O que há de novo no WordPress 6.7? 10 destaques para usuários
Publicados: 2024-11-18Notícias emocionantes, o WordPress 6.7 está aqui com um novo nome “Rollins”.
A cada atualização, o WordPress fica cada vez melhor, e a versão 6.7 não é exceção.
Ele vem com um novo tema padrão e ferramentas de design para facilitar a construção de um site.
Sem demora, vamos mergulhar nos 10 principais destaques do WordPress 6.7 e ver o que espera por você!
10 principais destaques do WordPress 6.7
Existem muitas atualizações interessantes no WordPress 6.7 que irão aprimorar o design e a experiência do seu site. E alguns desses são os que você não vai querer perder!
1. Novo tema vinte e vinte e cinco
Vamos começar com o novo tema Twenty Twenty-Five. Este tema traz uma mistura de simplicidade e profundidade que você pode personalizar para torná-lo seu. É flexível, onde tarefas simples são fáceis de gerenciar e configurações mais complexas são sempre possíveis.

O que torna Twenty Twenty-Five versátil é sua variedade de padrões integrados. Precisa de um design para uma landing page, uma seção de eventos ou uma vitrine de serviço? Com vários layouts, este tema permite criar páginas impressionantes sem complicações.
E não para por aí. Este tema oferece vários estilos de blog para as necessidades de todos, desde blogueiros pessoais a fotógrafos e até criadores de conteúdo complexo. Por que não tentar?
2. Imagem geral com recurso de redução de zoom
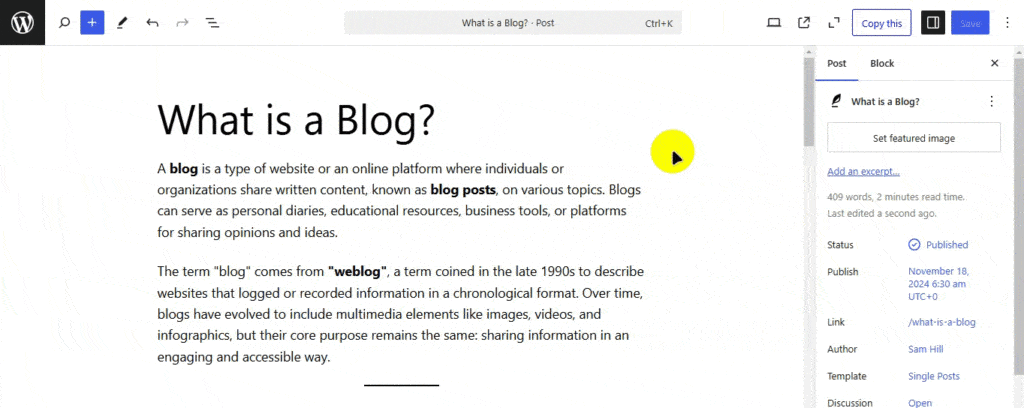
A seguir, confira este novo recurso interessante do WordPress 6.7: o recurso “Zoom Out” . Ele permite que você veja todo o layout do seu site de uma só vez, como se estivesse diminuindo o zoom para obter uma visão geral de tudo.
Então, em vez de editar uma pequena peça de cada vez, você pode ver como todas as suas seções e padrões se encaixam.
Basta acessar qualquer post ou editor de página; no canto superior direito, você encontrará o ícone Zoom Out. Basta clicar nele e pronto!

É super prático, não é?
Então, sim, se você gosta de controlar toda a vibração do seu site, vai adorar esse recurso!
3. Predefinições de tamanho de fonte
Outra melhoria incrível no WordPress 6.7 são as predefinições de tamanho de fonte. Vamos ver o que isso faz!
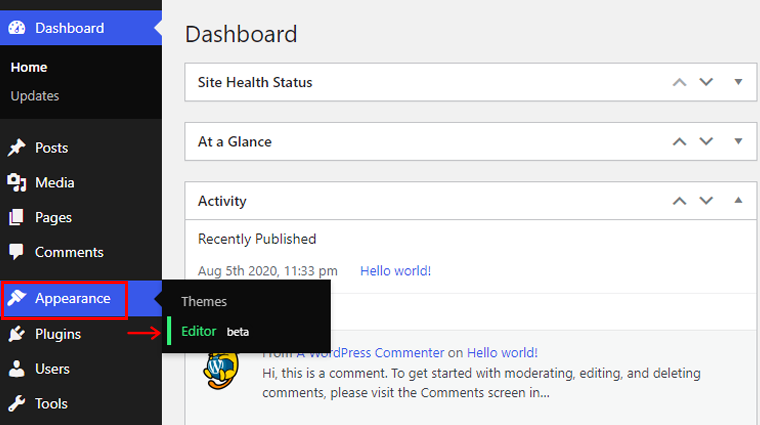
Primeiro, vá para Aparência > Editor e clique em qualquer lugar do editor do site.

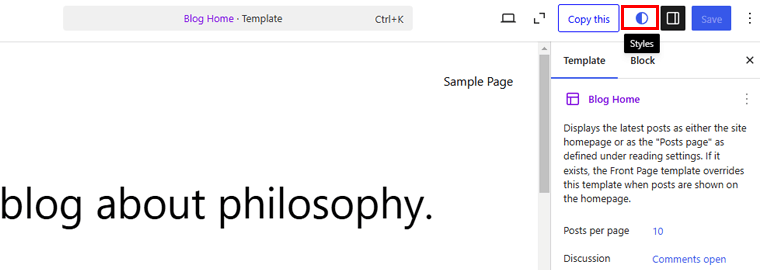
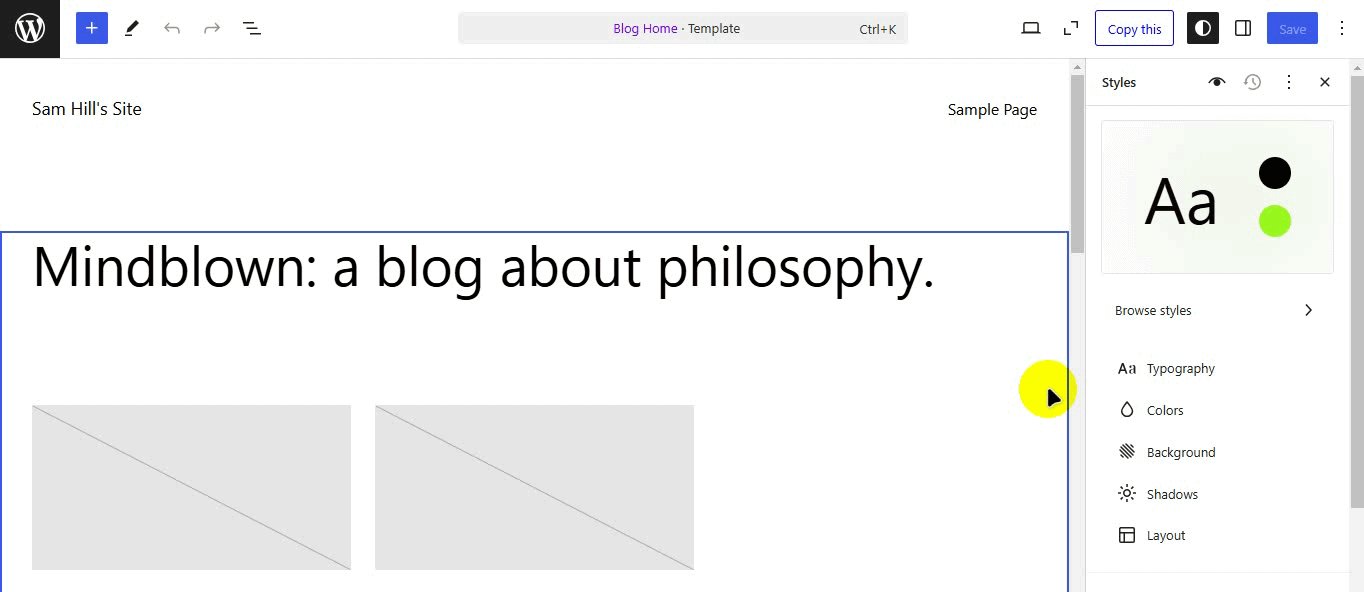
Agora clique no ícone Estilos na guia de navegação superior direita.

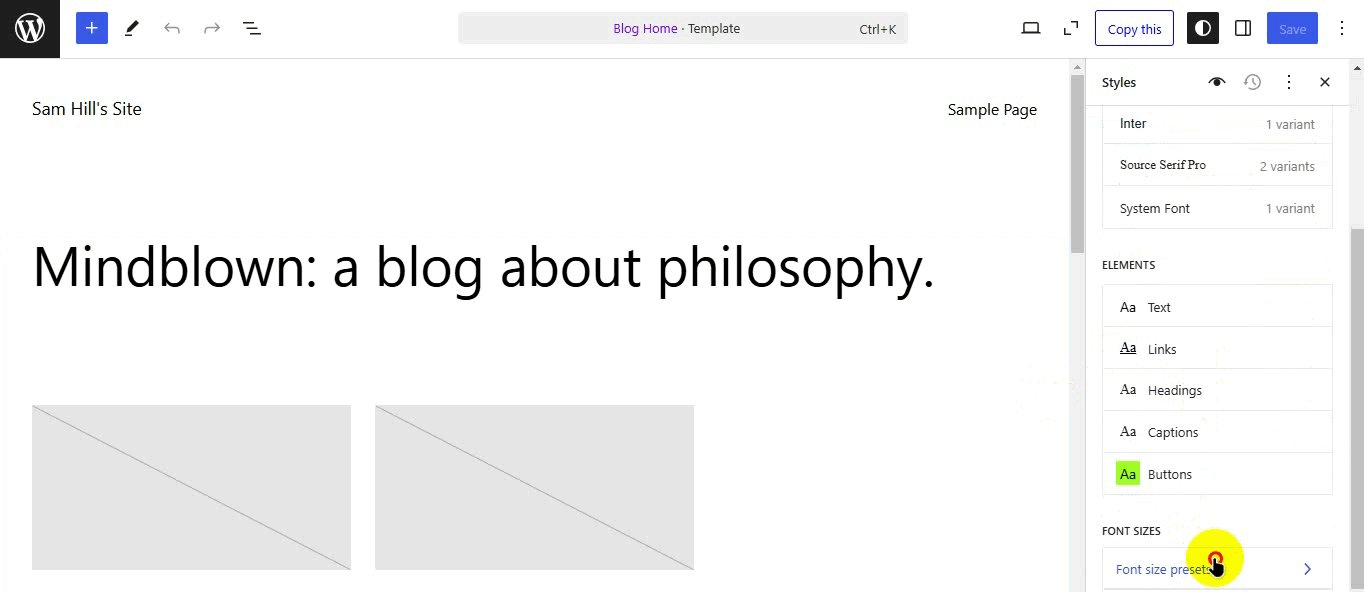
Em seguida, clique na opção Tipografia e se você rolar para baixo, verá a guia Predefinição de tamanho da fonte . Clique nele!

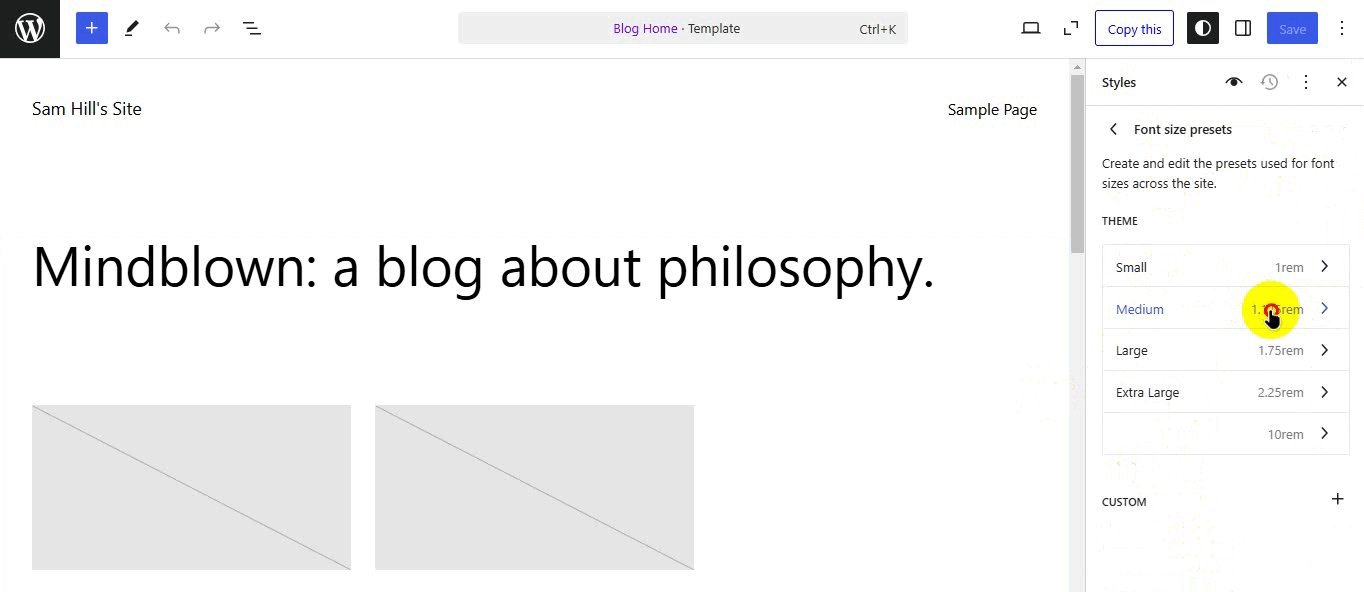
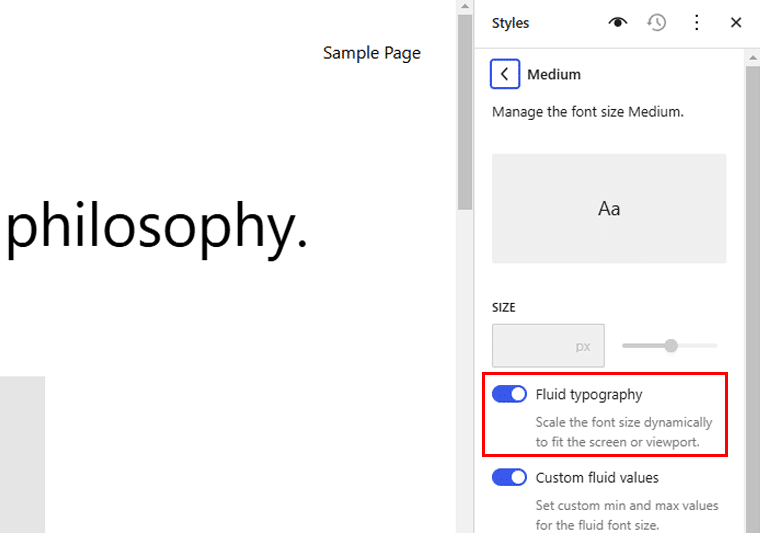
Aqui você pode criar e editar as predefinições usadas para tamanhos de fonte em todo o site. Você pode escolher entre as opções disponíveis ou criar seu tamanho personalizado. Por enquanto, vamos com a opção Médio .

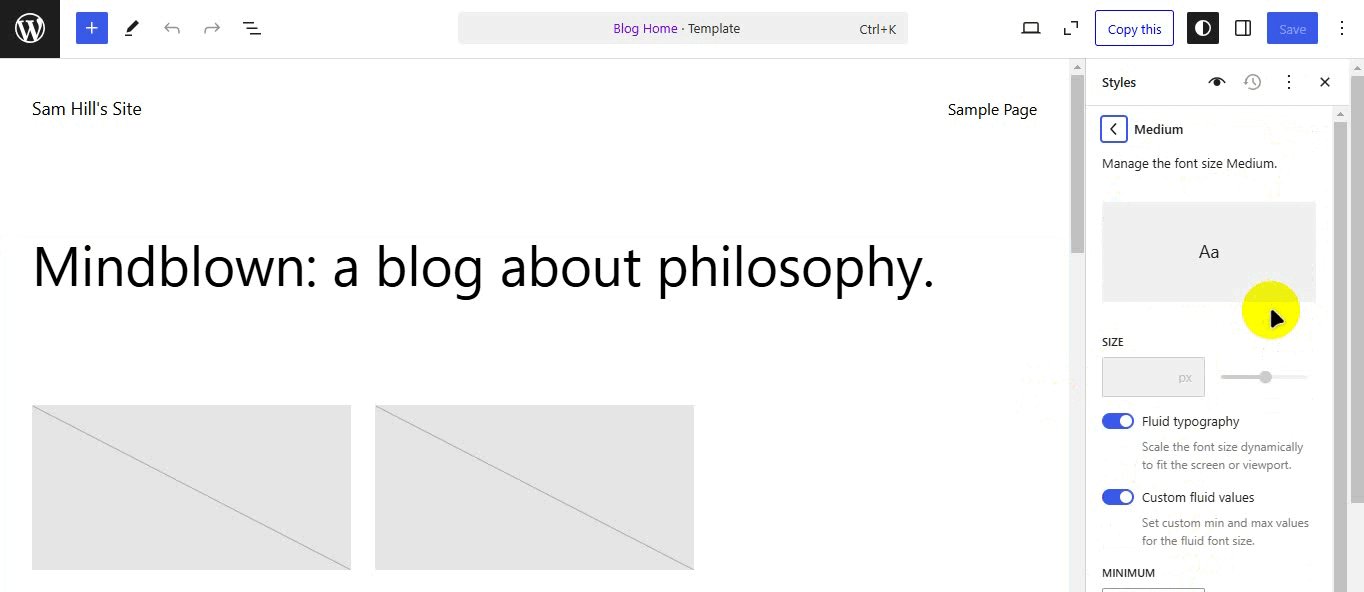
Agora você pode ver o tamanho da fonte e também poderá ativar a opção Tipografia fluida . Isso dimensionará o tamanho da fonte dinamicamente para caber na tela ou na janela de visualização.
Se desejar, defina facilmente valores mínimos e máximos personalizados para o tamanho da fonte fluida simplesmente ativando a opção Valores fluidos personalizados .
Salve suas alterações e pronto!
4. Suporte para imagens HEIC
Lembra como era complicado fazer upload de uma foto do seu iPhone para o WordPress?
Mas agora, o WordPress 6.7 está à sua volta! Agora ele suporta imagens HEIC, para que você possa carregá-las como qualquer outro arquivo.
A melhor parte é que você não precisa que seu servidor tenha suporte Imagick; muitos provedores de hospedagem irão incluí-lo.
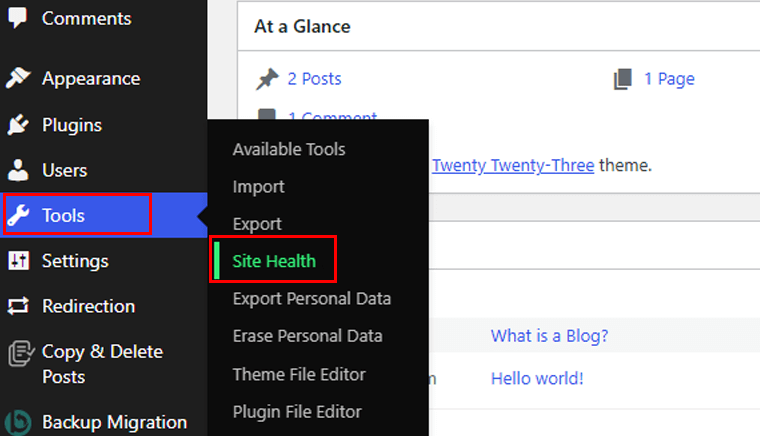
Para verificar se o seu site suporta conversão HEIC, vá para a opção Ferramentas > Integridade do Site .

E vá para a guia Informações

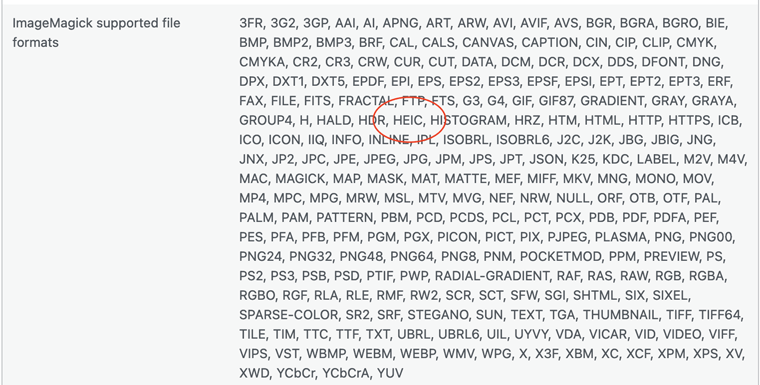
Aqui, role para baixo até ver Manipulação de mídia. Clique nele e procure a seção de formatos de arquivo suportados pelo ImageMagick . Se você vir HEIC na lista, seu site oferece suporte.

Assim, depois de fazer upload de um arquivo HEIC, o WordPress exibirá a versão JPEG da sua imagem.
Não é uma coisa a menos para se preocupar?
Você também pode verificar a documentação oficial para obter informações mais detalhadas.
5. Personalize imagens de fundo para blocos de cotação e grupo
Outra atualização divertida no WordPress 6.7 é que agora você pode adicionar imagens de fundo aos blocos de Citações e Grupos!
Portanto, destaque facilmente uma citação poderosa com uma imagem exclusiva de fundo ou defina um plano de fundo específico para conteúdo agrupado em sua página.
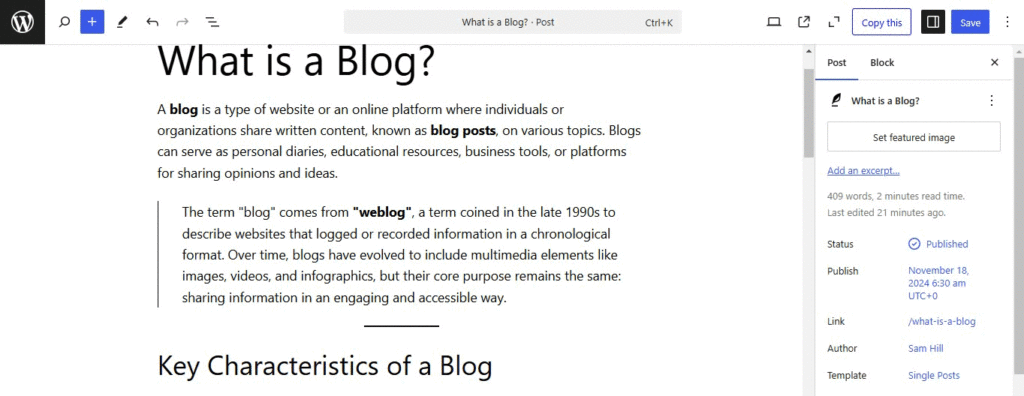
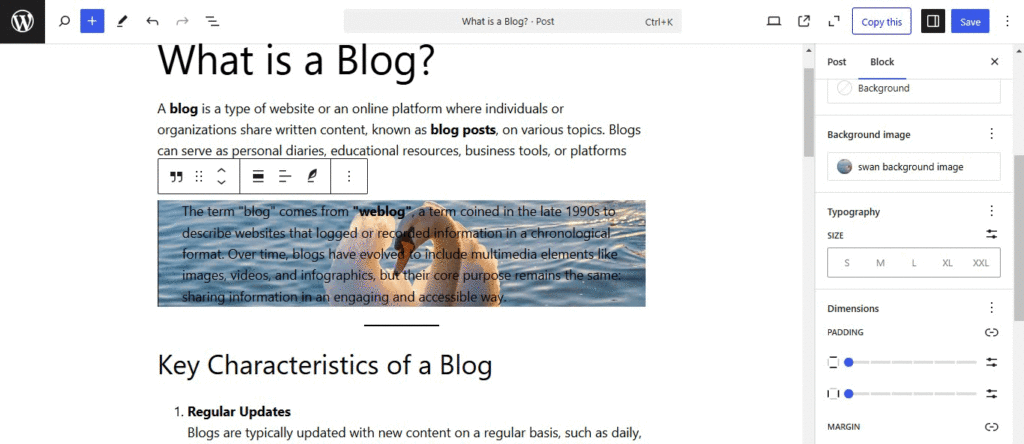
Vamos ver como é feito! Aqui mostraremos como adicionar uma imagem de fundo em um Bloco de Citação.
Vá para qualquer postagem ou página, escolha o bloco de cotação e, nas opções do menu do lado direito, clique na opção Adicionar imagem de fundo.

Não é isso! Se você clicar na guia Imagem de fundo, terá a opção de definir o ponto focal da sua imagem. Escolha também se deseja manter sua imagem contida, corrigida ou em forma de bloco para seu bloco de cotação.

É uma mudança simples, mas acrescenta muita personalidade. Você não acha?

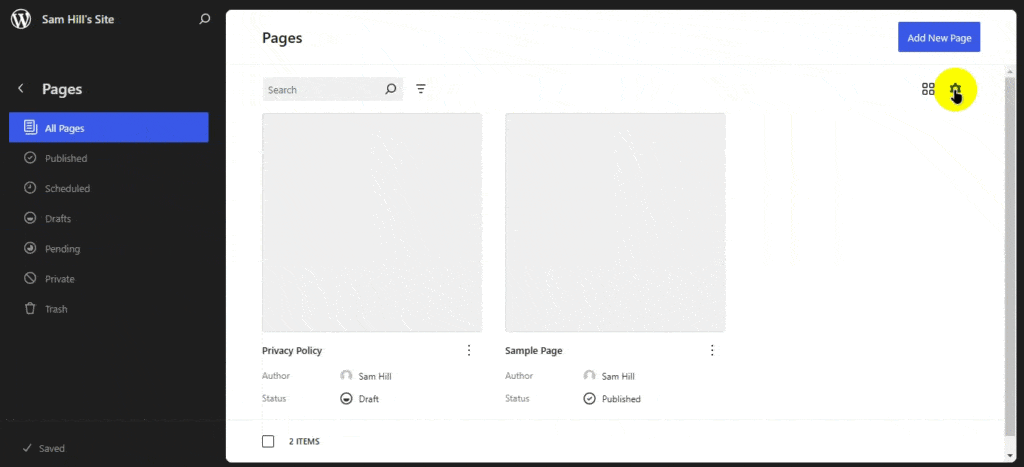
6. Visualização de páginas refinadas no Editor de sites
Com o novo WordPress 6.7, você também verá melhorias na visualização da página no editor do site. Agora ele vem com controle e flexibilidade aprimorados.
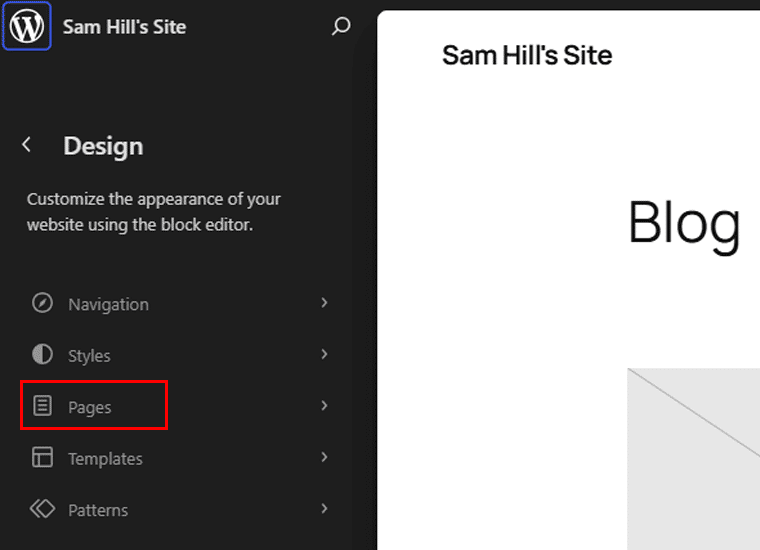
Para ver como funciona, vá ao editor do seu site e depois ao menu Páginas.

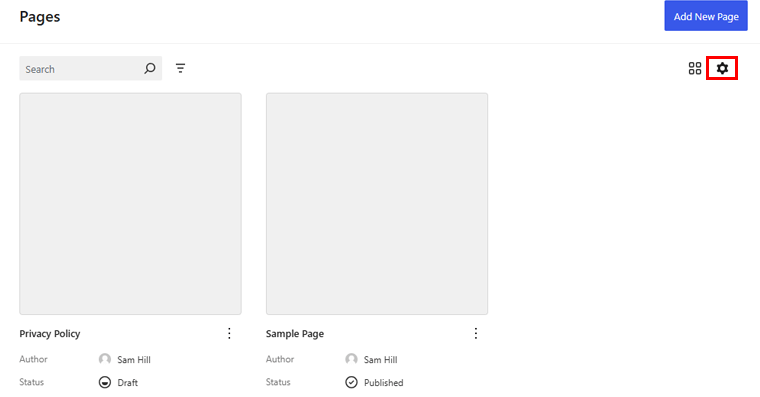
Lá você verá o ícone de configurações , clique nele.

Aqui você pode alterar a aparência de suas páginas por Data, Autor ou Título e escolher a ordem de suas páginas.

Além disso, escolha o número de itens a serem exibidos em uma única página. Além disso, você pode escolher quais informações ocultar e exibir em suas páginas.
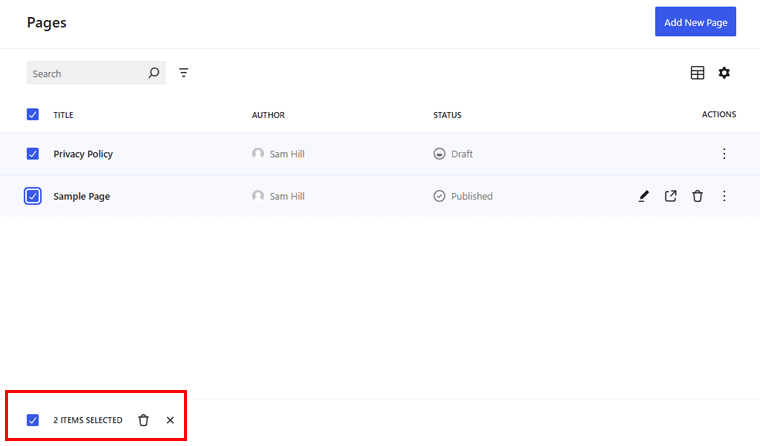
Outra coisa é o recurso aprimorado de ações em massa.
Você encontrará o menu de ações em massa no rodapé junto com a barra de ferramentas flutuante.

Esta pode ser uma pequena mudança, mas gerenciar grandes quantidades de conteúdo pode ser muito mais fácil com esse recurso.
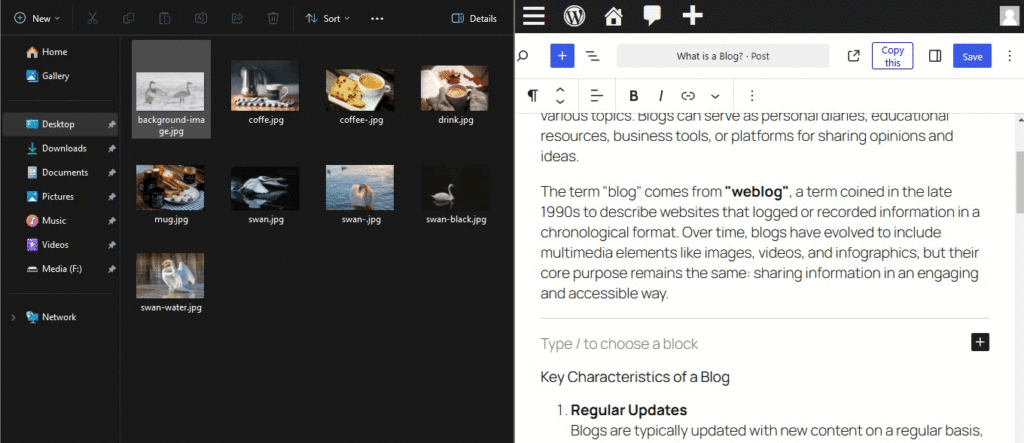
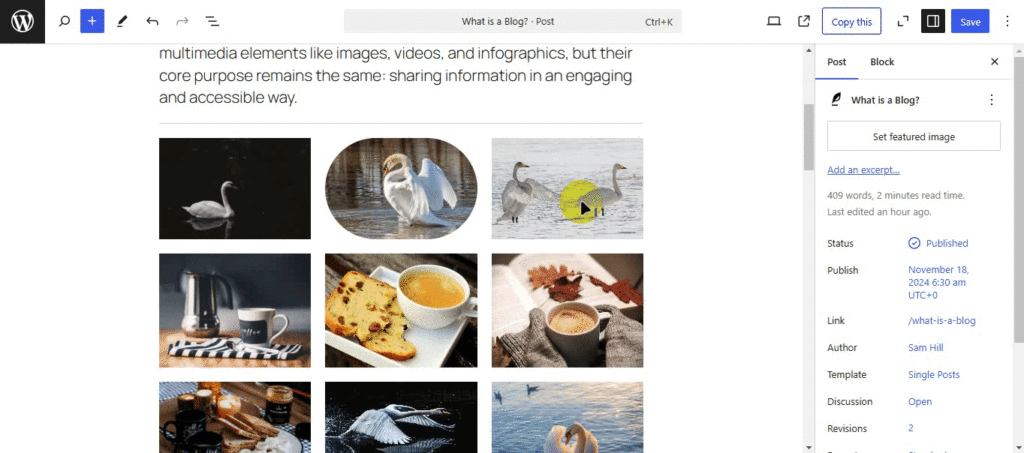
7. Vários uploads de imagens são convertidos para galeria
Então, você tem muitas imagens lindas que deseja exibir em seu site.
Lembre-se do tempo que você teria para adicionar as imagens uma por uma ou selecionar manualmente a opção de galeria. Agora, o WordPress faz o trabalho para você.
Basta arrastar ou selecionar todas as imagens desejadas e elas se reunirão instantaneamente em uma galeria organizada e organizada. Você nem precisa escolher o bloco Imagem, não é perfeito?

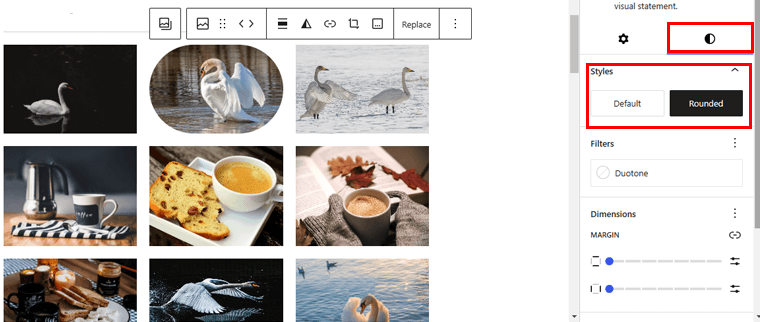
Além disso, você pode escolher o estilo de cada imagem da galeria criada. Por exemplo, selecione uma imagem e clique na opção de estilo nos menus direitos. Lá você pode optar por manter aquela imagem específica no estilo padrão ou alterá-la para arredondada.

Além disso, você pode adicionar margens e preenchimento para a imagem específica. Adicione a cor da borda, altere seus pixels e personalize facilmente o raio da borda.
É divertido poder compartilhar fotos de um evento, exibir um portfólio ou simplesmente adicionar recursos visuais às suas postagens com facilidade.
Espere, tem mais!
Você pode escolher uma imagem e configurá-la para expandir ao clicar para os visualizadores do seu site. O que você precisa fazer é escolher uma imagem da sua galeria e clicar no ícone Link na guia de navegação.
Escolha a opção Clique na opção Expandir . Você pode fazer isso com todas as suas imagens ou com as que desejar.

Depois de fazer isso, suas imagens terão o ícone Ampliar para os visitantes do seu site. Então, se você clicar nele, ele será expandido para o tamanho original para uma visualização mais detalhada.
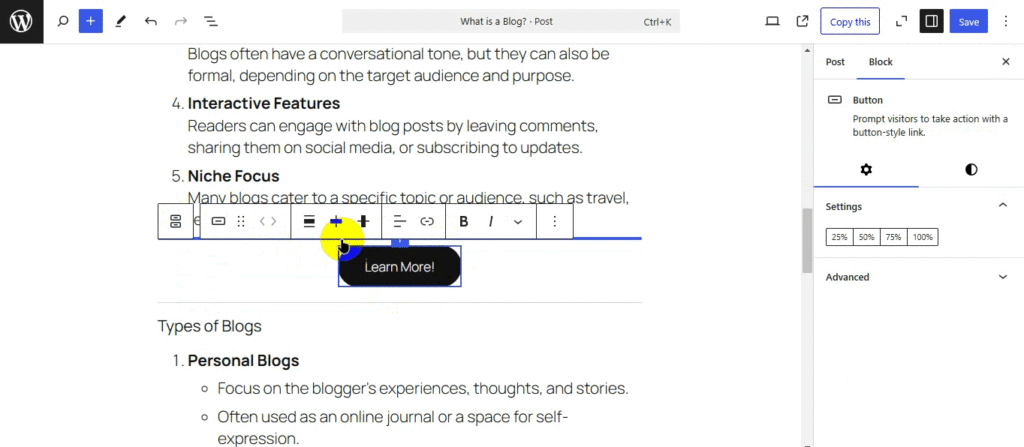
8. Personalize a cor de fundo do bloco de botões
Vamos falar sobre botões! Quer seja um botão “Compre agora”, “Saiba mais” ou “Inscreva-se”, eles são uma parte importante do seu site.
E agora, com o WordPress 6.7, você pode fazer com que os botões tenham a aparência exata que você deseja, personalizando as cores de fundo.
Para fazer isso, selecione o bloco de botões em sua página ou editor de postagem. No menu esquerdo selecione a opção Estilo .
Lá você verá a guia Plano de fundo , clique nela. Agora ele permite que você escolha a cor desejada. Ou você pode adicionar o código de cores para combinar com a marca do seu site.

Além disso, você pode adicionar margens e preenchimento aos seus botões.
Antes desta atualização, os botões de estilo eram um pouco limitados. Mas agora você está no controle total.
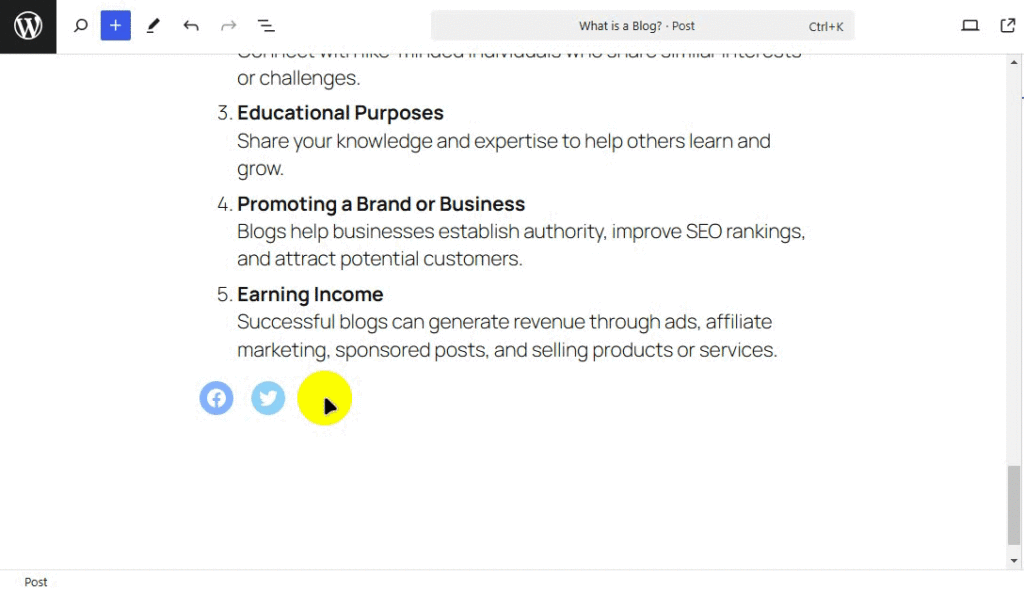
9. Recursos aprimorados para ícone social
Com ícones sociais em seu site, os visitantes podem encontrar você no Instagram, Facebook, Twitter e em qualquer outro lugar onde você esteja online.
Com o WordPress 6.7, esses pequenos ícones ficaram muito melhores! Agora existe um ícone Adicionar no Bloco Social.

Isso permite que você adicione facilmente o ícone de mídia social, sem precisar procurá-lo como antes.
10. Blocos de links com campos – sem codificação
Lidar com campos personalizados e atributos de bloco sempre pareceu técnico, certo? Bem, o WordPress 6.7 está aqui para mudar isso. Agora é uma forma mais intuitiva de gerenciar links entre blocos e campos personalizados.
O WordPress 6.7 introduziu uma nova interface de usuário (IU) para vincular atributos de bloco a metadados diretamente no editor de bloco. É chamada de API Block Binding.
E é super simples de usar. Você pode simplesmente acessar as configurações do bloco, selecionar os metadados desejados e seu bloco estará vinculado!
Nota: O painel mostra ligações ativas no bloco atual. Se alguma postagem meta estiver disponível, o painel também será interativo. Você pode vincular atributos a esses campos personalizados por meio da fonte de vinculações pós-metabloco integrada.
Para informações detalhadas, verifique a documentação oficial do WordPress.org.
Outras melhorias no WordPress 6.7
Existem mais melhorias no WordPress 6.7 além das mencionadas acima. Vamos dar uma olhada rápida!
- Você pode ajustar a densidade das informações no layout da grade redimensionando-o. Isso permite visualizar padrões com menos colunas, tornando as visualizações maiores e mais fáceis de analisar.
- Os blocos de título do site, slogan do site, versículo e botão agora incluem uma opção de modo de escrita . Assim, você pode ajustar a orientação do texto para layouts exclusivos.
- O bloco Query Loop herdará automaticamente as consultas do modelo por padrão. Será simples e intuitivo exibir conteúdo dinâmico sem configuração extra.
- Uma nova API de registro de modelo simplifica a maneira como os plug-ins lidam com modelos personalizados. Reduz a necessidade de filtros, tornando o gerenciamento de modelos mais fácil e eficiente para os desenvolvedores.
- Você pode organizar as fontes por fonte e ativar ou desativar várias fontes de uma vez.
- Uma nova opção de formatação é adicionada diretamente ao bloco Data , para que você possa mostrar datas relativas sem precisar de ferramentas adicionais.
Além dessas, existem mais de 65 correções e melhorias de acessibilidade que se concentram nos aspectos fundamentais da experiência do WordPress.
Conclusão
Então é isso!
Aqui concluiremos nosso artigo sobre as novidades do WordPress 6.7. Espero que este artigo seja útil para você entender o que obterá com o novo WordPress 6.7.
Se você tiver alguma dúvida sobre este artigo, deixe-nos saber nos comentários. Estamos felizes em ajudá-lo.
Além disso, se você encontrar algo faltando neste artigo, não hesite em sugeri-lo.
Além disso, você pode conferir nosso artigo sobre como construir um site WordPress sem hospedagem e como ganhar dinheiro sem vender nada.
Além disso, siga-nos no Facebook e no Twitter para ficar conectado conosco.
