Como criar links âncora do WordPress?
Publicados: 2022-04-25Sentado em seu computador, você está procurando inspiração para o design do seu blog.
Um dos resultados do Google chama sua atenção. Você clica para abri-lo e começar a ler.
Você rola para baixo, um pouco mais, um pouco mais e “Oh cara, este post é muito longo, eu não estou interessado nisso… Onde ele menciona as ferramentas para usar?!” .

Você pode me ver chegando, com meu índice? Sim: uma ótima solução para facilitar a leitura de um post ou página com grande volume de conteúdo é inserir um índice com links âncora.
Mas o que é isso? Como fazer isso? Qual é o ponto? Por favor, tenha paciência comigo. Ao final deste post, você terá as respostas para essas perguntas e saberá exatamente como criar links âncora do WordPress . Simples e passo a passo.
Visão geral
- O que são links âncora do WordPress?
- Por que criar links âncora do WordPress?
- Como criar um link âncora do WordPress com o editor de conteúdo?
- Como criar links âncora do WordPress em código HTML?
- Como criar um link para uma âncora localizada em outra página?
- Como criar uma âncora no WordPress com um plugin?
- Recapitular
Originalmente escrito em abril de 2020, este post foi atualizado pela última vez em abril de 2022.
O que são links âncora do WordPress?
Um link âncora é um hiperlink que, ao ser clicado, redireciona automaticamente o visitante para outro local na mesma página ou para uma página externa. O visitante não precisa mais rolar infinitamente para encontrar a informação que veio buscar.
Tecnicamente, o elemento âncora é um elemento HTML
<a>.
O texto entre as tags <a> é a âncora. Por extensão, refere-se ao link completo, ou seja, a tag <a> e seu conteúdo, conforme exemplo abaixo:
<a href="https://wpmarmite.com/en/">Go to WPMarmite</a>
Um link âncora do WordPress pode ser adicionado em qualquer elemento: um texto, imagem, título etc.
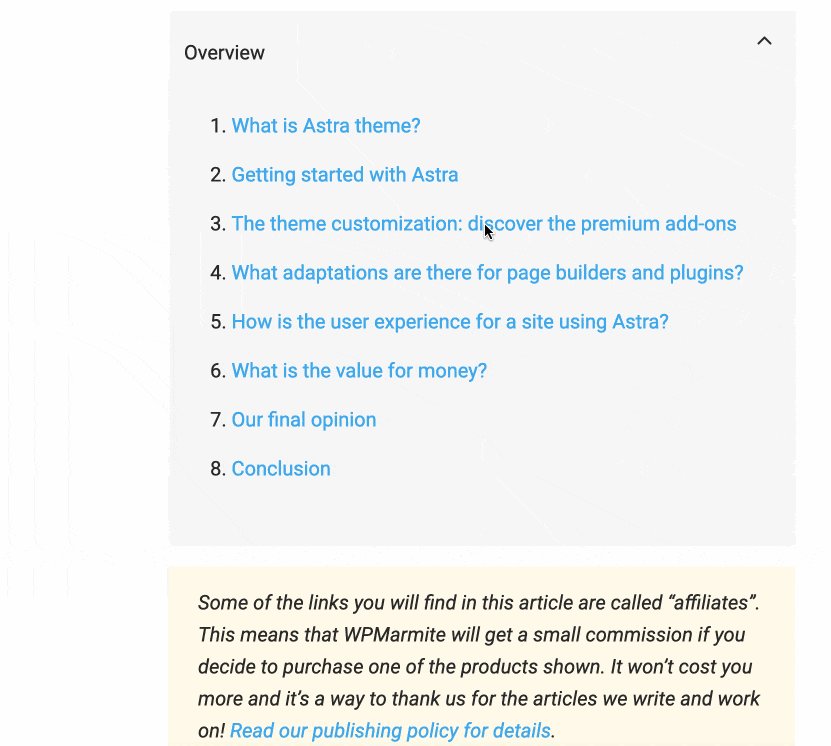
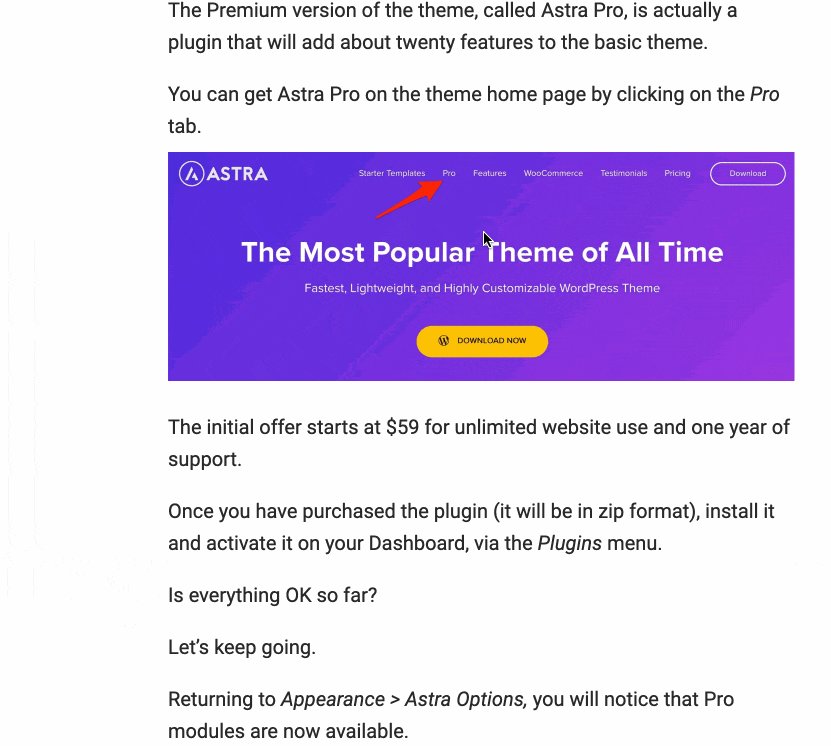
Para entender bem o conceito de âncora, vamos dar um exemplo simples. Neste post sobre o tema Astra, uma visão geral no topo da página resume seu conteúdo.
Você pode encontrar seu caminho no conteúdo graças aos títulos de cada parte.
Ao clicar no título de sua escolha neste índice (geralmente é aqui que os links âncora são inseridos), você chega diretamente à parte que escolheu descobrir:

A âncora é o que ajuda você a navegar entre a visão geral e as seções correspondentes da postagem.
Por que criar links âncora do WordPress?
Agora que você entende o que é uma âncora, pode estar se perguntando se ela é útil. Bem, a resposta é sim, sem surpresa. Existem 3 motivos principais:
- Melhora a experiência do usuário (UX). É uma ótima maneira de facilitar a navegação dos usuários por uma página, pois eles podem ir diretamente para a seção de sua escolha, como você viu anteriormente no exemplo do índice.
- A exibição de suas páginas nos resultados de pesquisa do Google pode ser melhorada . O mecanismo de pesquisa pode exibir alguns links âncora na meta descrição do seu conteúdo, o que pode melhorar a taxa de cliques em seu conteúdo e, portanto, aumentar o tráfego em seu site WordPress.

- Você pode vincular a uma seção de outra página . E isso é possível mesmo que esteja no meio ou na parte inferior da página. Digamos que você esteja escrevendo um post. Você está falando sobre seus serviços e deseja vincular diretamente a uma oferta específica, que está no final da página de preços. Bem, você pode fazer isso com uma âncora. Vou detalhar como fazer isso no final do post.
Tudo claro para você? Agora é hora de praticar. Vamos descobrir como configurar um link âncora do WordPress.
Como criar um link âncora do WordPress com o editor de conteúdo?
Para tornar este exercício ainda mais concreto, vou criar uma visão geral na qual adicionarei um link âncora. Vamos começar!
Etapa 1: crie a âncora no bloco de título de sua escolha
Vamos começar criando o identificador de âncora que ficará localizado, não na visão geral, mas no corpo do texto .
Para esta etapa, simplesmente precisamos dar um nome exclusivo. Aqui está como proceder:
- Primeiro, escolha o bloco do capítulo em que você está interessado, aquele para o qual deseja apontar, por exemplo, um título h2. Você pode imaginar que se chama “Criar links âncora”. Vamos clicar nele.

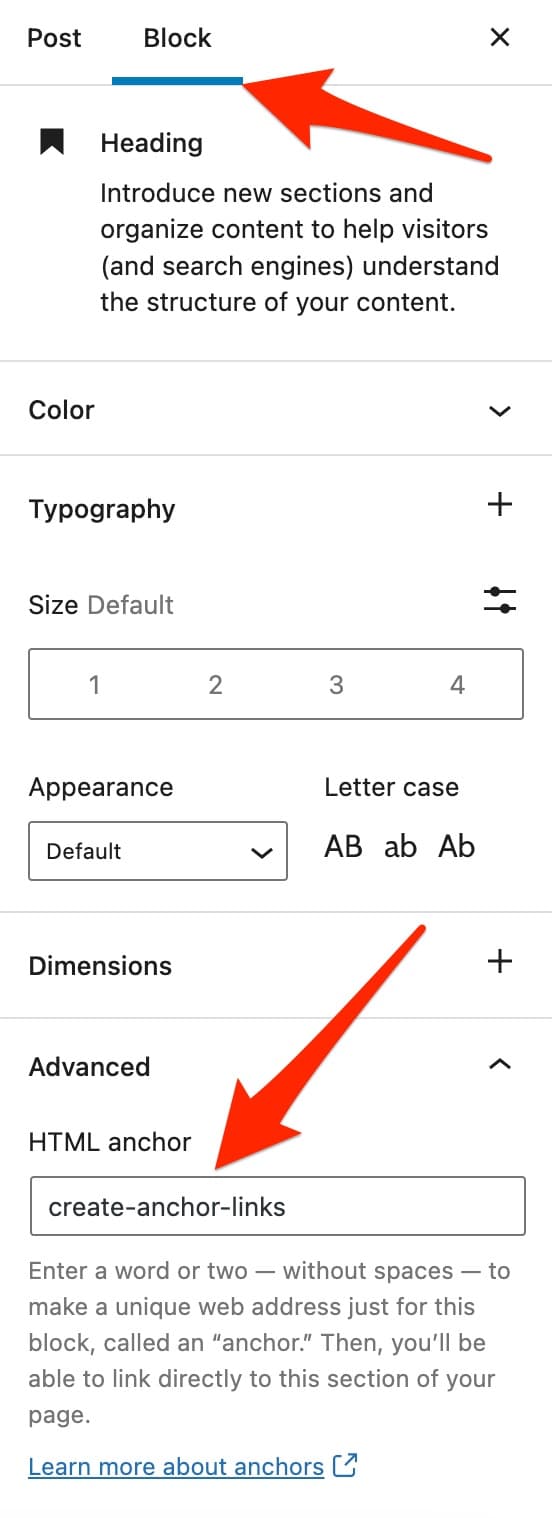
- Na coluna “Bloquear” do editor , do lado direito da tela, clique em “Avançado” . Em seguida, no campo “Âncora HTML” , escolha o nome que deseja dar à sua âncora. Este é o seu identificador.
Escolha um nome simples e curto, como “create-anchor-links”, por exemplo. É melhor dar um nome relacionado à seção para a qual o link é criado.

Em relação ao nome da sua âncora, a documentação do WordPress oferece alguns conselhos práticos que você deve seguir, caso contrário sua âncora não funcionará:
- Use um nome exclusivo por âncora e por página da web.
- O nome da âncora diferencia maiúsculas de minúsculas . Você pode usar letras maiúsculas e minúsculas, desde que sejam compreensíveis.
- Você pode usar alguns caracteres especiais como o hífen “
-” ou o sublinhado “_” para separar duas palavras, mas sem espaços (tudo deve ficar junto). - O primeiro caractere do nome da âncora deve ser uma letra .
O editor de conteúdo do WordPress pode ser um pouco enganador nas palavras que usa quando você adiciona sua âncora HTML. Ele não permite que você crie um “endereço web exclusivo”, como sugere.
Ele permite que você adicione um identificador, como acabamos de ver, que você pode usar para vincular ao elemento escolhido, isso é tudo.
Etapa 2: criar um link de âncora para sua âncora HTML
Para a segunda etapa, volte ao início do seu post:
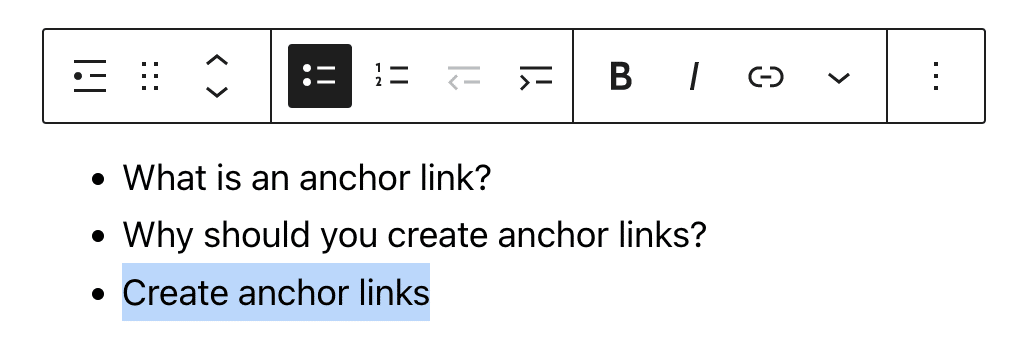
- Comece criando sua visão geral, usando um bloco “Lista”, por exemplo. Preencha todos os títulos dos capítulos do seu post. Finalize destacando o nome do capítulo escolhido . Abaixo está o bloco “Criar links de âncora”, para o nosso exemplo:

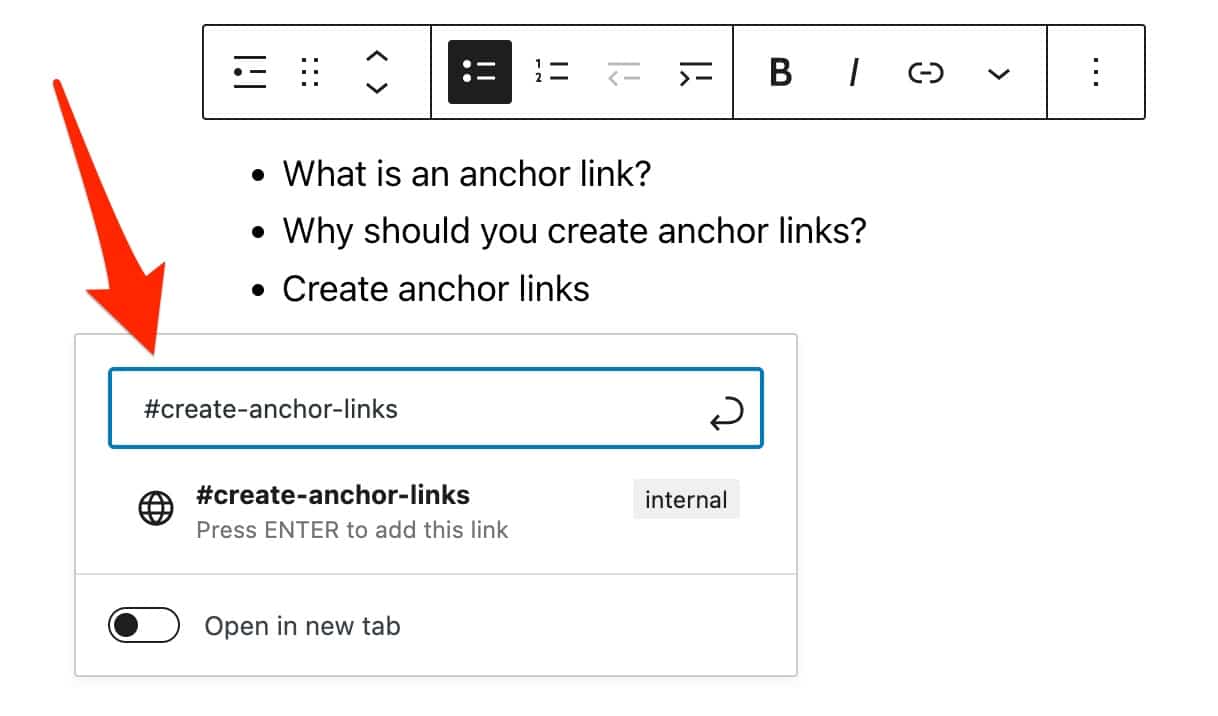
- Crie um link com o nome da âncora adicionado anteriormente
(create-anchor-links). Tenha cuidado, há uma sutileza aqui. Este nome deve ser precedido pelo caractere#. Em nosso exemplo, isso fornece:#create-anchor-links.
Este link levará ao elemento com o identificador correspondente na página atual (o que você escolheu na etapa anterior, ou seja, seu título h2):

E pronto: seu link âncora está funcionando. Parabéns!
Em nosso exemplo, criamos um link âncora para o título de uma página. Em geral, qualquer elemento que possa ser usado para inserir um hiperlink (por exemplo, título, texto, imagem, etc.) pode se tornar o link para a âncora de sua página.
Para adicionar uma âncora HTML, a documentação do WordPress afirma que a configuração está disponível para todos os blocos, exceto:
- Os blocos Clássico, Leia mais, Pesquisa, Quebra de página
- Blocos de widgets (exceto para ícones de redes sociais)
- Blocos de conteúdo incorporado
- Blocos temáticos
Como criar links âncora do WordPress em código HTML?
Se você não quiser usar a opção “âncora HTML” oferecida pelo editor de conteúdo do WordPress, também é possível criar uma âncora manualmente no código HTML, também no editor de conteúdo.

Vou desenrolar o tópico logo abaixo, novamente em duas etapas.
Etapa 1: crie a âncora para a seção escolhida
Comece escolhendo o bloco de seu interesse. Aqui, usarei meu exemplo h2 da explicação anterior.
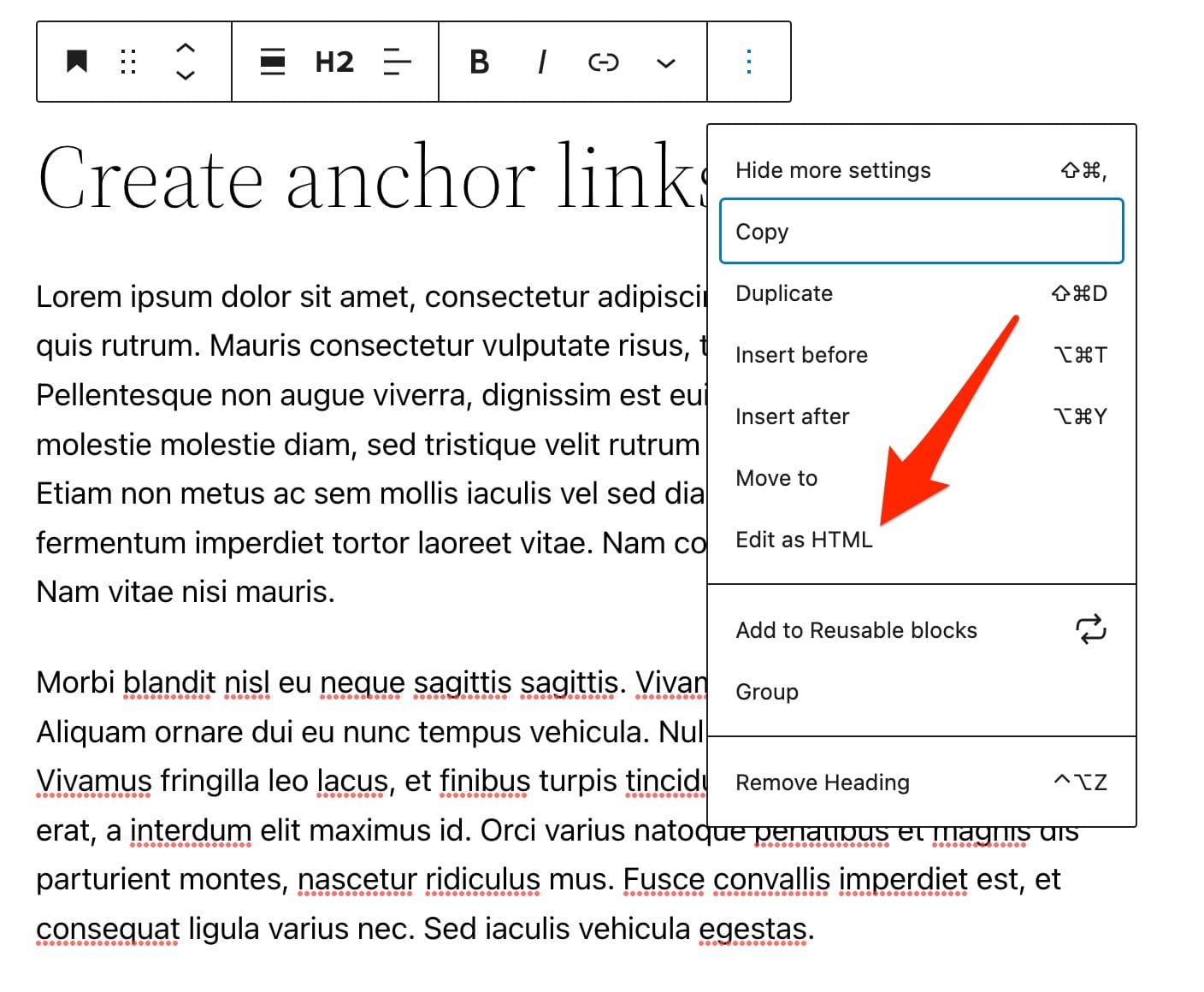
Clique no botão de bloqueio com os 3 pontinhos e escolha “Editar como HTML”.

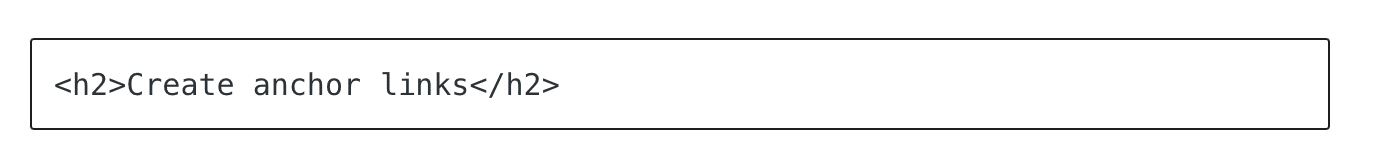
O h2 escolhido acima é chamado de “Criar links âncora” . Quando você começar a editar o HTML, você verá:

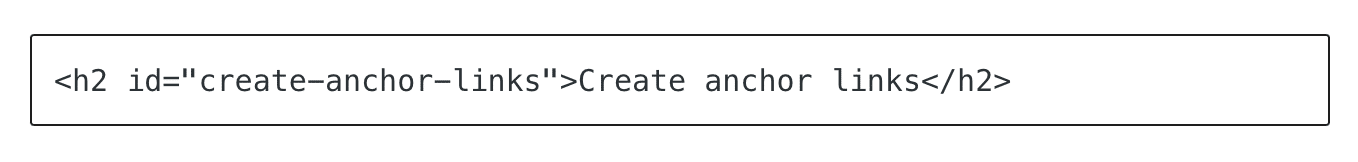
A partir daí, adicione manualmente um atributo id à tag h2, para dar um nome à sua âncora (isso ficará invisível no editor visual). Que dá:

Se você quiser fazer a mesma coisa em um parágrafo, ou qualquer outro tipo de bloco, é absolutamente possível.
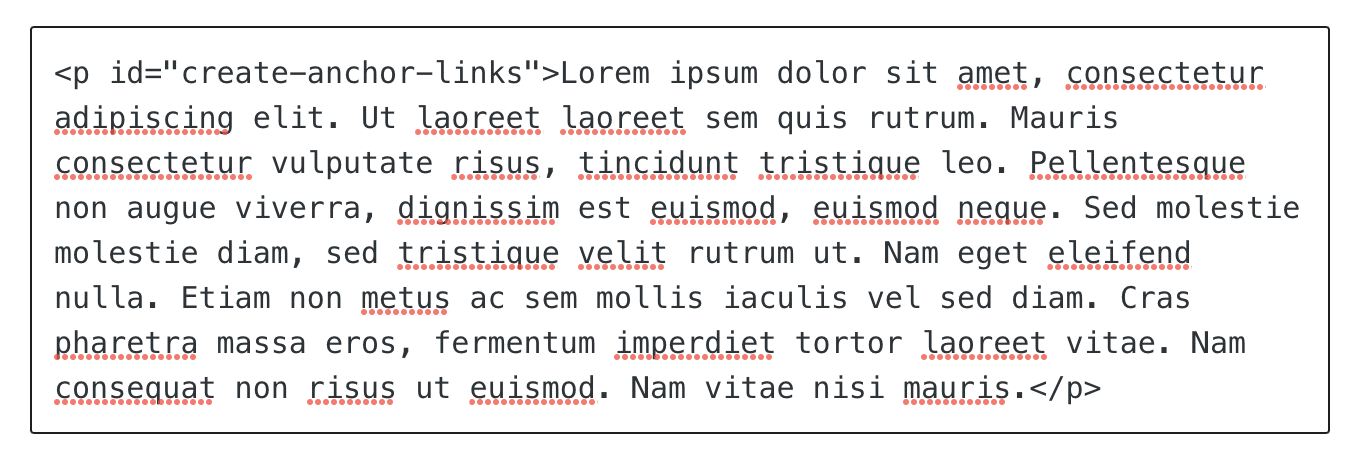
A única diferença é que você não trabalhará com uma tag h2, mas sim com uma tag p (para parágrafo) por exemplo. Isso daria aqui:

Etapa 2: coloque o link âncora na visão geral
Mais uma vez, volte para a visão geral que você criou anteriormente.
Neste índice, escolha “Editar em HTML” novamente, se ainda não for o caso.
Ao redor do texto âncora (o nome do seu capítulo), adicione uma tag <a> e adicione um atributo href com o nome do identificador como seu valor, para criar um link âncora clicável.
Não esqueça de adicionar o prefixo # para referenciar o atributo id do bloco ao qual está vinculado.
Assim você verá:

Novamente, tome cuidado para usar exatamente o mesmo nome (primeiro “ create-anchor-links ”, depois “ #create-anchor-links ”).
Como criar um link para uma âncora localizada em outra página?
No início deste post, prometi explicar como usar uma âncora no WordPress para enviar seus leitores diretamente para o meio de outra página .
Para entender isso, vou usar o exemplo que já usei: você tem uma página de preços com vários serviços. Em sua última postagem, você deseja enviar seus leitores diretamente para o último serviço desta página.
A primeira coisa a fazer é obviamente criar uma âncora no bloco desse famoso último serviço (por exemplo, “ last service ”), seja ele qual for. Mas agora você sabe como fazer isso.
Então, ao criar o link em sua postagem para o seu serviço, basta:
- Insira a URL da página , por exemplo: “
https://www.mysite.com/rates“. - Em seguida, adicione o prefixo
#do seu nome de âncora, por exemplo: “https://www.mysite.com/rates/#last-rate“.

Ao clicar no seu link, a pessoa será direcionada diretamente para a última tarifa na sua página de tarifas.
Agora, até agora, mostrei como criar um link âncora do WordPress manualmente, seja com o editor de conteúdo ou com código HTML.
Para ser ainda mais exaustivo no assunto, você deve saber que é possível adicionar âncoras no WordPress com um plugin. Falarei mais sobre isso na próxima seção.
Como criar uma âncora no WordPress com um plugin?
Você costuma escrever posts em seu blog? Postagens bastante longas nas quais você está acostumado a integrar uma visão geral (índice) com âncoras clicáveis?
Bem, você deve saber que é possível automatizar esse processo e ir ainda mais rápido ao criar âncoras em seu site WordPress usando um plugin. Para isso, existem várias soluções que veremos em detalhes.
Opção 1: Use o plugin LuckyWP Table of Contents para criar um sumário
Diferentes plugins estão disponíveis no diretório oficial para ajudá-lo a criar um índice. Entre os mais famosos, você encontrará Easy Table of Contents, Table of Contents Plus ou LuckyWP Table of Contents.
Este último me chamou a atenção porque é o melhor avaliado dos três (4,9 estrelas de 5) e é muito fácil de usar , com muitas opções de personalização.

Você pode adicionar um índice automaticamente, escolher sua localização (por exemplo, antes ou depois do primeiro título, após o primeiro bloco de texto, etc.). Ou, é claro, você pode integrá-lo manualmente onde quiser em seu conteúdo usando um bloco dedicado do Gutenberg.
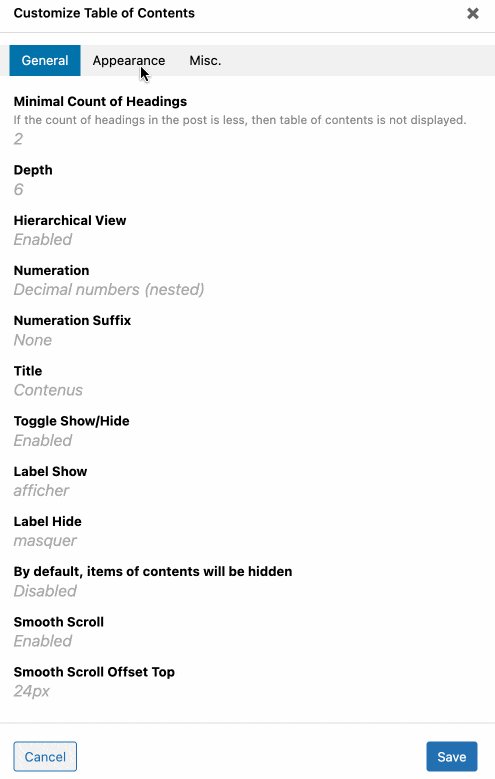
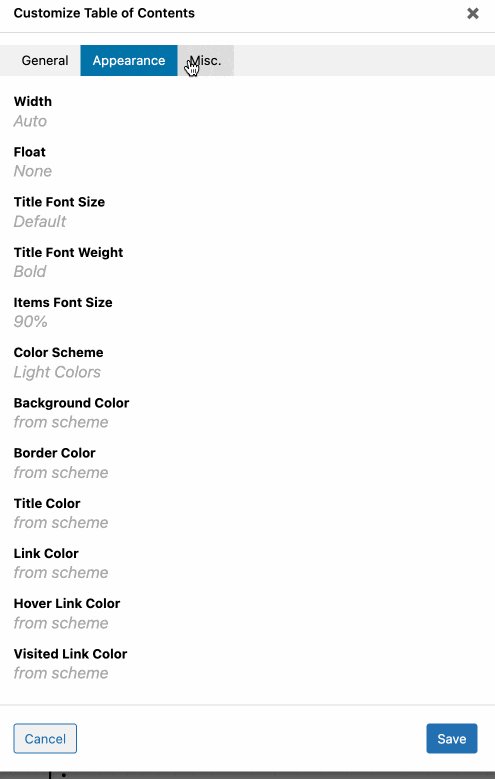
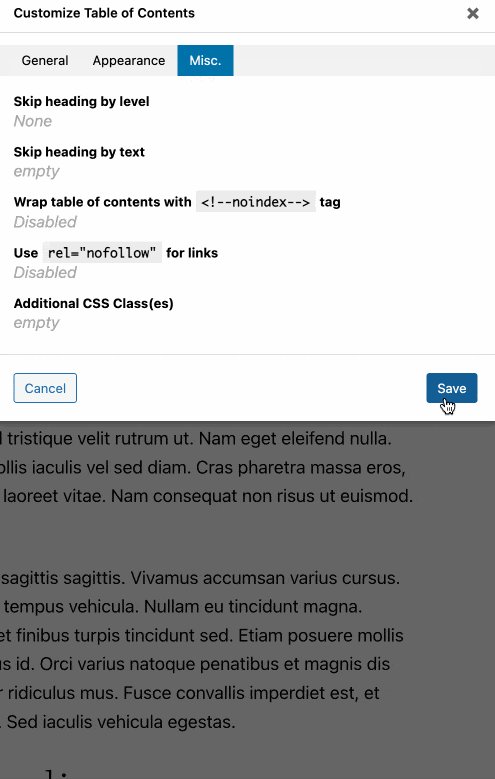
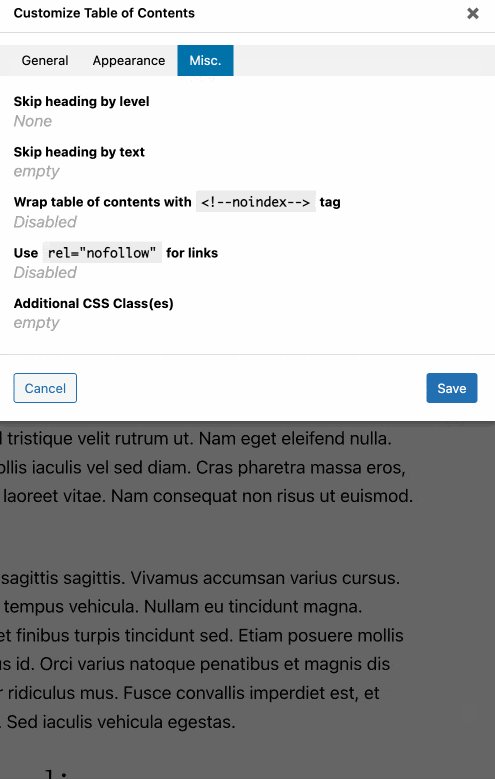
Feito isso, você pode agir sobre o conteúdo, a forma como a visão geral funciona e sua aparência , com as seguintes configurações, entre outras:
- Adicionando uma numeração para seus títulos.
- Personalizar o nome do seu índice e as diferentes etiquetas (“mostrar”, “ocultar” etc.).
- Possível gerenciamento de cores (fundo, borda, título, links, etc.) e fonte (tamanho, gordura).
- Possibilidade de ativar o atributo nofollow.

Baixe o índice do LuckyWP:
Opção 2: use um plug-in de bloco do Gutenberg
Se LuckyWP Table of Contents e outros se concentram em um objetivo específico – adicionar e personalizar um sumário – existem outros plugins que são mais generalistas e oferecem também uma opção para adicionar um sumário .
Este é o caso dos plugins de bloco do Gutenberg. Esses plugins oferecem seus próprios blocos (itens de conteúdo) dedicados ao editor de conteúdo do WordPress. Eles permitem que você adicione títulos, chamadas para ação, controles deslizantes, formulários, uma barra de pesquisa, tabelas de preços etc.
E, claro, para alguns deles: um índice. Você nem sempre encontrará configurações avançadas como em um plug-in dedicado como o LuckyWP Table of Contents, mas pode ser suficiente para você, dependendo de suas necessidades.
Entre os plugins de bloco do Gutenberg que oferecem um índice, eu poderia citar por exemplo:
- Ultimate Addons para Gutenberg, projetado pelos criadores do tema Astra.
- Kadence Blocks, dos criadores do tema Kadence.
- Empilhável.
Opção 3: use o plug-in Elementor
Finalmente, a última opção que eu queria falar com você é baseada em um plugin que é um pouco especial, já que é um construtor de páginas.
Seu nome? Elementor (link afiliado). É o mais famoso do ecossistema WordPress, com mais de 10 milhões de usuários em todo o mundo.

Graças aos módulos (imagem, texto, botão, vídeo etc.) e templates prontos para usar, um construtor de páginas permite desenhar a aparência visual do seu site sem sujar as mãos com o código (ou muito pouco). Ele usa arrastar e soltar com muita frequência.
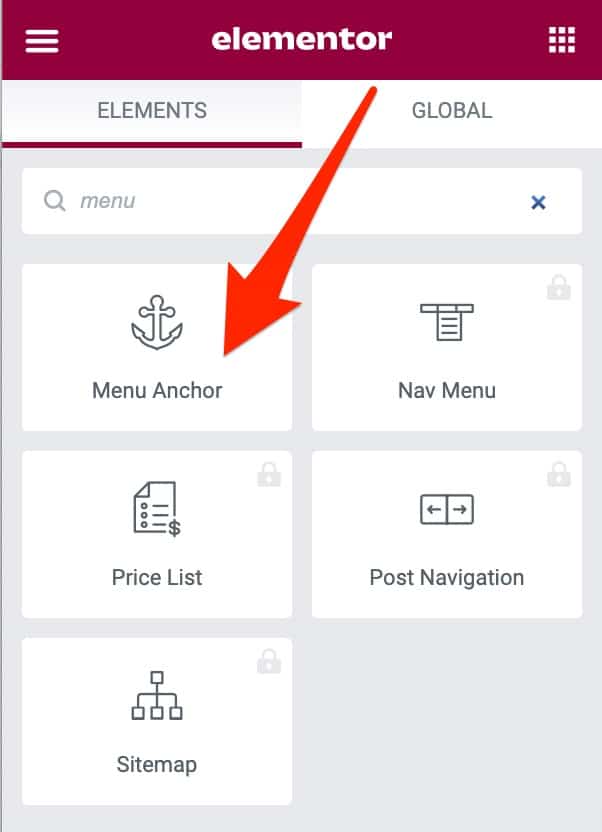
Mesmo em sua versão gratuita, a Elementor possui um widget dedicado à criação de âncoras no WordPress: a chamada “âncora de menu”. Parece exatamente assim:

Para usá-lo, siga este breve tutorial.
Quer ir mais longe e começar a usar o Elementor? Confira nosso guia do usuário dedicado ao construtor de páginas.
Recapitular
Ao longo dessas linhas, você descobriu várias maneiras de criar âncoras no WordPress. Ou seja, pode optar por uma das seguintes soluções, consoante as suas necessidades:
- Os recursos nativos do editor de conteúdo
- Código HTML
- Um plugin WordPress dedicado
Não hesite em testá-los em um rascunho para entender completamente a manipulação.
Você gostaria de criar âncoras no #WordPress mas não sabe como proceder? Desvendamos diferentes meios e métodos para atingir o seu objetivo.
Lembre-se, o mais importante é manter exatamente o mesmo nome de âncora! Com o # para o link de âncora clicável e sem o # para o id da âncora que está vinculada a ele. Depois de entender como fazer isso, o resto será brincadeira de criança.
Lembre-se de usá-lo sempre que tiver conteúdo longo. Seus leitores vão agradecer.
Então, você sente vontade de usar âncoras agora? Diga-me nos comentários se você conseguiu criá-los em seu site WordPress.