Como criar e usar padrões de blocos no WordPress?
Publicados: 2023-08-08Uma vez. Duas vezes. Dez vezes. Cinquenta vezes. Criar o mesmo conteúdo em dezenas e dezenas de publicações diferentes pode rapidamente se tornar entediante. E acima de tudo, é demorado. Muito demorado.
Você pode evitar esse desperdício de tempo e energia com apenas alguns cliques, graças a um recurso útil: padrões de bloqueio do WordPress .

Quer criar uma pequena inserção de texto para integrar em todas as postagens do seu blog? Esse recurso pode facilitar muito a sua vida. Idem se você quiser adicionar uma frase de chamariz ou uma tabela personalizada a todas as suas páginas.
Você está animado? No final deste artigo, você saberá como criar, personalizar e gerenciar um padrão de bloco como um profissional . Pronto para começar? Siga o guia.
Visão geral
- O que é um padrão de bloco no WordPress?
- Para que um padrão sincronizado pode ser usado?
- Como criar um padrão de bloco no WordPress
- Como usar padrões de bloco no WordPress
- Como gerenciar seus padrões de bloco no Site Editor?
- Conclusão
O que é um padrão de bloco no WordPress?
Um padrão de bloco é um conjunto de blocos (por exemplo, um bloco de título + um bloco de imagem + um bloco de botão) criado usando o editor de conteúdo do WordPress (Gutenberg).
Depois de salvar o conteúdo e a formatação na opção “Criar padrão”, você pode optar por sincronizar esse conjunto de blocos para reutilização nas várias publicações do seu site : postagens, páginas e outros tipos de postagem personalizados, por meio de um simples interruptor.
Se você optar por sincronizá-lo, ao modificá-lo, o conteúdo desse padrão será atualizado automaticamente onde quer que esteja integrado em seu site.
Um bloco Gutenberg é um contêiner oferecido pelo editor de conteúdo do WordPress (Gutenberg). Ele pode ser usado para exibir texto, mídia, widgets e conteúdo incorporado. Também pode ser usado para criar estruturas e personalizar o estilo de suas publicações.
Os blocos reutilizáveis, disponíveis antes do lançamento da versão 6.3 do WordPress em agosto de 2023, foram renomeados como “padrões sincronizados”. Você pode encontrá-los no insersor de blocos, na guia “Padrões sincronizados” ou no Editor de sites, no menu “Padrões”.
As partes do modelo também se tornaram padrões desde o WordPress 6.3 e podem ser encontradas no Editor do Site (Aparência > Editor), no menu “Padrões”.
Um foco em padrões sincronizados
Antes de entrar nos detalhes da criação de um padrão de bloco no WordPress, vamos dar uma olhada em algumas das especificidades dos padrões sincronizados:
- O recurso “padrões sincronizados” está presente nativamente no editor de conteúdo do WordPress desde o lançamento da versão 6.3 em agosto de 2023 , quando substituiu o antigo recurso “blocos reutilizáveis”.
- Um padrão sincronizado significa que você não precisa recriar conteúdo idêntico para todo o site todas as vezes.
- Os padrões sincronizados são usados com mais frequência para modificar blocos localizados na área de conteúdo principal de suas publicações.
- O conteúdo de um padrão sincronizado é sincronizado em todo o seu site WordPress . Se você modificar um padrão sincronizado em um local do seu site (por exemplo, em uma postagem de blog), a modificação será refletida em todas as outras publicações que contenham seu padrão sincronizado.
- Um padrão sincronizado pode ser criado e salvo com apenas alguns cliques , diretamente do editor de conteúdo do WordPress ou da interface do Editor do site (voltaremos a isso mais tarde).
Você sabia? Você pode copiar e colar padrões de blocos em seu site a partir do diretório oficial do WordPress.

Para que um padrão sincronizado pode ser usado?
O recurso de padrão sincronizado do WordPress (inicialmente chamado de bloco reutilizável) será do seu interesse se você estiver acostumado a usar o mesmo conteúdo em várias páginas ou postagens em seu site.
Graças a esse recurso, você não precisará recriar um bloco toda vez que adicionar um novo tipo de conteúdo.
Para ajudá-lo a ver as coisas com mais clareza, aqui estão algumas situações em que o uso de um padrão sincronizado faz sentido. Pense nisso se precisar adicionar:
- Uma inserção de “Autor” no final de todas as postagens do seu blog, com uma pequena foto sua e um breve texto introdutório
- Links para suas redes sociais no final das postagens do seu blog, para incentivar seus leitores a segui-lo nessas plataformas
- Calls to Action (CTA) para incentivar seus visitantes a realizar uma ação específica, como assinar seu boletim informativo ou baixar um white paper
- Um formulário de contato em vários locais estratégicos, além de sua página de contato. Isso pode ser integrado a uma página de serviços e/ou sobre, por exemplo.
- Um formulário de reserva ou horário de funcionamento da sua empresa nas suas publicações
- Inserções contendo links afiliados para promover produtos e serviços que você recomenda aos seus leitores
Isso é bom para você? Então vamos ao prato principal!
Se você usa Elementor , deve saber que este construtor de páginas oferece um plug-in semelhante ao recurso “padrão sincronizado” oferecido pelo WordPress. Chamado Elementor Blocks for Gutenberg , este plug-in permite adicionar um conjunto de widgets montados com Elementor diretamente a uma página ou artigo .
No WPMarmite, nós o usamos para nossas várias chamadas à ação, como esta para promover o Elementor, precisamente. Confira :
Como criar um padrão de bloco no WordPress
Aqui está o método passo a passo para criar um padrão de bloco em apenas alguns cliques, de forma muito simples.

Para efeito deste tutorial, usaremos um exemplo prático: a criação de um encarte de call-to-action.
Etapa 1: criar ou modificar um conteúdo
Para começar, adicione uma nova postagem acessando Posts > Adicionar novo (você também pode modificar a postagem ou a página de sua escolha).
Dê um título à sua publicação e adicione o texto de sua escolha.

Passo 2: Crie um padrão de bloco do WordPress
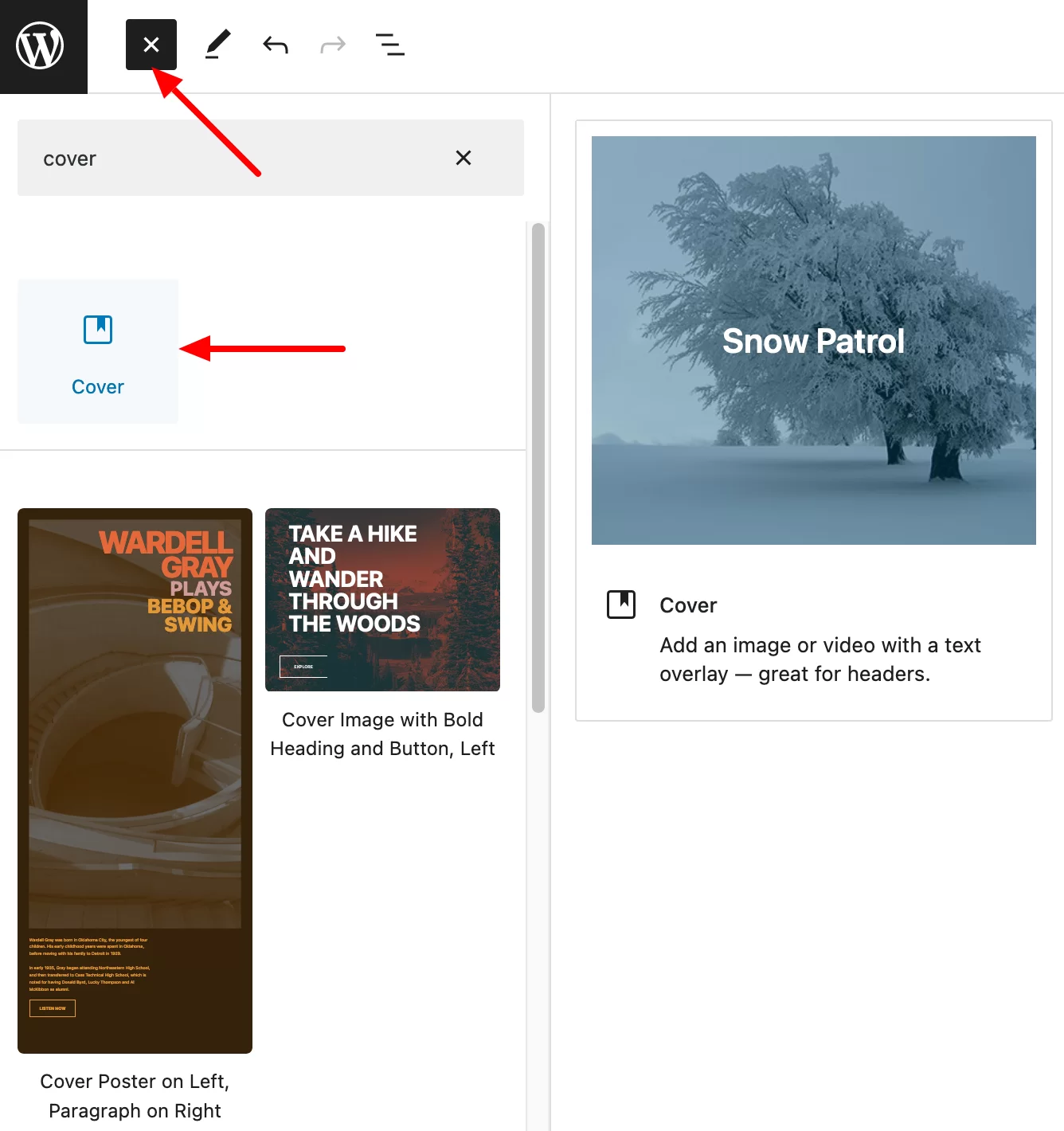
Para criar nossa inserção de call-to-action, precisamos mesclar vários blocos em um. Para isso, usaremos o bloco “Capa” , que permite adicionar facilmente uma imagem de fundo.
No entanto, você também pode optar pelo bloco “Group”, que permitirá agrupar vários blocos no mesmo contêiner.
Adicione o bloco “Capa” usando o insersor de bloco, no canto superior esquerdo da sua página:

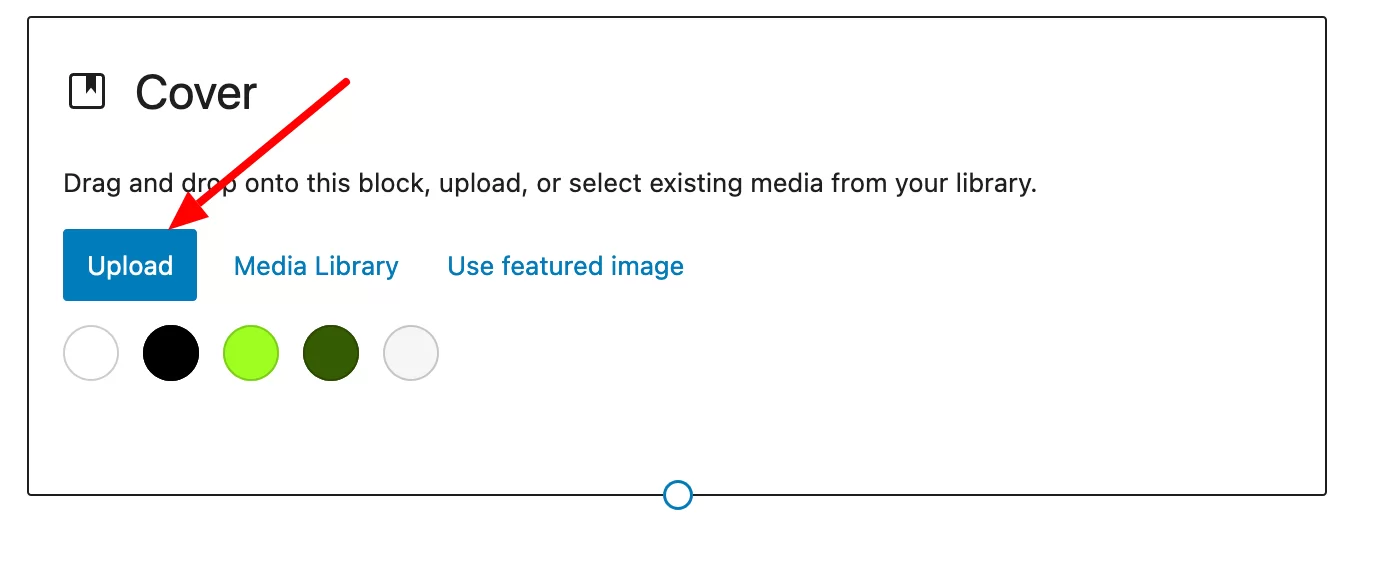
Clique no botão “Upload” para adicionar a imagem de sua escolha ao plano de fundo. Por exemplo, encontrei uma imagem no Unsplash, um banco de imagens livres de royalties.

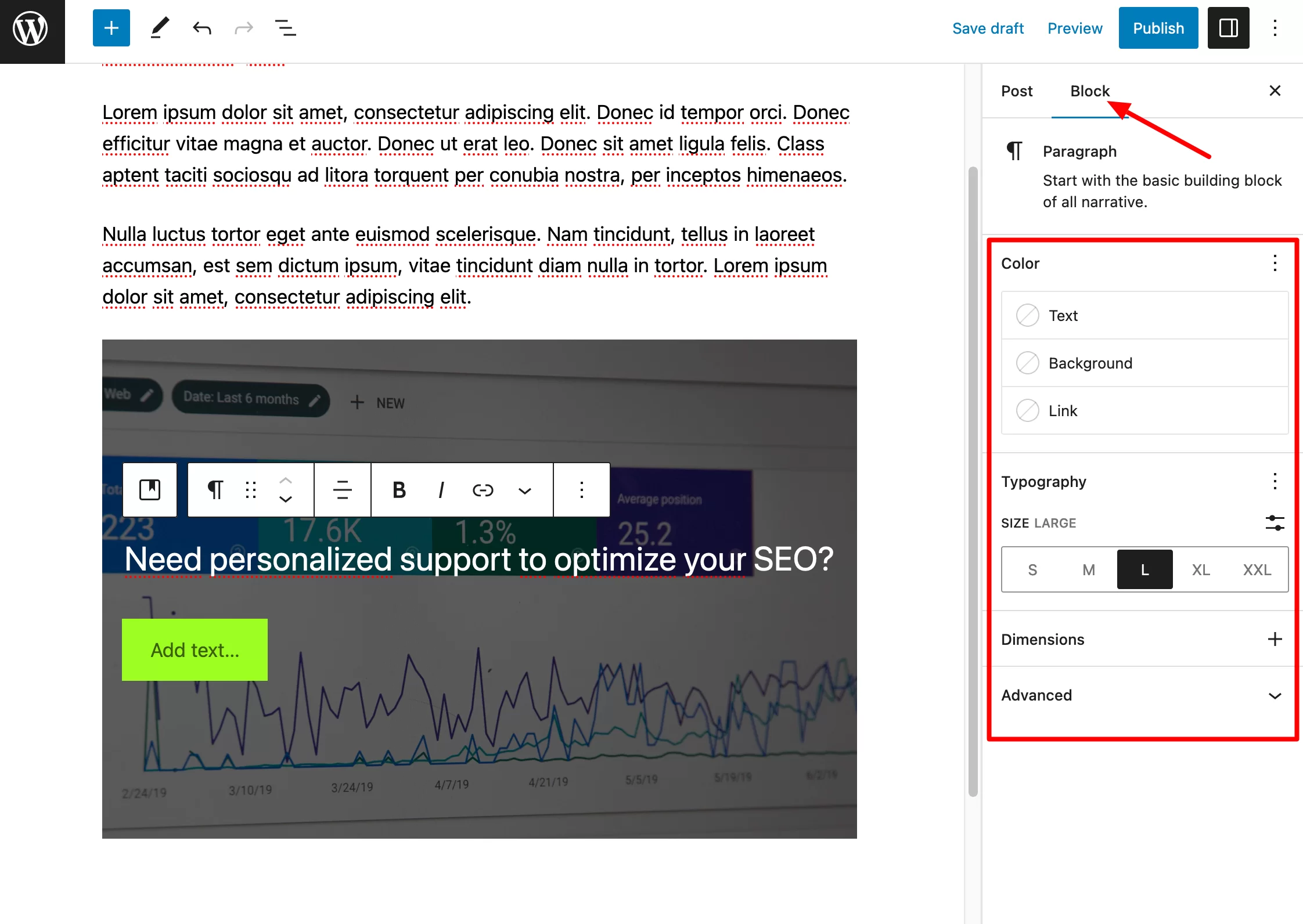
Continue adicionando o título de sua escolha e personalize-o acessando as configurações do bloco:

Agora você só precisa adicionar um bloco “Botão” dentro do seu bloco “Banner”. Para fazer isso, clique em qualquer lugar dentro do bloco “Banner” para fazer um inserter aparecer e adicione o bloco “Button”.
Personalize este bloco assim como você personalizou o título. Por exemplo, você pode alterar o tamanho, a cor de fundo, margens, bordas, etc.
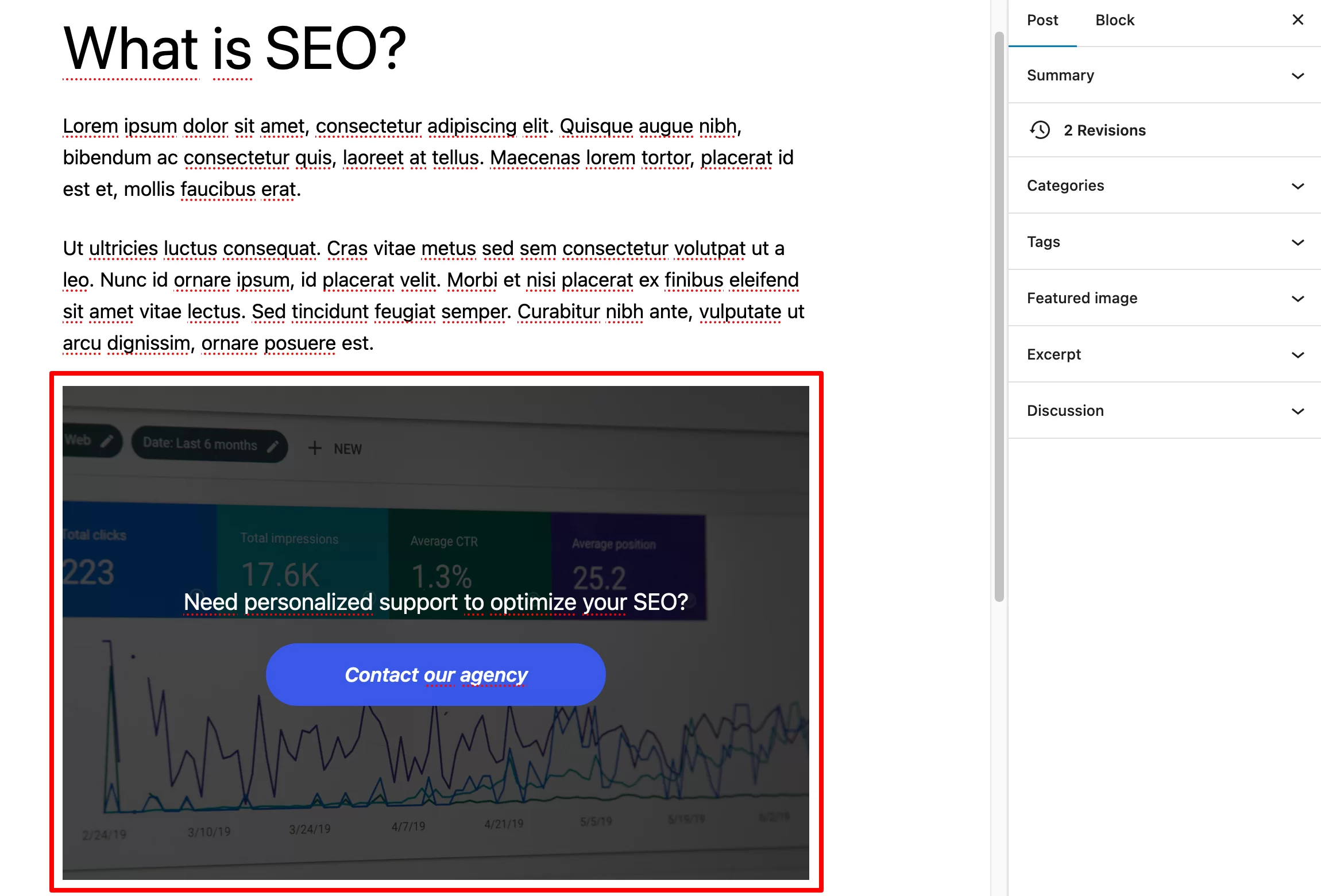
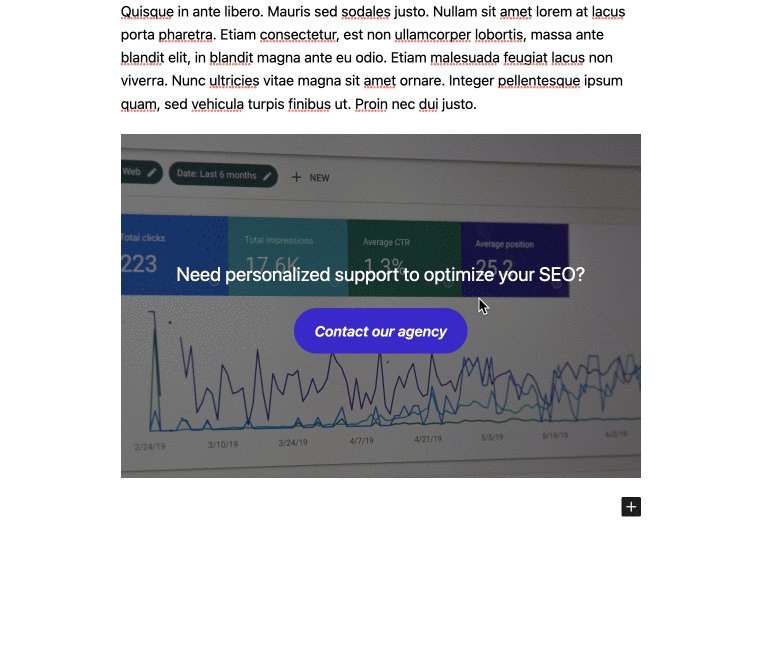
Aqui está o resultado final que você terá:

É claro que você pode criar um padrão de bloco feito de apenas um bloco. O processo é exatamente o mesmo para um padrão de bloco composto por vários blocos, exceto que desta vez, você adiciona o bloco que deseja (ex. bloco “Parágrafo”, bloco “Tabela”, bloco “imagem”, etc.).
Passo 3: Salve o padrão de bloco
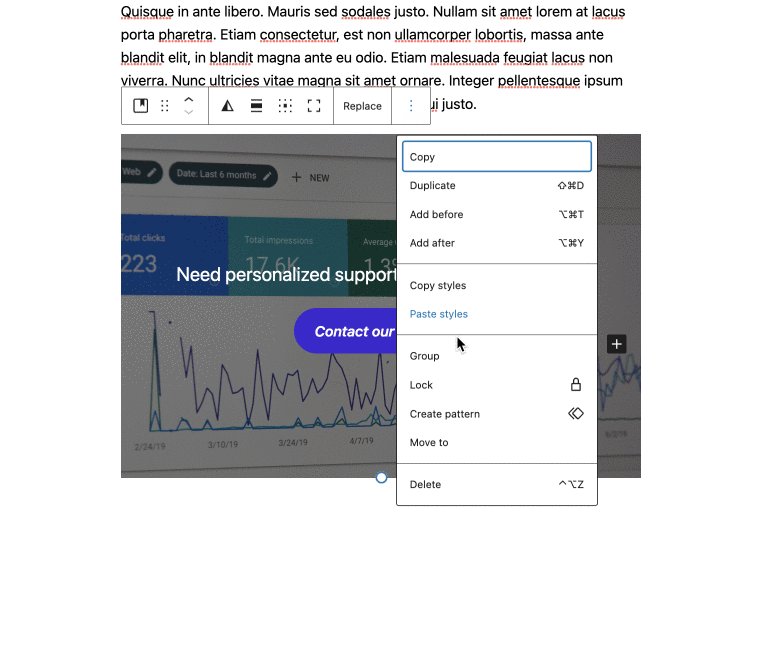
Quando estiver satisfeito com o resultado, clique no bloco “Banner” para que apareçam as configurações do bloco (os três pontinhos).
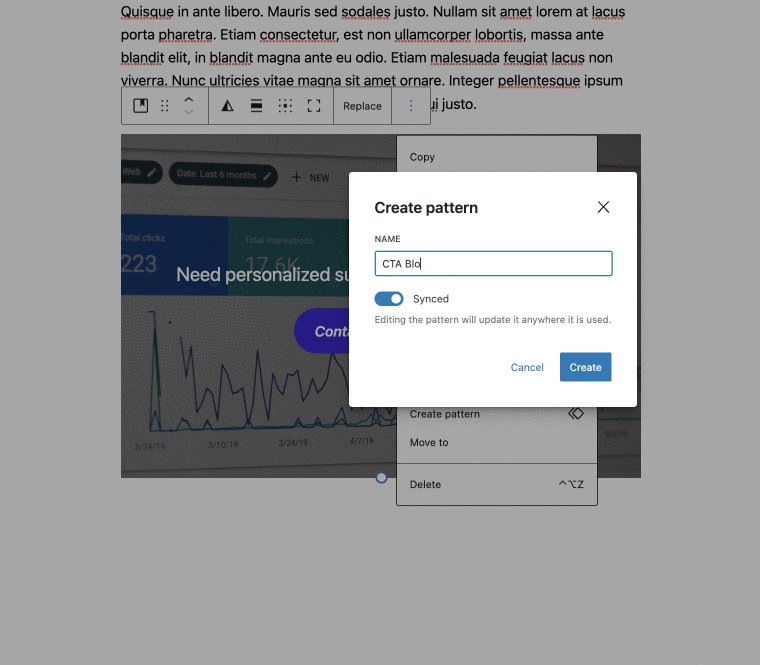
Clique nele e escolha a opção “Criar molde”. Nomeie o bloco (ex. “Bloco CTA”) e clique em “Salvar”:

Bravo, seu padrão de bloqueio do WordPress agora está salvo e pronto para ser usado nas publicações de sua escolha.
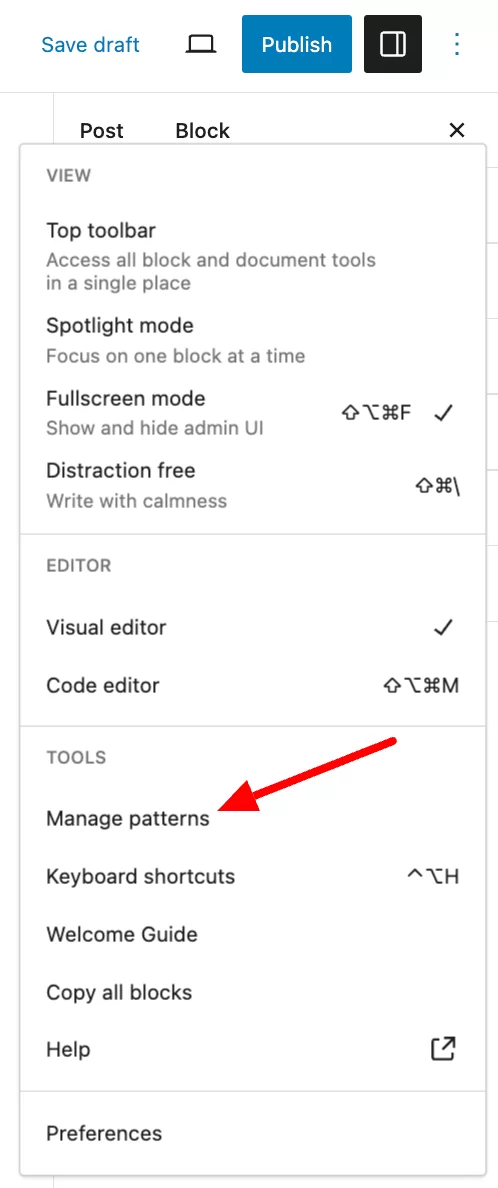
Para sua informação, existe outro método para adicionar padrões de bloco ao seu site WordPress a partir do editor de conteúdo. Ao editar um post ou página, clique nas opções da página (três pontinhos) no canto superior direito. Em seguida, na seção “Ferramentas”, escolha “Gerenciar padrões”. Na interface que se abre, crie seu molde clicando no botão “Criar molde”:

Etapa 4: adicionar um padrão de bloco a uma publicação
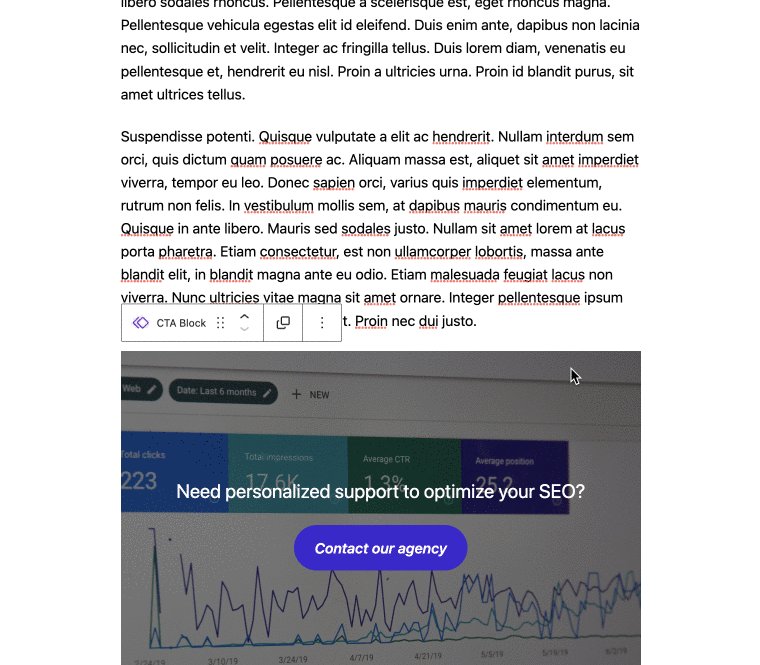
Agora, imagine que você deseja adicionar seu padrão de bloco ao final de sua nova postagem no blog.
Crie um novo post (você já sabe o que fazer). Escolha o lugar onde você gostaria de adicionar seu padrão de bloco. Você pode colocá-lo facilmente no final de sua publicação ou até mesmo no meio do conteúdo.
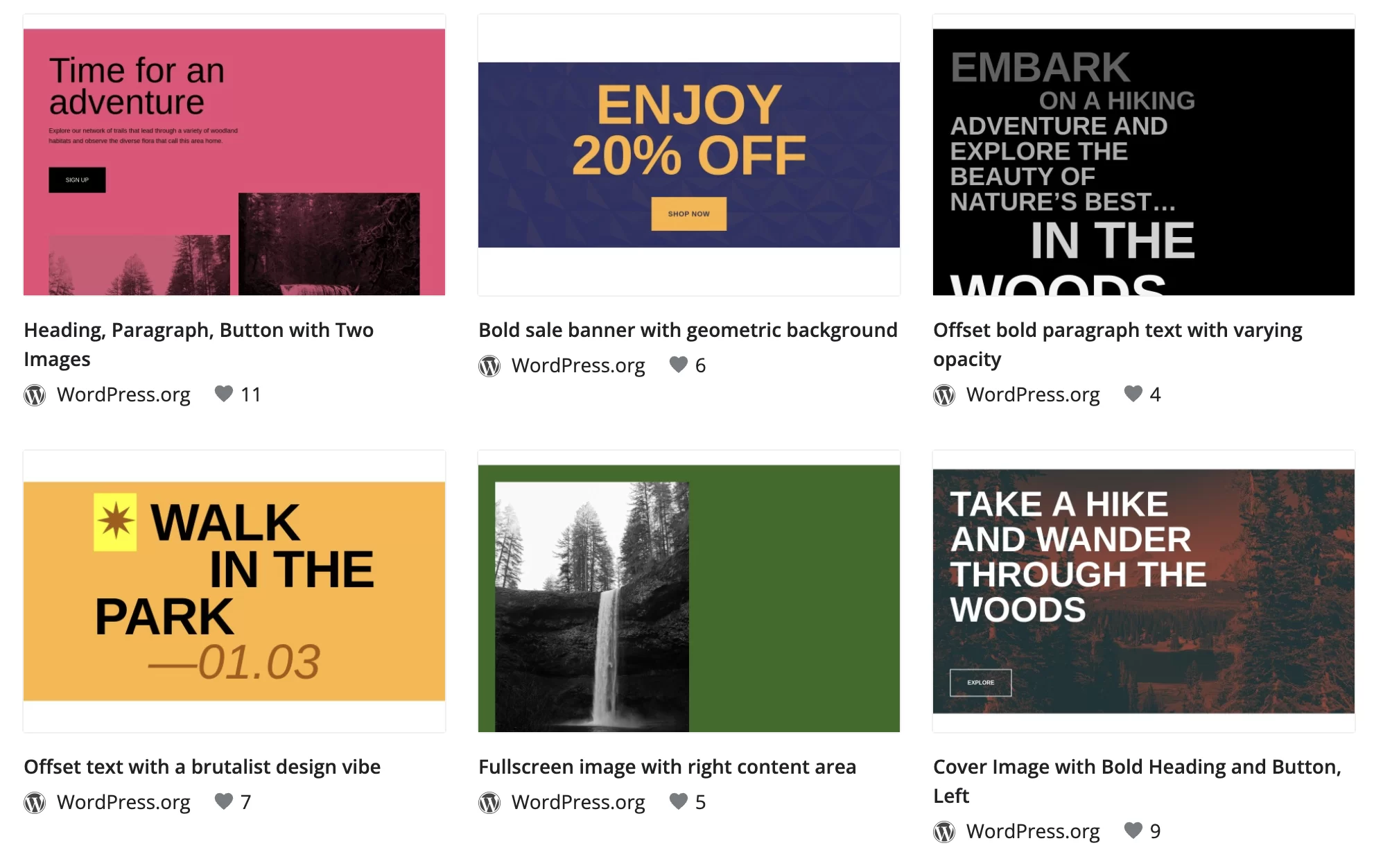
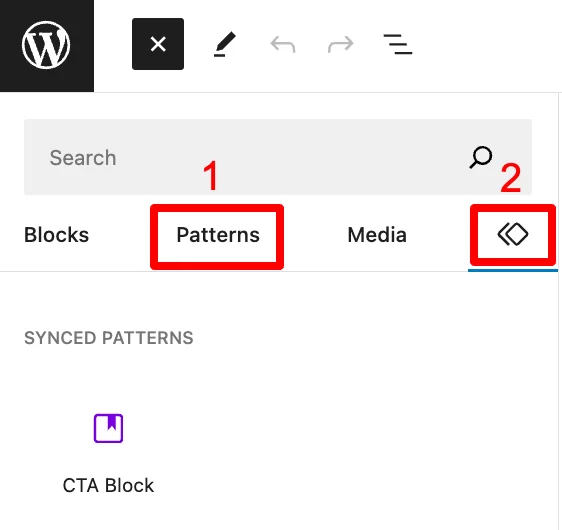
Em seguida, vá para o inseridor de bloco. Na aba que representa dois losangos sobrepostos (número 2 na captura de tela abaixo), você encontrará seus padrões sincronizados (inicialmente chamados de blocos reutilizáveis), enquanto a guia “Padrões” (número 1) exibe o restante dos padrões disponíveis.

É aqui que você encontrará os padrões (não sincronizados) que criou na primeira categoria: “Meus padrões”. As categorias a seguir contêm padrões prontos para uso, divididos em diferentes categorias: Texto, Galeria, Cabeçalhos e assim por diante.
Basta clicar no padrão de sua escolha para adicioná-lo ao seu conteúdo. Se você gosta desse recurso de padrão e acha que ele atende às suas necessidades, em breve terá uma lista que pode ser bastante substancial.
Então, será útil gerenciar seus padrões de blocos à medida que avança, para organizá-los da melhor maneira possível.
Contarei mais na próxima seção.
Como usar padrões de bloco no WordPress
Como gerenciar seus padrões de bloqueio na administração do WordPress?
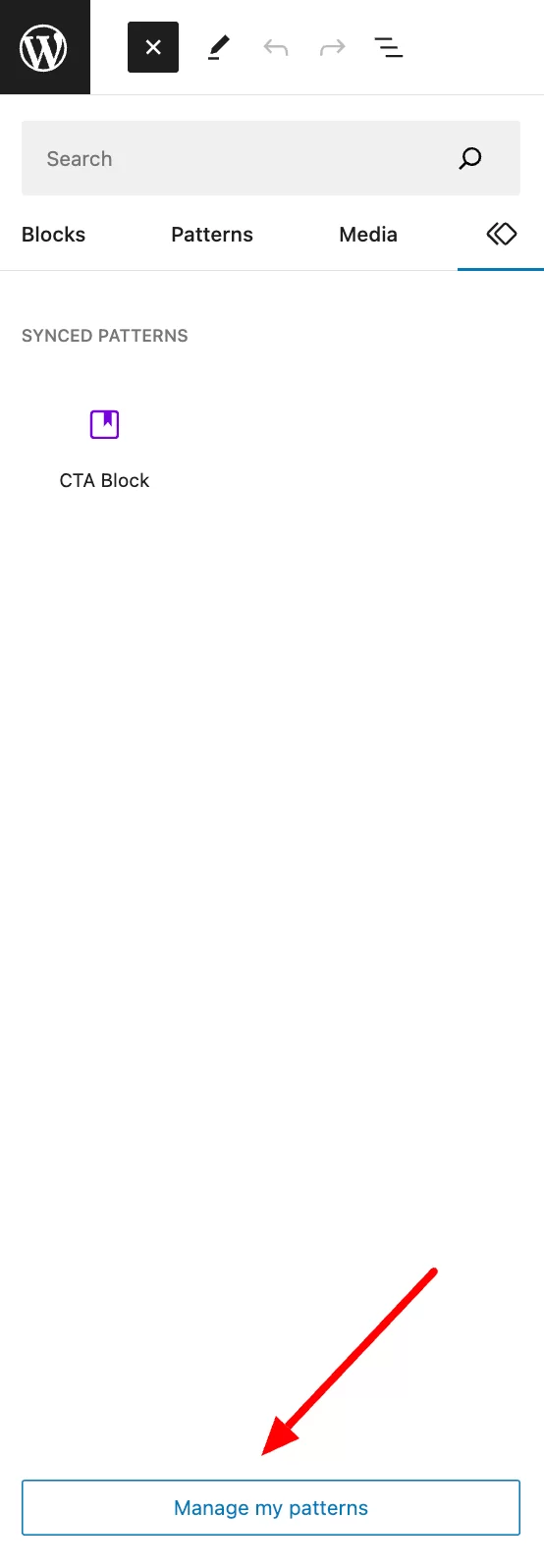
Para melhor gerenciar seus padrões de bloco, vá para a página “Padrões”. Para chegar a esta tela, você pode acessar o editor de conteúdo, e clicar no botão “Gerenciar meus padrões”, na aba “Padrões sincronizados” (inicialmente chamada de “Blocos reutilizáveis”) do insersor de blocos:

A partir daí, você chega a uma lista de todos os padrões de blocos que criou . Os seguintes elementos, em particular, são listados:
- O nome do padrão de bloco
- A data em que foi criado
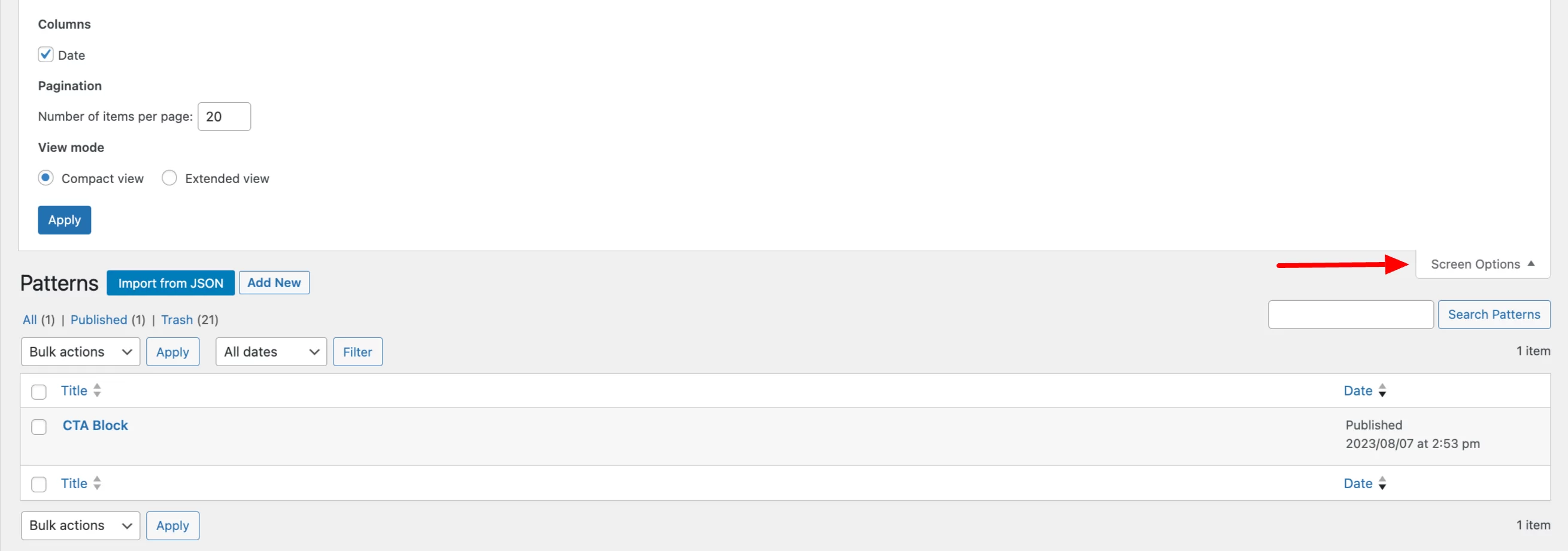
Observe que você também pode optar por mostrar a data ou não, bem como escolher o número de elementos por página, clicando em “Opções de tela”:

Você pode visualizar as ações que podem ser executadas em cada padrão passando o mouse sobre o nome do padrão que deseja modificar. Você pode:
- Modifique o padrão
- Exclua-o (lixo)
- Exporte-o como um arquivo JSON , para poder importá-lo para outro site, por exemplo
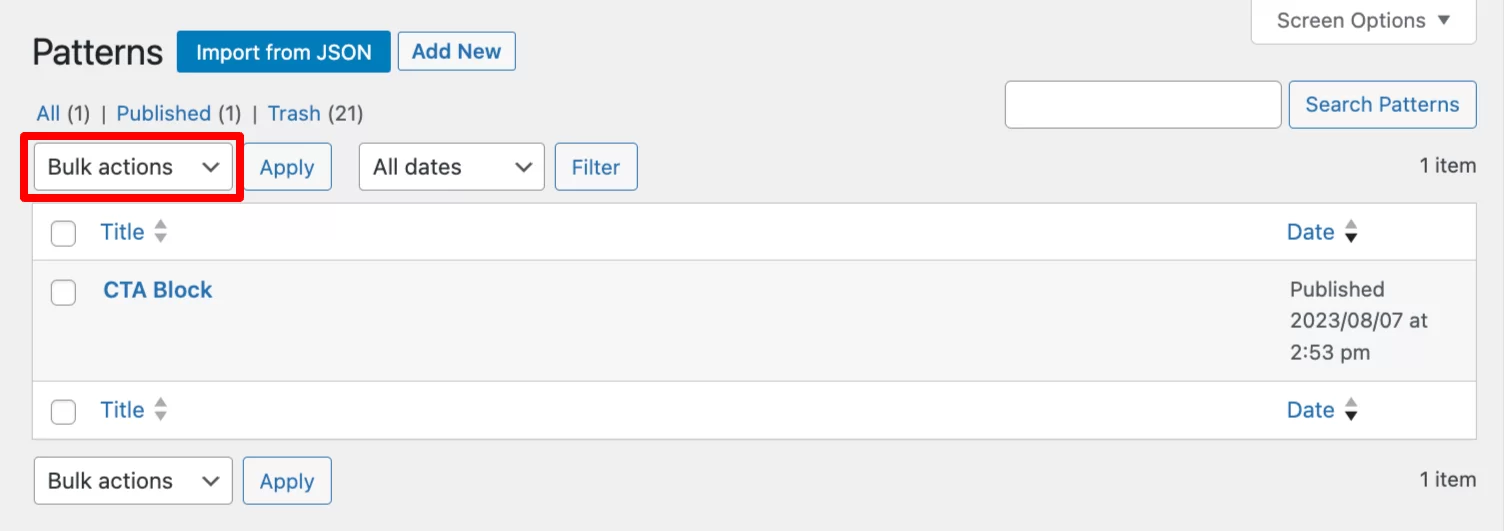
Por fim, ao selecionar vários padrões de bloqueio no WordPress, você pode realizar ações em massa. Por exemplo, você pode excluir vários padrões de bloco de uma vez ou editá-los.

Esta última ação permite modificar o estado dos padrões dos blocos, por exemplo (público, privado, revisão pendente ou rascunho).
Como gerenciar seus padrões de bloco no Site Editor?
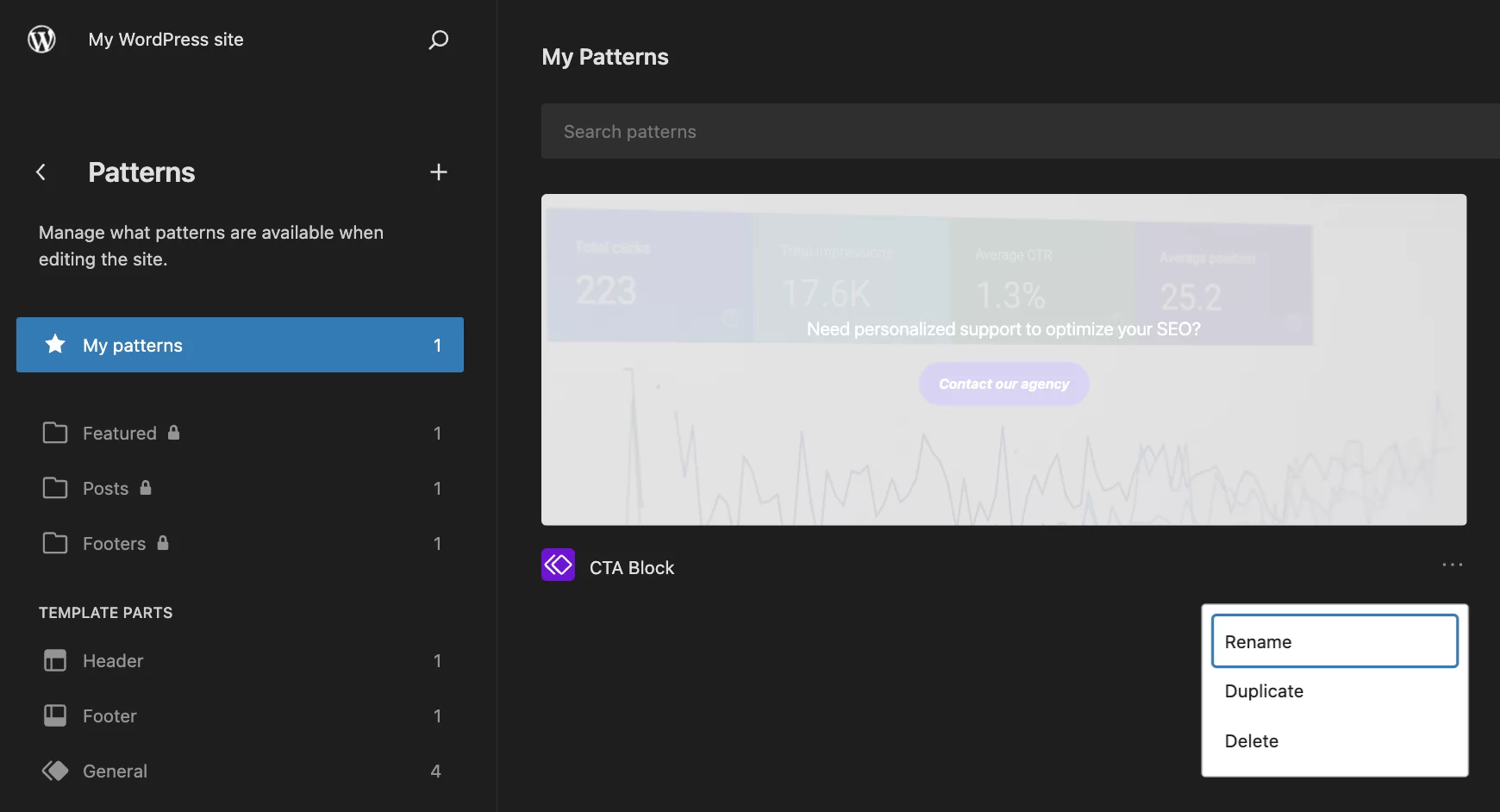
Você também pode gerenciar todos os seus padrões no Site Editor (no menu Aparência > Editor ), em “Padrões”.
Eles são divididos em duas categorias distintas: “Sincronizado” e “Padrão”.

A partir desta interface, você pode clicar nos três pequenos pontos abaixo do seu padrão de bloco para:
- renomeá-lo
- duplicá-lo
- delete isso
Para modificar o conteúdo, clique no seu padrão e faça os ajustes necessários.
Conclusão
Nesta postagem, você aprendeu sobre o recurso de padrão de bloco do WordPress.
Agora você sabe como criar e gerenciar padrões de bloqueio em seu site. Use esse conhecimento se precisar criar seções de conteúdo idêntico em vários locais do seu site .
Você ganhará um tempo precioso, garantindo uniformidade na apresentação visual de suas publicações.
Precisa criar #padrões de bloco em seu site #WordPress? Este guia completo vai te ensinar tudo sobre isso!
Você usa padrões de bloco em seu site WordPress? Compartilhe seus comentários e práticas recomendadas conosco deixando um comentário.