Padrões de bloco do WordPress – como usá-los para projetar suas páginas?
Publicados: 2022-05-26Você sabe quais são exatamente os padrões de bloco do WordPress? Ou quer saber como usá-los para projetar suas páginas? Se for esse o caso, então este artigo tutorial é para você.
Simplesmente, você pode entender os padrões de bloco como uma coleção pré-montada de blocos que você pode usar em suas páginas no WordPress. Além disso, existem alguns padrões de bloco exclusivos para rodapés, cabeçalhos, páginas e assim por diante.
Portanto, os padrões de bloco do WordPress são seções de conteúdo pré-criadas, construídas com blocos. Eles ajudam você a projetar facilmente suas páginas, postagens e diferentes áreas do seu site. Sem dúvida, você pode economizar muito tempo usando os padrões de bloco do WordPress.
Você quer saber como usar os padrões de bloco do WordPress? Preparamos este guia tutorial fácil apenas para você! Vamos começar!.
Apresentando os padrões de bloco do WordPress
Vamos dar uma olhada no padrão de bloco do WordPress antes de entrarmos em como usá-lo para projetar suas páginas.
Como mencionado anteriormente, os padrões de bloco do WordPress são basicamente modelos compostos por alguns blocos. Pode incluir dois ou mais blocos e eles são colocados de maneira específica para se adequar a uma página, postagem, barra lateral ou qualquer outra parte de um site.

Por exemplo, você pode encontrar padrões de bloqueio para uma frase de chamariz, descrição do produto, tabela de preços, depoimento, equipe, contato, galeria, lista de recursos etc. Além disso, você pode obter padrões de bloqueio para o cabeçalho, rodapé, página 404 etc. .
O principal objetivo dos padrões de bloco é ajudar os usuários do WordPress a criar belas páginas com mais eficiência. Em vez de combinar blocos um por um, os padrões de blocos pré-combinados permitem que você projete de maneira mais fácil e rápida.
Além disso, os padrões de bloco vêm com as configurações para esses blocos pré-montados. Dessa forma, você pode personalizar facilmente o padrão a seu favor, fazendo alguns pequenos ajustes, como alterar sua cor, conteúdo e mais detalhes.
Em essência, as principais razões para usar padrões de bloco do WordPress para projetar suas páginas podem ser destacadas como:
- Em vez de ter que projetar peças individuais repetidamente, você pode economizar tempo usando um padrão.
- É útil para criar designs de página mais complexos por conta própria.
- Você pode fazer uso de padrões pré-fabricados projetados profissionalmente por desenvolvedores.
- Ele ajuda você a ser mais produtivo, permitindo que você reutilize estilos de conteúdo específicos que você cria com frequência.
- Os padrões são altamente configuráveis e você pode utilizá-los em uma variedade de temas e layouts dentro desses temas.
Onde você pode encontrar padrões de bloco do WordPress?
Agora, você pode estar se perguntando onde pode encontrar os padrões de bloco do WordPress, certo?
Bem, você ficará feliz em saber que o núcleo do WordPress vem com alguns padrões de bloco. Você pode usá-los diretamente na interface do editor de páginas para projetar suas páginas.
Além disso, você também pode encontrar vários padrões de blocos bonitos diretamente do diretório de padrões de blocos do WordPress no WordPress.org.

Esses padrões de bloco são enviados por colaboradores de todo o mundo, assim como os temas e plugins do WordPress. Uma equipe de revisão do WordPress.org revisa cada padrão de bloco enviado e os aprova.
Até você pode criar belos padrões de bloco e enviá-los no diretório WordPress.org. Mostraremos como fazer isso neste artigo, então fique conosco até o final.
Com isso dito, vamos avançar para como usar padrões de bloco do WordPress para projetar suas páginas.
Como usar o padrão de bloco do WordPress para projetar suas páginas?
Basicamente, existem 2 métodos fáceis de usar padrões de bloco do WordPress para projetar suas páginas. Então, vamos verificar esses métodos individualmente.
Método 1: da interface do editor
O primeiro método é usar padrões de bloco do WordPress diretamente da interface do editor.
Aqui, vamos orientá-lo sobre como usar os padrões de bloco do WordPress na interface do editor para criar suas páginas passo a passo.
Etapa 1: criar uma nova página
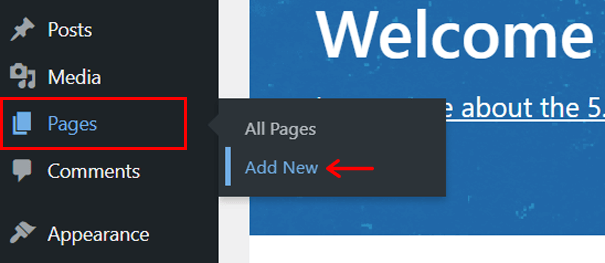
Para criar uma página, primeiro você precisa criar uma nova página. Então, depois de fazer login no seu painel do WordPress, navegue até as 'Páginas' na navegação à esquerda do seu painel. Em seguida, clique na opção 'Adicionar Novo' .

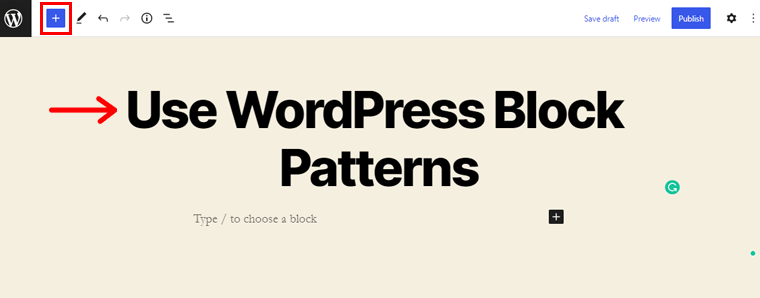
Com isso, agora você será levado para a interface do editor de páginas. Vamos nomear a página ' Use WordPress Block Patterns ' por exemplo.

Depois disso, você pode ver o ícone '+' no canto superior esquerdo. Clique nele para abrir o insersor de conteúdo.
Etapa 2: explorar padrões de bloco
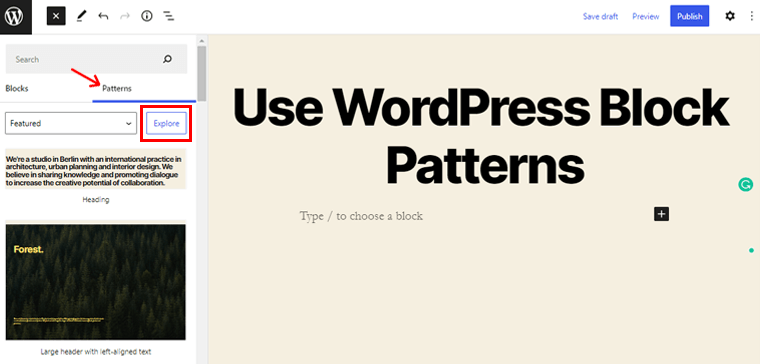
Ao clicar nele, você verá 2 subopções na barra lateral que aparece. Eles são Blocos e Padrões. Agora, alterne para a guia 'Padrões' .

Depois disso, clique na opção 'Explorar' para explorar vários padrões de blocos disponíveis em sua interface.

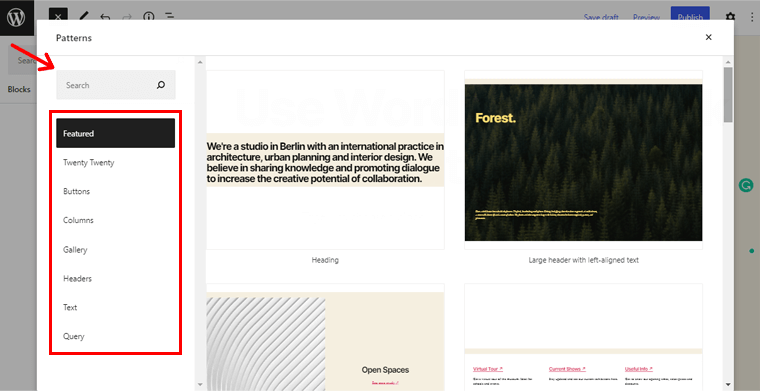
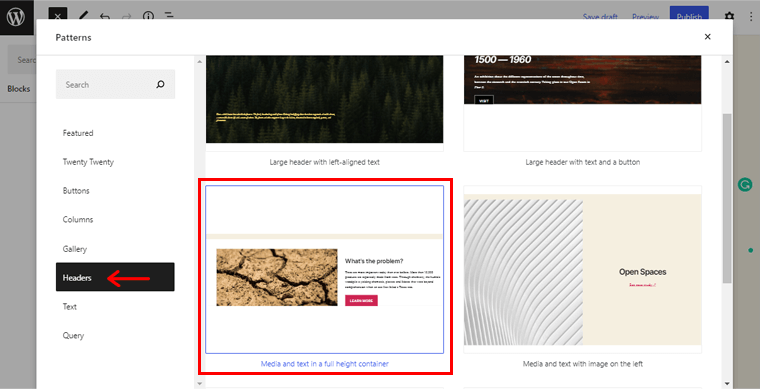
Depois, você verá a página como mostrado acima. Você pode usar o menu do lado direito para percorrer várias categorias de padrões. Como Destaque, Botões, Colunas, Galeria, Cabeçalhos, Texto e assim por diante. Você também pode pesquisar um padrão de bloco específico por nome na caixa de pesquisa.
Etapa 3: Integrando padrões de bloco
Em seguida, vamos integrar alguns padrões de bloco em nossa página. Por enquanto, vamos navegar até o menu 'Cabeçalhos' e verificar os padrões de cabeçalho disponíveis.

Entre os vários padrões disponíveis, você pode escolher o que mais gostar. Aqui escolhemos o padrão de cabeçalho ' Mídia e texto em um contêiner de altura completa '.
Você pode simplesmente clicar no padrão escolhido para integrá-lo.

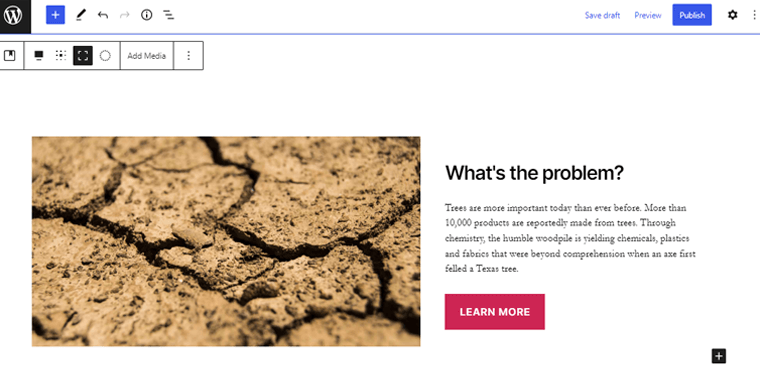
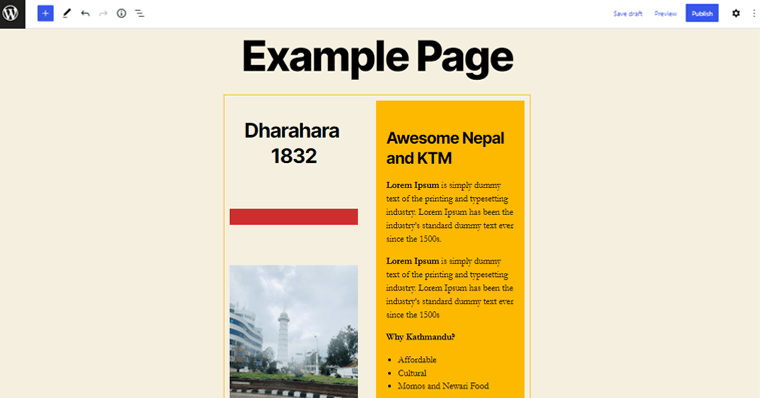
Agora, você simplesmente verá o padrão de cabeçalho já sendo integrado à sua página, conforme mostrado na captura de tela acima. Você pode personalizar ainda mais o padrão à sua escolha, que criaremos em breve.
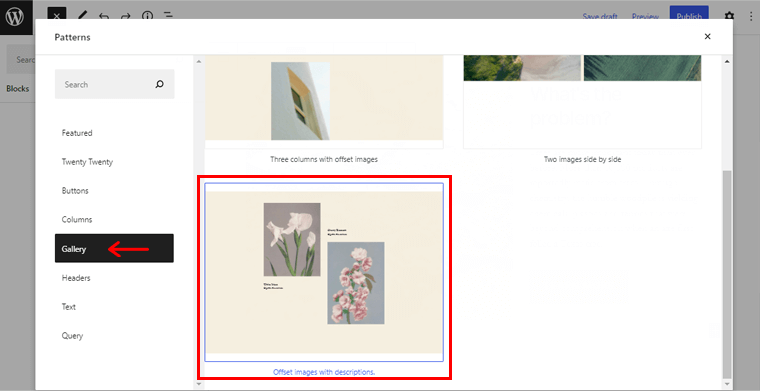
Da mesma forma, vamos explorar os padrões de 'Galeria' . E, aqui nós escolhemos o padrão de galeria ' Offset images with description '. Como antes, basta clicar no padrão escolhido para integrá-lo.

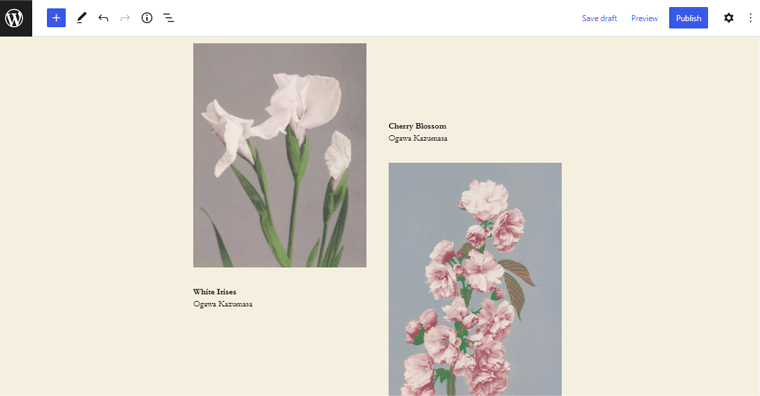
Na integração bem-sucedida, você verá a página conforme mostrado abaixo. Com isso, você fez uso do padrão de galeria.

Da mesma forma, existem outros vários padrões disponíveis. Tudo o que você precisa fazer é explorar o padrão necessário e integrá-lo da mesma maneira que acima.
Etapa 4: Personalizando padrões de bloco
Depois de usar certos padrões de bloco do WordPress, você pode personalizá-lo de acordo com sua escolha.
Então, vamos personalizar o padrão Header que integramos antes.
Você pode simplesmente clicar no padrão de cabeçalho em sua página para acessar as possibilidades de personalização.

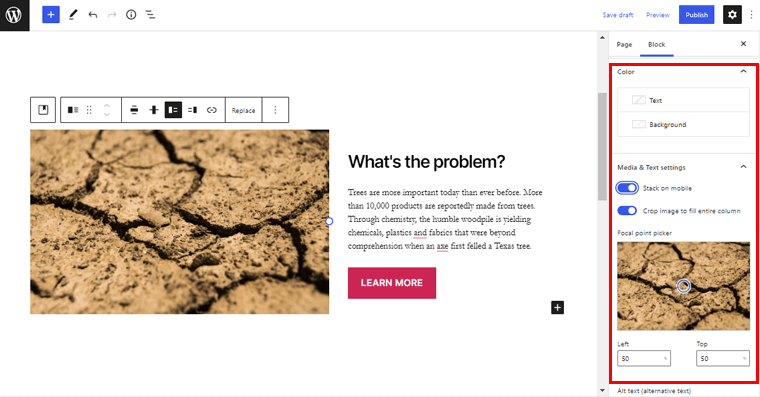
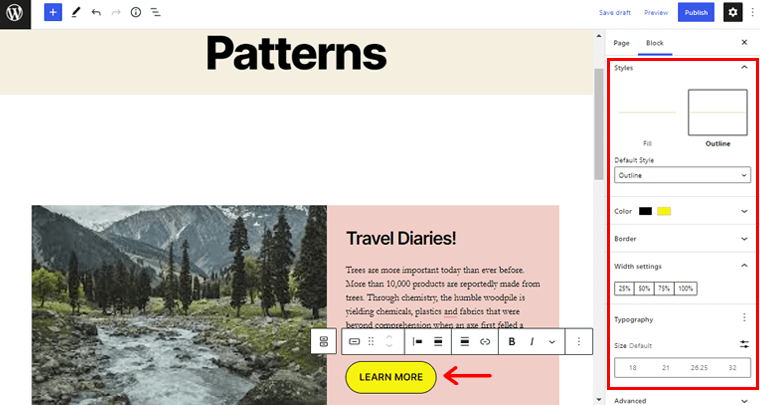
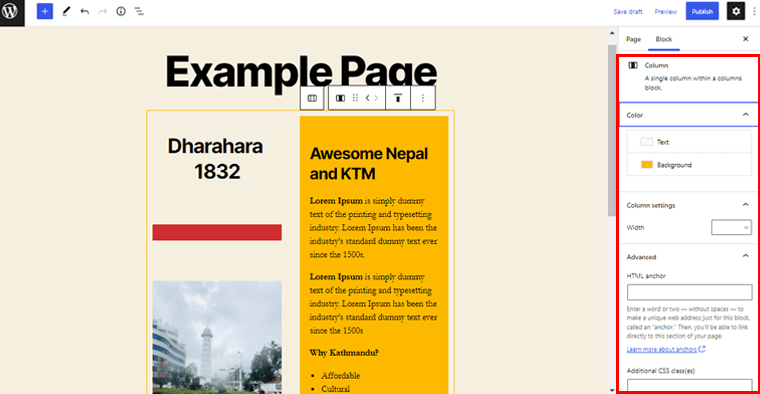
Depois de fazer isso, você encontrará as várias configurações no lado direito do seu editor.

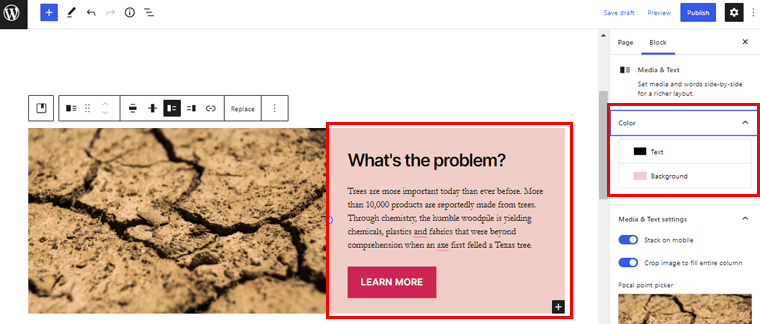
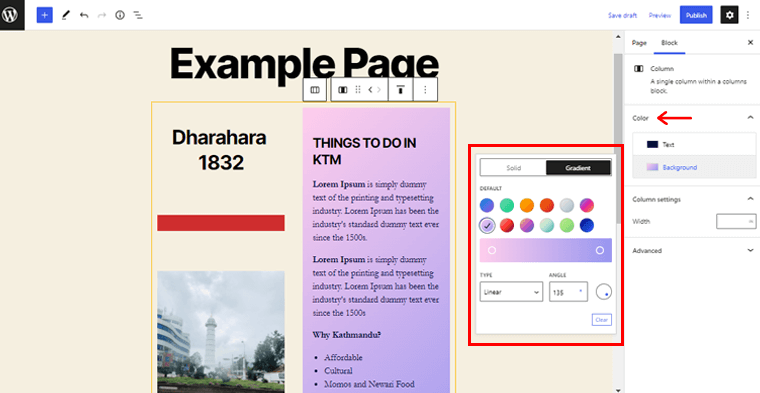
Com a opção de cor, você pode colocar a cor de sua preferência no texto e no fundo.
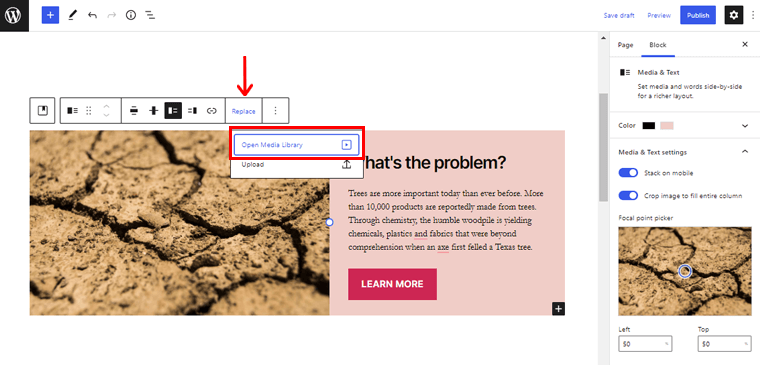
Além disso, você pode simplesmente clicar na imagem para acessar o botão 'Substituir' . E carregue a imagem de sua escolha da Biblioteca de Mídia .

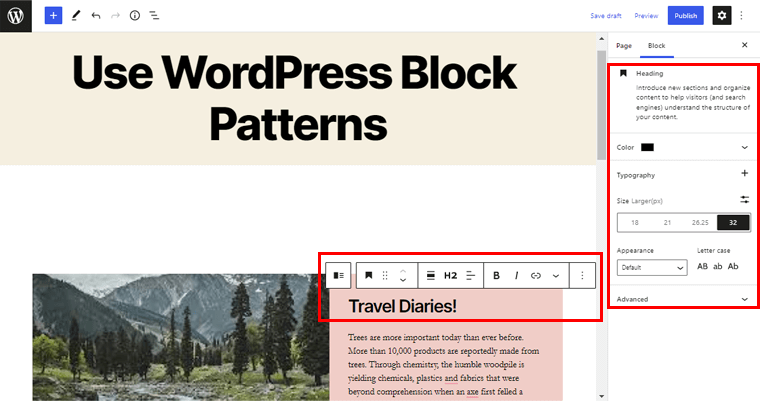
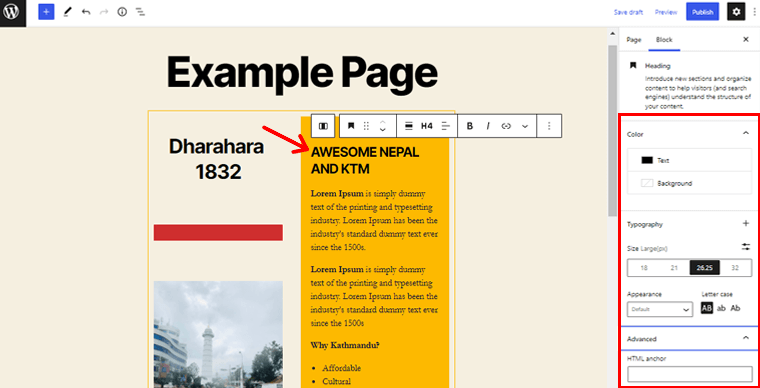
Da mesma forma, você pode simplesmente clicar no título e editar o texto. Assim como mudamos para ' Diários de Viagem! ' aqui.

Além disso, você também pode alterar o nível do título, cor, tipografia, tamanho e muito mais.
Da mesma forma, você pode personalizar o estilo do botão, cor, estilo de borda e raio e muito mais.

Dessa forma, você pode personalizar o padrão de bloco do WordPress à sua escolha usando todas as possibilidades de personalização fornecidas.
De maneira semelhante, você pode personalizar outros vários padrões que integrou para projetar sua página. É realmente tão simples.
Etapa 5: visualizar a página
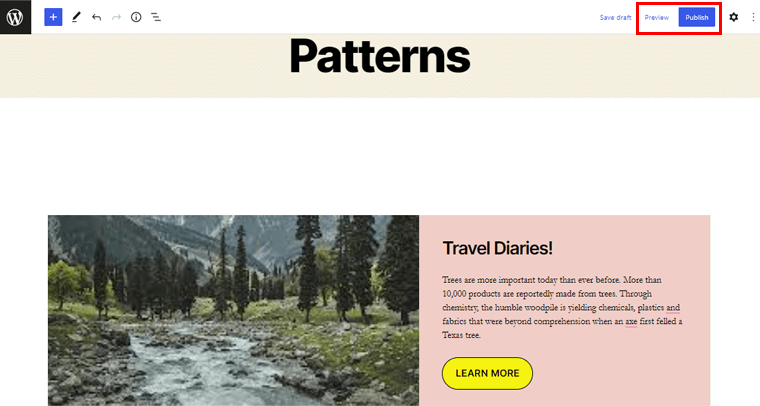
Depois de terminar a personalização, no canto superior direito, você pode ver o botão 'Visualizar' . Basta clicar nele para visualizar a página que você acabou de criar usando os padrões.

Quando estiver de acordo com sua página projetada, você pode clicar no botão 'Publicar' para viver sua página projetada.
Dessa forma, você pode criar um layout de design lindo em seu site com os padrões de bloco do WordPress diretamente da interface do editor em pouco tempo.
Com isso, vamos avançar para o próximo método para usar padrões de bloco do WordPress.
Método 2: Do diretório de padrões de bloco do WordPress
Da mesma forma, se você não encontrar o padrão que está procurando na interface do editor, existe outro método para você. Isso é usar padrões de bloco do WordPress diretamente do diretório de padrões de bloco do WordPress.
Então, vamos verificar como usar os padrões de bloco do WordPress no diretório de padrões de bloco do WordPress para projetar suas páginas passo a passo. Siga-nos enquanto o orientamos.

Etapa 1: vá para WordPress.org e navegue até padrões
Para utilizar o padrão do padrão de bloco do WordPress diretamente, primeiro acesse o site oficial do WordPress.org.
Agora, você verá várias opções na barra de navegação, como plugins, temas, padrões, aprender, etc.

Para isso, você precisa clicar na opção 'Padrões' .
Etapa 2: explore os padrões
Depois disso, você será levado para a página exibida na imagem abaixo. A partir daqui, agora você pode explorar vários padrões de blocos disponíveis no repositório.

Geralmente, os padrões são categorizados como Botões, Colunas, Destaque, Galeria, Cabeçalho e assim por diante. Você também pode pesquisar o tipo de padrão que está procurando na caixa de pesquisa.
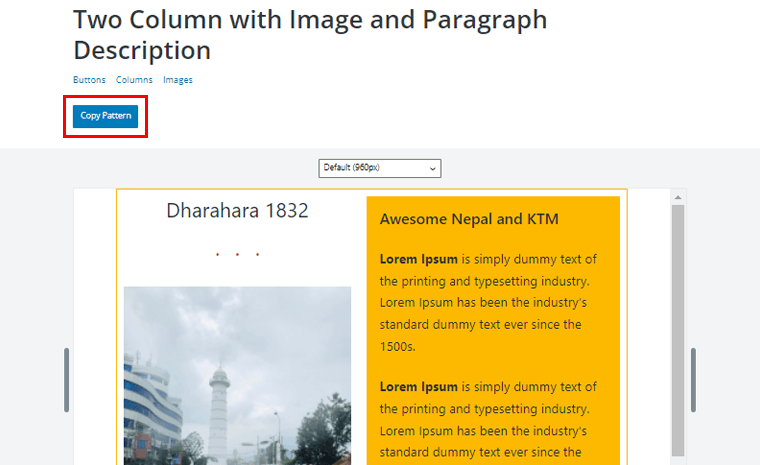
A partir de agora, na subseção Colunas, exploramos e escolhemos o padrão ' Duas Colunas com Descrição de Imagem e Parágrafo '.
Etapa 3: clique na opção Copiar padrão
Então, depois de encontrar o padrão que você está procurando, basta clicar duas vezes nele para visualizar o padrão.
E no canto superior esquerdo, você pode ver a opção 'Copiar Padrão' . Clique nele para copiar o padrão.

Alternativamente, você pode simplesmente passar o mouse sobre o padrão. Com isso, você verá a opção 'Copiar' . Simplesmente, clique nele para copiar o padrão.
Etapa 4: cole o padrão na página
Depois disso, agora você precisa voltar ao seu editor de páginas do WordPress.

Agora, você precisa colar o padrão que acabou de copiar do diretório do WordPress em seu editor de página . E assim, você verá as alterações conforme mostrado na imagem abaixo.

Etapa 5: Personalizando o Padrão
Depois, você pode personalizar ainda mais o padrão à sua escolha. Assim como no método anterior, você pode personalizar o padrão da mesma maneira.
Então, vamos fazer alguns ajustes e voltas ao padrão para torná-lo nossa escolha.
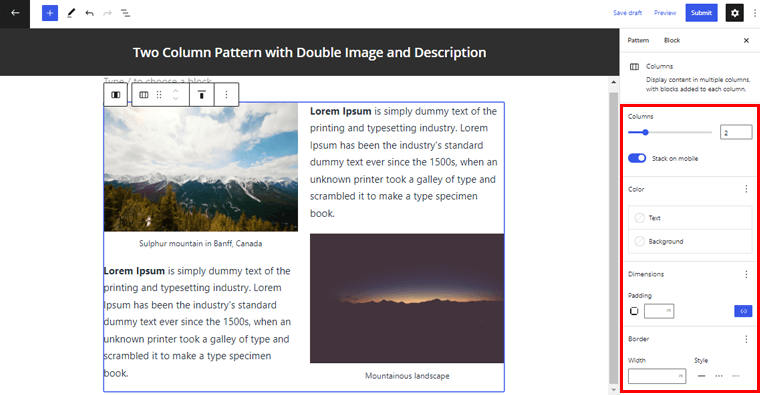
Você pode simplesmente clicar duas vezes no bloco de padrões para acessar as possibilidades de personalização no lado direito.

Você pode alterar facilmente o texto do padrão para sua escolha editando diretamente a interface do padrão.

Além disso, nas configurações de personalização do lado direito, você pode facilmente fazer alterações no texto. Como personalizar a cor do texto, a cor do plano de fundo, o tamanho da tipografia, a aparência do texto, letras maiúsculas e assim por diante.
Da mesma forma, você pode alterar a cor padrão da coluna para sua escolha. Tudo o que você precisa fazer é simplesmente clicar na coluna para a qual deseja alterar a cor.

E simplesmente coloque a cor de sua escolha nas configurações de personalização, conforme mostrado na captura de tela acima.
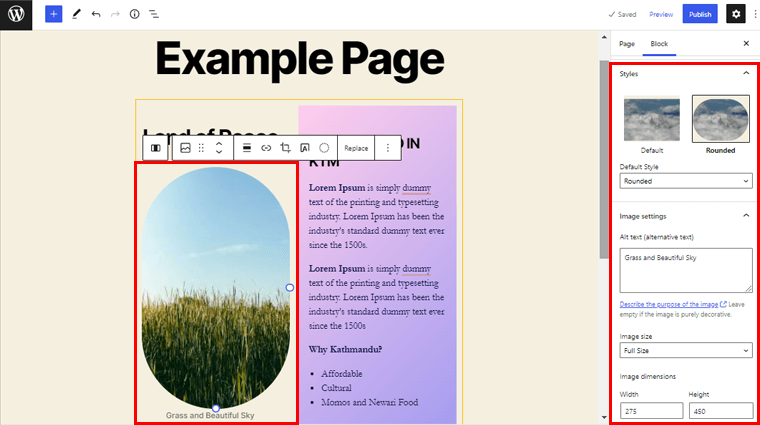
Da mesma forma, você pode substituir a imagem padrão do padrão pela imagem de sua escolha.

Além disso, você pode personalizar o estilo padrão da imagem, personalizar o tamanho da imagem, personalizar as dimensões da imagem e muito mais. Além disso, você também pode remover qualquer bloco dentro do padrão que achar desnecessário para sua página.
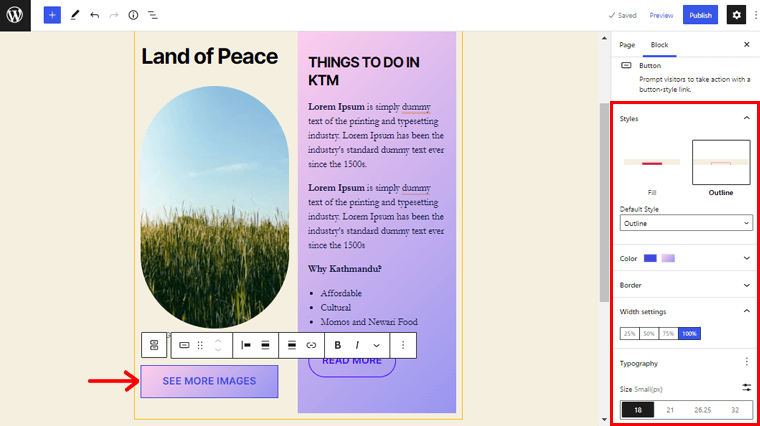
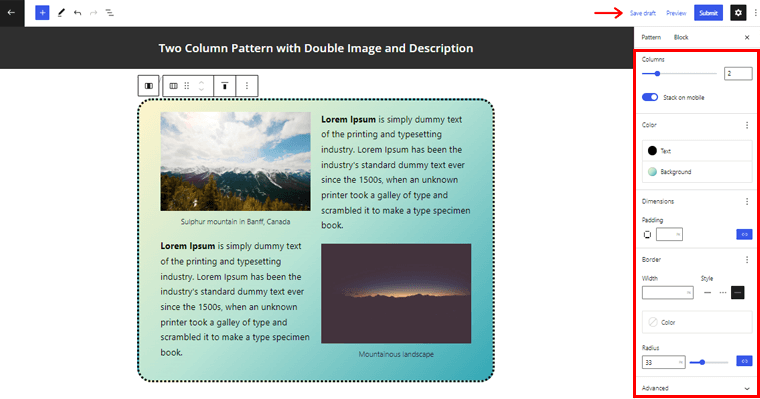
Depois disso, vamos personalizar a seção de botões do padrão.

Você pode alterar o estilo do botão, a cor do texto e do plano de fundo, o raio da borda, as configurações de largura, a tipografia e assim por diante.
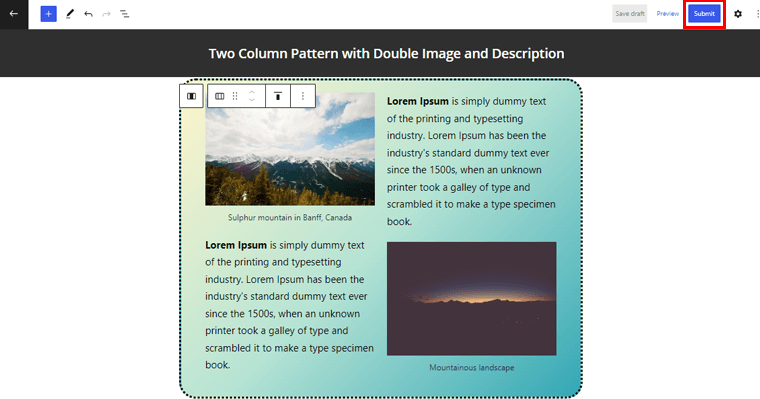
Seguindo o mesmo processo, você pode torcer e virar todos os cantos e recantos do padrão para personalizá-lo.
Etapa 6: visualizar a página
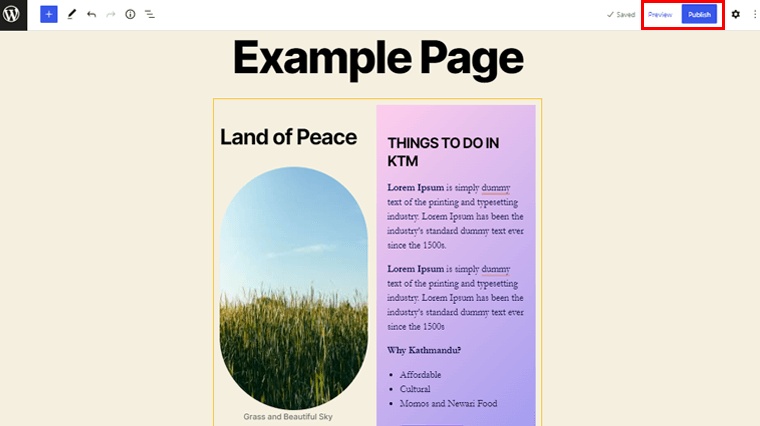
Depois de terminar de personalizar, procure o botão 'Visualizar' no canto superior direito. Basta clicar nele para ver uma prévia da página que você acabou de criar usando os padrões.

Quando estiver satisfeito com sua página projetada, clique no botão ' Publicar' para tornar sua página ativa.
Dessa forma, você pode criar rapidamente um layout de design de página elegante para o seu site. Tudo com a ajuda dos padrões de bloco do WordPress da biblioteca de padrões de bloco do WordPress. Não é muito legal?
Como criar e enviar seus próprios padrões de bloco do WordPress?
Agora que você sabe como usar padrões de bloco para projetar suas páginas, pode estar se perguntando se também pode contribuir para a criação de padrões de bloco.
Bem, você ficará feliz em saber que você pode fazê-lo. Mas é difícil? Absolutamente não!
Veremos como criar seus próprios padrões de bloco e enviá-los ao repositório nesta seção. Por favor, acompanhe-nos enquanto orientamos você pelas seguintes etapas:
Passo 1: Crie sua conta no WordPress.org
Portanto, para criar e enviar padrões de bloco, você precisa ter uma conta no WordPress.org. Se não, a primeira coisa que você precisa fazer é criar sua conta.
Você pode facilmente criar sua conta navegando até a opção 'Registrar' no site oficial do WordPress.org.

E ainda, preencha as informações necessárias para criar a conta. É realmente tão simples.
Depois de criar sua conta, você pode fazer login facilmente e criar ainda mais seus padrões de bloqueio.
Etapa 2: crie e envie seus padrões de bloco no repositório
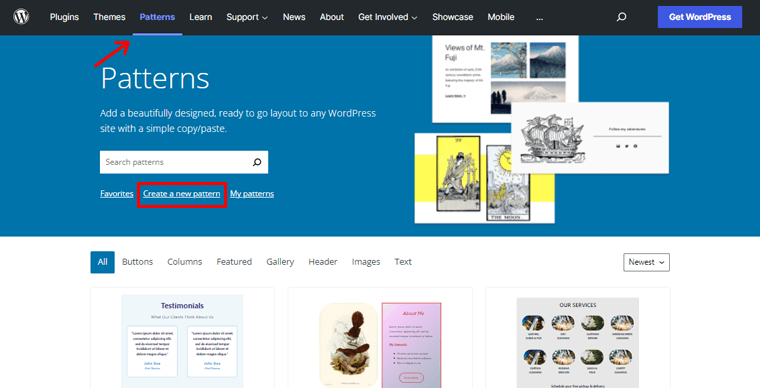
Para criar padrões de bloco, primeiro navegue até o menu 'Padrões' no site oficial do WordPress.org.

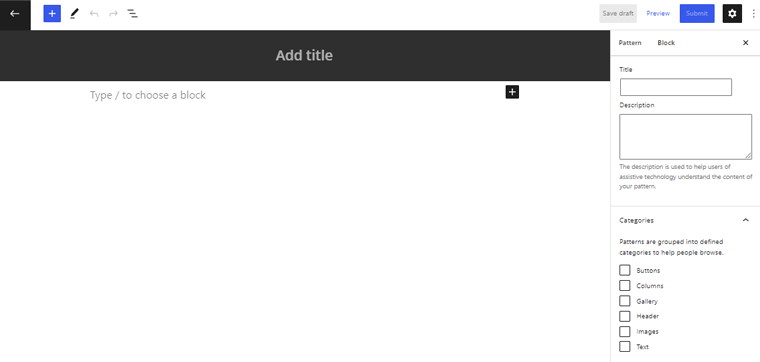
Depois disso, você pode ver a opção 'Criar um novo padrão ' conforme mostrado na imagem acima. Clique nisso. Com isso, você verá uma nova página do editor onde poderá criar seu padrão.

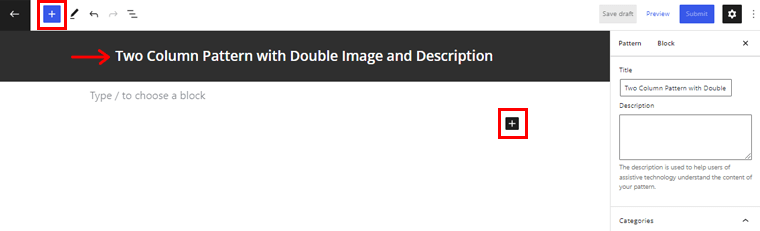
Agora, vamos dar um nome adequado ao padrão. Por exemplo, ' Padrão de duas colunas com imagem dupla e descrição '. Depois, você pode simplesmente clicar no ícone '+' para inserir os blocos necessários.

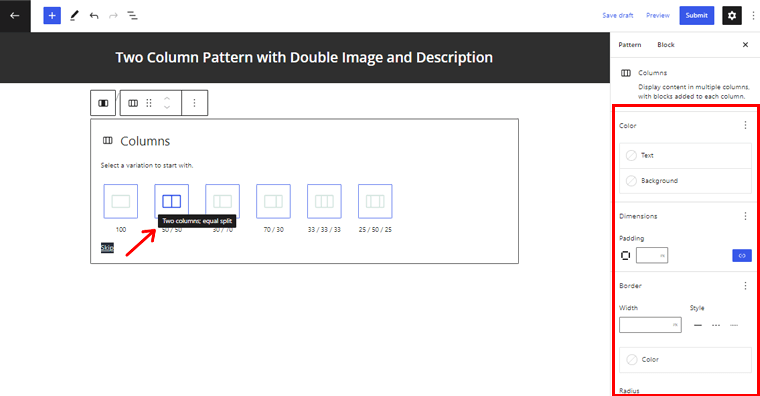
Por enquanto, vamos inserir blocos de colunas . Além disso, você pode escolher o número de colunas que deseja para seu padrão.

Como aqui vamos criar um padrão de duas colunas, escolhemos um bloco de duas colunas 50/50 . Além disso, você pode personalizar a coluna à sua escolha na opção de configurações no lado direito.
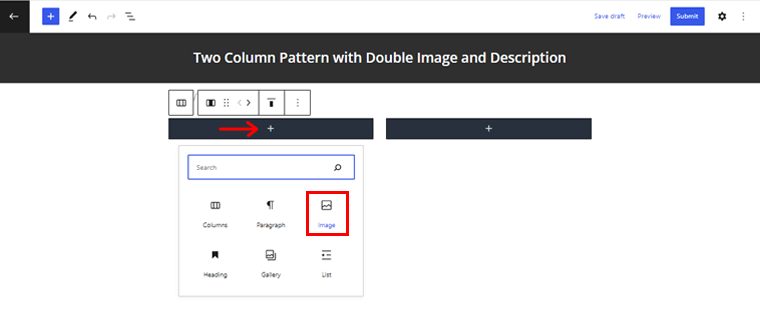
Além disso, você pode clicar no ícone '+' na coluna e adicionar os sub-blocos dentro dela.

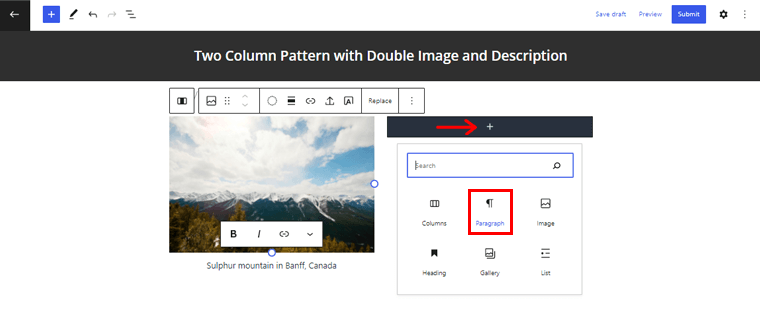
Então, vamos inserir o bloco Image . Depois de fazer isso, você pode fazer upload de qualquer imagem adequada encontrada no repositório WordPress.org da biblioteca de mídia. No entanto, observe que você não pode carregar sua própria imagem no padrão .
Além disso, você pode inserir o bloco Parágrafo para criar uma seção de descrição em seu padrão.

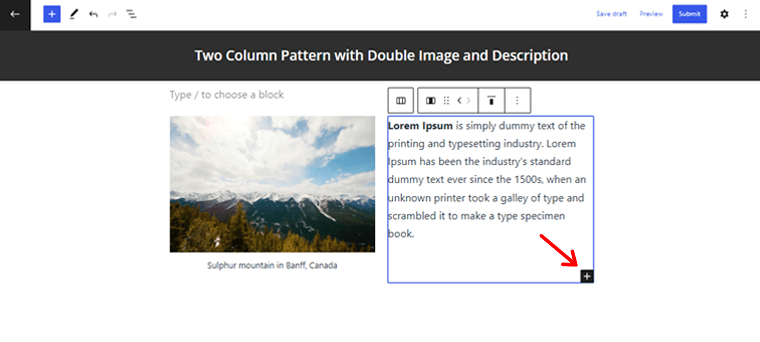
Da mesma forma, você pode adicionar outro bloco na mesma coluna clicando no ícone ' + ' no bloco.

Da mesma forma, você pode adicionar outro bloco de parágrafo na primeira coluna.
Além disso, você pode fazer a personalização necessária ao seu padrão. Basta clicar duas vezes em toda a coluna para acessar a personalização.

Agora, você pode alterar a cor do texto e do plano de fundo, estilo da borda, raio, preenchimento e muitas outras configurações.

Uma vez feito, você pode simplesmente clicar na opção 'Salvar rascunho' na parte superior.
Por fim, você pode clicar no botão 'Enviar' no canto superior direito para publicar seu padrão.

É realmente tão fácil. Depois que seu padrão for aprovado, você o encontrará no diretório oficial de padrões do WordPress.
Conclusão
É só isso, pessoal! Chegamos ao final da jornada deste artigo.
Esperamos que este artigo tenha lhe dado uma ideia dos padrões de bloco do WordPress e como usá-los para projetar suas páginas. Seguindo os métodos acima, você pode usar facilmente os padrões de bloco do WordPress para projetar suas páginas de forma elegante em pouco tempo. E também, crie um, se desejar.
Se você tiver alguma confusão sobre como usar os padrões de bloco do WordPress, não hesite em deixar um comentário abaixo. Retornaremos o mais breve possível.
Além disso, lembre-se de compartilhar este artigo com seus amigos e familiares, se você gostou.
Você também pode estar interessado em nosso outro artigo, como os melhores temas de bloco do WordPress para edição completa do site. Além disso, certifique-se de verificar este artigo sobre os melhores plugins de bloco Gutenberg para WordPress também.
Por fim, não se esqueça de curtir e nos seguir no Facebook e Twitter para mais artigos relacionados.
