10 temas de bloco do WordPress com edição completa do site
Publicados: 2022-04-11- Uma atualização da Automattic
- O que é a Edição Completa do Site?
- Inaugurando uma nova era do WordPress
- Wabi
- Tove
- Blockpress
- Archeo
- Tijolo
- Parque de skate
- Geólogo
- Ona Minimal
- Kemet
- Finanças
- Pegar FSE
- Gutena
- Wei
- ÁguaLava
- O futuro do desenvolvimento de temas WordPress
O WordPress percorreu um longo caminho de ser visto apenas como uma solução de blog. Desde o lançamento do Editor Gutenberg – a plataforma tem pressionado continuamente para dar aos seus usuários mais liberdade com escolhas de design usando o conceito de Blocos.
Uma atualização da Automattic
Já se passaram alguns meses desde que publiquei este artigo pela primeira vez e, durante esse período, a equipe de temas do WordPress lançou um plug-in para criar temas de bloco chamado Create Block Theme. Block Themes tem uma seção separada no repositório oficial de temas do WordPress. Mas, ainda assim, por enquanto – a adoção da Edição Completa do Site permanece altamente inconsistente.
O objetivo final do Blocks é transformar o WordPress em um construtor de sites. Já é possível até certo ponto, através do uso de plugins, e, mais recentemente – a adição do Full Site Editing. O FSE é um novo tipo de experiência de criação de sites em que os usuários do WordPress podem estilizar o design do site diretamente do front-end.
O que é a Edição Completa do Site?
Em termos simples, o recurso Full Site Editing permite que os usuários do WordPress alterem o design de seu tema (bloco), sem precisar escrever nenhum código. A ênfase está nos temas do Block, pois esse novo recurso está disponível apenas para temas construídos nas bases do Blocks.
Como usuário do WordPress, você já está familiarizado com o uso do Editor Gutenberg para escrever postagens de blog usando blocos. A ideia para o FSE é a mesma. Assim como escrever um post de blog, com o Editor de Site Completo, você também pode editar o design do seu site usando blocos.

Depois de ativar um tema do Bloco (como Twenty Twenty-Two), você notará uma nova opção abaixo da guia Aparência do painel de administração. Chama-se Editor .
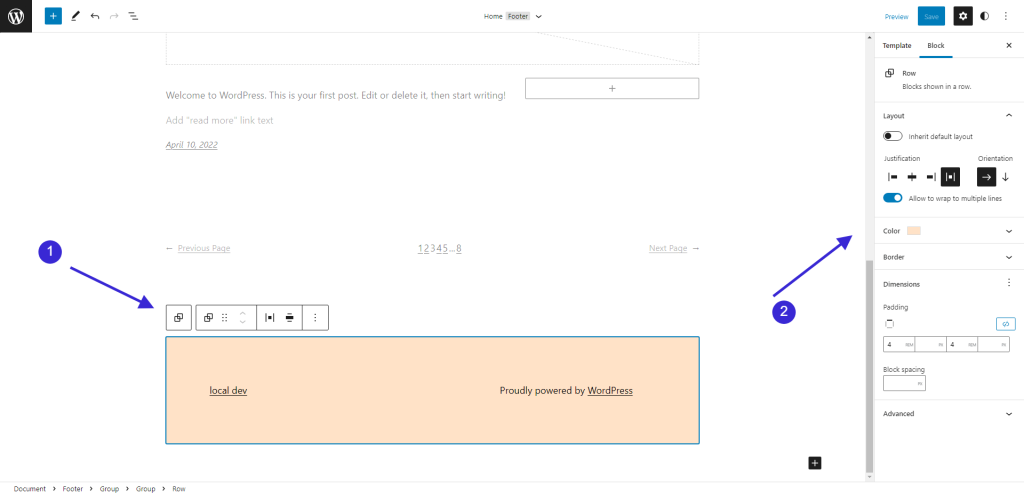
Clicar em Editor leva você imediatamente ao novo painel de edição completa do site. A página padrão que é aberta é a página inicial. Mas você pode selecionar qualquer página suportada pelo tema e começar a personalizar. Aqui está um exemplo:

Na demonstração acima, eu tenho:
- Selecionou o bloco Rodapé como uma seção inteira.
- Mudou a cor de fundo usando o editor de blocos.
Eu não precisei escrever nenhum CSS personalizado. Eu também não usei um único plugin. Todas as alterações são salvas diretamente no próprio tema. O melhor de tudo é que você pode estilizar todo o seu site dessa maneira.
Você pode selecionar os menores elementos, incluindo paginação e itens de navegação individuais. É uma experiência nativa de construção de sites dentro do próprio WordPress. E, como você pode imaginar, só vai melhorar com o passar do tempo.
Inaugurando uma nova era do WordPress
O conceito de FSE ainda está muito fresco aos olhos de todos.
Acho que é seguro dizer que, por enquanto, a FSE terá dificuldades para competir com construtores de sites refinados, como Elementor e Visual Composer. Mas tenho certeza de que as coisas mudarão drasticamente com o lançamento do WordPress 6.0 e além.
Quanto aos temas de bloco, os desenvolvedores já começaram a trabalhar nessa área. No repositório do WordPress, existem mais de 60 temas disponíveis. E talvez outros 50 espalhados por designs premium e projetos de código aberto.
Então, com tudo isso dito e feito, acho que é hora de examinarmos mais de perto alguns dos melhores temas de edição completa de sites. Atualizado com frequência para incluir novos temas à medida que são lançados!
Wabi

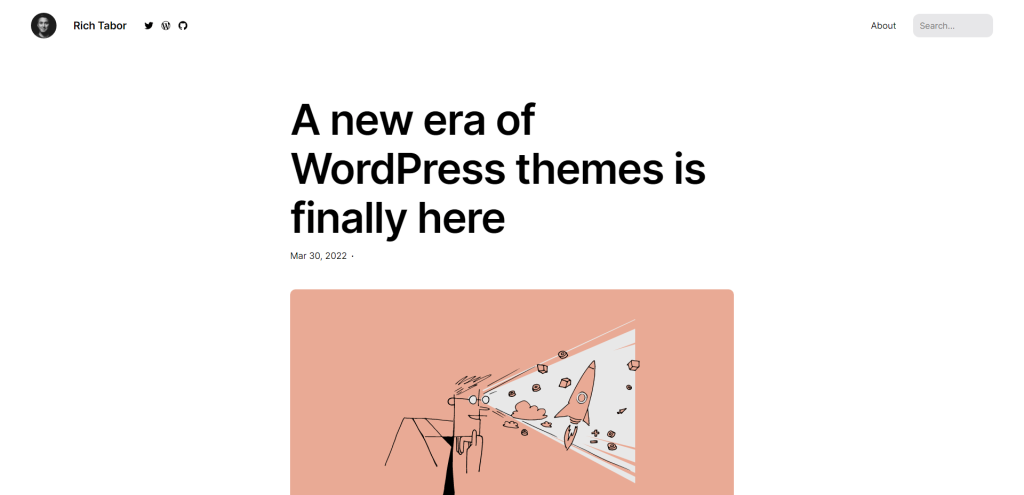
Rich Tabor desenvolve produtos WordPress há mais de uma década. Você pode conhecê-lo de plugins como CoBlocks, mas também de sua empresa de temas ThemeBeans. Acontece que Rich não é apenas um grande fã dos novos recursos do WordPress, mas também criou um tema de edição completa do site. O tema Wabi.
Assim como seu tema Tabor ( que eu amo! ), Wabi é feito para contadores de histórias, blogueiros e qualquer pessoa interessada em publicar conteúdo detalhado. Também é uma excelente opção para sites de portfólio, e Rich usa o tema em seu site.
Um dos principais recursos do Wabi é a capacidade de alternar estilos * em um único clique. Tem um tema claro e escuro e várias variações de cores dinâmicas. Isso lhe dá a liberdade criativa para estilizar cada postagem de forma independente.
Use os links abaixo para ler mais sobre o tema e vê-lo em ação.
* O plugin Gutenberg é necessário para estilos personalizados.
Tove

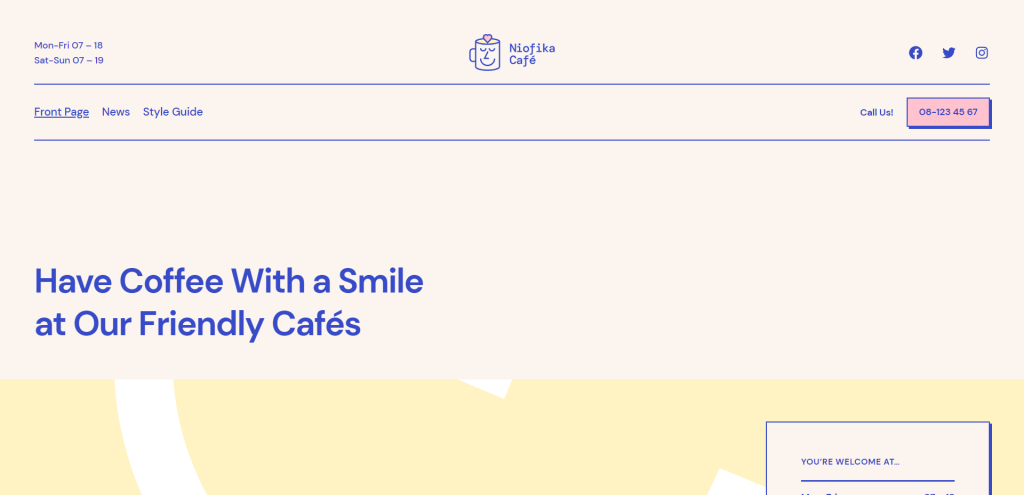
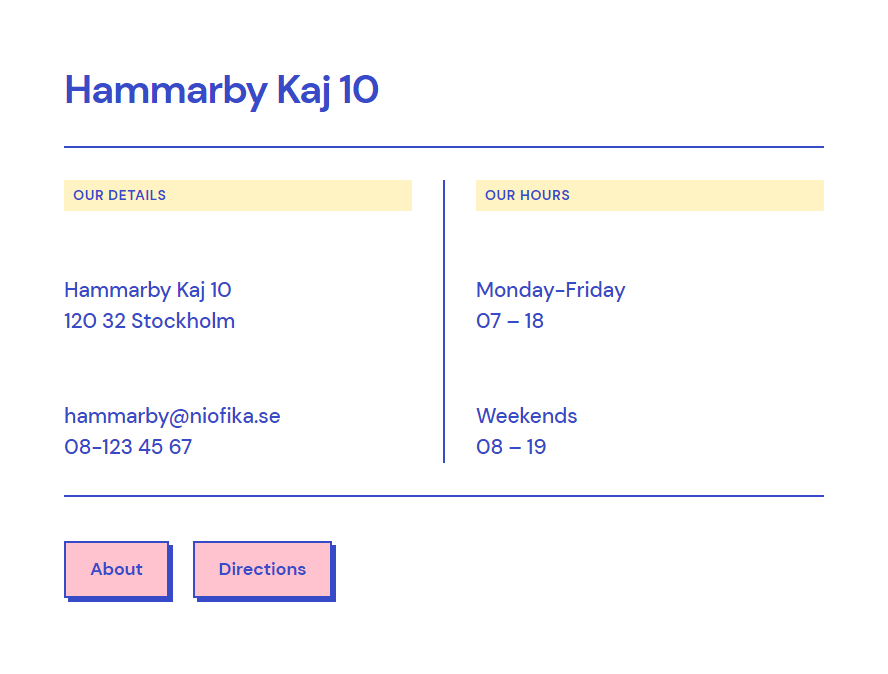
Ver um novo tema lançado por Anders Noren é sempre um prazer. E se você é fã de uma abordagem de design elegante, o tema Tove vai impressionar! Mas não apenas com design.
O tema é construído desde o início como um ponto de partida para a Edição Completa do Site. E Anders trabalhou bastante para fornecer elementos criativos prontos para uso. Mas além do design, o tema deixa uma pequena pegada; sem usar JavaScript ou imagens front-end.

O site de demonstração ( link abaixo ) foi criado para um site de restaurante. Mas, se você gosta da sensação geral do tema, tem total liberdade para adaptá-lo às suas necessidades. Ao todo, cerca de 40 padrões de blocos estão incluídos no Guia de Estilo Tove. Você pode usá-los para unir qualquer número de designs para qualquer uma das páginas do seu site WordPress.
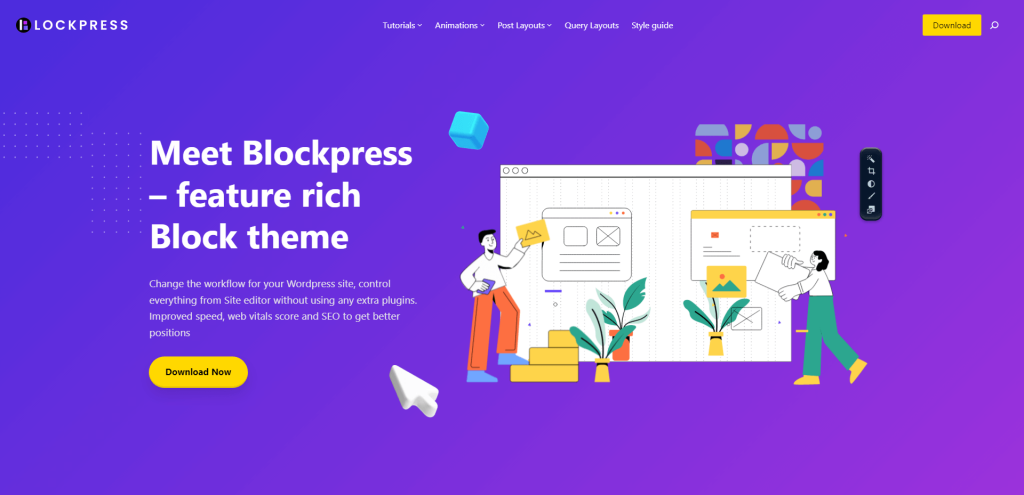
Blockpress

O Blockpress parece ser um dos primeiros temas de bloco completos que suportam a Edição Completa do Site. E é construído com as melhores práticas em mente.
Especificamente, o Blockpress é otimizado para uso de ativos. Cada página usa apenas uma pequena área de recursos necessários, e todo o resto é carregado com base nos blocos que você usa em qualquer página. Além disso, o tema não usa jQuery ou bibliotecas externas.
O resultado disso é uma pontuação extremamente boa no Core Web Vitals. Outra característica interessante é a inclusão de animações. O que, como eu disse anteriormente, é o que esse novo paradigma de temas vai ser. Com Blockpress, você pode usar os recursos do framework Lottie Animations, diretamente do seu editor de blocos. Também não há gargalos de desempenho.
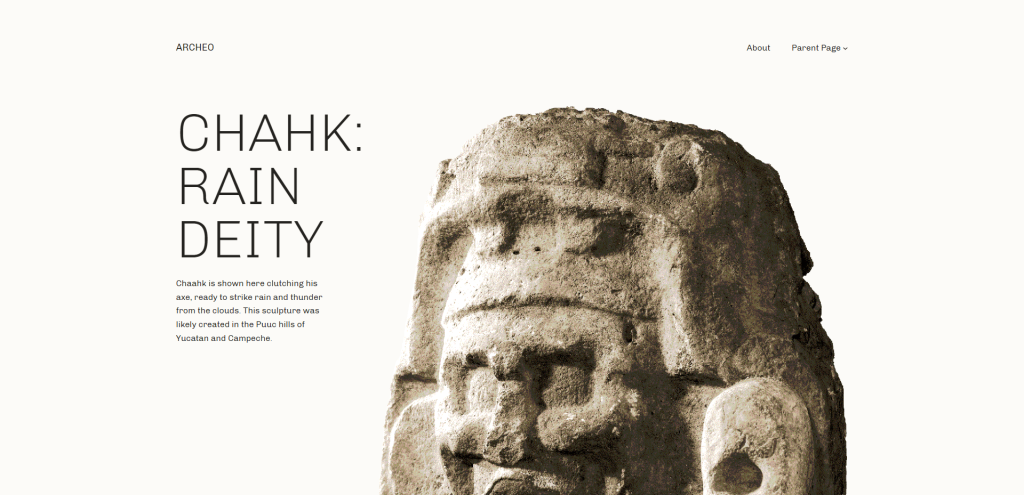
Archeo

Faz sentido que a própria Automattic produza temas FSE. Existem alguns nesta lista deles, e o primeiro é o Archeo. O tema foi criado para ser usado por escritores que amam um layout simples com tipografia grande.
O principal conceito por trás do design é ter uma foto grande como uma seção de herói, uma seção intermediária para postagens de blog e um rodapé dedicado. Dentro das postagens do blog, a estrutura de layout permanece a mesma. Claro, você tem muita liberdade para mudar as coisas.

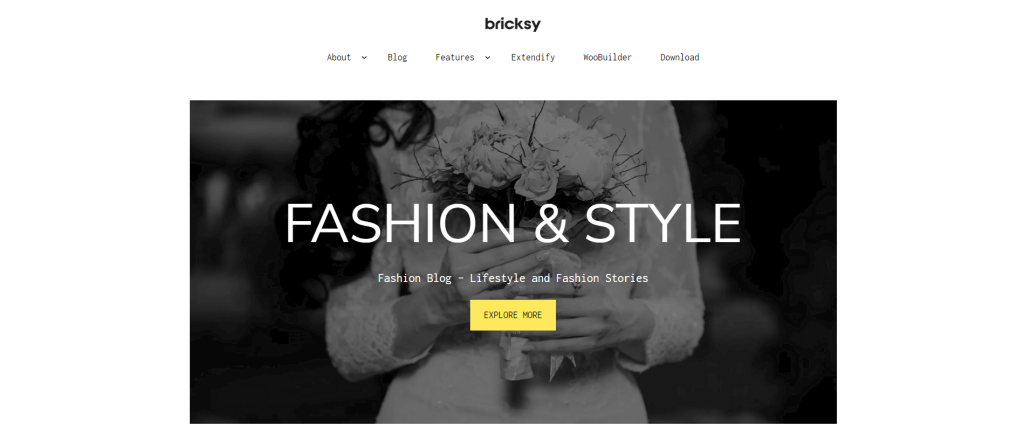
Tijolo

Bricksy da Anariel Design é mais um tema focado na abordagem multifuncional do gerenciamento de blocos. Especificamente, o Bricksy foi projetado para incluir uma variedade de padrões de blocos, que atuam como base para o design do site que você deseja alcançar.
Neste momento, Bricksy tem demos para blogs de comida, casamento e moda. Mas, analisando mais de perto todos os padrões, é seguro dizer que você pode integrar esse tema em praticamente qualquer projeto. Você pode conferir o link do site abaixo, no qual um vídeo de introdução à biblioteca de modelos está incluído neste tema.
Falando em padrões, confira este artigo de Justin Tadlock no WP Tavern - o WordPress adicionou um diretório de padrões, que possui padrões de blocos criados pela comunidade que você pode copiar e colar em seus temas existentes. Totalmente compatível com qualquer tema WordPress.
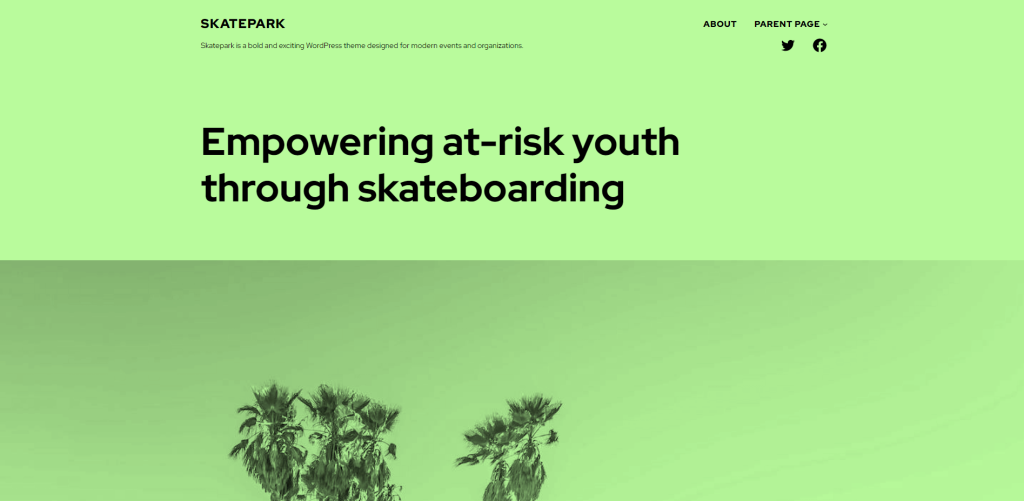
Parque de skate

O tema Skatepark será um ponto de partida fantástico para qualquer site relacionado à mídia que você planeja criar com o WordPress. Como um tema de edição completa do site – foi criado para ser personalizado por você .
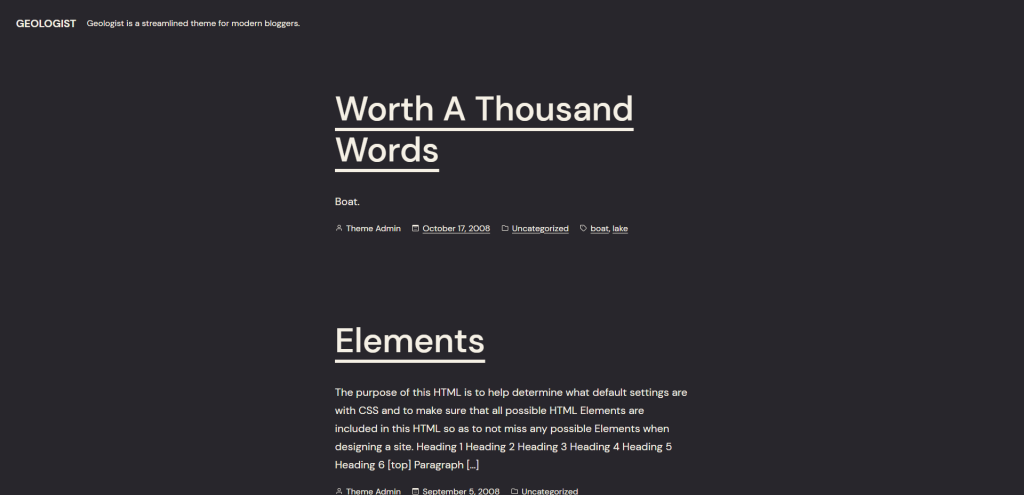
Geólogo

Geologist é outro tema da Automattic ( o último, prometo! ) – focado na escrita, com um dark mode nativo caso esse seja o seu forte. No geral, o estilo mínimo significa que não há muito a dizer, além da base de código que está sendo otimizada para gerenciamento de blocos em tempo real.
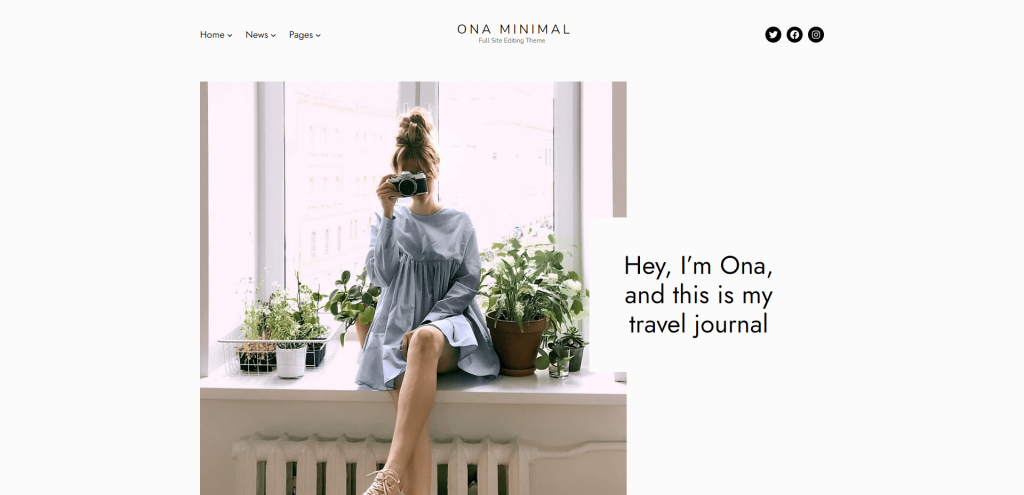
Ona Minimal

Mesmo que o tema Ona seja descrito como mínimo , sinto que o estilo de design ajuda a compensá-lo muito. Por outro lado, sou um grande fã de tipografia elegante, e Ona tem essa estrutura para deixar uma boa impressão.
Se eu tivesse que dizer para quem é esse tema – eu diria que é para profissionais, blogueiros de moda e qualquer pessoa que goste de um layout limpo. Também adoro a atenção aos detalhes:

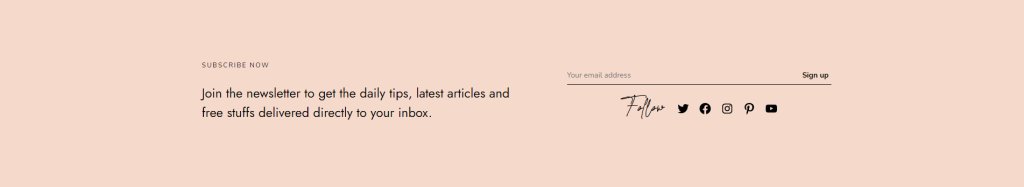
Um formulário de assinatura limpo com links sociais é simplesmente perfeito. Outros padrões incluem um bloco de portfólio, um feed do Instagram e um layout de postagem de blog de largura total super agradável.
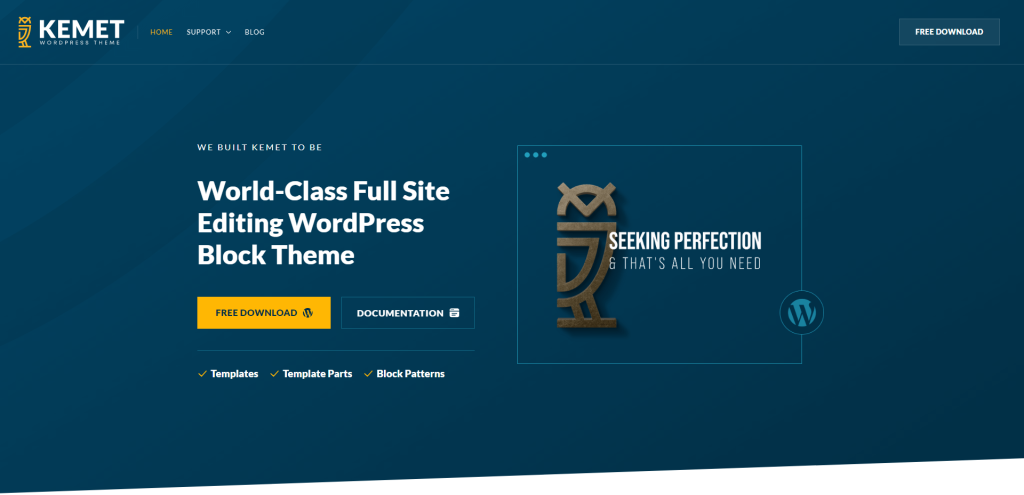
Kemet

Minha impressão de Kemet é que é mais como um framework do que apenas um tema comum.
Está repleto de recursos como contêineres fixos, partes de modelo separadas e estilos de imagem personalizados, além de ser otimizado para tradução. Os padrões de modelo incorporados são particularmente úteis ao criar um site de várias páginas. Se você deseja criar um site de negócios ou agência com Edição Completa de Site – Kemet é um tema que vale a pena considerar.
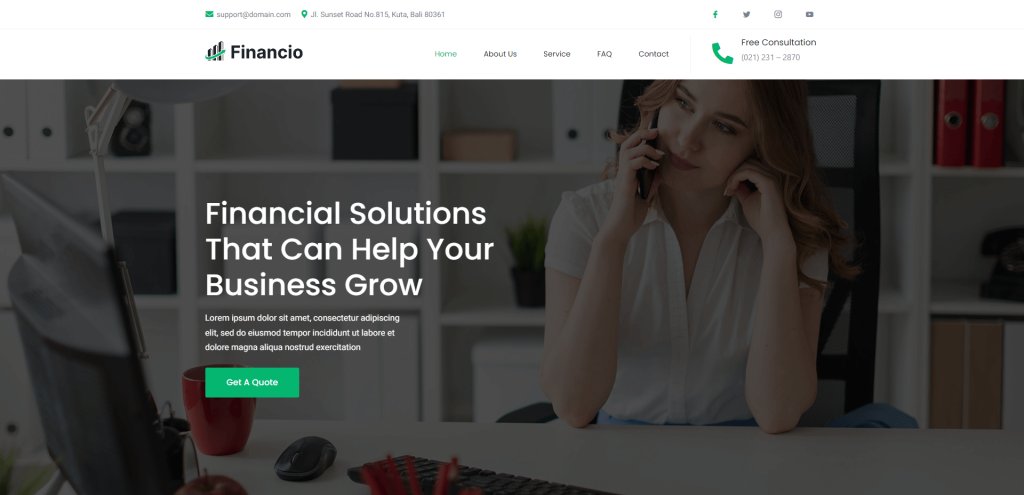
Finanças

O design padrão do Financio parece ter como alvo sites de estilo comercial. O menu de navegação bem organizado com uma página de herói de largura total é muito bom. Todos os ícones que você vê usados para cartões de recursos e outros elementos do site podem ser substituídos com um único clique.
Vale a pena notar que o Financio é desenvolvido pela Gutenverse. E eles têm um pouco de experiência trabalhando com blocos do WordPress. Portanto, espere uma experiência de edição de site suave, que você pode construir a partir do modelo pré-fabricado que eles forneceram.
Pegar FSE

Catch é um dos mais novos temas do WordPress que suportam a edição completa do site. É também um dos poucos temas construídos como uma página de destino em vez de um design de blog. O layout, como seria de esperar, inclui muitas seções que cobrem todos os aspectos importantes da criação de uma página de destino comercial. Todos são editáveis diretamente do front-end.
E se você deseja que seu site tenha um modo escuro, não precisa fazer os ajustes com esse tema. Por padrão, é projetado para ter um modo escuro. Fora isso, é gratuito e está reunindo usuários ativos aos poucos.
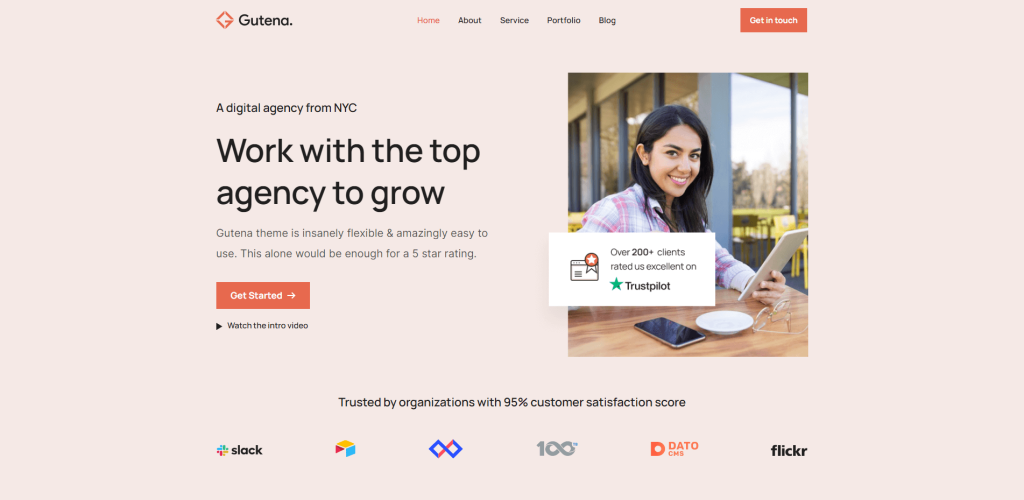
Gutena

Gutena é um dos temas FSE mais recentes adicionados ao repositório do WordPress. Com uma abundância de tons cremosos e elementos cuidadosamente otimizados, esse tema é um candidato ideal para um site de agência, empresa e startup.
Do ponto de vista do design, fiquei agradavelmente surpreso ao ver a implementação de cartões de sobreposição, o uso de elementos de sombra de caixa e muitas imagens para ajudá-lo a colocar sua missão de negócios na frente de seus clientes.
E você tem total liberdade para modificar cada elemento através do novo editor de temas Block.
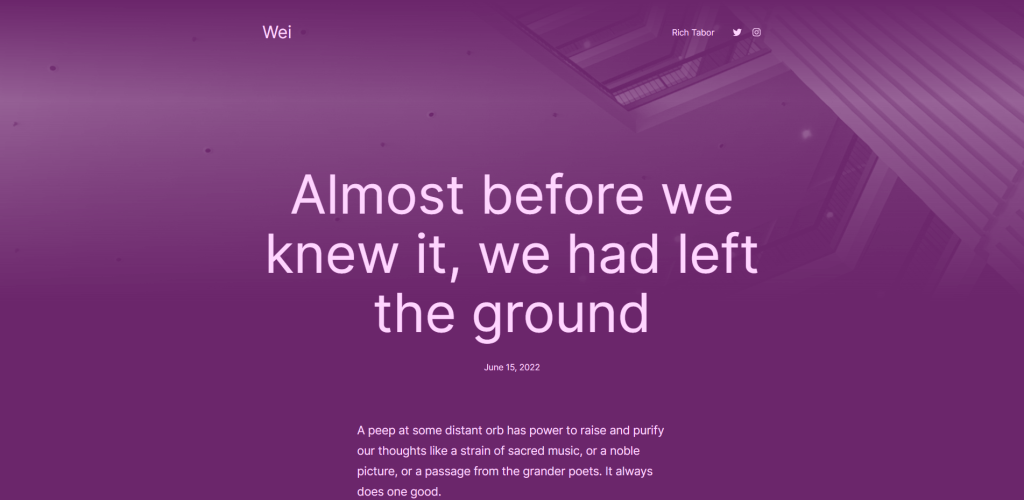
Wei

O primeiro tema FSE que vimos nesta coleção foi de Rich Tabor. Agora, pouco mais de 2 meses após a publicação deste artigo – Rich lançou mais um tema de Edição Completa de Site chamado Wei . Curiosamente, apesar de terem se passado alguns meses desde seu último lançamento - houve uma quantidade extremamente marginal de temas semelhantes introduzidos no mercado.
Wei é projetado para ser usado para necessidades práticas de blogs. Ele foi projetado para oferecer muitas opções para gerenciar vários estilos e acentos de layout. Como você verá na demonstração, cada postagem do blog pode ter um estilo separado – incluindo cores e uma imagem de fundo personalizada.
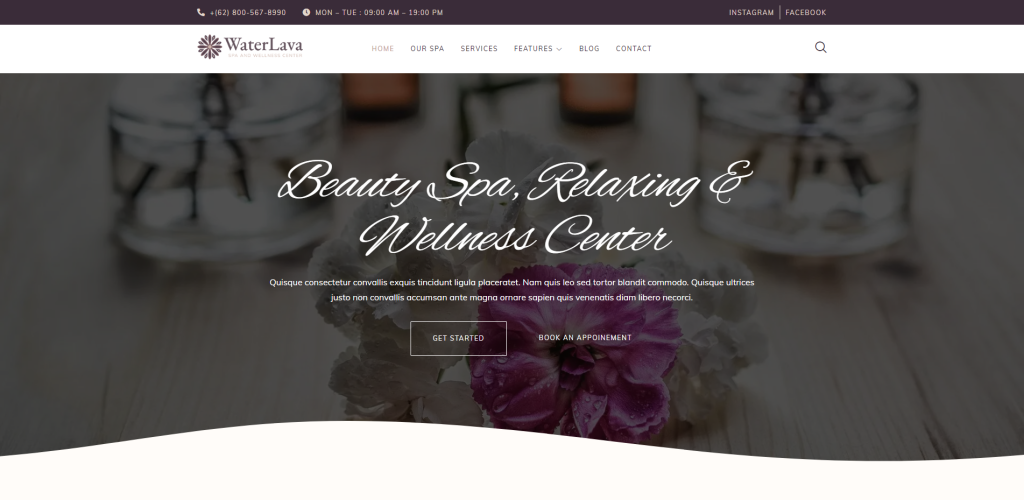
ÁguaLava

Este tema orientado para Spa / Beleza da Gutenverse oferece uma experiência de página de destino super suave e adiciona muitos recursos exclusivos ao seu site. Por um lado, o WaterLava possui um construtor de formulários integrado, que o poupará de usar um plug-in para o mesmo propósito.
A página inicial foi projetada para incluir efeitos de animação de transição, para que as seções sejam exibidas à medida que o visitante navega no site. Neste tema, você também encontrará muitos divisores de formas exclusivos - então pense em ondas e linhas personalizadas para adicionar uma sensação moderna ao seu site.
Também é cuidadosamente otimizado para desempenho. O tema não depende de jQuery, e os padrões/blocos são carregados apenas nas páginas onde estão sendo usados ativamente.
O futuro do desenvolvimento de temas WordPress
Acho que o que estamos vendo agora é uma evolução lenta para a próxima fase do WordPress. Por enquanto, temas tradicionais e construtores de sites terão seu lugar. Mas, no futuro, está bem claro que o WordPress fará a transição para um construtor de sites em grande escala.
Também estou bastante confiante porque empresas como a Webflow mostraram que é possível construir sites visualmente atraentes com nada além de ferramentas plug-and-play.
A questão é: quando os desenvolvedores de temas começarão a abraçar esta próxima fase? Neste momento, a disponibilidade de temas de bloco é bastante escassa. Acho que quando começarmos a ver confiabilidade genuína em termos de edição, as coisas mudarão rapidamente.
Claro, muitos usuários do WordPress continuarão usando temas tradicionais, mas a ideia de usar o WordPress como um construtor de sites nativo é algo para se pensar.
