5 maneiras de destacar seu blog usando o Uncode
Publicados: 2018-12-10Quando se trata de blogs, o conteúdo é rei. No entanto, isso não significa que você pode montar o design do seu blog em cinco minutos e esperar que as pessoas o adorem. Assim como em qualquer outro tipo de site, os visitantes prestarão atenção ao estilo e usabilidade. Se o seu blog parece uma bagunça, é provável que poucas pessoas se dêem ao trabalho de ler suas postagens.
Se você estiver usando o WordPress, a coisa mais importante que você pode fazer para ajudar seu blog a se destacar é escolher o tema certo. Alguns temas incluem muitos recursos que facilitam a criação e a personalização do seu site. O Uncode, por exemplo, permite que você use um construtor de páginas personalizado para criar rapidamente um blog com aparência profissional.
Neste artigo, abordaremos cinco maneiras de usar o Uncode para destacar o design do seu blog. Vamos ao trabalho!
1. Escolha o layout perfeito
Cada site que você frequenta tem um layout único. Na maioria dos casos, você verá uma barra de navegação, seções diferentes para cada tipo de conteúdo, uma barra lateral ou duas e assim por diante. Embora você encontre muitos dos mesmos elementos na maioria dos sites, você pode organizá-los da maneira que quiser para criar designs atraentes e que chamam a atenção.
O problema é que adicionar os elementos necessários ao seu site pode ser complicado se você não for um desenvolvedor. Por exemplo, até mesmo criar um menu simples requer que você use HTML e provavelmente CSS para estilizá-lo. No entanto, você também pode usar um construtor de páginas, que fornecerá uma interface que permite personalizar a aparência do seu conteúdo sem a necessidade de conhecimento técnico.
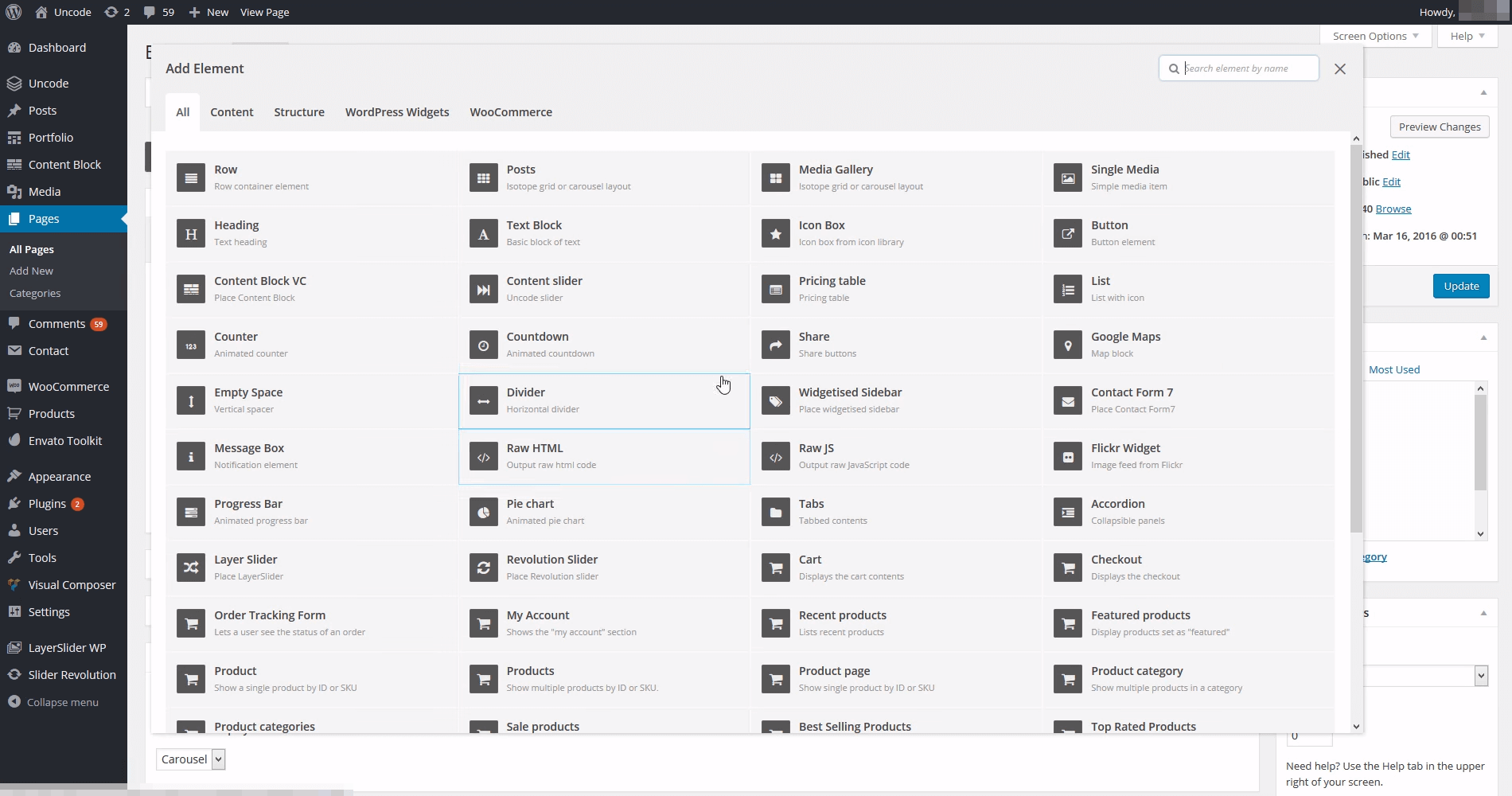
O Uncode inclui uma versão personalizada do plug-in WPBakery Page Builder, que você pode usar para criar conteúdo dinâmico. Este construtor de páginas permite que você crie cada uma de suas páginas e postagens usando um layout baseado em grade e coloque dezenas de elementos pré-criados nas várias linhas e colunas:

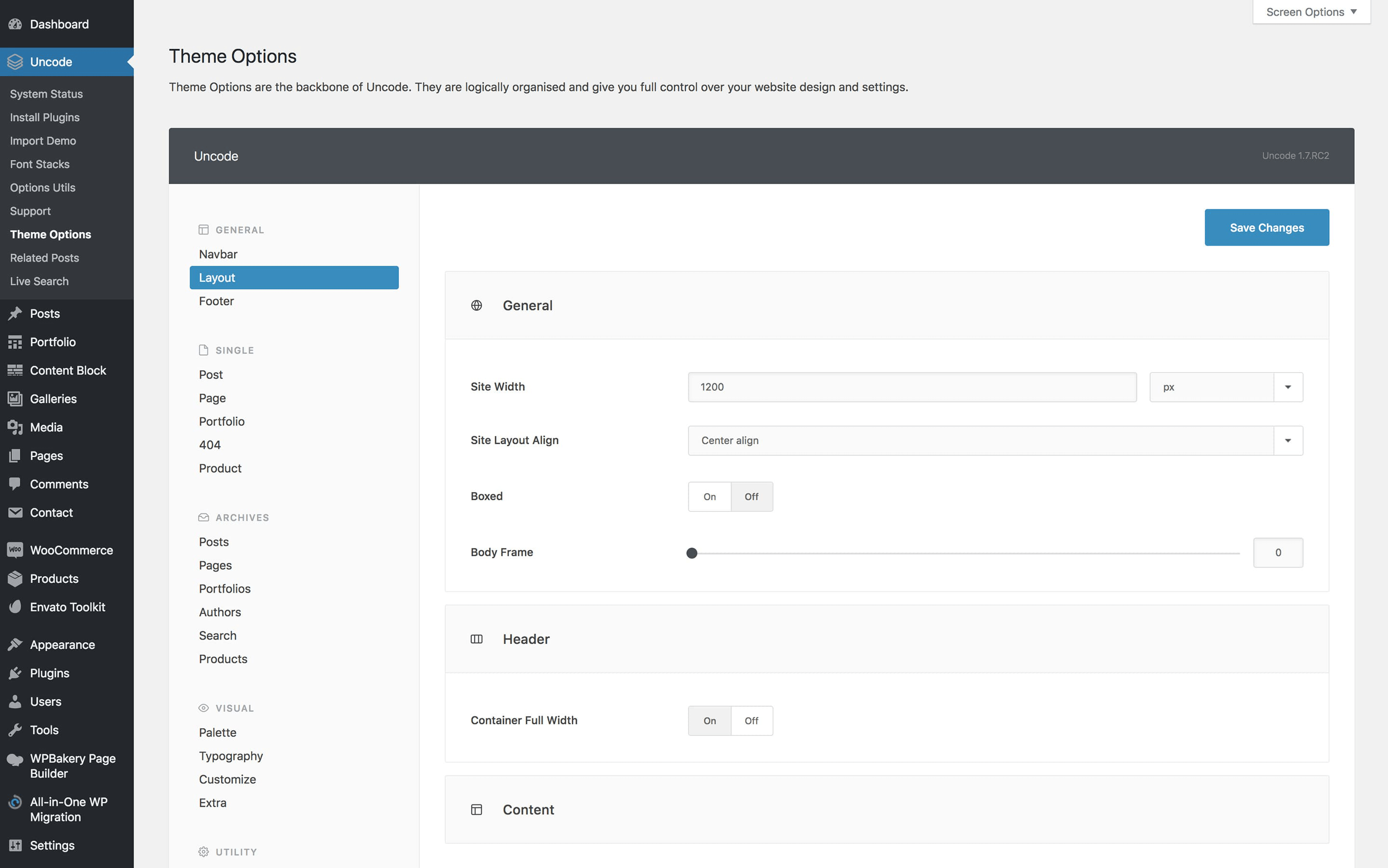
Na prática, isso permite que você crie praticamente qualquer layout que desejar. Além disso, você também pode definir as configurações gerais do layout do seu site navegando até a guia Descodificar > Opções de tema em seu painel:

Lá, você pode mexer na largura, alinhamento, cabeçalho e muito mais do seu site. Graças a essa flexibilidade inerente, não há limite para os tipos de layouts que você pode criar para o seu blog.
2. Separe suas seções com divisores de forma
Normalmente, quando você muda de uma seção de um site para outra, há algum tipo de divisor entre elas. Pode ser perceptível, ou pode ser apenas um espaço vazio. De qualquer forma, o objetivo é diferenciar claramente cada seção, como no exemplo abaixo:

Na maioria dos casos, esses divisores são linhas retas. Usar divisores retos é fácil e muitas vezes você terá poucas outras opções, a menos que faça alterações manuais no CSS do seu site.
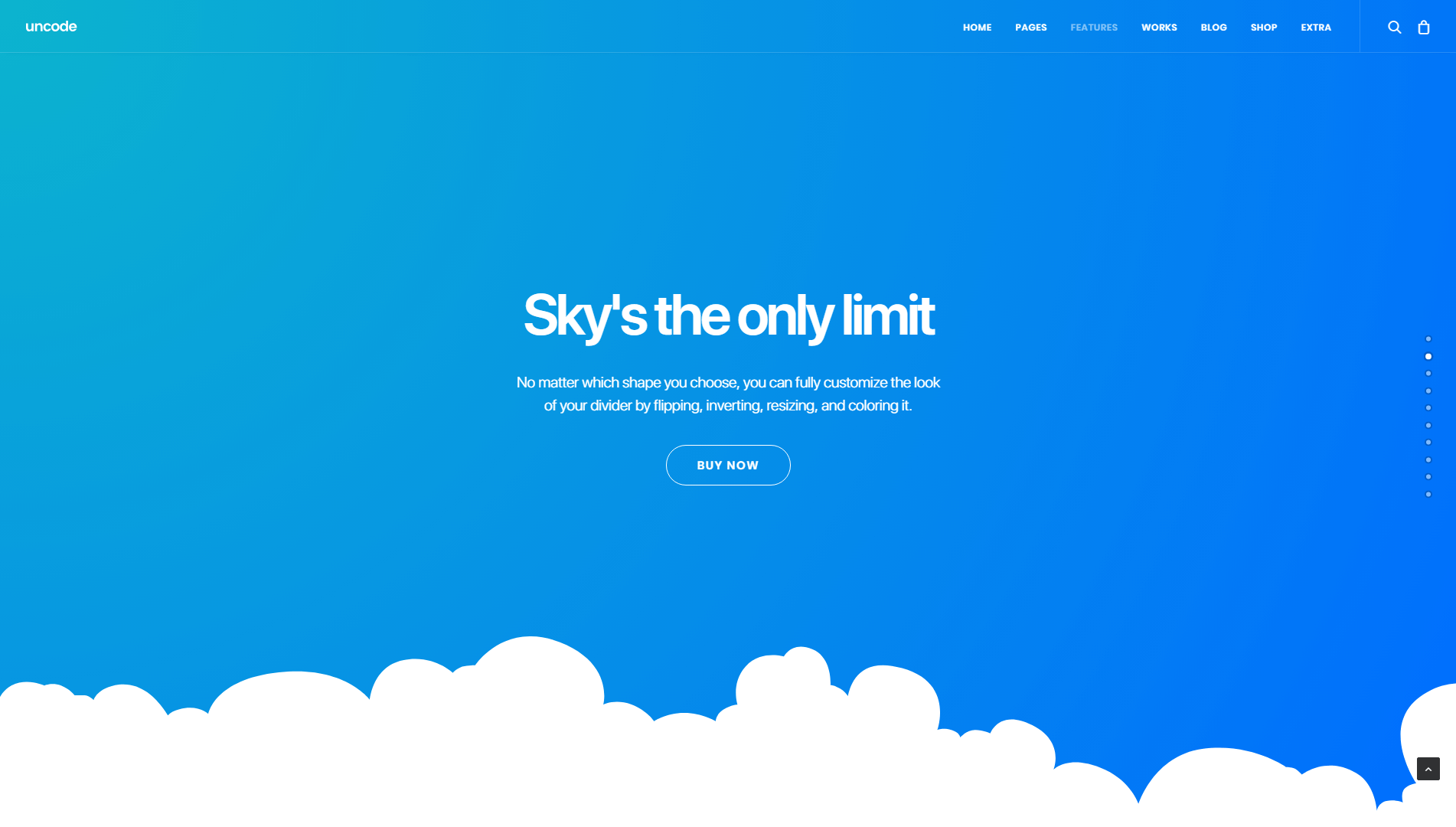
Se você quiser experimentar algo único para o seu blog, no entanto, você pode conferir o recurso 'Shape Dividers' do Uncode. Com os divisores de forma, você pode adicionar mais de 20 estilos de separadores onde quiser em seu site, incluindo designs exclusivos como este:

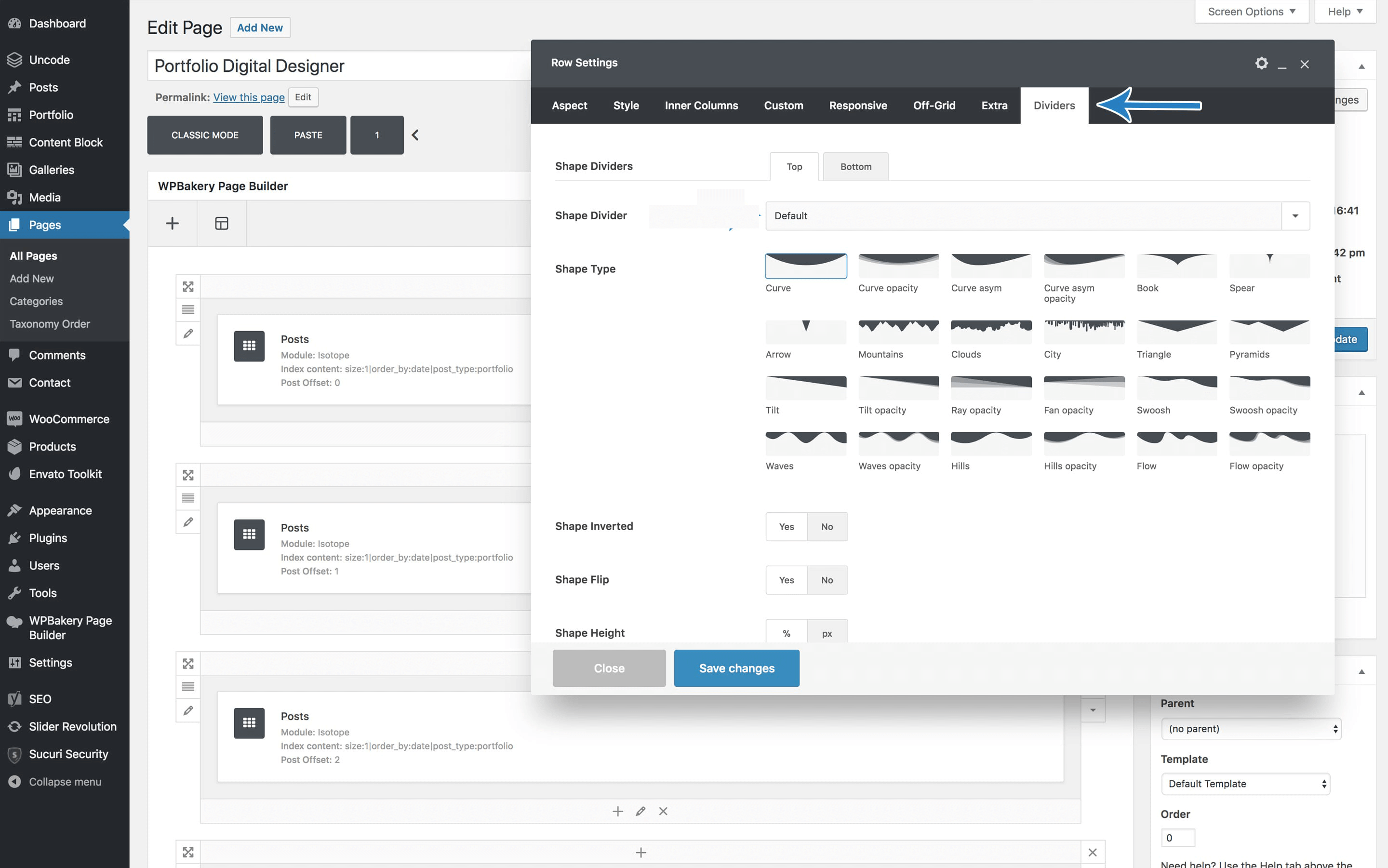
Criar divisores de formas é simples e você pode fazer isso no construtor de páginas que mencionamos anteriormente. Tudo o que você precisa fazer é abrir a seção Configurações de linha para o local onde deseja colocar o divisor:

A partir dessa tela, você pode escolher o tipo de divisor que deseja usar e personalizar ainda mais seu estilo. Isso oferece muitas opções para projetar as várias seções do seu blog. Você pode usar divisores de forma para destacar as seções de introdução de suas postagens, por exemplo, ou como um limite antes da seção de comentários. Eles também funcionam bem para projetar suas páginas de Contato e Sobre , bem como sua página inicial estática, se você optar por usar uma.
3. Use uma grade para exibir suas postagens no blog
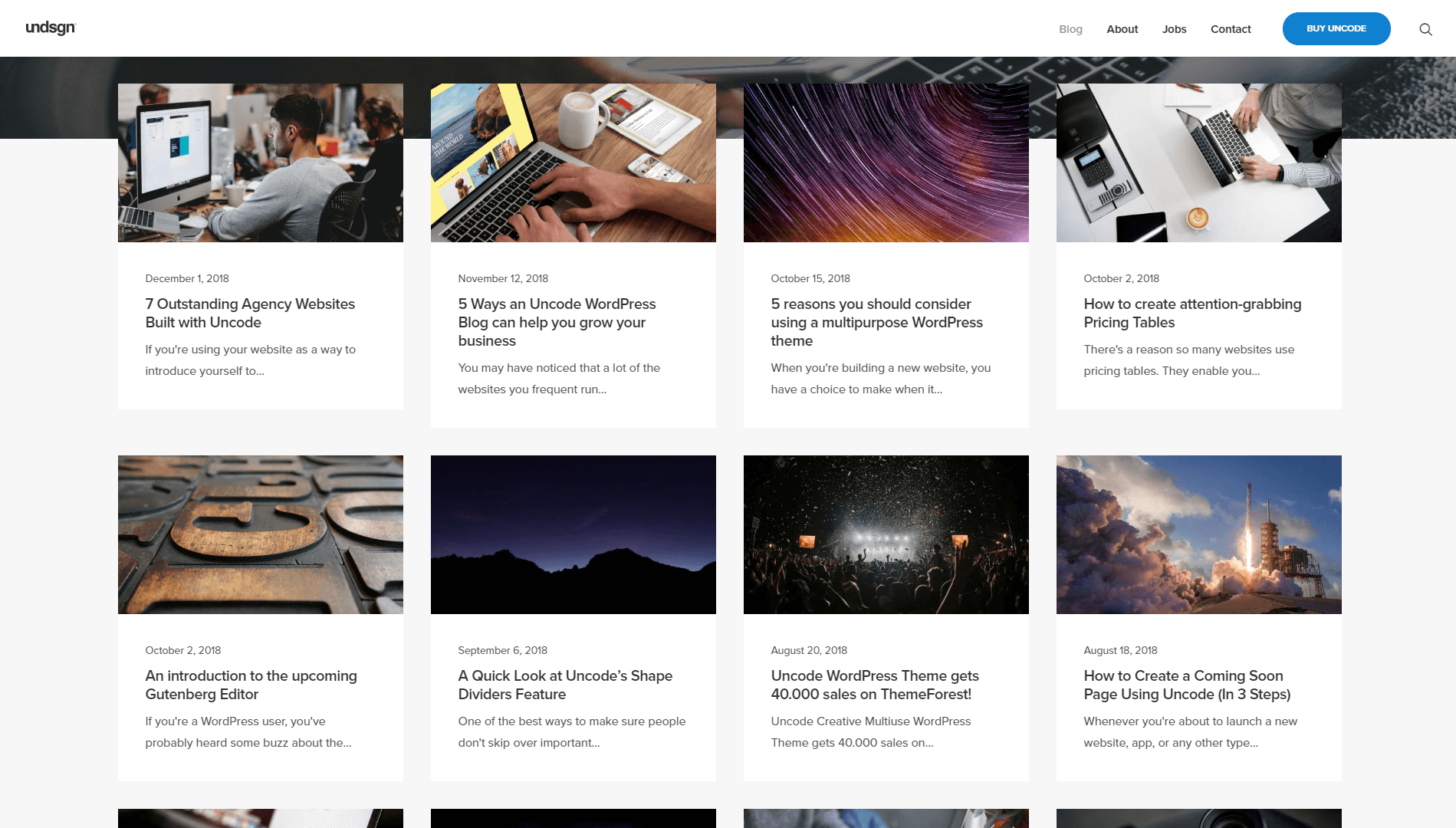
As grades são uma maneira limpa e atraente de exibir suas postagens no blog. Na verdade, é isso que fazemos com o blog Undsgn, que apresenta uma grade equilibrada e minimalista:

Se esse é o tipo de visual que você deseja para o seu blog, a boa notícia é que é fácil conseguir usando o Uncode. Nosso tema apresenta vários tipos de galerias baseadas em grade que você pode usar para exibir seu conteúdo de maneira organizada e elegante.

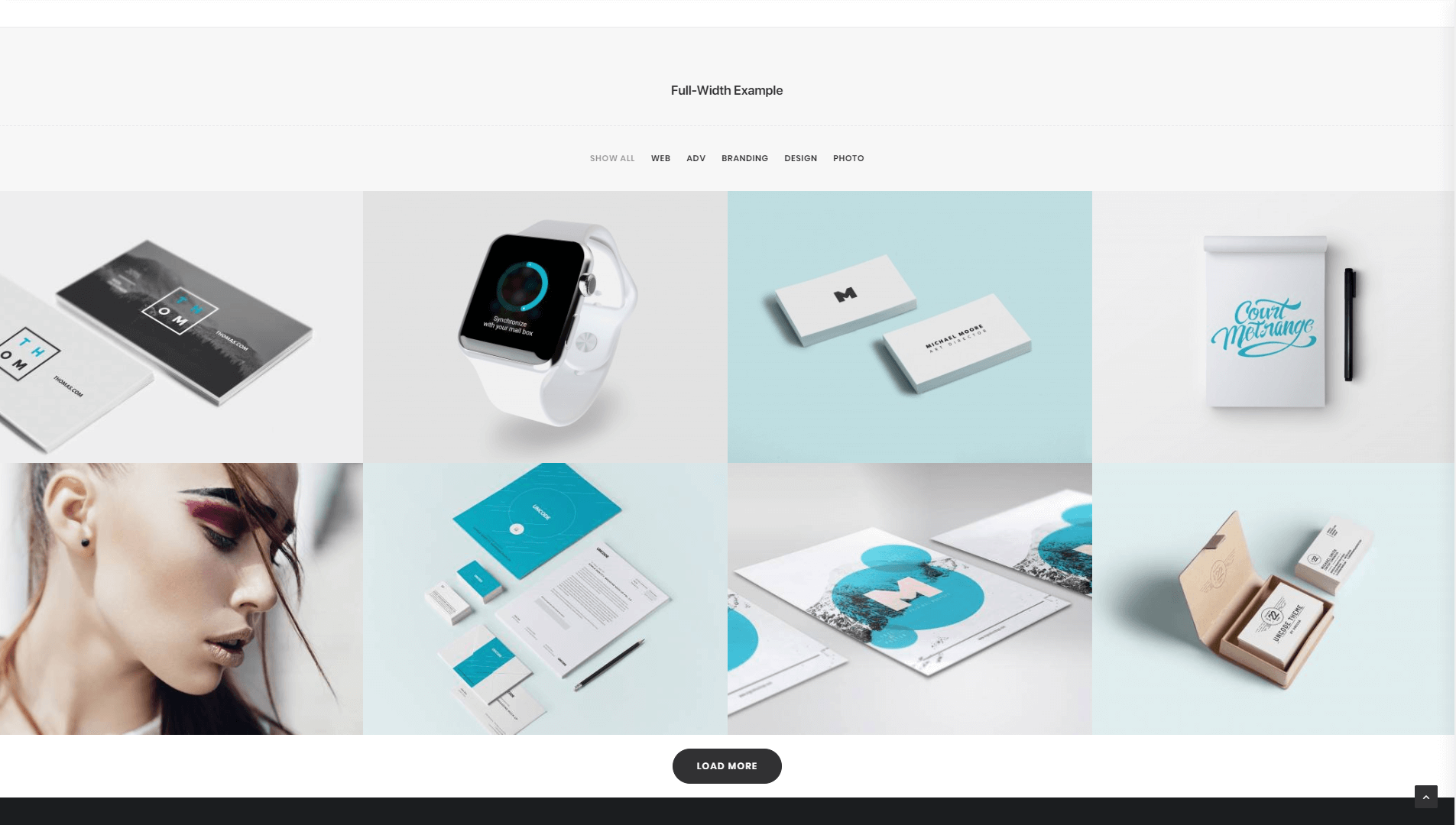
Por exemplo, você pode usar designs de alvenaria ou metrô, que parecem muito modernos e podem ajudar seu blog a se destacar visualmente:

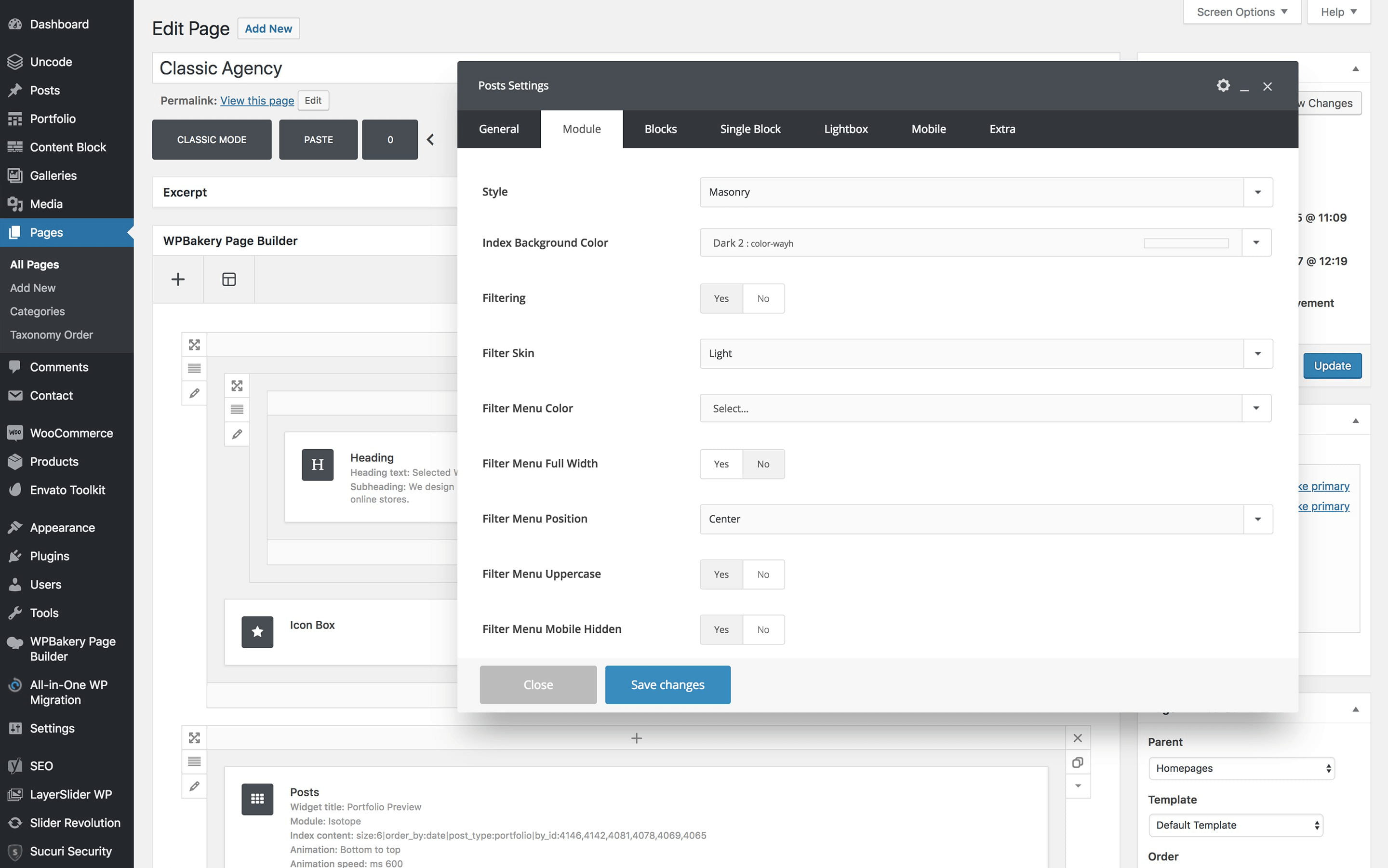
Para definir um estilo personalizado para o seu blog, tudo o que você precisa fazer é adicionar o módulo Posts a uma de suas páginas. Depois de colocá-lo, você pode abrir a tela Configurações de postagem e dar uma olhada no menu Estilo , que contém todas as suas várias opções:

Nossa recomendação é experimentar todos os estilos que o Uncode tem a oferecer e visualizá-los para ver o efeito em ação. Muitos blogs jogam pelo seguro quando se trata de exibir seu conteúdo; portanto, se você tentar algo ousado, certamente se destacará.
4. Estilize seu conteúdo com uma fonte exclusiva
Existem literalmente milhares de fontes para escolher online. Até mesmo seu aplicativo de processador de texto mais básico oferecerá dezenas de opções. No entanto, muitos blogs mantêm as mesmas fontes testadas e verdadeiras para todo o seu conteúdo.
Obviamente, uma de suas principais considerações ao executar um blog deve ser a legibilidade. O design do seu blog precisa tornar simples para os visitantes entenderem e interagirem com seu conteúdo. Se você escolher uma fonte muito incomum, poderá dificultar a leitura de suas postagens.
No entanto, isso não significa que você precisa ficar com Arial ou Times New Roman. Existem muitas fontes que são 'seguras' para a web, que você pode usar em seu blog sem medo. Encontrar o equilíbrio certo entre legibilidade e estilo é fundamental e resultará em um texto que prende a atenção do leitor sem assustá-lo.
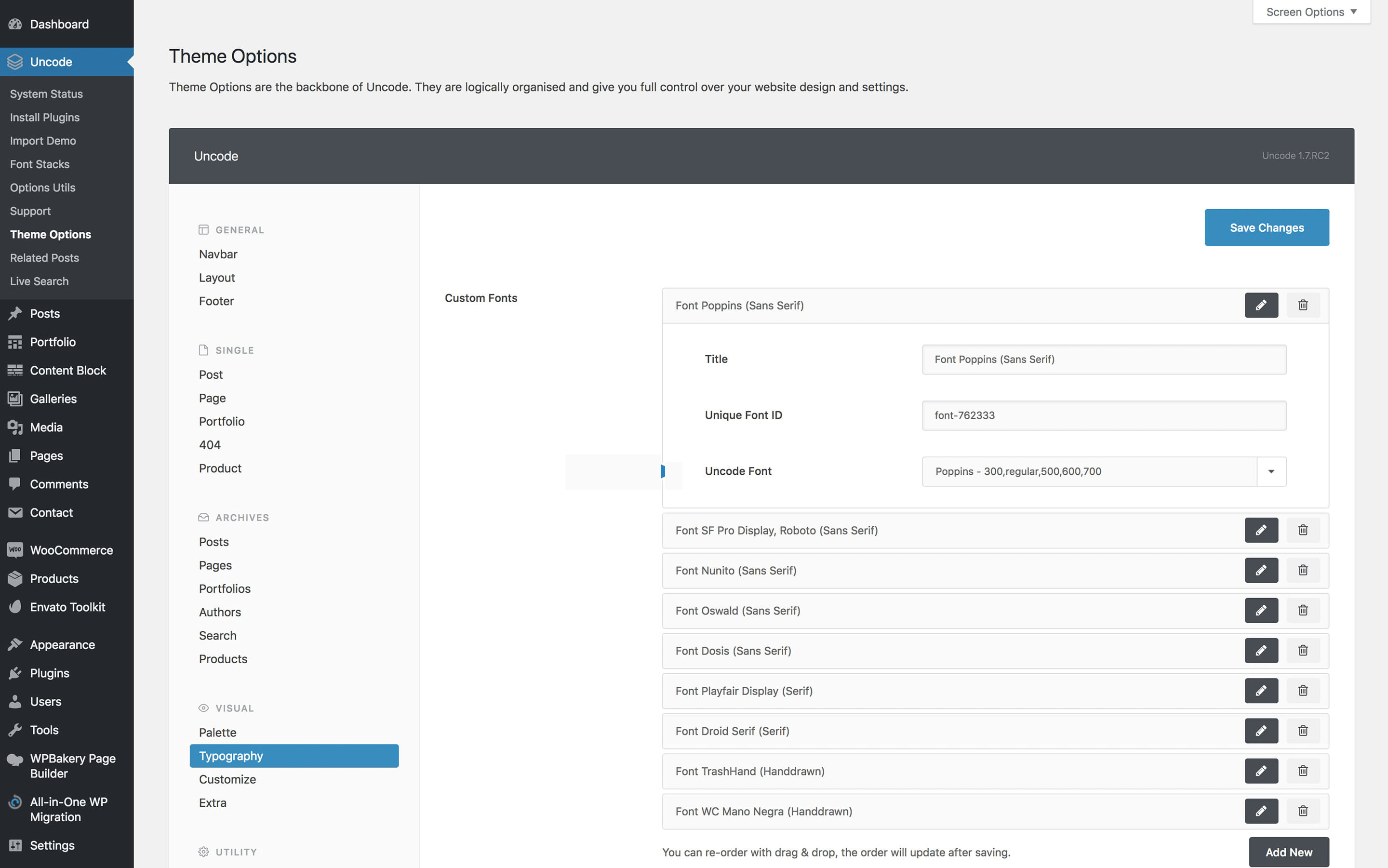
Normalmente, importar novas fontes para usar com o WordPress dá um pouco de trabalho. No entanto, o Uncode permite importar e alternar as fontes padrão em questão de minutos e inclui muitas opções que você pode escolher:

O processo de importação de novas fontes varia de acordo com sua origem. Se você quiser brincar com alguns novos tipos de letra para o seu blog, confira este tutorial sobre como adicionar novas opções ao seu site Uncode.
5. Crie perfis de autor elegantes
Esteja você executando um blog de uma pessoa ou uma publicação com vários autores, é sempre uma boa ideia dar aos seus leitores uma ideia de quem você é. Ajudar os visitantes a dar um nome ao seu conteúdo é uma maneira inteligente de adicionar um elemento humano ao seu blog e incentiva as pessoas a se tornarem leitores fiéis.
Muitos blogs adicionam breves sinopses do autor no final de cada postagem. Isso funciona muito bem, mas se você realmente quer que as pessoas prestem atenção, você precisará tornar seus perfis de autor 'pop'. Para isso, o Uncode inclui um módulo Author Profile que você pode adicionar em qualquer lugar em seus posts e páginas.
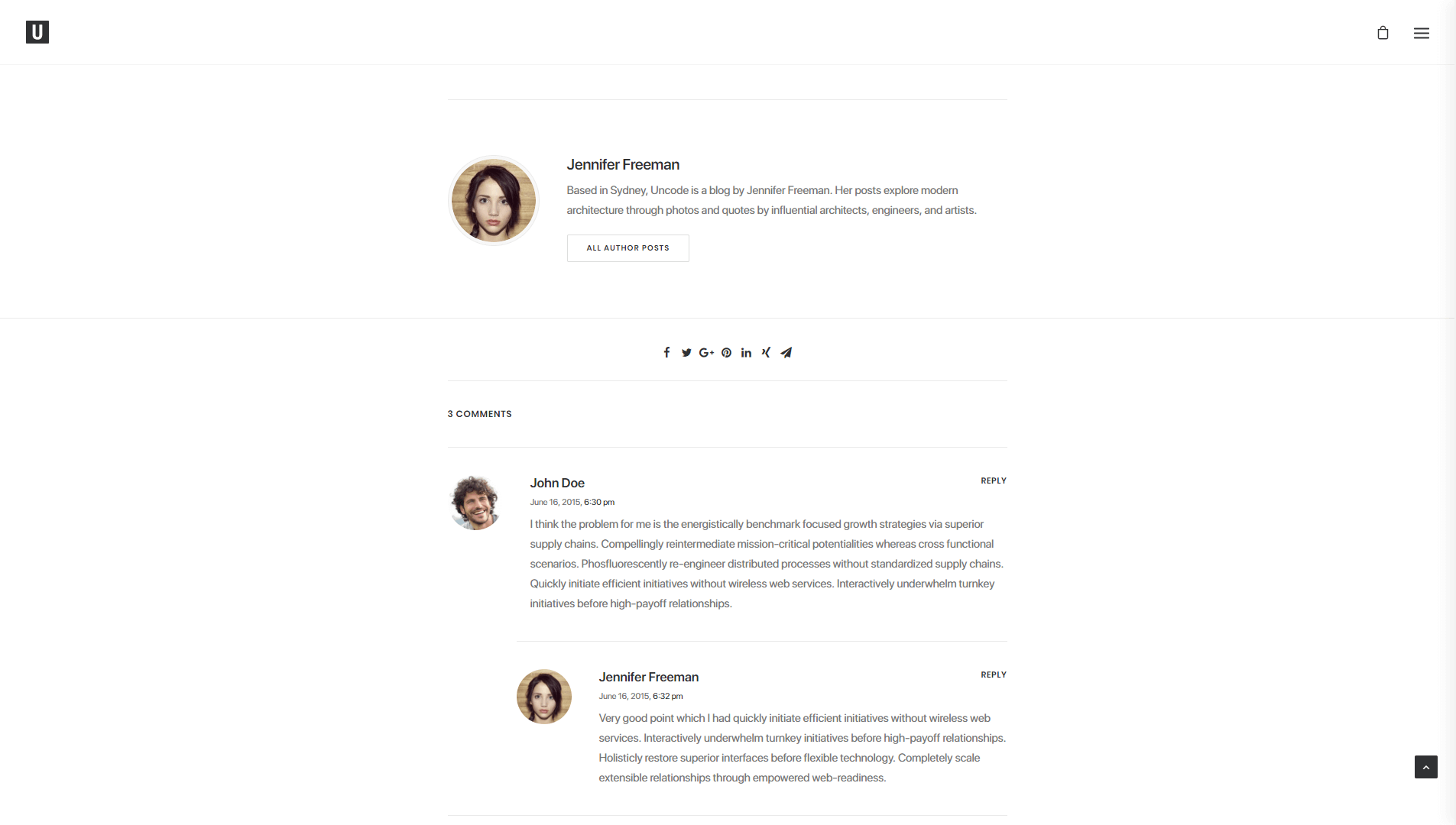
Veja como é um perfil básico de autor do Uncode no front-end:

Há muito espaço para uma foto, biografia e descrição, que informa aos leitores quem você é sem sobrecarregá-los com detalhes. Você pode notar que este perfil também inclui links para todos os perfis de mídia social do autor, o que é fundamental para interagir com os leitores.
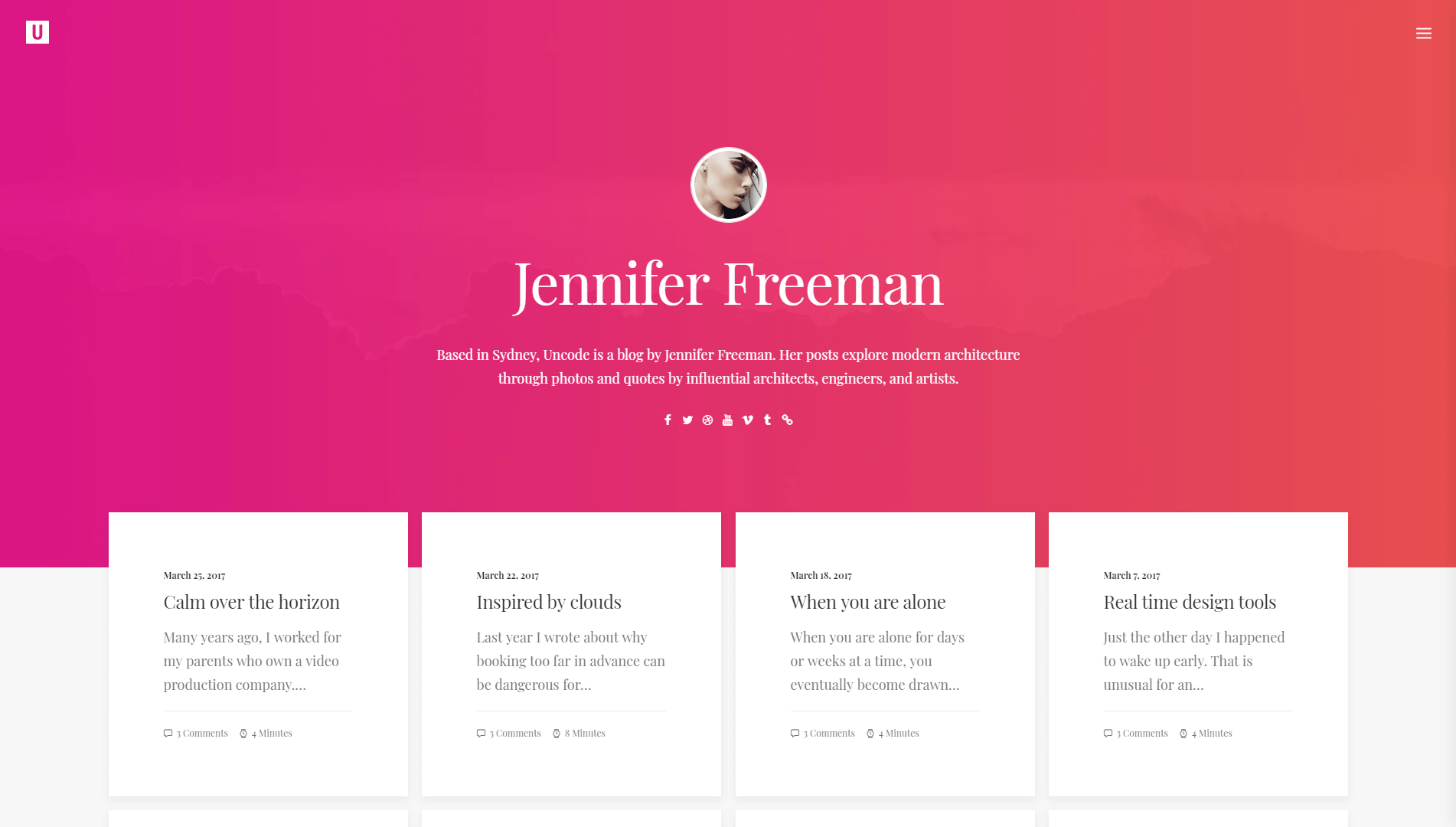
Claro, em seu próprio blog você pode personalizar seu módulo de perfil da maneira que quiser. Se você quiser ir além, também pode mexer em sua página de autor completa, que é algo que o WordPress gera por padrão para cada escritor. As páginas de autor do WordPress tendem a parecer um pouco chatas, mas não se você estiver usando o Uncode:

Quanto mais elegante for sua página de autor, maiores serão as chances de que os visitantes prestem atenção e talvez leiam mais alguns de seus artigos – que é exatamente o que você deseja.
Conclusão
Quando você está executando um blog, é fundamental colocar muito esforço em cada postagem que você publica se quiser que seu público cresça. Se o seu site parece chato e antiquado, no entanto, é menos provável que os leitores prestem atenção ao que você tem a dizer.
Se você não tem nenhuma experiência com desenvolvimento ou design web, sua melhor opção é usar um tema WordPress que oferece todas as ferramentas necessárias para criar um site exclusivo. Como blogueiro, o Uncode pode tornar sua vida muito mais fácil graças à sua coleção diversificada de layouts integrados, além de recursos como divisores de formas, perfis de autor e muito mais.
Você tem alguma dúvida sobre como usar o Uncode para criar um blog estiloso? Vamos falar sobre eles na seção de comentários abaixo!
