Como adicionar migalhas de pão ao WordPress
Publicados: 2023-03-27Quando navegamos em um site, às vezes nos sentimos como João e Maria na floresta: completamente perdidos.
Chegamos a uma página de um buscador ou de uma rede social e é impossível entender onde estamos no site.
Felizmente, assim como as migalhas de pão da história, existe uma maneira de o internauta encontrar o caminho de volta: a trilha de migalhas de pão .
Neste post, explicaremos em detalhes como adicionar breadcrumbs no WordPress , usando diferentes métodos.
Visão geral
- O que são migalhas de pão no WordPress?
- Qual é o propósito de uma trilha de migalhas de pão?
- Por que o WordPress não oferece breadcrumbs por padrão?
- Criando e adicionando breadcrumbs
- Adicionar breadcrumbs em uma loja WooCommerce
- Personalize o estilo
- Adicionando migalhas de pão à interface de administração do WordPress
- Conclusão
O que são migalhas de pão no WordPress?
Breadcrumbs são uma representação visual da estrutura em árvore de um site .
Na maioria dos casos, ele assume a forma de uma lista de links mostrados horizontalmente. Geralmente é encontrado próximo ao título da página e/ou menu (sua localização exata varia de um site para outro).
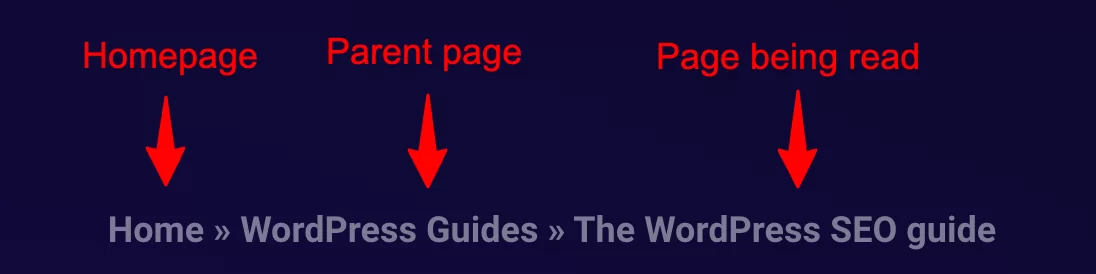
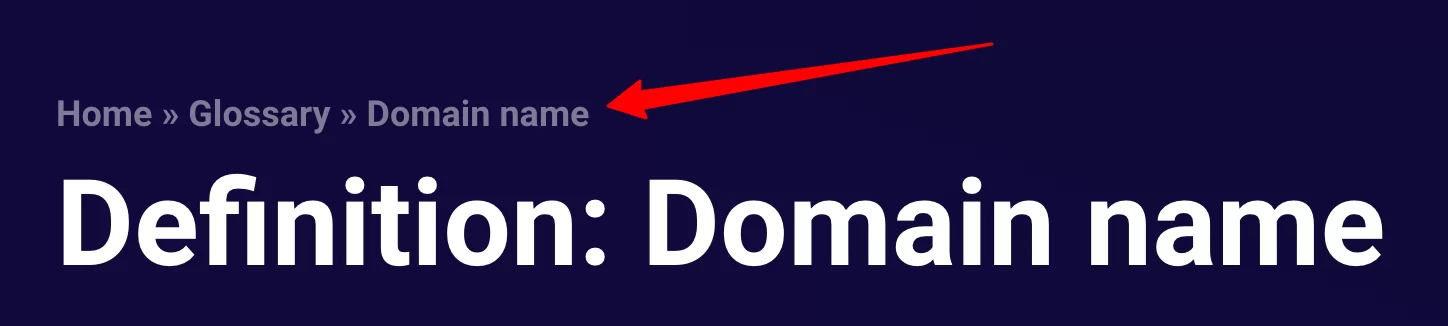
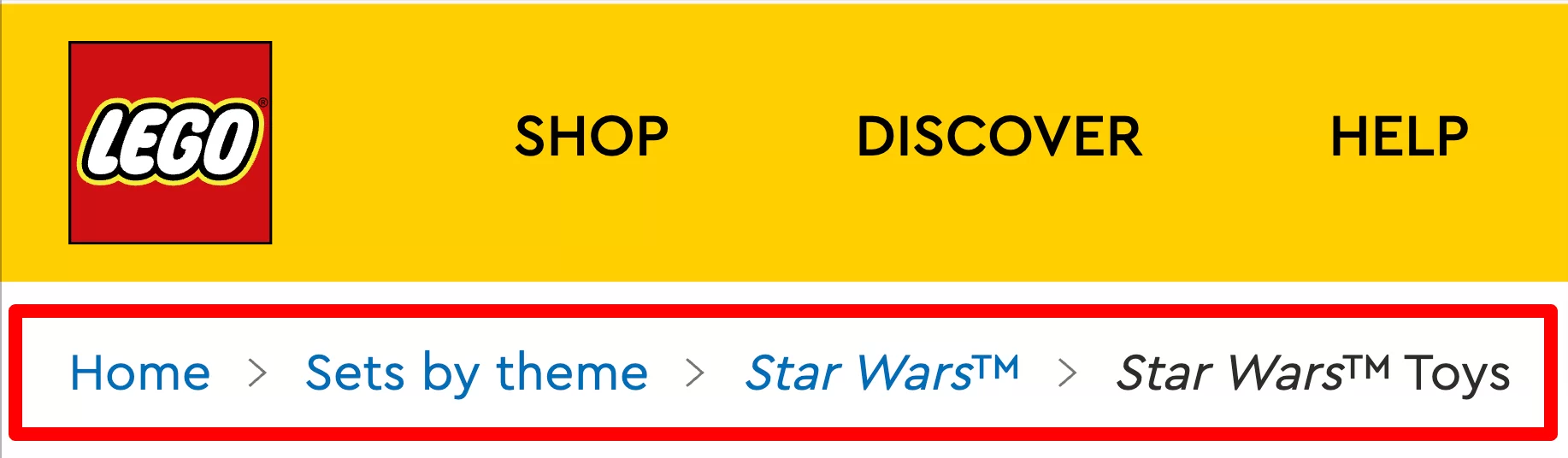
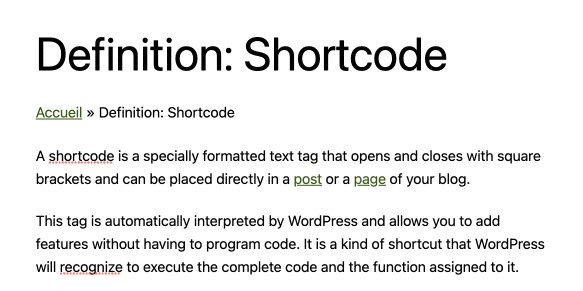
Cada trilha de navegação exibe links para as páginas “pai” da página visitada pelo internauta, refazendo assim o caminho que o internauta pode seguir para retornar à página inicial:

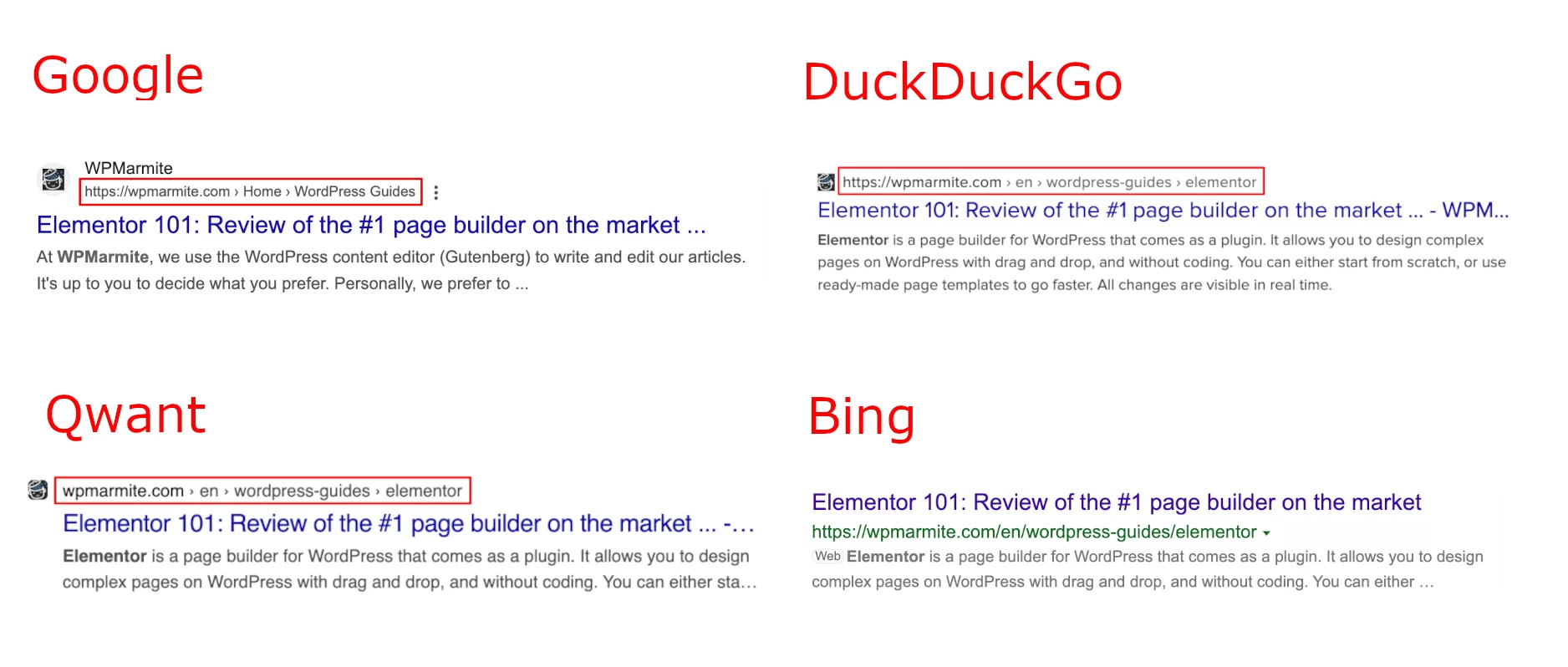
Alguns exemplos:



Como esses exemplos mostram, uma trilha de navegação pode ser mais ou menos longa e complexa.
Seu tamanho depende do que se chama de nível de profundidade . Este termo refere-se ao número de “etapas” antes de retornar à página inicial.
Observe que nem todos os sites precisam de uma trilha de navegação. Se houver apenas um nível de profundidade, é desnecessário porque o caminho para a página inicial é direto.
Qual é o propósito de uma trilha de migalhas de pão?
Em um site, a trilha de navegação serve a vários propósitos:
- Para dar ao usuário um ponto de referência na estrutura em árvore do site
- Para fornecer uma opção para navegação rápida
- Melhore a apresentação do seu site nos motores de busca
- Fortalecer a ligação interna , que é útil para Search Engine Optimization (SEO)
Sua principal utilidade é permitir que o usuário encontre seu caminho em seu site .
Como cada link é clicável, também permite que ele suba rapidamente na estrutura da árvore, até a página inicial.
No entanto, trilhas de navegação não são usadas apenas por usuários da Internet. Eles também são usados pelos buscadores pelos mesmos motivos: entender como o site está estruturado e poder ir de página em página até a página inicial.
Mas isso não é tudo. Alguns mecanismos de pesquisa (como Google, Qwant ou DuckDuckGo) o utilizam para personalizar a exibição dos resultados:

Assim, desde o buscador, o internauta obtém uma representação da localização da página no site.
Por que o WordPress não oferece breadcrumbs por padrão?
Com o WordPress, a criação de uma trilha de navegação requer algumas etapas, que descreveremos a seguir.
Como esse é um elemento de navegação presente em muitos sites, é razoável perguntar por que essa opção está ausente por padrão.
Esta questão tem sido objeto de várias discussões entre os colaboradores do projeto.
A partir dessas discussões, parece que a criação de breadcrumb é considerada um recurso esperado de um plugin ou tema , não do núcleo do WordPress.
Além disso, como vimos anteriormente, nem todos os sites precisam dele. Portanto, é mais fácil para o usuário instalar um plugin adaptado às suas necessidades.
Criando e adicionando breadcrumbs
Existem duas opções para adicionar breadcrumbs ao WordPress:
- Você sabe como desenvolver: você pode codificar diretamente no tema.
- Caso contrário, você precisará de um plugin ou tema que tenha esse recurso.
Abordaremos a segunda opção neste artigo.
Onde você adiciona breadcrumbs no WordPress?
Antes de entrar nos detalhes da criação, é importante entender onde colocar esse elemento de navegação.
De fato, os plugins não irão adicioná-lo automaticamente ao seu tema . Eles fornecerão a você um pedaço de código para colar onde você deseja que apareça.
Como vimos nos exemplos apresentados acima, geralmente está localizado próximo ao menu ou ao título do post.
Na maioria dos casos, você terá que modificar um destes três arquivos:
-
header.php(em 99% dos casos) -
single.php -
page.php
Se você ainda não o fez, sugerimos que crie um tema filho antes de fazer essas alterações. Isso evitará que ele seja substituído quando você atualizar seu tema.
Finalmente, com o desenvolvimento do editor do site, se o seu tema for compatível, você não precisará modificar os arquivos. Você só terá que usar o bloco oferecido pelo plugin, caso ele exista.
Caso contrário, você sempre pode colar o shortcode.
Sem um plug-in
Pode desapontá-lo, mas não há solução mágica.
Realmente depende do tema que você escolheu . Em caso de dúvida, a maneira mais fácil é consultar a documentação ou entrar em contato com a equipe de desenvolvimento, se possível.
No entanto, aqui está o procedimento a seguir para os principais temas do WordPress:
- Astra: vá para Aparência > Personalizar > Breadcrumb . Você pode personalizar a exibição.
- Blocksy: vá para Aparência > Personalizar > Geral > Breadcrumb para ajustar as opções de exibição às suas necessidades.
Tanto para o Astra quanto para o Blocksy, a localização é definida pelo tema. Se o padrão não combina com você, esses dois temas oferecem um código curto que permite que você exiba sua trilha de navegação onde quiser:
-
[astra_breadcrumb]para Astra. -
[blocksy_breadcrumbs]para Blocksy.
Com um plug-in
Selecionamos para você seis plugins que oferecem a criação de uma trilha de navegação. Vamos detalhar as opções para adicionar cada um deles ao tema.
Crie uma trilha de navegação com Yoast SEO
Este é o plugin de referência de SEO. Ele oferece um grande número de opções, incluindo a criação de uma trilha de navegação.
Para aproveitar ao máximo todas as opções oferecidas pelo plugin, descubra como configurar o Yoast SEO.
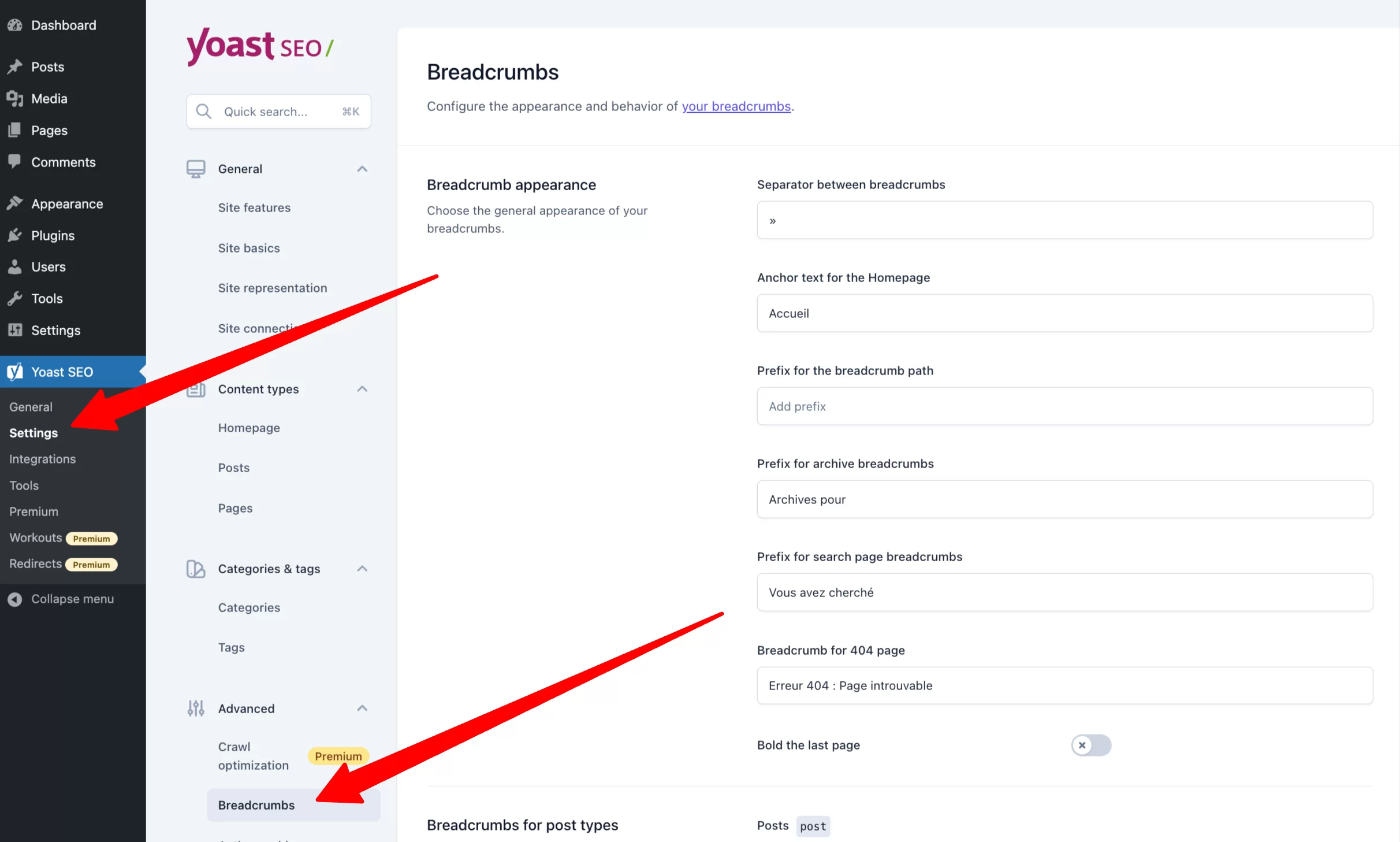
Depois que o plug-in estiver instalado e ativado, clique em “Configurações” e depois em Avançado > Breadcrumbs.

A tela oferece diferentes opções de personalização para atender às suas necessidades.
Em caso de dúvida, não hesite em testá-lo!
Uma vez configurado o breadcrumbs, basta adicioná-lo ao seu tema.
Aviso: Se você marcou “Desativado” na opção “Ativar trilha de navegação para o seu tema”, ela não aparecerá no seu tema. O que faz sentido!
Para adicioná-lo ao seu tema, você tem várias opções:
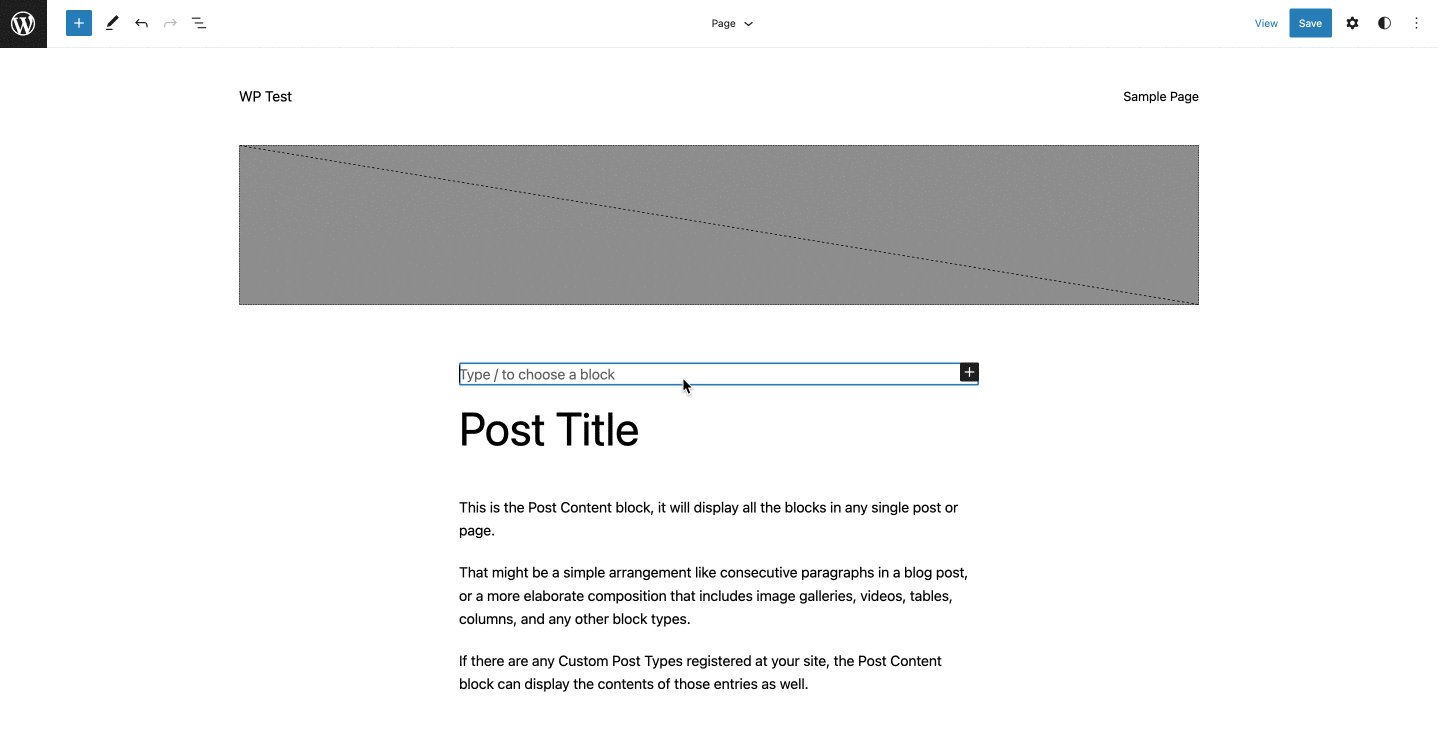
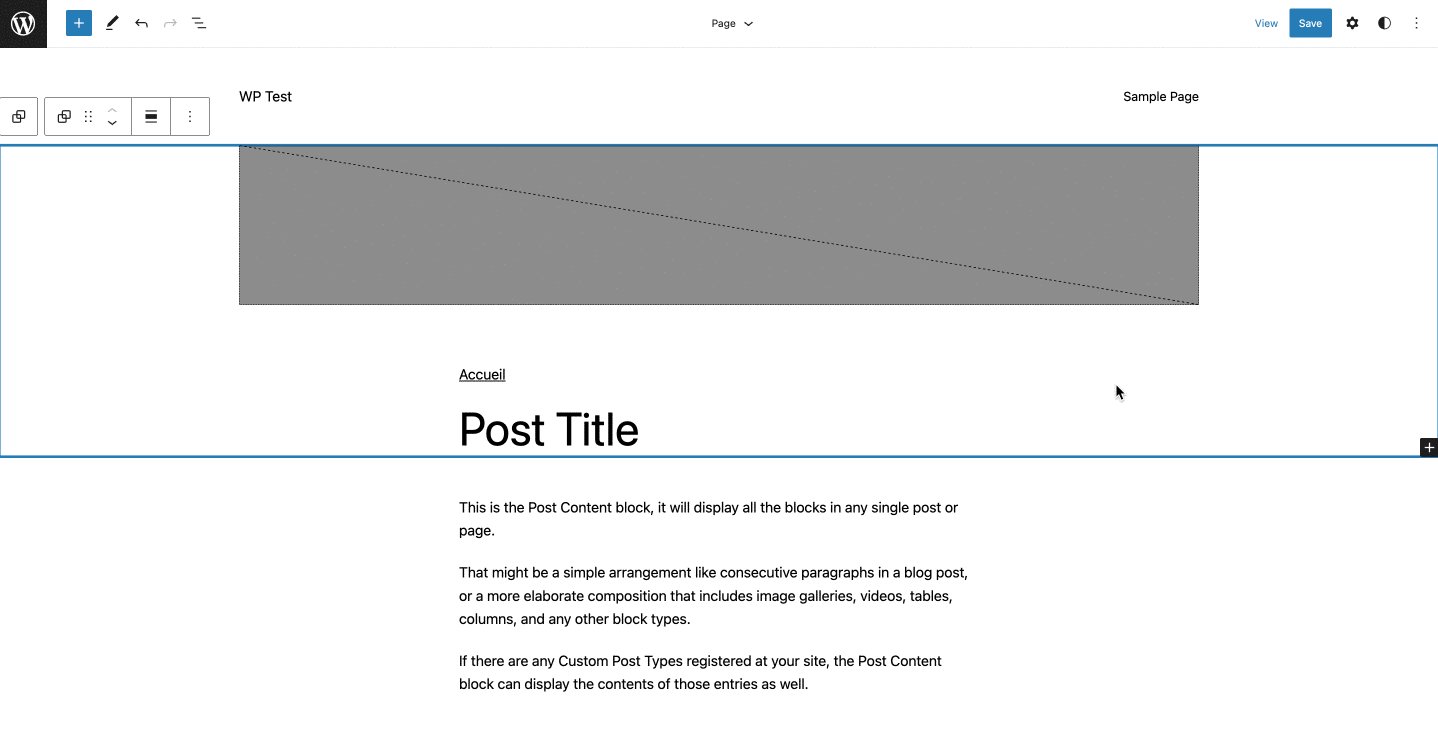
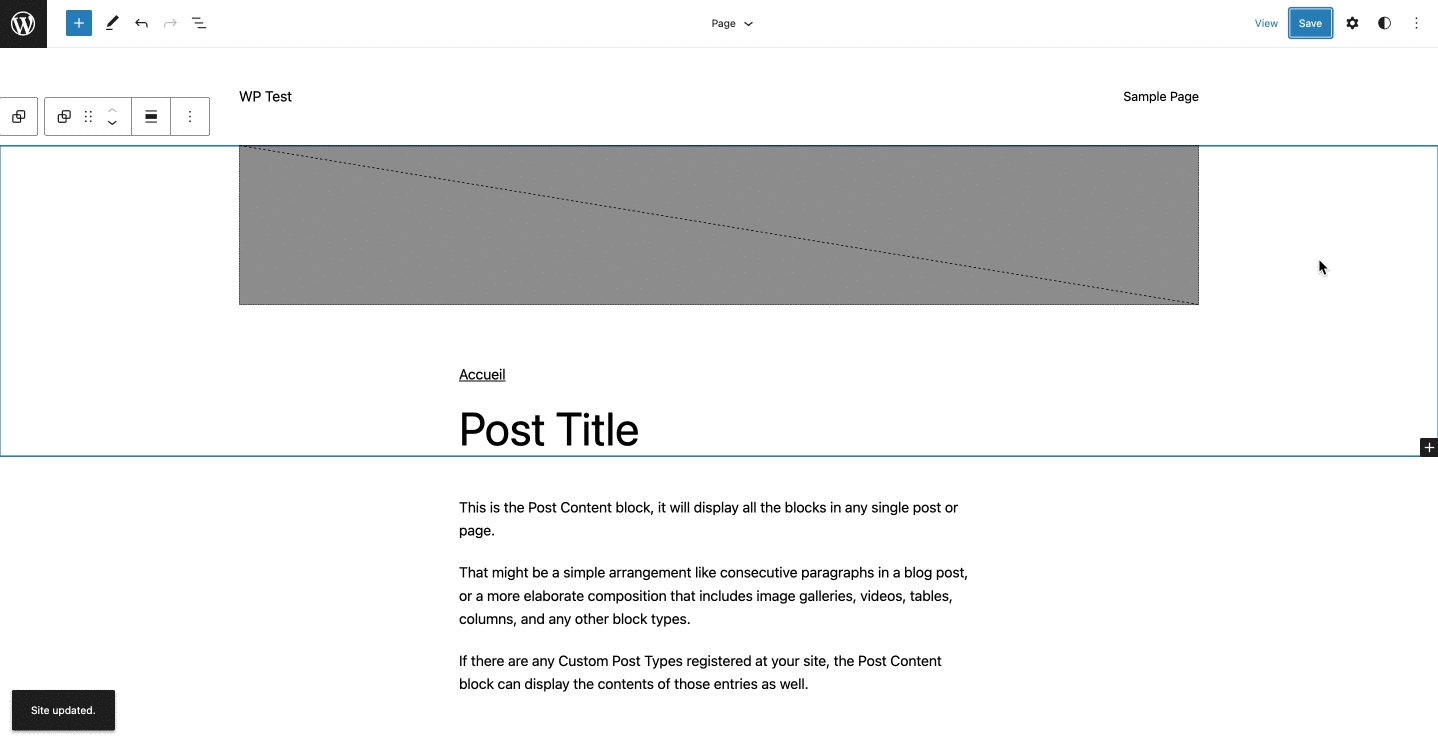
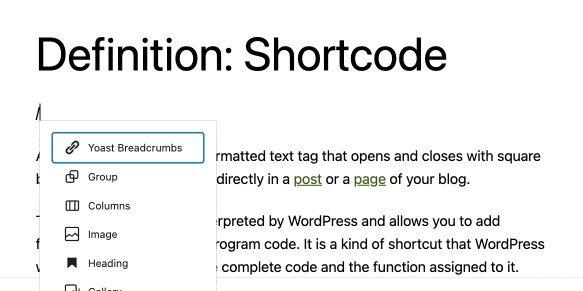
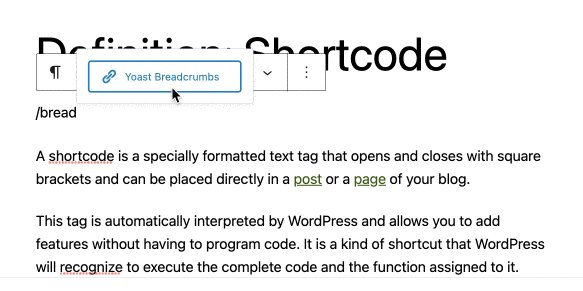
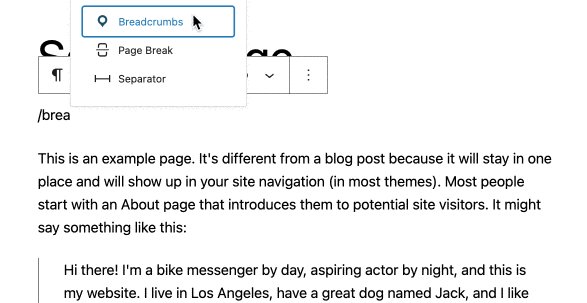
1. Usando o bloco “Yoast Breadcrumbs” e o editor do site
Esta é a opção mais fácil, mas requer que seu tema seja compatível com o editor do site (anteriormente Full Site Editing ou FSE). Se o seu tema é recente ou foi atualizado recentemente, provavelmente é.
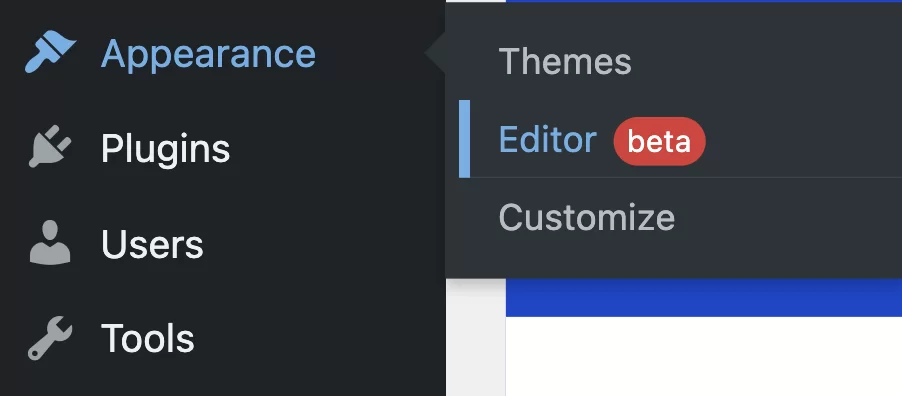
Para descobrir, passe o mouse sobre o menu “Aparência”. Se um link “Editor” aparecer, seu tema é compatível.

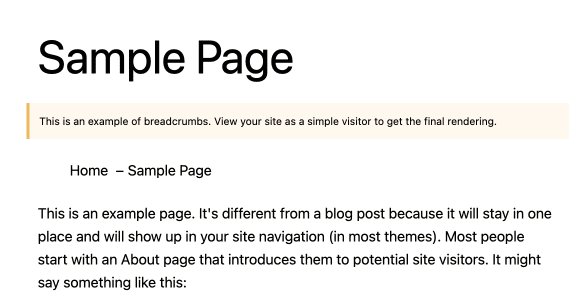
Em seguida, você pode escolher os diferentes modelos de página nos quais deseja que a trilha de navegação apareça.
Na maioria dos casos, estes serão os seguintes modelos:
- Solteiro
- Arquivo
- Página
Dependendo do tema e tipo de site, pode ser necessário adicionar breadcrumbs a outros templates. Essa lista não é exaustiva.
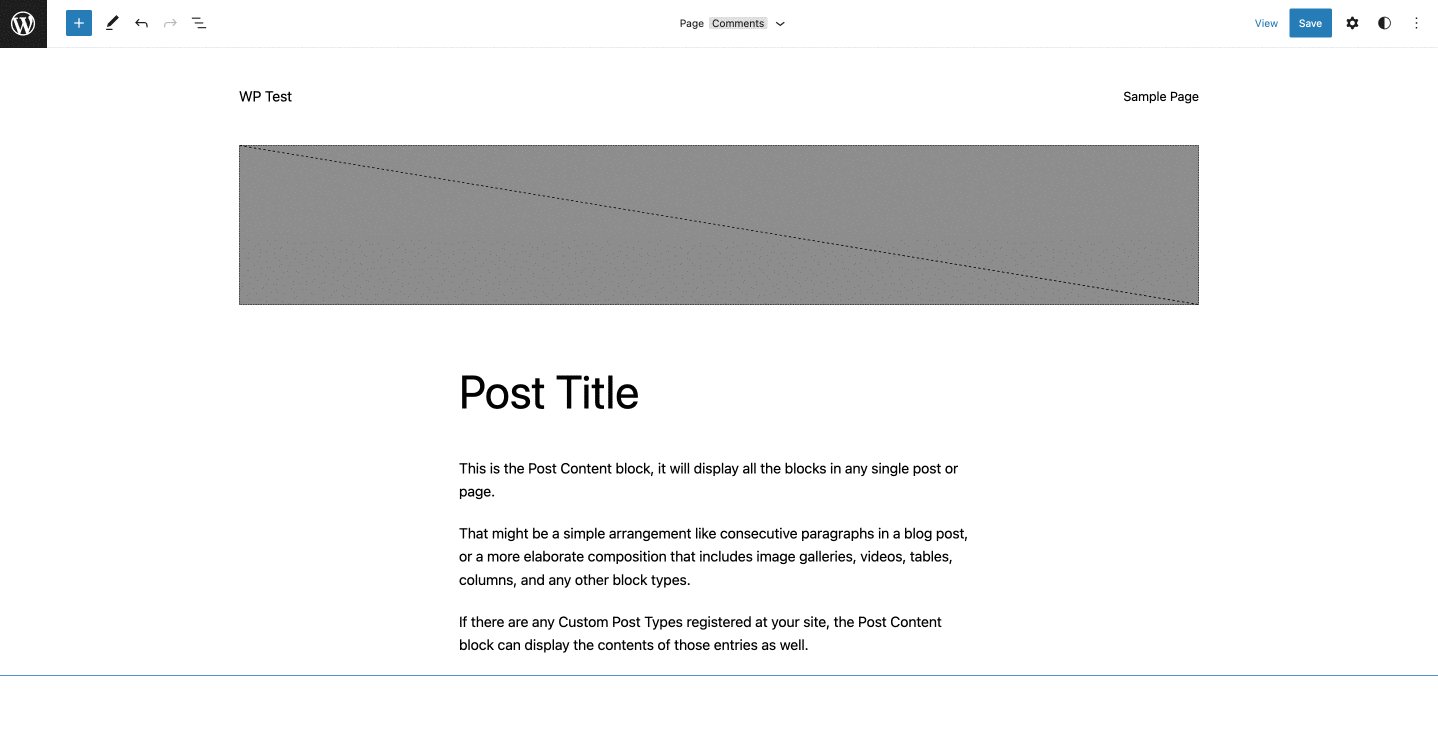
O vídeo abaixo mostra como adicionar o bloco “Yoast Breadcrumbs” acima do título:

2. Inserindo manualmente o bloco em cada uma de suas publicações
Este método é semelhante ao anterior e é útil para pessoas que não querem ou não podem usar o editor do site.
Aqui, o bloco é adicionado manualmente a cada uma das suas publicações (páginas, posts, produtos…).

Essa técnica permite que você adicione breadcrumbs facilmente, mas exige que você edite cada uma de suas publicações uma a uma . Isso pode ser tedioso se você já publicou muito conteúdo.
Além disso, você está limitado em termos de opções de posicionamento.
3. No arquivo certo
Este método é reservado para os usuários mais avançados, pois requer manipulação de código.

Antes de qualquer manipulação, recomendamos fortemente que você faça um backup do seu tema.
Você só precisa colar o seguinte código onde deseja que a trilha de navegação apareça:
Exibindo breadcrumbs com SEOPress
SEOPress é um plugin francês dedicado a SEO.
A criação de breadcrumbs está disponível apenas com a versão premium do plug-in.
Para descobrir todas as funcionalidades deste plugin, você pode consultar nosso guia dedicado a este plugin de SEO para WordPress.
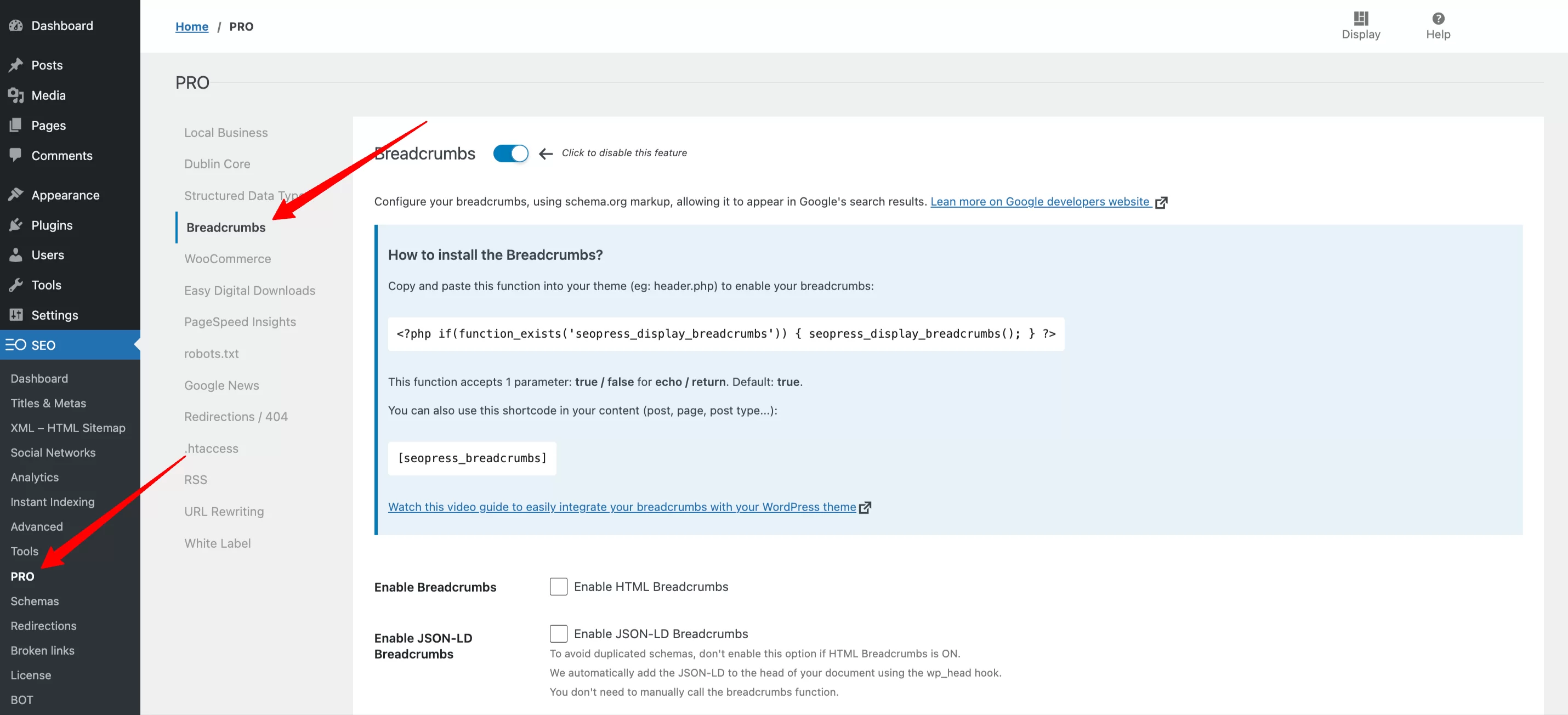
Depois que o plug-in estiver instalado e ativado, clique na guia “PRO” e depois em “Breadcrumbs”.

Tem então acesso a diferentes opções de personalização, adaptadas às suas necessidades.
Depois que a trilha de navegação estiver configurada, você poderá adicioná-la ao seu tema.
Você tem três métodos:
1. Usando o bloco “Breadcrumbs” e o editor do site
O procedimento é semelhante ao descrito acima:
- No menu “Aparência” do WordPress, clique em “Editor”.
- Adicione o bloco “Breadcrumbs” no local desejado nos vários modelos de página em questão.
2. Inserindo manualmente o bloco em cada uma de suas publicações
Aqui, o bloco é adicionado manualmente a cada uma das suas publicações (páginas, posts, produtos…):

3. Modificando o arquivo apropriado
O SEOPress oferece a você um trecho de código para colar no(s) arquivo(s) PHP apropriado(s):
Crie uma trilha de navegação com Rank Math SEO
Rank Math é o “canivete suíço do seu WordPress SEO” que está invadindo o território do Yoast SEO.
O plug-in oferece muitos recursos para melhorar seu SEO, incluindo breadcrumbs (caso contrário, não falaríamos sobre isso aqui).
Para criar uma trilha de navegação com Rank Math, você precisa seguir estas etapas:
- Instale e ative o plug-in.
- Na interface de administração do WordPress, clique em “Dashboard” (o link logo abaixo do Rank Math).
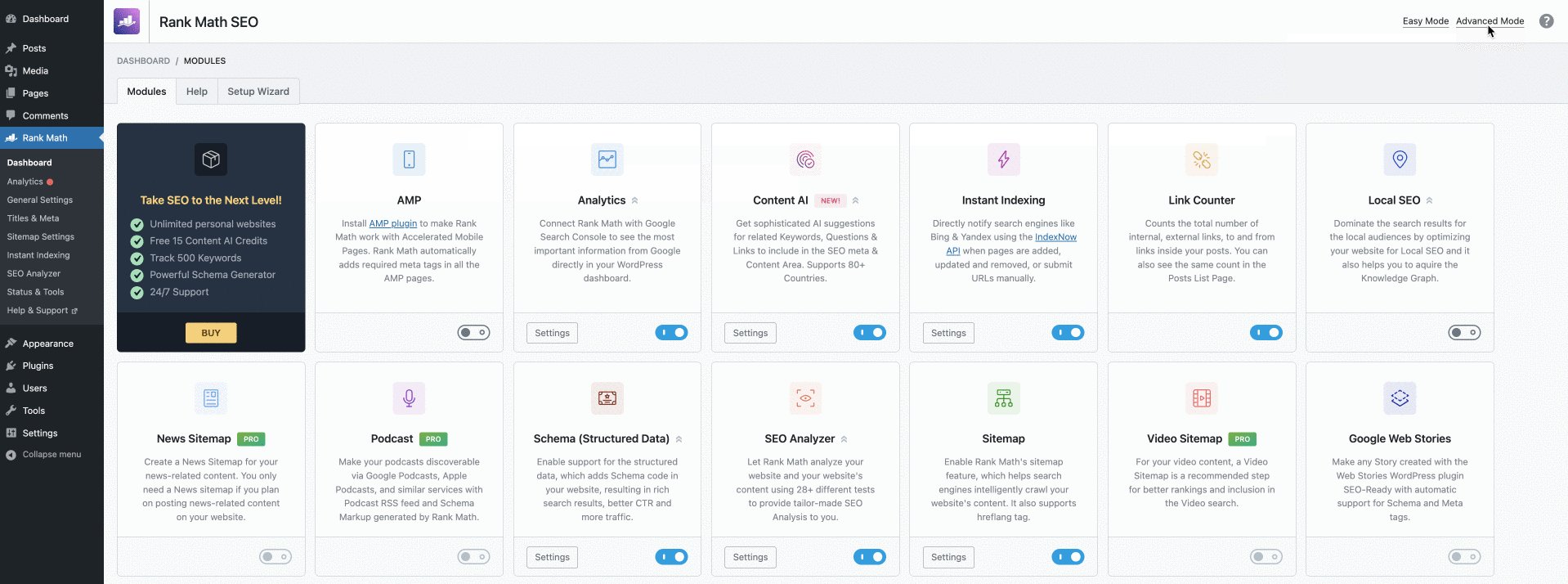
- No canto superior direito da tela, clique em “Modo Avançado”.
- Em seguida, clique em “Configurações gerais”.
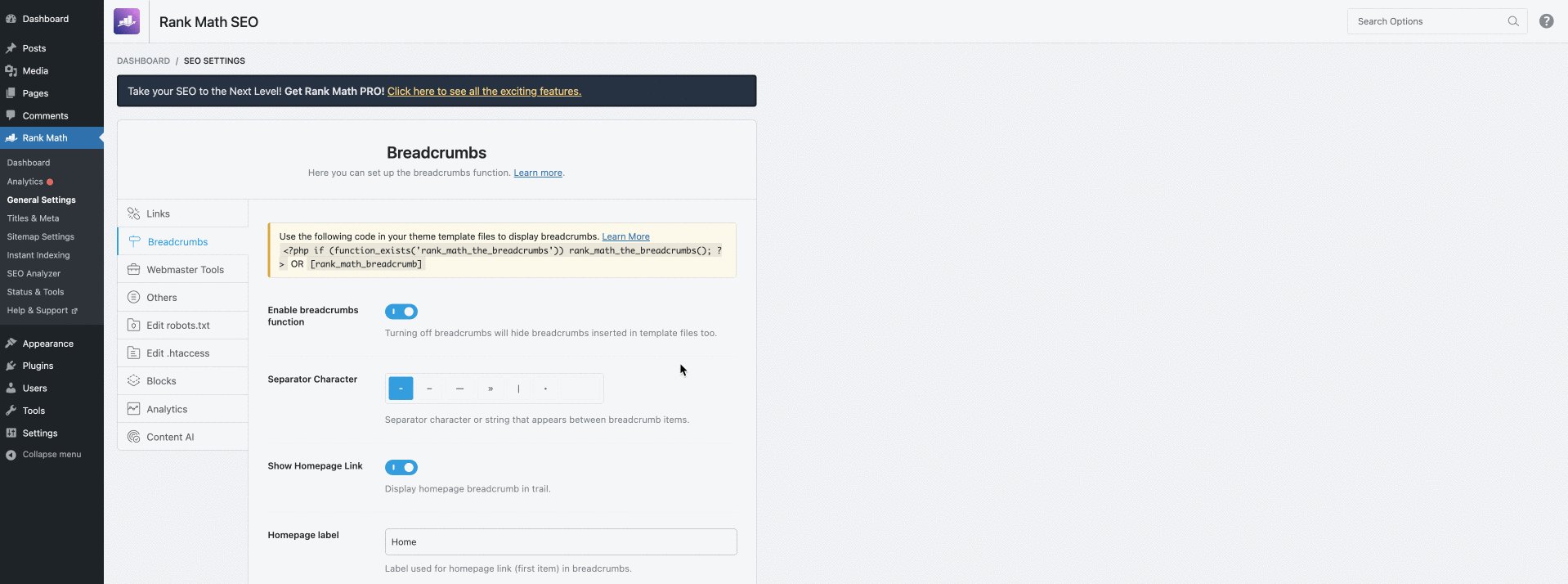
- Por fim, clique em “Breadcrumbs” e depois em “Enable Breadcrumbs”.

Ao contrário de seus concorrentes, no momento da redação deste artigo, o Rank Math não oferece um bloco WordPress dedicado.
Na ausência de um bloco dedicado, você terá que usar um shortcode.
Com este método, você poderá adicionar breadcrumbs ao seu site com o editor do site ou manualmente, publicação por publicação, como vimos com Yoast SEO ou SEOPress.
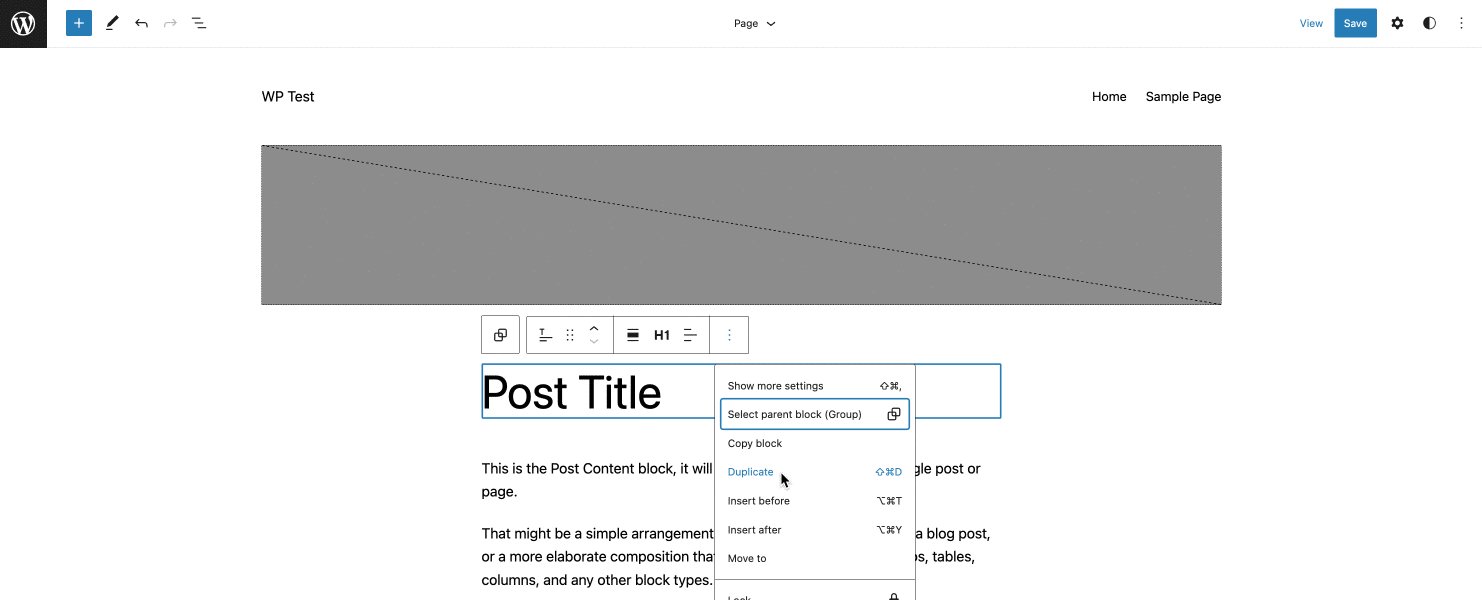
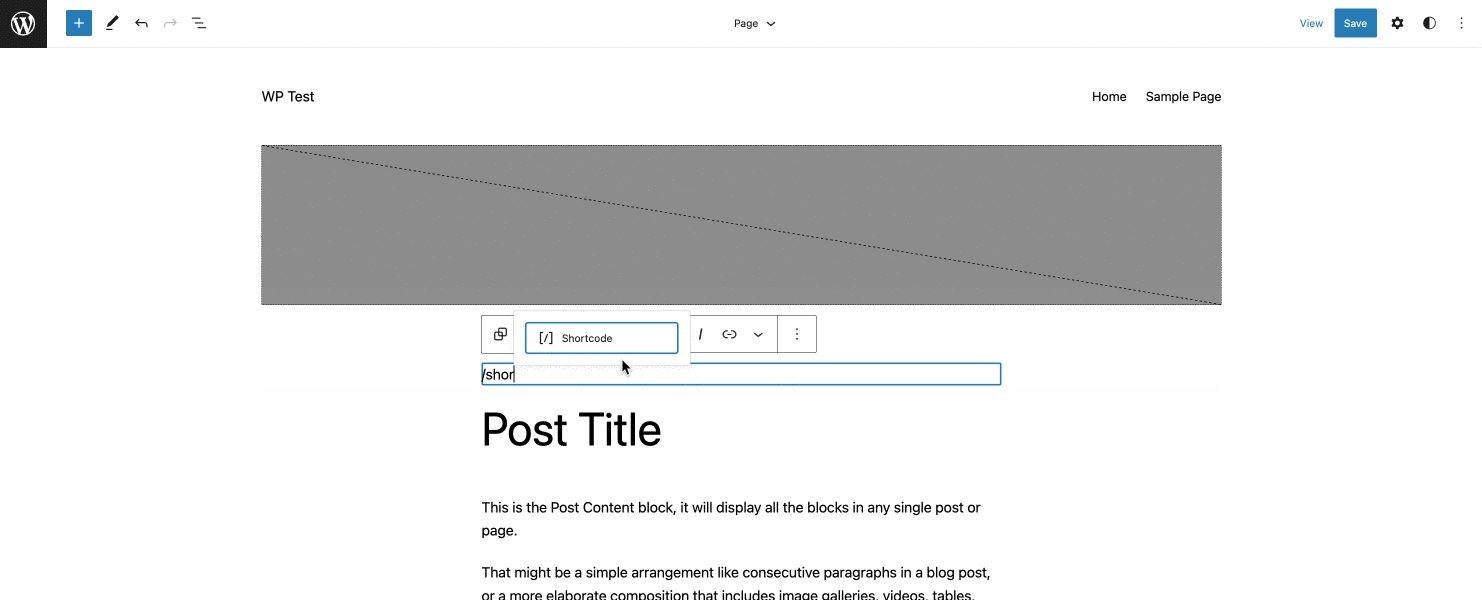
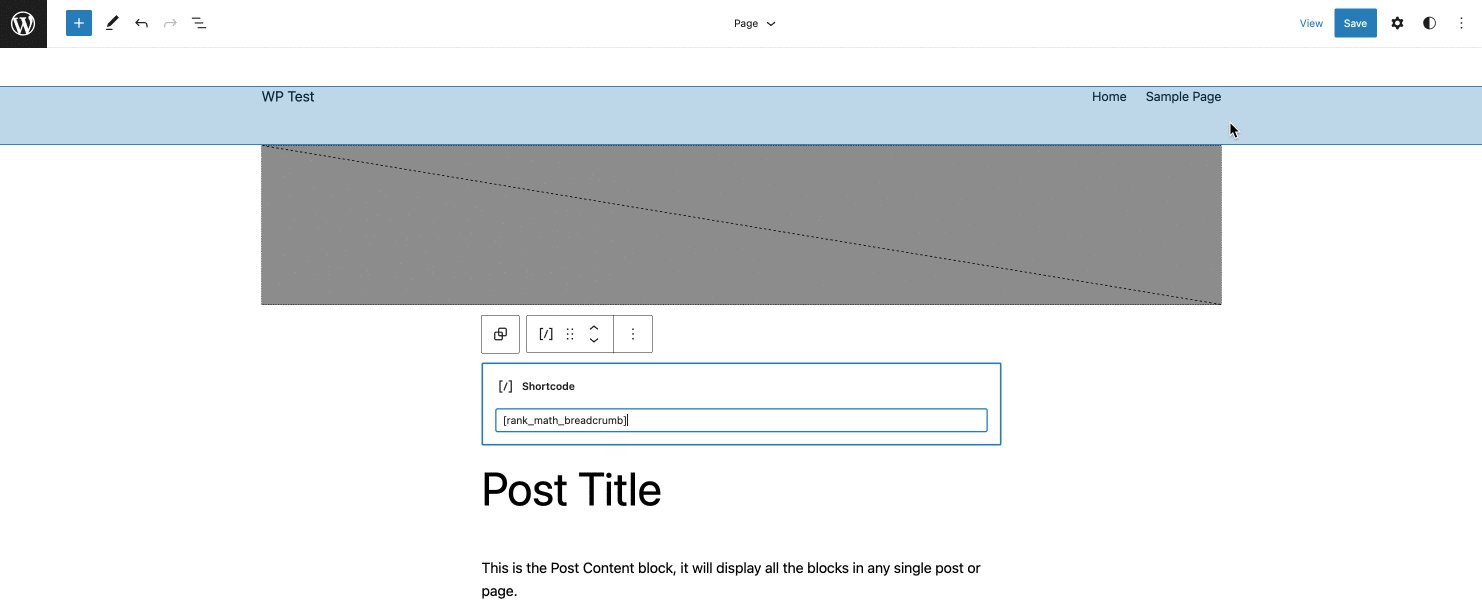
1. Usando o código curto
Para adicionar o breadcrumbs do Rank Math com um shortcode, primeiro você precisa adicionar o bloco nativo do WordPress “Shortcode” e, em seguida, colar o seguinte código:[rank_math_breadcrumb]

2. Diretamente nos arquivos PHP
Aqui, o procedimento é o mesmo descrito para Yoast SEO e SEOPress.
Aqui está o código para colar nos arquivos apropriados:
Crie uma trilha de navegação com Breadcrumb NavXT
Os três plugins apresentados até agora foram dedicados à otimização SEO do seu site. A criação de um breadcrumb foi apenas uma das funcionalidades.
Se você só precisa deste elemento de navegação e já utiliza outros meios para otimizar seu SEO, recomendamos o Breadcrumb NavXT.
Criado em 2017, o plug-in foi baixado vários milhões de vezes e é popular entre muitos webmasters por sua flexibilidade e facilidade de uso.
Pode até ser aprimorado com complementos.
Após instalar e ativar o plugin, vá em “Configurações” e depois no menu “Breadcrumb NavXT”.
Uma vez configurado, você pode adicionar o bloco “Breadcrumb Trail” no editor de conteúdo ou manualmente em cada publicação.
Para usuários avançados, o código para adicionar nos arquivos é o seguinte:
Como adicionar migalhas de pão com Elementor
Por padrão, o Elementor não permite a criação de trilhas de navegação.
A criação e configuração terão, portanto, de ser feitas com um dos plugins mencionados acima.
Elementor será útil para alterar a exibição de breadcrumbs em seu tema e personalizar sua aparência, sem ter que manipular seus arquivos de tema.
Somente o Breadcrumb NavXT oferece uma integração gratuita com o Elementor.
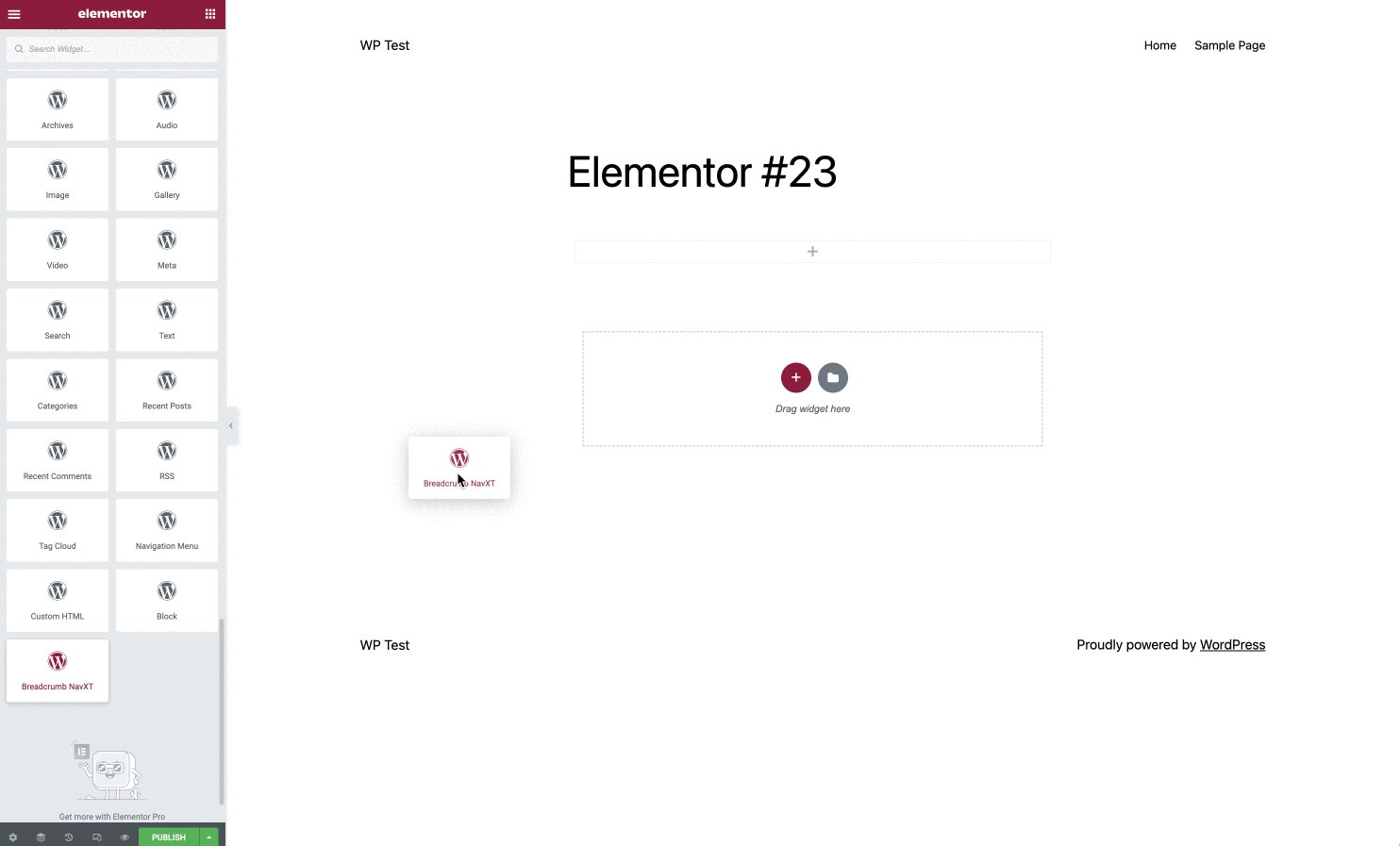
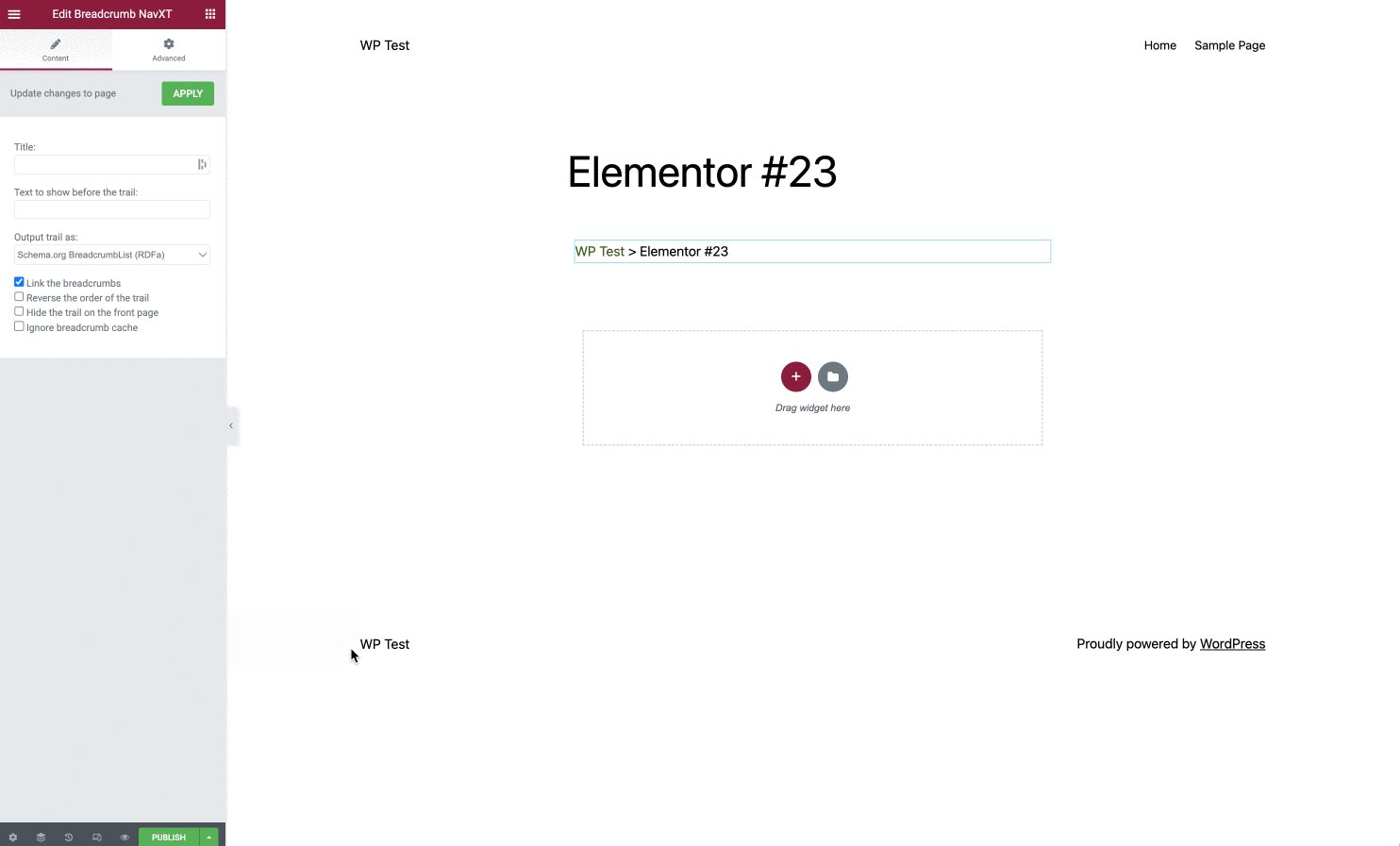
Você só precisa procurar o bloco certo na biblioteca de elementos do Elementor e adicioná-lo à sua página:

Funciona da mesma forma com SEOPress e Rank Math, mas você precisa da versão paga desses plugins para se beneficiar do widget Elementor.
Para Yoast SEO, você precisará ter a versão paga do Elementor para usar o widget “Breadcrumbs”.
Dica:
Se não puder ou não quiser pagar, pode sempre usar os seguintes shortcodes:
[wpseo_breadcrumb][rank_math_breadcrumb]
Você pode usar esses códigos de acesso com o widget Elementor “Shortcode”.
Como adicionar migalhas de pão com Divi
Como o Elementor, seu principal concorrente, o Divi, não oferece nativamente uma opção para criar e adicionar breadcrumbs no WordPress.
Para fazer isso, você pode usar o plug-in gratuito “Breadcrumbs Divi Module” ou usar um dos seguintes plug-ins e seu shortcode:
- Yoast SEO:
[wpseo_breadcrumb] - SEOPress:
[seopress_breadcrumbs] - Classificação matemática:
[rank_math_breadcrumb]
Adicionar breadcrumbs em uma loja WooCommerce
Breadcrumbs são oferecidos por padrão pelo WooCommerce. Você não precisa fazer nada para adicioná-lo.
Personalize o estilo
Embora os plug-ins descritos neste artigo permitam que você personalize o conteúdo exibido, eles não permitem que você altere como ele é exibido.
Isso depende, de fato, do seu tema, que geralmente oferece um layout padrão.
Para adaptar a renderização gráfica às suas necessidades, você terá que usar o código CSS.
Na maioria dos casos, o código HTML gerado para exibir a trilha de navegação contém um atributo class="breadcrumb" , que pode ser direcionado em CSS.
O nome exato da classe pode variar (por exemplo, para WooCommerce é chamado woocommerce-breadcrumb ), mas sempre contém a palavra breadcrumb .
Como os detalhes do código CSS são específicos para suas necessidades e seu site, no entanto, não podemos ir mais longe aqui em nossas explicações sobre esse assunto.
Adicionando migalhas de pão à interface de administração do WordPress
Até agora, explicamos como exibir uma trilha de navegação na parte pública do seu site, para ajudar o usuário da web.
Mas, em alguns casos, também pode ser muito útil na interface de administração do WordPress .
Infelizmente, no momento em que escrevo este artigo, não há uma solução simples para conseguir isso.
Não se espera que o WordPress tenha esse recurso por padrão, então você teria que contar com um plugin.
Apesar de nossa pesquisa, não encontramos um plugin que forneça isso.
Se esse é um recurso importante para você, parece que a única solução é usar os serviços de um desenvolvedor.
Aprenda como adicionar breadcrumbs# em seu site #WordPress (com ou sem plugin) neste tutorial detalhado.
Conclusão
A trilha de navegação é um elemento de navegação discreto, mas essencial.
Aqui está um lembrete de suas principais funções:
- Para permitir que os usuários encontrem seu caminho na estrutura em árvore do site
- Para oferecer um meio de navegação rápida
- Otimize a apresentação do seu site em determinados motores de busca
- Fortalecer a ligação interna , o que é útil para SEO
Para adicionar breadcrumbs ao seu site WordPress, você tem três opções: codifique você mesmo, escolha um tema que ofereça um por padrão ou use um plugin.
Qualquer que seja a opção escolhida, agora você tem todas as migalhas de pão em mãos para parar de perder seus usuários.
E você, oferece uma trilha de navegação em seu site WordPress? Se sim, que método você usa para exibi-lo? Conte-nos tudo nos comentários.