Como criar e personalizar um tema filho do WordPress: guia passo a passo para iniciantes
Publicados: 2021-07-23Seu tema atual do WordPress funciona perfeitamente para você, mas o que você fará se sentir a necessidade de personalizar sua perspectiva geral? A única solução existe para criar um tema filho do WordPress e fazer as alterações que se adequam ao ambiente do seu site.
Se este conceito de tema filho do WordPress é novo para você ou você quer uma maneira perfeita de fazê-lo, este blog detalhado é especialmente para você.

Como iniciante, se você deseja fazer alterações diretas em seu tema principal, é um trabalho difícil de fazer. Bem, implementando as táticas certas, você pode fazer isso com mais flexibilidade sem codificar, criando um tema filho do WordPress e fazendo todas as alterações lá. Isso ajudará você a criar seu site desejado sem esforço a partir do mesmo tema, sem alterar nenhuma funcionalidade principal
Portanto, para fazer todas as personalizações no tema filho, certamente você precisa obter uma solução de tema multifuncional completa, poderosa e versátil . Isso ajudará a fazer todas as personalizações no tema filho e o tema principal permanecerá inalterado. Para ter uma ideia clara sobre o tema filho do WordPress, continue lendo até o final.
Variações entre o tema pai e um tema filho
Vamos supor que você não tenha experiência em codificação e precise personalizar a perspectiva do tema atual, você está procurando uma solução perfeita. Como você já sabe, criar um tema filho do WordPress é a única solução viável que você tem.

Primeiro, vamos reunir o conhecimento básico sobre o que é um tema filho, como ele funciona e a diferença do seu tema atual do site abaixo:
Tema pai: Um tema pai é o tema principal atualmente instalado em seu site. A funcionalidade do WordPress está relacionada ao tema. Você precisa ativar um tema para criar e executar seu site. O tema pai obteve todos os arquivos de modelo necessários. Se você selecionar um tema multiuso bem conhecido, poderá criar facilmente seu site sem a ajuda de funções ou plugins externos.
not all parent themes framework supports Nota: nem todas as estruturas de temas pai suportam Portanto, mantenha esse ponto em sua lista de verificação ao obter um tema para o seu site.
Tema filho : o tema filho do WordPress faz parte do tema pai. Isso significa que ele possui funcionalidades e modelos semelhantes ao tema pai, mas não possui todas as comodidades. Se você dividir as principais funcionalidades de seus temas pai em diferentes seções, poderá criar temas filho com cada seção.

Todas as principais características do tema filho do WordPress
Os temas filhos do WordPress são criados modificando e replicando algumas das principais funcionalidades do tema pai . Quando você está criando um tema filho como iniciante, seu tema deve ter essas características.
→O tema filho torna as personalizações do seu site fáceis de replicar e portáteis.
→Todas as personalizações não criarão efeitos nas funcionalidades do tema principal.
→Se você tiver alguma atualização para o tema pai, você pode atualizar facilmente e isso não afetará a modificação dos temas do seu filho.
→Além disso, os temas filhos economizarão seu tempo de desenvolvimento, pois você não precisará criá-los a partir do amido.
Quando você deve escolher um tema infantil?
Como já discutimos, o básico para alterar seu tema atual do WordPress criando um tema filho do WordPress e personalizando-o de acordo com suas preferências. Vamos agora descobrir um pouco mais.

Você pode ter um tema pai com várias funcionalidades, mas deseja criar um site inicial com funcionalidades menores . Nessa situação, você pode criar e personalizar um tema filho do WordPress para fazer as alterações de acordo com suas necessidades.
Outro cenário é que você tem um tema pai incrível para o seu site, mas seu estilo, cor e layouts de tema não combinam adequadamente com o ambiente do seu site. Dessa vez, você deve alterar as aparências atuais do tema WordPress.
Mesmo para adicionar algumas funcionalidades adicionais ao seu site, você pode criar um tema filho do WordPress e personalizá-lo de acordo com sua preferência.
Benefícios de ter um tema filho do WordPress
O principal objetivo de criar um tema filho do WordPress é facilitar seu trabalho, economizar tempo e tornar o processo de personalização do tema mais simples para você. Aqui está uma lista de vantagens atraentes que você obterá ao criar seu site WordPress com um tema filho abaixo:
Estenda a funcionalidade do site facilmente
Ao criar seu tema filho do WordPress a partir de um tema pai poderoso, você obterá a máxima flexibilidade. Com temas filho, você pode adicionar novas funcionalidades, layouts sem codificação e não alterar as funcionalidades principais dos temas pai. Isso economizará tempo e tornará seu site mais eficiente.
Proteja as atualizações do seu site
Seu modelo filho terá os estilos, cores e funções do modelo pai inerentemente. As alterações feitas no tema filho não modificarão o tema pai. Suas atualizações recém-feitas serão protegidas. Se você incluir qualquer novo tema pai, poderá replicar as alterações no novo.
Retorno seguro
Se você quiser personalizar o tema pai de acordo com a cor e o valor da sua marca, isso dará muito trabalho. Pode ser necessário adicionar códigos para fazer alterações. Mas com um tema filho do WordPress, não há limite de modificações . Assim, você pode fazer tudo sem codificar facilmente.

Guia passo a passo para iniciantes: crie e personalize seu tema filho do WordPress
Como você já reconheceu, um tema filho é uma extensão do tema pai . Para criar um tema filho do WordPress, você deve instalar e ativar um tema pai que suporte o tema filho adicionando funcionalidades conforme mencionado acima.
Se você está procurando um tema pai perfeito para criar um tema filho, pode optar pelo Flexia- O poderoso tema WordPress . Este tema multiuso é totalmente personalizável, leve, moderno, responsivo, amigável para SEO e muito mais. Um site estático ou um site de comércio eletrônico de vários fornecedores; tudo pode ser criado usando este tema. E o mais importante é que você pode criar facilmente vários temas filhos com o Flexia .
Etapa 1: crie um tema filho WordPress básico instantaneamente
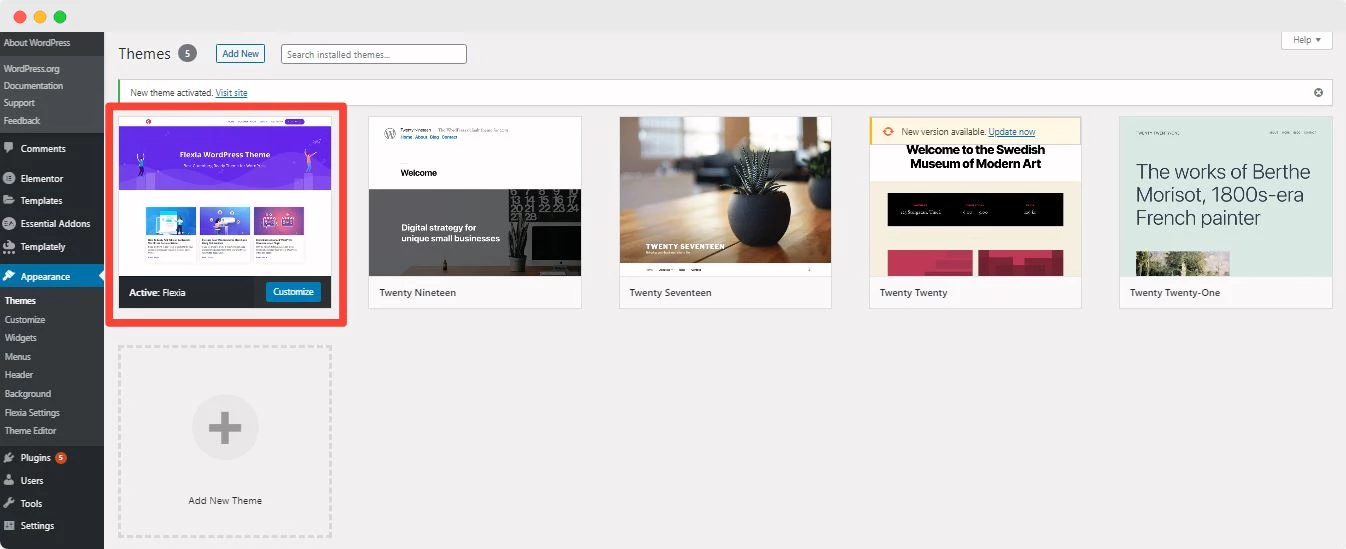
Você precisa ativar um tema primeiro para criar um tema filho. Para fins de tutorial, vamos escolher o tema Flexia . Vá para Aparência → Temas → Adicionar Novo e selecione Flexia . Agora instale e ative este tema incrível


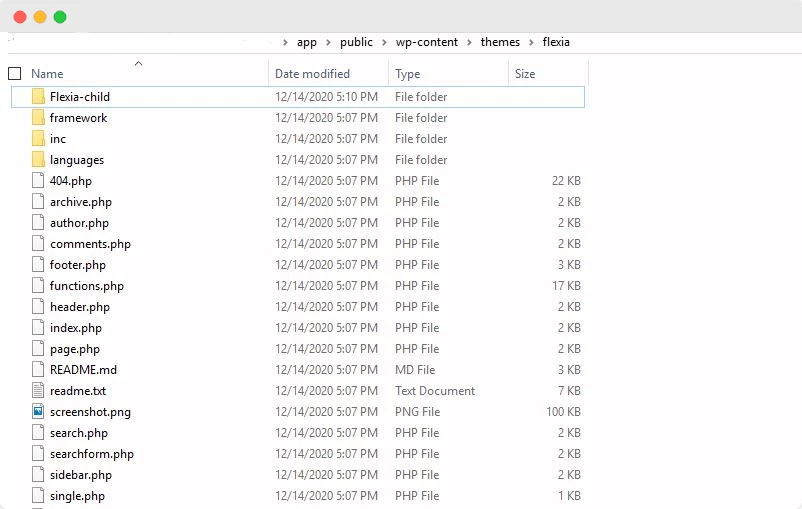
Primeiro, crie uma pasta no diretório do seu tema. Depois, quando terminar de criar qualquer tema filho, siga as convenções de nomenclatura ao nomear a pasta. O nome da pasta deve conter o nome do tema pai e '-child' . Como estamos criando um tema filho para o Flexia , o nome da pasta será Flexia-child .

Todo tema deve ter alguns arquivos principais para funcionar, cada um dos diferentes tipos para um tema filho do WordPress. Estes são os arquivos functions.php e style.css . O arquivo style.css contém todas as descrições do tema. Crie um arquivo de editor de texto no nome style.css, inclua os detalhes mencionados abaixo e salve-o.
/*
Nome do Tema: Flexia Criança
Descrição: Um tema filho do Flexia Theme
Autor: Administrador
URI do autor: http://shopilia.com/
Versão: 1.0
Modelo: flexia
*/
@import url(“../flexia/style.css”);
É hora de criar e editar o arquivo function.php . Copie o arquivo total do seu tema pai e faça alterações apenas na função wp_enqueue_scripts . Você pode copiar e colar os textos abaixo mencionados em seu editor de texto. Não se esqueça de 'Salvar' as alterações.
<?php
// enfileira a folha de estilo do tema filho
Função shopilia_child_theme_enqueue_scripts() {
wp_register_style( 'childstyle', get_stylesheet_directory_uri() . '/style.css' );
wp_enqueue_style('childstyle');
}
add_action( 'wp_enqueue_scripts', 'shopilia_child_theme_enqueue_scripts', 11);
O próximo trabalho é adicionar uma miniatura de visualização do seu tema filho. Tiramos a captura de tela do tema pai e colocamos esse arquivo na pasta Flexia-child .
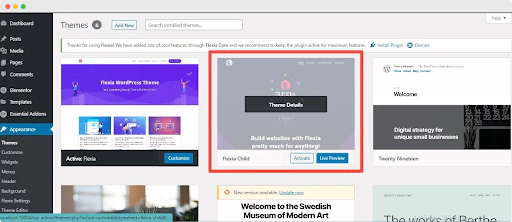
Isso é tudo necessário para criar um tema filho. Agora converta a pasta Flexia-child em uma pasta compactada e carregue-a no seu painel do WordPress. Após o upload, o tema filho aparecerá assim no seu painel.

Passo 2: Instale e ative seu tema filho no painel do WordPress
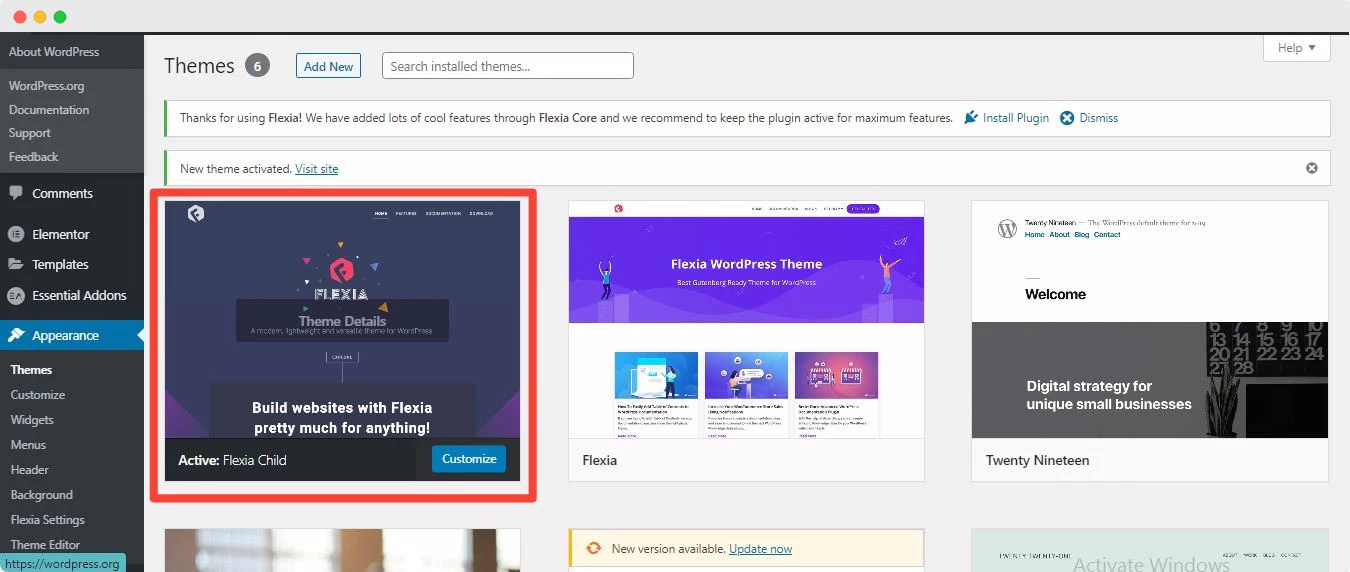
Antes de usar este tema filho do WordPress para criar seu site, você deve ativar o tema. Agora, no painel do WordPress, navegue até Aparência → Temas, selecione Flexia Child e clique no botão ativar. Depois de um tempo, seu tema filho recém-criado será ativado com sucesso.

Etapa 3: personalize seu tema filho do WordPress
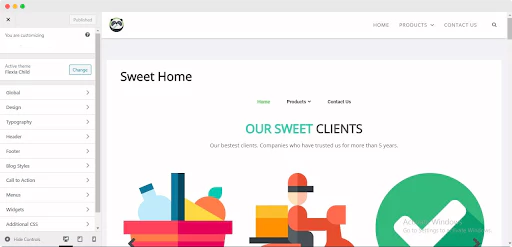
Vamos começar a parte divertida do que criamos: personalize o tema filho do WordPress do Flexia . Todo tipo de modificação pode ser feito no tema do seu filho. Você não precisará de conhecimento de codificação em nível de especialista para personalizar o tema.
Vá para a opção de personalização na barra superior e você pode alterar o design, layouts, tipografia, cabeçalho, rodapé, etc., tudo no seu tema filho. Faça alterações no seu tema filho adicionando 'CSS Adicional' ou 'JavaScripts Adicionais' .

Você pode inserir ou remover quaisquer recursos do seu tema filho a qualquer momento. Sempre que você quiser fazer alterações em qualquer função manualmente, você pode fazer isso personalizando o arquivo functions.php . Se você quiser evitar esse caminho difícil, basta instalar e ativar plugins no seu tema filho.
Resultado final: dê uma olhada no seu tema filho do WordPress ao vivo
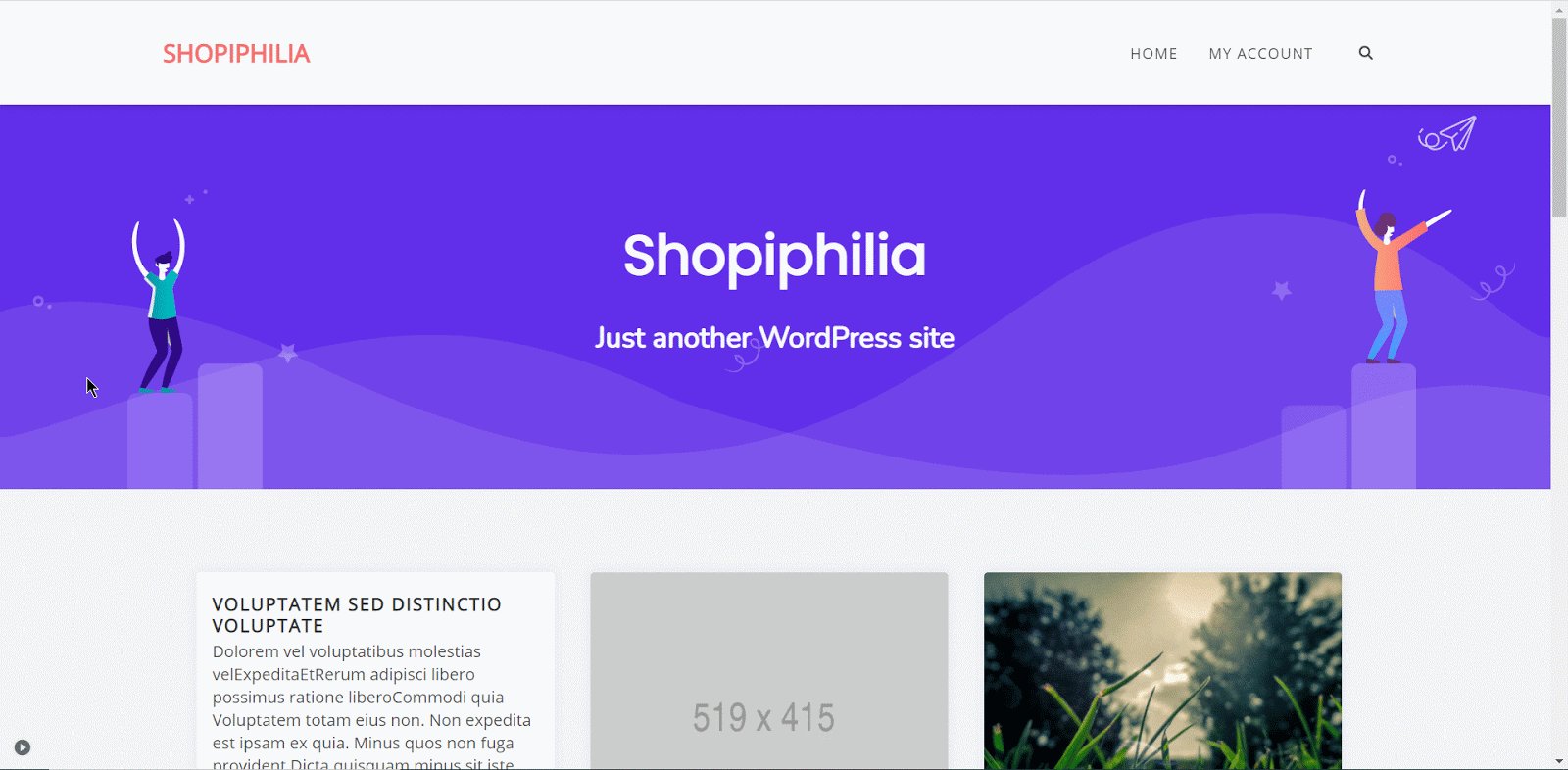
Depois de fazer todas as alterações, clique no botão 'Publicar' no seu painel de personalização. Parabéns! Você criou e personalizou com sucesso a aparência atual do seu tema WordPress com um tema filho do WordPress . Agora dê uma olhada no seu tema filho do WordPress.

Sem quebrar a funcionalidade principal do tema pai existente, o tema filho do WordPress oferece uma maneira poderosa de criar um projeto totalmente novo com base nos recursos do seu tema pai . E adivinha? Você não precisa adicionar nenhuma linha de código. Você pode modificar o tema filho como quiser, oferecendo uma ampla gama de possibilidades em seu design e alterando a perspectiva do seu site em uma instância.
Aqui está o final deste artigo. Se este artigo o esclareceu sobre como criar e personalizar o tema filho do WordPress , conte-nos sua experiência comentando abaixo. Mesmo que você queira ler todos os nossos artigos interessantes, assine nosso blog e participe da nossa comunidade do Facebook .
