Como criar uma página em breve usando Uncode (em 3 etapas)
Publicados: 2018-08-18Sempre que você estiver prestes a lançar um novo site, aplicativo ou qualquer outro tipo de projeto on-line, você desejará gerar o máximo de entusiasmo possível antes da transmissão ao vivo. Se não houver buzz em torno do seu lançamento, ele pode passar despercebido, até mesmo pelo seu público principal.
O que muitos sites fazem é colocar uma página 'em breve', para que você saiba quando esperar o lançamento de seus produtos, reformulações ou qualquer outra coisa em que estejam trabalhando. Em breve, as páginas são um dos pilares da web e, se a sua for atraente o suficiente, manterá as pessoas animadas com o que está por vir.
Neste artigo, falaremos sobre quando faz sentido configurar uma página em breve para o seu site. Em seguida, ensinaremos como criar um usando nosso tema Uncode. Vamos ao trabalho!
Quando usar uma página em breve
É lógico que, se você está pensando em criar uma página em breve, você tem um projeto em andamento. Algumas pessoas usam essas páginas para atrair visitantes durante as reformulações de todo o site ou como espaços reservados enquanto implementam novos recursos. Outros configuram em breve páginas para produtos ou sites inteiros que estão ao virar da esquina.
Em última análise, há muitos momentos inteligentes para usar uma página em breve. No entanto, de acordo com nossa experiência, é melhor esperar até que você tenha uma data de lançamento em mente para o seu produto final. Dessa forma, os usuários saberão quando esperar sua nova adição e serão incentivados a continuar verificando.
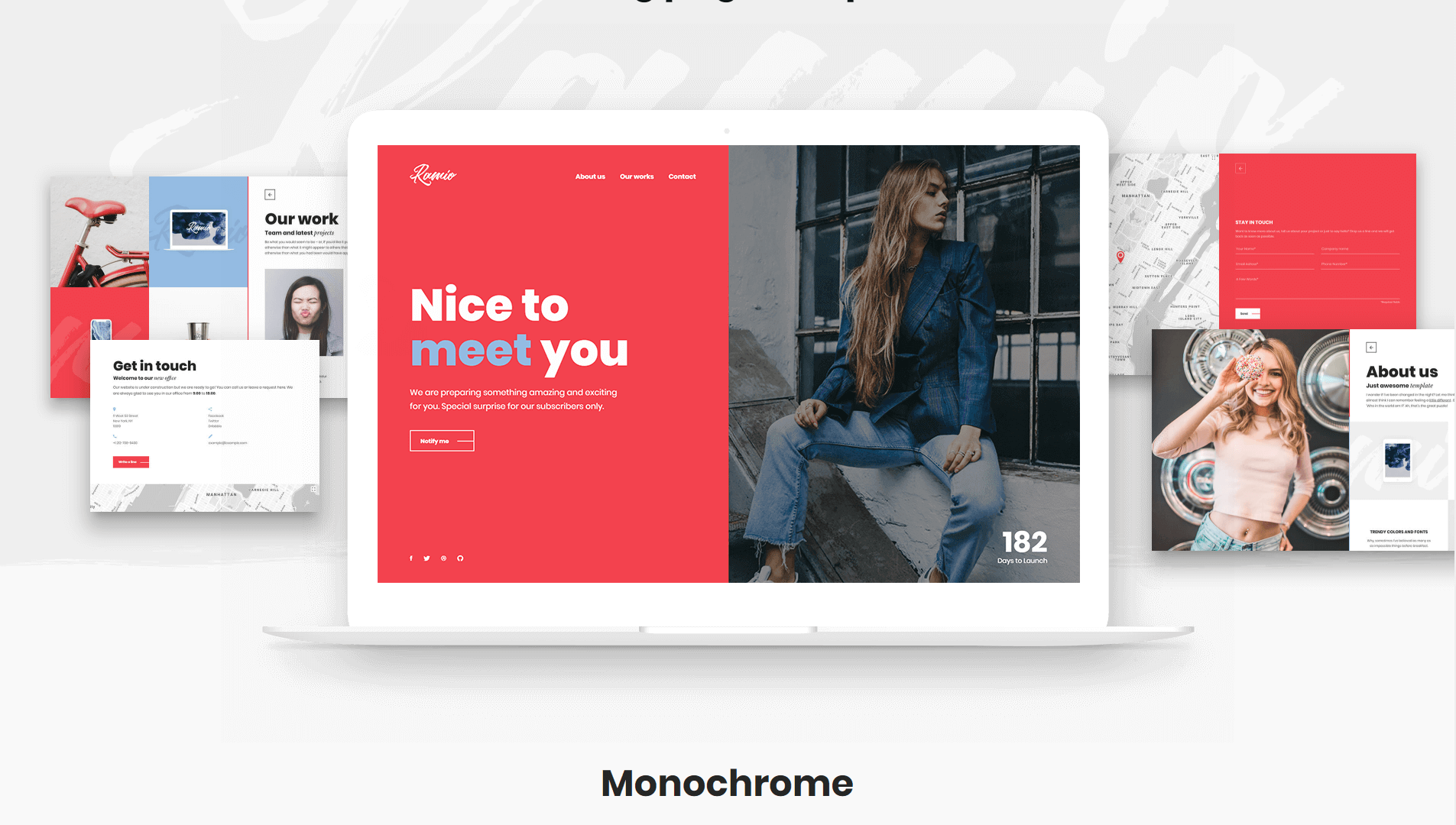
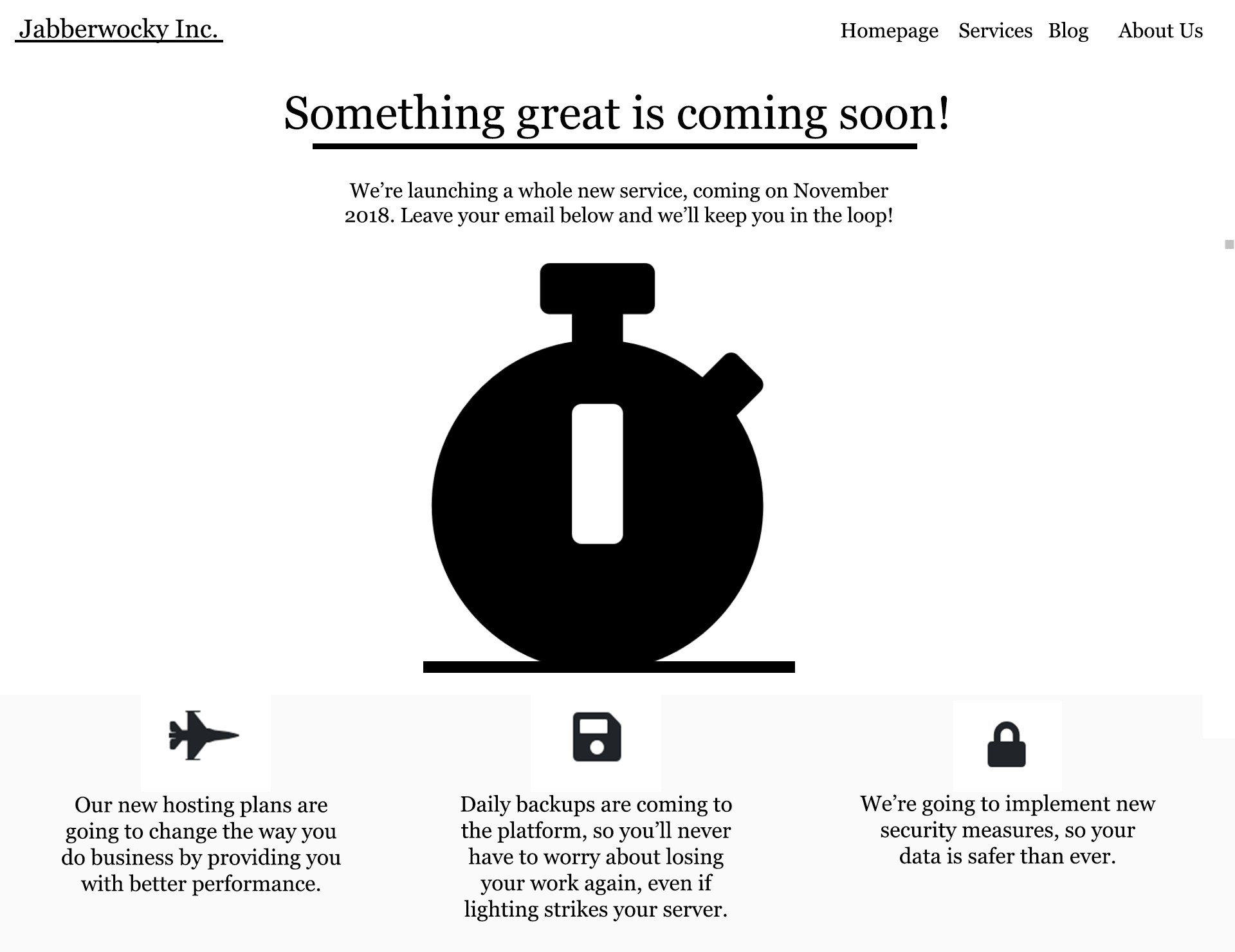
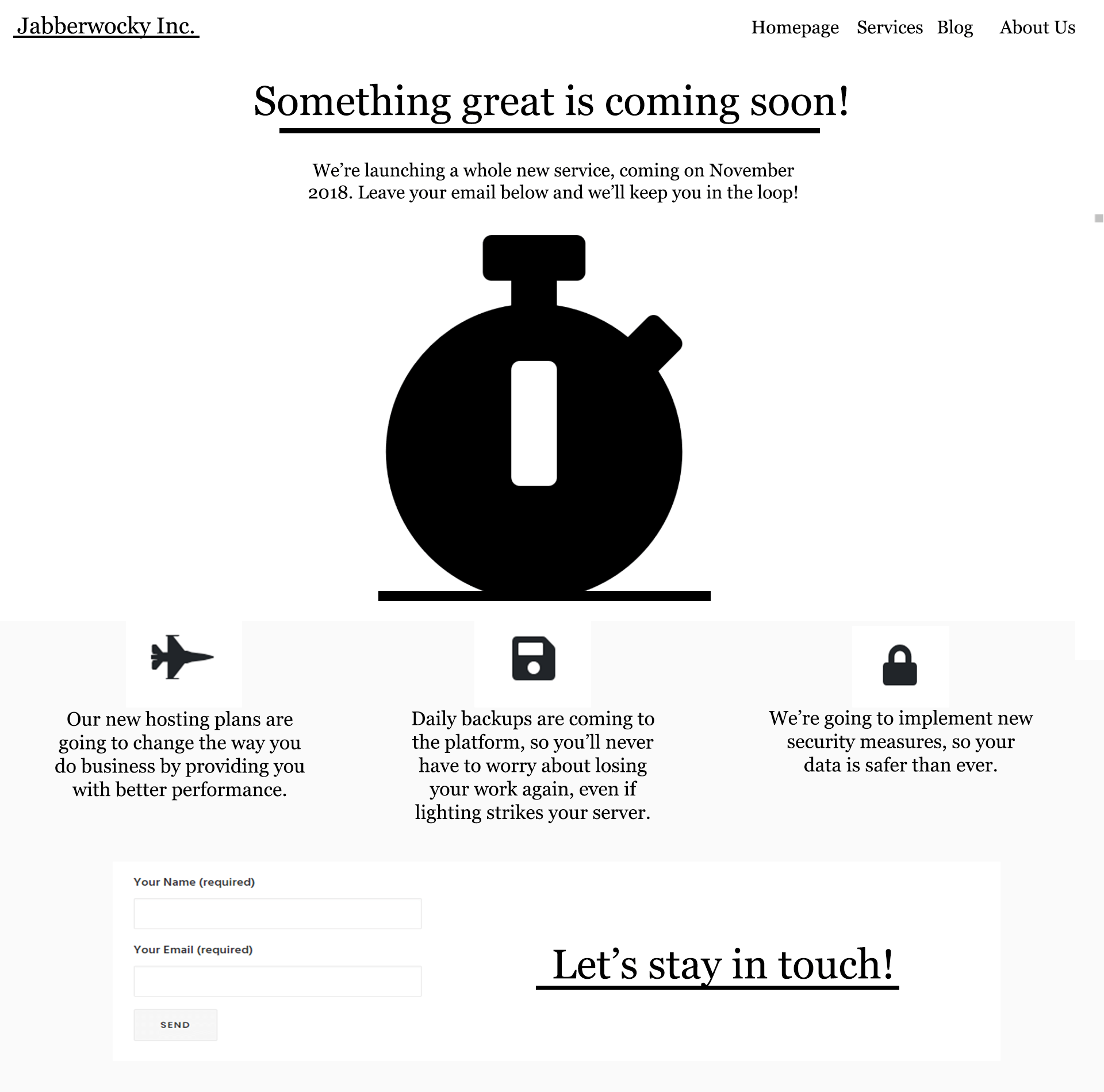
Aqui está um exemplo rápido de uma página em breve bem projetada:

Isso abrange todos os conceitos básicos, sem sobrecarregar os visitantes com muitas informações. Com isso em mente, vamos falar sobre quais elementos sua página em breve deve incluir.
Os elementos essenciais de uma página em breve
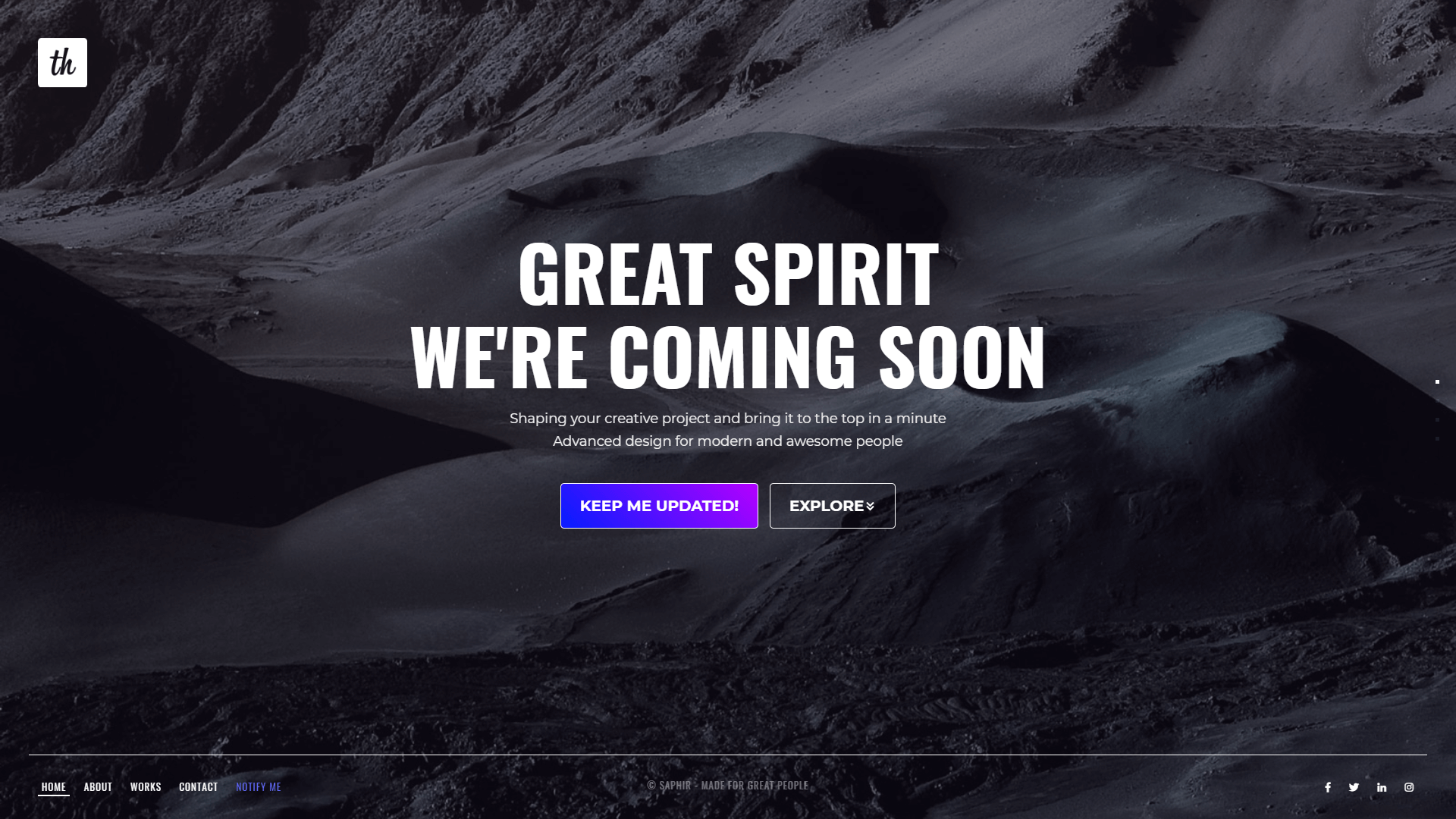
A maioria das páginas em breve que você encontrará são bastante simples, pelo menos do ponto de vista do design. Em alguns casos, você verá apenas uma mensagem gigante “em breve” e é isso:

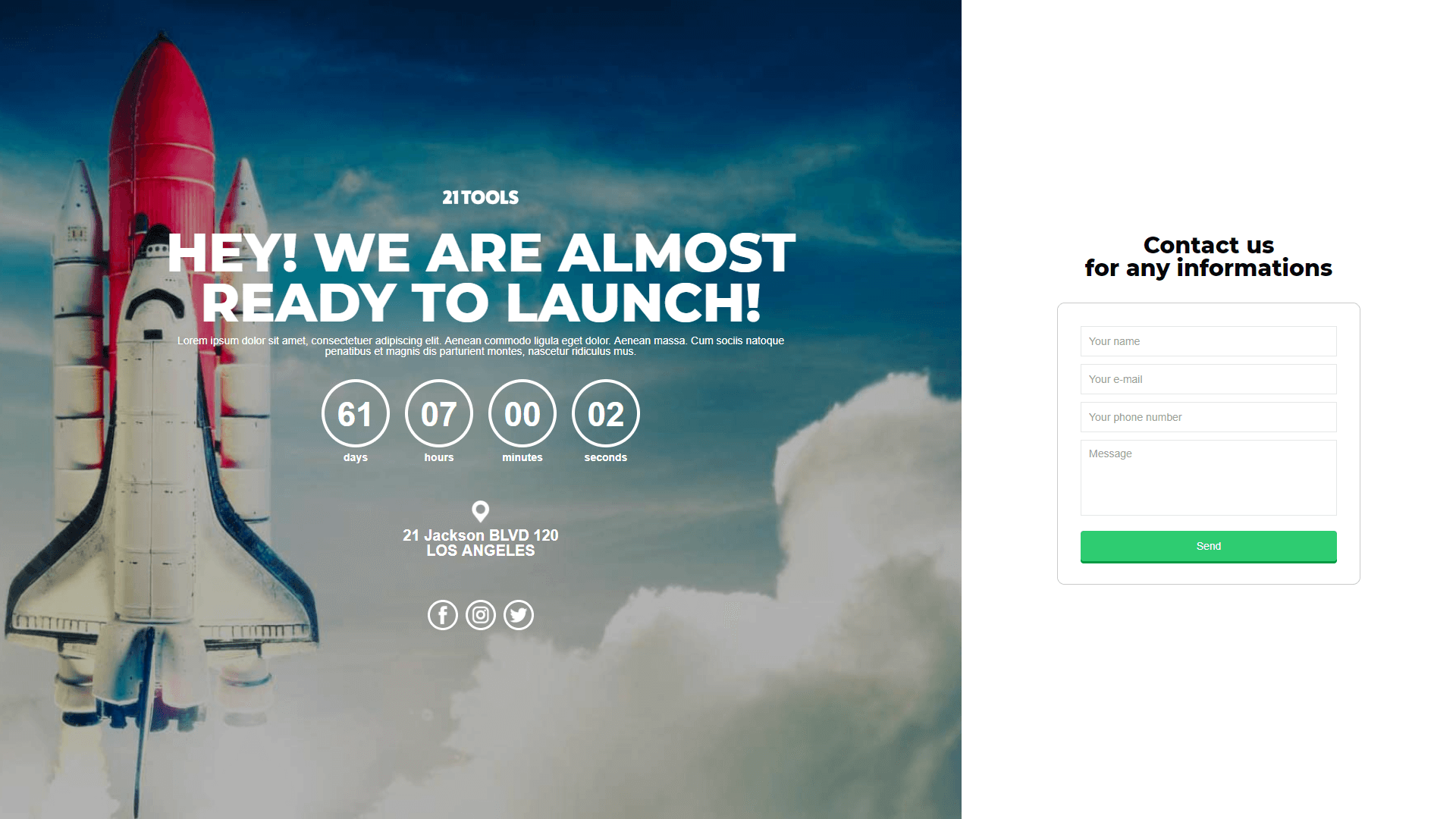
Outras empresas aproveitam essa oportunidade para contar o máximo possível sobre seus próximos lançamentos. Isso faz sentido, pois ajuda a angariar entusiasmo:

Com base em nossa experiência, veja o que sua página em breve deve incluir se você quiser aproveitá-la ao máximo:
- Uma mensagem de “em breve”. Em algum lugar da sua página, deve haver uma mensagem dizendo às pessoas para voltarem mais tarde. Que frase usar é com você, no entanto.
- Uma estimativa de quanto tempo o lançamento levará. Você não precisa dar datas específicas, mas oferecer uma estimativa aproximada é sempre uma ideia inteligente.
- Informações sobre o projeto em que você está trabalhando. Se seus visitantes não souberem o que estão esperando, provavelmente não ficarão empolgados com isso. Você pode manter um ar de mistério, é claro, mas vai querer dar uma ideia do que eles podem esperar.
- Um formulário de inscrição por e-mail. Em breve, as páginas oferecem a você uma oportunidade fantástica de coletar leads. Além disso, com um formulário de inscrição por e-mail, você poderá informar os assinantes quando o lançamento do seu produto chegar.
Lembre-se de que essas são apenas sugestões – não há regras rígidas e rápidas ao criar páginas em breve. No entanto, se você vai se dar ao trabalho de configurar um, faz sentido tentar aproveitar ao máximo a oportunidade.
Como criar uma página em breve usando Uncode (em 3 etapas)
Agora que você sabe como pode ser sua página em breve, vamos falar sobre como construí-la. Você desejará um tema flexível e personalizável para servir como base. É aí que entra o Uncode – nosso tema WordPress multiuso é perfeito para criar uma página em breve que atenda às suas necessidades.
Passo 1: Instale o Uncode em seu site
A primeira coisa que você precisa fazer é configurar o tema Uncode em seu site. Se esta é a primeira vez que você usa nosso tema, você pode notar que o processo de instalação é um pouco mais complicado do que o normal. Felizmente, temos um tutorial abrangente que o ajudará a colocar o Uncode em funcionamento rapidamente.
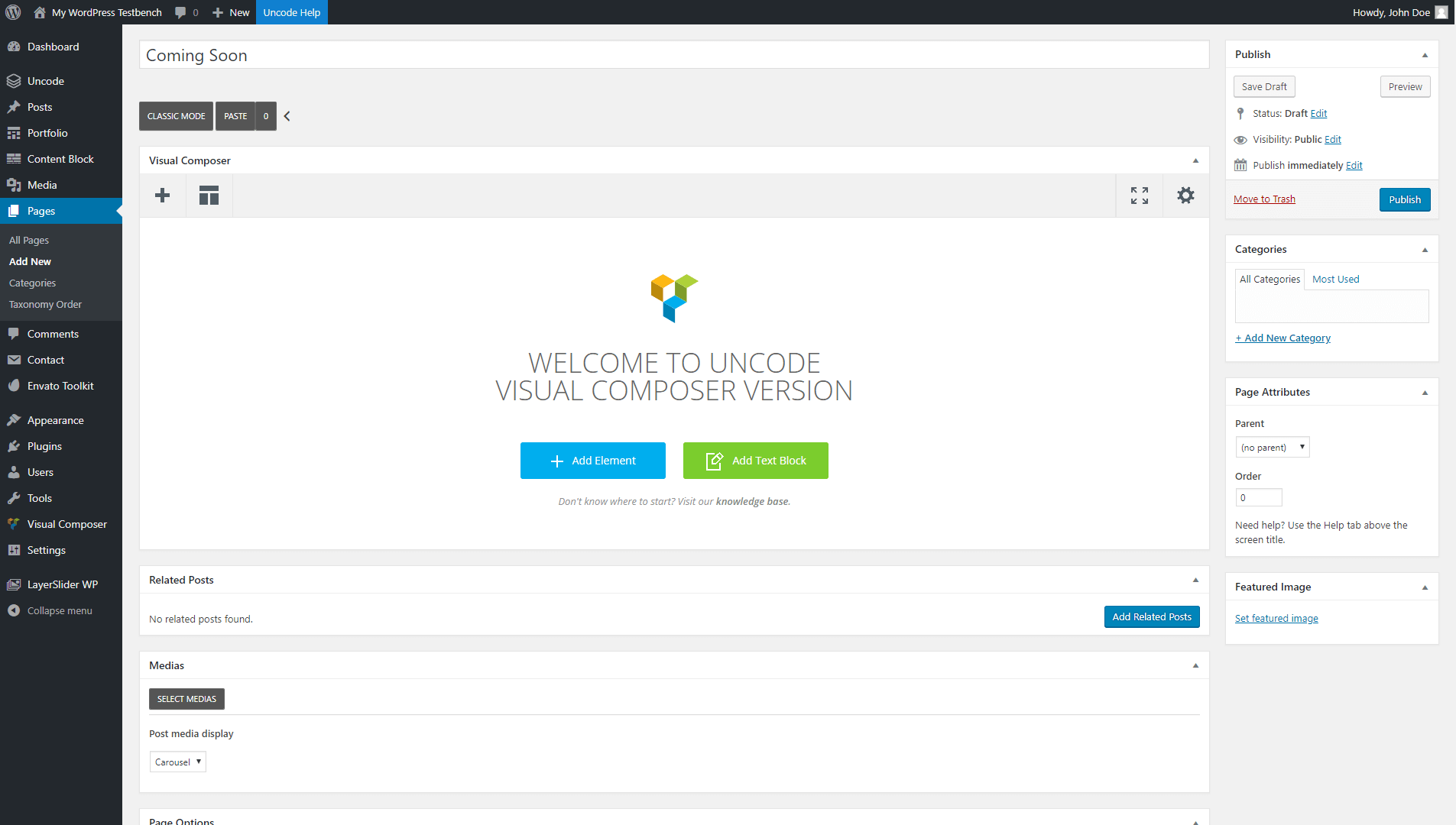
Quando o tema estiver pronto, navegue até a guia Páginas em seu painel e clique em Adicionar novo . Imediatamente, você verá que o Uncode usa o famoso editor Visual Composer (embora uma versão personalizada) para ajudá-lo a criar páginas com mais facilidade.
Você pode fazer praticamente tudo o que quiser no Uncode, e sua página em breve deve ser exclusiva para sua empresa. Para dar uma ideia do que é possível, no entanto, vamos ver como configurar uma página básica com os elementos mais vitais discutidos anteriormente.
Etapa 2: personalize sua página em breve
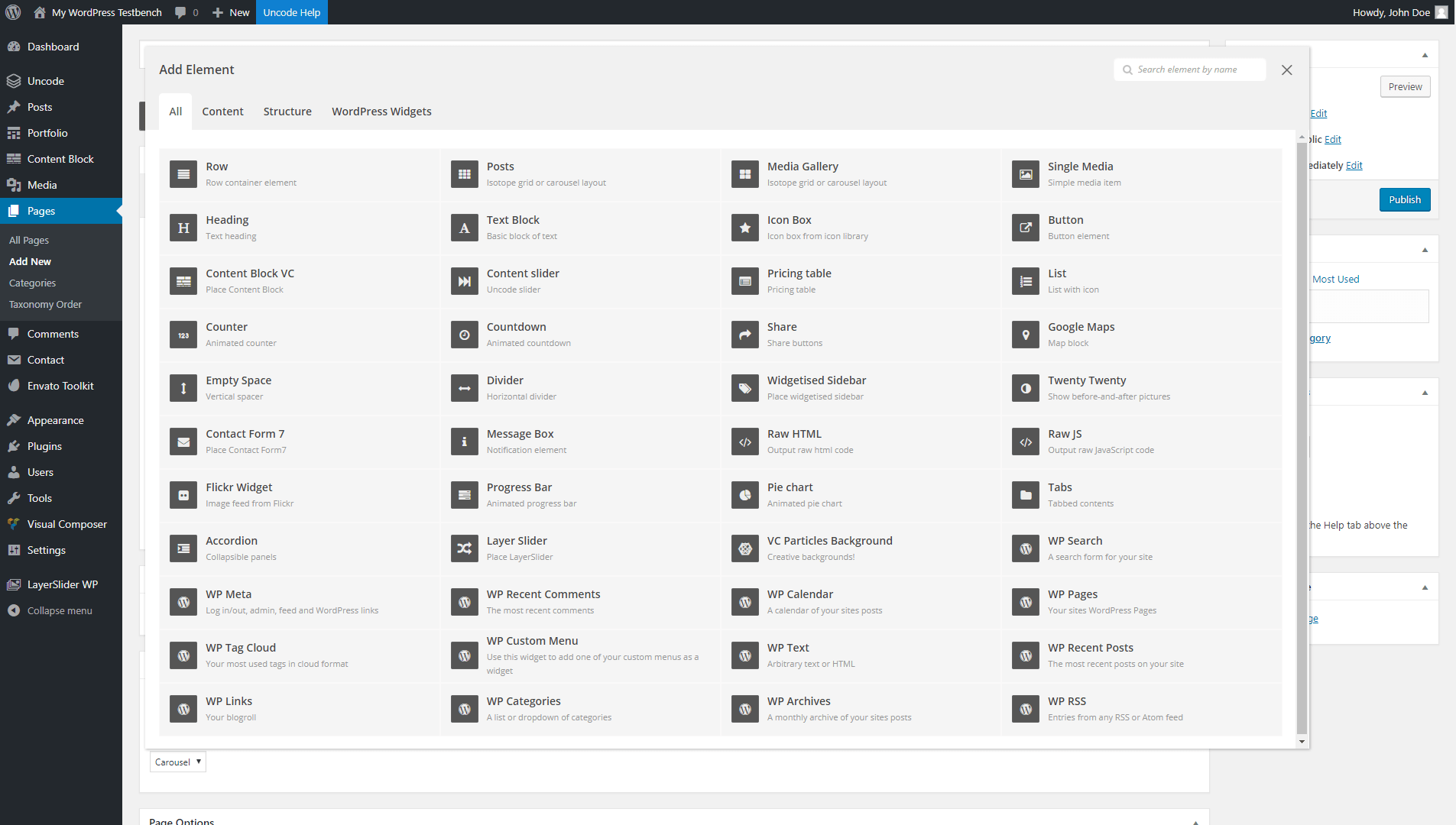
Para começar, vamos em frente e nomear nossa página Coming Soon . Em seguida, colocaremos seu primeiro elemento usando o modo construtor visual do Uncode:

Vamos adicionar um elemento Single Media , que podemos usar para colocar uma imagem no topo da página:

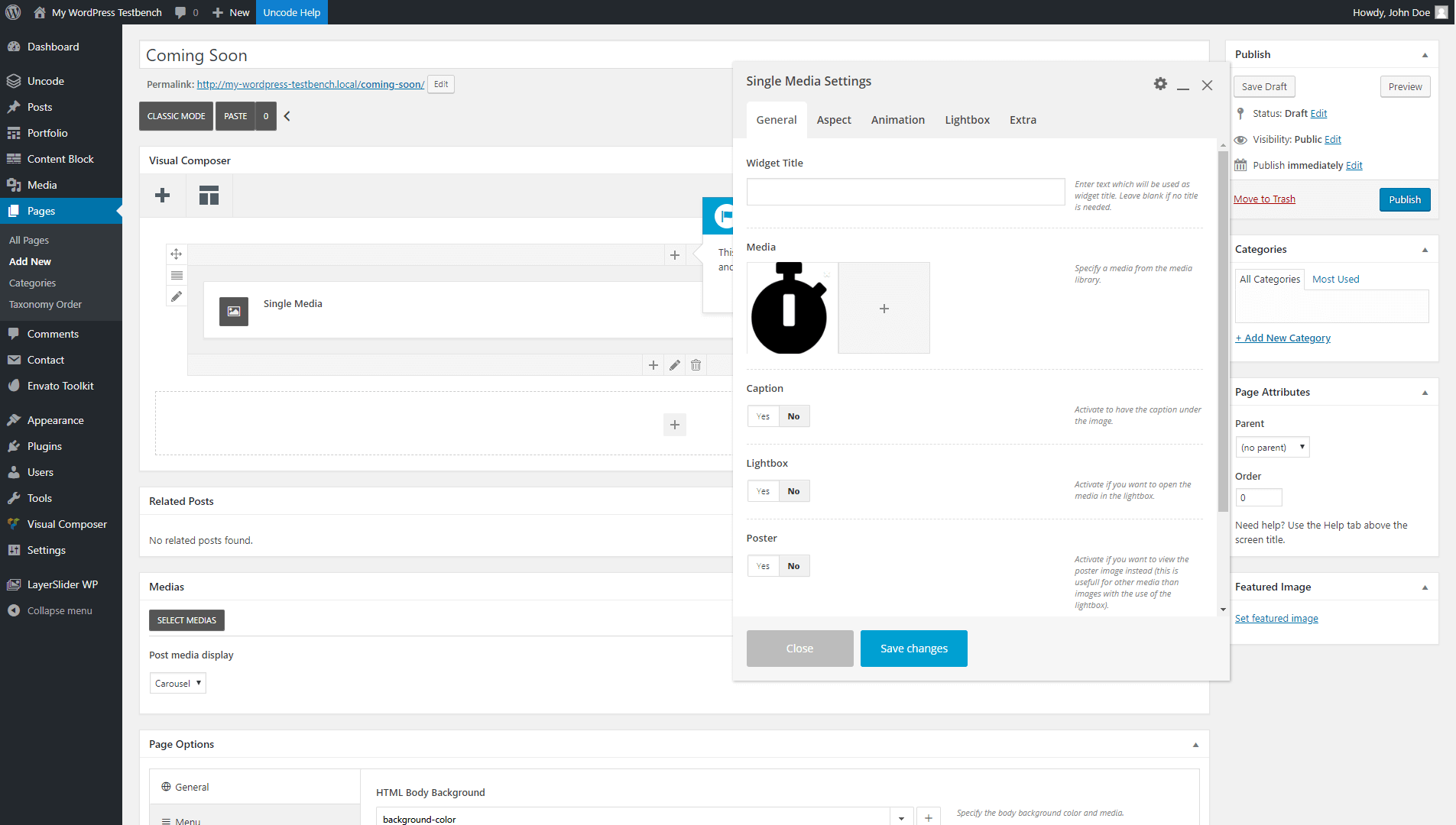
Para nossa imagem, decidimos usar um cronômetro simples, para indicar que o tempo está em contagem regressiva para o nosso lançamento. Também alinhamos a imagem ao centro e deixamos todas as outras configurações praticamente intocadas:


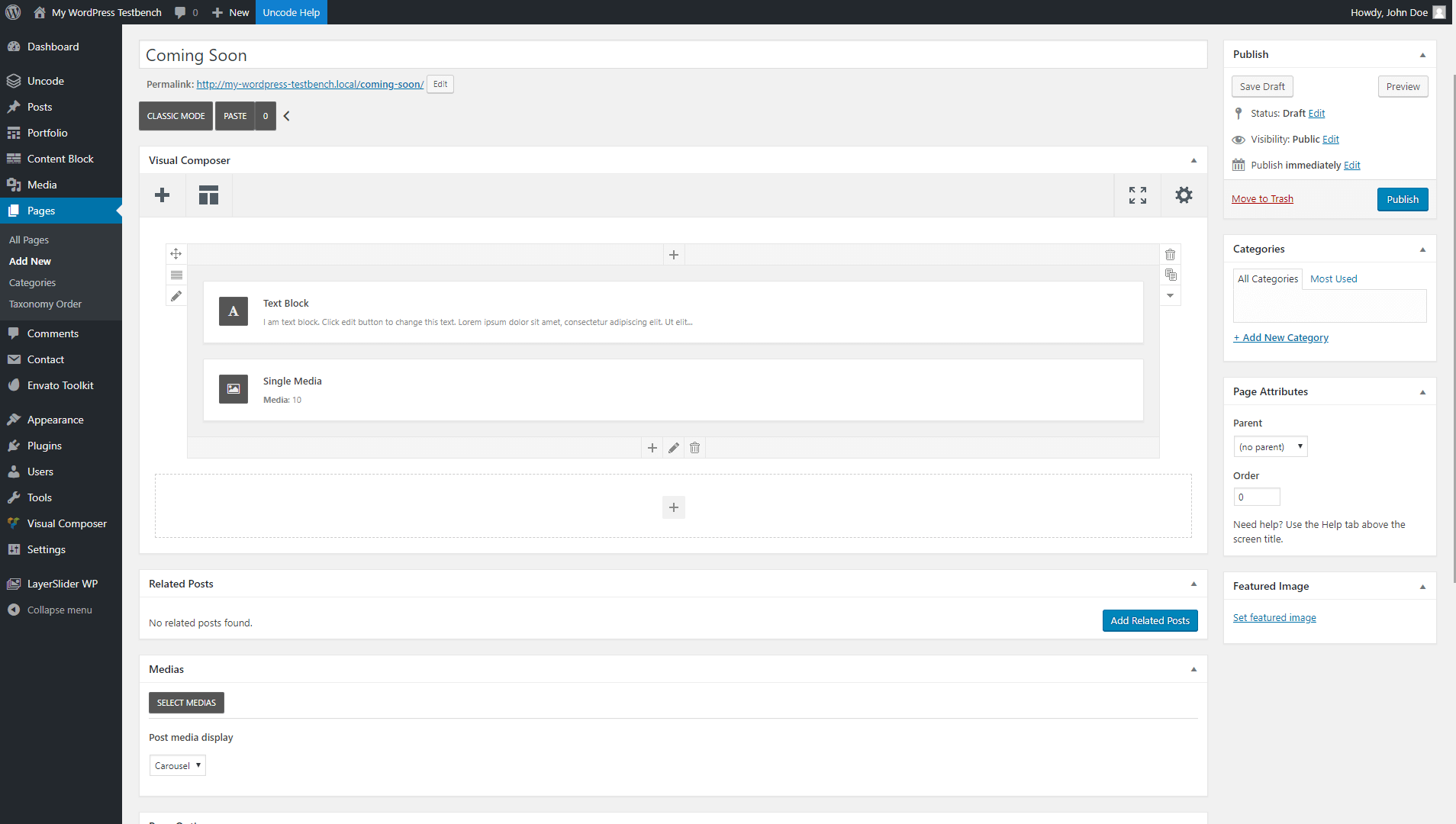
Nosso cronômetro parece bem solitário lá em cima, então vamos adicionar um novo elemento logo acima dele. Nesse caso, usaremos um Bloco de Texto , que exibirá nossa mensagem “em breve”:

Neste bloco de texto, também solicitamos aos visitantes que deixem seus e-mails abaixo, que coletaremos usando um formulário de inscrição. Antes disso, porém, vamos dizer a eles por que eles deveriam se preocupar com o lançamento do nosso produto.
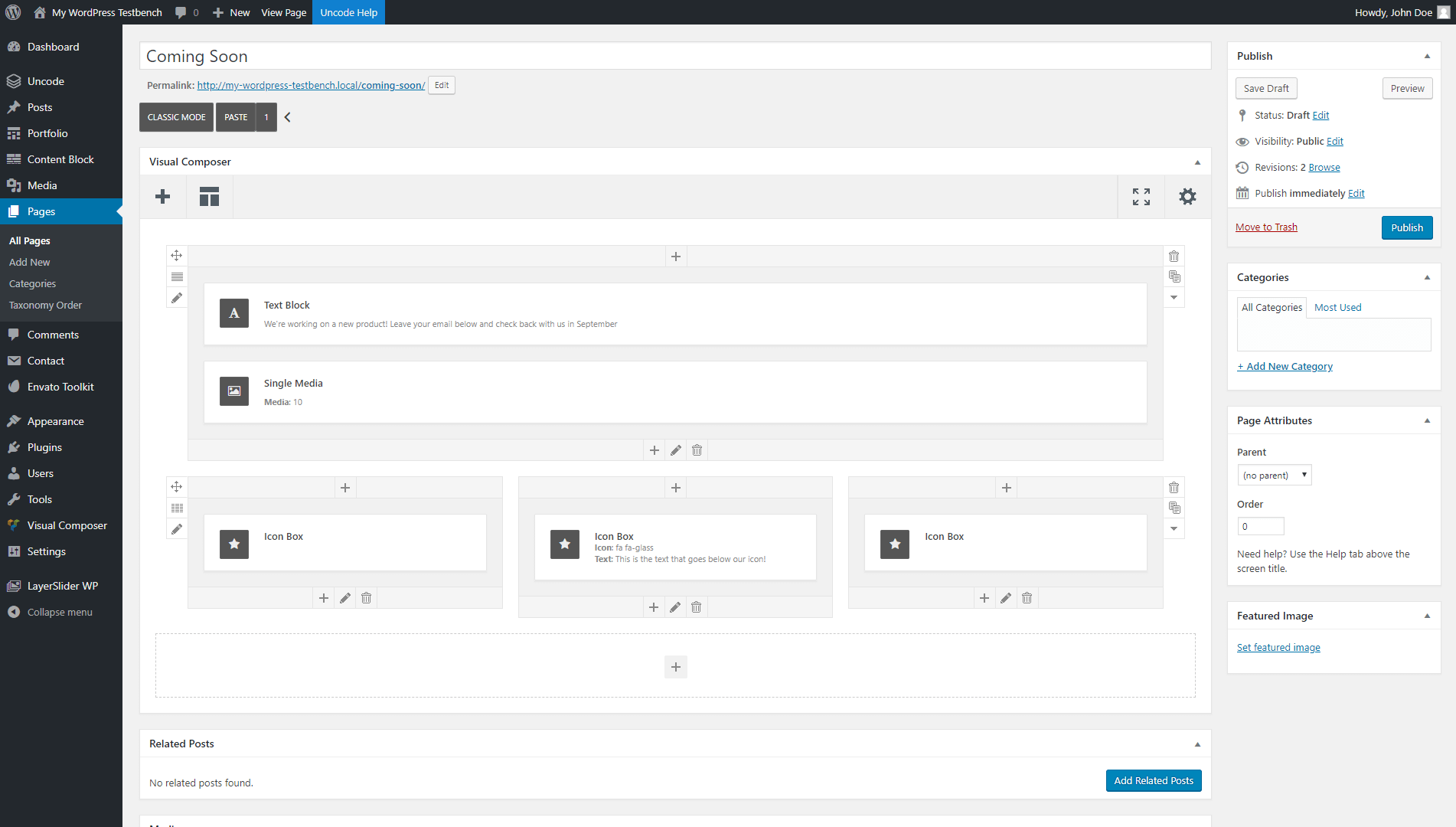
Para fazer isso, vamos criar uma linha de três colunas logo abaixo da primeira e adicionar alguns módulos da caixa de ícones dentro:

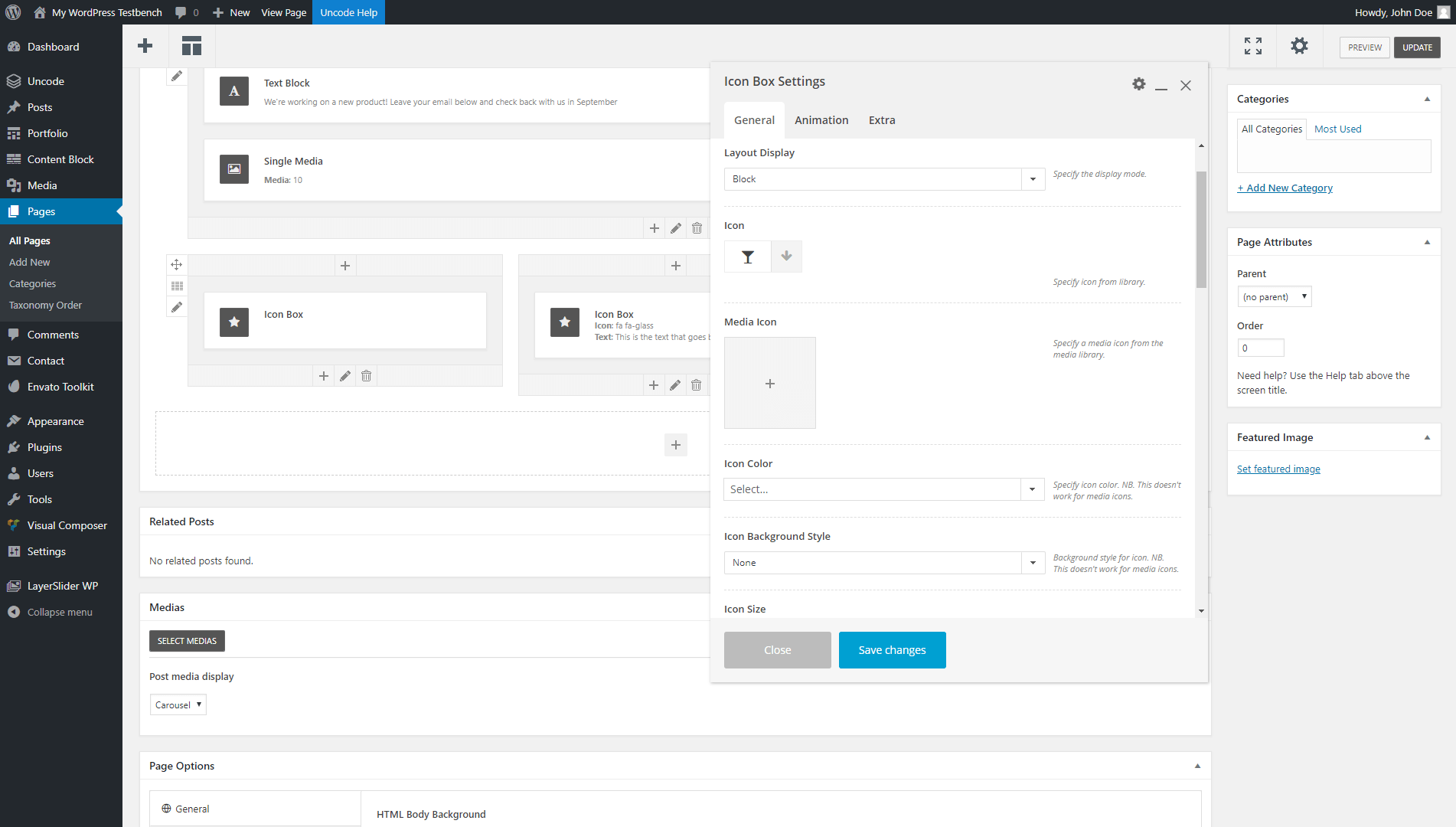
Se abrirmos as configurações do módulo Icon Box , podemos escolher qual ícone usar e adicionar o texto que será exibido abaixo dele. Também ampliamos um pouco nosso ícone e centralizamos o texto:

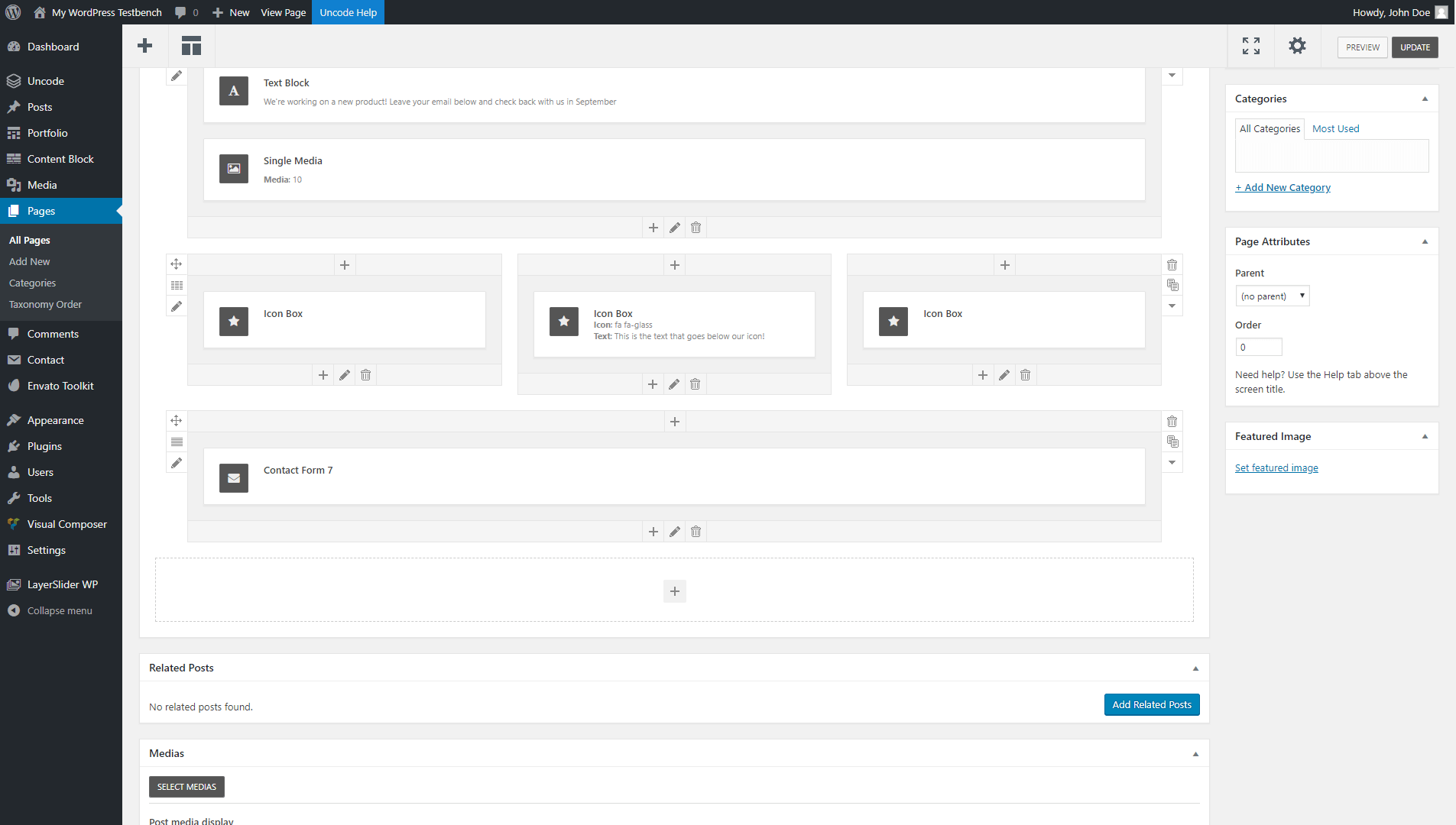
Repetindo esse processo para todas as três caixas de ícones, podemos criar seções separadas destacando as principais informações. Neste ponto, nossa página em breve está mais ou menos assim:

É bastante básico, mas conciso e eficaz. Claro, você pode continuar a personalizar sua própria página em breve para o conteúdo do seu coração. Você pode adicionar cores, planos de fundo, elementos de marca e muito mais.
Etapa 3: adicionar um formulário de inscrição por e-mail
As páginas da Web mais eficazes têm um Call To Action (CTA). Esse é um elemento que informa aos visitantes o que fazer em seguida e é uma adição útil à sua página em breve. Mesmo que eles não possam ver seu site ou produto no momento, você pode dar aos visitantes uma ação a ser realizada, como entrar em contato com você ou se inscrever em uma lista de e-mail.
Felizmente, parte dessa funcionalidade já está incorporada ao Uncode. Vamos adicionar um módulo Contact Form 7 usando uma nova linha, na parte inferior da página:

Em seguida, salvaremos as alterações em nossa página em breve, pois precisamos seguir em frente e instalar um novo plug-in. O Contact Form 7 é uma ferramenta útil, mas não ajudará muito na hora de coletar e-mails de seus visitantes. Para fazer isso, você precisará instalar a extensão gratuita do Contact Form 7 MailChimp:

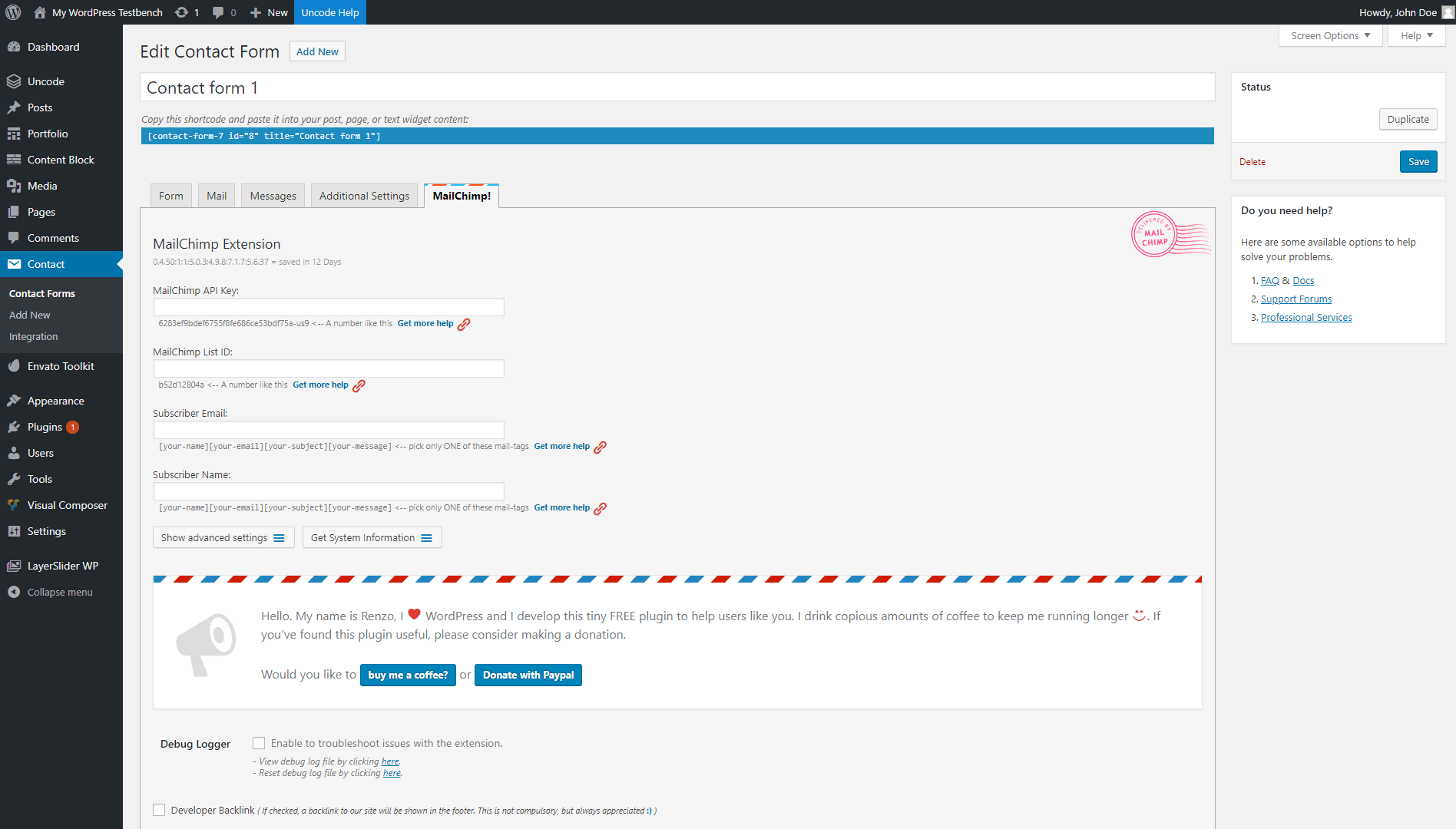
Se você estiver acompanhando, pode adicionar a extensão agora. Não se esqueça de se inscrever para uma conta gratuita do MailChimp enquanto estiver nisso. Quando o plug-in estiver ativo, podemos navegar até a guia Contato > Adicionar novo e encontrar o MailChimp! opção no lado direito da tela:

Para ativar nosso formulário de inscrição, precisaremos obter uma chave de API do MailChimp e um ID de lista. Em seguida, podemos inseri-los em nossa nova página de formulário de contato e salvar as alterações.
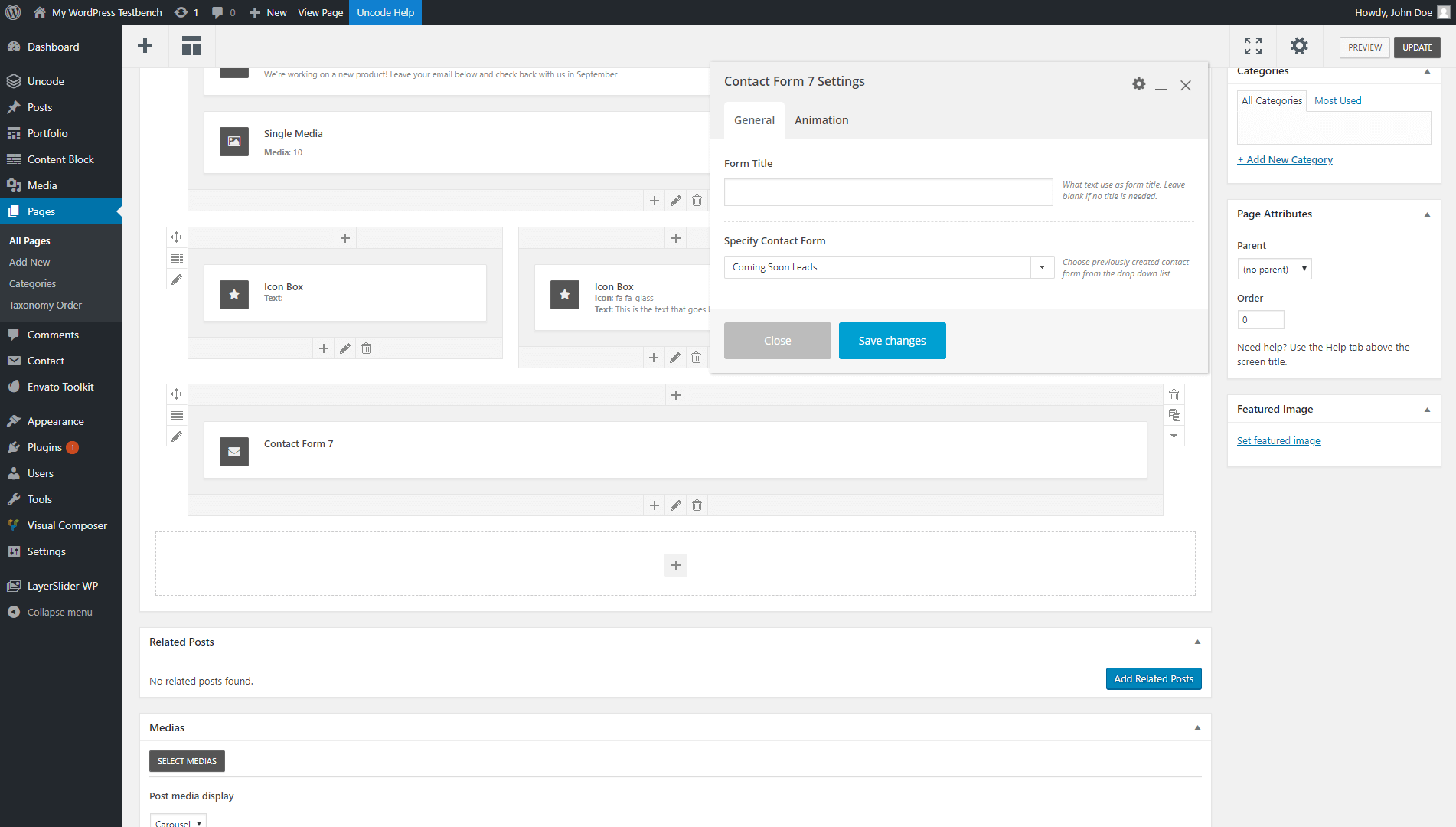
Depois disso, abriremos nossa página em breve usando o editor mais uma vez, role para baixo até o módulo Contact Form 7 e acesse suas configurações. Onde for solicitado que escolhamos um formulário de contato, escolheremos a folha de inscrição do MailChimp que acabamos de configurar:

Finalmente, vamos dar uma última olhada em nossa página em breve:

É simples, mas fornece aos visitantes muito mais informações úteis do que a maioria das páginas em breve. Além disso, toda vez que alguém deixa seu nome e e-mail, ele vai direto para uma de suas listas do MailChimp. Isso significa que, assim que seu site ou produto for lançado, você poderá enviar um e-mail rápido e ver as visitas chegarem.
Conclusão
Há uma razão para que em breve as páginas sejam populares. Sem um, seu público ficará no escuro sobre o que você está trabalhando para o seu site. Se você estiver lançando um novo projeto ou site, criar uma página atraente em breve é uma excelente maneira de animar as pessoas e informá-las sobre informações importantes. Dessa forma, você terá um público integrado desde o primeiro dia.
Muitos sites jogam pelo seguro com suas próximas páginas, mas você pode conseguir praticamente qualquer coisa usando o Uncode. Aqui estão as três etapas básicas que você pode usar para criar uma página exclusiva em breve:
- Instale o Uncode em seu site.
- Personalize sua página em breve.
- Adicione um formulário de inscrição de e-mail.
Você tem alguma dúvida sobre como criar sua página em breve de forma eficaz? Vamos falar sobre eles na seção de comentários abaixo!
