Personalização do design do WordPress sem esforço
Publicados: 2023-09-05Se você é uma das muitas pessoas inexperientes que desejam personalizar o estilo do seu site WordPress sem mexer no CSS, então você está com sorte.
O plugin CSS Hero para WordPress permite que você personalize o estilo sem tocar em uma única linha de código.
Nesta avaliação atualizada do CSS Hero, demonstraremos como usar o CSS Hero para personalizar seu site e por que acreditamos que é um dos plug-ins que cada novato em WordPress deve considerar.

Nossa avaliação do herói CSS
CSS Hero é um plugin WordPress de alta qualidade que permite estruturar seu próprio tema WordPress sem escrever uma única linha de código (sem necessidade de HTML ou CSS).
Você pode desfazer os ajustes imediatamente, o que é extremamente útil para pessoas inexperientes. Todas as alterações são salvas como uma folha de estilo adicionada, para que você possa atualizar seu tema WordPress sem se preocupar em descartar as alterações.
Se você é um designer ou desenvolvedor, encontrará o CSS Hero igualmente excelente. É bem eficaz com todos os temas e estruturas preferidos do WordPress. Você pode transformar rapidamente um tema ou tema infantil e exportá-lo para a página da web de um cliente.
CSS Hero pode economizar tempo e aborrecimento ao criar personalizações de layout.
CSS Hero vs. Construtores de páginas WordPress
CSS Hero é uma ferramenta de design e não a melhor solução para criar landing pages ou gerar um conceito WordPress personalizado do zero. Ele funcionará em conjunto com o seu tópico WordPress e permitirá que você personalize CSS sem escrever código CSS.
Por outro lado, um plug-in de criação de páginas de site WordPress permite que você gere páginas de destino e personalize seu formato WordPress, independentemente do tópico WordPress que você está utilizando.
Dica Profissional: Se você deseja criar páginas de destino, páginas de receita, páginas de produtos e muito mais, sugerimos usar o SeedProd. É o melhor plug-in de construção de sites WordPress, permitindo que você crie e crie rapidamente páginas lindas e de alta conversão para o seu site.
Como usar CSS Hero para personalizar seu conceito WordPress
Para começar, você precisa instalar e ativar o plugin CSS Hero. Para mais informações, consulte nosso guia passo a passo sobre como instalar um plugin para WordPress.
É um plugin WordPress de qualidade com preços a partir de US$ 29 para um único site (vale a pena o gasto, levando em consideração o tempo e a inconveniência que ele irá preservar para você).
Você pode usar o código de cupom CSS Hero: WPBEGINNER para obter um desconto exclusivo de 34% de desconto. Se você estiver obtendo o plano Pro, o mesmo código proporcionará um desconto impressionante de 40%.
Você será redirecionado para obter sua licença CSS Hero crítica após a ativação. Basta seguir as instruções no monitor e você será redirecionado de volta ao seu site com apenas alguns cliques.
CSS Hero tem como objetivo apresentar uma interface WYSIWYG (o que você vê é o que você obtém) para editar seu tema.
Basta acessar o site do WordPress enquanto estiver logado e você verá o botão CSS Hero na barra de administração do WordPress.

Clicar no botão transformará seu site em uma visualização ao vivo.
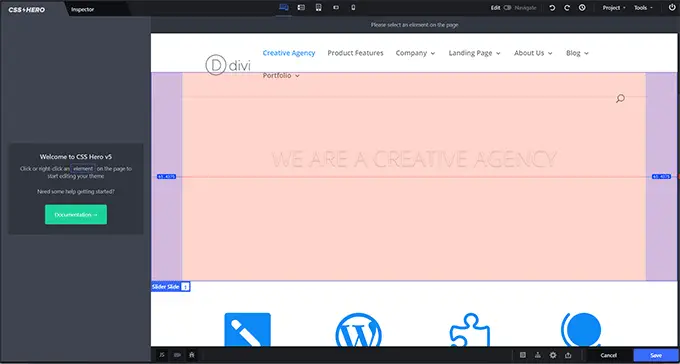
Agora você poderá ver o editor CSS Hero. Ele tem uma barra de ferramentas básica e bem avaliada, uma coluna à esquerda e uma visualização ao vivo do seu site.

A seguir, leve o mouse sobre um ponto que deseja editar e o CSS Hero irá enfatizá-lo para mostrar onde você está.
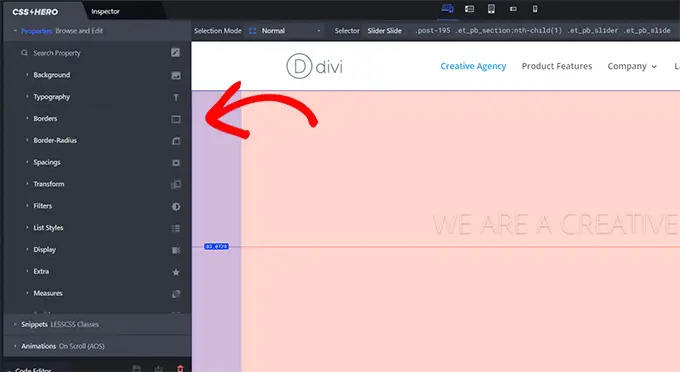
Clicar nele selecionará esse aspecto e mostrará claramente suas propriedades na coluna restante.

Isso incluirá coisas como casas CSS comuns para o elemento selecionado, como plano de fundo, tipografia, bordas, espaçamento e muito mais.
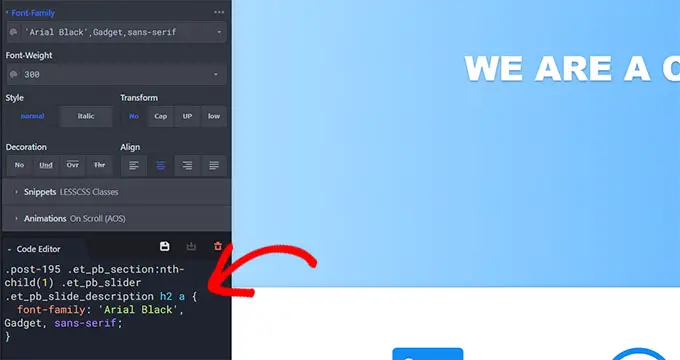
Você pode clicar em qualquer produto para desenvolvê-lo e então editar os atributos CSS usando uma interface simples.

Conforme você faz alterações, o CSS personalizado aparece magicamente abaixo.
Se você estiver aprendendo CSS, será útil ver como as diferentes variações de CSS são usadas com o resultado na visualização ao vivo.

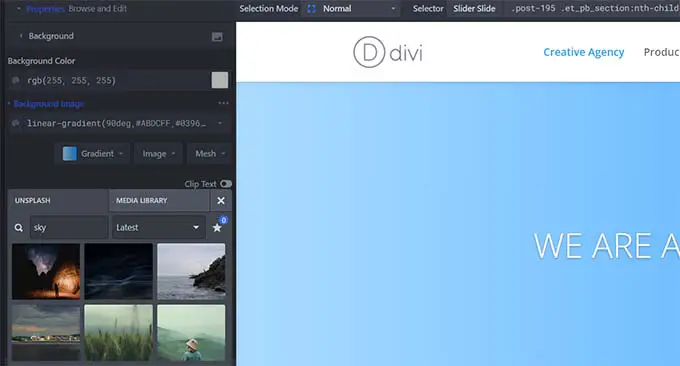
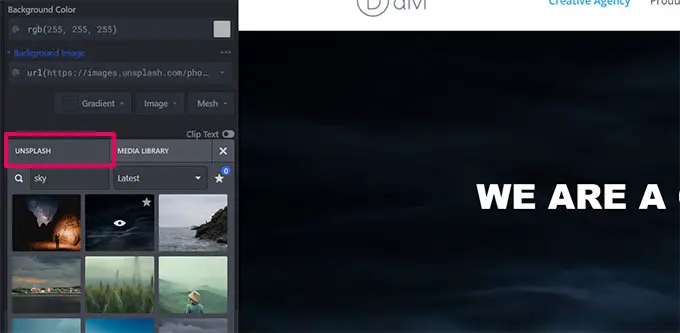
Está tendo problemas para encontrar fotos isentas de royalties para o seu site?
CSS Hero também possui uma integração Unsplash integrada, permitindo que você pesquise, procure e use imagens incríveis no design do seu site.

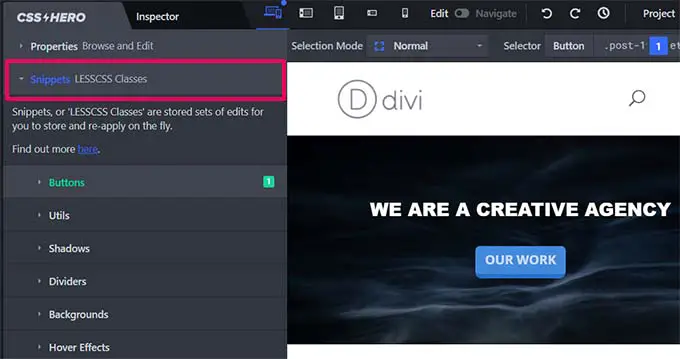
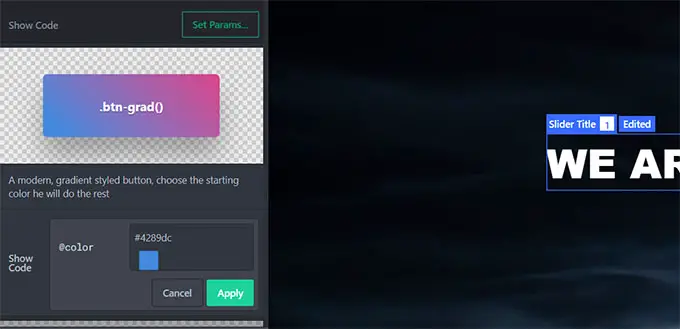
CSS Hero também vem com alguns snippets prontos que você pode usar para vários fatores em seu site.

Basta mudar para a guia ‘Snippets’ na coluna da esquerda. Você verá vários aspectos da coluna descritos lá.

Clique para encontrar um fator e CSS Hero apresentará diversas versões de design e estilo.
Clique no botão 'Definir parâmetros' para editar um modelo de sua preferência e depois basta clicar no botão 'Aplicar' para inseri-lo no seu tópico.

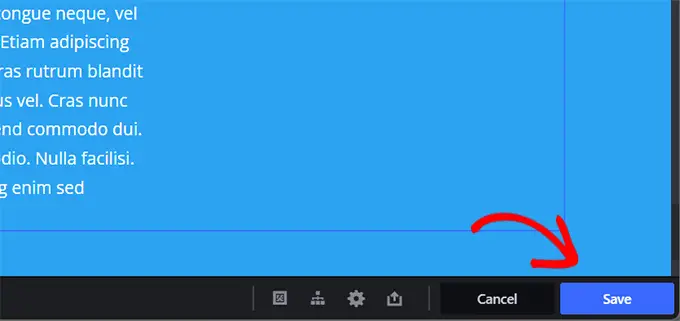
À medida que você faz alterações em seu site, o CSS Hero salva automaticamente as atualizações, mas não as publica.
Para aplicar essas alterações ao seu site ao vivo, você deve clicar no botão ‘Salvar e publicar’ no canto inferior direito da tela.

Como desfazer melhorias no CSS Hero
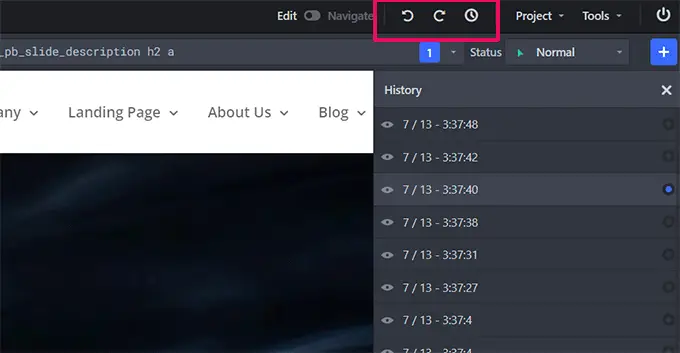
Um dos maiores recursos do CSS Hero é a capacidade de desfazer quaisquer modificações feitas a qualquer momento.
CSS Hero mantém uma herança de todas as variações que você faz em seu tópico. Basta clicar no botão histórico na barra de ferramentas CSS Hero para ver a lista de melhorias. Este botão parece um relógio modesto.

Você pode clicar em uma data e hora para ver como era seu site naquele momento. Se você quiser voltar a esse ponto, basta continuar ou retomar a modificação desse problema.
Isso não significa necessariamente que as alterações feitas logo após esse ponto desaparecerão. Eles continuarão a ser armazenados e você também poderá reverter para esse horário. Não pode ser menos complicado do que isso.
Mas e se você quiser apenas reverter as alterações criadas em um determinado item?
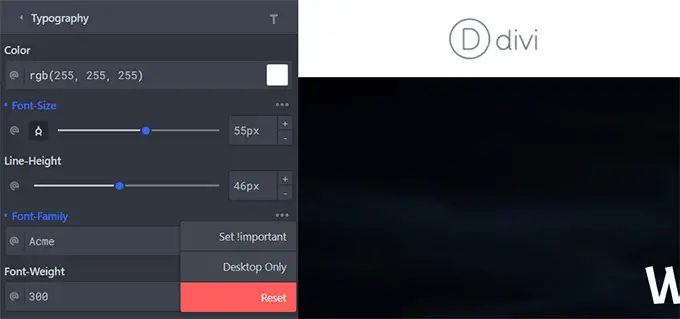
Nessa circunstância, você realmente não precisa usar o instrumento de fundo. Basta clicar no componente que deseja reverter para uma versão anterior e clicar no botão ‘Redefinir’.

Isso transformará o item de volta às configurações padrão descritas pelo seu tema WordPress.
Personalizando seu site para dispositivos móveis em CSS Hero
O fator mais complicado do layout da web é a compatibilidade do sistema. Você precisa ter certeza absoluta de que sua página da web parece igualmente extraordinária em todos os equipamentos e tamanhos de tela.
Os designers de sites usam várias ferramentas para testar a compatibilidade de navegadores e dispositivos. Para sua sorte, CSS Hero virá com uma ferramenta de visualização integrada.
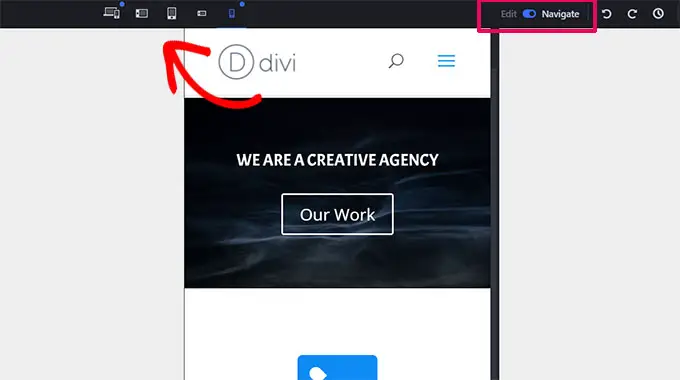
Basta escolher entre dispositivos móveis, tablets e desktop na barra de ferramentas superior. A região de visualização mudará para a unidade escolhida. Você também pode alternar entre os modos ‘Editar’ e ‘Navegar’ para ocultar outras barras de ferramentas.

Mudar para o método 'Editar' permitirá que você edite sua página da web enquanto a visualiza para dispositivos móveis. Este software é útil para ajustar o estilo e design do seu tema para celulares e tablets.
Compatibilidade do tema CSS Hero
A página oficial do CSS Hero tem uma lista cada vez maior de temas apropriados. Esta lista inclui muitos dos melhores temas WordPress totalmente gratuitos.
Ele também possui os temas premium mais conhecidos de lojas como CSSIgniter, Themify, StudioPress e muito mais.
E quanto aos temas que não estão na lista de compatibilidade de tópicos?
CSS Hero vem com um atributo chamado Rocket Method Vehicle-detection. Se você usar um tema não incluído na lista de verificação de compatibilidade de conceitos, o CSS Hero começará automaticamente a usar o Rocket Manner.
O Modo Rocket tenta adivinhar os seletores CSS do seu tema. Isso funciona perfeitamente na maioria das vezes. Se o seu tópico seguir as especificações de codificação do WordPress, você poderá editar praticamente tudo.
Você também pode ligar para o desenvolvedor do tópico e verificar com ele se há compatibilidade com CSS Hero.
Quais plug-ins são compatíveis com CSS Hero?
CSS Hero é testado regularmente com os principais plug-ins do WordPress para compatibilidade. Eles incluem plug-ins de tipo de chamada, criadores de páginas da web populares, WooCommerce e outros indivíduos.
Se você estiver usando um plugin do WordPress que gera uma saída não editável pelo CSS Hero, você pode verificar com o criador do plugin para corrigir isso. Eles nunca precisarão fazer muito para fornecer compatibilidade com CSS Hero.
Para mais detalhes, consulte nosso guia sobre como solicitar suporte WordPress corretamente e obtê-lo.
Esperamos que nossa crítica do CSS Hero tenha sido útil para você. Você também pode querer ver nosso melhor guia sobre como fortalecer a velocidade e o desempenho do WordPress para iniciantes e nossas escolhas qualificadas para os melhores criadores de páginas de sites WordPress para estilizar e projetar suas páginas de tema e site sem usar CSS.
Se você gostou deste relatório, então você deve se inscrever em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
