Como criar um menu suspenso no WordPress
Publicados: 2023-03-13Hoje, estamos todos habituados a navegar em diferentes tipos de sites: lojas, redes sociais, jornais, blogs, fóruns… Para cada uma destas categorias de sites, temos o mesmo reflexo: consultar o menu.
O menu forma um aspecto importante da experiência do usuário (UX) e hoje, mais do que nunca, você deve mantê-lo em mente ao criar sites.
Já discutimos aqui como criar e gerenciar um menu WordPress. Então, é hora de ir além, focando agora no último tipo de menu do site: o menu suspenso, que abre mais opções.
Parece bom para você? Vamos começar!
Visão geral
- O que é um menu suspenso?
- Como criar um menu suspenso no WordPress
- Conclusão
O que é um menu suspenso?
Um menu suspenso permite organizar e facilitar a navegação de seus usuários , exibindo um número reduzido de páginas, ao mesmo tempo em que oferece a opção de visitar páginas adicionais passando o mouse sobre as primeiras.
Um menu suspenso oferece um valor agregado real em termos de experiência do usuário (UX), pois oferece uma visão geral das páginas do site e facilita o acesso dos visitantes a uma página específica.
Já está tudo organizado no nosso CMS preferido para deixar o menu de navegação responsivo (o display cabe em telas de diversos tamanhos) por padrão, o que facilita a vida dos criadores de sites WordPress.
Para criar menus suspensos no WordPress, existem diferentes plugins que já apresentei neste artigo sobre mega menus, bem como neste guia de plugins que você pode usar para melhorar seu menu WordPress.
Mas você deve estar ciente de que pode fazer tudo isso sozinho, sem adicionar nenhum plugin.
Já posso ouvir você se perguntando: “Sério? Mas como?!"

Isso é o que veremos em detalhes agora.
Como criar um menu suspenso no WordPress
Neste tutorial, veremos três maneiras diferentes de criar um menu suspenso no WordPress :
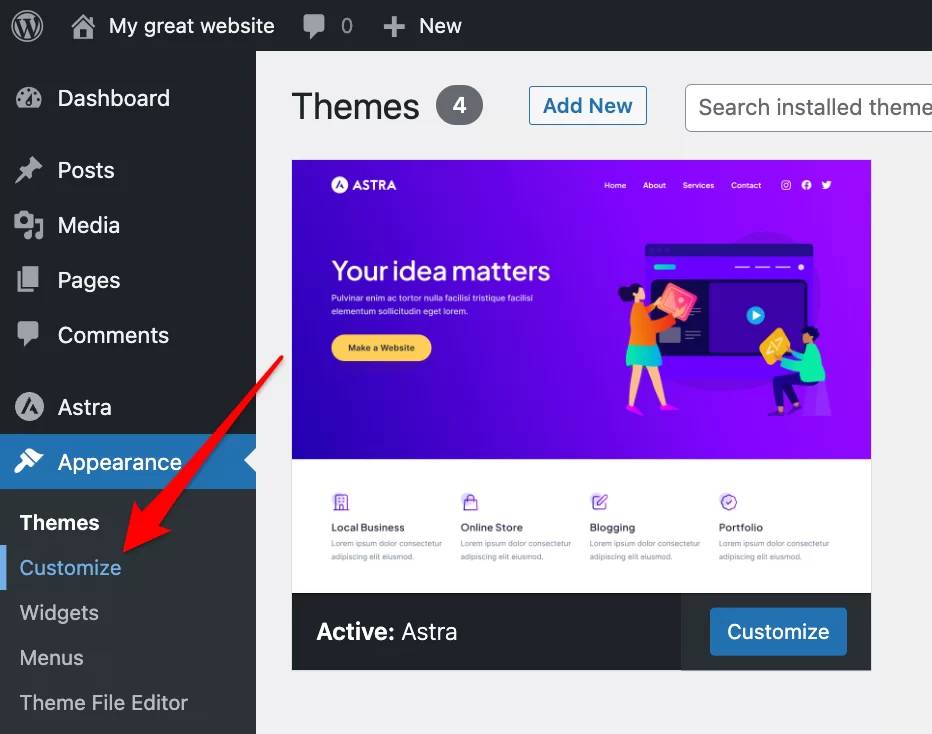
- Através do menu Aparência > Personalizar
- Através do menu Aparência > Menus
- Através do bloco de navegação, com um tema compatível com FSE
Usando a ferramenta de personalização
Ao criar seu site WordPress, você pode escolher um tema padrão ou escolher um que seja mais adequado para você entre todos os gratuitos e pagos disponíveis.
Para encontrar o tema certo para você, você pode conferir nossa página de temas.
Para este exemplo, usarei um dos temas mais populares do diretório oficial: Astra ( mais de 1 milhão de instalações ativas).
Crie páginas de diferentes níveis
Comece criando suas páginas de primeiro nível, que chamaremos de “páginas mãe” (Página 1, Página 2, Página 3…), suas páginas filhas (Página 1-1, Página 1-2, …) e até mesmo suas páginas neta (Página 1-1-1, Página 1-1-2, etc., dependendo de suas necessidades).
Feito isso, tudo o que você precisa fazer é exibi-los da maneira mais lógica possível em seu menu suspenso.
Adicionando páginas ao seu menu
Então, vamos criar um menu que inclua todas essas páginas de diferentes níveis. Veremos primeiro um primeiro método, via Aparência > Personalizar > Menus .

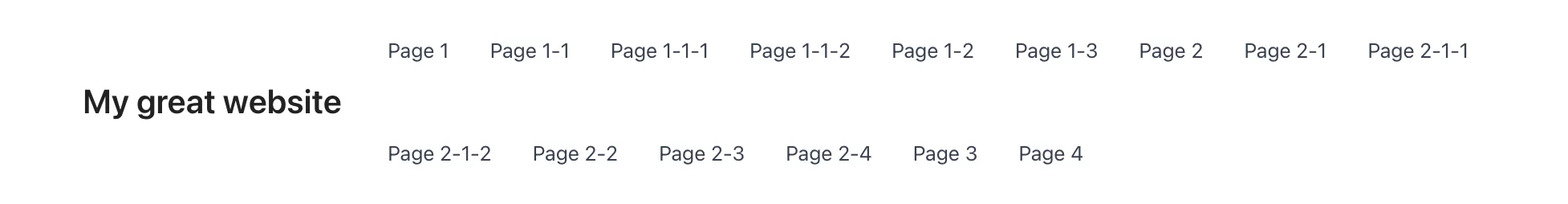
Cuidado aqui: se você apenas criar um menu adicionando todas as páginas existentes, obterá um resultado que não atenderá às suas expectativas, pois não será um menu suspenso:

Por outro lado, seguindo a lógica das páginas mãe, filha e neta que você escolheu ao criar as páginas, você obterá o menu suspenso do WordPress que deseja.
Para fazer isso, comece criando seu menu clicando em “Criar um novo menu”, dê um nome a ele, selecione o local onde deseja que ele apareça e clique em “Avançar”.
Em seguida, adicione as páginas desejadas ao seu menu clicando no botão “Adicionar itens”. Em seguida, basta arrastar e soltar cada filha em cada mãe e cada neta em cada filha :

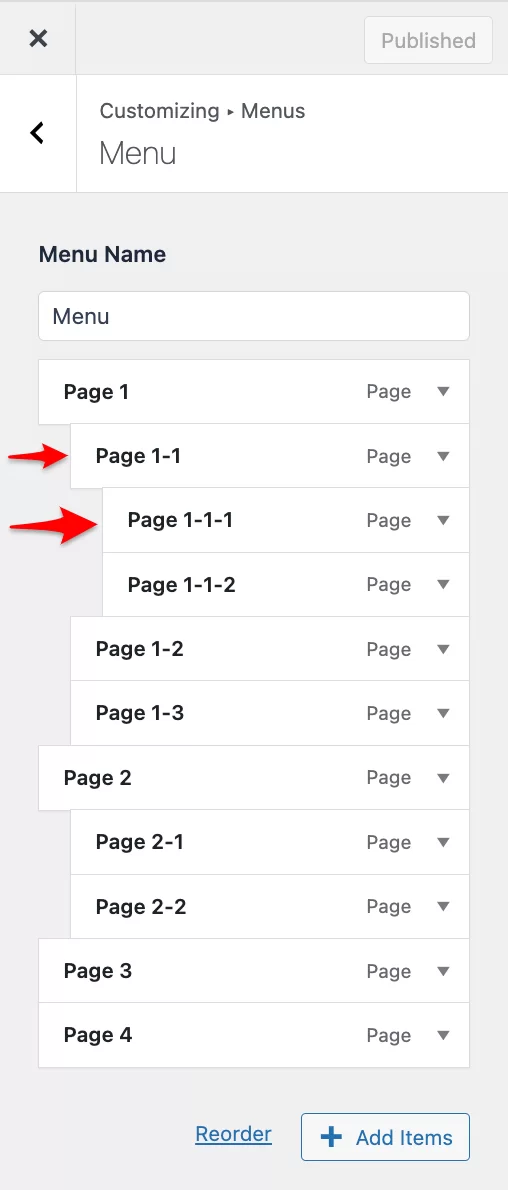
Você também pode clicar no botão “Reordenar” e editar a estrutura do menu suspenso usando as setas que aparecem.
Tenha cuidado para não adicionar muitos itens ou níveis diferentes ao menu suspenso, pois isso pode dificultar a navegação dos visitantes.
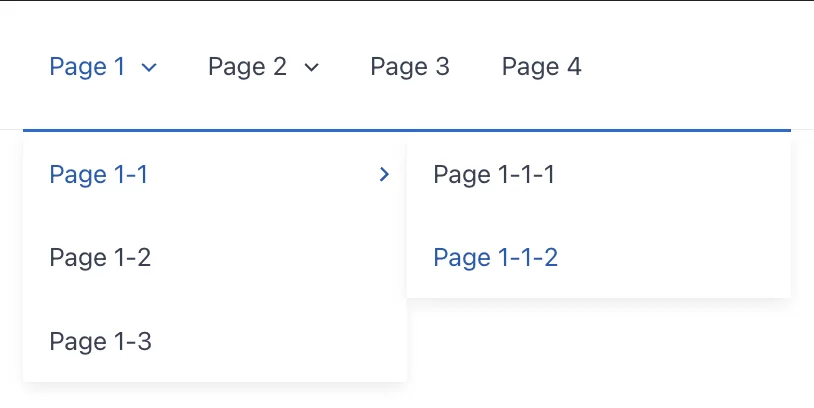
Na tela, do lado do visitante, você terá uma visualização perfeita, que segue a lógica de publicação de suas páginas. O visitante do seu site poderá se orientar com muita facilidade, graças ao menu suspenso que integra todos os níveis da página:

Se você deseja criar um menu suspenso não para suas páginas, mas para seus posts e categorias, pode seguir os mesmos passos, arrastando e soltando.
O método clássico
Se você preferir a opção de criação de menu “clássico” que está presente por padrão no WordPress, também pode usar dessa forma. Você verá que esse método também não é complicado.
Criar um menu
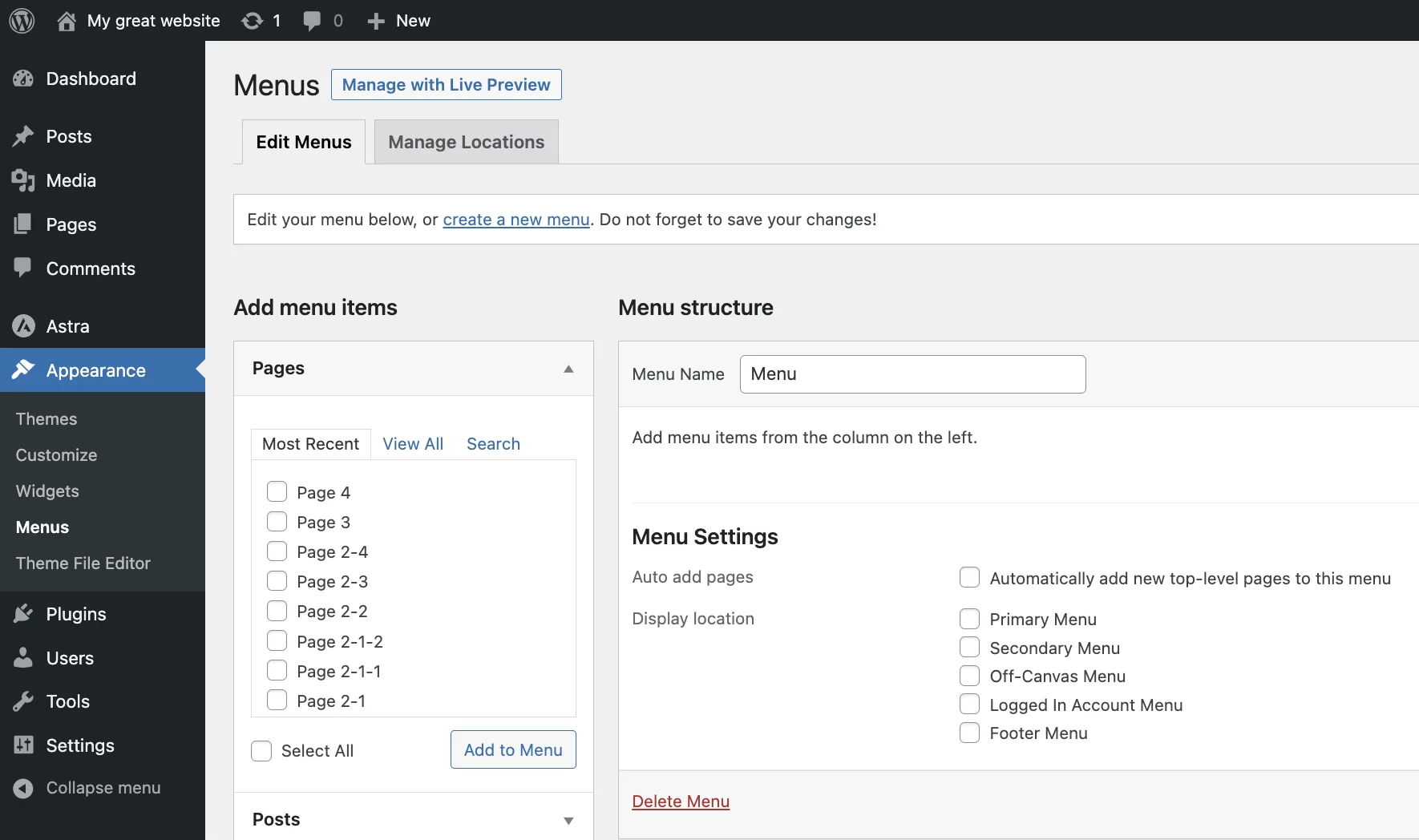
Na administração do WordPress, vá para Aparência > Menus . Você se encontrará nesta página:

Então, você terá que seguir os seguintes passos.

Na seção “Estrutura do menu”:
- Dê um nome ao menu.
- Escolha se deseja adicionar as chamadas páginas de nível superior ao menu imediatamente ou não (aqui, Páginas 1, 2, 3 e 4).
- Escolha um local:
- No cabeçalho
- no rodapé
- Clique no botão azul "Salvar menu" no canto inferior direito da tela.
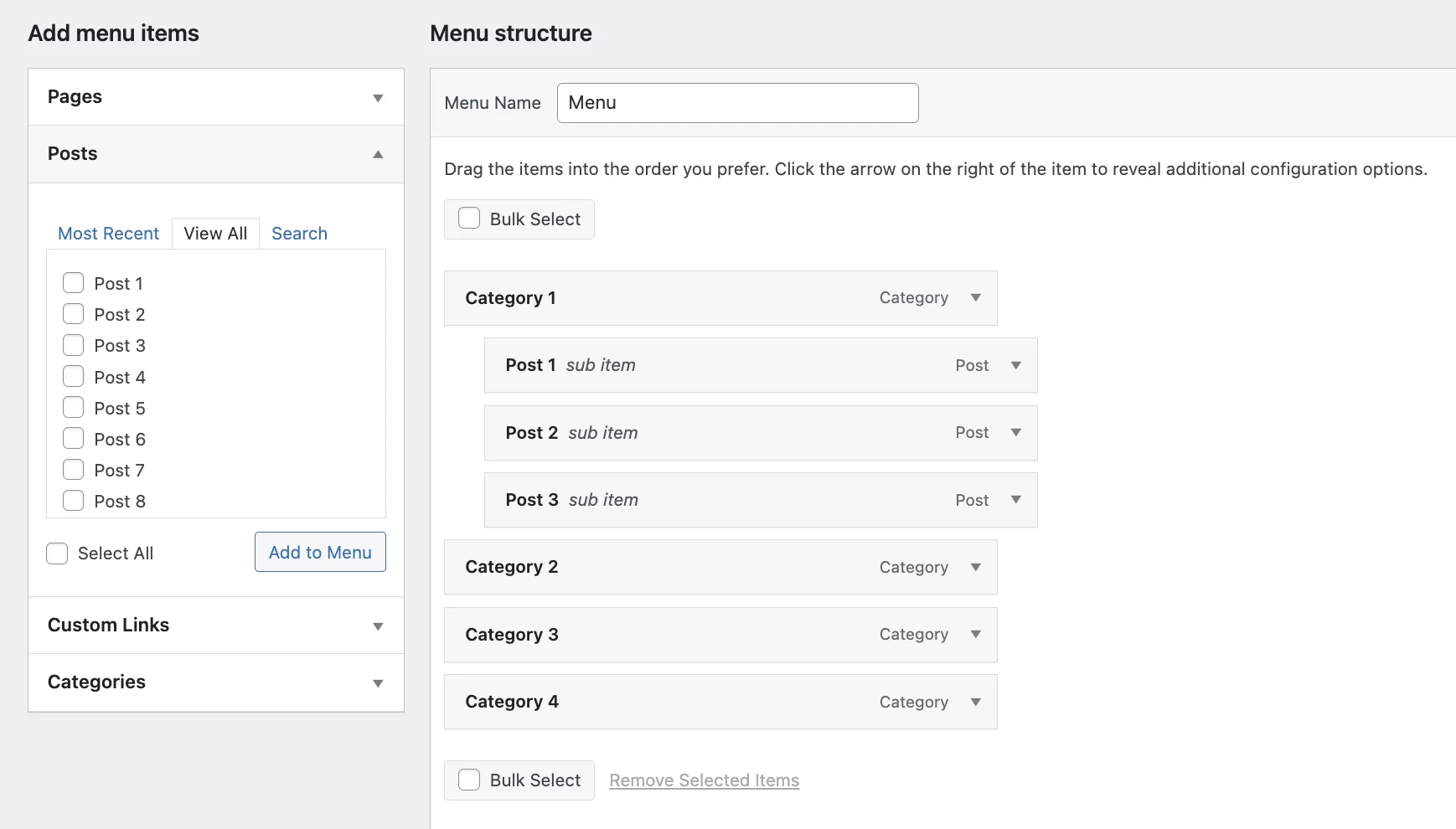
Adicionando itens de menu
Na seção "Adicionar itens de menu", escolha exibir:
- Páginas
- Postagens
- Categorias
- Links personalizados (ou seja, links que apontam para fora do seu site ou para páginas específicas do seu site, como os Termos e Condições, por exemplo)
Para as páginas:
1. Clique em “Exibir tudo”, marque as páginas que deseja adicionar ao menu suspenso e clique em “Adicionar ao menu”.
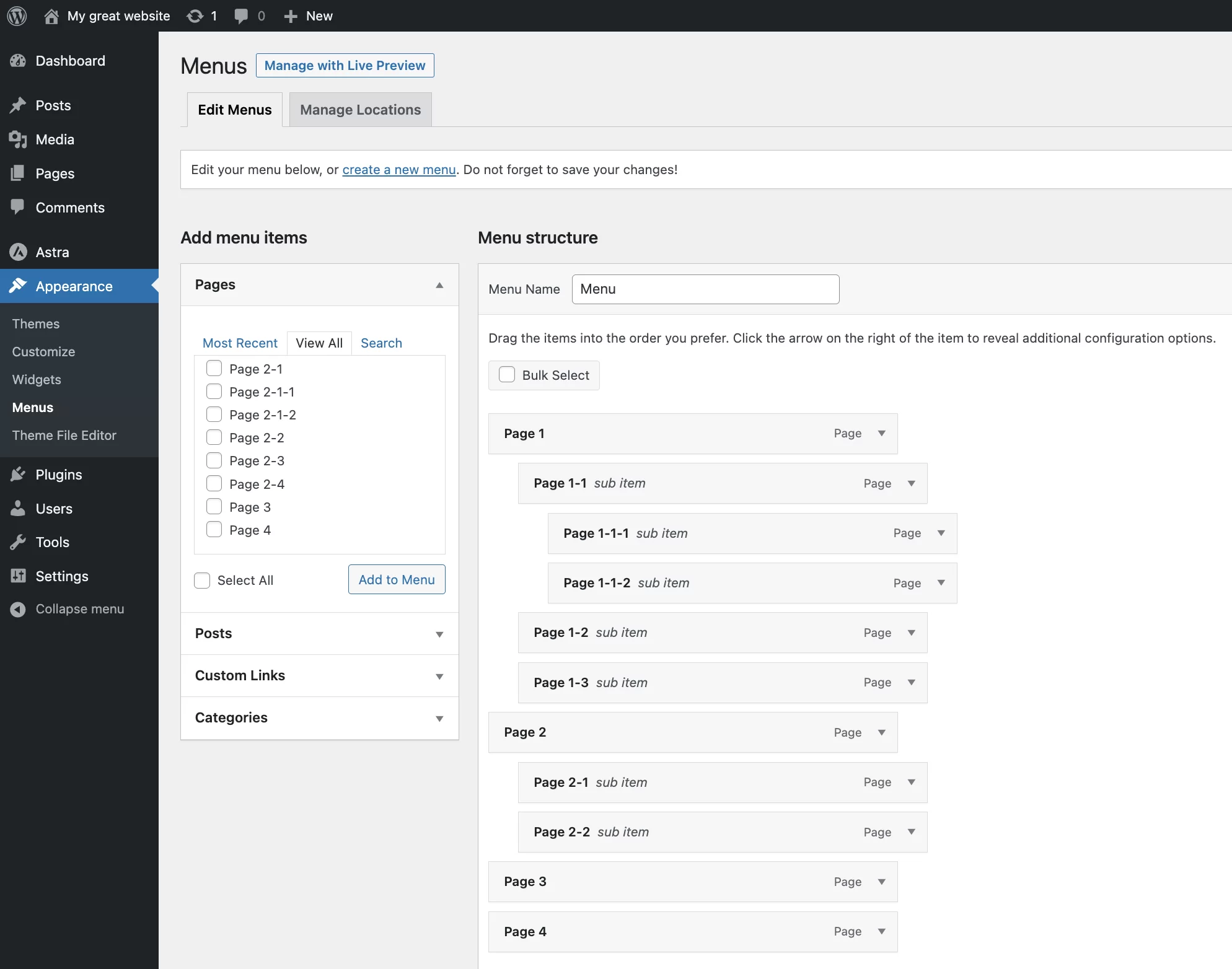
2. Mova as páginas filhas sob as páginas pai e as páginas neta sob as páginas filhas usando arrastar e soltar, conforme abaixo.

Se você optar por adicionar categorias e postagens ao menu suspenso, siga as mesmas etapas das páginas:
- Primeiro adicione as categorias, depois as postagens e clique em “Adicionar ao menu”.
- Em seguida, arraste e solte para mover os itens nas categorias certas.

Crie um menu suspenso com o bloco de navegação e um tema FSE
Com a chegada do Site Editor (anteriormente chamado de FSE, para Full Site Editing), chegou o bloco de Navegação.
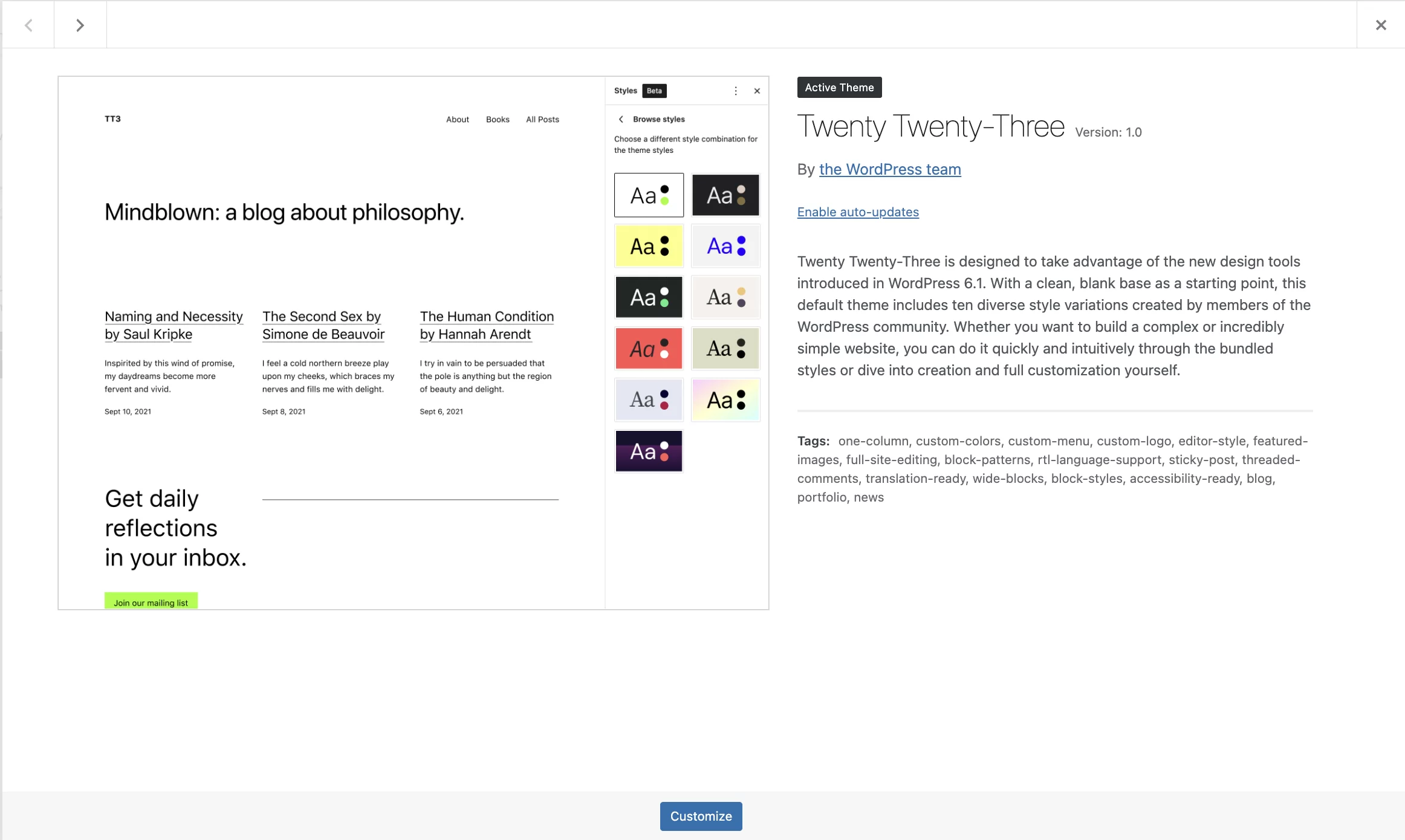
Para este tutorial, escolhi um tema compatível com o Full Site Editing e que vem de graça e por padrão com o WordPress versão 6.1. Chama-se Vinte e Vinte e Três:

Com um tema FSE como o Twenty Twenty-Three, você também pode criar um menu suspenso usando o bloco de navegação .
Crie um menu com o bloco de navegação
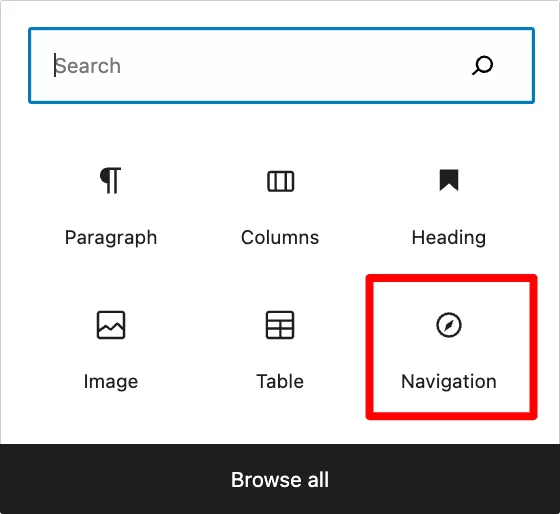
Primeiro, vá para o Editor do Site, via Aparência > Editor . Em seguida, adicione o bloco de navegação onde deseja exibir seu belo menu suspenso, como faria em qualquer outro bloco.

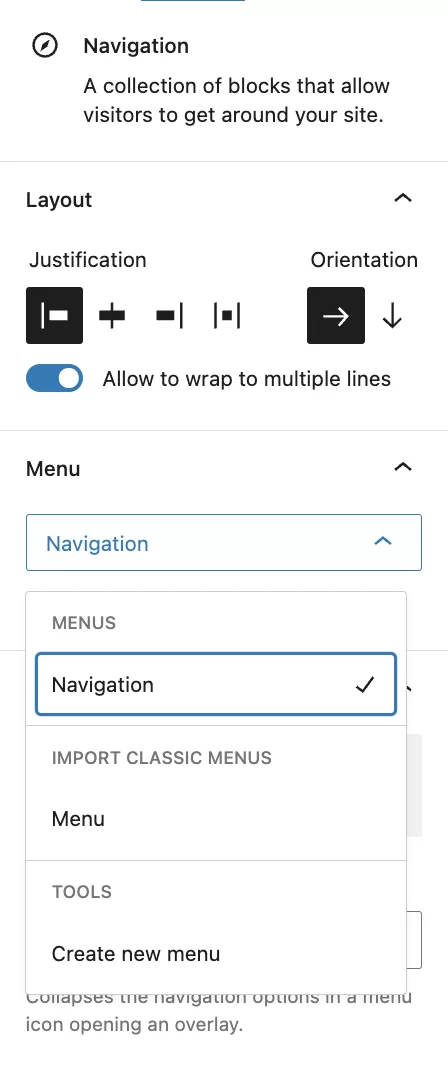
Tudo está nas configurações do bloco do lado direito da tela:

Você tem a opção de criar aqui um novo menu, que ficará visível apenas nesta página por enquanto, ou inserir o menu que você já criou, independentemente da técnica que utilizar.
Este último aparecerá como você o projetou:

Adicione páginas de diferentes níveis ao seu menu
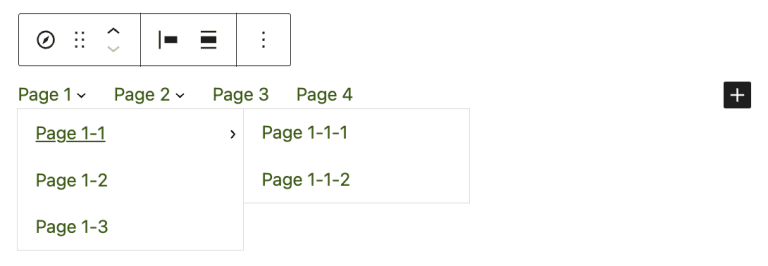
Para criar um novo menu, clique em “Criar um novo menu” nas configurações do bloco de navegação. Agora você pode pesquisar e adicionar as páginas mestras que deseja exibir em seu menu suspenso.
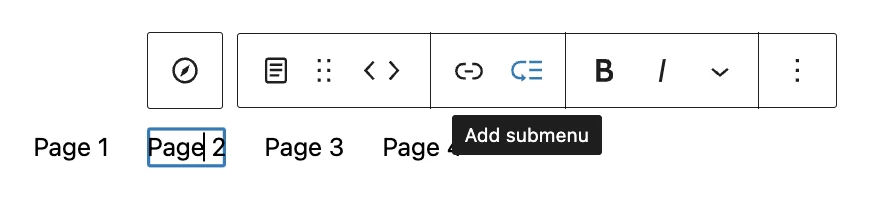
Para adicionar páginas filha e neta, basta clicar na página pai e, em seguida, clicar em “Adicionar submenu”.

Em seguida, clique no “+” que aparece para adicionar a página de nível inferior. Observe que você pode adicionar outros tipos de blocos ao seu menu, como logotipo, ícones de redes sociais ou barra de pesquisa, por exemplo.
Você não pode mover itens no menu arrastando e soltando, mas pode fazê-lo clicando nas setas correspondentes.
Depois de terminar de criar o menu suspenso do WordPress, você pode personalizar sua aparência nas configurações de bloco no lado direito da tela (exibição, cores, tipografia, espaçamento etc.).
Assim será possível usar este menu como quiser e onde quiser em seu site WordPress.
Conclusão
Quer você prefira um ou outro desses métodos, você pode ver:
- O WordPress tem várias maneiras de criar menus suspensos
- Todos eles são fáceis de aprender
Como o processo é diferente em cada um desses três métodos, seus hábitos e experiência com o WordPress provavelmente o levarão a usar um ou outro.
Quer fazer um menu suspenso no #WordPress? Descubra como fazer isso com o tutorial do WPMarmite.
Às vezes, estamos presos aos nossos hábitos, então usuários que já usaram muito o CMS podem preferir usar o método clássico de desenvolvimento de menus. Aqueles que são novos no WordPress podem ficar mais entusiasmados com o uso do bloco de navegação.
Em qualquer caso, tome cuidado para não incluir muitos elementos ou muitos níveis diferentes em seu menu suspenso , a fim de manter a navegação simples para os visitantes do site.
E você, oferece um menu suspenso em seu site WordPress? Se sim, que método você usou para criá-lo? Conte-nos tudo nos comentários.