Como aceitar pagamentos no WordPress usando o widget de botão Elementor PayPal
Publicados: 2022-02-18Gostaria de adicionar pagamentos com um clique ao seu site WordPress usando o botão Elementor PayPal ? Então você se encontrou no lugar certo. O Elementor PRO criou um grande burburinho com seu novo widget de pagamento, que oferece uma ampla gama de aplicativos. Abordaremos as etapas para aceitar o pagamento em um clique sem qualquer codificação hoje.

Hoje em dia, adicionar opções de pagamento não é apenas necessário para sites de comércio eletrônico. Quase qualquer tipo de site pode ser obrigado a aceitar pagamentos hoje em dia, de sites de viagens a sites de blogs. E o widget Elementor Payment , o botão PayPal torna tudo muito simplificado. Basta seguir as etapas corretas para criar a facilidade de aceitar pagamentos em qualquer categoria de sites Elementor.
Por que você deve integrar pagamentos com um clique em seu site
Atualmente, existem muitos plugins de pagamento WooCommerce, plugins Checkout e muito mais disponíveis para aceitar pagamentos diretamente do seu site. Então, por que a Elementor integrou um botão do PayPal como seu widget de pagamento? Aqui estão os principais motivos para conferir.
Mantenha o site leve e com carregamento rápido
Enquanto você está criando sites no WordPress, apesar de dar a ele uma perspectiva impressionante, você precisa estar preocupado com o carregamento do seu site , bem como com a quantidade de memória que seus plugins e temas estão usando. O uso de memória e a velocidade de carregamento dos sites estão inter-relacionados. Então, quando você carrega seu site com plugins de pagamento pesados, isso diminui o desempenho do seu site. Quando você está obtendo um widget de botão do PayPal impressionante com seu construtor de páginas, o Elementor economiza memória e, ao mesmo tempo, não prejudica o desempenho do seu site.
Aceite pagamentos facilmente e economize tempo
Quando você vai para os plugins do Checkout, isso adiciona três/quatro etapas para concluir os pagamentos de doações do seu site. Isso mata muito e na maioria das vezes os clientes voltam de páginas de checkout desajeitadas. Aqui estão dados interessantes para compartilhar com você sobre a página de checkout:
57% dos compradores abandonarão se tiverem que esperar três segundos para carregar uma página
Portanto, quando você integra pagamentos em um clique com o botão Elementor PayPal , economiza o tempo do cliente sem esforço. E isso também aumenta as transações no seu site WordPress.
Aumente as vendas de seus produtos
Uma opção de pagamento com um clique ajuda seus clientes a concluir as transações mais rapidamente. Isso é o que basicamente todo cliente sonha. Isso resulta em clientes mais satisfeitos e maiores vendas. É assim que os pagamentos com um clique criam um grande impacto na venda de produtos e no aumento da receita.
Melhores maneiras de aceitar pagamentos com um clique com plug-ins de pagamento Elementor
Hora de conferir como criar um botão de pagamento Elementor em seu site WordPress. Quando você procura soluções sem codificação, não há outra alternativa aos plugins de pagamento. Aqui estamos mencionando os 2 principais plugins de pagamento para ajudá-lo a criar o botão do PayPal no Elementor.
Widget de botão do PayPal do Elementor
Este impressionante botão do PayPal vem com o Elementor PRO . então você precisa atualizar para a versão premium do Elementor. Este widget de pagamento super fácil é muito fácil de implementar e, com ele, você pode aceitar pagamentos em um clique. Apenas você e seu cliente precisam ter sua própria conta do PayPal .
Aqui estão as principais razões pelas quais você deve usar o widget de botão Elementor PayPal:
Você pode integrar este widget de pagamento com um clique no site pré-configurado sem codificação
Com esta ferramenta única para pagamento, assinatura e doação
É o sistema de pagamento mais seguro e confiável para o seu site
Plugin de pagamento melhor
Se você está procurando uma solução gratuita para criar um botão Elementor PayPal, o plugin Better Payment é o melhor lugar para ir. Com este útil plugin de pagamento, você pode criar um botão Elementor PayPal e começar a aceitar pagamentos em um clique. Além disso, você pode acompanhar todas as transações diretamente do seu painel do WordPress.

Integrar o botão Elementor Paypal em seu site: Diretrizes passo a passo
Se as imensas vantagens do Elementor PayPal Button influenciam você a integrá-lo ao seu site WordPress, vamos explorar como você pode adicioná-lo rapidamente. Siga este simples passo a passo:
Etapa 1: adicione o botão Elementor PayPal à sua página da Web
Como o botão Elementor PayPal está disponível no Elementor PRO, obtenha o Elementor no seu site WordPress e atualize para a versão premium. Agora abra a página onde deseja integrar o botão Elementor Paypal. Em seguida, clique no botão 'Editar com Elementor' para começar.
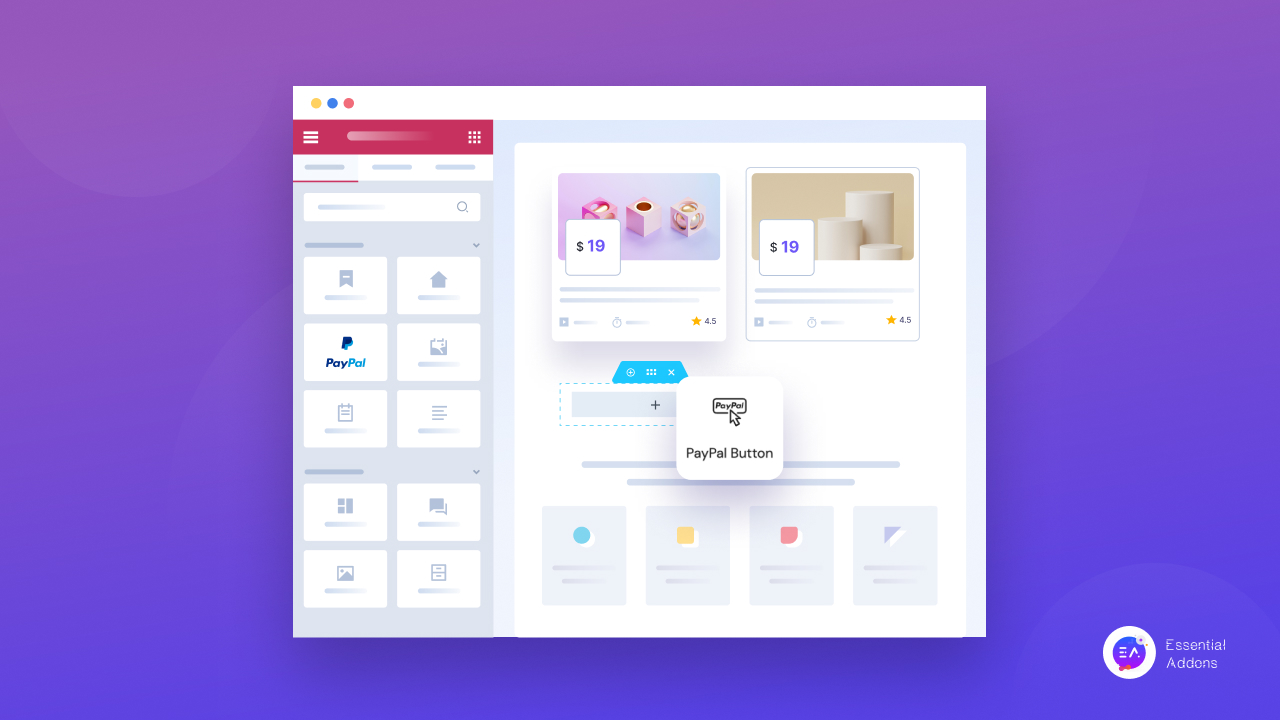
No painel de edição do Elementor, procure o botão PayPal . Em seguida, arraste e solte o botão Elementor PayPal em sua página da web. É assim que o botão do PayPal visualizará seu site.
Etapa 2: definir detalhes de preços e conectar sua conta do PayPal
A segunda etapa é a parte mais crucial. Você precisa integrar sua conta do PayPal ao widget de pagamento Elementor. Se você não tiver uma conta, siga esta documentação passo a passo.
Copie o ID de e-mail da sua conta do PayPal e cole-o no campo do widget. O benefício de usar o botão Elementor PayPal é que você não precisa de nenhuma pré-configuração. Você pode configurar o ID de e-mail do PayPal ao integrar a opção de pagamento com um clique.
Agora é hora de configurar outros detalhes importantes, como preços, tipo de botão Elementor PayPal , etc. na seção 'Preços e pagamentos' . Se você estiver usando o botão Elementor PayPal para coletar doações, selecione 'Doação' no campo Transação . No mesmo processo, 'Checkout' para pagamento do produto, e assim por diante.
A próxima etapa é personalizar a aparência do botão do Elementor PayPal. Para isso, navegue até a seção 'Botão' no painel de edição. A partir daí, você pode personalizar a posição do botão Elementor PayPal, espaçamento, ícones etc.
Além disso, nas 'Opções Adicionais' você pode definir para onde redirecionar após uma transação bem-sucedida. Alterne para ativar a página do PayPal em uma guia diferente e muitas personalizações mais flexíveis.
Etapa 3: estilize o botão Elementor do PayPal
Na guia 'Estilo' , você pode personalizar o espaçamento, preenchimento, cor e muito mais do botão. Como sua mensagem de sucesso aparecerá após cada transação, isso também pode ser definido. O botão Elementor PayPal vem com a máxima flexibilidade para aceitar pagamentos.
Visão final da integração do botão Elementor PayPal no site WordPress
Se você terminou com a personalização, clique no botão 'Visualizar' para conferir as perspectivas. Se você estiver satisfeito com a aparência final, clique no botão 'Publicar' . É isso! É assim que você pode integrar facilmente o botão Elementor PayPal para gerenciar pagamentos com um clique.
O processo de aceitação de pagamentos no WordPress torna-se flexível dia a dia e o botão Elementor PayPal torna a máxima flexibilidade. Esperamos que este guia o ajude a criar opções de pagamento fáceis de usar para seus clientes. Se precisar de mais assistência, você pode entrar em contato com nossa equipe de suporte dedicada a qualquer momento. E para se manter atualizado com esse tipo de tutorial aprofundado no futuro, assine nosso blog .
