6 plugins de hotspot de imagem do WordPress legais para um site
Publicados: 2021-11-05Já se perguntou sobre a importância do conteúdo interativo em um site de negócios? Bem, é muito importante se você quiser superar seus rivais. Uma das ferramentas que você pode aproveitar para tornar seu site interativo é o hotspot de imagens.
Ouviu o termo pela primeira vez? Não se preocupe!!! Você vai ter uma ideia sobre isso aqui. Mesmo se você estiver familiarizado com o termo, você se beneficiará muito, pois vou lhe dar uma ideia abrangente de hotspot de imagem agora.
Mas antes disso, vamos dar uma olhada em algumas estatísticas sobre a popularidade do conteúdo interativo.
De acordo com uma pesquisa do Content Marketing Institute, 81% das pessoas concordam que o conteúdo interativo chama mais a atenção do que o conteúdo estático.
O mesmo instituto pesquisa que 79% concordam que o conteúdo interativo aumenta a retenção das mensagens da marca quando combinado com as táticas tradicionais de marketing.
Ponto de acesso da imagem:
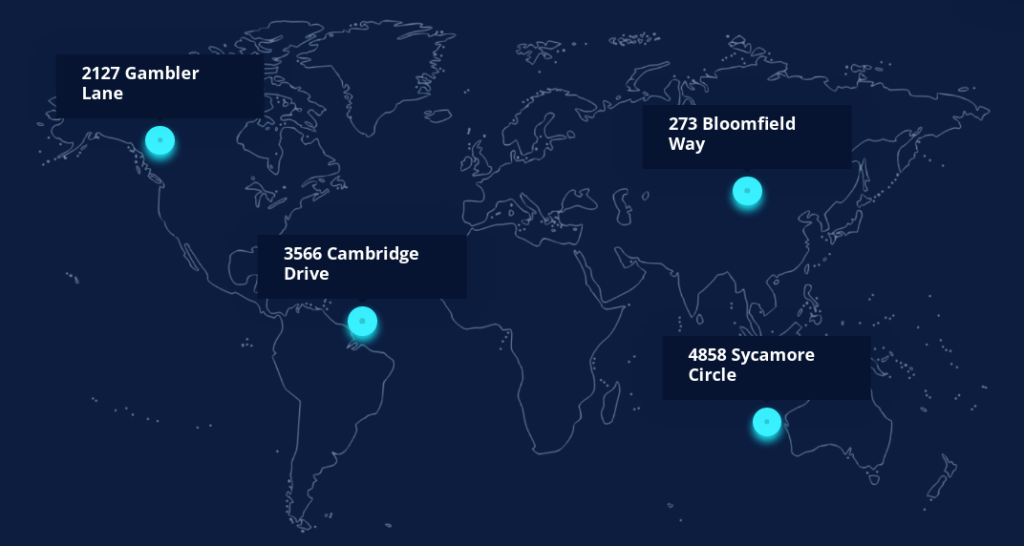
Então, o que é basicamente um hotspot de imagem. Ponto de acesso de imagem é uma sobreposição de ponto de acesso colocado em diferentes áreas de uma imagem específica. Essas sobreposições contêm informações importantes sobre um item específico que aparece em um pop-up quando os visitantes do site passam o mouse sobre as sobreposições do ponto de acesso ou clicam nas sobreposições.
Com essas sobreposições, você pode exibir um cabeçalho de imagem, descrição, localização, link ou até mesmo um vídeo para seus visitantes. Além disso, o hotspot de imagem também é uma jóia quando se trata de destacar um elemento específico em uma imagem.

O ponto de acesso de imagem também contém dicas de ferramentas ou dicas de informações com informações sobre elas que os espectadores podem visualizar ao passar o mouse ou ao clicar. Em uma palavra, se você deseja atrair os visitantes do seu site com algo único, esta é uma ferramenta de cracking que você pode usar.
Por que implantar o Image Hotspot nas imagens do seu site?
Os negócios online estão ficando competitivos com o passar do tempo. Junto com os empreendedores on-line, as empresas convencionais também estão mostrando desejo e curiosidade para negociar on-line. Para se destacar dessa enorme concorrência, você precisa criar algo extra para cativar seus clientes em potencial.
É aqui que o hotspot de imagem entra em ação. Com essa tecnologia, você pode engajar seus prospects e clientes permitindo que eles interajam com seu conteúdo visual. Isso automaticamente faz você se destacar de seus rivais. Quer saber como? Bem, deixe-me esclarecer.
Imagine que você tem vários concorrentes em seu setor. Todos eles estão fazendo uso de multimídia não interativa em seus sites. É uma tarefa árdua vencer a concorrência nesses casos. Agora, se você aproveitar os pontos de acesso de imagem interativos em seu conteúdo visual, isso naturalmente atrairá as pessoas, pois elas podem se aprofundar nas imagens.
Não importa se você é proprietário de uma loja de comércio eletrônico, gerente de eventos ou fotógrafo, a tecnologia de hotspot de imagem pode ser uma ferramenta essencial para você. Basta usar os hotspots de forma sensata nas imagens do seu site, injetando informações relevantes e cativantes. E você está pronto para chamar a atenção do seu público-alvo.

Se você é um fotógrafo de viagens, por exemplo, pode apresentar suas obras-primas de fotografia de forma impressionante por meio de hotspots de imagem. Depois de carregar as fotos em seu site, você pode adicionar pontos de acesso de imagem para destacá-las. Adicione o local da fotografia junto com uma breve descrição e certamente criará uma impressão positiva na mente do seu público.
Deixe-me resumir os pontos acima em relação ao uso de hotspot de imagem
- Permite uma exibição deslumbrante de seus recursos visuais
- Simplifica a experiência do usuário e aumenta o envolvimento do usuário
- Um método inovador de fazer marketing de produtos e serviços
Plugins de Hotspot de Imagem para WordPress:
O WordPress tem quase 60.000 plugins em seu diretório e eles também incluem plugins de hotspot de imagem. Existem muitos plugins do WordPress que também possuem widgets de hotspot de imagem. Se o seu site é alimentado por WordPress, você pode tirar proveito de alguns desses plugins de hotspots de imagens que estão por aí.
Eu reuni 6 plugins de hotspot de imagem WordPress com melhor classificação que valem a pena tentar. Antes de esclarecer isso, deixe-me destacar alguns dos recursos cruciais que você deve observar em um plug-in de hotspot de imagem.
Características principais:
- Carregamento rápido e responsivo
- Flexível e fácil de usar
- Toneladas de opções de estilo e personalização
- Deve ter atributos de animação
Top 6 Plugins de Hotspot de Imagem para WordPress:
O hotspot de imagem é um recurso bastante útil que um plug-in pode oferecer. Quase não há nenhum plug-in de hotspot de imagem dedicado de alto nível que você possa encontrar no mercado. Um punhado de plugins você pode encontrar, mas não vale a pena tentar.
Eu escolhi 6 plugins de hotspot de imagem do WordPress com recursos alucinantes. Vamos verificá-los-
ElementosKit:
O ElementsKit é um complemento abrangente para o construtor de páginas Elementor. Ele vem com alguns widgets de cracking e o widget hotspot é um deles. O widget de hotspot de imagem Elementor foi projetado com todos os recursos essenciais para que você possa exibir suas imagens de maneira impressionante.

Tudo o que você precisa fazer é adicionar as informações relevantes na dica de ferramenta existente e pronto!!! Além disso, o uso e configuração do widget também é moleza.

- Para começar, você precisa instalar e ativar o ElementsKit.
- Em seguida, abra a página onde você deseja adicionar pontos de acesso. Em seguida, mude para a janela Elementor clicando no botão “Editar com Elementor”.
- Na janela Elementor, você pode visualizar vários widgets na barra lateral. Basta procurar o widget do hotspot no campo de pesquisa ou rolar para baixo para encontrar o widget. Em seguida, arraste e solte o widget do hotspot na área marcada especificada imediatamente.
- Depois disso, você pode adicionar sua imagem preferida na seção Mapa de fundo na guia Conteúdo.
- Agora, configure o conteúdo existente das sobreposições de pontos de acesso. Existem textos padrão nas sobreposições. Vá para a seção Editar e modifique-os como desejar.
- Por fim, você também pode estilizar a aparência da imagem usando a guia “Estilo”. Você pode alterar a cor do texto, cor de fundo, tipografia, etc. dos ícones do hotspot e dar à sua imagem uma aparência incrível.
O ElementsKit é um complemento completo para o Elementor, permitindo que você crie seu site com as personalizações necessárias.
Complementos essenciais:
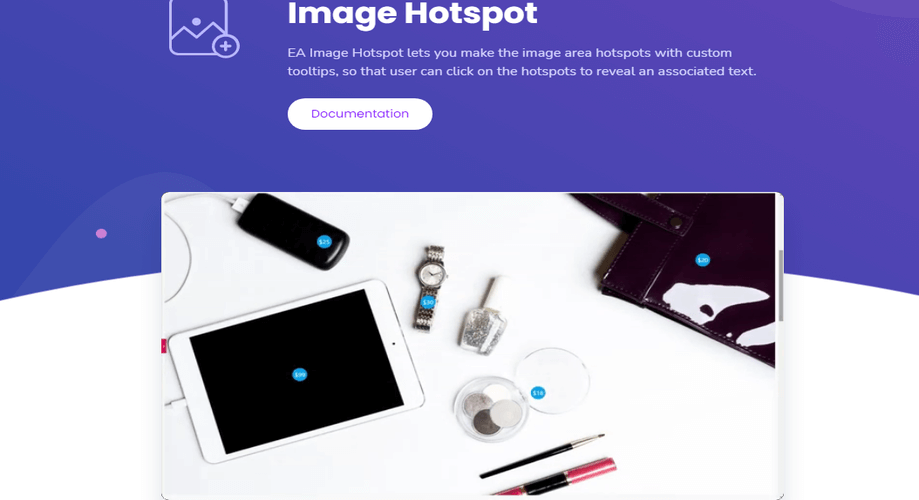
Os complementos essenciais são outro plugin procurado no mercado. Ele também tem um widget de hotspot de imagem fabuloso com recursos atraentes. Você pode colocar sobreposições de pontos de acesso de diferentes designs nas imagens do seu site. O widget também permite adicionar dicas de ferramentas atraentes em diferentes áreas da imagem.

Não importa se é uma imagem de produto, mapa ou tour virtual, você pode usar os pontos de acesso dos complementos essenciais para destacar os principais elementos. Você pode escrever títulos atraentes, descrições e outras informações relevantes nas sobreposições conforme desejar. Além disso, você também pode incrementar as imagens do seu site estilizando os designs.
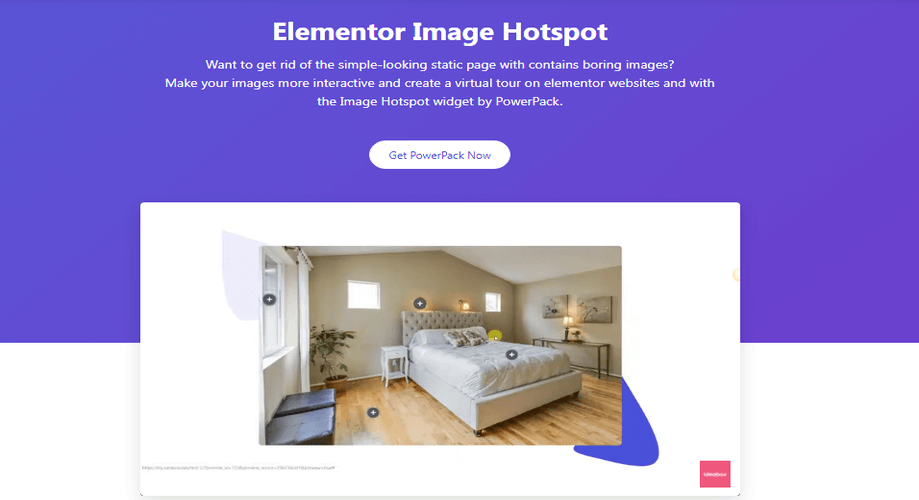
Complementos do PowerPack para Elementor:
O PowerPack é outro complemento fantástico para o Elementor que vem com muitos recursos alucinantes. Com seu recurso de ponto de acesso de imagem, você pode incrementar suas imagens adicionando várias sobreposições do ponto de acesso. Seja mostrando um tour virtual ou destacando os principais recursos do produto, o recurso de hotspot de imagem do PowerPack pode ser uma ótima opção.

Você pode adicionar suas informações preferidas nas dicas de ferramentas e personalizá-las como quiser. Além disso, você também pode estilizar os ícones de pontos de acesso ajustando a cor e ajustando o tamanho e a posição.
WP VR-360 Panorama e Construtor de Tour Virtual para WordPress:
Com este plugin, você pode fornecer aos seus espectadores uma experiência única totalmente diferente da anterior. Você pode integrar várias imagens 360 para criar uma cena e adicionar pontos de acesso em diferentes áreas da imagem. Com isso, você está permitindo que seus visitantes cliquem nos ícones do hotspot e depois se movam para frente e para trás na cena.

Com este plugin, você pode criar no máximo 5 cenas para um tour virtual. E em cada cena, você pode adicionar no máximo 5 hotspots. O plug-in é apresentado com mais de 900 ícones de pontos de acesso personalizados que você pode implantar como preferir.
Você pode adicionar diferentes tipos de conteúdo aos hotspots que o plugin permite. Vamos dar uma olhada nos tipos de conteúdo que você pode usar nos hotspots-
- Texto:% s
- Imagens
- Vídeos
- URLs
- Botões
- Gifs
Slider by 10Web - Slider de imagem responsivo:
Se você está pensando em adicionar hotspots em sliders de imagem em seu site WordPress, Slider by 10Web é ideal para você. Com este plugin, você pode sobrepor pontos de acesso em diferentes áreas de imagens deslizantes e torná-las atraentes para os visitantes do seu site. O plug-in tem muitas opções de personalização e estilo que você pode utilizar para dar uma aparência impressionante aos visuais do seu site.

Como a maioria dos outros plugins de hotspot, você pode adicionar várias camadas de hotspot às suas imagens com o Slider by 10Web. Uma das especialidades dos plugins é que ele permite criar imagens responsivas com pontos de acesso que se ajustam a diferentes tamanhos de tela, resolução e orientação.
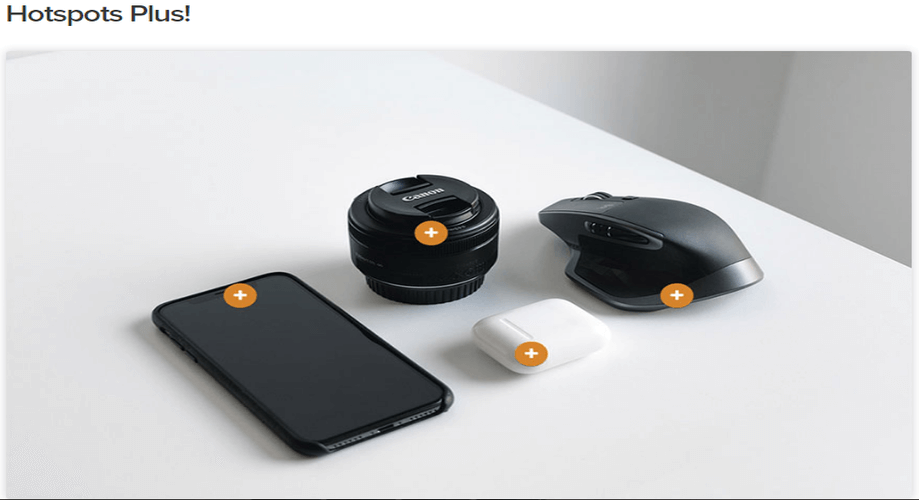
Elementos Mais! :
Pontos de acesso Plus! o widget do Elements Plus! tem vários recursos de hotspot que você adoraria aproveitar. Você pode adicionar um texto ou um marcador no ponto de acesso de uma imagem e o usuário pode visualizá-lo passando o mouse ou clicando sobre ela. Junto com ele, você pode personalizar e estilizar usando vários parâmetros disponíveis nele.

Há também um recurso de dica de ferramenta no hotspot do Elements Plus! A dica de ferramenta é um recurso magnífico incorporado ao plug-in. Você pode adicionar texto de dica de ferramenta, descrição e até link manualmente usando a guia “Texto” do editor de estilo clássico.
Faça a sua escolha:
Isso é tudo que eu tinha na minha lista de plugins de hotspot de imagem WordPress com melhor classificação. Agora é sua vez!!! Você pode verificar o desempenho do hotspot de todos os plugins acima e, em seguida, escolher o que mais lhe convier.
O ElementsKit, no entanto, supera os outros devido aos seus recursos de ponto de acesso práticos e fáceis de usar. O plugin já ganhou elogios de seus usuários em um período limitado de tempo. Caso surja algum problema no plugin, a equipe de suporte apresenta uma solução rápida uma vez informada. Siga nosso blog para obter atualizações regulares sobre nossos produtos.
O ElementsKit contém todos os módulos e widgets necessários para construir seu site WordPress de forma fascinante.
