Jetpack: Desmascaramos este polêmico plugin WordPress
Publicados: 2022-08-31Seu nome é Richard Browning. Ele é britânico. E ele detém o recorde mundial de velocidade em um jetpack.
A patrulha o marcou a mais de 136 km/h sobre o Canal da Mancha , perto da cidade de Brighton (Inglaterra)!

Você deve estar se perguntando o que essa notícia engraçada está fazendo aqui – com razão.
Se eu mencionar Jetpack para WordPress, você entende o paralelo?
Bem, sim: nosso famoso CMS também tem seu próprio jetpack.
Deixe-me tranquilizá-lo, é muito menos perigoso de usar, pois é apenas um plugin que você pode instalar em seu site.
Seus criadores o definem como “o melhor kit de ferramentas tudo-em-um de alto desempenho para WordPress”.
Neste artigo, vou examiná-lo de A a Z. Mostrarei como instalar este plugin passo a passo, seguindo um tutorial detalhado. Em seguida, mostrarei suas características essenciais e explicarei por que às vezes é controverso.
Você vai se tornar um especialista no assunto, acredite.
Visão geral
- O que é o Jetpack no WordPress?
- Como instalar o Jetpack no WordPress
- Como ativo os módulos do Jetpack?
- Como configurar o Jetpack no WordPress: uma olhada em 10 módulos gratuitos
- Quais são as alternativas gratuitas aos módulos do Jetpack?
- Quais são os recursos premium do Jetpack?
- Como é a experiência do usuário?
- Revisão final do Jetpack
O que é o Jetpack no WordPress?

Jetpack é um plugin freemium que incorpora cerca de 50 módulos em um único plugin. Todos eles podem ser ativados e desativados em um clique e visam melhorar o gerenciamento e o funcionamento do seu site de três maneiras principais: segurança, desempenho e marketing.
O Jetpack é desenvolvido e mantido pela Automattic , o principal colaborador do WordPress.org.
Com Mais de 5 milhões de instalações ativas, o Jetpack é um dos plugins mais famosos do ecossistema WordPress, assim como Yoast SEO, Contact Form 7 ou WooCommerce.
Por fim, você deve saber que os serviços fornecidos pelo Jetpack são normalmente reservados para usuários do WordPress.com. Você terá que criar uma conta nesta plataforma para ativar o Jetpack em sua instalação do WordPress.org.
Agora eu vou te mostrar como fazer isso.
Para mais informações sobre as diferenças entre WordPress.com e WordPress.org, recomendo que você leia este artigo de Alex.
Como instalar o Jetpack no WordPress
Para instalar o Jetpack no WordPress, a maneira mais fácil é passar pela sua interface de administração (back-office) .
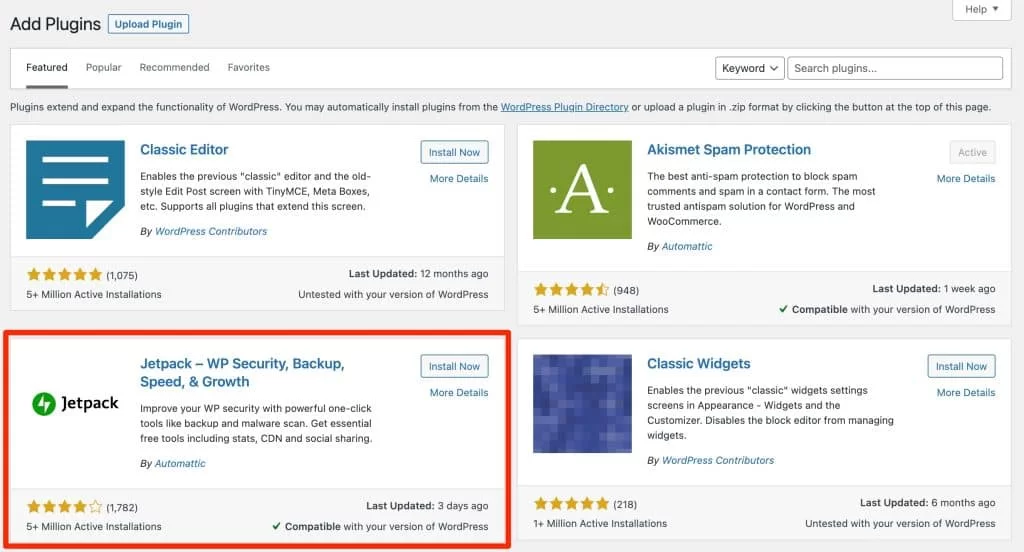
Uma vez em seu painel, clique em Plugins > Adicionar .
O Jetpack deve estar no topo da sua página. Caso contrário, procure-o através da barra de pesquisa.

Clique em “Instalar agora” e depois em “Ativar”.
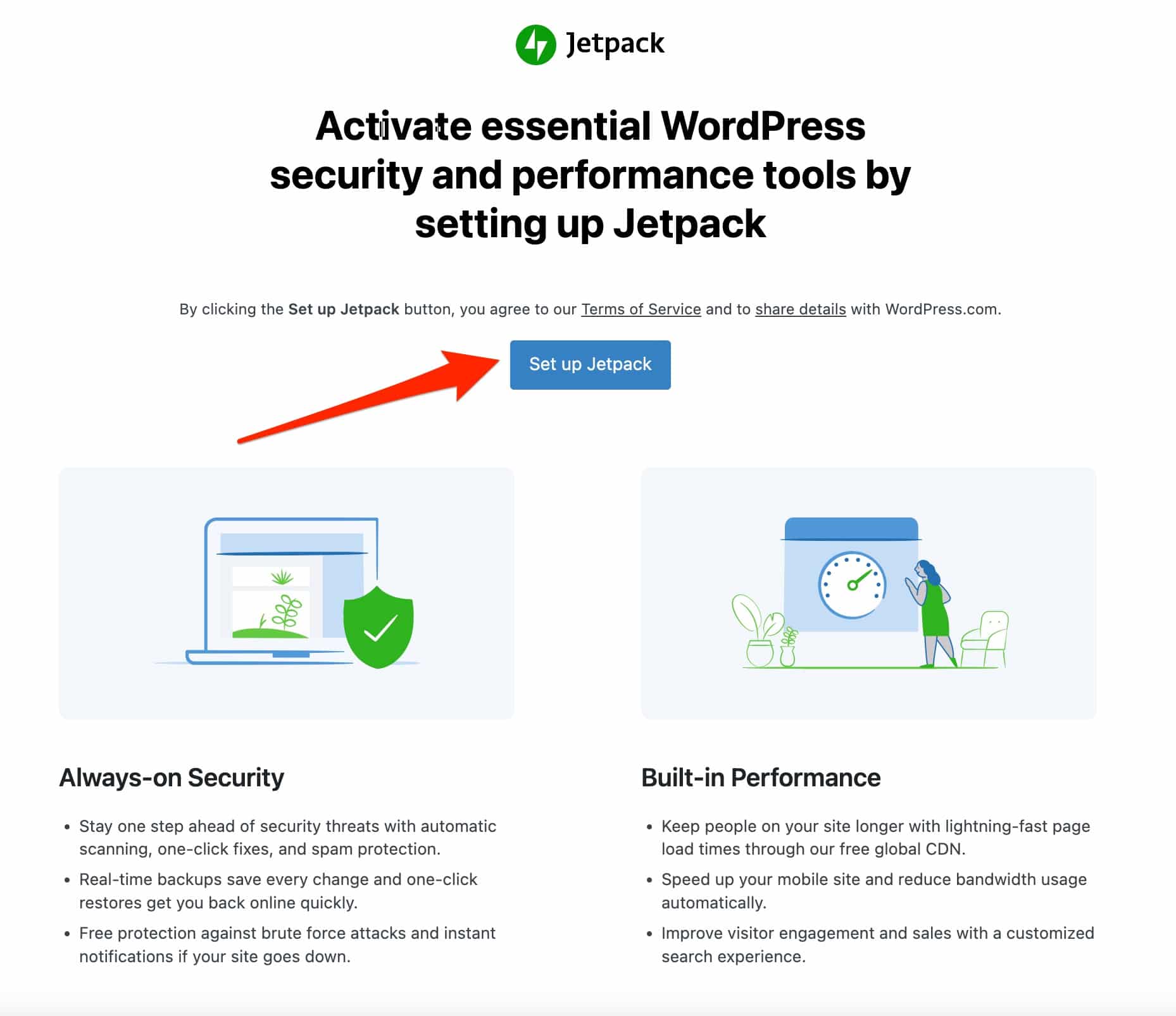
Você deve estar olhando para esta página:

Clique no botão azul “Configurar Jetpack”. Você verá um novo menu, intitulado “Jetpack”, na barra lateral esquerda.
Conforme mencionado no início deste artigo, o Jetpack e seus serviços são fornecidos e hospedados pelo WordPress.com. Portanto, uma conta do WordPress.com é necessária para usar o Jetpack .
Você também verá que não poderá ativar muitos módulos se não estiver conectado a uma conta do WordPress.com.
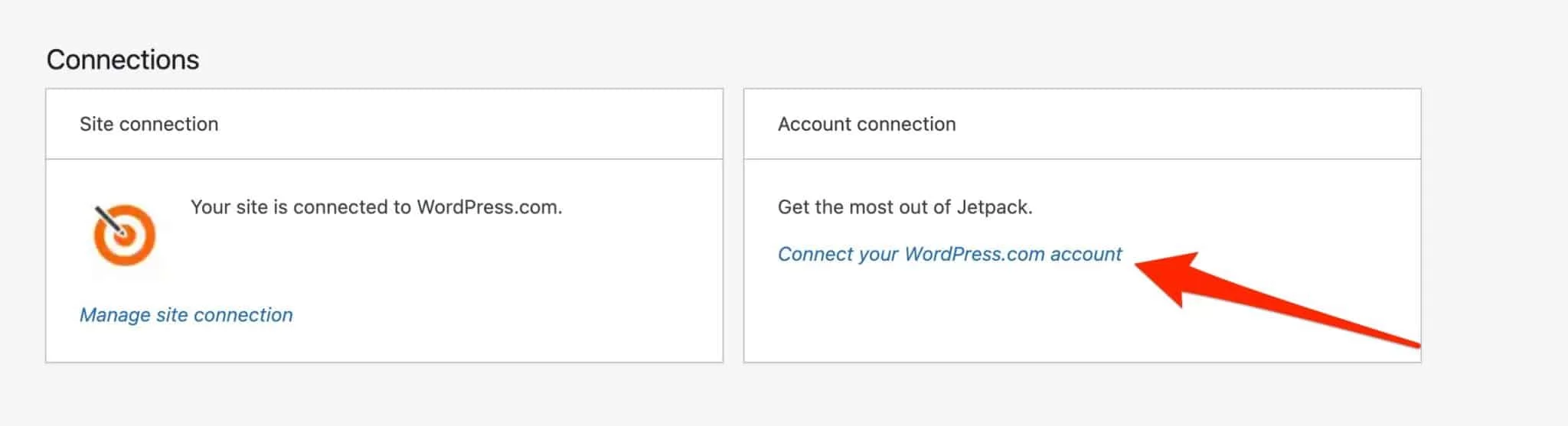
Se, como eu, você já possui uma conta WordPress.com, basta clicar no link “Conectar sua conta WordPress.com” na caixa “Conexão da conta” no menu “Painel”:

Se você ainda não tem uma conta no WordPress.com, pode criar uma na caixa “Conexão do site” ao lado.
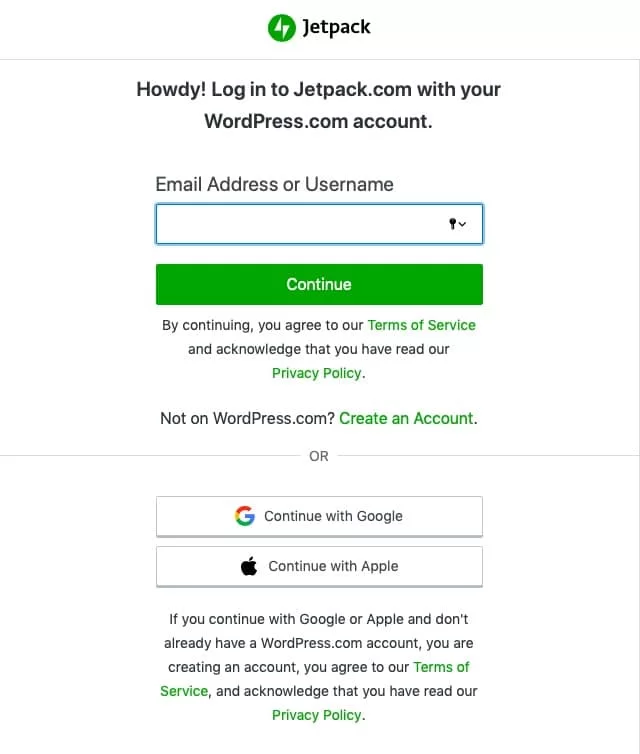
O Jetpack solicitará que você se conecte à sua conta do WordPress.com. Para facilitar e agilizar, faço login com minha conta do Google clicando em “Continuar com o Google”:

O Jetpack conectará seu perfil ao seu site. Em seguida, ele oferecerá a opção de se inscrever em um de seus planos pagos.
Eu recomendo que você comece com a versão gratuita. Você sempre pode atualizar para uma versão premium mais tarde.
Para usar a versão gratuita, role a página e clique no botão verde “Iniciar grátis” na coluna “Jetpack Free”.

O Jetpack agora está pronto para ser usado.
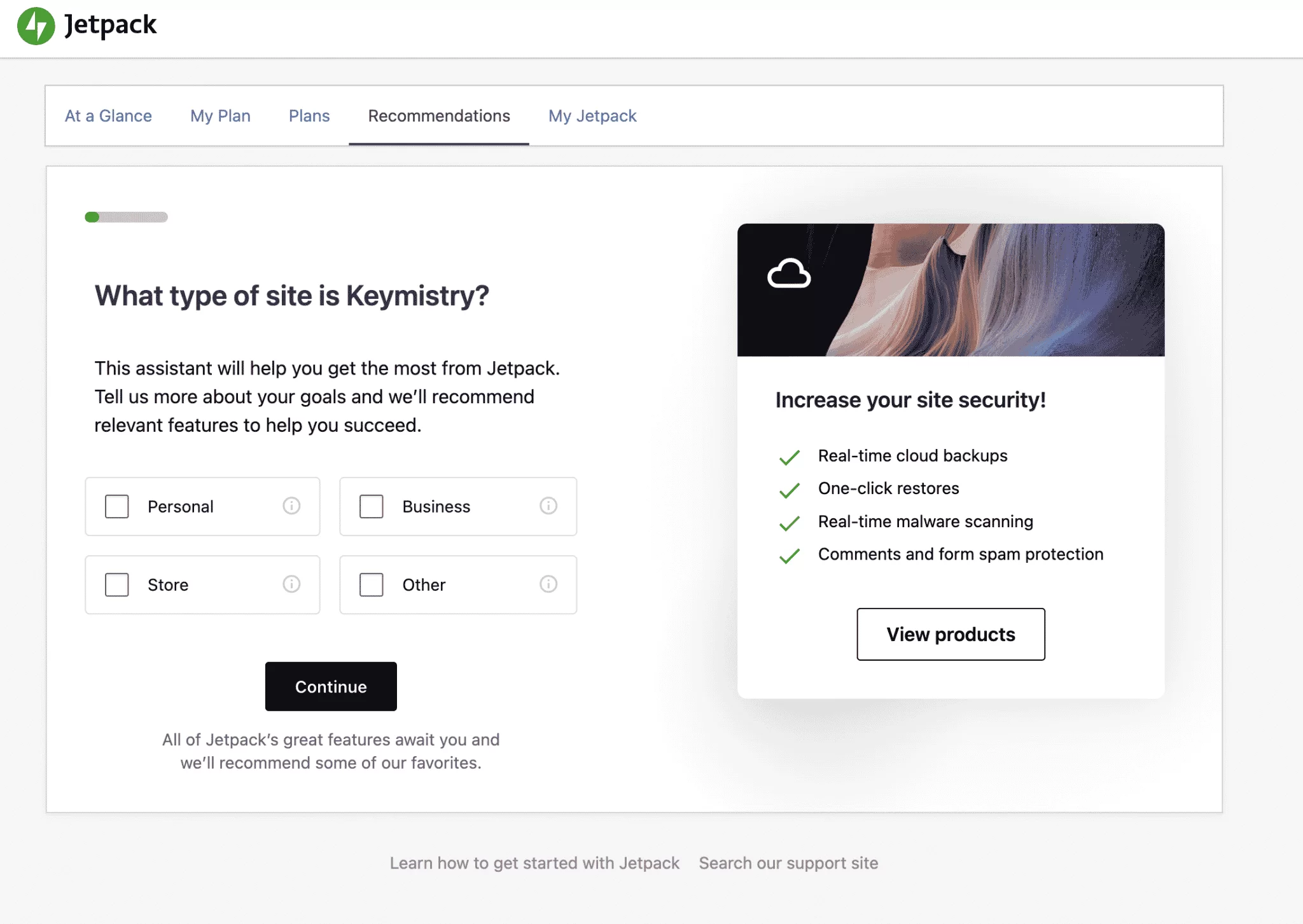
No painel do WordPress, o plug-in solicitará que você indique seus objetivos para o seu site, a fim de recomendar “recursos relevantes para ajudá-lo a ter sucesso”.
Cabe a você decidir o que deseja fazer, mas lembre-se de que você pode alterar essas configurações posteriormente.

Todas as suas opções são gerenciadas e configuradas através da interface do Jetpack, diretamente da sua administração do WordPress (você também pode fazer isso acessando sua conta do WordPress.com, mas é muito menos conveniente):

Você descobrirá que tem acesso a 5 seções:
- Painel : você pode ver rapidamente as três seções principais do Jetpack (Estatísticas, Segurança e Desempenho e Crescimento). Para segurança e backup, em particular, você precisará atualizar para um plano premium se quiser aproveitar todas as opções oferecidas.
- Configurações: é aqui que você ativa ou desativa os recursos oferecidos pelo Jetpack.
- Estatísticas do site: esta seção lista o número de visitas ao seu site (você pode filtrar por dias/semanas/meses), o número de cliques e os termos de pesquisa mais usados por seus visitantes. É uma espécie de pequena ferramenta de análise.
- Akismet Anti-Spam: Dá acesso às estatísticas de comentários indesejáveis em seu site, desde que você tenha ativado o plugin Akismet previamente.
- My Jetpack : Permite ativar serviços/plugins adicionais oferecidos pelo Jetpack, incluindo gratuitos e pagos.
Sem mais delongas, vamos descobrir como ativar seus primeiros módulos.
Como ativo os módulos do Jetpack?
Tecnicamente, há duas maneiras de ativar os módulos do Jetpack.
Opção 1: Vá para o menu “Configurações”
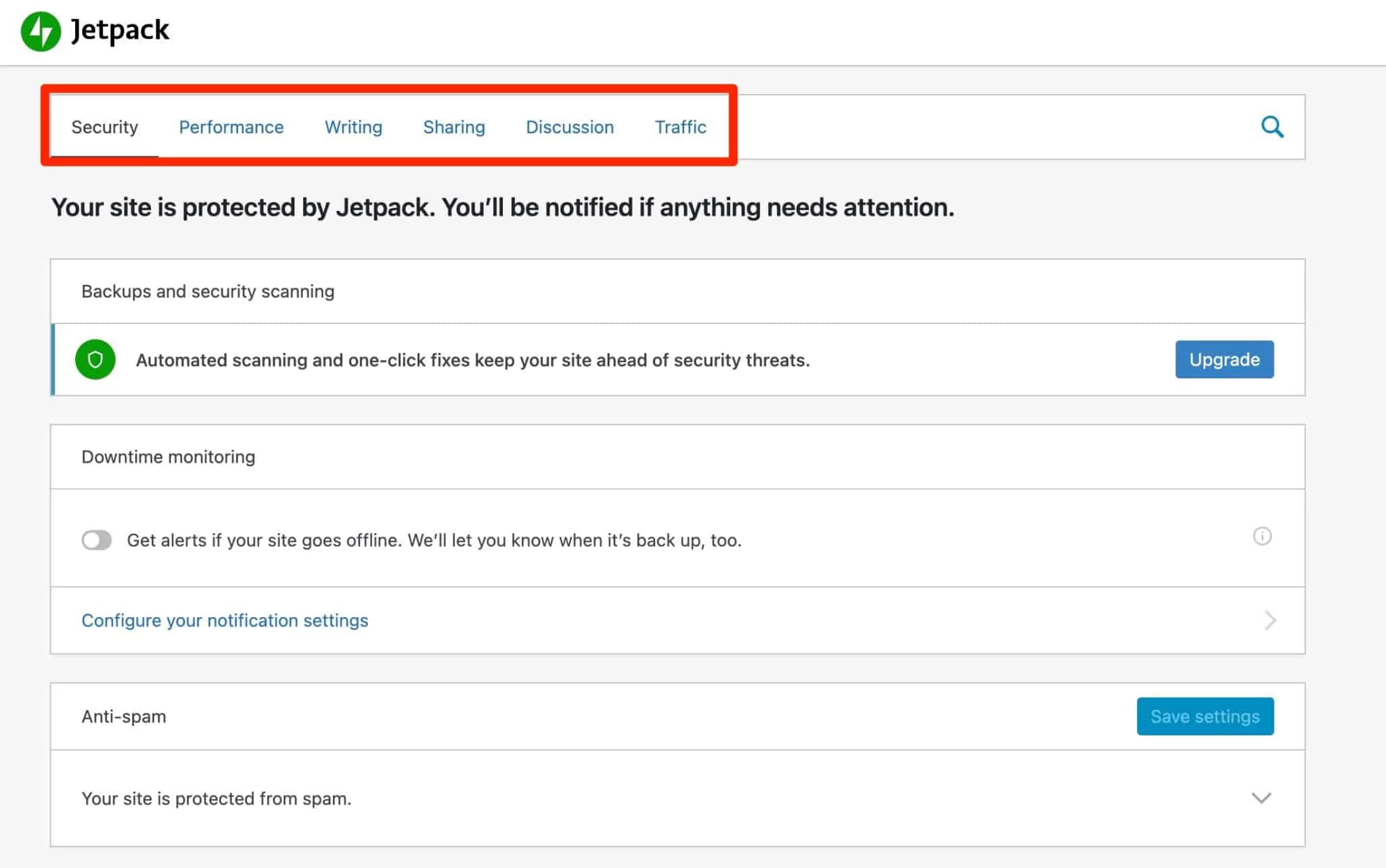
A maneira mais rápida de ativar os módulos de sua escolha é através do menu Jetpack > Configurações .
Você descobrirá que os módulos são categorizados em 6 guias:
- Segurança
- atuação
- Escrita
- Compartilhamento
- Discussão
- Tráfego

Alguns módulos serão ativados por padrão, como o que protege você contra ataques de força bruta (quando bots maliciosos tentam repetidamente se conectar ao seu site).
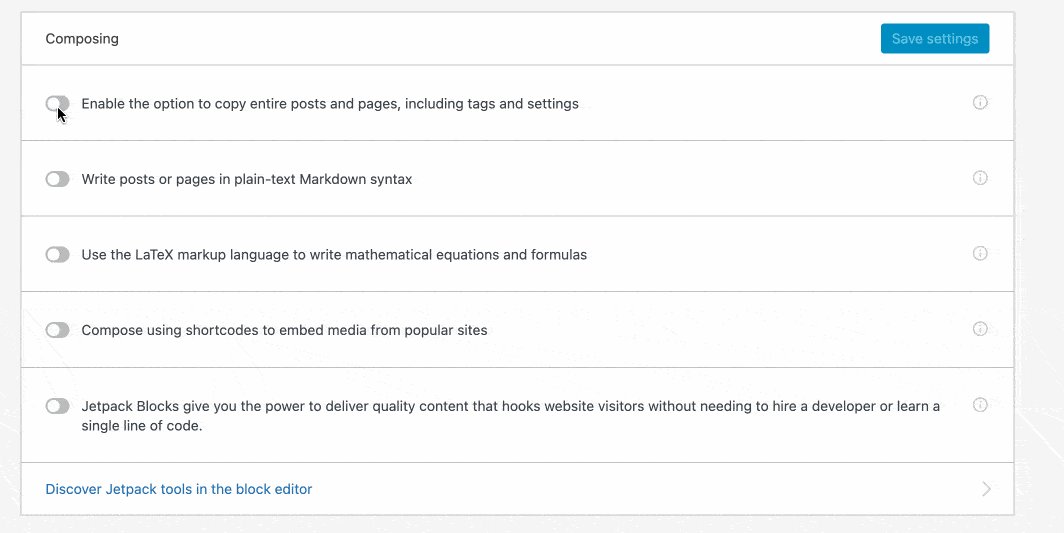
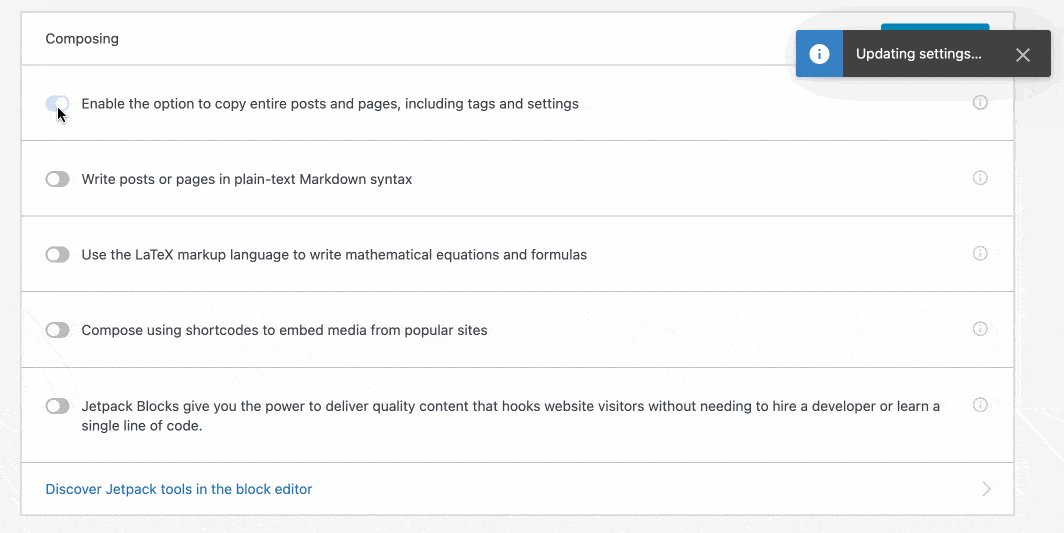
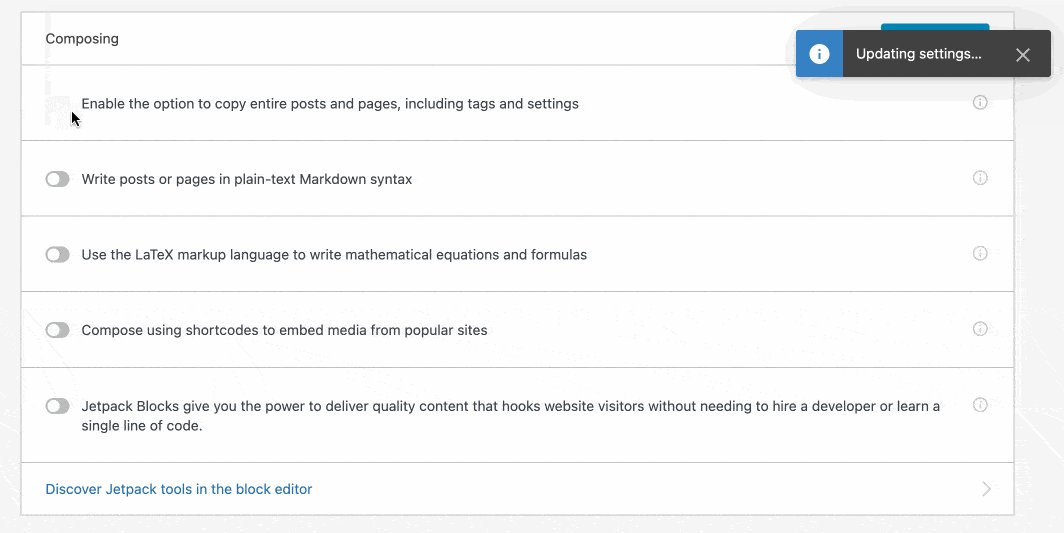
Para o resto das tropas, você pode ativar o módulo de sua escolha com um pequeno clique na inserção que lhe interessa:

Opções adicionais às vezes são oferecidas para determinados módulos; cabe a você decidir se deseja ativá-los ou não.
Opção 2: Vá até o menu “Módulos”
Há também outra opção, menos intuitiva e visual na minha opinião, para ativar os módulos do Jetpack.
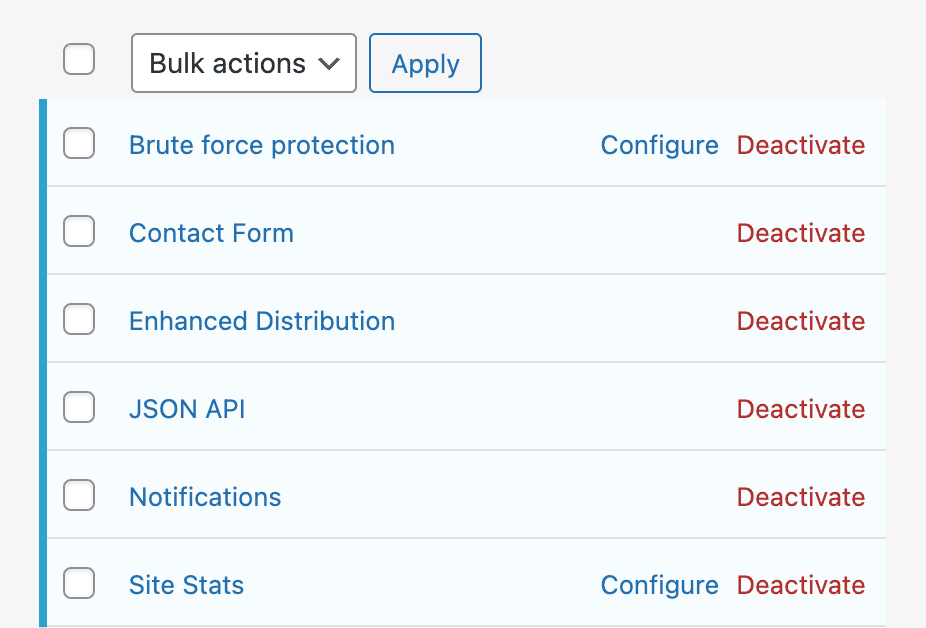
O plugin possui um menu “Módulos” bem escondido , localizado na parte inferior de cada uma de suas páginas de configurações. Você pode encontrá-lo, por exemplo, rolando até a parte inferior do seu painel:

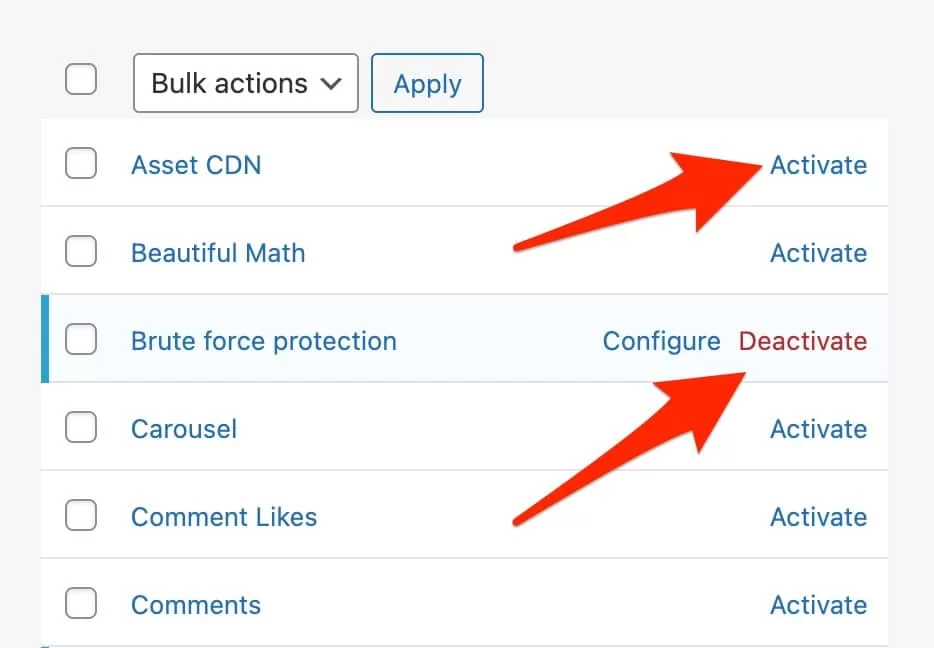
Dentro, você encontrará uma lista de todos os seus módulos. Você pode filtrá-los de acordo com vários critérios:
- Status : todos/ativo/inativo. Por padrão, 6 módulos são ativados automaticamente.
- Ordem alfabética ou mais recente .
- Categoria .
Basta clicar no link “Ativar” ou “Desativar” associado a cada módulo para implementar a ação de sua escolha.

Observe que quase todos os módulos apresentados aqui podem ser encontrados no menu “Configurações” do Jetpack.
De fato, se você ativar um módulo no menu “Módulos” apresentado acima, você será automaticamente redirecionado para o menu “Configurações” do Jetpack.
Agora que você sabe um pouco mais sobre como esse plugin de canivete suíço funciona, você pode estar se perguntando quais recursos ativar.
Isso mesmo – afinal, existem muitos deles e nem todos podem ser úteis. Proponho destacar dez características que considero essenciais.
Como configurar o Jetpack no WordPress: uma olhada em 10 módulos gratuitos
Monitoramento de tempo de inatividade
Acho que você vai concordar comigo: como webmaster, não há nada pior do que encontrar um de seus sites fora do ar.
E, às vezes, você não percebe isso imediatamente. Desastre em formação.
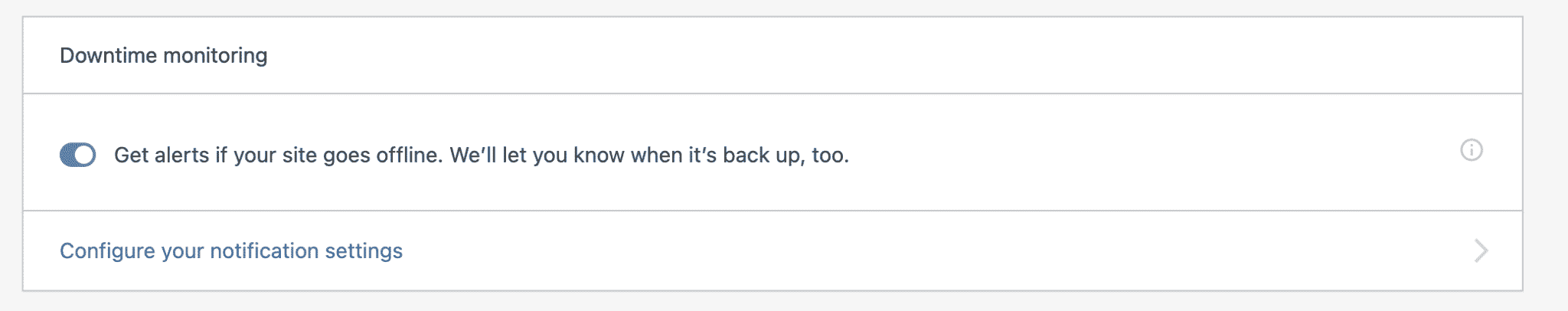
Por meio do recurso “Downtime Monitoring”, o Jetpack pode enviar um e-mail sempre que seu site WordPress estiver offline (e também quando estiver acessível novamente).
Não resolverá o problema, mas informará o mais rápido possível, o que é uma grande ajuda. Para habilitar esta opção, vá para Configurações > Segurança > Monitoramento de tempo de inatividade .

Proteção contra ataques de força bruta
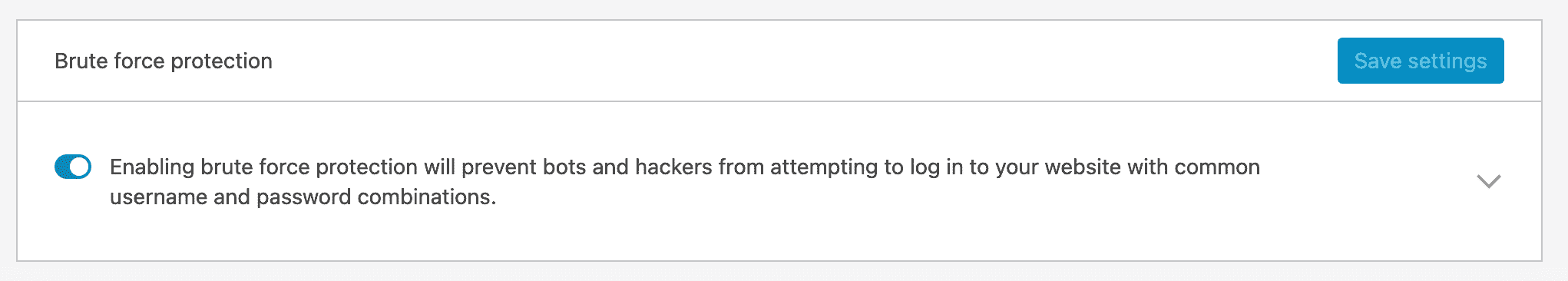
Você pode não saber, mas seu WordPress está sujeito a muitos ataques de “força bruta” diariamente.
Basicamente, bots maliciosos tentam fazer login na sua interface de administração , tentando nomes de usuários e senhas para acessar seu site.
Claro, para se proteger, use senhas fortes e um login que não seja muito óbvio (não diga “admin” ou eu vou esfolar você vivo).
Mas também recomendo ativar o módulo Jetpack dedicado, acessando Security > Brute force protection .

Rede de entrega de conteúdo
O Jetpack oferece um serviço de CDN (Content Delivery Network) para suas imagens. Simplificando, isso significa que o plugin hospedará suas imagens em seus servidores , não no seu, para melhorar o tempo de carregamento de suas páginas.
Sim, imagens volumosas podem ser um verdadeiro empecilho para o seu site, como mostra este artigo.
Uma CDN, Content Delivery Network, é “uma rede geograficamente distribuída de servidores proxy e seus data centers”, criada “para fornecer alta disponibilidade e desempenho… aos usuários”, segundo a Wikipedia.
Se você tem um site com alcance internacional ou usa um serviço de hospedagem compartilhada, essa opção do Jetpack pode ser interessante.
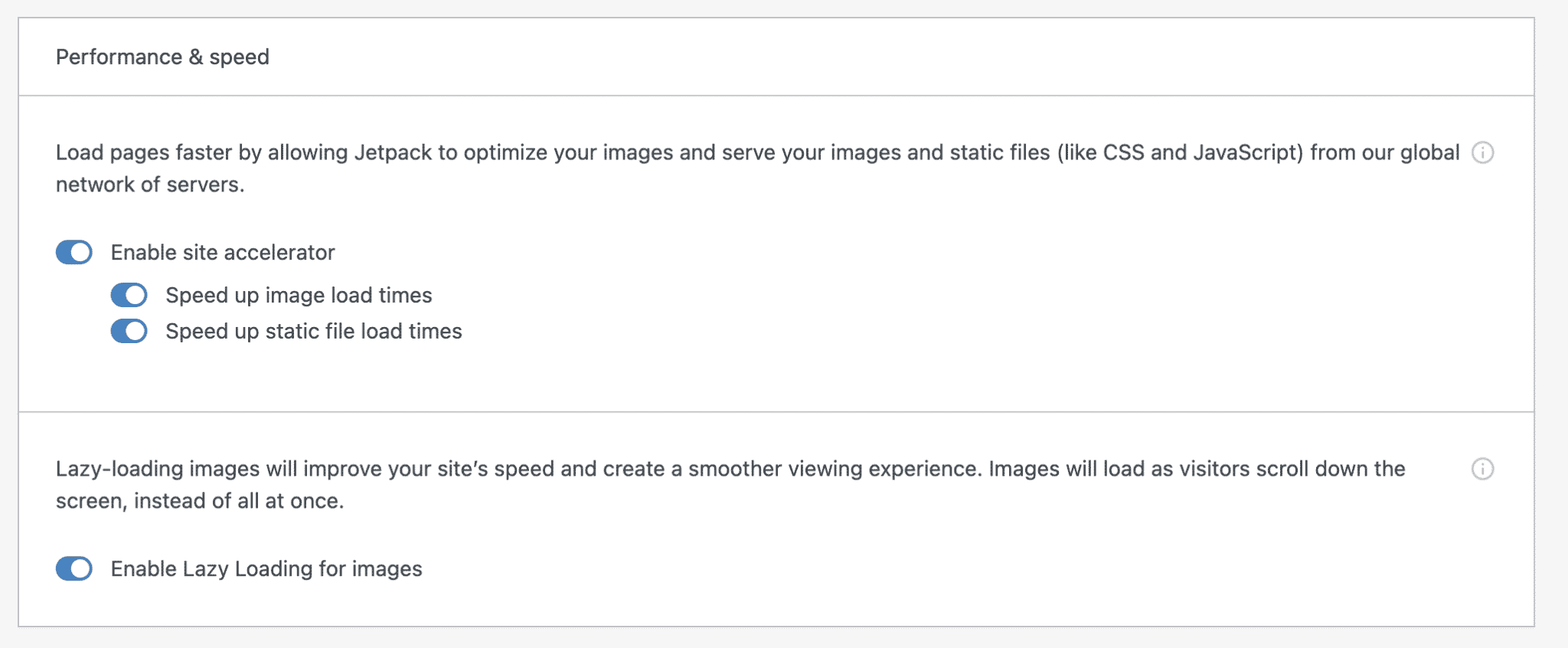
Para ativá-lo, vá para Configurações > Desempenho > Desempenho e velocidade .

Observe outro recurso interessante dentro deste módulo: a opção de habilitar o carregamento adiado de suas imagens (lazy-loading) . Isso pode melhorar o tempo de carregamento de suas páginas, pois suas imagens só serão carregadas quando o visitante rolar pela página.
Carrossel de imagens
Se você é fotógrafo ou apenas gosta de compartilhar suas fotos com seus leitores, talvez goste desse recurso.
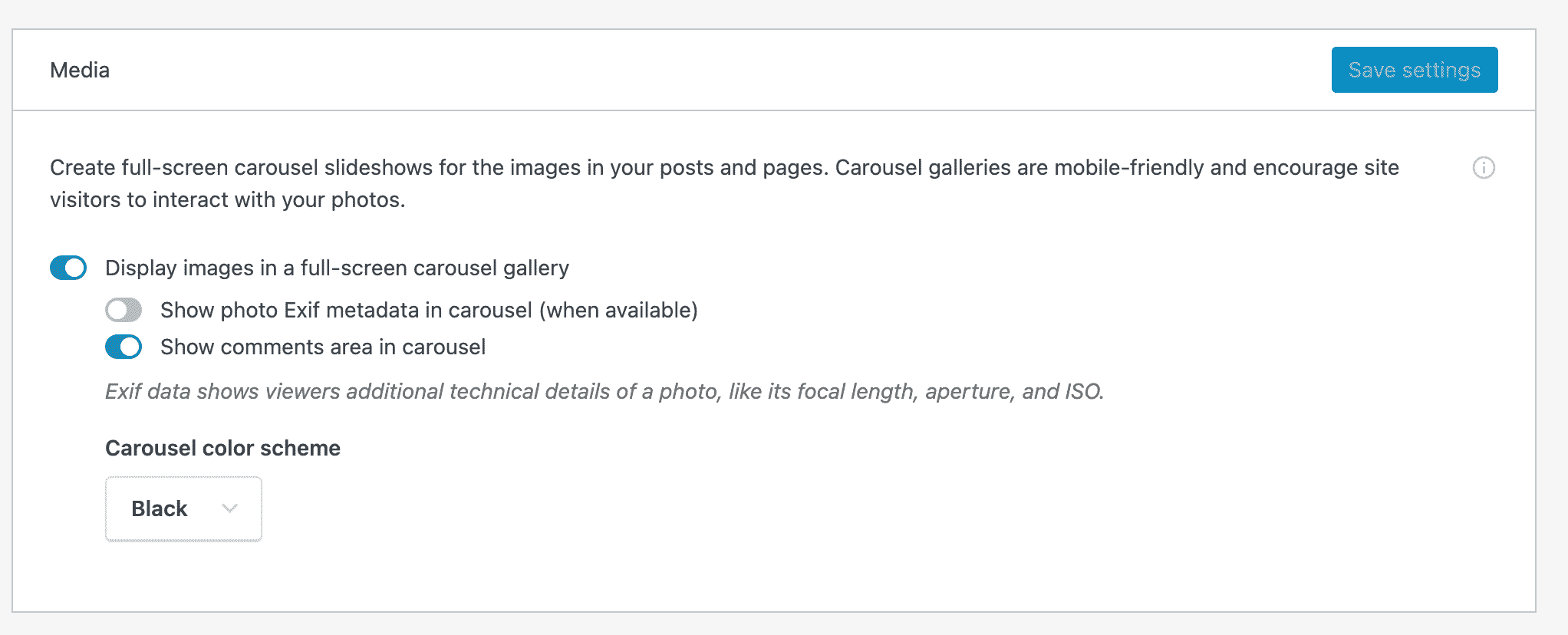
Uma vez ativado, ele transformará as galerias de fotos localizadas em seus artigos e páginas em um carrossel de tela cheia.

Para habilitar esse recurso, vá para Configurações > Escrita > Mídia .

Compartilhe automaticamente seus artigos nas redes sociais
O título é autoexplicativo. Se você não estiver usando outro método para compartilhar seus artigos, confira esta opção útil (você também a encontrará sob o nome Publicize).
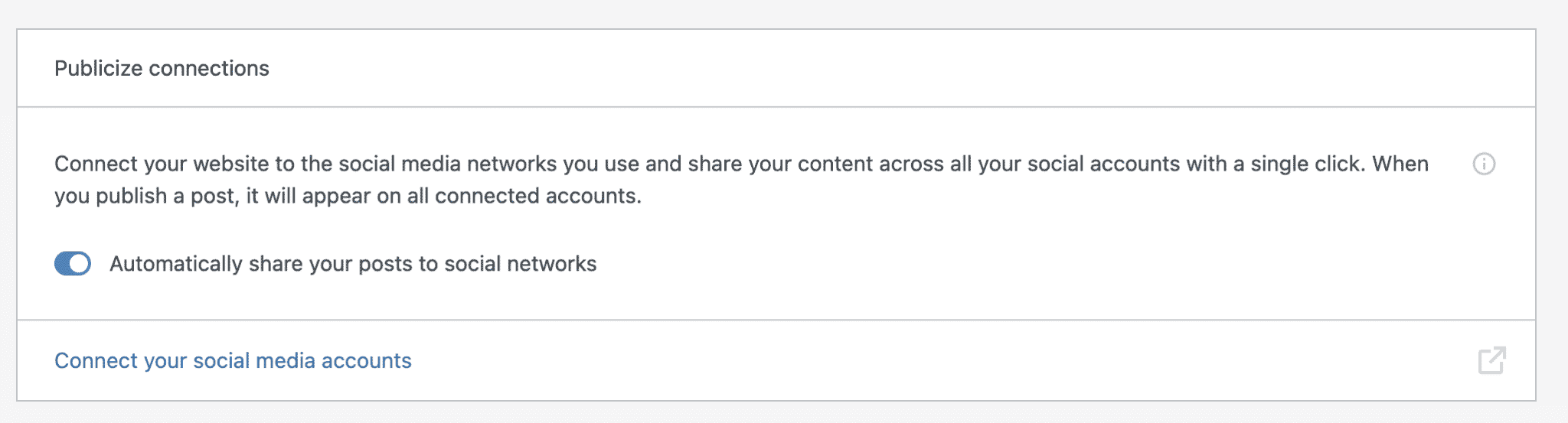
Uma vez ativado, você será solicitado a conectar suas contas sendo redirecionado para o WordPress.com.
Não há muitas redes sociais para escolher, mas você terá acesso a:
- Tumblr
Conecte as redes de seu interesse e você as encontrará na caixa “Publicar” assim que escrever um novo artigo.
Para concluir este recurso de compartilhamento, observe que ele é ativado em Configurações > Compartilhamento > Publicar conexões .

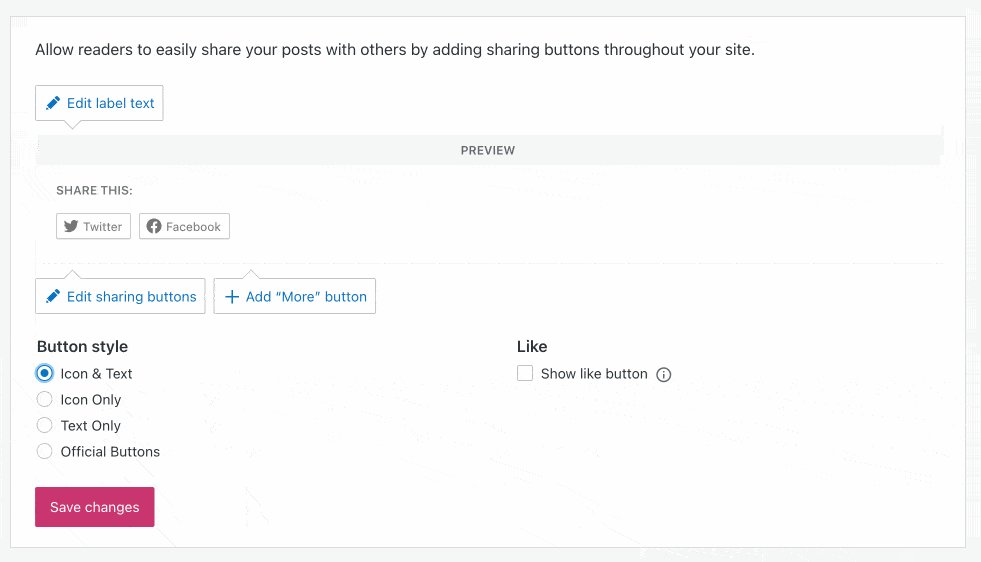
Botões de compartilhamento
Na mesma linha, sugiro que você dê uma olhada na opção Botões de compartilhamento.

Como o nome sugere, ele adicionará botões que permitem que seus visitantes compartilhem seu conteúdo nas redes sociais .
Como antes, você precisará conectar suas contas de redes sociais ao WordPress.com.
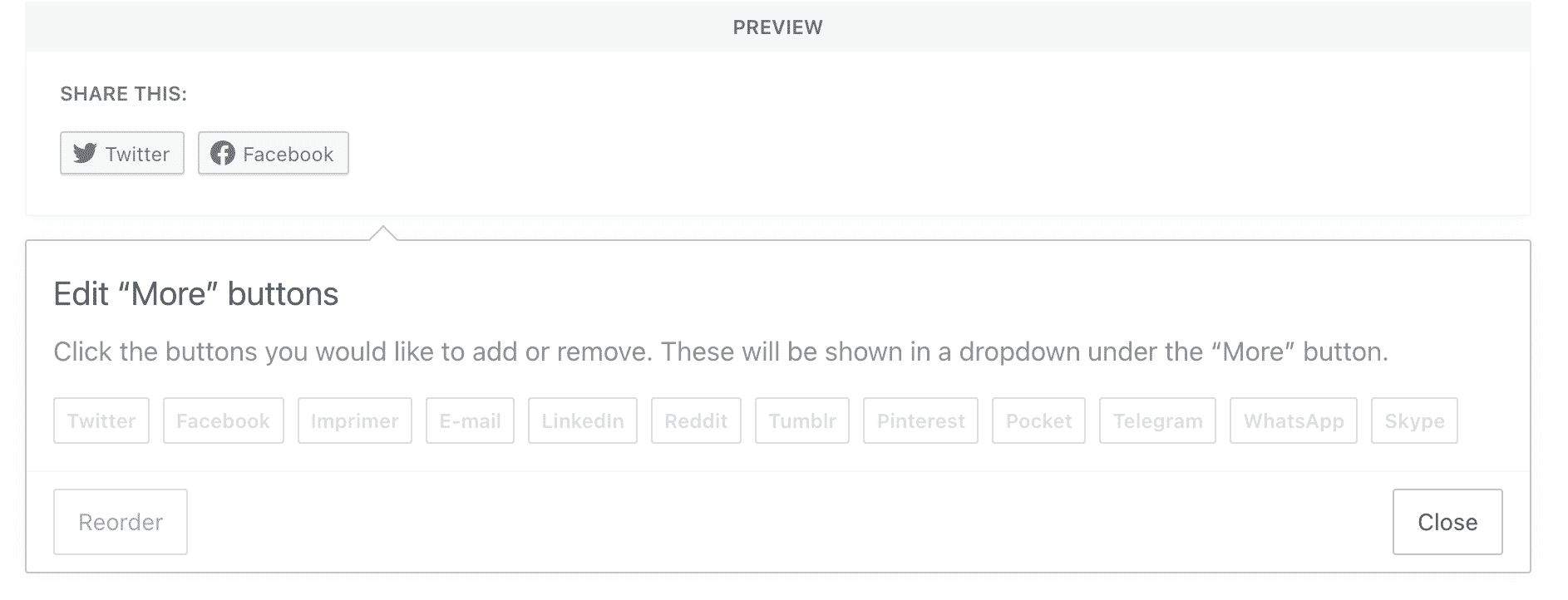
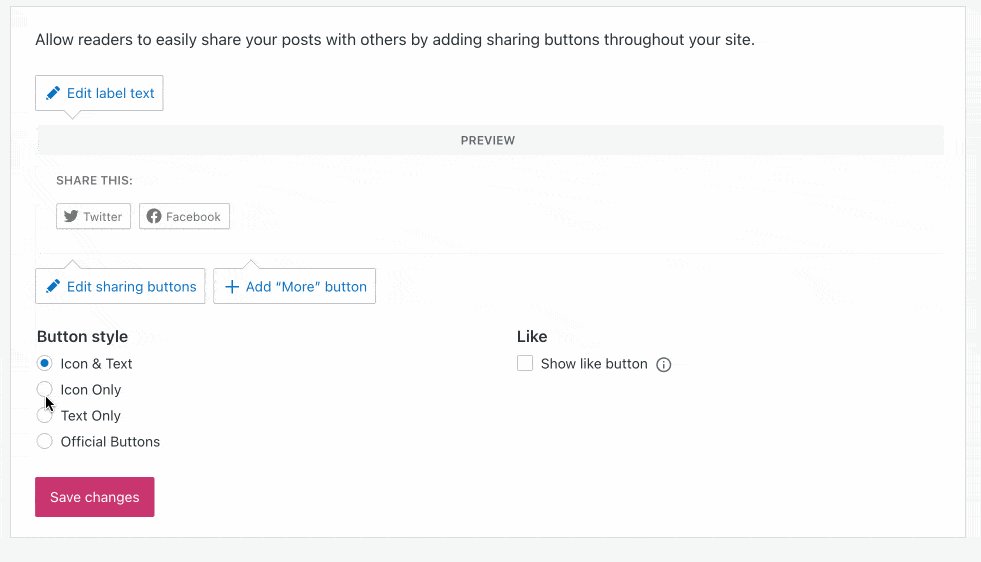
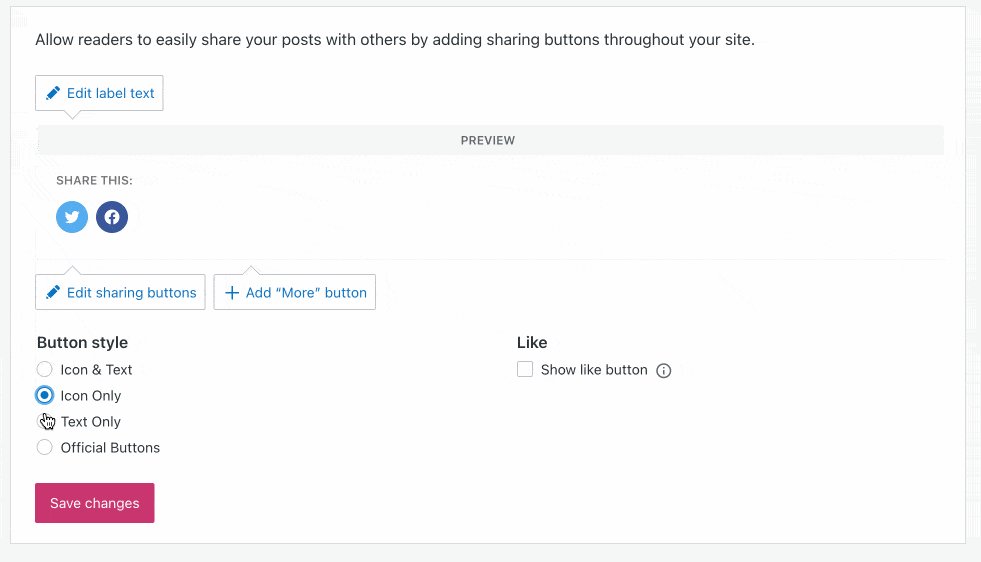
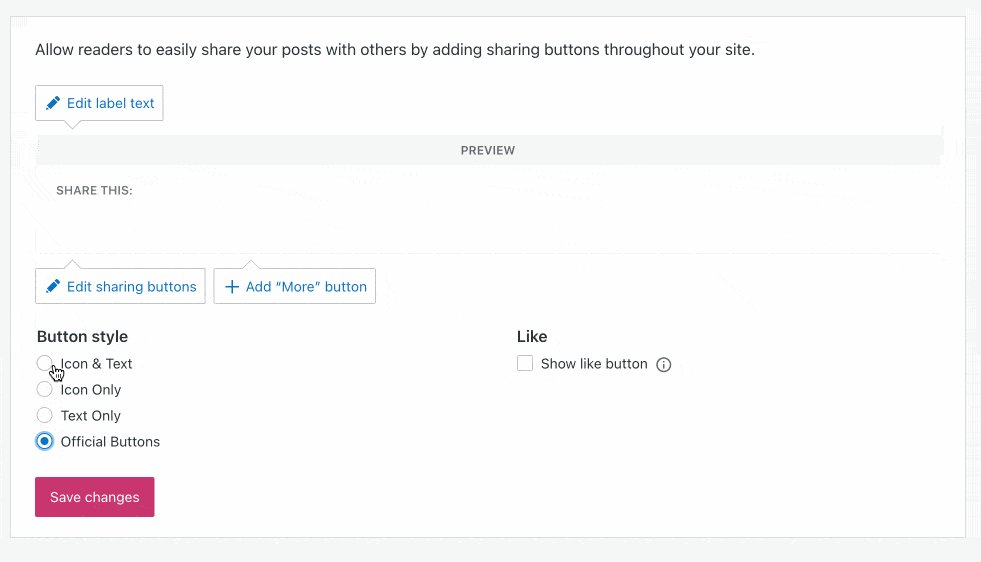
Aqui está uma visão geral dos diferentes botões disponíveis:

Observe especialmente que é possível:
- Escolha o estilo dos seus botões (exiba apenas o nome da rede social, apenas o logotipo ou ambos).
- Selecione o tipo de conteúdo onde deseja exibi-los (páginas, artigos, etc.).
No entanto, você não tem controle sobre a localização de seus botões. Por padrão, eles serão exibidos na parte inferior de seus artigos.
Para ativar esse recurso de compartilhamento, vá para Configurações > Compartilhamento > Botões de compartilhamento .
Sugerindo postagens relacionadas
Se você deseja manter seus visitantes em seu site, é necessário limitar a taxa de rejeição (taxa de visitantes que navegaram em uma página do seu site antes de sair). Se você oferecer a eles conteúdo útil que atenda às suas necessidades, você está no caminho certo.
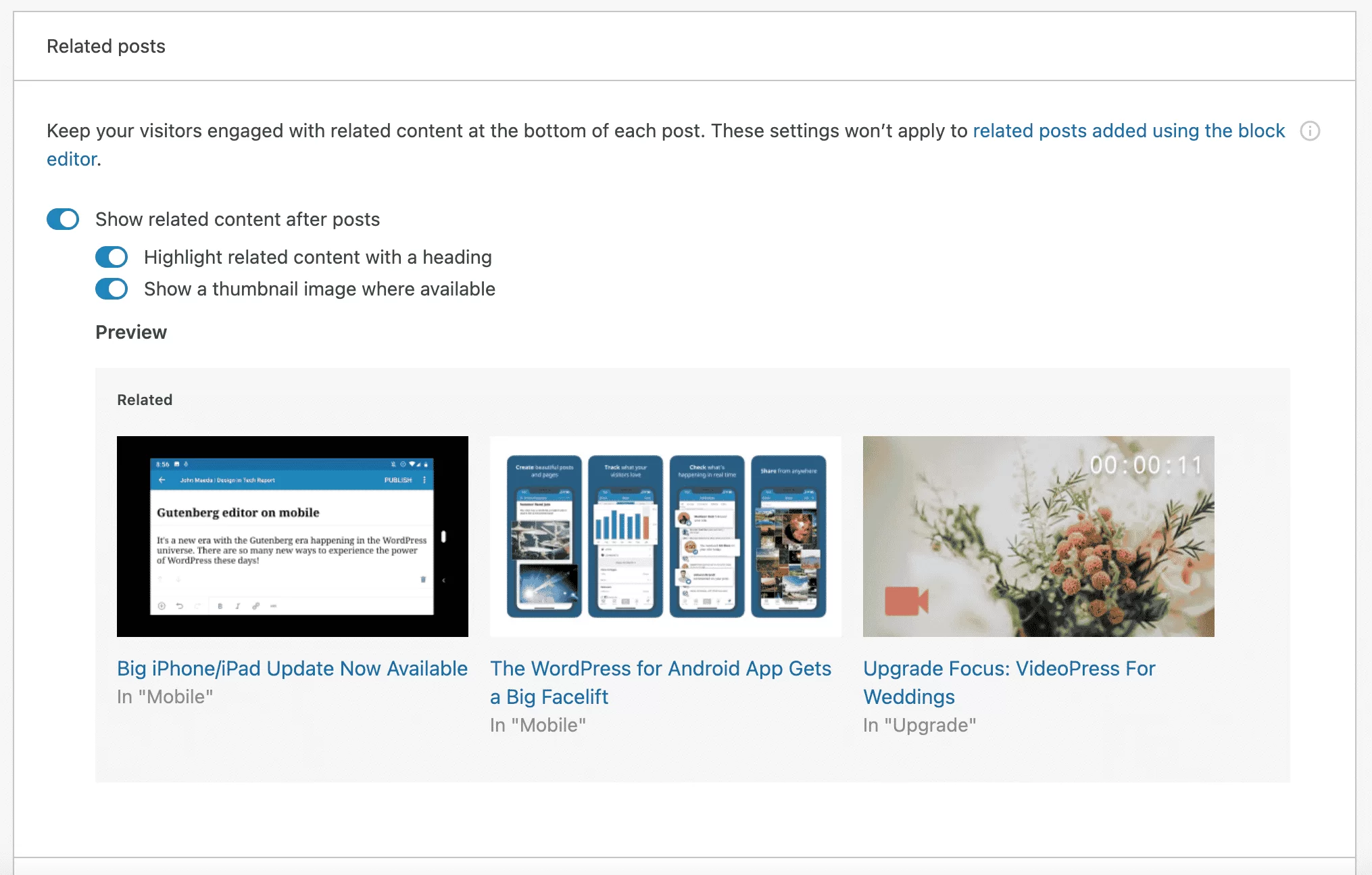
Mas que tal uma ajudinha para mantê-los com você? Para isso, você pode usar o sistema “Postagens relacionadas” do plugin de hoje.
Graças a esse recurso, as três últimas publicações mais pertinentes serão exibidas na parte inferior de seus artigos.
Por que isso é interessante? Ele permite que você reforce a ligação interna do seu site e aumente o posicionamento das suas páginas.
Além disso, o plugin YARPP (Yet Another Related Posts Plugin) também faz isso muito bem, mas acho o Jetpack ainda mais fácil de usar. Para ativar esta opção, vá para Configurações > Trânsito > Posts Relacionados :

Gerar sitemaps XML
Se você lê regularmente o WPMarmite, talvez já tenha encontrado nosso post sobre sitemaps.
Como lembrete, um sitemap é um arquivo que lista todos os URLs (endereços) do seu site . Isso facilita a vida dos mecanismos de pesquisa que rastreiam seu site e acelera sua indexação.
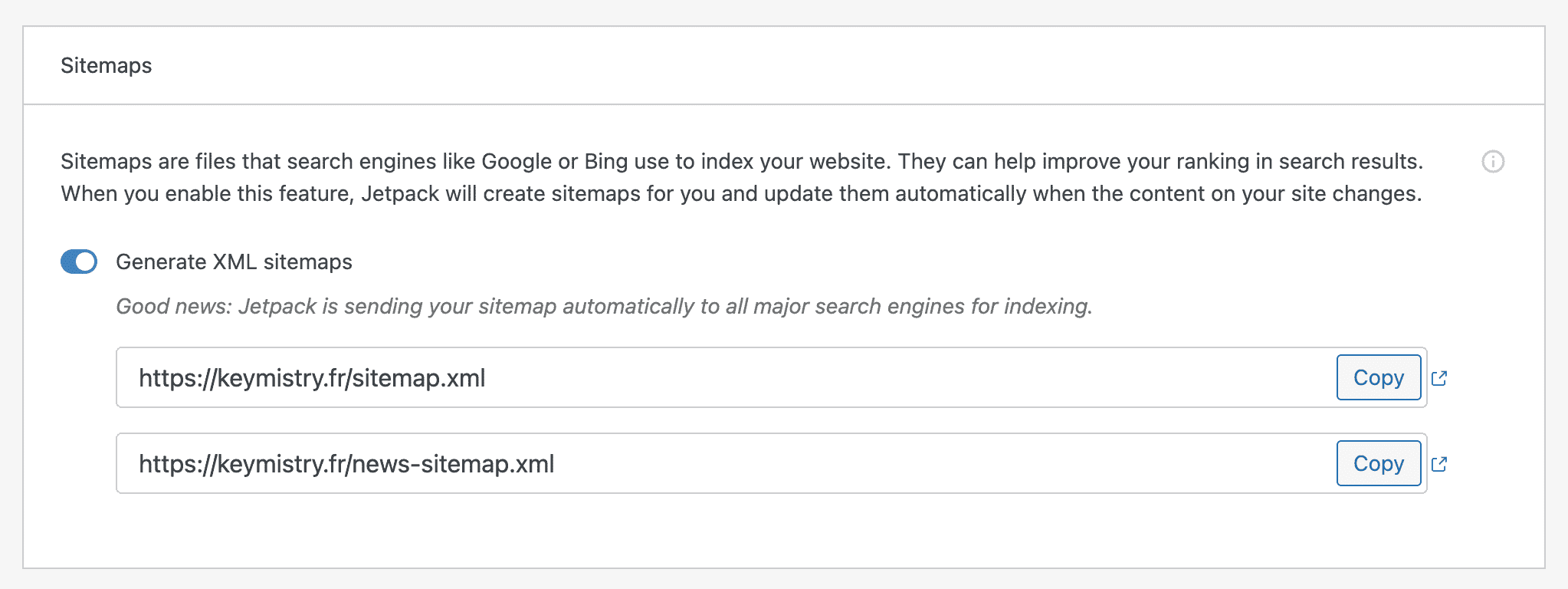
O Jetpack oferece um recurso que pode criar um mapa do site para você e atualizá-lo automaticamente quando você revisar seu conteúdo.
Se você não estiver usando, não espere para ativar esse recurso. Para fazer isso, vá para Configurações > Tráfego > Sitemaps .

Estatísticas do site
Esta opção é ativada por padrão. Ele fornece informações interessantes que você pode usar para rastrear o tráfego do seu site.
Você encontrará uma visão geral no painel do Jetpack (em Configurações > Estatísticas do site ), mas uma visão geral mais detalhada está disponível em sua conta do WordPress.com.
Entre as coisas a ter em mente, observe que você pode visualizar:
- Estatísticas de tráfego diárias, semanais, mensais ou anuais
- Que tipos de conteúdo foram visualizados
- O número de cliques em seus links externos
- Como seus visitantes o encontraram (por exemplo, em uma pesquisa do Google )
Adicionar um formulário de contato
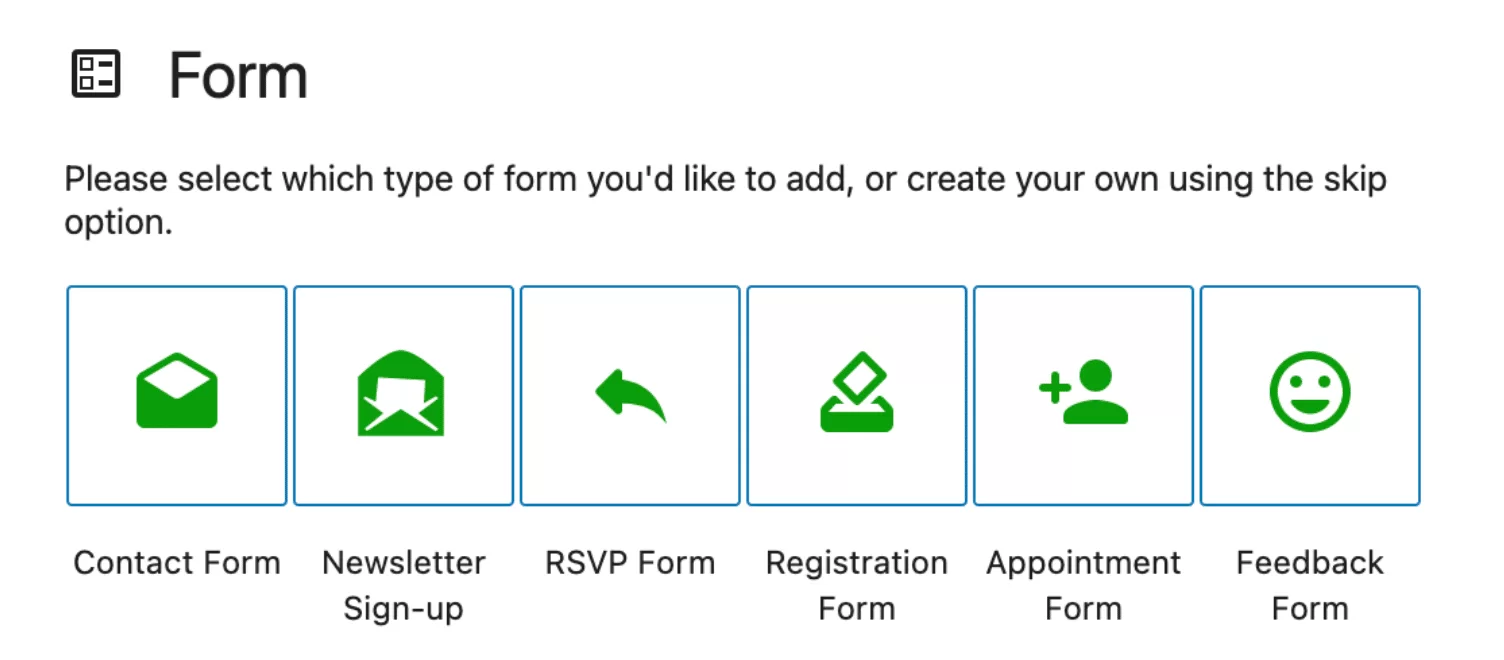
Esta opção também é ativada automaticamente. Graças a isso, você tem um bloco “Formulário” no editor de conteúdo do WordPress (Gutenberg).
Este bloco permite criar 6 tipos diferentes de formulários:
- Formulário de Contato
- Cadastro de boletim informativo
- Formulário de resposta
- Formulário de registro de evento clássico
- Formulário de agendamento
- Formulário de feedback

Qualquer que seja o tipo de formulário que você escolher, você poderá adicionar campos e personalizar o formulário em termos de parâmetros de campo (campo obrigatório e largura) e cores (fundo e textos).
Isso é tudo para esta visão geral dos dez recursos que eu acho que são essenciais. Claro, existem outros que não são abordados aqui, mas que podem valer a pena o desvio, dependendo de suas necessidades. Por exemplo:
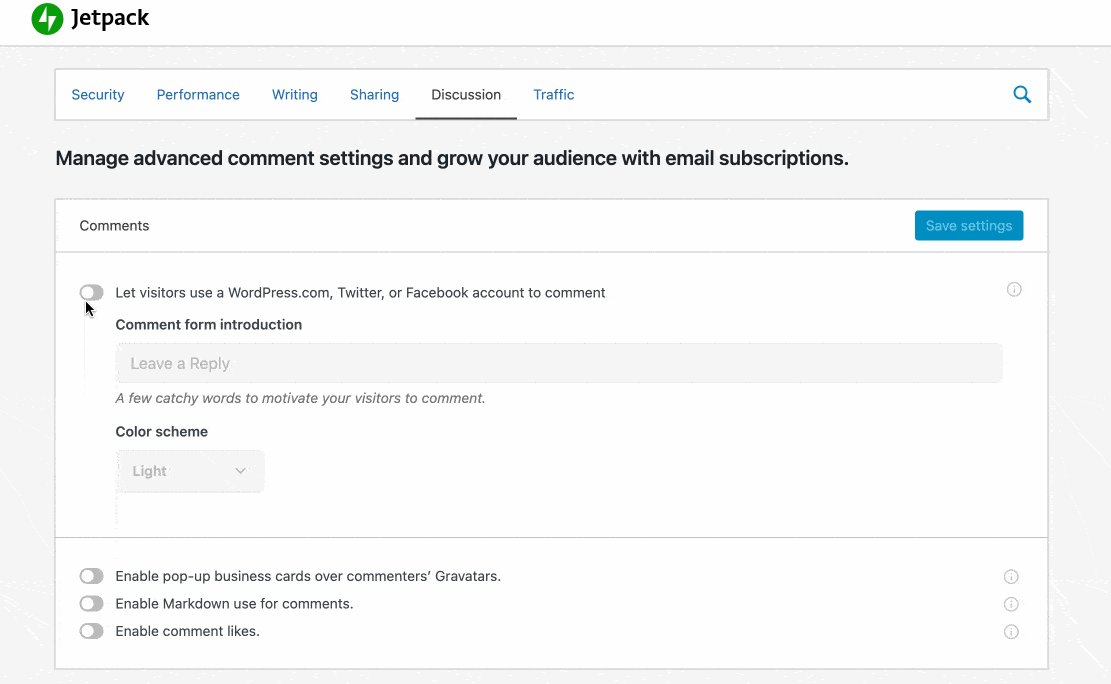
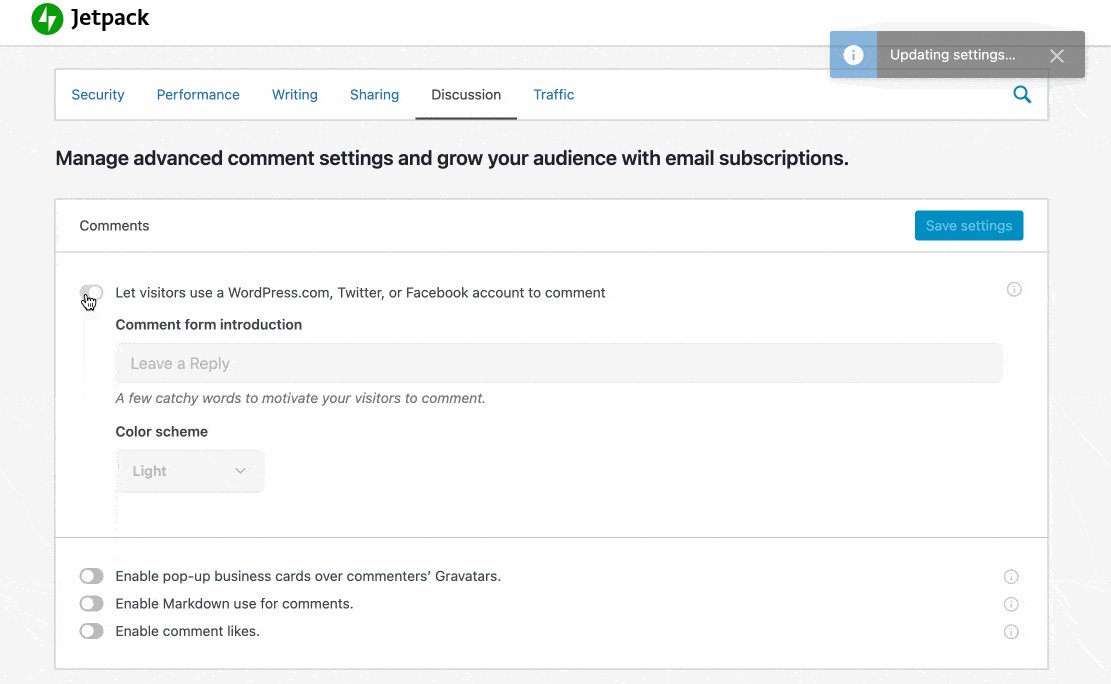
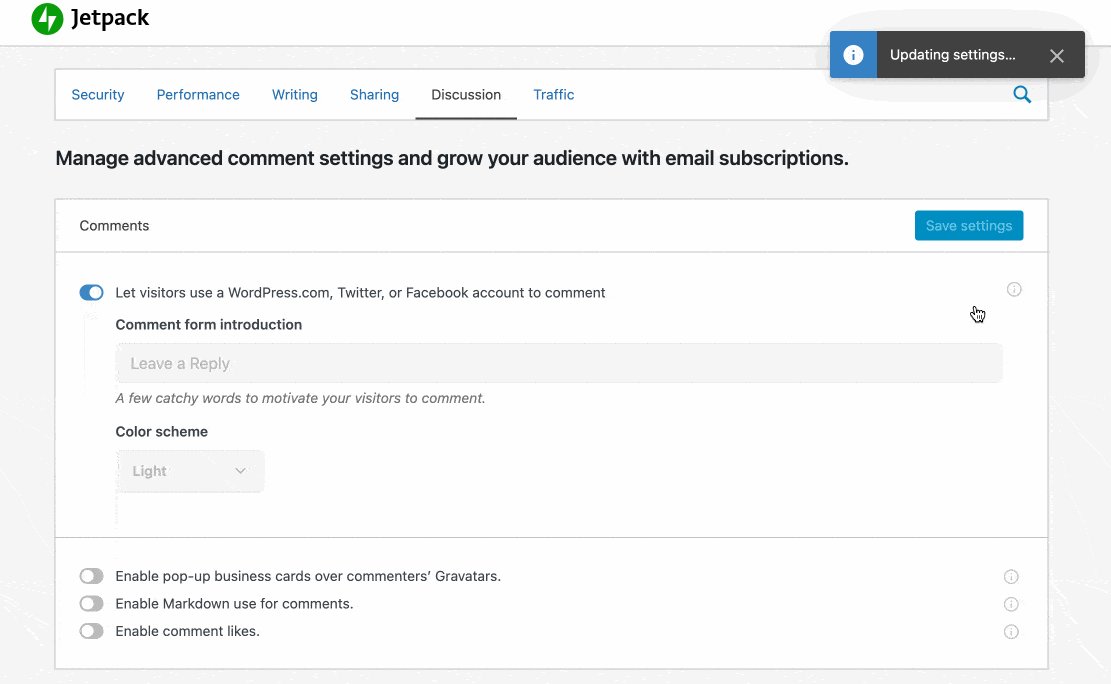
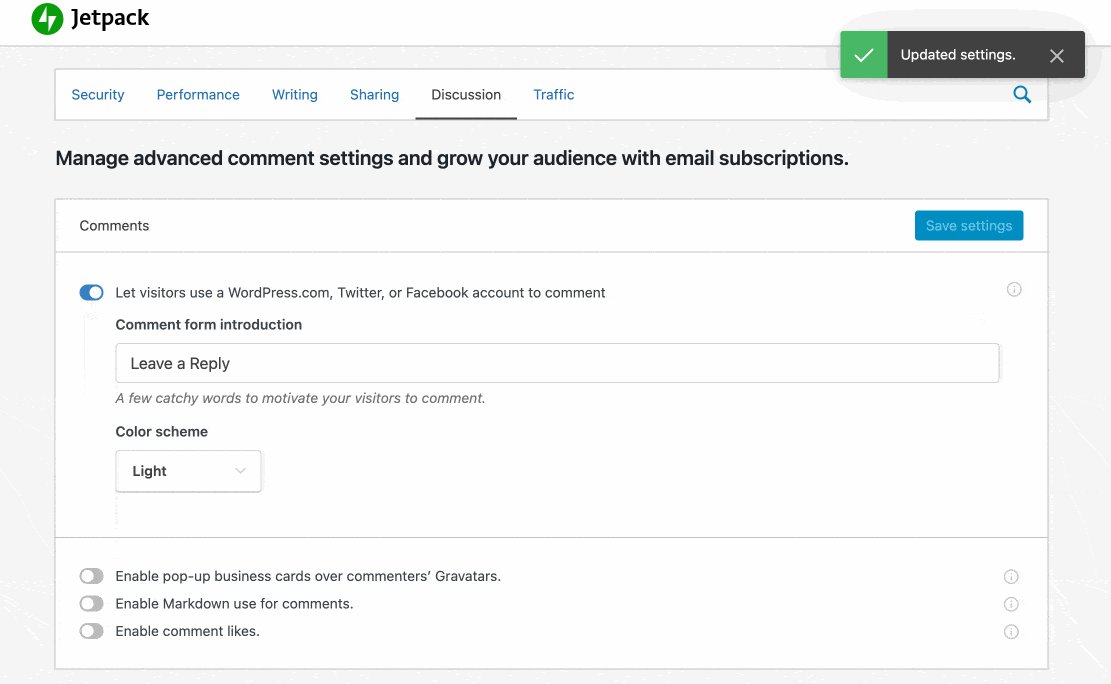
- O módulo “Comentários”, que substitui o formulário padrão de comentários do WordPress por um novo sistema de comentários que inclui opções para se conectar a determinadas redes sociais como Facebook ou Twitter.
- O módulo anti-spam , que permite proteger seu site de comentários indesejados. Eu não elaborei isso acima, porque o Akismet está presente por padrão em todas as novas instalações do WordPress. Ativá-lo é uma necessidade, quer você use o Jetpack ou não.
- Módulos para adicionar dois tipos de conteúdo personalizado (tipos de postagem personalizados) : depoimentos e portfólios.
- O módulo “Curtir Botões”, para adicionar um botão “Curtir” aos seus posts e páginas.
Eu esqueci o módulo final? Leve-me a tarefa nos comentários no final deste artigo, se assim for. Estou aberto à discussão.
Além de todos os módulos gratuitos apresentados acima, o Jetpack também oferece dois complementos gratuitos. O Jetpack Boost permite otimizar a velocidade de carregamento do seu site WordPress com otimizações de um clique que atuam em CSS e JavaScript, entre outras coisas. Jetpack CRM, como o próprio nome sugere, permite integrar determinados recursos de CRM em seu site WordPress.
Quais são as alternativas gratuitas aos módulos do Jetpack?
E se você não estiver empolgado com o Jetpack, mas quiser usar um plugin semelhante a um de seus módulos?
Bem, você terá que criá-lo com suas próprias mãos. Mais a sério, ainda não existe um clone confiável do Jetpack . Pelo menos não que eu saiba.
Para “substituir” os módulos do Jetpack, a solução é usar um plugin específico para cada recurso que você deseja . Aqui estão algumas ideias para explorar como substitutos:
- Estatísticas : MonsterInsights
- Compartilhe suas postagens nas redes sociais : WordPress para Buffer
- Botões de compartilhamento : Social Rocket
- Artigos semelhantes : YARPP
- Sitemaps : Yoast SEO
- Formulário de contato : WPForms, Ninja Forms ou Gravity Forms (link afiliado)
- Proteção contra ataques de força bruta : iThemes Security
- Monitoramento de tempo de inatividade : ManageWP ou WP Umbrella
- Ativação de CDN : WP Rocket (link afiliado) oferece seu próprio CDN e tem a vantagem de ser uma solução completa e muito fácil de usar para melhorar a velocidade de carregamento do seu site em geral
Quais são os recursos premium do Jetpack?
Embora muitos dos recursos do Jetpack sejam gratuitos, o plugin também oferece opções pagas que podem ser divididas em duas categorias.
Licenças
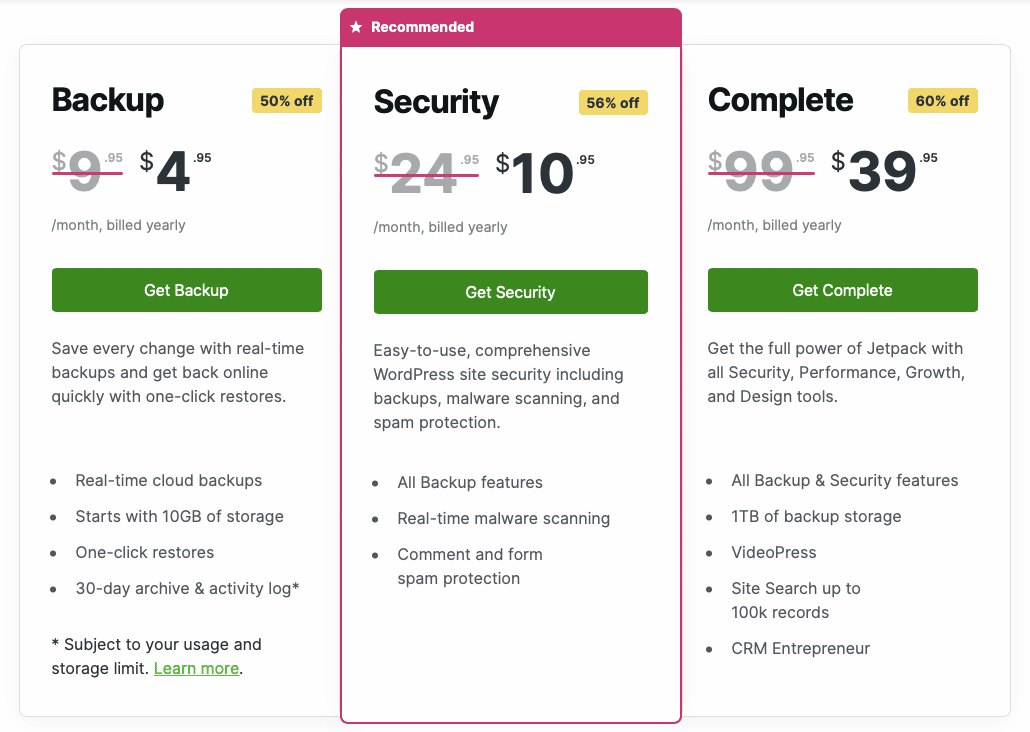
Primeiro, o Jetpack oferece três licenças. Em comparação com a versão gratuita do plugin, eles oferecem opções mais avançadas em termos de segurança, desempenho e marketing:
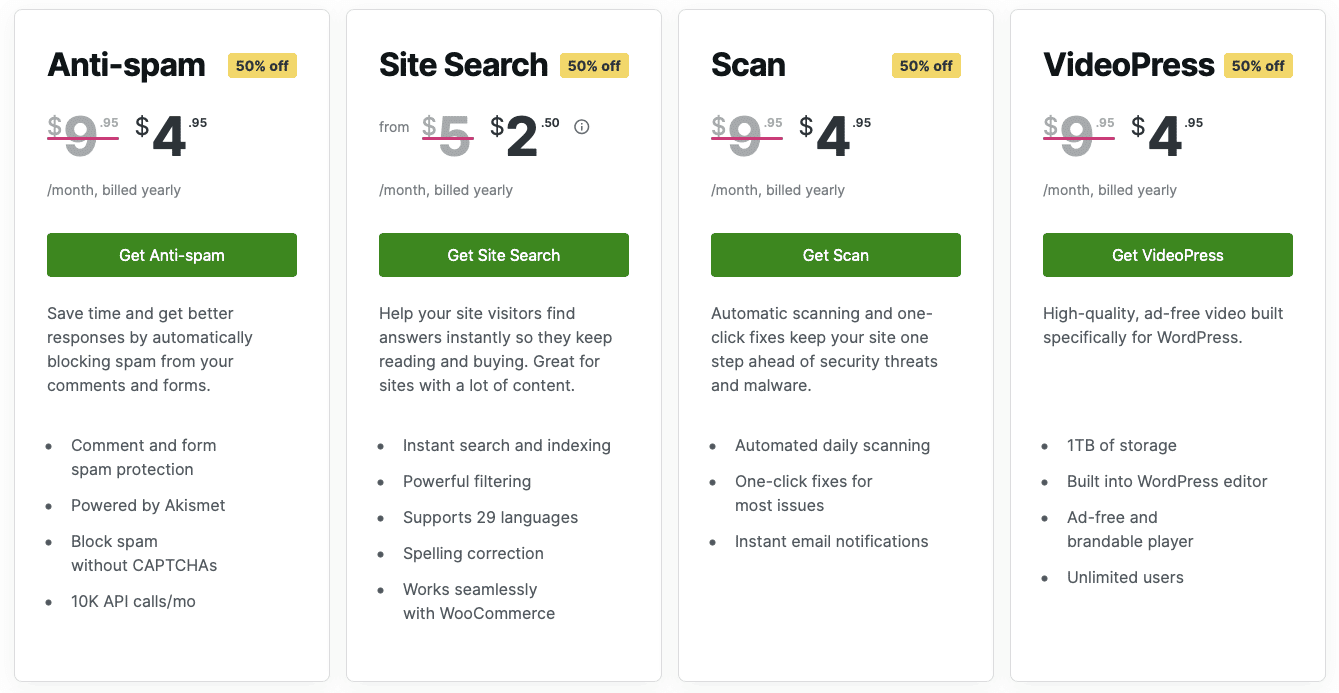
- A licença “Backup” permite criar backups em tempo real na nuvem e restaurar seu site em um clique. Está disponível a partir de US$ 4,95 por mês no primeiro ano (US$ 9,95 no segundo ano).
- A licença “Segurança” inclui backups, verificação de malware e proteção contra spam. Custa $ 10,95 para o primeiro ano ($ 24,95 depois).
- A licença “Completa” (por US$ 39,95 e US$ 99,95) oferece todas as opções das duas primeiras licenças. Além disso, você também se beneficia de um serviço de hospedagem para seus vídeos (VideoPress), ou um sistema de pesquisa avançada que pode integrar ao seu site, chamado Elasticsearch.

Recursos de pagamento por uso
Além disso, o Jetpack também vende alguns dos recursos incluídos em suas licenças pagas individualmente:
- “Anti-spam” (US$ 4,95/mês no primeiro ano) para oferecer uma proteção mais avançada contra spam do que o Akismet oferece gratuitamente.
- “ Pesquisa no site” (US$ 2,50/mês), para ajudar “os visitantes do seu site a encontrar respostas instantaneamente para que continuem lendo e comprando”.
- “ Scan ” ($ 4,95/mês), para escanear seu site em busca de ameaças de malware diariamente.
- “ VideoPress “($ 4,95/mês)

Como é a experiência do usuário?
O quão fácil é de se usar?
No geral, o Jetpack é relativamente fácil de usar.
Em primeiro lugar, o menu é claro e organizado. Ativar ou desativar um recurso é muito fácil: basta marcar ou desmarcar a caixa correspondente.

No entanto, tenho duas críticas principais. A primeira diz respeito à ativação automática de algumas funcionalidades.
Como expliquei acima, seis módulos são ativados automaticamente. No papel, isso não é necessariamente uma má ideia. Mas, na prática, não é tão simples assim, e é possível perder alguns recursos .
Por exemplo, você não encontrará uma seção para personalizar um formulário de contato em Configurações. Para isso, você terá que ir a um artigo ou a uma página. A princípio, sem saber melhor, isso não é imediatamente aparente.
A segunda crítica são as configurações de alguns recursos, que irão redirecioná-lo automaticamente para o WordPress.com.
A interface se parece com o WordPress.org, mas demora um pouco para se acostumar. Além disso, acho que retarda o processo de configuração.
Falando em desacelerar, vamos falar de um assunto polêmico: o Jetpack arruinaria o desempenho do seu site?
Como isso afeta o desempenho de um site?
“ Lento ”, “ruim ”, “travou meu site ”: enquanto pesquisava para este artigo, percebi que, por um lado, o Jetpack era o foco de muitas críticas.
Uma reclamação que surgiu com bastante frequência foi que nosso plugin do dia era responsável por diminuir o tempo de carregamento dos sites em que estava instalado .
Confira o que este usuário tem a dizer sobre isso:

Então, o Jetpack pode realmente prejudicar a velocidade de carregamento da página do seu site? Vamos testá-lo para ter certeza. Para os propósitos deste artigo, realizei alguns experimentos em um local de teste.
Para avaliar o desempenho do Jetpack, procedi da seguinte forma.
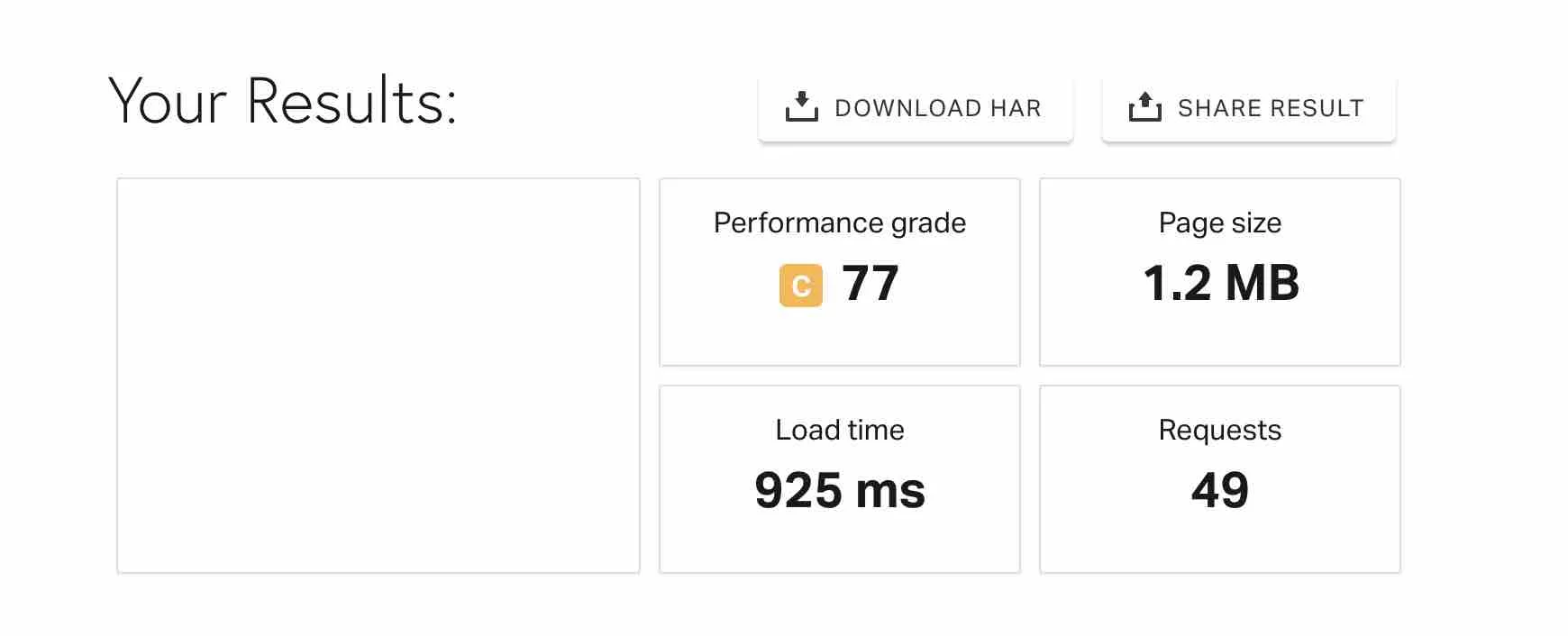
- Serviço de teste usado : Pingdom Tools (usando Londres como local todas as vezes)
- Não ativei nenhum recurso, exceto os seis que são ativados por padrão :

Teste com o Jetpack ativado: tempo de carregamento de 925 ms

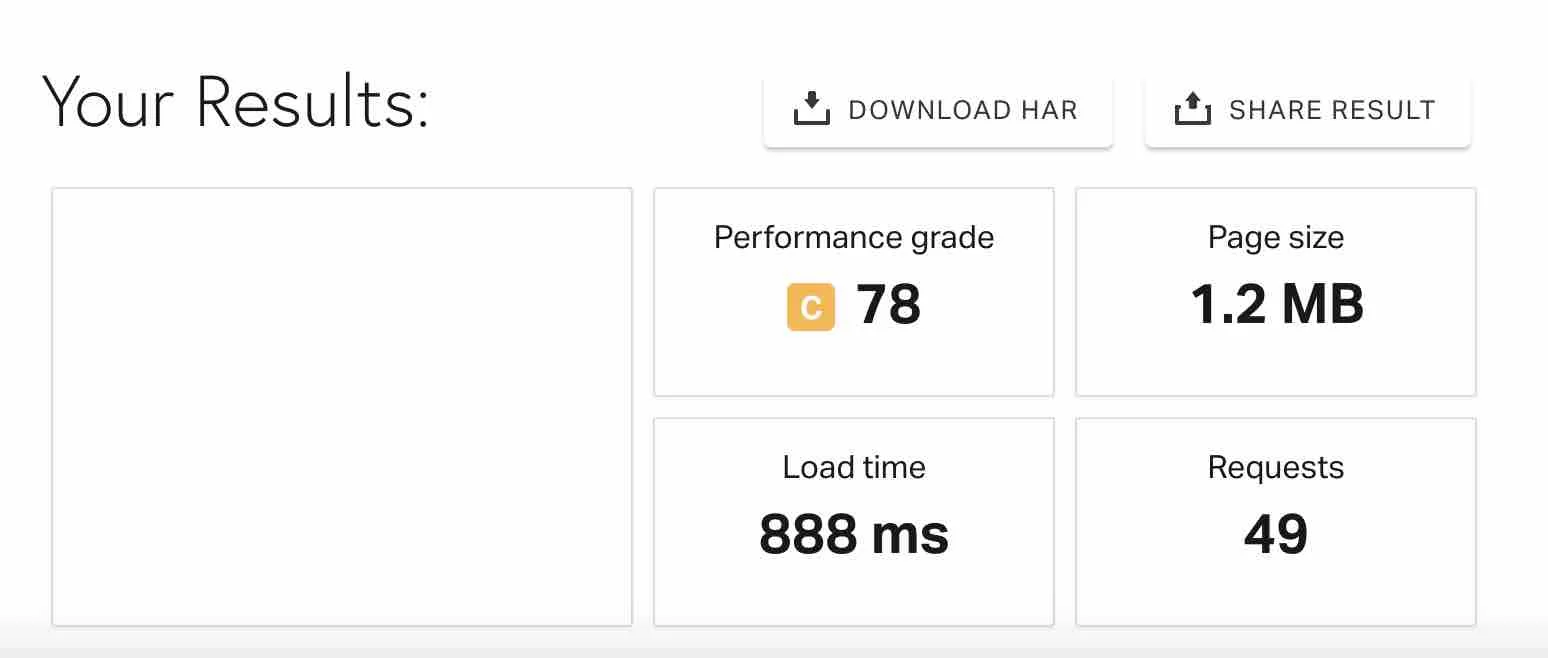
Teste com o Jetpack desativado: tempo de carregamento de 888 ms

Como você pode ver, o tempo de carregamento é quase o mesmo em ambos os testes . O tempo de carregamento da página é um pouco mais lento com o Jetpack ativado, mas nada que possa ser percebido pelo visitante.
Conclusão: de acordo com meus testes, o Jetpack não deixa um site lento, desde que você o use com sabedoria. Ative apenas os módulos que você precisa, se você planeja usá-los. E se você não usa um módulo, desative-o.
Os resultados acima são uma primeira impressão, mas não podem ser tomados como um julgamento final. Você pode ter dados diferentes em casa, dependendo da sua hospedagem ou até mesmo dos plugins que você usa.
E para ficar ainda melhor, cuide do desempenho do seu site com a ajuda de um plugin como o WP Rocket.
Depois de estudar o Jetpack de todos os ângulos, é hora de fazer uma revisão final deste plugin tudo-em-um.
Revisão final do Jetpack
Pontos fortes
- O plugin é desenvolvido e mantido pela Automattic , o principal colaborador do WordPress.org. Isso representa uma garantia de qualidade e confiabilidade. Em princípio, não deve desaparecer da noite para o dia.
- O Jetpack é atualizado e aprimorado regularmente .
- Fácil de usar : Os módulos podem ser ativados e desativados com um clique. A interface é bem legal.
- Ferramenta tudo-em-um : Contém muitas opções “estratégicas” para um site, tudo em um só lugar.
- Preço : A versão gratuita oferece dezenas de recursos sem precisar colocar a mão na carteira.
- Economia de tempo : Não há necessidade de perder tempo procurando um plugin para atender a uma necessidade básica. Provavelmente já está no Jetpack. Além disso, uma única atualização do plugin é suficiente para ter as versões mais recentes de cada recurso.
Conheça os módulos do famoso plugin #Jetpack, bem como instalá-lo e seus pontos fortes e fracos. #WordPress
Fraquezas
- As opções de personalização dos módulos são bastante limitadas . Pegue a opção de compartilhar nas redes sociais, por exemplo. Se você quiser alterar a aparência dos botões, terá apenas quatro opções.

Como regra, os plugins dedicados serão mais completos do que os módulos específicos do Jetpack. Por exemplo, Ninja Forms e Gravity Forms oferecem mais opções para formulários de contato.
- Os principais recursos (segurança e backup) não são gratuitos.
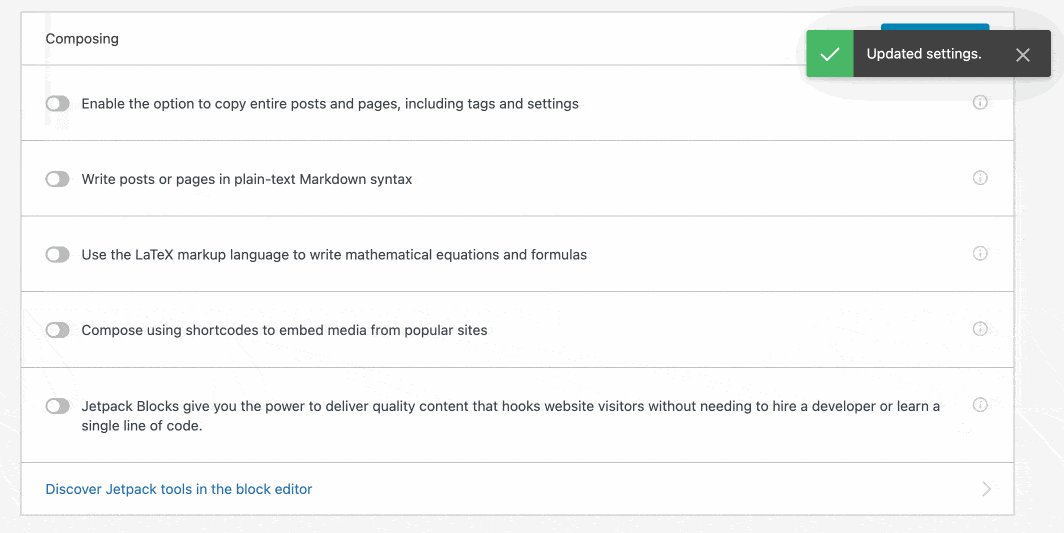
- A utilidade de alguns módulos nem sempre é imediatamente aparente . “Beautiful Math”, por exemplo, permite que você use uma linguagem de marcação (chamada LaTex) para compor equações e fórmulas matemáticas. Se você tem um blog sobre matemática, ótimo. Se não, eu realmente não vejo o que isso faz de bom.
- Você precisa criar uma conta no WordPress.com para usar o Jetpack.
Para quem é o Jetpack?
Seja você um usuário iniciante, intermediário ou avançado do WordPress, o Jetpack pode funcionar para você.
Mas se você já tem um site WordPress rodando com plugins semelhantes aos oferecidos pelo Jetpack, e o desempenho e a segurança do seu site são satisfatórios, você pode não encontrar interesse imediato em adicionar o Jetpack.
Na verdade, acho que é mais fácil adotá-lo quando você é novo no WordPress e não tem certeza de qual plugin usar para qual finalidade.
Nesse nível, o Jetpack tem a vantagem de agrupar tudo em um só lugar, o que facilita o trabalho.
Baixe o Jetpack:
No final, tudo depende do que você quer fazer com ele. Se você está interessado apenas em alguns recursos, provavelmente é uma boa ideia usar plugins específicos para a opção.
Se você for usar os muitos módulos que o Jetpack tem a oferecer, este plugin pode ser adequado para você (desde que você desative as opções que não usa).
De qualquer forma, e seja qual for a situação em que se encontre, nada o impede de testá-lo e adaptá-lo às suas necessidades.
Pessoalmente, prefiro usar plugins específicos para realizar ações específicas no meu site . Por exemplo, eu uso o iThemes Security para cuidar da segurança do meu site, ou o WP Rocket para gerenciar seu desempenho.
Acho eles mais completos e eficientes que o Jetpack, que não uso. Para você, o que você acha do Jetpack? Você usa no seu site?
Sinta-se à vontade para compartilhar seus comentários nos comentários.