Termos de layout do WordPress desmistificados (referência rápida)
Publicados: 2023-09-21Você está tentando entender o que significam os termos de layout do WordPress?
Muitos iniciantes encontram termos e vocabulário de layout do WordPress ao trabalhar em seus sites. Estas são palavras usadas por designers e desenvolvedores, e os usuários comuns podem considerá-las confusas.
Neste guia, explicaremos alguns dos termos de layout do WordPress mais comumente usados. Isso o ajudará a entender a linguagem usada nos layouts de sites WordPress e a trabalhar em seu site como um profissional total.

Por que aprender os termos de layout do WordPress?
Os temas do WordPress controlam a aparência do seu site. Dependendo do tema que você está usando, você pode personalizá-lo de várias maneiras.
Para temas que suportam o editor completo do site, você pode personalizá-los visitando a página Aparência »Editor .

Se você usar um tema clássico (um tema que atualmente não suporta o editor completo do site), poderá personalizá-lo visitando a página Aparência »Personalizar .
Isso iniciará o personalizador de tema, que se parece com isto:

Todos os principais temas do WordPress têm opções para modificar o design do seu site usando o personalizador de temas ou o editor completo do site, mas suas opções são limitadas dependendo do tema.
Você pode usar plug-ins de criação de páginas do WordPress, como SeedProd, para obter ainda mais flexibilidade.

SeedProd permite criar facilmente layouts personalizados usando ferramentas simples de arrastar e soltar, sem escrever nenhum código.
Ele também possui dezenas de modelos que você pode usar como ponto de partida. Além disso, o SeedProd oferece suporte ao WooCommerce, que também ajuda a criar layouts para sua loja online.
No entanto, ao trabalhar na criação de um layout para o seu site, você pode se deparar com termos de web design com os quais talvez não esteja familiarizado.
Aprender esses termos de layout de site ajudará você a entender os blocos de construção do design de sites WordPress para que possa criar com mais facilidade qualquer design que possa imaginar.
Vamos desmistificar esses termos comuns de layout do WordPress para aprender o que eles significam e como usá-los. Aqui está uma lista rápida dos conceitos e termos que explicaremos neste artigo:
Compreendendo um layout típico de WordPress
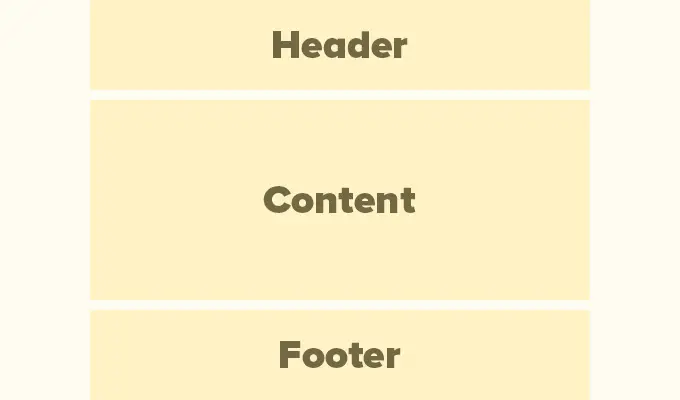
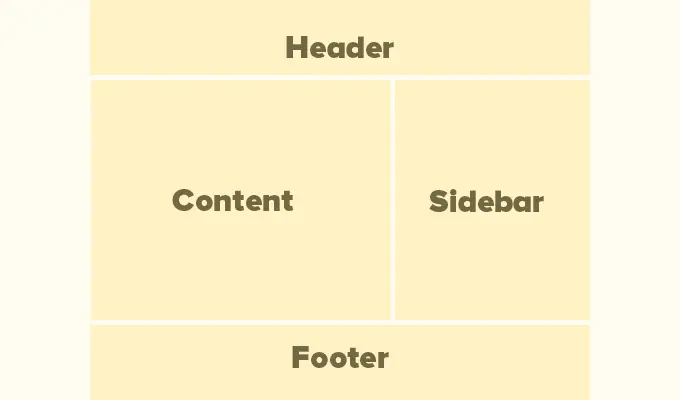
A maioria dos sites usa um layout muito familiar. Parece algo assim:

A área superior de um site é chamada de cabeçalho, seguida por uma área de conteúdo e, em seguida, por um rodapé na parte inferior da página.
Dependendo da página que o usuário visualiza, o layout pode ser diferente.
Por exemplo, uma página de blog WordPress pode incluir uma barra lateral próxima à área de conteúdo.

Este layout básico está repleto de outros elementos, que discutiremos mais adiante neste artigo.
Vamos primeiro falar sobre cada uma dessas seções principais com mais detalhes.
O cabeçalho em um layout WordPress é a seção superior de qualquer página. Geralmente contém o logotipo do seu site, título, menus de navegação, um formulário de pesquisa e outros elementos importantes que você deseja que os usuários vejam primeiro.
Esta é a aparência da seção de cabeçalho no WPBeginner.

Muitos temas populares do WordPress vêm com recursos adicionais para personalizar a área do cabeçalho do layout do WordPress. Esse recurso às vezes é chamado de cabeçalho personalizado.
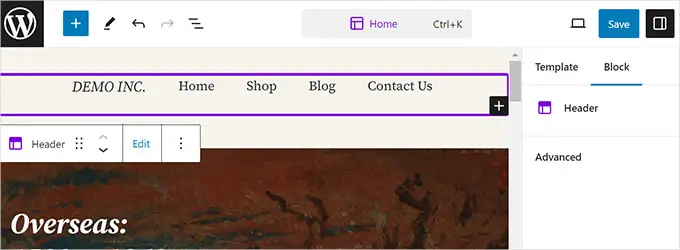
Se você usar um tema com suporte ao editor do site, poderá alterar o cabeçalho clicando na área do cabeçalho no editor do site.

A partir daqui, você pode personalizar o cabeçalho ao seu gosto. Você pode alterar as cores, o menu de navegação e adicionar blocos como pesquisa, logotipo do site, botões e muito mais.
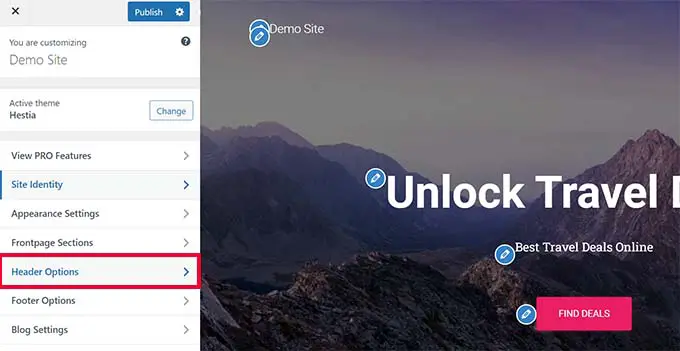
Para temas clássicos, você pode encontrar as configurações de cabeçalho personalizado na guia ‘Opções de cabeçalho’.

Dependendo do seu tema WordPress, você poderá adicionar uma imagem de largura total ao cabeçalho com um slogan ou um botão de call to action.
Alguns temas do WordPress podem permitir que você altere a posição do logotipo, os menus de navegação e as imagens do cabeçalho.
Plano de fundo personalizado no WordPress
Alguns temas do WordPress também permitem alterar facilmente a cor de fundo ou usar uma imagem de fundo para o seu site.
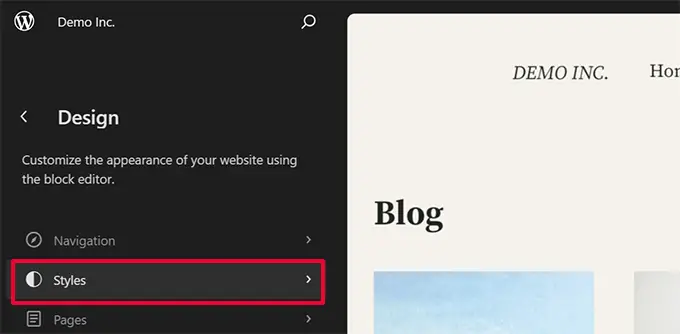
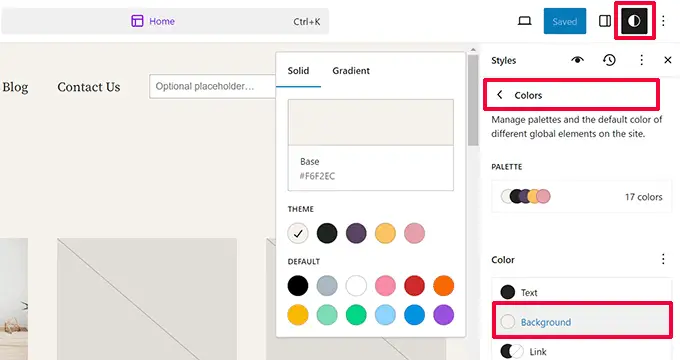
Se você usar um tema com suporte para editor de site, poderá alterar a cor de fundo acessando ‘Estilos’ no editor completo do site.

Basta escolher a opção ‘Cores’ no painel Estilos.
Depois disso, você pode clicar em ‘Fundo’ para escolher uma cor de fundo para o seu site.

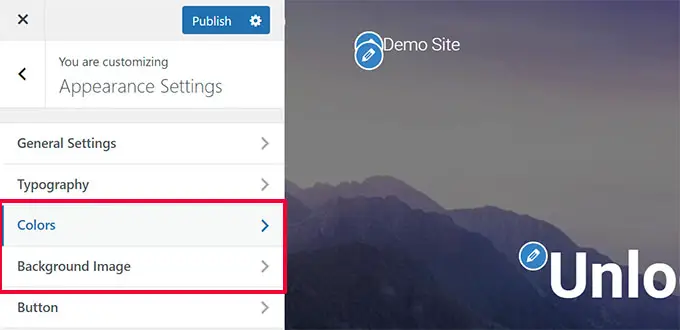
Para temas clássicos, as configurações dependerão dos recursos do seu tema.
Muitos temas clássicos vêm com suporte de plano de fundo personalizado. Você pode encontrar essas configurações nas opções ‘Cores’ ou ‘Imagem de fundo’ no personalizador de temas.

Freqüentemente, essas opções estão ocultas em outras guias e você terá que procurar para encontrá-las.
Para obter mais detalhes, você pode consultar nossos guias para adicionar uma imagem de fundo no WordPress ou alterar a cor de fundo no WordPress.
Área de conteúdo no WordPress
A área de conteúdo vem logo após a parte do cabeçalho de um layout. É aqui que o conteúdo principal da página é exibido.
Para um layout de página inicial personalizado, a seção de conteúdo pode incluir uma frase de chamariz seguida de serviços ou produtos, depoimentos e outras informações importantes.

As lojas online normalmente usam essa área para promover vendas contínuas, produtos em destaque, itens mais vendidos e muito mais.
Um blog WordPress pode usar um layout com muito conteúdo, com trechos e imagens de artigos recentes, um formulário de inscrição em boletim informativo e muito mais.
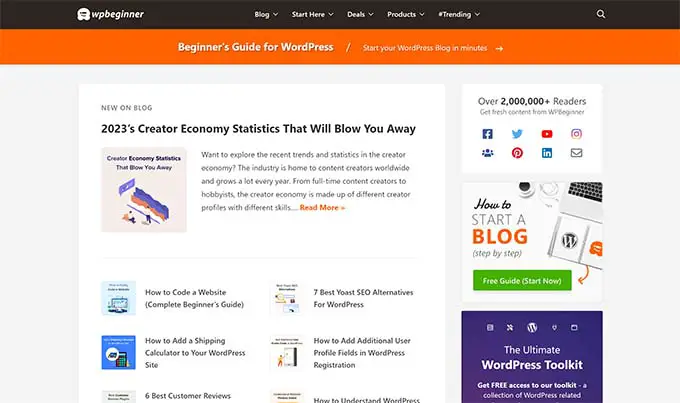
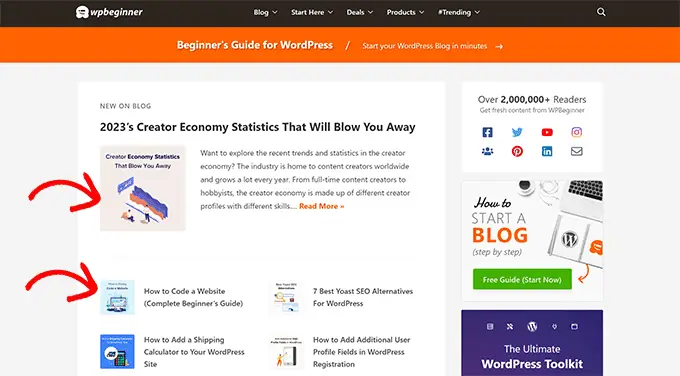
Esta é a aparência do layout da página inicial do WPBeginner. É um site rico em conteúdo, portanto os artigos recentes ocupam toda a área de conteúdo.

Por padrão, o WordPress usa um layout de blog que mostra as postagens mais recentes como a primeira página do seu site.
No entanto, você pode alterar essa configuração e usar qualquer página como página inicial do seu site.
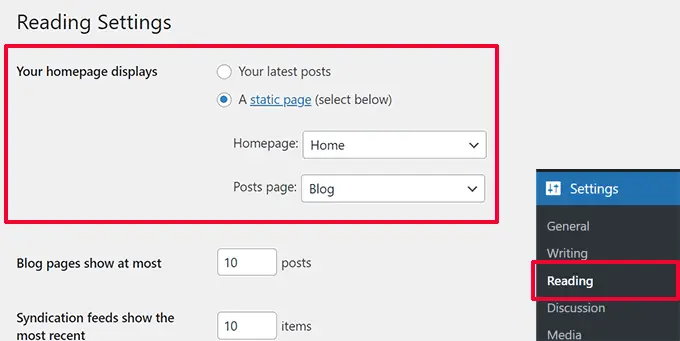
Basta ir para a página Configurações »Leitura e escolher ‘Uma página estática’ na opção ‘Sua página inicial é exibida’.

Depois disso, você pode escolher uma página que deseja usar como sua página inicial e outra como sua página de blog.
Para obter mais detalhes, consulte nosso guia sobre como criar uma página separada para as postagens do seu blog no WordPress.
Não se esqueça de clicar no botão ‘Salvar alterações’ para armazenar suas configurações.
Agora, você pode editar a página escolhida como página inicial e criar um layout de página inicial personalizado.
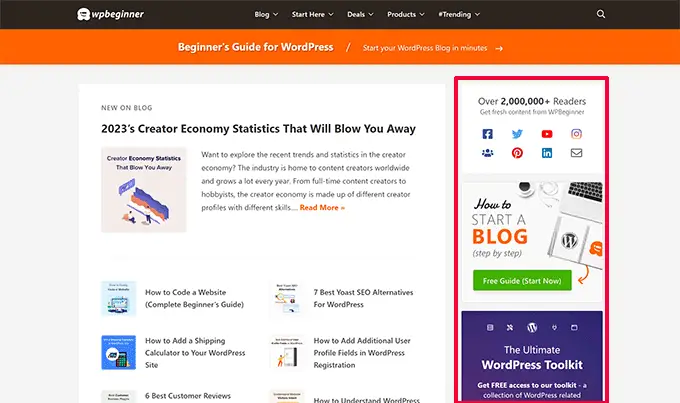
Como o nome sugere, as barras laterais normalmente aparecem no lado direito ou esquerdo da área de conteúdo.

No WordPress, as barras laterais também são áreas prontas para widgets. Isso significa que você pode adicionar widgets a esta área e exibir elementos como arquivos, formulários de inscrição em boletins informativos, categorias, conteúdo popular e muito mais.
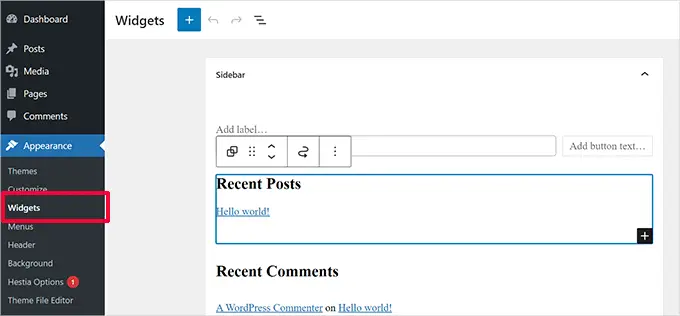
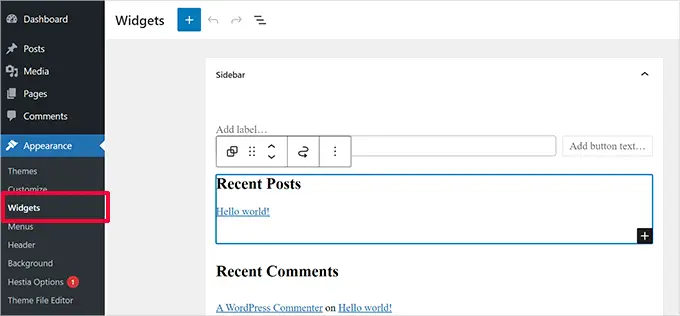
Para editar suas barras laterais, você precisa ir para a página Aparência »Widgets . A partir daqui, você pode adicionar blocos às barras laterais e editá-los como desejar.

No entanto, nem todos os temas do WordPress vêm com áreas ou barras laterais prontas para widgets.
Se você não conseguir ver o menu Widgets em Aparência , então seu tema não suporta barras laterais nem possui áreas prontas para widgets.
A área de rodapé aparece abaixo da área de conteúdo na parte inferior de um layout de página.
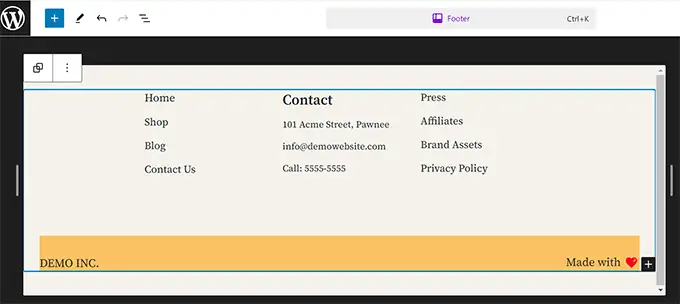
Se você usar um tema WordPress com suporte para editor de site, poderá editar a área do rodapé clicando nela.
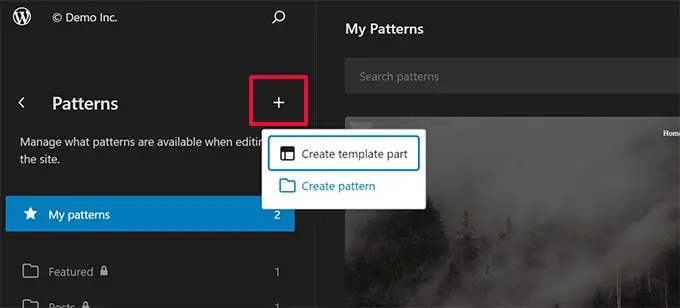
Você também pode editar a área do rodapé clicando em ‘Padrões’ na navegação do editor do site. A área de rodapé aparecerá no item de menu ‘Partes do modelo’.

Ao editar a área de rodapé no editor do site, você pode adicionar quaisquer blocos para exibir diferentes elementos.
Por exemplo, você pode adicionar uma lista das páginas mais importantes, mostrar um menu de navegação, adicionar um formulário de contato e muito mais.

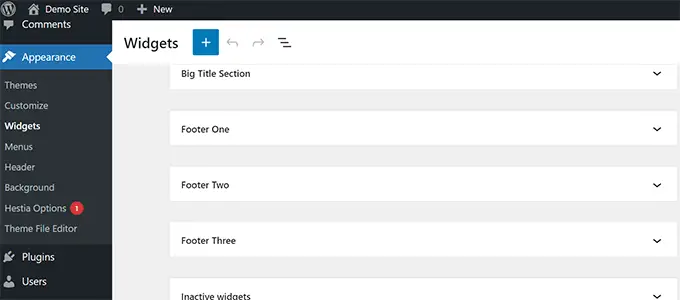
Se você estiver usando um tema clássico, há uma boa chance de que seu tema venha com uma área de widget de rodapé.
Basta ir para a página Aparência »Widgets e procurar uma área de widget de rodapé.

Assim como o editor do site, você pode usar blocos para adicionar diferentes elementos aos widgets de rodapé do seu tema.
Quer saber o que colocar no rodapé do seu site? Veja nossa lista de itens para adicionar ao rodapé do seu site WordPress.
Outros componentes de um layout WordPress
A seguir, veremos alguns dos componentes de um layout WordPress que você pode adicionar às seções de cabeçalho, conteúdo, barra lateral ou rodapé. Esses são os blocos de construção que ajudam você a criar um layout funcional.
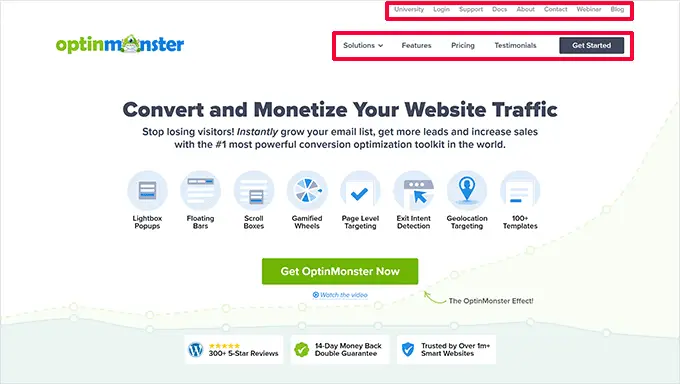
Menus ou menus de navegação são listas horizontais ou verticais de links. A maioria dos sites possui pelo menos um menu de navegação principal na área do cabeçalho.

No entanto, alguns sites usam vários menus de navegação na área do cabeçalho.
O WordPress também permite exibir menus de navegação como um widget. Esses menus aparecem como uma lista vertical de links e você pode colocá-los nas barras laterais ou nas áreas de widgets de rodapé.

Para mais detalhes, consulte nosso guia sobre como adicionar menus de navegação no WordPress.

Usando widgets em um layout WordPress
Se o seu tema WordPress suportar widgets, você poderá usá-los para reorganizar o layout do seu site. Além disso, com widgets de bloco, seu tema agora também pode usar blocos nas áreas de widgets.
Você pode adicionar widgets às áreas ou barras laterais prontas para widgets do seu site WordPress. Alguns temas WordPress vêm com várias áreas prontas para widgets para adicionar widgets ou blocos.
O WordPress vem com vários widgets e blocos integrados que você pode usar. Muitos plug-ins populares do WordPress também fornecem seus próprios widgets e blocos.
Por exemplo, você pode usar widgets/blocos para adicionar listas de postagens populares, um formulário de contato, banners, feeds de mídia social e muito mais.
Você pode ver todos esses widgets visitando a página Aparência »Widgets na área de administração do WordPress.

Observação: você pode não ver a página ‘Widgets’ na área de administração do WordPress se o seu tema não tiver áreas de widgets.
Para obter mais detalhes, consulte nosso guia sobre como adicionar e usar widgets no WordPress.
Usando blocos em layouts WordPress
WordPress usa o editor de blocos para escrever conteúdo, gerenciar áreas de widgets ou editar seu site. Ele usa blocos para todos os elementos comuns da web, por isso é chamado de editor de blocos.
Este editor foi projetado para ajudá-lo a criar belos layouts para suas postagens e páginas do WordPress usando blocos.

Existem diferentes tipos de blocos para os elementos mais comuns de qualquer tipo de conteúdo. Por exemplo, você pode adicionar parágrafos, títulos, imagens, galerias, incorporações de vídeo, colunas, tabelas e muito mais.
Isso permite que você crie layouts diferentes para cada postagem ou página do seu site WordPress sem instalar um plugin ou alterar o tema.
Imagens em destaque em layouts WordPress
Se você visitar a página inicial do WPBeginner, notará imagens em miniatura ao lado do título de cada artigo. Elas são chamadas de imagens em destaque.

O WordPress permite que você defina imagens em destaque para suas postagens e páginas. Seu tema WordPress usa essas imagens em diferentes áreas do seu site.
Para saber mais, consulte nosso guia sobre como adicionar imagens em destaque no WordPress.
Imagens de capa no WordPress
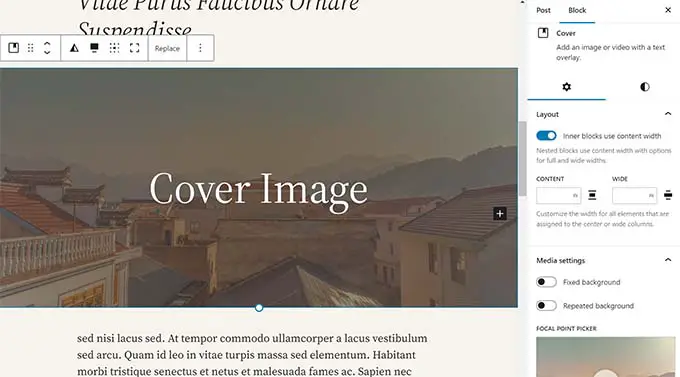
Uma imagem de capa geralmente é uma imagem ampla usada como foto de capa para uma nova seção em uma postagem de blog ou página.
Você pode adicioná-lo à sua postagem ou página usando o bloco Capa. O bloco Capa também permite usar uma cor de fundo em vez de uma imagem.

Para saber mais, consulte nosso guia detalhado sobre a diferença entre a imagem da capa e a imagem em destaque.
Usando padrões no editor WordPress
Padrões são coleções de blocos pré-organizados que você pode usar para adicionar rapidamente diferentes seções aos seus layouts.
Você pode usar padrões para escrever conteúdo e editar postagens e páginas.

Da mesma forma, você pode usar padrões no editor completo do site no tema WordPress e no layout do site.
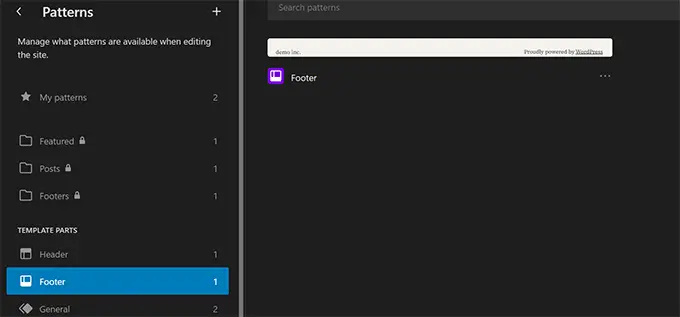
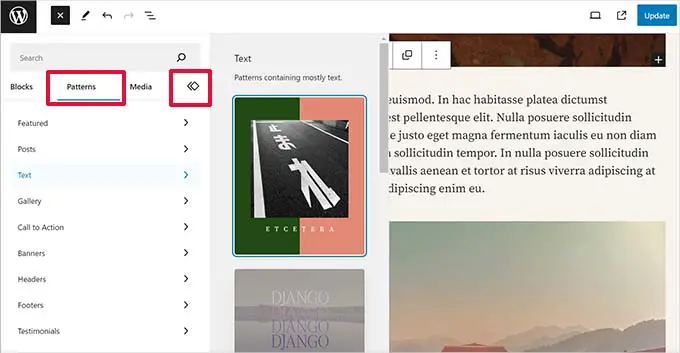
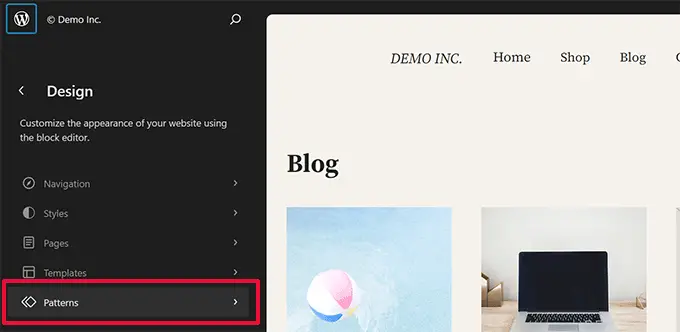
Basta iniciar o editor do site e você verá padrões nas opções de ‘Design’.

Cada padrão é uma coleção de blocos organizados em uma ordem específica para layouts comumente usados.
Seu tema WordPress pode vir com vários padrões. Você também pode encontrar mais padrões na Biblioteca de Padrões do WordPress.
Quer salvar suas seções de design? Você salva seus próprios arranjos de blocos como padrões e os reutiliza posteriormente.

É um recurso relativamente novo, portanto, um conjunto limitado de padrões está disponível. No entanto, mais opções estarão disponíveis à medida que mais temas e plug-ins do WordPress adicionam seus padrões ao editor de blocos.
Para saber mais, você pode consultar nosso guia sobre como usar padrões de bloco no WordPress.
Adicionando botões no layout WordPress
Os botões desempenham um papel importante no design e layouts de sites modernos. Eles fornecem aos usuários uma frase de chamariz clara, que ajuda você a expandir seus negócios e suas conversões.
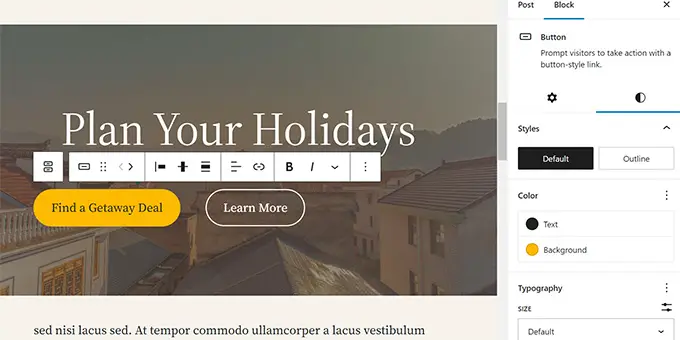
O editor de bloco padrão vem com um bloco de botão que você pode usar em qualquer postagem ou página do WordPress ou dentro do editor do site.

Seu tema WordPress também pode vir com configurações de botão de call to action no personalizador de tema. Os plug-ins de criação de páginas WordPress mais populares também vêm com botões em vários estilos que você pode usar.
Você pode até adicionar botões clique para ligar no WordPress com um plugin.
Para obter mais detalhes, consulte nosso guia sobre como adicionar botões de call to action no WordPress.
Usando CSS personalizado em layouts WordPress
CSS é a linguagem de estilo usada para criar sites. Seu tema e plug-ins do WordPress vêm com suas próprias regras CSS, mas de vez em quando, você pode querer alterar pequenas coisas como cor do texto, tamanho da fonte ou cor de fundo.
É aqui que entra o CSS personalizado. O WordPress torna mais fácil para você salvar suas próprias regras CSS personalizadas.
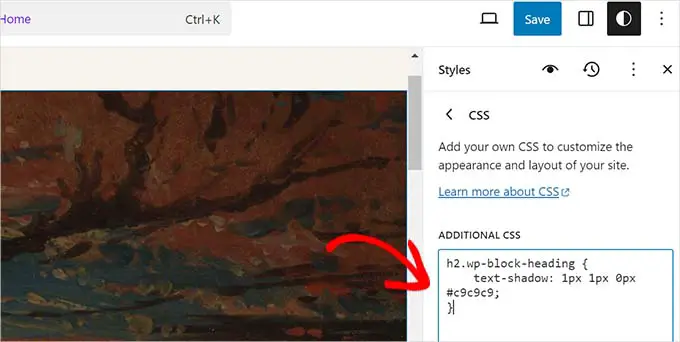
Se você usa um tema com suporte ao editor do site, basta ir até a página Aparência »Editor para iniciar o editor do site.
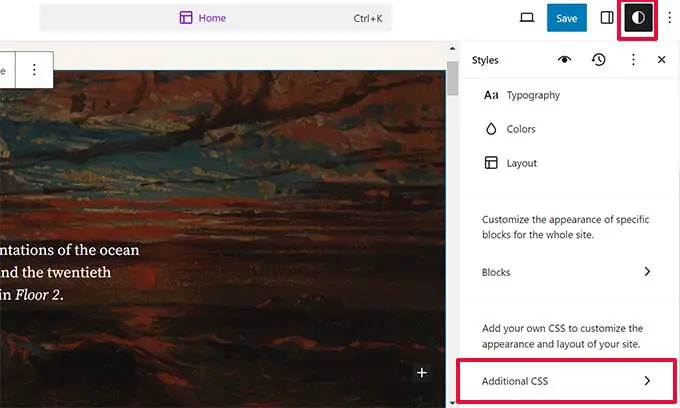
Clique em qualquer modelo para iniciar a edição e, a seguir, clique no botão ‘Estilo’ no canto superior direito da tela.

Isso mostrará o painel 'Estilos' na coluna da direita. A partir daqui, role para baixo e clique na guia ‘CSS adicional’.
Isso mostrará uma caixa de texto onde você pode adicionar seu código CSS adicional.

Não se esqueça de clicar no botão ‘Salvar’ para armazenar suas alterações quando terminar.
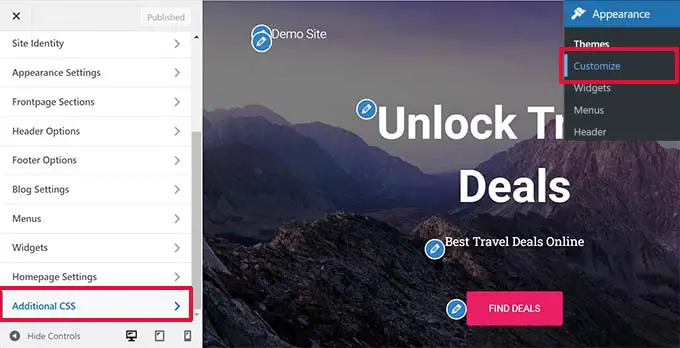
Se estiver usando um tema WordPress clássico, você pode adicionar seu CSS personalizado no personalizador de temas.
Basta ir para a página Aparência »Personalizar e clicar na guia 'CSS adicional'.

A partir daqui, você pode adicionar suas regras CSS personalizadas e poderá vê-las aplicadas na visualização ao vivo.
Adicionando CSS personalizado no WordPress usando um plugin
Normalmente, se você usar os métodos padrão, seu código CSS personalizado será salvo com as configurações do tema. Alterar seu tema desativará seu código CSS personalizado.
A melhor maneira de armazenar seu CSS personalizado no WordPress é usando o plugin WPCode. É o melhor plugin de trecho de código do WordPress que permite adicionar facilmente trechos de código personalizados sem quebrar seu site.
Primeiro, você precisa instalar e ativar o plugin WPCode. Para obter detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
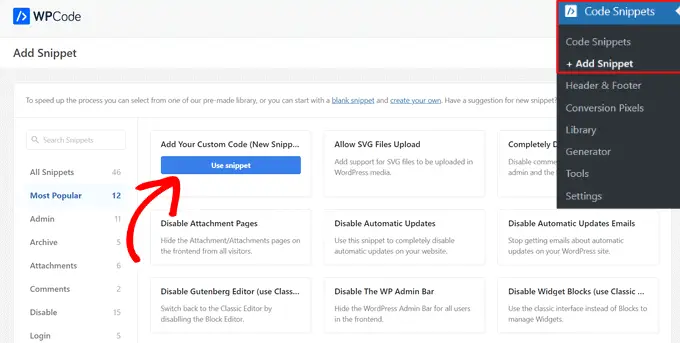
Após a ativação, vá para Code Snippets »+ Add New no painel de administração do WordPress.
Em seguida, passe o mouse sobre a opção ‘Adicionar seu código personalizado (novo snippet)’ na biblioteca de snippets de código e clique no botão ‘Usar snippet’.

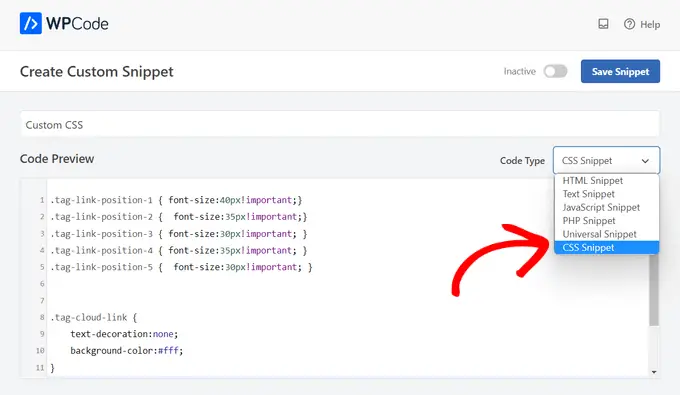
A seguir, na parte superior da página, adicione um título para seu snippet CSS personalizado. Pode ser qualquer coisa que ajude a identificar o código.
Depois disso, escreva ou cole seu CSS personalizado na caixa ‘Visualização de código’ e defina o ‘Tipo de código’ escolhendo a opção ‘Snippet CSS’ no menu suspenso.

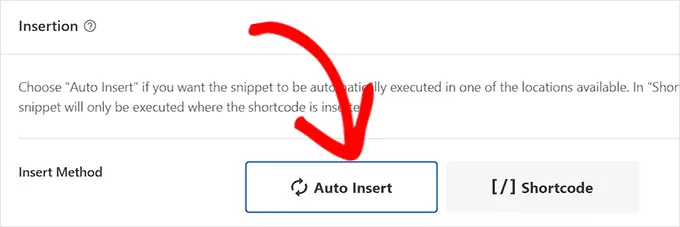
Em seguida, role para baixo até a seção ‘Inserção’ e selecione o método ‘Inserção automática’ se desejar executar o código em todo o seu site WordPress.
Você pode escolher o método 'Shortcode' se quiser executar o código apenas em páginas ou postagens específicas.

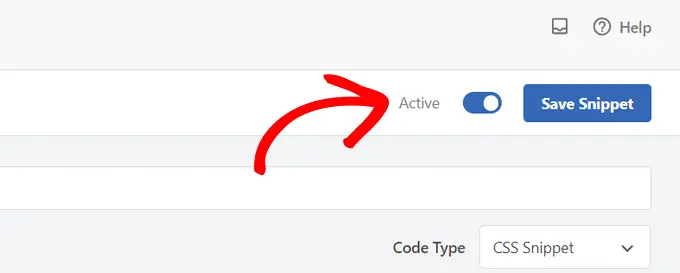
Por fim, volte ao topo da página, alterne para ‘Ativo’ e clique no botão ‘Salvar trecho’.
Isso salvará seu snippet de código CSS personalizado.

Para saber mais sobre este tópico, consulte nosso guia completo sobre como adicionar CSS personalizado no WordPress.
Termos de layout em construtores de páginas WordPress
A maneira mais fácil de criar layouts WordPress personalizados para suas páginas de destino é usando um construtor de páginas WordPress.
Recomendamos o uso do SeedProd. É o plugin de criação de páginas WordPress mais amigável para iniciantes do mercado.
Outros construtores de páginas usam termos semelhantes para ferramentas e recursos comuns.
Usando modelos em construtores de páginas WordPress
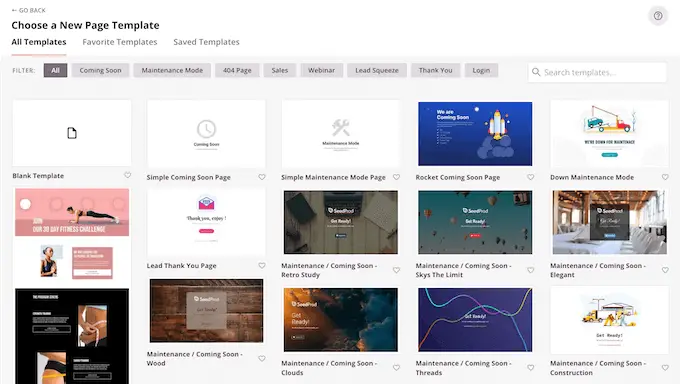
Os modelos são a maneira mais rápida de criar um layout de página da web. Todos os plug-ins populares de criação de páginas vêm com vários modelos prontos para uso que você pode usar como ponto de partida.

Por exemplo, SeedProd tem modelos para diferentes tipos de páginas que você pode precisar, incluindo páginas de destino, páginas de vendas, páginas 404, páginas em breve e muito mais.
Módulos e blocos em construtores de páginas WordPress
Assim como os blocos no editor padrão do WordPress, os plug-ins do construtor de páginas também usam blocos.
Alguns construtores de páginas podem chamá-los de módulos ou elementos, mas são essencialmente a mesma coisa.
No entanto, os plug-ins do construtor de páginas vêm com mais blocos do que o editor padrão. Por exemplo, SeedProd inclui blocos para depoimentos, blocos WooCommerce, Google Maps, formulários de contato, incorporações no Facebook e muito mais.

Você pode usar blocos para criar seus próprios layouts, movê-los e brincar para descobrir o que funciona melhor para o seu negócio.
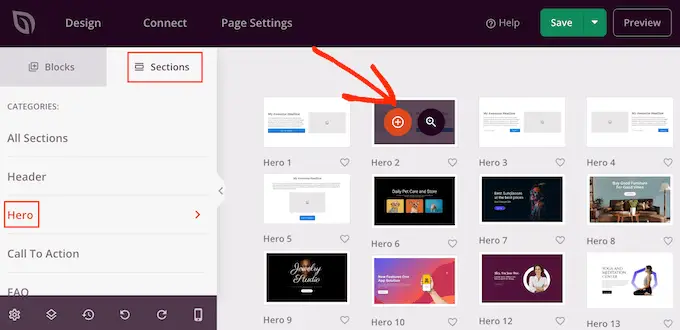
Usando seções em seus layouts WordPress
Semelhante ao recurso ‘Padrões’ no editor padrão, uma Seção é um conjunto de blocos agrupados para criar instantaneamente áreas comuns de um site.
Por exemplo, normalmente você pode usar uma seção de cabeçalho, imagem principal, tabelas de preços e muito mais.

Diferentes plug-ins de criação de páginas do WordPress podem usar termos diferentes para eles. Por exemplo, no SeedProd, elas são chamadas de seções, e o Beaver Builder as chama de linhas e colunas salvas.
Esperamos que este artigo tenha ajudado você a aprender sobre os termos usados nos layouts do WordPress. Você também pode conferir nosso guia sobre como aprender WordPress gratuitamente em uma semana ou nossa comparação das melhores empresas de hospedagem WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
