Como criar uma página protegida por senha no WordPress
Publicados: 2023-04-25É senha ou busto. Isso é o que o visitante do seu site WordPress experimentará quando chegar a uma página protegida por senha .
Resumindo: se ele digitar uma senha, poderá acessar seu conteúdo. No entanto, sem senha, sem chocolate (bem, sem conteúdo).

Você está interessado em configurar uma senha em algumas de suas páginas? Você veio ao lugar certo.
No final deste artigo, você saberá como criar uma página protegida por senha usando dois métodos descritos passo a passo nas linhas a seguir.
Visão geral
- Por que proteger com senha uma página do WordPress?
- Como proteger com senha uma página do WordPress: dois métodos explorados em detalhes
- Levando a proteção de senha do WordPress para o próximo nível
- Senhas e últimas palavras
Por que proteger com senha uma página do WordPress?
No WordPress, uma página protegida por senha não ficará visível publicamente para seus visitantes .
Somente quem possui a senha que você definiu pode navegar em seu conteúdo.
Existem vários motivos pelos quais você pode querer fazer isso, especialmente se precisar:
- Reforce a privacidade . Isso pode acontecer se a página contiver informações confidenciais, como documentos ou informações pessoais (identidade, dados bancários, etc.).
- Facilitar o trabalho colaborativo . Se você criar uma nova página (como uma página inicial ou uma página de apresentação) para um cliente, poderá sentir a necessidade de mostrar a ele seu progresso para obter feedback... sem que todos saibam no que você está trabalhando. Essa pode ser uma forma de evitar a criação de uma página de manutenção, por exemplo.
- Dê acesso a conteúdos exclusivos . Isso pode ser uma prévia de um artigo, um guia em PDF, um anúncio especial, etc.
- Gerencie seus membros . Se você tiver um site que exija uma assinatura ou associação para acessar determinado conteúdo, proteger sua página com uma senha pode ajudá-lo a gerenciar membros e fornecer informações privilegiadas a eles.
- Melhore a segurança . Uma página acessível apenas por senha é, por definição, mais protegida do que uma página visível para todos. Mas cuidado: isso está longe de ser suficiente para protegê-lo contra um possível ataque de hackers. No mínimo, instale um plug-in de segurança geral como SecuPress, iThemes Security ou WordFence Security.
Sem mais delongas, sugiro que passemos aos detalhes práticos. Você aprenderá duas maneiras de proteger uma página do WordPress (ou postagem) com uma senha.
Proteger uma página do WordPress não tem impacto negativo no seu SEO (otimização de mecanismos de busca). Os spiders dos mecanismos de pesquisa continuarão a rastrear e indexar sua página normalmente.
Como proteger com senha uma página do WordPress: dois métodos explorados em detalhes
Método 1: Usando o editor de conteúdo do WordPress (Gutenberg)
Por padrão, você deve saber que uma página publicada automaticamente tem visibilidade pública . O que talvez você não saiba, porém, é que o WordPress permite nativamente que você proteja esse conteúdo com uma senha, com apenas alguns cliques.
Sim, seu CMS favorito é um pouco secreto e tem mais de um truque na manga! Saiba como proceder em 3 passos.
Etapa 1: criar e publicar uma página
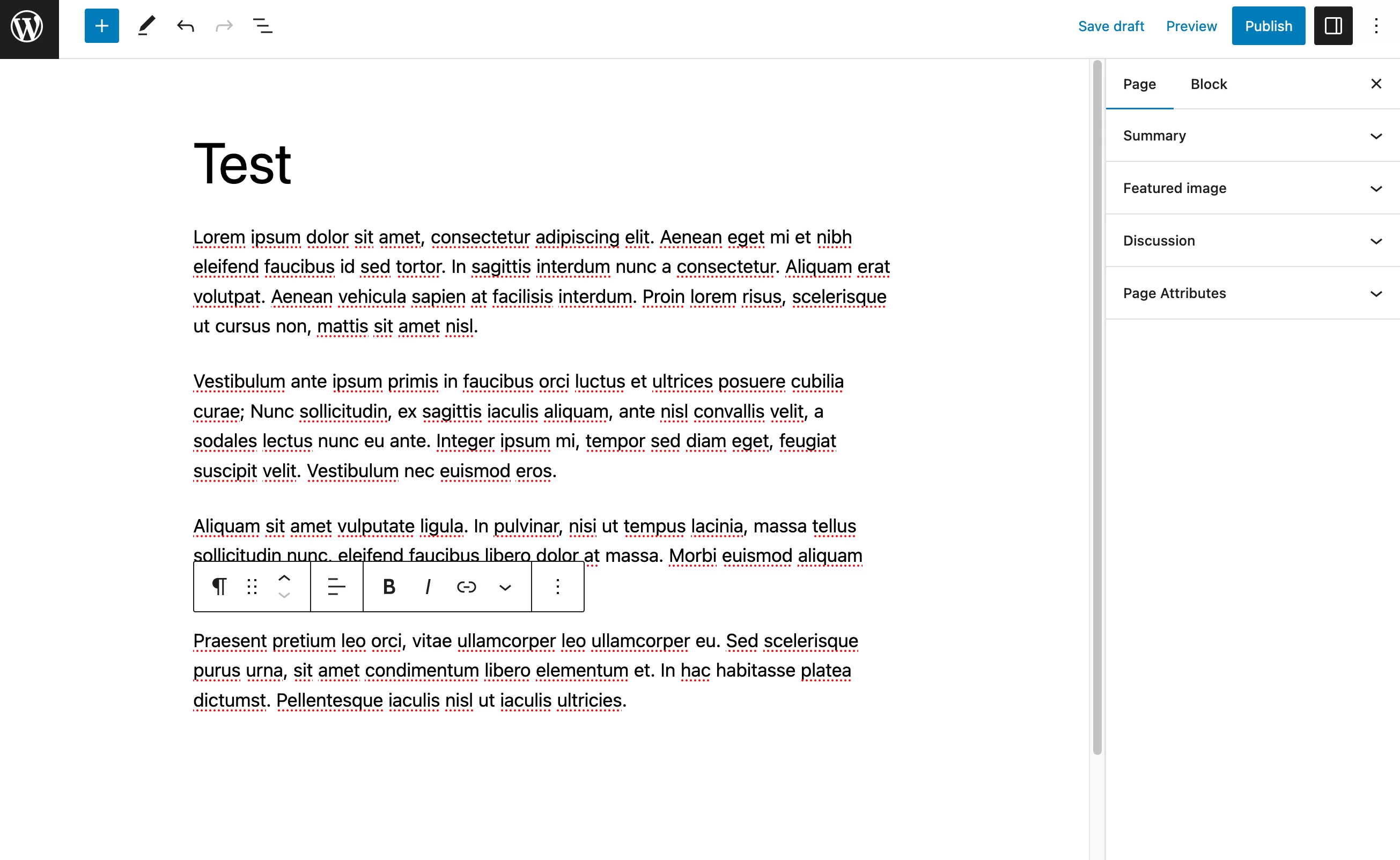
Para começar, vá para Páginas > Adicionar . Dê um título ao seu conteúdo e adicione alguns blocos (por exemplo, parágrafo, título, imagem).
Para este exemplo, acabei de adicionar um texto falso (Lorem ipsum ).

Etapa 2: definir a visibilidade protegida por senha
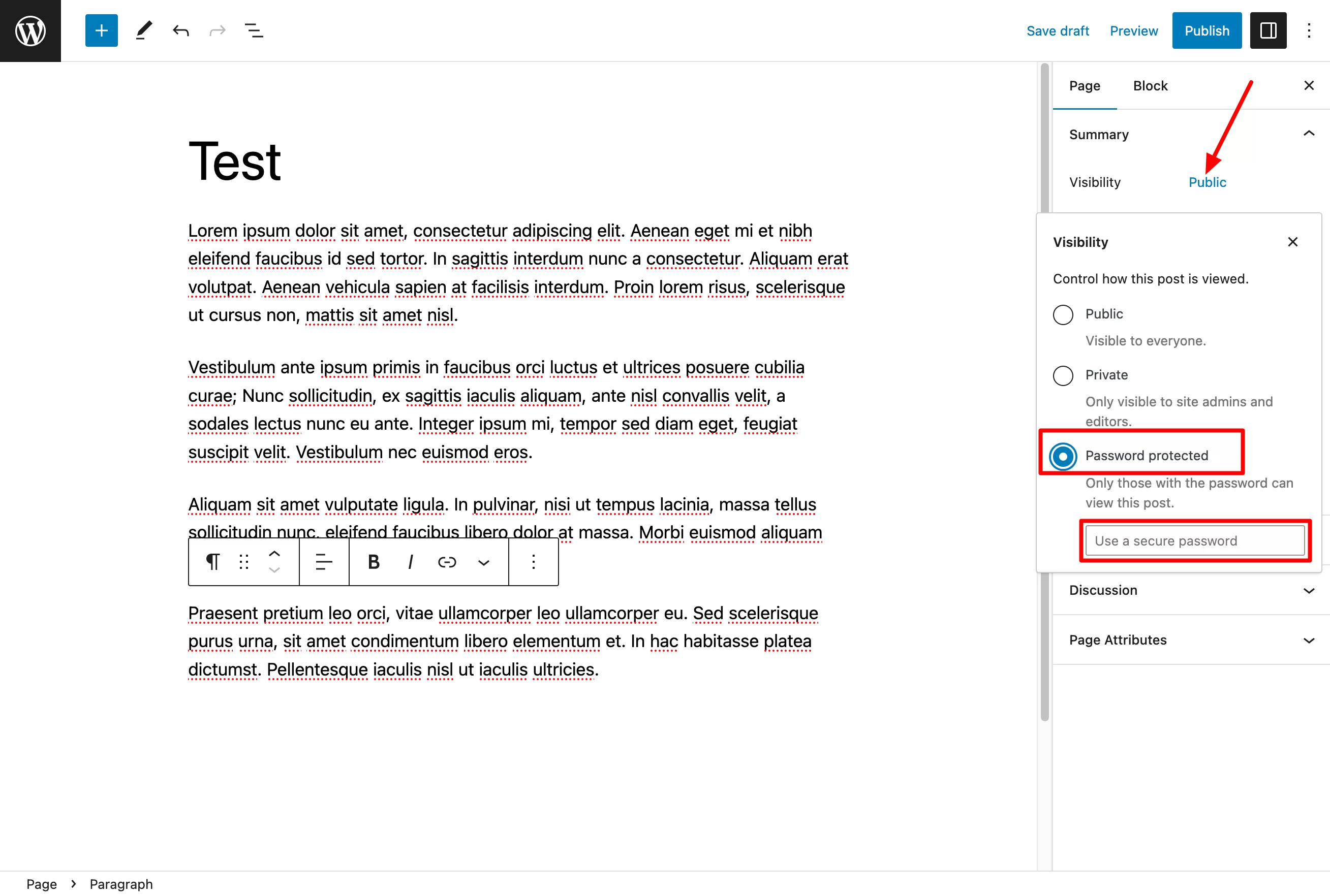
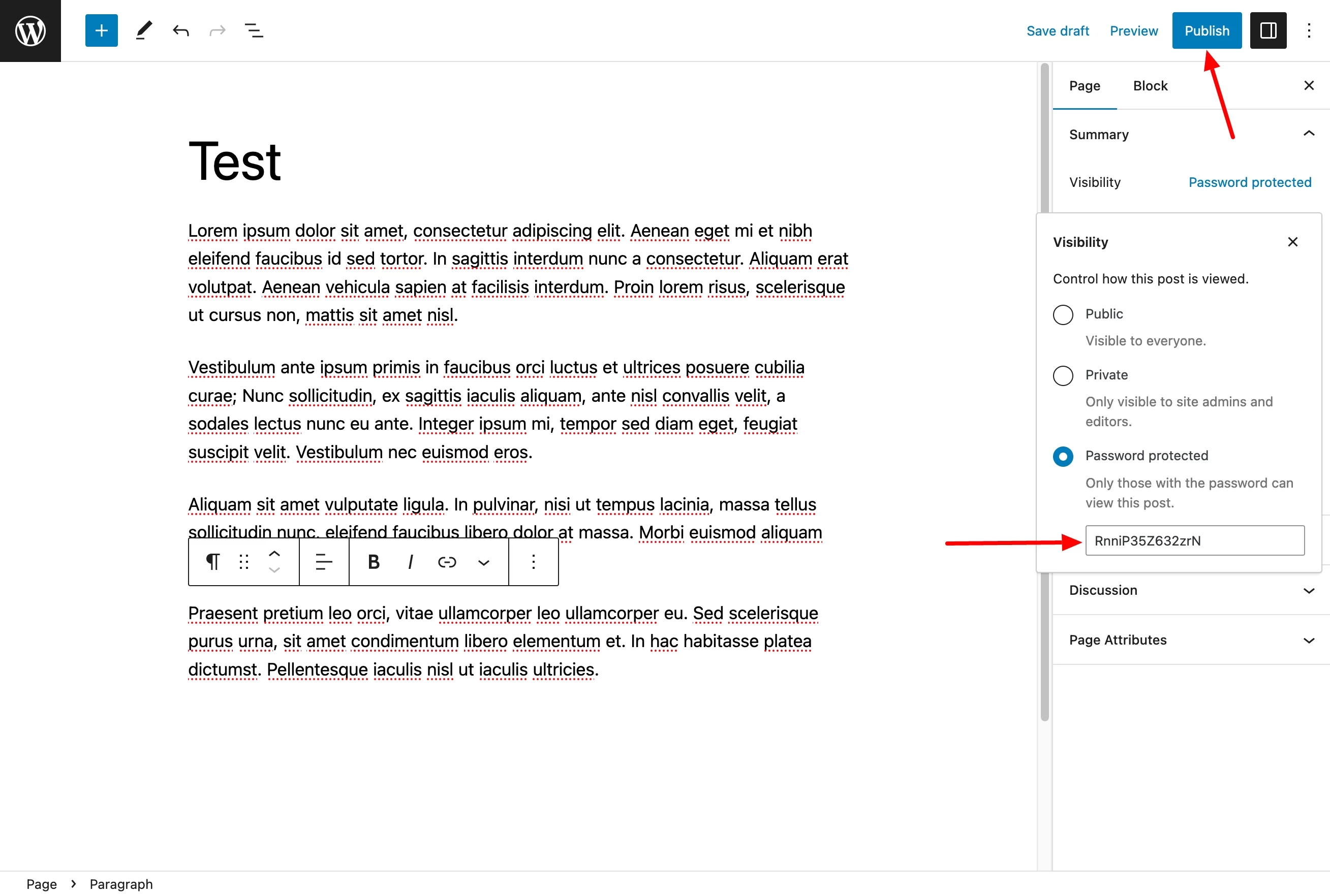
Quando sua página estiver pronta, não a publique ainda. Na guia “Página” do editor de conteúdo, abra a caixa chamada “Resumo”.
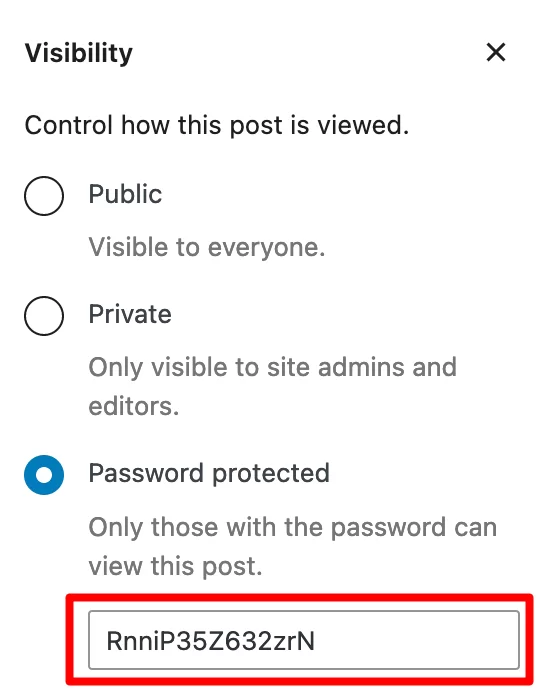
Clique no link chamado “Público” ao lado de “Visibilidade”. Em seguida, clique no botão “Protegido por senha” .

O WordPress solicitará que você preencha um campo de texto com sua senha. Observe que a senha é limitada a 20 caracteres.
Obviamente, por motivos de segurança, escolha uma senha forte. Deixe 0000 e 123456 para pessoas que estão ansiosas para serem hackeadas.
Você pode contar com um gerador de senhas:
- Como opção gratuita, use o passwordsgenerator.net ou a ferramenta oferecida pela Avast.
- Se você quer uma solução mais completa (mas paga), use um gerenciador de senhas como Dashlane ou LastPass.
Passo 3: Publique a página WordPress protegida por senha
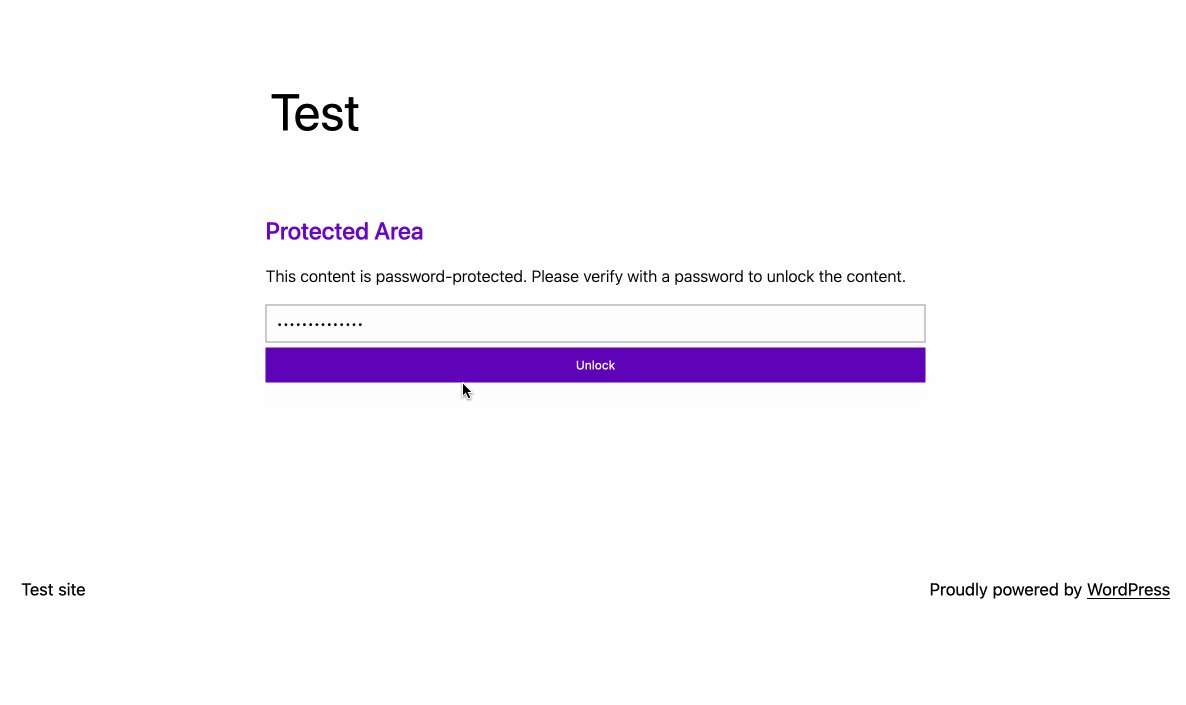
Tem a senha final? Cole-o no campo que o espera e publique sua página clicando no botão correspondente:

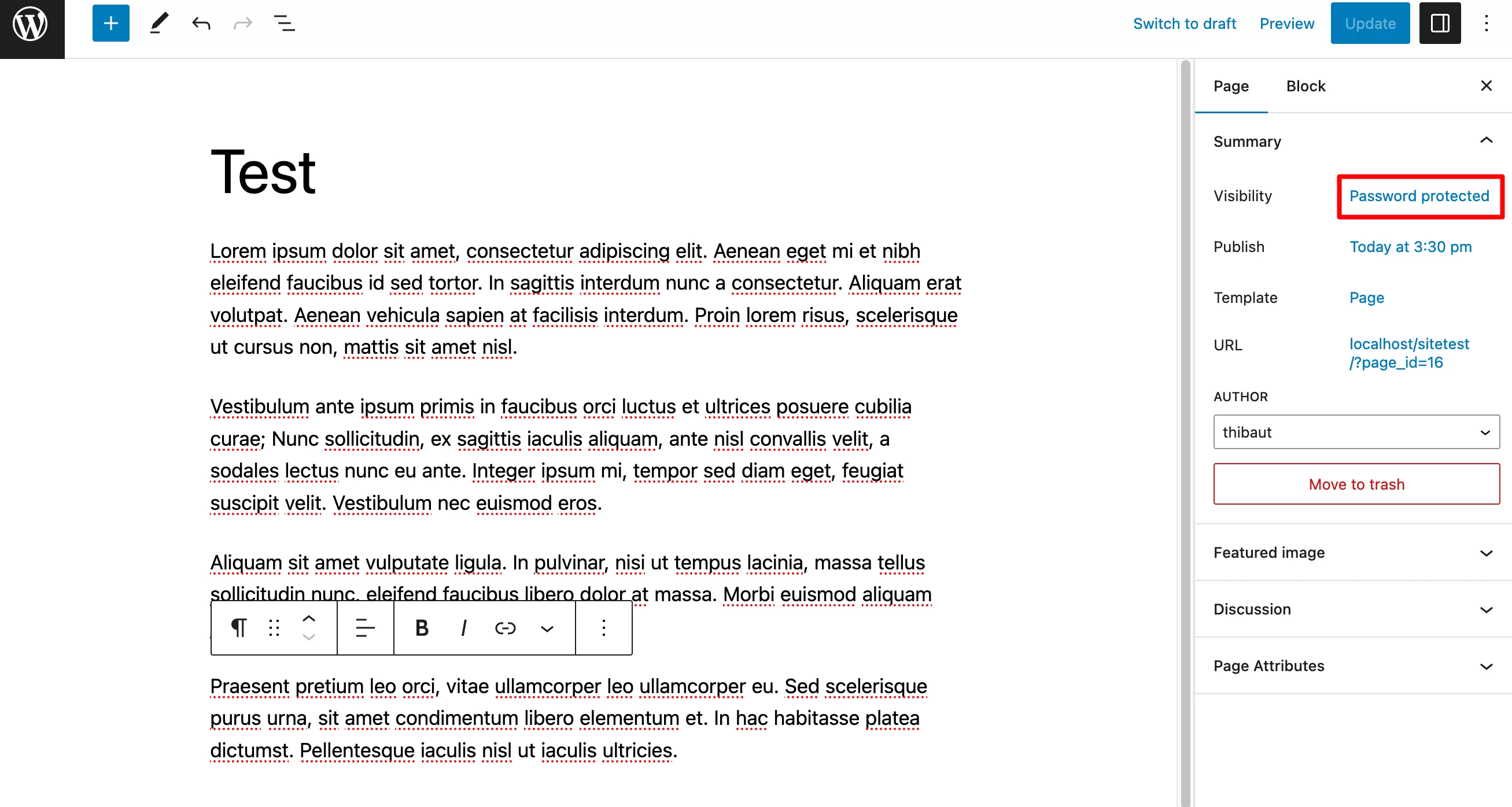
Como você pode ver, o WordPress agora informa que a visibilidade da página não é mais pública, mas “protegida por senha”:

O WordPress também permite que você torne uma página privada, ou seja, “visível apenas para administradores, editores e editores”.
Para ver se o processo funcionou, vá para o front-end do seu site.
Em princípio, aqui está o que deve mudar em comparação com uma página pública:
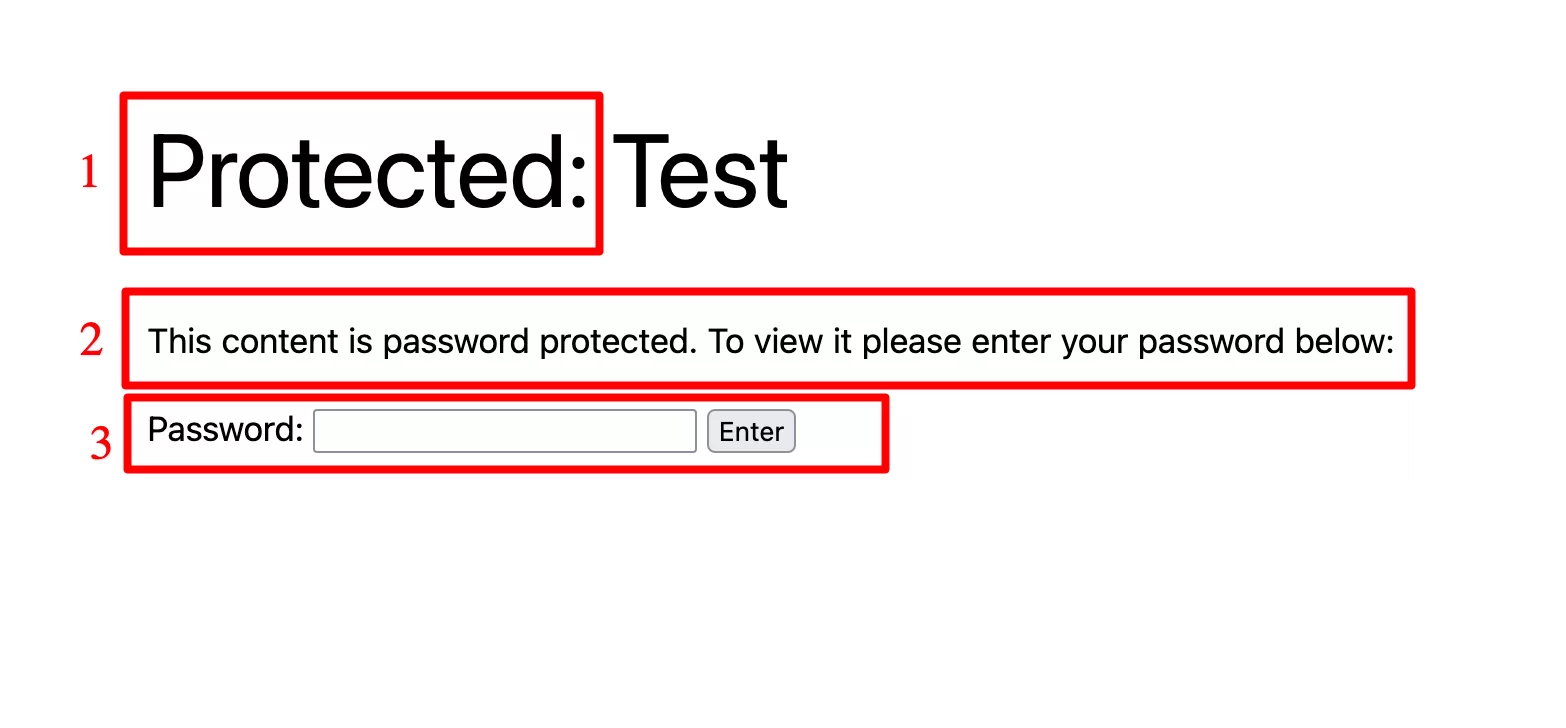
- O termo “Protegido” deve preceder o nome da sua página.
- Ao invés do trecho de sua página , você tem um texto com a seguinte mensagem: “Este conteúdo é protegido por senha. Para visualizá-lo, digite sua senha abaixo.”
- Por fim, um campo convida você a inserir sua senha para poder acessar o conteúdo da página:

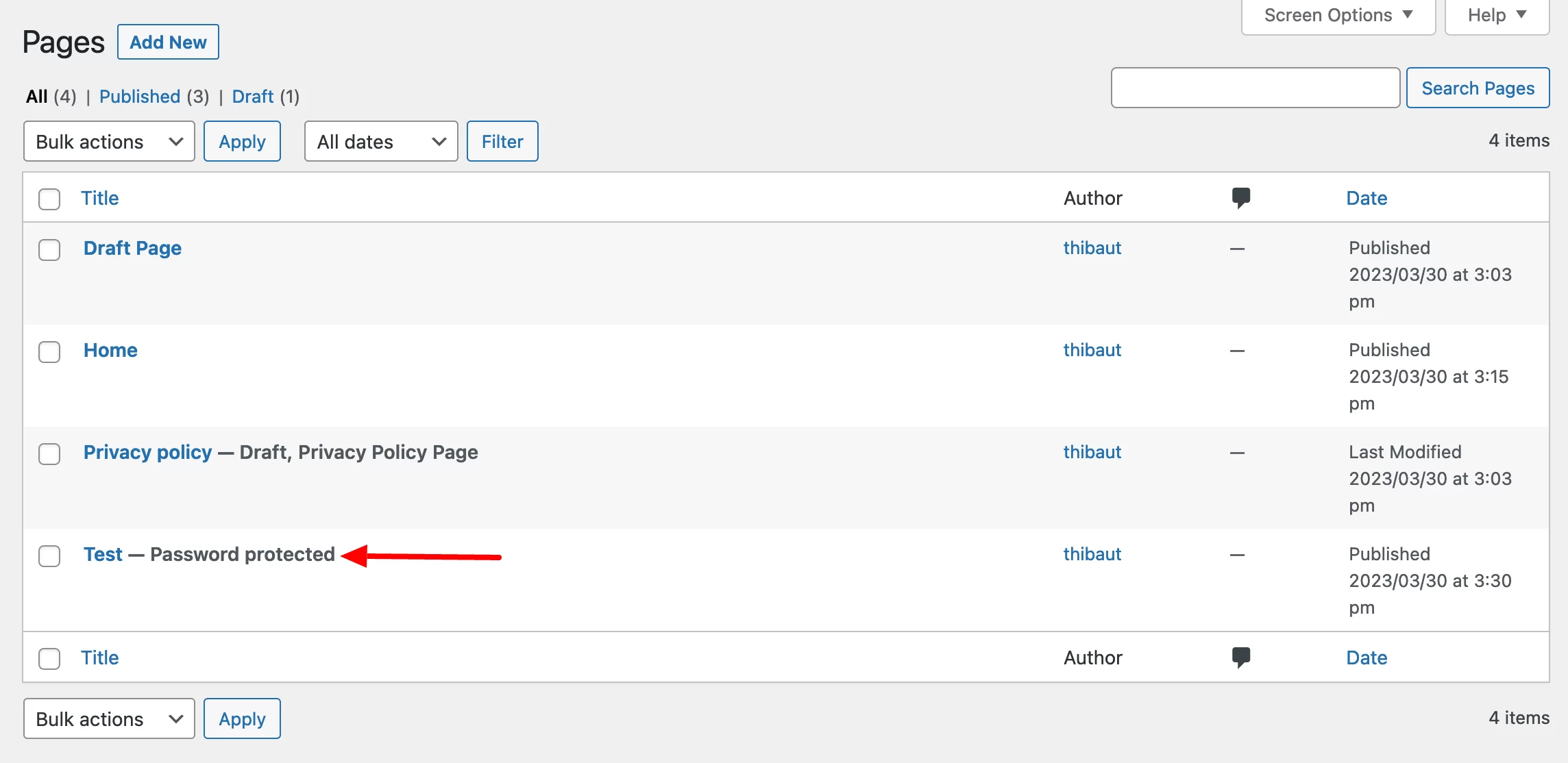
Então, tudo funciona perfeitamente! Como você pode ver, não foi tão difícil. Se você voltar à lista de suas páginas (menu Páginas > Todas as páginas ), poderá ver quais páginas do WordPress são protegidas por senha:

Também é possível atribuir uma senha a uma página ou post já publicado. Você só precisa alterar sua visibilidade, como acabamos de ver acima.
Como remover a proteção por senha
Como administrador (ou editor), você pode recuperar rapidamente a senha atribuída a uma página de duas maneiras diferentes:
- No editor de conteúdo do WordPress , clique em Visibilidade > Protegido por senha . A senha é mostrada no campo associado.

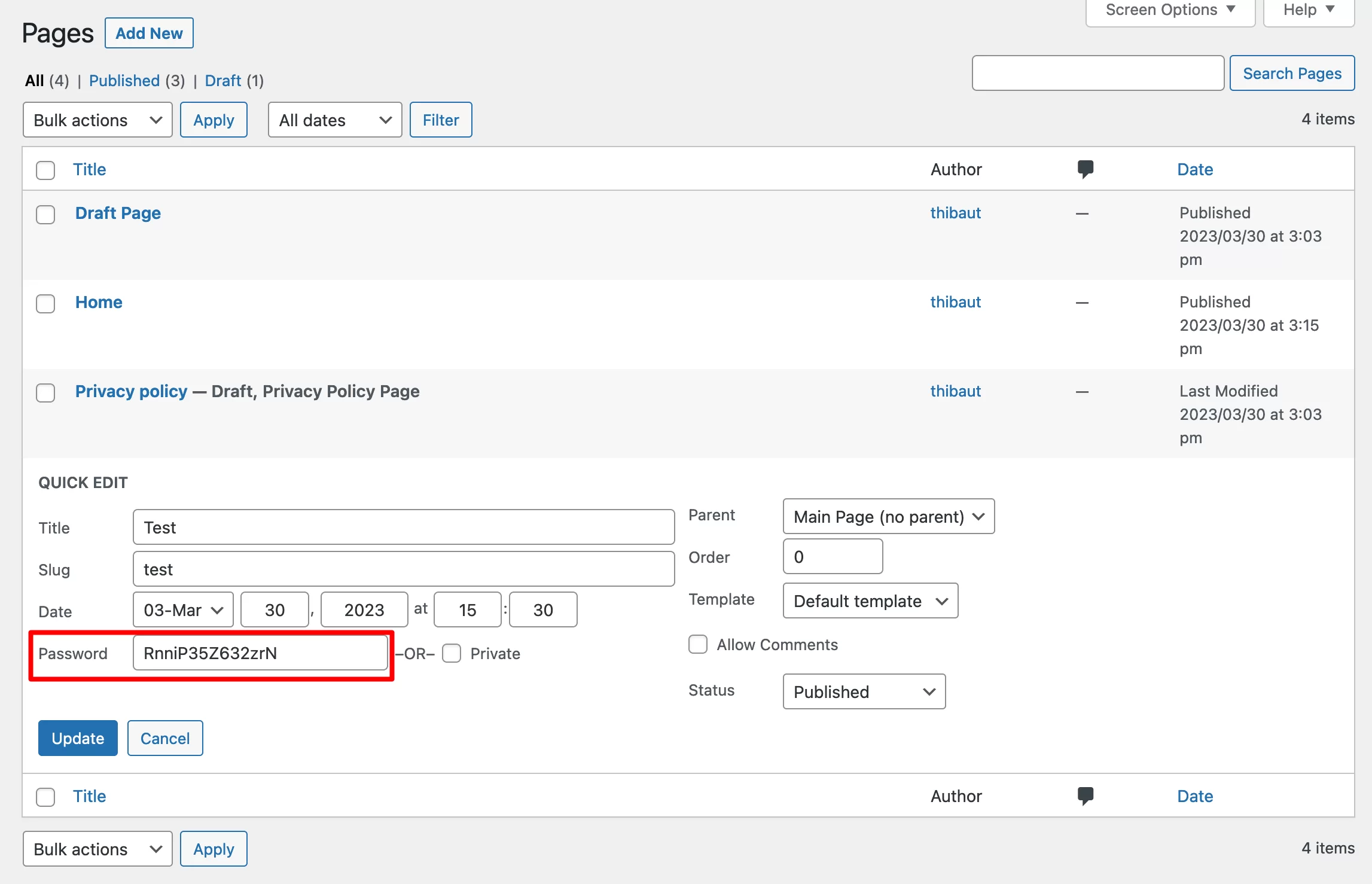
- Na página que lista todas as suas páginas , clique em “Edição rápida”. A senha então será exibida.

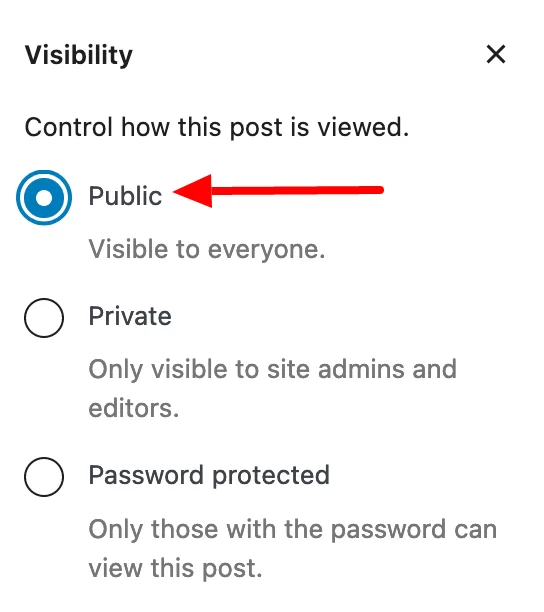
Por fim, quando você não quiser mais que uma página do WordPress seja protegida por senha, torne-a publicamente visível novamente:


Com relação à proteção por senha, a documentação do WordPress afirma o seguinte: “O WordPress salva a senha inserida pelos visitantes nos cookies do navegador, para que eles não precisem digitá-la novamente se visitarem a mesma página da Web várias vezes. Além disso, se vários posts tiverem a mesma senha, os visitantes não precisarão digitar novamente a senha para cada post.”
Método 2: Crie uma página protegida por senha no WordPress com o plugin Passster
O método manual (uso do editor de conteúdo do WordPress) já lhe dará uma mão valiosa para proteger uma página com senha rapidamente.
No entanto, este método tem algumas limitações. Sem tocar no código, você não pode, entre outras coisas:
- Altere a aparência visual (design) do campo indicando ao seu visitante que ele deve preencher uma senha. Por padrão, ele herda as cores do seu tema.
- Personalize os textos exibidos em sua página protegida (trecho, botão, etc.)
- Defina o tempo de vida de um cookie : antes que expire, o visitante não precisará mais digitar sua senha para visualizar a página, desde que a tenha inserido uma vez.
Esses limites são superados usando um plug-in dedicado. No diretório oficial, existem dois principais para proteger uma página no WordPress com uma senha:
- PPWP – Páginas protegidas por senha . Este é o mais popular, com mais de 30 mil instalações ativas.
- Passster – Proteção por senha , que possui mais de 10 mil instalações ativas.
Ambos os plug-ins são atualizados com frequência e têm uma classificação geral semelhante.
Como usuário, achei a interface do Passster mais simples e agradável de usar , por isso vou focar nesta nas próximas linhas.
Mas, francamente, é muito comparável ao PPWP, que você também pode usar sem nenhum problema.
Vamos começar a configurar o Passster imediatamente.
Passo 1: Instale e ative o Passer
Vá para Plugins > Adicionar novo e digite Passster (com três “s”) na barra de pesquisa.
Instale e ative o plug-in para se beneficiar de suas configurações em sua interface de administração:

Passo 2: Prossiga para as configurações gerais do plugin
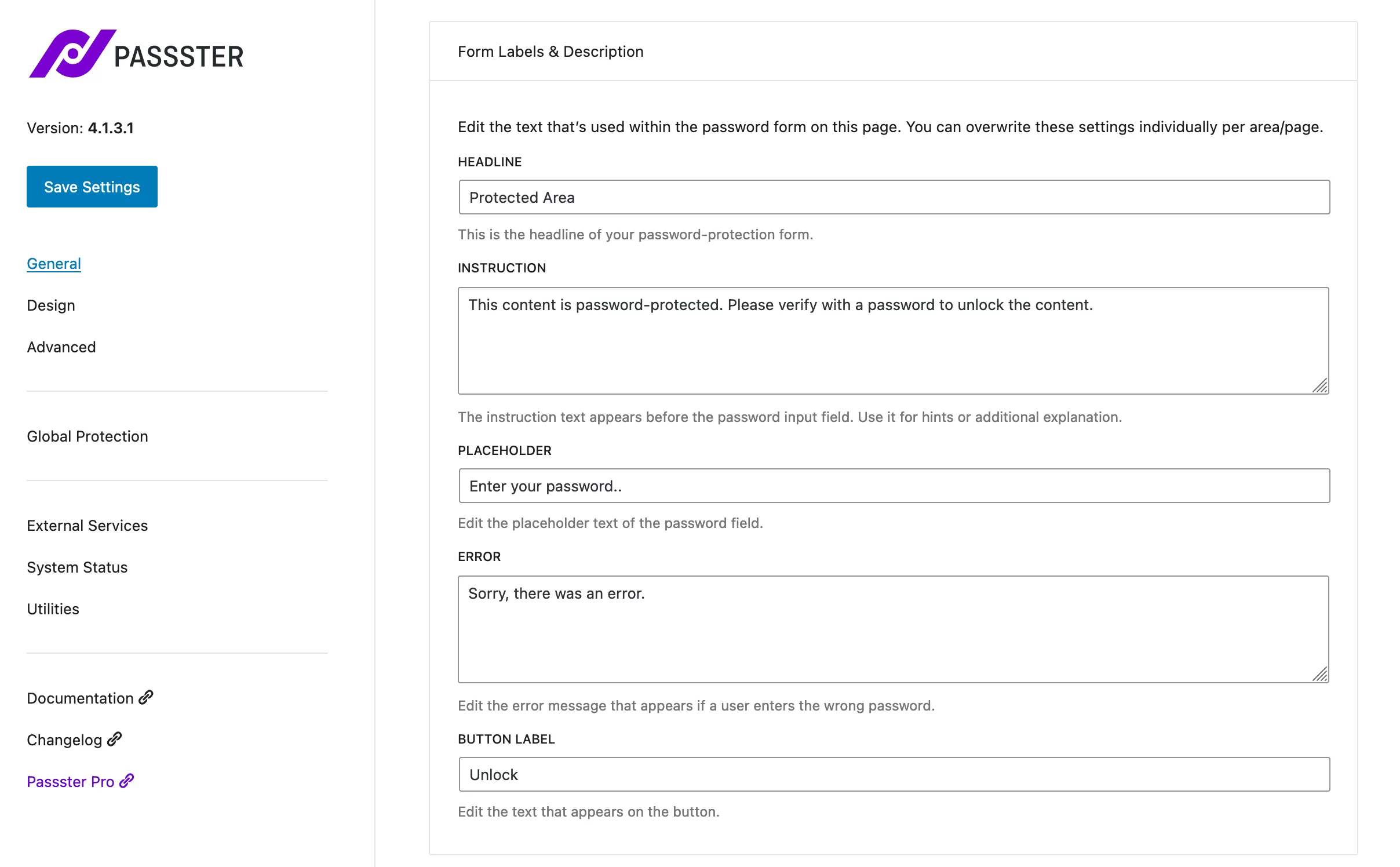
Em Passador > Configurações > Geral , digite os textos que serão exibidos na página protegida por senha. Você tem controle sobre:
- O título (Título)
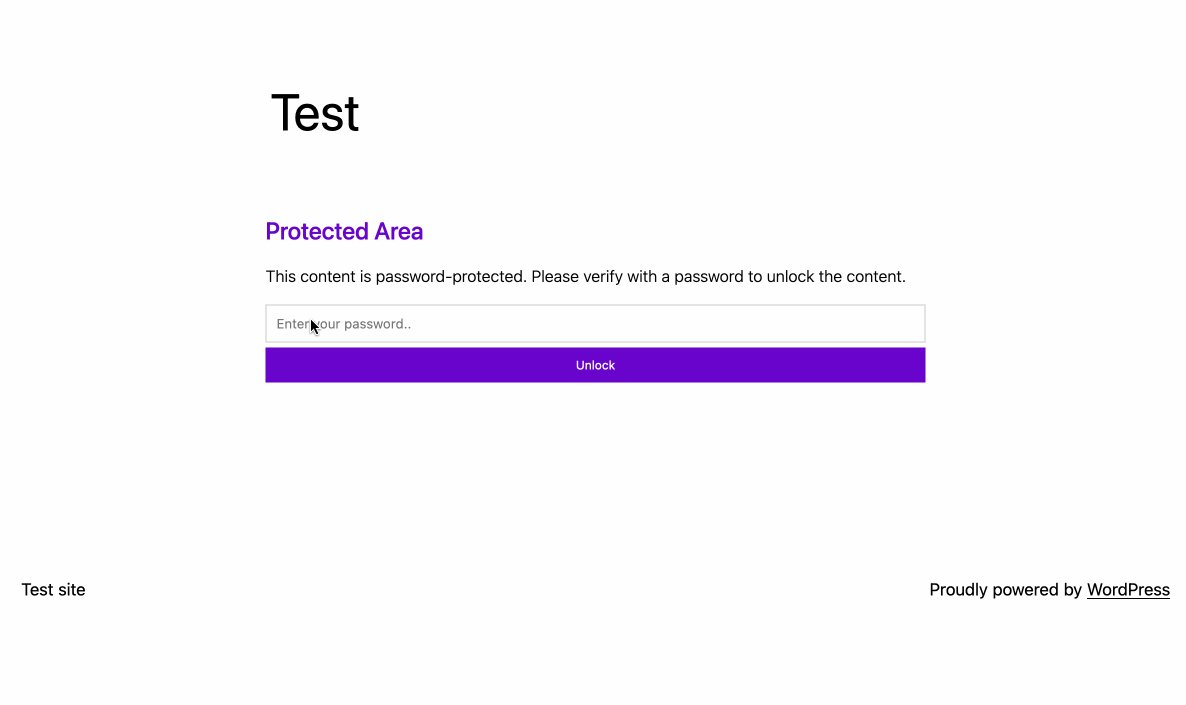
- A mensagem a ser exibida ao seu visitante , logo acima do campo solicitando a adição de uma senha (Instrução)
- O texto contido no campo solicitando a adição de uma senha (Espaço reservado)
- A mensagem de erro que será exibida caso o visitante não digite a senha correta (Erro)
- O texto do botão (Rótulo do botão)
- Configurações no gerador automático de senhas oferecido pelo Passster. Por exemplo, você pode especificar o número de caracteres que deseja que uma senha contenha.

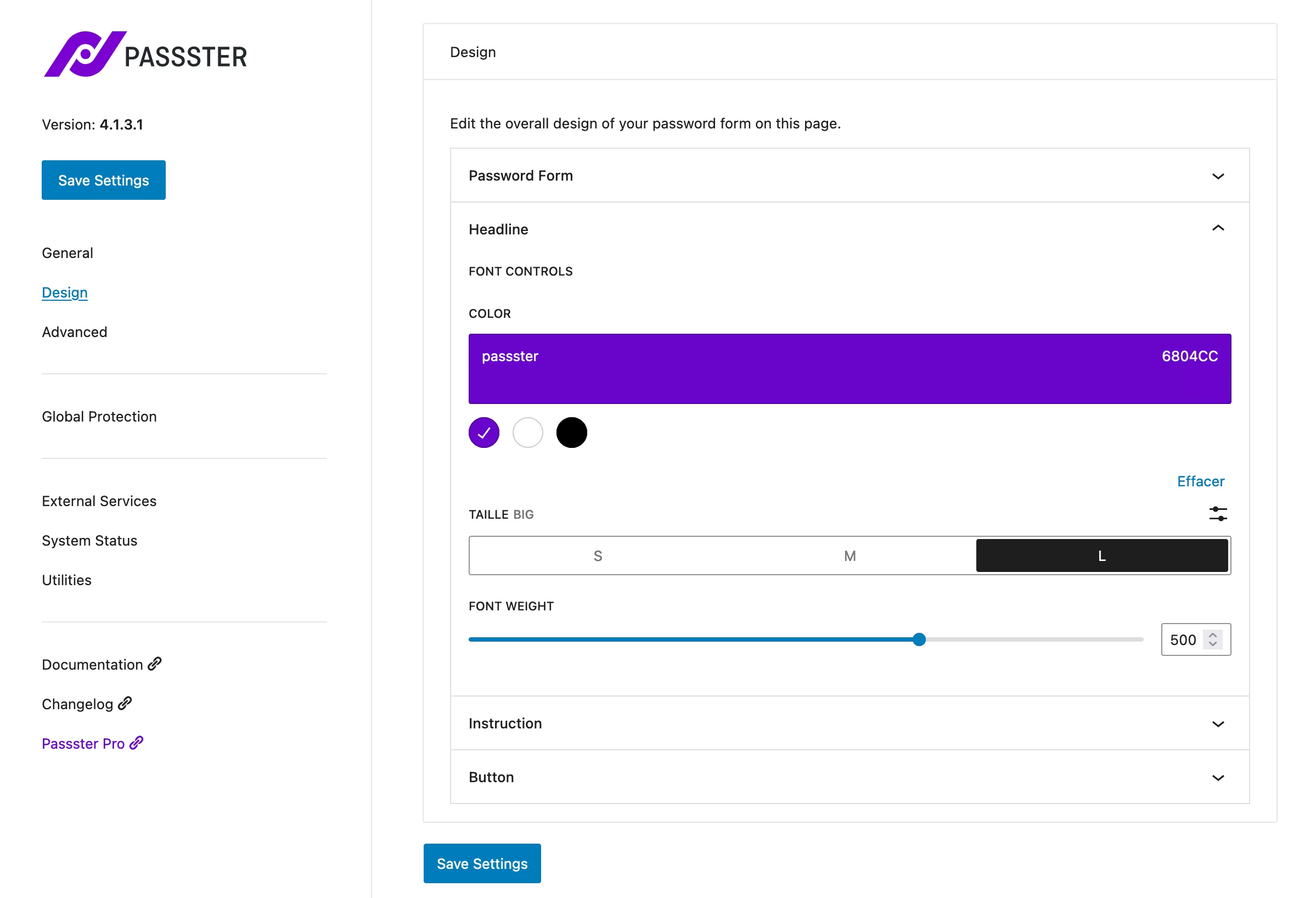
Passo 3: Personalize o design da sua página WordPress protegida por senha
Em Passster > Configurações > Design , você pode editar o design do encarte que contém seu formulário de senha.
Você pode editar o formulário, o título, as instruções e o botão modificando o seguinte:
- As cores
- O fundo
- O tamanho do texto
- Margens

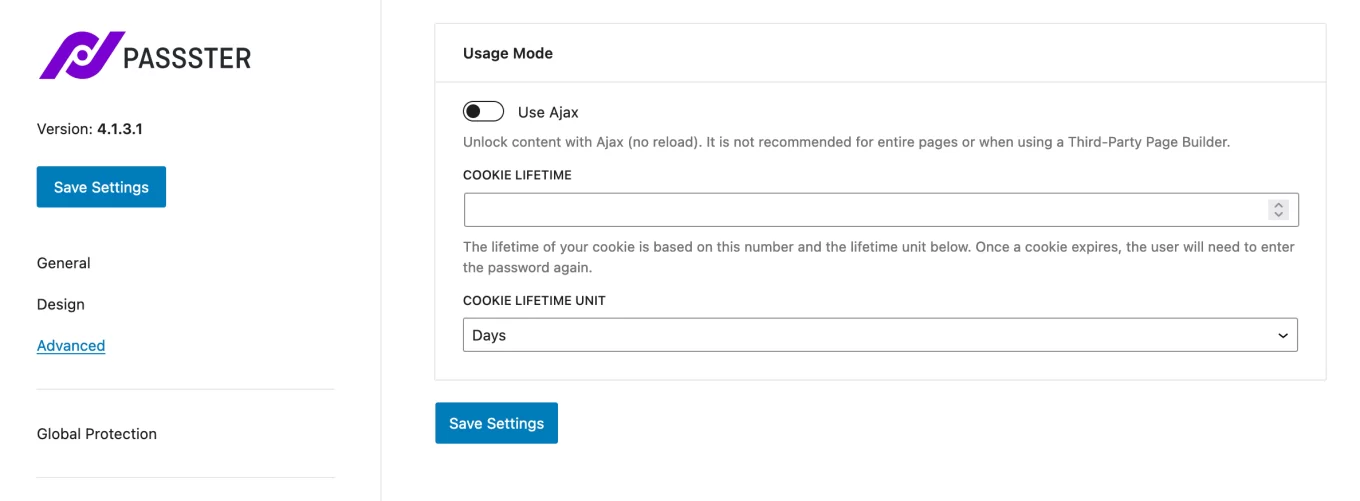
Etapa 4: definir configurações avançadas
No menu Configurações > Passster > Avançado , você pode definir o tempo de vida de seus cookies (dias, horas ou minutos):

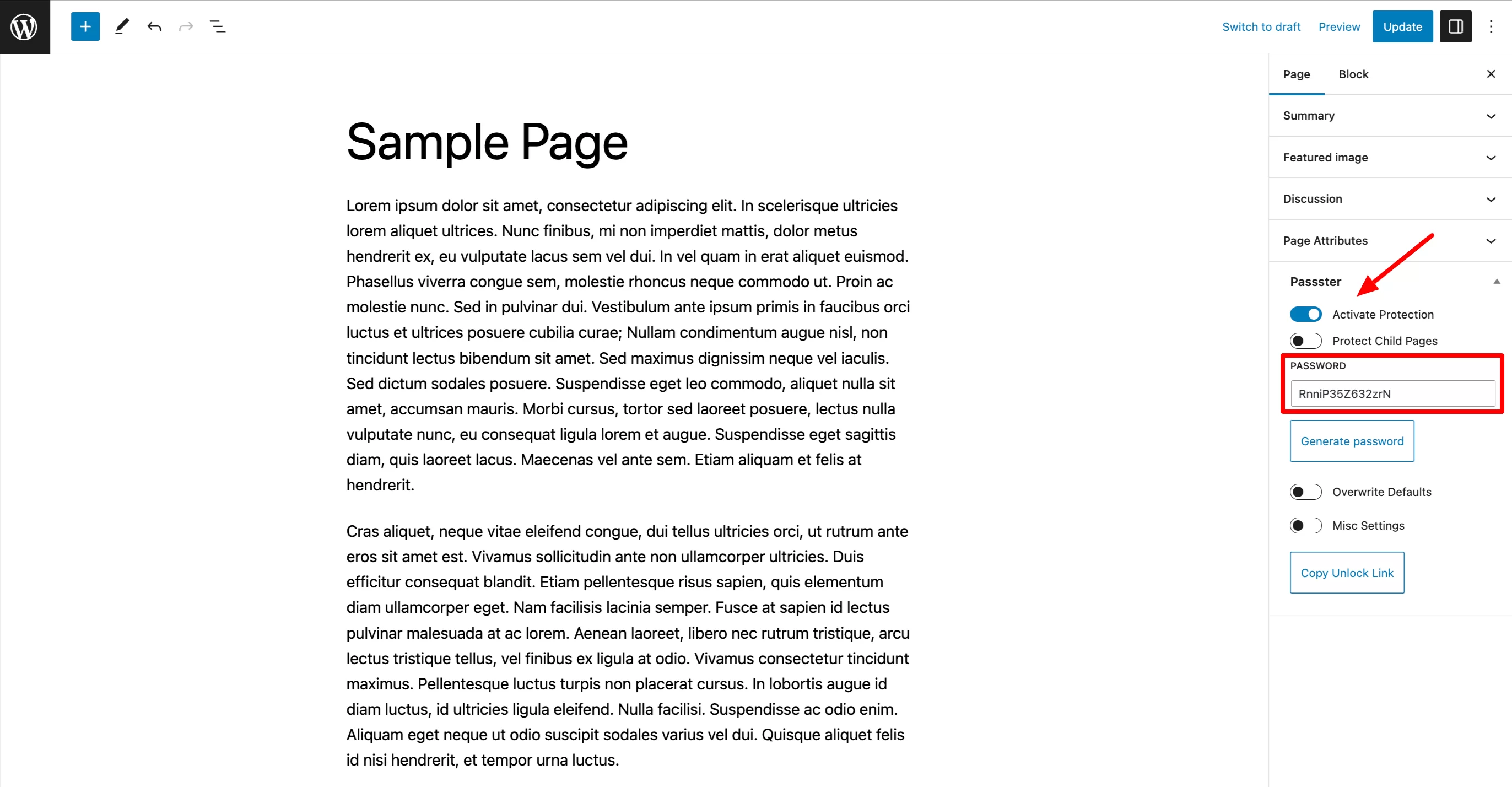
Etapa 5: Defina a senha da sua página no editor de conteúdo do WordPress
Feitas as configurações gerais, vá para a página de sua escolha (existente ou a ser criada).
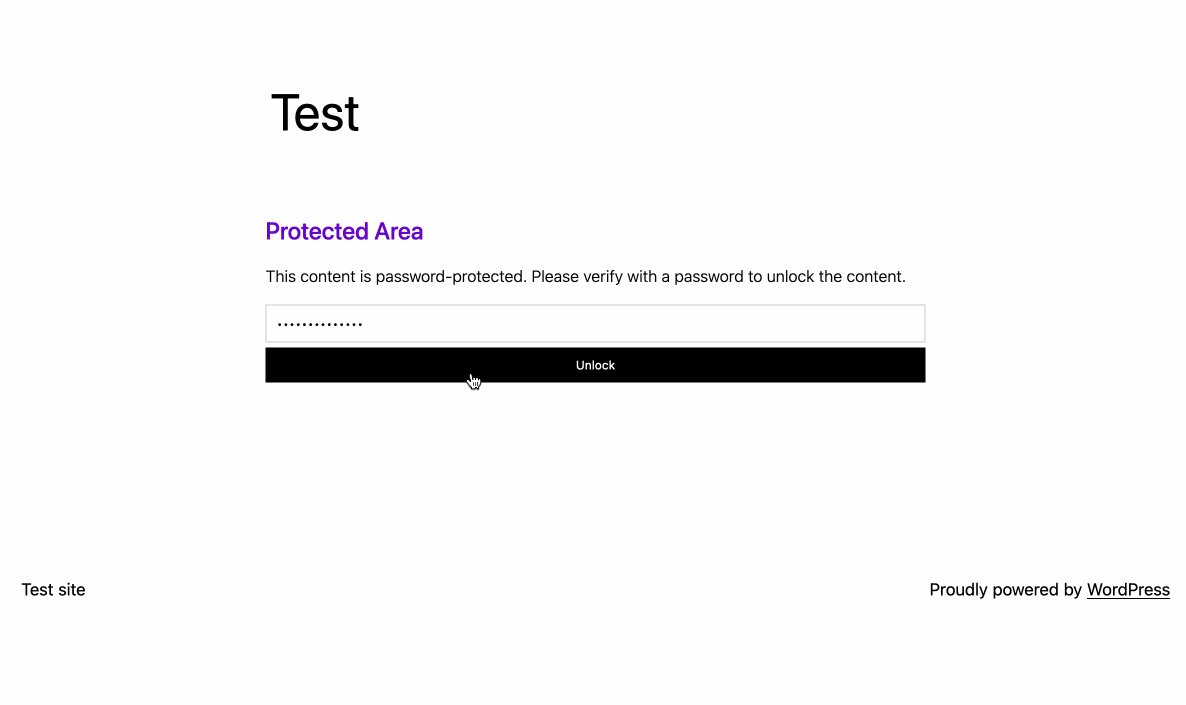
Na parte inferior da guia “Página”, você encontrará uma caixa chamada “Passster”. Clique no botão “Ativar proteção” e digite a senha de sua escolha. Caso não saiba o que fazer, aproveite o gerador oferecido pelo plugin clicando no botão “Gerar Senha” :

Finalize clicando no botão “Atualizar” (para um artigo já publicado) ou em “Publicar” para um conteúdo que você acabou de criar.
Vá para a página online para ver os resultados das corridas. Digite sua senha e aí, mágica:

Parabéns: agora você sabe como criar uma página WordPress protegida por senha com e sem um plugin.
Se você sentir a necessidade de aumentar um pouco mais a proteção, leia as recomendações apresentadas na seção abaixo.
Levando a proteção de senha do WordPress para o próximo nível
Em alguns casos, proteger uma página ou postagem pode não ser suficiente. E se você quiser tornar todo o seu site invisível? Ou apenas parte de um artigo?
Resumidamente, aqui estão algumas soluções que podem ajudá-lo:
- Deseja proteger com senha um site WordPress inteiro? Use o Passster novamente e habilite a proteção global no seguinte menu: Passster > Configurações > Proteção Global . Se você quiser uma solução alternativa, vá para Protegido por Senha ou PPWP.
- Quer proteger com senha uma categoria? Opte por PPWP ou categorias protegidas por senha (pago, também funciona para suas categorias WooCommerce, se necessário).
- Quer proteger um item com senha? Mais uma vez, Passster ou PPWP resolverão o problema. Você também pode usar um plug-in para criar formulários de inscrição, como o Thrive Leads.
Este último tem uma opção chamada Content Locker para ocultar o conteúdo de um artigo com um código curto. No entanto, o usuário não precisará inserir uma senha, mas seu endereço de e-mail. Maneira inteligente de começar a construir sua lista de e-mail.
Você precisa criar uma página protegida por senha no #WordPress? Leia as nossas sugestões e aprenda a fazê-lo através de dois métodos.
Senhas e últimas palavras
Neste artigo, você aprendeu que no WordPress, uma página pode ser protegida por senha usando dois métodos:
- Usando o editor de conteúdo do WordPress
- Usando um plugin dedicado como o Passster
Com esta medida de proteção, você aumentará a segurança e a privacidade de suas páginas, permitindo que um grupo restrito de pessoas acesse conteúdos exclusivos ou destinados a elas primeiro.
Esta é uma prática que você está familiarizado em usar em seu site WordPress? Deixe-nos saber o que você pensa, postando um comentário.