5 temas WordPress saborosos para criar sites de restaurantes (2022)
Publicados: 2022-09-28Quando pretendo levar minha esposa a um restaurante que não conheço, sempre procuro consultar o site. Isso me permite ter uma idéia do que eles oferecem.
E infelizmente, na maioria das vezes, não me dá água na boca.
Não estou desapontado com os menus, ou mesmo os preços. Estou desapontado porque muitos sites de restaurantes estão presos em 1998… Eles realmente precisam se atualizar e revisar seu grub.
Vamos ser claros, não estou aqui para culpar este ou aquele dono de restaurante. Cada um de nós tem seu próprio comércio.
Só estou dizendo que hoje é fundamental dar uma boa imagem do seu estabelecimento na internet.
Milhares de nós estão procurando um restaurante onde possamos levar nosso parceiro, colegas ou amigos. Você tem que admitir que seria uma pena perder uma boa comida, só porque o site não lhe dá a impressão certa.
Se você tem um restaurante, imagino que procure arrumar bem suas mesas, ter pratos bonitos e prestar um serviço de qualidade. Então, por que você deve negligenciar seu site?
Visão geral
- Um exemplo do que não fazer em um site de restaurante
- O que esperamos de um site de restaurante
- 5 temas de restaurante WordPress
- Conclusão
Este artigo contém links de afiliados. Isso significa que se você comprar um desses temas, o WPMarmite receberá uma pequena comissão. Isso nos permite pagar pelo trabalho editorial no blog e construir um fundo para comprar e testar outras ferramentas. Dito isso, permanecemos imparciais: nosso objetivo é ajudá-lo a fazer escolhas informadas. Para saber mais, confira nossa política editorial.
Um exemplo do que não fazer em um site de restaurante
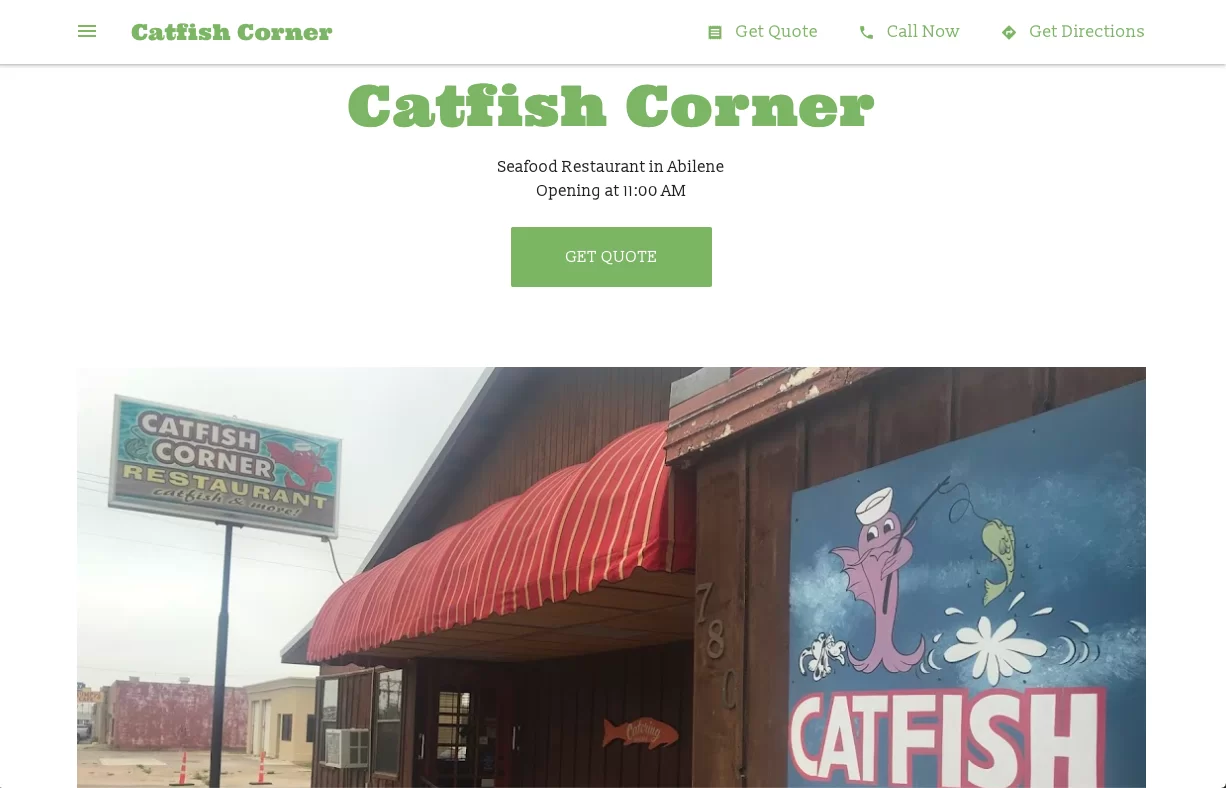
Para provar que não precisa ir longe, confira o site da Catfish Corner:

Não sei o que você pensa, mas quando você olha o site rapidamente, sem focar no texto, não tem necessariamente a impressão de estar no site de um restaurante.
Pelo menos para mim, o design não me faz pensar nisso. O botão de chamada para ação, presumivelmente para fazer um pedido, é rotulado como “Obter cotação”, o que é muito vago.
Embora o horário de abertura seja exibido na parte superior da página, você precisa rolar até a parte inferior para encontrar o horário completo e as informações de contato.
Além disso, não há cardápio em lugar algum, e a galeria de imagens na parte inferior da página é toda do interior do restaurante, não de sua comida. As fotos nem são de boa qualidade.
Minha reação ao perceber isso:

No entanto, este restaurante pode ser um deleite para visitar!
Bem, vamos parar com as críticas aqui e passar para uma fase mais construtiva.
O que esperamos de um site de restaurante
Se você ainda está lendo este artigo, imagino que queira atualizar um site WordPress para um restaurante ou até mesmo criar um do zero.
Este artigo apresentará vários temas que ajudarão você a deixar seu estabelecimento com uma boa aparência.
Coloque-se no lugar de alguém que procura um restaurante. O que eles se perguntam?
- O que você come aqui? (Qual é a culinária do restaurante – comida caseira, pizzaria, japonesa, etc.)
- Quais são os pratos? (O cardápio.)
- Quanto custa isso? (As combinações e preços.)
- Por que eu deveria ir lá? (Os clientes estão satisfeitos?)
- Onde posso fazer uma reserva? (Informações de contato ou um formulário de reserva.)
- Como eu chego lá? (Um mapa ou um mapa do Google.)
Na minha opinião, os pontos acima são o mínimo do que se espera de um site de restaurante.
Lembre-se, seu site deve aguçar o apetite das pessoas e, o mais importante, convencê-las a ir até você!
5 temas de restaurante WordPress
Hoje, decidi mostrar a você uma seleção de temas de restaurantes WordPress que, espero, permitirão que você encontre a pérola rara que equipará seu site.
Nosso objetivo é que você tenha todas as cartas em mãos para criar um site que seja ótimo.
Vamos, prepare a faca e o garfo, ponha o guardanapo no pescoço: vamos logo à degustação.
carbono

Projeto
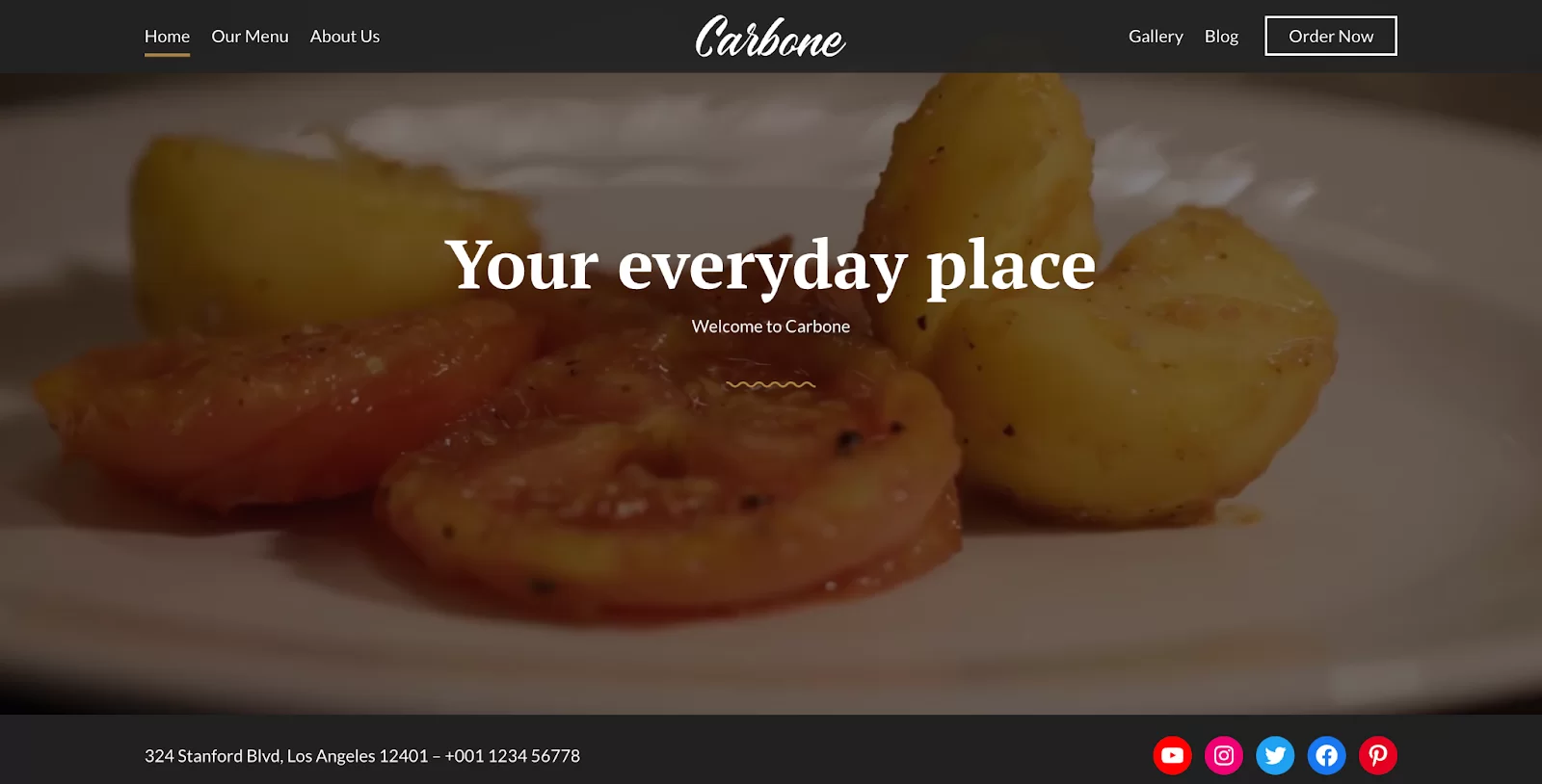
A demo fornecida pelo tema Carbone WordPress recebe o visitante com um enorme cabeçalho, incluindo um vídeo com garçons simpáticos que mostra o restaurante como se você estivesse lá, o que é bastante imersivo e permite que você tenha uma ideia do estabelecimento.
Um botão de call-to-action para fazer um pedido está no topo da página, o que é bom. Ele leva a uma página contendo um formulário de contato e inclui as informações de contato do restaurante.
O endereço, telefone e perfis de redes sociais do estabelecimento também são destacados logo abaixo do cabeçalho e logo acima do rodapé.
Os horários de funcionamento são claramente indicados no meio da página inicial, mas é melhor colocá-los mais acima na página, para que o visitante possa encontrá-los em um piscar de olhos sem precisar rolar .
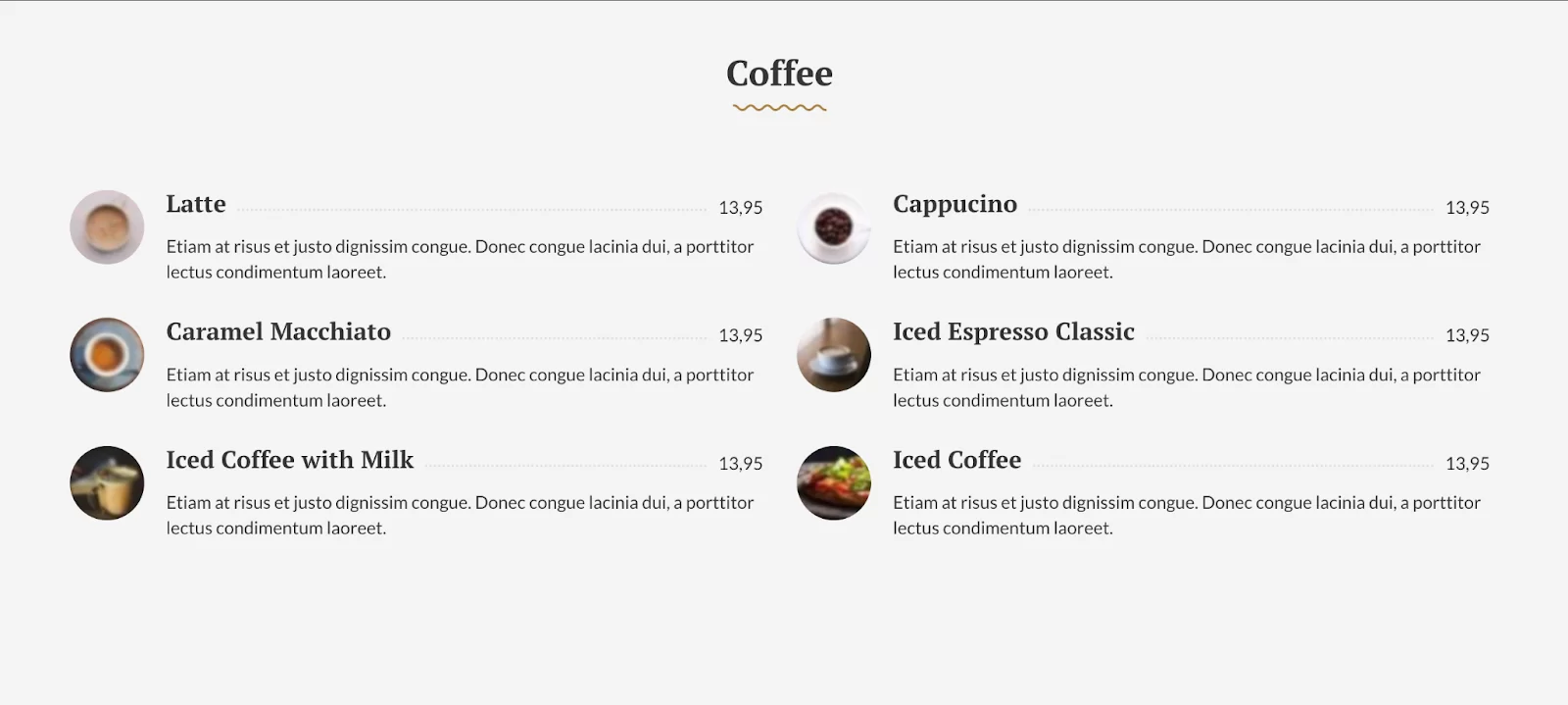
O menu do restaurante é apresentado de forma ergonômica, com separadores entre cada seção (entradas, pratos principais, sobremesas), com a página inicial contendo apenas os cafés e entradas.

Instalação
Para usar o tema Carbone, você precisa instalar e ativar o Framework Ignition, um plugin desenvolvido pela CSSIgniter. Recomenda-se a instalação e ativação de outros plugins, como o GutenBee, que adiciona blocos Gutenberg adicionais ao editor.
Aqui está o topo do meu site após a ativação do tema Carbone e do Framework Ignition:

Para tornar isso um pouco melhor, duas variações do tema estão disponíveis (em Aparência > Opções de tema , guia “Variações de tema”): Carbone e Igloo.
Alternar de uma variação para outra atualiza a paleta de cores do tema e altera as opções da Ferramenta de Personalização. Portanto, certifique-se de salvar as opções existentes de antemão com a ferramenta integrada ou um plug-in de backup .
Você também pode importar conteúdo de demonstração em Aparência > Importar dados de demonstração . Assim que a demo for importada para o seu site (Carbone ou Igloo), você poderá integrar seu conteúdo nas páginas do site e personalizar seu design para torná-lo seu, aplicando o guia de estilo do seu restaurante a todo o site.
O tema ainda exigirá que você instale e ative plugins adicionais.
Carbone diz que “importar dados de demonstração (posts, páginas, imagens, configurações de tema, etc.) é a maneira mais rápida e fácil de configurar seu tema. Isso permite que você simplesmente edite tudo em vez de criar conteúdo e layouts do zero.”
Costumização
Na Ferramenta de Personalização, você pode determinar o layout do site, as cores (assim como uma paleta de cores) e a tipografia exibida.
As Seções Globais são uma característica interessante do Carbone. Eles são usados para criar seções de conteúdo (ou seja, conjuntos de blocos, como padrões de blocos) que serão exibidos em todas as páginas ou artigos do site, ou apenas em determinadas publicações .
Você pode especificar em qual publicação exibir ou não uma seção global, ou inserir um shortcode onde você deseja que ele seja exibido em seu site, em um local definido (por exemplo: inserir uma inserção de assinatura de boletim informativo acima do rodapé de todos os artigos , etc). As seções globais podem ser reutilizadas em mais de 15 locais no tema.
Um conjunto de códigos de acesso é fornecido com o Framework Ignition para exibir um menu personalizado, barra de pesquisa, data, seu feed do Instagram, etc.
Benefícios
- Design de tema moderno.
- O conteúdo de demonstração que você pode importar, o que permite criar seu site mais rapidamente.
Desvantagens
- Muitos plugins adicionais para instalar e ativar.
- Alguns menus não são muito úteis ou são muito abrangentes, como o menu “Utilitários”, que é usado para configurar a exibição dos ícones do clima e das redes sociais, ativar/desativar a caixa de luz, o modo escuro no editor de blocos, o suporte de blocos como widgets, etc.
Preço deste tema: $ 49
Baixe o tema WordPress Carbone:
Korina

Instalação e customização
Como Carbone, Korina é publicado pela CSSIgniter. E assim como o primeiro, requer a instalação e ativação do Framework Ignition, o plugin criado pela mesma loja.
Também é possível importar conteúdo de demonstração para o Korina, seguindo o mesmo procedimento do tema Carbone. Aqui também, vários plugins terão que ser instalados e ativados para prosseguir com a importação do conteúdo de demonstração.
Você pode escolher uma imagem, um GIF ou um vídeo de fundo para ser exibido no cabeçalho de uma determinada página (como o que você pode ver na demonstração) no editor de conteúdo, em “Page Title Image” à direita do editor .
Em termos de opções, encontramos o mesmo que com o tema Carbone. É principalmente no design que os dois temas serão diferentes.
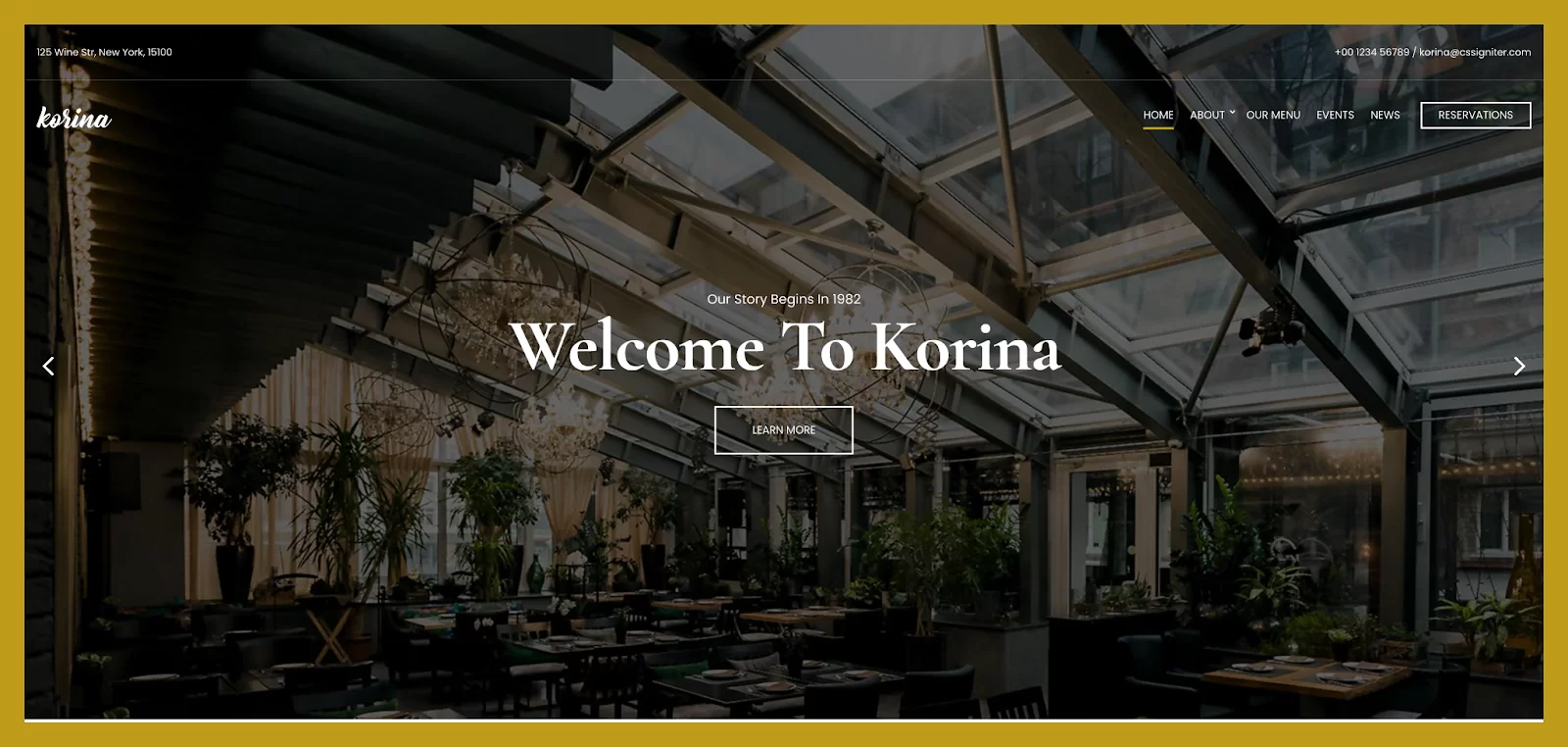
Projeto
Em termos de design, descobrimos que o endereço do restaurante, seu número de telefone e seu endereço de e-mail estão desta vez destacados no topo da página.
O menu de navegação contém um botão de call to action para reservar uma mesa, que leva a um formulário de reserva criado com o Contact Form 7.
O carrossel no cabeçalho da página inicial permite exibir belas fotos dos pratos e do restaurante, mas tome cuidado para não abusar dos carrosséis, pois eles podem distrair o visitante . Por padrão, as fotos rolam muito rápido e é melhor deixar o usuário escolher quando mudar de uma foto para outra.
Ter os dados de contato, o horário de funcionamento e os perfis das redes sociais do estabelecimento no rodapé facilitam a sua localização em todas as páginas do site.
Nas páginas de conteúdo e na página inicial, as diferentes partes são distribuídas esteticamente na página, alternando texto e fotos à esquerda e à direita da página.
Vantagens
- O design é moderno, mas a borda dourada ao redor da tela dá um estilo particular ao site.
- O conteúdo de demonstração para importar, o que ajuda você a ir mais rápido.
Desvantagens
- Muitos plugins para instalar e ativar para fazer o tema funcionar corretamente.
- Alguns menus não são muito úteis e são muito genéricos, como o menu “Utilitários”, como para o tema Carbon.
Preço deste tema: $ 49
Baixe o tema Korina:
Delicio

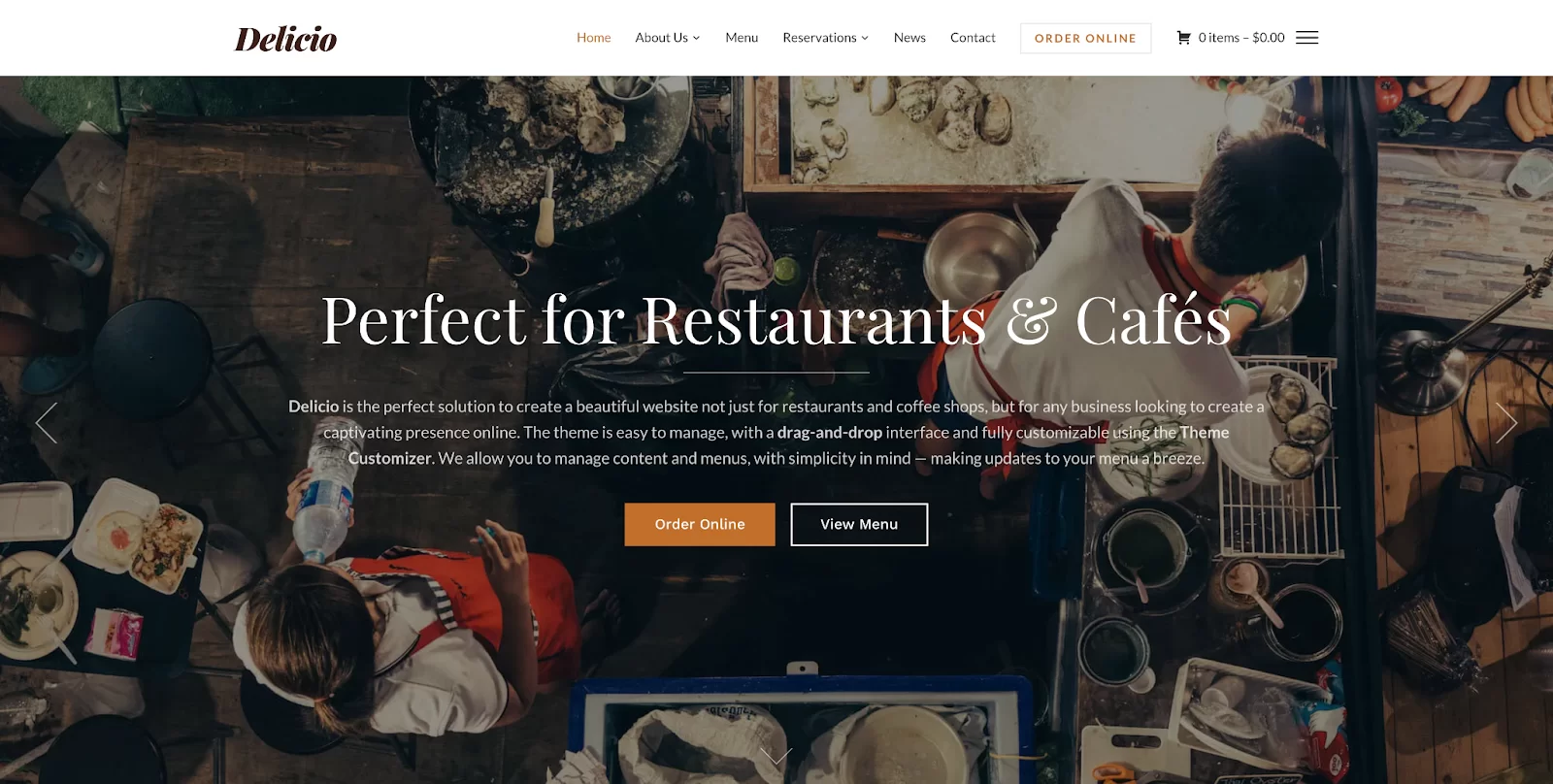
Delicio apresenta-se como um tema para a criação de websites para restaurantes e cafés, mas também para qualquer estabelecimento que pretenda criar uma presença online “cativante”.
Projeto
Este tema da loja WPZOOM dá as boas-vindas com um controle deslizante de tela cheia. Nada mal para deslumbrar seus futuros clientes com belas fotos de seus pratos. Mas como vimos antes, tenha cuidado com carrosséis de imagens; eles devem ser usados com cautela .
Também na página inicial, o botão “Encomendar online”, imediatamente visível à chegada ao site, incentiva os visitantes a agir. Um clique neste botão aciona a exibição do menu.
No lado da navegação, estão disponíveis dois menus. A primeira, bastante padrão, é horizontal e está posicionada na parte superior do terreno. O segundo, vertical, está localizado no lado direito da sua página, como um menu de hambúrguer. Ambos podem ser facilmente modificados na administração do WordPress.
Infelizmente, as informações de contato do restaurante não são exibidas na parte superior do site. Eles são visíveis no rodapé, junto com o horário de funcionamento do restaurante e os perfis nas redes sociais.
Um widget do Instagram permite que você exiba as fotos mais bonitas de seus pratos, conectando seu site WordPress à sua conta do Instagram, por meio de sua conta WPZOOM.
Instalação
Vários plugins são necessários para instalar o tema Delicio: o construtor de páginas Beaver Builder, Jetpack e Beaver Builder Addons by WPZOOM, um plugin feito em WPZOOM, como o próprio nome sugere, que permite adicionar recursos ao Beaver Builder.

O WPZOOM também recomenda a instalação desses plugins: Formulário de contato do WPForms, WPZOOM Instagram Widget & Block (para exibir seu feed do Instagram em seu site WordPress), Reservas de restaurantes (para gerenciar reservas online) e Social Icons Widget do WPZOOM (para exibir ícones de redes sociais em seu site).
Após ativar o tema, Delicio permite importar algum conteúdo de demonstração.

Um assistente de seis etapas permite:
- Importar a demonstração
- Gere novas miniaturas para as imagens importadas
- Carregar as configurações padrão para os widgets
- Configure os menus, atribuindo um menu existente a cada local de menu disponível
- Defina se a página inicial deve exibir os posts mais recentes ou uma página estática (o tema recomenda selecionar uma página estática)
- Instalar um tema filho
Sobre este último ponto: o uso de um tema filho foi projetado para permitir que você preserve as alterações feitas em seu tema após uma atualização do tema pai, mas nem sempre é necessário. Consulte nosso artigo sobre este tópico para obter mais informações.
Quando a importação estiver concluída, você verá uma mensagem de sucesso (yay!). Clique no botão azul “Personalizar tema” para começar a personalizar seu site com o tema Delicio.

Customizar
Uma vez na Ferramenta Personalizar, você notará que apareceram menus específicos para o tema Delicio (“Tipografia”, “Opções de cabeçalho”, “Slider da página inicial”, “Rodapé”). Isso é bom, porque é conveniente poder editar seu tema diretamente na interface familiar da Ferramenta de Personalização do WordPress.
Aqui, você poderá modificar as cores, layouts e fontes do seu site. Você também pode selecionar uma imagem de fundo, editar a altura do slider, a opacidade do fade, configurar widgets, etc.
No menu “Menus Gastronômicos”, você poderá criar o menu do seu restaurante. Você precisará instalar e ativar o Jetpack e conectá-lo ao WordPress.com, o que pode ser um pouco complicado, especialmente se você for resistente a isso.
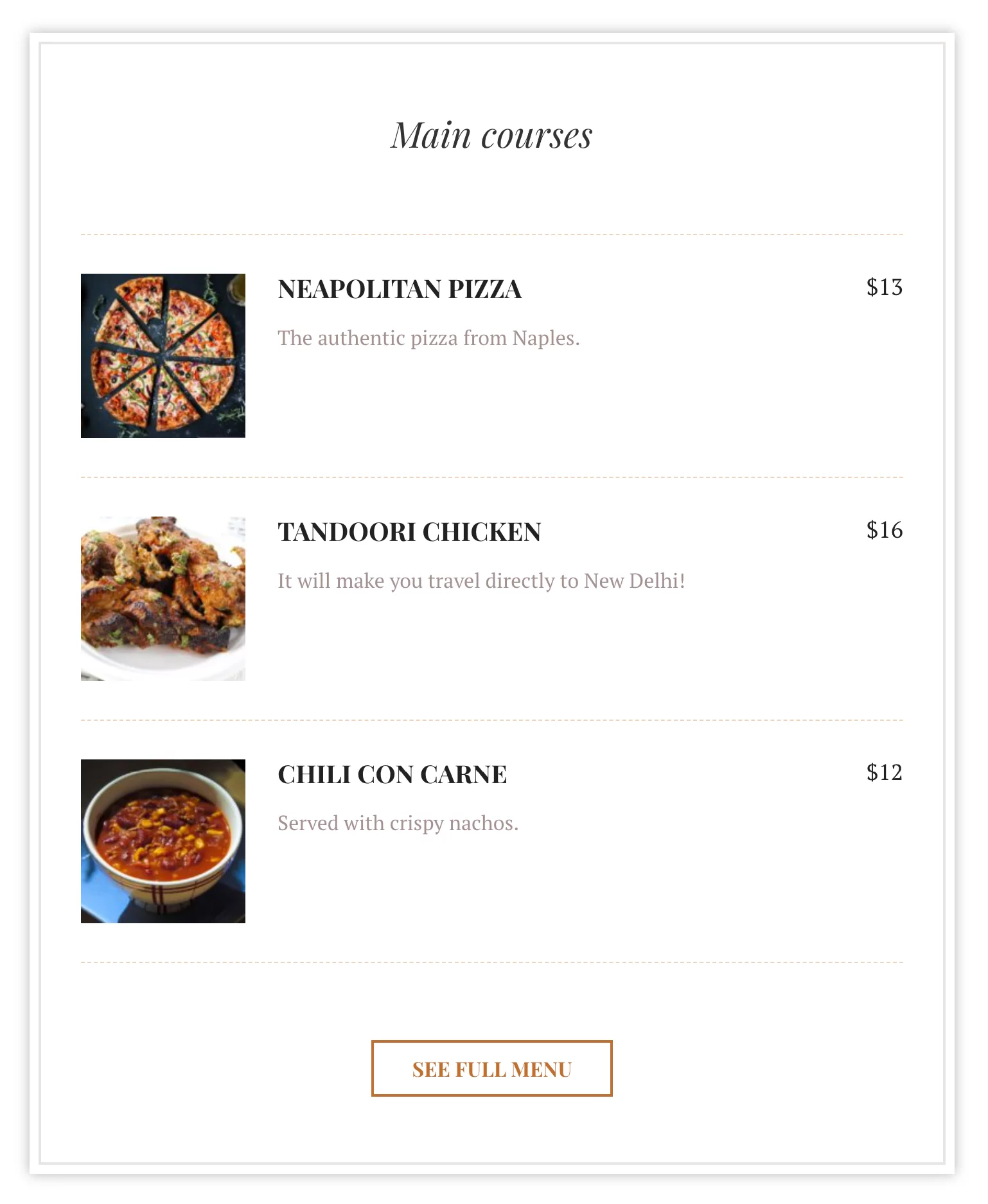
Você pode criar seus itens de menu em Food Menu > Menu Items . Você pode adicionar um único item de menu ou vários itens de menu de uma só vez. Primeiro, você precisará criar as seções do seu menu (se houver várias: aperitivos, entradas e sobremesas, por exemplo), em Menus de comida > Seções do menu , para que você possa atribuir uma seção aos itens de menu adicionados.
Em seguida, crie uma página e dê a ela o modelo “Menu de comida (Jetpack)”. Esta página incluirá automaticamente os itens de menu que você acabou de adicionar.
A outra opção é editar sua página de menu com o Beaver Builder e adicionar um widget Food Menu. Você pode adicionar e personalizar facilmente os itens de menu de sua escolha (cores, fontes, espaçamento, etc.).

Benefícios
- Design moderno.
- Conteúdo de demonstração para importar para ir mais rápido.
Desvantagens
- Delicio requer que você instale uma série de ferramentas como Beaver Builder e Jetpack. Ter que instalar muitas ferramentas além do tema pode sobrecarregar seu site.
- O layout não é dos mais fáceis, e algumas opções estão um pouco desatualizadas, como a edição da apresentação de slides na página inicial. Teríamos preferido poder personalizá-lo diretamente na Ferramenta de Personalização, com uma visualização ao vivo.
- A personalização do menu permanece limitada.
Preço deste tema: $ 69
Baixe o tema Delicio:
Pérola

Instalação
No momento de escrever a atualização deste artigo, Pearl é um tema multiuso, que oferece duas demos projetadas para o setor de restaurantes, das cinquenta demos oferecidas:
- Entrega de alimentos
- Restaurante (este é o que focamos na primeira versão deste artigo e o que também vamos focar aqui)
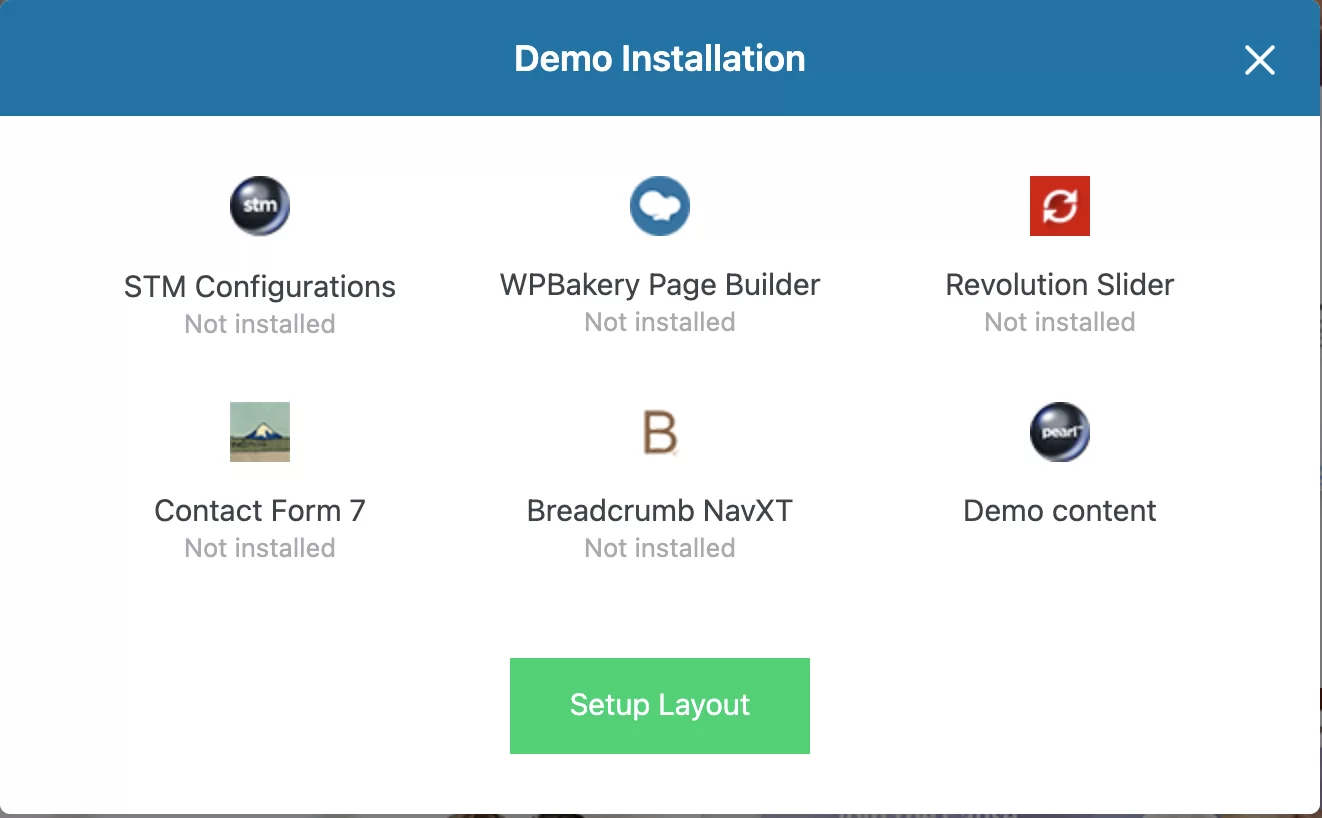
Para encontrar as demos, vá para Pearl > Demo import , navegue até “Install demos” e clique na demo desejada. Uma janela será aberta mostrando os plugins adicionais necessários para usar a demonstração:

Ao clicar em “Setup Layout”, você iniciará a instalação e ativação dos plugins em questão e do conteúdo de demonstração.
O tema Pearl integra o construtor de páginas WPBakery, que inclui muitos widgets para adicionar aos seus posts, mas este está desatualizado em relação ao que a concorrência no mercado de construtores de páginas oferece, como o Elementor por exemplo.
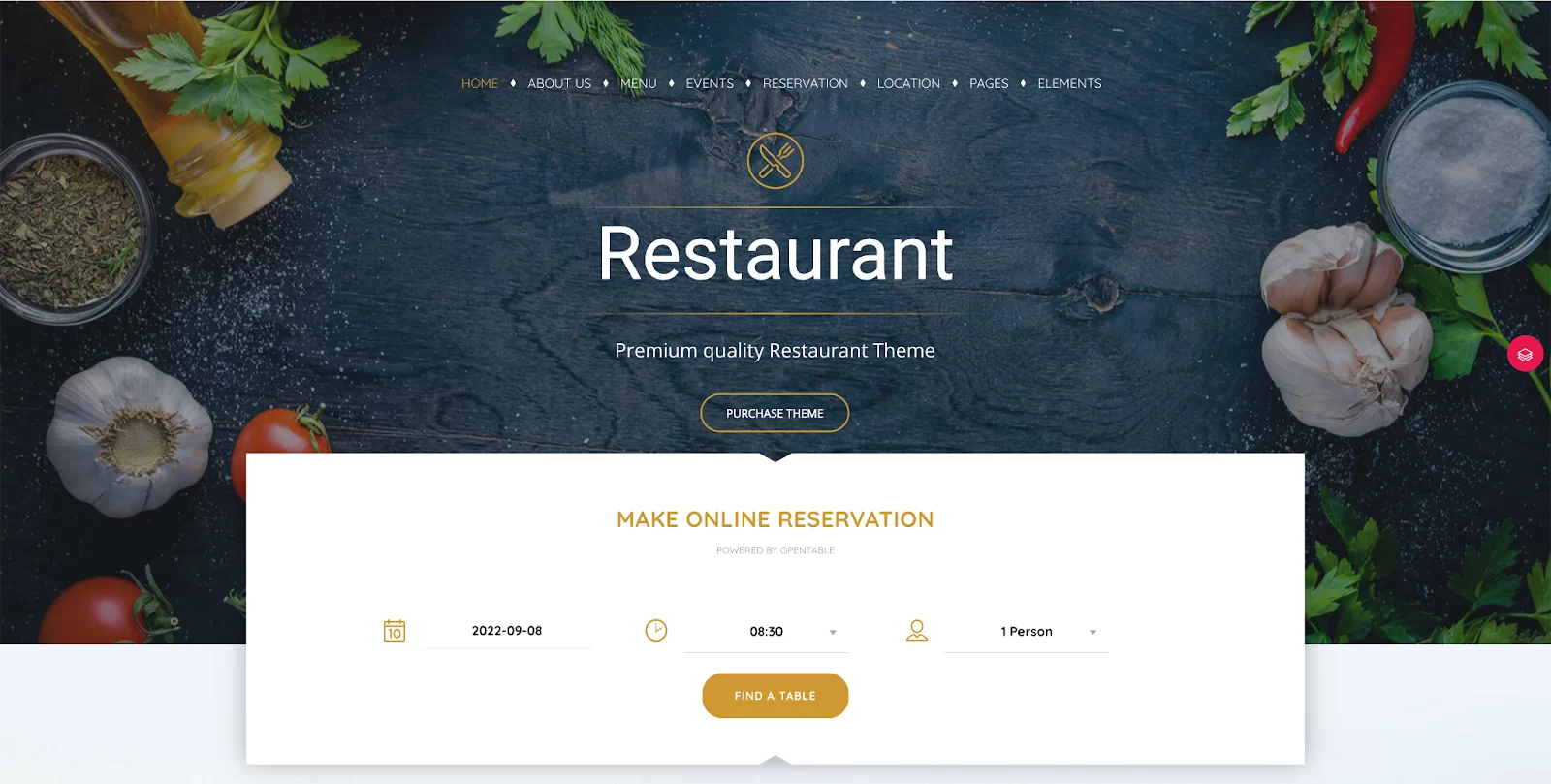
Projeto
A página inicial da demonstração disponibilizada oferece um design moderno, exibindo belas imagens dos pratos e do estabelecimento. As cores são suaves e as seções são bem espaçadas.
No entanto, o menu de navegação não é muito legível. Você estará integrando suas próprias fotos no fundo de qualquer maneira, mas certifique-se de que as cores dos itens do menu e a imagem de fundo sejam suficientemente contrastantes (sempre de acordo com o guia de estilo do restaurante). Se necessário, adicione um efeito de opacidade na imagem de fundo.
Para o botão de call to action, o título deve ser substituído por “Reservar uma mesa” ou “Pedir”, por exemplo, o que incentivará os visitantes a realizar ações em seu site. Falando em reservas, a Pearl oferece um bom módulo de reservas, exibido logo abaixo do cabeçalho da demonstração, que se conecta ao serviço OpenTable.
Logo abaixo, o cardápio do restaurante é bem destacado, e as abas economizam espaço enquanto levam ao cardápio completo por meio de um botão dedicado.
O horário de funcionamento e as informações de contato do restaurante são exibidos no rodapé, bem como uma galeria de fotos (por que não, para mostrar seus pratos).
Vale a pena colocar as informações de contato do restaurante também no topo da página , em uma barra acima do cabeçalho por exemplo, para que o usuário não precise rolar a página toda para baixo para acessá-la.
Costumização
No menu de opções Pearl > Theme , você poderá selecionar configurações para o logotipo do site, espaçamento, estilo de botão, formulários e outros elementos e configurar o cabeçalho.
Você pode escolher um esquema de cores para o seu site, com uma cor principal, uma cor secundária e uma terceira cor (lembre-se do perfil visual do estabelecimento), além de um conjunto de fontes para o conteúdo e títulos do seu site. Vantagem: você pode ver uma prévia das fontes selecionadas.
Você também pode decidir mostrar ou ocultar o título da página e escolher um estilo para sua página 404, mas as opções são muito limitadas. Portanto, aconselho você a escolher um plug-in dedicado, que permitirá personalizar facilmente sua página 404 ou página “Em breve”.
Se você pretende integrar um blog no site do seu restaurante, poderá escolher entre os diferentes layouts disponíveis, escolher entre uma visualização em lista ou grade e configurar a barra lateral (pode ser exibida ou oculta, no computador e no celular, e a posição pode ser alterada).
Benefícios
- Mais uma vez, a demonstração economiza tempo.
Desvantagens
- As configurações são manipuladas por meio de um menu dedicado, “Pearl”. seria mais conveniente poder editá-los diretamente na Ferramenta de Personalização, porque sua interface é familiar e permite evitar ir e voltar para ver o resultado das alterações.
- O tema Pearl usa o construtor de páginas WPBakery, que está desatualizado em comparação com a concorrência.
Preço deste tema: $ 59
Baixe o tema Pérola:
Rosa LT

Rosa LT é publicado pela Pixelgrade, uma editora de temas WordPress de nicho. É a nova versão do Rosa 2, que foi incluída na versão inicial deste artigo. Rosa LT é um tema compatível com o projeto Full Site Editing.
Instalação
Para funcionar, a Rosa LT assenta em vários elementos:
- O tema Anima, o tema FSE universal do Pixelgrade
- Seu editor de blocos personalizados integrado ao plugin Nova Blocks
- O sistema de personalização do design do site entregue com o plugin Style Manager
- O conteúdo de demonstração do próprio tema Rosa LT
Nova Blocks e Style Manager são plugins Pixelgrade, disponíveis no diretório oficial do WordPress, integrados com o editor de blocos no nível do post e no nível do site.
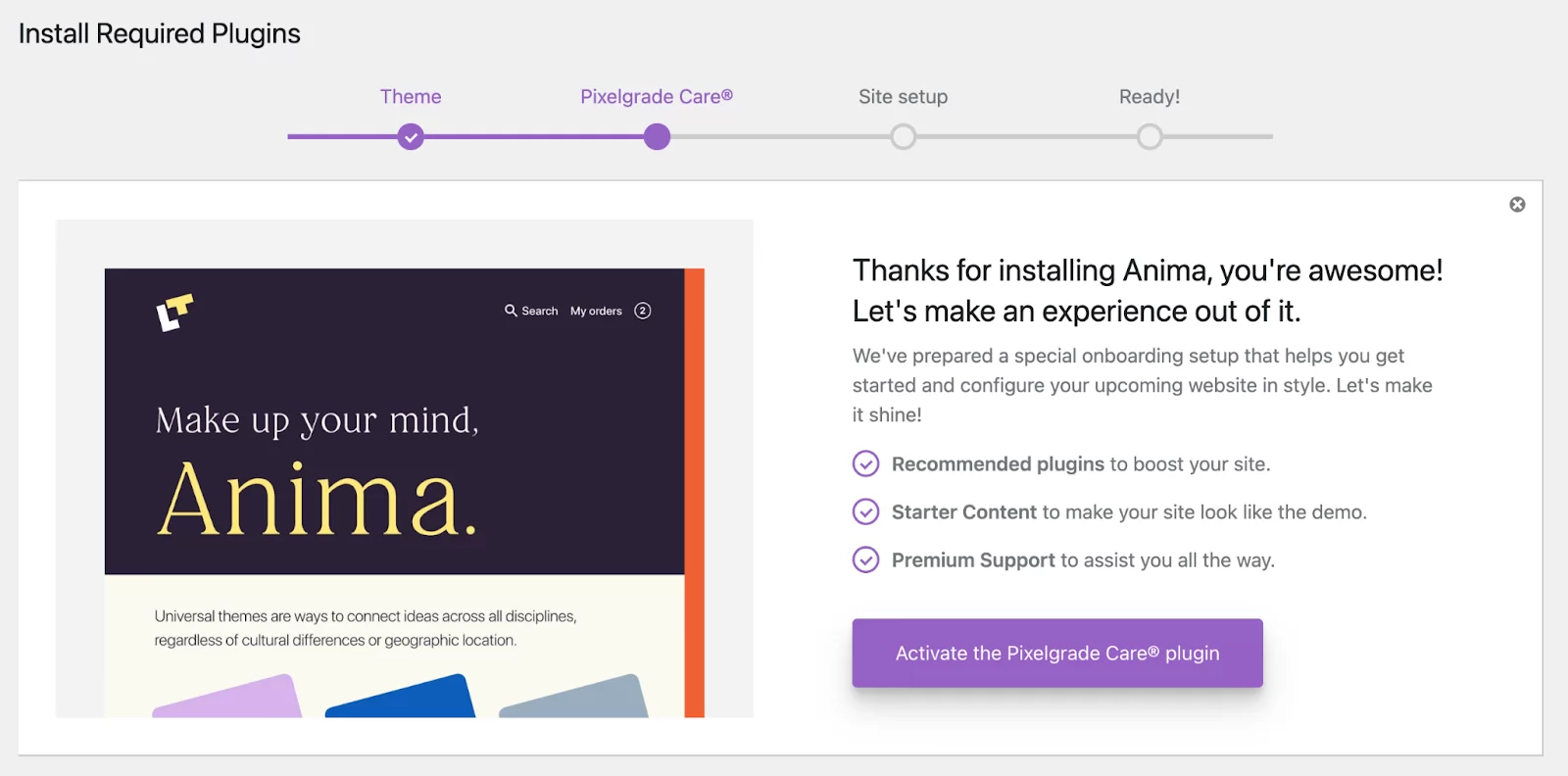
Um assistente de instalação do Rosa LT orienta você nas etapas para configurá-lo em seu site WordPress.
Primeiro você terá que conectar seu site à sua conta Pixelgrade, escolher o tema para instalar (aqui, Rosa LT), instalar os plugins necessários (Nova Blocks, Pixelgrade Care e Style Manager), depois importar o conteúdo de demonstração (conteúdo inicial) se você sente vontade e pronto!


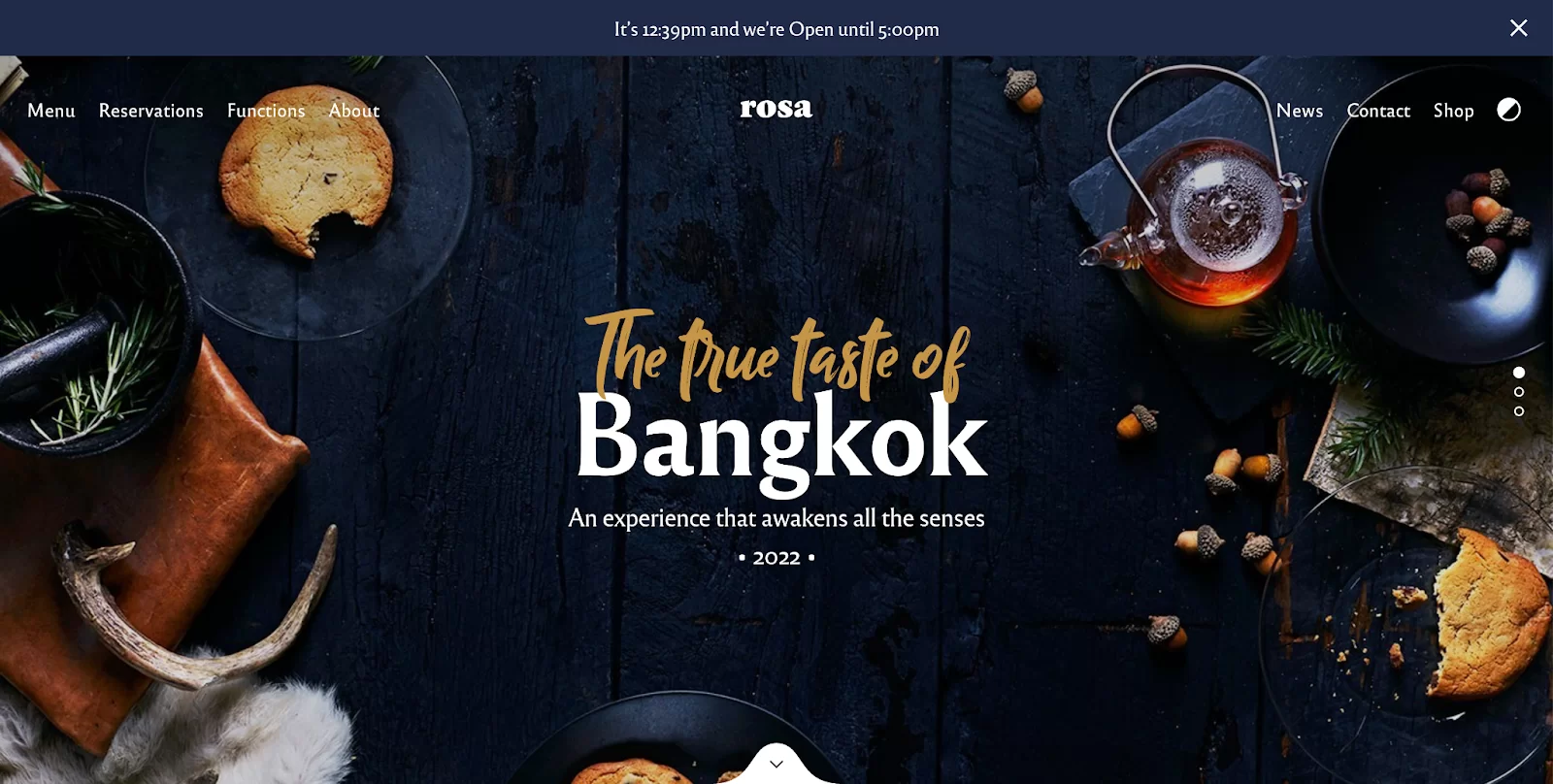
Projeto
A primeira coisa que salta à vista quando você olha para a demo é que ela tem ótimas fotos. E este é um aspecto muito importante: use fotos bonitas em seu site e contrate um fotógrafo se seu orçamento permitir. Apresente seus pratos e seu estabelecimento para deixar seus visitantes com água na boca.
O banner no topo da página para indicar que o restaurante fechará em breve também é uma boa ideia (horários e dias de fechamento são algumas das informações que os visitantes procuram primeiro no site de um restaurante ).
As diferentes seções de conteúdo são separadas por divisórias agradáveis e personalizáveis.
A presença do menu do restaurante e um link de reserva no menu de navegação é uma coisa boa, mas este último merece ser mais destacado por um botão de call to action.
As informações de contato e o horário de funcionamento do estabelecimento estão bem destacados no rodapé, mas também devem estar visíveis no topo da página.
Costumização

Na Ferramenta de Personalização, o menu “Gerenciador de Estilos” permite modificar cores, tipografia (tamanho da fonte e criação de uma paleta de fontes) e espaçamento no site.
O menu “Sistema de Cores” permite definir uma cor principal e uma cor secundária para o seu site. O sistema de cores gera então toda uma paleta de cores. Você pode configurar detalhadamente a estrutura da paleta (tons, contrastes, etc.), e também escolher entre paletas pré-fabricadas (o que ajuda na consistência gráfica do site).
O menu “Opções de Tema” permite escolher um separador entre títulos e parágrafos, aplicar uma coloração a determinados elementos do site (botões, títulos, links, etc.), personalizar as fontes (títulos, parágrafos, menu, etc.) .), e para configurar a paleta de cores e fontes.
Alguns dos menus em “Gerenciador de estilos” e “Opções de tema” podem ser confusos, como “Tipografia” e “Fontes” ou “Sistema de cores” e “Uso de cores”. Pode ter sido mais conveniente centralizar essas opções para gerenciar cores e fontes em um menu.
Vantagens
- A qualidade do projeto!
- As muitas opções para gerenciar o design do site, garantindo a consistência gráfica (paleta de cores e fontes, etc.), tudo sem tocar em uma única linha de código. Tenha cuidado para não se perder nos menus.
- O conteúdo de demonstração para economizar tempo.
- Este tema é compatível com o projeto Full Site Editing (e é o único nesta seleção!).
Desvantagens
- Demora um pouco para dominar todas as opções (não aconselho você a se aventurar na Edição Completa de Site se você for um construtor de sites iniciante). Alguns menus podem ser confusos.
Preço deste tema: $ 75/ano ou $ 95 taxa única
Baixe Rosa 2:
Confira nossa seleção de saborosos #temas #WordPress para #restaurantes e as armadilhas a serem evitadas ao criar um site nesta categoria.
Conclusão
Você chegou ao final deste artigo. Espero que ajude você a escolher o tema WordPress certo para o seu restaurante, café ou site de food truck .
No entanto, reserve um tempo para olhar os sites de demonstração e não se apresse em nada. Tenha em mente que o tema escolhido exigirá alguma personalização para se adequar ao seu estabelecimento.
Seja qual for o tema que você usar, é apenas uma base; lembre-se de personalizá-lo para que ele se ajuste ao perfil de estilo do estabelecimento para o qual você está criando o site.
Do meu lado, não recomendo os temas Delicio e Pearl, porque suas opções de personalização são limitadas em comparação com a concorrência e porque o Pearl incorpora o WPBakery, que é um construtor de páginas.
O Rosa LT, por outro lado, é um tema muito mais atual, com um design clean e muitas opções, e está perfeitamente integrado ao editor do WordPress .
Agora, eu gostaria de ouvir de você.
Comece me contando nos comentários: Qual tema você gostou e/ou qual gostaria de comprar?
Além disso, você conhece algum tema que não mencionei neste artigo? Me conte tudo logo abaixo.