Como adicionar texto sobre fotos em um controle deslizante do WordPress
Publicados: 2021-07-19Você está procurando uma maneira simples de criar um slider do WordPress com texto? Modula te atendeu! Você pode criar um controle deslizante do WordPress que permite alterar a cor do texto ou destacar o texto.
Modula é um plugin deslizante do WordPress que permite criar galerias impressionantes sem tocar em uma única linha de código. Para os desenvolvedores, existe a opção de adicionar CSS personalizado para poder personalizar ainda mais suas galerias.
Em primeiro lugar, ter um slider do WordPress com texto e imagens ajudará seus visitantes a entender melhor suas imagens. Você pode até criar um controle deslizante de depoimento ou um controle deslizante de conteúdo simples.
Neste artigo, mostrarei como criar imagens de slider WordPress de aparência profissional com imagens e layouts de texto.
Neste artigo, compartilharemos:
- Qual plugin você deve usar para criar um slider de imagem do WordPress com sobreposição de texto;
- Como criar um slider de carrossel do WordPress com texto ;
- Personalização para editar o texto do slider no WordPress;
- E muito mais .
Índice
- Por que usar Modula para criar um slider de imagem com animação de texto?
- Como criar um controle deslizante de carrossel do WordPress com texto?
- Instalar e ativar o Modula
- Criar uma nova galeria
- Personalize seu controle deslizante do WordPress com texto
- Editar texto da legenda
- Mais edição
- Pensamentos finais
Por que usar Modula para criar um slider de imagem com animação de texto?
Modula está aqui não apenas para ajudá-lo a criar um slider WordPress impressionante com texto, mas também para ajudá-lo a editá-lo da maneira que você gosta. É um plugin poderoso com muitos recursos úteis. Por exemplo, possui galerias filtráveis, 42 efeitos de foco de imagens, galeria lightbox e 4 efeitos de carregamento de imagens, proteção por senha, marca d'água, ferramenta de migração, extensão de vídeo, 4 tipos de grade: criativo, personalizado, deslizante e alvenaria e muito mais mais.
Além disso, você pode atualizar para o Modula PRO por apenas $39.
Como criar um controle deslizante de carrossel do WordPress com texto ?
Para começar, precisamos instalar e ativar o Modula para poder adicionar texto ao controle deslizante de imagem. Esse processo não levará mais do que alguns minutos.
Instalar e ativar o Modula
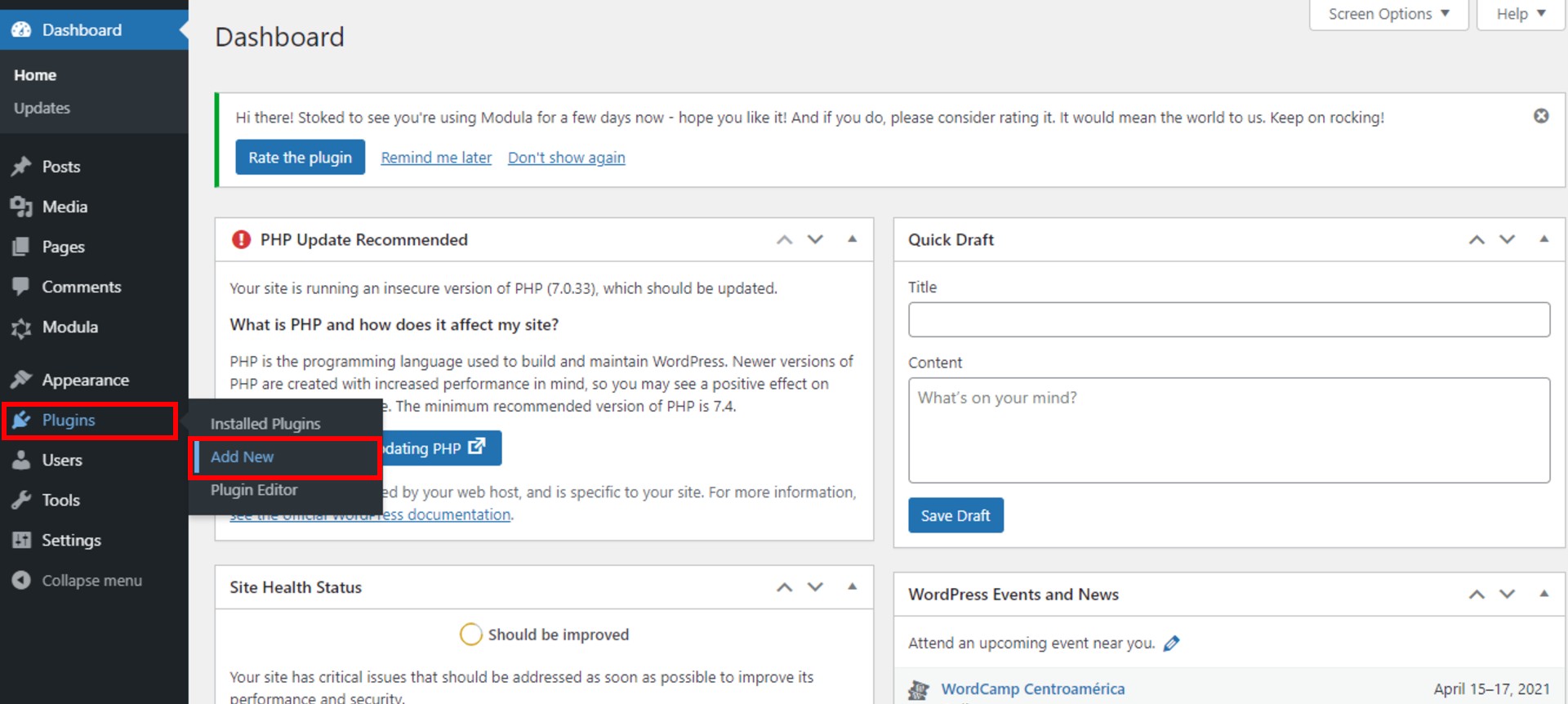
Primeiro, para instalar o Modula, vá para WordPress Dashboard > Plugins > Add New.

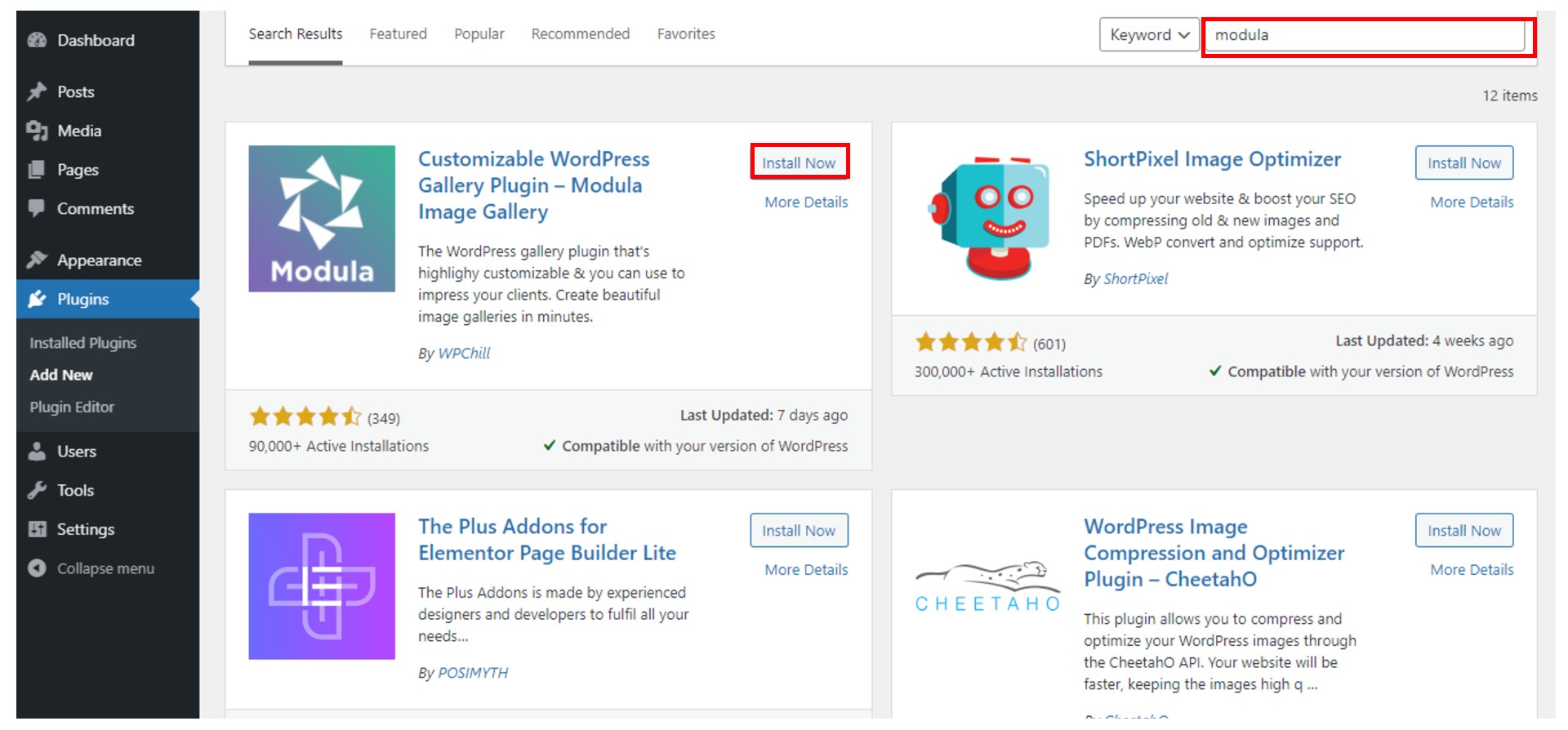
Como resultado, aparecerá uma nova página com muitos plugins gratuitos do WordPress exibidos. Para encontrar o Modula, digite Modula na barra de pesquisa e, ao vê-lo, clique no botão Instalar agora .

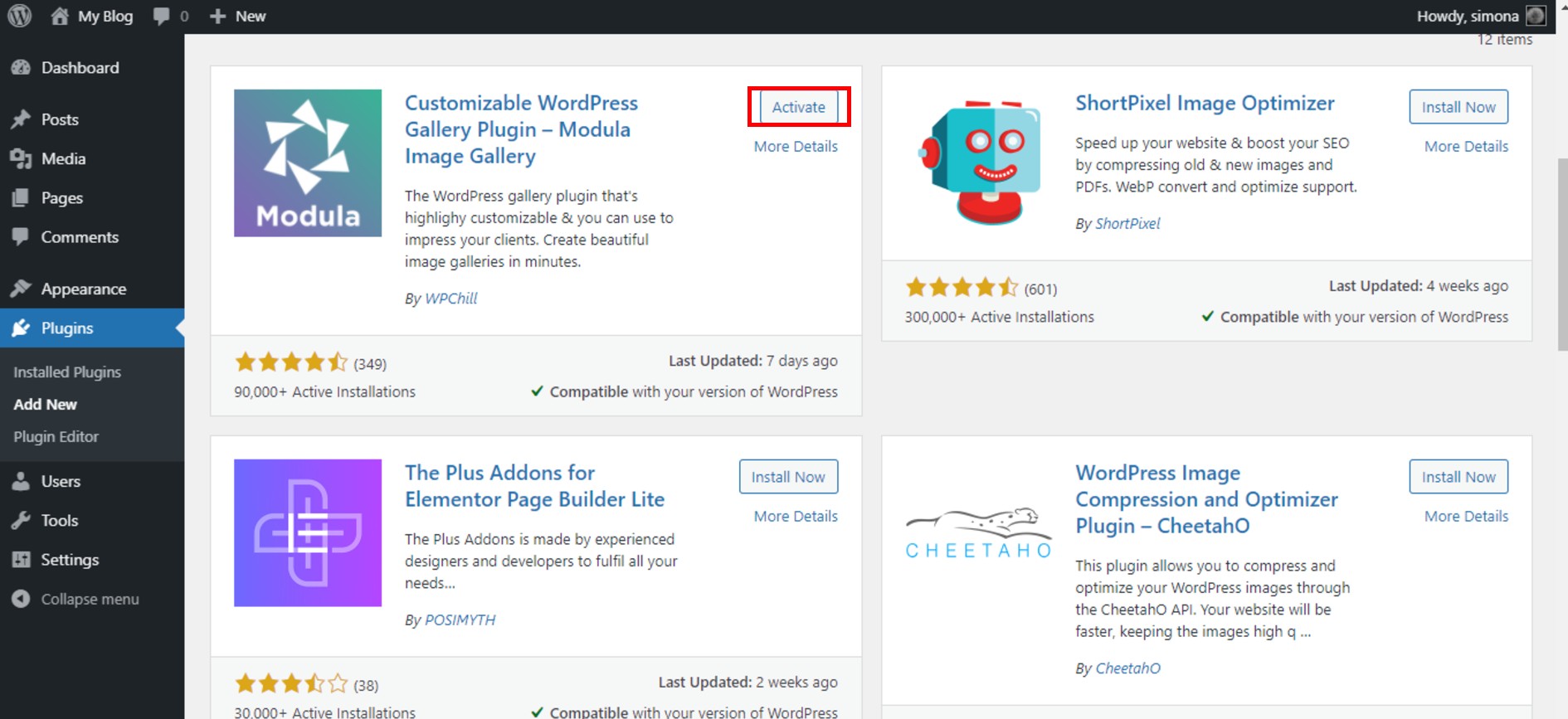
Para ativar o plugin, clique no botão Ativar . Dê uma olhada no menu esquerdo do WordPress. Você pode encontrar o plugin Modula lá após a conclusão da instalação. Você pode instalar e ativar qualquer plugin WordPress gratuito seguindo estas etapas.

Criar uma nova galeria
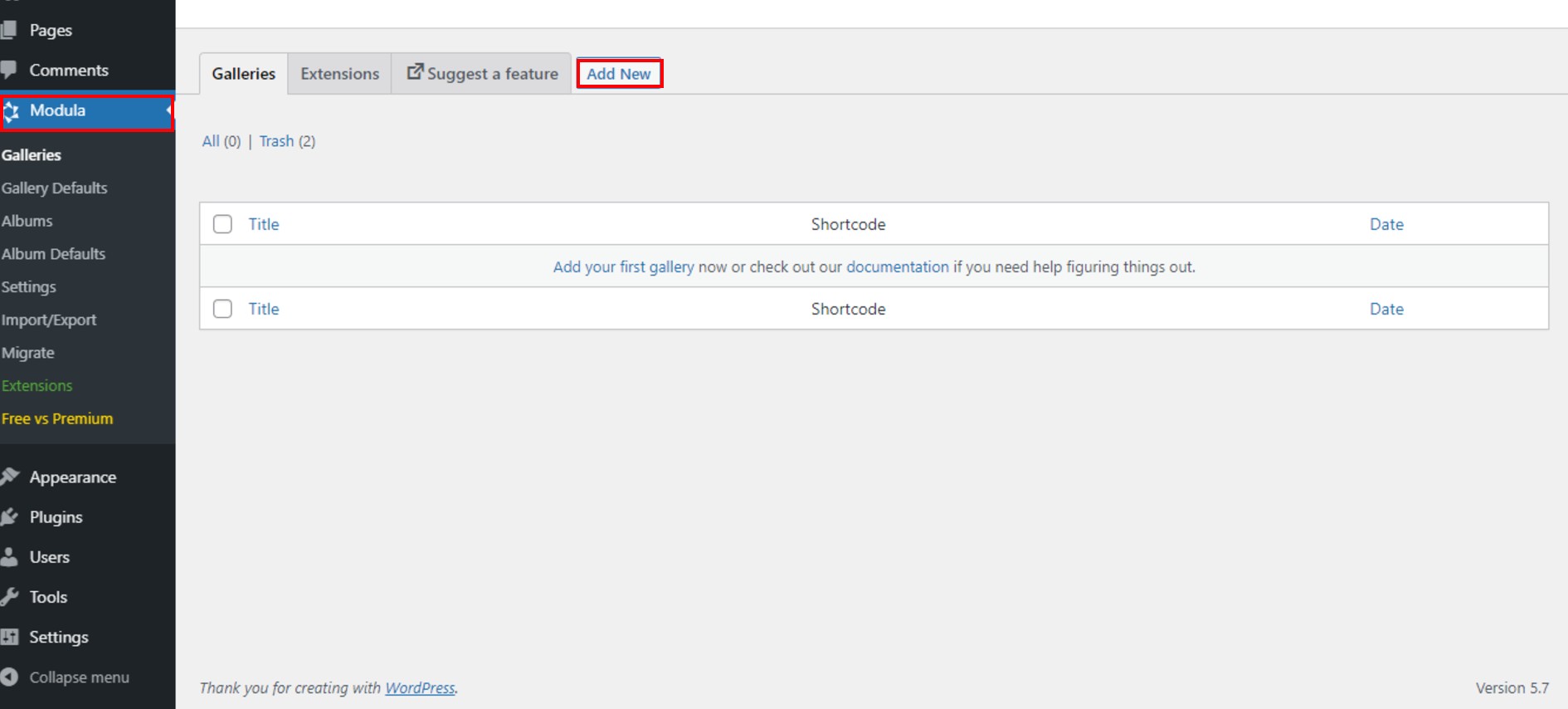
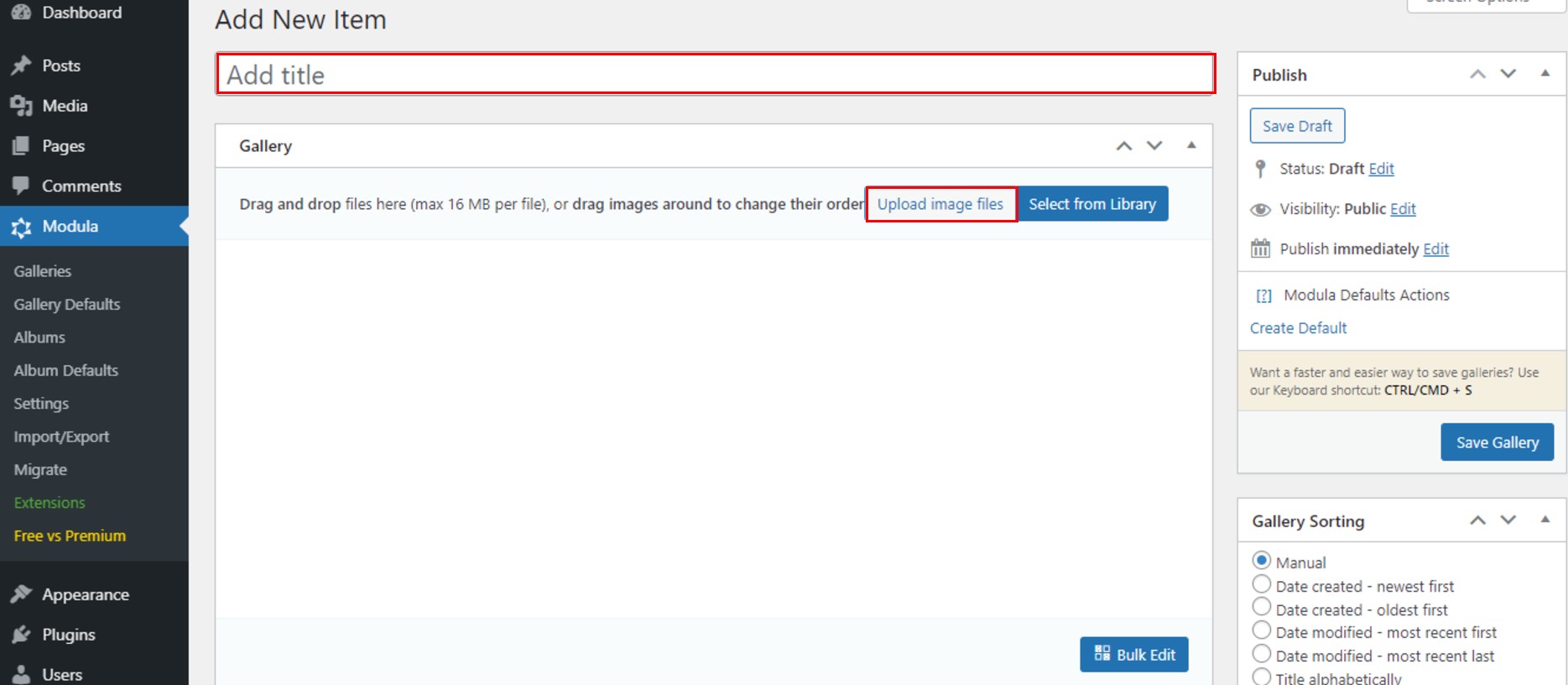
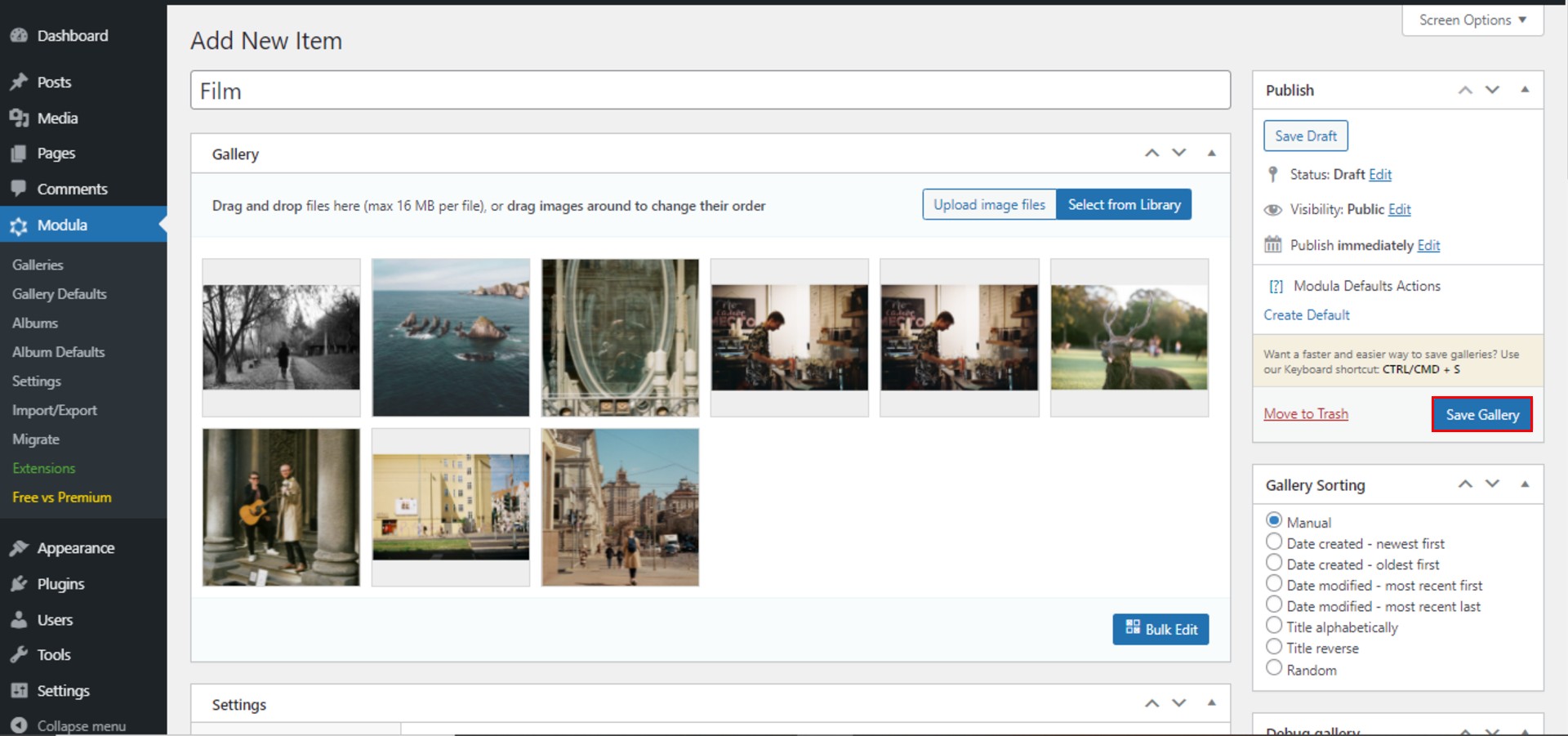
Precisamos criar uma nova galeria e configurá-la para ser um controle deslizante. Para criar uma nova galeria, vá para Galerias > Adicionar novo .

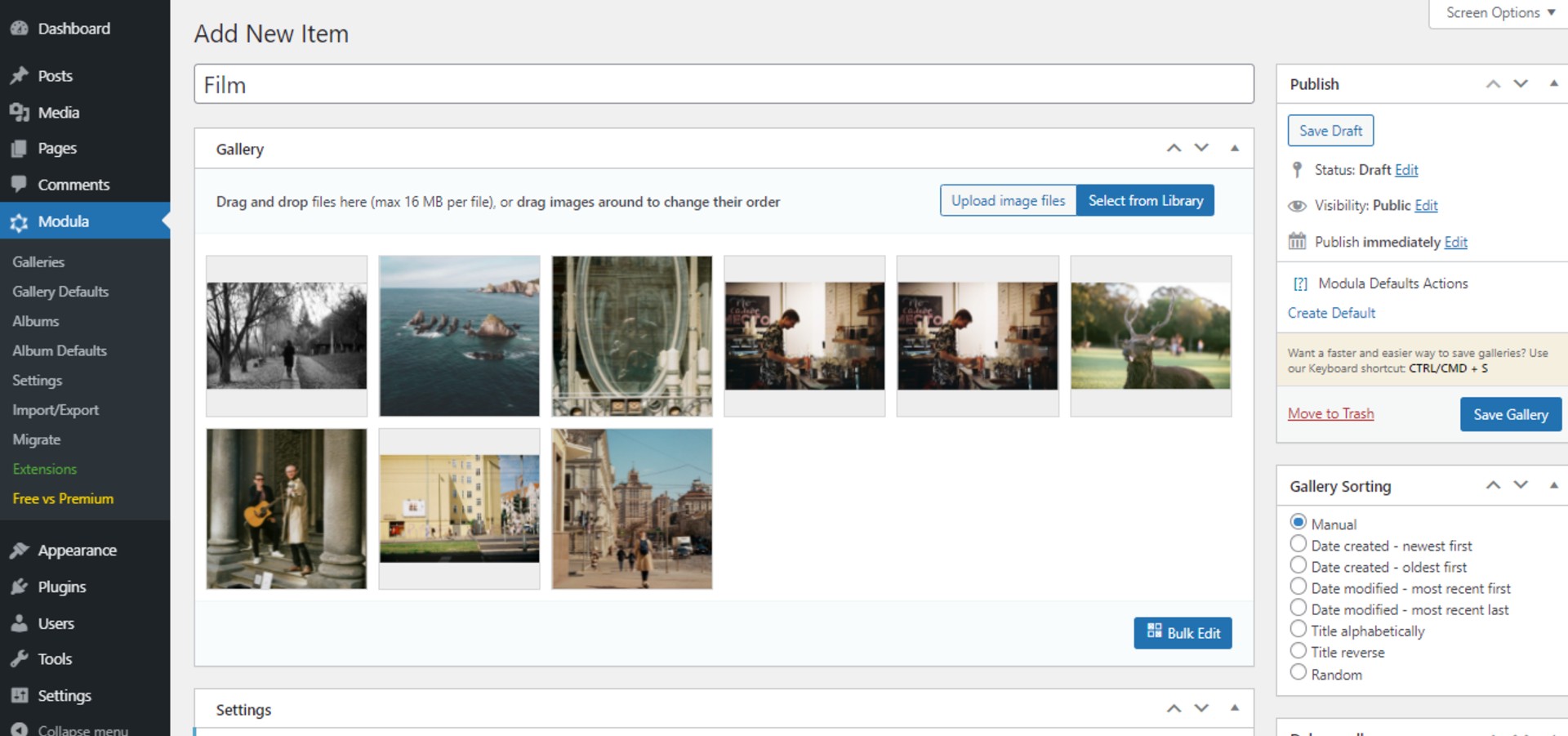
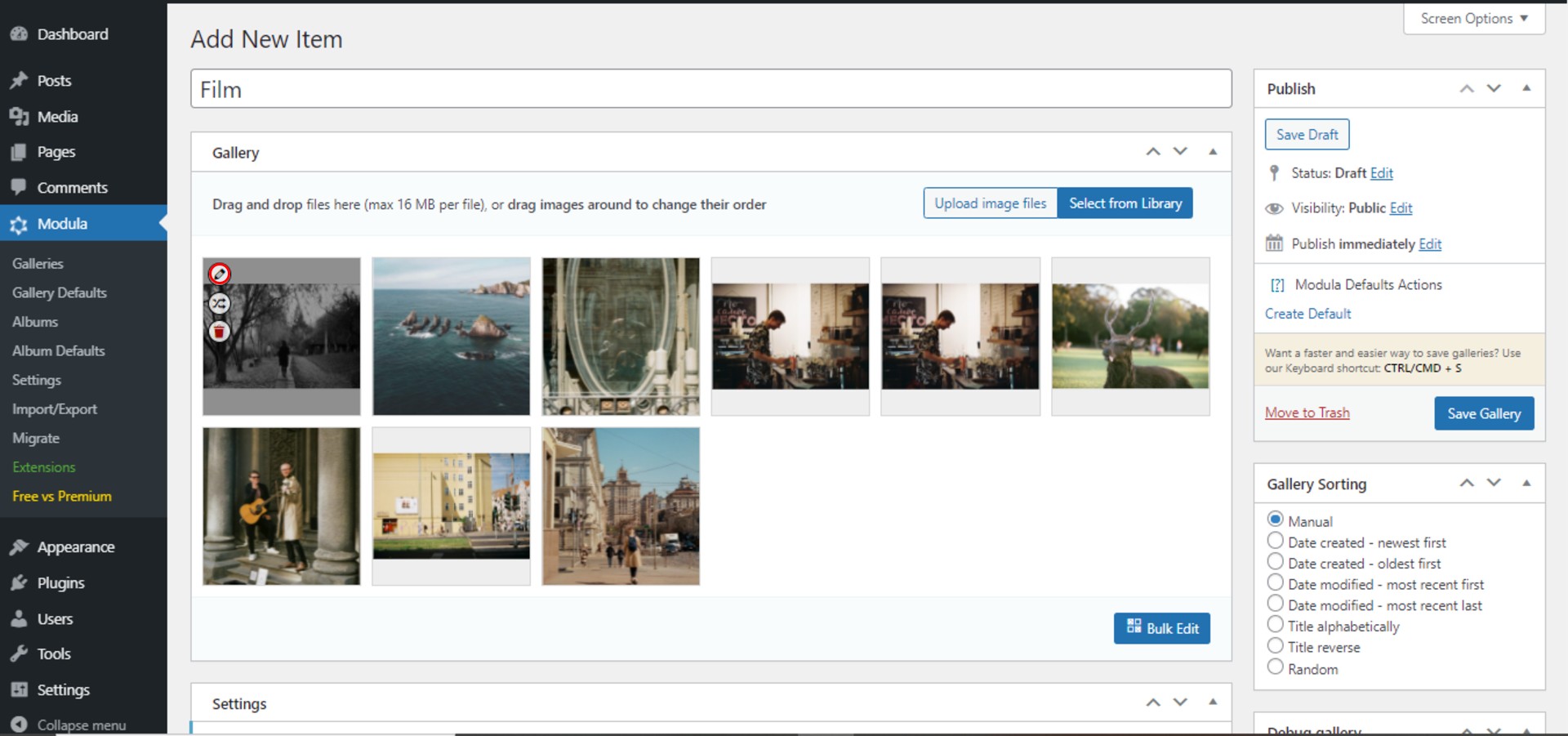
Em seguida, nomeie sua galeria e comece a enviar as imagens ou vídeos. Você pode fazer isso usando os botões Carregar imagens ou Selecionar da biblioteca .

Esta é a aparência do meu exemplo de galeria até agora. Dei-lhe um nome e carreguei algumas imagens.

Personalize seu controle deslizante do WordPress com texto
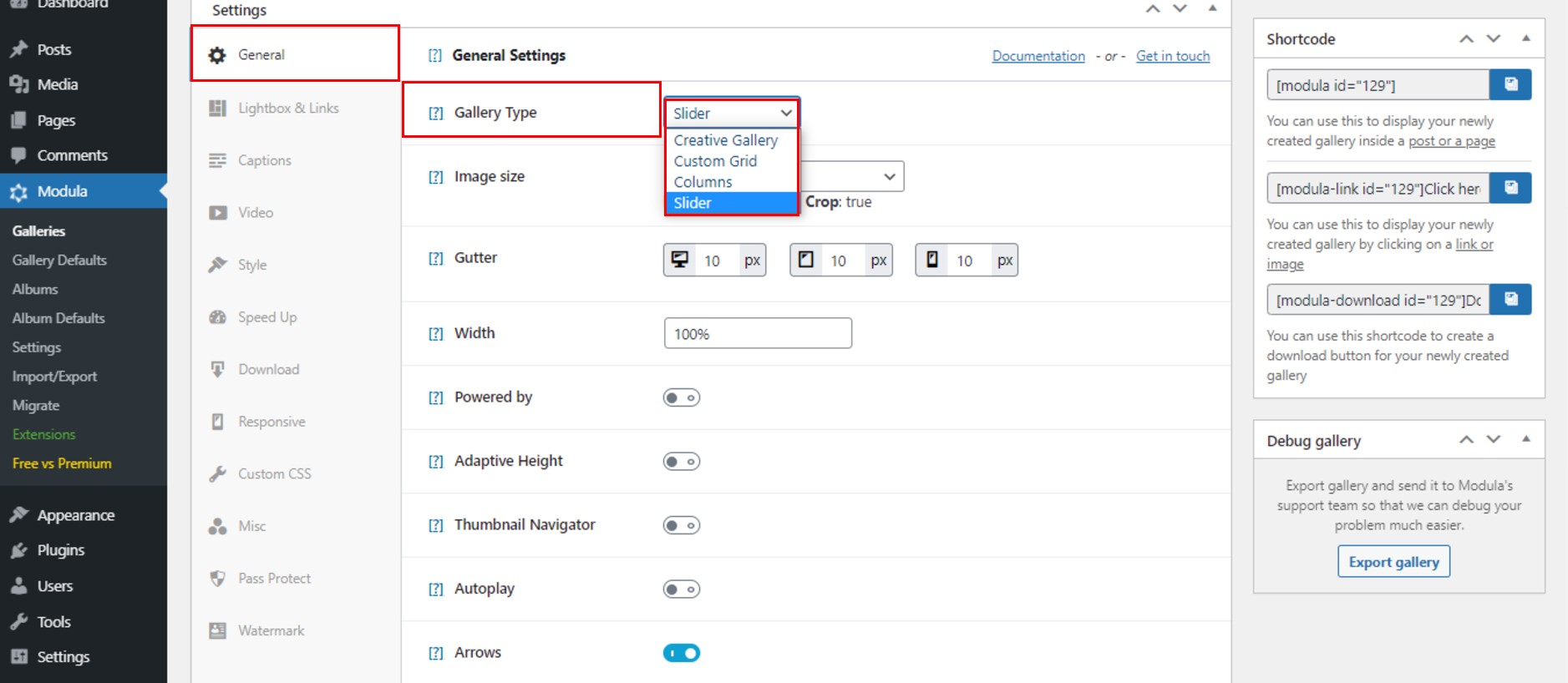
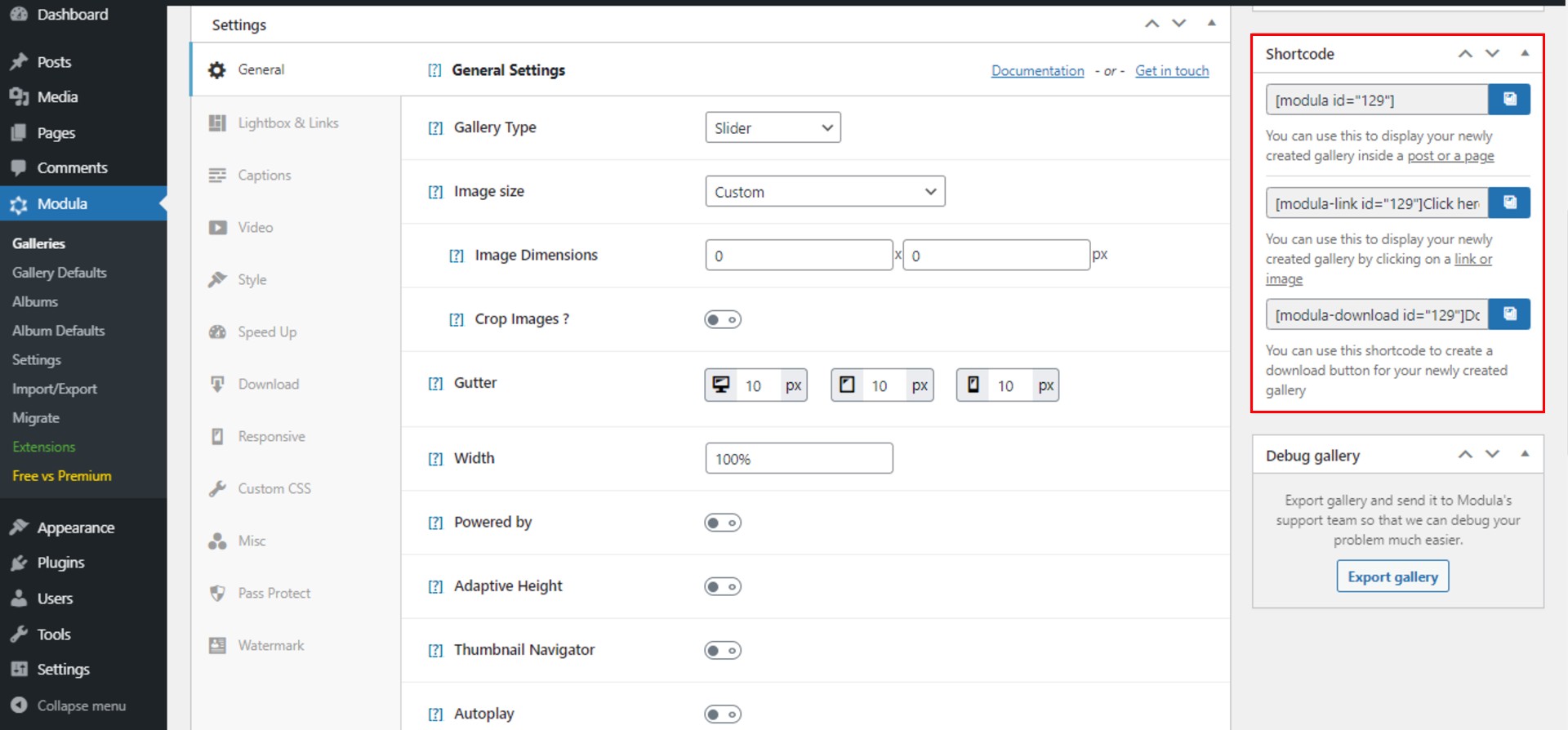
Para adicionar texto a um controle deslizante, vamos definir nosso tipo de galeria. Como podemos fazer isso? Vá para Ajustes > Geral > Tipo de Galeria > Controle deslizante . Existem 4 tipos diferentes para escolher: criativo, personalizado, deslizante e alvenaria.

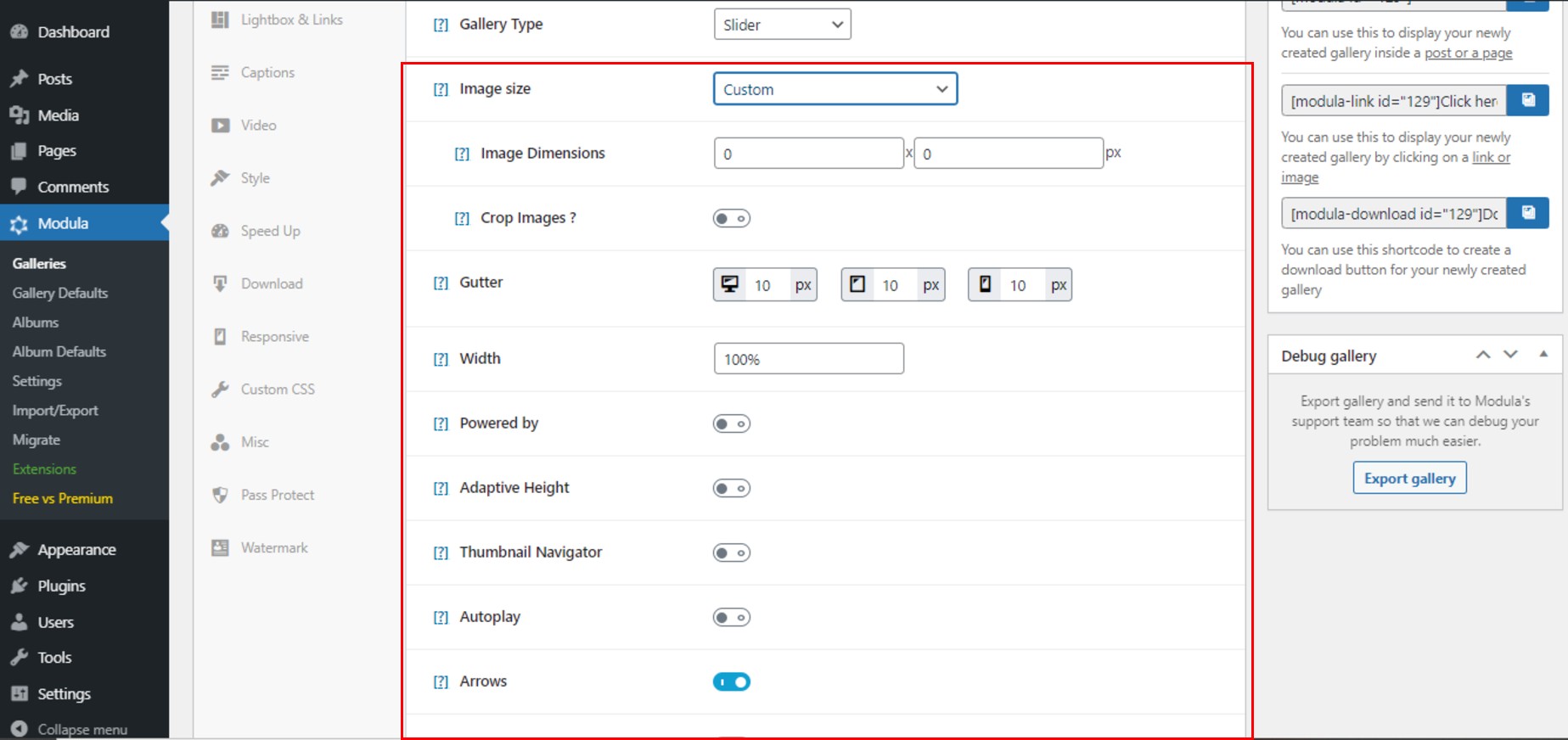
Agora que temos nosso controle deslizante do WordPress com texto quase pronto, vamos editá-lo primeiro. Modula permite que você altere o tamanho da imagem, ative o corte, edite a medianiz, defina a largura e ative o Powered by ou o Thumbnail Navigator. Nesta seção, você pode encontrar todos os itens acima. Esses recursos se aplicam apenas ao tipo de galeria deslizante.


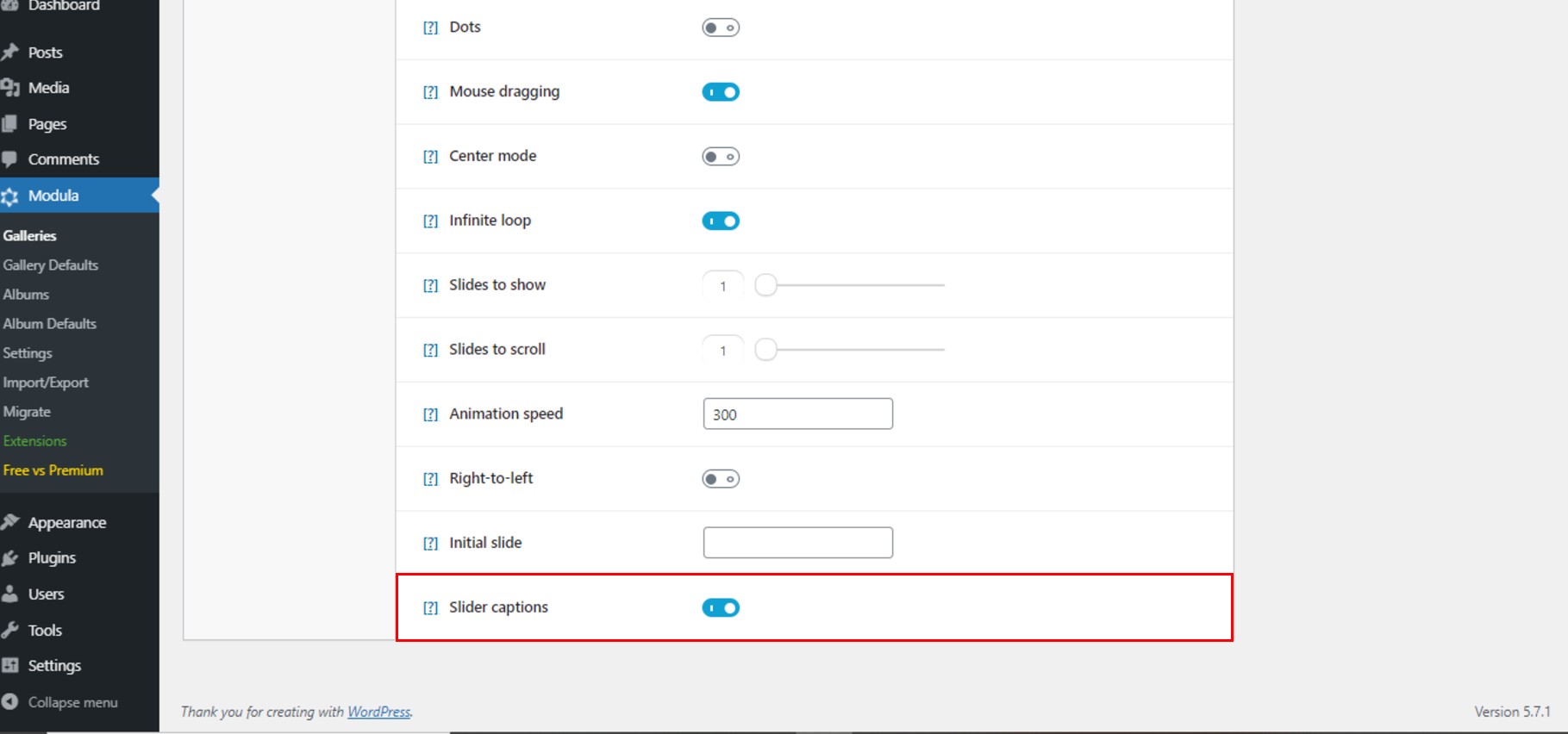
Há mais recursos - número de slides para mostrar ou rolar, arrastar o mouse, pontos, modo central, loop infinito, velocidade da animação, slide inicial e, o mais importante para nós agora são as legendas dos sliders. Clique nele para ativar as legendas.

Depois de ativar as legendas do slider, suba e clique no ícone de edição que aparece para cada imagem ao passar o mouse.

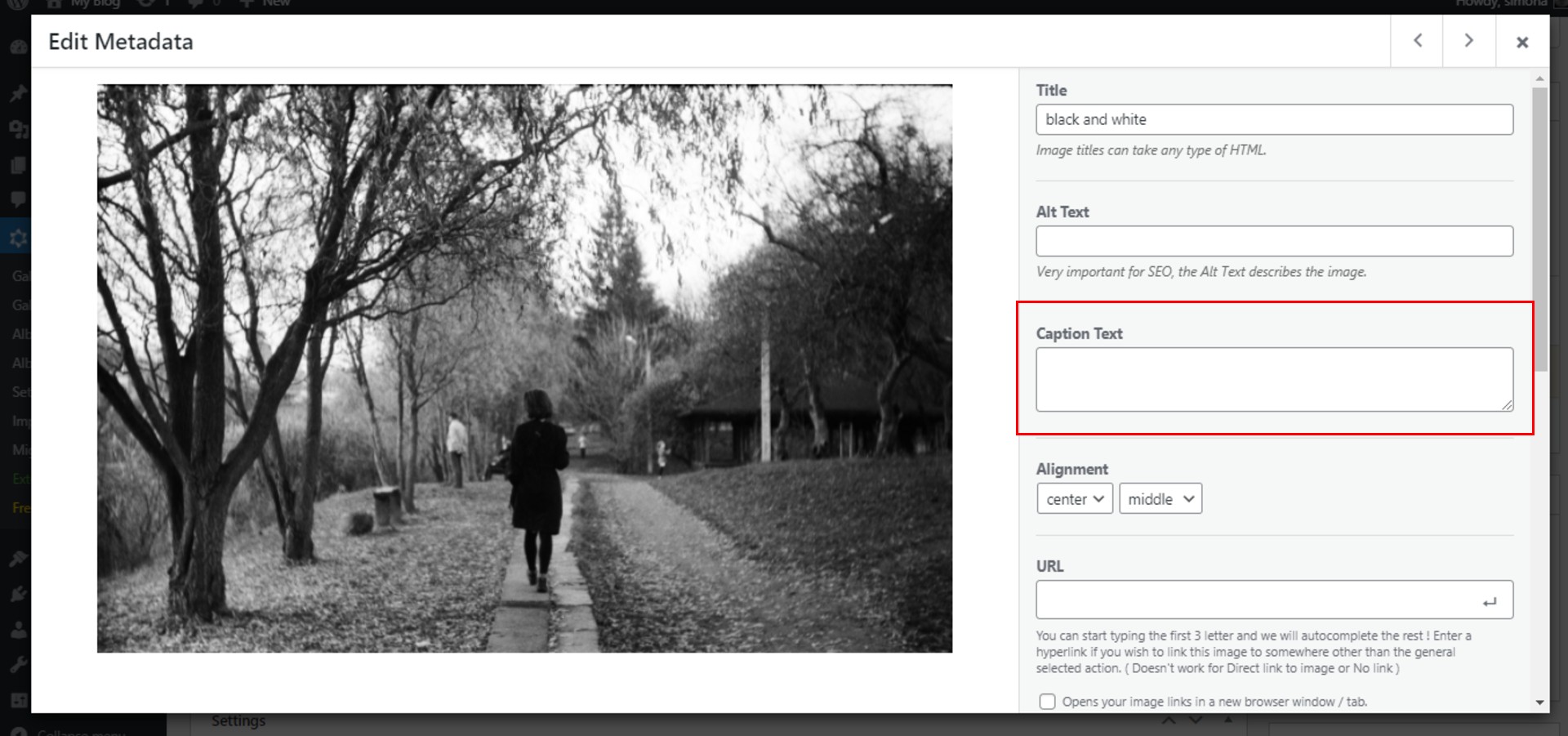
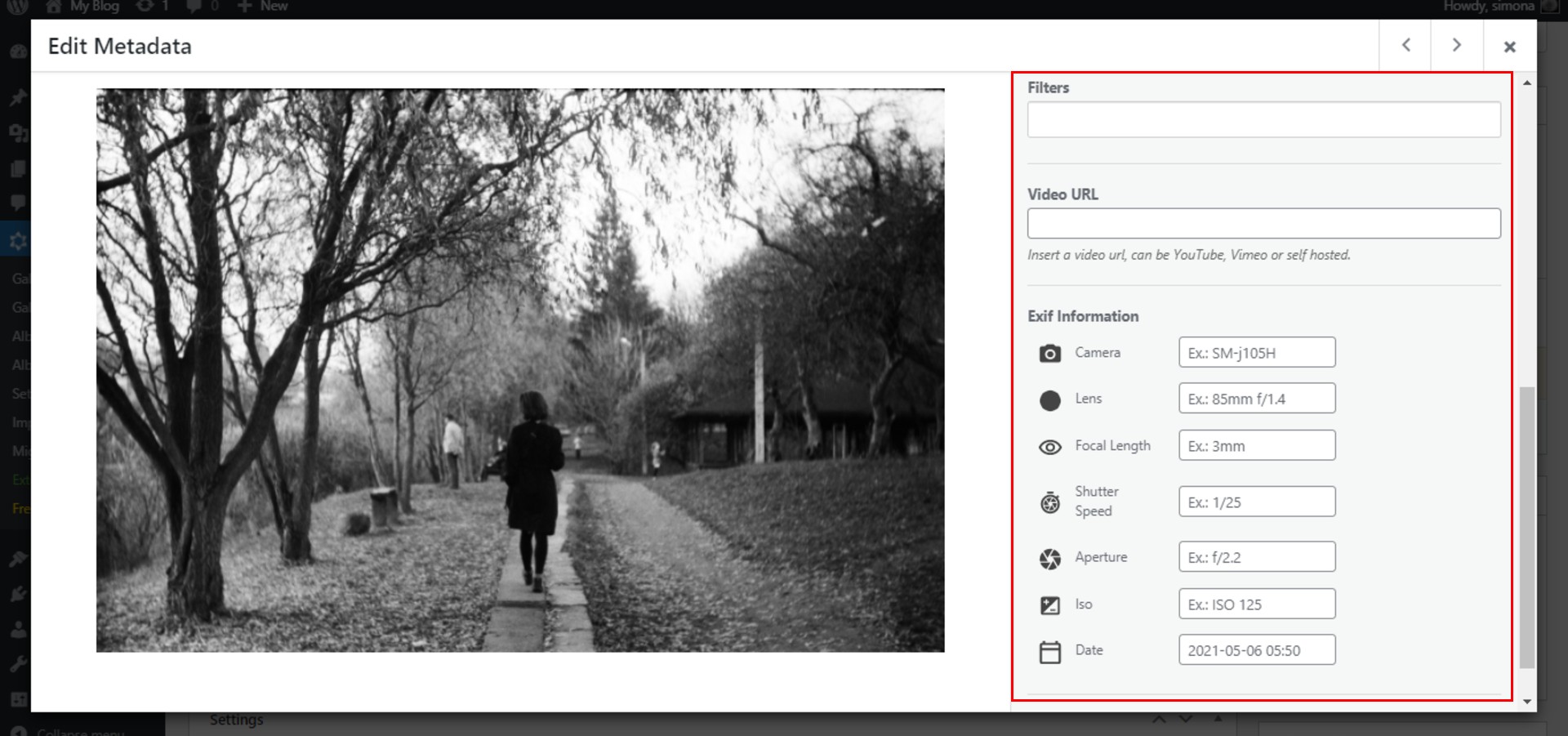
Uma nova página aparecerá contendo todas as informações sobre a imagem que clicamos para editar. Você deve escrever o texto que deseja compartilhar em seu controle deslizante no campo Texto da legenda .

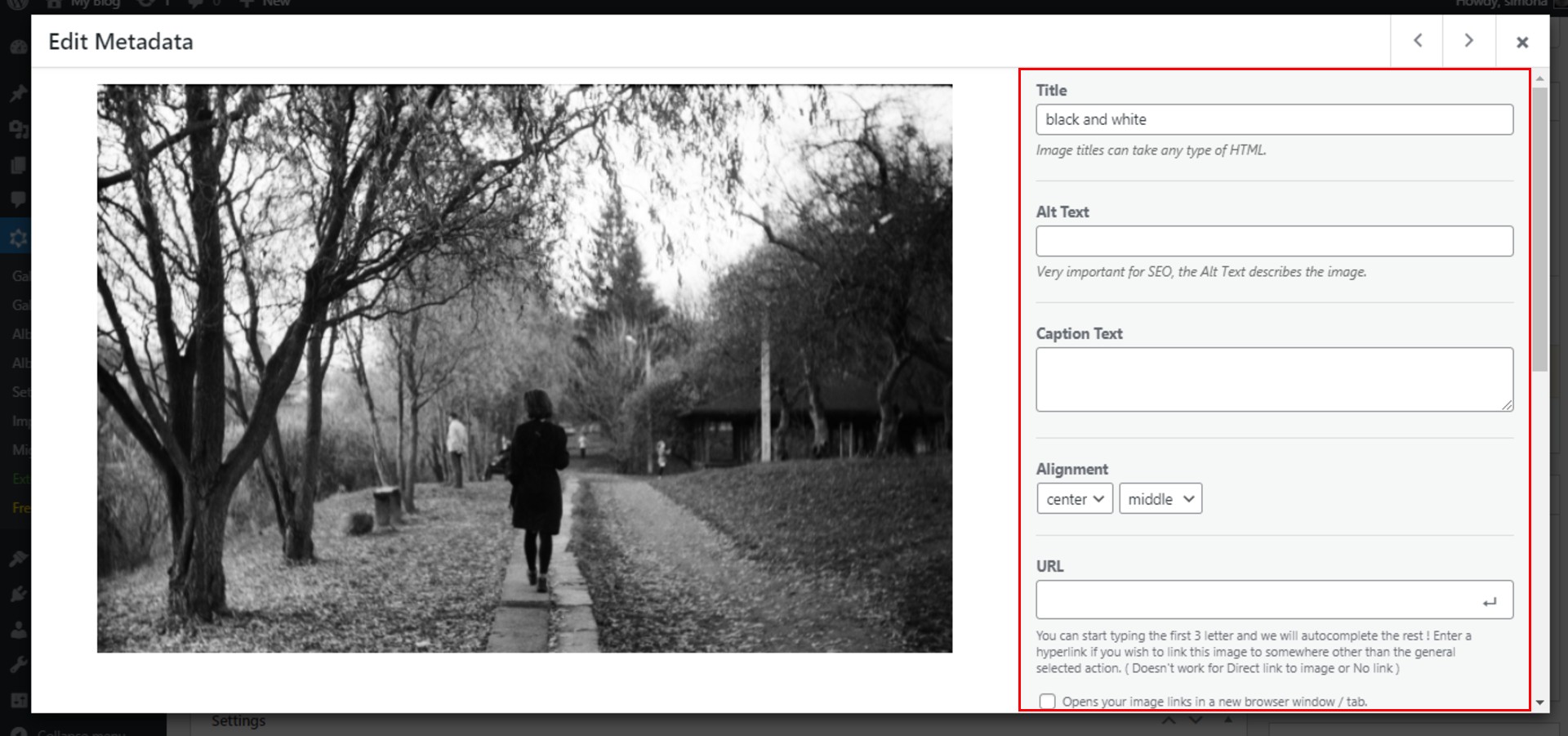
Nesta janela, você pode editar o título da imagem, alinhamento e URL.

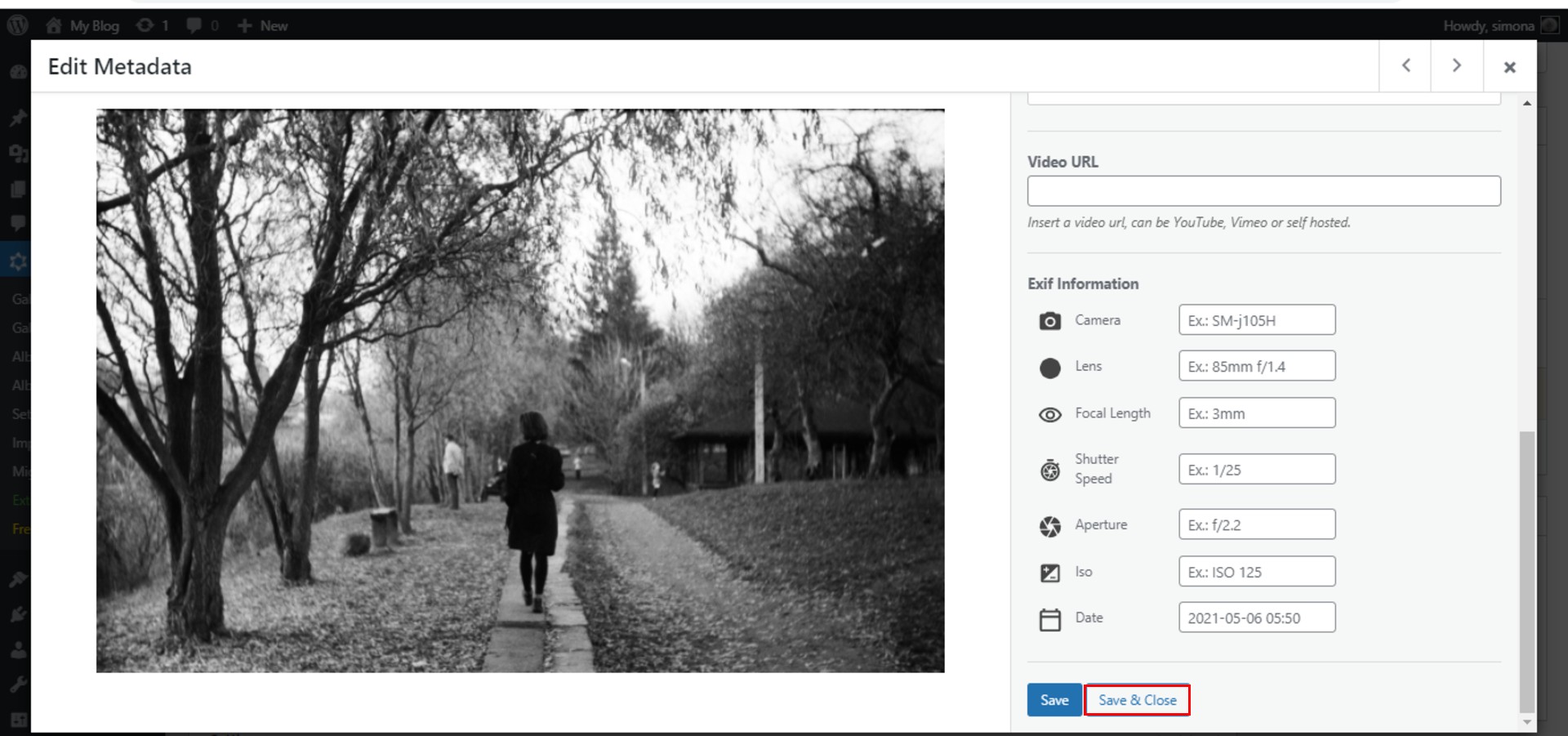
Podemos selecionar um filtro para esta imagem ou editar os metadados EXIF.

Não se esqueça de clicar no botão Salvar e Fechar para salvar suas alterações para esta imagem e depois passar para a próxima imagem e repetir o processo.

Editar texto da legenda
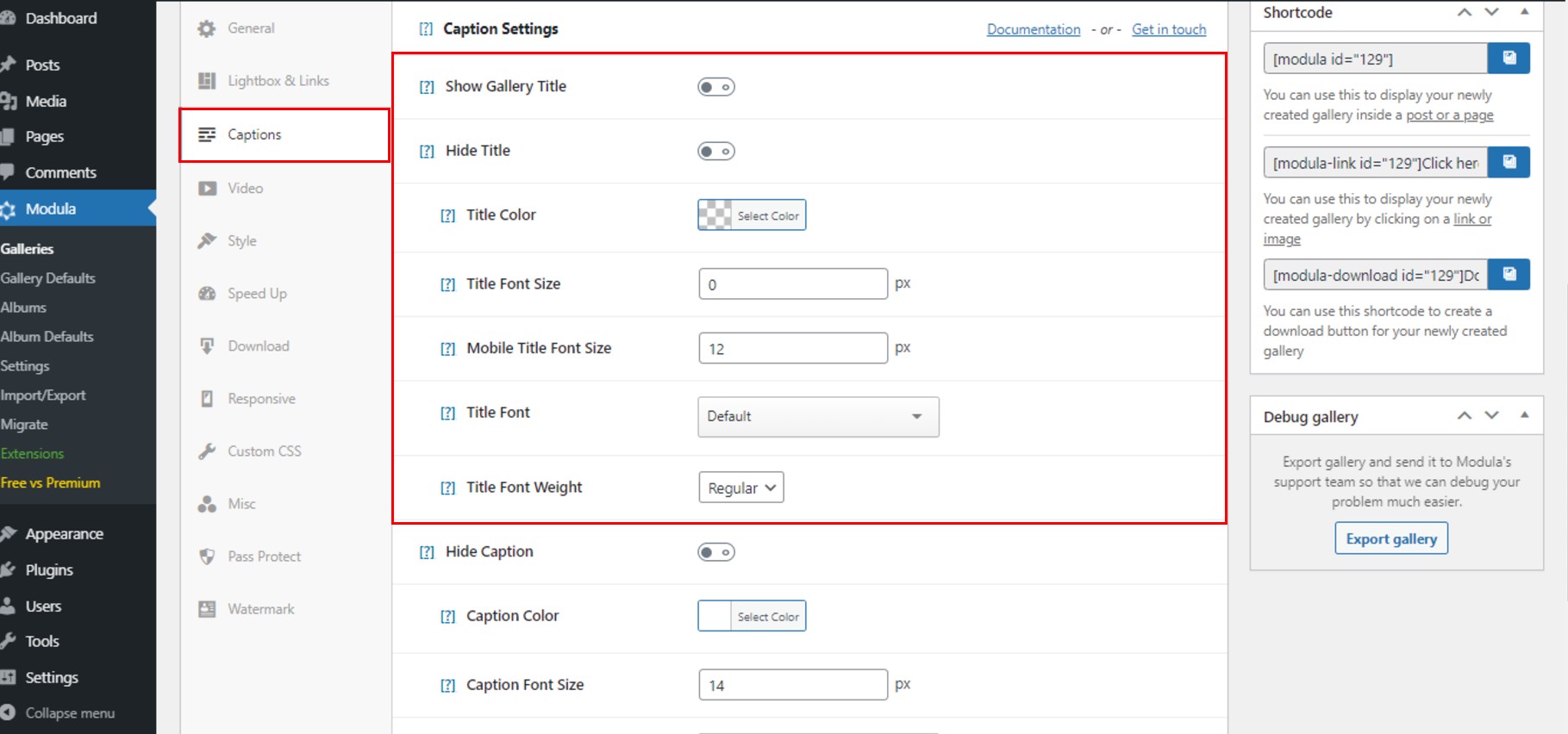
Para editar nosso texto de legenda, vamos para Configurações> Legendas e edite o título se você quiser que seus visitantes vejam o título da imagem. Você pode editar sua cor, fonte do título e tamanho da fonte.

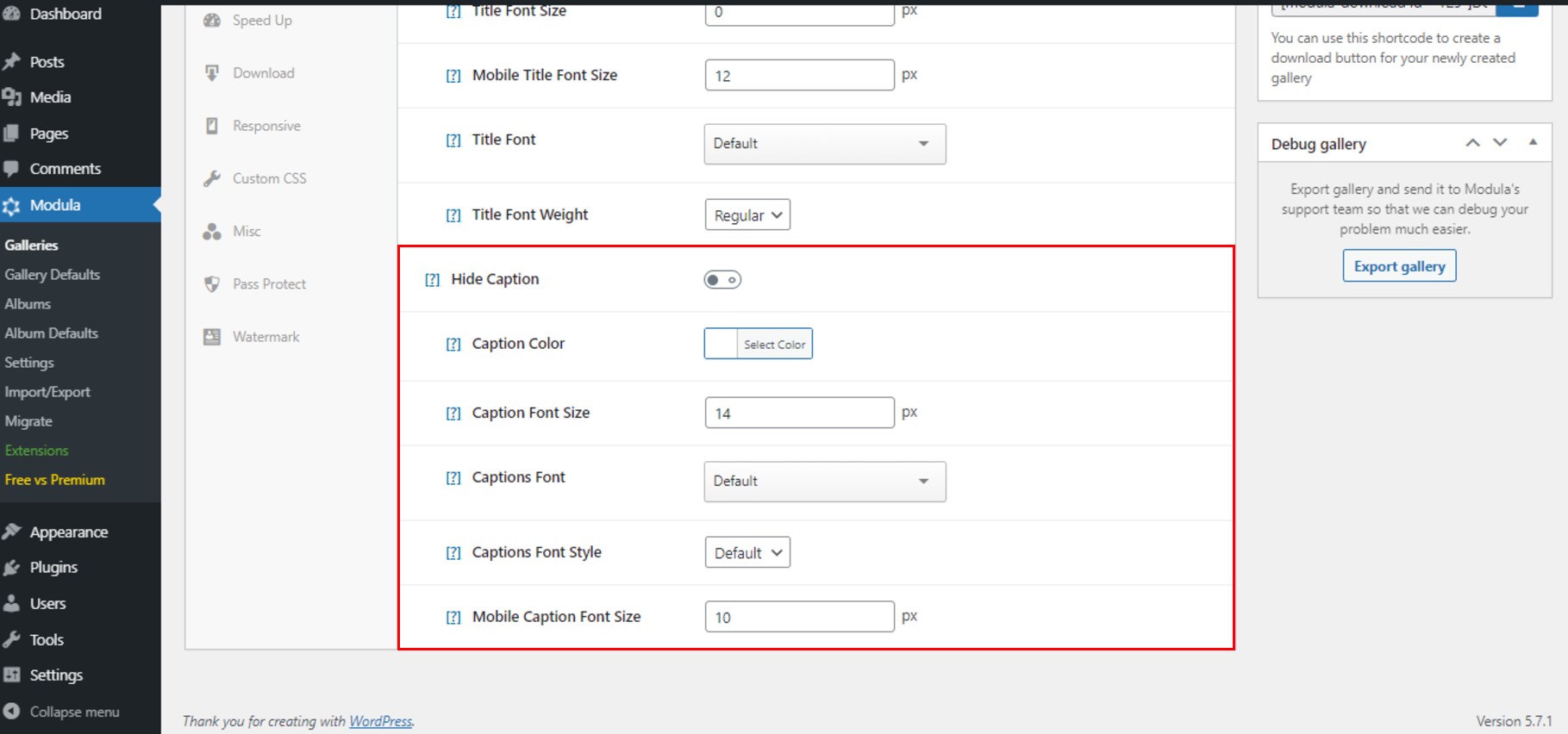
Em seguida, vamos editar nosso texto de legenda. Podemos alterar a cor, o tamanho da fonte, a fonte e o estilo da fonte e o tamanho da fonte em dispositivos móveis.

Mais edição
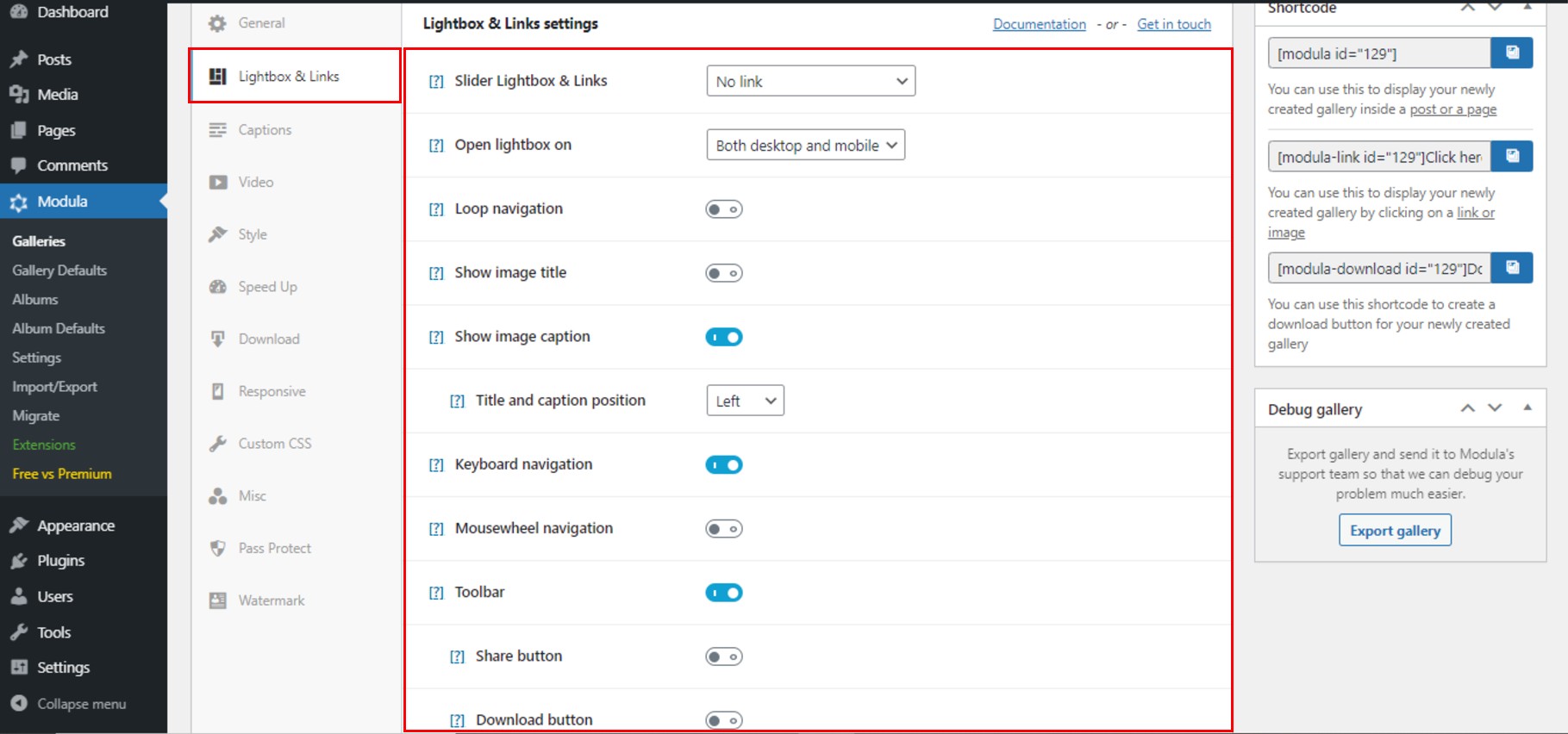
Edite a caixa de luz e os links e ative o botão Mostrar legenda da imagem para que os visitantes também possam ver o texto da legenda na caixa de luz. Escolha seu tipo de navegação e edite a barra de ferramentas.

Quando terminar de editar seu controle deslizante do WordPress com texto e imagens, não se esqueça de clicar no botão Salvar Galeria . Assim você não perderá seu trabalho.

Depois de salvar, o Modula gerará um código de acesso que você pode usar para exibir seu controle deslizante do WordPress com texto em uma postagem ou página.

Pensamentos finais
E é assim que você pode criar um lindo slider WordPress com texto usando o Modula. Vamos recapitular todos os passos:
- Instalar e ativar o Modula
- Criar uma nova galeria
- Personalize seu controle deslizante do WordPress e edite o texto da legenda
- Adicione o controle deslizante de imagem ao seu site WordPress
Crie seu controle deslizante com Modula, e ele não irá decepcioná-lo!
