Como adicionar um menu fixo ou elemento no WordPress
Publicados: 2023-01-04Está feito: você criou um ótimo site WordPress.
Mas você percebe que a oferta que está fazendo dificilmente é visível para seus visitantes em sua página “Sobre” ou nas postagens de seu blog.
Como você pode destacar esta grande oferta e incentivar a conversão de seus visitantes?

A resposta pode ser muito simples: coloque um banner flutuante ou “adesivo” na barra lateral! E porque não aproveitar para deixar seu menu flutuante também, para facilitar a navegação de seus visitantes?
Em termos concretos, depois de tornar seu elemento fixo, ele permanecerá fixo durante a navegação . Ou seja, mesmo ao rolar uma página longa, não há mais risco de se perder: o elemento aderente permanece flutuante e acessível ao visitante a qualquer momento. Salvou!
O objetivo é chamar a atenção sem distrair o usuário de sua leitura . Menos intrusivo do que um pop-up, um menu flutuante orienta o leitor em direção ao seu objetivo de conversão.
Por exemplo, observe como o WPMarmite sugere que você assine o boletim informativo acima (só estou dizendo...).
Visão geral
- Três métodos para tornar um elemento ou menu fixo
- Três exemplos de elementos flutuantes bem projetados
- Nossa opinião final
Três métodos para tornar um elemento ou menu fixo
Opção 1: Use um tema compatível
A solução mais rápida pode estar bem na sua frente. Sem saber, seu tema pode oferecer um recurso para tornar seu cabeçalho fixo. Veja o que ele diz em sua página de apresentação ou vá bisbilhotar nas configurações.
Para ajudá-lo, aqui estão vários temas sólidos que têm a capacidade de criar um menu fixo na rolagem:
- Astra, o tema mais famoso do diretório oficial. Sua versão Pro oferece um módulo chamado “cabeçalho aderente”.
- O GeneratePress oferece o mesmo em sua versão paga, através do módulo “Menu Plus”.
- O Blocksy fornece acesso a essa opção por meio de seu Header Builder, se você usar o Blocksy Pro.
Com esses três, você precisará de uma licença premium para criar um menu flutuante. Se você já estiver usando um deles, bom para você.
Mas se você não quiser gastar seu orçamento em um tema premium, também existem alguns ótimos temas que oferecem uma opção fixa de graça.
Por exemplo, existe o excelente Kadence. Depois de ativar o tema, vá para a Ferramenta de personalização do WordPress em Aparência > Personalizar .
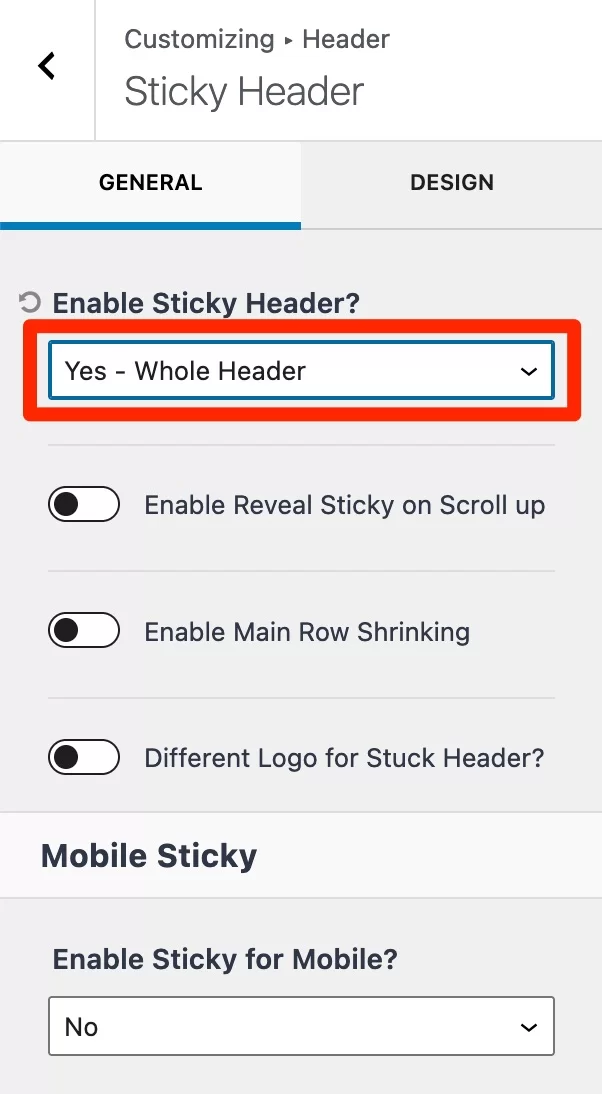
Vá para o menu Cabeçalho > Cabeçalho Fixo . Em “Ativar cabeçalho fixo?” No menu suspenso, selecione “Sim – cabeçalho inteiro”. Você pode até optar por exibir um logotipo diferente quando o cabeçalho estiver fixo e ativar/desativar o efeito adesivo no celular.

Opção 2: Use o plugin Sticky Menu & Sticky Header
Você gosta do seu tema atual, mas não tem a opção de criar um menu ou elemento flutuante?
Nesse caso, vá para a solução nº 2: usar um plug-in dedicado. Sticky Menu & Sticky Header (anteriormente Sticky Menu (ou qualquer coisa!) no Scroll) é um dos mais famosos deles. Possui mais de 100.000 instalações ativas e uma excelente classificação de estrelas. Então você pode usá-lo com os olhos fechados.

Você pode usar este plugin para quase tudo: menu de navegação, widgets, assinatura da sua newsletter, botão de compartilhamento nas redes sociais… Você só precisa escolher a melhor localização para o seu elemento flutuante:
- No topo da página: o menu ou cabeçalho, ou um carrinho de compras de uma loja
- Na barra lateral : várias chamadas à ação em widgets
- Ou na parte inferior da tela : botões de compartilhamento social, por exemplo
Baixe o plugin Sticky Menu & Sticky Header:
Bem, o que vem depois?
Depois de baixar e ativar o plug-in, vá para as opções de configuração em Configurações > Menu Fixo (ou Qualquer Coisa!) :

Como fazer um item flutuar (pegajoso)
Agora, arregace as mangas: mesmo que esse plugin facilite muito a sua tarefa, você ainda vai precisar colocar a mão na massa .
Anime-se, garanto-lhe que não será muito incômodo. Para definir o elemento que deseja colar, primeiro você precisa encontrar seu ID ou classe.
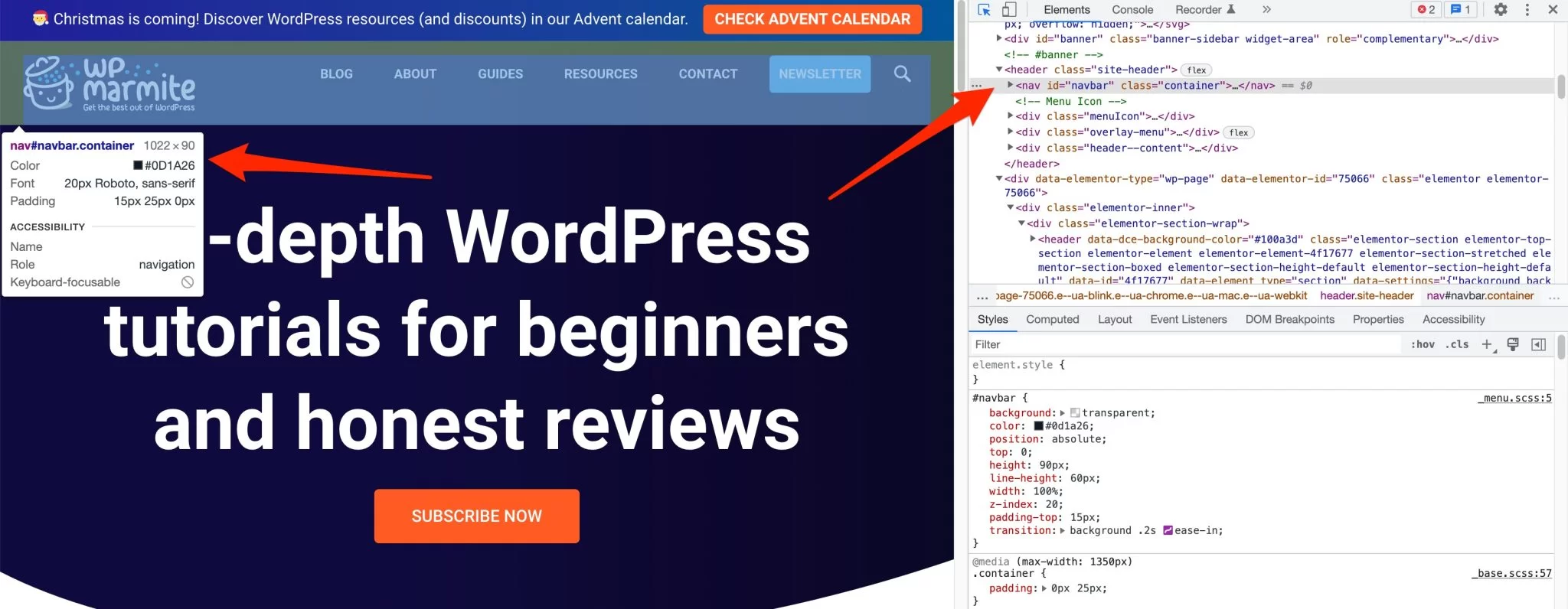
Para examinar o código-fonte do seu tema e encontrar a classe CSS do seu futuro elemento flutuante, nada mais fácil: use o inspetor de código do seu navegador.
Para fazer isso, vá para a página de sua escolha em seu site WordPress, clique com o botão direito do mouse e escolha “Inspecionar”.
Em seguida, basta mover o mouse sobre o elemento em questão e pronto! Como num passe de mágica, as linhas de código correspondentes são destacadas:

Tudo o que você precisa fazer é copiar o ID que aparece. Por padrão, será mais ou menos assim: <nav class="container">.
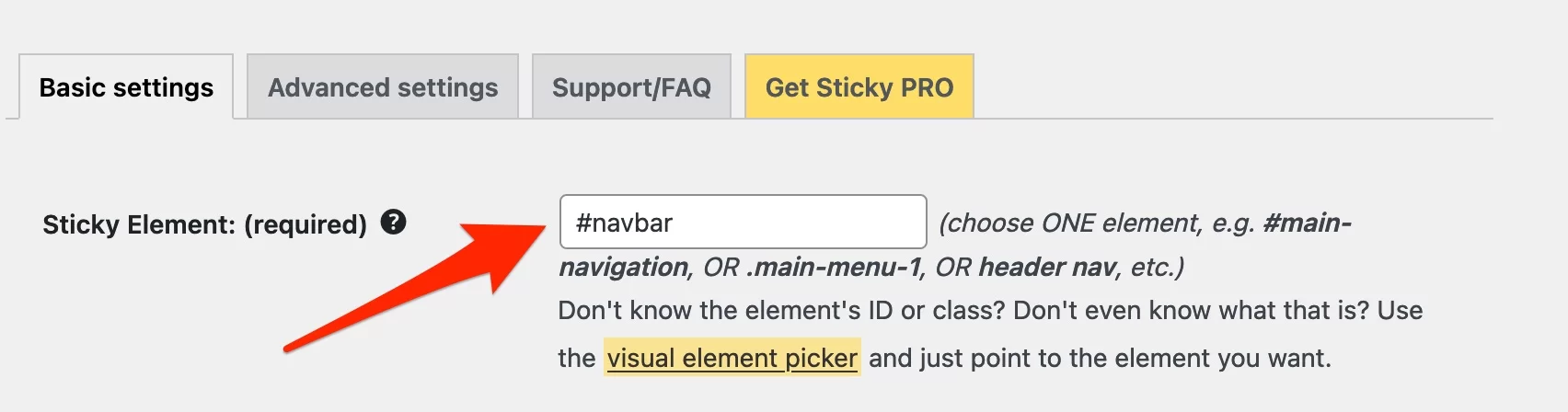
Acima, nosso ID de menu é navbar . Tudo o que você precisa fazer agora é colar esse ID nas configurações do plug-in, na caixa “Elemento aderente: (obrigatório)”.
Adicione uma hashtag na frente dela, conforme abaixo:

Embora encontrar o seletor certo seja rápido e fácil, garantimos que essa manipulação é para usuários do WordPress que já têm um pouco de experiência e estão à vontade com CSS.
Como deixar um espaço livre no topo da página
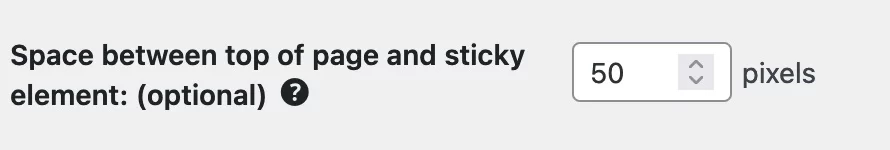
Por padrão, o plug-in Sticky Menu cola o elemento na parte superior da tela. Você pode preferir deixar algum espaço, ou mesmo manter o elemento flutuando no meio da página: neste caso, indique a margem desejada em pixels.


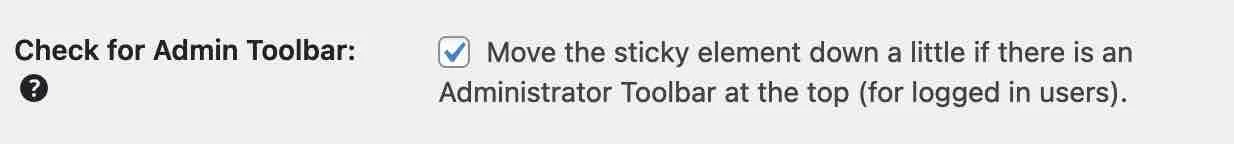
Para baixar o elemento apenas se houver uma barra de administração (se o usuário estiver logado, por exemplo), marque esta caixa:

Como gerenciar a tela responsiva
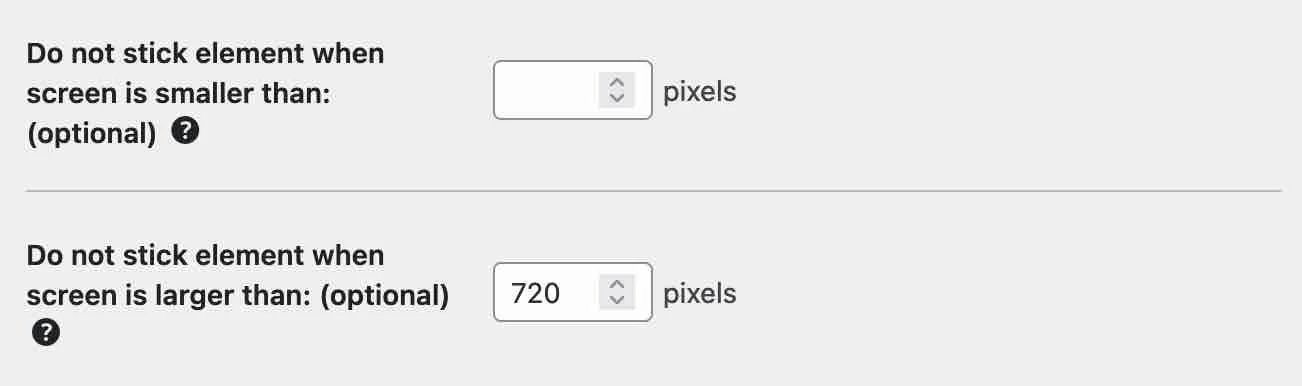
Para uma melhor experiência do usuário , você pode personalizar os pontos de interrupção de exibição do seu elemento e optar por remover o elemento flutuante:
- Em telas menores que x pixels
- Em telas maiores que x pixels

Por fim, não se esqueça de salvar as configurações antes de sair do painel, sob o risco de ter que configurar tudo novamente.
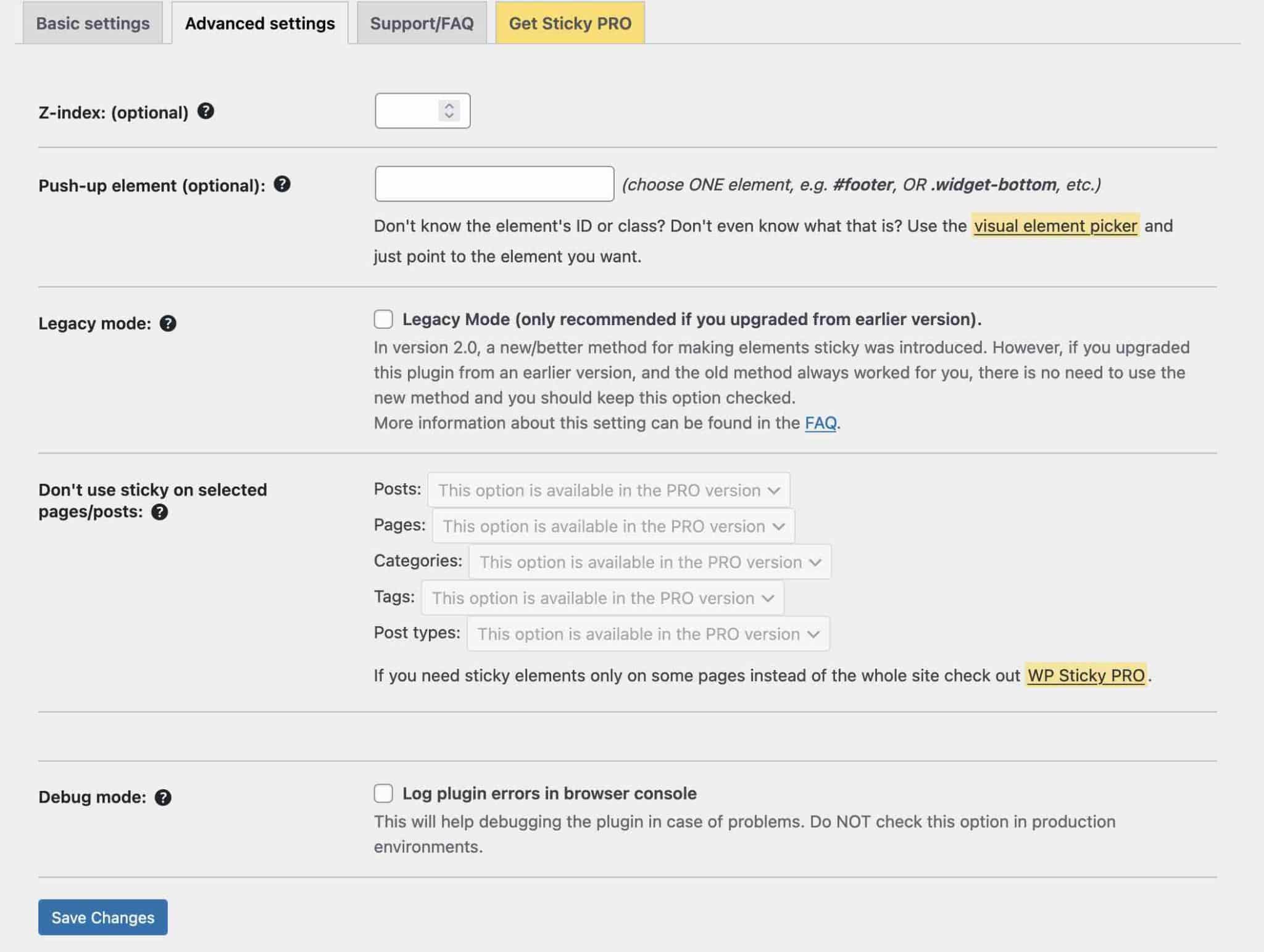
Quais são as configurações avançadas?
Para os mais exigentes e/ou engenhosos, algumas configurações avançadas permitem ir mais longe na configuração:

- A opção “ Z-index ” permite que você sobreponha seu elemento flutuante sobre os elementos do tema. Apenas especifique um valor (por exemplo, 100, 1000 ou mais) se seu elemento aparecer abaixo de outro.
- “ Elementos push-up “: remove o elemento flutuante quando atinge um determinado nível na página, geralmente o rodapé.
- “ Modo legado “: caso você precise usar uma versão antiga do plug-in para torná-lo compatível com seu tema. Portanto, se você acabou de instalá-lo, não toque nele.
- “ Modo Debug “: para resolver problemas gerados por uma má escolha de seletores.
Se você tiver outras dúvidas, um FAQ está disponível diretamente no painel, na guia Suporte/FAQ.
E se o plugin Sticky Menu & Sticky Header não funcionar para você? Recorra a um de seus concorrentes mais sérios: myStickymenu. E para aqueles que usam o editor de conteúdo do WordPress (Gutenberg), também devem saber que o plug-in Sticky Block for Gutenberg Editor permite que você faça qualquer bloco flutuar. Para o registro, este último plugin foi projetado pelo desenvolvedor Mark Senff, que já havia desenvolvido… Sticky Menu & Sticky Header (o plugin agora é propriedade da empresa WebFactory Ltd.)!
Opção 3: opte por um construtor de páginas
Vamos para a terceira opção para adicionar um elemento ou menu flutuante: usando um construtor de páginas.
Este tipo de ferramenta permite criar layouts ricos e complexos para o seu conteúdo sem tocar em uma única linha de código, através do uso de templates prontos.
A edição geralmente é feita arrastando e soltando e em tempo real.
Entre seus muitos recursos, os construtores de páginas oferecem a opção de criar um menu fixo. Elementor Pro (link afiliado) é o exemplo mais famoso. Este construtor de páginas também permite que você torne outros elementos fixos.
Para saber mais sobre como usar o Elementor, confira nosso guia.
Três exemplos de elementos flutuantes bem projetados
Agora você está pronto para tornar qualquer elemento em seu site fixo , mas talvez esteja se perguntando por onde começar? Aqui estão alguns exemplos que você pode usar como inspiração.
Um widget de aceitação flutuante
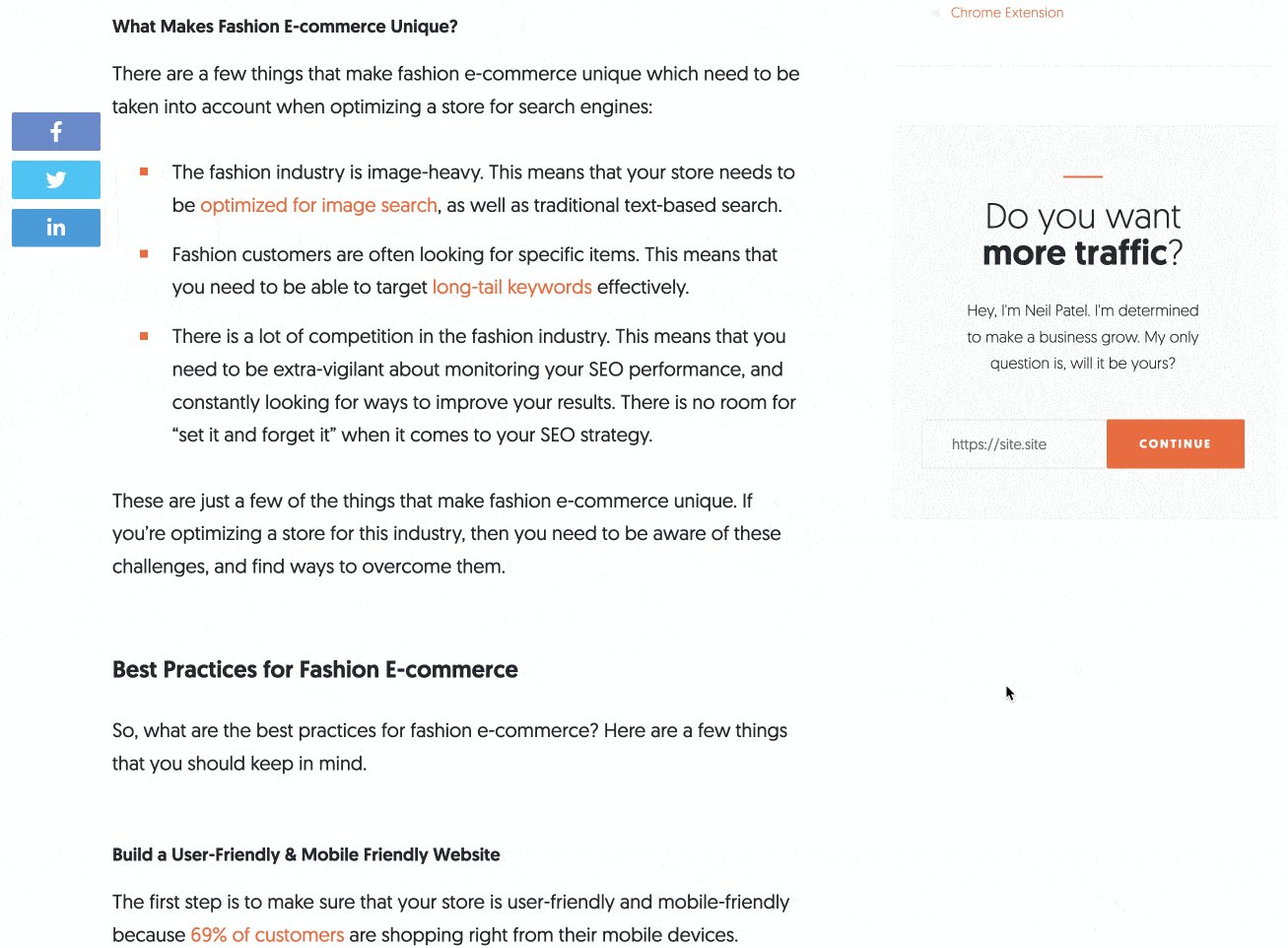
No blog de Neil Patel, um widget de barra lateral com um formulário simples de inscrição para assinar seu boletim informativo permanece flutuando enquanto você rola a postagem.

Inteligente, não é?
Um cabeçalho fixo
No WPMarmite, também optamos por integrar um cabeçalho fixo, que inclui:
- Uma barra de progresso de leitura dinâmica para situá-lo dentro do artigo
- Um botão de assinatura de boletim informativo para que você não perca nenhuma de nossas dicas fabulosas do WordPress
- Uma barra de pesquisa para ajudá-lo a encontrar facilmente o conteúdo de sua escolha

Até dobramos o uso dessa opção adicionando uma inserção fixa na barra lateral para promover o provedor de hospedagem na web bluehost (link afiliado).
Botões de compartilhamento social e rastreamento
Para incentivar os leitores a compartilhar artigos com um clique, o blog WPExplorer optou por adicionar botões flutuantes de acompanhamento e compartilhamento na parte superior:

Depois de testar muitos plugins, o Social Warfare parecia ser a opção mais eficiente para tornar os botões de compartilhamento fixos. Se isso não for possível com a solução que você está usando, Sticky Menu & Sticky Header também serão muito úteis.
Nossa opinião final
A criação de um menu fixo ou elemento pode ser feito de três maneiras diferentes (se você não sujar as mãos):
- Com seu tema
- Com um construtor de páginas
- Com um plug-in dedicado
Vamos terminar analisando o teste Sticky Menu e Sticky Header. Para dizer a verdade, tenho que admitir que minha opinião ainda é um pouco confusa.
Pontos positivos do Sticky Header & Sticky Menu
Em termos de vantagens do plugin, temos:
- Um plugin que permite que qualquer elemento do seu site flutue
- Um plug-in gratuito e comprovado
- Uma ferramenta rápida para aprender
- … e instrutivo: colar apenas um elemento evita sobrecarregar suas páginas desnecessariamente
pontos negativos
- O plug-in requer algum conhecimento de CSS para inspecionar o código e encontrar o seletor de elemento fixo correto.
- Nenhuma personalização é possível sem adicionar CSS à sua folha de estilo : por exemplo, se o seu cabeçalho for transparente em um visual escuro, ele não ficará necessariamente visível em uma página em branco.
Ir além
Com Sticky Menu e Sticky Header, ainda não temos a solução milagrosa para adicionar elementos flutuantes ao nosso site WordPress.
Mas não se preocupe, não vamos deixar você na mão!
Se você deseja corrigir um widget em sua página, o plugin Fixed Widget and Sticky Elements for WordPress é uma alternativa que vale a pena explorar.
Desta vez você pode fazer o widget flutuar sem precisar entrar no código para localizar sua classe CSS, o que pode ter alguma vantagem dependendo de seus projetos.
Como você pode adicionar um menu fixo ou elemento no #WordPress? O WPMarmite explica tudo neste artigo.
Para uma melhor renderização, também gostaríamos de algumas opções adicionais de personalização: brincar com o contraste ou as cores, oferecer uma aparência em um determinado nível da página ou simplesmente poder integrar vários elementos flutuantes diferentes.
Para melhorar seus menus do WordPress adicionando recursos adicionais, dê uma olhada em nossa seleção de plugins dedicados.
E você, o que acha de usar elementos flutuantes em um site WordPress? Depois de ler este artigo, você quer experimentar este plugin?