WP Grid Builder, o rei da busca do WordPress por filtros
Publicados: 2022-05-06Há uma coisa importante sobre um site: ser capaz de encontrar facilmente as informações que você precisa.
Seja para uma loja online ou posts de blog, ninguém gosta de passar mais de 5 minutos (e isso já é muito) bisbilhotando um site para finalmente encontrar o que está procurando.
A Amazon e o WalMart publicaram estudos há alguns anos explicando que cada segundo de tempo extra de carregamento estava custando milhões de dólares por ano.

Bem, do nosso lado, ainda não chegamos a esses números, mas deixe-me apresentar um plugin que pode revolucionar o desenvolvimento do seu site e melhorar a experiência do cliente.
Não vamos falar sobre cache, servidor, aprimoramento ou otimização. Vamos nos concentrar aqui em pesquisar e filtrar todos os dados do seu site por meio do plug-in WP Grid Builder .
E esta é a cereja do bolo: você não precisará de nenhum código, tudo é feito visualmente.
Visão geral
- O que é o WP Grid Builder?
- O que é uma pesquisa facetada do WordPress?
- Como configurar o WP Grid Builder?
- Quais são os complementos do WP Grid Builder?
- Quanto custa o WP Grid Builder?
- Nossa revisão final sobre o WP Grid Builder
Este post contém links afiliados. Isso significa que o WPMarmite receberá uma comissão se você decidir obter o plugin. Isso nos permite pagar pelo trabalho de pesquisa e redação dos escritores do blog. No entanto, permanecemos imparciais. Se um produto não vale a pena, dizemos (ou não falamos sobre isso). Para obter mais informações, consulte nossa política de publicação.
Originalmente escrito em julho de 2020, este post foi atualizado pela última vez em abril de 2022.
O que é o WP Grid Builder?

WP Grid Builder é um plugin premium do WordPress que permite criar grades filtráveis em tempo real , sem recarregar a página, com qualquer tipo de conteúdo (posts, produtos WooCommerce, projetos de portfólio, tipo de postagem personalizado, etc.). Os filtros são totalmente personalizáveis.
Você pode adicionar quantos quiser, em qualquer tipo de critério.
É possível ter facetas clássicas, como preço ou cor de um produto, mas também facetas mais interessantes provenientes de campos adicionados por meio de campos personalizados avançados, campos personalizados do WordPress ou quaisquer outros dados possíveis.
O WP Grid Builder é versátil e economizará tempo valioso, oferecendo a você a capacidade de lidar com projetos que não pareciam estar ao seu alcance até agora.
Além das grades filtráveis, o plugin WP Grid Builder também oferece dois outros recursos muito úteis:
- A criação de sliders personalizados , com qualquer tipo de dados.
- O design de cartões de conteúdo filtráveis , como o AirBnb, para mostrar os imóveis disponíveis para aluguel, por exemplo.
Para que você entenda a utilidade deste plugin (o WordPress não permite nativamente a filtragem avançada do seu conteúdo), o WP Grid Builder mostra vários casos de uso clássicos em seu site oficial.
Graças a este plugin, você poderá oferecer filtros aos seus visitantes, com base em diferentes critérios:
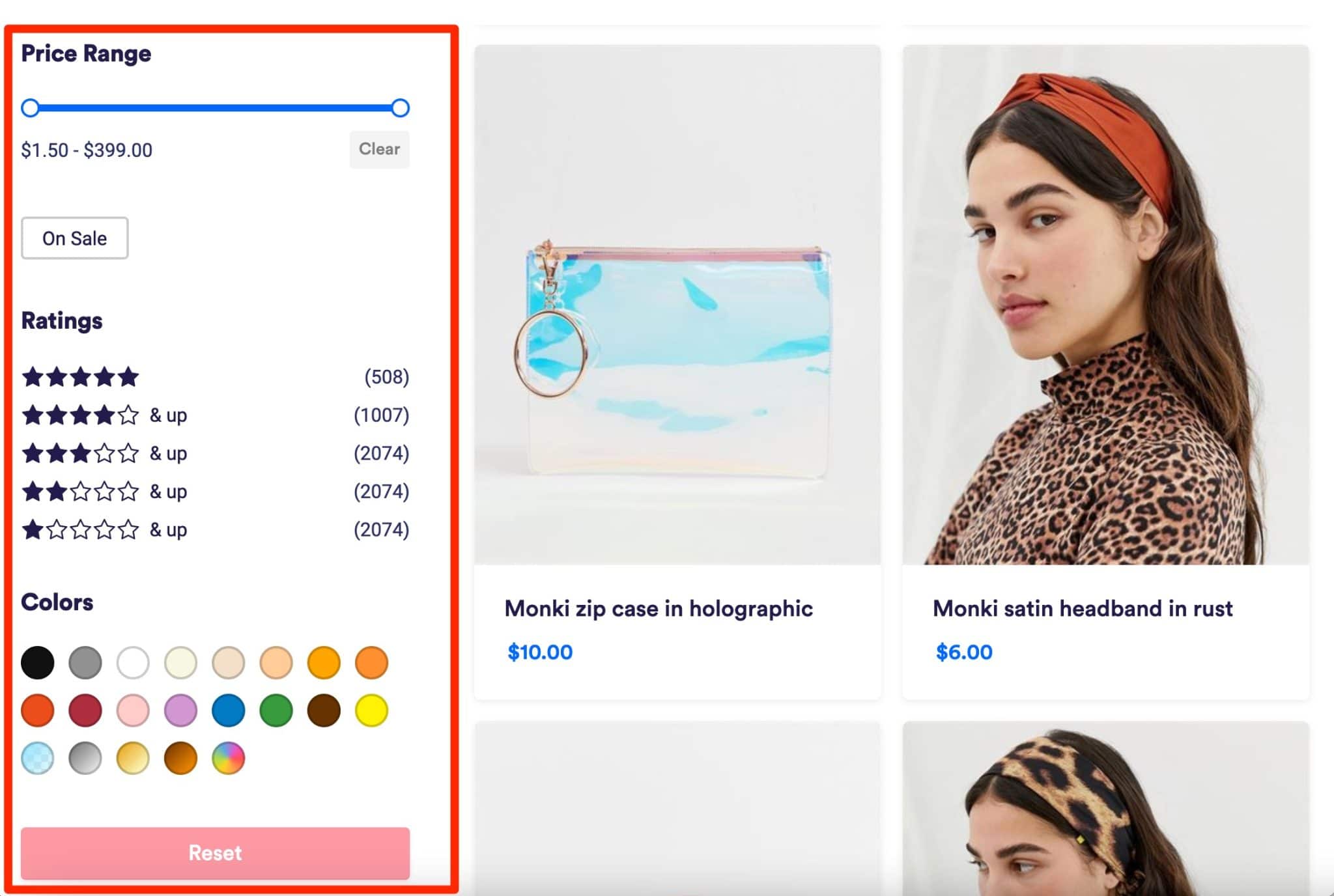
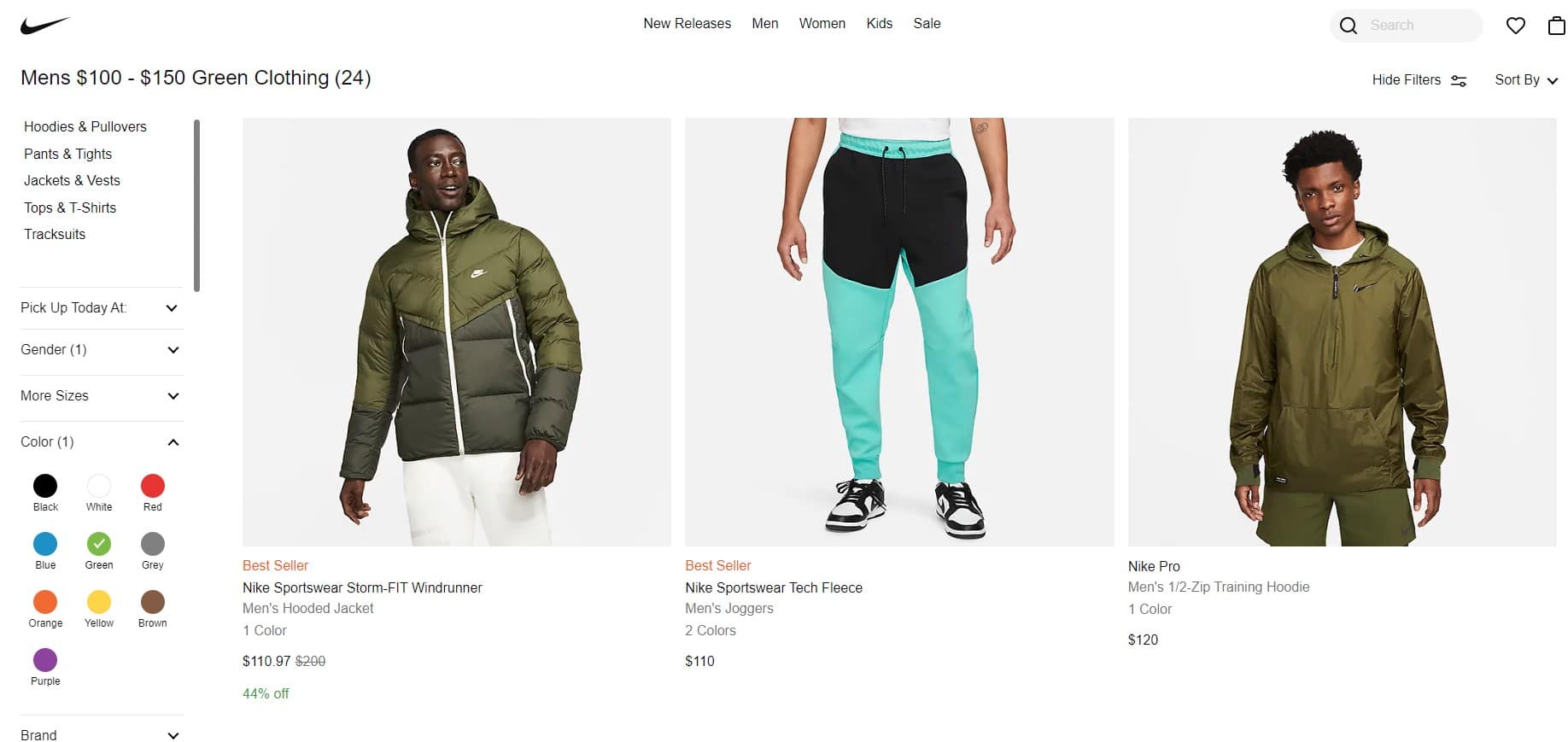
- Em uma loja online , você pode, por exemplo, adicionar os seguintes filtros: tipos de produtos, marcas, faixa de preço, classificações, cores, etc.

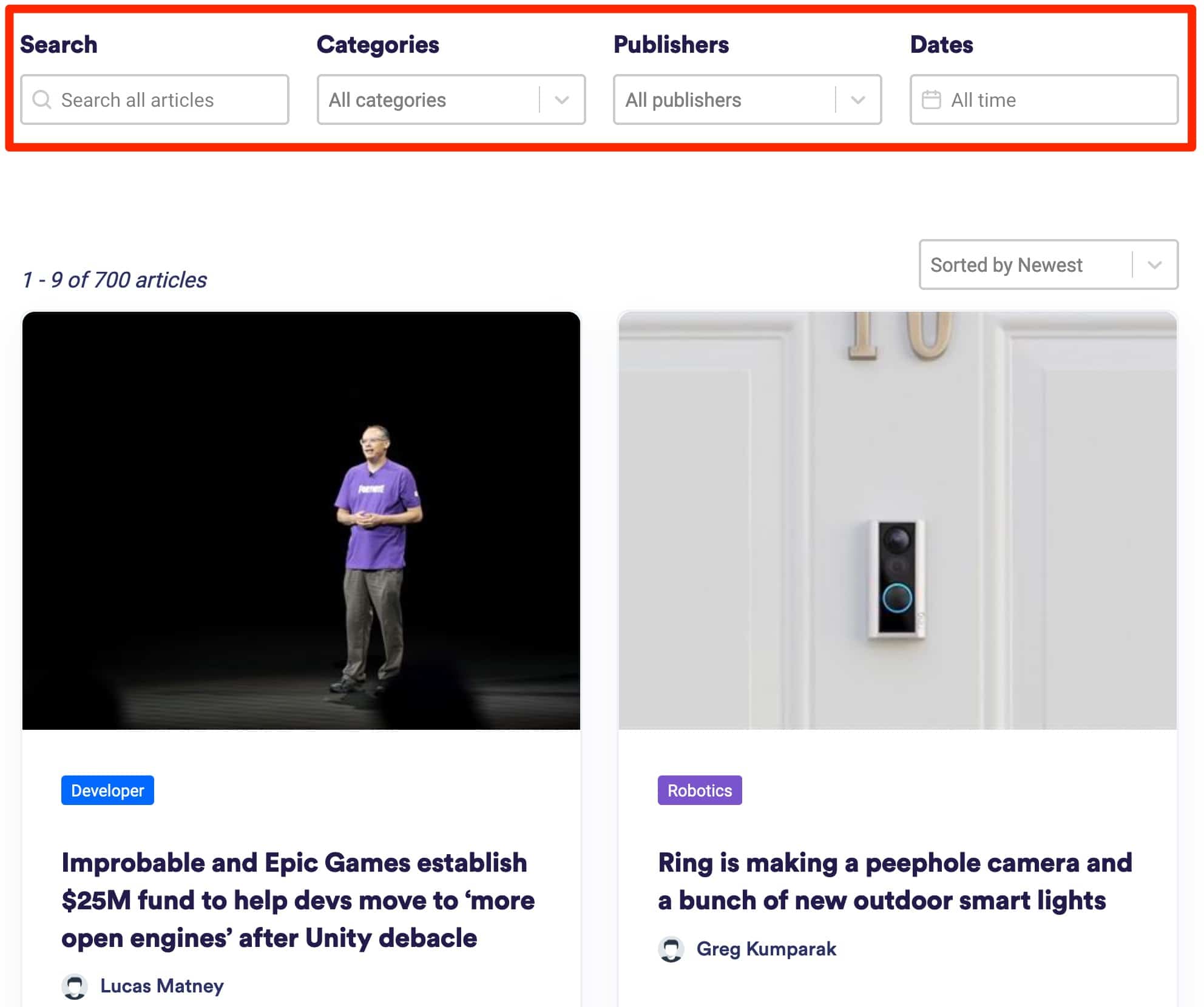
- Em uma página de blog , você pode usar isso para fazer uma pesquisa mais rápida de postagens filtrando por data, autor, categoria etc.

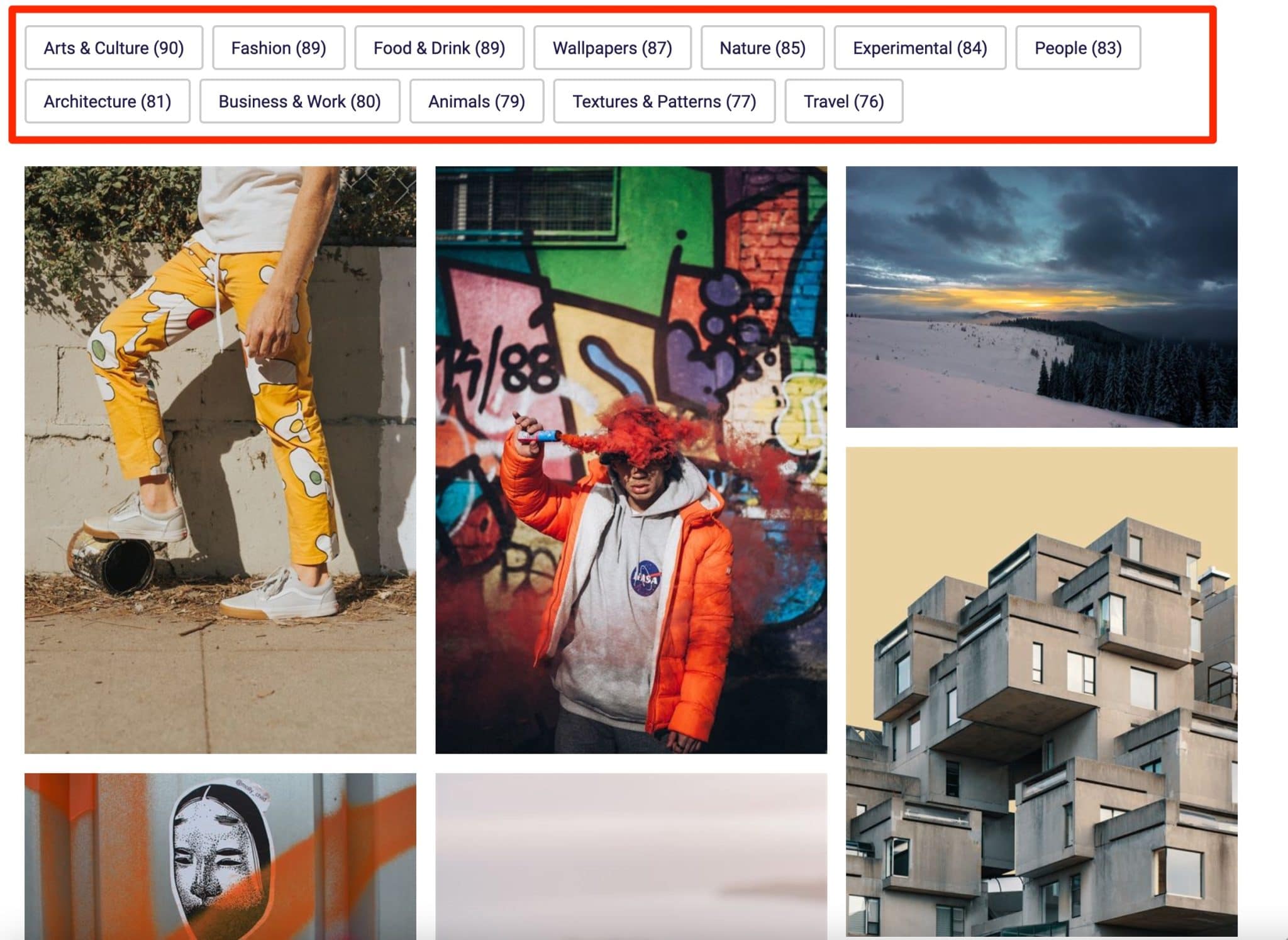
- Em uma página de portfólio , você pode possibilitar a busca de suas imagens por tipo de categoria, por exemplo.

Para ir um pouco mais longe, dê uma olhada neste vídeo de apresentação criado pelo WP Grid Builder:
Ficou mais claro para você? Então vamos seguir em frente. Como você deve ter notado nestas primeiras linhas, a operação do WP Grid Builder é baseada em grande parte em um sistema de filtros: as facetas.
Para entender o restante deste teste, vamos falar sobre esse termo técnico em detalhes na seção a seguir.
O que é uma pesquisa facetada do WordPress?
Facetas? Nada a ver com as gemas ou a superfície polida de um diamante.
Em TI, pesquisas facetadas são pesquisas que permitem filtrar seu conteúdo de acordo com diferentes critérios : preço, avaliações de clientes, cor, marca etc.
Rápida e fluida, esta pesquisa possui diferentes critérios que permitem ao usuário encontrar rapidamente o que deseja.
Tenho certeza que você já os viu, por exemplo em sites de viagens quando você define um orçamento, uma data e finalmente um destino para suas próximas férias.
Você provavelmente também se deparou com eles em sites de comércio eletrônico . Por exemplo, em lojas de calçados ou roupas, quando você seleciona tamanhos, cores, preços e mostra os produtos correspondentes.

Usar este sistema em seu site WordPress pode melhorar muito sua taxa de conversão e o número de visitas aos seus itens. Agora vamos ver como configurar isso com o WP Grid Builder!
Como configurar o WP Grid Builder?
Comece instalando e habilitando o plugin.
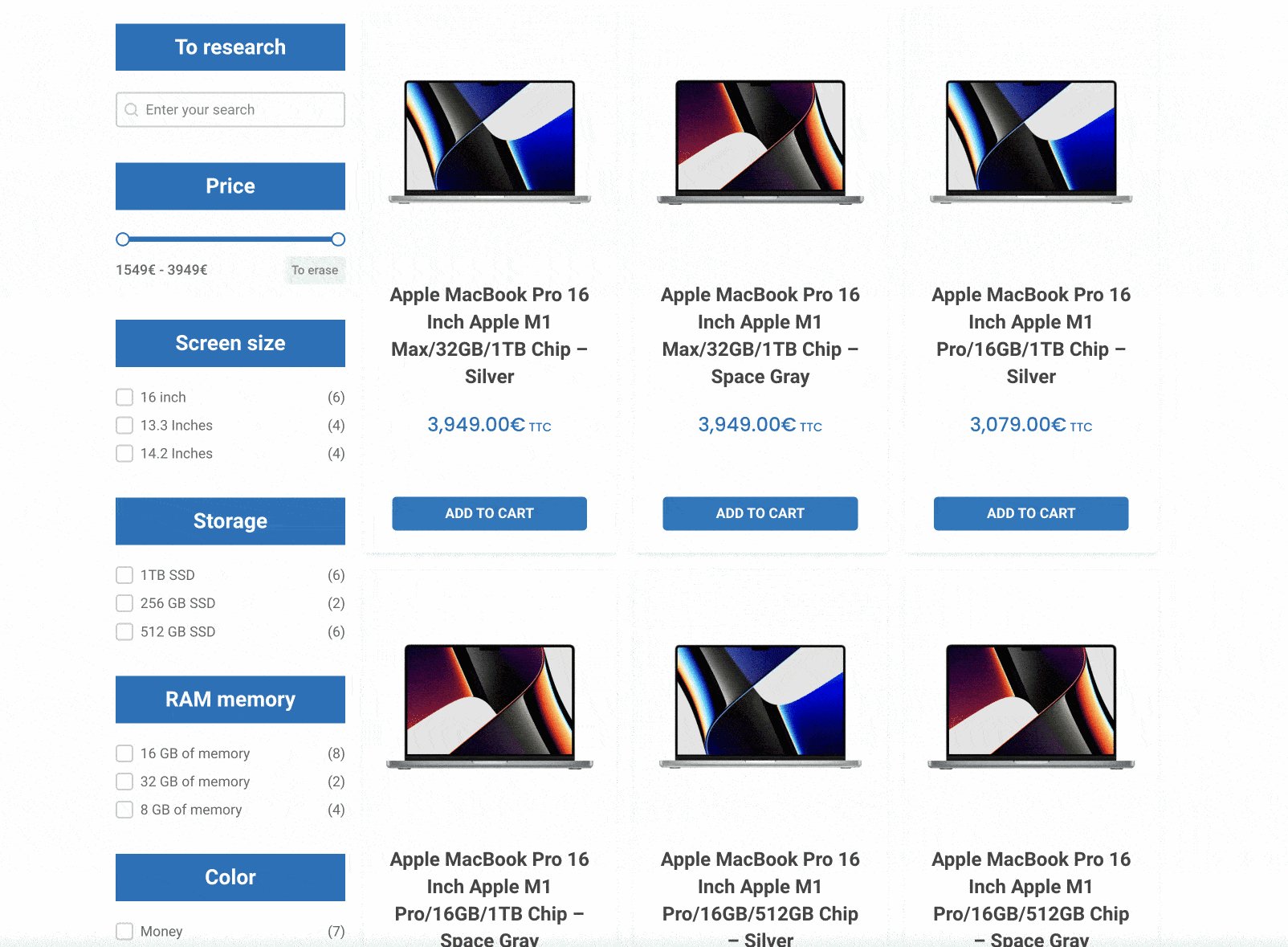
É assim que o resto do processo funcionará. Para torná-lo mais concreto, mostrarei um caso prático projetando uma loja online de produtos Apple, com filtros específicos de acordo com os produtos (memória RAM, cor, preço, etc.).
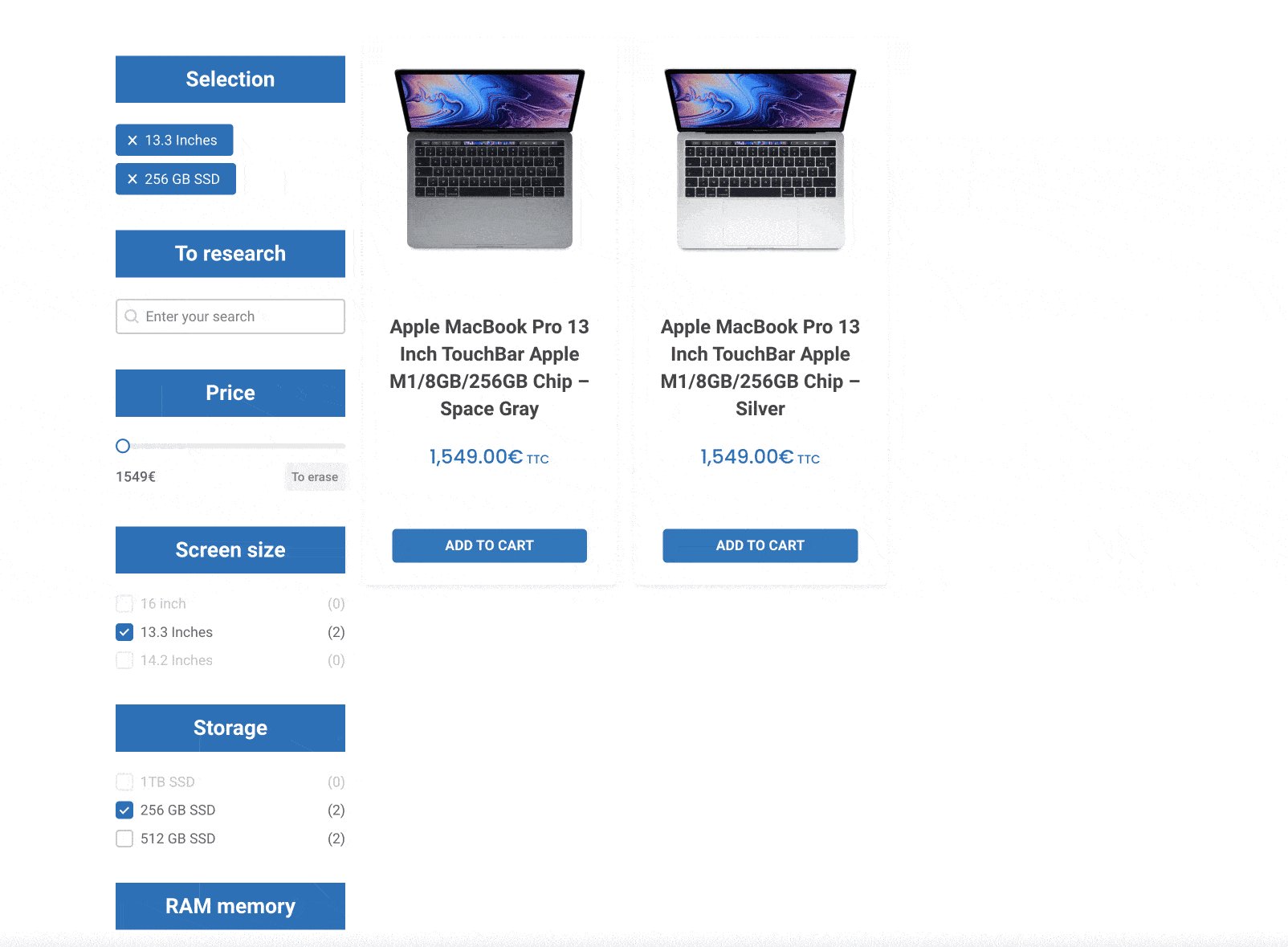
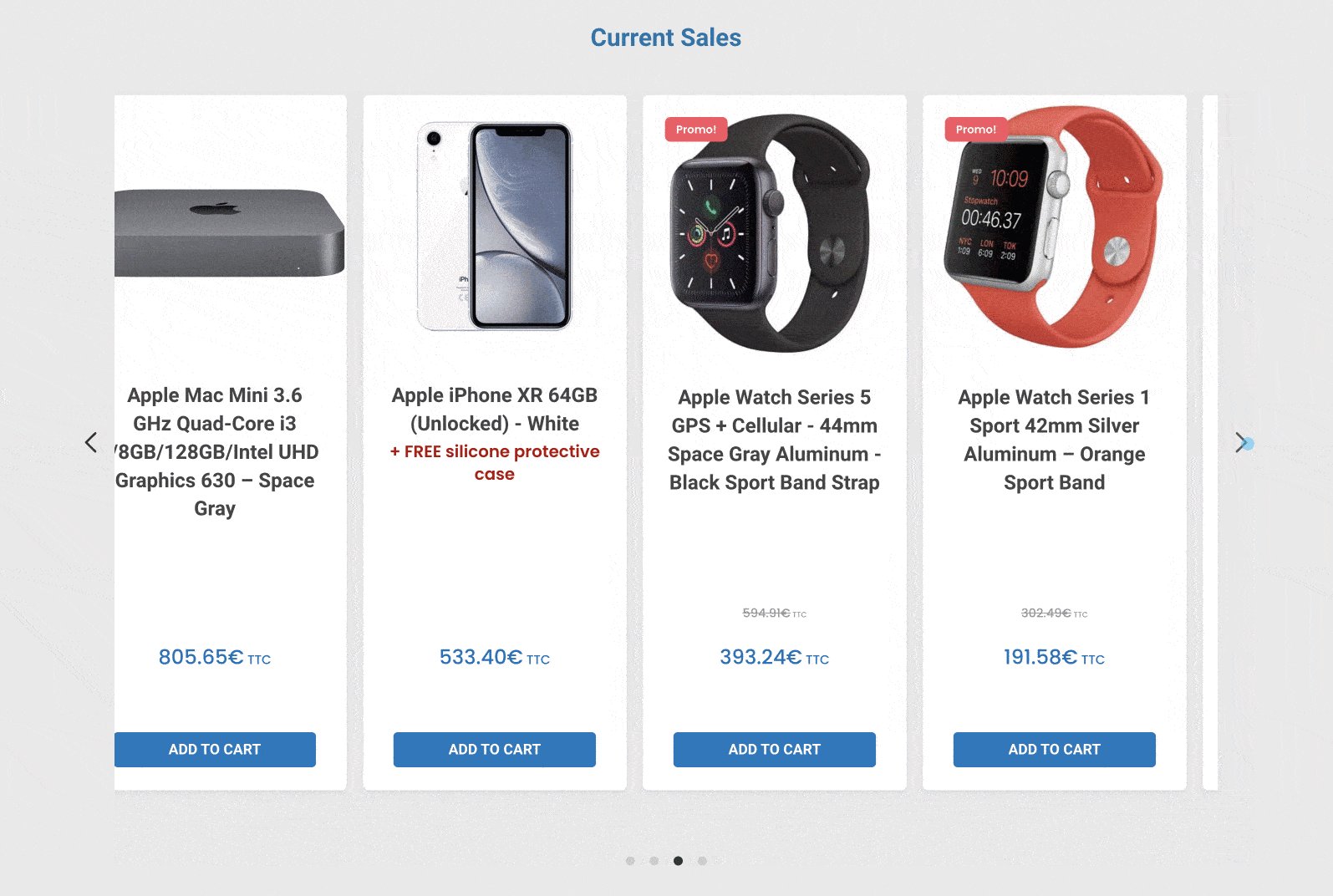
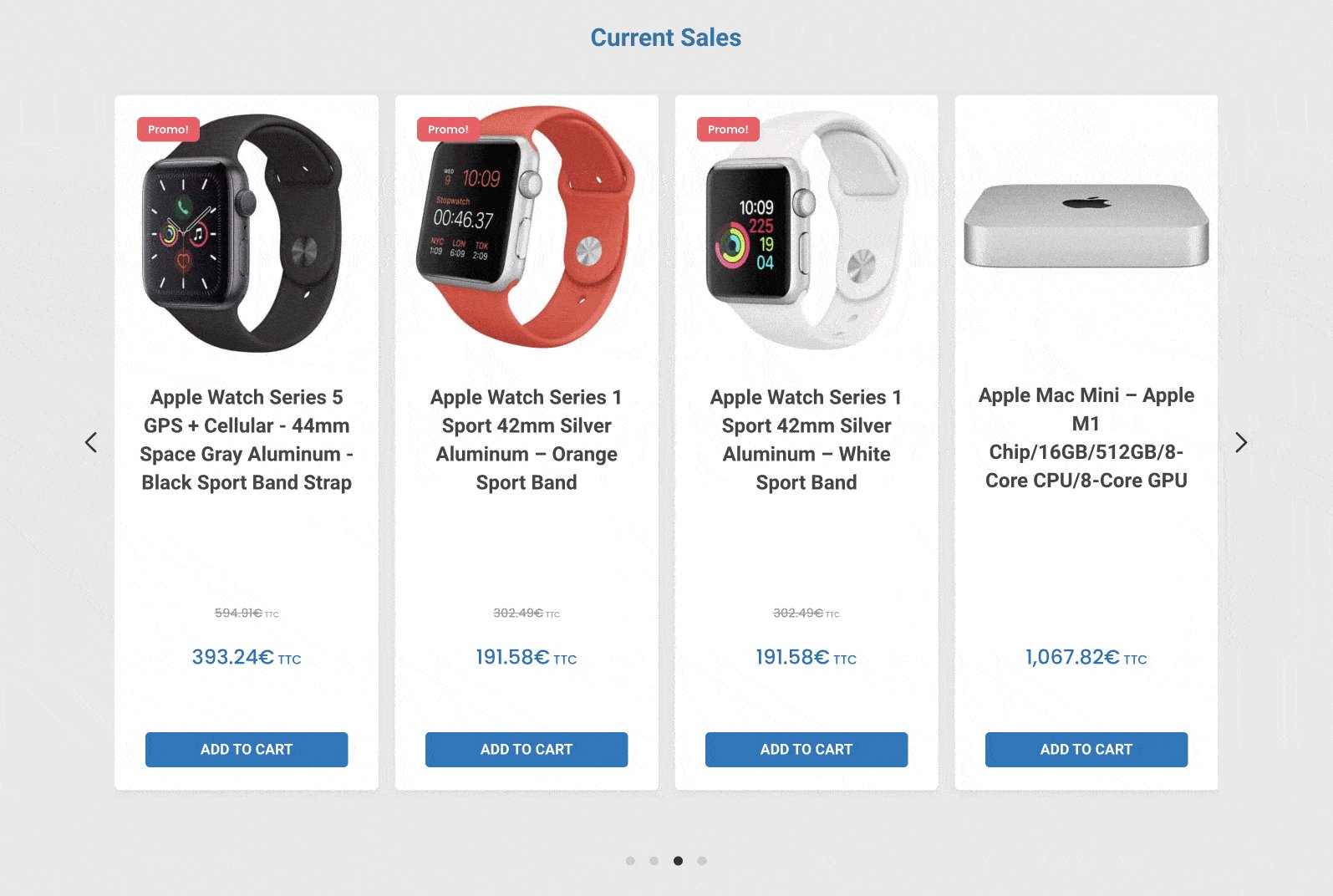
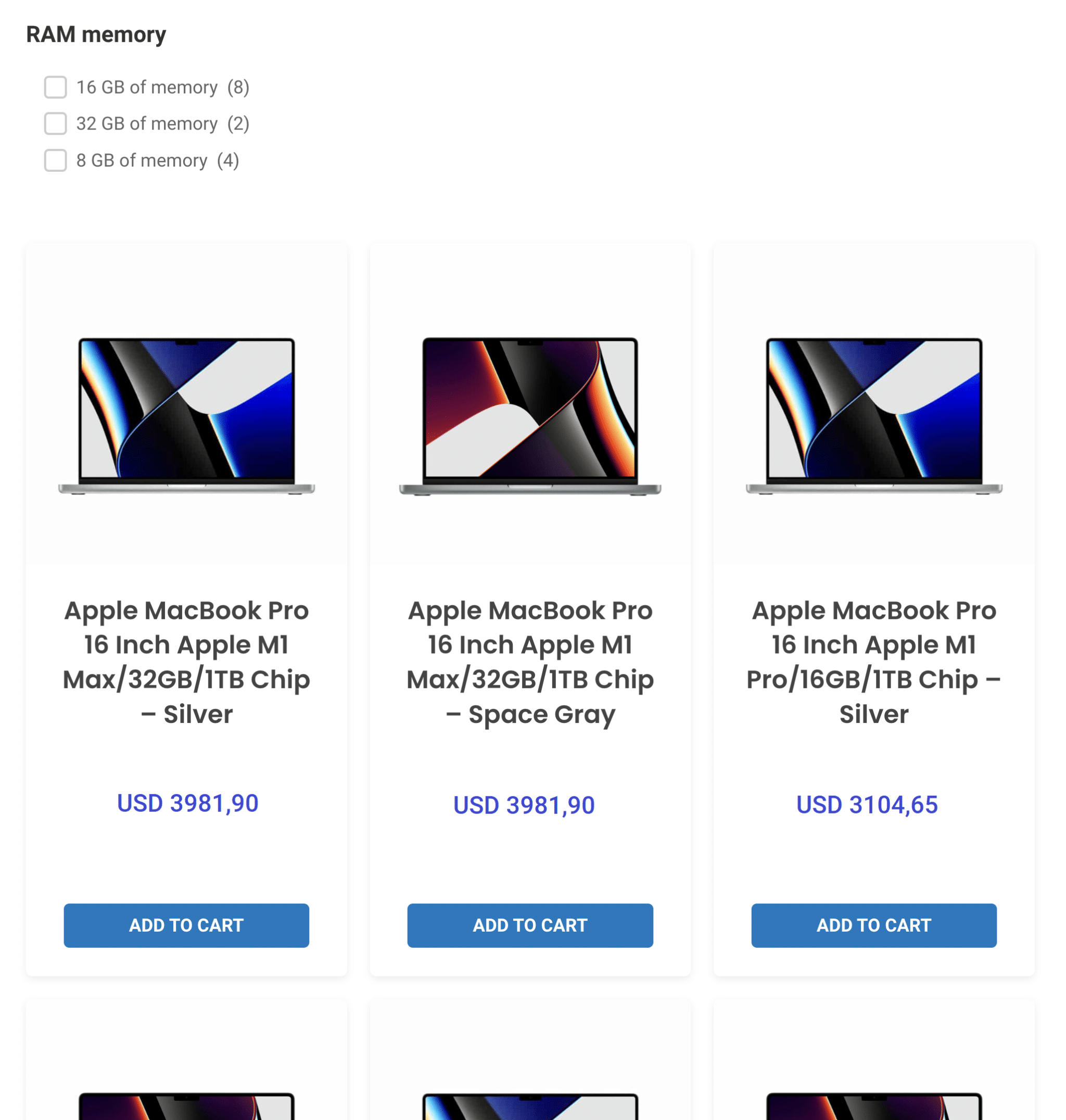
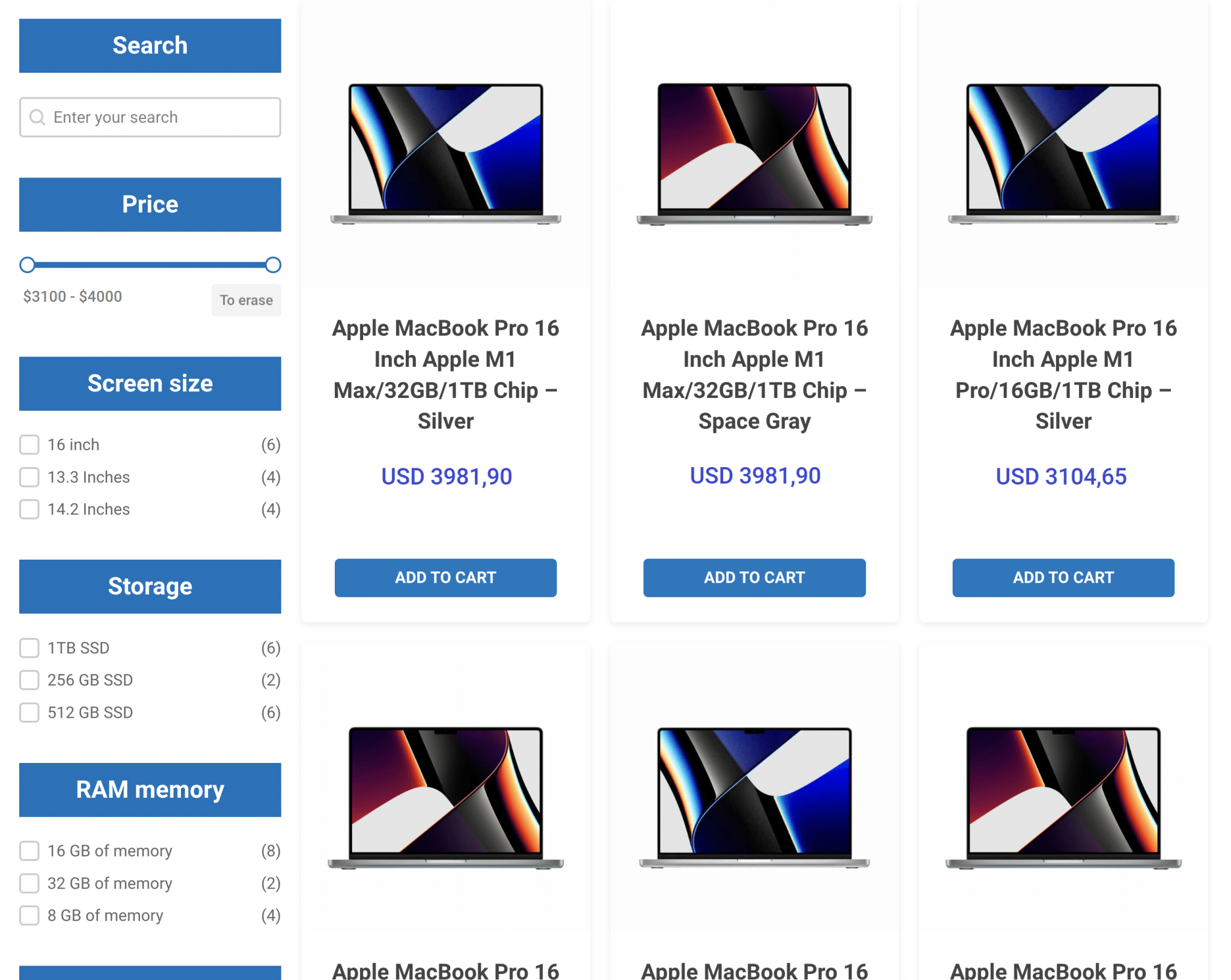
Aqui está o tipo de grade filtrável que criaremos neste post para nossa loja online WooCommerce:

Antes de prosseguirmos e entrarmos no âmago da questão, vou apontar algo muito importante, para que você possa entender melhor como o WP Grid Builder funciona.
Você deve saber que o plugin é baseado em 3 elementos:
- As cartas
- As facetas
- As grades
Esses termos serão usados ao longo destas linhas, mas não entre em pânico: vou explicar tudo para você com capturas de tela, para que você não perca nada.
Mas primeiro, vamos mergulhar no painel do plugin.
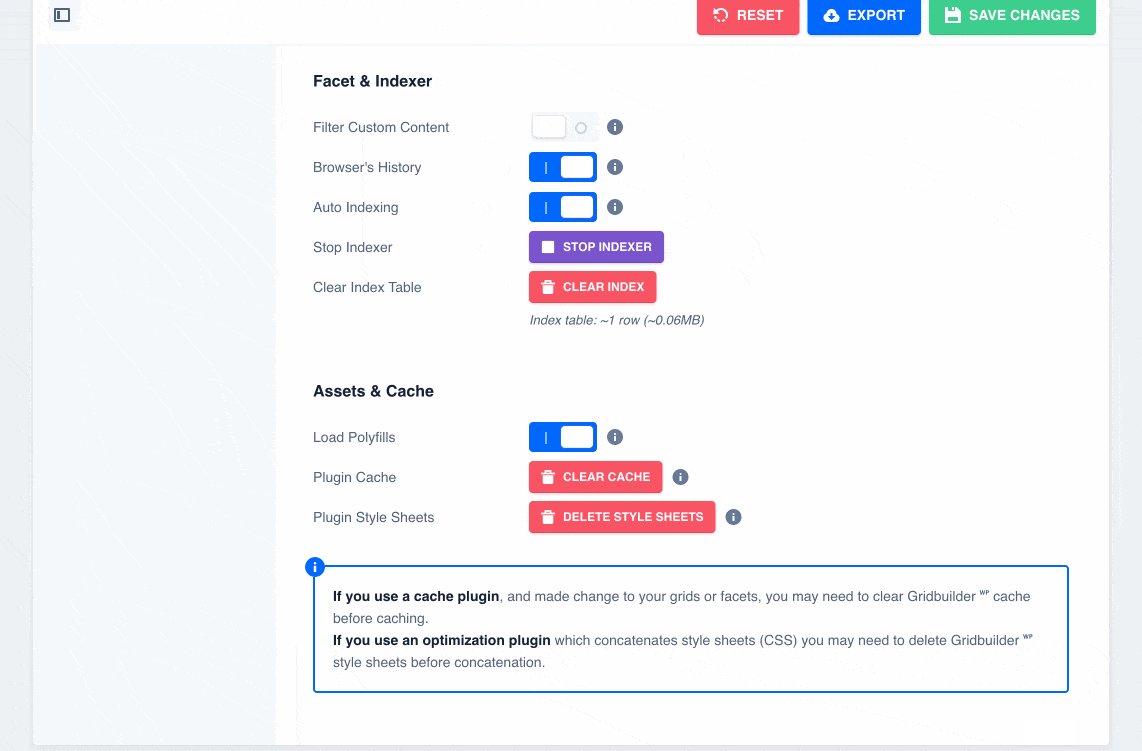
Um painel claro, intuitivo e limpo
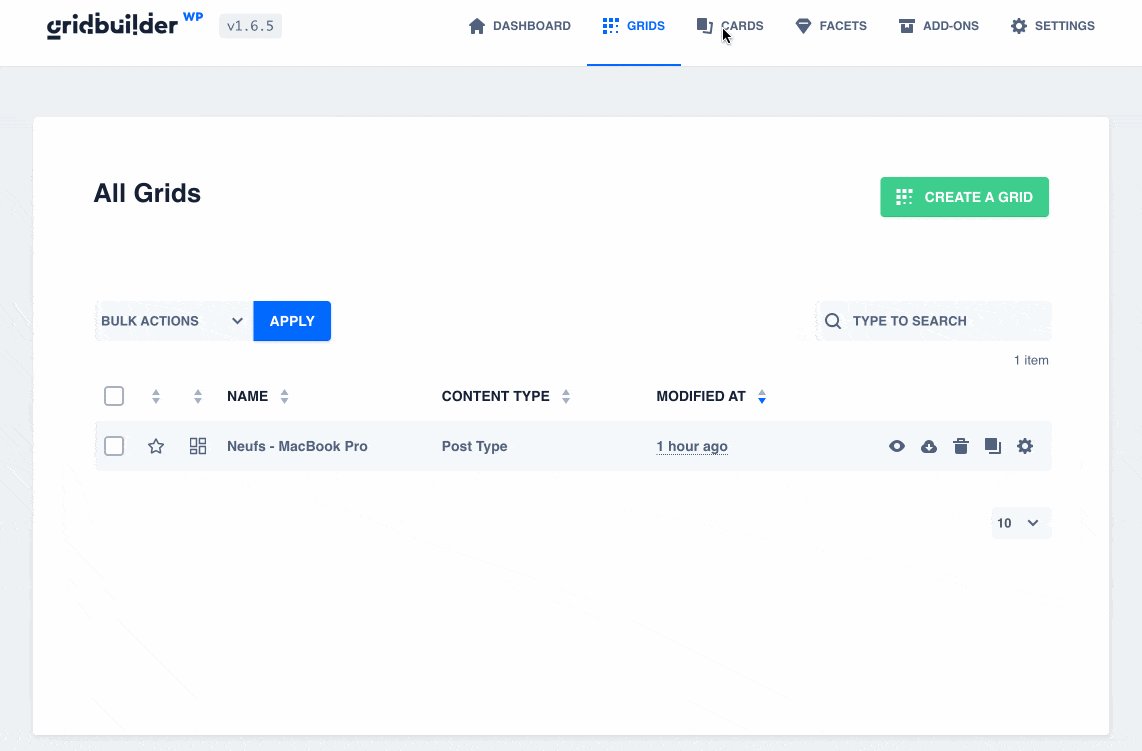
Depois que o plug-in estiver ativado em seu site, você notará duas coisas em particular:
- Um menu conciso com links para configurar suas grades, mapas e facetas.
Mas também a possibilidade de ajustar as configurações e ativar os módulos. É muito fácil encontrar o caminho de volta.

- Uma interface de usuário limpa e colorida . É muito agradável navegar pelos diferentes menus, com botões de apelo à ação claramente visíveis e espaço entre as diferentes secções. Ufa, podemos respirar.

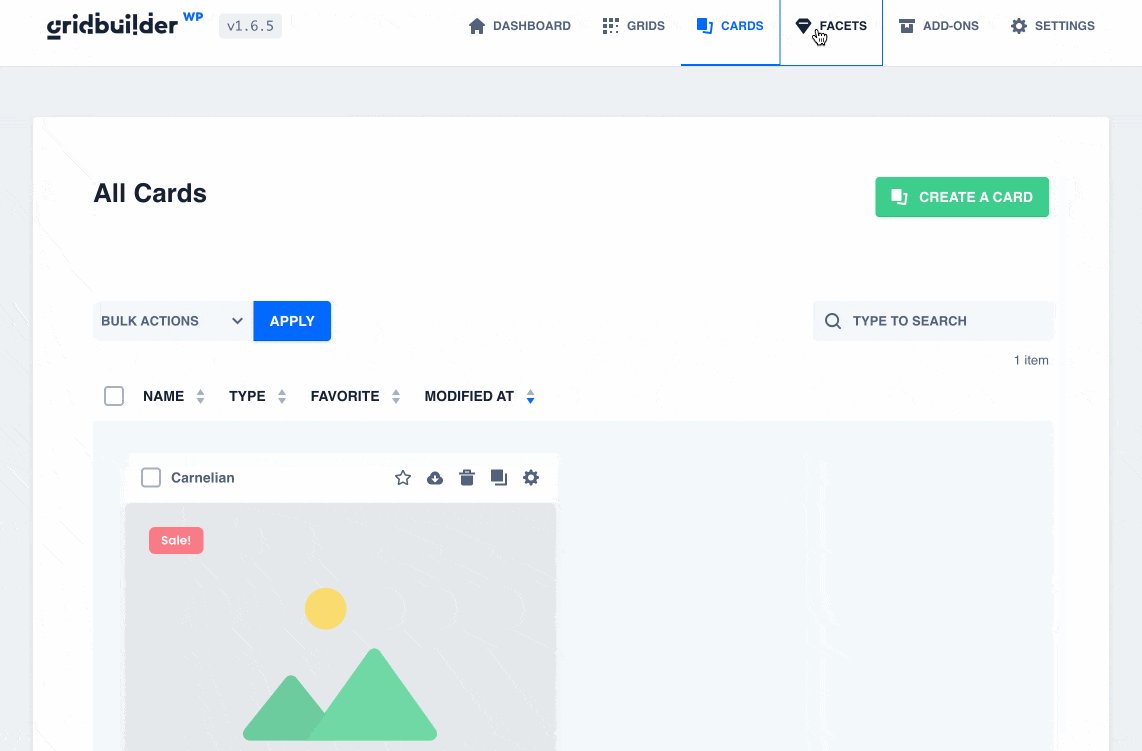
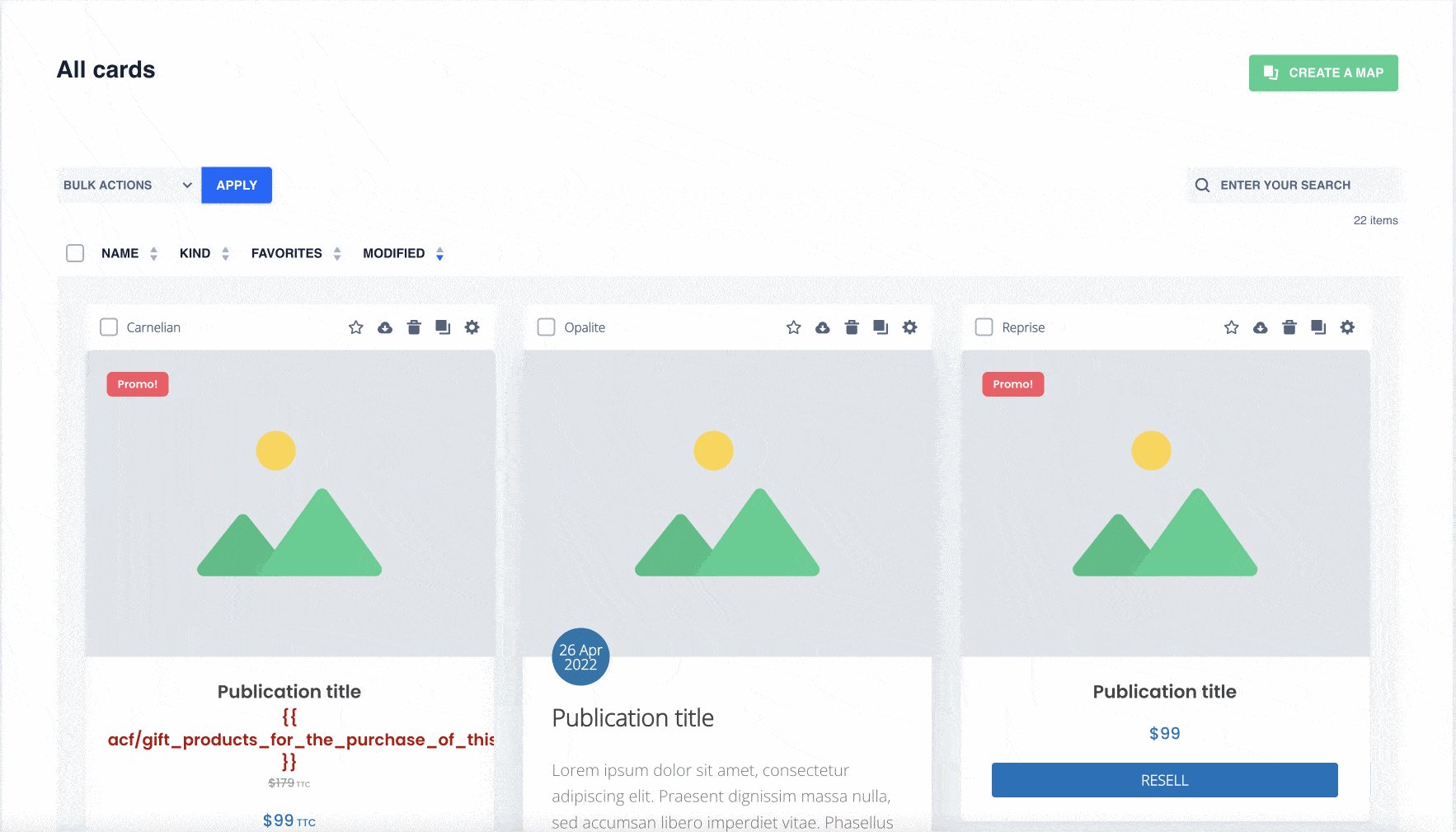
Como criar um cartão com o WP Grid Builder?
Os cartões representam a exibição de cada um de seus conteúdos na grade. Para nosso exemplo concreto, isso corresponde aos produtos WooCommerce.
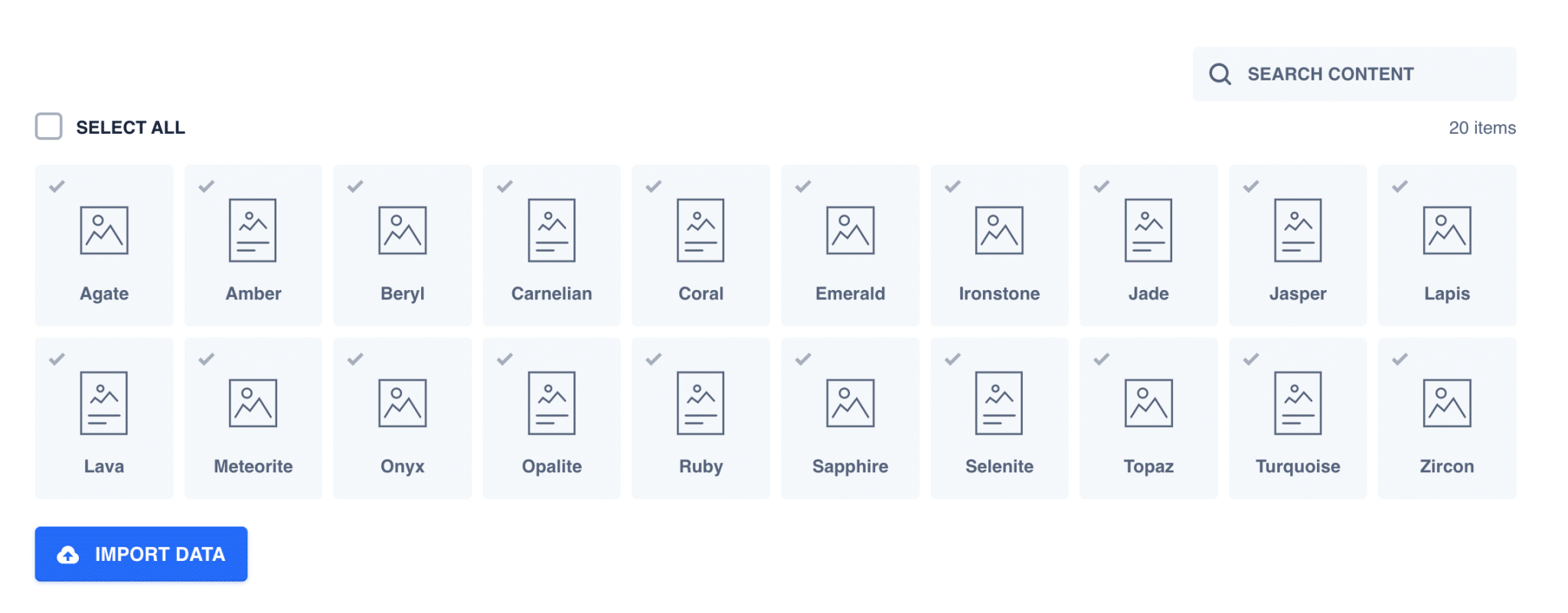
O WPGridBuilder trabalha com mais de 20 templates de cartões pré-projetados para seus posts ou produtos, no menu “All Cards”:

Seus cartões podem ser importados e usados em poucos cliques, mas você pode criar totalmente os seus próprios ou modificar um modelo existente.
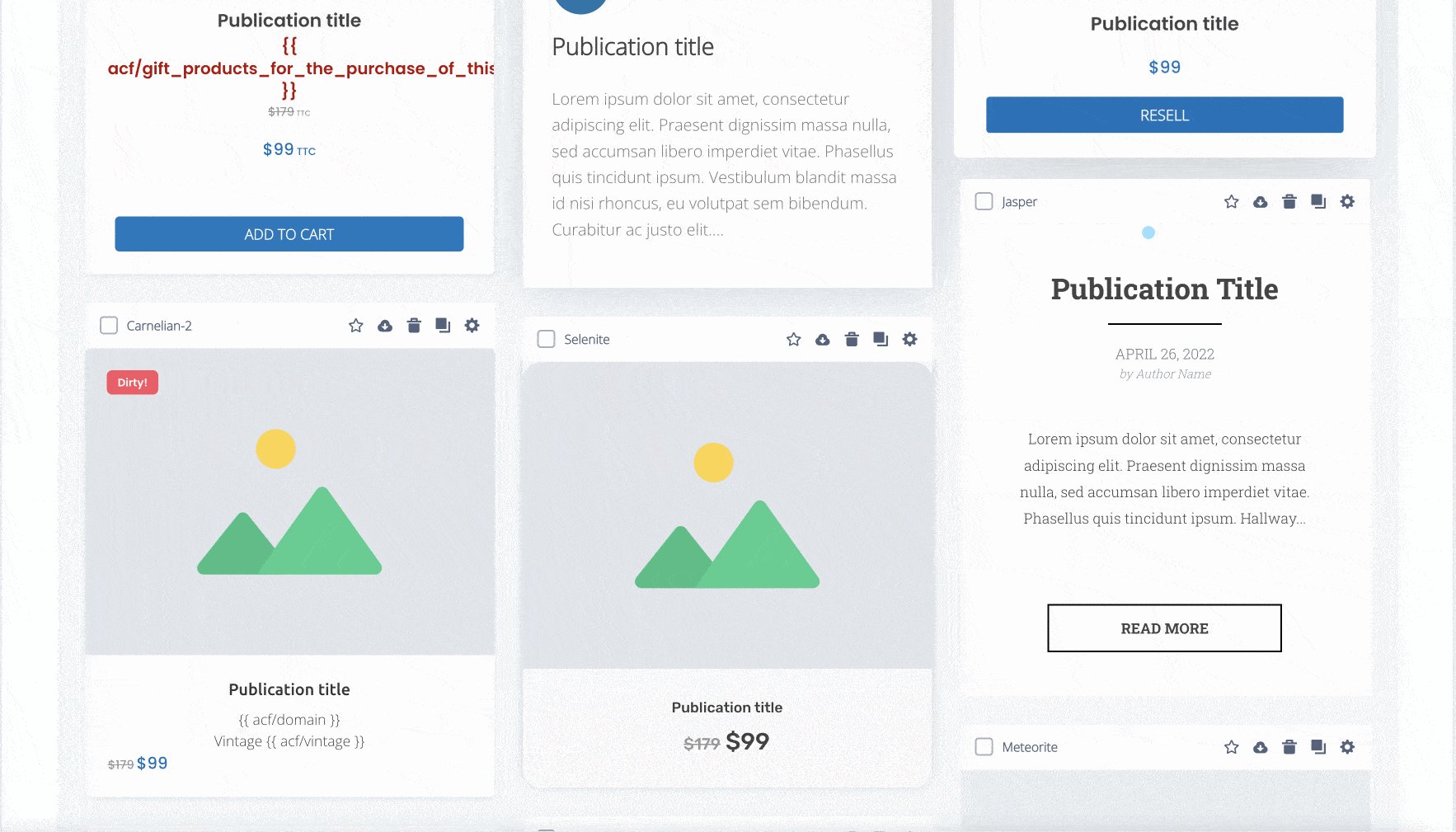
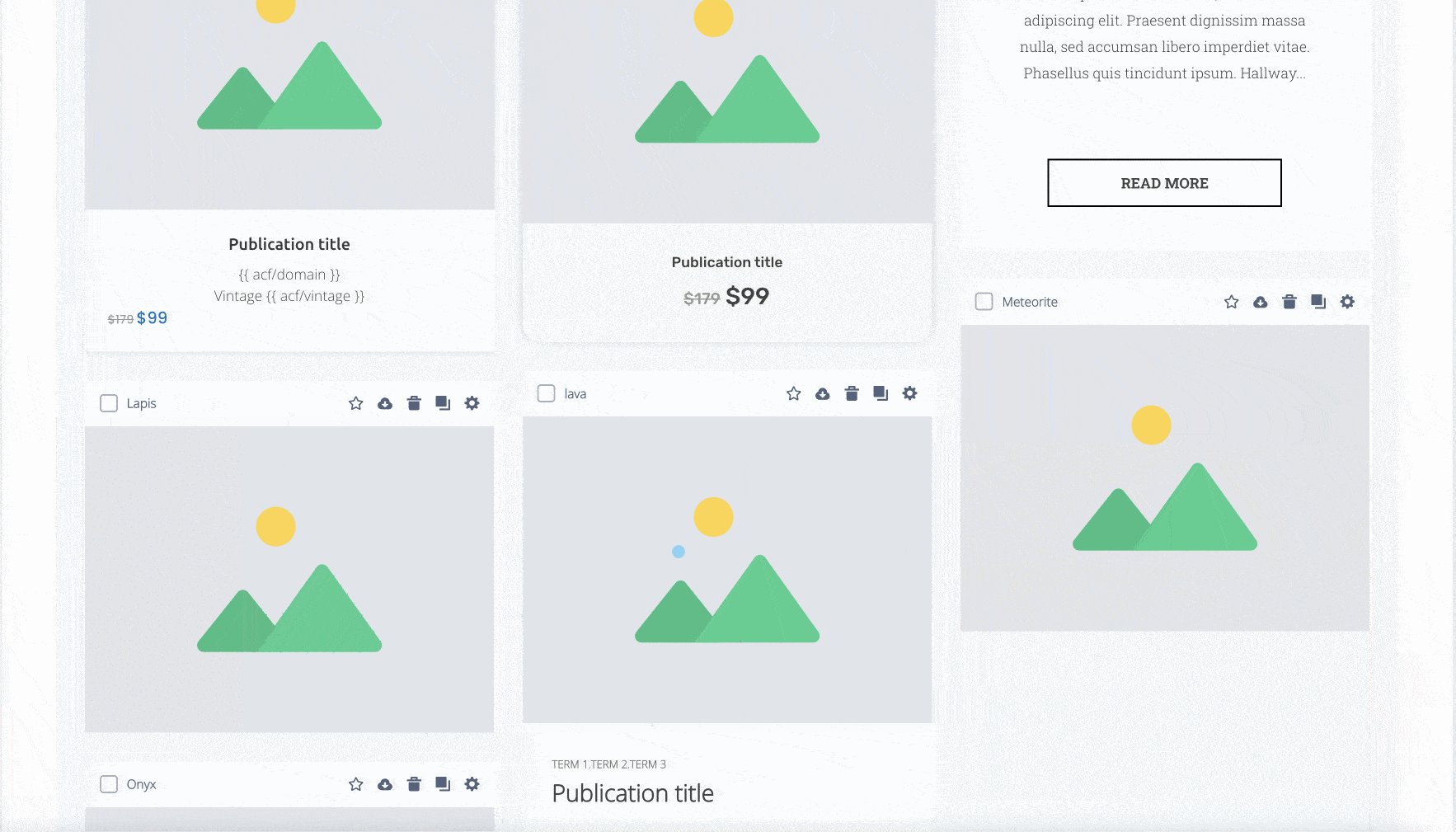
Aqui está um exemplo dos cartões sugeridos para iniciar suas primeiras grades:

O WP Grid Builder incorpora um construtor visual interno para edição, permitindo que você modifique todo o design por meio de arrastar e soltar, usando blocos.
Existem blocos de todos os tipos e dedicados a todos os usos:
- Para suas postagens: títulos, metas, conteúdo etc.
- Para seus produtos WooCommerce: preços, classificações, descontos etc.
- Para seus usuários do WordPress: nome, email, avatar etc.
- Para termos e categorias.
- Para adicionar botões e ícones.
- Para integrar campos personalizados.
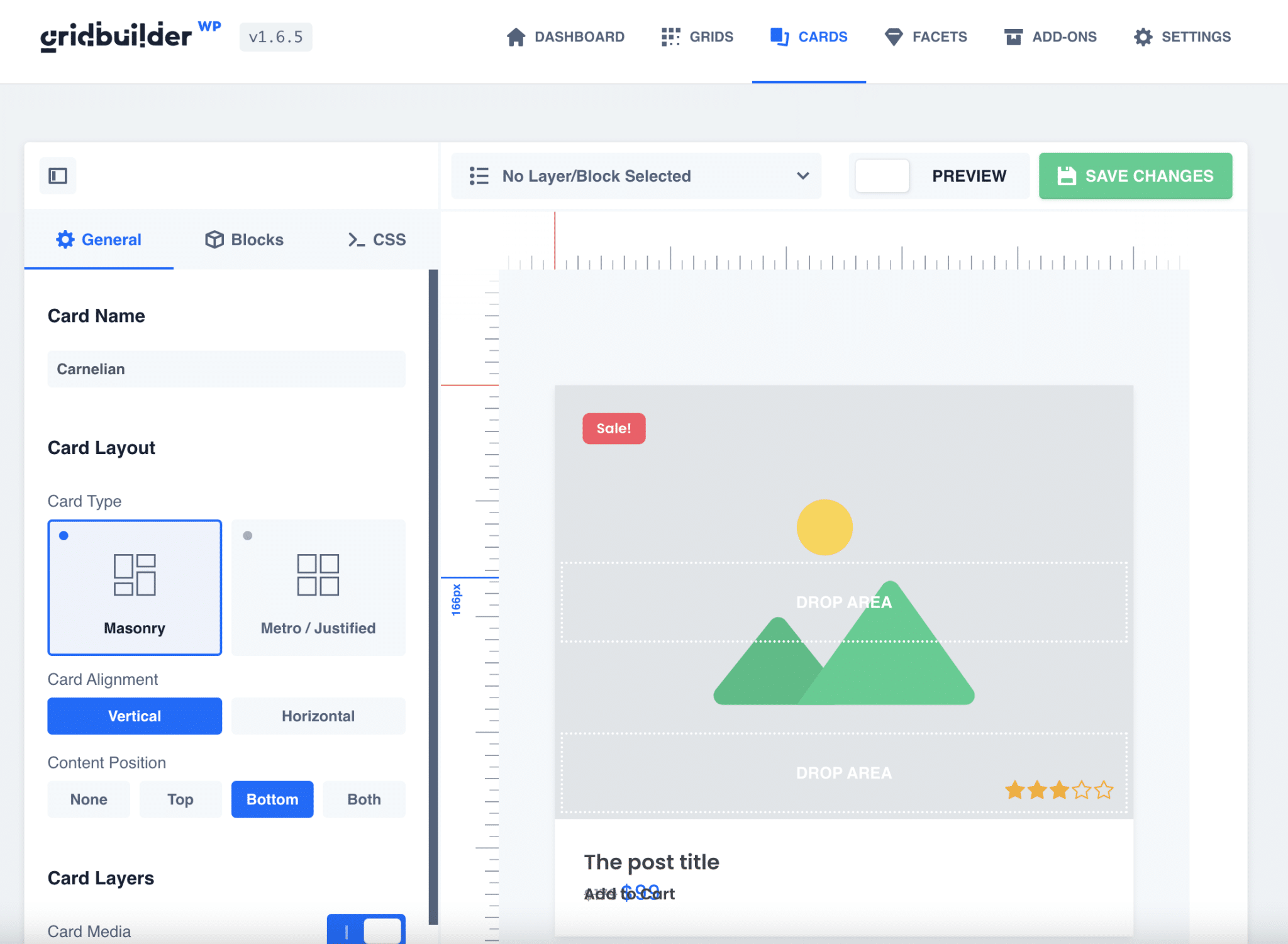
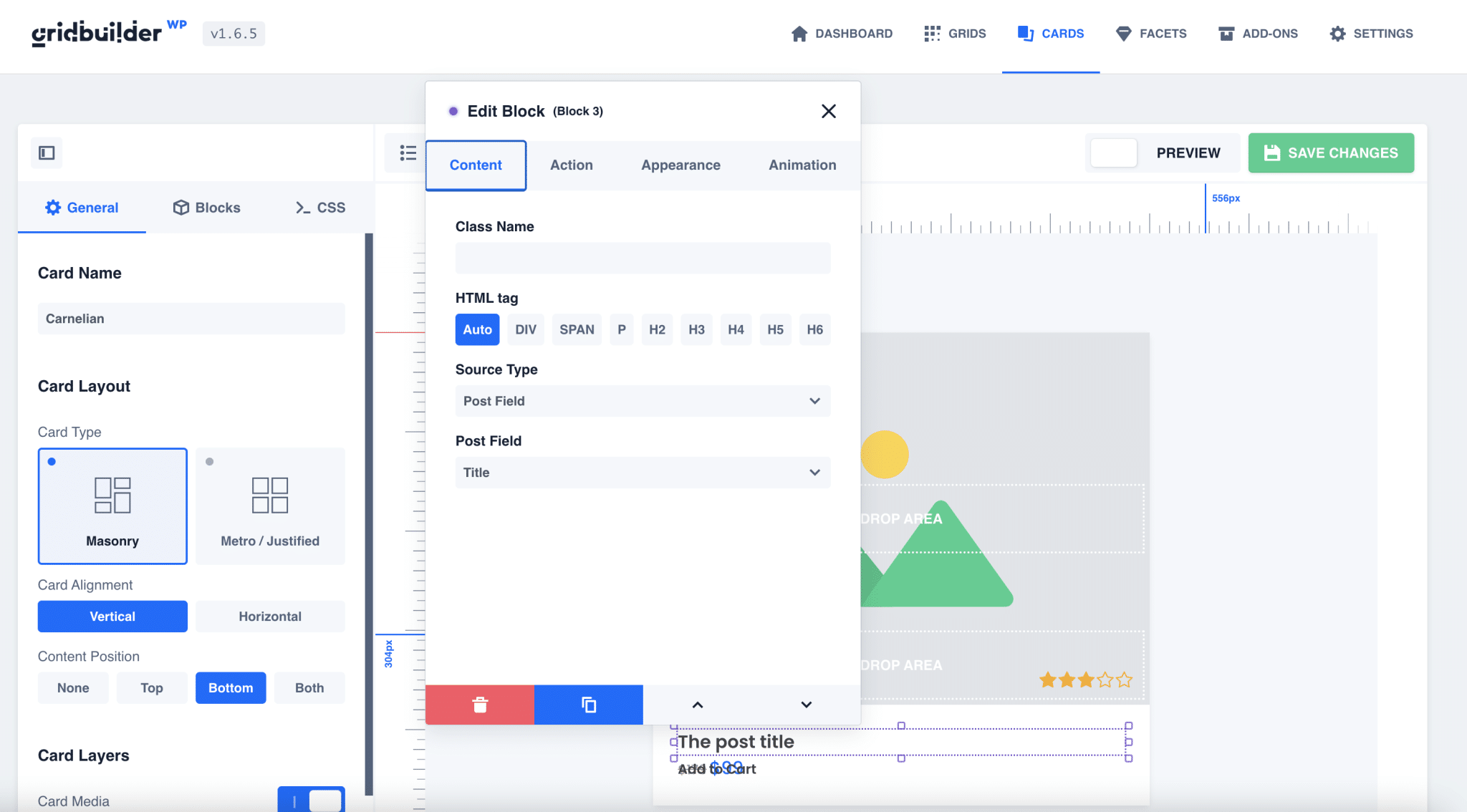
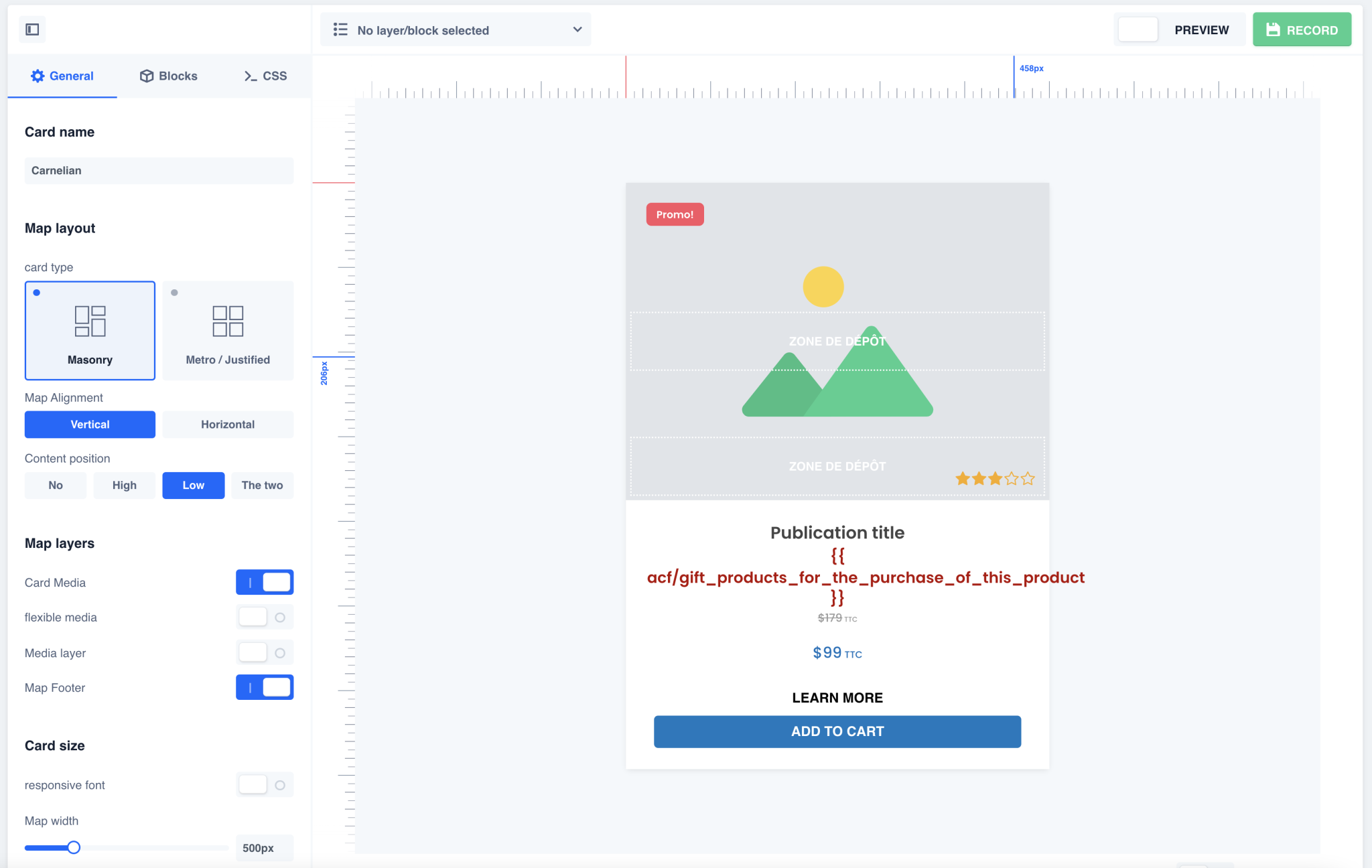
Em nosso exemplo, começaremos com o modelo de cartão chamado “Carnelian”:

O sistema de layout é bastante semelhante ao Gutenberg, ou mesmo Elementor.
Cada elemento é personalizável e tem opções para editar cor, fonte, tipo de campo, tamanho, plano de fundo ou adicionar CSS personalizado.

Editei um pouco o layout para obter o seguinte resultado:

Adicionei um Campo Personalizado Avançado correspondente a um item oferecido para a compra deste produto, um botão “Saiba Mais” com link para a página do produto, e modifiquei um pouco a tipografia.
Assim que nossos cartões estiverem prontos e tivermos todas as informações de que precisamos, vamos seguir em frente.
Como criar uma faceta?
Aqui estamos agora na parte mais importante e interessante da configuração de nossa grade: a criação de facetas (através do menu “Todas as Facetas”).
As facetas representam todos os tipos possíveis de filtros que você pode adicionar à sua grade.

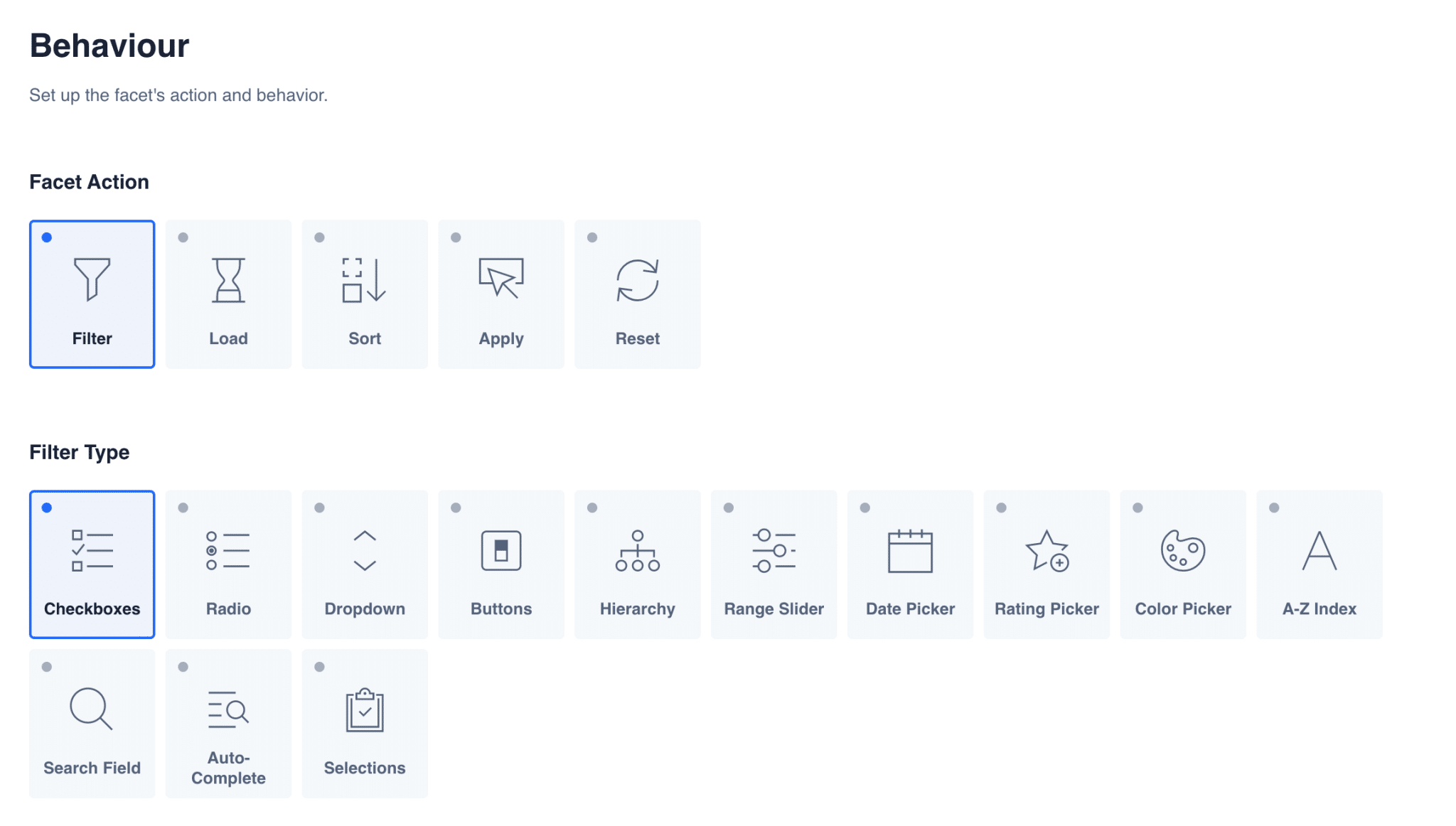
Como você pode ver na captura de tela acima, eles são divididos em 5 categorias (em “Facet Action”).
Cada faceta está sempre anexada a uma grade (falarei sobre isso na próxima parte) e você deve primeiro selecionar o tipo de ação que ela realizará em sua grade:
- Filtro : para filtrar o conteúdo da sua grade por meio de botões, seletores, avaliações de clientes, etc.
- Load : para carregar mais conteúdo, com por exemplo a possibilidade de adicionar uma rolagem infinita à sua grade, ou uma paginação.
- Classificar : para criar um menu suspenso de opções personalizadas, como uma ordem alfabética.
- Aplicar : para selecionar filtros e redirecionar para uma página filtrada.
- Redefinir : para adicionar um botão para redefinir as escolhas do visitante e exibir novamente a grade padrão.
Assim como os cartões, o WP Grid Builder oferece importar uma dúzia de facetas básicas para iniciar seu projeto.
Eu aconselho você a instalar todos eles, não apenas porque são úteis, mas também darão um exemplo para criar personalizados posteriormente.
Então vamos criar nossa primeira faceta agora, para filtrar nossa grade de produtos. Essa faceta classificará os produtos de acordo com uma taxonomia personalizada do WooCommerce chamada “memória de acesso aleatório” (RAM), configurada anteriormente em nossos produtos.
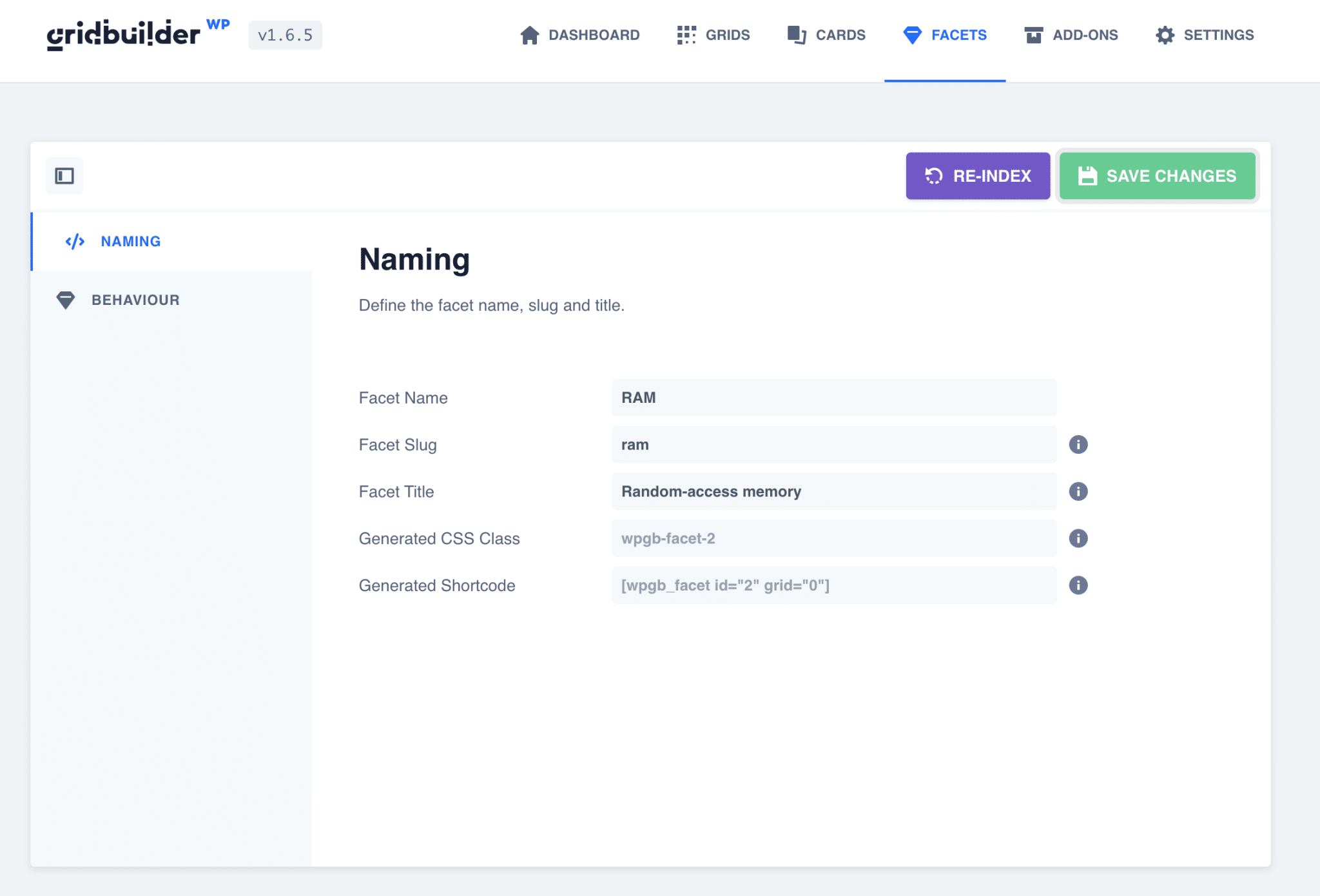
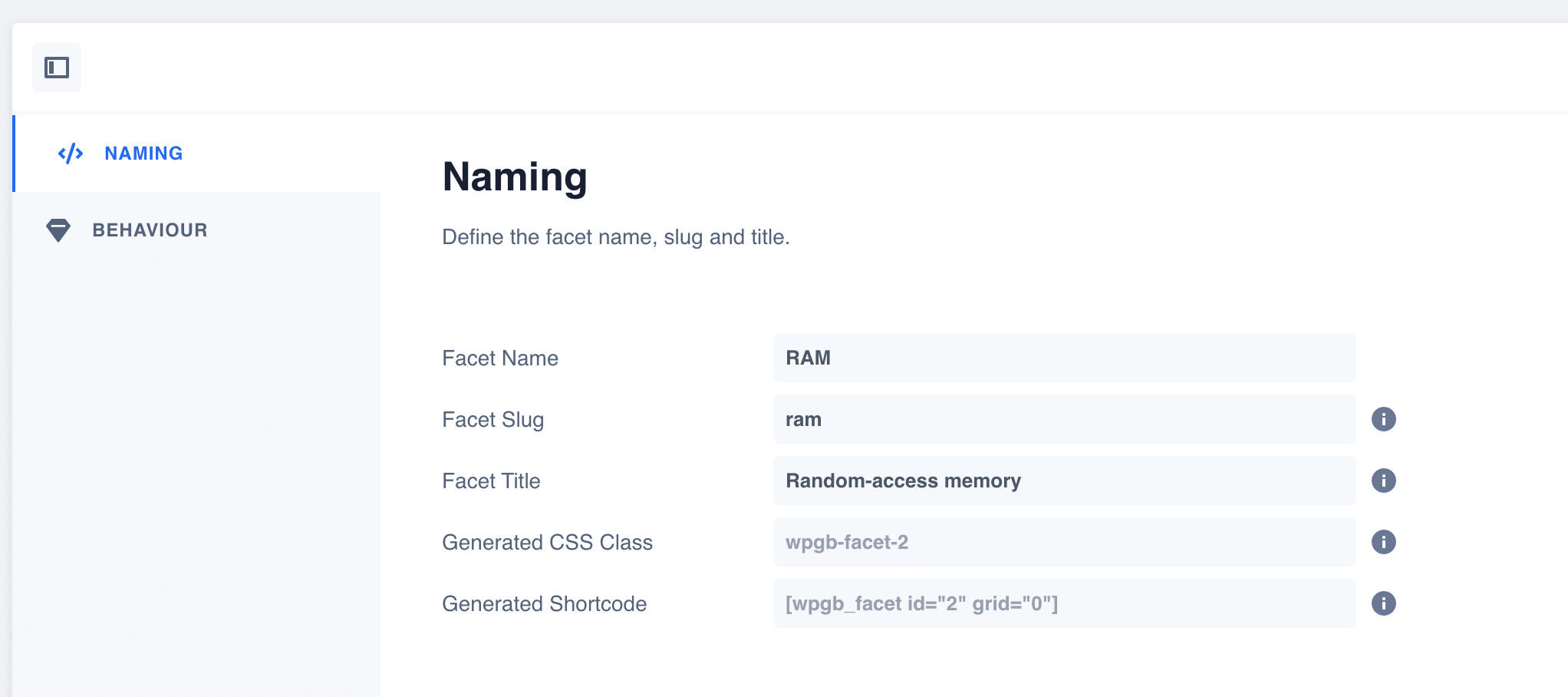
Então, vamos adicionar uma faceta “RAM” da seguinte forma:

Até agora, nada complicado, basta nomear seu filtro.
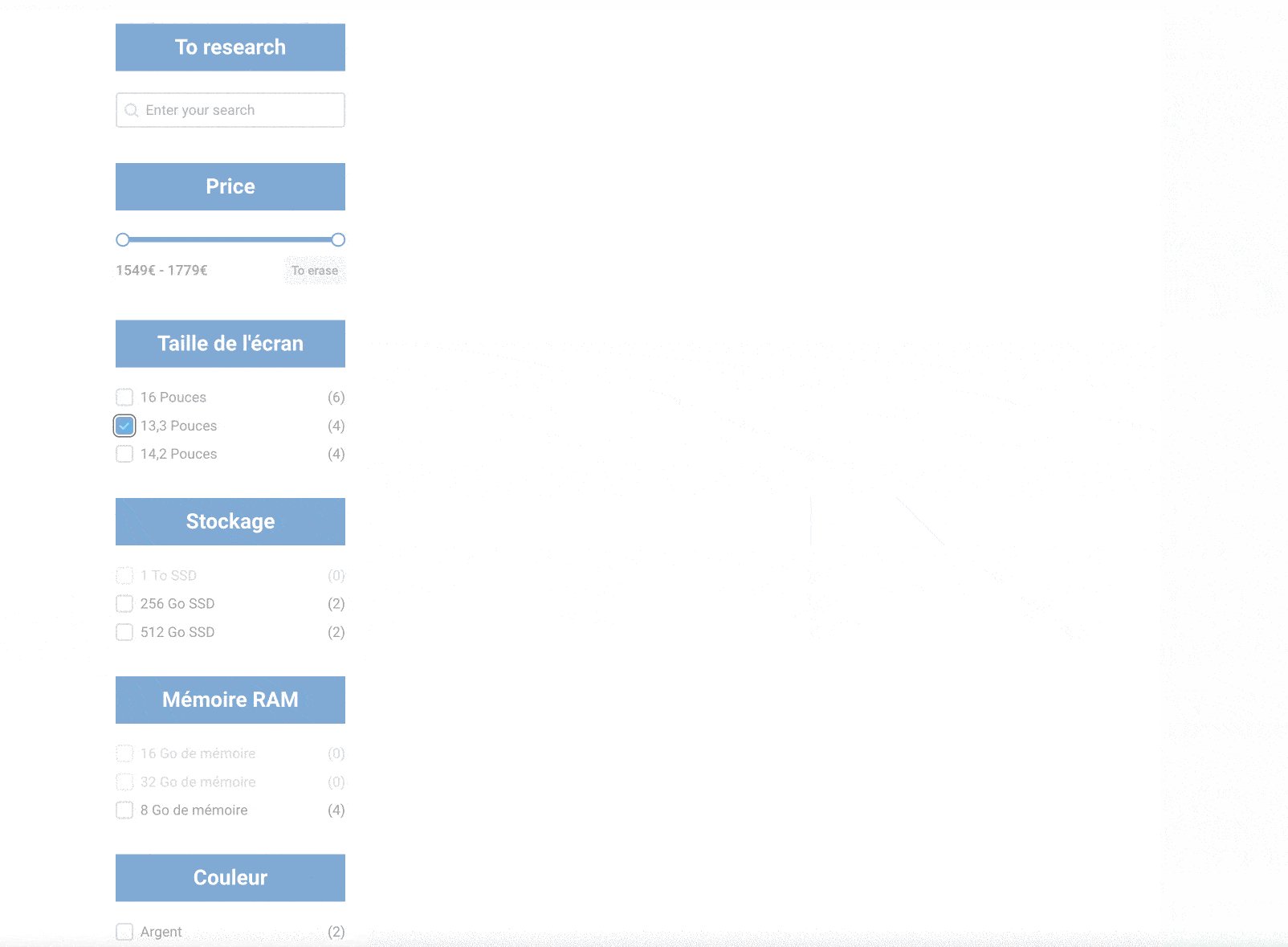
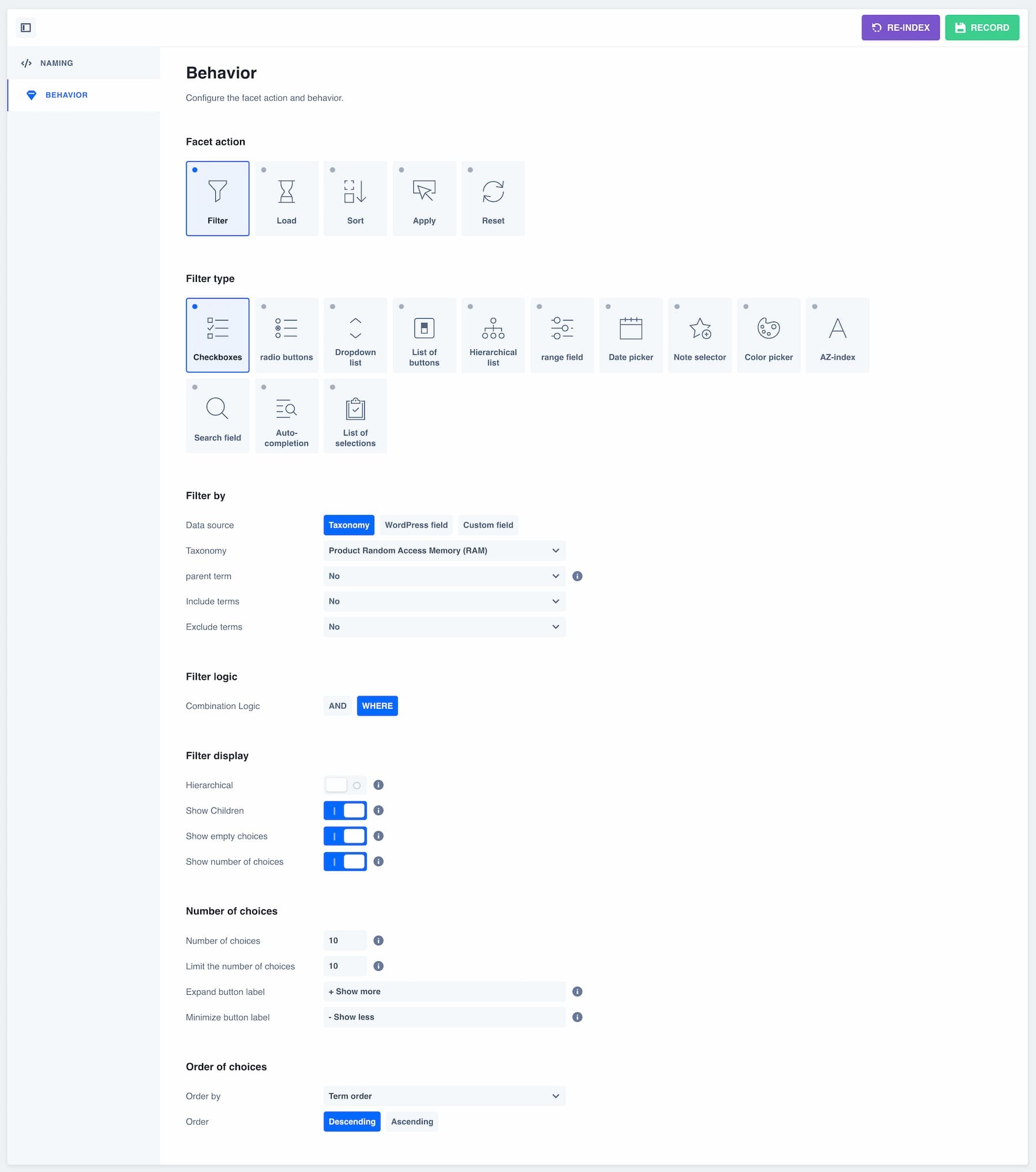
Agora vamos para a aba “Comportamento”, que permitirá definir o propósito da sua faceta:

Queremos exibir um filtro que permita ao visitante verificar os diferentes tipos de RAM para refinar sua seleção. Portanto, precisamos do tipo de filtro "Caixa de seleção".
Dependendo do filtro, é claro que você pode selecionar outro.
Em seguida, selecionamos o tipo de dados a ser filtrado. Esta é a taxonomia de “memória de acesso aleatório” criada anteriormente via WooCommerce.
A lógica do filtro aqui é definida para a opção “WHERE”, que permite marcar várias caixas ao mesmo tempo, ao contrário da opção “AND”, que permite definir apenas uma.
As demais opções permitem exibir ou não as subcategorias, a quantidade de produtos disponíveis de acordo com o atributo ou escolher a ordem das opções exibidas pelo filtro.
Agora você tem mais um passo importante: criar sua grade .
Como criar uma grade?
Agora vamos construir e configurar nossa grade para exibir exatamente os elementos que queremos.
A guia “Grids” inclui muitas opções para ajustar a exibição. Veremos apenas as principais aqui, com um zoom preciso em cada uma das dez guias de configurações disponíveis.
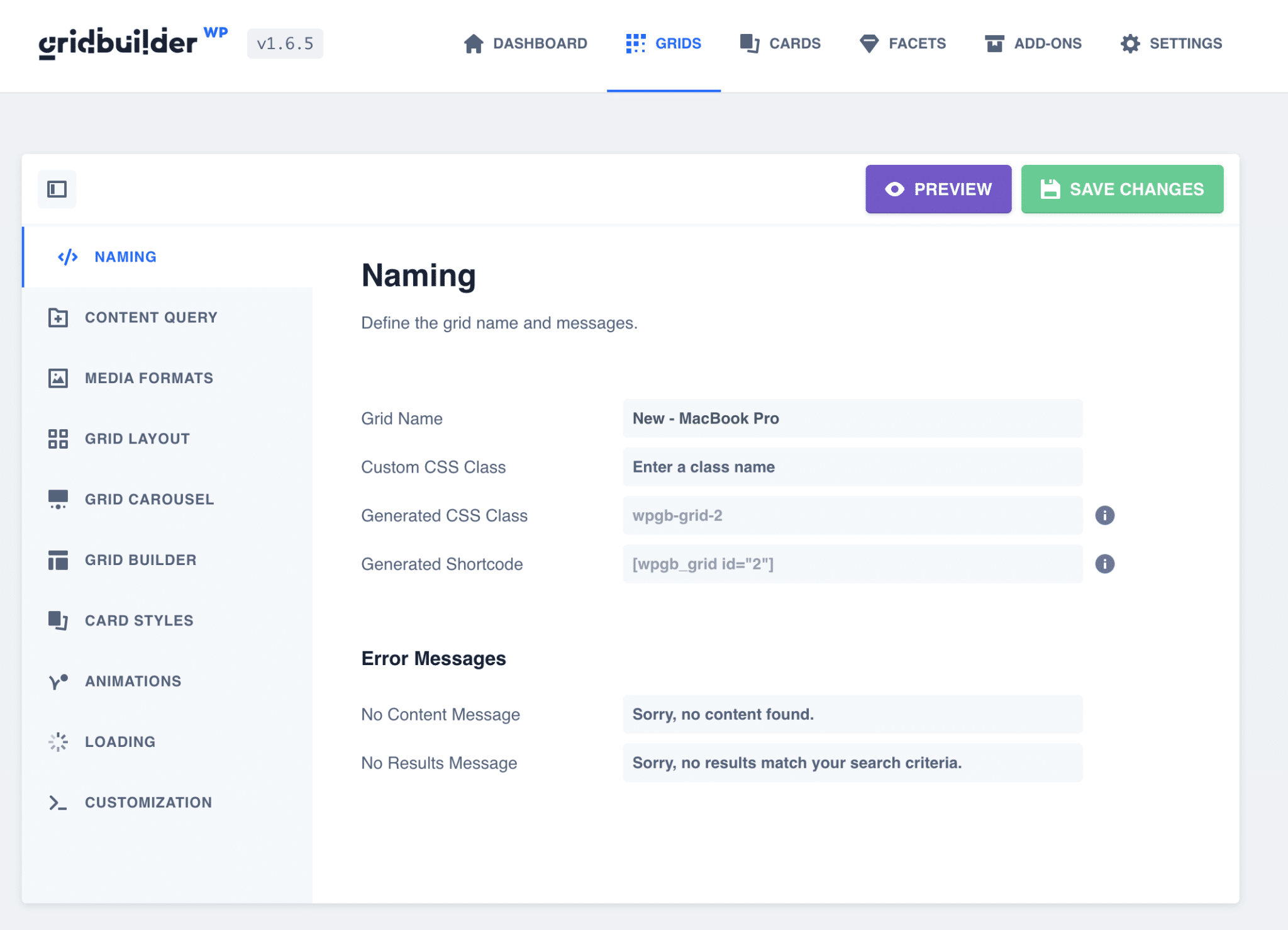
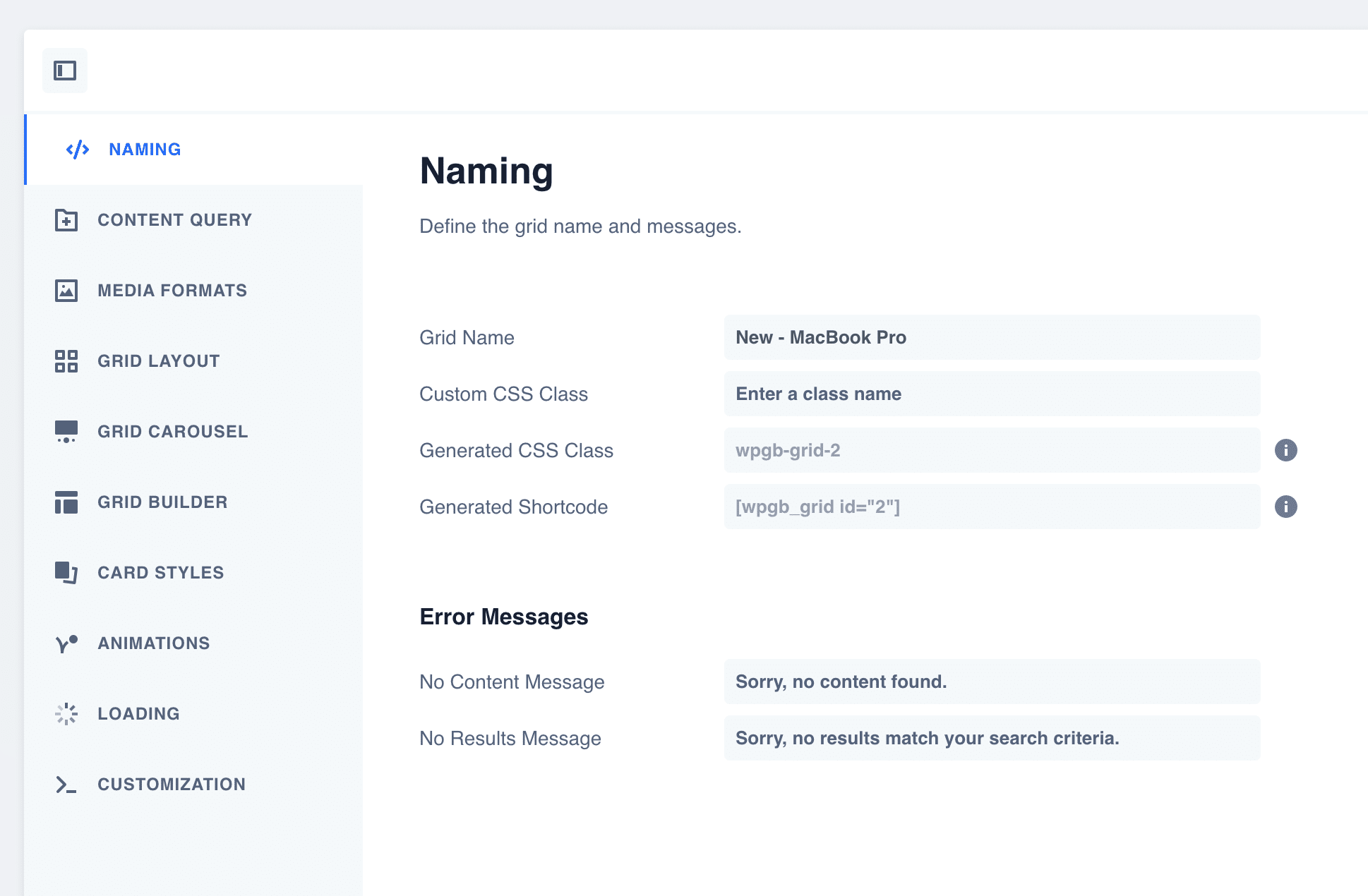
Aba de nomenclatura

A aba “Naming” permite definir o nome da sua grade . Isso é útil se você criar várias grades, para definir uma classe CSS personalizada para ela ou para recuperar o código de acesso a ser exibido em suas páginas.
Você pode editar as diferentes mensagens de erro se a filtragem do visitante não retornar nenhum resultado.
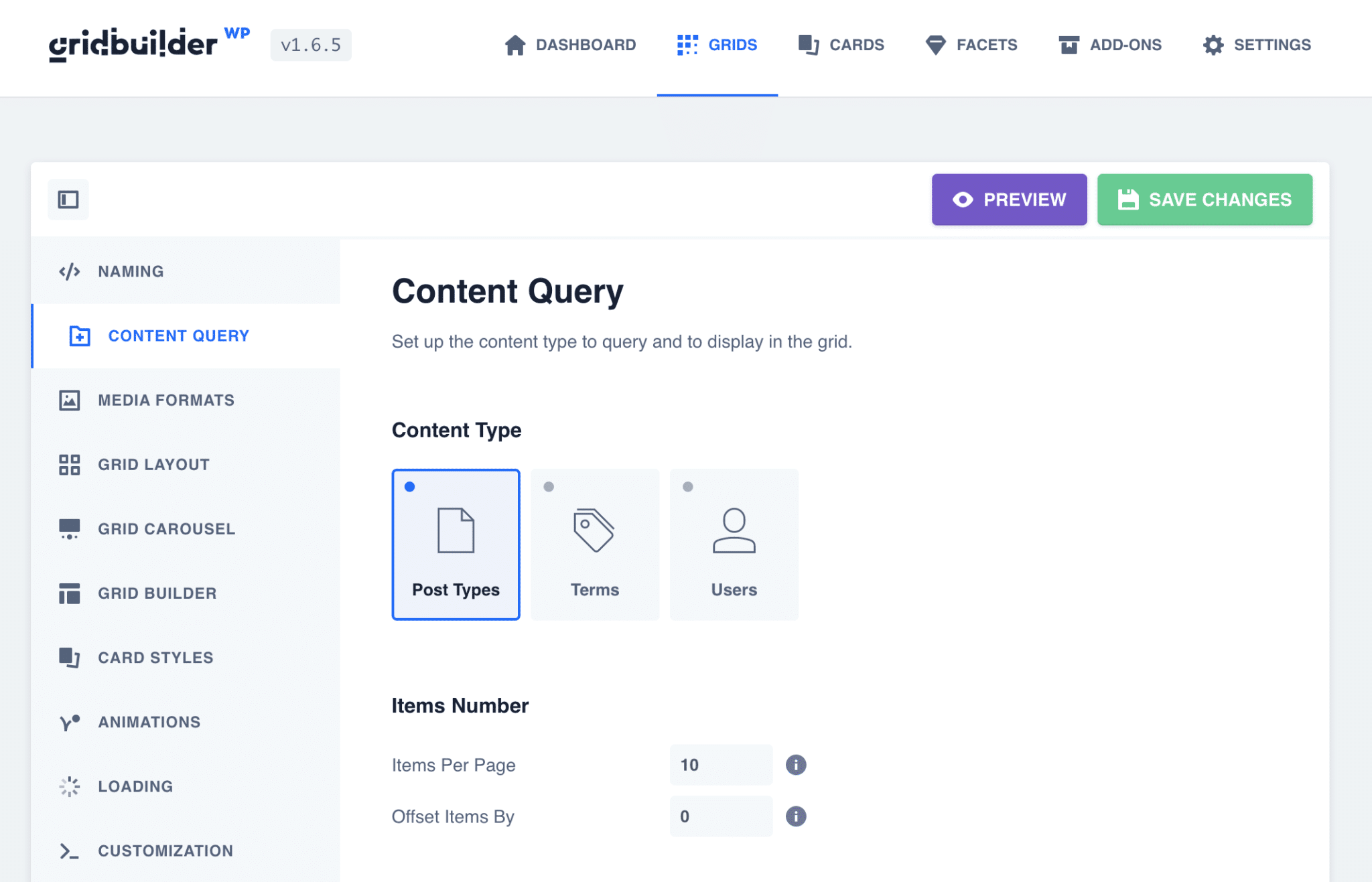
Guia de consulta de conteúdo

A aba “Consulta de Conteúdo” permite definir com precisão o que será exibido em nossa grade .
Podemos escolher o tipo de conteúdo, taxonomias e até filtrar por campos personalizados.
Aqui, por exemplo, selecionamos o tipo de publicação “Produtos” com o termo de taxonomia “MacBook Pro”. Nossa grade exibirá então apenas os produtos desta categoria.
Você pode visualizar a aparência da sua grade a qualquer momento clicando no botão roxo “Visualizar” no canto superior direito.
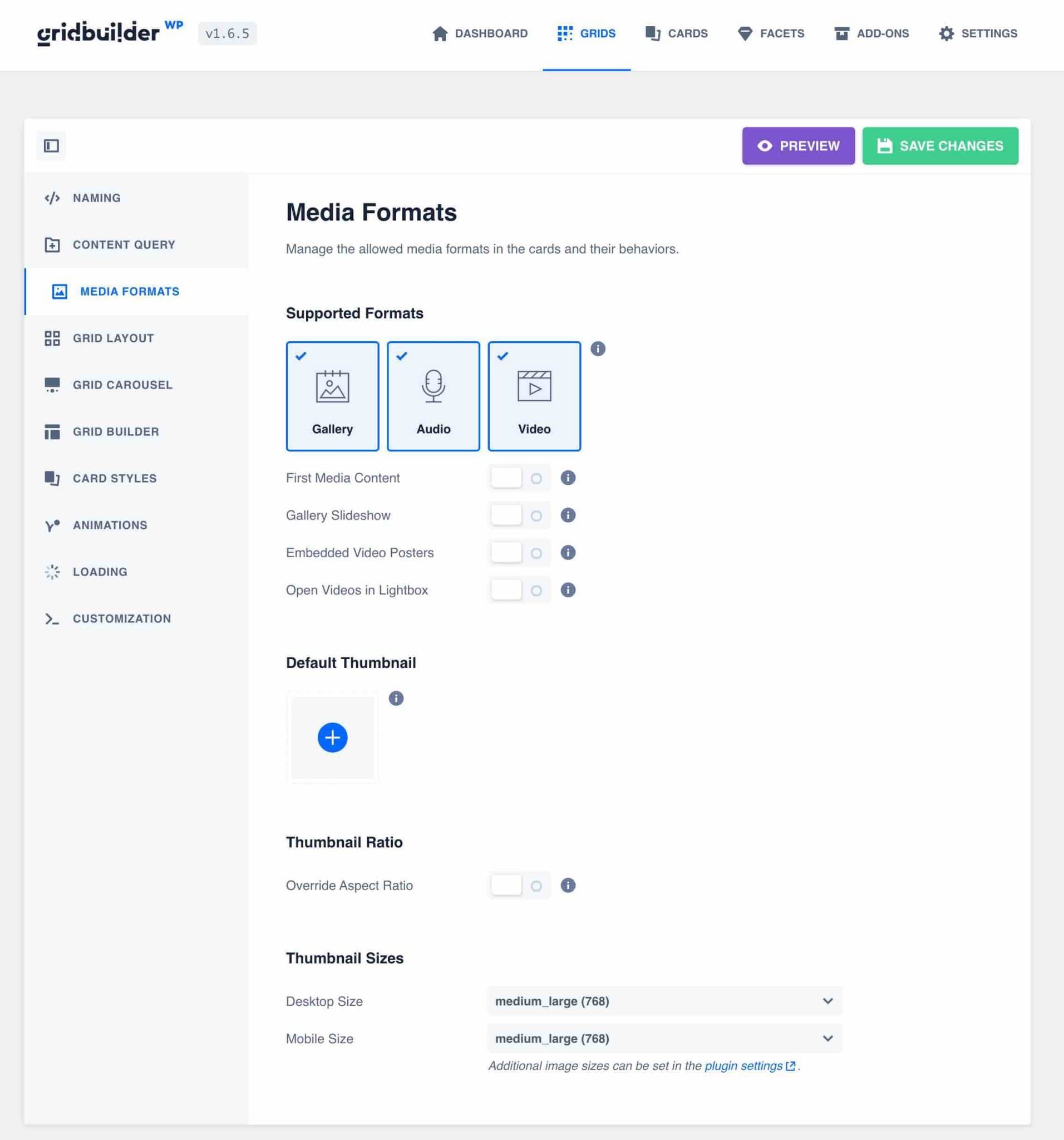
Aba Formatos de Mídia

Essa guia é muito útil porque permite gerenciar a exibição da mídia nos cartões .
Por exemplo, permite-lhe:
- Recupere automaticamente a primeira imagem de um conteúdo se nenhuma imagem em destaque for definida.
- Gerencie galerias de imagens como uma imagem de cartão.
- Exiba a primeira imagem da galeria WooCommerce ao passar o mouse sobre o cartão.
- Obtenha automaticamente a imagem em destaque do YouTube ou Vimeo se você a exibir em seus cartões.
- Abra vídeos em um visualizador.
Também permite definir uma imagem padrão se você não exibir nenhuma imagem automaticamente ou gerenciar a proporção de suas imagens .
De fato, a imagem definida será exibida automaticamente em seu formato original. Se todas as suas imagens não tiverem o mesmo formato, isso pode afetar o design da sua grade. Para corrigir isso, definir uma proporção pode ser muito útil.
No meu exemplo, exponho as imagens em destaque de todos os meus produtos. Como todos têm o mesmo tamanho, não defino uma proporção específica.
Optei por deixar todas as outras configurações como padrão, pois elas funcionam bem para este caso.
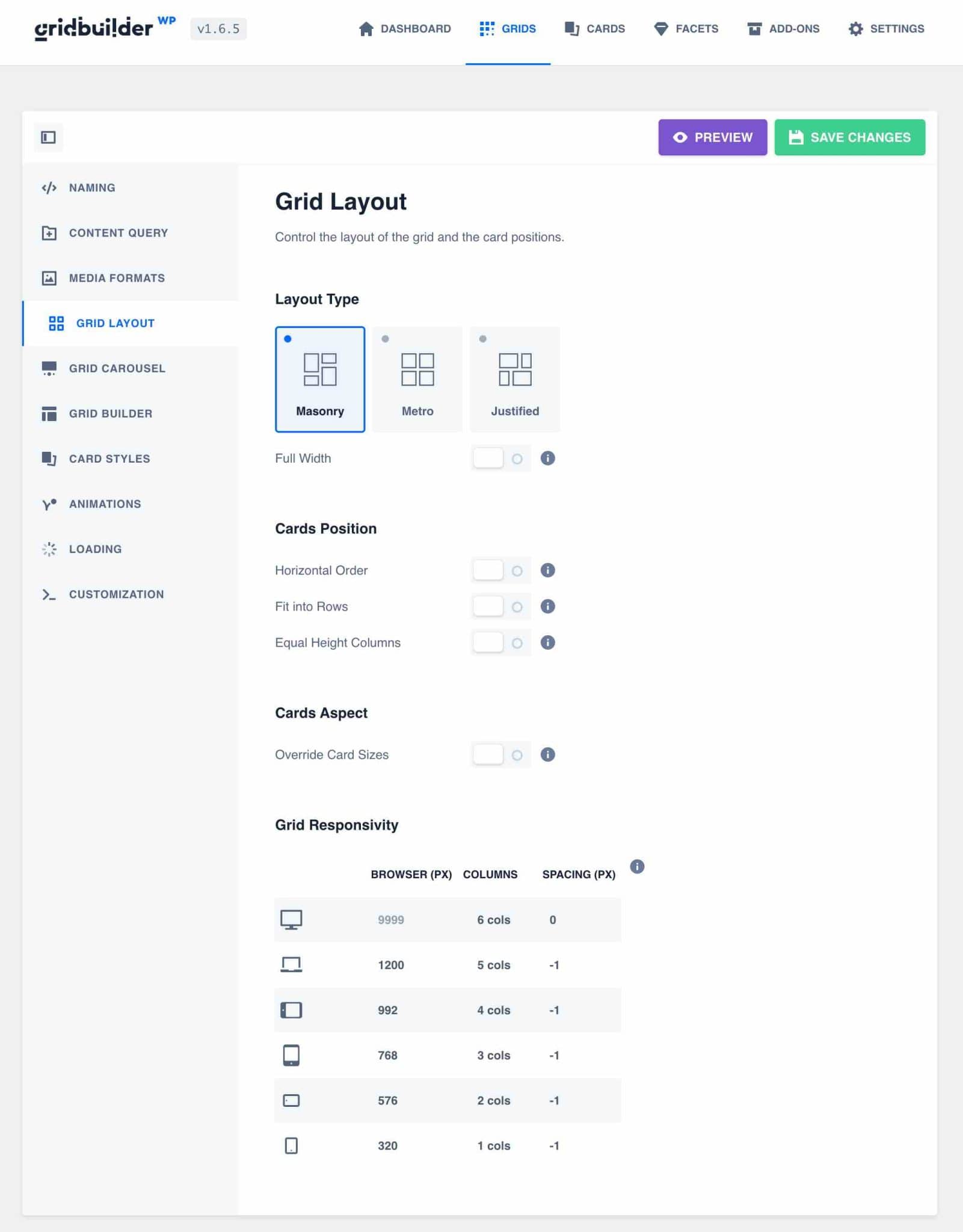
Guia Layout de grade

A guia “Layout de grade” permite definir o comportamento de exibição de sua grade .
Você pode escolher o tipo de layout entre 3 opções:
- Alvenaria
- Metrô
- Justificado
Esses 3 layouts dependem do tipo de cartão escolhido para o seu conteúdo. Voltarei a isso mais tarde.
Você pode então definir a ordem dos seus cartões e atribuir-lhes a mesma altura. Isso é muito útil para manter o design impecável.
Na seção "Responsividade da grade", você pode gerenciar facilmente o lado responsivo definindo o número de colunas exibidas na grade de acordo com os tamanhos da tela, bem como o espaço entre cada cartão.
Para nossa grade aqui, optei por focar em exibir no máximo 3 produtos por linha e um espaçamento de 20 pixels entre eles, para que o design permaneça arejado e as informações não se sobreponham muito.

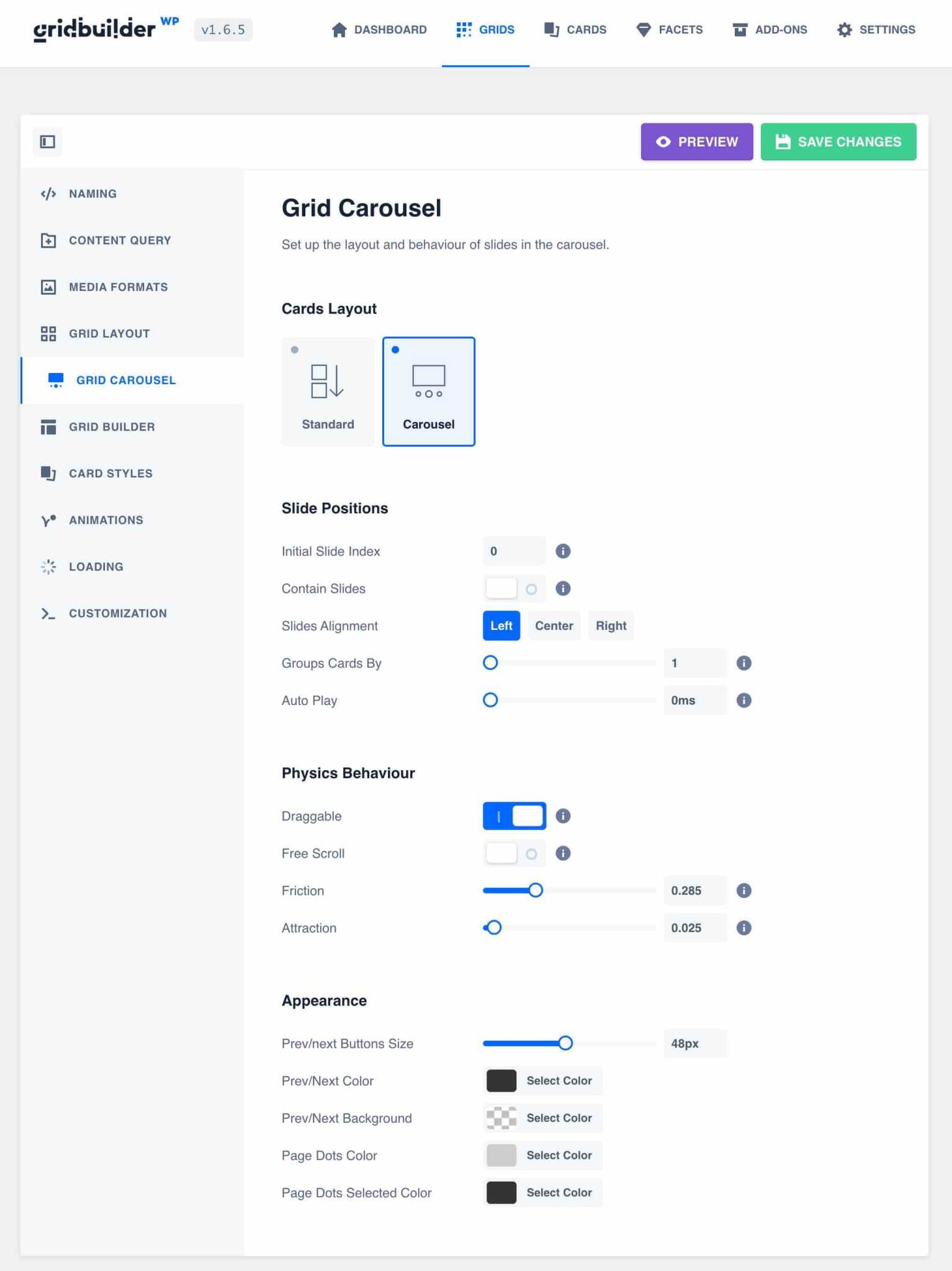
Guia do carrossel de grade

A aba “Grid Carousel” permite que você transforme sua grade de produtos em um carrossel totalmente personalizável em um clique.
Basta selecionar o layout “Carrossel” e aqui vamos nós: você tem um controle deslizante de produto.
Diferentes opções ajudam você a refinar o comportamento do seu carrossel:
- Velocidade de rolagem
- Número de produtos
- Reprodução automática ou não
- Tamanho do botão
- Posição dos slides
Este modelo de carrossel personalizável é simples de operar e muito conveniente para evitar a instalação de um plug-in adicional e exibir um controle deslizante personalizado com seu conteúdo.
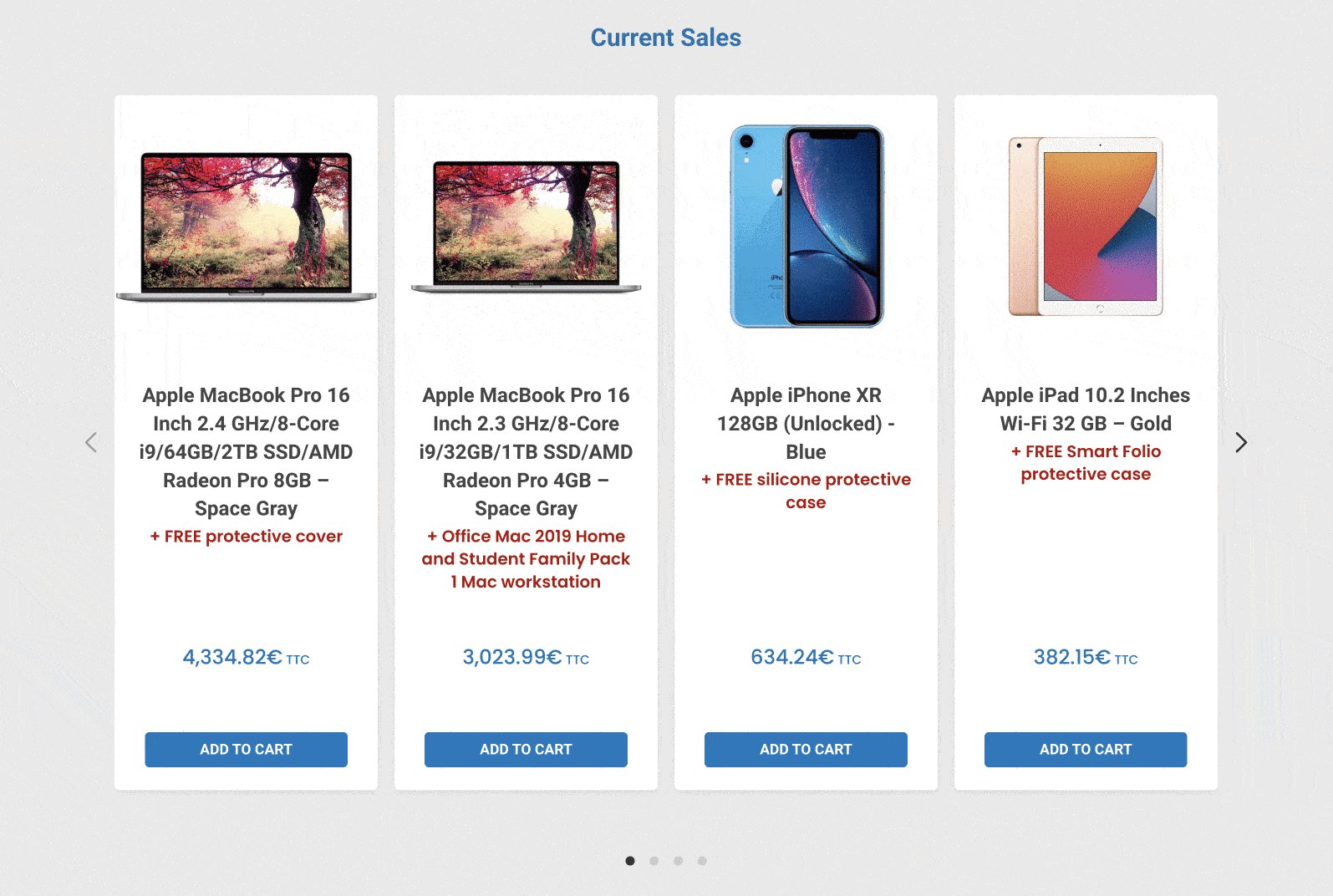
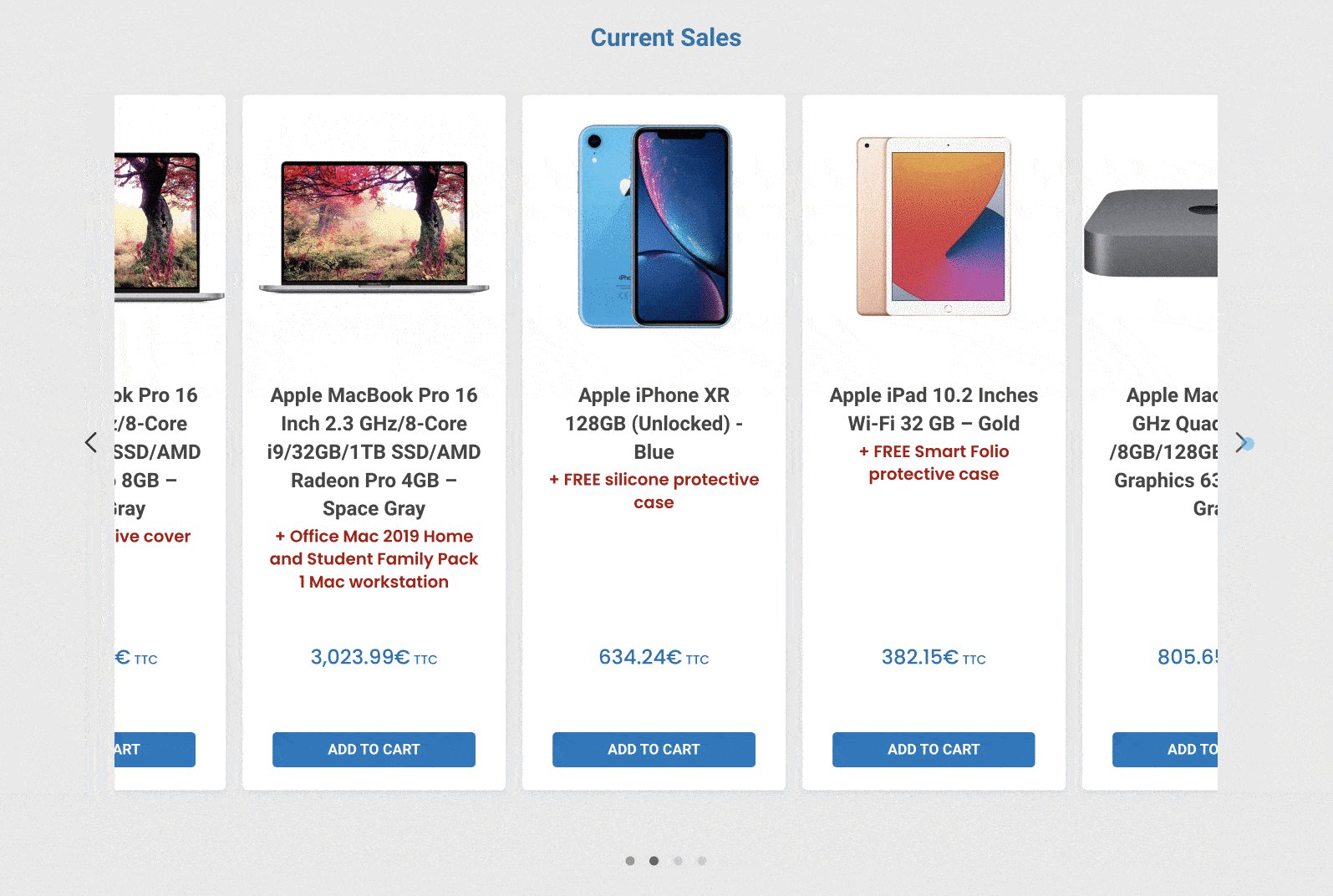
Aqui está o que podemos configurar com as opções padrão, por exemplo:

Aba Construtor de grade

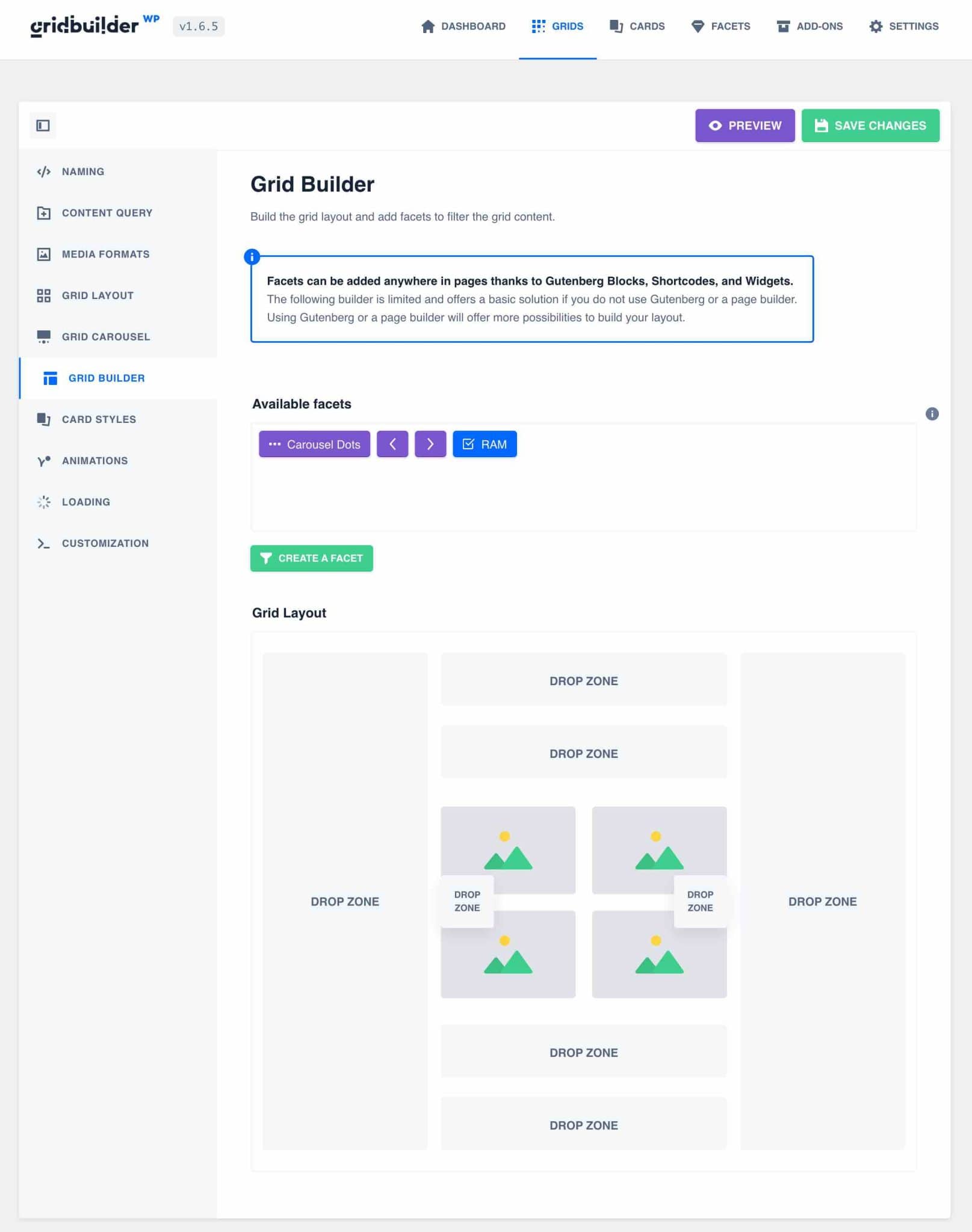
A guia “Grid Builder” permite editar todas as suas facetas e organizá-las em torno de sua grade .
Basta arrastá-los e soltá-los para a esquerda, direita, acima ou abaixo, na ordem em que você deseja que eles apareçam na sua página.
O WP Grid Builder também permite que você exiba sua grade por meio de um shortcode ou blocos Gutenberg. Vou explicar tudo melhor neste post.
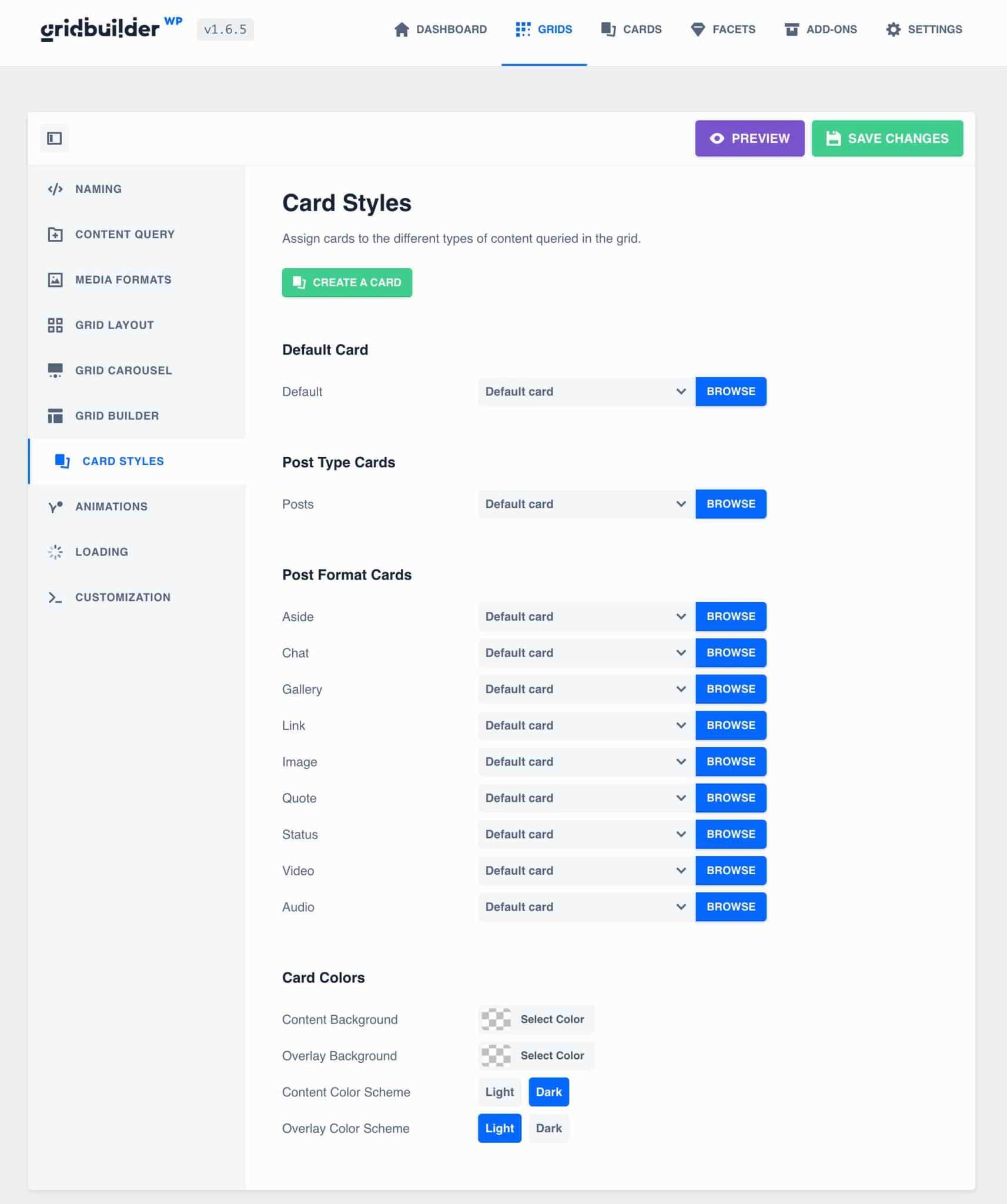
Aba Estilos de cartão

Esta guia permite definir qual modelo de cartão será usado dependendo do tipo de conteúdo na grade .
No nosso caso, definimos apenas o cartão padrão, pois temos apenas um item de conteúdo, com o modelo “Corneliano” que acabamos de definir.
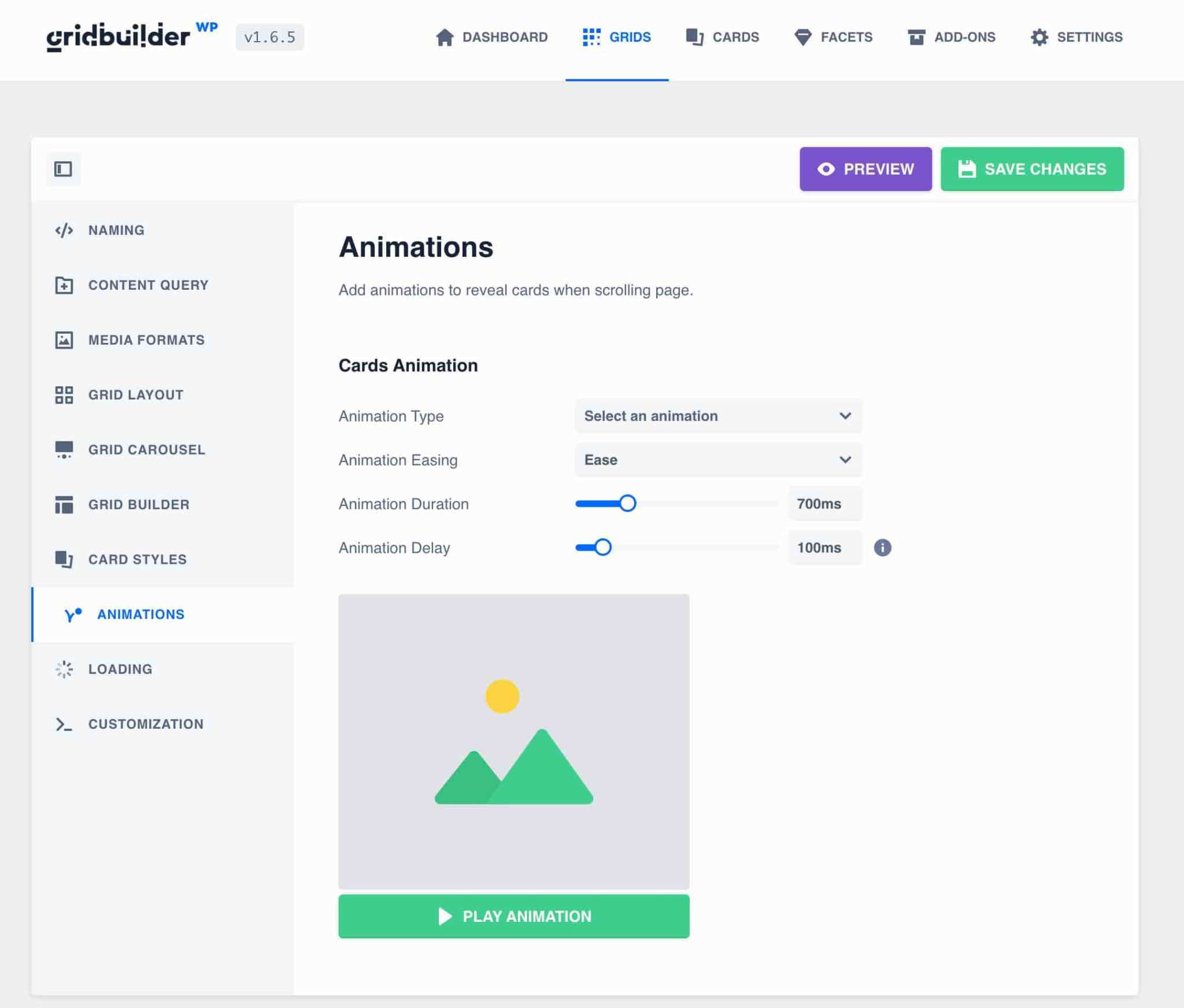
Aba Animações

Uma animação padrão é configurada para a exibição de seus cartões de grade quando você carrega a página.
Você pode editá-lo ou removê-lo, se desejar, sem precisar inserir uma linha de código.
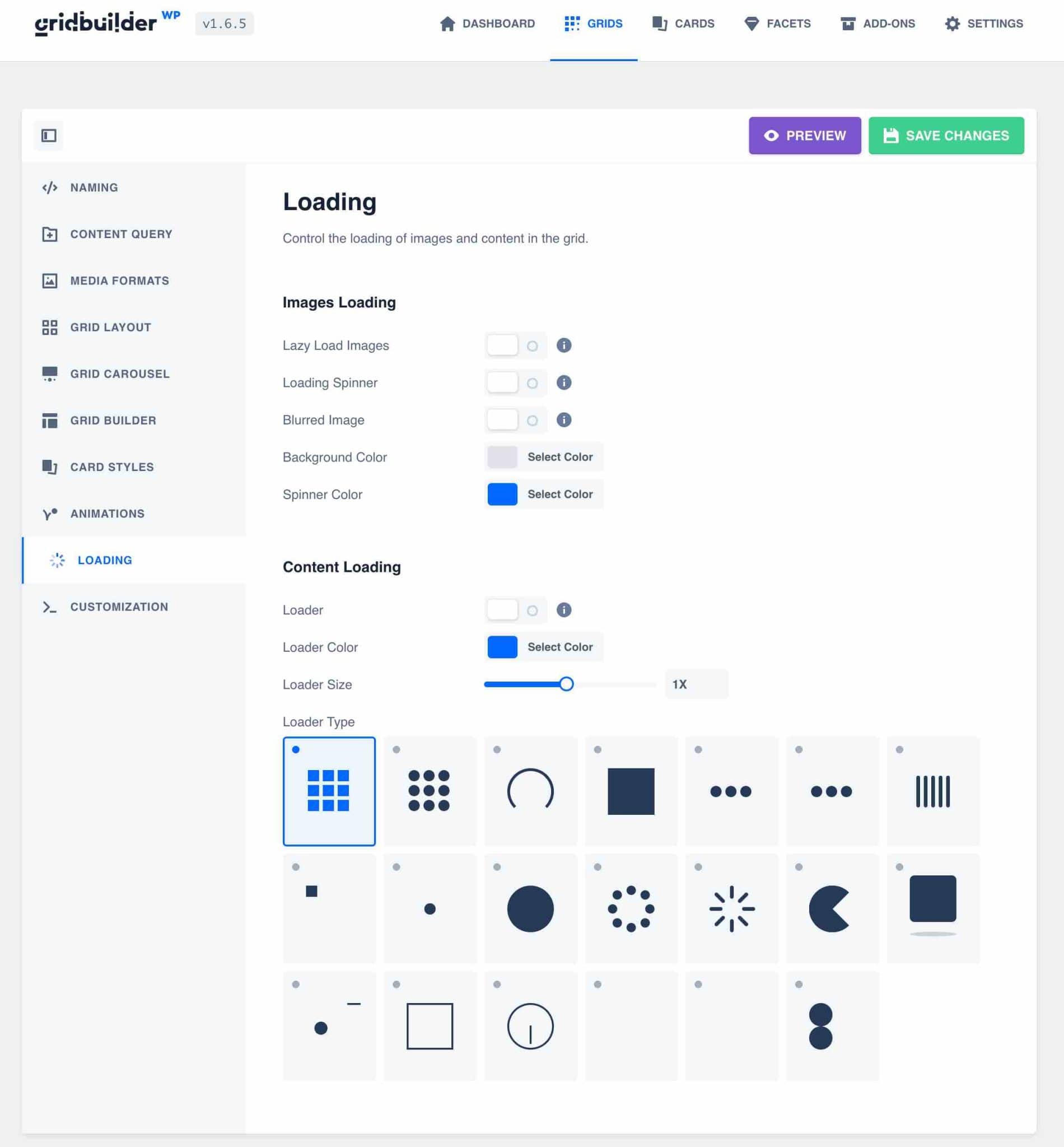
Aba de carregamento

Aqui você pode definir uma animação de pré-carregamento para sua grade para fazer seus visitantes esperarem durante a exibição da página.
Observe que também é possível exibir imagens borradas durante o carregamento, um pouco como o Twitter, ou ativar o carregamento lento para carregar imagens apenas quando estiverem visíveis. Isso otimizará o desempenho da sua página.
De minha parte, ativei apenas a opção de carregamento lento para carregar minha grade mais rapidamente.
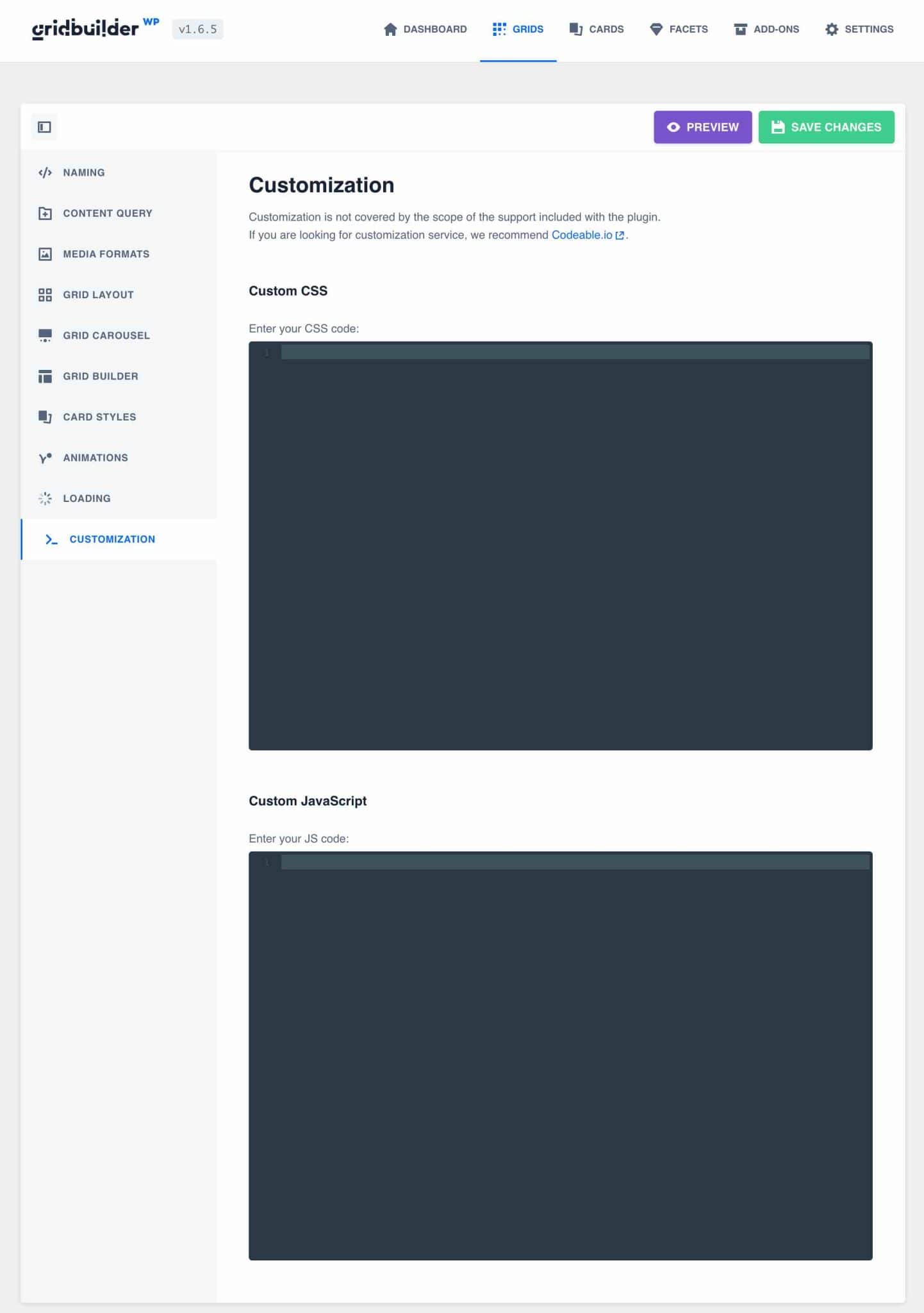
Aba de personalização

A aba “Personalização” oferece a possibilidade de adicionar código CSS ou JavaScript conforme necessário , diretamente nas configurações da grade.
Uma vez que tudo esteja configurado, ainda temos que exibir nossa grade em nossa página.
Como exibir uma grade do WP Grid Builder em um site WordPress
Existem diferentes maneiras de exibir sua grade do WP Grid Builder em seu site WordPress.
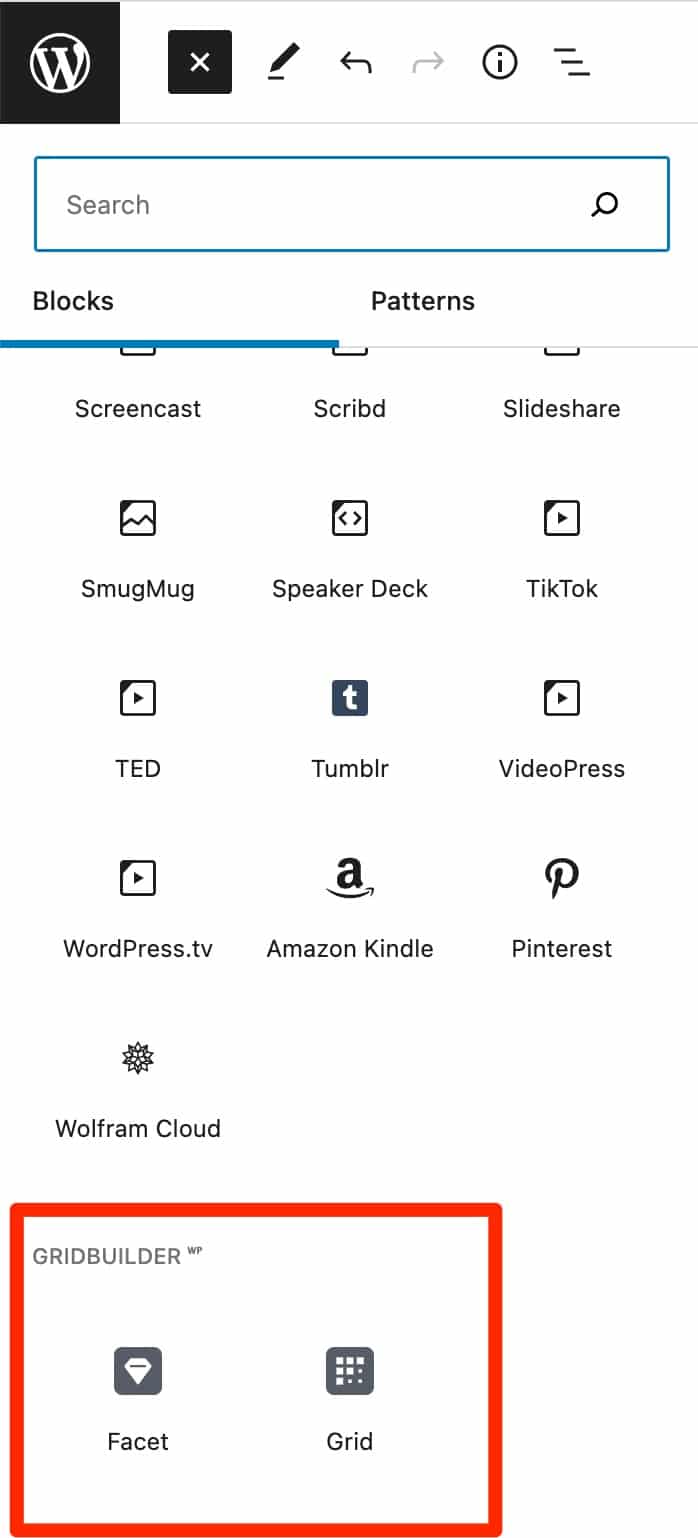
Como exibir uma grade do WP Grid Builder através de blocos Gutenberg?
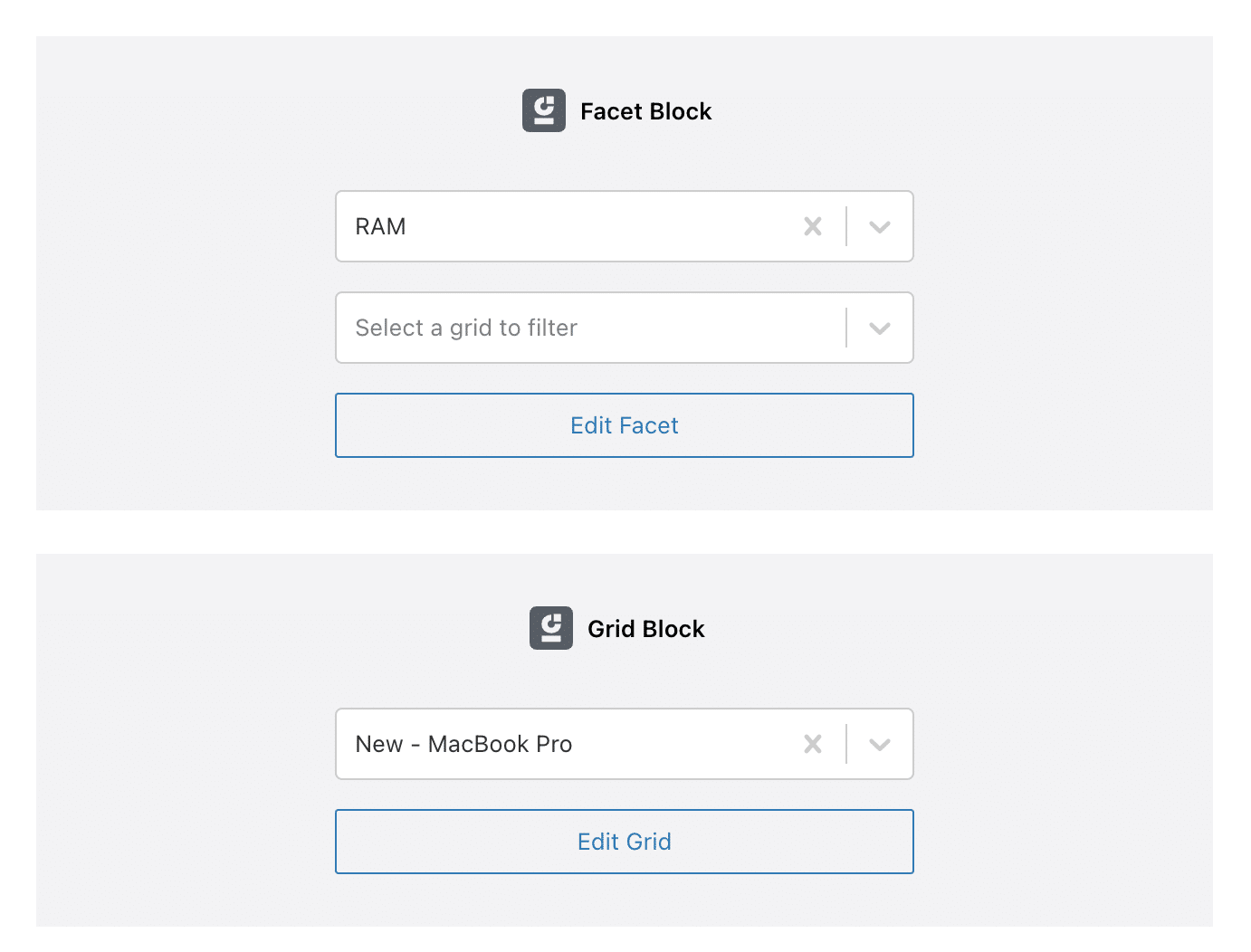
O WP Grid Builder inclui dois blocos Gutenberg que permitem adicionar grades e facetas diretamente às suas páginas ou postagens: um bloco “Facet” e um bloco “Grid”.

Tudo o que você precisa fazer é selecionar “grade” ou “faceta” para visualizar sua grade filtrável em sua página.

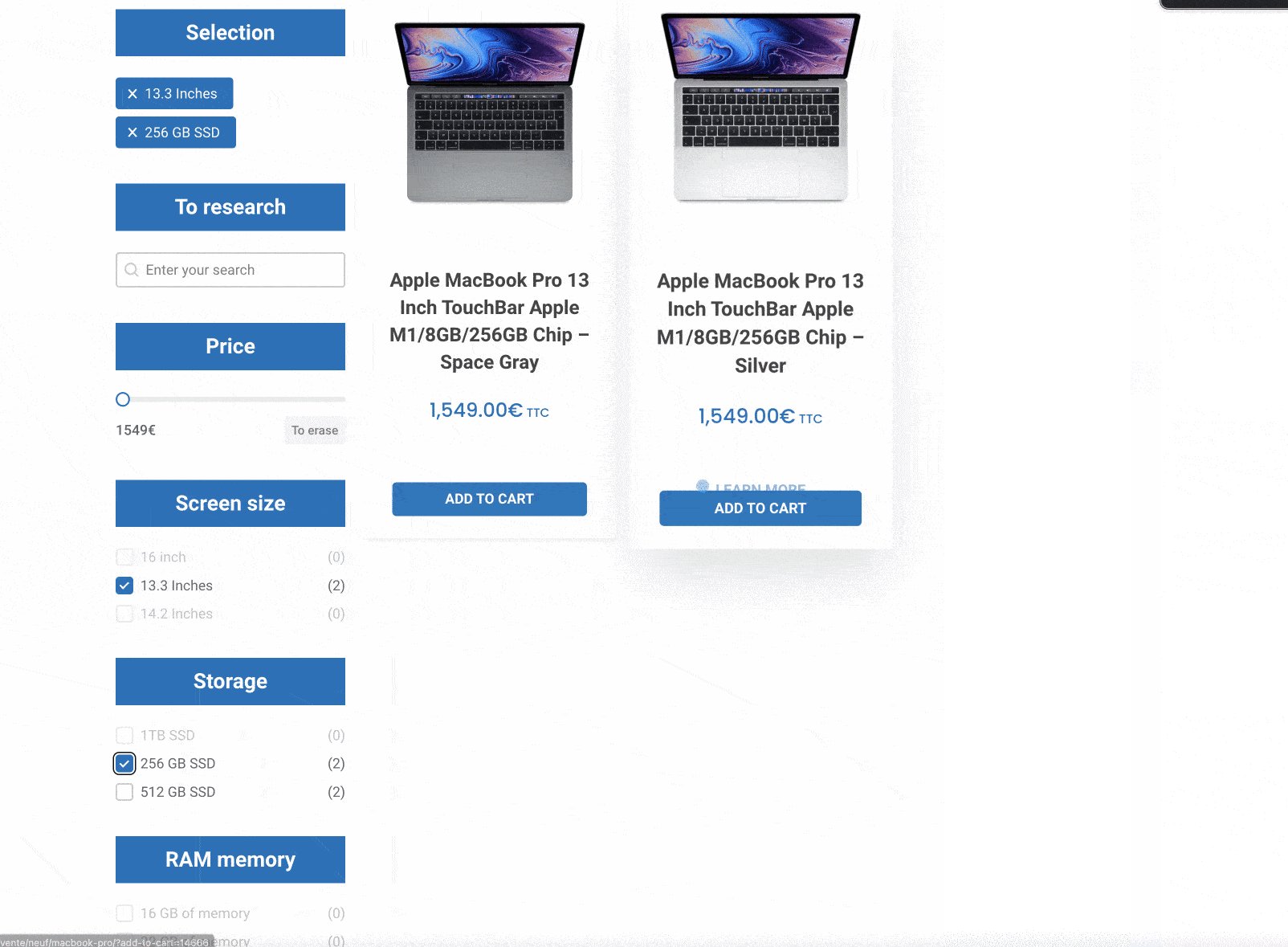
Isso resulta em uma exibição deste tipo:

Você também pode usar esses dois blocos para integrar sua grade em uma das áreas de widgets fornecidas pelo seu tema (por exemplo, na barra lateral).
Como exibir uma grade do WP Grid Builder com um shortcode?
Quando você cria uma grade, o WP Grid Builder gera um código de acesso automático para exibi-lo em qualquer lugar do seu site.
Por exemplo, em nossa grade exibindo MacBooks, podemos ver que o shortcode é [wpgb_grid] .

Se você não estiver confortável com os blocos do Gutenberg ou ainda estiver usando o antigo editor do WordPress (TinyMCE), basta copiar e colar o código de acesso em suas páginas, postagens ou módulos de texto para exibir sua grade.
Esta é a solução que usei neste exemplo. E aqui está o resultado:

Como exibir uma grade “personalizada” por meio de construtores de páginas?
Se você optar por não integrar as facetas ao configurar sua grade, poderá adicioná-las posteriormente por meio de vários códigos de acesso fornecidos pelo WP Grid Builder.
Acabamos de ver que cada grade tem um shortcode predefinido. Bem, este também é o caso das facetas, com uma pequena diferença, que veremos.
Se pegarmos nossa faceta “Memória RAM”, aqui está o código curto disponível para exibi-la: [wpgb_facet gr] .

Um atributo adicional é adicionado: gr .
Isso nos permite anexar nossa faceta a uma grade específica quando optamos por exibi-las separadamente.
No WP Grid Builder, você pode exibir uma grade construída sem facetas na base e adicioná-las separadamente à página . Então você pode colocá-los acima, abaixo, à esquerda, à direita, etc.
Para ligá-los, basta substituir o valor "0" do atributo "grid" pelo identificador do seu grid.
No caso de nossa grade exibindo MacBook Pros, você pode ver em seu shortcode que o id é 2 , o que nos daria [wpgb_facet gr] para exibir nossa faceta e vinculá-la à nossa grade.
Esta última solução será a mais flexível em termos de design e layout, caso necessite de algo avançado.
Então, você só precisa integrar seu shortcode usando a interface proposta pelo construtor de páginas de sua escolha: Divi Builder, Beaver Builder, Oxygen Builder, Elementor etc.
Falando em Oxygen Builder e Elementor, você deve saber que o WP Grid Builder oferece até uma integração dedicada para esses dois construtores de páginas. Saiba mais sobre isso na próxima seção.
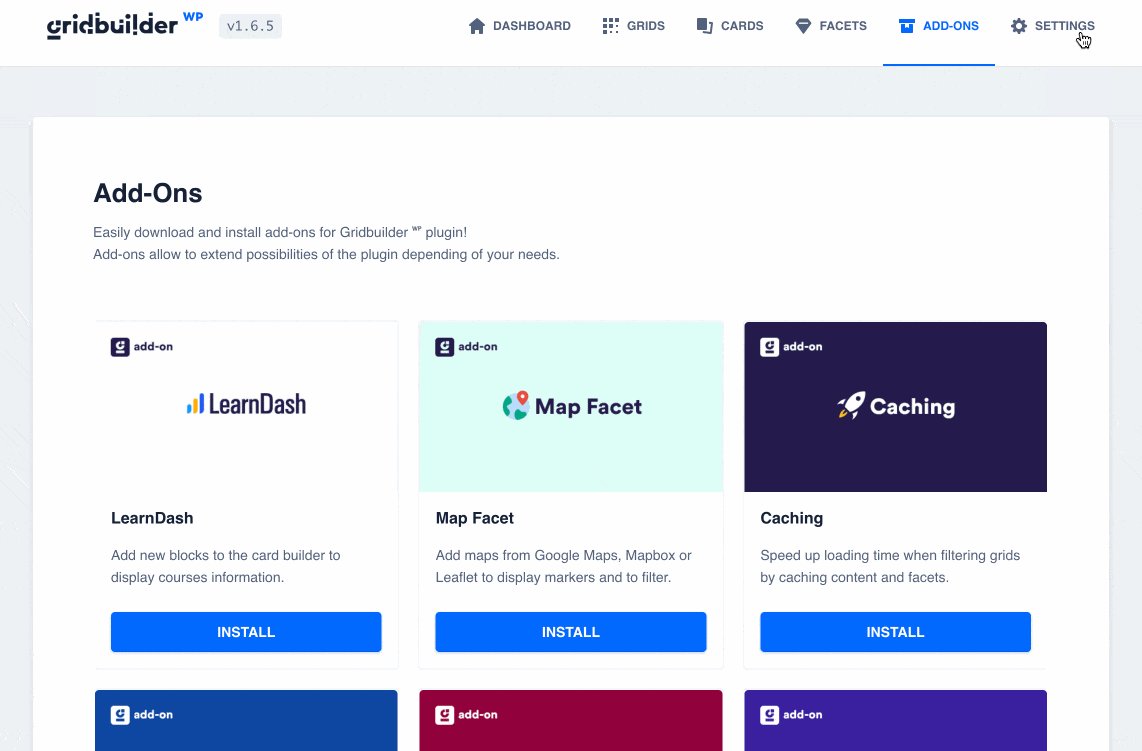
Quais são os complementos do WP Grid Builder?
O WP Grid Builder já parece completo?
Embora já suporte perfeitamente a integração de conteúdo WooCommerce ou Advanced Custom Fields, você deve saber que ainda tem algumas surpresas para você, pois inclui complementos adicionais que podem despertar seu interesse.
Vou mostrar cada um deles abaixo.
A faceta do mapa

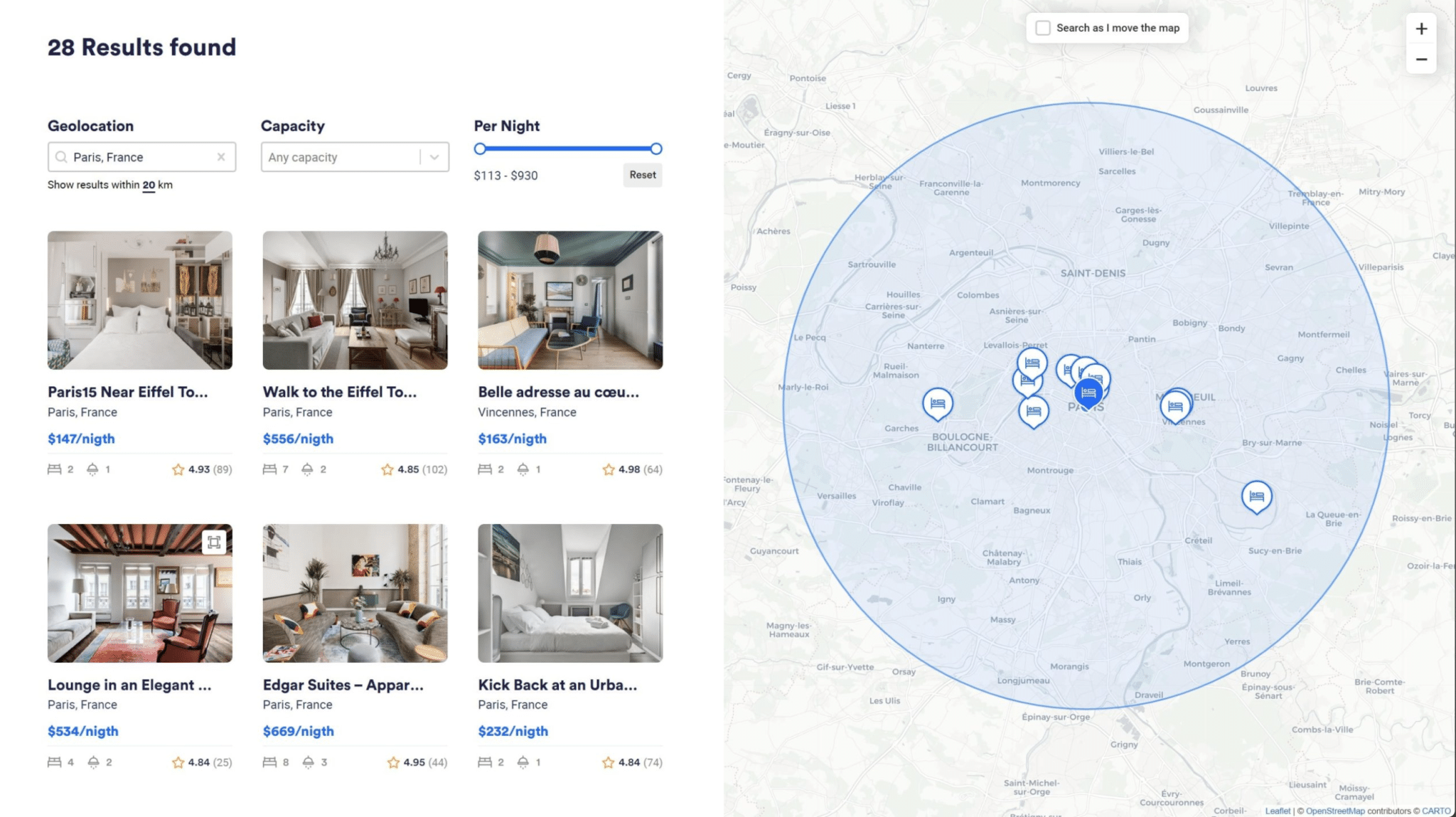
O addon Map Facet inclui um novo tipo de faceta chamado “Map”, permitindo que você crie um mapa filtrável no estilo do que você pode ver no AirBnb .
Integra a possibilidade de utilizar Google Maps, Leaflet Map ou MapBox, e funciona utilizando a latitude e longitude dos diferentes conteúdos.
Isso pode ser muito útil para alguns de seus projetos.
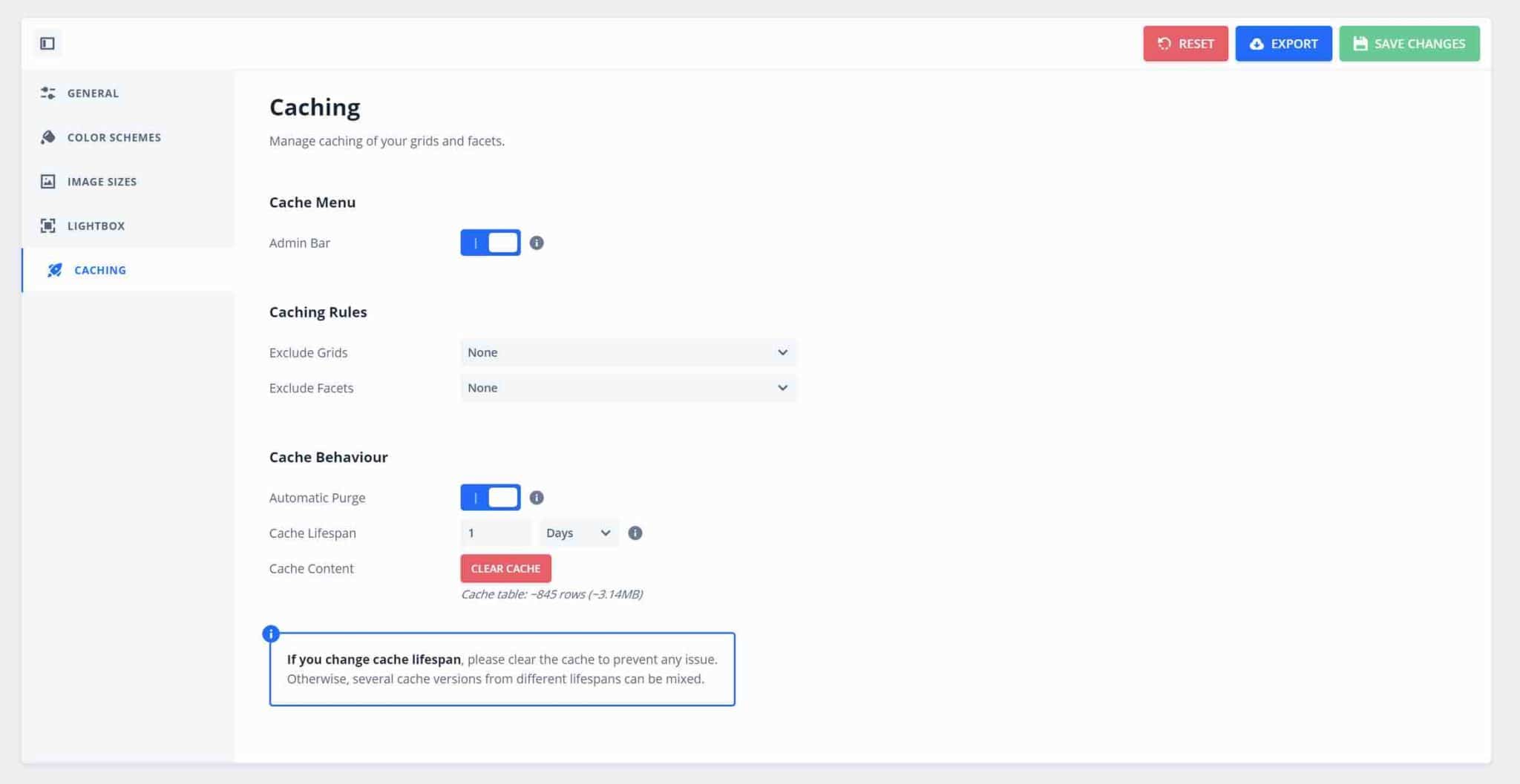
Cache
O complemento de armazenamento em cache acelera o tempo de carregamento ao filtrar suas grades ou modelos, armazenando em cache o conteúdo e as facetas.
Para habilitar o cache globalmente em seu site, recomendo o uso do plugin WP Rocket, que é apresentado neste tutorial dedicado.

LearnDash
Este addon dedicado ao plugin LearnDash é útil para criar cursos online. Ele adiciona novos blocos na guia de criação de cartões para exibir diferentes informações sobre seus cursos, como sua progressão.
Multilíngue
O complemento multilíngue melhora a compatibilidade do WP Grid Builder com os plug-ins multilíngues Polylang e WPML e evita que você duplique suas grades em todos os idiomas.
Um must-have se o seu site estiver disponível em vários idiomas.
Caixa Meta
O complemento Meta Box suporta todos os tipos de campos personalizados gerados pelo plug -in Meta Box e facilita a filtragem de conteúdo, não importa o quão complexo seja o campo.
Oxigênio
O complemento Oxygen é dedicado ao construtor de páginas com o mesmo nome. Ele adiciona dois novos elementos à interface de edição do construtor de páginas, para adicionar facilmente grades e facetas e personalizá-los com o Oxygen Builder.
Elementor
O addon Elementor, que fala por si, funciona com o mesmo princípio proposto para o Oxygen Builder.
Desta vez, dois novos widgets aparecerão na interface de edição do Elementor, o que evitará que você precise manipular um código curto, como mostrei anteriormente.
Você também poderá filtrar alguns widgets oferecidos pelo Elementor Pro (link afiliado) (por exemplo, Posts, Portfolio, WooCommerce Products).
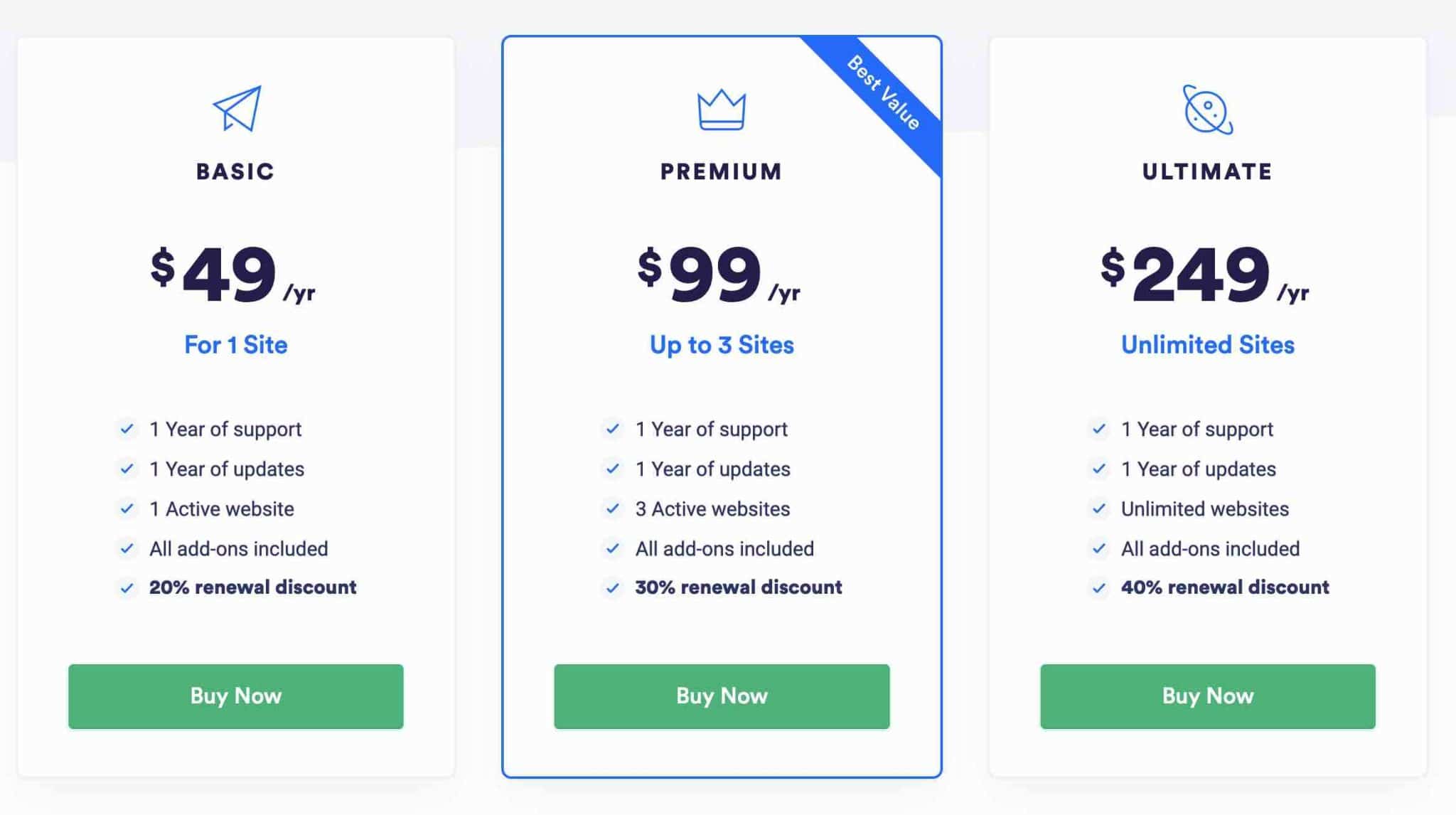
Quanto custa o WP Grid Builder?
O WP Grid Builder é apenas um plugin premium e oferece 3 licenças de preços. Cada um inclui:
- Suporte e atualizações por um ano.
- Todos os complementos que apresentei na seção anterior.
- Desconto na renovação anual, variando de 20 a 40% dependendo da licença escolhida.

Recomendamos basear sua escolha no número de sites nos quais você deseja usar o WP Grid Builder:
- A licença Basic (US$ 49/ano) é limitada ao uso em até um site.
- A licença Premium (US$ 99/ano) pode ser habilitada em até 3 sites.
- A licença Ultimate (US$ 249/ano) pode ser usada em um número ilimitado de sites.
Observe que uma garantia de reembolso de 14 dias está incluída para permitir que você teste o plug-in sem nenhum risco, por assim dizer.
Por fim, você deve saber que o principal concorrente premium do WP Grid Builder é chamado FacetWP . Oferece dois planos:
- Uma licença para até 3 sites por US$ 99/ano.
- Uma licença para até 20 sites por US$ 249/ano.
Confira nosso extenso teste do #plugin #WPGdBuilder, ajudando você a criar facilmente pesquisas por filtros em seu site #WordPress.
Nossa revisão final sobre o WP Grid Builder
Ao longo destas linhas, você descobriu:
- Como criar e configurar uma faceta.
- Como configurar um mapa de conteúdo para exibir seus elementos.
- Como configurar uma grade para exibir o todo em seu site.
O próximo passo seria adicionar muito mais facetas para classificar seus produtos de forma ainda mais precisa ... Agora que você sabe como adicionar uma, não há dúvida de que será capaz de lidar com todos os casos e necessidades.
Fácil de usar, o WP Grid Builder economizará muito do seu tempo na implementação de recursos complexos e avançados.
É um ótimo plugin que, para mim, é o número 1 do setor. Sua facilidade de uso, a qualidade de sua interface e o fato de poder ser usado sem tocar em uma única linha de código o tornam um grande aliado para qualquer tipo de perfil, inclusive para iniciantes .
Técnicos e desenvolvedores também acharão conveniente, graças aos recursos e ganchos do PHP e JavaScript.
Finalmente, seu preço acessível de $ 49/ano para um site o torna um plugin lucrativo para qualquer projeto.
Pequeno bônus: em caso de problema, o desenvolvedor do plugin pode oferecer seu suporte.
Então, você planeja usar este plugin para seus projetos futuros?