10 cele mai bune exemple de CSS pentru modele de tipografie uimitoare
Publicat: 2018-11-13Literele de tipar îți schimbă percepția sau designul. Dacă alegeți tipul potrivit cu greutatea fontului, înălțimea liniei, dimensiunea și culoarea, precum și o umplutură și o poziție perfectă, aceasta este deja 50% de succes.
Dacă rulați site-ul dvs. pe WordPress, puteți utiliza fila CSS suplimentară în Live Customizer pentru a insera CSS personalizat și pentru a schimba aspectul elementelor definite ale temei dvs. WP, inclusiv logo-ul, textele din articolele dvs., culoarea de fundal a paginilor dvs. de postare etc.
Am colectat o serie de fragmente de cod tipografice pe care le puteți folosi ca CSS personalizat în Personalizatorul dvs. pentru a schimba aspectul siglei site-ului dvs. În tabelele de sub fiecare instantanee veți vedea CSS-ul original, dar instantaneele în sine arată că am schimbat puțin dimensiunile fonturilor pentru a le face să se potrivească cu logo-ul meu. Deci bucura-te!
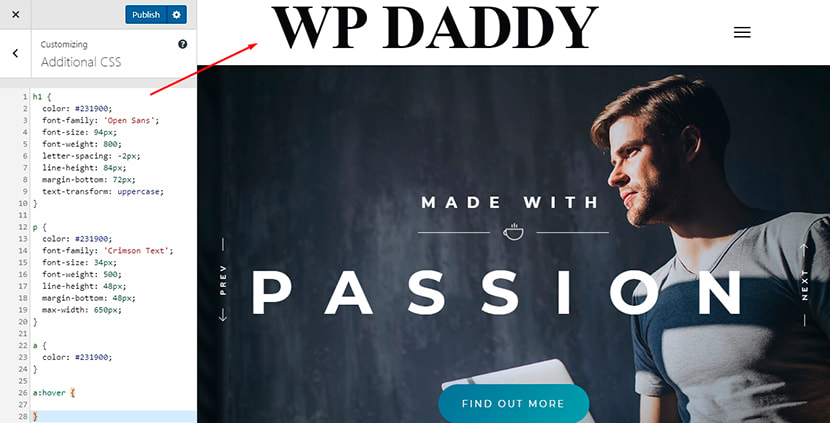
Orașul Îngropat

| h1 { culoare: #231900; familie de fonturi: „Open Sans”; dimensiunea fontului: 94px; greutate font: 800; spațiere între litere: -2px; înălțimea liniei: 84px; margine-jos: 72px; text-transform: majuscule; } p { culoare: #231900; font-family: „Crimson Text”; dimensiunea fontului: 34px; greutate font: 500; înălțimea liniei: 48px; margine-jos: 48px; lățime maximă: 650px; } A { culoare: #231900; } a:hover { } |
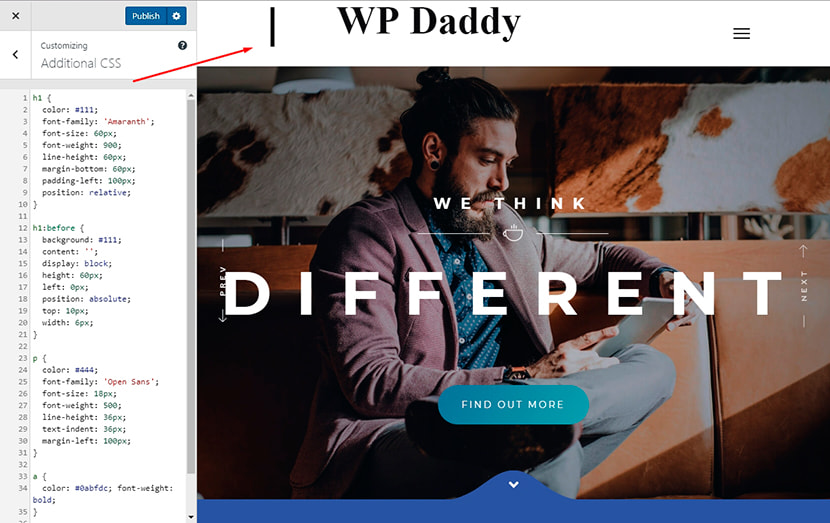
Queenstown

| h1 { culoare: #111; familia de fonturi: „Amaranth”; dimensiunea fontului: 60px; greutate font: 900; înălțimea liniei: 60px; margine-jos: 60px; padding-stânga: 100px; poziție: relativă; } h1:inainte de { fundal: #111; continut: ''; afisare: bloc; inaltime: 60px; stânga: 0px; poziție: absolută; sus: 10px; latime: 6px; } p { culoare: #444; familie de fonturi: „Open Sans”; dimensiunea fontului: 18px; greutate font: 500; înălțimea liniei: 36px; text-indent: 36px; margine-stânga: 100px; } A { culoare: #0abfdc; greutatea fontului: bold; } a:hover { culoare: #111; } |
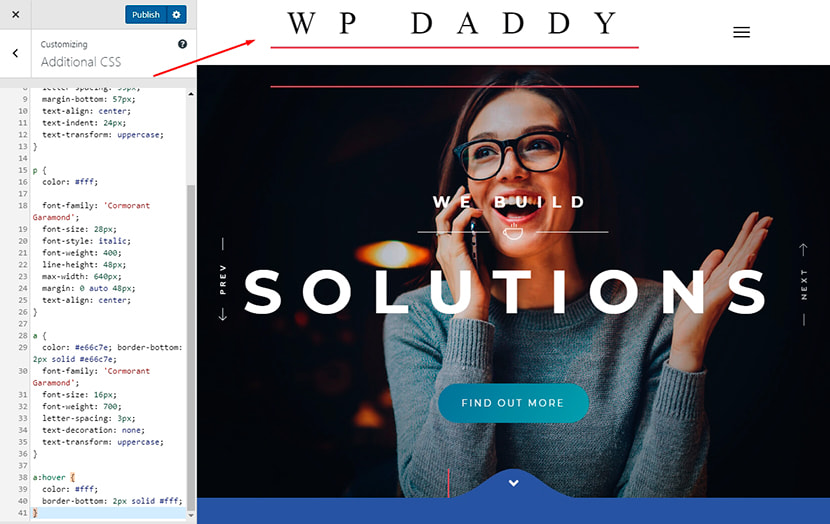
Plicul

| h1 { culoare: #fff; font-family: 'Cormoran Garamond'; chenar-jos: 3px solid #e66c7e; dimensiunea fontului: 48px; greutate font: 400; înălțimea liniei: 72px; spațiere între litere: 35px; margine-jos: 57px; text-align: centru; text-indent: 24px; text-transform: majuscule; } p { culoare: #fff; font-family: 'Cormoran Garamond'; dimensiunea fontului: 28px; font-style: italic; greutate font: 400; înălțimea liniei: 48px; lățime maximă: 640px; marjă: 0 auto 48px; text-align: centru; } A { culoare: #e66c7e; chenar-jos: 2px solid #e66c7e; font-family: 'Cormoran Garamond'; dimensiunea fontului: 16px; greutate font: 700; spațiere între litere: 3px; text-decor: niciuna; text-transform: majuscule; } a:hover { culoare: #fff; chenar-jos: 2px solid #fff; } |
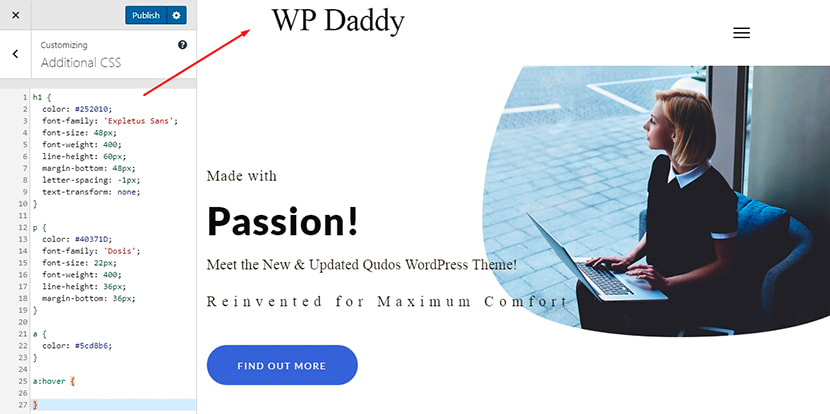
Nisip

| h1 { culoare: #252010; familia de fonturi: „Expletus Sans”; dimensiunea fontului: 48px; greutate font: 400; înălțimea liniei: 60px; margine-jos: 48px; spațiere între litere: -1px; text-transform: nici unul; } p { culoare: #40371D; font-family: „Doza”; dimensiunea fontului: 22px; greutate font: 400; înălțimea liniei: 36px; margine-jos: 36px; } A { culoare: #5cd8b6; } a:hover { } |
Ardella

| h1 { culoare: #d54d7b; font-family: „Great Vibes”, cursiv; dimensiunea fontului: 165px; înălțimea liniei: 160px; greutatea fontului: normal; margine-jos: 0px; margine-sus: 40px; text-align: centru; text-shadow: 0 1px 1px #fff; } p { culoare: #7a7c7f; dimensiunea fontului: 29px; familia de fonturi: „Libre Baskerville”, serif; înălțimea liniei: 45px; text-align: centru; text-shadow: 0 1px 1px #fff; padding-top: 20px; } p.byline { font-style: italic; culoare: #B6B6B6; dimensiunea fontului: 24px; margine-sus: 20px; text-align: centru; text-shadow: 0 1px 1px #fff; } |
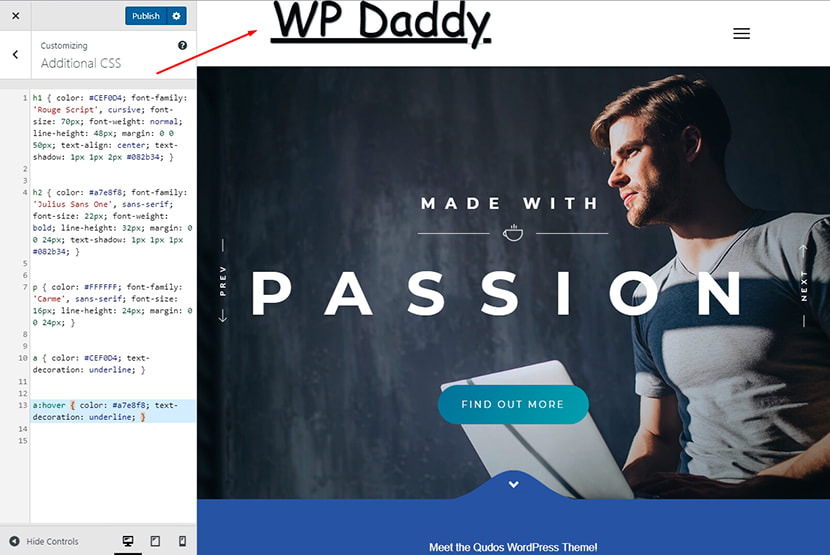
Păun

| h1 { culoare: #CEF0D4; font-family: 'Rouge Script', cursiv; dimensiunea fontului: 130px; greutatea fontului: normal; înălțimea liniei: 48px; marja: 0 0 50px; text-align: centru; text-shadow: 1px 1px 2px #082b34; } h2 { culoare: #a7e8f8; familia de fonturi: „Julius Sans One”, sans-serif; dimensiunea fontului: 22px; greutatea fontului: bold; înălțimea liniei: 32px; marjă: 0 0 24px; text-shadow: 1px 1px 1px #082b34; } p { culoare: #FFFFFF; font-family: 'Carme', sans-serif; dimensiunea fontului: 16px; înălțimea liniei: 24px; marjă: 0 0 24px; } a { culoare: #CEF0D4; text-decor: subliniere; } a:hover { culoare: #a7e8f8; text-decor: subliniere; } |
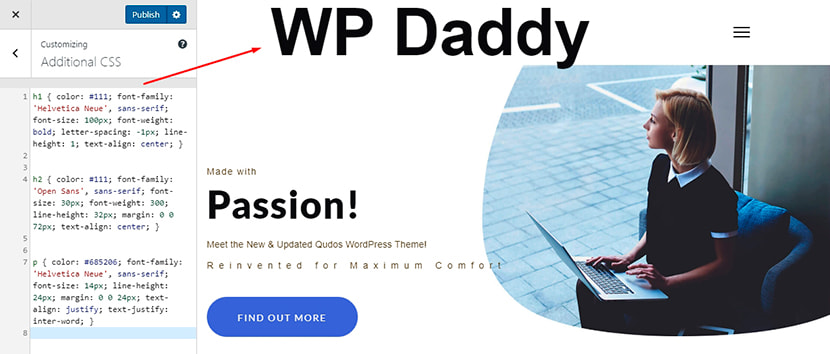
Îndrăzneţ


| h1 { culoare: #111; familia de fonturi: „Helvetica Neue”, sans-serif; dimensiunea fontului: 275px; greutatea fontului: bold; spațiere între litere: -1px; înălțimea liniei: 1; text-align: centru; } h2 { culoare: #111; familie de fonturi: „Open Sans”, sans-serif; dimensiunea fontului: 30px; greutate font: 300; înălțimea liniei: 32px; marja: 0 0 72px; text-align: centru; } p { culoare: #685206; familia de fonturi: „Helvetica Neue”, sans-serif; dimensiunea fontului: 14px; înălțimea liniei: 24px; marjă: 0 0 24px; text-align: justificare; text-justificare: inter-cuvânt; } |
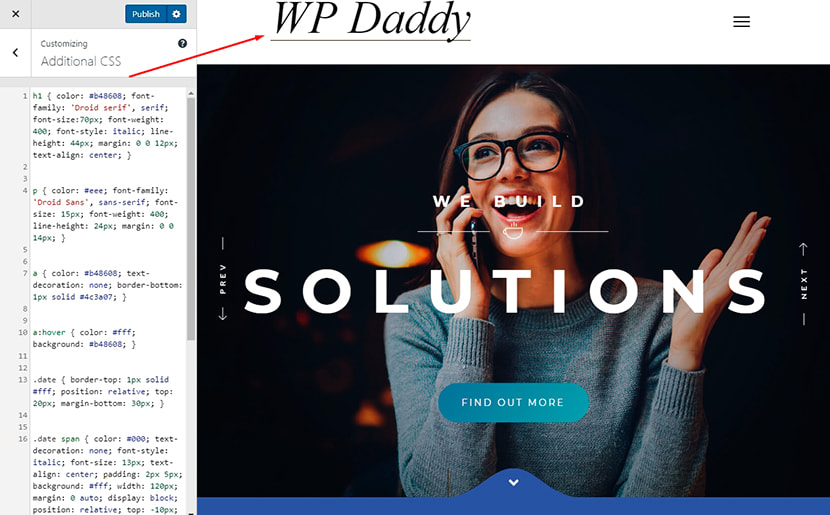
Adevarul

| h1 { culoare: #b48608; familie de fonturi: „Droid serif”, serif; dimensiunea fontului: 36px; greutate font: 400; font-style: italic; înălțimea liniei: 44px; marjă: 0 0 12px; text-align: centru; } p { culoare: #eee; familia de fonturi: „Droid Sans”, sans-serif; dimensiunea fontului: 15px; greutate font: 400; înălțimea liniei: 24px; marja: 0 0 14px; } a { culoare: #b48608; text-decor: niciuna; chenar-jos: 1px solid #4c3a07; } a:hover { culoare: #fff; fundal: #b48608; } .date { border-top: 1px solid #fff; poziție: relativă; sus: 20px; margine-jos: 30px; } .date span { culoare: #000; text-decor: niciuna; font-style: italic; dimensiunea fontului: 13px; text-align: centru; umplutură: 2px 5px; fundal: #fff; latime: 120px; marja: 0 auto; afisare: bloc; poziție: relativă; sus: -10px; font-family: „Droid serif”, serif; } a.btn { font-family: 'Droid serif', serif; fundal: #b48608; umplutură: 4px 7px; culoare: #000; text-decor: niciuna; marja: 0 auto; latime: 100%; latime: 120px; marja: 0 auto; afisare: bloc; text-align: centru; font-style: italic; } a.btn:hover { culoare: #000; fundal: #fff; } .left { float: stânga; marja: 0 5% 30px 0; latime: 30%; } .right { float: dreapta; marja: 0 0 30px 0; latime: 30%; } |
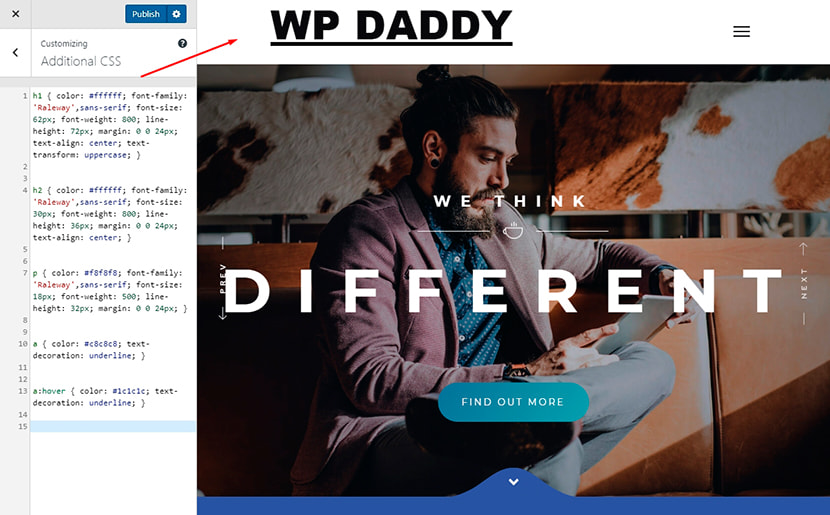
Nu mă gusta, frate

| h1 { culoare: #ffffff; font-family: 'Raleway',sans-serif; dimensiunea fontului: 62px; greutate font: 800; înălțimea liniei: 72px; marjă: 0 0 24px; text-align: centru; text-transform: majuscule; } h2 { culoare: #ffffff; font-family: 'Raleway',sans-serif; dimensiunea fontului: 30px; greutate font: 800; înălțimea liniei: 36px; marjă: 0 0 24px; text-align: centru; } p { culoare: #f8f8f8; font-family: 'Raleway',sans-serif; dimensiunea fontului: 18px; greutate font: 500; înălțimea liniei: 32px; marjă: 0 0 24px; } a { culoare: #c8c8c8; text-decor: subliniere; } a:hover { culoare: #1c1c1c; text-decor: subliniere; } |
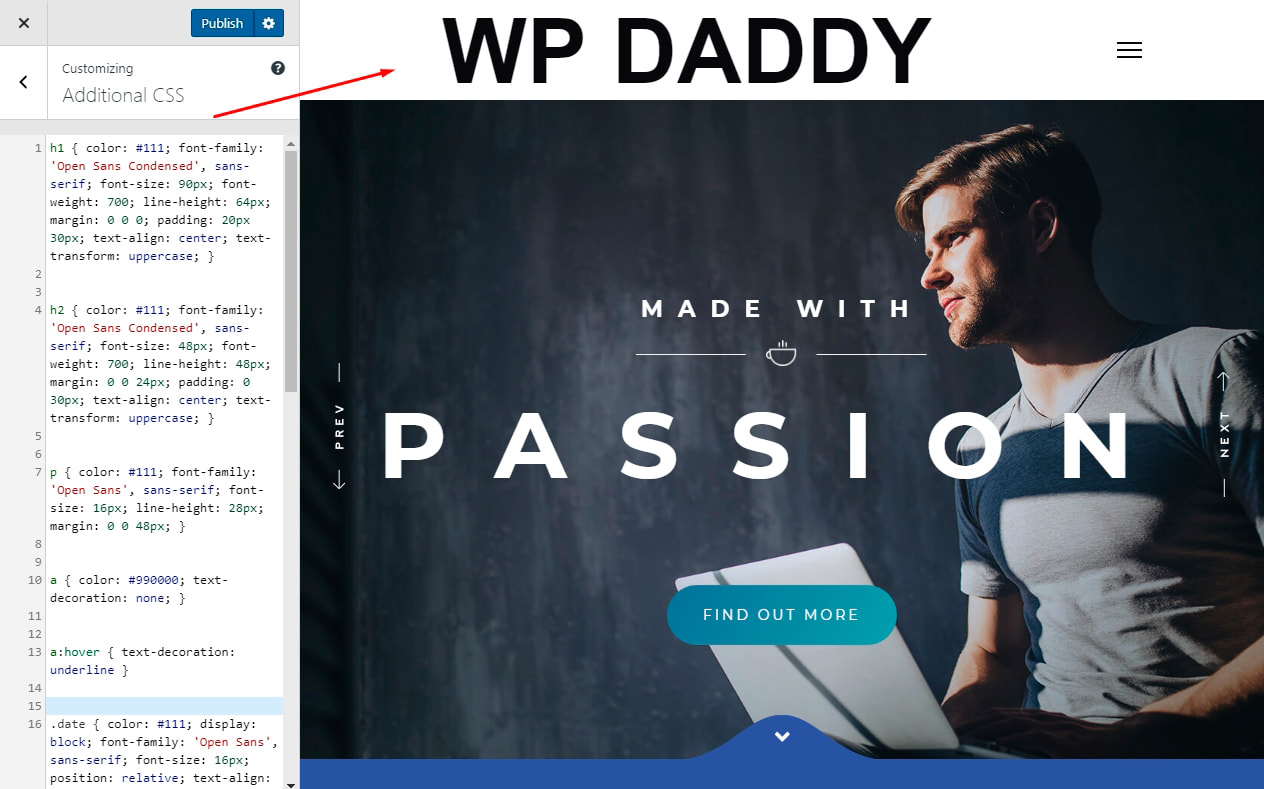
Sans modern

| h1 { culoare: #111; familie de fonturi: „Open Sans Condensed”, sans-serif; dimensiunea fontului: 64px; greutate font: 700; înălțimea liniei: 64px; marja: 0 0 0; umplutură: 20px 30px; text-align: centru; text-transform: majuscule; } h2 { culoare: #111; familie de fonturi: „Open Sans Condensed”, sans-serif; dimensiunea fontului: 48px; greutate font: 700; înălțimea liniei: 48px; marjă: 0 0 24px; umplutură: 0 30px; text-align: centru; text-transform: majuscule; } p { culoare: #111; familie de fonturi: „Open Sans”, sans-serif; dimensiunea fontului: 16px; înălțimea liniei: 28px; marja: 0 0 48px; } a { culoare: #990000; text-decor: niciuna; } a:hover { text-decoration: underline } .data { culoare: #111; afisare: bloc; familie de fonturi: „Open Sans”, sans-serif; dimensiunea fontului: 16px; poziție: relativă; text-align: centru; indicele z: 1; } .date:before { border-top: 1px solid #111; continut: ""; poziție: absolută; sus: 12px; stânga: 0; latime: 100%; indicele z: -1; } .author { culoare: #111; afisare: bloc; familie de fonturi: „Open Sans”, sans-serif; dimensiunea fontului: 16px; umplutură-partea inferioară: 38px; poziție: relativă; text-align: centru; indicele z: 1; } .author:before { border-top: 1px solid #111; continut: ""; poziție: absolută; sus: 12px; stânga: 0; latime: 100%; indicele z: -1; } .data span, .author span { background: #fdfdfd; umplutură: 0 10px; text-transform: majuscule; } .line { border-top: 1px solid #111; afisare: bloc; margine-sus: 60px; padding-top: 50px; poziție: relativă; } .citește-mai { -moz-border-radius: 50%; -moz-tranziție: toate 0.2s ease-in-out; -webkit-border-radius: 50%; -webkit-tranziție: toate 0.2s ease-in-out; fundal: #111; raza-limită: 50%; chenar: 10px solid #fdfdfd; culoare: #fff; afisare: bloc; familie de fonturi: „Open Sans”, sans-serif; dimensiunea fontului: 14px; înălțime: 80px; înălțimea liniei: 80px; marjă: -40px 0 0 -40px; poziție: absolută; jos: 0px; stânga: 50%; text-align: centru; text-transform: majuscule; lățime: 80px; } .read-more:hover { background: #990000; text-decor: niciuna; } |
Sper că vă place colecția.
Melany H.
