10 exemple inovatoare de design web din care puteți învăța
Publicat: 2023-06-08Indiferent de tipul de afacere online pe care îl conduceți, designul site-ului dvs. este vital pentru succesul acestuia. Dacă designul tău pare învechit sau lipsit de strălucire, vizitatorii tăi se pot plictisi și abandonează site-ul. Prin urmare, ar fi înțelept să adoptați principiile inovatoare de design web.
De la elemente vizuale interactive la funcții de navigare de pionierat, există o mulțime de moduri prin care puteți face designul site-ului dvs. mai interesant. Cu toate acestea, a veni cu noi idei de design este o provocare. Să te întorci la colegii tăi inovatori poate fi util.
În această postare, vom discuta câteva dintre cele mai bune practici pentru design web inovator. Apoi, vă vom împărtăși zece exemple de site-uri web impresionante pentru a vă inspira următoarea idee. Sa incepem!
Ce să rețineți când vine vorba de design web inovator
Designul web inovator este crucial dacă doriți ca afacerea dvs. să iasă în evidență. Acest lucru poate crește vizibilitatea mărcii dvs. și vă poate ajuta să vă îndepliniți obiectivele de afaceri. Cu toate acestea, este important să ne amintim că toate design-urile web ar trebui să fie înrădăcinate în experiența utilizatorului (UX).
Mai simplu spus, ar trebui să te simți liber să inovezi după cum îți place, cu avertismentul că creațiile tale nu ar trebui să împiedice funcționalitatea. La urma urmei, utilizatorii tăi nu vor aprecia o pagină web inovatoare dacă nu au idee cum să o navigheze.
În plus, nu doriți să vă sacrificați identitatea mărcii sau să vă îndepărtați de misiunea dvs. de dragul inovației. În caz contrar, riscați să pierdeți încrederea clienților sau să vă deteriorați reputația.
Atâta timp cât țineți cont de aceste considerații, ar trebui să puteți atrage utilizatorii cu modele noi și proaspete!
Exemple inovatoare de design web din care puteți învăța
Acum, ne vom arunca direct în câteva exemple de design web inovator!
Branding și culori
Să începem lista noastră verificând site-uri care fac declarații îndrăznețe cu brandingul și culorile lor.
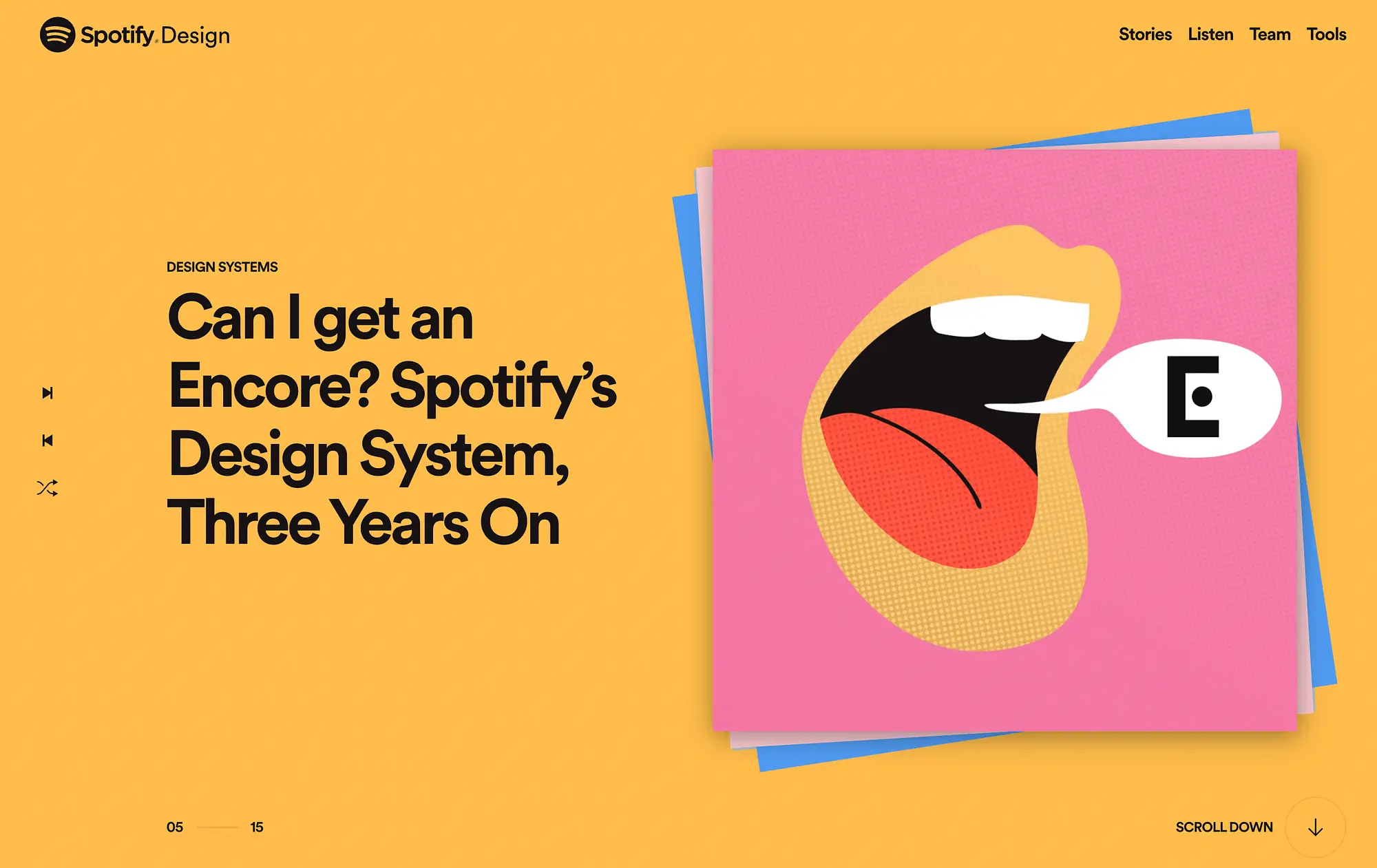
1. Spotify Design

În ceea ce privește mărcile internaționale, există puține mai recunoscute decât Spotify. Prin urmare, nu ar trebui să fie surprinzător faptul că site-ul său de design este un exemplu excelent de principii inovatoare:
Pagina de pornire Spotify Design afișează un carusel de „povestiri” pe care se poate face clic, reprezentate de titluri și lucrări de artă vibrante care imită copertele albumelor. Paleta de culori a site-ului rămâne pe brand, în același timp depășește limitele prin contrastarea pastelurilor bogate și a neoanelor îndrăznețe.
În plus, site-ul încorporează inteligent o varietate de funcții interactive care recreează experiența de a asculta muzică pe Spotify. De exemplu, puteți folosi săgețile pentru a face clic pe povești sau chiar puteți apăsa butonul de amestecare pentru a le randomiza ordinea. Toate aceste elemente de design sunt proaspete și distractive, dar rămân fidele identității generale de brand a companiei.
2. Airbnb

În continuare, să aruncăm o privire la un alt brand global emblematic:
Designul site-ului Airbnb este simplu și direct, dar revigorant și inovator.
Pagina principală prezintă case din întreaga lume pe un fundal alb simplu. În acest fel, întruchipează marca, care oferă cazare și experiențe unice pe tot globul.
Cele câteva stropi de culoare pe care le vedem aici sunt foarte intenționate. Doar logo-ul și butonul de căutare primesc această onoare. Această utilizare minimă a culorii o face mai de impact.
În plus, puteți vedea brandingul subtil al Airbnb în filtrele sale. Aceste opțiuni de filtrare includ totul, de la „Pe malul mării” la „Off-the-grid” și fiecare este reprezentată de o pictogramă jucăușă.
3. Tamponează lumea

Următorul exemplu inovator de design web de pe lista noastră nu are aceeași recunoaștere globală ca Spotify sau Airbnb, dar site-ul său interactiv și atrăgător este incredibil de memorabil:
Swab the World este o organizație non-profit dedicată diversificării populației de donatori de celule stem pentru a ajuta la salvarea mai multor vieți.
Designul paginii sale de pornire întruchipează perfect acest obiectiv. În primul rând, culorile mărcii sale sunt izbitoare. Turcoazul și lavanda contrastează pentru a crea un ton calm, dar primitor. Aceeași paletă este folosită pentru ilustrațiile educaționale ale procesului de donare de celule stem.
De-a lungul fiecărei pagini, veți vedea, de asemenea, lucrări de artă de marcă și explicații simple. Acest lucru creează o experiență coerentă pentru utilizator și este potrivit pentru un site în mare măsură educațional.
Navigare
În continuare, iată câteva exemple impresionante de design web care afișează caracteristici unice de navigare.
4. Oglinzi

Mirrows oferă artă NFT dublă, cu scopul de a oferi utilizatorilor experiențe interactive:
În conformitate cu această misiune ambițioasă și de pionierat, pagina de pornire a acestui site web se mândrește cu o experiență de navigare distinctă. Plecând de la standardul vertical, site-ul Mirrows folosește navigarea orizontală.
De asemenea, folosește scrolltelling pentru a-și explica misiunea, presărând animații artistice peste tot. Totuși, acest stil de navigare neclintit este extrem de ușor de utilizat. Asta pentru că Mirrows oferă indicații clare despre cum să derulați și are un meniu tradițional în colțul din dreapta sus.
5. Suflete sălbatice

Pentru site-urile de comerț electronic, experiența utilizatorului depinde de faptul că cumpărătorii pot găsi cu ușurință produse. Dar, construirea unui meniu de produse plăcut din punct de vedere estetic, dar practic, poate fi dificilă.
Wild Souls găsește echilibrul folosind un design web interesant și inovator pentru a-și afișa produsele:
Această pagină abandonează meniul tradițional orizontal pentru o alternativă elegantă de mega meniu vertical.
În plus, acest meniu vă permite să vizualizați cu ușurință detaliile cheie înainte de a naviga la pagina completă a produsului. De exemplu, puteți previzualiza imaginea produsului și prețul.
Pentru categoriile cu mai multe articole, puteți folosi chiar și o funcție de defilare. În cele din urmă, nu vă veți pierde cu ușurință locul când utilizați acest meniu, deoarece elementul selectat apare într-un alb contrastant.
Eroi vizuale
Pentru această categorie următoare, haideți să vedem câteva imagini neconvenționale ale secțiunii eroilor!
6. Pest Stop Boys

Pest Stop Boys oferă servicii de combatere a dăunătorilor. Dar, spre deosebire de natura neplăcută a ofertelor sale, site-ul său este vibrant și distractiv:

Datorită utilizării culorilor strălucitoare și a unei imagini de erou captivantă, vizitatorii site-ului sunt imediat atrași. În același timp, acest design nu este prea ocupat sau aglomerat.
Vedeți numele companiei în fața frunzelor colorate. În plus, indicatorul de defilare este înconjurat de o bulă transparentă care dezvăluie periodic bug-uri care se grăbesc pe pagină.
7. Prânzul

Lunch oferă un alt exemplu excelent de design web inovator:
În loc de o imagine statică de erou, acest magazin concept funky folosește o bobină de GIF-uri care afișează scene neconvenționale de prânz. Modelul din aceste scenarii ușor bizare pare să poarte articole care pot fi achiziționate din magazin, sau care măcar oglindesc estetica brandului.
Un alt element care face acest banner erou interesant este că este suprapus cu numele magazinului. Acest lucru ascunde, de fapt, aspecte ale scenelor descrise în GIF-uri, adăugând un strat de mister secvențelor prezentate.
Tipografie
Pentru ultima noastră categorie, vom explora câteva exemple inovatoare de tipografie web.
8. Steffie De Leeuw

Steffie de Leeuw este o artistă. Site-ul ei profesional prezintă o utilizare interesantă a tipografiei:
Imaginea eroului face publicitate „Imagine de fundal și artă de perete”. Fontul folosit este de modă veche și elegant, potrivit cu stilul și produsul artistului. În plus, imaginea în sine arată ca un tapet care crește în jurul acestor cuvinte.
Ceea ce face ca tipografia să fie deosebit de interesantă pe această pagină este contrastul pe care îl vedem în semnătura „de Leeuw” din centrul de sus al fiecărei pagini. În special site-urile web artistice ar putea dori să combine fonturi care se confruntă pentru a transmite o personalitate îndrăzneață.
9. Hi-Pointe Drive-In

În general, tipografia este o modalitate excelentă de a portretiza caracterul sau vibrația unui brand în mod creativ. Hi-Pointe Drive-In reușește destul de mult acest lucru cu site-ul său restaurant:
Logo-ul companiei este un simplu „Hi” cu litere roșii, care se potrivește cu aspectul general retro al mărcii.
În plus, acest site prezintă, de asemenea, ciocniri subtile de fonturi. De exemplu, literele pentru categorii precum „Mâncare și băutură” și „Catering” sunt mai uniforme decât fontul logo-ului. În plus, subsolul site-ului afișează litere nostalgice înclinate pentru a face publicitate restaurantelor surori.
10. Van Holtz Co.

În cele din urmă, să aruncăm o privire pe site-ul Van Holtz Co.:
Face publicitate unei colecții de agenții de design și mărci specializate în experiențe web. În plus, oferă un exemplu simplu, dar strălucitor de tipografie inovatoare.
Acest lucru este afișat în principal în meniul său de navigare care se profilează, care este plasat în mod neconvențional în extrema dreaptă a ecranului. Ceea ce face ca acest exemplu de tipografie să fie atât de memorabil are mult de-a face cu dimensiunea.
Acest font personalizat este simplu, dar în ceea ce privește literele web, proporțiile sunt destul de îndrăznețe. Faptul că este și un font cu majuscule se adaugă și mai mult la măreția acestui design simplu.
În plus, elementele de meniu selectate devin transparente și se deplasează ușor în partea de sus a ecranului. Această atingere interactivă subtilă face această pagină web cu atât mai elegantă.
Concluzie
Îmbrățișarea designului web inovator poate fi înfricoșător. Totuși, dacă rămâi fidel mărcii tale și dai prioritate experienței utilizatorului, asumarea unor riscuri de proiectare poate da roade. Cu toate acestea, a veni cu idei noi poate fi o provocare.
Dacă sunteți în căutarea de inspirație, consultați pagina Spotify Design pentru un masterclass în branding. Sau, dacă doriți să vă condimenteze funcțiile de navigare, puteți analiza site-urile Mirrows sau Wild Souls. Pentru imagini uimitoare ale eroilor și inovații tipografice, apelați la Lunch, Steffie de Leeuw și Van Holtz Co.
Aveți întrebări despre aceste exemple inovatoare de design web? Întrebați-ne în secțiunea de comentarii de mai jos!
