10 lucruri de adăugat la subsolul dvs. pe site-ul WordPress
Publicat: 2023-02-09Te întrebi ce să adaugi la subsolul site-ului tău WordPress?
Subsolul este zona din partea de jos a site-ului dvs. Deși este ușor de trecut cu vederea, subsolul poate îmbunătăți experiența utilizatorului pe site-ul dvs. în multe moduri semnificative.
În această listă de verificare, vom împărtăși cele mai importante lucruri pe care ar trebui să le adăugați la subsolul site-ului dvs. WordPress.

Ce este subsolul în WordPress?
Subsolul este zona care apare sub partea de conținut a site-ului dvs. Este o caracteristică comună de proiectare a site-urilor web folosită de milioane de site-uri web.
„Footer” se poate referi și la zona codului subsolului. Serviciile terțe precum Google Analytics, Facebook Pixel și multe altele vă pot solicita să adăugați fragmente de cod la subsolul site-ului dvs. web.
Acest tip de cod de subsol nu apare vizitatorilor, dar vă permite să adăugați funcții, servicii și alt conținut pe site-ul dvs. WordPress.
Cu atât de multe opțiuni, începătorii pot avea dificultăți să decidă ce să adauge în zona de subsol. Drept urmare, mulți proprietari de site-uri web ratează oportunitățile de a-și îmbunătăți site-urile și de a oferi o experiență mai bună vizitatorilor.
Acestea fiind spuse, haideți să aruncăm o privire la câteva dintre lucrurile de adăugat la subsolul site-ului dvs. WordPress și cum să îl faceți mai util.
Iată toate lucrurile pe care le vom adăuga, așa că nu ezitați să treceți direct la articolele care vă interesează.
Multe site-uri web adaugă link-uri către zona de subsol. Acest lucru îi ajută pe vizitatori să găsească cel mai important conținut al site-ului dvs., cum ar fi pagina despre, pagina de produse, finalizarea comenzii, formularul de contact și multe altele.
Toate temele populare WordPress vin cu o zonă widget de subsol unde puteți adăuga conținut și elemente diferite.
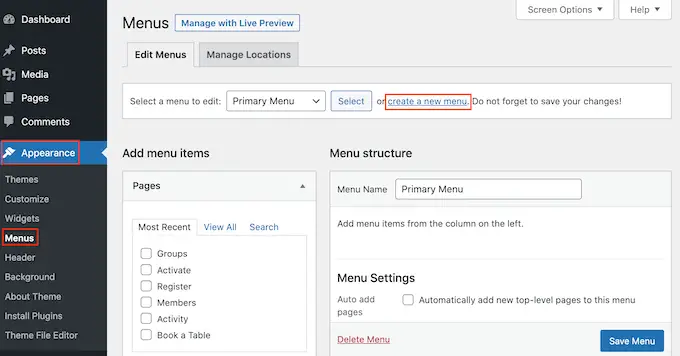
Pentru a adăuga linkuri către zona de subsol, accesați pagina Aspect » Meniuri și faceți clic pe linkul „creați un meniu nou”.

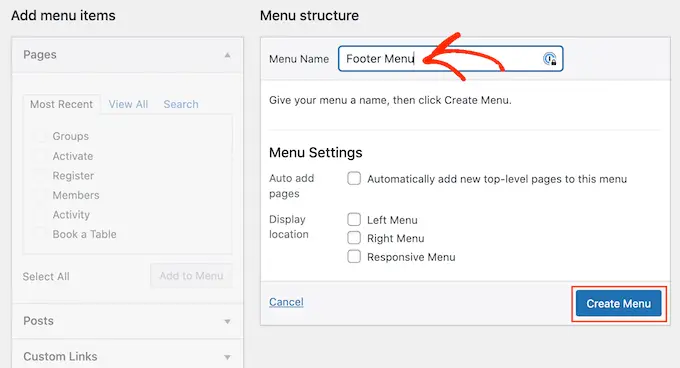
După aceea, introduceți un nume pentru meniu. Acesta este doar pentru referință, astfel încât să puteți folosi orice doriți.
După ce ați terminat, faceți clic pe butonul „Creați meniu”.

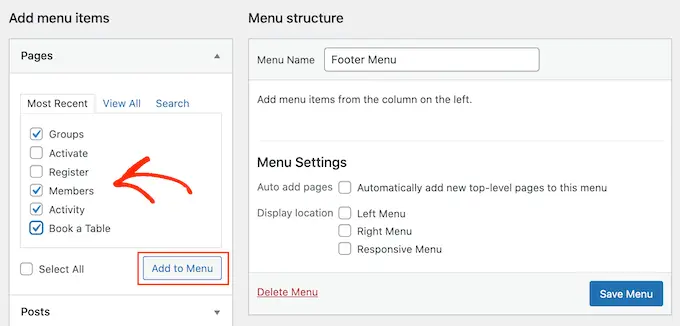
Acum, bifați caseta de lângă fiecare element pe care doriți să îl adăugați în meniu.
Apoi, faceți clic pe „Adăugați la meniu”.

Când sunteți mulțumit de modul în care este configurat meniul, faceți clic pe butonul „Salvați meniul” pentru a stoca modificările. Pentru mai mult ajutor, consultați ghidul nostru despre cum să creați meniuri de navigare în WordPress.
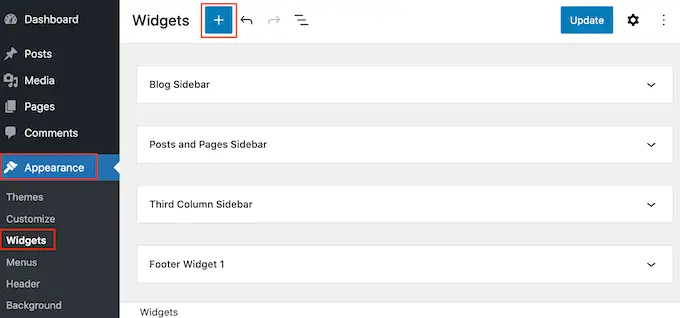
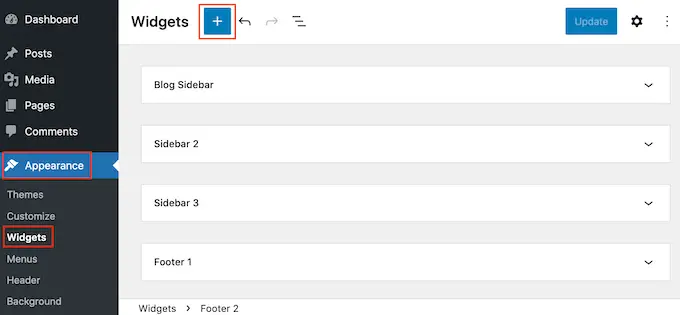
Acum ați creat un meniu, să-l adăugăm în zona de subsol a site-ului dvs. accesând Aspect » Widgeturi . Aici, faceți clic pe butonul albastru „+”.

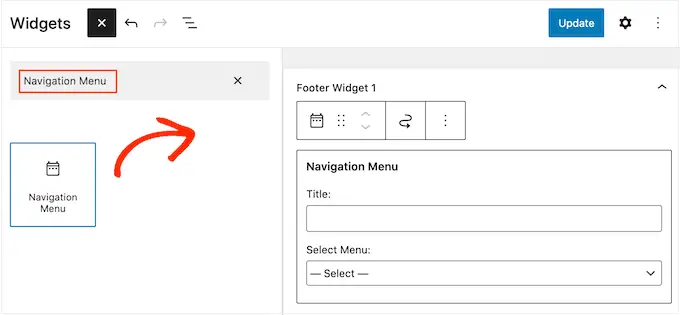
În câmpul „Căutare”, tastați „Meniu de navigare”.
Când apare blocul din dreapta, trageți și plasați-l în „Footer” sau în zonă similară.

După aceea, deschideți meniul derulant Selectați și alegeți meniul de subsol pe care l-ați creat mai devreme.
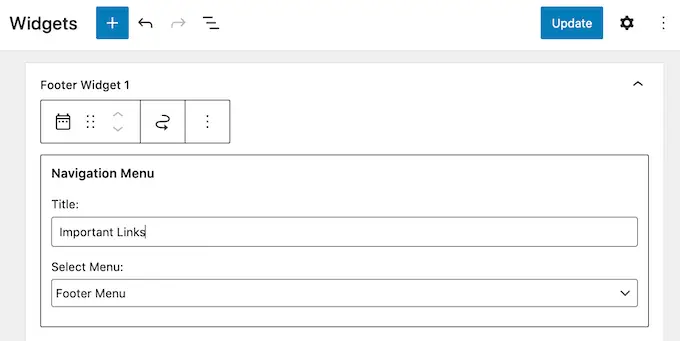
De asemenea, vă recomandăm să introduceți un titlu, care va apărea deasupra linkurilor din subsolul site-ului dvs.

După ce ați terminat, faceți clic pe butonul „Actualizare”.
Acum, dacă vă vizitați site-ul web, veți vedea toate linkurile în zona de subsol.

De asemenea, puteți adăuga link-uri la subsol folosind un plugin de generare a paginii cu drag-and-drop, cum ar fi SeedProd. Puteți chiar să creați diferite subsoluri pentru pagini WordPress individuale.
Pentru instrucțiuni pas cu pas, consultați ghidul nostru despre cum să editați subsolul în WordPress.
Adăugarea unui meniu la subsolul dvs. cu Editorul Full-Site
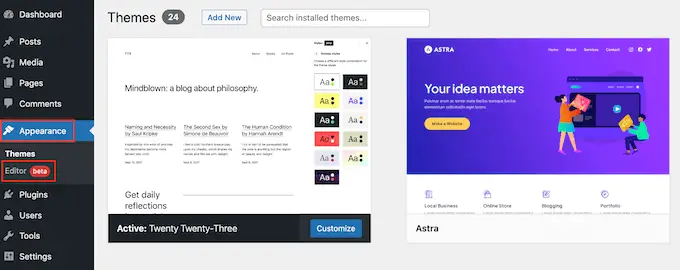
Dacă utilizați o temă bazată pe blocuri, cum ar fi ThemeIsle Hestia Pro sau Twenty Twenty-Three, atunci procesul de adăugare a unui meniu la subsol este ușor diferit.
Pur și simplu creați un meniu de navigare urmând același proces descris mai sus. Apoi, accesați Teme » Editor în tabloul de bord WordPress pentru a deschide editorul întregului site.

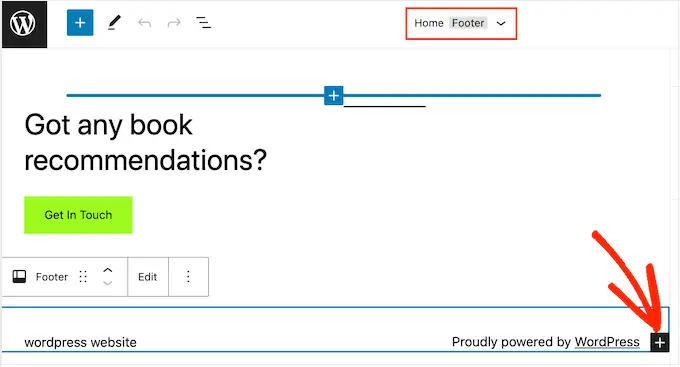
Aici, faceți clic pe săgeata în jos din bara de instrumente și selectați șablonul „Footer”.
În zona de subsol, mergeți mai departe și faceți clic pe butonul „+” pentru a adăuga un nou bloc.

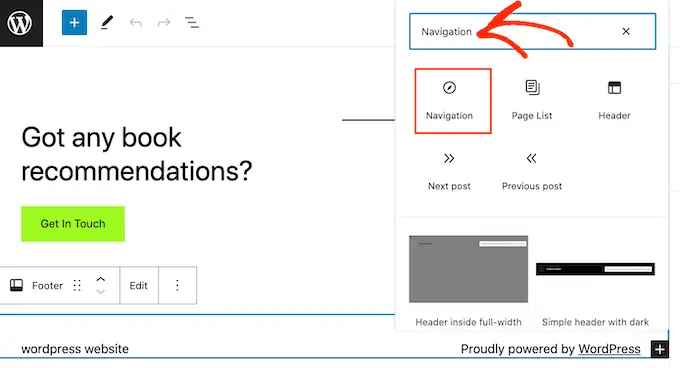
În bara „Căutare”, tastați „Navigație”.
Când apare blocul din dreapta, faceți clic pentru a-l adăuga în zona de subsol.

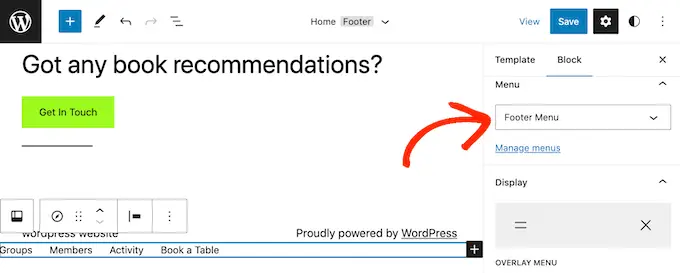
Editorul întregului site va afișa implicit unul dintre meniurile dvs. de navigare.
Dacă doriți să afișați un meniu diferit, deschideți meniul derulant „Selectați” din panoul din dreapta și alegeți meniul pe care doriți să îl utilizați.

Când sunteți mulțumit de modul în care arată meniul, faceți clic pe „Salvați” pentru a face modificările live.
Uneori poate fi necesar să adăugați fragmente la blogul dvs. WordPress sau subsolul site-ului.
Puteți edita fișierele cu tema direct și lipiți noul cod în șablonul footer.php. Cu toate acestea, acest lucru nu este recomandat, deoarece codul personalizat va dispărea dacă schimbați tema WordPress sau actualizați acea temă.
Editarea directă a fișierelor cu tema poate fi, de asemenea, riscantă. Chiar și o simplă greșeală de scriere sau greșeală ar putea cauza o mulțime de erori comune WordPress.
Cel mai bun mod de a adăuga cod în subsolul WordPress este folosirea unui plugin pentru fragmente de cod. WPCode este cel mai bun plugin pentru fragmente de cod pentru WordPress. Facilitează inserarea codului în anteturile și subsolurile site-ului dvs. WordPress, fără a fi nevoie să editați fișierele tematice.
Mai întâi, trebuie să instalați și să activați pluginul WPCode. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
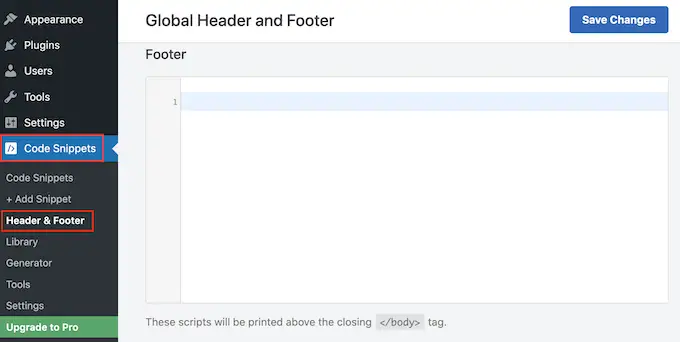
După activare, accesați Fragmente de cod » Antet și subsol . De aici, puteți insera fragmentul de cod în caseta „Footer”.

Nu uitați să faceți clic pe butonul „Salvați modificările” pentru a vă stoca modificările. Pentru instrucțiuni mai detaliate, consultați articolul nostru despre cum să adăugați codul de antet și subsol în WordPress.
3. Adăugarea linkului pentru politica de confidențialitate în subsolul WordPress
Pentru a respecta GDPR și alte legi legate de confidențialitate din diferite țări, trebuie să adăugați o pagină de politică de confidențialitate în WordPress și apoi să faceți un link către aceasta din toate celelalte pagini.
Deoarece subsolul apare pe întregul site web, este locul perfect pentru a adăuga această adresă URL.
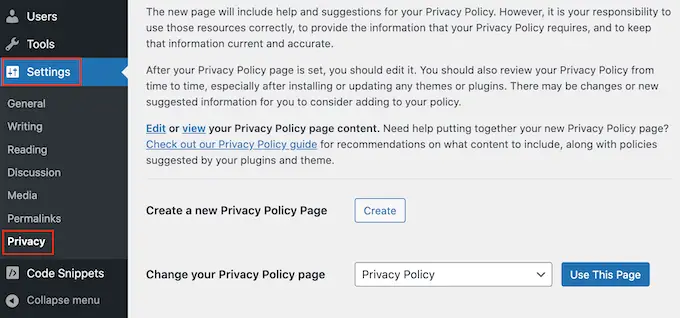
Mai întâi, trebuie să accesați Setări » Confidențialitate în zona de administrare. Veți observa că WordPress a creat deja o schiță a paginii cu Politica de confidențialitate pentru dvs.

Pentru a utiliza pagina implicită de Politică de confidențialitate, faceți clic pe „Utilizați această pagină”. Dacă doriți să utilizați o altă pagină, deschideți meniul drop-down și alegeți o pagină nouă din listă.
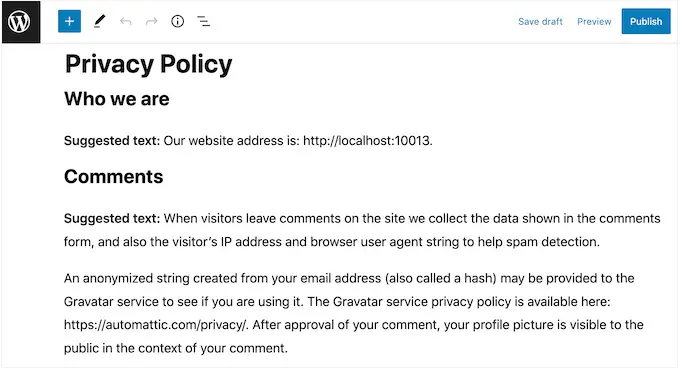
De asemenea, puteți crea o nouă pagină de politică de confidențialitate din acest ecran. Pur și simplu faceți clic pe butonul „Creați” și WordPress va genera o nouă postare cu un text de bază al politicii de confidențialitate.

Indiferent de modul în care creați pagina cu politica de confidențialitate, o puteți edita la fel ca orice altă pagină din WordPress. De exemplu, puteți adăuga mai multe informații despre cerințele dvs. și despre termenii și condițiile.
Când sunteți mulțumit de informațiile pe care le-ați introdus, faceți clic pe butonul „Publicați” pentru a publica politica de confidențialitate.
După ce ați terminat, va trebui să adăugați un link la subsolul site-ului dvs. Pentru a adăuga un meniu de navigare în zona de subsol, pur și simplu urmați același proces descris mai sus.
4. Adăugarea datei dreptului de autor în subsolul WordPress
De asemenea, este posibil să doriți să adăugați o dată de copyright în zona de subsol WordPress pentru a le informa vizitatorilor că conținutul dvs. este protejat prin drepturi de autor. O modalitate de a face acest lucru este prin simpla adăugare a textului la setările temei.
Multe teme WordPress de top vă permit să adăugați text în zona de subsol, așa că merită să verificați dacă tema dvs. are această setare.
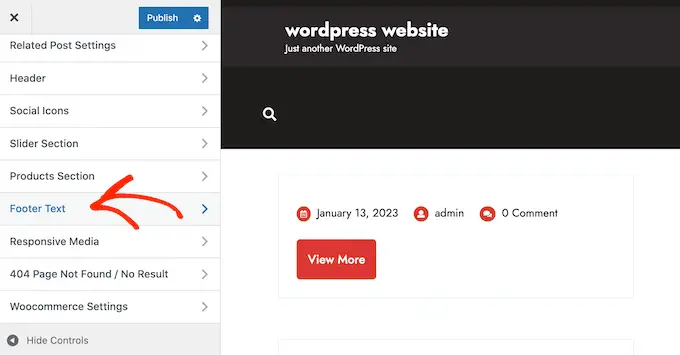
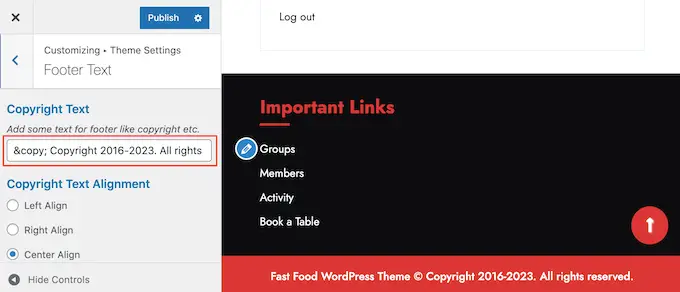
Pur și simplu accesați pagina Aspect » Personalizare și căutați orice setări de subsol în meniul din stânga. Acestea sunt de obicei etichetate „Opțiuni pentru subsol”, „Setări pentru subsol” sau similare.

Pentru a adăuga simbolul dreptului de autor, pur și simplu lipiți următoarele în secțiunea „Credite de subsol”, „Text pentru drepturile de autor” sau în secțiunea similară.
© Copyright 2016-2023. All rights reserved.
Personalizatorul de teme WordPress se va actualiza automat, astfel încât să puteți vedea cum va arăta textul drepturilor de autor pe site-ul dvs.

În funcție de tema dvs., este posibil să puteți modifica și dimensiunea fontului și alinierea textului folosind setările temei.
Dacă sunteți mulțumit de felul în care arată notificarea privind drepturile de autor, faceți clic pe butonul „Publicați” pentru a realiza modificările.
Sfat profesionist: Cu această abordare, va trebui să actualizați notificarea privind drepturile de autor în fiecare an. Pentru a adăuga automat noul an, consultați ghidul nostru despre cum să adăugați o dată dinamică a drepturilor de autor în subsolul WordPress.
Adăugarea unei date privind drepturile de autor la subsolul dvs. cu Editorul de site complet
Dacă utilizați o temă activată pentru blocare, atunci este ușor să adăugați o dată de copyright la subsol. Pur și simplu accesați Teme » Editor pentru a deschide editorul complet al site-ului.
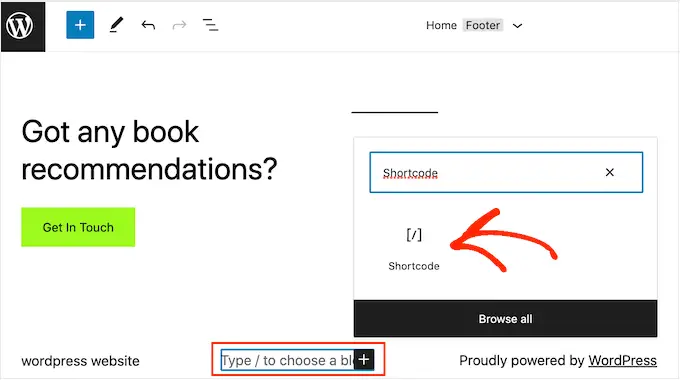
Apoi, derulați la secțiunea de subsol și faceți clic pe „+” pentru a adăuga un nou bloc. Acum puteți începe să tastați „Shortcode” și să selectați blocul potrivit când apare.

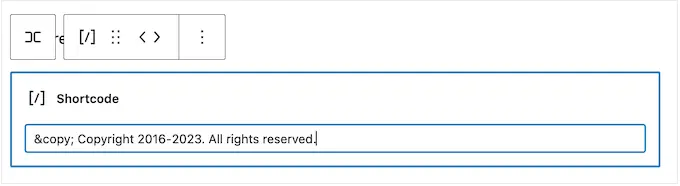
În blocul de coduri scurte, adăugați următoarele:
© Copyright 2016-2023. All rights reserved.

După aceea, faceți clic pe butonul „Salvați” pentru a activa notificarea privind drepturile de autor.
5. Eliminați Powered by Links din Subsol în WordPress
Unele teme WordPress gratuite adaugă link-uri către zona de subsol. În mod obișnuit, aceasta este o declinare a răspunderii „Powered by WordPress” care trimite către site-ul web oficial WordPress, dar unii dezvoltatori de teme includ și linkuri către propriile lor site-uri web.
Aceste link-uri de ieșire încurajează vizitatorii să părăsească site-ul dvs. și pot avea un efect negativ asupra SEO WordPress. Având în vedere acest lucru, este o idee bună să le eliminați din zona de subsol accesând Aspect » Personalizare .
Unele teme îngreunează eliminarea acestor legături, așa că este posibil să trebuiască să petreceți timp căutând diferitele setări.
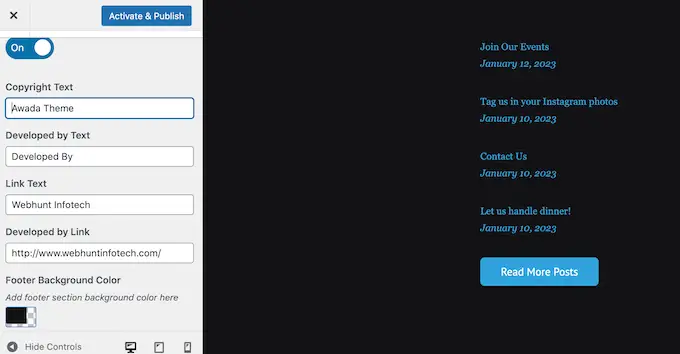
Pentru început, vă recomandăm să căutați orice setări etichetate „Opțiuni pentru subsol”, „Opțiuni pentru subsol și drepturi de autor” sau similare.

Aici, ar trebui să puteți șterge linkurile sau chiar să le înlocuiți cu propriile dvs. URL-uri.
Unele teme codifică hard link-urile din fișierele teme și nu vă oferă opțiunea de a le elimina folosind Personalizatorul WordPress.
În acest caz, puteți elimina aceste legături prin editarea fișierului footer.php. Pentru instrucțiuni pas cu pas, consultați ghidul nostru despre cum să eliminați linkurile de subsol powered by WordPress.
Eliminarea legăturilor Powered By cu Editorul Full-Site
Pentru a elimina linkurile „Powered By” dintr-o temă activată pentru blocare, pur și simplu deschideți editorul complet al site-ului urmând același proces descris mai sus.
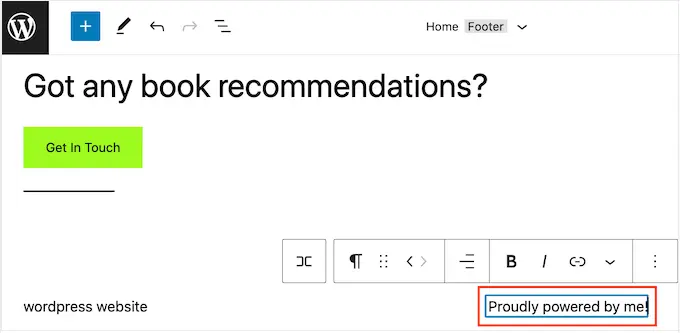
În editor, găsiți „Proudly powered by WordPress” sau text similar. Puteți înlocui acest text cu propriul dvs. text tastând în blocul „Paragraf”.

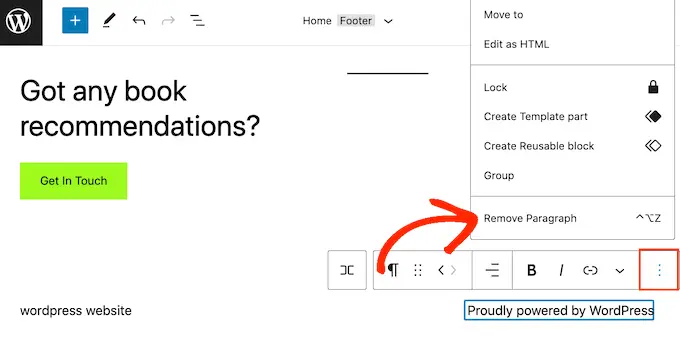
Dacă doriți să eliminați complet textul, faceți clic pur și simplu pentru a selecta blocul „Paragraf”. După aceea, faceți clic pe butonul „opțiuni” cu trei puncte.
În cele din urmă, faceți clic pe „Eliminați paragraful” pentru a șterge blocul.

Apoi puteți continua și faceți clic pe „Salvați”. Acum, dacă vă vizitați site-ul web, veți vedea că acest text a fost eliminat.
Postați în mod regulat fotografii și videoclipuri frumoase pe Instagram?
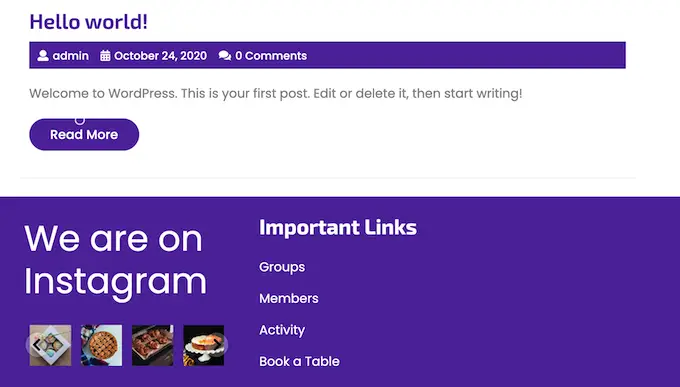
Oamenii nu vor vedea conținutul tău Instagram dacă doar îți vizitează site-ul. Având în vedere acest lucru, poate doriți să afișați fotografiile Instagram recente în subsolul site-ului dvs.

Aceasta este o modalitate ușoară de a vă promova pagina de socializare și de a încuraja mai mulți oameni să vă urmărească pe Instagram.
Cel mai simplu mod de a adăuga un feed de fotografii în subsolul WordPress este să folosești Smash Balloon Instagram Feed. Este cel mai bun plugin Instagram pentru WordPress și vă permite să adăugați cu ușurință un feed de fotografii pe site-ul dvs.
După ce ați adăugat feedul social media la subsolul dvs., Smash Balloon va prelua automat fotografii noi de pe Instagram. În acest fel, subsolul tău va afișa întotdeauna cele mai recente fotografii de pe Instagram celor care vă vizitează site-ul.
Dacă conduceți un magazin online, atunci puteți chiar să obțineți mai multe vânzări adăugând imagini de cumpărături Instagram la subsolul WordPress.
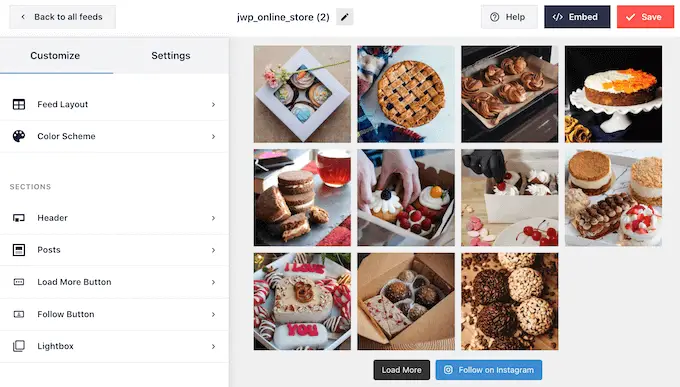
Smash Balloon are toate instrumentele de care ai nevoie pentru a ajusta modul în care arată feedul Instagram în subsolul tău. De exemplu, puteți alege între diferite aspecte, puteți adăuga un buton „Urmăriți”, să vă optimizați feedul pentru dispozitive mobile și multe altele cu editorul Smash Balloon ușor de utilizat.

Pentru instrucțiuni pas cu pas, consultați ghidul nostru despre cum să încorporați cu ușurință Instagram în WordPress.
Când sunteți mulțumit de modul în care arată feedul, este timpul să îl adăugați la subsolul site-ului dvs. Mergeți pur și simplu la Aspect » Widgeturi și faceți clic pe butonul albastru „+”.

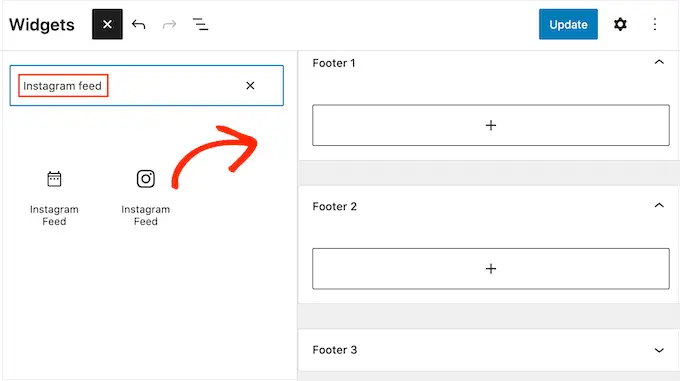
În câmpul de căutare, tastați „Feed Instagram” pentru a găsi blocul potrivit. Trebuie doar să știți că WordPress are încorporat un buton Instagram Feed, așa că asigurați-vă că utilizați blocul care are sigla oficială Instagram.

Acum puteți trage și plasa blocul în subsolul site-ului dvs.

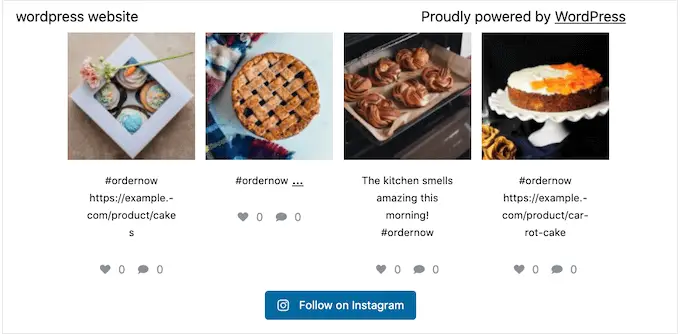
După ce ați terminat, faceți clic pe „Actualizare”. După aceea, vă puteți vizita site-ul web pentru a vedea feedul Instagram în subsol.
Adăugarea unui feed Instagram cu Editorul Full-Site
Este ușor să adăugați feedul Smash Balloon Instagram la o temă WordPress activată pentru blocare.
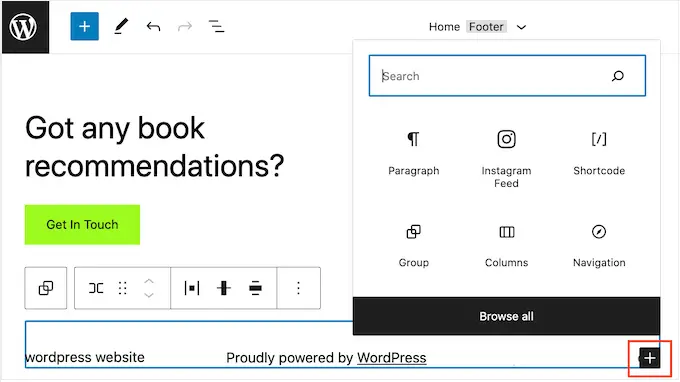
Pur și simplu deschideți editorul întregului site urmând exact același proces descris mai sus, apoi faceți clic pe butonul „+” din șablonul de subsol.

După ce ați terminat, introduceți „Feed Instagram” și selectați blocul potrivit când apare pentru a-l adăuga la subsol.
Editorul întregului site va afișa automat feedul Instagram pe care l-ați creat.

După ce ați terminat, faceți clic pe „Salvați” pentru a face fluxul Instagram live.
Doriți să afișați oferte speciale sau notificări în zona de subsol?
Puteți crea o bară de subsol care rămâne blocată în partea de jos a ecranului pe măsură ce vizitatorul derulează.
Pentru a crea acest tip de bară de subsol lipicioasă, veți avea nevoie de OptinMonster. Este cel mai bun software de optimizare a conversiilor de pe piață și vă permite să transformați vizitatorii site-ului cu o rată de respingere ridicată în utilizatori și clienți.
OptinMonster vine, de asemenea, cu reguli de afișare puternice, astfel încât să puteți afișa mesaje personalizate personalizate în subsolul site-ului dvs.
În primul rând, va trebui să vă creați un cont OptinMonster.
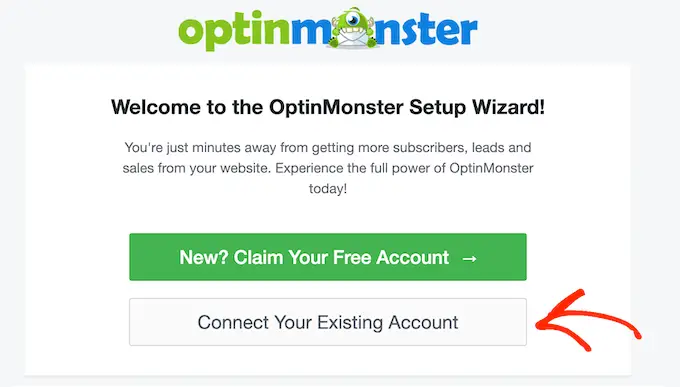
După aceea, instalați și activați pluginul OptinMonster pe site-ul dvs. WordPress. După activare, selectați Conectați-vă contul existent.

Acum puteți introduce adresa de e-mail și parola pentru contul dvs. OptinMonster.
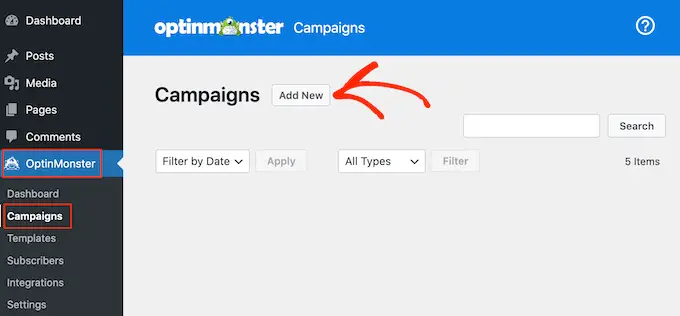
Odată conectat, accesați pagina OptinMonster » Campanii și faceți clic pe butonul „Creați prima campanie” sau „Adăugați nou”.

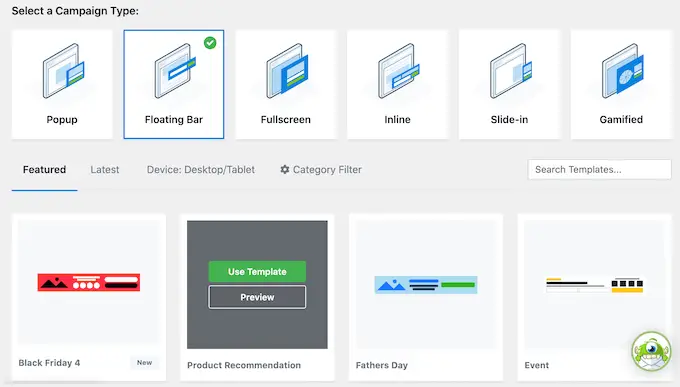
Pe ecranul următor, alegeți „Bară flotantă” ca tip de campanie, apoi selectați un șablon.
Pentru a previzualiza un șablon OptinMonster, pur și simplu treceți mouse-ul peste el și apoi faceți clic pe butonul „Previzualizare”.

Când găsiți un șablon care vă place, faceți clic pe butonul „Utilizați șablonul”.
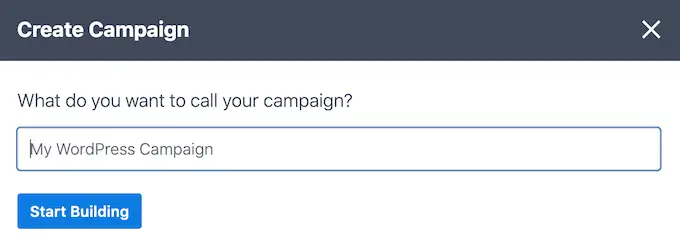
Apoi puteți introduce un nume pentru campanie. Acesta este doar pentru referință, astfel încât să puteți folosi orice titlu doriți.

După ce ați terminat, faceți clic pe Start Building.
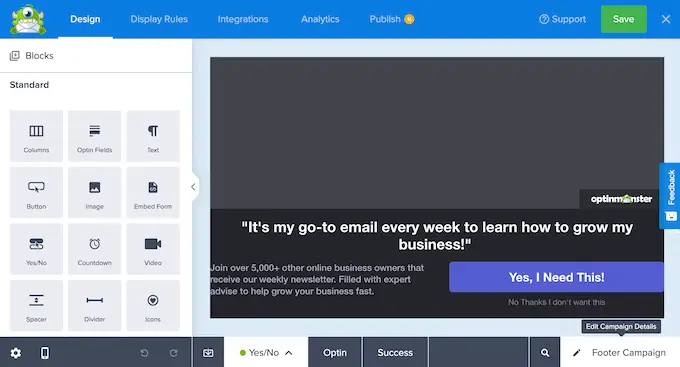
Acest lucru vă va duce la generatorul de campanii de tip drag-and-drop al OptinMonster, unde puteți proiecta bara de subsol. Pur și simplu faceți clic pe orice element pe care doriți să îl editați sau trageți și plasați blocuri noi din coloana din stânga.

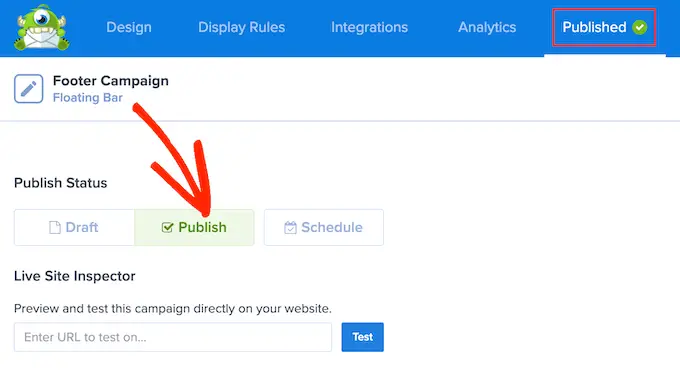
Când sunteți mulțumit de modul în care arată campania, faceți clic pe butonul „Publicați”.
Apoi, selectați „Publicați” pentru a activa campania.

Acum puteți selecta butonul „Salvare” pentru a stoca modificările și apoi faceți clic pe „X” din colțul din dreapta sus pentru a închide generatorul de campanii OptinMonster.
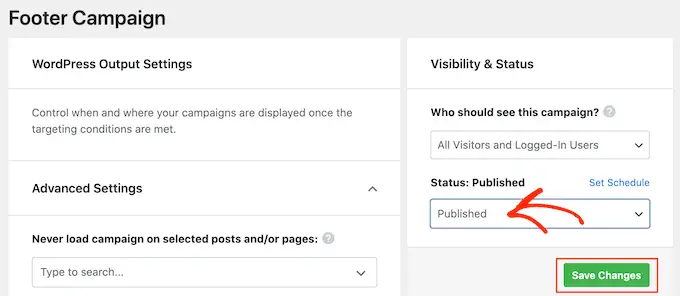
Înapoi în tabloul de bord WordPress, deschideți meniul drop-down „Stare” și selectați „Publicat”.

În cele din urmă, faceți clic pe „Salvare”.
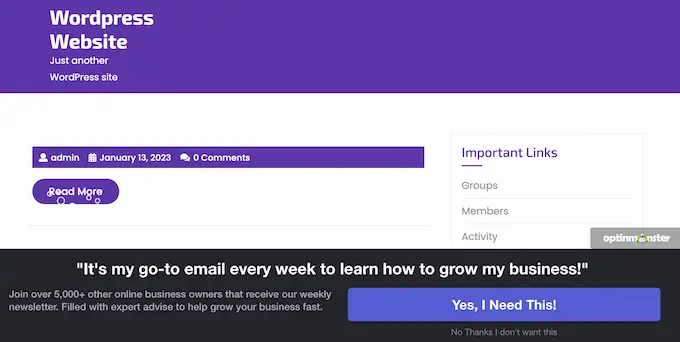
Acum, vizitați site-ul dvs. WordPress pentru a vedea bara de subsol plutitoare în acțiune.

Puteți folosi OptinMonster pentru a crea tot felul de campanii cu conversie ridicată, inclusiv ferestre pop-up de subsol, cronometre cu numărătoare inversă și notificări de subsol care vă pot ajuta să recuperați vânzările abandonate.
8. Adăugați butoane sociale în subsolul WordPress
O altă modalitate bună de a utiliza spațiul de subsol din tema WordPress este prin afișarea pictogramelor rețelelor sociale. Aceasta este o modalitate ușoară de a vă promova diferitele profiluri și de a obține mai mulți adepți pe Twitter, Facebook și alte platforme populare.
Cel mai bun mod de a adăuga aceste butoane este folosind pluginul Social Icons Widget. Acest plugin acceptă toate rețelele sociale majore și vine cu mai multe stiluri de pictograme din care puteți alege.
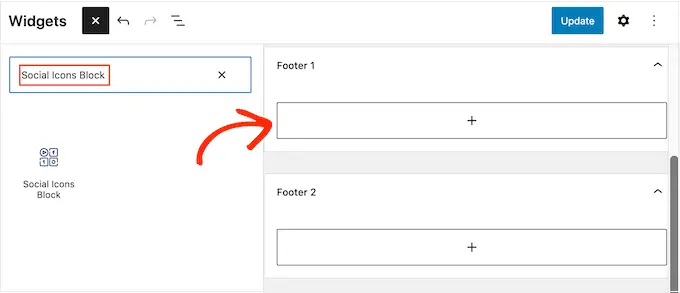
După activarea widgetului Social Icons, accesați pagina Aspect » Widgeturi . Puteți apoi să faceți clic pe butonul „+” și să căutați „Bloc pictograme sociale”.
Când apare blocul din dreapta, trageți-l și plasați-l în zona de subsol.

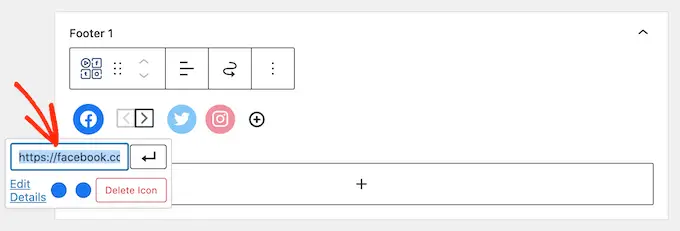
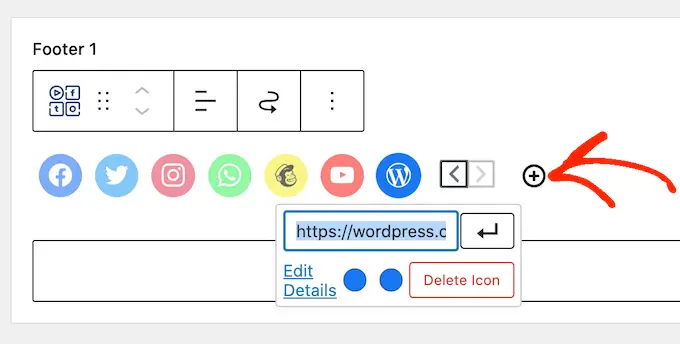
În mod implicit, blocul de pictograme sociale are deja încorporate câteva pictograme de socializare.
Pentru a lega oricare dintre aceste pictograme la propriile profiluri sociale, dă-i doar un clic. În mica bară care apare, introduceți adresa URL a paginii pe care doriți să o promovați.

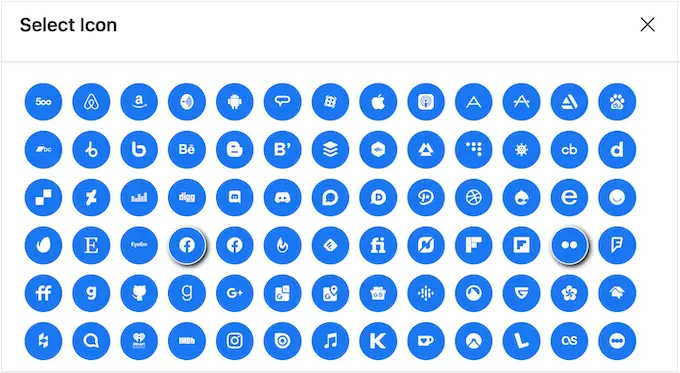
Doriți să utilizați o pictogramă diferită pentru această platformă de socializare?
Apoi faceți clic pe linkul „Editați detalii”. Aceasta deschide o fereastră în care puteți alege o nouă imagine pentru pictograma socială.

Pur și simplu repetați acest proces pentru fiecare pictogramă de social media încorporată.
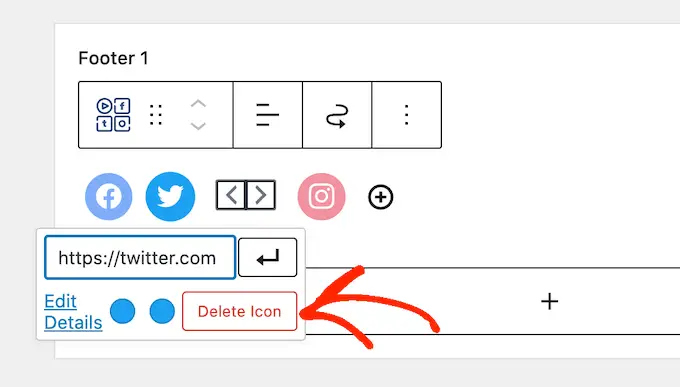
Dacă doriți să eliminați una dintre aceste pictograme implicite, faceți clic pe „Ștergeți pictograma”.

Există nenumărate platforme de social media și alte site-uri web pe care poate doriți să le adăugați în zona de subsol.
Pentru a face acest lucru, faceți clic pe butonul „+”.

Acum puteți alege o pictogramă social media și adăugați un link urmând același proces descris mai sus.
Când sunteți mulțumit de modul în care sunt configurate pictogramele rețelelor sociale, faceți clic pe „Actualizare”. Acum, pur și simplu vizitați site-ul dvs. și derulați la zona de subsol pentru a vedea butoanele sociale în acțiune.

Bonus: Doriți să adăugați mai multe funcții sociale site-ului dvs.? Aruncă o privire la selecția noastră de experți a celor mai bune pluginuri de rețele sociale pentru WordPress pentru a-ți crește publicul.
Adăugarea de butoane sociale cu Editorul Full-Site
Folosiți o temă activată pentru blocare? Apoi puteți adăuga pictograme sociale la subsol accesând Teme » Editor .
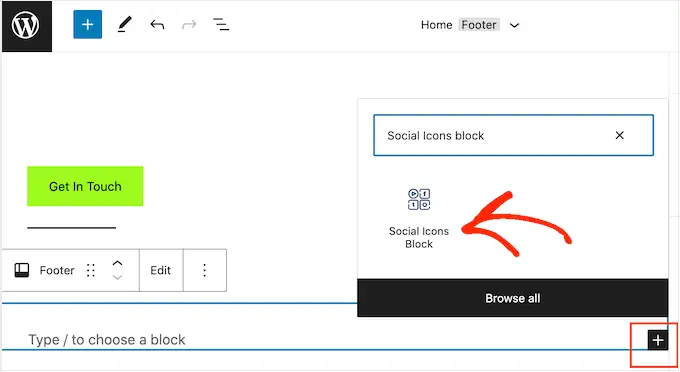
În subsol, faceți clic pe butonul „+” și apoi introduceți „Bloc pictograme sociale”.

Când apare blocul din dreapta, faceți clic pentru a-l adăuga la subsol.
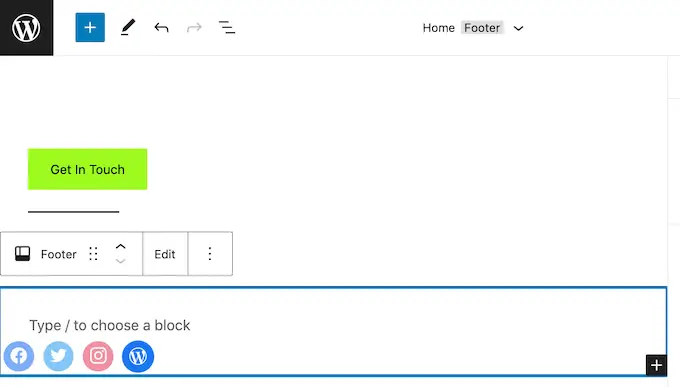
Aceasta adaugă un bloc cu pictogramele sociale implicite.

Acum puteți personaliza aceste pictograme și puteți adăuga noi butoane sociale, urmând același proces descris mai sus.
Când sunteți mulțumit de felul în care arată butoanele, faceți clic pe butonul „Salvați”. Acum, dacă vă vizitați site-ul web, veți vedea pictogramele sociale în subsolul cu blocare activată.
9. Adăugați un număr de telefon în subsolul WordPress
Dacă oferiți asistență pentru clienți prin telefon, atunci adăugarea numărului dvs. de telefon în zona de subsol WordPress poate ajuta utilizatorii să vă contacteze.
Pentru aceasta, veți avea nevoie de un număr de telefon de afaceri. Vă recomandăm să utilizați Nextiva, care este cel mai bun serviciu de telefonie pentru afaceri pentru întreprinderile mici.
Nextiva vă permite să efectuați apeluri mai ieftine și să utilizați funcții avansate cum ar fi redirecționarea apelurilor, apeluri interne gratuite nelimitate, mesagerie vocală către e-mail și text și multe altele. De asemenea, puteți utiliza același număr pe mai multe dispozitive și telefoane și puteți gestiona apelurile de pe orice dispozitiv care are o conexiune la internet.
Odată ce aveți un număr de telefon de afaceri, va trebui să-l adăugați pe site-ul dvs. web. Cea mai simplă modalitate este utilizarea pluginului WP Call Button, care adaugă un buton click-to-call site-ului dvs. WordPress.

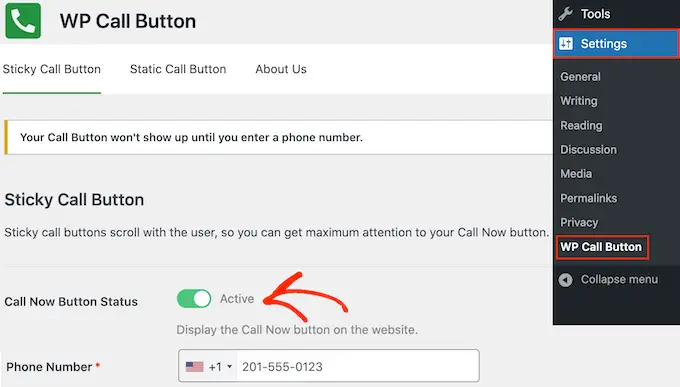
După activarea pluginului, accesați Setări » Butonul de apel WP din tabloul de bord WordPress.
Aici, faceți clic pe comutatorul „Apelați acum butonul Stare”, astfel încât să arate „Activ”.

Apoi, introduceți numărul de telefon al companiei în câmpul „Număr de telefon”.
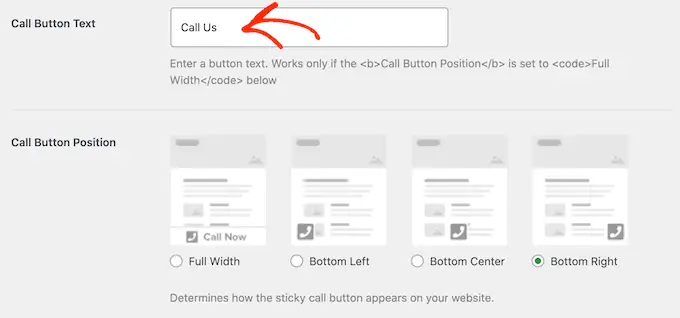
În mod implicit, butonul afișează textul „Apelați-ne”, dar îl puteți înlocui cu propria dvs. mesagerie personalizată tastând în câmpul „Text butonul de apelare”.

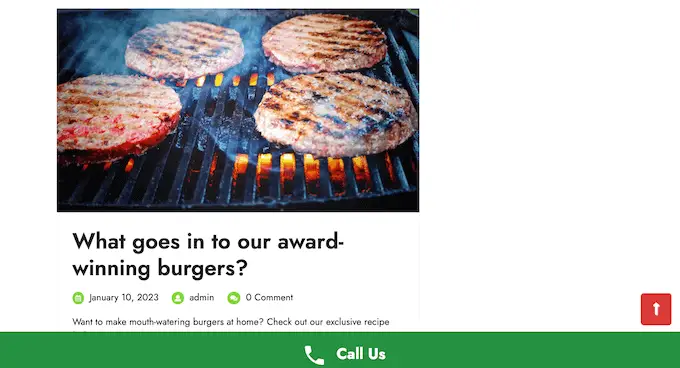
După aceea, derulați la secțiunea Poziția butonului de apel și alegeți unde doriți să afișați butonul pe site-ul dvs. De exemplu, puteți afișa butonul în colțul din dreapta jos sau puteți crea un banner care să acopere întreaga zonă de subsol.
Când sunteți mulțumit de modul în care este configurat butonul, faceți clic pe „Salvați modificările”. După aceea, mergeți pur și simplu pe site-ul dvs. web pentru a vedea butonul de apel pentru a face clic în acțiune.
Nu doriți să utilizați un buton clic pentru apelare? Apoi, consultați ghidul nostru despre cum să adăugați numere de telefon pe care se poate face clic în WordPress pentru câteva opțiuni diferite.
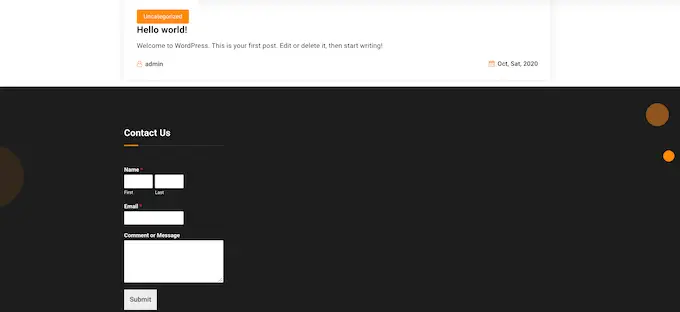
10. Adăugați un formular de contact în subsolul WordPress
Subsolul site-ului dvs. nu trebuie să fie neapărat un punct mort. Dacă ați adăugat un meniu de navigare urmând procesul descris mai sus, atunci ați început excelent. Cu toate acestea, puteți încuraja clienții să intre în legătură cu dvs. adăugând un formular de contact în zona de subsol.
Aici intervine WPForms.
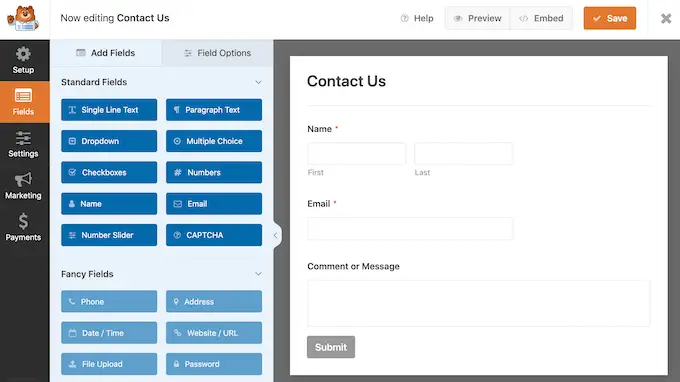
WPForms este cel mai bun plugin de formular de contact WordPress și vine cu un șablon de formular simplu de contact gata făcut, care vă permite să creați un formular de contact cu doar câteva clicuri.
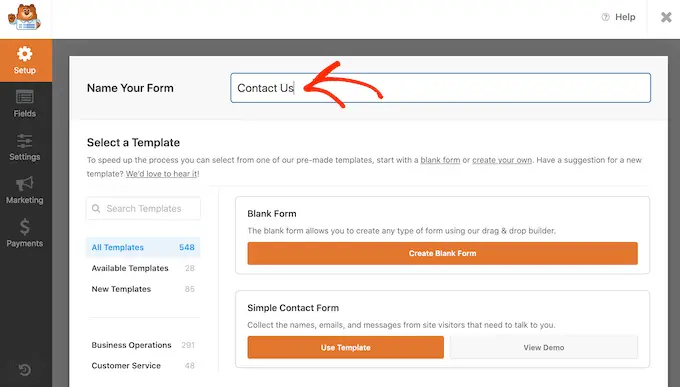
După activarea pluginului, accesați WPForms » Adăugare nou și introduceți un nume pentru formularul de contact. Acesta este doar pentru referință, astfel încât să puteți folosi orice doriți.

Găsiți pur și simplu șablonul „Formular de contact simplu” și faceți clic pe butonul „Utilizați șablonul”.
WPForms va deschide acum șablonul în generatorul său de formulare. Șablonul are deja toate câmpurile de care veți avea nevoie de obicei, dar puteți adăuga mai multe câmpuri trăgându-le din meniul din stânga și plasându-le în formular.

Puteți, de asemenea, să faceți clic pe orice câmp pentru a-l edita și să le rearanjați în formular folosind drag and drop.
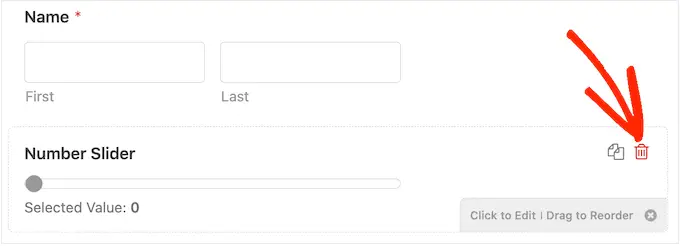
Pentru a șterge un câmp, treceți pur și simplu cu mouse-ul peste el și apoi faceți clic pe pictograma coș de gunoi când apare.

Când sunteți gata, faceți clic pe butonul „Salvați” pentru a stoca modificările.
Pentru a adăuga formularul de contact în subsolul dvs., mergeți la pagina Aspect » Widgeturi din tabloul de bord WordPress.
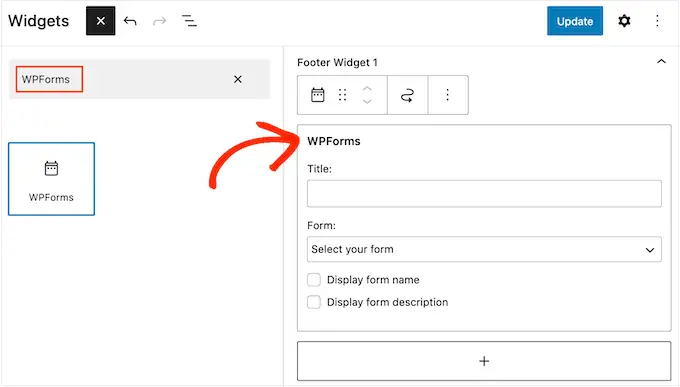
Aici, faceți clic pe butonul „+” și căutați „WPForms”. Când apare blocul din dreapta, trageți și plasați-l în zona de subsol a temei.

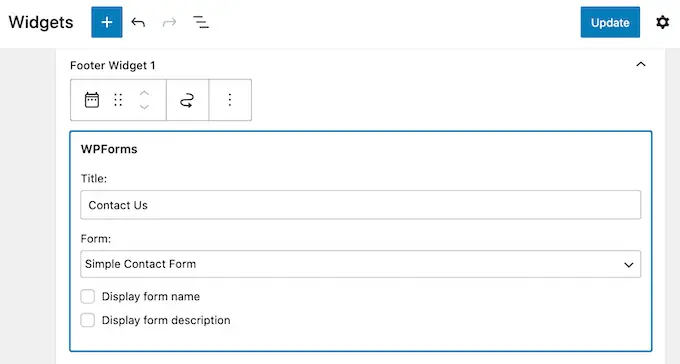
După aceea, deschideți meniul derulant „Formular” și selectați formularul de contact.
De asemenea, puteți adăuga un titlu opțional, care va apărea deasupra formularului de contact.

După ce ați făcut acest lucru, faceți clic pe butonul „Actualizare”.
Acum, dacă vă vizitați site-ul web, veți vedea noul formular de contact în subsol.

Adăugarea unui formular de contact cu Editorul Full-Site
Doriți să adăugați un formular de contact la subsolul unei teme activate pentru blocare?
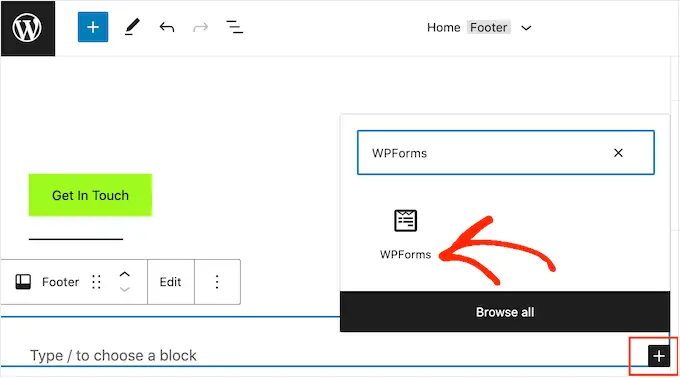
Apoi va trebui să mergeți la Teme » Editor . Aici, derulați în partea de jos a ecranului și faceți clic pe „+” din zona de subsol.
După ce ați terminat, tastați „WPForms” pentru a găsi blocul potrivit.

Faceți clic pe acest bloc pentru a-l adăuga în zona de subsol.
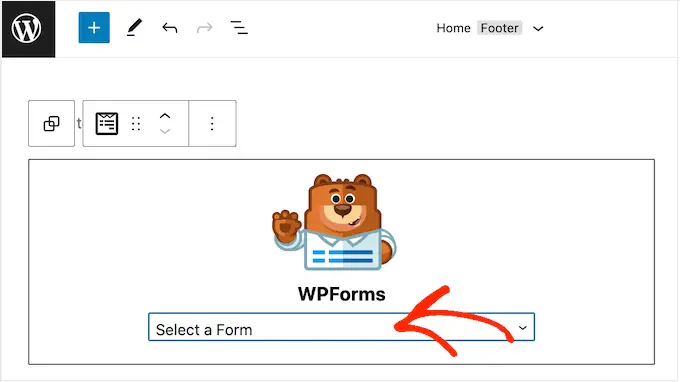
În blocul WPForms, deschideți meniul derulant „Selectați un formular” și alegeți formularul de contact pe care tocmai l-am creat.

Când sunteți gata să activați formularul de contact, faceți clic pe butonul „Salvați”.
Sperăm că acest articol v-a ajutat să decideți ce lucruri să adăugați la subsolul dvs. WordPress pentru a-l face mai util. În continuare, puteți vedea ghidul nostru despre cum să vă îmbunătățiți viteza și performanța site-ului WordPress și alegerea experților noștri a celor mai bune pluginuri WordPress pe care să le utilizați pe site-ul dvs.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
