12 metaetichete esențiale Open Graph pentru Facebook și Twitter
Publicat: 2022-08-05Fiecare marketer cunoaște expresia „conținutul este regele”, dar acel conținut nu este nimic fără cititori și adepți.
În zilele noastre, există o modalitate sigură de a vă transmite conținutul unui public mai larg și de a împărtăși noua dvs. postare minunată pe blog: rețelele sociale.
Cu o audiență pregătită de milioane, site-uri precum Facebook și Twitter sunt unele dintre cele mai bune modalități de a răspândi cuvântul. Cu toate acestea, dacă doriți să optimizați acest potențial de sensibilizare, există o modalitate super-ușoară de a face acest lucru: etichete grafice deschise (OGP).
Nu ai auzit de protocolul de grafic deschis din spatele OGP-urilor? Atunci permiteți-mi să vă explic ce sunt, de ce contează și, cel mai important, cum le folosiți?
Ce este Open Graph și de ce a fost creat?
Facebook a introdus Open Graph în 2010 pentru a promova integrarea între Facebook și alte site-uri web, permițând postărilor să devină obiecte bogate cu aceeași funcționalitate ca și alte obiecte Facebook.
Mai simplu spus, ajută la optimizarea postărilor Facebook, oferind mai mult control asupra modului în care informațiile circulă de la un site web terță parte la Facebook atunci când o pagină este partajată (sau apreciată etc.).
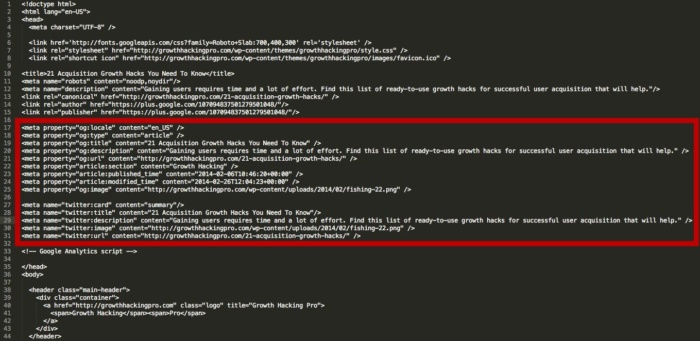
Pentru a face acest lucru posibil, informațiile sunt trimise prin etichetele Open Graph în partea <head> a codului site-ului.

Alte site-uri de social media profită de asemenea de metaetichetele sociale. De exemplu, Twitter și Linkedin recunosc etichetele Open Graph; Twitter are propriile metaetichete pentru cardurile Twitter, dar dacă roboții Twitter nu găsesc niciuna, folosește în schimb etichete OGP.
De ce ar trebui să le pese marketerilor
Etichetele OGP sunt vitale pentru marketeri, deoarece ajută la asigurarea faptului că atunci când un utilizator partajează un link către conținutul dvs. pe rețelele sociale, informațiile corecte sunt populate automat. Acest lucru poate ajuta la creșterea angajamentului și îi poate ajuta pe potențialii clienți să învețe mai multe despre marca sau produsul dvs.
În plus, agenților de marketing ar trebui să le pese de etichetele OGP, deoarece site-urile de social media sunt principalii factori ai majorității traficului web. În consecință, capacitatea de a valorifica puterea meta-etichetelor sociale este o abilitate vitală pentru marketerii de astăzi.
De asemenea, utilizarea etichetelor OGP vă poate ajuta să urmăriți performanța conținutului dvs. pe rețelele sociale, permițându-vă să vă adaptați strategia de partajare.
Cu toate acestea, cel mai important: etichetele de grafic deschise pot avea un impact masiv asupra conversiilor și ratelor de clic prin rezolvarea problemelor comune.
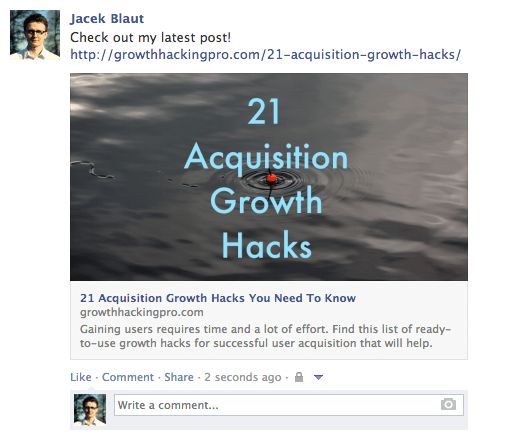
De exemplu, ați distribuit vreodată un link pe Facebook doar pentru a afla că miniatura lipsește sau a existat o imagine diferită de cea pe care o așteptați?
Cunoașterea puțin despre etichetele OGP vă poate ajuta să rezolvați aceste probleme și să vă îmbunătățiți marketingul pe rețelele sociale.
Există totuși un lucru pe care nu îl vor face și acesta este să vă influențeze SEO pe pagină. Cu toate acestea, impulsul pe care îl puteți obține de la acoperirea suplimentară pe rețelele sociale înseamnă că merită analizat.
Acum, să ne uităm la cele mai esențiale etichete OGP pentru Facebook și la cum să le optimizam pentru o partajare mai bună.
Înțelegerea etichetelor Facebook OGP
După cum am explicat mai devreme, etichetele OGP sunt cruciale, deoarece vă permit să controlați modul în care apare conținutul dvs. atunci când este partajat pe site-uri precum Facebook. Etichetele grafice deschise vă permit să controlați titlul, descrierea și imaginea din postare; este o modalitate excelentă de a vă asigura că conținutul dvs. arată uimitor atunci când îl distribuiți.
În plus:
- Adăugarea etichetelor OGP vă asigură că utilizați imaginea și descrierea corecte, ceea ce poate ajuta la îmbunătățirea ratei de clic, permițându-vă în același timp să adăugați detalii specifice, cum ar fi dacă este un film, o carte sau un produs.
- Utilizarea etichetelor OGP vă permite să urmăriți performanța conținutului dvs. pe Facebook. Când cineva distribuie unul dintre articolele tale pe site, etichetele OG trimit datele de trafic înapoi către Facebook. Aceste date vă permit apoi să vedeți care articole sunt cel mai mult implicate și care necesită îmbunătățiri.
- Includerea etichetelor OGP vă asigură că utilizați imaginea și descrierea corecte atunci când vă distribuiți linkurile pe Facebook, ceea ce poate ajuta la îmbunătățirea ratelor de clic.
- Adăugarea etichetelor OGP este ușoară, iar majoritatea sistemelor de management de conținut au pluginuri sau extensii pentru a simplifica procesul.
Facebook are mai multe tipuri de etichete grafice deschise. Puteți folosi etichetele OGP pentru a specifica lucruri precum numele site-ului, imaginea folosită ca miniatură pe Facebook și descrierea care va apărea când cineva vă distribuie pagina.
În această secțiune, acopăr diferitele tipuri și apoi explic cum să le folosesc.

og:titlu
Titlul og: este modul în care definiți titlul conținutului dvs. Are un scop similar cu eticheta tradițională meta titlu din codul dvs. De fapt, dacă Facebook nu găsește eticheta og:title pe pagina ta, folosește în schimb titlul etichetei grafice deschise.
După cum explică Facebook, majoritatea conținutului este partajat ca URL. Dacă doriți control asupra modului în care arată conținutul dvs. pe site-ul său, trebuie să adăugați etichete OGP.
În propriile cuvinte ale Facebook,
„Fără aceste etichete Open Graph, crawler-ul Facebook folosește euristica internă pentru a face cea mai bună ghicire despre titlul, descrierea și imaginea de previzualizare pentru conținutul tău. Desemnați aceste informații în mod explicit cu etichete Open Graph pentru a asigura postări de cea mai înaltă calitate pe Facebook.”
Pentru a obține cele mai bune de la OGP, doriți să vă gândiți și la felul în care apare textul dvs. și la lungimea acestuia.
Rețineți că textul afișat pe un feed Facebook este îndrăzneț și extrem de atrăgător. Trebuie să fie convingător, la fel ca un titlu bun de post.
Nu există limită pentru numărul de caractere, dar cel mai bine este să rămâi între 60 și 90. Dacă titlul tău are mai mult de 100 de caractere, Facebook îl va trunchia la doar 88!
Exemplu:
<meta property="og:title” content="Titlul tău atrăgător aici” />
og:url
Când distribuiți un link pe Facebook, puteți adăuga etichete Open Graph. Aceste etichete ajută Facebook să afișeze informații bogate despre link, cum ar fi o imagine, titlu și descriere.
Acesta este modul în care setați adresa URL canonică pentru pagina pe care o partajați. Aceasta înseamnă că definiți o pagină la care sunt trimise toate acțiunile dvs. Este util dacă aveți mai multe adrese URL pentru același conținut (de exemplu, folosind parametri). Notă importantă: URL-ul furnizat nu este afișat în fluxul de știri Facebook, doar domeniul este vizibil.
Exemplu:
<meta property="og:url” content="http://www.yourdomain.com" />
og:tip
Așa descrii tipul de obiect pe care îl distribui: postare pe blog, videoclip, imagine sau orice altceva. Lista din care puteți alege este lungă. Aici sunt cateva exemple:
Bazat pe web:
Divertisment:
Loc:
Oameni:
Afaceri:
Puteți vedea lista completă a tipurilor aici.
Această etichetă este importantă dacă pagina ta are un buton „Like” și reprezintă un obiect din viața reală (cum ar fi o carte sau un film). Acesta determină dacă conținutul dvs. apare în secțiunea de interese a unui utilizator din profilul ei în cazul în care îi „apreciază”.
În cele mai multe cazuri, veți folosi valoarea „site-ul web”, deoarece ceea ce partajați este un link către un site web. De fapt, dacă nu definiți un tip, Facebook îl va citi ca „site web” în mod implicit.
Exemplu:
<meta property="og:type” content="site-ul web” />
og:descriere
Acest descriptor de metadate este foarte asemănător cu eticheta meta description din HTML. Aici vă descrieți conținutul, dar în loc să apară pe o pagină cu rezultate ale unui motor de căutare, acesta apare sub titlul linkului de pe Facebook.
Cu toate acestea, spre deosebire de o etichetă meta description obișnuită, aceasta nu vă va afecta SEO, dar este totuși o idee bună să faceți convingător pentru a determina oamenii să facă clic pe ea.
Og: etichetele de descriere nu vă limitează la un număr de caractere, dar cel mai bine este să folosiți aproximativ 200 de litere. În unele cazuri, în funcție de un link/titlu/domeniu, Facebook poate afișa până la 300 de caractere, dar vă sugerez să tratați orice peste 200 ca ceva în plus.
Exemplu:
<meta property=" og:description" content=" Copia dvs. distractivă și descriptivă aici, dacă meta descrierea este bună, utilizați-o.”/>
og:imagine
Aceasta este cea mai interesantă etichetă OGP pentru mulți agenți de marketing, deoarece o imagine ajută întotdeauna conținutul să iasă în evidență. Acesta este modul în care vă asigurați că Facebook afișează o anumită miniatură atunci când distribuiți pagina dvs. și poate fi benefic pentru ratele dvs. de conversie.
Asigurați-vă că setați og:image pe care o alegeți, altfel, Facebook arată ceva stupid, cum ar fi un banner publicitar nedorit răzuit de pe pagină sau nimic. Cu siguranță nu vrei asta!
Iată încă câteva indicații:
- Este important să rețineți că, dacă pagina dvs. este statică și nu utilizați niciun fel de sistem de management al conținutului (CMS) (cum ar fi WordPress), trebuie să schimbați manual og:image pentru fiecare dintre paginile dvs.
- Dacă vă controlați site-ul web cu un CMS și instalați pluginul relevant, etichetele og:image sunt atribuite automat pentru fiecare pagină. Căutați lista de pluginuri mai jos.
- Rezoluția recomandată cel mai frecvent pentru o imagine OG este 1200 pixeli x 627 pixeli (raport 1,91/1). La această dimensiune, unghia ta va fi mare și va ieși în evidență din mulțime. Doar nu depășiți limita de dimensiune de 5 MB.

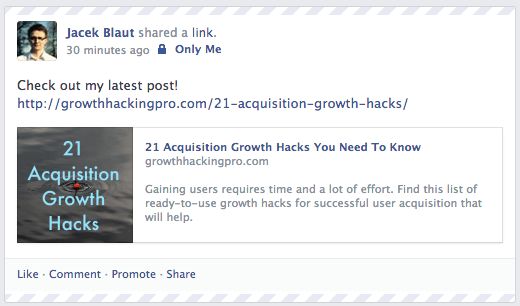
Dacă utilizați o imagine mai mică de 400 pixeli x 209 pixeli, aceasta va fi redată ca o miniatură mult mai mică. Nu este nici pe departe la fel de atrăgător.

Rețineți că imaginea pe care o utilizați ca imagine Open Graph poate fi diferită de ceea ce aveți pe pagina dvs.
De ce nu ai profita de această oportunitate de a ieși și mai mult în evidență?
De exemplu, dacă titlul tău este bun, dar poza pe care o folosești nu este foarte incitantă (nu o infografică sau o persoană arătosă etc.), ia în considerare să folosești o imagine cu o linie bună sau două de copie (vezi exemplul de mai jos).
Un lucru pe care trebuie să-l rețineți dacă faceți acest lucru: plasați textul, sau cea mai semnificativă parte a acestuia, în mijlocul imaginii. Acest lucru contează deoarece Facebook decupează părțile laterale ale miniaturilor.

Exemplu:
<meta property="og:image" content="http://www.yourdomain.com/image-name.jpg" />
Pentru o modalitate ușoară de a adăuga OGP-uri, există un generator online.
Etichete avansate Facebook Open Graph
Etichetele Open Graph de mai sus sunt cele pe care trebuie să le știți. Cu toate acestea, puteți utiliza alte etichete mai avansate pentru a oferi specificații și mai aprofundate.
De exemplu
- og:locale – definește limba; Engleza americană este implicită
- og:site_name – dacă pagina (obiectul) pe care o partajați face parte dintr-o rețea mai mare
- og:audio sau og:video – pentru a adăuga fișiere audio sau video suplimentare obiectului dvs
- fb:app_id – pentru conectarea la o aplicație Facebook (de exemplu, FB Comments) cu obiectul
Verificați etichetele dvs. OGP
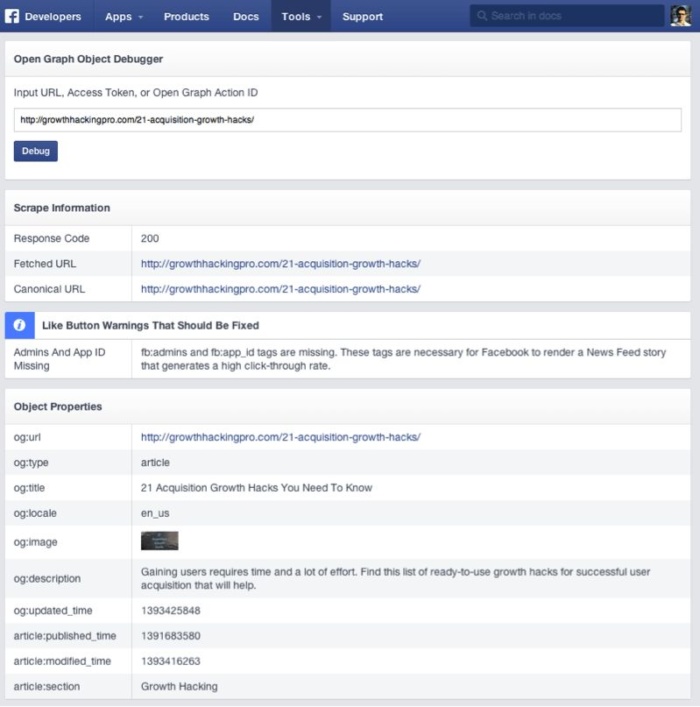
După ce ați configurat etichetele de grafic deschise, trebuie să verificați că funcționează bine. Pentru a face acest lucru, puteți utiliza Depanatorul de partajare pentru a vedea cum se afișează informațiile atunci când partajați conținutul site-ului dvs. pe Facebook, Messenger și alte locuri. De asemenea, Batch Invalidator vă va permite să reîmprospătați aceste informații pentru mai multe adrese URL în același timp.

Pentru a-l folosi, introduceți pur și simplu adresa URL a paginii cu care aveți probleme și faceți clic pe Depanare.
Instrumentul de depanare al Facebook are două funcționalități benefice.
În primul rând, când introduceți linkul pe care doriți să îl verificați, acesta returnează orice erori și sugestii pentru etichetele OG, dacă există. De asemenea, puteți verifica cum arată og:image, descrierea dvs. și așa mai departe.
În al doilea rând, șterge cache-ul Facebook. Imaginează-ți asta: postezi un link către Facebook, dar apoi vezi o greșeală în miniatură, așa că te întorci pe site-ul tău și ajustezi etichetele OGP și îl postezi din nou pe Facebook.
Probabil că nu se va întâmpla nimic. Miniatura va rămâne aceeași. Acest lucru se datorează memoriei cache. Debuggerul de partajare Facebook va reîmprospăta memoria cache de pe linkurile dvs. după orice ajustări, așa că nu uitați să-l utilizați de fiecare dată.

Deschideți etichete grafice pentru Twitter: carduri Twitter
Dacă nu sunteți familiarizat cu cardurile Twitter, acestea vă permit să atașați fișiere media și să adăugați informații suplimentare la tweet-urile dvs. Acest lucru poate fi util pentru creșterea vizibilității tweet-urilor și pentru a oferi un context suplimentar pentru utilizatorii care fac clic.
Deși nu sunt același lucru, cardurile Twitter folosesc același protocol de grafic deschis și arată similar cu etichetele OGP. Implementarea acestor etichete face mult mai ușoară crearea de carduri Twitter fără probleme de duplicare.
La fel ca etichetele Open Graph de la Facebook, cardurile Twitter vă permit să vă evidențiați din mulțimea de tweet-uri. Pe scurt, vă permit să generați conținut suplimentar din tweetul dvs. de 140 de caractere.
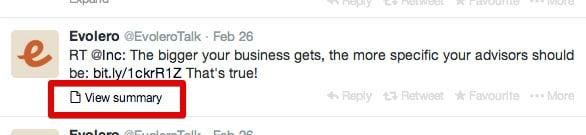
Acest lucru nu apare automat în fluxurile oamenilor, dar adaugă un mic buton „Vizualizare rezumat” sub tweet.
Puteți utiliza etichete grafice deschise pentru a specifica titlul, descrierea și imaginea conținutului dvs. și pentru a determina tipul de conținut al paginii dvs. și publicul la care doriți să ajungeți.

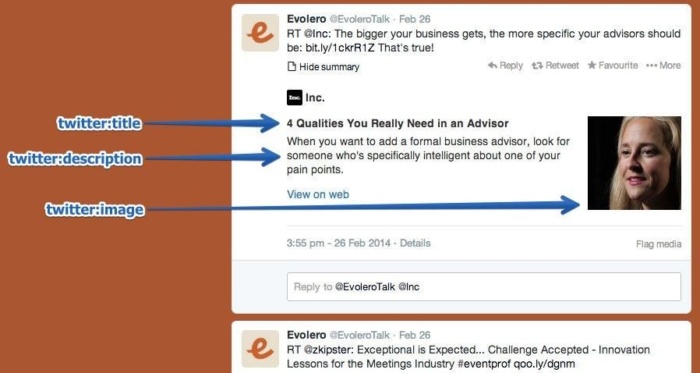
Când dai clic pe el:

Cardul Twitter este tentant să faceți clic și oferă un rezumat la îndemână al paginii partajate. Cu toate acestea, în mod surprinzător, nu multe site-uri profită de aceste etichete, oferindu-vă o oportunitate excelentă de a vă face tweet-urile să iasă în evidență de alte fluxuri.
Instalarea acestor carduri nu este dificilă și există o soluție rapidă, chiar dacă nu ești expert în tehnologie. Doar instalați un plugin WordPress.
WordPress SEO by Yoast face treaba perfect bine.
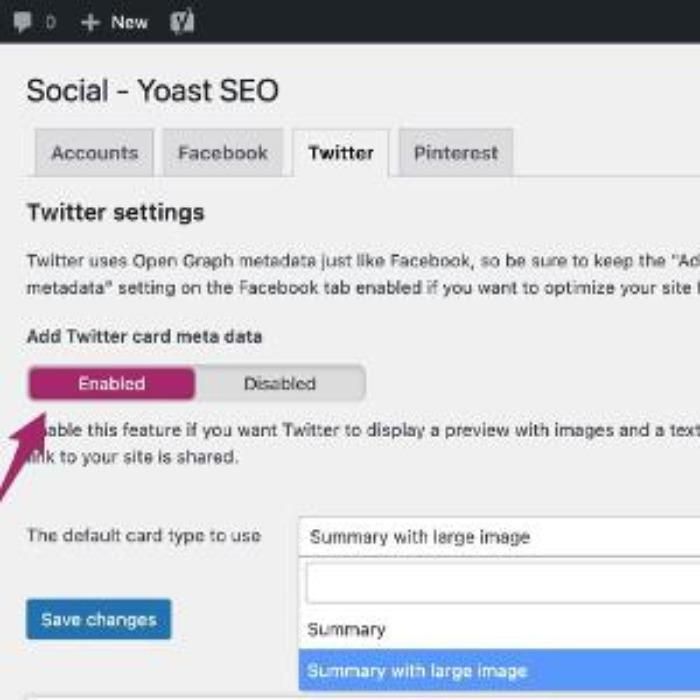
Pentru a activa cardurile Twitter în Yoast:

- Conectați-vă la WordPress
- Accesați tabloul de bord,
- Alegeți opțiunea „SEO” din listă.
- Faceți clic pe SEO și alegeți social. Clic.
- Accesați conturi și faceți clic pe numele dvs. de utilizator Twitter
- Selectați fila „Twitter” făcând clic
- Derulați în jos la „Adăugați metadate ale cardului Twitter”
- Faceți clic pe „activat”
- În cele din urmă, salvați orice modificări.
Dacă metoda de mai sus nu este o opțiune, întrebați dezvoltatorul dvs. web și oferiți-le etichetele Twitter Card gata de implementat. Iată cum le vei face.
twitter: card
Această etichetă necesară funcționează într-un mod similar cu og:type. Acesta descrie tipul de conținut pe care îl partajați. Există șapte opțiuni: rezumat, fotografie, video, produs, aplicație, galerie și rezumat „versiunea mare”.
În funcție de tipul de conținut pe care îl alegeți, linkul din partea de jos a tweet-ului dvs. se schimbă. Puteți obține „Vizualizare rezumat” pentru rezumate, „Vizualizare fotografie” pentru fotografii etc. Dacă această etichetă nu este setată, Twitter vă citește linkul ca „Rezumat” în mod implicit.
Exemplu:
<meta name="twitter:card" content="summary" />
twitter:titlu
Practic, acesta face același lucru ca omologul său OG. Specificați titlul articolului dvs. care va apărea cu caractere aldine. Este inteligent să evitați să repetați același text pe care îl aveți în tweet. Profitați la maximum de spațiul oferit și lăsați cele două copii să se joace una pe cealaltă pentru a întări mesajul. Utilizați până la 70 de caractere.
Exemplu:
<meta name="twitter:title” content="Titlul tău aici” />
twitter:descriere
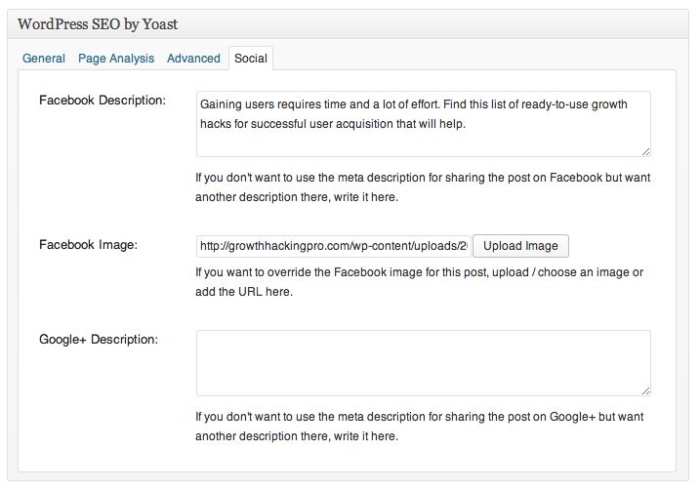
Folosiți această etichetă pentru a scrie un lead descriptiv către pagina pe care o partajați. Ca și în cazul etichetelor Open Graph, nu vă concentrați pe cuvintele cheie, deoarece acestea nu vor conta pentru SEO. Creează o copie convingătoare care completează frumos tweet-ul tău și titlul. Twitter limitează această parte la 200 de caractere.
Exemplu:
<meta name="twitter:description" content="Descrierea dvs. de 200 de caractere aici" />
twitter:url
Aceasta setează adresa URL canonică pentru conținutul pe care îl partajați. (Pentru mai multe informații, consultați descrierea etichetei echivalente Facebook Open Graph de mai sus.)
Exemplu:
<meta name="twitter:url” content="http://www.yourdomain.com" />
twitter:imagine
Da, ai ghicit. Acesta este modul în care setați imaginea să meargă cu tweetul dvs. Twitter permite două opțiuni, un card cu o imagine mai mică sau o imagine mai mare.
Tu hotărăști pe care vrei în eticheta de tip. Dacă alegeți opțiunea mare, asigurați-vă că are o rezoluție de cel puțin 280x150px și că dimensiunea fișierului nu este mai mare de 1MB. Puteți lua în considerare utilizarea aceluiași truc ca miniatura de pe Facebook: adăugați ceva text la imagine pentru a stimula mesajul.
Exemplu:
<meta name="twitter:image" content="http://www.yourdomain.com /image-name.jpg" />
Solicitați aprobarea de la Twitter
Adăugarea de carduri la tweet-urile dvs. este ușor - tot ce trebuie să faceți este să includeți un cod suplimentar la sfârșitul tweet-ului. Codul spune Twitter ce tip de card doriți să utilizați și cum doriți să arate conținutul.
Există mai multe tipuri de carduri Twitter, astfel încât să o poți alege pe cea care se potrivește cel mai bine nevoilor tale.
Cu toate acestea, rețineți că, înainte de a putea beneficia pe deplin de Cardurile Twitter, trebuie să solicitați aprobarea paginii dvs. de la Twitter.
Din fericire, acest lucru durează doar aproximativ 15 minute și se poate face cu ușurință folosind cardul de validare.
Pentru a incepe,
- Selectați tipul de card pe care doriți să îl utilizați.
- Adăugați metaetichetele dvs
- Verificați adresa URL cu instrumentul de validare al Twitter.
- Testați în validator sau obțineți aprobarea pentru cardul dvs., apoi trimiteți pe Twitter adresa URL pentru a vedea cardul dvs. afișat. https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
Odată ce obțineți aprobarea, Card Validator are același scop ca și Facebook Sharing Debugger, permițându-vă să vă verificați linkurile înainte de a vă angaja.
Pluginuri pentru carduri Twitter
Ca și în cazul Facebook, sunt disponibile o mulțime de pluginuri pentru implementarea cardurilor Twitter. Iată câteva:
Cum implementați etichetele Open Graph?
Cum implementați etichetele OGP? Practic, ele aparțin părții <head> a HTML-ului paginii tale. Dacă nu gestionați codul, va trebui să cereți ajutor dezvoltatorului dvs. web. Puteți pregăti singur întregul pachet folosind sfaturile de mai sus pentru a le economisi timp prețios.
Dacă utilizați WordPress, instalați doar unul dintre pluginurile care implementează corect codul pentru dvs. După cum am explicat, îmi place să folosesc WordPress SEO de la Yoast, dar există și alte instrumente gratuite pe care le puteți folosi, inclusiv:

Iată și alte pluginuri/extensii/suplimente OG pentru:
Ca Facebook. Twitter oferă un instrument pentru a vă valida etichetele OGP, Twitter Card Validator este un instrument care vă permite să testați și să previzualizați cum vor apărea tweet-urile dvs. atunci când sunt partajate pe alte site-uri web. Pentru a utiliza validatorul, introduceți adresa URL a site-ului web pe care doriți să distribuiți tweet-ul și faceți clic pe „validați”.
Validatorul vă va afișa o previzualizare a modului în care va apărea tweet-ul dvs. pe site și va afișa titlul, descrierea și imaginea.
Întrebări frecvente
Ce este Open Graph și de ce a fost creat?
Open Graph Protocol (OGP) este un set de etichete utilizate pe site-uri web pentru a defini structura unei pagini web, astfel încât să poată fi partajată mai ușor pe platformele de social media. Etichetele OGP permit administratorilor web să controleze modul în care apare conținutul lor atunci când este partajat pe site-uri de socializare precum Facebook și LinkedIn.
Cum găsiți etichetele Open Graph?
Găsiți graficul deschis în secțiunea <Head> a paginii web.
Ce este SEO OGP?
Cum verifici etichetele OGP?
Există instrumente gratuite disponibile pentru a vă verifica etichetele OGP. Site-uri precum Facebook oferă și un validator, astfel încât să vă puteți verifica etichetele pentru erori.
Concluzie
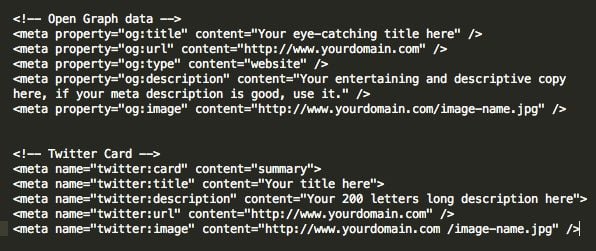
Codul final atât pentru Facebook, cât și pentru Twitter ar trebui să arate mai mult sau mai puțin astfel:

Ar putea părea puțin confuz, dar, din fericire, mai multe instrumente fac procesul mai ușor - nu trebuie să știți cum să codificați.
Există trei tipuri principale de metaetichete Open Graph: og:title, og:image și og:description, iar efortul de a le implementa are avantaje distincte, inclusiv clicuri și implicare mai bune, care toate pot duce la conversii suplimentare. . Măsurile suplimentare de adăugare a unui grafic deschis măresc și vizibilitatea.
Cu toate acestea, în ciuda acestor avantaje, este surprinzător cât de puțini oameni optimizează aceste etichete. Merită făcut, deoarece vă ajută să vă evidențiați și să atrageți mai multe clicuri și vizionări și chiar vă poate ajuta să vă îmbunătățiți SEO - toate lucrurile care duc la mai mult profit.
Ați implementat metaetichete open graph? Cum a afectat site-ul dvs.?

Vedeți cum agenția mea poate genera cantități masive de trafic către site-ul dvs. web
- SEO – deblocați cantități masive de trafic SEO. Vezi rezultate reale.
- Marketing de conținut – echipa noastră creează conținut epic care va fi distribuit, va primi link-uri și va atrage trafic.
- Media plătită – strategii plătite eficiente cu rentabilitate a investiției clară.
Rezervați un apel
