Facebook 和 Twitter 的 12 个基本开放图元标记
Publicat: 2022-07-10每个营销人员都知道“内容为王”这句话,但如果没有读者和追随者和追随者,内廹䰱廹䰱廹个话,但如果没有读者和追
如今,有一种可靠的方式可以将您的内容传播给更广泛的受众并分享并分享并分享您皓方将您的内容传播给更广泛的受众并分享氤咾皓享氤皓暓暄
Facebook 和 Twitter 等 网站 拥有 数百万 的 现成 受众 , 是 宣传 信息 的 最佳 方式。 , , 如果 您 想 优化 这 种 外展 潜力 , 有 一 种 超级 简单 的 的 方法 可以 做到 这 一 点 : 开放 图形 标签 简单 的 的 方法 可以 做到 这 一 点 : 开放 图形 标签 标签 (opg )。
没 听说 过 opg 背后 的 开放图 协议? 然后 让 我 解释 一下 它们 是 什么 , 它们 为什么 重要 , 以及 以及 以及 以及 最 重要 的 是 是 是 是 是 你 如何 使用 它们 它们??????????
什么是开放图,为什么要创建它?
脸书 介绍 2010 年 开放 图 通过 允许 帖子 成为 具有 具有 与 其他 Facebook 对象 相同 功能 的 丰富 对象 来 促进 促进 Facebook 和 其他 网站 之间 的 集成。。。。。。。。。。。。。。。。。。。。。。。。。
简而言之 , 当 页面 被 享 (或 喜欢 喜欢 等) 时 , 它 可以 更 好 地 控制 信息 如何 从 第三 方 网站 传输 到 Facebook , 从而 帮助 优化 优化 Facebook 帖子。。。。。。。。。。。
为了实现这一点,信息通过 Open Graph 标签发送到网站代码的一部分。

其他社交媒体网站也在利用社交元标签。 例如, Twitter 和 LinkedIn 识别 Open Graph 标签; Twitter 有自己的 Twitter Card 元标签,但如果 Twitter 机器人找不到任何标签,它会使用 OGP 标签。

查看我的代理商如何开车海量网站访问量
- 搜索引擎优化–解锁大量SEO流量。 查看实际结果。
- 内容营销–我们的团队创建了史诗般的内容,这些内容将被共享,获得链搵帥得链恵销容
- 付费媒体–有效的付费策略,具有清晰的ROI。
预订电话
为什么营销人员应该关心 OGP 标签
OGP 标签对营销人员至关重要,因为它们有助于确保当用户在社交媒体上分享指向您的内容的链接时,会自动填充正确的信息。 这有助于提高参与度并帮助潜在客户更多地了解您的品牌或产品。
此外,营销人员应该关心 OPG 标签,因为社交媒体网站是主要的 大多数罠多数罠多数罠驴量心因此,利用社交元标签的能力是当今营销人员的一项重要技能。
此外,使用 OGP 标签可以帮助您跟踪您的内容在社交媒体上的表现,使您您跟踪您的内容在社交媒体上的表现,使您现,使您的内容在社交寄
然而,最值得注意的是:开放图形标签可以通过解决常见问题对转化率咻傹化率咻私问题对转化率咻私化率咻私问题
了解一点 OGP 标签可以帮助您解决这些问题并改善您的社交媒体营销。
不过,他们不会做一件事,那就是影响你的 页面上的SEO.但是,您可以从社交媒体上的额外影响中获得提升,这意味着它值得研究。
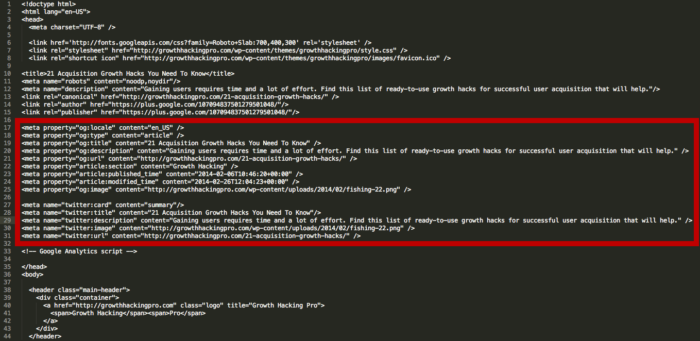
现在,让我们看看 Facebook 最基本的 OGP 标签,以及如何优化它们以更好地共享。
了解 Facebook OGP 标签
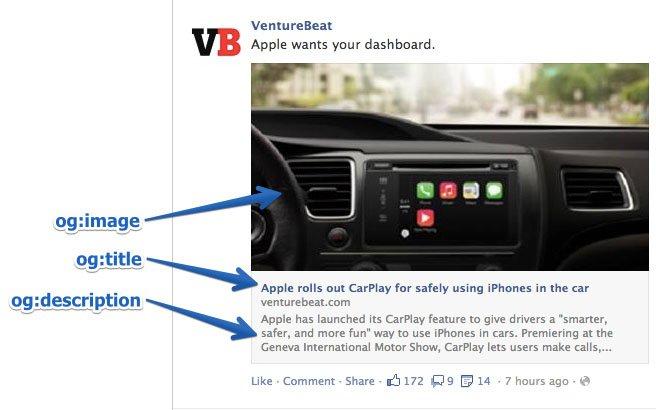
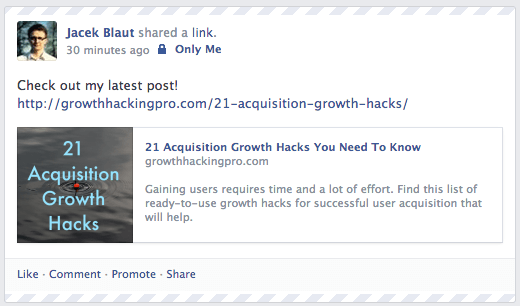
如简介中所述,OGP 标签至关重要,因为它们允许您控制内容在 Facebook 等网站上共享时的显示方式。 开放的图形标签让您可以控制帖子中的标题、描述和图像; 这是确保您的内容在分享时看起来很棒的好方法。
此外:
- 添加 ogp 标签 可 确保 您 使用 正确 的 图像 和 描述 , 这 有助于 提高 点击率 , 同时 使 您 能够 添加 特定 的 详细 信息 , 例如 它 是 电影 、 书籍 还是 产品。。。。。。。。
- 使用 OGP 标签可让您跟踪您的内容在 Facebook 上的表现。 当有人在网站上分享您的一篇文章时,OG 标签会将流量数据发送回 Facebook。 然后,此数据可让您查看哪些文章获得最多的参与度,哪些文章需要改进。
- 包含 OGP 标签可确保您在 Facebook 上共享链接时使用正确的图像和描述,这有助于有助于有助于有助仇有助时使用正确的图可确保您在
- 添加 OGP 标签很容易,大多数内容管理系统都有插件或扩展来简化流程。
Facebook 有几种开放图形标签类型。 您可以使用 OGP 标签来指定站点名称、在 Facebook 上用作缩略图的图像以及当有人分享您的页面时将出现的描述等内容。
在本节中,我将介绍不同的类型,然后解释如何使用它们。

OG:标题
Og: 标题 是 您 定义 内容 标题 的 方式。 它 的 的 目的 与 传统 元 相似 标题 标签 在 你 的 代码 中。 事实上 , 如果 Facebook 在 您 的 的 页面 上 没有 找到 找到 找到 找到 标签 标签 , 它 会 使用 使用 使用 使用 使用 使用 使用 使用 使用 使用 使用 使用 使用 使用 使用 使用 使用 使用 使用 使用 deschis grafic 标签 标题 标题 标题 ” 。
正 如 Facebook 解释 的 那样 , 大多数 内容 都 是 作为 作为 url 享 的。 如果 您 想 控制 内容 在 其 网站 上 的 显示 , , 则 必须 添加 ogp 标签。。。。。。。。。。。。
用 Facebook 自己的话说,
“没有这些 Open Graph 标签, Facebook 爬虫 使用内部启发式方法对您的内容的标题、描述和预览图像做出最佳猜测。 使用 Open Graph 标签明确指定此信息,以确保在 Facebook 上发布最高质量的帖子。”
为了充分利用 OGP,您还需要考虑文本的显示方式及其长度。
字符数没有限制,但最好保持在 60 到 90 之间。如果您的标题超过 100 保持在 之间。如果您的标题超过 100 保持在 之间。如果您的标题超过 100 保持在 之间。如果您的标题超过 100 保持在
例如:
OG:网址
当 您 在 Facebook 上 分享 链接 时 , 您 可以 添加 Grafic deschis 标签。 这些 标签 帮助 Facebook 显示 有关 链接 的 丰富 , , 例如 图像 、 标题 和 描述。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
这就是你设置 典范 您正在共享的页面的 URL。 这意味着您定义了一个页面,所有共享都将转到该页面。 如果同一内容有多个 URL(例如,使用参数),这将很有帮助。 重要提示:提供的 URL 不会显示在 Facebook 新闻源上,只有域可见。
例如:
OG:类型
这 就 是 您 描述 您 享 的 的 对象 类型 的 方式 : 博客 文章 、 视频 、 图片 或 其他 任何 内容。 可 供 选择 的 清单 很 长。 这里 有 些 例子 :
基于网络:
娱乐:
地点:
人物:
经营范围:
您可以看到类型的完整列表 此处.
如果 您 的 页面 有 „Like” 按钮 并 代表 现实 生活 中 的 对象 (如 书籍 或 电影) , 则 此 标签 很 重要。 它 确定 您 的 内容 是否 出现 在 用户 个人 资料 资料 的 兴趣 中 中 , 以 他们 他们 他们 用户 个人 个人 资料 的 兴趣 部分 中 , 以 防 他们 他们 他们 用户 个人 个人 资料 的 兴趣 部分 中 , 以 防 他们 他们 他们 用户 个人 个人 资料 的 兴趣 部分 中 , 以 防 他们 他们 他们 用户 个人 个人 资料 的 兴趣 部分 中 , 以 防 他们 他们 他们 用户 个人 个人 资料 的 兴趣 部分 中 , 以 防 他们 ” ”它。
在 大多数 情况 下 , 您 将 使用 „网站” 值 , 因为 您 享 的 是 指向 网站 的 的 链接 事实上 , 如果 你 不 定义 , , , Facebook 会 默认 将 其 读取 为 为 为 为 网站 网站。 , , , , , , 会 会 默认 将 其 读取 为 为 为 为 为 为 为 网站 ”。
例如:
OG:描述
此元数据描述符与 meta描述 HTML 中的标签。 这是您描述内容的地方,但它不会显示在搜索引擎结果页面上,而是显示在 Facebook 上的链接标题下方。
但是,与常规的元描述标签不同,它不会影响您的 SEO,但让人们点击它们点击它们点击它仍不会影响您的 SEO
Og : 描述 标签 不 会 限制 您 的 字符 数 , 但 最好 使用 大约 200 个 字母。 在 某些 情况 下 , 根据 链接/标题/域 , , 最多 最多 可以 显示 300 个字符 , 但 我 建议 将 超过 超过 超过 200 个字符 个字符 个字符 显示 , , 但 但 建议 建议 将 超过 超过 200 个字符视为额外内容。
例如:
og:图片
对于许多营销人员来说,这是最有趣的 OGP 标签,因为图片总能帮助内容脱颖而出。 这是您在分享页面时确保 Facebook 显示特定缩略图的方法,这对您的转化率很有帮助。
确保你设置了你选择的 og:image,否则,Facebook 会显示一些愚蠢的东西,比如从页面上刮下来的不需要的广告横幅,或者什么也没有。 你绝对不想要那个!
这里还有一些提示:
- 重要的是要记住,如果您的页面是静态的并且您不使用任何类型的 内容管理系统(CMS) (如 WordPress),您需要为每个页面手动更改 og:image。
- 如果您使用 CMS 控制您的网站并安装了相关插件,则会为每个页面自动分您的网站并安装了相关插件,则会为每个页面自动分您的网站并安装了相关插件,则会为每个页面自动站并安装了相关插件
- 最常推荐的 OG 图像分辨率为 1200 像素 x 627 像素(1.91/1 比率)。 在这种尺寸下,您的缩略图会很大并且会在人群中脱颖而出。 只是不要超过 5MB 的大小限制。

如果您使用小于 400 像素 x 209 像素的图像,它将呈现为小得多的缩略得多的缩略得多的缩略得多的缩略多的缩略图机木略图机木難图远曾像,它将呈用小于

请记住,您用作 Open Graph 图像的图片可能与您页面上的图片不同。
你为什么不利用这个机会更加突出呢?
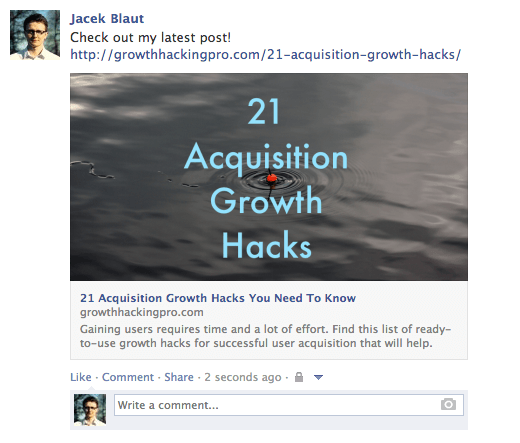
例如 , 如果 你 的 标题 很 好 , 但是 您 使用 的 图片 不 是 很 令 人 兴奋 (不 是 信息图 或 好看 的 人 等 , 请 请 考虑 使用 带有 两 两 行 良好 副本 的 图像 (参见 下面 的 示例 两。 良好 副本 的 图像 (参见 下面 的 示例 示例) 行 良好 副本 的 图像 (参见 下面 的 示例)。 行 良好 的 的 图像 (参见 下面 的 示例)。 良好 副本 的 图像 (参见 下面 的 示例 两。 行 良好 副本 的 图像 (参见 下面 的 示例)。 ”
如果您这样做,您需要记住一件事:将您的文本或其中最重要的部分放在图像的中间。 这很重要,因为 Facebook 会修剪缩略图的侧面。

例如:
要添加 OPG 的简单方法, 有一个在线生成器.
高级 Facebook Open Graph 标签
上面的 Open Graph 标签是您需要了解的标签。 但是,您可以使用其他更高级的标级的标标签标标签。
举个例子
- og:locale – 定义语言; 美式英语是默认的
- og:site_name – 如果您共享的页面(对象)是更大网络的一部分
- og:audio 或 og:video – 为您的对象添加额外的音频或视频文件
- fb:app_id – 用于使用对象链接到 Facebook 应用程序(例如,FB 评论)
检查您的 OGP 标签
设置开放图形标签后,您需要检查它们是否正常工作。 为此,您可以使用共享调试器查看在 Facebook、Messenger 和其他地方共享网站内容时信息的显示方式。 此外,Batch Invalidator 将允许您同时刷新多个 URL 的此信息。

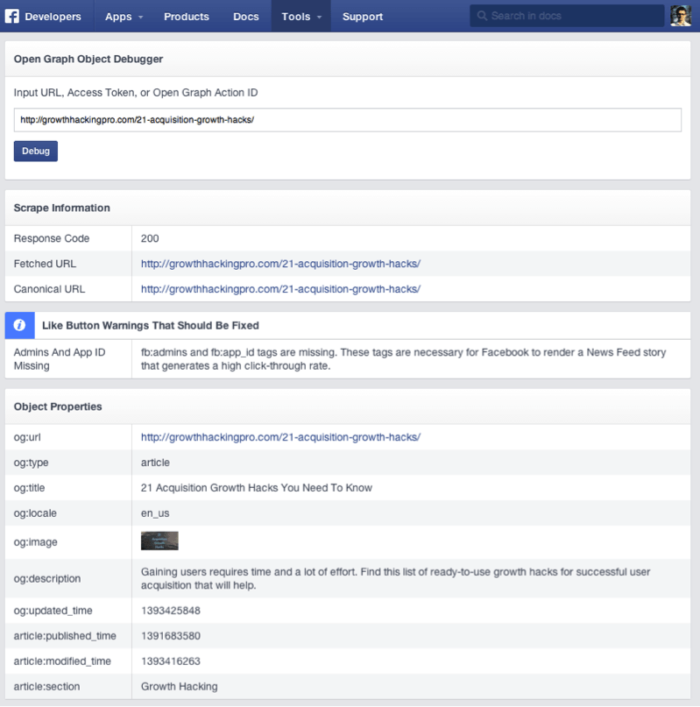
要使用它,只需输入您遇到问题的页面的 URL,然后单击“调试”。
Facebook 的调试工具有两个有益的功能。
首先 , 当 您 键入 要 检查 的 链接 时 , 它 会 返回 任何 错误 和 og 标签 建议 (如果 有)。 您 还 可以 检查 og: imagine 的 外观 、 您 的 描述 等。。
其次,它会清除 Facebook 缓存。 想象一下:您发布到 Facebook 的链接,但随后您在缩略图中看到错误,因此您返回您的站点并调整 OGP 标签,然后再次将其发布到 Facebook。
大概,什么都不会发生。 缩略图将保持不变。 这是因为缓存。 Facebook 分享调试器会在调整后刷新链接上的缓存,因此请记住每次都使用它。

Twitter 的开放图形标签:Twitter Cards
如果您不熟悉 Twitter 的卡片,它们允许您附加媒体文件并在推文中添加额外信息。 这对于提高推文的可见性并为点击的用户提供额外的上下文非常有用。
尽管它们不是一回事,但 Twitter 的卡片使用相同的开放图形协议,并且看起来类似于 OGP 标签。 实施这些标签可以更轻松地创建 Twitter 卡片,而不会出现重复问题。
像 Facebook 的 Open Graph 标签一样,Twitter Cards 可以让你 从众多推文中脱颖而出.简而言之,它们允许您从 140 个字符的推文中生成一些额外的内容。
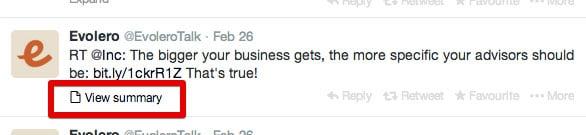
这不会自动显示在人们的提要上,但它会在推文下方添加一个小的“查看”柘錮。
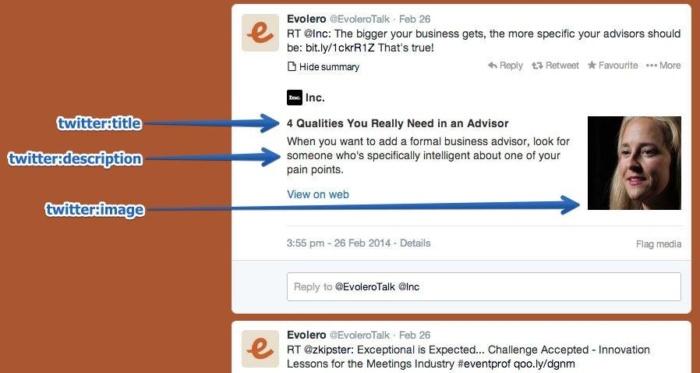
您可以使用开放图形标签来指定内容的标题、描述和图像,并确定页面的标题、描述和图像,并确定页面的标题您可以使用开放图形标签来指定内容的标题

当你点击它时:

Twitter 卡片很容易点击,并提供了一个方便的共享页面摘要。 然而,令人惊讶的是,没有多少网站利用这些标签,这给了您一个很好的机会让您的推文从其他提要中脱颖而出。
WordPress
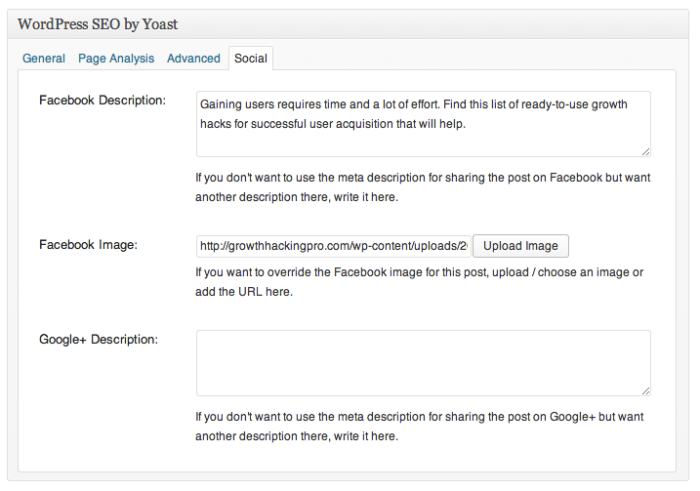
Yoast 的 WordPress SEO 做得非常好。
要在 Yoast 中激活 Twitter 卡:

- 登录 WordPress
- 转到您的仪表板,
- 从列表中选择“SEO”选项。
- 点击 SEO 并选择社交。 点击。
- 转到帐户并单击您的 Twitter 用户名
- 通过单击选择“Twitter”选项卡
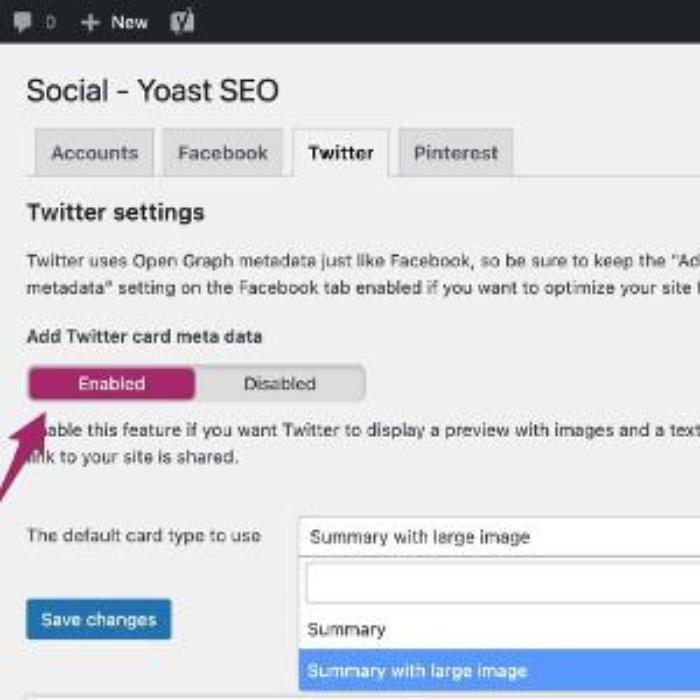
- 向下滚动到“添加 Twitter 卡元数据”
- 点击“启用”
- 最后,保存所有更改。
如果上述方法不可行,请询问您的 Web 开发人员并给他们准备好实现的 Twitter Card 栀发人员并给人
推特:卡
此 必需 标签 的 工作 方式 与 og: tip 类似。 它 描述 了 您 享 的 内容 类型。 有 七 个 选项 : 摘要 、 照片 、 视频 、 产品 产品 、 应用 、 图库 图库 和 和 大 版本 视频 、 产品 产品 、 应用 程序 、 图库 和 和 大 版本 视频 、 产品 产品 、 应用 程序 、 图库 图库 和 和 大 版本 视频 、 产品 产品 、 应用 程序 、 图库 和 和 大 版本 版本 视频 、 产品 产品 、 应用 程序 、 图库 和 和 ”
根据 您 选择 的 内容 类型 , 推文 底部 的 链接 会 发生 变化。 您 可以 获得 摘要 的 的 的 的 的 查看 摘 要 , , 照片 的 的 的 查看 照片 照片 您 的 链接 如果 未 设置 设置 此 标签 , , twitter 默认 将 您 的 链接 链接 读取 为 为 为 为 此 标签 标签 , , twitter 默认 将 您 的 链接 链接 读取 为 为 为 为 此 标签 标签 , , twitter 默认 将 您 的 链接 链接 读取 为 ”摘要”。
例如:
推特:标题
这 基本上 与 它 的 og 对应物 做 同样 的 事情。 您 为 文章 指定 标题 , 该 标题 将 以 粗体 显示。 避免 重复 推文 中 的 相同 文本 是 明智 份 举。 充分 利用 提供 的 空间 , 让 两 份 份 副本 副本 副本。 充分 利用 提供 的 空间 , 让 两 两 份 份 副本相互播放以强化信息。 最多使用 70 个字符。
例如:
推特:描述
使用此标签为您正在共享的页面编写描述性线索。 与 Open Graph 标签一样,不要专注于关键字,因为它们对您的 SEO 无关紧要。 创建引人注目的副本,很好地补充您的推文和标题。 Twitter 将此部分限制为 200 个字符。
例如:
推特:网址
这设置了 规范网址 对于您正在共享的内容。 (有关更多信息,请查您正在共享的内容。
例如:
推特:图片
您 决定 要 在 类型 标签 中 使用 哪 一 个。 如果 您 选择 大选项 , 请 确保 它 的 分辨率 至少 为 280x150 像素 , 并且 文件 大小 不 超过 超过 技巧 : : 在 您 可以 考虑 使用 与 与 缩略图 相同 的 技巧 : : : 在 图像 图像 中 使用 与 与 缩略图 缩略图 相同 的 技巧 : : 在 在 图像 中 考虑 使用 与 Facebook 缩略图 相同 的 技巧 : : 在 图像 图像 中 使用 与 与 Facebook 缩略图 相同 的 技巧 andă添加一些文本以增强信息。
例如:
从 Twitter 请求批准
在推文中添加卡片很容易——您只需在推文末尾添加一些额外的代码即可。 该代码告诉 Twitter 您要使用哪种卡片类型以及您希望内容的外观。
Card Twitter 有多种类型,因此您可以选择最适合您需求的一种。
但是,请记住,在您充分受益于 Twitter Cards 之前,您需要请求 Twitter 批准您的页面。
幸运的是,这只需要大约 15 分钟,并且可以使用他们的 卡验证器.
开始,
- 选择您要使用的卡类型。
- 添加您的元标记
- 使用 Twitter 的验证器工具检查 URL。
- 以查看您的卡显示。 carduri
一旦您获得批准,卡验证器的用途与 Facebook 共享调试器相同,允许您在提丣您在提䉥之提交您途与
Twitter 卡插件
与 Facebook 一样,有很多插件可用于实现 Twitter 卡片。 这里有几个:
如何实现开放图标签?
您如何实现 OGP 标签? 基本上,它们属于页面 HTML 的一部分。 如果您不管理代码,则需要向您的 Web 开发人员寻求帮助。 您可以使用上述提示自行准备整个包裹,以节省他们宝贵的时间。
如果您使用的是 WordPress,只需安装一个为您巧妙地实现代码的插件。 正如我所解释的,我喜欢使用 WordPress的搜索引擎由Yoast,但您还可以使用其他一些免费工具,包括:

以下是其他 OG 插件/扩展/附加组件:
就像脸书一样。 Twitter 提供了一个工具来验证你的 OGP 标签, Twitter Card Validator 是一种工具,可让您测试和预览您的推文在其他网站上共享时的显示方式。 要使用验证器,请输入您要在其上分享推文的网站的 URL,然后单击“验证”。
验证器将向您展示您的推文将如何在网站上显示的预览,并显示标题文将如何在网站上显示的预览,并显示标题倁标题、标题、惏、描、
常见问题
什么是 Open Graph,为什么要创建它?
开放图形协议 (OGP) 是网站上使用的一组标签,用于定义网页的结构,以便可以更轻松地在社交媒体平台上共享。 OGP 标签允许网络管理员控制其内容在 Facebook 和 LinkedIn 等社交媒体网站上共享时的显示方式。
如何找到 Open Graph 标签?
您可以在网页的部分。
什么是 SEO OGP?
这 是 Facebook 在 2010 年 引入 的 一 种 元 元 数据。 它 允许 将 语义 集成 到 到 Facebook 的 html 中 , 允许 网站 所有者 向 Facebook 展示 他们 希望 希望 Facebook 如何 为 其 网站 编制 索引。。 https://ww.oreilly.com /library/view/facebook-application-development/9780470768730/ch006-sec012.html
如何检查 OGP 标签?
有免费工具可用于检查您的 OGP 标签.
总结
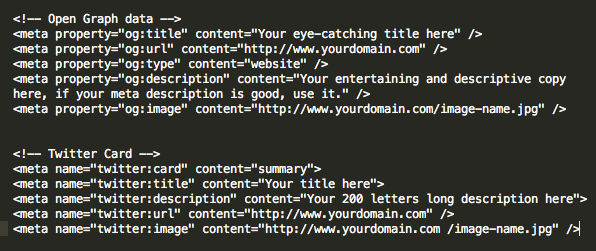
Facebook 和 Twitter 的最终代码应该或多或少像这样:

这可能看起来有点令人困惑,但幸运的是,有几个工具使这个过程曰惑,但幸运的是,有几个工具使这个过程曰惑但幸䜓丕更容易丁更容易丁—づ的是
Open Graph 元标记主要分为三种类型:og:title、og:image 和 og:description,努力实施它们具有明显的优势,包括更好的点击率和参与度,这些都可以带来更多的转化.添加开放图的额外措施也增加了可见性。
然而,尽管有这些优势,但令人惊讶的是很少有人优化这些标签。 这是值得的,因为它可以帮助你脱颖而出 吸引更多点击 和观点,它甚至可以提供帮助 改善你的SEO ——所有能带来更多利润的事情。
您是否实施了开放图元标记? 它对您的网站有何影响?

查看我的代理商如何开车海量网站访问量
- 搜索引擎优化–解锁大量SEO流量。 查看实际结果。
- 内容营销–我们的团队创建了史诗般的内容,这些内容将被共享,获得链恵帥得链恵销容
- 付费媒体–有效的付费策略,具有清晰的ROI。
预订电话
