13 probleme obișnuite ale editorului de blocuri WordPress și cum să le remediați
Publicat: 2023-02-22Te confrunți cu erori când folosești editorul de blocuri WordPress?
WordPress a înlocuit vechiul editor clasic în 2019 cu un nou editor de conținut numit Gutenberg. Acest nou editor folosește blocuri pentru a crea conținut în WordPress. Cu toate acestea, uneori puteți întâlni probleme enervante când îl utilizați.
În acest articol, vă vom împărtăși cum să remediați cele mai frecvente probleme cu editorul de blocuri WordPress, astfel încât să vă puteți îmbunătăți fluxul de lucru.

Ce este WordPress Block Editor?
Editorul bloc WordPress, sau Gutenberg, este un nou editor de conținut introdus în versiunea WordPress 5.0. De atunci, WordPress a îmbunătățit editorul și a adăugat noi caracteristici și funcționalități.
Oferă mai multe funcții de personalizare în comparație cu Editorul clasic. Obțineți blocuri diferite pentru a adăuga elemente diferite la conținutul dvs. și nu trebuie să editați codul pentru a schimba aspectul și stilul.
Încearcă să arate cum vor arăta blogurile și paginile tale în timp real, imitând același font și culori ale temei tale WordPress.
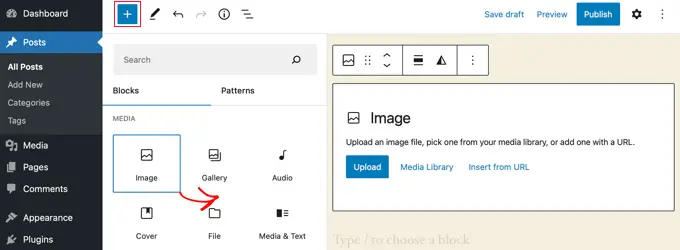
De exemplu, puteți folosi un bloc de imagini pentru a adăuga imagini la postările de pe blog. În plus, aveți opțiuni precum stilul imaginii, dimensiunea, alinierea și multe altele folosind blocul.

În plus, multe plugin-uri WordPress își adaugă blocurile în editorul de conținut. Acest lucru face foarte ușor să încorporați lucruri precum formulare, fluxuri de rețele sociale și tabele de conținut în doar câteva clicuri.
Acestea fiind spuse, editorul de blocuri nu este perfect. Ca orice alt plugin WordPress, este posibil să întâlniți diferite erori sau bug-uri. Iată câteva probleme comune în editorul de conținut. Puteți face clic pe linkurile de mai jos pentru a vedea secțiunea preferată.
1. Remediați eroarea WordPress Block Editor care nu funcționează
Una dintre cele mai frecvente probleme cu care se confruntă utilizatorii este „Editorul de blocuri WordPress nu funcționează”.
Există mai multe motive pentru care apare această eroare. De exemplu, ar putea fi din cauza unei teme vechi învechite, a unui plugin defect sau a altor erori tehnice.
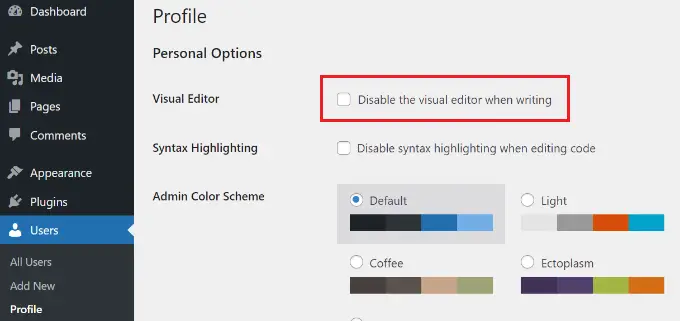
De asemenea, editorul de blocuri WordPress poate să nu funcționeze dacă aveți o setare configurată greșit pe site-ul dvs., cum ar fi dezactivarea editorului vizual atunci când creați un profil de utilizator.
Puteți verifica acest lucru accesând Utilizatori » Profil din tabloul de bord WordPress. De aici, asigurați-vă că opțiunea „Dezactivați editorul vizual la scriere” nu este selectată.

Dacă problema persistă, atunci puteți încerca să dezactivați toate pluginurile de pe site-ul dvs. Acest lucru ar trebui să ajute la excluderea oricăror conflicte pe care le-ar putea cauza un plugin și să împiedice editorul de blocuri să funcționeze.
O altă modalitate de a remedia acest lucru este prin actualizarea temei WordPress. O temă învechită poate cauza o eroare de nefuncționare a editorului de blocuri. Puteți vedea ghidul nostru despre cum să actualizați tema WordPress fără a pierde date și personalizare.
2. WordPress Block Editor continuă să se prăbușească
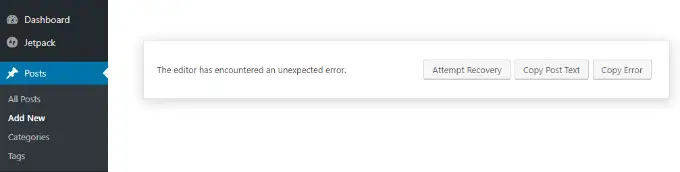
O altă problemă comună cu care se confruntă unii utilizatori este că editorul de blocuri WordPress se blochează în mod neașteptat.
Când se blochează, veți vedea un mesaj de eroare „Editorul a întâmpinat o eroare neașteptată”. WordPress ar afișa apoi 3 opțiuni, inclusiv încercarea de recuperare, copierea textului postării și eroarea de copiere.

Ar putea exista mai multe motive pentru această problemă. De exemplu, un plugin ar putea rupe editorul de blocuri și ar putea afișa această eroare, sau versiunea dvs. WordPress nu este actualizată.
Puteți remedia acest lucru dezactivând toate pluginurile și reactivându-le unul câte unul. O altă soluție este să vă schimbați WordPress la o temă implicită, cum ar fi Twenty Twenty-Two, și să vedeți dacă problema persistă.
Dacă încă vă confruntați cu această problemă după ce verificați pluginurile și tema WordPress, atunci încercați să actualizați versiunea WordPress și să ștergeți memoria cache a WordPress.
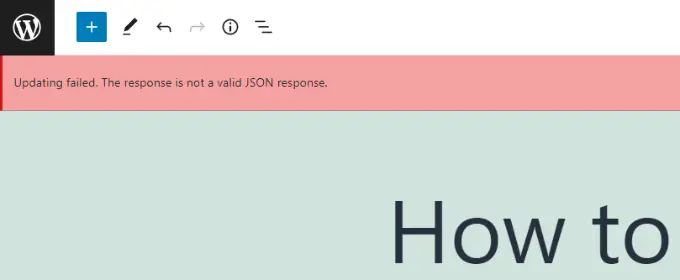
3. Eliminați eroarea JSON nevalidă din Editorul de conținut
Când editați o postare de blog sau o pagină, poate apărea o eroare „Răspunsul nu este un răspuns JSON valid” când faceți clic pe butonul Actualizare din editorul de blocuri.

WordPress este în comunicare continuă cu serverul site-ului web în fundal atunci când editați o postare pe blogul dvs. WordPress. Această eroare este cauzată atunci când WordPress nu reușește să primească un răspuns de la server sau răspunsul nu este în format JSON.
Iată câteva motive pentru care ați primi o eroare JSON nevalidă și cum să le remediați:
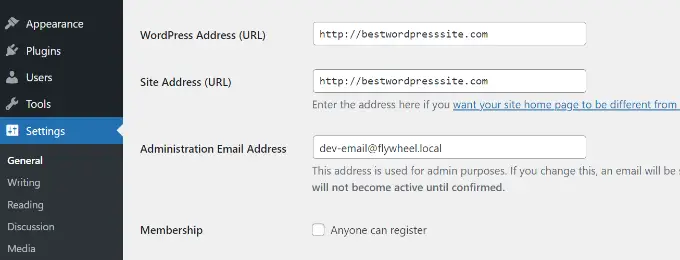
- Verificați adresele URL WordPress în Setări – va trebui să vă asigurați că adresa WordPress și adresa site-ului din setările site-ului dvs. sunt corecte. Pur și simplu accesați pagina Setări » General și verificați dacă adresele URL sunt aceleași. Eroarea JSON poate fi declanșată dacă adresa site-ului este diferită.

- Remediați setările de permalink în WordPress – În WordPress, puteți configura adrese URL prietenoase cu SEO pentru paginile și postările dvs. Cu toate acestea, setările incorecte pot face dificil pentru editorul de blocuri să obțină un răspuns JSON valid. Doar asigurați-vă că selectați formatul de permalink corect.
- Verificați setările fișierului .htaccess WordPress – Fișierul .htaccess este folosit ca fișier de configurare în WordPress pentru a gestiona adrese URL (permalink-uri) prietenoase cu SEO. De obicei, WordPress îl va regenera și actualiza automat. Cu toate acestea, setările incorecte sau fișierele .htaccess învechite pot cauza erori JSON.
- Consultați jurnalele de depanare a API-ului REST – API-ul REST este un set de tehnici pe care WordPress le folosește pentru a comunica cu serverul site-ului dvs. O eroare JSON poate însemna și că API-ul REST a întâmpinat o eroare. Puteți verifica acest lucru vizualizând jurnalele API-ului REST pe pagina Site Health din WordPress.
- Încercați să dezactivați toate pluginurile – Un conflict între diferite pluginuri WordPress poate duce, de asemenea, la o eroare JSON nevalidă. Încercați să dezactivați toate pluginurile de pe site-ul dvs. și vedeți dacă eroarea reapare.
- Comutați la Editorul clasic – Dacă încă nu reușiți să rezolvați eroarea JSON, atunci puteți reveni la Editorul clasic în WordPress. Vechiul editor de conținut nu se bazează pe API-ul REST pentru a obține un răspuns JSON de la serverul site-ului web.
Pentru a afla mai multe despre fiecare dintre aceste sfaturi în detaliu, consultați ghidul nostru despre cum să remediați eroarea JSON nevalidă în WordPress.
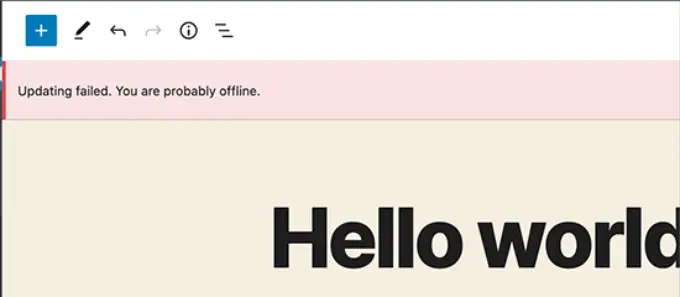
4. Rezolvați eroarea de actualizare eșuată/publicare eșuată
O altă eroare pe care o puteți vedea când actualizați sau publicați o postare de blog sau o pagină în editorul de blocuri WordPress este: „Actualizarea eșuată. Probabil că ești offline.
Această problemă apare atunci când API-ul REST WordPress nu poate comunica cu baza de date WordPress.

Dacă editorul de blocuri nu reușește să trimită și să primească solicitări din baza de date de găzduire WordPress, atunci diferite părți ale site-ului dvs. nu vor funcționa. Acesta include editorul de blocuri.
Este posibil ca API-ul REST să nu mai funcționeze dacă nu sunteți conectat la internet sau v-ați pierdut conectivitatea. Pentru a remedia această problemă, asigurați-vă că conexiunea dvs. la internet funcționează corect și apoi încercați să actualizați sau să publicați pagina.
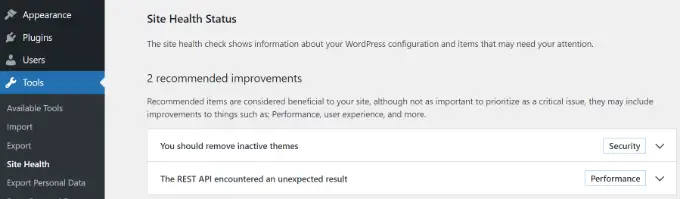
În afară de asta, puteți accesa Instrumente » Sănătatea site-ului din tabloul de bord WordPress și puteți vedea jurnalele API-ului REST. Dacă există o problemă cu API-ul REST, o veți vedea în secțiunea „îmbunătățiri recomandate”.

Jurnalul de erori va arăta ce sa întâmplat cu API-ul REST și vă poate oferi indicii despre ce ar fi putut cauza problema.
Pentru informații despre remedierea acestei probleme, puteți consulta ghidul nostru despre cum să remediați erorile eșuate de actualizare WordPress.
5. Adăugați sau eliminați spații goale între blocurile WordPress
Când creați pagini și postări personalizate folosind editorul de blocuri WordPress, este posibil să observați prea mult sau prea puțin spațiu între blocuri.
De obicei, distanța este controlată de tema dvs. WordPress. Cu toate acestea, există opțiuni în editorul de blocuri care vă permit, de asemenea, să controlați aspectul paginii dvs. și să oferiți o experiență mai bună pentru utilizator.
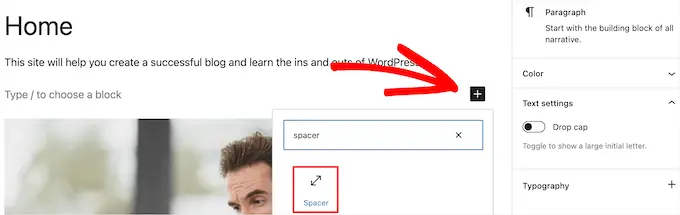
De exemplu, puteți adăuga un bloc Spacer pentru a adăuga spații goale. Pur și simplu faceți clic pe butonul „+” și adăugați blocul Spacer oriunde în conținut.

În acest fel, puteți adăuga spațiu suplimentar între blocuri.
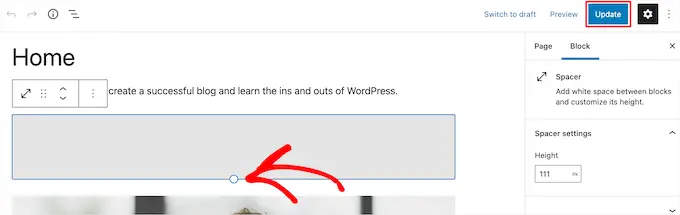
WordPress vă permite, de asemenea, să ajustați dimensiunea blocului de distanță. Îl puteți face mai mare sau mai mic trăgând blocul în sus sau în jos.

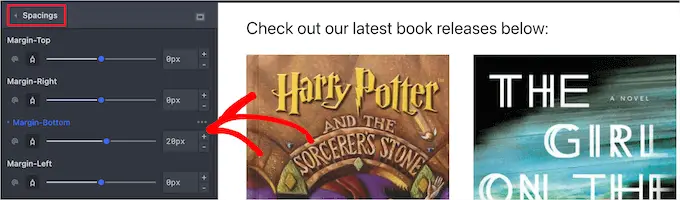
Dacă doriți să eliminați spațiul liber suplimentar dintre blocuri, atunci va trebui să introduceți CSS personalizat în tema dvs. WordPress sau să utilizați un plugin CSS precum CSS Hero.
Pluginul vă permite să editați CSS-ul site-ului dvs. fără a edita codul. Oferă diferite opțiuni de spațiere pe care le puteți utiliza pentru a regla spațiul liber dintre blocuri.

De asemenea, puteți utiliza SeedProd pentru a crea o pagină personalizată în WordPress și pentru a avea control deplin asupra designului.

Pentru a afla mai multe, consultați ghidul nostru despre cum să adăugați sau să eliminați spațiu liber între blocurile WordPress.
6. Copiați și inserați conținut fără probleme de formatare
Ați observat vreodată că atunci când copiați și lipiți conținut dintr-o aplicație desktop sau dintr-o pagină web în editorul de blocuri, ajungeți să lipiți și formatare nedorită?
Veți vedea că fontul și culorile conținutului lipit nu se potrivesc cu tema dvs. WordPress. Acest lucru este foarte frecvent dacă utilizați Microsoft Word sau Google Docs pentru a scrie conținutul și apoi introduceți-l în editorul de blocuri.
Câteva sfaturi simple pentru păstrarea formatării originale includ utilizarea stilurilor de titlu Word și Google Docs. În acest fel, WordPress alege automat nivelul titlului atunci când lipiți conținutul în editorul de blocuri.
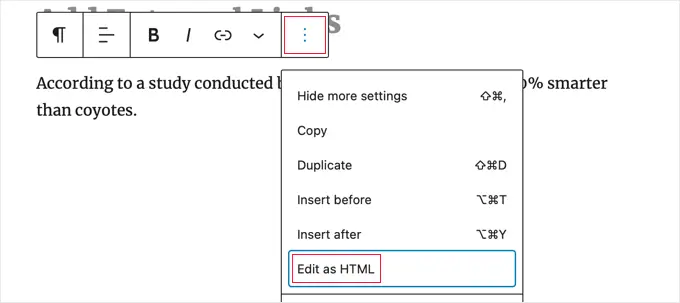
În plus, ar trebui să verificați codul HTML al paginii sau postării dvs. după lipirea conținutului. În editorul de conținut WordPress, puteți selecta un bloc și apoi faceți clic pe opțiunea 3 puncte verticale. Din meniul drop-down, selectați pur și simplu opțiunea „Editați ca HTML”.

În acest fel, ar trebui să puteți găsi orice erori de formatare, cum ar fi caractere aldine și cursive incorecte, text nedorit și multe altele.
Pentru mai multe detalii, puteți vedea ghidul nostru despre cum să copiați și să lipiți în WordPress fără probleme de formatare.
7. Remediați problema încărcării imaginilor în WordPress
Apoi, este posibil să vedeți o eroare la încărcarea imaginilor în editorul de blocuri WordPress. Este una dintre cele mai frecvente probleme de imagine în WordPress.
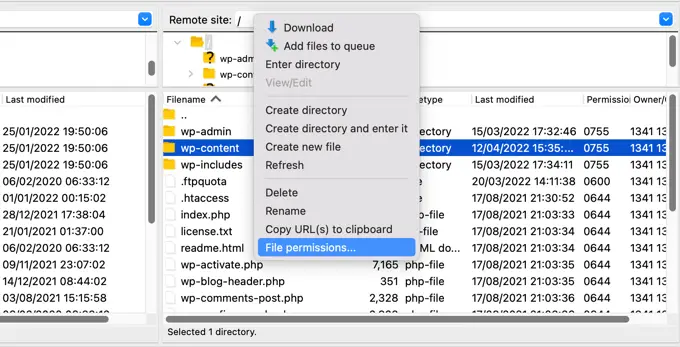
Motivul principal pentru această eroare se datorează permisiunilor incorecte ale fișierelor. Toate fișierele site-ului dvs. sunt stocate în serviciul dvs. de găzduire web și necesită permisiuni specifice pentru fișiere și director pentru a funcționa.
Dacă aceste permisiuni sunt incorecte, poate împiedica WordPress să citească și să încarce fișiere pe serverul de găzduire. Ca urmare, veți observa că imaginile vor dispărea din biblioteca media atunci când sunt încărcate sau este posibil să vedeți o eroare care spune:
'Unable to create directory wp-content/uploads/2019/04. Is its parent directory writable by the server?'
Pentru a remedia această problemă, va trebui să editați permisiunile pentru fișiere. Puteți utiliza un client FTP și puteți accesa folderul /wp-content/. De aici, puteți face clic dreapta pe folder și puteți modifica permisiunile pentru fișiere.

Urmați ghidul nostru pas cu pas despre cum să remediați problema încărcării imaginilor în WordPress pentru mai multe informații despre această remediere.
8. Remedierea erorii de încărcare a imaginii HTTP
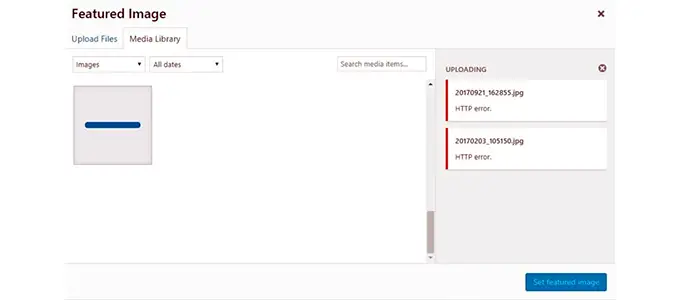
O altă problemă pe care o puteți întâlni atunci când încărcați imagini în editorul de blocuri WordPress este eroarea HTTP.
WordPress va afișa o eroare generică „HTTP” atunci când încărcați imagini în Biblioteca Media și nu veți putea vedea o previzualizare a imaginii.

Există mai multe lucruri care ar putea cauza această problemă. Partea frustrantă este că mesajul de eroare nu oferă multe indicii despre cauza reală.
Pentru a remedia acest lucru, puteți încerca o grămadă de lucruri. În primul rând, puteți pur și simplu să așteptați câteva minute și să încercați să reîncărcați imaginea. Uneori, serverul dvs. de site ar putea întâmpina o problemă, cum ar fi trafic neobișnuit și resurse scăzute ale serverului.
În plus, puteți crește limita de memorie WordPress și puteți preveni ca lipsa de memorie să provoace eroarea HTTP. Alte lucruri pe care le puteți încerca includ modificarea bibliotecii de editor de imagini utilizate de WordPress și editarea fișierului .htaccess.
De asemenea, este posibil ca autentificarea dvs. să fi expirat, iar această eroare va dispărea uneori mergând la ecranul dvs. de autentificare și introducând din nou numele de utilizator și parola.
Puteți citi despre fiecare dintre aceste sfaturi în detaliu în ghidul nostru despre cum să remediați eroarea de încărcare a imaginii HTTP în WordPress.
9. Eliminați erorile de postare de programare ratată din WordPress
Știați că WordPress oferă o opțiune încorporată pentru a programa postări pe blog?
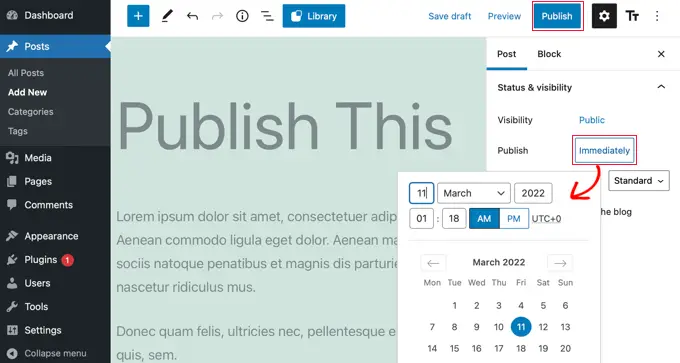
În editorul de conținut WordPress, puteți modifica data și ora pentru publicarea postărilor dvs. de blog. Cu toate acestea, uneori, conținutul dvs. programat poate să nu fie publicat la ora stabilită.

Motivul principal pentru această eroare se datorează mediului de găzduire WordPress sau conflictelor de pluginuri. WordPress folosește o tehnologie numită „cron” pentru a vă publica automat postarea mai târziu.
Dacă un plugin sau serverul de găzduire a site-ului web afectează joburile cron, atunci va duce la o eroare de postare a programului ratat în WordPress.
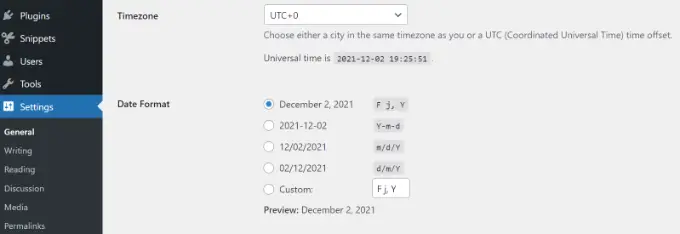
Puteți remedia această problemă verificând fusul orar al site-ului dvs. WordPress. Este posibil ca fusul orar al site-ului dvs. să nu se potrivească cu fusul orar pe care doriți să îl utilizați pentru programarea blogurilor.
Pur și simplu mergeți la Setări » General din panoul de administrare WordPress și derulați în jos la secțiunea Fus orar.

De asemenea, puteți încerca să remediați această problemă ștergând memoria cache WordPress și mărind limita de memorie WordPress.
Consultați ghidul nostru despre cum să remediați eroarea de postare programată ratată în WordPress.
10. Remedierea problemelor de aliniere în WordPress Block Editor
Un alt editor de blocuri WordPress comun cu care te-ai putea confrunta este că conținutul și imaginile tale ar putea să nu fie aliniate corect.
De exemplu, să presupunem că ați adăugat o listă cu marcatori la o postare de blog și ați aliniat-o în centru. Cu toate acestea, lista apare aliniată la stânga în editorul de blocuri atunci când editați postarea. În mod similar, un bloc de imagine aliniat la centru poate apărea aliniat la stânga sau la dreapta.
Dacă aveți pluginul Gutenberg instalat și activ pe site-ul dvs. WordPress, atunci poate cauza probleme de aliniere a blocurilor. Vă recomandăm să dezactivați pluginul Gutenberg și să vedeți dacă rezolvă problema.
O altă soluție este să adăugați următorul cod CSS personalizat pentru textul pe care doriți să-l aliniați în centru:
.has-text-align-center
text-align: center;
De asemenea, puteți vedea ghidul nostru despre cum să adăugați și să aliniați imagini în editorul de blocuri WordPress.
11. Rezolvați problema cu miniaturile incorecte Facebook
Ați observat vreodată că atunci când distribuiți un articol pe Facebook, miniaturile postării sunt incorecte?
Problema poate fi cauzată de pluginuri aflate în conflict, probleme de rețea de livrare a conținutului (CDN) sau lipsa metaetichetelor de grafic deschis pentru Facebook.
Acum, aceasta nu este o problemă pe care o veți vedea în editorul de blocuri WordPress. Cu toate acestea, puteți specifica o imagine grafică deschisă pentru Facebook folosind editorul de conținut.
Puteți utiliza pluginul All in One SEO (AIOSEO) pentru a remedia rapid problema. Este cel mai bun plugin SEO pentru WordPress și vă ajută să vă optimizați site-ul pentru motoarele de căutare și rețelele sociale.
La activare, veți vedea o casetă meta Setări AIOSEO în editorul de conținut WordPress. Mergeți pur și simplu la fila „Social”.

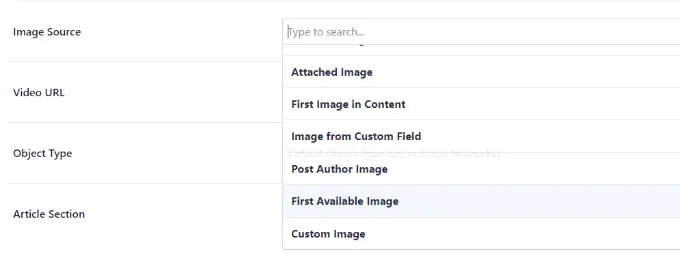
Apoi, puteți derula în jos la secțiunea „Sursa imaginii”.
Din meniul drop-down, puteți selecta ce imagine să afișați pe Facebook și alte site-uri de socializare atunci când articolul este distribuit.

Puteți urma ghidul nostru despre cum să remediați problema cu miniaturile incorecte Facebook în WordPress și să aflați despre alte modalități de a rezolva această problemă.
12. Remedierea problemelor legate de Facebook și Instagram oEmbed
O altă problemă legată de rețelele sociale cu care te vei confrunta este adăugarea conținutului Facebook și Instagram la WordPress.
În trecut, puteai încorpora cu ușurință postări de pe Instagram sau Facebook în WordPress. Cu toate acestea, Facebook a schimbat modul în care funcționează acum oEmbed.
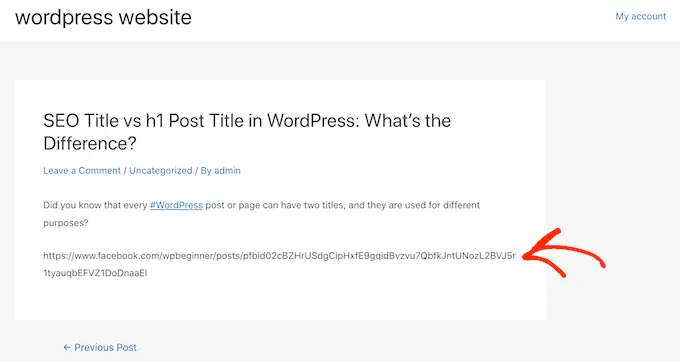
Nu mai puteți încorpora videoclipuri, imagini, actualizări și alt conținut în WordPress. În schimb, va afișa o adresă URL simplă a conținutului.

Puteți remedia cu ușurință această problemă folosind un plugin WordPress pentru rețelele sociale precum Smash Balloon. Vă ajută să încorporați cu ușurință conținut de pe Facebook și Instagram folosind oEmbed și, de asemenea, puteți afișa fluxuri de rețele sociale pe site-ul dvs.
Pentru mai multe detalii, consultați ghidul nostru despre cum să remediați problemele Facebook și Instagram oEmbed în WordPress.
13. Nu se poate vedea Previzualizarea conținutului încorporat în Editorul de blocuri
Aceasta este o problemă care a fost ridicată în versiunea WordPress 5.7. Ori de câte ori ați încorporat un videoclip de pe YouTube și Vimeo sau ați adăugat audio din Spotify și SoundCloud, previzualizarea nu va apărea în editorul de blocuri.
În schimb, veți vedea pur și simplu „Previzualizarea nu este disponibilă” scris în blocuri. Principala cauză a acestei probleme a fost caracteristica implicită de încărcare leneșă.
În WordPress 5.5, iFrame-urile erau încărcate leneș în mod implicit, ceea ce însemna că conținutul încorporat, cum ar fi imaginile, nu se încarca până când un vizitator derula în jos până la locația conținutului.
O soluție simplă a acestei probleme este actualizarea versiunii WordPress. Acest bug a fost de atunci rezolvat. Dacă utilizați versiunea 5.7 sau anterioară, vă recomandăm cu căldură să actualizați WordPress la cea mai recentă versiune.
Sperăm că acest articol v-a ajutat să aflați despre problemele comune ale editorului de blocuri și despre cum să le remediați. De asemenea, poate doriți să vedeți ghidul nostru despre erorile WordPress comune și cum să le remediați, precum și ghidul suprem pentru WordPress SEO pentru începători.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
