13 Cele mai bune practici de proiectare a formularelor pentru a stimula conversiile formularelor
Publicat: 2021-02-08În 1994, formularele web au început să fie folosite pentru vânzări online pentru prima dată. De atunci, ele servesc drept piatra de temelie a interacțiunilor online. Companiile se bazează pe formulare web pentru a-și îmbogăți listele de e-mail, pentru a colecta date despre clienți, pentru a genera clienți potențiali, pentru a vinde produse și multe altele.
„Majoritatea (86%) dintre oameni completează cel puțin un formular web pe săptămână.” Clutch.co
De fapt, crearea unui formular web este o simplă simplitate cu ajutorul a zeci de constructori de formulare. Cu toate acestea, optimizarea formularelor dvs. în forme bine concepute care măresc atât experiența utilizatorului, cât și rata de conversie nu este niciodată o briză.
Un formular web profesional, elegant și simplu de utilizat joacă un rol crucial în transformarea utilizatorilor în clienți. În acest articol, vom prezenta 13 cele mai bune practici de proiectare a formularelor care vă ajută să proiectați formulare grozave, să le facem prietenoase cu UX și, desigur, să vă creșteți rata de conversie a formularelor.
- Designul formularelor: Formularele atrăgătoare câștigă încredere
- Formele scurte Câștigă
- Rămâi cu coloane simple
- Indicați erorile în mod înțelept și clar
- Utilizați validarea câmpului formularului inline
- Limitați tastarea
- Utilizați cu înțelepciune meniul drop-down, butonul radio și casetele de selectare
- Folosiți reCAPTCHA în loc de CAPTCHA
- Permiteți afișarea/ascunderea parolelor
- Aranjați câmpurile de formular de la cel mai simplu la cel mai greu
- Includeți o dovadă socială puternică
- Concentrați-vă pe utilizatorii de telefonie mobilă
- Optimizați butonul CTA
Consultați acest infografic dacă aveți nevoie de un rezumat rapid!
Designul formularelor: Formularele atrăgătoare câștigă încredere
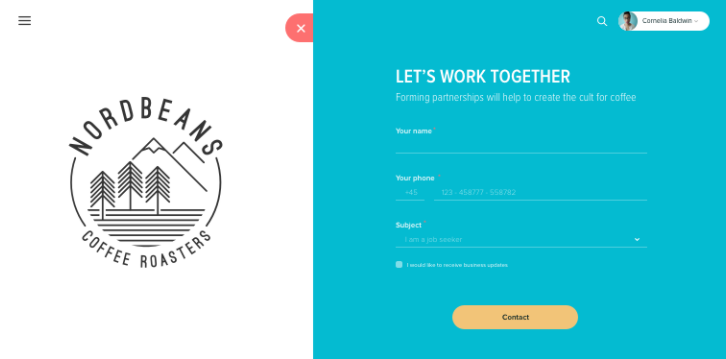
În funcție de efectul de utilizare estetică, formularele și site-urile web frumos concepute au mai multe șanse să câștige încredere de la utilizatori decât cele mai puțin impresionante. În plus, o interfață atrăgătoare crește răbdarea utilizatorului și chiar îi câștigă simpatia pentru a forma greșeli de design.
Deci știi ce să faci. Înfrumusețați-vă formele cu teme plăcute pentru ochi și cu schema de culori potrivită. De exemplu, alegeți culori vibrante pentru butonul CTA pentru a atrage atenția utilizatorului și culori neutre pentru câmpurile de text sau fundal. Fiți atenți la numărul de culori din formularul dvs. Cu cât folosești mai multe culori, cu atât forma ta este mai distrasă și mai dezordonată. Numărul ideal ar trebui să fie 3. 
În plus, formularul dvs. ar trebui să accepte persoanele daltoniste, deoarece aproximativ 4-10% dintre utilizatorii formularului au probleme în perceperea culorilor, în special roșu și verde. Ar fi mai bine dacă utilizați texte sau pictograme suplimentare împreună cu culori atunci când afișați mesaje de eroare.
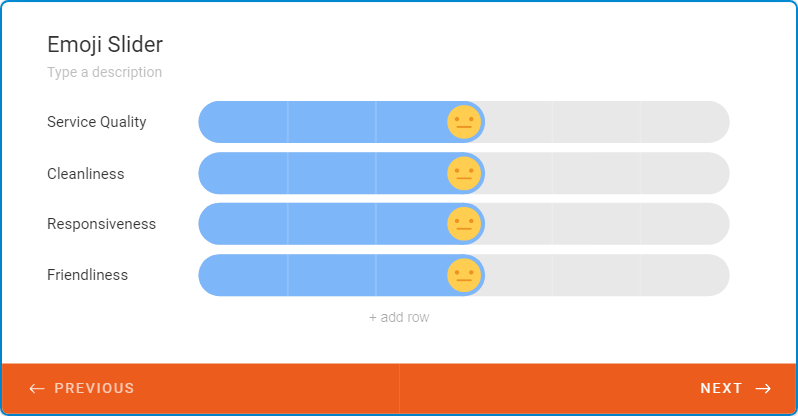
În afară de asta, puteți utiliza pictograme, emoji sau forme pentru a face completarea formularelor mai plăcută. Funcționează cel mai bine pentru anumite tipuri de formulare specifice, cum ar fi formularele de evaluare sau de feedback. 
Formele scurte Câștigă
Utilizatorii se pot simți obositor să completeze un formular cu atât de multe câmpuri. Este important să proiectați un formular cât mai scurt posibil, cerând doar informațiile cele mai relevante. Minimizarea câmpurilor de formular oferă utilizatorilor simțul „liber și ușor” pentru completarea formularelor, ceea ce duce la completarea rapidă a formularelor și la conversii mai mari ale formularelor.
Clutch.co a aflat că 67% dintre utilizatori au nevoie de aproximativ 1-3 minute pentru a completa formulare online. Cu toate acestea, experții recomandă în continuare să păstrați formularul „cât mai scurt, cât mai eficient posibil”.
Să ne uităm la aceste două exemple clare în realitate. Expedia a suferit o mare pierdere de 12 milioane de dolari în venituri pe an doar din cauza întrebărilor suplimentare despre numele companiei. Prin tăierea a 7 câmpuri de formular, de la 11 la 4, Imagescape a reușit să își mărească ratele de conversie cu până la 120%.
Gândește-te cu atenție la întrebările tale, dacă este cu adevărat necesar. În cazul în care trebuie să adunați o mulțime de informații, gândiți-vă să vă împărțiți formularul într-un formular în mai mulți pași, cu o bară de progres.
Ține minte principiul KISS (ține-l simplu, stupid). Funcționează în diverse strategii de vânzări și marketing. La fel și formularele web.
Rămâi cu coloane simple
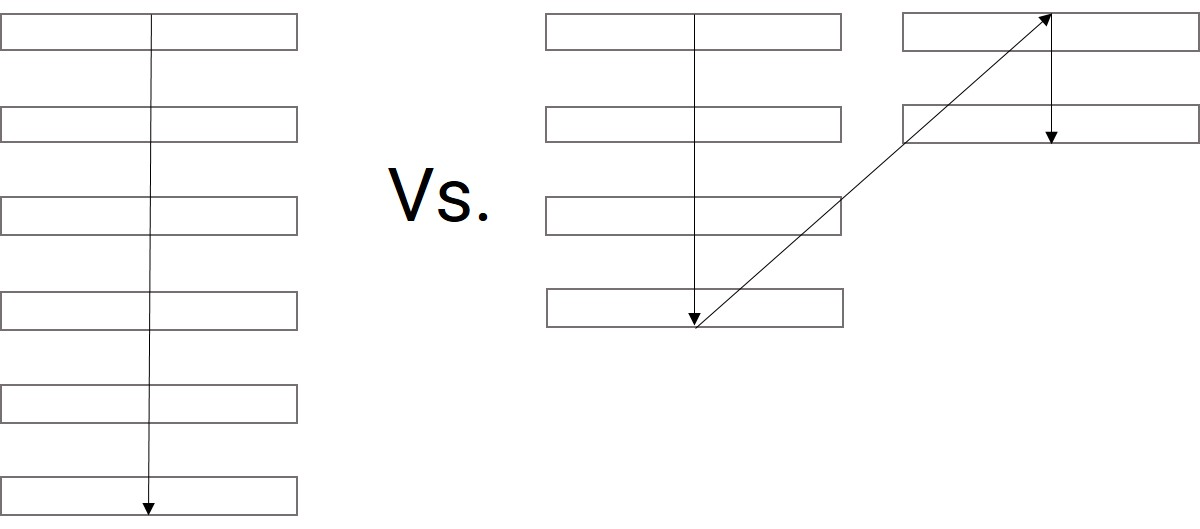
O modalitate nedureroasă, dar întotdeauna eficientă, de a încuraja utilizatorii să completeze formulare este de a proiecta formularul în stilul cu o singură coloană. Prin natura sa, ochiul uman scaneaza informatiile pe verticala mult mai repede decat pe orizontala. Aspectele cu mai multe coloane ne obligă ochii să se miște înainte și înapoi, ceea ce provoacă distragerea atenției și întrerupe fluxul utilizatorului.
„Formularul cu o singură coloană a fost mai rapid de completat. Participanții la sondaj au completat formulare cu o singură coloană în medie cu 15,4 secunde mai repede decât formularele cu mai multe coloane.” CXL. 
În plus, utilizatorii pot interpreta greșit cum să completeze formularele cu mai multe coloane, indiferent dacă ar trebui să înceapă să completeze de la stânga la dreapta sau de sus în jos. Prin urmare, aspectele simple cu o singură coloană ajută foarte mult la economisirea timpului și efortului utilizatorilor.
Indicați erorile în mod înțelept și clar
Modul în care proiectați mesajele de eroare contează foarte mult în modul în care utilizatorii completează formularele.
Mesajele de eroare de formular ar trebui să fie pozitive și directe. Aceștia trebuie să indice unde este eroarea și cum ar trebui corectată.
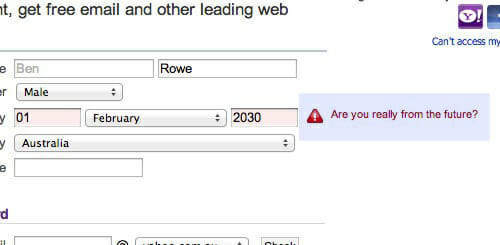
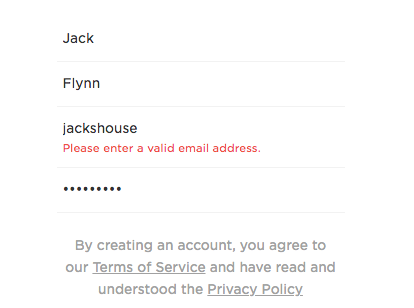
Evitați să folosiți mesaje de eroare prea generice, cum ar fi „Ceva a mers prost”, deoarece va deruta și va irita utilizatorii. Ce este mai exact „ceva”? Utilizatorii trebuie să deruleze în sus și în jos pentru a găsi eroarea. În schimb, afișați câteva mesaje de eroare specifice și, dacă este posibil, pline de spirit, cum ar fi exemplul de mai jos. 
Încă un lucru, ar trebui să afișați mesaje de eroare lângă câmpurile respective. Vă recomandăm să utilizați validarea formularului inline. Motivul pentru aceasta va fi explicat chiar în partea următoare.
Utilizați validarea câmpului formularului inline
Validarea formularului inline are loc atunci când utilizatorii își introduc datele într-un câmp de formular și aceste date sunt verificate în timp real.
Mesajele de eroare vor apărea instantaneu dacă utilizatorii introduc informații incorecte, de exemplu, un număr nevalid al cardului de credit sau o adresă de e-mail. Acest lucru îi ajută pe utilizatori să observe și să-și corecteze rapid erorile pe măsură ce completează formularul. 
Limitați tastarea
Tastarea este cel mai consumator de timp în completarea formularelor, ca să nu mai vorbim de greșelile de scriere, în special pe telefoane mobile. Limitarea tastării prin activarea funcției de completare automată permite ca tastarea textului să fie convertită în clic.
Mai mult, puteți activa funcția de completare automată a browserului pentru a economisi timp de tastare. Browsere precum Google sau Firefox au funcția de completare automată care vă permite să completați formularul într-o clipită. Pentru a activa această funcție, câmpurile formularului trebuie să fie în termeni obișnuiți, de exemplu „prenume”, „e-mail” sau „data nașterii”, astfel încât browserele să le poată recunoaște cu ușurință.
Dacă este posibil, formularele dvs. ar trebui să fie conectate automat la alte conturi sociale, astfel încât numele, numerele de telefon sau e-mailurile să poată fi salvate automat. Acest lucru ajută la reducerea semnificativă a efortului de tastare și la accelerarea formelor de finisare.
Utilizați cu înțelepciune meniul drop-down, butonul radio și caseta de selectare
Se crede că înlocuirea meniurilor drop-down cu butoane radio și casete de selectare în formulare poate ajuta la minimizarea sarcinii cognitive. Cu toate acestea, nu în toate împrejurările, este adevărat. Chestia este că trebuie să știi când să folosești butoanele radio, casetele de selectare și meniurile derulante.
Butoanele radio ar trebui folosite dacă nu există multe opțiuni și poate fi aleasă o singură opțiune.
Casetele de selectare sunt grozave dacă pot fi selectate mai multe opțiuni. Și un meniu derulant funcționează cel mai bine dacă aveți o mulțime de opțiuni, de exemplu, când cereți un an sau data nașterii.
Deci, regula aici este că dacă alegerile tale de răspuns sunt mai mici de 6 elemente, optează pentru casete de selectare și butoane radio. Și dacă sunt mai mult de 6, meniurile drop-down sunt mai eficiente.

Pentru lizibilitatea utilizatorului, butoanele radio și casetele de selectare ar trebui să fie stivuite vertical. Aspectul orizontal îngreunează utilizatorilor să vizualizeze, să compare toate opțiunile și să o aleagă pe cea mai potrivită.
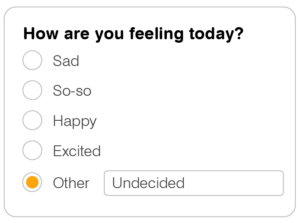
Butoanele radio limitează utilizatorii în numărul de opțiuni date. Prin urmare, ar trebui să includeți o opțiune suplimentară etichetată „Altele” împreună cu un câmp de legătură. Acest lucru oferă utilizatorilor flexibilitate dacă răspunsurile lor preferate nu sunt listate.

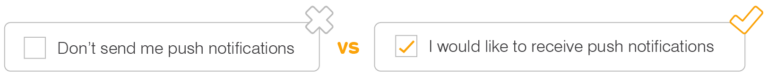
Pentru caseta de selectare, ar trebui să aranjați opțiunile într-o ordine logică. Nu uitați să folosiți cuvinte pozitive în loc de cuvinte negative. Deoarece cuvintele negative vor deruta utilizatorii, modurile pozitive vor indica selecțiile lor ca fiind adevărate.

Utilizați reCAPTCHA în loc de CAPTCHA
CAPTCHA contribuie la protejarea formularelor dvs. de spam și abuz. Totuși, CAPTCHA îi enervează și pe utilizatori datorită prolixității sale în imagini, cifre sau litere. Înțelegerea acestor lucruri greu de citit necesită foarte mult timp, ceea ce duce la abandonarea formularelor de către utilizatori.
Deci, ce ar trebui folosit atât pentru a vă proteja formularele, cât și pentru a îmbunătăți UX?
Este momentul în care reCAPTCHA vine la îndemână. Cu reCAPTCHA, utilizatorii trebuie doar să bifeze caseta pentru a demonstra că nu sunt roboți și apoi să apese pe trimitere. Procesul este mult mai rapid și fără probleme.
În cazul în care doriți să vă optimizați UX la maximum, luați în considerare utilizarea reCAPTCHA v3. Este puternic și funcționează mai ales în culise, ceea ce nu întrerupe fluxul de utilizatori.


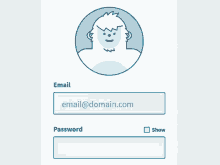
Permiteți afișarea/ascunderea parolelor
Mascarea parolelor este o practică obișnuită pentru a vă securiza parolele de snoopers. Deși într-adevăr îmbunătățește securitatea datelor, pare să distrugă experiența utilizatorului, în special pentru utilizatorii de telefonie mobilă.
Mascarea parolei duce la mai multe greșeli de scriere, deoarece utilizatorii nu pot vedea cuvintele incorecte atunci când tastează. Să ne imaginăm dacă utilizatorii nu reușesc să introducă parola corectă în formularul de înscriere, contul lor poate fi blocat împreună cu mesajul de resetare a parolei.
Mai mult, nu cereți utilizatorilor să-și confirme parolele de două ori. Ideea din spatele confirmării parolei este de a îmbunătăți acuratețea. Cu toate acestea, aceasta înseamnă adăugarea de mai multă muncă pentru utilizatori și creșterea mai multor posibilități de greșeli de scriere.
Deci, treaba este că ar trebui să te pui în pielea utilizatorului. O soluție simplă, dar eficientă pentru ambele probleme enumerate mai sus, este inserarea unei funcții de afișare/ascundere a parolei care le permite utilizatorilor să vadă ce scriu.

Aranjați câmpurile de formular de la cel mai simplu la cel mai greu
Modul în care vă aranjați întrebările contribuie și la conversia formularelor. Aranjarea câmpurilor de formular de la cel mai ușor la cel mai greu va încuraja oamenii să completeze formulare.
A pune întrebări complexe de la început poate duce la o șansă mare de abandonare a formularului. Dacă formularele dumneavoastră conțin aceste întrebări, de exemplu detalii bancare sau card de credit, ar trebui să le plasați la sfârșit.
Ordinea ideală a întrebărilor ar trebui să înceapă cu întrebări simple, cum ar fi numele, adresa de e-mail, numărul de telefon și apoi întrebări complexe, cum ar fi contul bancar, costul de transport etc.
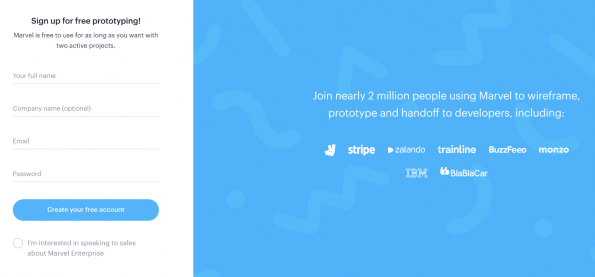
Includeți o dovadă socială puternică
Afișarea declarațiilor ca „300.000 de persoane s-au înregistrat” sau „Folosit de 1 milion de persoane” poate stimula utilizatorii să completeze formularele. Aceasta acționează ca o tehnică eficientă de persuasiune pentru a construi încredere și pentru a-i ajuta pe vizitatorii ezitați să se înscrie. 
Concentrați-vă pe utilizatorii de telefonie mobilă
Potrivit unui studiu realizat de Google, până la 48% dintre utilizatori au simțit că companiilor nu le pasă de afacerea lor dacă site-urile lor nu funcționează bine pe dispozitivele mobile. Aceeași chestiune poate fi aplicată formularelor dvs.
În prezent, utilizatorii vă accesează formularele prin diferite dispozitive mobile. Optimizarea formularului într-un design prietenos cu dispozitivele mobile joacă un rol crucial în creșterea angajamentului utilizatorilor, precum și a ratei de conversie a formularelor.
Iată ce ar trebui să luați în considerare:
Creați un formular de aplicație ușor de utilizat
Rețineți că, cu cât țintele tactile sunt mai mici, cu atât este mai greu pentru utilizatori să își termine formularele. Țintele mici obligă utilizatorii să acorde mai multă atenție pentru a apăsa țintele cu precizie. Prin urmare, asigurați-vă că vă proiectați formularele cu elemente de dimensiunea unui deget. 
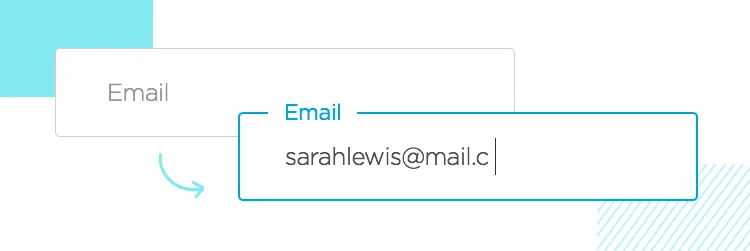
Etichetele ar trebui să fie concise, obiective și plasate deasupra câmpurilor de intrare
Proiectarea formularelor pentru telefoane mobile necesită mai mult efort din cauza limitării spațiului. Totul, inclusiv etichetele, trebuie optimizat la cel mai simplu dar mai precis.
În mod normal, etichetele sunt plasate în interiorul câmpului, astfel încât să dispară atunci când utilizatorii introduc. Cu toate acestea, cea mai bună practică pentru etichete este să le plasați deasupra câmpului. Acest lucru este util atunci când utilizatorii au nevoie de îndrumare în timp ce tastează formulare. 
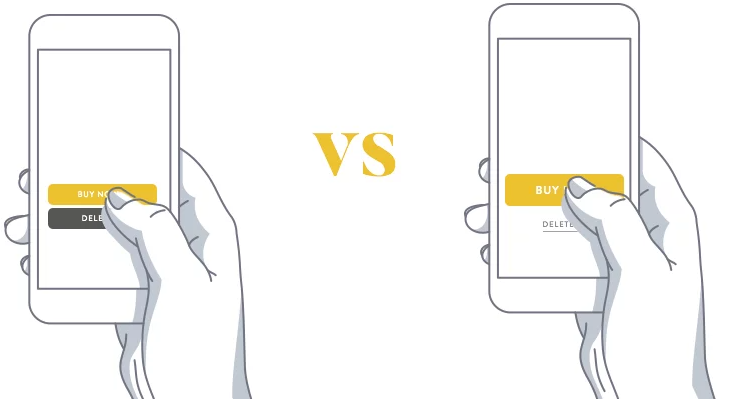
Optimizați butonul CTA
Butonul de trimitere joacă cel mai important rol într-un formular. Optimizarea acestuia contribuie foarte mult la creșterea ratei de trimitere a formularelor. În loc să păstrați butonul de formular plictisitor implicit „Trimiteți” sau „Trimiteți”, ar trebui să le înlocuiți cu un îndemn descriptiv și puternic, de exemplu, „Descărcați acum”, „Obțineți acum”, „Conectați-vă” sau „ Creați un cont."
În plus, utilizarea culorilor strălucitoare îndrăznețe, cum ar fi roșul, va capta cu ușurință atenția vizitatorilor și îi va îndemna să facă clic pe ele. Potrivit unui studiu al Midas Media, portocaliu, albastru, roșu și verde sunt primele patru culori populare care evocă puternic sentimentul de „dai o încercare”. 
De asemenea, vă puteți gândi să încercați efecte simple, cum ar fi săgețile sau gradienții, pentru a face butonul să iasă în evidență. Un alt aspect de luat în considerare este dimensiunea butonului. Butoanele prea mici se vor scufunda ca o piatră, în timp ce cele supradimensionate vor fi percepute ca spam sau insistente.
Cum decizi dimensiunea butonului CTA?
Din păcate, nu există principii fixe pentru aceasta. Pentru a afla, trebuie să faceți teste A/B. Invită prietenii, colegii de muncă să susțină testul, notează-le feedback-ul și apoi ia o decizie.
Concluzie
Acest articol v-a oferit o perspectivă asupra celor 13 cele mai bune practici de proiectare a formularelor pentru a vă duce formularul la următorul nivel – excelent, prietenos cu UX, precum și creșterea ratei de conversie.
Rețineți că formularul dvs. trebuie să fie scurt, bine conceput, compatibil cu dispozitivele mobile, inclusiv dovada socială și să folosească coloane individuale.
În ceea ce privește confidențialitatea, permiteți afișarea/ascunderea parolelor, precum și implementarea ReCaptcha pentru a asigura fluxul de utilizatori și securitatea formularelor.
Acordați o atenție deosebită butonului CTA, deoarece este factorul determinant al ratei de conversie a formularelor. Nu uitați să vă înfrumusețați butonul cu culori vibrante și să umpleți textul trimis cu fraze puternice și descriptive.
În cele din urmă, când aveți formularele potrivite, vă recomandăm să vă testați formularul, pentru a vă asigura că nu există frecări.
Acum că ați cunoscut toate sfaturile de proiectare a formularelor, este timpul să le puneți în practică și să livrați cele mai bune formulare utilizatorilor!
Ai nevoie de mai multe îndrumări pe acest subiect? Anunțați-ne lăsând un comentariu mai jos!
Dacă vă place acest articol, apăsați „Partajați” și accesați site-ul nostru pentru mai multe tutoriale utile și subiecte interesante!
