Cele mai bune 15 sisteme de grilă și cadre HTML5/CSS3 2023
Publicat: 2023-09-07Metodele tradiționale de proiectare cu doar câțiva ani în urmă au însemnat că trebuia să proiectați o pagină de pornire de la sine, îmbinând wireframes și casete de conținut și apoi să sperați la ce este mai bun. Cu toate acestea, treptat, această tehnică a dispărut și au apărut metode noi, mai moderne, de dezvoltare rapidă a site-urilor web. Cel mai important, CSS3 a introdus Flex-box - o funcție de grilă ușor de utilizat pe care o puteți folosi pentru a crea machete de conținut, dar totuși - unele sunt rezistente. În schimb, alții adoptă abordări și mai complicate pentru o precizie absolută a designului.
Când deschideți un site web nou, de obicei, veți vedea partea antet a site-ului, zona de conținut și o bară laterală - acele zone principale includ, de asemenea, propriile aspecte și specificații de design. gaura iepurelui continuă să devină mai adâncă. Găsirea unei modalități de a proiecta o pagină de pornire (sau orice altă pagină) care să arate bine pe toate mediile, dispozitivele și software-ul este crucială. Așadar, ne-am gândit că ar putea fi util colegilor dezvoltatori să punem împreună o colecție de cadre și sisteme CSS și HTML pentru dezvoltarea layout-urilor de grilă.
Vrei mai multe cadre? Încercați celelalte rezumate ale noastre:
Inutil să spunem că aceste modele sunt adaptabile oricărei situații, astfel încât să vă feriți de a fi nevoit să rezolvați neconformitățile și ciudateniile aspectului de design în loc să vă concentrați pe îndeplinirea acestor casete de grilă cu conținutul pe care doriți să îl puneți acolo. Există o mare varietate și stiluri diferite pe care le veți găsi în aceste sisteme de grilă, luați-vă ceva timp pentru a vizita paginile demonstrative și poate chiar scrieți ceea ce căutați, astfel încât să aveți mai ușor să găsiți cadrul de potrivire pentru nevoile dvs.
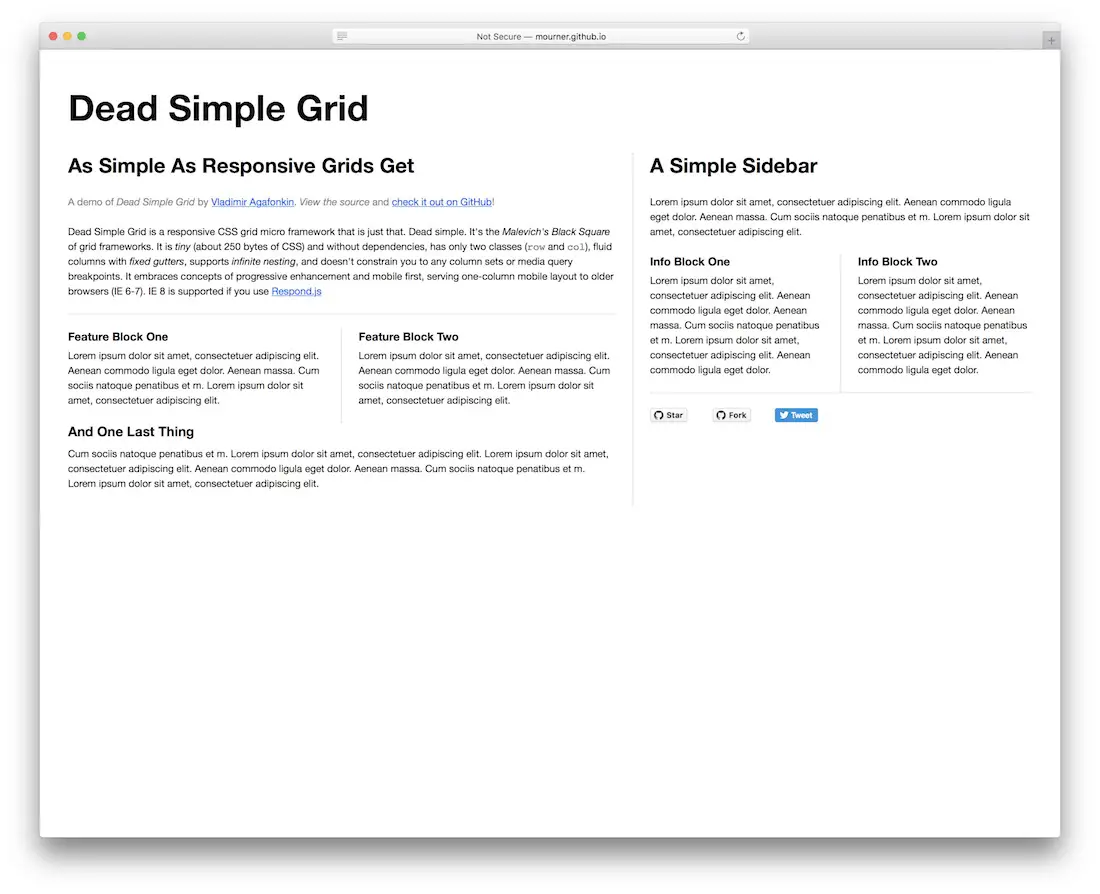
Dead Simple Grid

Grilele nu ar trebui să fie niciodată complicate, în adevărata lor esență, sunt doar elemente HTML care alcătuiesc un design general, iar Vladimir Agafonkin este unul dintre dezvoltatorii care îmbrățișează acest concept. Cadrul său de grilă Dead Simple Grid are doar două sute de octeți de cod CSS; aceasta este o cantitate atât de minimă de cod, încât paginile dvs. nici măcar nu vor observa că este acolo.. Puteți separa grila de o zonă principală de conținut și o bară laterală flexibilă, dacă doriți. Acest tip de grilă s-ar potrivi blogurilor și amenajărilor generale ale paginii de pornire unde este preferat un design minimal. Designul responsive este integrat datorită interogărilor media, astfel încât grila va arăta impecabil pe orice dispozitiv pe care îl folosește.
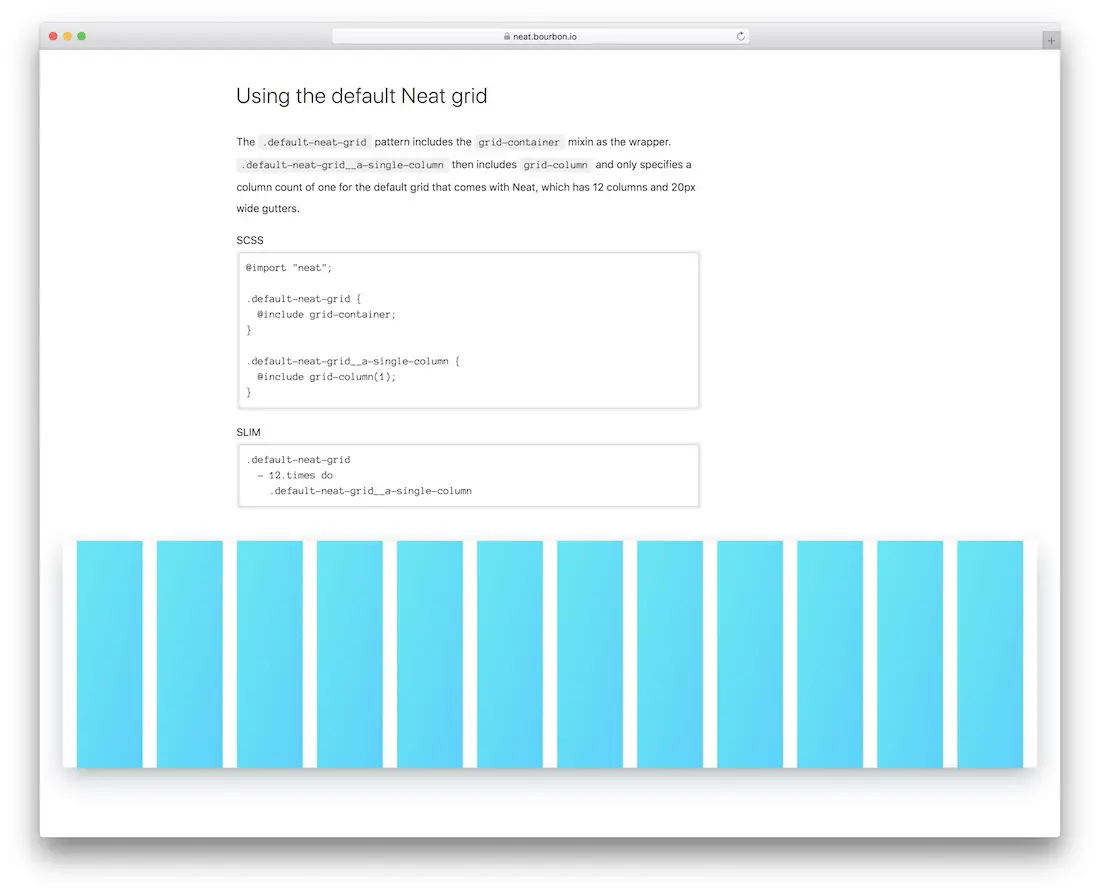
Bourbon Neat

Bourbon este o bibliotecă de mixine de mare succes pentru preprocesorul SASS. Acest lucru a făcut din Neat o alegere atrăgătoare pentru cei care folosesc deja Bourbon și SASS. Neat oferă dezvoltatorilor acces la un sistem de rețea fluidă care este suficient de rapid și ușor de configurat în câteva minute, dar flexibil până la punctul în care modificările și ajustările nelimitate nu ar deveni o problemă.
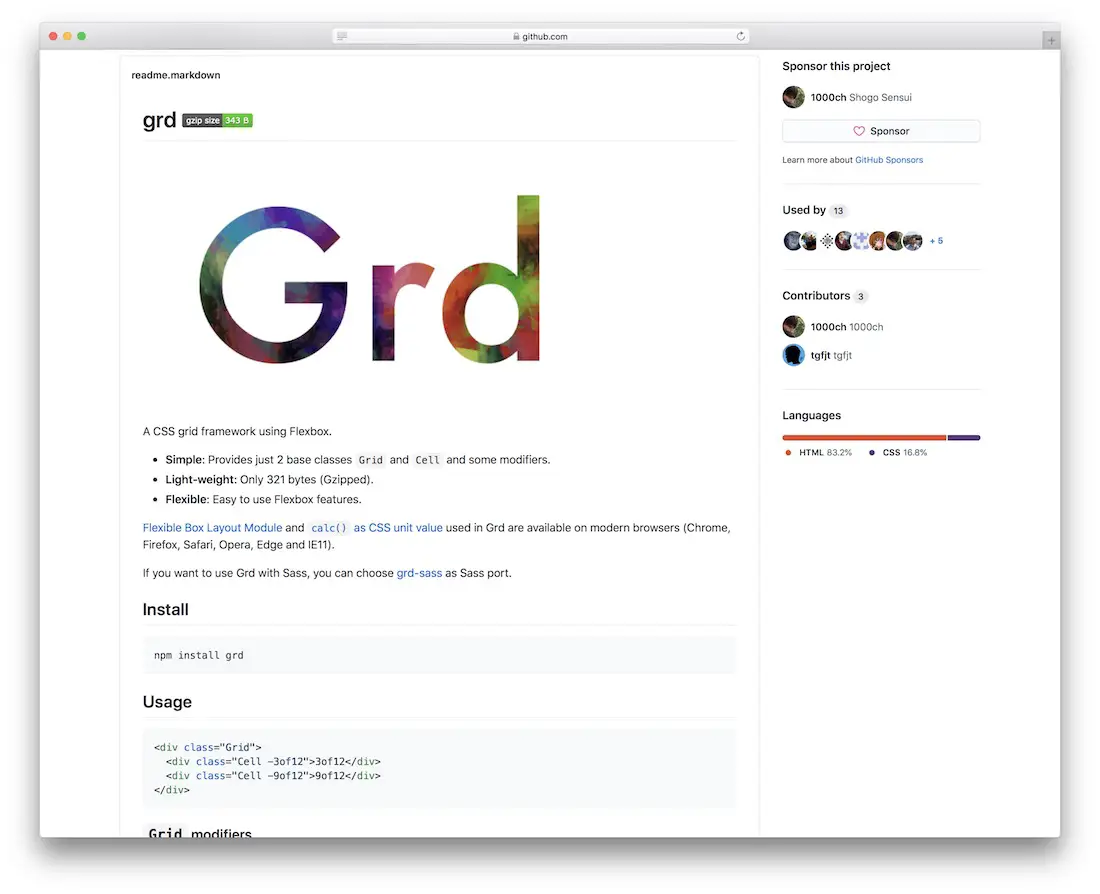
Grd

Grd este un sistem de grilă CSS care utilizează Flexbox ca instrument de backend pentru crearea de layout-uri flexibile și moderne. Folosind Demo Live, vă puteți juca cu setările și diferitele personalizări ale designului pentru a vedea dacă Grd vă poate rezolva problema de integrare a unui anumit element de design în fluxul de lucru existent. Ni s-a părut ușor să creăm anteturi, subsoluri și zone de conținut general folosind doar un meniu derulant de setări.
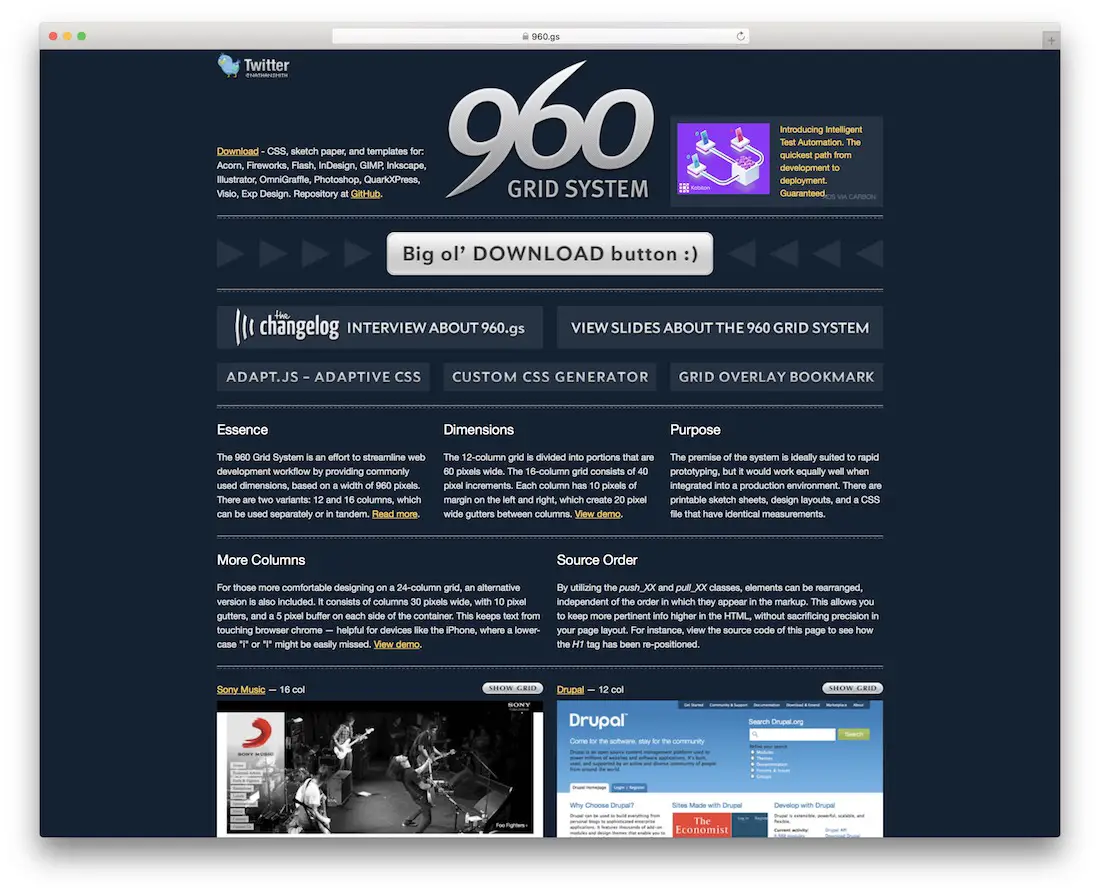
Sistemul Grid 960

Sute de mii de site-uri web au folosit sistemul 960 Grid al lui Nathan Smith pentru a-și alimenta aspectul de design. Este un instrument eficient pentru eficientizarea fluxului de lucru al dezvoltatorilor web care lucrează din greu. Alegând două forme de coloane diferite (12 și respectiv 16), dezvoltatorii pot porni rapid o pagină de pornire care va accepta orice tip de intrare dinamică și statică. Este posibil să adăugați mai multe coloane, dar va trebui să lucrați cu documentația pentru a înțelege mai clar utilizarea.
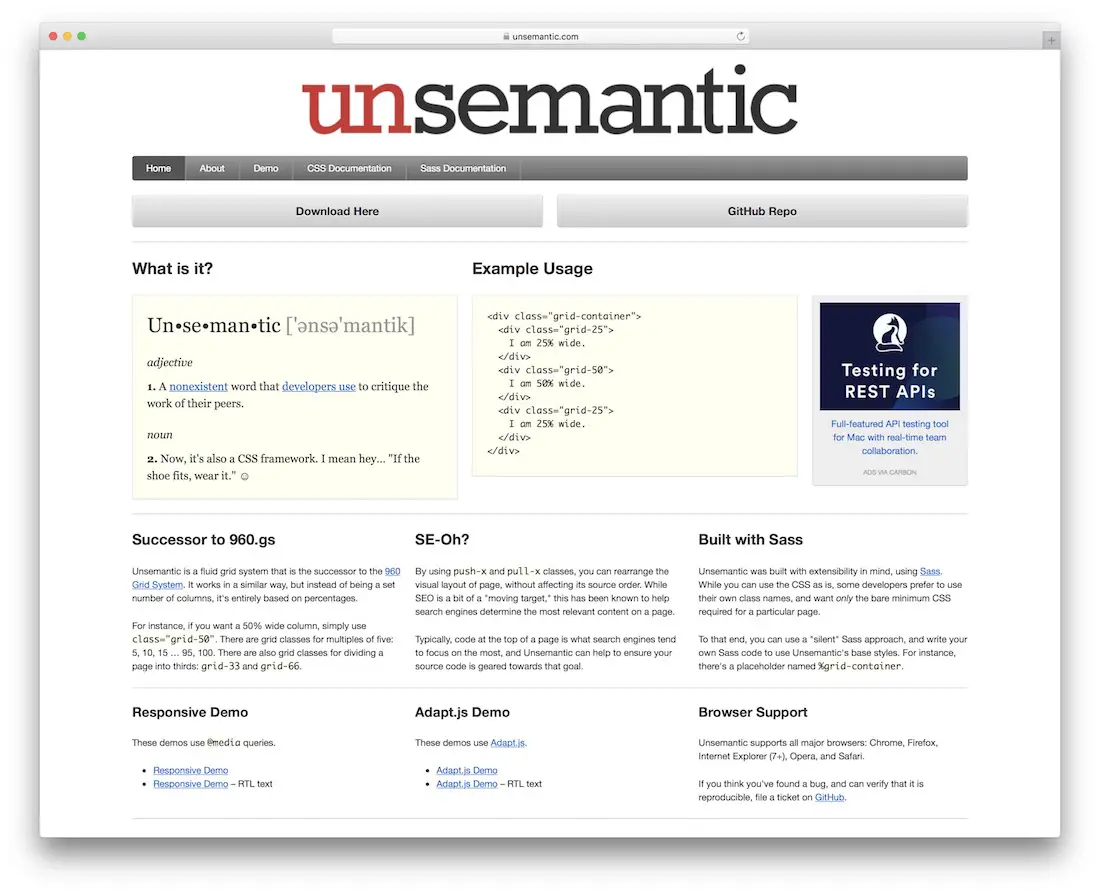
Nesemantic

Unsemantic este versiunea ulterioară a grilei 960 care oferă capabilități complete de design receptiv. Prin intermediul claselor unice de extragere, dezvoltatorii pot rearanja aspectul paginii pe care o produc, ceea ce ar putea ajuta la promovarea și prezentarea celui mai important conținut în orice moment, o strategie cunoscută pentru a ajuta motoarele de căutare să înțeleagă mai bine scopul fiecărui element de conținut. Unsemantic este, de asemenea, un utilizator mândru de Media Queries, astfel încât dezvoltatorii consacrați front-end nu vor avea un moment dificil să personalizeze acest cadru de grilă pentru propriile nevoi.
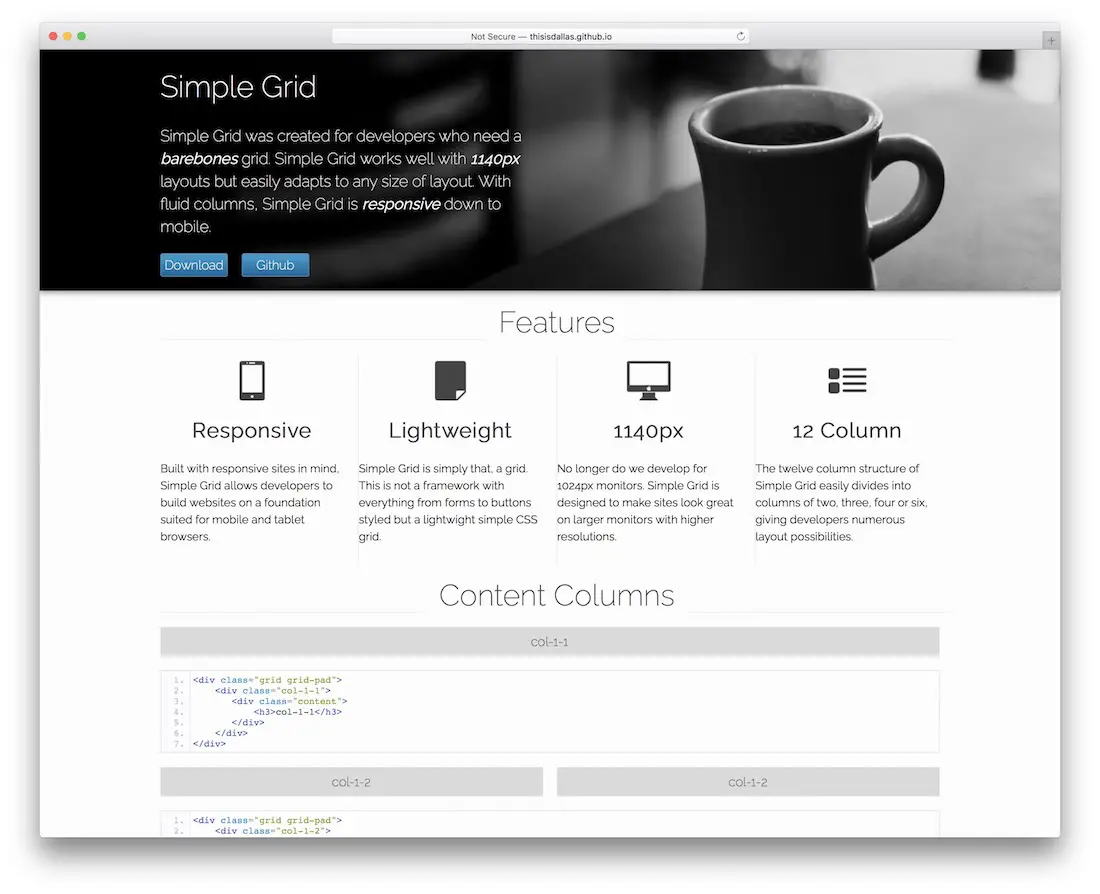
Grilă simplă

Prin urmare, Simple Grid este pentru toți cei care caută simplitate și ușurință în utilizare. Aspectul este receptiv, compatibil cu smartphone-uri, tablete și computere desktop. Cu alte cuvinte, performanța proiectului tău va fi de top fără nicio umbră de îndoială. Este în întregime în ton cu ecrane mari și rezoluții mai mari, de asemenea. De asemenea, Simple Grid este doar o grilă, fără niciun activ suplimentar, ceea ce o face foarte ușoară. Cu structura convenabilă cu douăsprezece coloane, aveți libertatea de a crea aspectul exact pe placul dvs. Îl poți împărți în două, trei, patru sau șase coloane perfect.
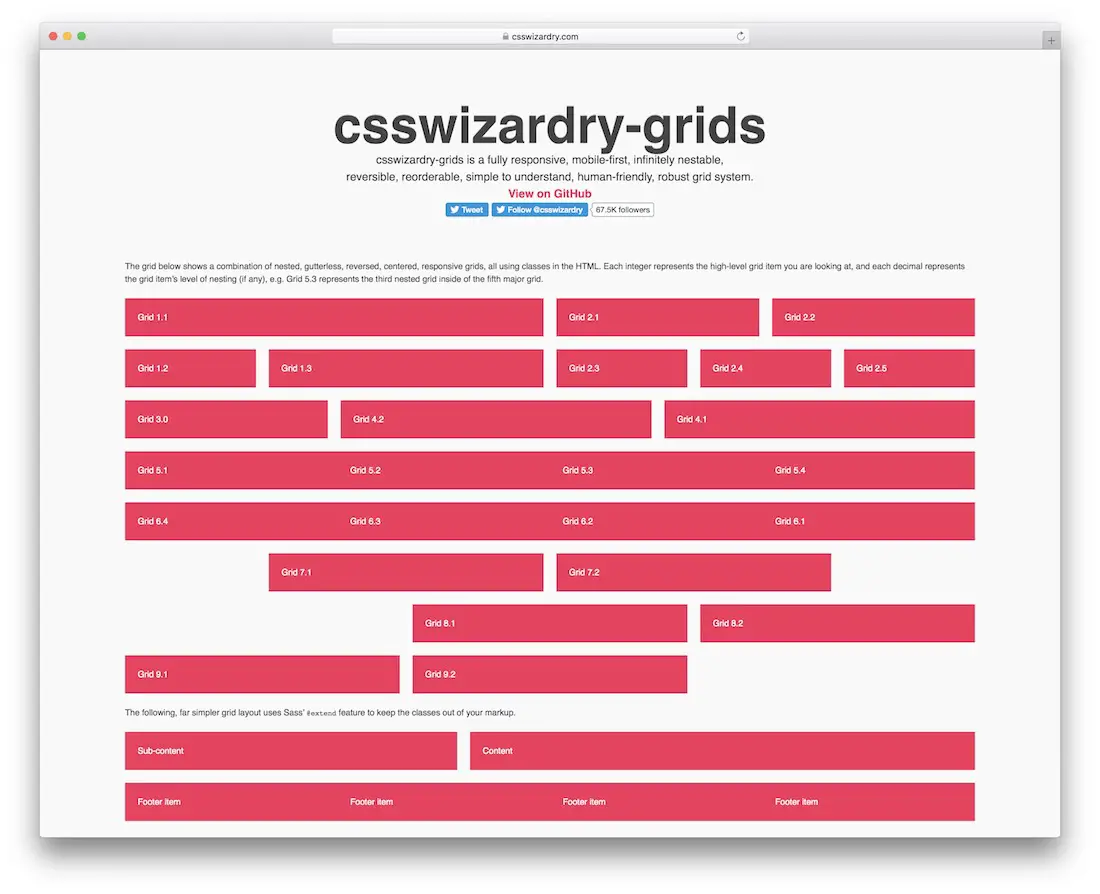
csswizardry-grids

Cu o grilă HTML, cum ar fi csswizardry-grids, vă puteți economisi timp și energie. Este un instrument robust pe care îl puteți utiliza exact după pofta inimii. Este ușor de utilizat și ușor de structurat, asigurând dezvoltatorii web de toate nivelurile să profite la maximum de el. În captura de ecran de mai sus, puteți arunca o privire la toate variațiile pe care le acceptă csswizardry-grids. Puteți reordona liber lucrurile, astfel încât să vă potrivească dorințele cu un tricou. Faceți-vă activitatea evitând să efectuați lucruri de la sol cu csswizardry-grids acum și începeți cu piciorul bun.

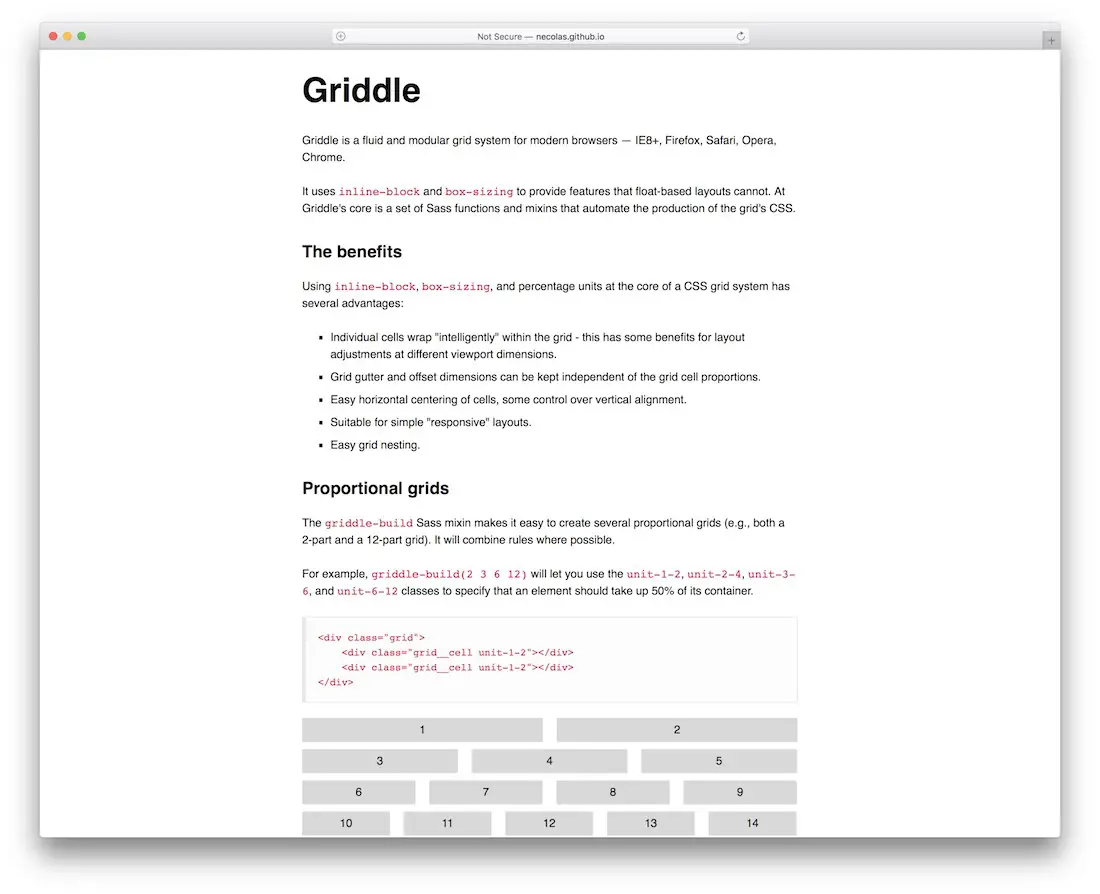
Tavă

Beneficiile utilizării unui sistem de rețea sunt extraordinare, deoarece nu numai că economisești timp, dar și nu trebuie să-ți faci griji cu privire la aspecte tehnice. De exemplu, Griddle asigură compatibilitatea completă cu dispozitivele și browserele web populare. Adică, performanța aplicației dvs. va fi de primă clasă în orice moment. Cu Griddle, puteți aduce orice, de la grile proporționale și imbricate până la unități centrate și hibride. În ceea ce privește cel din urmă, cu o anumită personalizare, puteți combina unități fixe și fluide într-o singură construcție impresionantă. Aveți control asupra centrarii orizontale a unităților și puteți chiar modifica alinierea verticală.
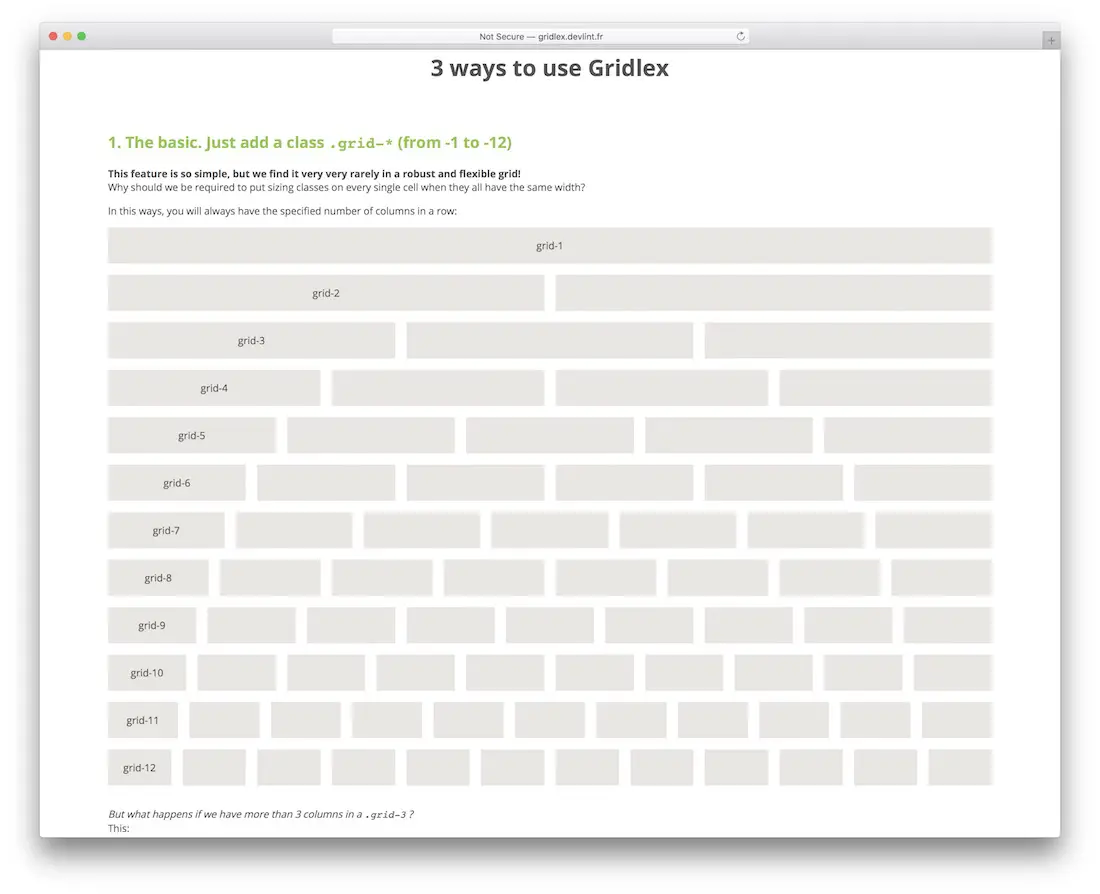
Gridlex

Gridlex iese în evidență datorită designului său stelar și ușurinței în utilizare. Simplitatea acestui cadru de grilă bazat pe Flexbox este uimitoare, viziunea este simplă - înfășurați-vă coloanele în grila și, dacă este necesar, la orice ajustări suplimentare pentru a face designul final să arate irezistibil. Privind demonstrațiile site-urilor web care folosesc Gridlex, este evident că acesta este un sistem de rețea de vârf și nu veți fi dezamăgit de ceea ce poate face pentru propriile proiecte și flux de lucru.
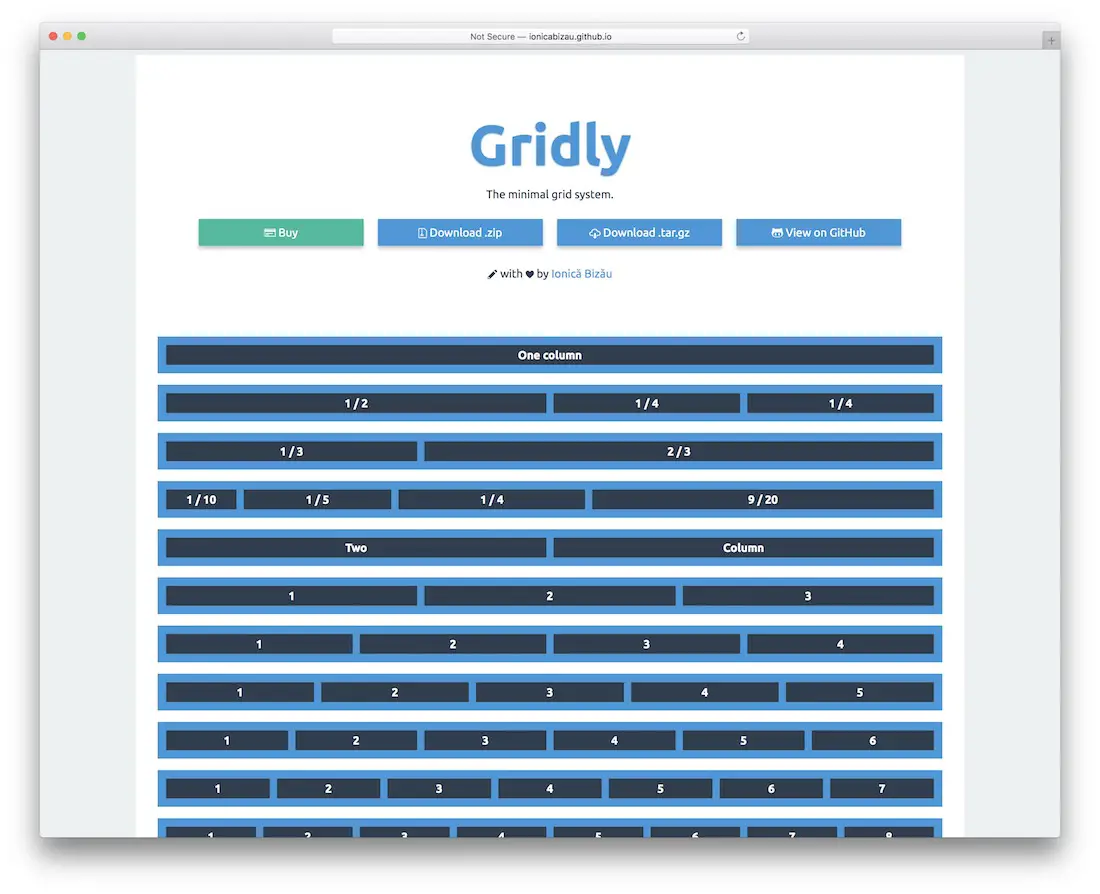
Gridly

Dezvoltatorii au creat Gridly ca un sistem minim de aspect al grilei pentru a suporta cele mai moderne browsere de astăzi. Structura sa ușoară îi ajută pe dezvoltatori să aibă un timp ușor pentru a pune în funcțiune un aspect grilă/coloană, fără prea multe bătăi de cap. În general, dimensiunea absurd de minimă a acestei biblioteci vă va lăsa să vă doriți mai mult pentru proiectele viitoare.
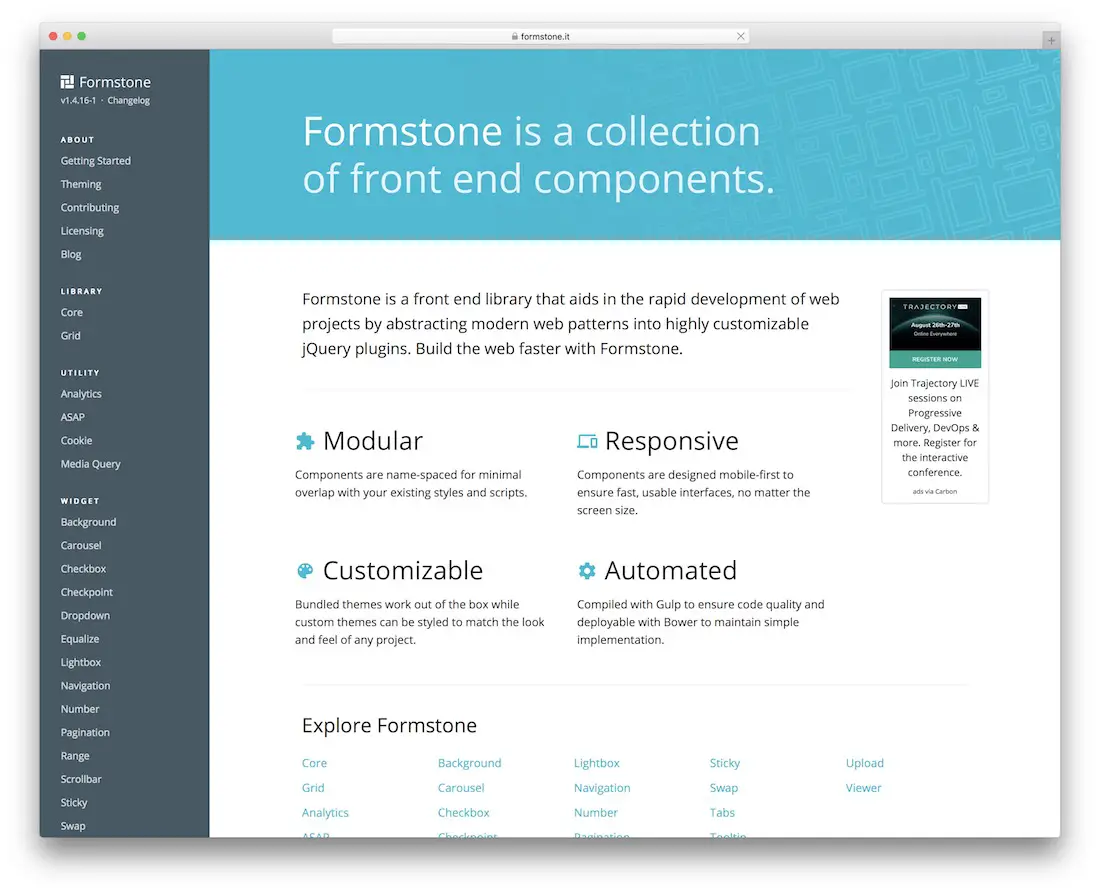
Formstone

Formstone nu este un singur sistem de grilă gestionat în sine, este o bibliotecă pentru dezvoltatorii front-end care au nevoie de componente extrem de personalizabile și elemente web care alcătuiesc o pagină web tradițională pe care o întâlniți zilnic. Fiind o bibliotecă modulară, receptivă și automatizată — Formstone poate fi folosit nu numai pentru a scala un proiect de site web de mare anvergură, ci și pentru a folosi aspectul grilei în sine.
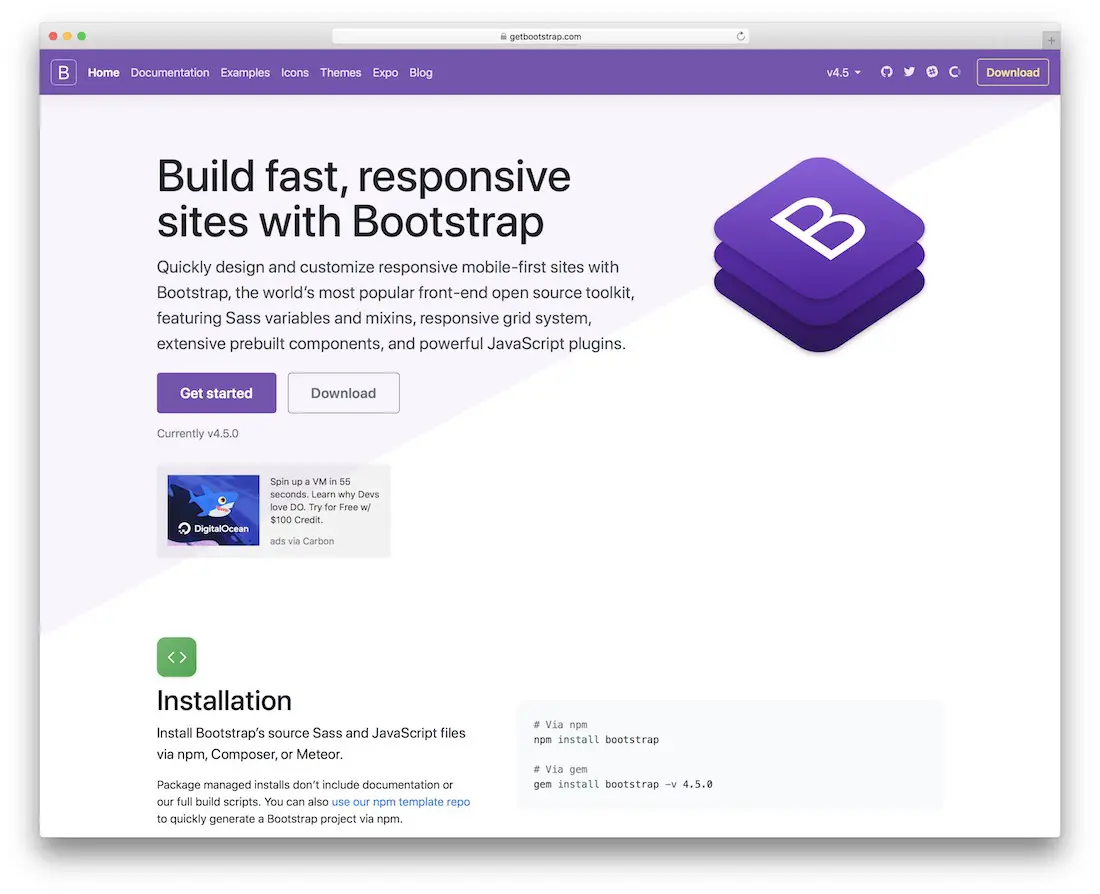
Bootstrap

Unde ar fi Bootstrap astăzi dacă nu ar fi sistemul său de rețea pe care s-a construit totul? Încă așteptăm cu nerăbdare să sosească Bootstrap 6, dar între timp... nu poți rezista să spui da unui framework care s-a impus ca unul dintre cele mai proeminente framework-uri front-end din acest secol. Caracteristicile Bootstrap alimentează milioane de site-uri web, dar nimic nu ar fi posibil dacă nu ar fi cadrul de rețea care este integrat în nucleul Bootstrap.
fundație

Foundation este o altă bibliotecă front-end de succes care acceptă designul responsive, cea mai recentă versiune (Foundation 6) aduce la masă caracteristici și elemente și mai moderne care pot ajuta dezvoltatorii să ofere clienților lor design-uri incredibil de versatile. Șabloanele ușor de utilizat oferite de Foundation vă oferă șansa de a vă odihni din toată această dezvoltare a grilei și, în schimb, să vă concentrați pe ceea ce este important - lucrurile pe care le veți pune în grila în sine.
Sistem de rețea receptiv pentru următorul tău proiect

Sistemul de grilă receptiv pentru următorul proiect utilizează aceleași clase ca sistemul de grilă 960. A fost construit pentru a servi mai întâi vizitatorii mobili și oferă o placă generală pentru gestionarea antetului. Dezvoltatorii l-au testat pe toate browserele moderne, astfel încât să fiți pe mâini bune. Puteți folosi acesta ca sistem de grilă de bază pentru a vă ajuta să construiți un design web receptiv. Acest lucru vă va menține competența existentă față de sistemul popular de rețea.
HTML5 Boilerplate

HTML5 Boilerplate este un cadru boilerplate (șablon) robust pentru dezvoltatorii front-end. Este pentru dezvoltatorii care doresc să-și lanseze proiectele fără bătaia de cap a unor cadre mai mari, cum ar fi Bootstrap sau Foundation.
A fost de ajutor articolul?
Da Nu
