Cele mai bune 16 componente unghiulare pentru dezvoltatorii web 2023
Publicat: 2023-10-02Angular introduce câteva mișcări îndrăznețe care i-ar putea surprinde pe cei care nu sunt familiarizați cu web-ul mobil. Angular – care este construit de Google – a reușit să capteze inimile dezvoltatorilor de la început și de atunci a înflorit și a evoluat într-unul dintre cele mai bune cadre JavaScript. Totuși, Angular este strict concentrat pe un cadru pe mobil, ceea ce înseamnă că aplicațiile desktop și site-urile web trebuie construite în ordine inversă. Strategie minunată dacă ne întrebați pe noi, mobilul depășește deja toate așteptările și, pe măsură ce alte miliarde se conectează, are sens să construim mai întâi având în vedere webul mobil.
Dacă Angular v-a captat inima, ați putea fi interesat să luați oricare dintre următoarele componente Angular, construite pentru a sprijini dezvoltatorii cu funcționalități de bază și avansate care ar reduce timpul necesar pentru a trece de la un prototip la o aplicație de producție completă. Iată o listă cu cele mai bune componente unghiulare care au fost publicate până acum.
ArchitectUI Angular

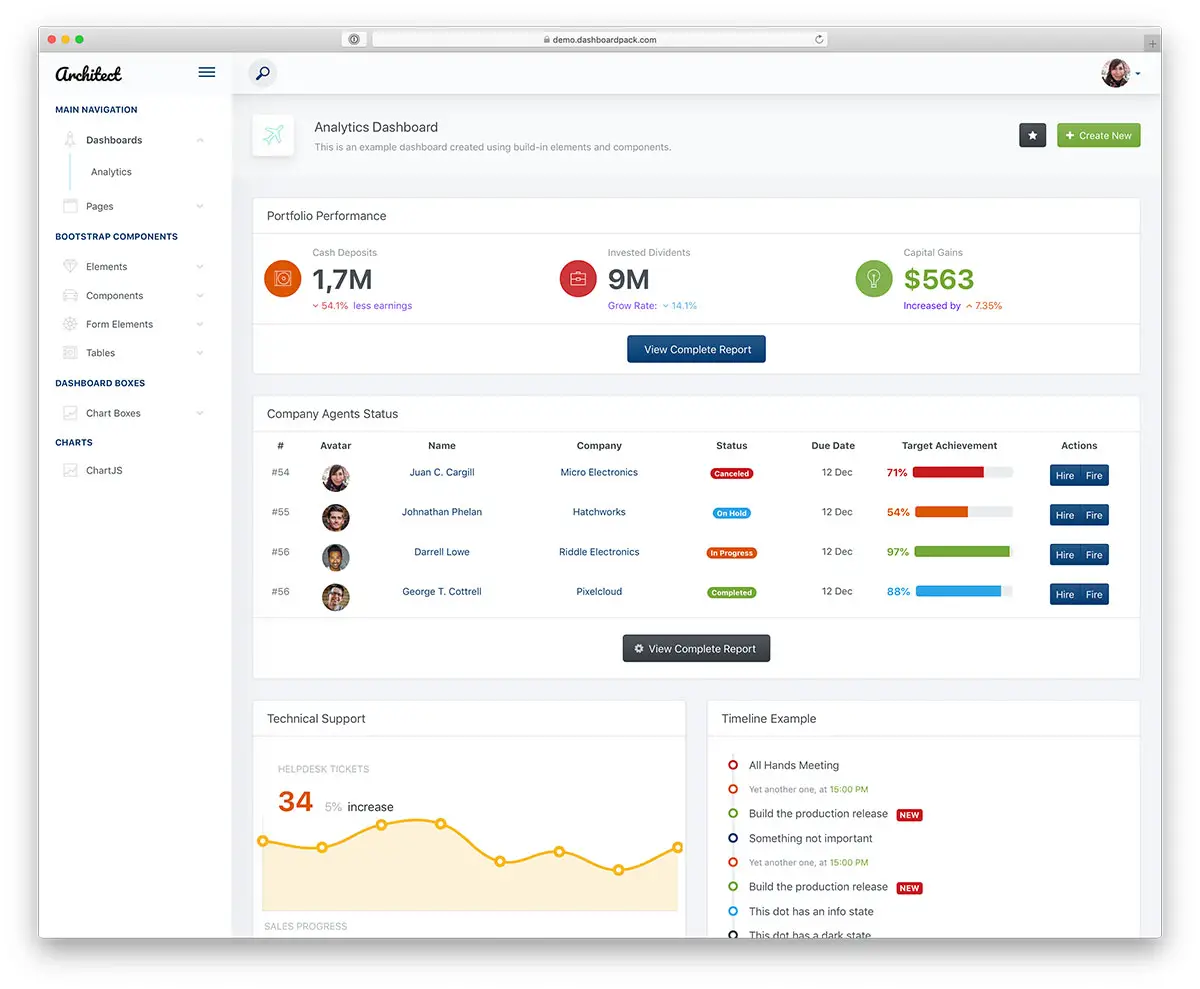
ArchitectUI Angular este un tablou de bord multifuncțional cu un orizont larg de proiecte diferite. Aspectul modern și curat al acestui șablon are caracteristici și funcții grozave care vă vor face bine. Desigur, puteți utiliza ArchitectUI Angular din cutie, dar îl puteți adapta în funcție de nevoile și reglementările dvs. Deși îl puteți modifica pentru a se potrivi exclusiv cu o aplicație, puteți integra și ArchitectUI Angular 12 cu alte proiecte.
În plus, în pachet, obțineți mai multe machete și skinuri de culoare, peste două sute de componente personalizate, nouă modele de tablouri de bord și documentație completă pentru o execuție fără efort. Structura este, de asemenea, flexibilă și fluidă, funcționând fără probleme pe diferite dispozitive și browsere web. Creați un tablou de bord de administrare care va învârti capetele cu ArchitectUI Angular 12 și începeți să mergeți spre succesul pe care doriți să-l obțineți cu aplicația dvs.
Mai multe informații / Descarcă
Design material pentru Angular

Google este compania oficială din spatele Angular, așa că ar fi ridicol dacă nu ar furniza standardul lor de design pentru Angular! Așa că asta au făcut, au portat designul materialului pe componentele Angular, gata să fie utilizate în aplicațiile dvs. existente și viitoare. Scopul este de a crea un depozit de componente de interfață cu utilizatorul de proiectare a materialelor pentru a onora specificațiile de proiectare a materialului. Toate componentele au fost globalizate astfel încât să poată fi folosite în orice limbă sau de orice naționalitate, oferă o soluție API directă care face ca dezvoltatorii să lucreze mai puțin frustrant, au fost testate în situații obișnuite pentru a asigura compatibilitatea, au o bază de cod curată și funcții bine documentate, astfel încât dezvoltatorii să se poată bucura de calitatea pentru care este cunoscut Angular. Componenta este îmbunătățită treptat pe măsură ce Angular devine mai răsfățat, optimizat și procesat.
Diagrame pentru Angular2 bazate pe Chart.js

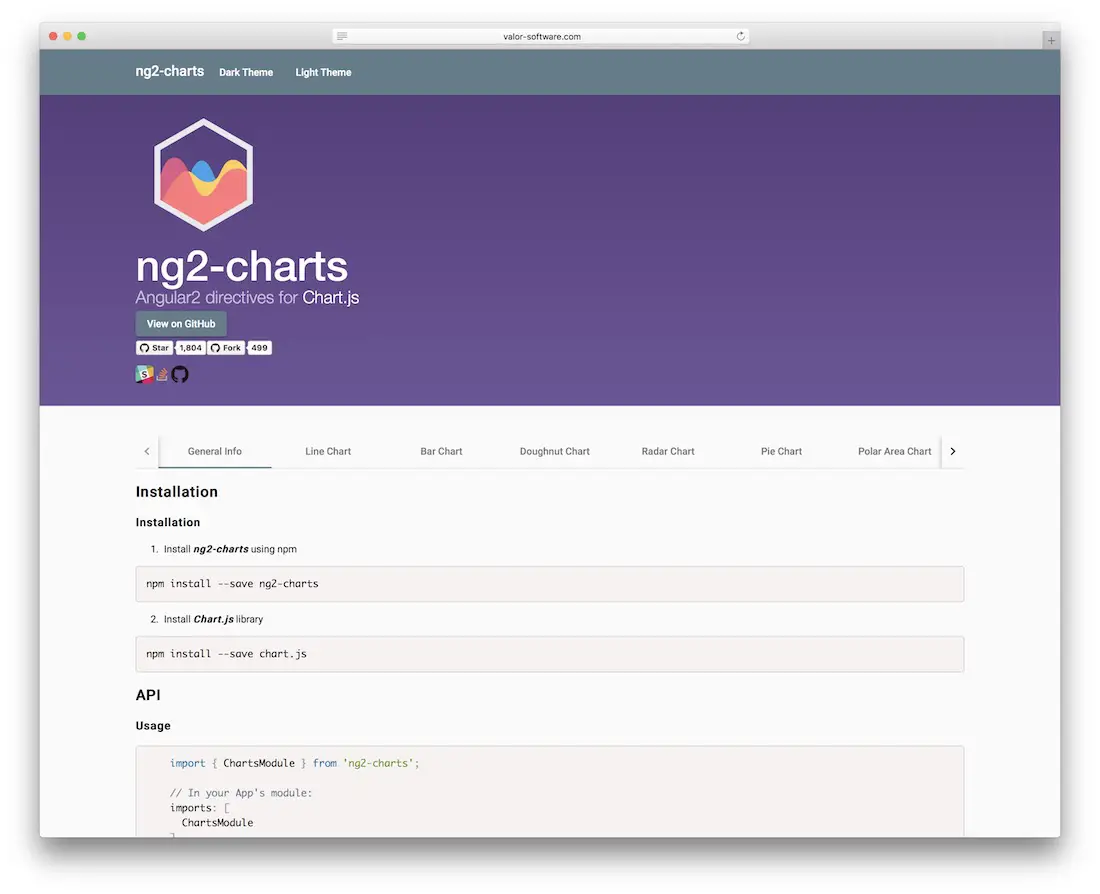
Chart.js este o bibliotecă de diagrame HTML5 care utilizează întregul potențial al elementului HTML5 Canvas. Oamenii de știință de date l-au folosit, cercetători în domeniul sănătății, jurnaliști, companii media și editori care apreciază diagramele interactive pentru a oferi date interactive publicului lor. Chart.js a fost folosit în prezentări de diapozitive, întâlniri de afaceri și este implementat frecvent atât în aplicațiile web, cât și în aplicațiile mobile. Este o bibliotecă de diagrame de top pe GitHub și nici un articol online care să vorbească despre bibliotecile de diagrame nu va rămâne fără a menționa Chart.js! Deși limitat (este într-adevăr?) la doar opt tipuri de diagrame, fiecare dintre tipuri este perfect perfect pentru a ieși în evidență din mulțime printr-un accent semnificativ asupra datelor prezentate. Și Angular este cadrul perfect care poate completa întregul potențial al Chart.js, deoarece ambele împărtășesc înțelegeri de design similare și, împreună, puteți realiza minuni.
NG-ZORRO

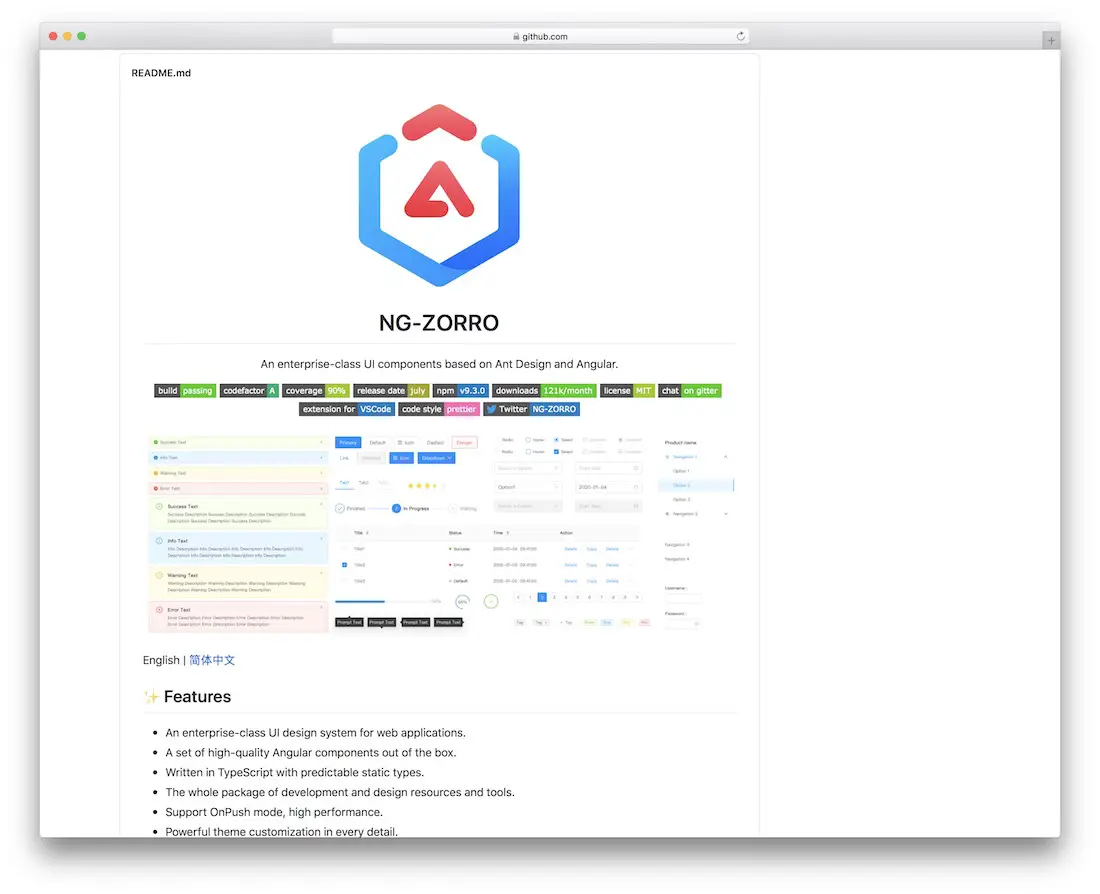
NG-ZORRO este un kit de componente funcționale UI bazat pe Angular și Ant Design. Cu NG-ZORRO, obțineți o mulțime de elemente și extensii pe care le puteți integra în diferite proiecte la care lucrați. Totul funcționează în armonie perfectă din cutie și este compatibil cu principalele browsere web. NG-ZORRO acceptă, de asemenea, internaționalizarea, așa că puteți să o modificați în diferite limbi fără probleme. Mai mult decât atât, sunt posibile și personalizări, astfel încât să puteți ajusta fiecare componentă pentru a se potrivi stilului proiectului dvs. cu un tricou. Implicați-vă acum, aflați despre instalare și duceți lucrurile la nivelul următor.
Componente unghiulare

De aici și numele, acesta este kitul de componente oficial pentru Angular. Aceste instrumente sunt disponibile oricui, deoarece sunt foarte flexibile pentru a lucra cu intenții diferite. De asemenea, sunt bine testate, asigurându-vă că performanța este de cel mai înalt grad. Cu componentele disponibile, dezvoltatorii pot construi proiecte mult mai rapid, cu mai puțin efort. Puteți începe de la zero sau puteți integra într-un proiect existent, ambele abordări funcționează foarte bine. Unele dintre componente includ completarea automată, insigna, cardul, comutarea butoanelor, jetoanele, selectorul de date și câmpul de formular, pentru a numi câteva. În cele din urmă, parcurgeți documentația disponibilă dacă este necesar și bucurați-vă de o execuție fără probleme.
Interfața de utilizare Onsen pentru Angular

Cu Angular și Onsen UI, acum puteți accelera rapid procesul de construire a aplicațiilor mobile de top. Toate componentele vor funcționa la unison cu aplicația mobilă Angular pentru o funcționare impecabilă. Unele componente includ carusel, dialog, formular, grilă, listă, navigare, autentificare, pop-over și multe altele. Puteți chiar să verificați componentele Angular ale Onsen UI în acțiune înainte de a face pasul. De ce să pierzi timpul făcându-ți toate sarcinile grele atunci când poți profita de materialul predefinit pe care Onsen UI îl aduce la masă? Începeți să lucrați cu Onsen UI acum, deoarece este gratuit.
NGX-Bootstrap

NGX-Bootstrap este un proiect open-source care oferă componente Bootstrap pentru Angular. În acest caz, nu trebuie să includeți componente JS, cu toate acestea, NGX-Bootstrap folosește marcajul și CSS-ul Bootstrap. Fiecare element este construit având în vedere adaptabilitate. Adică, nu au probleme în a se adapta la diferite proiecte și aplicații, indiferent dacă porniți de la zero sau plănuiți să vă integrați în creațiile existente. Există o mulțime de demonstrații din care să alegi, ajutându-te să economisești mai mult timp, concentrându-te doar pe tușele de rafinare. Documentația, metoda de instalare și alte informații necesare fac, de asemenea, parte din pachet de care puteți beneficia.
Dragula

În acest moment, există o creștere uriașă pentru instrumentele, bibliotecile și cadrele de tragere și plasare, deși, de obicei, acestea se încadrează în categoria aspectului de design web sau a prototipurilor. Nu vedem atât de multă funcționalitate de glisare și plasare în designul tradițional, decât dacă acel site web este creat pentru a permite utilizatorilor să rearanjeze aspectul interfeței lor de utilizator.

Dragula se remarcă prin faptul că poate fi folosit nu numai pentru aspect, ci și pentru conținutul real, ceea ce înseamnă că ați putea merge până la crearea de aplicații legate de chestionare sau de aplicații legate de căutarea cuvintelor cheie care ar necesita utilizatorul să alinieze un anumit set de date în ordine corectă, Dragula acceptă apeluri inverse. Îmi vin în minte site-urile de revizuire a conținutului și de curatare a conținutului care ar putea beneficia de Drăgula, deoarece permite tragerea conținutului în toate direcțiile în funcție de ceea ce oferă platforma.
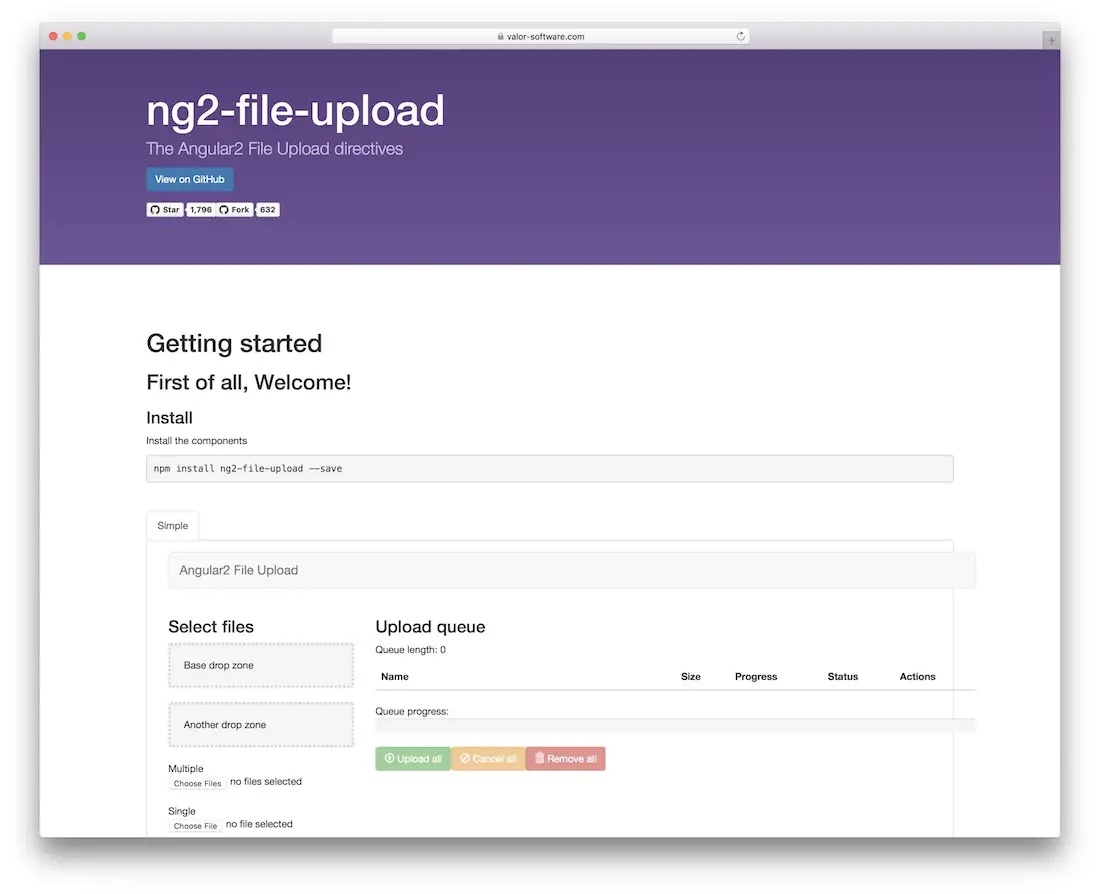
Directive Angular2 pentru încărcarea fișierelor

Încărcarea fișierelor nu este ceva pe care îl veți lua în considerare chiar de la începutul bootstrapului aplicației dvs. Cel mai târziu, veți începe să vă gândiți la funcțiile de încărcare a fișierelor atunci când finalizați părțile profilului de utilizator ale aplicației dvs., deoarece acolo utilizatorii își pot încărca fotografiile sociale. Dar mai este și partea de conținut, iar dacă creați o funcție de mesagerie instantanee încorporată, va trebui să oferiți utilizatorilor o modalitate de a trimite fișiere unul altuia.
Este ceva la care oamenii se așteaptă zilele acestea. Angular File Upload este o componentă mică grozavă, frumos proiectată și ușor de lucrat. Acceptă încărcări multiple, unice și trageți de fișiere. Utilizatorii (sau dvs.) puteți urmări progresul fișierului care este încărcat și, odată ce este finalizat, puteți lua orice acțiune necesară, cum ar fi anularea sau eliminarea fișierului. Pentru potențiale probleme de cod, puteți să vă referiți la biblioteca GitHub și să deschideți o problemă acolo.
Directive unghiulare pentru Google Maps

Lucrezi cu un client pentru o aplicație Angular, iar el îți cere să implementezi un widget Google Maps în aplicație însăși, ce faci? Folosiți abordarea tradițională a unui iframe sau utilizați o bibliotecă precum Angular Google Maps pentru a integra în mod nativ hărțile în aplicații? Din păcate, biblioteca este în versiunea Alpha chiar acum, așa că nu este recomandată utilizarea în producție, dar fii atent la lansare, sau ai putea să faci singur cu asta și să găsești o versiune stabilă pe care să o folosești în aplicațiile tale.
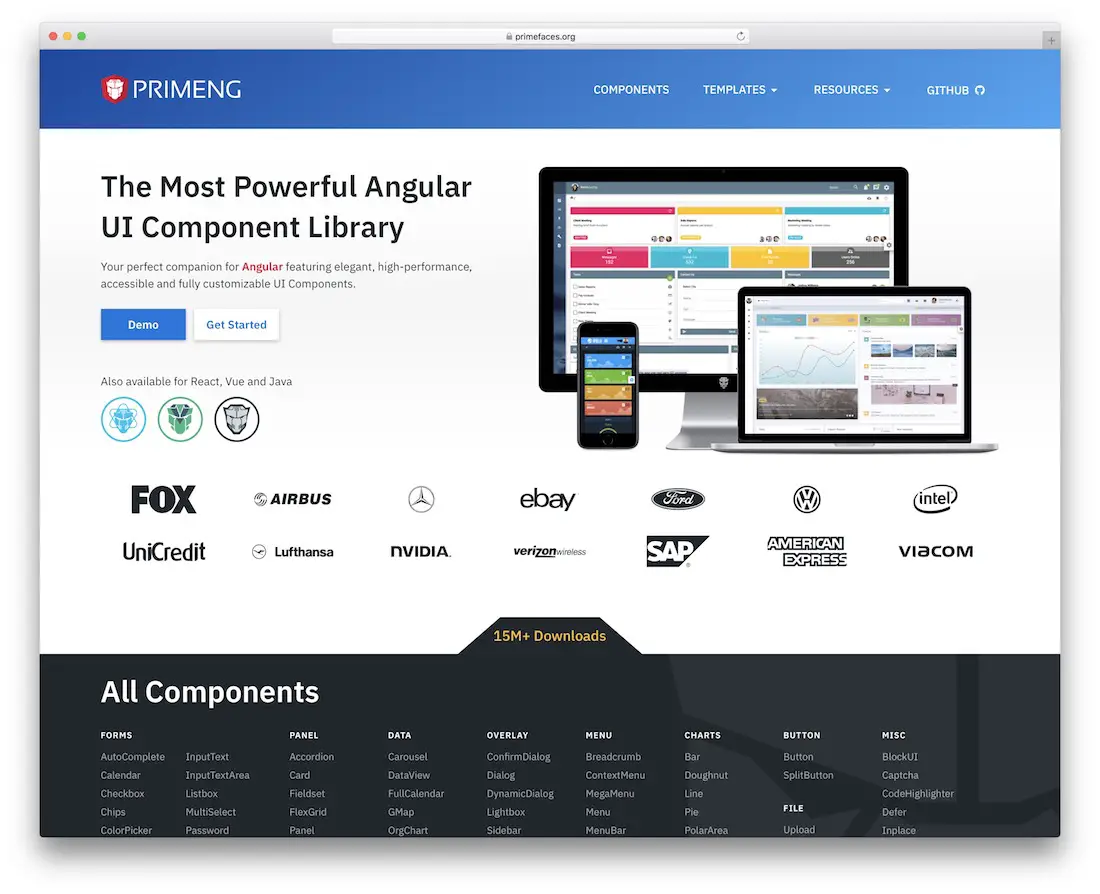
PrimeNG

PrimeNG este o bibliotecă de componente principale pentru designerii de interfețe cu utilizatorul care învață să îmbrățișeze Angular! Se concentrează pe aceste componente unice: formulare de introducere, butoane, afișare de date, panouri de aspect, suprapunere de aspect, meniuri de conținut, diagrame de date, mesagerie, multimedia, instrumente de glisare și plasare și instrumente diverse precum teme personalizate, design receptiv, bare de progres, cod. instrumente de evidențiere și terminale. Fiecare componentă oferă un widget unic care poate fi aplicat aplicației dvs., nu numai că utilizarea PrimeNG va îmbunătăți productivitatea și viteza cu care vă dezvoltați, ci vă va oferi o bază solidă de pe care să dezvoltați orice aplicație viitoare. Există foarte puține lucruri pe care PrimeNG nu le oferă și orice altceva poate fi găsit fie în această postare, fie pe GitHub pentru a vă finaliza ideea.
Integrarea fullPage.js pentru Angular

Ce este fullPage.js? Este o bibliotecă JavaScript menită să permită dezvoltatorilor să structureze un site web cu derulare pe o singură pagină. Un fel de glisor de conținut, dar a devenit vertical și pentru a difuza conținutul site-ului. Cu o nouă gândire, utilizările s-ar putea extinde la situații precum transformarea site-ului dvs. într-o prezentare de diapozitive. Dar, de asemenea, nu atât de departe de a fi util pentru dezvoltatorii reali care construiesc proiecte open-source și doresc să explice detalii. Navigarea prin meniu permite oricui să sară de la un diapozitiv (pagină) la altul. Deci, din punct de vedere tehnic, funcționează la fel ca un site web oricum.
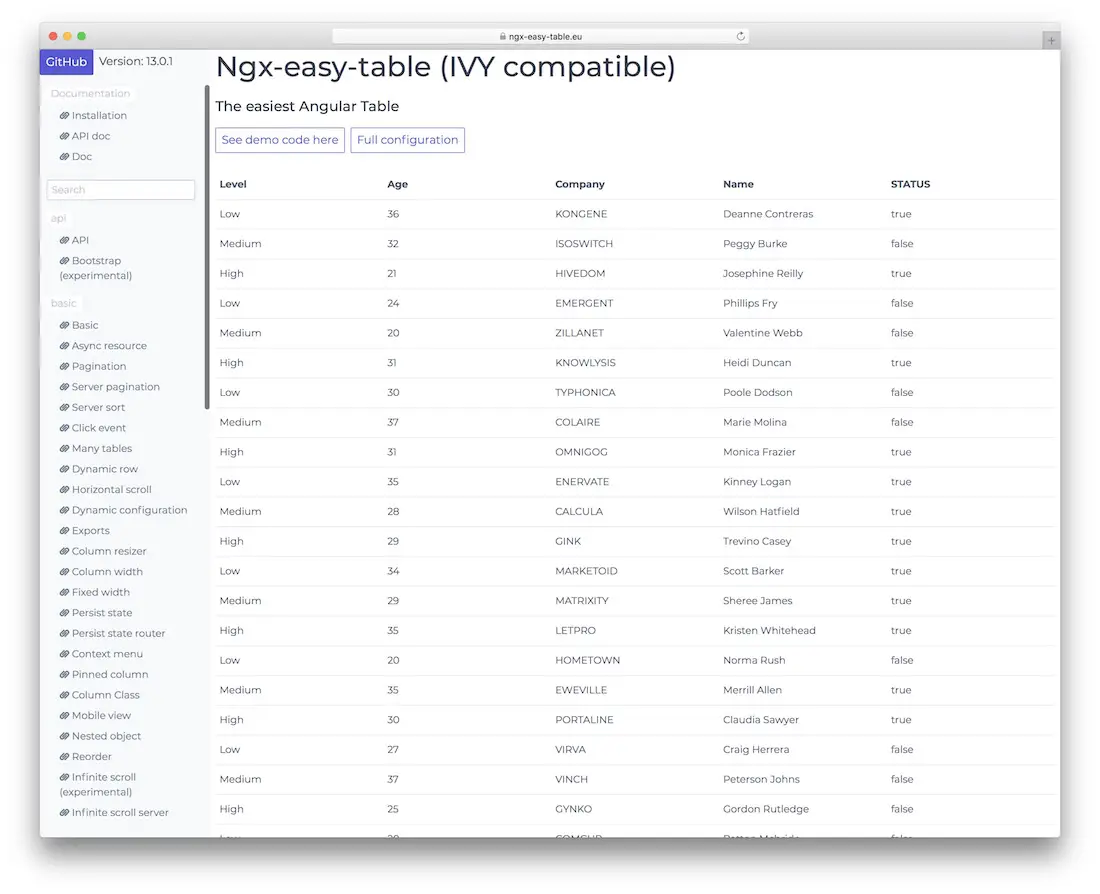
Masa Angular Easy

Espeo Software este un grup de profesioniști care ajută clienții să-și transforme ideile în proiecte reale și tangibile. Când își găsesc timp, împărtășesc liber unele dintre bibliotecile și ideile lor comunității Angular. Unul dintre acestea este Angular Easy Table. Este un modul foarte convenabil pentru implementarea tabelelor în aplicațiile sau site-urile dvs. web. Îl puteți utiliza în patru configurații diferite: fără configurare, un tabel cu capabilități de căutare, un tabel cu paginare și un tabel pe care îl puteți utiliza pentru a exporta date într-un fișier CSV extern. Dezvoltatorii nu au aplicat Bootstrap la design. Acest lucru vă oferă libertatea de a o acoperi cu interfața după cum preferați.
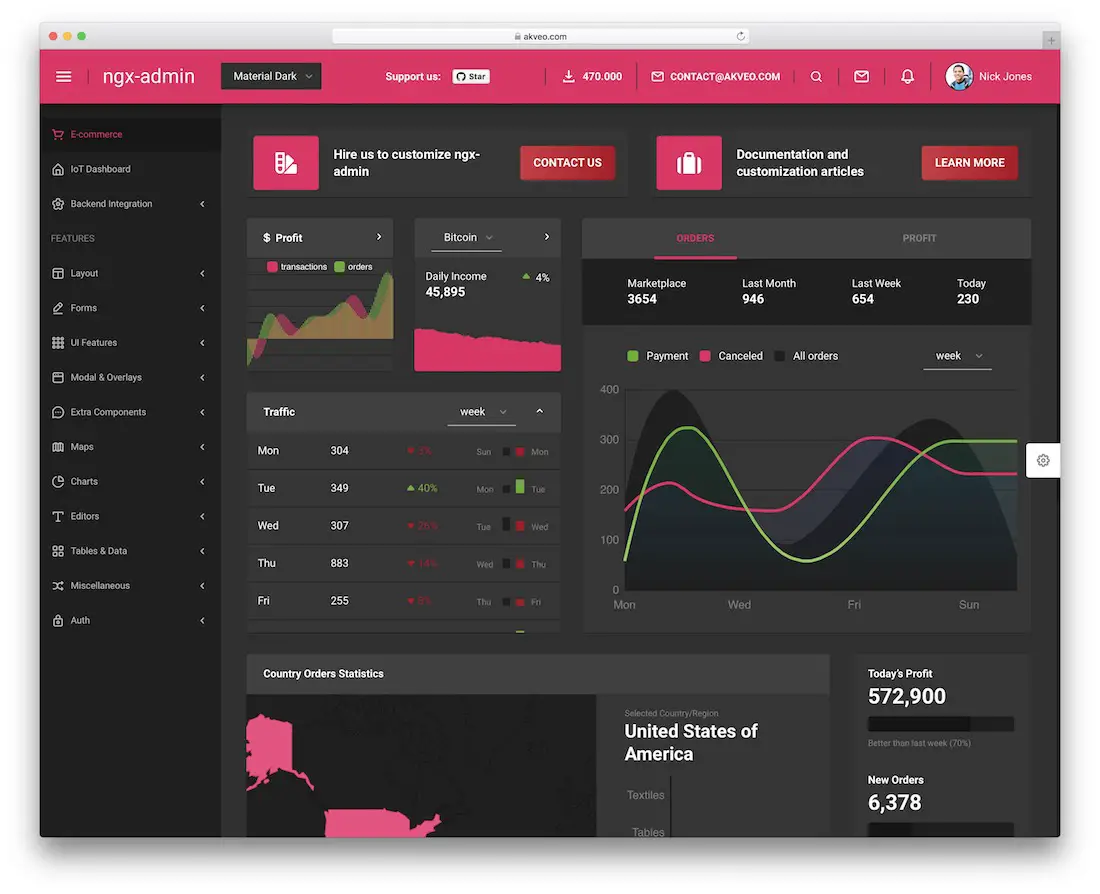
Cadru de panou de administrare construit cu Angular, Bootstrap 4 și WebPack

Șabloanele de tablou de bord de administrare provin din multe cadre diferite. De asemenea, dezvoltatorii au construit multe dintre ele cu Bootstrap. Mai mult, au construit unele dintre ele nativ, iar acum există o bijuterie a coroanei pentru comunitatea Angular. Angular Admin Dashboard Template depășește orice așteptări pe care le-ați fi avut cu privire la proiectarea unui astfel de șablon. Construit cu framework TypeScript, WebPack și Bootstrap 4 — combinația dintre interfața utilizatorului și experiența utilizatorului este fără precedent. Angular Admin un șablon uimitor cu care să lucrați.
În plus, are caracteristici precum design web receptiv, afișare de înaltă calitate, SASS, jQuery și integrare cu diagrame și biblioteci de hărți. Tabloul de bord proiectat este, de asemenea, ceva cu adevărat special. Poate că merge mult pentru a arăta cum va arăta viitorul site-urilor web Bootstrap 4.
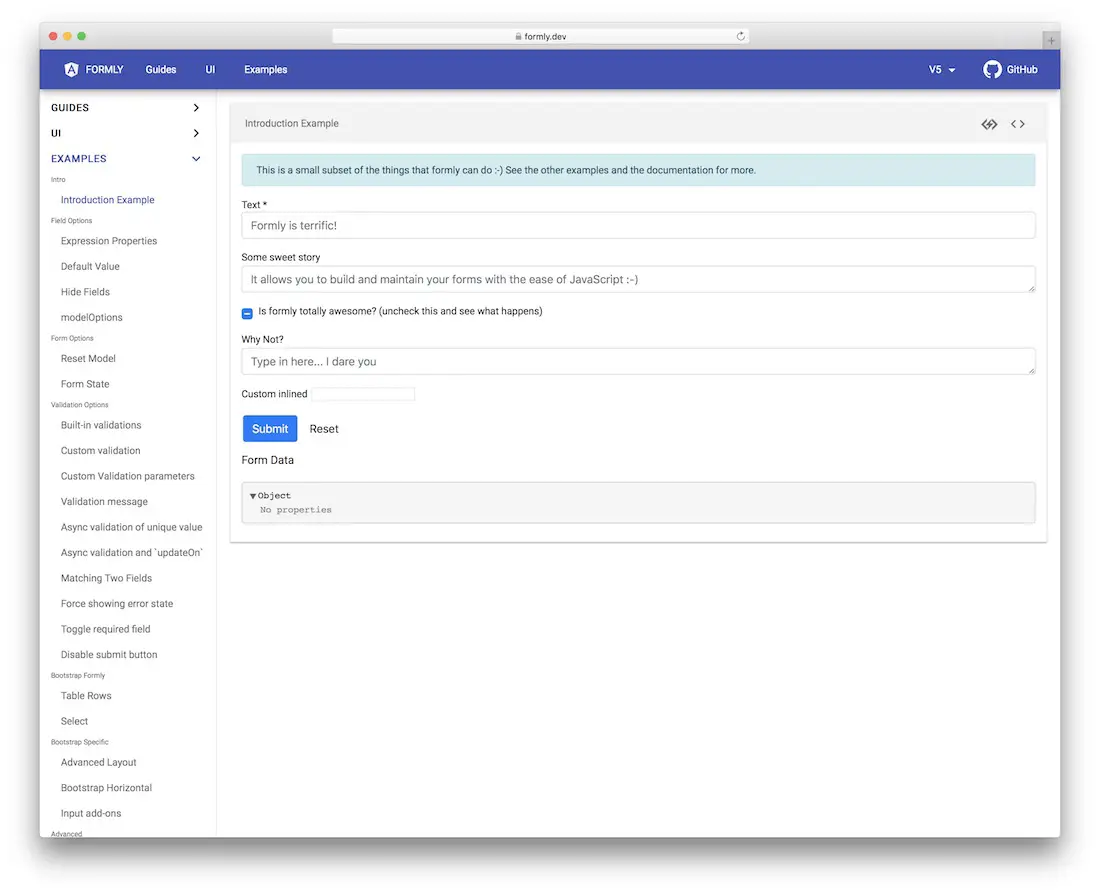
Formulare JavaScript pentru Angular

Utilizarea formularelor JavaScript în proiectul dvs. Angular nu trebuie să fie dificilă. Doar o simplă bibliotecă de componente poate adăuga funcțiile necesare pentru a vă activa proiectele pentru formularele JS. Deși o componentă în lucru, zeci de dezvoltatori au demonstrat că este în uz activ.
Încărcător de imagini leneș pentru Angular

Angular are un mare atracție pentru proiectele mari care implică jocul cu conținut vizual. Performanța este deja acolo și, cu siguranță, este și stabilitatea. Puteți la fel de bine să vă asigurați că acestea sunt oferite utilizatorilor numai după ce au ajuns la acel anumit element de pe pagină. Acest lucru este indiferent de aplicație și de numărul de imagini pe care le gestionați în mod constant. Așa funcționează încărcarea leneșă. Economisiți o lățime de bandă pentru dvs. și pentru cititorii dvs. Puteți face acest lucru afișând conținut vizual odată ce acesta intră în fereastra propriu-zisă a browserului.
A fost de ajutor articolul?
Da Nu
