17 cele mai bune site-uri web pentru profesori (exemple) 2022
Publicat: 2022-12-30Doriți să vedeți unele dintre cele mai bune site-uri web pentru profesori pentru că ați dori să obțineți inspirație?
De aceea, am analizat peste 50 de site-uri și bloguri pentru educatori și am studiat amănunțit industria pentru a găsi cele mai bune.
Nimeni nu vrea o pagină plictisitoare!
Și de aceea acestea te vor ajuta să-ți dezvolți creativitatea și să obții idei pentru a construi o pagină de succes.
Amintiți-vă, puteți utiliza o temă WordPress pentru educație sau puteți alege un constructor de site-uri web pentru profesori pentru a vă face prezența online – RAPID.
Cele mai bune exemple de site-uri pentru profesori și educatori
1. Trauma banilor
Construit cu : Squarespace

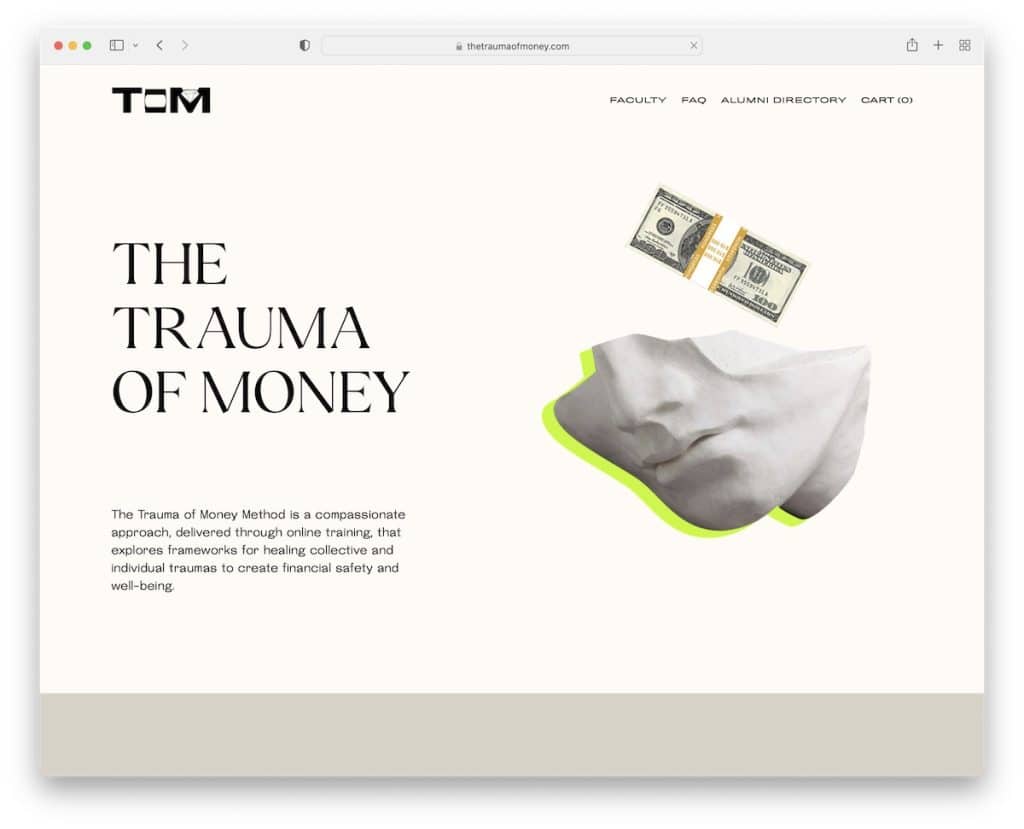
The Trauma Of Money prezintă un design web curat și minimalist receptiv, cu elemente unice care condimentează experiența generală.
Site-ul are o pagină de pornire foarte lungă, dar este derivată cu diferite secțiuni, folosind suficient spațiu alb pentru a asigura o lizibilitate excelentă.
Ceea ce ne place cu adevărat este modul în care compară cele două înscrieri pe care le oferă cu un segment de defilare încorporat.
Notă : urmăriți simplitatea dacă doriți să creați o pagină de pornire lungă, cu mult conținut.
Doriți să vă construiți pagina cu Squarespace? Atunci nu trebuie să ratați lista noastră de exemple de site-uri Squarespace.
2. Minaa B
Construit cu : Squarespace

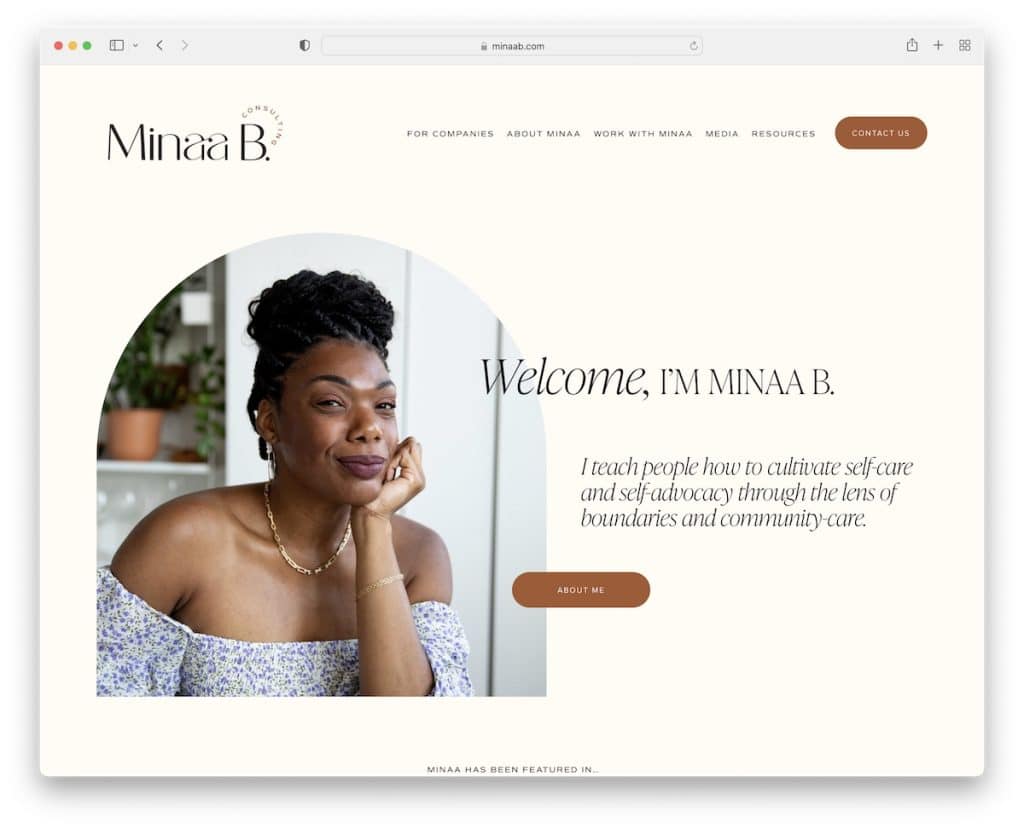
Minaa B este un site web pentru profesori cu un design superb, minimalist, dar creativ. Secțiunea eroi prezintă imaginea Minei cu text și un buton de îndemn (CTA) pentru pagina despre ea.
Pagina include, de asemenea, sigle ale multor autorități, ceea ce este o strategie excelentă pentru construirea credibilității. De asemenea, feedul Instagram integrat îl ajută pe Minaa B să adauge mai mult conținut paginii și, în același timp, să crească profilul.
Notă : Adăugarea de sigle ale site-urilor media populare care prezintă/menționează că sporești potențialul.
3. Micul Fat Boy
Construit cu : Kirby

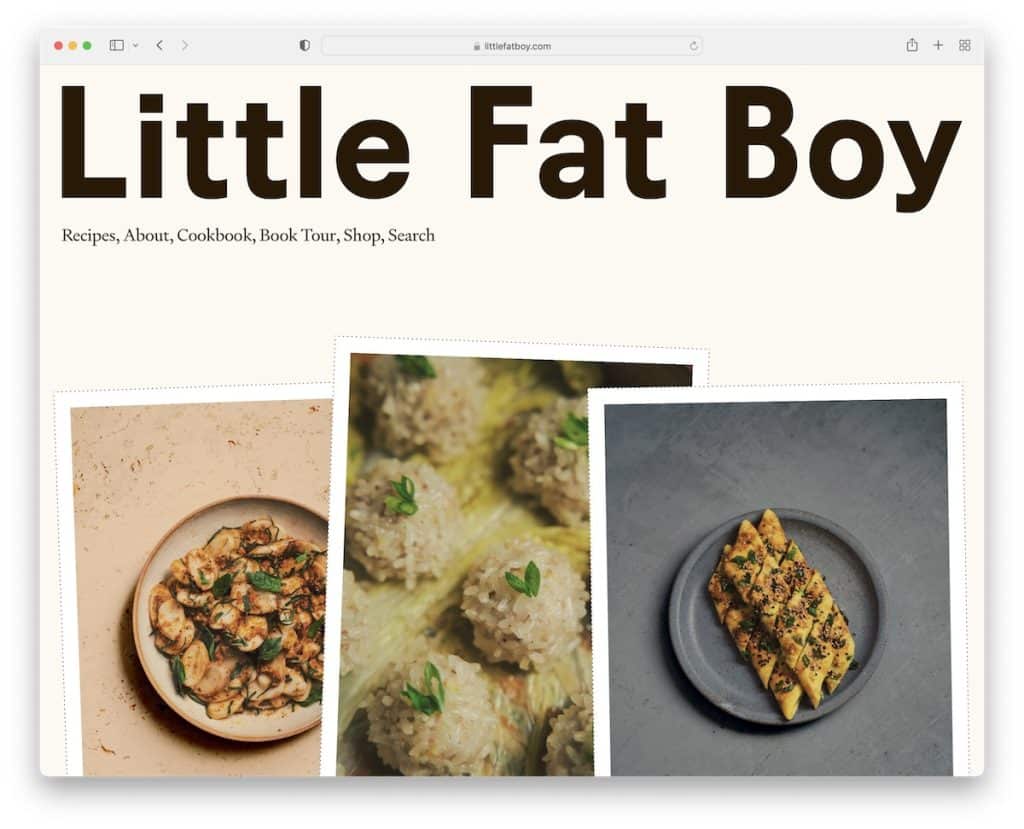
Little Fat Boy are un design îndrăzneț al site-ului web, cu imagini mari pentru a menține implicarea la un nivel maxim.
Secțiunea antet este una dintre cele mai interesante pe care le-am văzut în timp ce am organizat această colecție (care plutește în partea de sus a ecranului). Are un titlu/nume de site foarte mare, cu elemente de meniu separate prin virgulă (nu se simte ca o bară de navigare).
Mai mult, subsolul păstrează același stil curat cu formularul de abonare la newsletter și linkurile de rețele sociale.
Notă : Folosiți imagini mari pentru a menține vizitatorul ocupat cu vizualizarea conținutului.
4. Îngrijirea după naștere
Construit cu : Squarespace

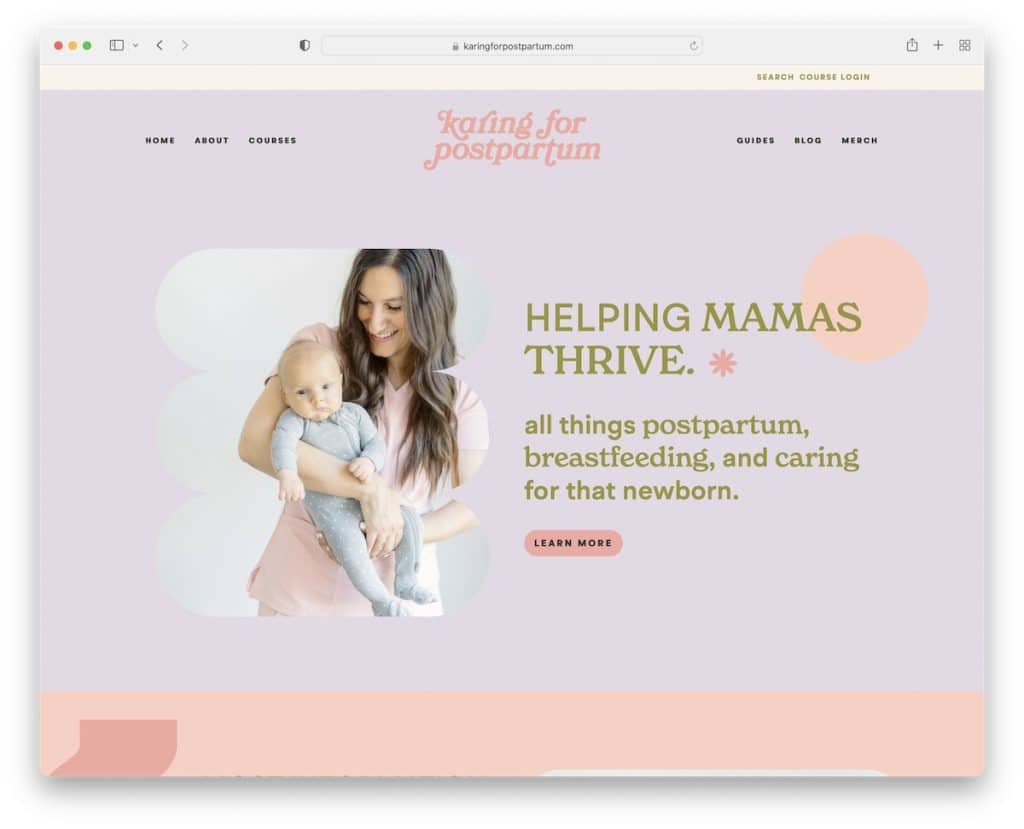
Site-ul web al profesorului Karing For Postpartum are un stil feminin minunat, cu multe elemente creative, dar suficient pentru a menține distracția la minimum.
Antetul constă dintr-un logo centrat, linkuri de navigare stânga/dreapta și o bară de sus cu butoane de căutare și de conectare la cont.
Ne place, de asemenea, glisorul de mărturie integrat, care este excelent pentru a construi dovezi sociale.
Notă : Adăugarea de mărturii și recenzii este o necesitate dacă oferiți servicii și produse.
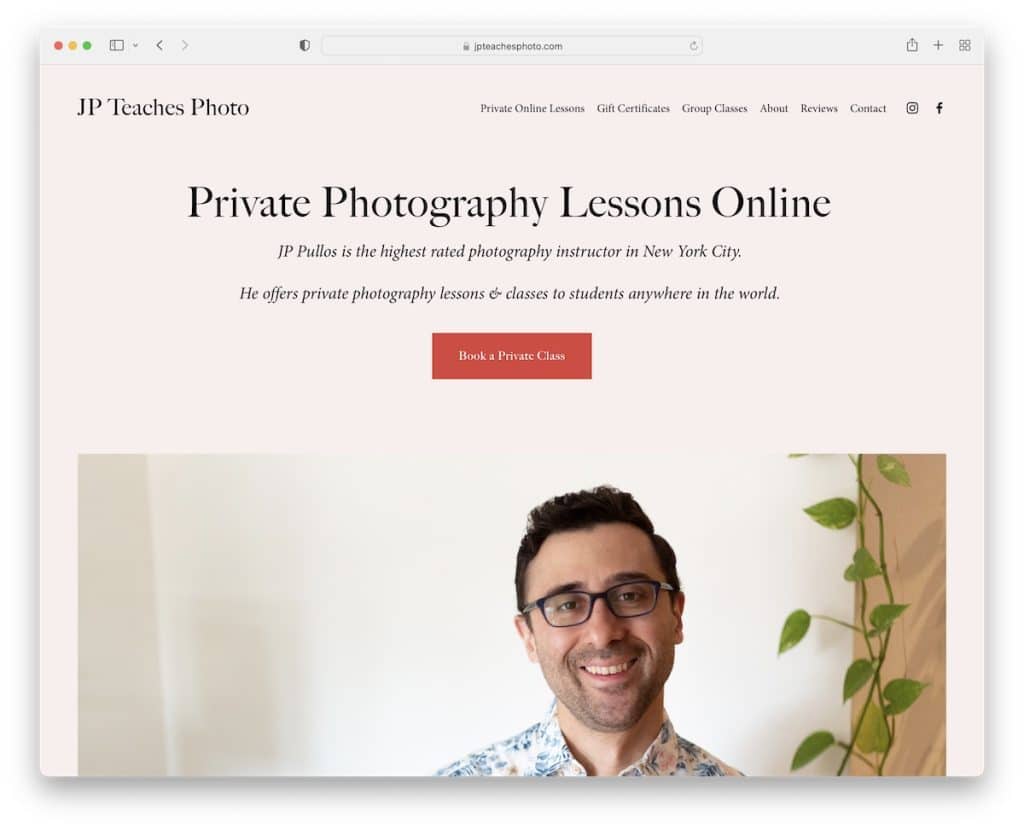
5. JP Teaches Photo
Construit cu : Squarespace

În loc să înceapă cu o imagine și apoi cu text deasupra pliului, JP Teaches Photo procedează invers. Acest lucru permite JP să includă un buton CTA mai sus pe pagină, ceea ce contribuie la o rată de clic mai mare.
Iar utilizarea imaginilor mari și a tipografiei asigură că toată lumea se bucură de o experiență plăcută navigând prin conținut înainte de a rezerva un curs privat.
Notă : Începeți pagina de pornire cu un titlu, text și CTA pentru a determina mai mulți vizitatori să ia măsuri.
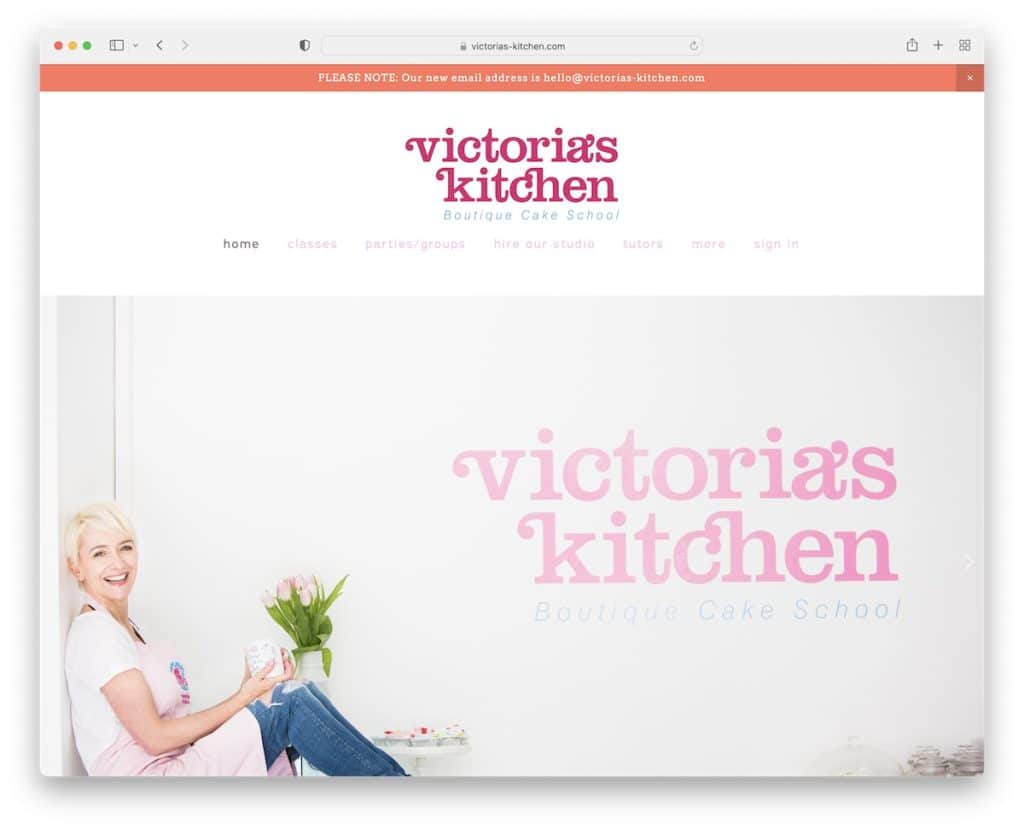
6. Bucătăria Victoria
Construit cu : Squarespace

Victoria's Kitchen are o notificare din bara de sus (pe care o puteți închide apăsând pe „x”), urmată de un antet cu un meniu derulant și un glisor (care nu include CTA sau slide-uri pe care se poate face clic).
Acest site web al profesorului amestecă foarte bine culorile alb și roz pentru a-i oferi o senzație mai plină de bule. Subsolul are un meniu cu un extras, detalii de contact și Google Maps cu locația.
Notă : Vrei ca clienții tăi să te găsească mai ușor? Integrați Google Maps în site-ul dvs. web.
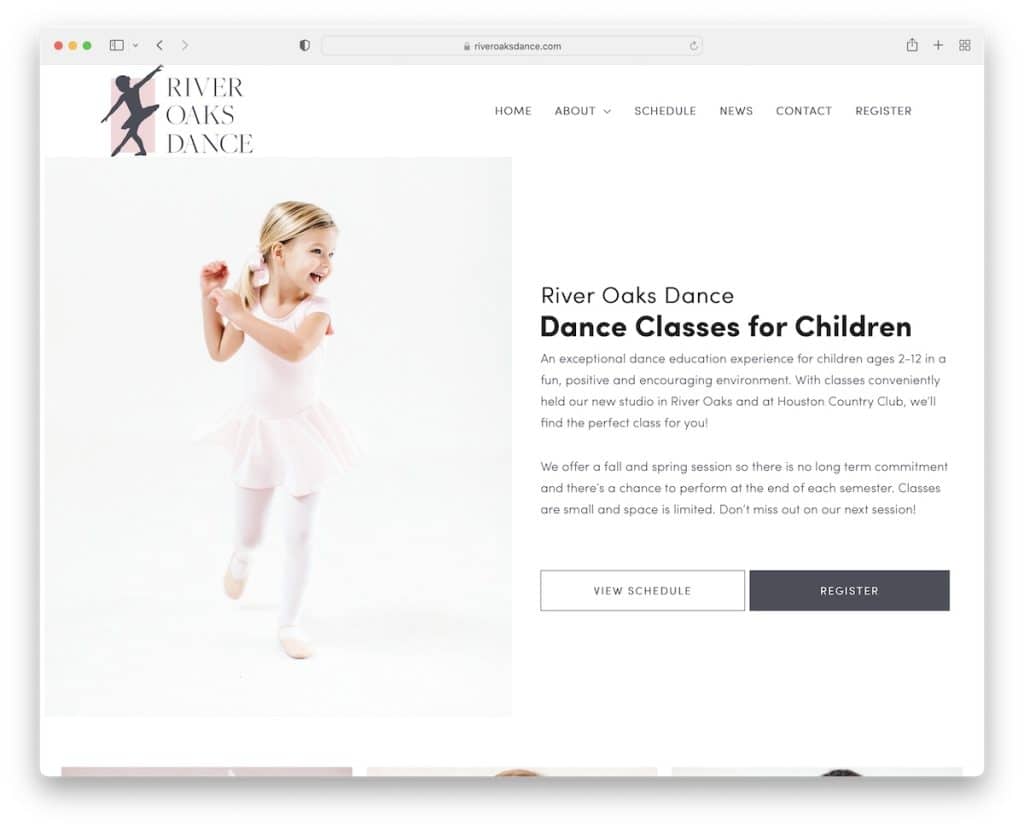
7. Dansul stejarilor de râu
Construit cu : Elementor

Secțiunea de eroi a lui River Oaks Dance are un design asemănător unui ecran împărțit, folosind o imagine în stânga și text și CTA în dreapta. Acest lucru le permite să educe imediat vizitatorul despre ceea ce oferă.
Alte completări interesante ale site-ului sunt videoclipul YouTube încorporat și blogul cu știri.
Antetul și subsolul păstrează aceeași culoare de fundal ca și baza, doar că subsolul este separat printr-o linie (pentru un aspect mai curat).
Notă : amestecați conținutul imagine și video pe site-ul dvs. web pentru a oferi clienților/clienților potențiali mai multe motive să lucreze cu dvs.
Ați putea fi, de asemenea, interesat să citiți recenzia noastră Elementor pentru a afla toate dezavantajele acestui plugin epic pentru crearea de pagini WordPress.
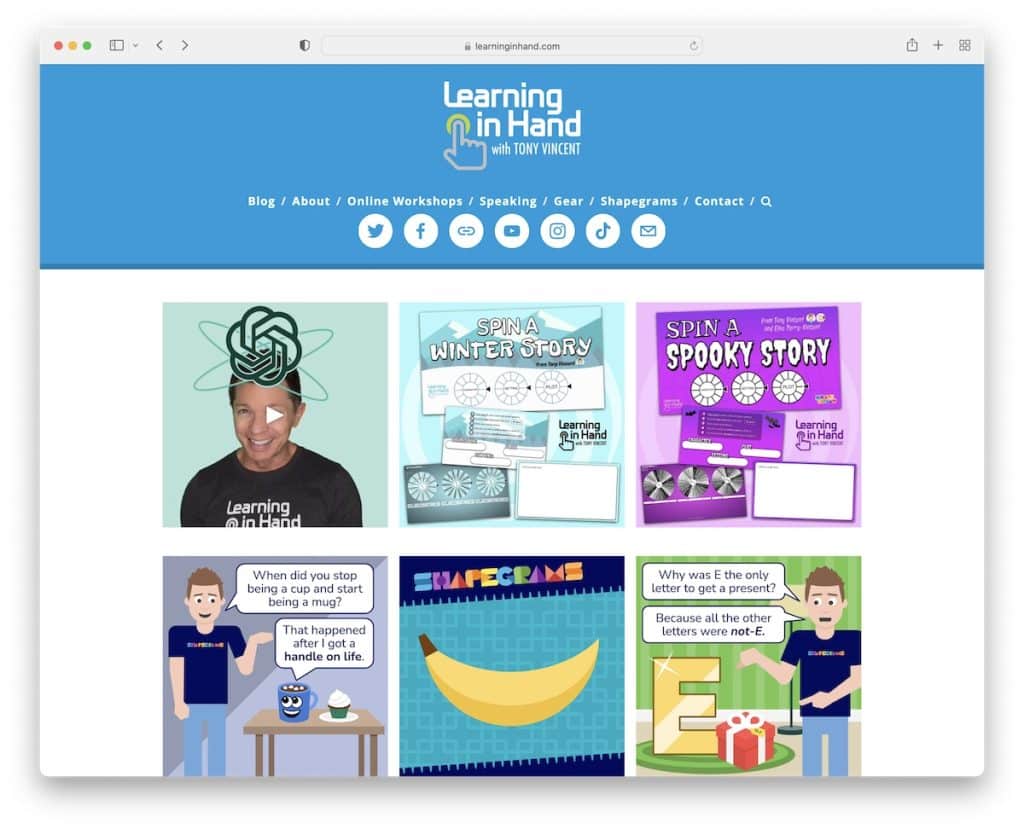
8. Învățarea în mână
Construit cu : Squarespace

Prima pagină a Learning In Hand este diferită de oricare alta pe care am văzut-o când verificăm cele mai bune site-uri web pentru profesori.
Deși are un antet și un subsol, baza prezintă un flux de grilă Instagram alături de o postare TikTok și o postare pe Twitter.
Puteți accesa toate celelalte informații utile folosind bara de navigare sau căutarea care, în mod surprinzător, se deschide pe o pagină nouă.
Notă : Nu știți ce să adăugați la pagina dvs. de pornire? Folosește conținutul din rețelele sociale pentru a arăta lumii cât de sociabil ești.

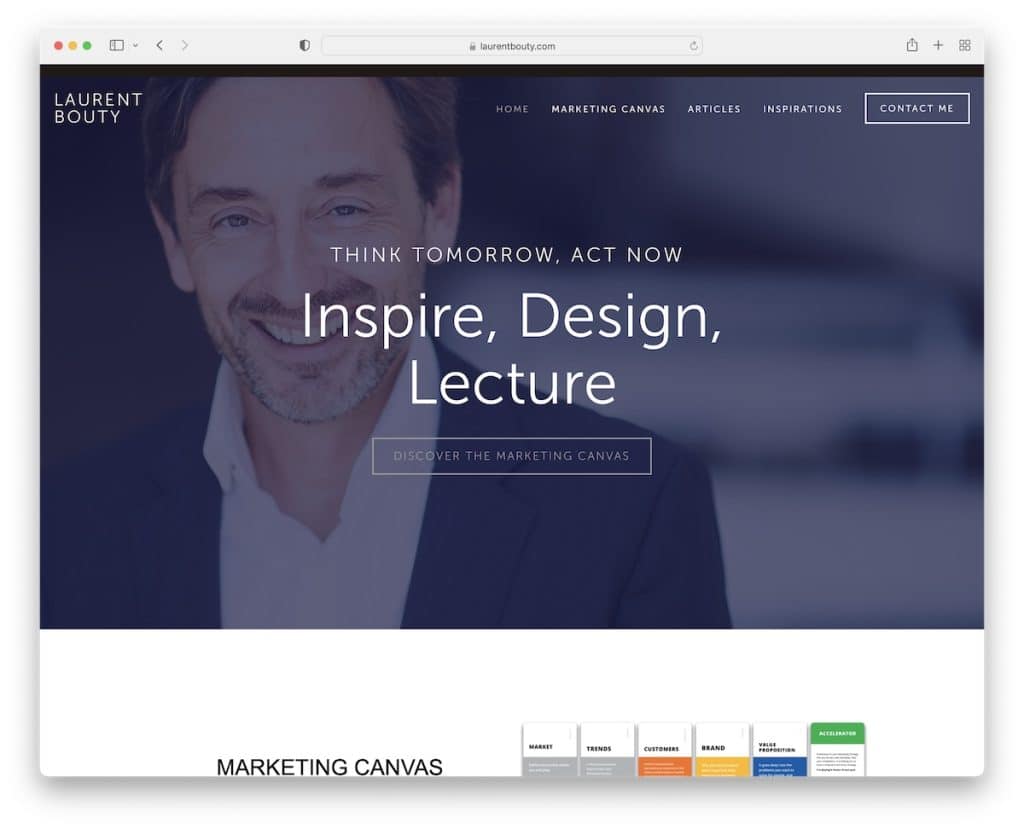
9. Laurent Bouty
Construit cu : Squarespace

Site-ul lui Laurent Bouty este oarecum de bază, cu o notă profesională care face o treabă grozavă în promovarea serviciilor sale.
Secțiunea eroului prezintă o imagine mare de fundal a lui, cu un antet transparent, text și un buton CTA.
Chiar mai jos este un GIF cool care reprezintă abordarea lui de marketing. Dar acesta nu este singurul element în mișcare; veți găsi, de asemenea, un glisor și cele mai recente postări carusel.
Notă : utilizați un antet/meniu transparent pentru a face site-ul web să arate mai neted.
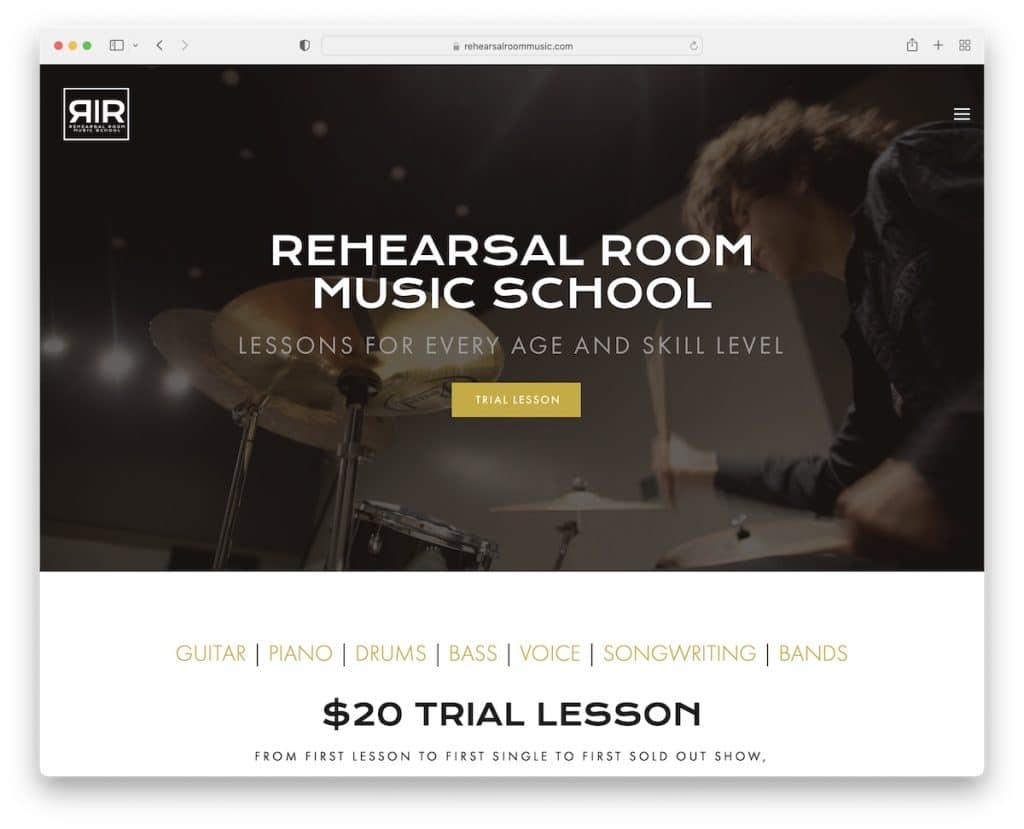
10. Muzica de sala de repetitii
Construit cu : Squarespace

Rehearsal Room Music are unul dintre anteturile mai minimaliste cu o pictogramă hamburger care dezvăluie un meniu în afara pânzei (diapozitive din dreapta).
În timp ce secțiunea eroi promovează o lecție de probă, puteți alege și ceva mai specific făcând clic pe linkurile de mai jos.
Dar există și un formular de lecție de probă pe pagina principală, astfel încât studentul nu trebuie să deschidă o pagină nouă.
Notă : Asigurați-vă că potențialul student găsește formularul de cerere cât mai ușor și rapid posibil.
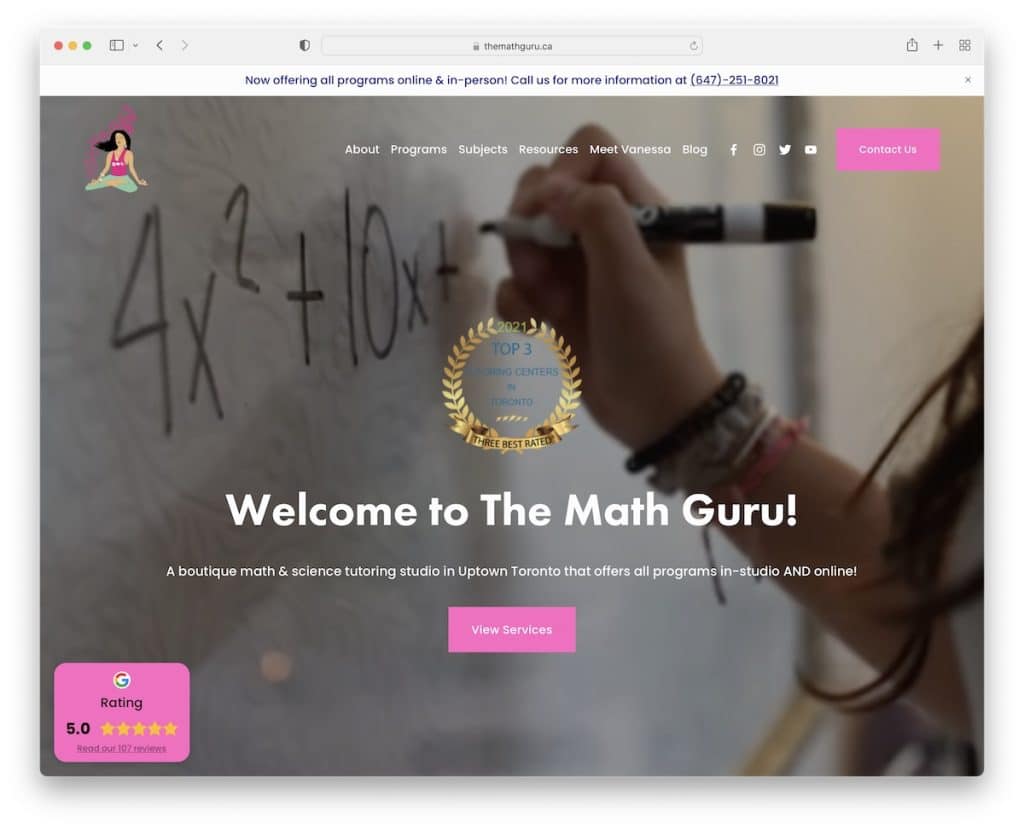
11. Guruul matematicii
Construit cu : Squarespace

Math Guru declanșează imediat interesul tuturor cu un fundal video pe ecran complet. De asemenea, folosesc un CTA pentru a vedea serviciile și o notificare din bara de sus cu detalii de contact.
Ceea ce face bine The Math Guru este să folosească un widget lipicios în colțul din stânga jos, prezentând recenziile Google.
Notă : utilizați un sistem de evaluare terță parte și încorporați-l în site-ul dvs. web.
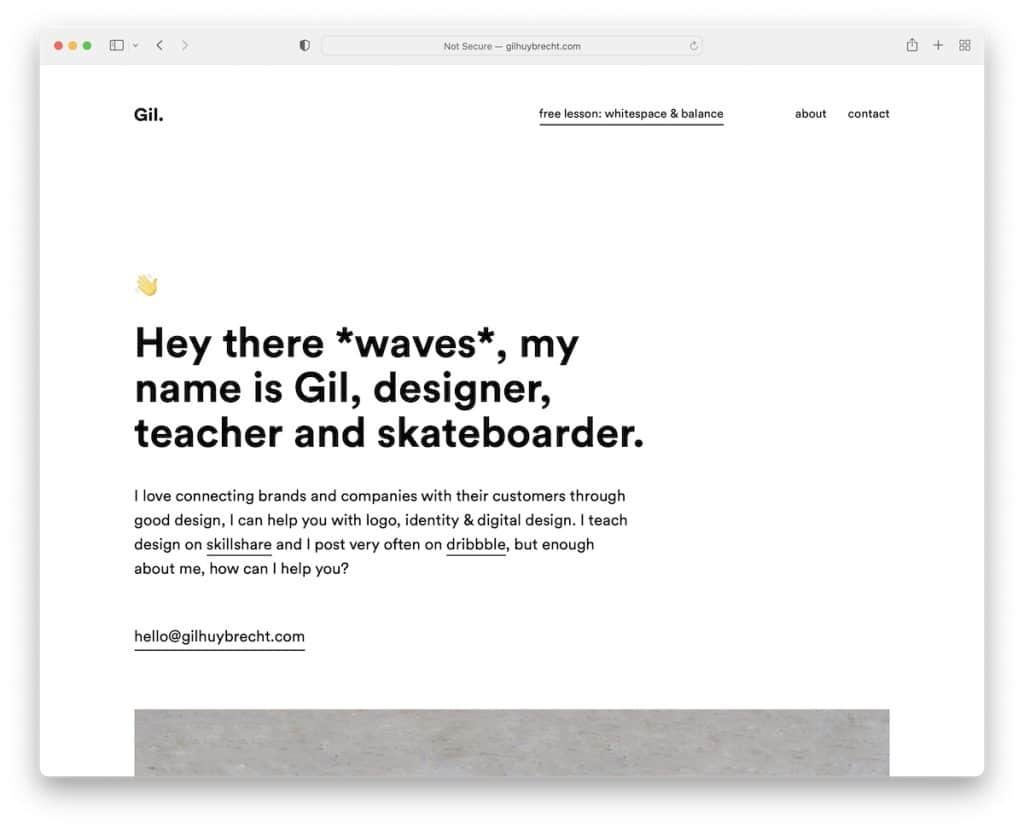
12. Gil
Construit cu : Webflow

Site-ul web al profesorului lui Gil nu folosește puf, ci merge direct la obiect cu un emoji cu mâna fluturând, titlu și text care utilizează linkuri și un e-mail pe care se poate face clic.
În plus, veți găsi două dintre studiile de caz și link-uri către cursurile sale Skillshare. Pe lângă pagina principală, singura altă pagină este pagina despre mine.
Notă : Folosiți emoji-uri pe site-ul dvs. și adăugați o notă personală paginii dvs.
Nu uitați să verificați cele mai bune site-uri web create cu platforma Wix.
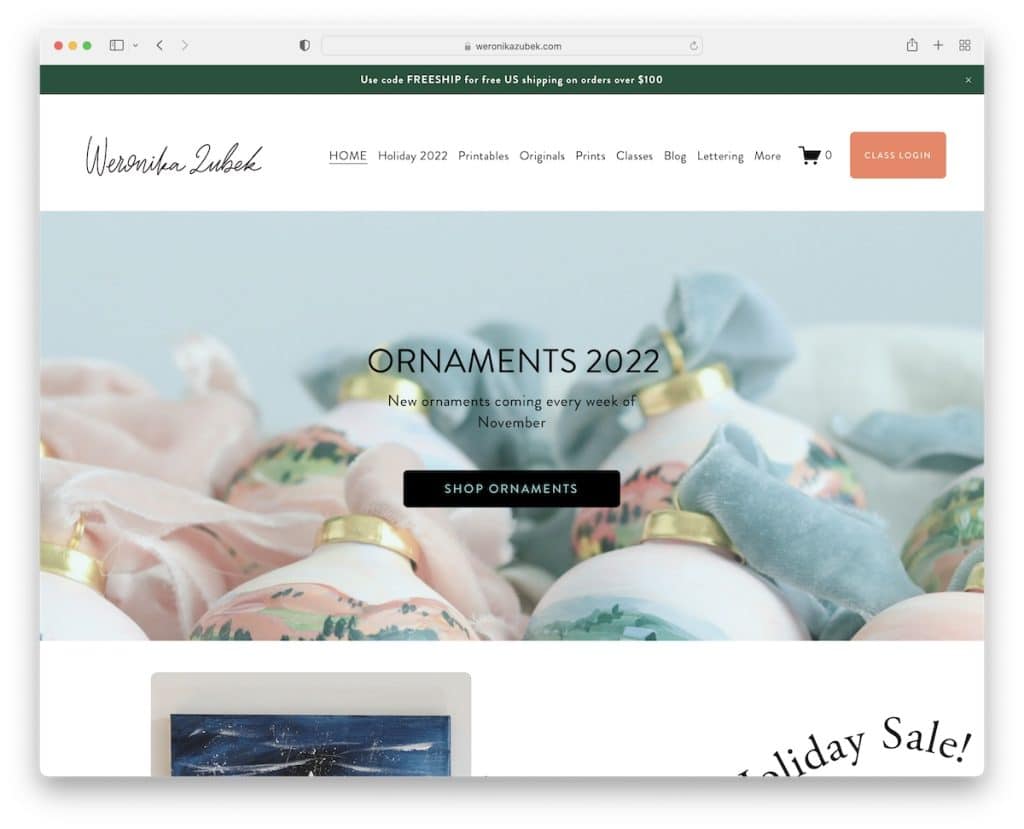
13. Weronika Zubek
Construit cu : Squarespace

Pagina Weronika Zubek este un exemplu excelent de profesor ocupat care face mult mai mult decât „doar” predare.
Site-ul web folosește o notificare din bara de sus pe care o puteți închide dacă nu sunteți interesat. Bara de navigare este simplă, cu un drop-down pentru o căutare mai rafinată. Ceea ce este de asemenea practic este butonul CTA din bara de navigare pentru autentificarea la clasă.
Antetul este lipicios, astfel încât vizitatorii pot accesa toate secțiunile și clasele fără a fi nevoie să deruleze înapoi în partea de sus.
Notă : Îmbunătățiți experiența utilizatorului cu un antet/meniu plutitor.
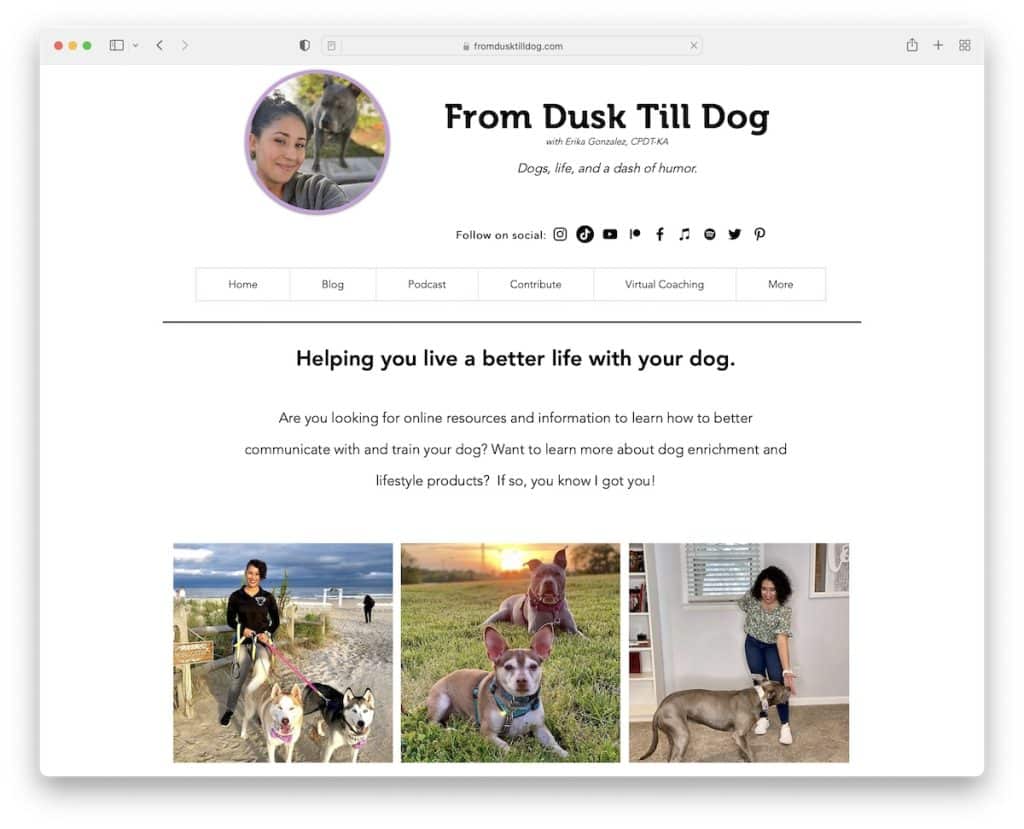
14. De la amurg până la câine
Construit cu : Wix

From Dusk Till Dog folosește o secțiune de antet într-un mod netradițional, incluzând imaginea, textul, pictogramele sociale și numai apoi elementele de meniu care par ca niște file.
Și chiar dacă site-ul web al profesorului este destul de bogat în text, experiența de navigare și de vizualizare a conținutului este foarte plăcută.
În cele din urmă, Erika a adăugat mai multe sigle de certificat înainte de subsol pentru toți cei care au nevoie de dovezi.
Notă : Adăugați certificatul într-un loc clar vizibil (de preferință pe pagina de pornire sau în secțiunea de subsol „la nivel global”).
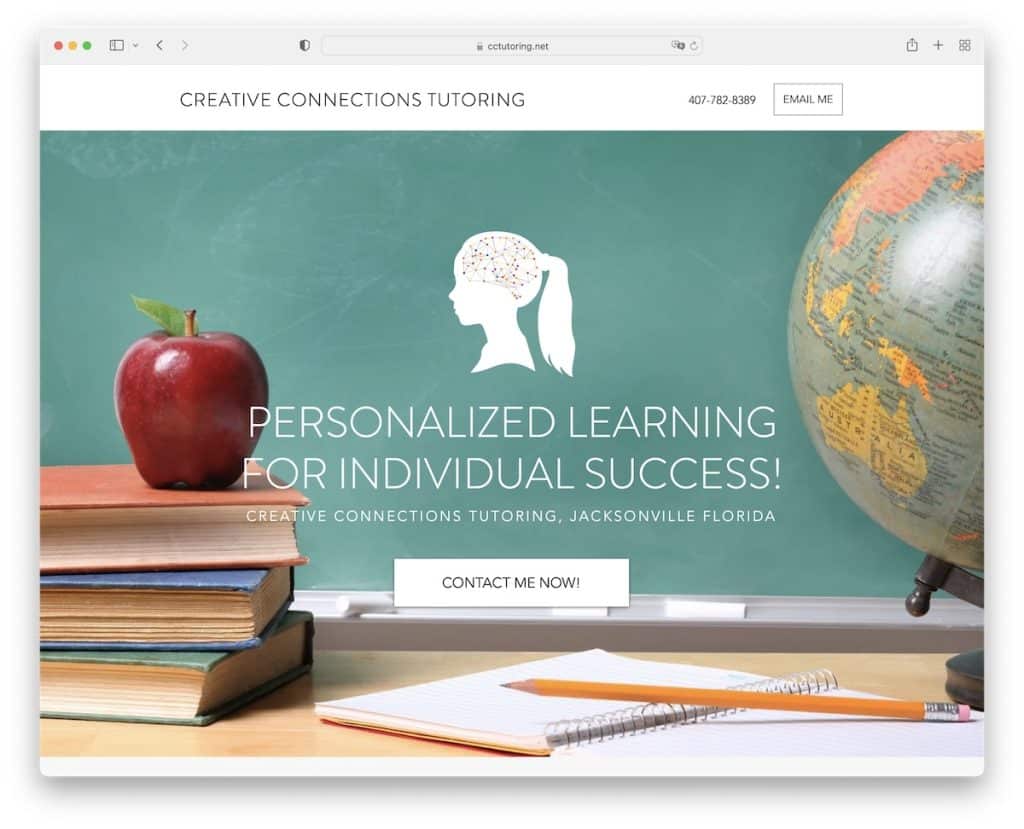
15. Creative Connections Tutoring
Construit cu : Wix

Creative Connections Tutoring este un site web pentru o pagină de destinație cu un antet minimalist, care conține o siglă text, un număr de telefon și un buton pe care se poate da clic „mi-e e-mail”.
Imaginea eroului prezintă un efect de paralaxă, text și un buton CTA de contact. Veți găsi, de asemenea, secțiuni care prezintă servicii, subiecte, abordare și o biografie.
Notă : crearea unei pagini de destinație este o modalitate excelentă de a dezvălui totul în doar câteva defilări.
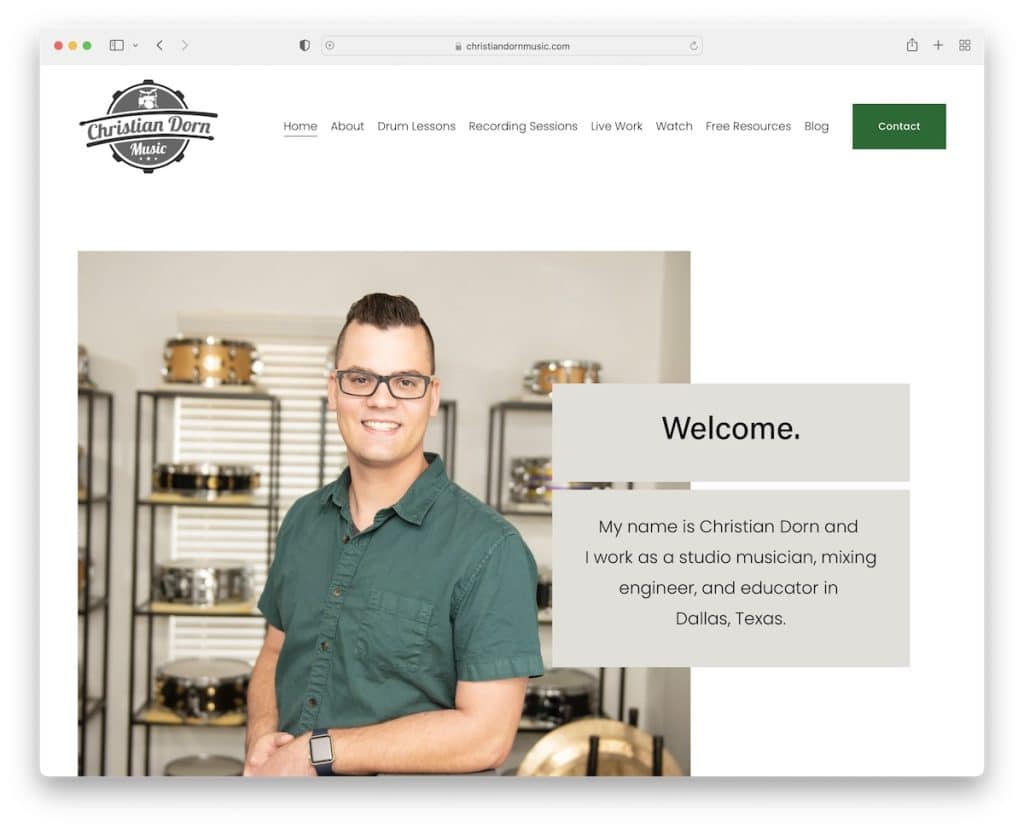
16. Christian Dorn
Construit cu : Squarespace

Site-ul web al profesorului lui Christian Dorn folosește un antet curat, o imagine erou și un text primitor care spune despre ce este vorba într-o singură propoziție.
Bara de navigare are un meniu derulant și un buton CTA pentru contact.
Christian a creat, de asemenea, o secțiune specială pentru a crea o prezentare mai detaliată a serviciilor sale, ambele prezentând CTA pentru a programa o lecție sau a angaja.
Notă : Fiți cât mai transparent posibil atunci când creați o prezentare a serviciilor dumneavoastră (chiar vă sfătuim să adăugați prețuri).
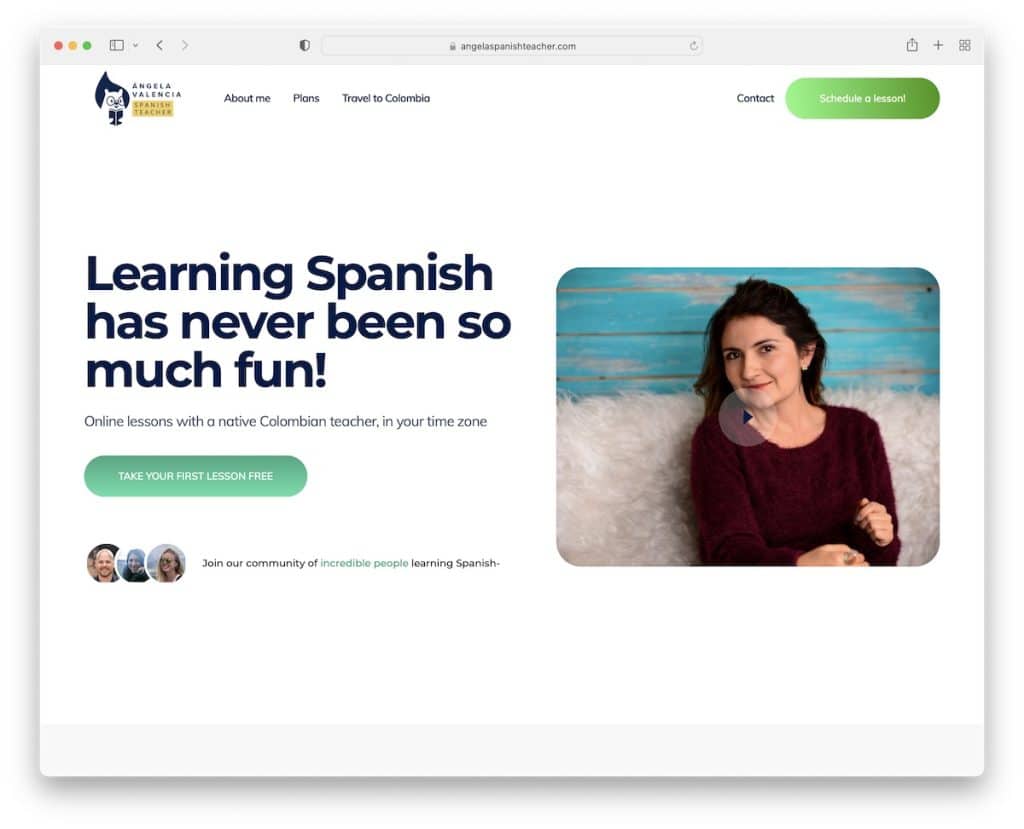
17. Angela Valencia
Construit cu : Webflow

Pagina Angelei Valencia este minimalistă și modernă, cu o atmosferă foarte mobilă. Site-ul folosește animații, o cronologie grozavă a procesului, mărturii ale studenților și încarcă conținut pe un scroll.
Singura caracteristică unică a site-ului web al profesorului Angelei este widgetul pop-up plutitor din colțul din stânga jos, care promovează o lecție gratuită. Dar există și un calendar de rezervări online chiar înainte de zona de subsol.
Notă : Utilizați un sistem de rezervare online pentru programarea lecțiilor de predare.
Spune-ne dacă ți-a plăcut postarea.
