Cele mai bune 18 pagini despre mine (exemple) 2022
Publicat: 2022-12-30Căutați cele mai bune pagini despre mine pentru a obține inspirație și a crea ceea ce este suprem pentru afacerea dvs.?
O pagină „despre mine” sau „despre noi” face parte din aproape fiecare site web.
Nu contează dacă conduci un site personal, o pagină corporativă, un magazin online etc.; este o secțiune de pe site-ul tău în care poți să te prezinți pe tine, afacerea și echipa în mod convingător.
Utilizați pagina „despre mine” pentru a vă vinde și a vă promova serviciile și afacerea.
Cu toate acestea, dacă nu sunteți sigur cum să o abordați, sunteți binevenit să verificați aceste modele moderne și creative.
Această postare acoperă:
Cele mai bune pagini despre mine și despre noi
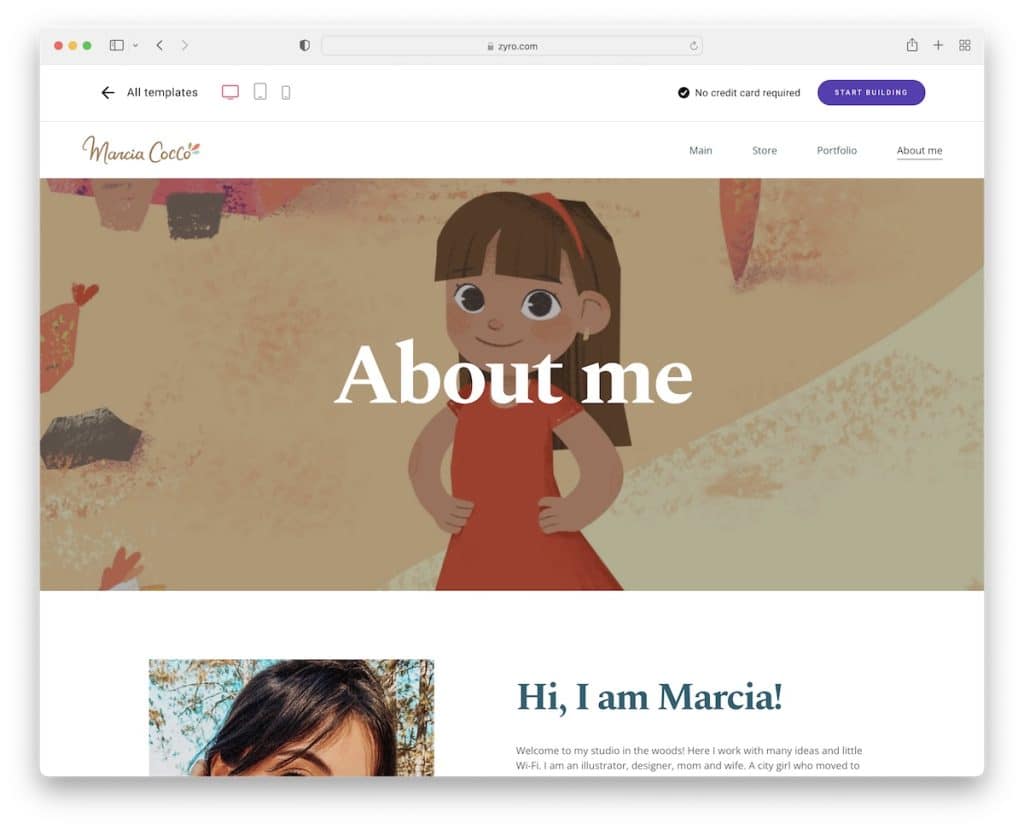
1. Marcia Cocco
Construit cu : Zyro

Marcia Cocco este un exemplu atrăgător care începe cu un banner cu lățime completă, urmat de mai multe secțiuni care descompun lucrurile frumos.
De la viața de zi cu zi și parteneri până la link-uri către portofoliu, magazin și Întrebări frecvente, totul este pe o singură pagină, plus un formular de contact.
Notă : Folosiți pagina despre mine pentru a vă împărtăși viața personală și profesională.
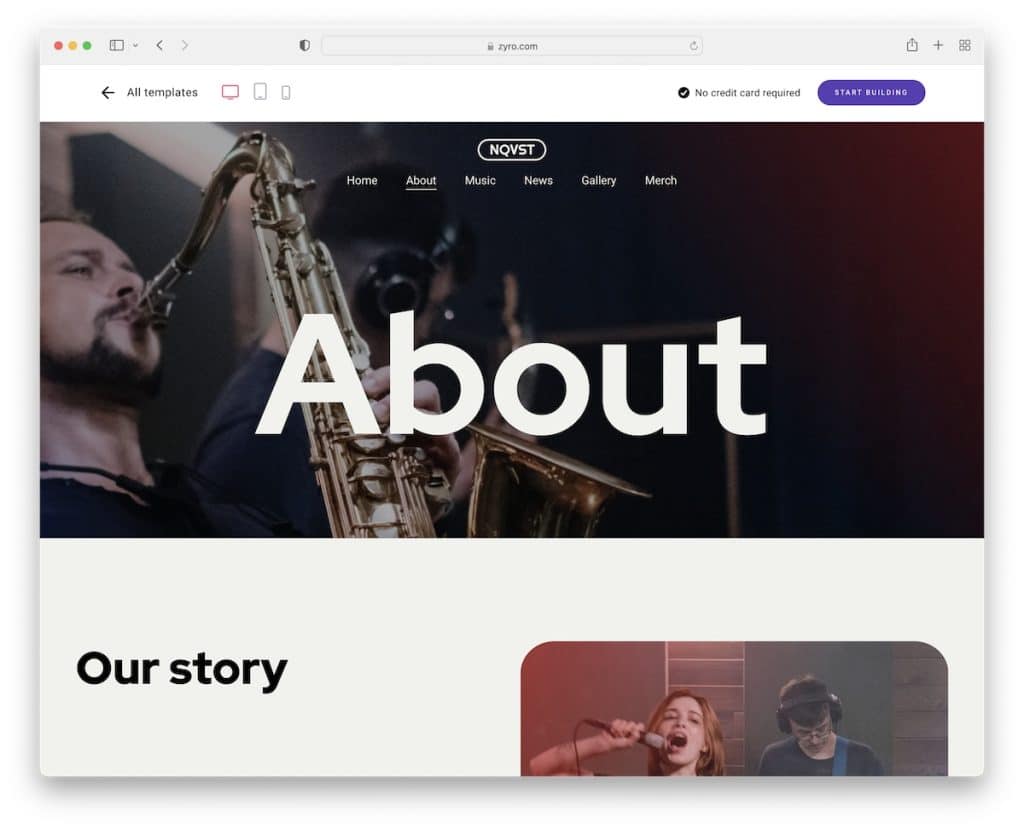
2. Nqvist
Construit cu : Zyro

Secțiunea de eroi a lui Nqvist prezintă o imagine cu un antet transparent pentru un aspect curat al site-ului. Are o secțiune pentru membrii trupei cu roluri și linkuri de social media.
Mai mult, Nqvist folosește o altă secțiune mare de fundal pentru a promova biletele și un element rece de pagina de știri paginat, care este întotdeauna un plus.
De asemenea, antetul plutește în partea de sus a ecranului, astfel încât să puteți accesa oricând alte pagini.
Notă : prezentați toți membrii cu linkuri sociale ca o trupă pe pagina dvs. despre.
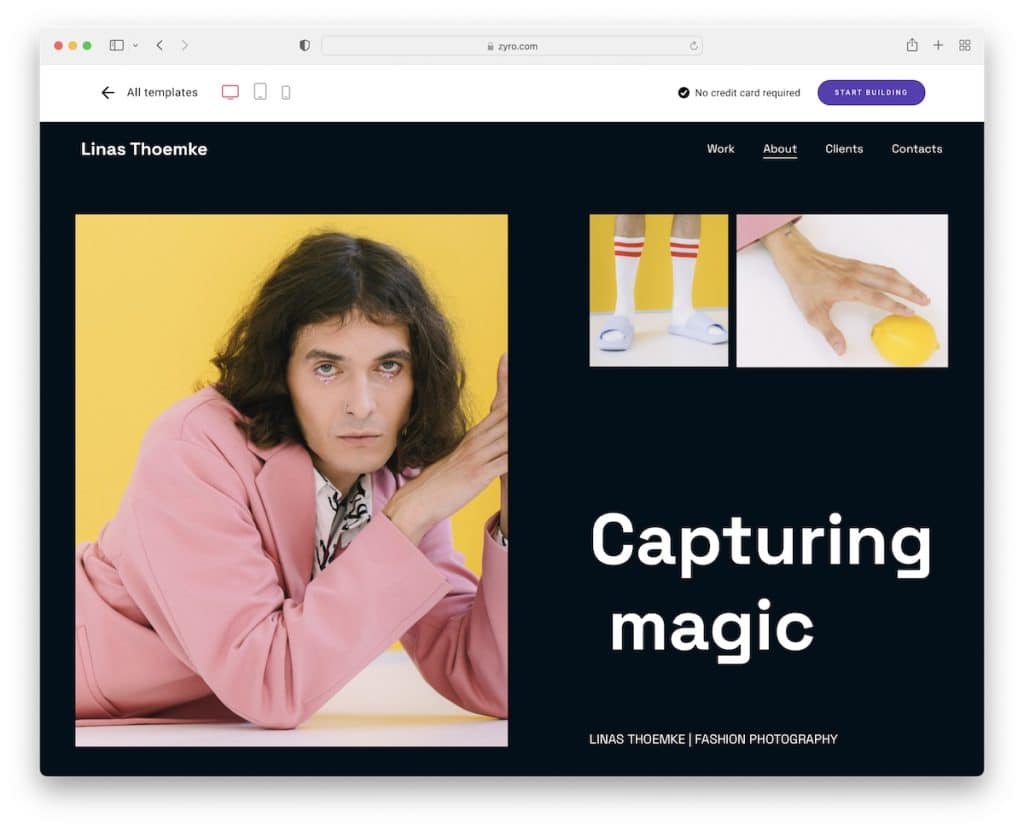
3. Linas Thoemke
Construit cu : Zyro

Imaginile mari ale lui Linas Thoemke, spațiul alb și fundalurile întunecate și deschise creează o experiență captivantă.
Pe lângă o scurtă biografie și anunțuri despre expoziție, această pagină despre mine face linkuri și către alte pagini pentru a afla mai multe despre clienți și pentru a lua legătura prin formularul de contact.
Notă : În loc să enumerați totul pe o singură pagină, utilizați linkuri interne, astfel încât vizitatorii să poată obține toate informațiile de care au nevoie.
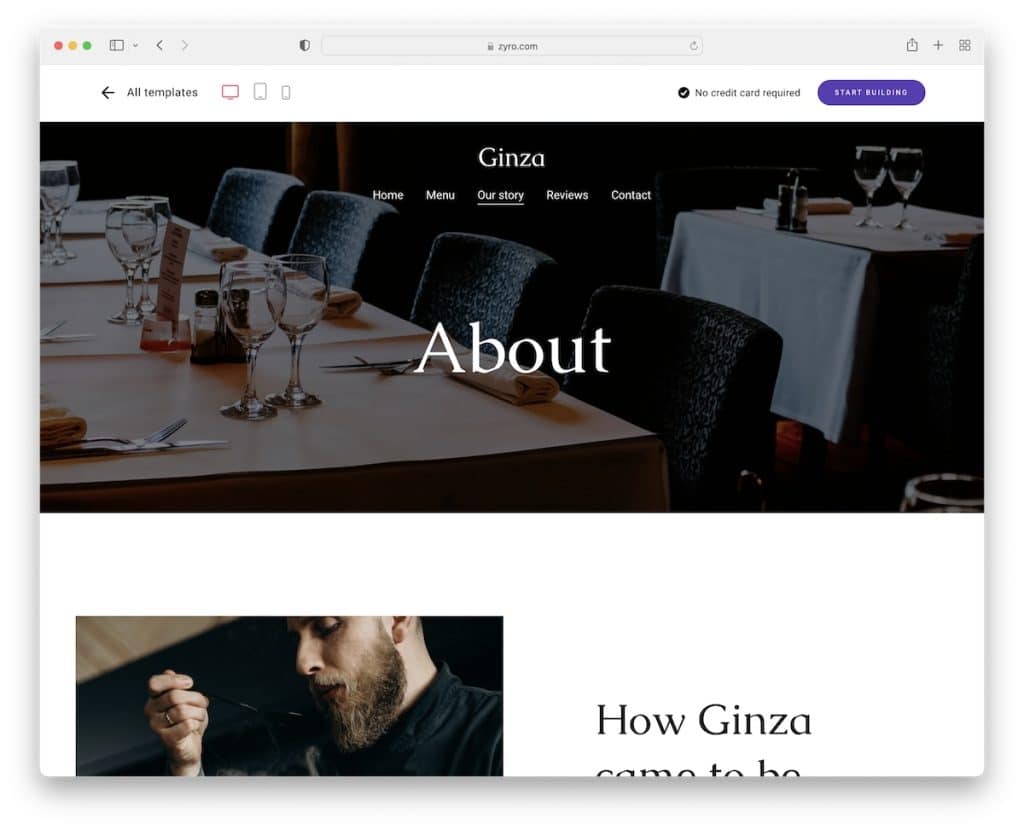
4. Ginza
Construit cu : Zyro

Ginza este un exemplu de restaurant modern și minimalist. Două imagini prezintă locația și una îl prezintă pe maestrul bucătar în acțiune.
De asemenea, fontul titlului este mare, dar fontul paragrafului este mic. Cu toate acestea, utilizarea spațiului alb face să fie plăcut să parcurgeți.
Veți găsi, de asemenea, un buton de îndemn (CTA) pentru rezervări de mese, care se deschide pe o pagină nouă.
Notă : nu uitați să adăugați butoane CTA pe fiecare pagină pentru a vă crește potențialul de a obține mai multe conversii.
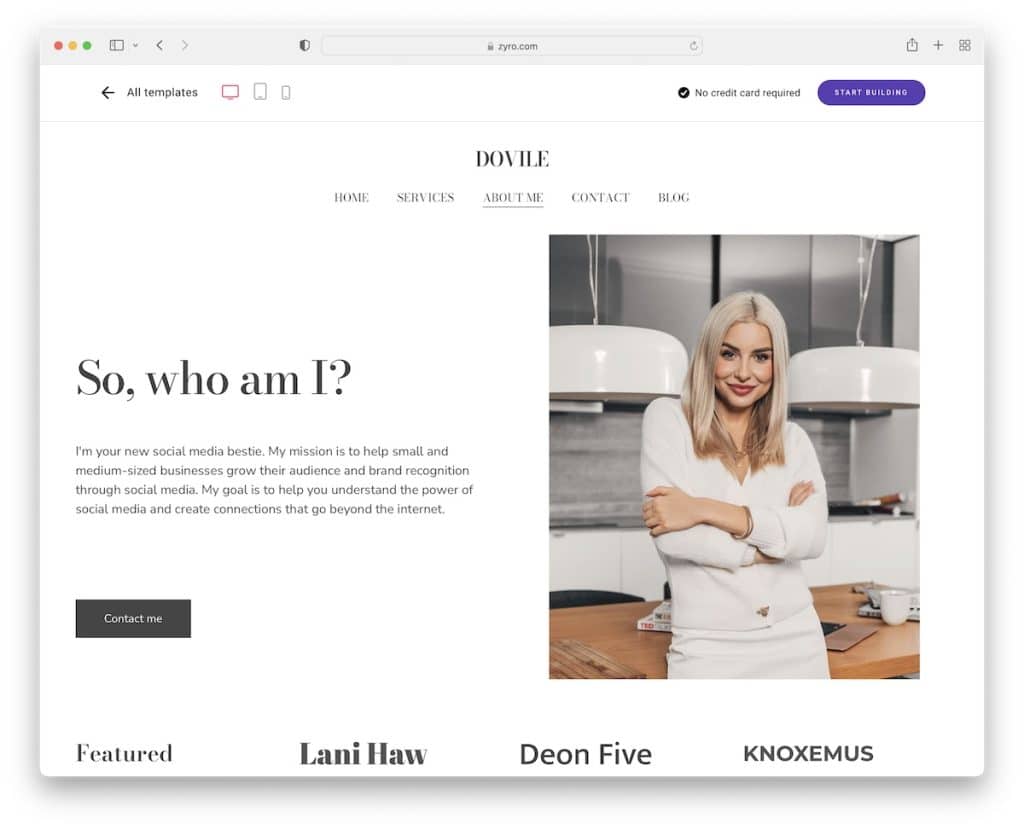
5. Dovile
Construit cu : Zyro

Dovile este un exemplu excelent de pagină despre mine cu o notă feminină. Acest design web receptiv este foarte curat, concentrându-se pe text, logo-uri și imagini ale clienților.
Antetul simplu flotant este întotdeauna disponibil pentru a vizita alte pagini, în timp ce subsolul include doar pictograme sociale și link-uri către Termenii și condițiile.
Notă : lăsați designul paginii dvs. să vă exprime personalitatea.
Avem, de asemenea, o listă completă de site-uri web de servicii dacă sunteți în proces de a construi o pagină întreagă.
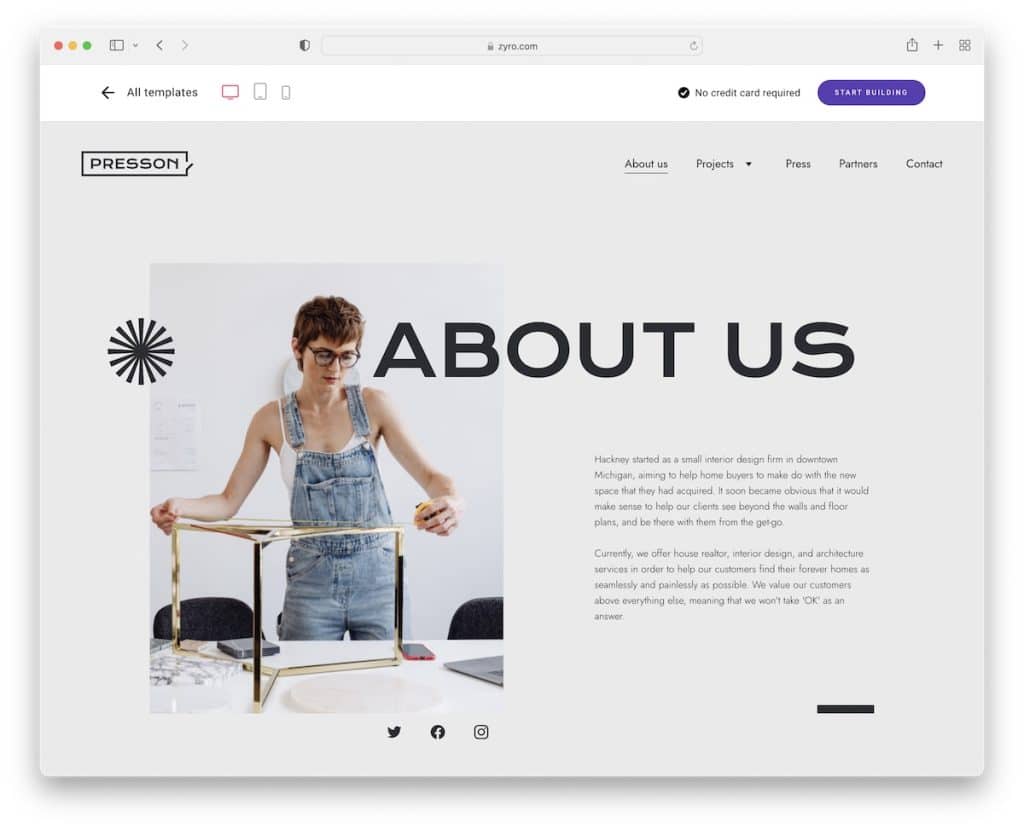
6. Presson
Construit cu : Zyro

Exemplul de pagină despre noi al lui Presson este creativ, dar minim, asigurându-se că totul iese frumos, chiar dacă o parte din text ar putea fi puțin mic pentru a fi citit pe un desktop.
Pe lângă textul despre, există și secțiuni pentru „misiunea noastră”, „viziunea noastră”, echipă și formularul de contact. De asemenea, ne place utilizarea pictogramelor rețelelor sociale în secțiunea de deasupra paginii.
Notă : Utilizarea unui aspect minimalist cu unele elemente creative necesită o experiență excelentă de navigare.
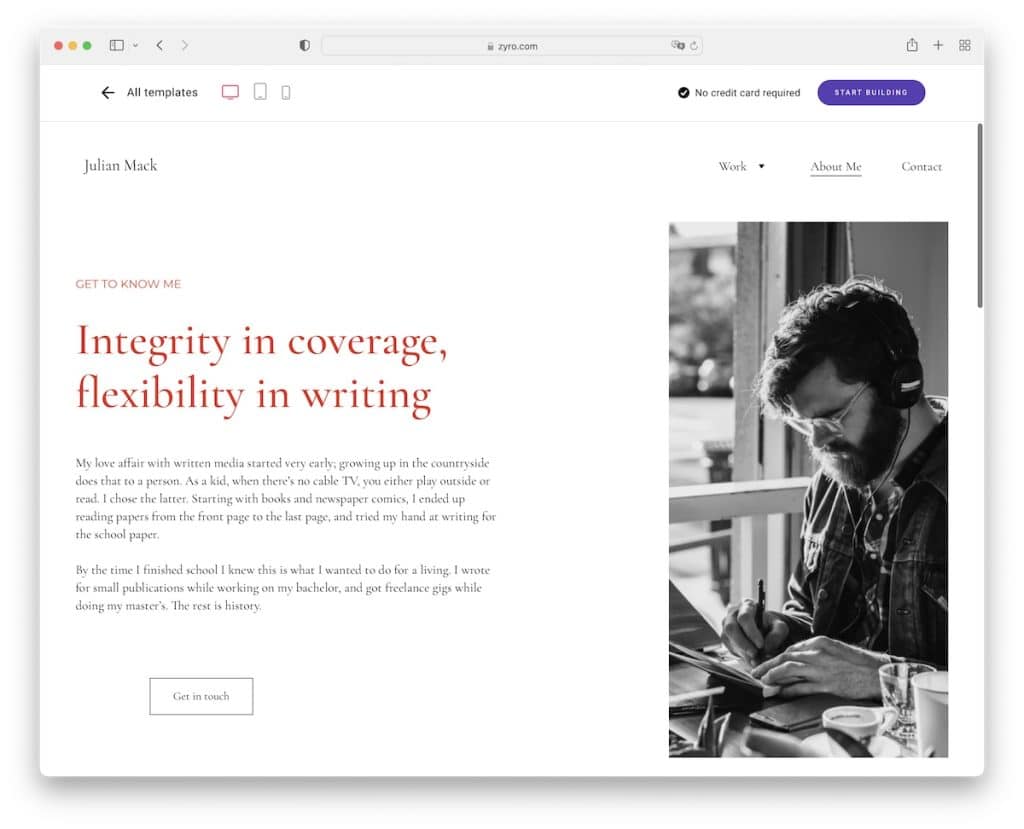
7. Julian Mack
Construit cu : Zyro

Julian Mack este un exemplu frumos și simplu de pagină despre mine care are o secțiune erou care este împărțită în 2/3 text și un buton CTA și 1/3 imagine.
Restul paginii prezintă un citat popular, câteva dintre lucrări și un formular de contact. Subsolul conține doar butoane sociale, dar are un fundal roșu (cum ar fi textul titlului) care îl face să iasă frumos în evidență.
Notă : lăsați-vă marca să se afișeze pe întregul site web concentrându-vă pe detalii (cum ar fi alegerea culorii în cazul lui Julian Mack.)
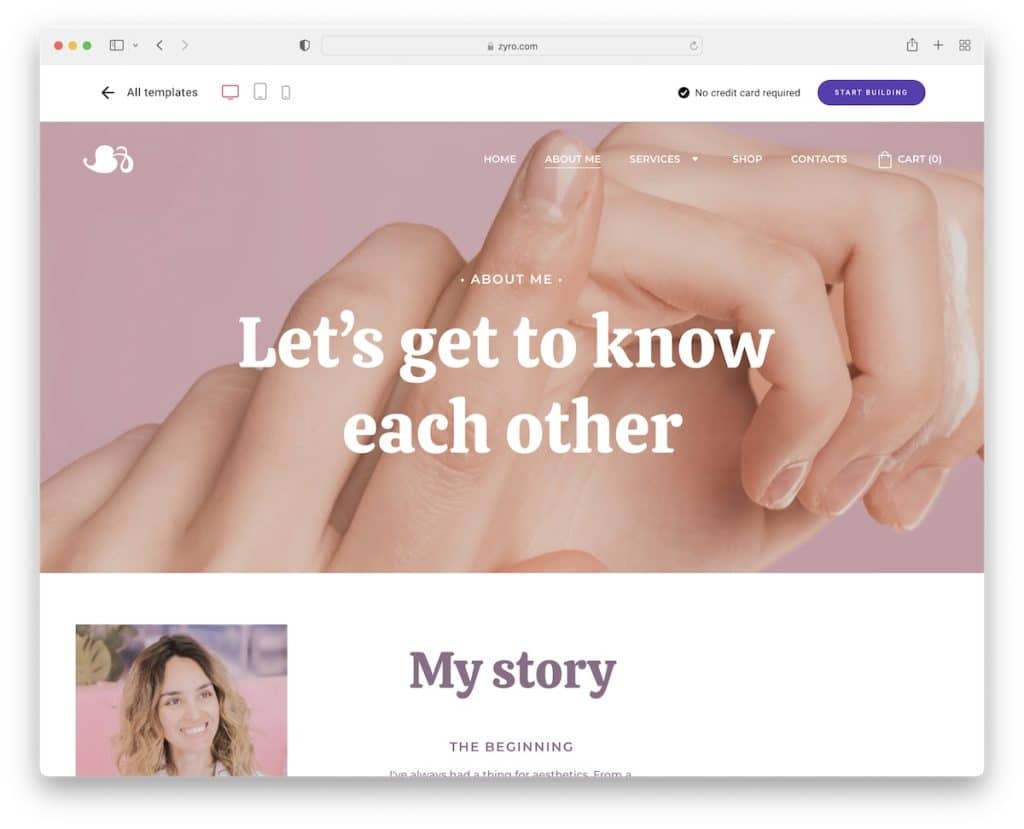
8. Kristine
Construit cu : Zyro

Secțiunea despre mine a lui Kristine pare aproape că ați vedea o pagină de destinație cu secțiunea de poveste, mărturii, formular de contact și postări IG cu link-uri.
Antetul este lipicios cu un meniu derulant, iar subsolul conține un formular de abonare la buletin informativ.
Notă : construiți dovezi sociale integrând mărturii în pagina dvs.
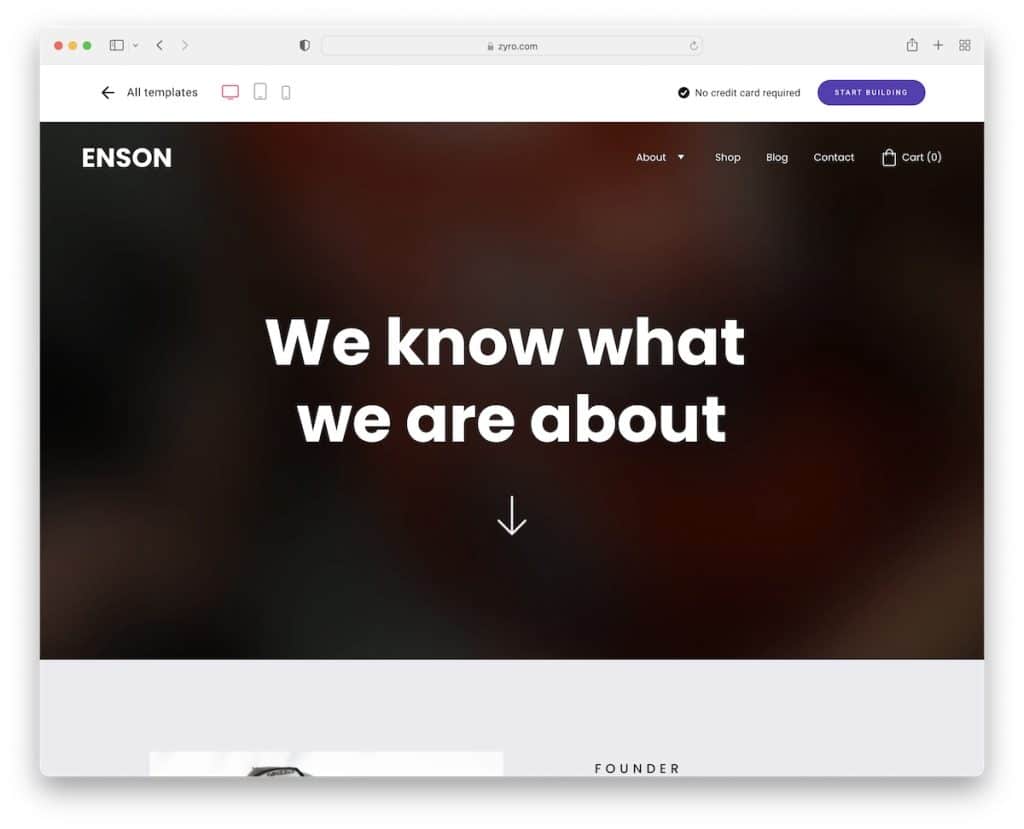
9. Enson
Construit cu : Zyro

Secțiunea de eroi a lui Enson prezintă un fundal degradat cu text și o săgeată îndreptată în jos. Designul are o schemă de culori frumoasă, o secțiune de fundal a imaginii cu text și un CTA chiar înainte de subsol.
Apropo de subsol, are detalii de afaceri/contacte, un meniu și un widget de abonament.
Notă : în loc să utilizați o imagine sau un videoclip pentru secțiunea eroi, faceți-o doar text.
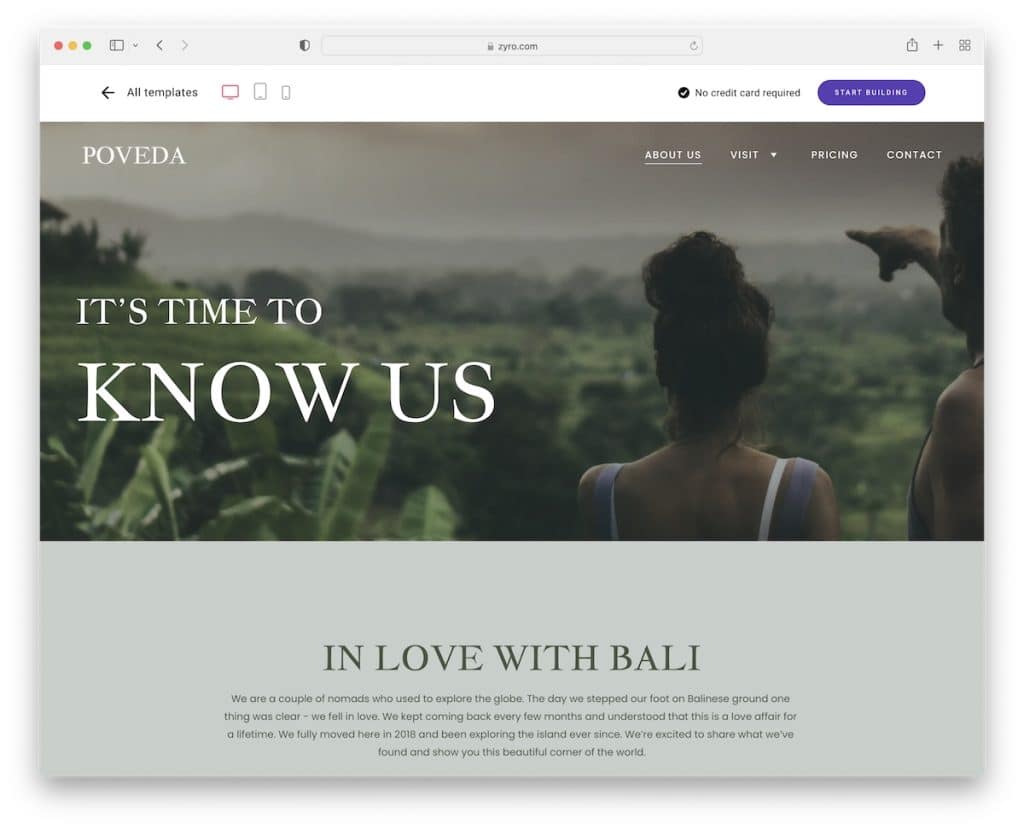
10. Poveda
Construit cu : Zyro

Culorile frumoase de fundal, imaginile și un antet plutitor transparent fac Poveda să fie foarte plăcut de defilat.
În timp ce mulți folosesc mai multe mărturii ale clienților pe site-urile lor, Poveda are doar una. Există, de asemenea, o secțiune pentru un feed Instagram și un formular de contact însoțit de ceva text.
Notă : un feed IG este o modalitate excelentă de a adăuga mai mult conținut pe pagina ta, chiar și în secțiunea despre mine.
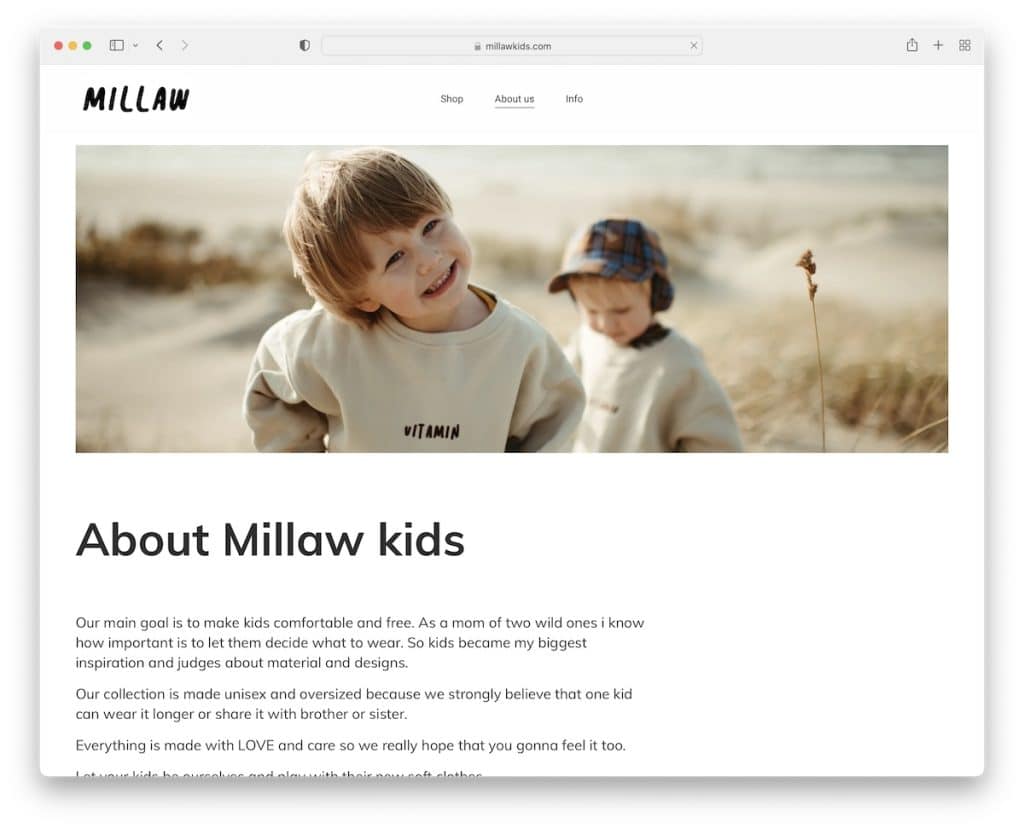
11. Millaw
Construit cu : Zyro

Millaw menține lucrurile grele de imagine pe pagina despre noi, cu suficient text pentru a explica despre ce este vorba.
Acestea includ, de asemenea, un flux de grilă Instagram, pictograme sociale și o secțiune de fundal atrăgătoare de culoare solidă cu un slogan.
Notă : Nu aveți chef să scrieți o mulțime de text convingător? Folosește în schimb imagini!

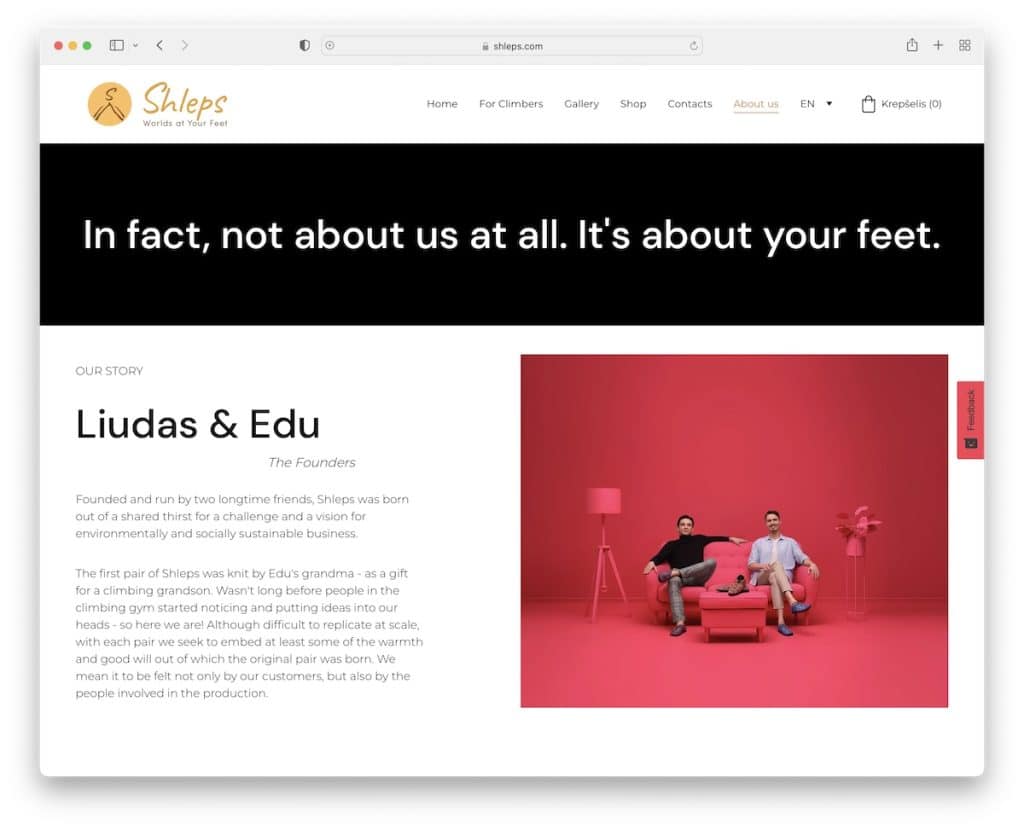
12. Shleps
Construit cu : Zyro

Shleps este complet opusul lui Millaw, folosind mult text și imagini mici.
Dacă există o mulțime de informații utile pe care ați dori să le împărtășiți despre marca dvs., viziunea și produsele dvs., o pagină despre noi este locul perfect pentru a le publica.
Butonul lipicios din bara laterală din dreapta care vă cere să evaluați experiența dvs. cu emoji-uri și text este un plus grozav.
Notă : dacă aveți o modalitate de a folosi cuvintele, nu vă fie teamă să adăugați text suplimentar – doar faceți-l lizibil.
13. Frunza galbena
Construit cu: Shopify

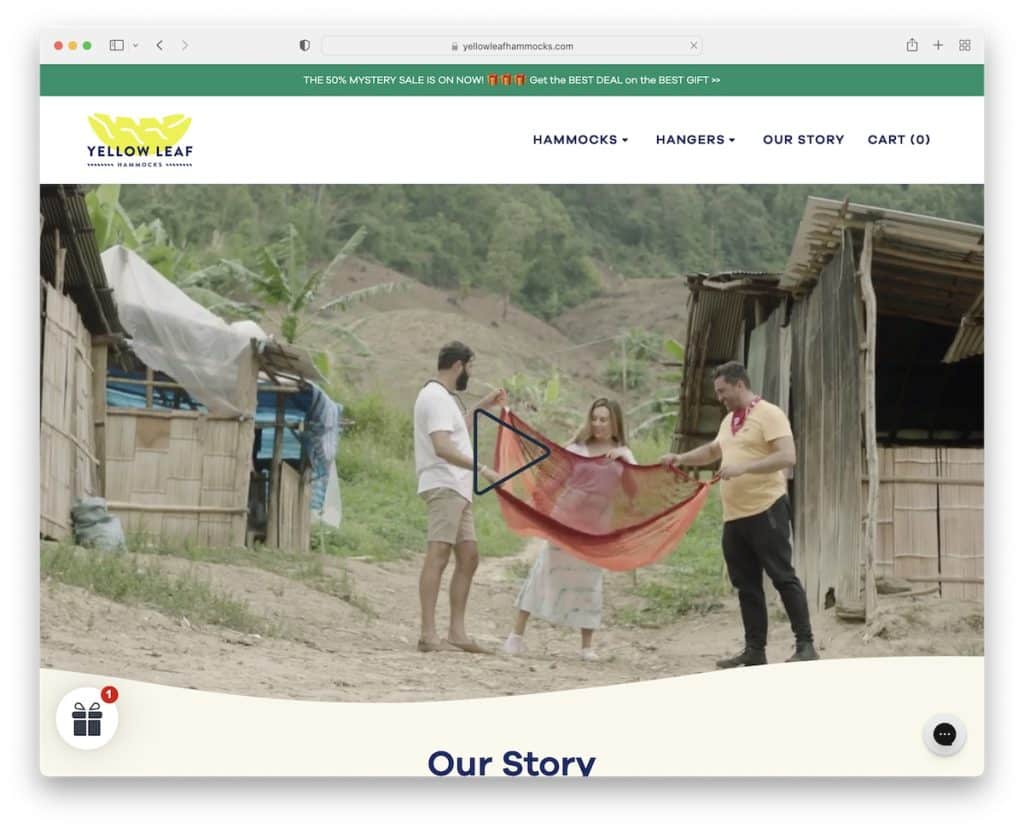
Yellow Leaf începe pagina despre noi cu un videoclip de prezentare pe care îl puteți întrerupe și reda făcând clic pe el.
Secțiunea lor de poveste este un amestec de imagini și text care sunt ușor de parcurs. De asemenea, au adăugat link-uri către mai multe informații, un CTA către magazin și un carusel care îi prezintă pe lucrători cu un avatar și o scurtă biografie.
Interesant este că folosesc și o secțiune pentru a promova trei dintre articolele lor, cu butoane care leagă la paginile de produse.
Notă : utilizați un videoclip promoțional în secțiunea eroi în loc de o imagine sau un glisor sau doar un text pentru a-l face mai captivant.
14. William Joseph
Construit cu : Craft CMS

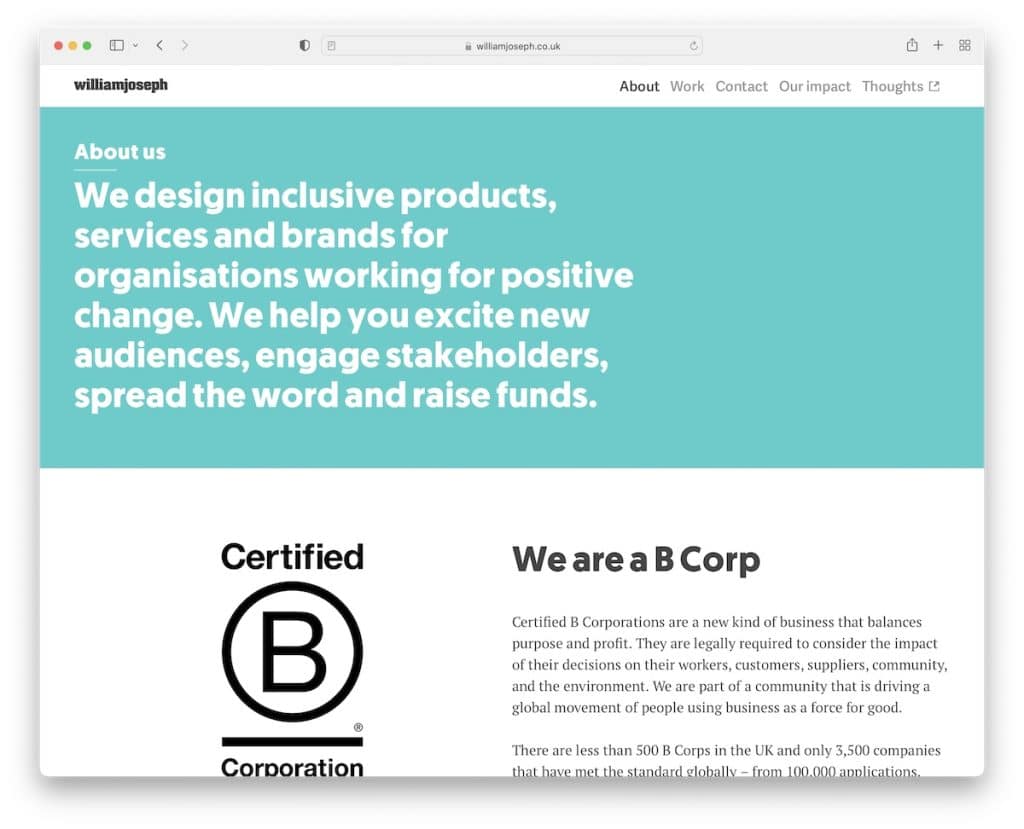
Chiar dacă folosirea numai a textului în secțiunea eroi este rară, poate funcționa foarte bine. Pagina despre noi a lui William Joseph este un exemplu grozav de minimalism, cu animații foarte interesante care condimentează aspectul general curat.
Există, de asemenea, o secțiune extinsă dedicată echipei cu fotografii, roluri și biografii. Și secțiunea „lucrăm cu” constă din sigle ale clienților și o pictogramă drop-down care dezvăluie lista completă.
Notă : Dacă ați lucrat cu mulți clienți sau chiar cu unele companii și organizații mari, fiți mândri de ei și prezentați-i pe site-ul dvs. web.
15. Anthony Wiktor
Construit cu : Gatsby

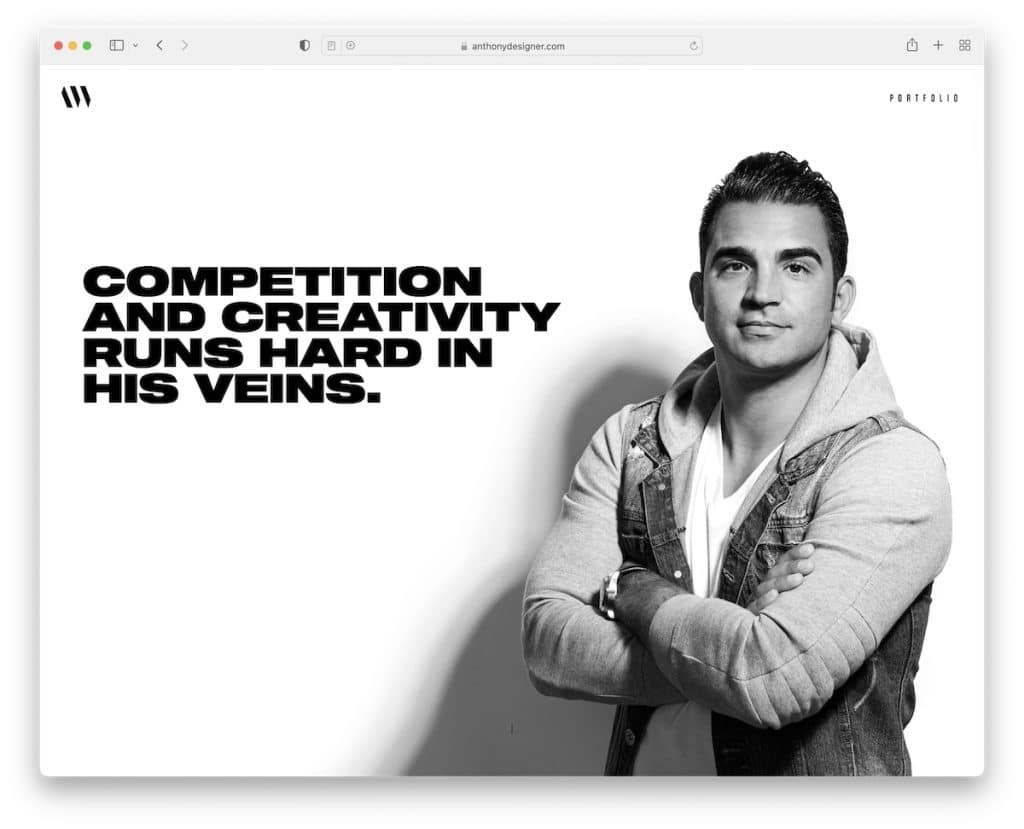
Anthony Wiktor are o pagină unică despre mine, care comută între fundaluri deschise și întunecate, suprapunând imaginea lui de fundal.
Alegerea tipografiei obișnuite și îndrăznețe face trecerea textului mult mai rapidă, iar lista clienților este extinsă, asigurându-vă că munca lui Anthony este de înaltă calitate.
Subsolul este netradițional, cu linkuri sociale creative, un link de contact și un buton de sus.
Notă : faceți ca secțiunea dvs. despre să pună un plus de strălucire pe tot ceea ce faceți - faceți-o să vă promoveze!
16. Sean Halpin
Construit cu : Pagini GitHub

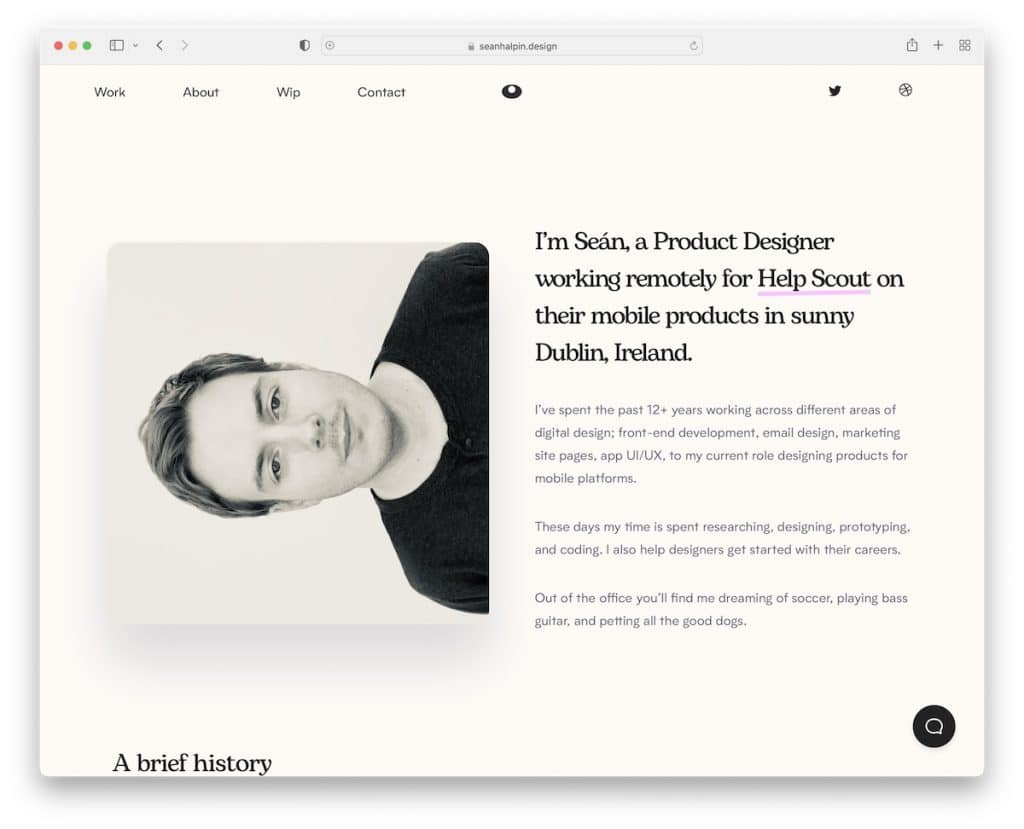
Sean Halpin are o secțiune de eroi care atrage atenția, cu un aspect divizat, cu o imagine în stânga și o scurtă biografie în dreapta.
De asemenea, a creat o cronologie grozavă care prezintă experiența sa de lucru și o secțiune care afișează trei cărți pe care le citește în prezent.
Iar chatbot-ul este o modalitate inteligentă de a-i determina pe oameni să afle mai multe despre Sean sau de a-l angaja pentru muncă.
Notă : există întotdeauna un mod de a face lucrurile diferit, chiar dacă asta înseamnă să rotiți fotografia în cap spre stânga.
Doriți să vedeți mai multe site-uri web personale și de reluare? Nu rata colectia noastra!
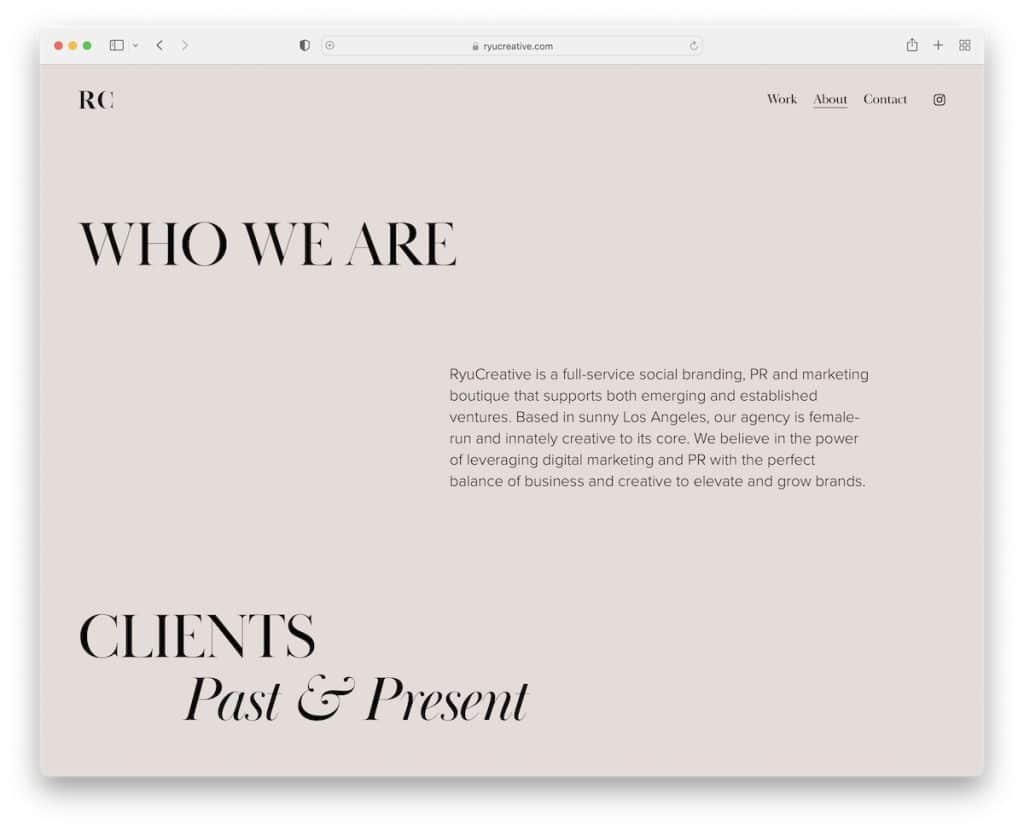
17. RyuCreative
Construit cu : Squarespace

RyuCreative începe cu un titlu mare și un text care explică ceea ce fac, continuând cu logo-urile clienților și o secțiune de echipă cu imagini și biografii.
Această pagină despre mine nu folosește un subsol, ci doar un antet de bază cu trei link-uri și o pictogramă IG.
Notă : permiteți clienților potențiali să se familiarizeze cu cine se află în spatele mărcii, adăugând o secțiune cuprinzătoare pentru echipe.
De asemenea, nu ar trebui să ratați aceste exemple superbe de site-uri Squarespace pentru a vedea cât de versatil este acest software de creare de site-uri.
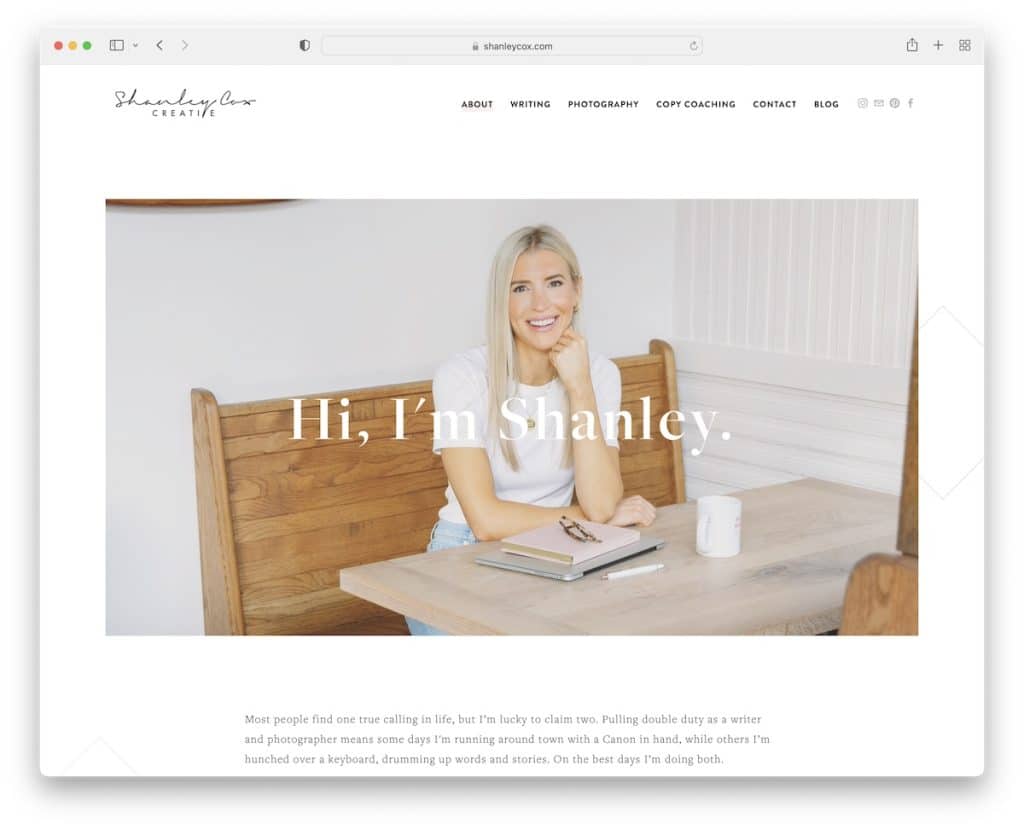
18. Shanley Cox
Construit cu : Squarespace

Shanley Cox prezintă o imagine cu ea însăși și un text introductiv simplu deasupra pliului, ceea ce nu s-ar putea face mai bine. Nu este nevoie să complici lucrurile.
Dar Shanley nu complică nici restul paginii ei, folosind text, un formular de contact, un feed Instagram și o secțiune de subsol cu trei coloane.
Asta e.
Notă : Dacă nu știți ce imagine să adăugați, utilizați o imagine a dvs.
Cum să creez pagina ideală „Despre mine”.
Crearea sau actualizarea paginii despre mine este mult mai ușoară decât credeți.
Nu aveți nevoie de nicio experiență pentru a face acest lucru, dar doriți să luați în considerare sfaturile noastre pentru a face ca acesta să fie cel mai bun.
La urma urmei, vrei mai mulți clienți, nu-i așa?
Și atunci intră în joc o secțiune epopee despre mine.
1. Alegeți un șablon
În loc să îl construiți de la zero și să pierdeți mult timp, puteți alege un șablon și începe imediat.
Acest lucru înseamnă, de asemenea, că puteți fi un începător complet, dar aveți totuși șansa de a obține un rezultat profesional.
Asigurați-vă că alegeți șablonul care se potrivește cu site-ul, munca și personalitatea dvs.
Cu toate acestea, puteți edita și personaliza orice șablon, îmbogățindu-l cu atingerile tale creative.
Sfat : urmăriți un site simplu.
2. Alegeți Titlu și Linie/Text de deschidere
Puteți păstra titlul simplu și puteți folosi numele dvs. sau numele companiei. Puteți chiar să optați pentru adăugarea unui logo.
Dar încercați să veniți cu o linie de deschidere îndrăzneață, cu una sau două propoziții, pentru a-l convinge pe vizitator și a-l interesa să afle mai multe despre tine și despre lucrările tale.
Amintiți-vă, în timp ce unii adaugă doar ceea ce fac, alții includ o biografie. Din fericire, ambele abordări pot funcționa foarte bine, așa că rămâne la latitudinea dvs. să decideți ce vi se pare corect - sau, ar trebui să spunem, ce vă simte!
3. Adăugați imagini
În timp ce unii dintre cei îndrăzneți folosesc doar text în paginile lor despre, vă încurajăm să folosiți imagini și videoclipuri pentru a le face mai captivante. (Prima opțiune poate funcționa foarte bine dacă sunteți scriitor/copywriter.)
De asemenea, puteți utiliza glisoare și portofolii cu efect de casetă luminoasă.
Utilizați conținut vizual pentru a vă arăta pe dvs., munca, procesul și orice altceva credeți că merită inclus.
4. Vorbește despre abilitățile și experiența ta valoroasă
Bineînțeles, nu uitați să spuneți mai multe despre tine, despre munca ta, despre abilitățile tale, despre experiența ta, chiar și despre educația ta și despre clienții trecuti și actuali.
De asemenea, puteți dedica o întreagă secțiune serviciilor dvs. cu butoane CTA contactului dvs./obțineți un formular de cotație.
5. Utilizați Link-uri și Apel la acțiuni
După cum am menționat mai sus, includeți butoanele CTA, astfel încât cei interesați să lucreze cu dvs. să poată lua măsuri imediate.
Dar puteți adăuga și linkuri către rețelele dvs. de socializare și alte părți ale site-urilor dvs. web, cum ar fi portofoliul, blogul etc.
Concluzie
Cu toate exemplele de mai sus și sfaturile și recomandările noastre, acum aveți tot ce aveți nevoie pentru a crea o pagină puternică despre mine, care vă va ridica potențialul la înălțime.
Permiteți paginii dvs. despre să împărtășească mai multe despre cine sunteți, despre afacerea dvs., despre echipa dvs., despre viziunea și despre procesul dvs.
Fă-l interesant și interesant, astfel încât toată lumea să citească cu bucurie.
E rândul tău acum.
Mult noroc!
Spune-ne dacă ți-a plăcut postarea.
