18 componente React pentru dezvoltatori web 2022
Publicat: 2022-01-05Este foarte rar să vezi că o bibliotecă devine așa cum a făcut React.js în doar câțiva ani. Biblioteca a accelerat literalmente în ritmul vitezei luminii când vine vorba de noile versiuni, caracteristici și dezvoltări; vezi aici cea mai recentă lansare majoră. Sigur, unii vor argumenta că nu este nevoie de „cadre”, dar React este mult mai mult decât un cadru sau ar trebui să spunem „mult mai puțin decât”. De ce? Pentru că React este o bibliotecă care ajută la construirea componentelor reactive. Nu acționează neapărat ca un cadru, dar va funcționa cu plăcere peste orice cadru existent pe care îl utilizați, fie el Meteor sau Angular.
Starea lucrurilor cu React arată destul de bună acum. Comunitatea este plină de noile posibilități și, în general, toată lumea este ocupată cu construirea, în loc să se plângă. Biblioteca funcționează și are un potențial extraordinar. Are nevoie de ingineri și dezvoltatori mai experimentați care să poată construi ceva care cu siguranță va ieși în evidență din mulțime. Există o mulțime de dezvoltatori cărora le place să „răspundă” despre React. Dar cei care nu o fac sunt ocupați să facă o oarecare diferență în lume.
Mai multe despre React
React se bazează în mare parte pe componente, iar componentele pot fi reutilizate! Componentele Functional React se pot integra în aplicațiile, site-urile web sau alt software existent pe care doriți să îl lansați în curând. Asta înseamnă că oricine poate crea ceva cool cu React și îl poate împărtăși cu restul comunității de dezvoltatori. Și exact asta s-a întâmplat, mai ales în ultimii ani. Pentru a sărbători, am simțit că este timpul să punem împreună propria noastră resursă de componente React, care va consta din utilizabile, versatile. De asemenea, am încercat să fim cât mai unici și am inclus cât mai multe variante. Dar, deoarece erorile apar, vă rugăm să vă alăturați-vă pentru a ajuta la crearea celei mai bune componente React de acolo și împărtășiți cu noi componentele dvs. preferate fără de care nu vă puteți imagina că trăiți, mulțumesc!
Material-UI

Înțelegerea rolurilor React și Material design în zona de dezvoltare web este esențială pentru ca acesta să funcționeze pentru dvs. Și în cazul în care nu ați găsit funcționalitatea pe care o căutați în prima componentă, iată biblioteca Material-UI care integrează pe deplin designul Google Material în fluxurile de lucru ale componentelor React. Proprietarii de biblioteci sunt liberali cu privire la utilizarea acestui cadru și caracteristici. Ei vă încurajează să citiți documentația despre designul materialului înainte de a sari gol în aceste ape noroioase.
Interfața de utilizare Onsen pentru React

Onsen UI este un kit de componente React care aduce la bun sfârșit aplicații mobile hibride. Dacă ați avut de-a face în ultima vreme, mai bine vă gândiți să economisiți timp cu Onsen UI. Rețineți că instrumentul este compatibil atât cu Android, cât și cu iOS, pentru confortul dvs. Cu mai mult de o sută de componente la dispoziția dumneavoastră, știți că veți găsi lucrurile potrivite de amestecat și de potrivire pentru proiectul dumneavoastră. Toate se bazează pe material și design plat. Mai mult, totul se face ținând cont de utilizator, încercând să fie cât mai ușor de înțeles.
React-Bootstrap

React-Bootstrap este un pachet de componente Bootstrap 4 construit cu React. Deși puteți folosi materialul disponibil pentru a construi un nou proiect de la zero, îl puteți integra și în aplicația dvs. existentă. Desigur, asigurați-vă că investigați mai întâi documentația cuprinzătoare cu kitul și mergeți de acolo. Există, de asemenea, o opțiune de a trece de la Bootstrap la Bootstrap 4 folosind React-Bootstrap, dar din nou, fă-ți o favoare și citește mai întâi documentația, astfel execuția va fi mai impecabilă. Yarn este managerul de pachete pentru configurarea locală care va face trucul. În cele din urmă, puteți contribui și la proiect dacă doriți să contribuiți la proiect.
Caseta de instrumente React

React Toolbox este un set de componente Material Design care promit să vă demareze proiectul imediat. La urma urmei, nu trebuie să treci singur prin toată munca grea. În schimb, alegeți instrumentele gata de utilizare pe care React Toolbox le are pregătite pentru dvs. și faceți o diferență imediată. Vorbind despre componente, React Toolbox oferă bară de aplicații, avatar, completare automată, drop-down, dialog, meniu, bară de progres, introducere și multe altele. Această bibliotecă de componente React se va descurca bine pentru dezvoltator, o garanție. Documentația detaliată vine, de asemenea, foarte la îndemână, arătând cum să utilizați corect fiecare componentă.
Grommet

Bucurați-vă de uimirea Grommet acum, în timp ce mărșăluiți spre o lansare cu succes a proiectului dvs. pe mobil. Puteți amesteca și potrivi liber toate elementele predefinite după preferințele dvs., precum și să le personalizați în consecință. Chiar dacă lucrați la mai multe aplicații, biblioteca de componente React va face magia, sporind fluxul de lucru prin acoperiș. Bineînțeles, totul a fost pus la punct ținând cont de receptivitate, astfel încât performanța finală va fi de prim rang. Indiferent dacă lucrezi la un proiect nou sau îl rafinăm pe cel existent, Grommet este aplicabil ambelor abordări.
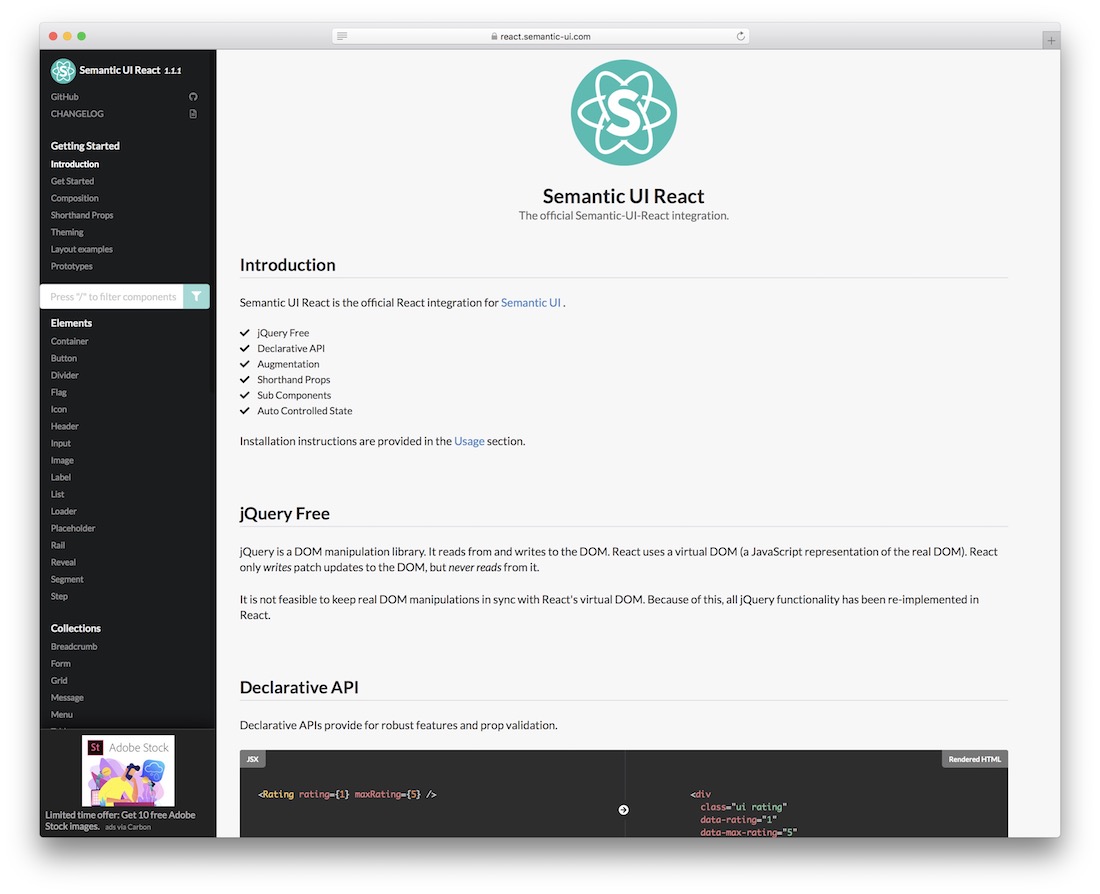
Interfața de utilizare semantică React

După cum sugerează și numele, Semantic UI React este integrarea oficială React pentru Semantic UI. Dacă trebuie să aprofundați instrucțiunile de instalare și utilizare, asigurați-vă că parcurgeți mai întâi toate secțiunile oficiale ale paginii de destinație ale produsului și obțineți esenta. Unele dintre caracteristicile Semantic UI React conțin subcomponente, stare controlată automat, elemente de recuzită scurte, augmentare și API declarativ, pentru a numi câteva. În ceea ce privește elementele, primești și multe. Acestea sunt doar o mână dintre toate bunătățile pe care le puteți pune mâna de la butoane, steaguri și antet la intrări, etichete, încărcătoare și dezvăluiri.
React Desktop | React UI Components pentru OS X El Capitan și Windows 10

Vrei să aduci acea dulce acțiune a React pe desktop? Ei bine, acum poți! Deși biblioteca este etichetată ca un proiect BETA, ar fi util ca mai mulți dezvoltatori să-și petreacă timpul prețios gândindu-se și ajustând biblioteca pentru a se potrivi cel mai bine atât platformelor Windows 10, cât și Mac OS X. Inutil să subliniez că cea mai promițătoare caracteristică dintre toate este că poți folosi JavaScript pentru a-ți aduna propriile proiecte de care ar putea beneficia computerele desktop. Va fi interesant de urmărit și dezvoltarea acestui spațiu. Este plăcut să vedem că tehnologia evoluează dincolo de limbajele de programare restricționate software de bază. În schimb, învățăm să aducem web-ul și pe desktopul tău.
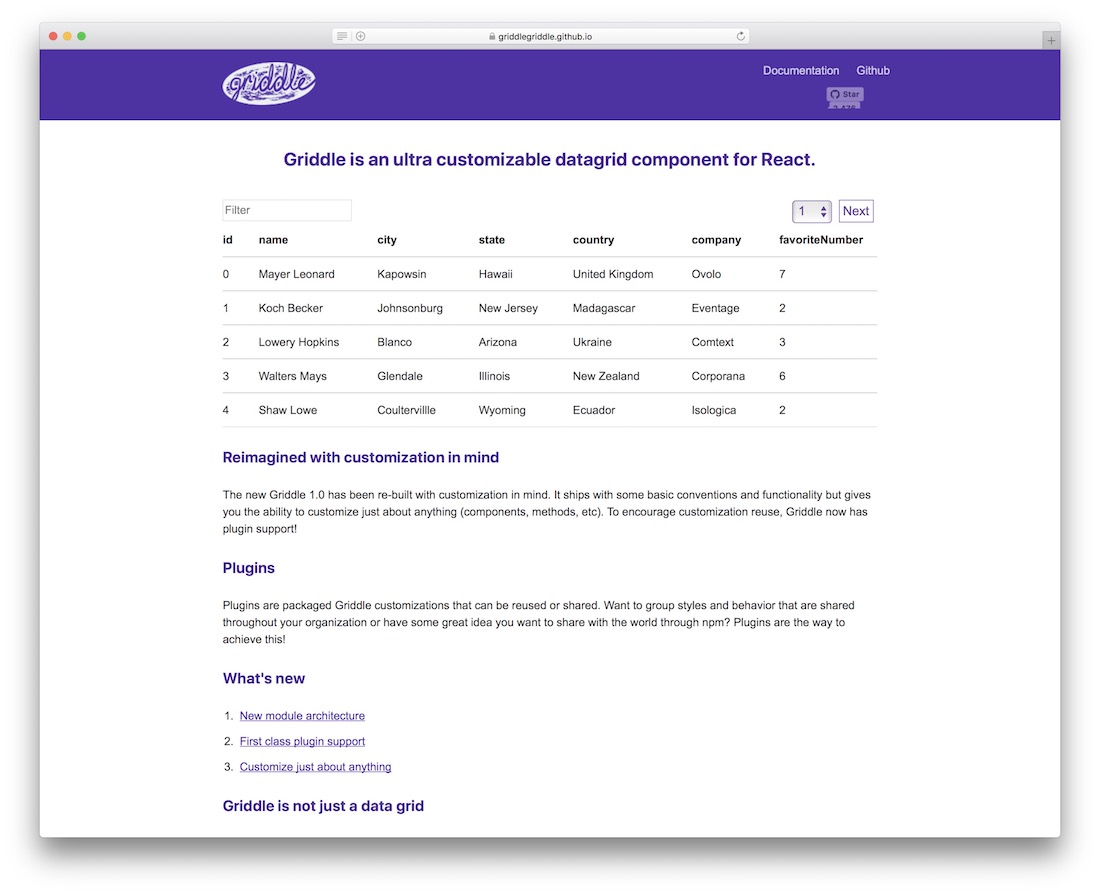
Griddle – React Grid Component

Griddle este caracteristica tabelelor de date optimizate pentru grilă care funcționează pe o interacțiune de înaltă performanță și fără întreruperi între browser. Când am explorat prima dată Griddle, părea la fel ca orice alt proiect de masă grilă de acolo. Dar, la o inspecție și o înțelegere mai atentă, se pare că Griddle depășește aproape orice altă bibliotecă de tabele grid de acolo. Oferă componentele de înaltă calitate pe care se știe că le aduce în fluxul de lucru al dezvoltatorilor web. Încercați să jucați cu demonstrația și să vedeți singur cât de fluide sunt interacțiunile atunci când navigați prin date și ajustați parametrii de căutare, lucruri grozave peste tot.

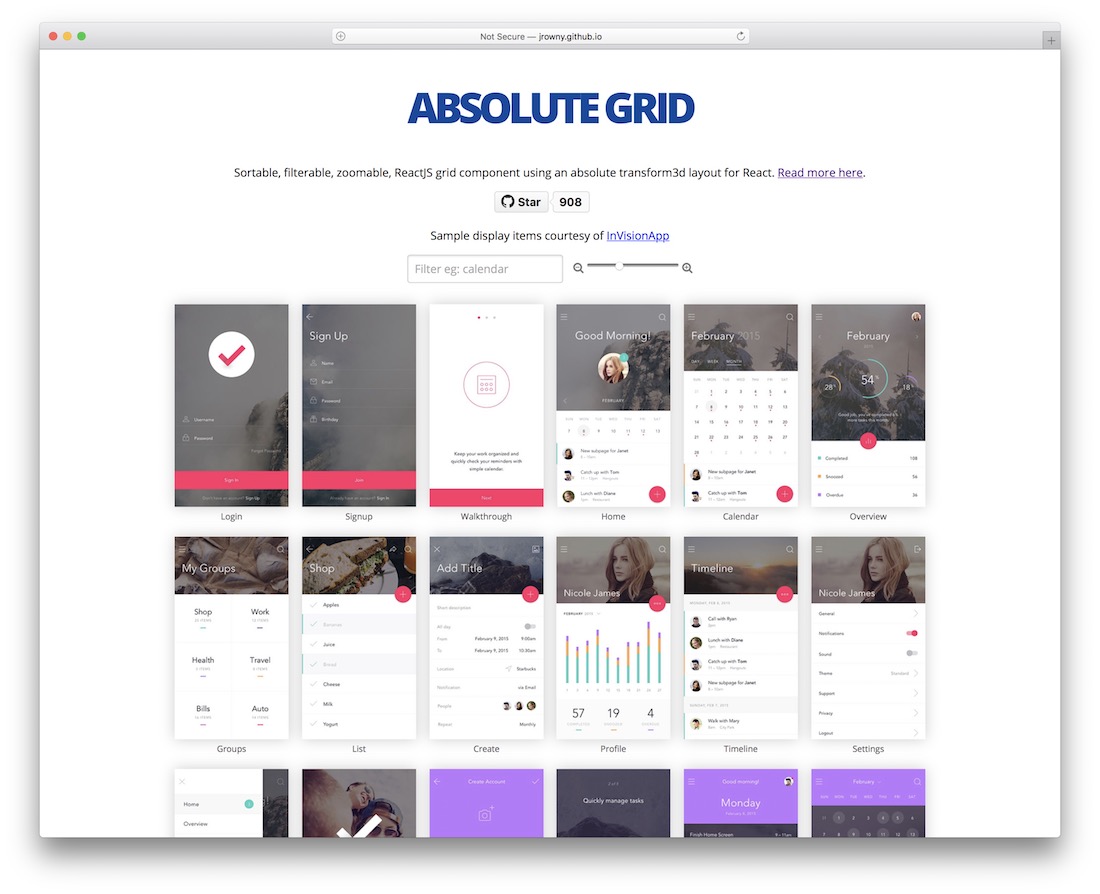
React Absolute Grid

De asemenea, grilele pot fi adesea confundate cu funcționalitatea lor. Un anumit element din pagina web are stilul și valorile browserului. Cu biblioteci externe, putem face aceste componente și elemente mult mai flexibile. În special, putem implementa biblioteci precum Absolute Grid și obținem control deplin asupra grilei noastre de elemente pe care le prezentăm utilizatorului. Componenta pe care o priviți aici poate fi ușor configurată pentru a fi utilizată într-un site web/platformă despre partajarea conținutului și organizarea pe baza valorilor bazei de date. Bibliotecă foarte foarte versatilă, un exemplu de adevărate posibilități de dezvoltare.
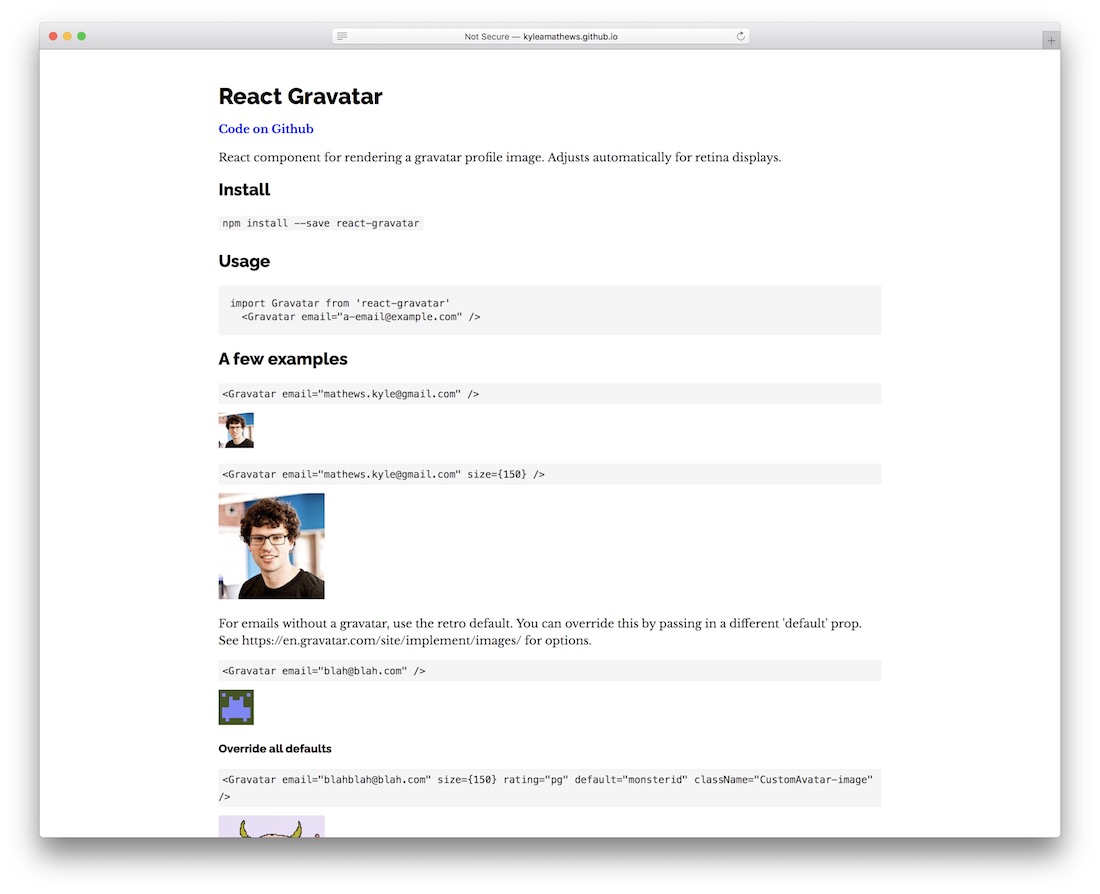
Reacționează Gravatar

Daca nu ai auzit de Gravatar, trebuie sa te fi intrat online doar in ultimele 2 zile, hah! Gravatar este platforma implicită de avatar de utilizator integrată în platforma WordPress. Acum, puteți aduce toate acele avatare fantastice în proiectele dumneavoastră mai avansate prin biblioteca de componente React Gravatar. Cu acesta, componenta va reda avatarul Gravatar pe care îl folosește utilizatorul pe baza introducerii adresei de e-mail. Este util să aveți aceste biblioteci la îndemână pentru a promova acel aspect de globalizare al preluării datelor utilizatorului, în loc să o faceți manual.
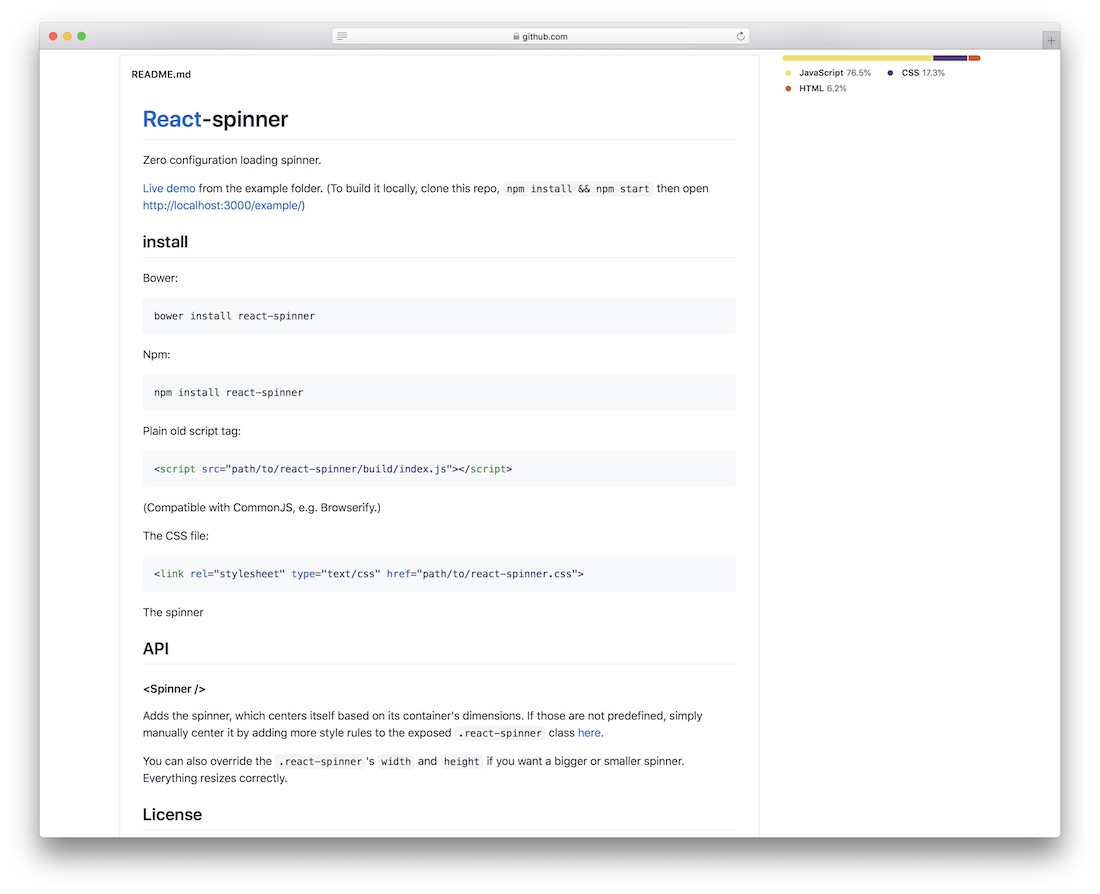
React-spinner

Doriți să spuneți utilizatorilor dvs. că pagina pe care încearcă să o acceseze se încarcă în continuare? Poate doriți să adăugați un spinner la aplicațiile dvs. pentru a face procesul de salt de pagină mai interactiv? Economisiți puțin timp de la codificarea spinner-ului; implementați această componentă ușor de utilizat. Nu necesită nicio configurație.
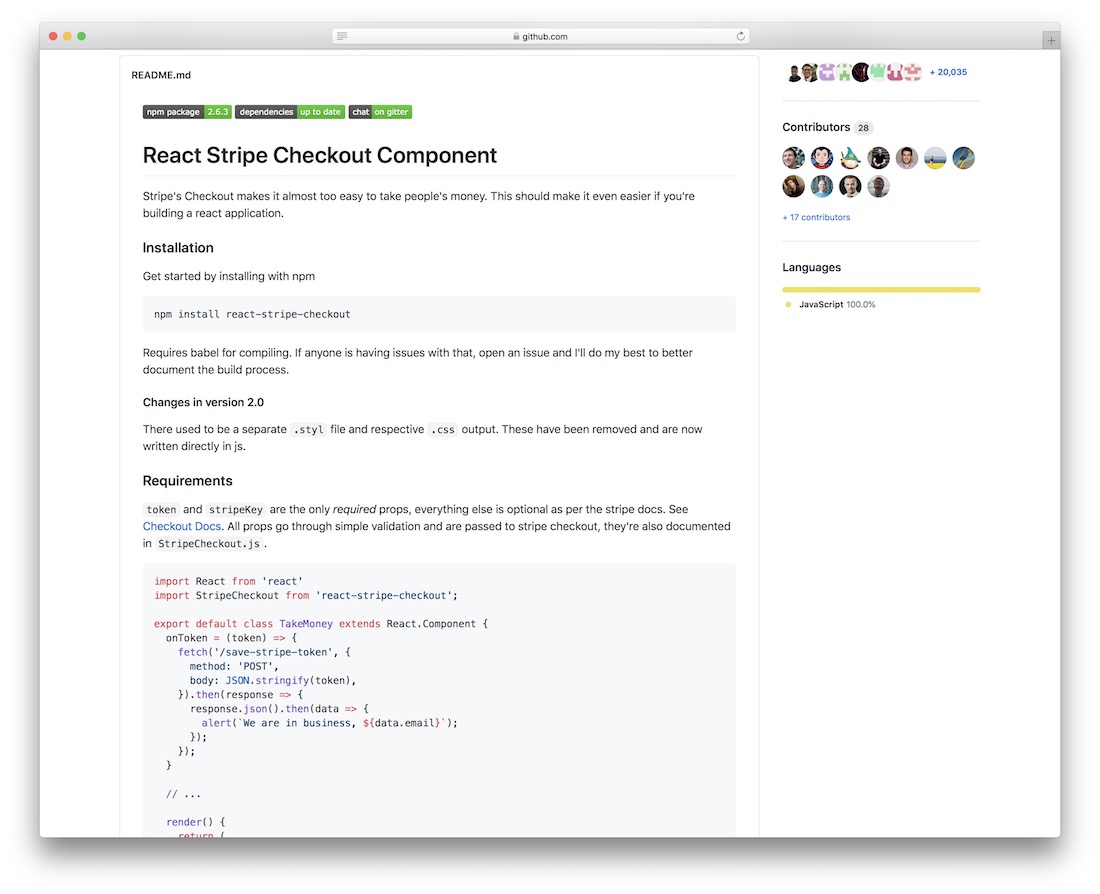
Componenta React Stripe Checkout

Stripe continuă să impresioneze pe toată lumea; clienți, designeri, dezvoltatori și comunitatea tehnologică în general. Un startup care a redefinit cu adevărat modul în care funcționează marile startup-uri și modul în care startup-urile pot face diferența în lume, chiar dacă nu au resurse de dimensiunea capitalizării pieței Google. Checkout-ul Stripe este folosit de milioane de platforme, livrând miliarde de solicitări zilnic. Dacă intenționați să utilizați Stripe cu proiectul dvs. React, luați componenta React Stripe Checkout pentru a încărca biblioteca Stripe Checkout direct ca componentă React. Aceasta va fi o tranziție mult mai lină pentru utilizarea Stripe în aplicațiile dvs.
React-Cruton

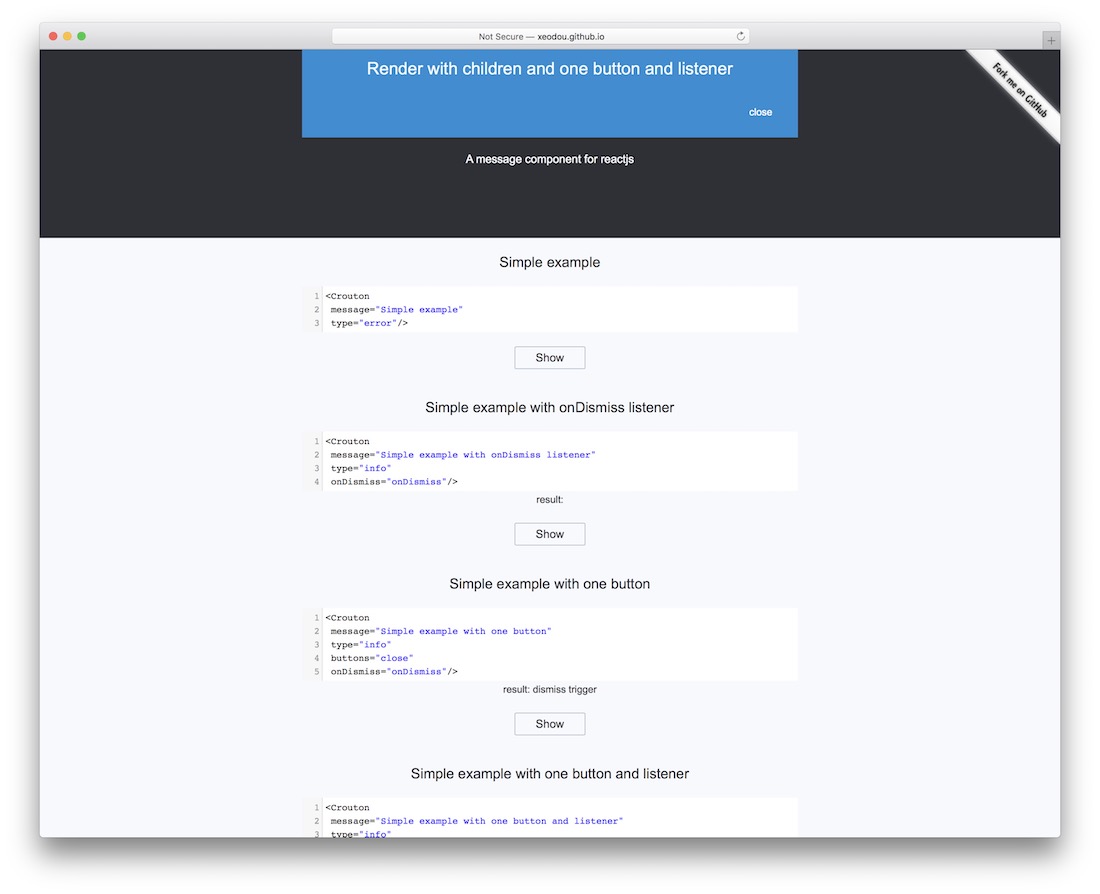
O componentă de mesagerie pentru React.js — React Crouton. Nu vă confundați dacă credeți că aceasta este o componentă de mesagerie instantanee, nu este. Aceasta este mai mult o componentă de mesagerie care urmărește să ofere o opțiune de evidențiere într-un meniu de evidențiere de navigare. Cu componenta, puteți crea mesaje care vor apărea utilizatorului în partea de sus a paginii, pe baza trimiterii formularului solicitat. Deja putem prevedea că agenții de marketing prin e-mail înnebunesc din cauza acestei biblioteci fluide și perfecte.
Componentă de încărcare SVG pentru ReactJS

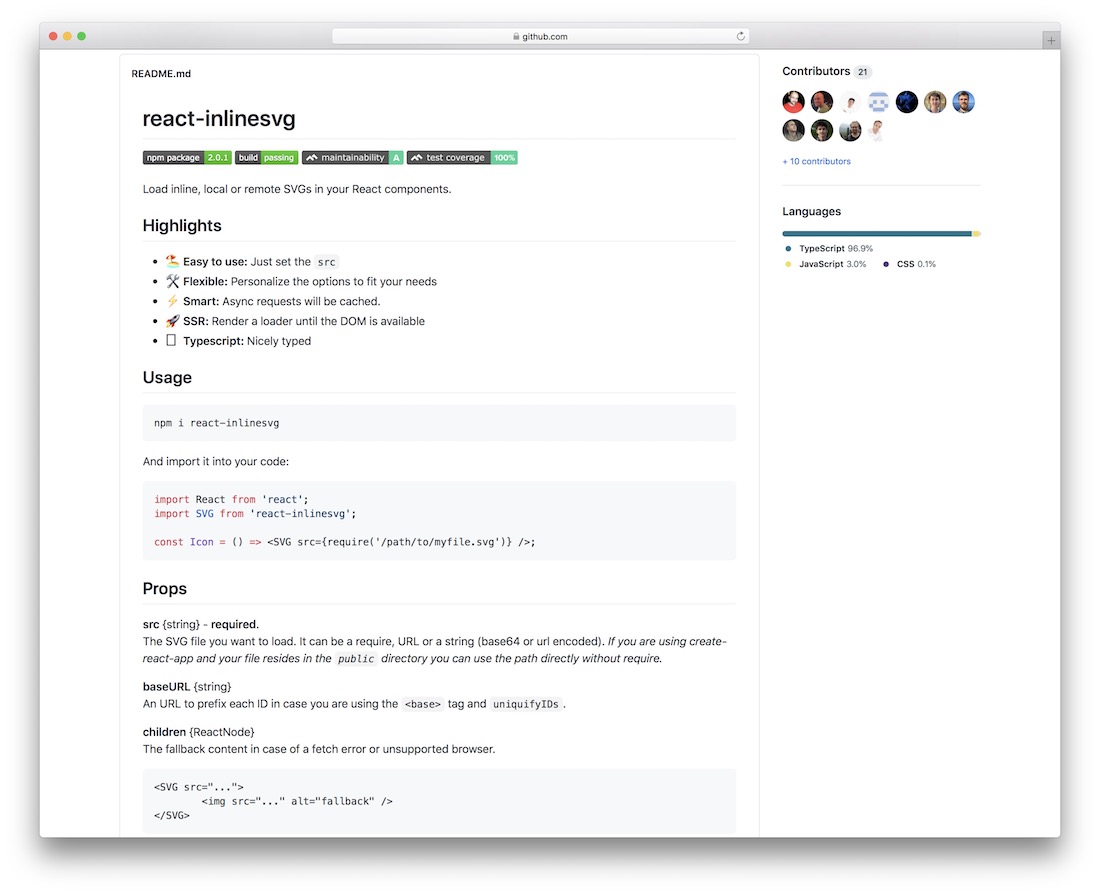
SVG-urile sunt fără îndoială în creștere în popularitate, pe măsură ce trecem într-o eră a dezvoltării web în care performanța este răsplătită cu mai multă concentrare și atenție. Biblioteca React InlineSVG vă va ajuta să vă încărcați fișierele SVG prin React.js. Acest lucru vă oferă acces să le editați și să le stilați fără a trece de la același document.
Componenta file React

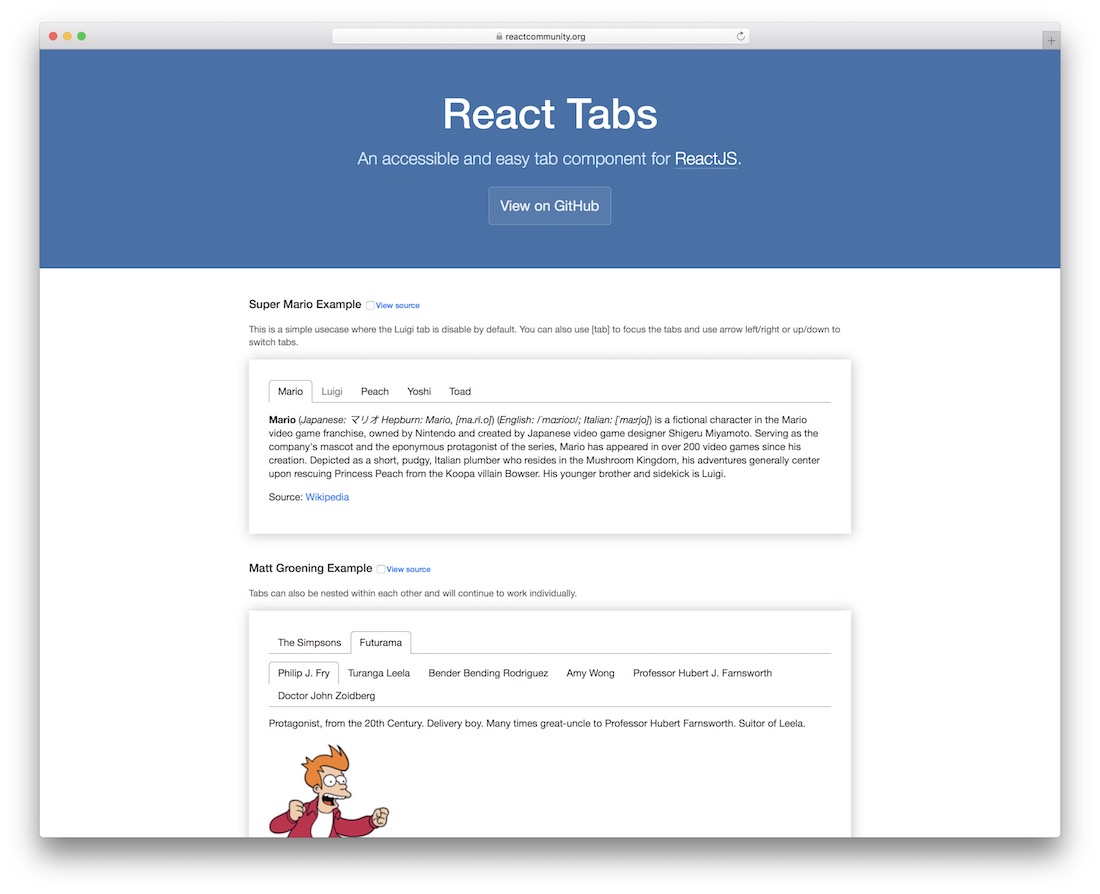
O componentă de file React pe care o veți putea implementa în orice situație în care ar fi necesar conținut cu file. Va fi interesant de urmărit cum React devine util pentru platforme precum bazele de cunoștințe, cunoscute pentru utilizarea notorie a conținutului cu file pentru a prezenta datele mai convenabil. În general, o bibliotecă foarte fiabilă chiar aici, care adaugă interacțiunea cu filele pentru conținutul dvs. în doar câteva secunde.
Reacționează Draggable

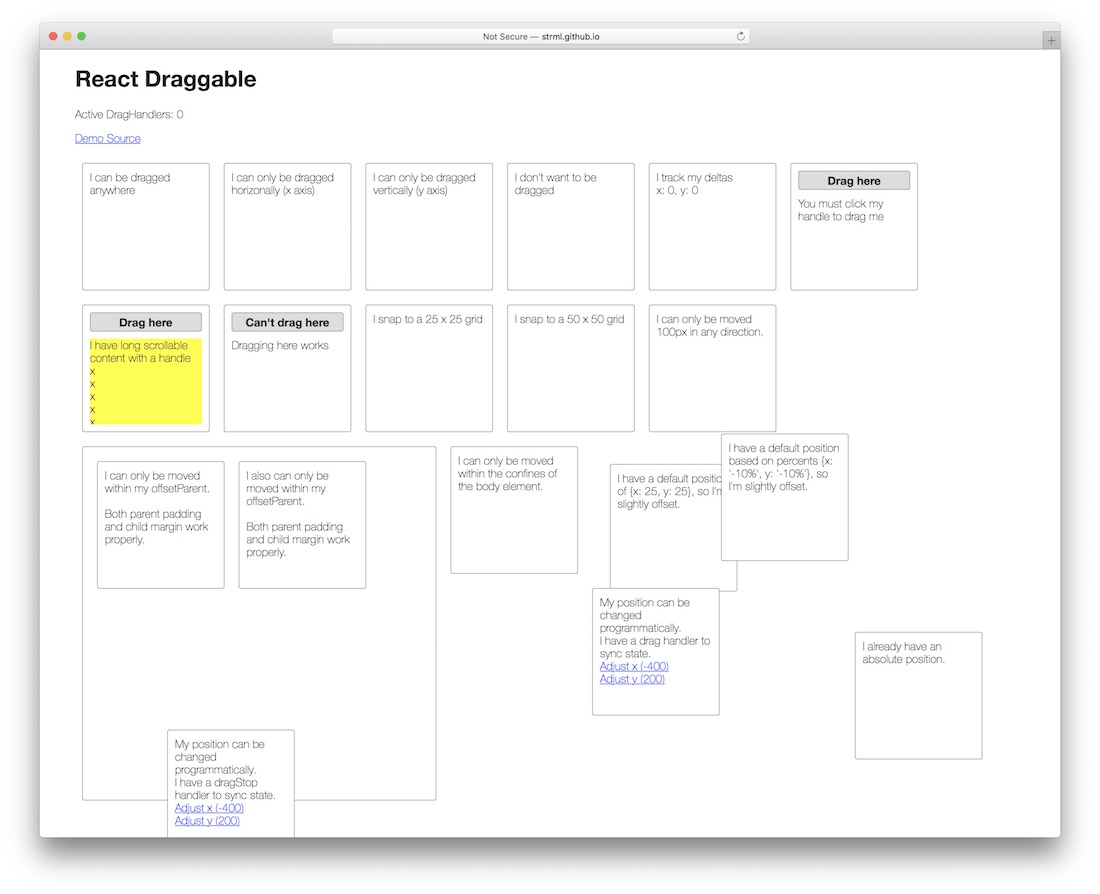
Dacă primele componente dragable despre care am vorbit nu v-au atras și căutați ceva mai brut și unic, atunci încercați React Draggable; acesta este cât se poate de nativ. Expuneți-vă conținutul prin funcționalitatea trasabilă și creați ceva care va pune utilizatorul responsabil de modul în care îi apare conținutul. Momentan, demonstrația nu arată capabilități de tragere fixe. Dar cu puțină magie React, ar trebui să ajungeți la această funcționalitate destul de repede.
Google reCAPTCHA pentru React.js

Spammerii cred că devin mai inteligenți, dar reCAPTCHA de la Google a rezistat provocărilor sistemelor moderne de captcha și roboților care încearcă să spargă acest sistem. reCAPTCHA este o alternativă de încredere pentru protejarea datelor din formularul de trimitere de spammeri. Rețineți că va trebui să creați un cont reCAPTCHA și să luați cheile API. În acest fel, puteți utiliza pe deplin potențialul acestei componente.
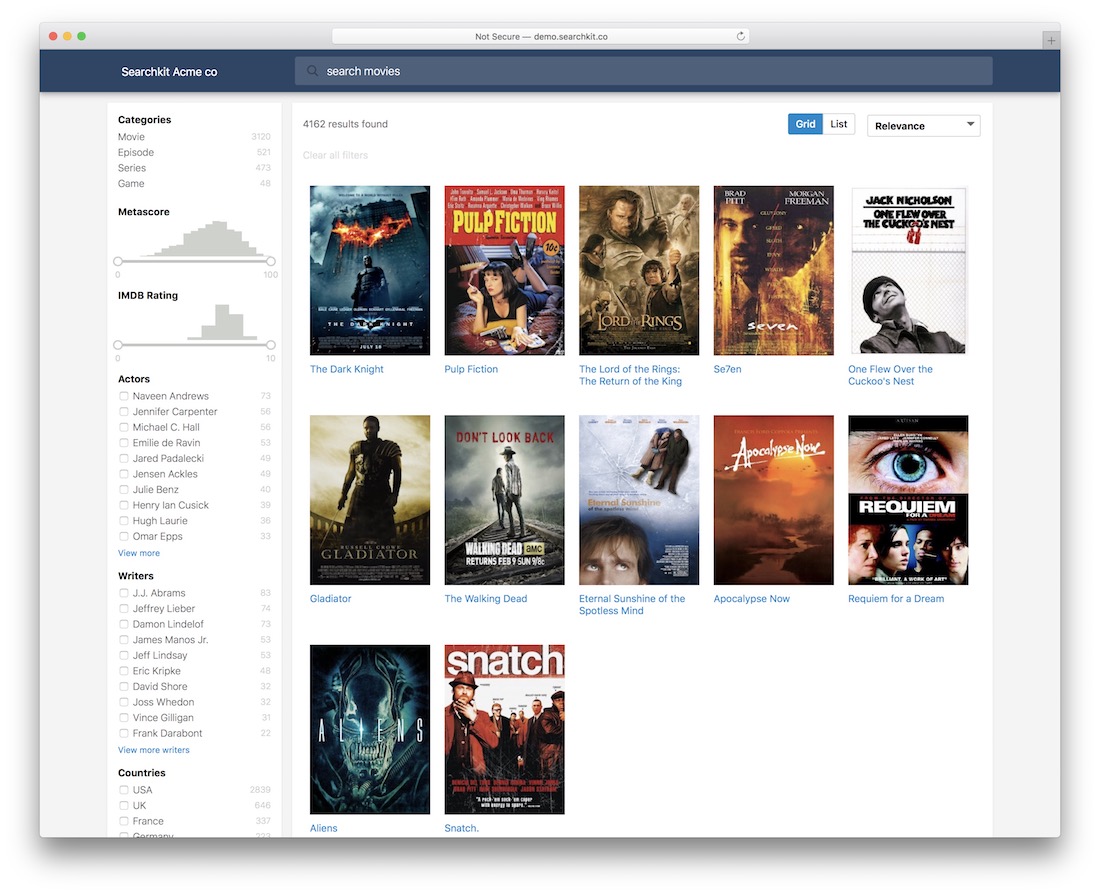
Componente UI pentru Elasticsearch

Searchkit este o colecție de componente UI pentru popularul Elasticsearch. Acum, vă puteți transforma experiența de căutare și o puteți face cu adevărat modernă. Dacă construirea de site-uri de film este treaba ta, Searchkit se va ocupa de toate caracteristicile dificile ale algoritmului pe care le-ar necesita o funcție de căutare concisă și îți va oferi genul de platformă de căutare care îi va face pe utilizatori să revină zi de zi. Uneori, cea mai importantă caracteristică a oricărui proiect este funcția de căutare; așa interacționează utilizatorii cu conținutul dvs.
Dezvăluire: Această pagină conține link-uri externe de afiliat care pot duce la primirea unui comision dacă alegeți să cumpărați produsul menționat. Opiniile de pe această pagină sunt ale noastre și nu primim bonus suplimentar pentru recenzii pozitive.
