2 moduri diferite de a adăuga JQuery pe site-ul dvs. WordPress folosind tema Bitz
Publicat: 2022-11-12Dacă utilizați tema Bitz WordPress, există câteva moduri diferite în care puteți adăuga jQuery pe site-ul dvs. Puteți fie să-l adăugați în fișierul functions.php al temei copilului , fie să utilizați un plugin precum jQuery Input pentru a-l include în tema dvs. Dacă nu sunteți familiarizat cu adăugarea de cod în fișierul functions.php, atunci vă recomandăm să utilizați un plugin precum jQuery Input. Acest lucru vă va permite să adăugați cu ușurință jQuery pe site-ul dvs. WordPress fără a fi nevoie să editați niciun cod. După ce ați instalat și activat pluginul, mergeți pur și simplu la pagina Setări » jQuery Input și introduceți următorul cod în caseta etichetată „jQuery Code”: jQuery(document).ready(function($){ //Codul dvs. merge Aici }); Asigurați-vă că înlocuiți „Codul dvs. merge aici” cu propriul cod jQuery. După ce ați făcut asta, faceți clic pe butonul „Salvați modificările” și sunteți gata! Așadar, aveți două moduri diferite în care puteți adăuga jQuery pe site-ul dvs. WordPress folosind tema Bitz. Dacă nu vă simțiți confortabil să editați codul, atunci vă recomandăm să utilizați un plugin precum jQuery Input. În caz contrar, adăugarea codului în fișierul functions.php al temei copilului este și o opțiune perfectă.
Deși JQuery nu este cea mai populară bibliotecă Javascript , este. Programul vă permite să adăugați rapid interactivitate la site-ul dvs. web fără a fi nevoie de JavaScript. Atâta timp cât site-ul dvs. este de dimensiuni relativ mici, ar trebui să funcționeze bine. Este esențial să înțelegeți că WordPress este o caracteristică care este inclusă în sistem, nu ceva care ar trebui instalat imediat. Un fișier functions.php poate fi necesar pentru a crea o temă de la zero. Dacă există deja, îl puteți adăuga pur și simplu în funcție de natura temei. Biblioteca și custom_script.js vor fi încărcate în antetul paginii, în funcție de preferințele dvs., cu excepția paginii de administrare.
Aceste instrumente sunt foarte utile și pot reduce durerile de cap pentru dezvoltatorii Chrome. Este întotdeauna necesar să identificați eroarea dacă lucrurile nu răspund cu jQuery. Instrumentele pentru dezvoltatori Chrome sunt ușor de utilizat. Ca urmare a câtorva mici modificări, veți folosi biblioteca jQuery de pe site-ul dvs. WordPress.
Unde ar trebui să fie plasat Jquery HTML?

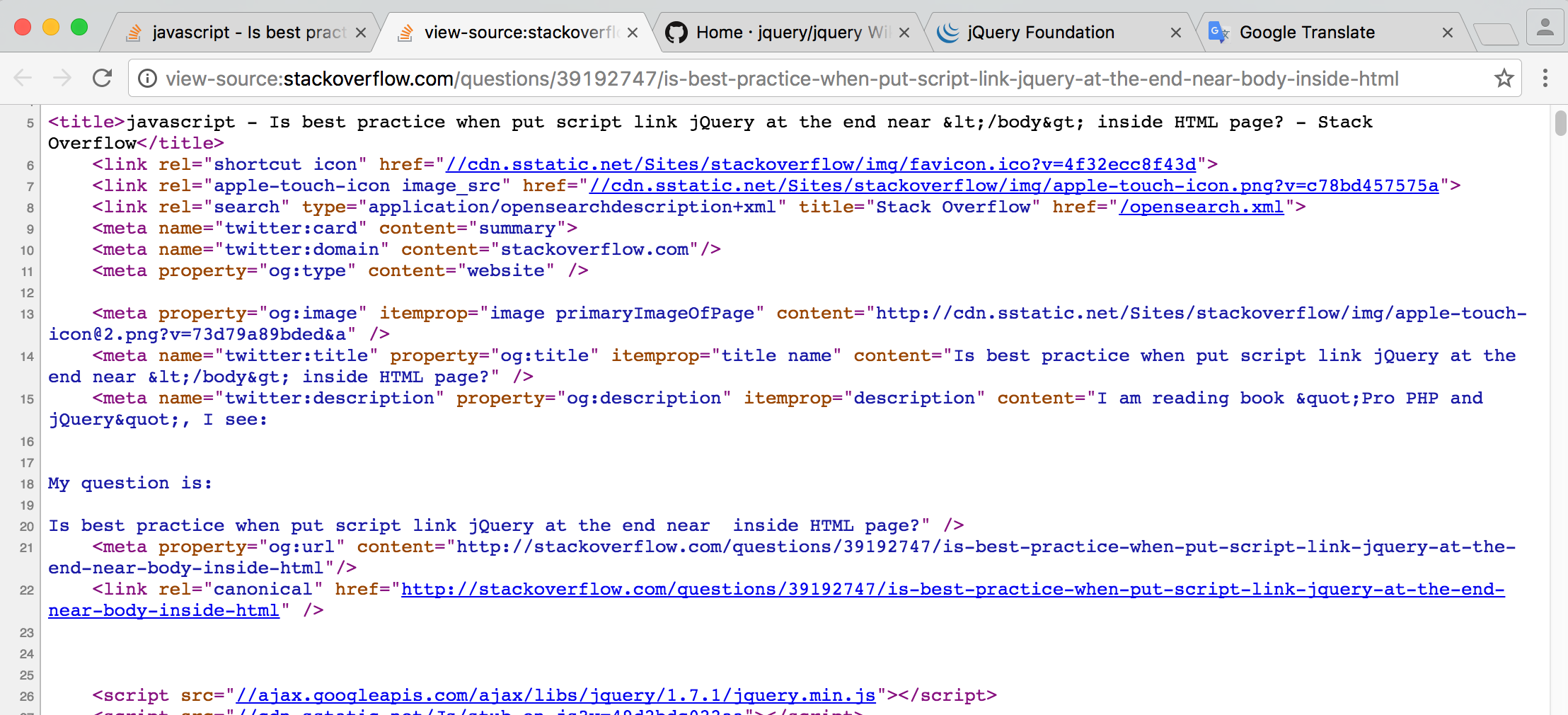
jQuery ar trebui să fie plasat în etichetele documentului HTML . Acest lucru se datorează faptului că jQuery este o bibliotecă JavaScript și JavaScript trebuie încărcat înainte de a putea fi utilizat. Prin plasarea jQuery în etichete, vă asigurați că biblioteca este încărcată înaintea oricărui alt cod care o folosește.
Comunitatea Treehouse este un loc de întâlnire pentru dezvoltatori, designeri și programatori din toate mediile și nivelurile de calificare. Participarea dumneavoastră în comunitate vă oferă o oportunitate unică de a interacționa cu mii de absolvenți și studenți Treehouse. Puteți ține pasul cu cele mai recente conținuturi și puteți întâlni oameni noi într-o comunitate care susține. Pentru studenții noi, Treehouse oferă o perioadă de probă gratuită de șapte zile. Pe 11 aprilie 2014, la ora 18:39, Lauri Hasko a urcat pe scenă. Pentru că doar vorbesc despre chestia asta, nici nu vreau să cred. Pentru a ajunge la partea de jos a heap-ului, codul ar trebui să fie în clase/obiecte. Ce se întâmplă dacă un fișier app.js nu este pregătit pentru a fi deschis de programator? Ar putea fi comentat acest lucru?

Când jQuery este inclus, trebuie furnizat numărul de versiune corespunzător. În cele mai multe cazuri, aceasta corespunde cu 1.11.1 sau 2.1.1.
jQuery are niște selectori de care ar trebui să fii conștient dacă vrei să-l folosești. Când se caută elemente într-un document, se folosește selectorul find(). Obiectului document i se dă al doilea argument după primul argument, care este selectorul.
În selectorul attr(), valoarea unui atribut poate fi preluată. Primul argument este un element, iar al doilea este un selector care trebuie interogat.
Când sfârșitul unui element este atașabil, metoda append() este utilizată pentru a adăuga date. Primul argument este un selector, iar al doilea argument este datele care trebuie adăugate.
Wrap() este o metodă care este folosită pentru a include un element într-un div sau span. Primul argument este elementul care trebuie împachetat, urmat de elementul care urmează să fie selectori.
Imaginile ar trebui să fie încărcate înainte de Jquery
Când nu intenționați să vă încărcați imaginile înainte de jQuery, puteți fie să le încărcați în cap folosind atributul defer, fie asincron folosind jQuery.
Este Jquery necesar pentru WordPress?

jQuery și unele biblioteci esențiale jQuery sunt incluse cu WordPress. jQuery este folosit într-o varietate de teme și pluginuri WordPress, astfel încât dezvoltatorii îl pot folosi în propriile lor pluginuri și teme. Când folosesc jQuery într-o temă sau plugin WordPress, utilizatorii trebuie mai întâi să-și adauge propriile scripturi jQuery și să le pună în coadă.
Este o bibliotecă JavaScript care este extrem de populară printre dezvoltatorii WordPress, deoarece le permite să creeze site-uri web foarte dinamice, captivante și distinctive. Pe lângă actualizarea și modificarea limbajului de marcare hipertext (HTML) și a foilor de stil în cascadă (CSS), acesta poate fi folosit și pentru a crea altele noi. În acest articol, vă vom ghida prin procesul de adăugare a jQuery pe site-ul dvs. cu sau fără un plugin. Înainte de a-l folosi pe site-ul dvs. web, este o idee bună să puneți biblioteca în modul de compatibilitate. Cu alte cuvinte, va intra într-un mod de îndată ce este încărcat pe pagină pentru a evita conflictele cu alte biblioteci JavaScript pe care le utilizați. Înainte de a încorpora funcțiile în mod corespunzător, va trebui să creați un fișier script și să-l salvați în folderul temei. În loc să înveți elementele de bază ale funcțiilor și scripturilor WordPress , poți folosi pluginuri pentru a face acest lucru.
Înainte de a decide ce plugin să utilizați, vă recomandăm să învățați jQuery și cum funcționează cu WordPress. De exemplu, să aruncăm o privire la un plugin ca acesta de pe site-ul dvs. web. Câmpurile disponibile pot efectua o gamă largă de sarcini. Câmpul poate fi testat făcând clic pe Postări. Noua postare va avea acum un câmp personalizat sub zona de editare.
Ce versiune de Jquery folosește WordPress?
WordPress include acum jQuery versiunea 1.12.
De ce trebuie să folosim Jquery?
Scopul jQuery este de a simplifica utilizarea JavaScript pe site-ul dvs. web. Cele mai comune sarcini pot fi finalizate cu o singură linie de cod jQuery, care le înglobează în metode care pot fi accesate folosind o singură linie de cod.
Woocommerce folosește Jquery?
Frontend-ul WooCommerce utilizează în prezent jQuery pentru interacțiunea DOM.
