Cele mai bune 20 de site-uri web pentru portofoliu de artă (exemple) 2023
Publicat: 2023-01-20Aceste site-uri web uimitoare de portofoliu de artă vă vor umple de inspirație și idei pentru a crea unul grozav și dvs.
Veți descoperi cele mai bune modalități de a vă prezenta lucrările și proiectele, cum să creați o pagină de top și abordarea ideală pentru a vă prezenta serviciile.
În plus, fiecare site web are elemente și detalii unice, unele cu o abordare mai minimalistă, iar altele mai creative.
Versatilitatea acestei colecții oferă tuturor ceva în care să se răsfețe, indiferent de ceea ce săpați mai mult.
Notă : aveți două opțiuni pentru a vă crea portofoliul profesional online. Puteți face acest lucru cu o temă WordPress de portofoliu (posibilități nesfârșite) sau alegeți un generator de site-uri web de portofoliu (soluție all-in-one).
Cele mai bune site-uri web de portofoliu de artă pentru a vă inspira
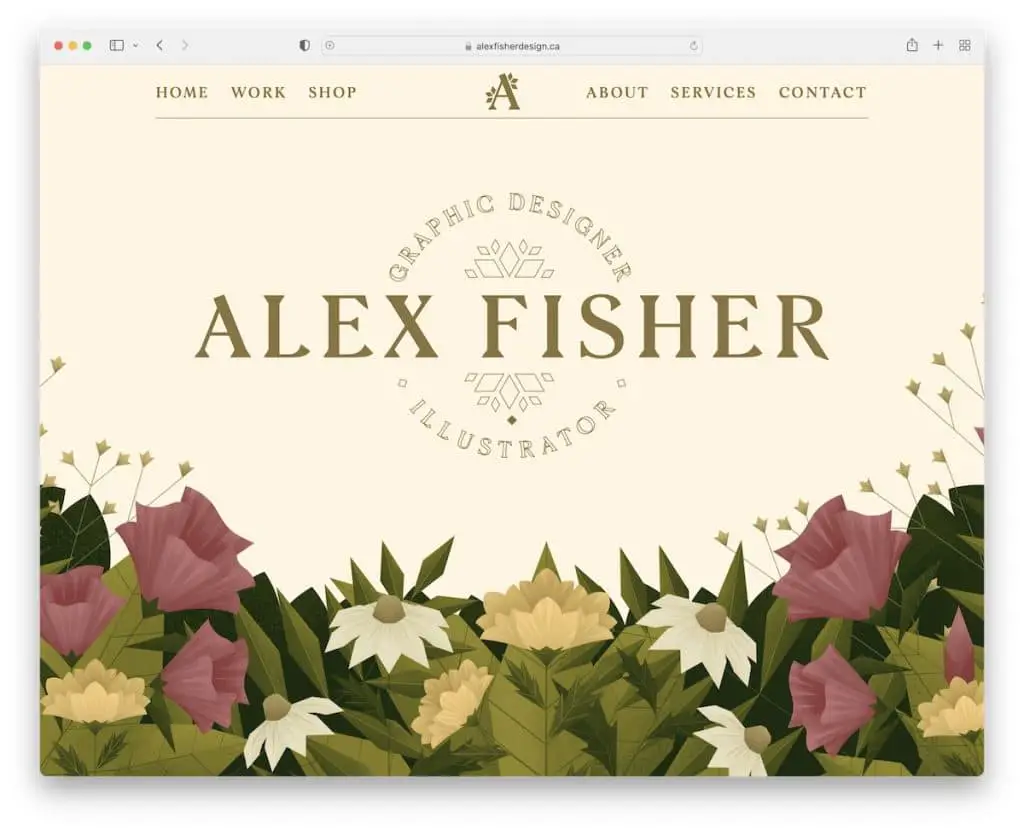
1. Alex Fisher
Construit cu: Webflow

Site-ul Webflow al lui Alex Fisher vă oferă senzația artistică de la început. (De asemenea, poate doriți să verificați aceste site-uri web de portofoliu de artiști.)
Pagina principală are un stil de site cu o singură pagină, cu animații de defilare și un formular de contact în partea de jos.
Cu toate acestea, linkurile de meniu vă direcționează către alte pagini interne unde puteți găsi lucrări, detalii despre servicii și multe altele. Antetul plutește, astfel încât să aveți întotdeauna navigarea la îndemână.
Notă: Folosiți un formular de contact de pe pagina principală, astfel încât toți cei interesați să poată contacta instantaneu.
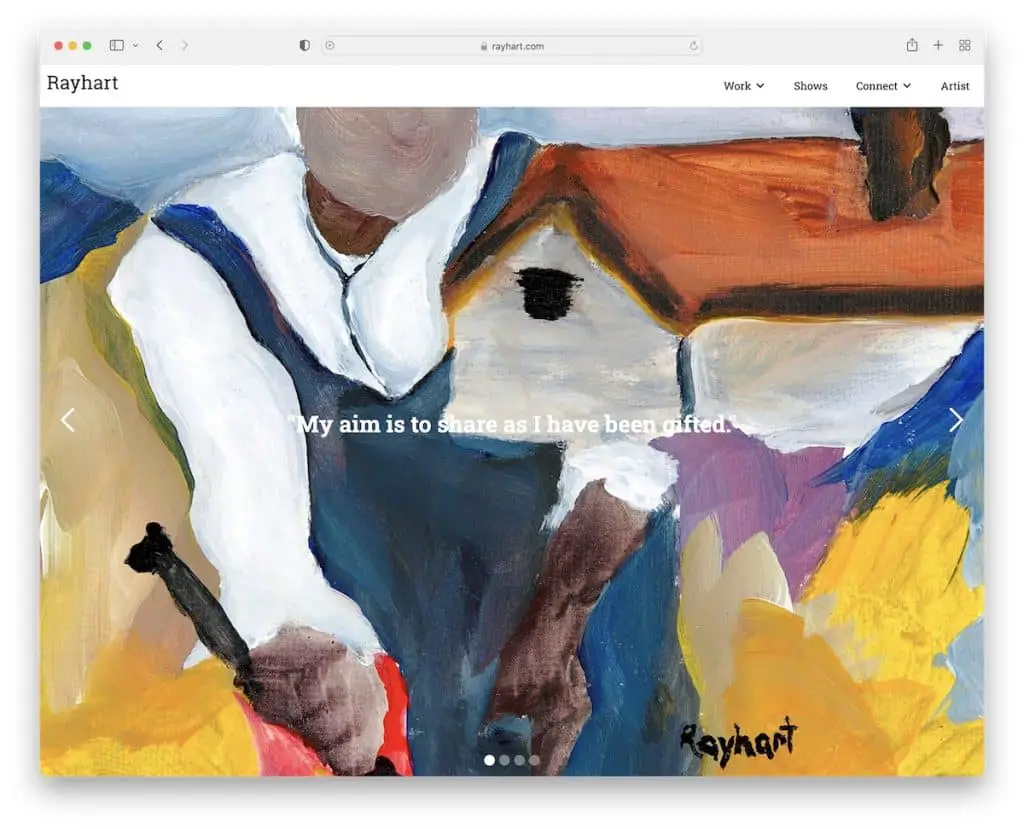
2. Ray Hart
Construit cu: Webflow

Portofoliul de artă al lui Ray Hart include o prezentare de diapozitive pe ecran complet pe pagina de pornire pentru a experimenta lucrările sale în primul rând. Fiecare glisor are, de asemenea, câteva informații suplimentare pentru a obține mai multe informații.
În plus, antetul plutește în partea de sus a ecranului cu un meniu drop-down care vă permite să găsiți informațiile potrivite mult mai rapid.
Notă: Folosiți un glisor mare cu text simplu, astfel încât toată lumea să se poată bucura mai mult de imagini.
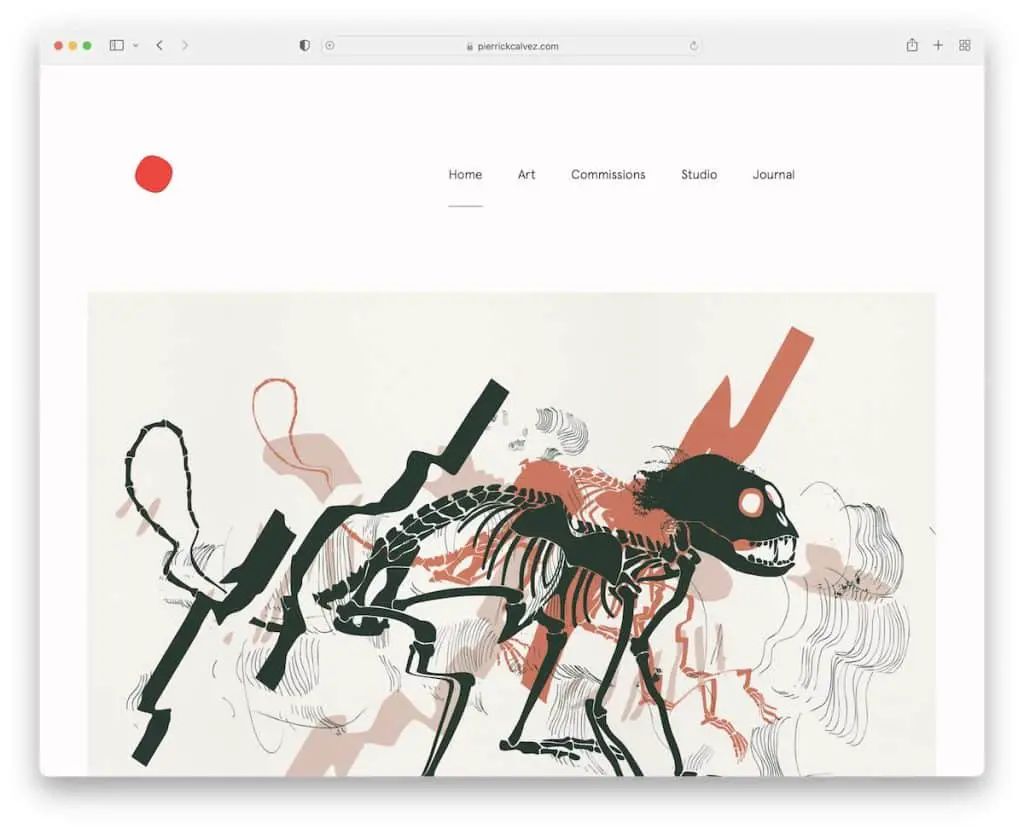
3. Pierrick Calvez
Construit cu: Webflow

Pierrick Calvez este un site web minimalist care face ca toată arta și alt conținut să iasă mai mult în evidență. Acest lucru permite o experiență mai bună pentru utilizator atunci când vizualizați elementele vizuale și citiți texte.
Acest site web de portofoliu de artă are un antet și un subsol simplu pentru a păstra aspectul curat intact. Ne place, de asemenea, aspectul aleatoriu al paginii de pornire, asemănător unei grile de portofoliu, cu elemente pe care se poate face clic care vă duc la proiecte individuale.
Notă: păstrați un aspect minimalist pentru a vă sublinia mai mult lucrările.
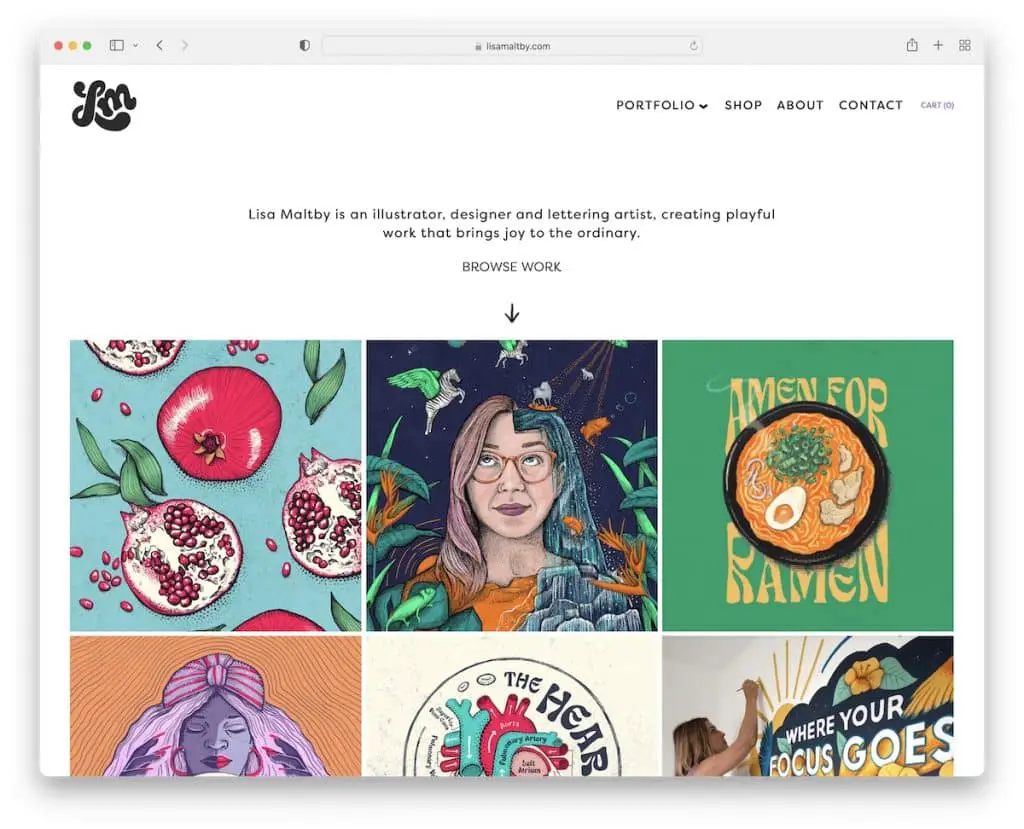
4. Lisa Maltby
Construit cu: Squarespace

Lisa Maltby știe cum să amestece simplitatea cu creativitatea pentru a asigura mai multă implicare care contribuie la o mai bună UX.
Antetul are aceeași culoare de fundal ca baza site-ului, ceea ce îl face să arate mai impecabil.
În plus, grila portofoliului paginii de pornire are un amestec de elemente animate și statice pentru a se asigura că accentul este pus pe conținut și nu în altă parte.
Notă: creați un portofoliu de pagină de pornire și lăsați-vă munca să vorbească.
Nu ratați cele mai bune exemple de site-uri Squarespace pentru idei mai creative.
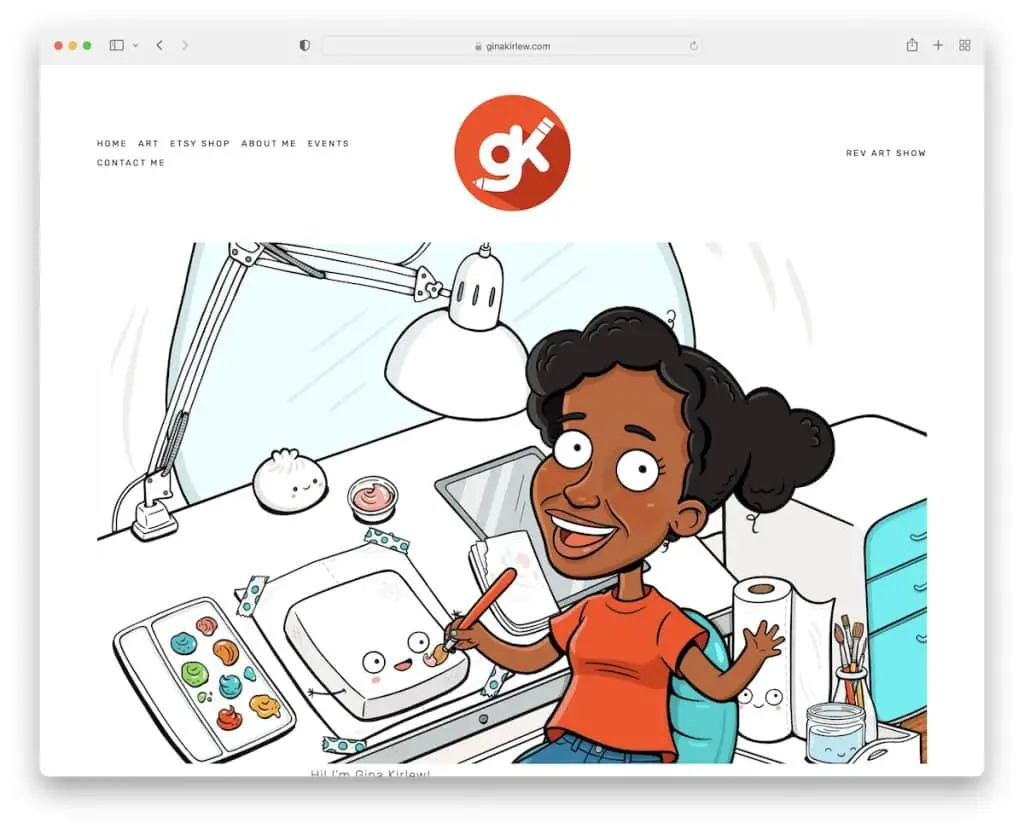
5. Gina Kirlew
Construit cu: Squarespace

În timp ce cel al Ginei Kirlew este foarte minimalist, ilustrațiile îl fac plin de bucurie și bucurie. Pagina de pornire nu conține prea multe, prezentând un antet și un subsol curat, o imagine a ei și o scurtă introducere/biografie.
Toate celelalte pagini interne mențin un aspect simplu, făcând ilustrații și toate celelalte informații să apară mai mult.
Notă: creați un site web de portofoliu de artă fără distragere, astfel încât toată lumea să se poată concentra pe ceea ce este important: munca dvs.!
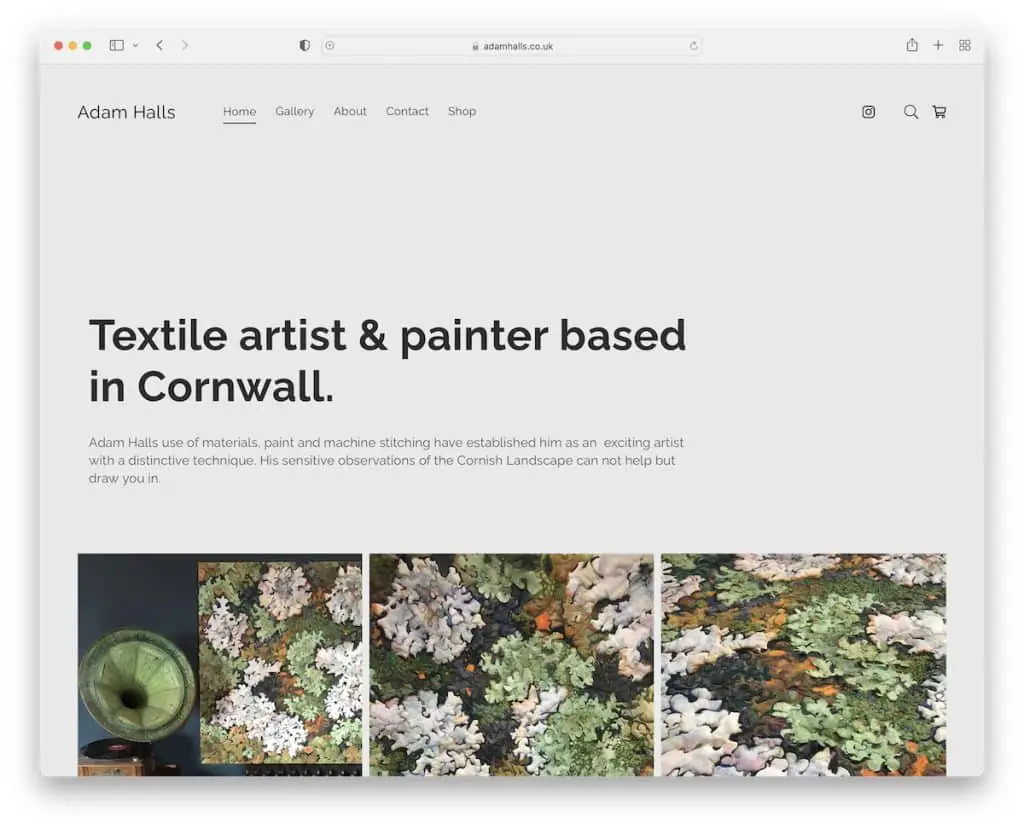
6. Adam Halls
Construit cu: Pixpa

Pagina lui Adam Halls începe în mod interesant cu o mulțime de spațiu alb, un titlu și text înainte de a fi lovit cu o grilă frumoasă de diverse proiecte. Portofoliul include o casetă de lumină, astfel încât vizitatorii nu trebuie să părăsească pagina curentă pentru a vedea conținutul.
În plus, antetul plutitor asigură vizitarea altor pagini fără a fi nevoie să derulați înapoi în partea de sus.
Notă: un antet/meniu plutitor poate crește experiența utilizatorului paginii dvs.
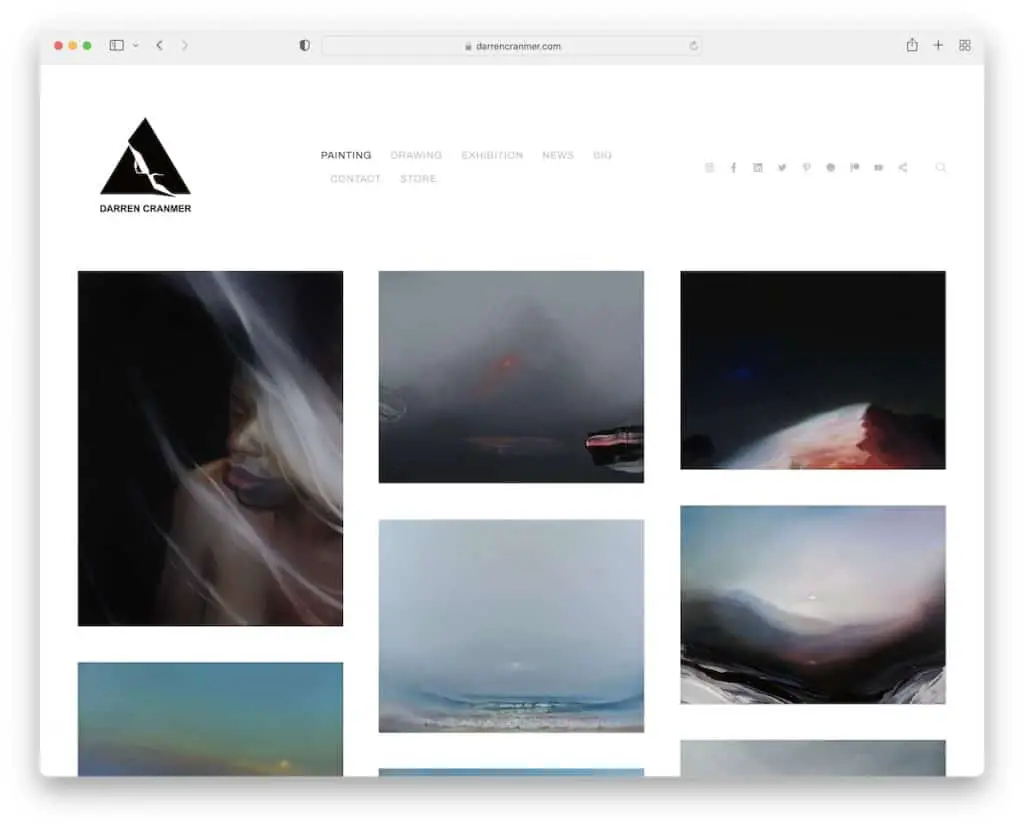
7. Darren Cranmer
Construit cu: Pixpa

Darren Cranmer conduce un site web de portofoliu de artă fără puf, cu un antet curat, cu link-uri de meniu și pictograme pentru rețelele sociale. Portofoliul are multă distanță între elemente, ceea ce face mult mai ușoară concentrarea asupra fiecărui segment.
Între timp, subsolul se lipește de curățenie cu același fundal ca baza și antetul.
Notă: obținerea unui aspect mai minimalist cu același fundal, inclusiv antetul și subsolul, este mult mai ușoară.
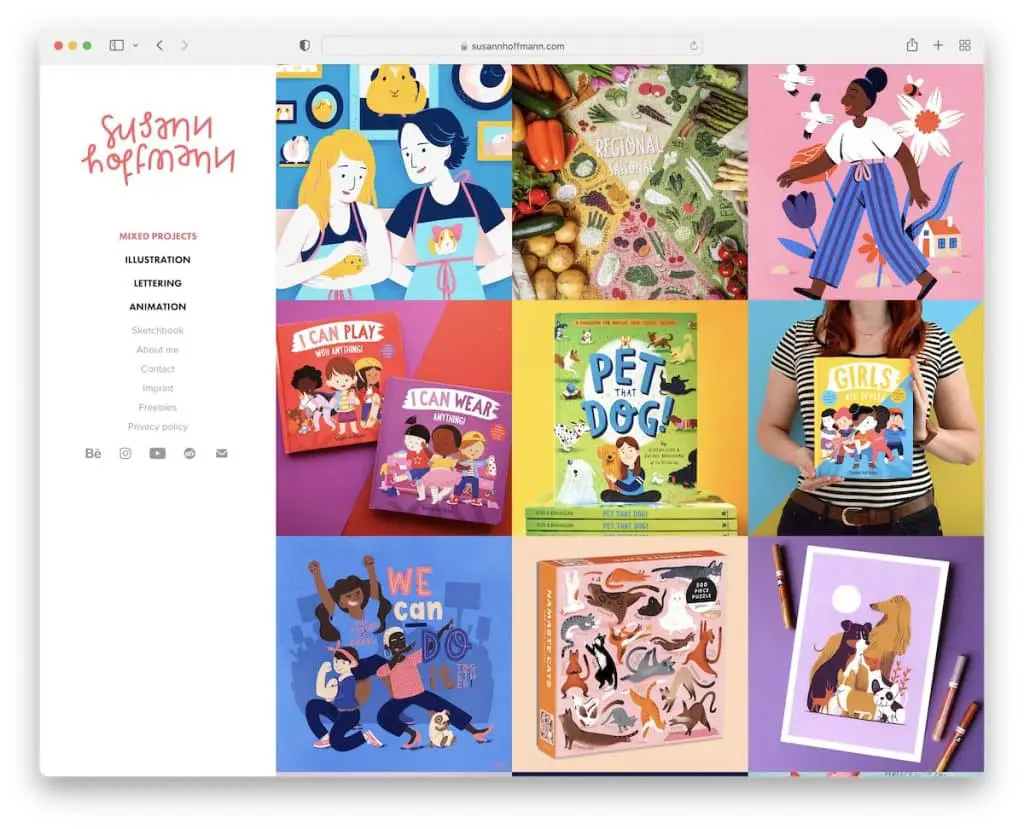
8. Susann Hoffmann
Construit cu: Adobe Portfolio

Ceea ce diferențiază site-ul lui Susann Hoffmann de restul este antetul/meniul din bara laterală din stânga. Și în dreapta este o grilă mare de portofoliu cu un efect de hover care dezvăluie numele proiectului. Fiecare element din portofoliu poate fi făcut clic, dezvăluind mai multe detalii despre proiect.
În plus, subsolul are doar butoane pentru rețelele de socializare, dar există și un buton de sus pentru a evita derularea.
Notă: Un alt amplificator UX este butonul înapoi în sus.
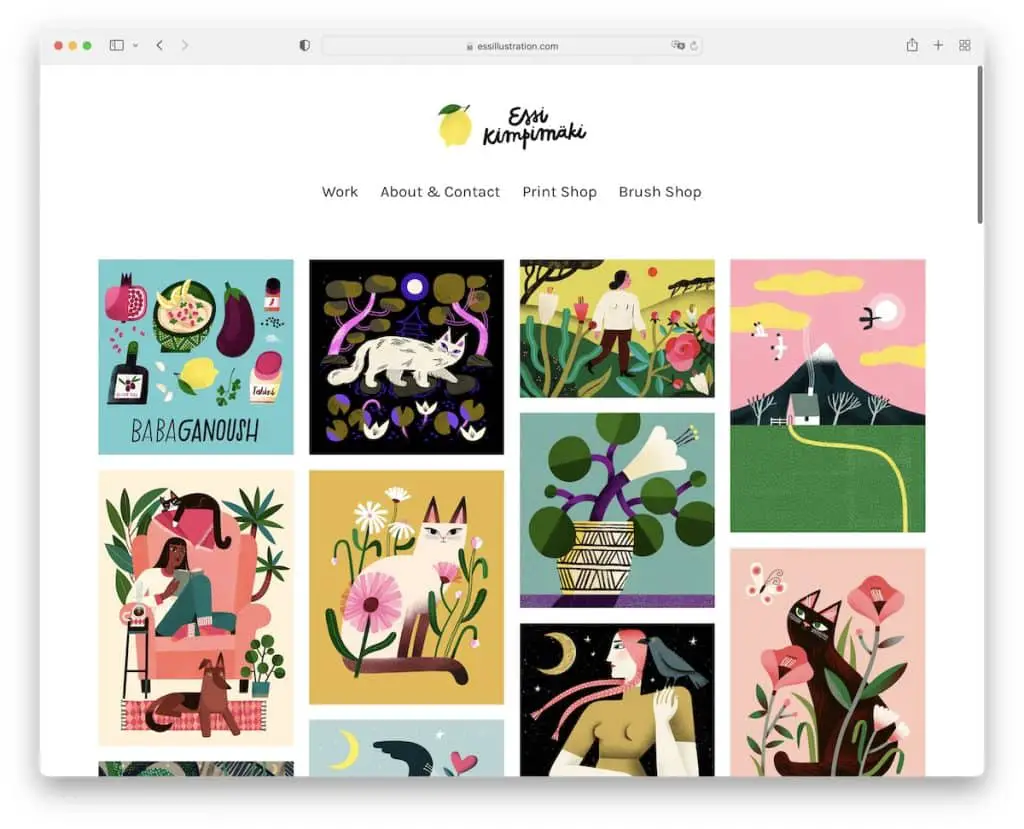
9. Essi Kimimaki
Construit cu: Cargo

Factorul minimalist al lui Essi Kimpimaki este foarte mare, asigurând că toate acele lucrări de artă cool primesc strălucirea necesară.
Antetul și subsolul țin de simplitate, iar alegerea unei tipografii mai mari asigură o lectură mai plăcută.
Notă: Există o regulă simplă de urmat atunci când aveți îndoieli cu privire la modul de abordare a designului web: păstrați-l simplu.
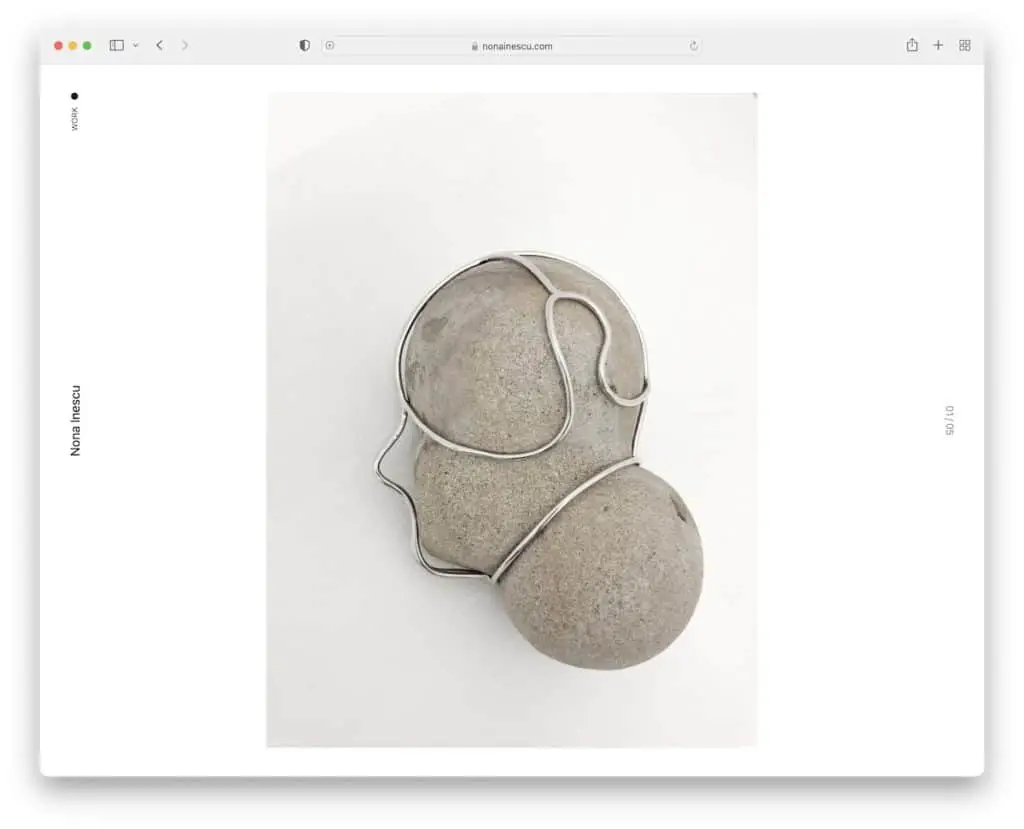
10. Nona Inescu
Construit cu: Folio invizibil

Nona Inescu are un aspect pe ecran complet cu un glisor minimalist care prezintă imagini mari. Puteți naviga prin prezentarea de diapozitive cu tastatura, făcând clic pe săgeți sau glisând.
Ceea ce este unic la acest site web portofoliu de artă este navigarea prin lucrări care dezvăluie o miniatură la trecerea cursorului, deoarece titlurile ar putea să nu dezvăluie prea multe. De asemenea, această pagină nu are un subsol, dar chiar și antetul este foarte ușor.
Notă: nu trebuie să utilizați un subsol dacă nu aveți chef să îl adăugați.

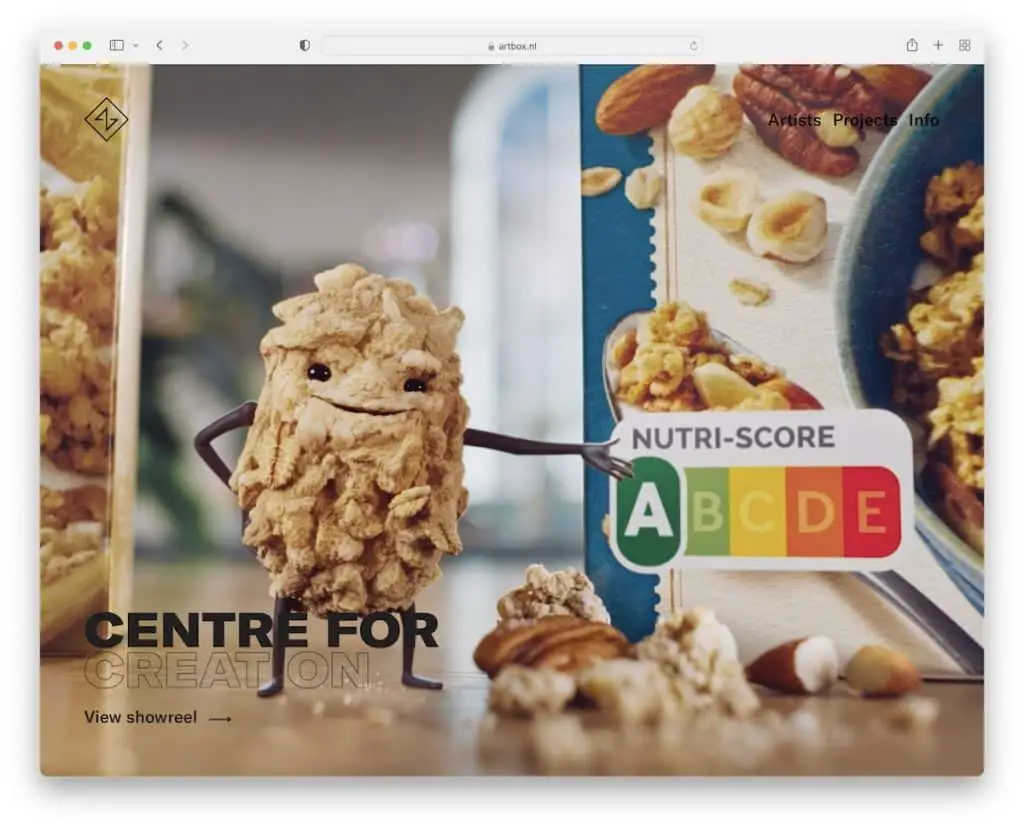
11. Artbox
Construit cu: Craft CMS

Artbox are un fundal video excelent pe ecran complet, care vă va capta imediat atenția. Au mutat textul și linkul în colțul din stânga jos, menținând în același timp bara de navigare cât mai simplă posibil, astfel încât vizitatorul să se concentreze asupra videoclipului/showreel-ului fără distracție.
Restul acestui site web de portofoliu se limitează la minimalism, cu încărcare de conținut pe defilare care funcționează foarte bine pentru pagina de pornire foarte lungă.
Notă: utilizați un videoclip pe ecran complet deasupra paginii pentru a stârni interesul imediat.
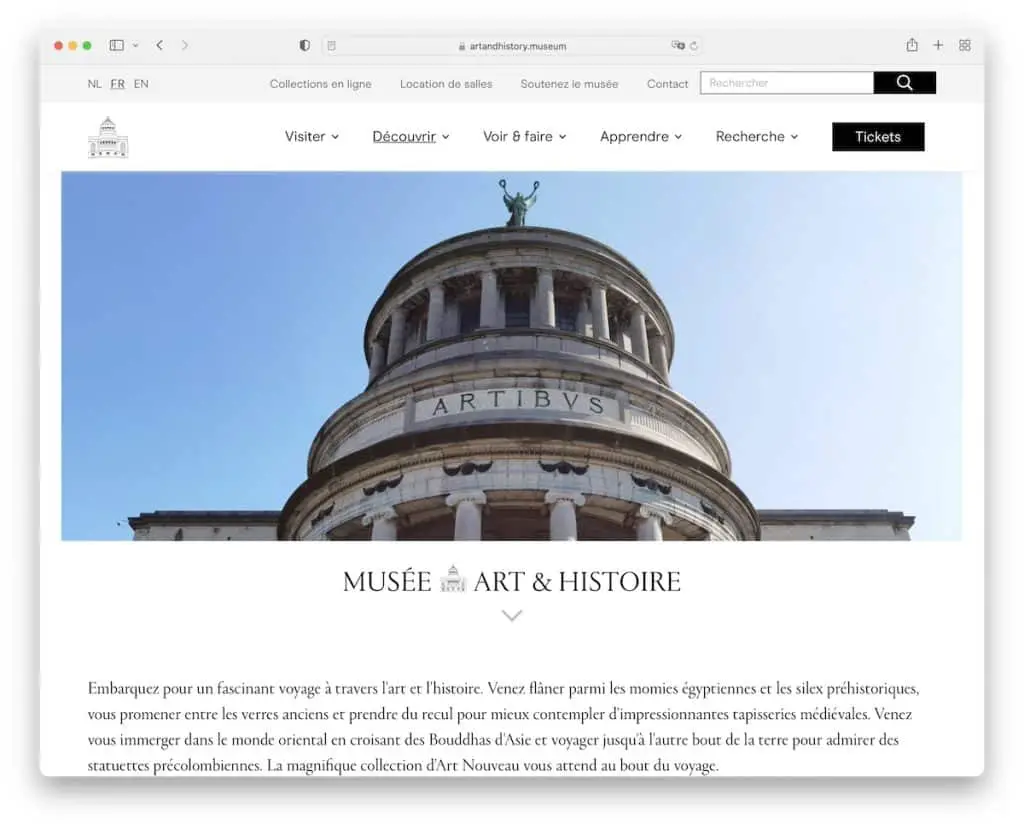
12. Musee Art & Histoire
Construit cu: Drupal

Musee Art & Histoire are o secțiune antet din două părți; o bară de sus cu un comutator de limbă, linkuri și o bară de căutare și un antet cu un meniu derulant și un buton de îndemn pentru a vinde bilete.
Pagina de pornire include pictograme pentru rețelele sociale, un formular de abonare la newsletter, un subsol simplu și alte link-uri utile.
Notă: simțiți că antetul nu are suficient spațiu pentru categoriile și linkurile dvs.? Utilizați o bară de sus.
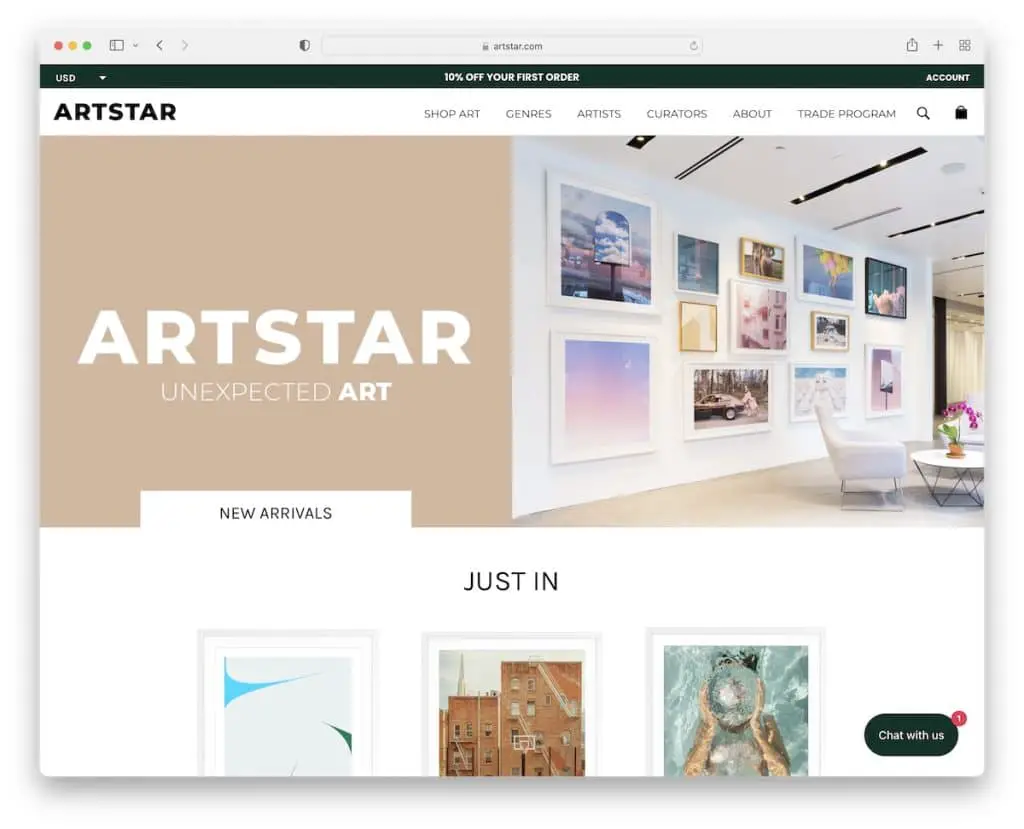
13. Artstar
Construit cu: Shopify

Artstar are o imagine captivantă de erou pe ecran împărțit, cu o parte stângă animată și o parte dreaptă statică pentru a condimenta lucrurile.
Notificarea din bara de sus are, de asemenea, un comutator de valută și un link către pagina contului. Mai mult, Artstar are o notificare de vânzări, un mega meniu minimalist și un widget de chat live.
O secțiune mare afișează, de asemenea, recenzii și evaluări ale clienților, care construiesc încredere.
În plus, subsolul cu patru coloane are mai multe link-uri suplimentare, butoane pentru rețelele sociale și un formular de abonare la buletin informativ.
Notă: Folosiți mărturii și recenzii pe site-ul web al portofoliului de artă pentru dovezi sociale.
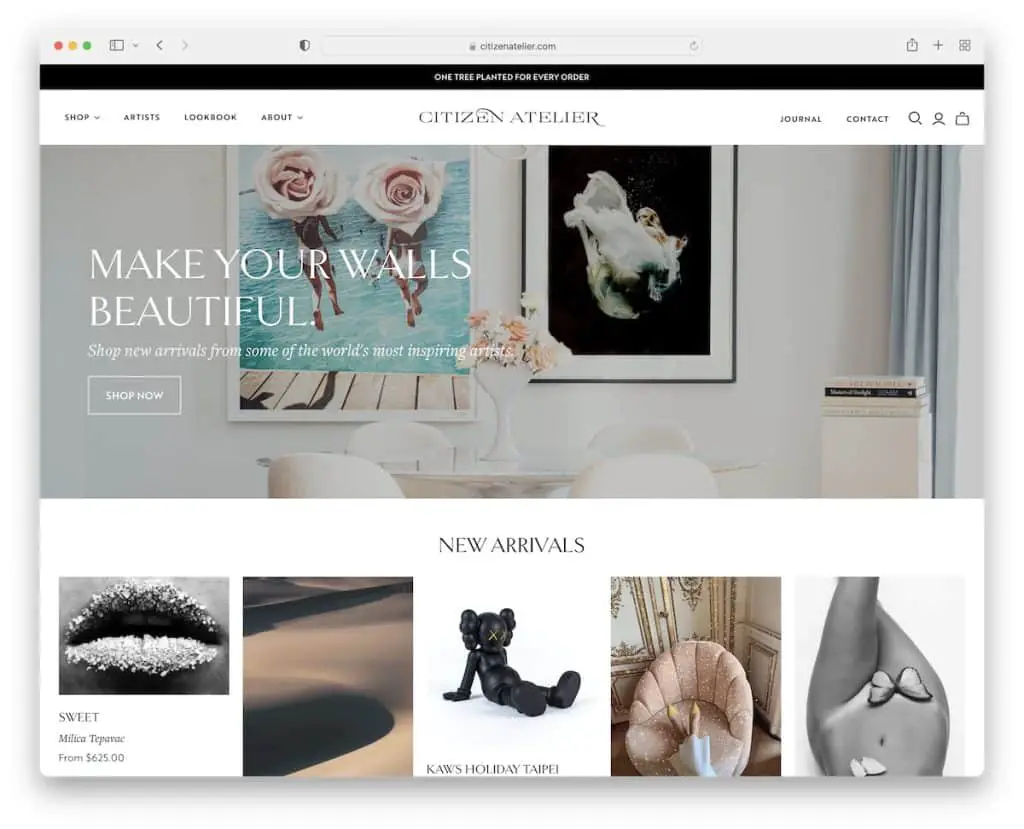
14. Citizen Atelier
Construit cu: Shopify

Citizen Atelier are un banner mai îngust deasupra pliului cu text și un buton CTA care vă duce direct la magazinul online.
Mai mult, acest site web folosește o fereastră pop-up care promovează o reducere în schimbul unui e-mail. Citizen Atelier are un antet plutitor cu un mega meniu și o notificare pe bara de sus pe care se poate face clic cu un fundal negru pentru a-l scoate mai mult în evidență.
În plus, Citizen Atelier a integrat un feed Instagram de lățime completă și a creat o întreagă secțiune pentru „funcții recente” cu link-uri către conținutul publicat.
Notă: doriți să adăugați mai mult conținut pe site-ul dvs. web? Adăugați un flux IG.
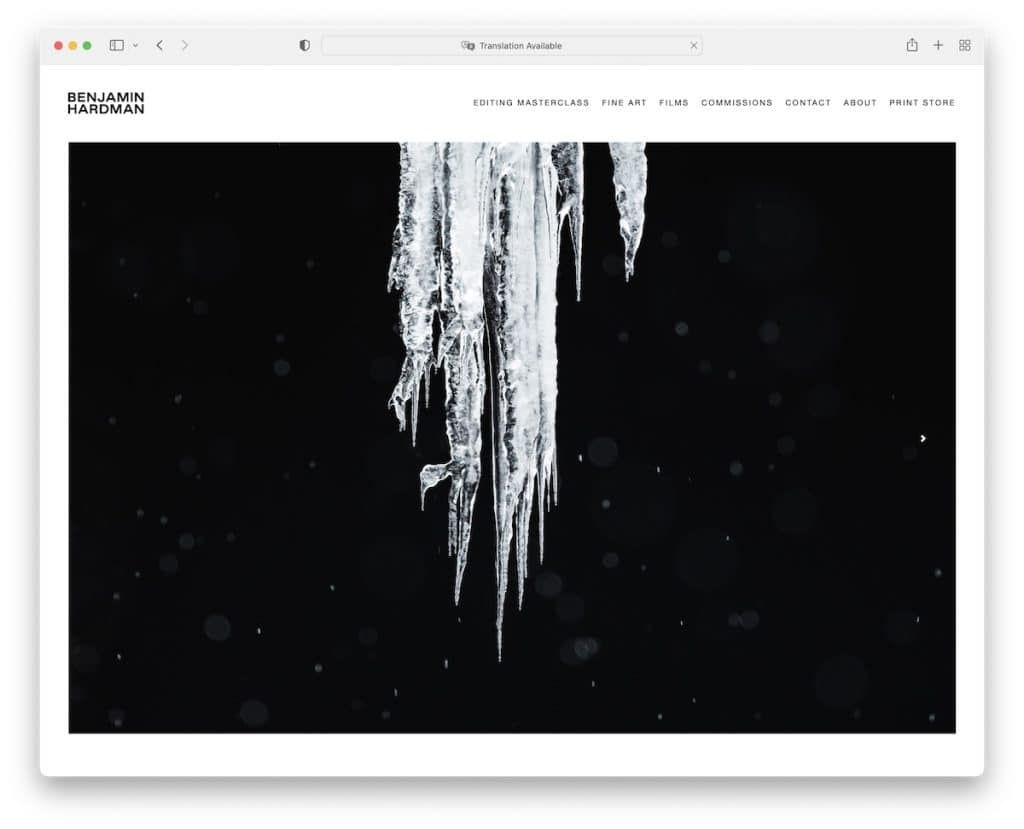
15. Benjamin Hardman
Construit cu : Squarespace

Benjamin Hardman dorește să vă bucurați de site-ul său de portofoliu de artă cu o prezentare mare de diapozitive care nu conține text sau CTA care ar putea provoca distragere.
Până și antetul este extrem de minimalist! Și acest site web nu are un subsol pentru a menține simplitatea la un nivel maxim.
Notă : lăsați-vă munca să vorbească prin integrarea unui glisor frumos (fără texte, link-uri sau CTA).
16. Shantell Martin
Construit cu: Django

Secțiunea de eroi a lui Shantell Martin vă va atrage imediat atenția, mai ales datorită efectului de hover cool care transformă graficul de fundal într-o animație. Asa de. Rece.
Ceea ce este unic la acest site web de portofoliu de artă este că un meniu de hamburger apare doar atunci când treci cu mouse-ul peste nume, dar există o altă bară de navigare cu linkuri de social media în subsol.
De asemenea, ne place foarte mult pagina de lucru/portofoliu unică, care face ca vizualizarea proiectelor să fie o experiență plăcută.
Notă: combinați efectul de trecere cu mouse-ul cu animația pentru a vă face pagina mai captivantă.
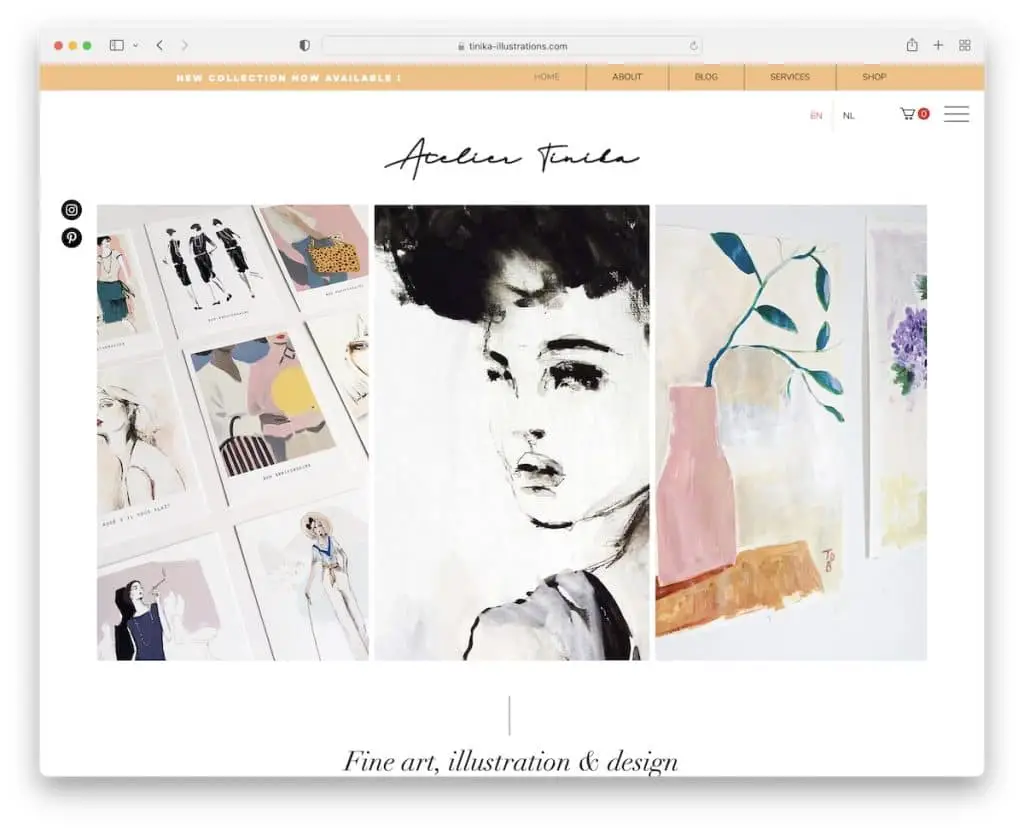
17. Atelier Tinika
Construit cu: Wix

Designul web al Atelier Tinika este curat și simplu, cu o mare atenție la detalii. Are un antet subțire, dar un subsol mult mai mare, care conține un formular de abonare la buletin informativ.
Mai mult, un meniu de hamburger lipicios din colțul din dreapta sus glisează navigarea din dreapta, astfel încât nu este nevoie să derulați înapoi în sus. Și pe cealaltă parte sunt pictogramele Instagram și Pinterest plutitoare, deschizând profilurile lui Tinneke în noi file.
Notă: Folosiți un formular de abonare pentru a vă crește lista de e-mail.
Ai nevoie de mai multe idei? Atunci nu uitați să aruncați o privire la colecția noastră de cele mai bune site-uri web construite pe platforma Wix.
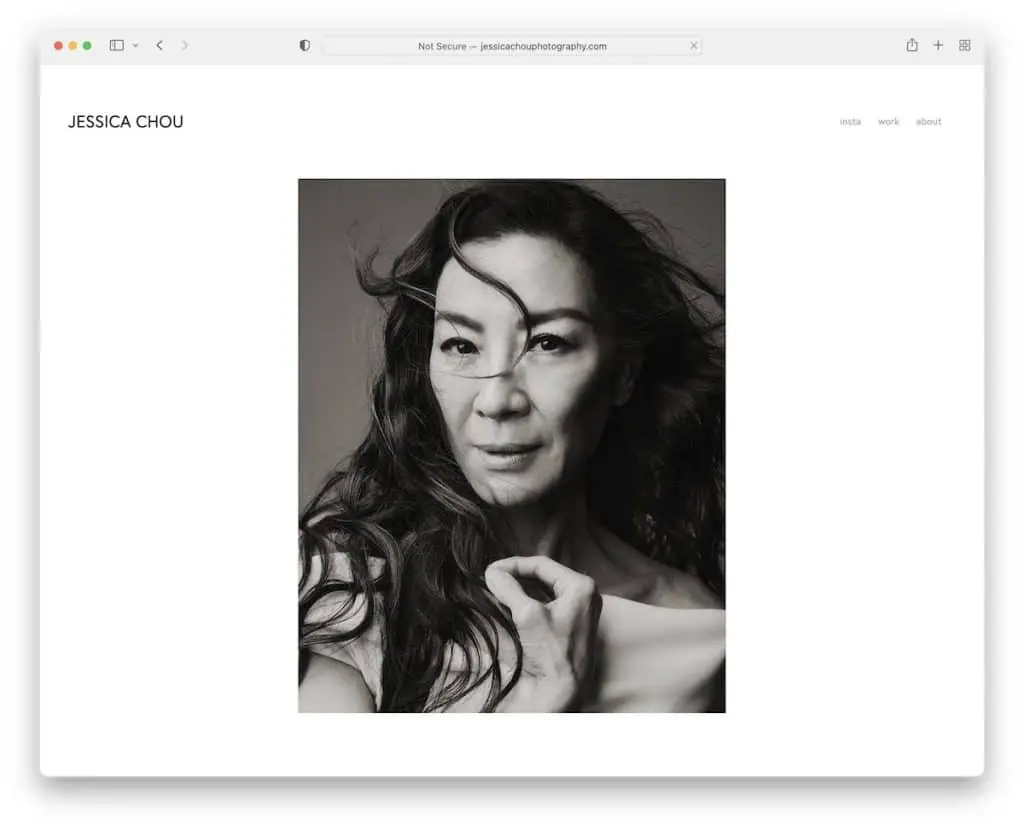
18. Jessica Chou
Construit cu: Squarespace

Am putea parcurge pentru totdeauna site-ul web al portofoliului de artă al lui Jessica Chou, din cauza cât de plăcută este experiența.
Chiar dacă acest site este EXTREM de lung, încărcarea conținutului pe o singură coloană pe scroll asigură o atmosferă grozavă, subliniind mai mult fiecare imagine.
În plus, antetul este foarte simplu, cu trei link-uri și nu există subsol, ceea ce face site-ul și mai curat.
Notă: creați o grilă de portofoliu pe o singură coloană pentru a da mai multă strălucire fiecărei imagini.
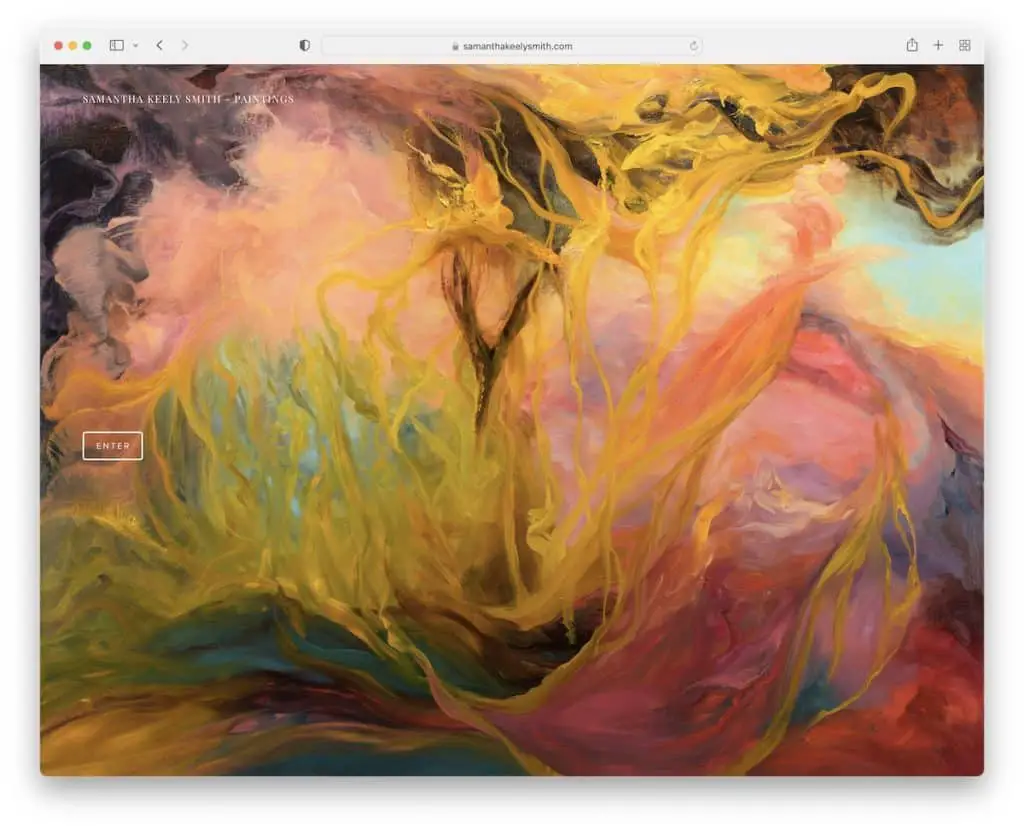
19. Samantha Keely Smith
Construit cu: Squarespace

Pagina de pornire a lui Samantha Keely Smith este un glisor de imagine pe ecran complet cu un buton „Enter”. Este un site web de portofoliu de artă cu un antet/meniu din bara laterală lipicioasă fără subsol.
Dimensiunea textului este mică, dar funcționează atât de bine cu designul minimalist și imaginile mari.
O caracteristică la îndemână este că puteți comuta de la vizualizarea slider la vizualizarea grilă apăsând butonul „afișați miniaturile” din colțul din stânga jos.
Notă: Oferiți vizitatorului șansa de a alege cum dorește să vă vadă conținutul.
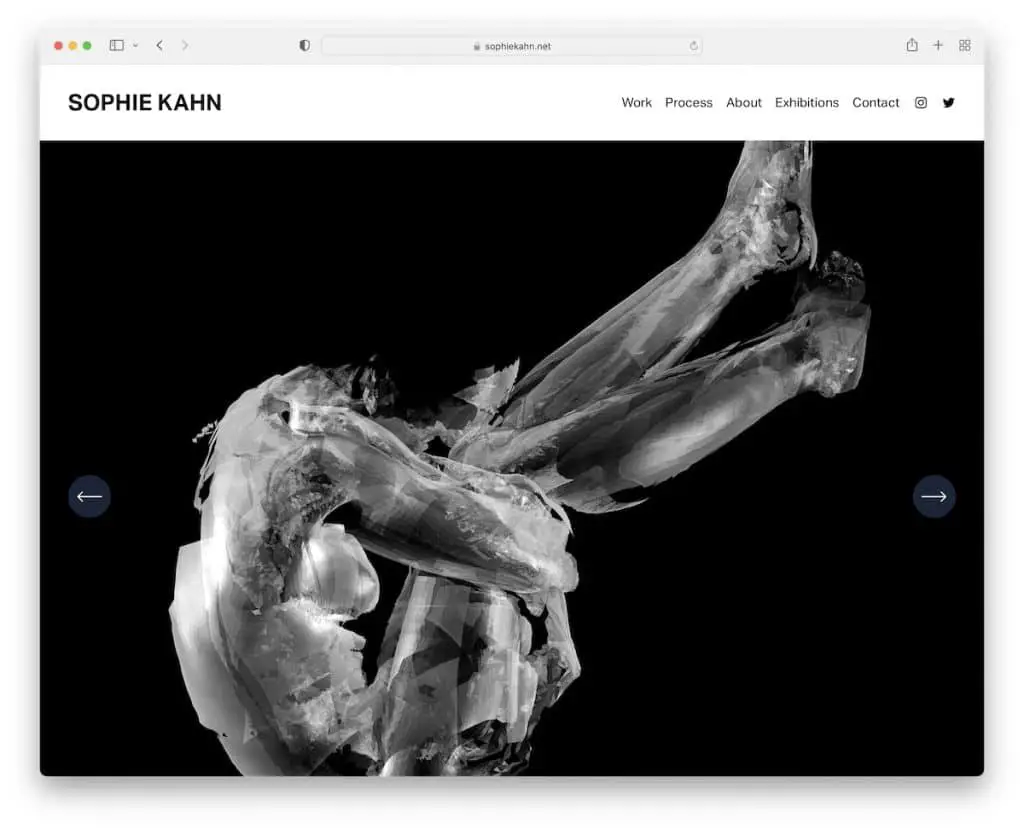
20. Sophie Kahn
Construit cu: Squarespace

Sophie Kahn vă permite să vă bucurați de lucrările ei imediat după ce site-ul ei se încarcă cu prezentarea masivă de diapozitive. Diapozitivele nu au text sau suprapuneri CTA, așa că puteți acorda mai multă atenție lucrării în sine.
Puteți naviga pe acest site web de portofoliu de artă folosind meniul drop-down din antet și vă puteți abona la newsletter prin subsol.
Aspectul general al acestui design web receptiv este simplu, ceea ce înseamnă că conținutul va apărea mai mult.
Notă: utilizați un meniu derulant pentru a adăuga mai multe link-uri utile la site-uri interne.
Spune-ne dacă ți-a plăcut postarea.
