Cele mai bune 20 de cadre JavaScript gratuite pentru dezvoltatori web 2022
Publicat: 2022-01-05Ce cadre JavaScript să folosiți și de ce? Suntem pe cale să aflăm!
Comunitatea JavaScript a cunoscut recent unele schimbări uriașe. ECMAScript 2021 a fost în sfârșit standardizat și publicat, iar majoritatea compilatoarelor și browserelor web populare lucrează din greu pentru a se adapta la noile modificări și reglementări. Pentru a înțelege pe deplin o astfel de actualizare uriașă (ultima actualizare ES a fost în 2009), este necesar să vă scufundați într-un ghid solid, pas cu pas, care discută toate aspectele noului standard. Și cel mai bun astfel de ghid pe care l-am putut găsi vine de la Lars Kappert, care și-a împărtășit lista de modificări ES6 postarea la Smashing Mag.
În ceea ce privește implementarea caracteristicilor ECMAScript 2021 în browserele în sine, Mozilla Firefox și Google Chrome sunt în prezent în fruntea pachetului de urmat de toți ceilalți. Dar JavaScript este mult mai mult decât un standard, unele aplicații și platforme grozave au fost construite și publicate pentru public în acest an, una dintre cele mai recente fiind OS.js — o platformă cloud complet funcțională care integrează funcții Desktop Computer în browser.
JavaScript crește rapid, devine din ce în ce mai nativ, dar cel mai important - devine mai stabil. Numărul de cadre de dezvoltare web care au intrat în sfera JavaScript în ultimii ani a crescut. Multe dintre cadre au stabilit deja comunități uriașe în jurul lor, Angular, Meteor și React, pentru a numi câteva. În postarea de astăzi, vom arunca o privire mai atentă asupra celor mai populare cadre JavaScript în prezent. Credem cu tărie că aceste cadre vor înregistra multă creștere, implicare și expunere. V-ar deranja să vă împărtășiți experiențele personale cu cadrele pe care le-ați folosit din lista noastră, deoarece ne-ar plăcea să auzim mai multe informații despre cazurile de utilizare pentru fiecare cadru?
Cadre JavaScript reactive
Dezvoltarea web reactivă se referă la receptivitate, reziliență, scalabilitate și acuratețe. Dorim să construim aplicații și software care să răspundă la cerințele în timp real impuse acestora. De asemenea, dorim ca sistemele noastre să fie rezistente la performanța de vârf sau la cerințele din surse necunoscute. În plus, dorim ca proiectele noastre să fie scalabile pentru a face upgrade sau downgrade cu ușurință a software-ului nostru pentru performanțe optime atunci când va veni momentul. Următoarele cadre JavaScript au fost create având în vedere dezvoltarea web reactivă. Așteptăm cu nerăbdare să auzim despre mai multe astfel de cadre pe care probabil le-am lăsat în afara acestei liste.

Webix este un cadru de interfață JavaScript cu mai multe widget-uri care se concentrează pe dezvoltarea web pe mai multe platforme. Conține peste 100 de widget-uri UI și controale JavaScript CSS / HTML5 complete. Webix oferă o colecție de șabloane și widget-uri complexe gata făcute care ajută la accelerarea dezvoltării aplicațiilor web de afaceri. Biblioteca oferă un instrument Skin Builder și 5 skin-uri gata de utilizare care asigură un design UX receptiv. Biblioteca se remarcă prin designerul său vizual. Servește pentru nevoile de analiză a afacerii și permite crearea rapidă a prototipurilor UI. În plus, biblioteca conține Webix Jet – un microframework gratuit opensource pentru crearea de aplicații cu o singură pagină care funcționează cu volume mari de date. Webix se integrează cu ușurință cu alte cadre JS, cum ar fi Angular, React, Vue.js și Meteor.

Cu MobX, veți putea începe să vă observați structura datelor, având și capacitatea de a vă face reactive funcțiile. Aceasta înseamnă că se vor reevalua ori de câte ori datele sunt modificate în timp real. Luați orice parte de date din structura dvs. și transformați-o într-un rând separat, apoi transformați-vă funcțiile în formule cu actualizare automată. Misiunea MobX este de a ajuta dezvoltatorii vizualizări simple și eficiente, care sunt întotdeauna complet redate, fără a avea nevoie de grăsimea suplimentară pe care alte cadre de randare completă l-ar putea aduce la masă.

Omniscient oferă dezvoltatorilor caracteristici și instrumente pentru a construi interfețe de utilizare funcționale bazate pe componente clare; permițând un model de dezvoltare mai static. Foarte asemănător cu dezvoltarea web statică, am face-o în HTML, dar Omniscient permite funcțiile de programare. Puteți încă să vă manipulați vizualizările pentru a fi elocvent, doar fără a fi nevoie să lucrați cu lucruri precum motoarele de șabloane sau limbi specifice domeniului. Omniscient încurajează componentele mici, componabile și funcționalitatea partajată prin mixuri.

Animarea obiectelor și elementelor se întâmplă mai ușor decât credeți atunci când utilizați puterea Anime.js. Este o bibliotecă de animație ușoară și ușor de utilizat pentru JavaScript, cu un API flexibil. Chiar dacă animațiile pe care intenționați să le includeți sunt complexe, Anime.js simplifică lucrurile pentru confortul dvs. Transformări uluitoare, stratificate CSS, controale, apeluri inverse, cum spuneți, Anime.js îl acoperă. Pe scurt, cu această bibliotecă plină de resurse, poți anima aproape orice îți dorește inima. De asemenea, obțineți documentație și diferite exemple pentru un flux ușor de execuție. Puteți previzualiza mai întâi toate mostrele și puteți merge de acolo pentru informațiile dvs. Descărcați și utilizați Anime.js imediat.

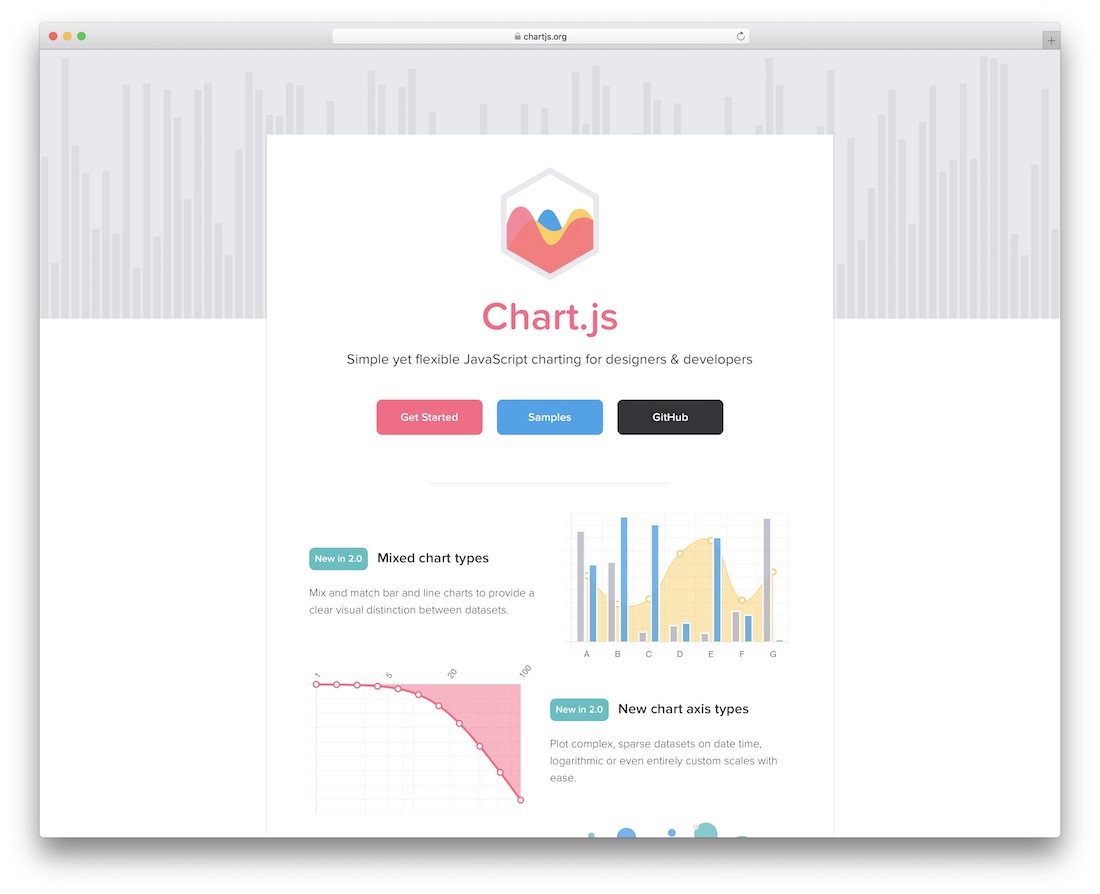
Chart.js este complet open-source, salutând în orice moment colaboratorii să ducă această diagramă JavaScript la nivelul următor. După cum sugerează și numele, Chart.js vă va ajuta să creați tot felul de diagrame pentru proiectele dvs. Amestecând diferite diagrame, scale personalizate, tranziții animate, lista de caracteristici continuă. În pachet, primești opt stiluri diferite de diagrame pentru prezentări frumoase. Transformă statisticile plictisitoare și alte informații în produse finale atractive din punct de vedere vizual, care decorează frumos aplicația ta. Rețineți că tot ceea ce intenționați să creați va fi, de asemenea, receptiv și flexibil. Sunt disponibile diverse mostre pentru a previzualiza și a înțelege mai bine ce este posibil cu Chart.js.

Formatarea conținutului text de intrare se face automat rapid și fără efort cu Cleave.js. Când lucrați cu această bibliotecă JavaScript, nu trebuie să faceți o construcție plictisitoare, totul de la zero. Desigur, mai trebuie să validați datele din back-end pentru a le face să funcționeze corect. Mai mult, unele dintre caracteristicile de formatare ale Cleave.js sunt numărul cardului de credit, data, numărul de telefon, numărul, delimitatorul personalizat și ora, pentru a numi câteva. De asemenea, îl puteți folosi pentru diverse opțiuni personalizate, ceea ce extinde și mai mult posibilitățile Cleave.js. Obțineți întregul proces de instalare și documentația pe GitHub.

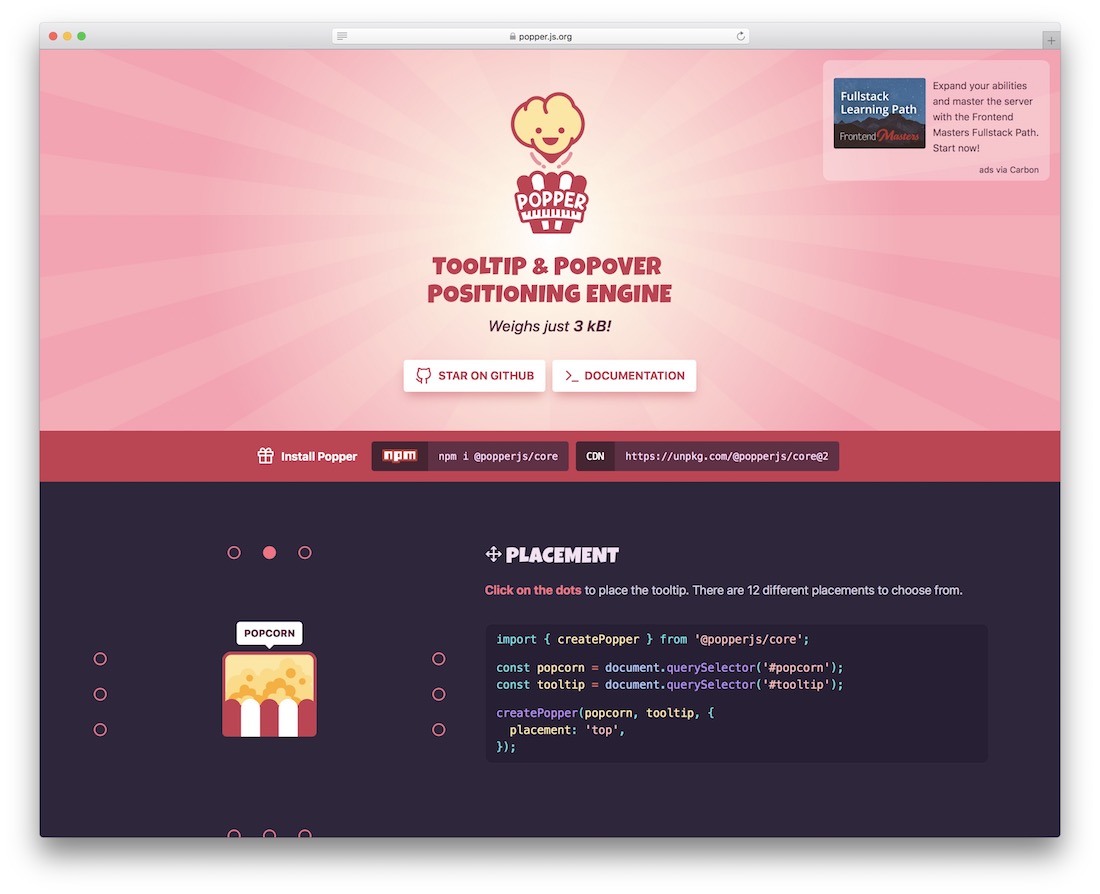
Dacă sunteți în căutarea unor sfaturi și pop-over-uri, mai bine îl lăsați pe Popper să facă munca grea pentru dvs. Cu instrumentul, puteți evita necazul poziționării unui element UI care plutește lângă un element țintă. Cu tooltip, puteți utiliza și Popper pentru ferestre pop-over, meniuri derulante și alte variante. În plus, Popper funcționează perfect cu Bootstrap, Material UI, React, Angular, Foundation etc. Funcționează la unison cu celelalte elemente ale tale, este ușor și economisește mult timp și energie. Aflați despre procesul de instalare și informați-vă despre alte detalii pentru a obține esența acestuia înainte de a vă angaja complet.

Ractive există de ceva vreme. Multe dintre cele mai importante site-uri web din lume și-au îmbrățișat funcționalitatea nativă pentru a construi componente de interfață utilizator orientate spre șabloane care acceptă caracteristicile și flexibilitatea JavaScript. Crearea unor aplicații interactive precum experiențe în browser nu este o sarcină ușoară, nu a fost niciodată, dar Ractive este unul dintre acele cadre rare care ajută la eliminarea acestei decalaje și ajută la construirea unei experiențe mai perfecte. Eugene Mirotin de la Toptal aprofundează capacitățile Ractive și explorează procesul de construire a unei aplicații simple, reactive și interactive.

React a fost un mare influență pentru majoritatea cadrelor JavaScript reactive pe care le vedem în lumea de dezvoltare de astăzi, iar Riot.js nu face excepție. Cu propriile cuvinte, Riot.js este o bibliotecă de interfață de utilizare bazată pe React, care se concentrează pe microfuncții. Streamdata a explorat această abordare în detaliu pe blogul său. (După ce ați terminat cu articolul respectiv, derulați în jos pentru a afla mai multe despre conținutul Riot.js pe care l-au publicat!) Riot.js este întreținut de dezvoltatorii de la Muut - una dintre cele mai importante platforme de discuții pe care le-am văzut până în prezent, care este, de asemenea, super-reactiv și interactiv, așa că așteptați-vă la același tip de performanță în aplicațiile dvs. odată ce începeți să utilizați funcționalitatea Riot în proiectele dvs.

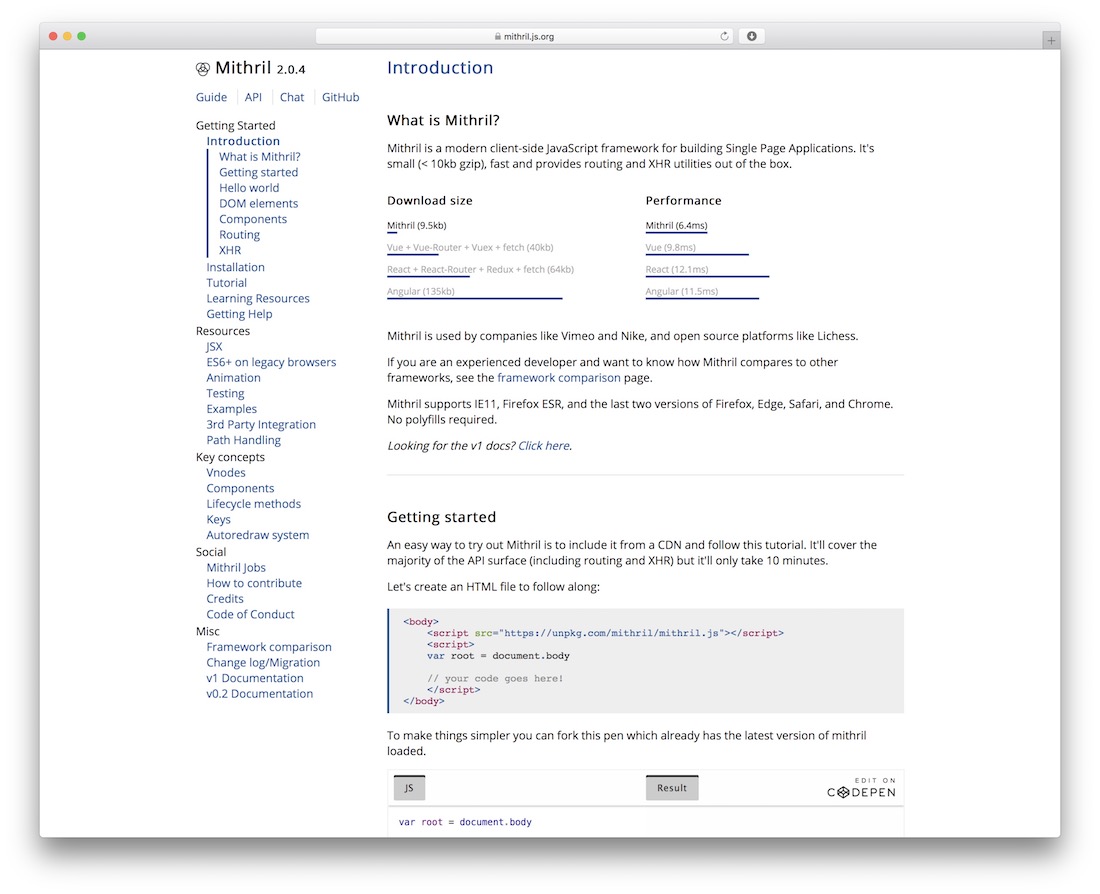
Mithril se remarcă prin dimensiunea sa flexibilă a bibliotecii (7kb), precum și prin documentația proactivă care este actualizată constant cu contexte și abordări noi, pe măsură ce biblioteca în sine progresează în procesul de dezvoltare. În comparație cu alte framework-uri JavaScript celebre, benchmark-urile sunt uluitoare și vă vor lăsa intrigat să le încercați.

Vue.js este foarte modest când vine vorba de a se descrie ca un cadru. Preferă să folosească termenul „bibliotecă”, care apoi combinat cu alte instrumente poate fi transformat într-un cadru complet funcțional. Vue este pentru dezvoltarea și crearea de interfețe web moderne și elegante. Până de curând, a fost încă un proiect beta, dar octombrie 2015 a marcat lansarea V1, ceea ce înseamnă că Vue este gata pentru dezvoltarea în lumea reală și atât de mulți își împărtășesc deja cunoștințele și experiențele cu cadrul. Dacă vă place să creați cod care are sens din momentul în care îl priviți, atunci cu siguranță merită să încercați Vue.
Cadre JavaScript MVC
MVC este o abordare software care separă logica aplicației de prezentare. În practică, permite paginilor dvs. web să conțină scripturi minime, deoarece prezentarea este separată de script-ul PHP. Cadrele MVC pe care le vom analiza în curând au progresat considerabil de-a lungul anilor, iar majoritatea oferă caracteristici care permit dezvoltarea fără întreruperi a aplicațiilor mobile.
Cadrele web precum Angular (care intră în curând în V2) și React au schimbat peisajul dezvoltării web în bine și atât de mult entuziasm este ascuns în anticiparea a ceea ce urmează să vină.

În ultimii ani, cadrul de dezvoltare web mereu popular de la Google, Angular, a explodat cu popularitate. Continuă să ofere o bază solidă pentru dezvoltatorii care lucrează strict cu cele mai recente standarde și abilități din industrie. Angular.js oferă un set de caracteristici moderne de dezvoltare și design pentru dezvoltarea rapidă a aplicațiilor. Google a mers până la a crea o parte separată a site-ului care oferă specificația Material Design pentru a vă ajuta să construiți aplicații care să rămână în contact cu cele mai moderne abordări existente.
Angular 2 se apropie de prima versiune BETA, despre care puteți afla mai multe în cea mai recentă postare de la echipa de dezvoltatori Angular. Și datorită naturii cadru extinse a Angular, acceptă pe deplin biblioteci extensibile și pluginuri.


Cu durata de viață pe care o deține deja acest proiect, chiar și cei care trăiesc sub o stâncă vor fi auzit de jQuery înainte. Ori de câte ori cineva dorește să-și extindă site-ul web (sau pagina mobilă) și să-l facă mai interactiv; se bazează pe funcționalitatea jQuery. Această bibliotecă mică transformă întregul web într-o experiență complet interactivă și distractivă, cu peste 70% dintre cele mai importante site-uri web din lume care au legătură cu jQuery. Pluginurile și widget-urile jQuery sunt printre cele mai căutate componente în orbita dezvoltatorilor front-end.
Companii precum WordPress, Google, IBM și multe altele se bazează pe jQuery pentru a oferi personalului său o experiență unică de navigare pe web și, desigur, marelui ocean de utilizatori de internet. jQuery este, de asemenea, pe deplin compatibil cu dispozitivele mobile și are o bibliotecă jQuery Mobile separată pentru a avea grijă de toate lucrurile mobile.

React este cea mai recentă bijuterie a coroanei de pe orbita de programare web, chiar și utilizatorii religioși Angular.js au făcut trecerea la React, deoarece permite o dezvoltare front-end mai lină, fără a fi nevoie să se cufunde în complexitatea unui cadru front-end. Este o bibliotecă JavaScript pe care Facebook o menține, iar principala zonă de expertiză din spatele React este de a ajuta dezvoltatorii să implementeze un DOM virtual; în schimb, emite o valoare numită Virtual DOM. Dezvoltatorii diferă acum DOM-ul virtual cu starea actuală a DOM, care generează o listă de operațiuni DOM care ar face ca DOM-ul actual să arate ca cel nou. Ei aplică rapid aceste operații într-un lot.
În ceea ce privește popularitatea, un dezvoltator a publicat recent o descoperire interesantă între statisticile de trafic ale sub-reddit r/React și r/Angular pe Reddit - și ambele par să obțină același volum de trafic în fiecare zi acum, ceea ce înseamnă că React are de fapt, a ajuns din urmă cu Angular în mai multe moduri.

Socket a câștigat o mulțime de impuls în comunitatea de dezvoltatori în timp real. Cu Socket vă puteți bucura de o comunicare complet funcțională în timp real între client și server. Dezvoltatorii au împărțit Socket în două părți diferite. Ei au construit prima parte, care este biblioteca client, pentru a rula din browser. În schimb, au construit-o pe a doua, care este biblioteca-server deasupra Node.js. Ambele biblioteci au un API foarte asemănător și, de asemenea, au făcut Socket bazat pe evenimente; la fel cum este Node.js. Cu Socket, puteți implementa streaming în timp real a platformelor binare, de mesagerie instantanee și colaborare interactivă pentru documente. De asemenea, puteți avea statistici în timp real pentru aplicațiile și proiectele dvs. (analitice) și multe altele.
Microsoft Office se bazează pe Socket pentru a oferi o mare parte din funcționalitatea sa în timp real, la fel ca și Yammer. Socket funcționează intens cu protocolul WebSocket pentru a oferi o experiență transparentă.

Proiectul Polymer de la Google nu condimentează doar lucrurile cu Material Design. Acest cadru JavaScript se referă la design web rapid și modern prin capacitatea de a crea și reutiliza componente web. Proiectul a petrecut mult timp într-o versiune BETA. Anul trecut, am văzut prima lansare a unui V1 și de atunci proiectul a avut un bulgăre de zăpadă.
În timp ce mulți încă se întreabă care este adevărata diferență dintre Polymer și Angular (deoarece ambele au multe trăsături similare, cum ar fi sintaxa codului și caracteristicile de design), știm cu adevărat că Polymer aduce un nou tip de experiență de dezvoltare care va propulsa restul industria într-o abordare modernă de dezvoltare bazată pe componente web.

Este foarte probabil ca Node.js să fie cel mai puternic cadru pe care l-am văzut de la începutul JavaScript. Proiectul a crescut incredibil de mare în ultimii câțiva ani. În timp ce mulți preziceau căderea lui Node.js și creșterea altor cadre pe partea de server, Node.js și-a menținut gloria de lider până în ziua de azi. Node.js a devenit extrem de scalabil și versatil cu capabilitățile sale, iar mulți dezvoltatori îl plasează deasupra limbajelor de programare tehnice, cum ar fi Java și .NET! (cel putin pentru web)
Scopul principal al cadrului este de a ajuta la construirea de aplicații web puternice de interacțiune. Exemple sunt site-urile comunitare, site-urile web de streaming de conținut, aplicații grele de o pagină și alte aplicații care se bazează pe interacțiunea intensă a datelor. Creatorii au creat Node.js pe deasupra motorului JavaScript V8 al Google. Începătorii pot învăța cu ușurință acest proiect open-source. De asemenea, dezvoltatorii care provin din alte limbi pot alege cu ușurință și acest lucru. Curba de învățare este aceeași pentru toată lumea.
Anul trecut, Node a făcut o fuziune completă cu IO.js - aducând o listă extinsă de caracteristici și potențial.

Meteor a crescut de la o simplă idee inspirațională într-un proiect complet funcțional și finanțat. S-a adaptat la mii de dezvoltatori entuziaști. A revoluționat dezvoltarea aplicațiilor mobile și web în timp real pe care utilizatorii le pot construi dintr-o interfață de dezvoltare singulară. Vă puteți converti aplicațiile web existente în aplicații mobile și le puteți publica în magazinele de aplicații populare! Orice aplicație web construită cu Meteor este, de asemenea, compatibilă automat cu dispozitivele mobile.
Odată cu lansarea recentă a Galaxy (platformă de găzduire în cloud), Meteor face din dezvoltarea front-end și back-end o experiență unificată, fără complexitate. Meteor este un cadru stabil complet, care acceptă limbajul nativ JavaScript pentru a vă ajuta să creați aplicații web și mobile moderne. Depozitul public de pachete Atmosphere are mii de pachete publicate care vă vor permite să construiți aplicații multiplex din mers.

Elementele vizuale, animația și grafica sunt o parte esențială a web-ului. Fără a implementa o grafică bună în design-urile noastre, riscăm să ne înfățișăm desenele ca fiind sumbre și superficiale. Totuși, asta depinde de circumstanțele date. D3 este o bibliotecă de componente vizuale bazată pe date care ajută dezvoltatorii și designerii să folosească JavaScript. Îi ajută să creeze rapoarte excelente de date vizuale, lucrări de artă, diagrame interactive cu marcatori și diagrame sunburst. De asemenea, ei pot folosi acest lucru pentru a construi varietăți de matrice de date, nori de cuvinte și nenumărate alte tipuri de vizualizări de date. Acest lucru îi va lăsa pe clienții tăi inspirați și mulțumiți de prezentarea generală. Este nevoie de timp pentru a învăța utilizarea corectă a sintaxei a D3.js, dar merită atât de mult, așa cum veți vedea în exemplele de pe această pagină.
Creatorul D3 — Mike Bostock — a făcut un interesant Ask Me Anything (AMA) pe Reddit anul trecut și este plin de întrebări și răspunsuri perspicace care vă vor ajuta să înțelegeți mai bine intenția, viziunea și impulsul din spatele acestui proiect. Trebuie să vă pregătiți petrecând ceva timp digerând toate răspunsurile.

Ember este un cadru modern de dezvoltare web pentru dezvoltatori ambițioși. Oamenii îl cunosc pentru capacitatea sa de a ajuta dezvoltatorii să construiască aplicații complexe pentru clienți mari. De asemenea, Ember se remarcă prin simplitatea și fluxul de funcționalități pentru a face dezvoltarea aplicațiilor web o experiență lină. Începerea cu Ember este rapidă și nedureroasă, iar mulți dezvoltatori au făcut tot posibilul pentru a crea tutoriale și ghiduri despre cum să începeți cu acest cadru adaptabil.
Ember a reușit să evite termenii și modulele strălucitori care fac ca cadrele moderne să iasă în evidență din mulțime. În schimb, Ember menține funcționalitatea tradițională în timp ce produce puterea necesară pentru construirea de aplicații grozave, cum ar fi cele necesare.

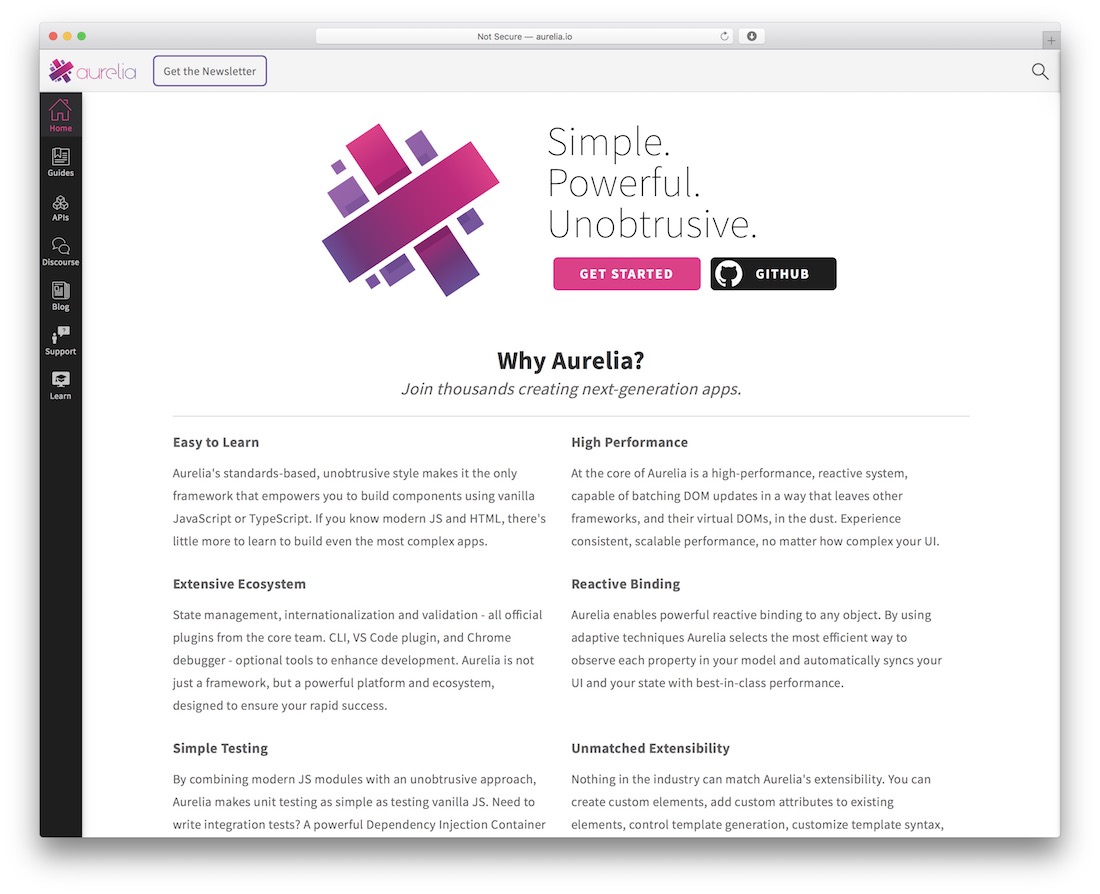
Aurelia este un cadru auto-proclamat de dezvoltare web de generație următoare care se concentrează în primul rând pe transformarea programării (dezvoltare web) într-un proces creativ. Poate că ceea ce face Aurelia următoarea generație este faptul că a fost construită exclusiv cu ES6 (cel mai recent standard JS) și încorporează deja unele dintre caracteristicile ES7 disponibile (următorul standard JS), păstrând în același timp capacitatea de a funcționa pe toate sistemele moderne. browsere. Dezvoltatorii au construit cadrul pe un cadru asemănător unui modul. Aceasta înseamnă că constă din mai multe biblioteci mici și mari pe care le pot folosi fie împreună, fie separat. Desigur, acest lucru depinde de tipul de aplicație pe care o construiți cerințele.
Cu toate acestea, acestea sunt doar câteva dintre caracteristicile mai vizionare pe care le are Aurelia. Și este foarte recomandat să citiți articolul lui Rob Eisenberg despre Aurelia pentru a înțelege pe deplin scopul cadrului.

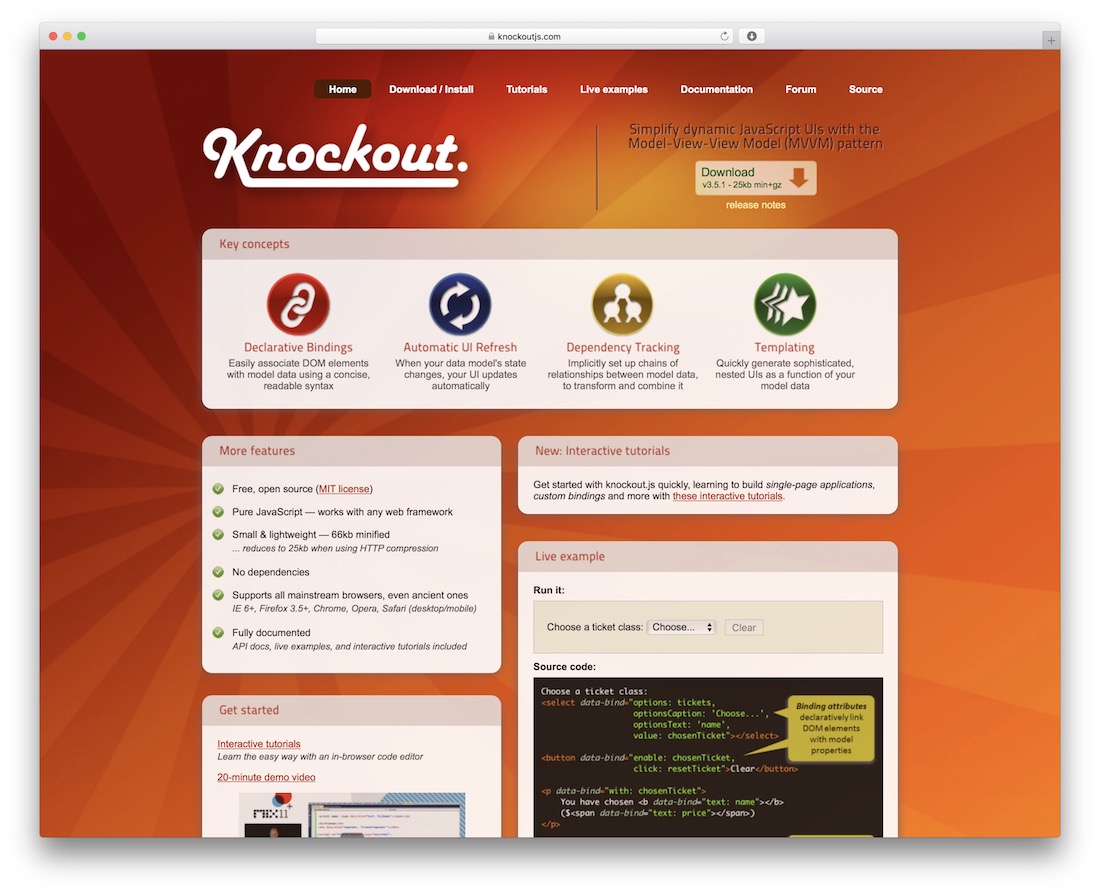
Caracteristicile predominante ale Knockoutjs sunt legările declarative, reîmprospătarea automată a interfeței de utilizare, urmărirea dependențelor și funcțiile de șabloane. Relaționați elementele DOM existente cu modelele de date folosind o sintaxă simplă. Ori de câte ori vă actualizați modelele de date, acestea reflectă modificările UI în timp real. Creați conexiuni între modelele dvs. de date pentru a le combina și transforma. Creați modele complexe de UI ca parte a funcțiilor pe care le utilizați pentru modelele dvs. de date. Cu suportul JavaScript nativ, Knockout va face incredibil de ușor să se integreze cu orice cadru existent. Aceasta include pe toți cei aflați aici.

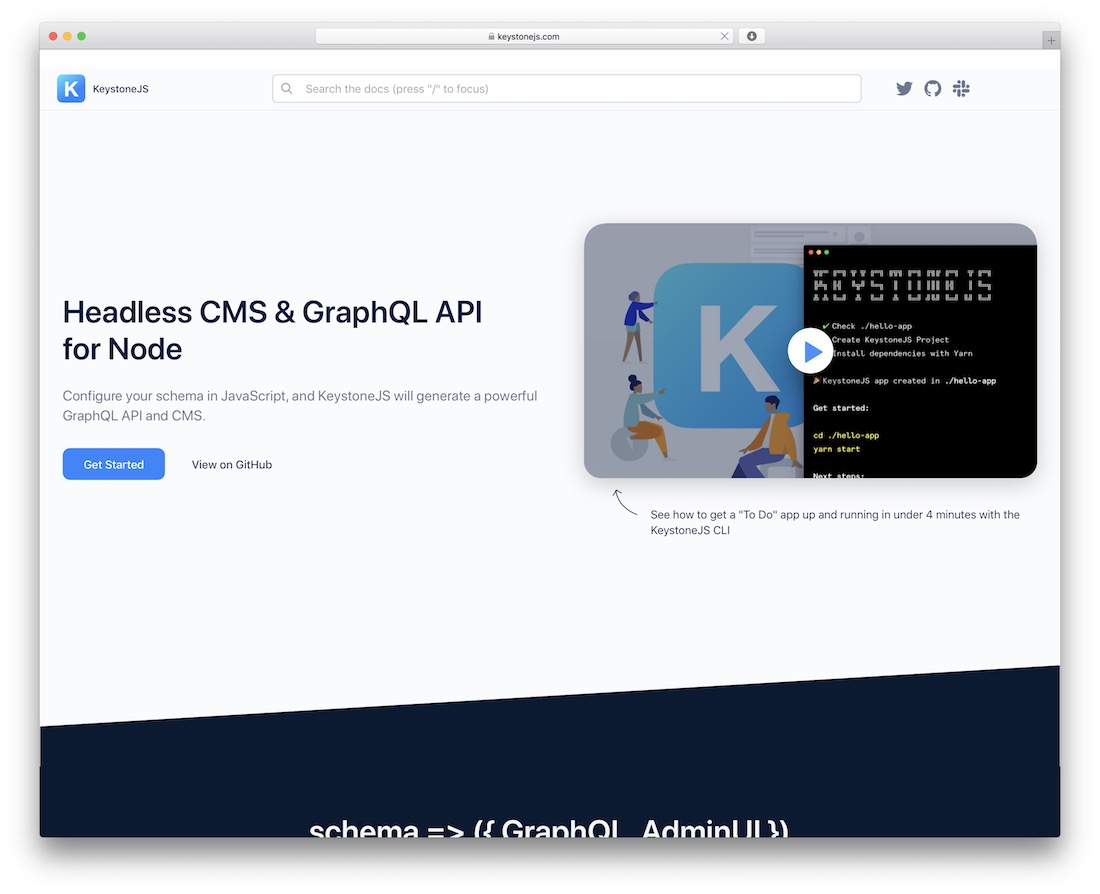
Probabil că ar trebui să menționăm acest cadru într-o listă separată de cadre Node.js (ceea ce vom face). Cu toate acestea, capacitățile Keystone ies în evidență în dezvoltarea web front-end modernă și nu se întâmplă adesea să vedem un cadru complet de sistem de management al conținutului (CMS) disponibil. Dezvoltatorii au creat Keystone cu suportul Express.js și MongoDB. Keystone are mult mai multe funcții de oferit care fac CMS-ul excelent! Poate activa funcții precum rute dinamice, gestionarea câmpurilor bazei de date, o interfață de utilizare interactivă și dinamică. Această interfață de utilizare poate fi disponibilă chiar și atunci când vă construiți aplicațiile/sistemele de conținut. De asemenea, poate activa procesarea formularelor, trimiterea de e-mailuri și gestionarea. Acest cadru este ușor de lucrat cu baza de cod.
Alegerea celui mai bun cadru de dezvoltare JavaScript
Alegerea unui cadru nu ar trebui să se refere niciodată la numărul de caracteristici pe care un anumit cadru le poate oferi. Termeni precum „generația următoare” pot suna foarte atrăgătoare, dar ceea ce contează este funcționalitatea reală a cadrului. Utilizarea funcționalității în noul proiect, aplicație și software poate fi, de asemenea, un factor. Unele cadre oferă mai multă experiență, permițând dezvoltatorilor senzaționali cu zeci de ani de cunoștințe să construiască cadrul. În timp ce cadrele web mai mici se vor concentra pe caracteristici orientate către comunitate încorporate în diferite module cadru.
Dezvăluire: Această pagină conține link-uri externe de afiliat care pot duce la primirea unui comision dacă alegeți să cumpărați produsul menționat. Opiniile de pe această pagină sunt ale noastre și nu primim bonus suplimentar pentru recenzii pozitive.
