Cele mai bune 20 de portofolii de ilustratori (exemple) 2023
Publicat: 2023-02-01Vrei să te inspiri și să obții idei noi verificând unele dintre cele mai bune portofolii de ilustratori?
Toate aceste site-uri web sunt moderne și frumoase și oferă o experiență excelentă de utilizare.
Deși vă recomandăm să păstrați designul simplu, este perfect în regulă să introduceți câteva elemente creative ici și colo.
Simplitatea va face portofoliul dvs. online să apară mai mult și exact asta doriți să obțineți cu site-ul dvs.
În plus, ne-am asigurat, de asemenea, să creăm o colecție care constă atât din ilustratori tradiționali, cât și moderni, astfel încât există ceva pentru TOATE.
Cel mai bun lucru este că puteți construi fără efort un site web similar cu 1) o temă WordPress ilustratoare sau 2) un constructor de site-uri web de portofoliu.
Cele mai bune portofolii de ilustratori care să vă inspire
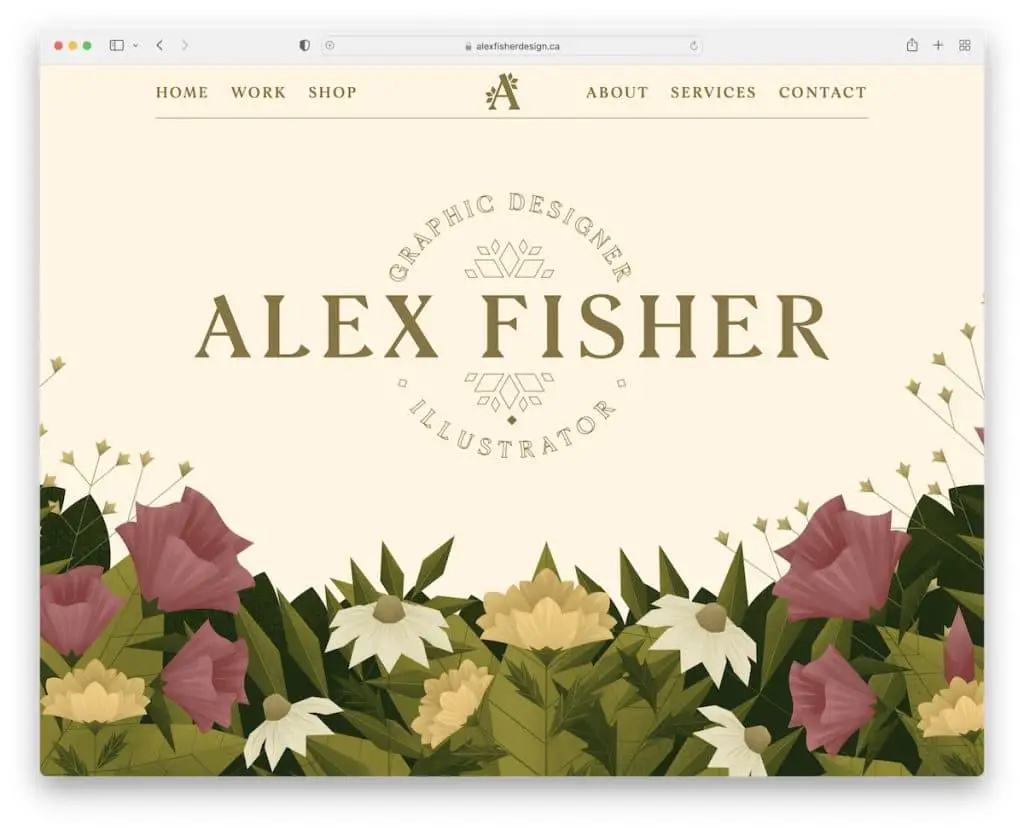
1. Alex Fisher
Construit cu: Webflow

Alex Fisher are un site web de portofoliu frumos, creativ și modern, care vă captează instantaneu atenția.
Efectul excelent de paralaxă al secțiunii eroi face site-ul mai captivant – atât de tare! Această pagină are, de asemenea, navigare lipicioasă, un carusel glisant de lucrări și alte efecte atrăgătoare care oferă o experiență de defilare superbă.
Notă: utilizați un antet/navigație lipicioasă, astfel încât vizitatorii să nu fie nevoiți să deruleze până la capăt pentru o UX mai bună.
Ați putea fi, de asemenea, interesat de aceste cele mai bune site-uri Webflow.
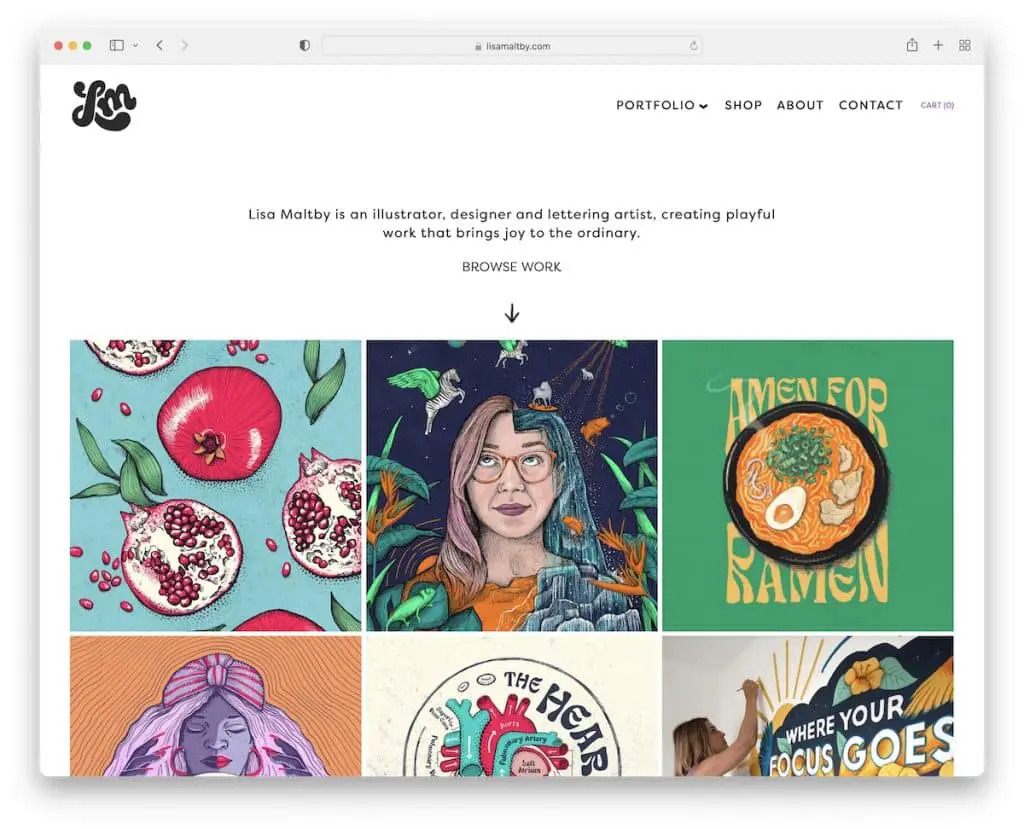
2. Lisa Maltby
Construit cu: Squarespace

Portofoliul de ilustratori al Lisei Maltby începe cu o biografie cu o singură propoziție și apoi merge direct într-un portofoliu de grile captivant. Veți observa că unele articole din portofoliu sunt statice, iar altele sunt animate, ceea ce creează un efect la modă, dinamic.
Mai mult, navigarea are un meniu derulant pentru a vă ajuta să găsiți stilul de ilustrare care vă interesează cel mai mult.
Notă: creați o experiență web mai captivantă cu elemente animate și statice.
Ai nevoie de mai multe design-uri web frumoase create cu acest constructor? Apoi aruncați o privire la lista noastră de exemple de site-uri Squarespace.
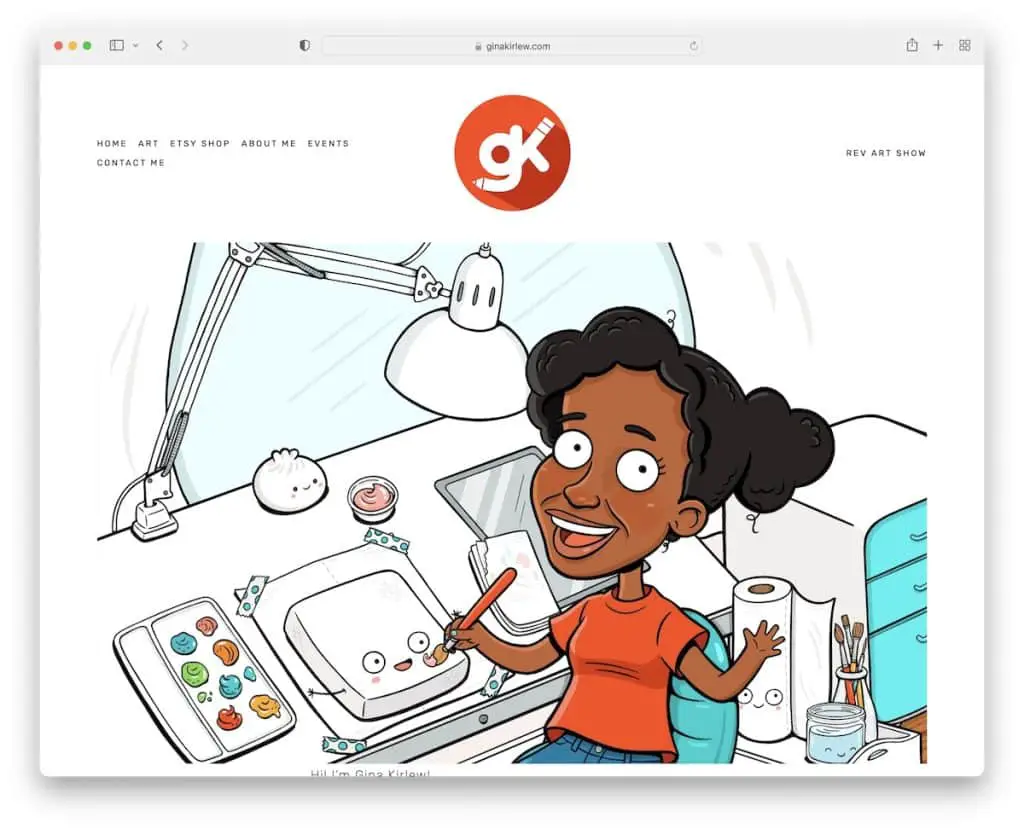
3. Gina Kirlew
Construit cu: Squarespace

Gina Kirlew știe să amestece foarte bine simplitatea cu creativitatea. Site-ul web al portofoliului ei de ilustratori este un exemplu excelent (și o dovadă) că minimalismul funcționează!
Pagina ei de pornire este o singură secțiune, cu un antet și un subsol de bază, cu link-urile necesare pentru meniu și pictograme pentru rețelele sociale.
Ceea ce ne place foarte mult este că fundalul antetului și al subsolului au aceeași culoare ca baza site-ului, ceea ce îl face mult mai îngrijit.
Notă: creați un site web minimalist pentru a vă face munca creativă să apară mai mult.
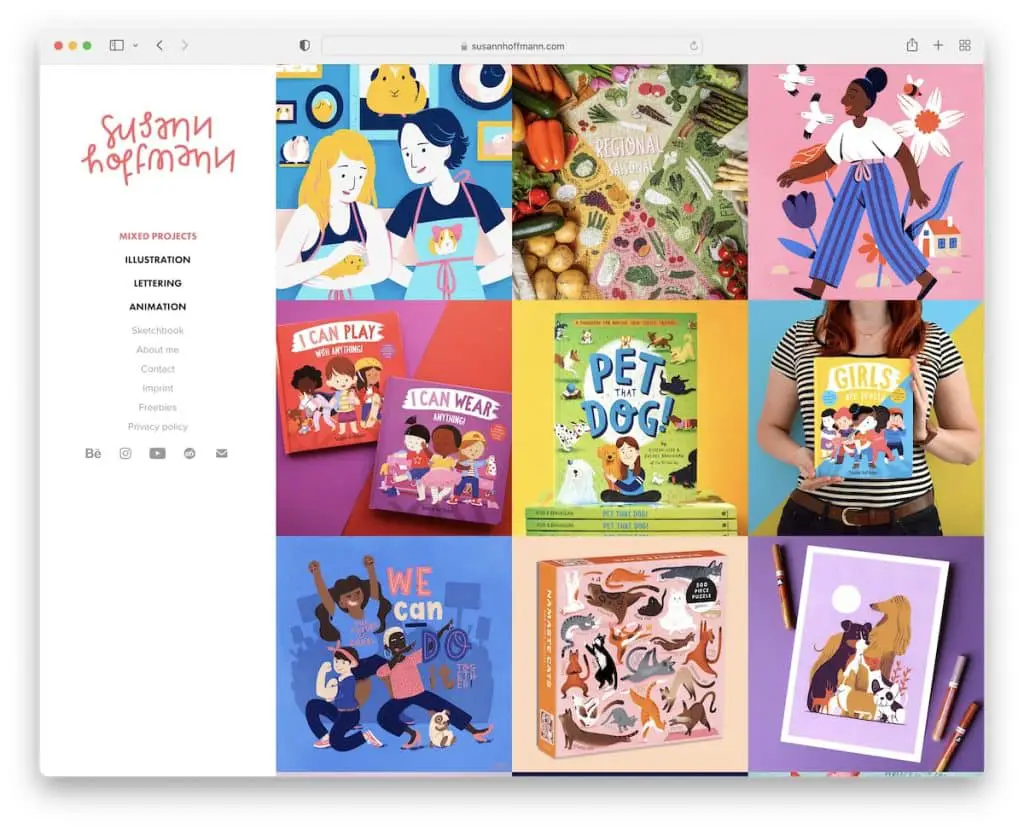
4. Susann Hoffmann
Construit cu: Adobe Portfolio

Susann Hoffmann folosește un antet/meniu din bara laterală, care îl diferențiază imediat de restul acestor portofolii grozave de ilustratori (la fel ca câteva altele de mai jos).
Baza site-ului web este o grilă cu trei coloane fără spațiere. Fiecare element are un efect de hover, dezvăluind mai multe informații despre proiect. În plus, Susann defalcă fiecare proiect și mai mult cu conținut suplimentar pe pagini individuale.
Notă: O tehnică simplă pentru a nu urma aspectul tradițional al site-ului web este plasarea unui antet și navigare în bara laterală.
În cele din urmă, vă oferim acoperire dacă doriți să vedeți mai multe site-uri web de portofoliu de artiști.
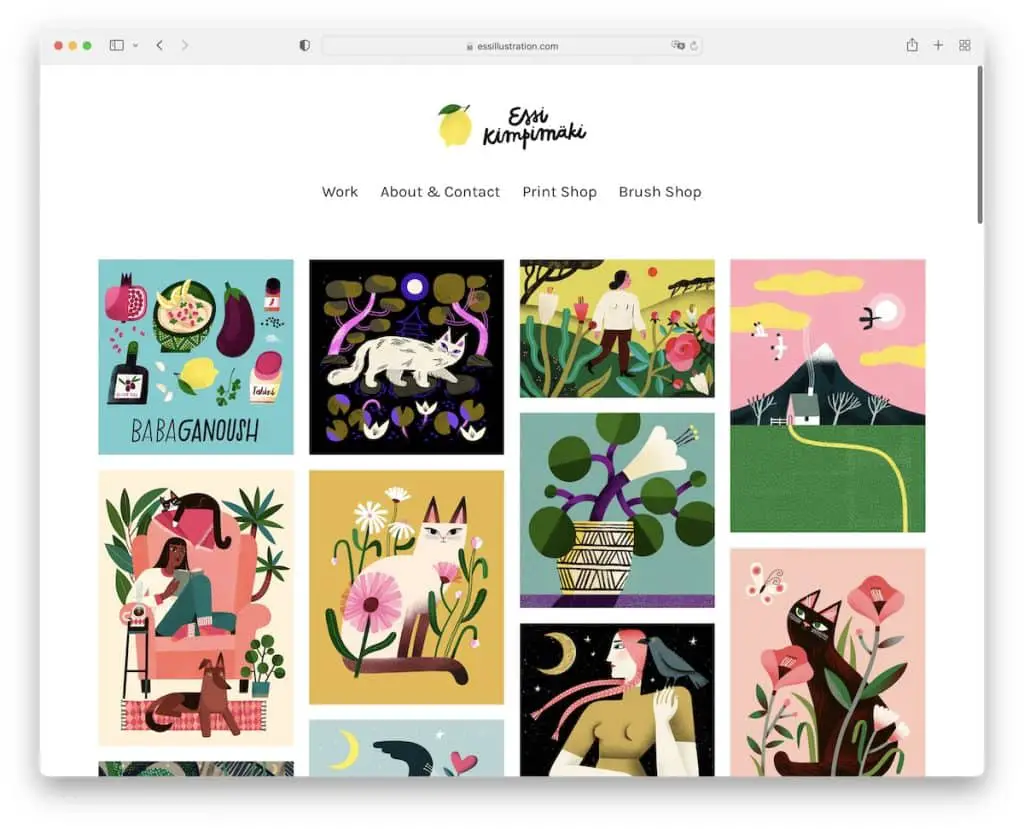
5. Essi Kimimaki
Construit cu: Cargo

Portofoliul online al lui Essi Kimpimaki este minimalist, cu un portofoliu uimitor de grilă cu patru coloane pe pagina de pornire. Fiecare proiect se deschide pe o pagină nouă, unde puteți vizualiza o imagine mai mare.
Antetul are o siglă de sus, cu o bară de navigare simplă și un subsol gol, cu numai butoane pentru rețelele sociale.
Notă: faceți din pagina dvs. de start o grilă de portofoliu gigantică, astfel încât vizitatorii să se poată bucura imediat de munca dvs.
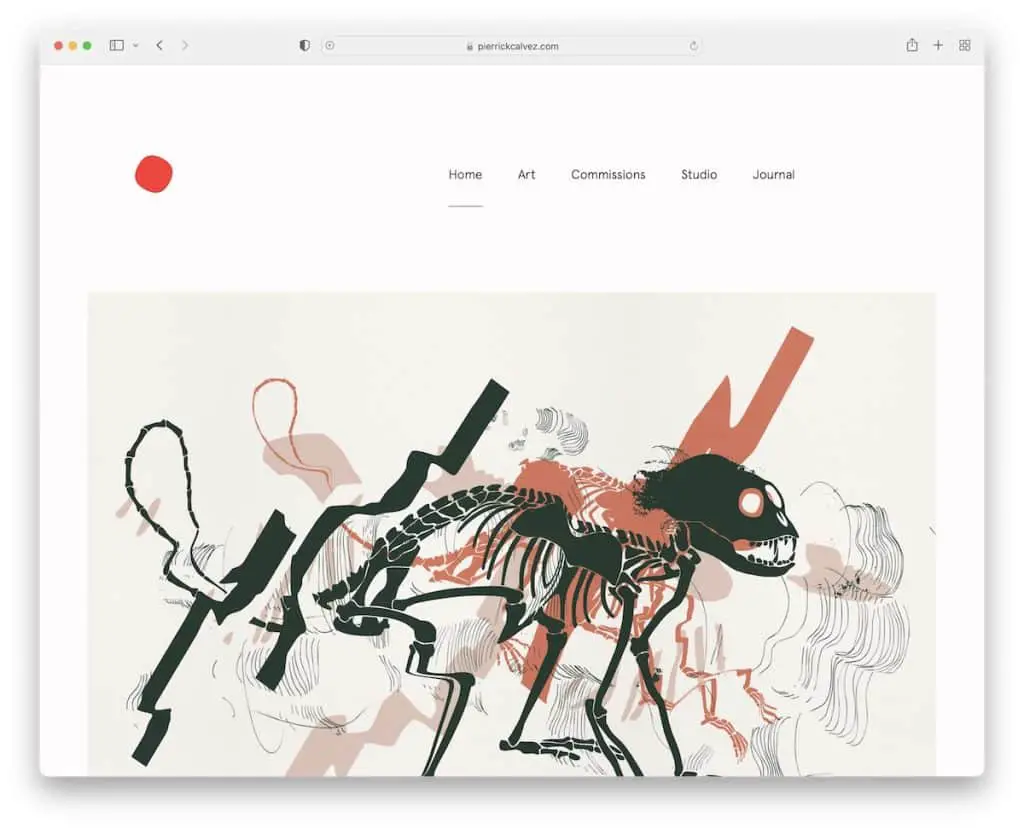
6. Pierrick Calvez
Construit cu: Webflow

Pierrick Calvez este un alt exemplu grozav de portofoliu de ilustratori care combină frumos simplitatea cu un aspect modern.
Pagina principală este un colaj aleatoriu de lucrări, fiecare deschizându-se pe o pagină nouă. Site-ul lui Pierrick are un antet și un subsol foarte simplu (cu rețelele sociale și link-uri de e-mail) și un formular de abonare la newsletter.
Notă: creșteți-vă lista de e-mail prin integrarea unui formular de abonare la newsletter.
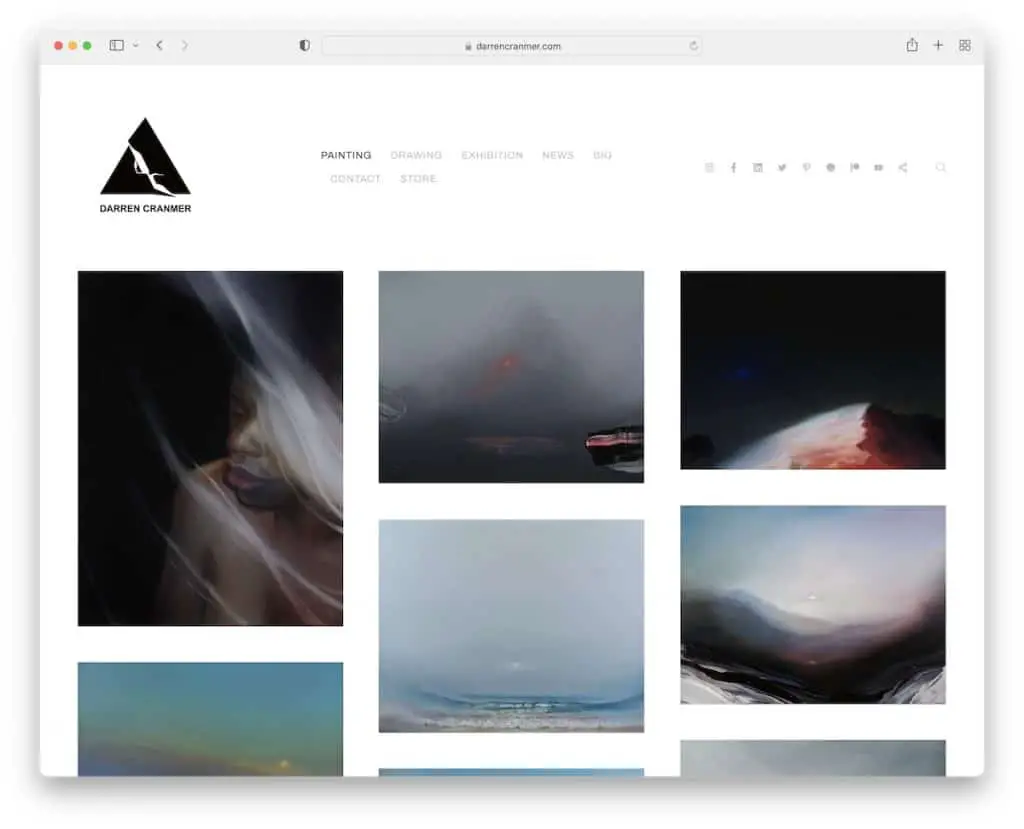
7. Darren Cranmer
Construit cu: Pixpa

În timp ce pagina de start a lui Darren Cranmer este o grilă mare de lucrări, este în același timp și un magazin online. Fiecare articol din grilă trimite către pagina produsului cu imagini și detalii suplimentare.
În plus, antetul are un meniu derulant, pictograme de rețele sociale și o pictogramă de căutare care deschide o bară de căutare pe ecran complet. La care se adauga. există o navigare secundară care oferă link-uri rapide către diferite categorii.
Notă: puteți combina strategic un portofoliu online cu un magazin online, cum ar fi Darren Cranmer.
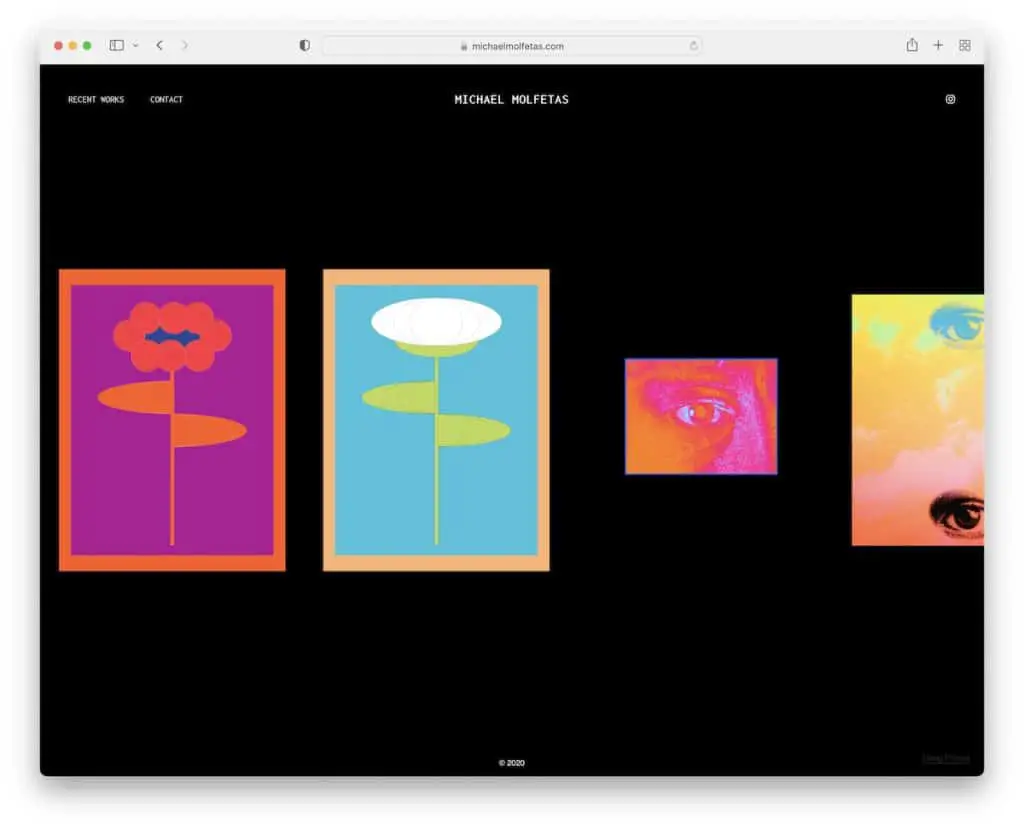
8. Mihai Molfetas
Construit cu: Format

Designul întunecat superb diferențiază imediat site-ul lui Michael Molfetas de restul. Dar mai e altceva.
În loc să derulați lucrările pe verticală, le derulați pe orizontală. De asemenea, acest portofoliu de ilustratori are efectul de lightbox convenabil pentru a vă bucura de imagini mai mari fără a părăsi pagina curentă.
Notă: În timp ce designul ușor este cel mai comun în rândul site-urilor web, ieșiți în evidență dintre masele cu unul întunecat.
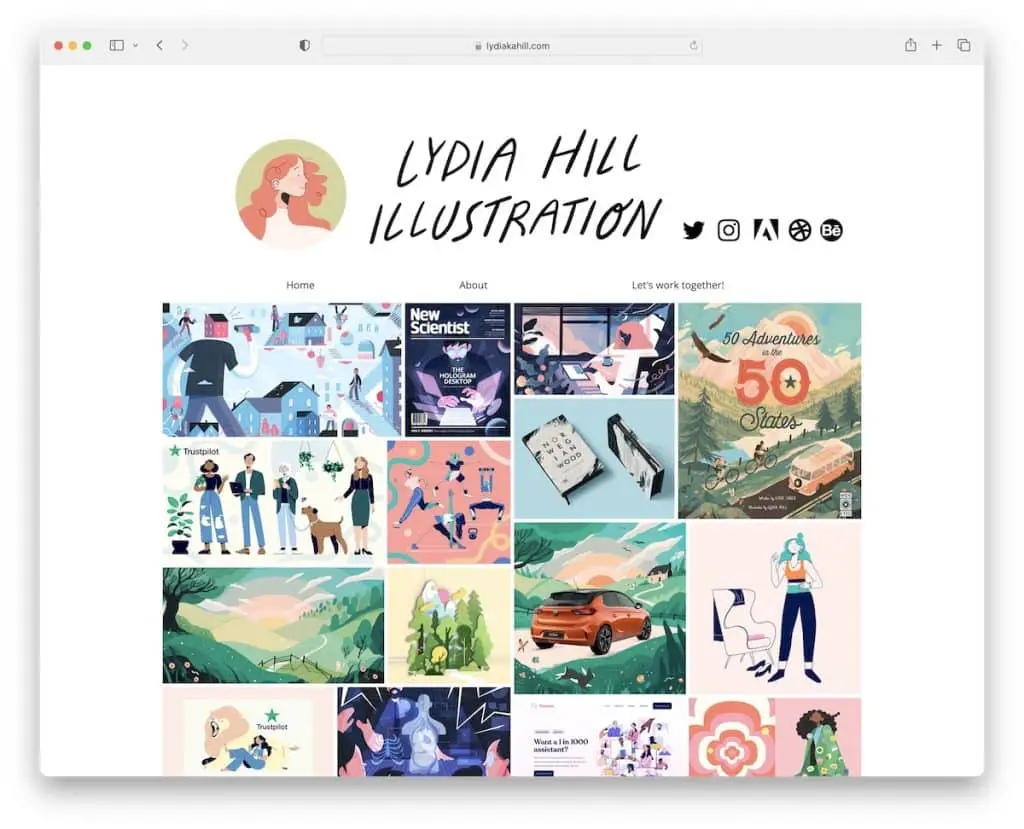
9. Dealul Lydiei
Construit cu: Wix

La fel ca Lisa Maltby, Lydia Hill a creat și un portofoliu online cu elemente animate și statice. În plus, a adăugat efectul lightbox pentru a vă bucura de fiecare imagine sau animație/GIF într-o formă mai mare.
O caracteristică unică pe care o are acest portofoliu de ilustratori este opțiunea de a descărca conținut (într-un format destul de mare). Ce face asta?
Notă: permiteți clienților potențiali să se bucure de munca dvs. mai detaliat, oferindu-vă să descărcați o rezoluție mai mare.
Nu uitați, avem și o listă cu cele mai bune exemple de site-uri web construite pe platforma Wix.
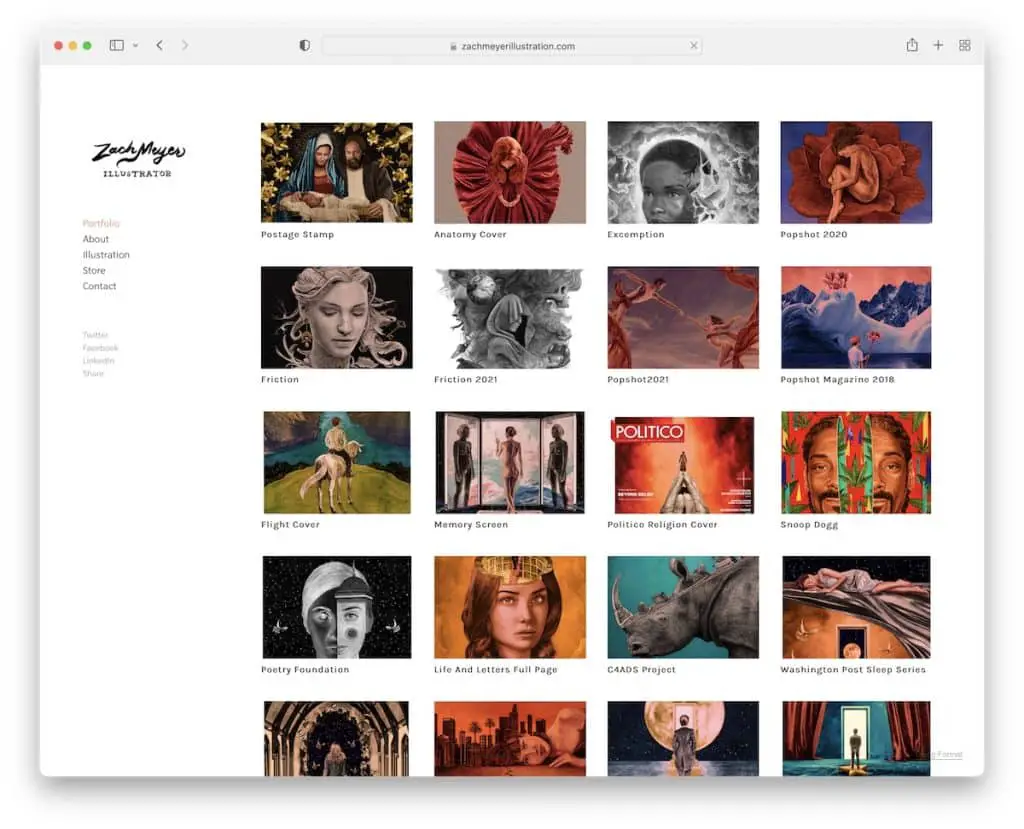
10. Zach Meyer
Construit cu: Format

După cum am menționat mai devreme, Zach Meyer este un alt exemplu de portofoliu online cu un meniu din bara laterală. Pagina păstrează un aspect elegant, păstrând aceeași culoare de fundal în toate secțiunile și paginile.

Grila portofoliului are, de asemenea, suficientă spațiere pentru a prezenta titlul proiectului, în timp ce toate lucrările se deschid pe o pagină nouă (uneori chiar prezentând o imagine a versiunii finale).
Notă: Folosiți fundalul antetului, subsolului și baza aceeași culoare dacă doriți un aspect web mai atenuat.
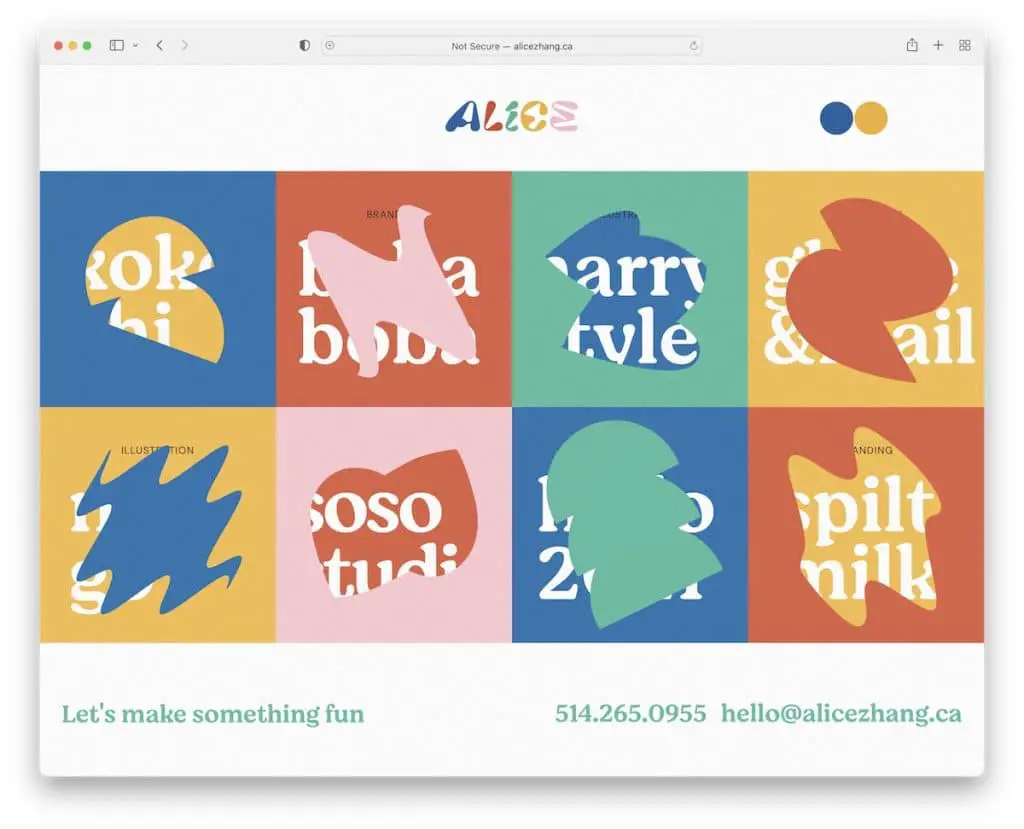
11. Alice Zhang
Construit cu: Webflow

Alice Zhang are un aspect de grilă captivant pe pagina de pornire, cu un efect de hover unic pentru fiecare element pentru a condimenta lucrurile.
Antetul este, de asemenea, destul de original, cu un buton de meniu care nu se simte deloc ca un buton de meniu. În plus, există un e-mail pe care se poate face clic pentru a lua legătura la fața locului.
Notă: adăugați efect(e) de hover funky pe site-ul dvs. pentru a crea o experiență mai plină de viață.
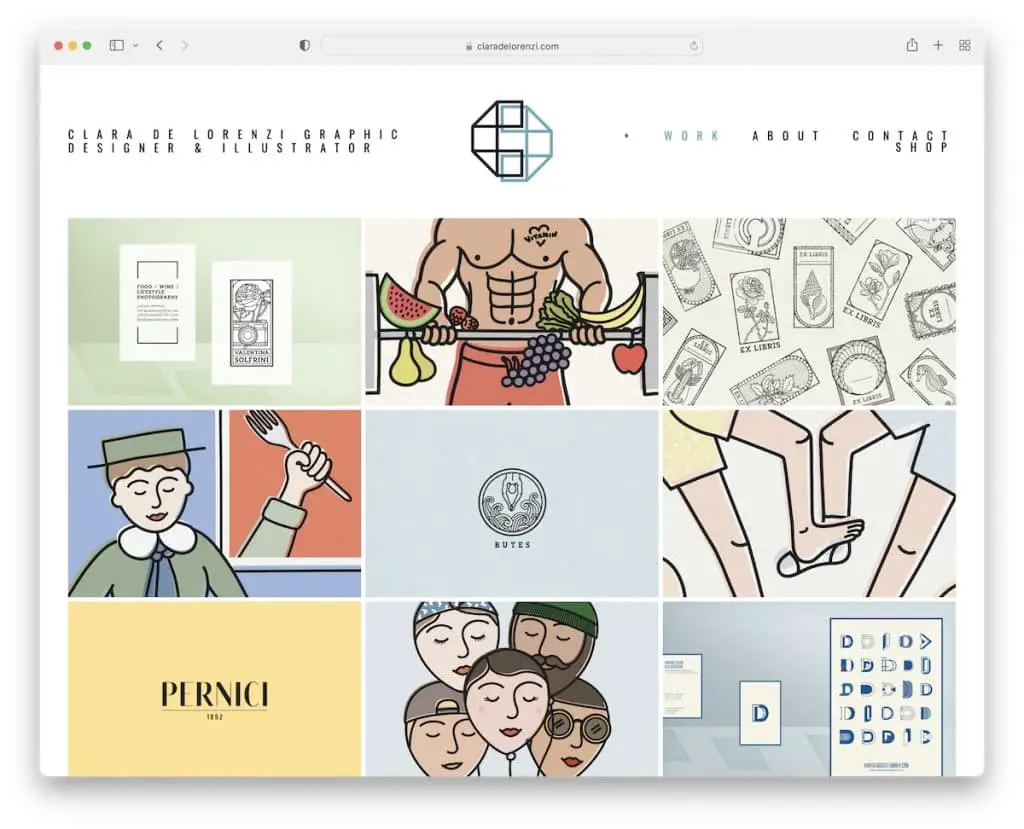
12. Clara De Lorenzi
Construit cu: Squarespace

Clara De Lorenzi este un exemplu bun de portofoliu de ilustratori, cu un aspect grilă pe pagină, un antet de bază cu navigare derulantă și un subsol simplu.
Grila deschide fiecare proiect pe o pagină nouă unde puteți găsi mai multe informații, inclusiv imagini suplimentare.
Notă: dezvăluie titlul sau alte detalii la trecerea cursorului pentru a menține mai curată prezentarea inițială.
De asemenea, poate doriți să verificați lista noastră de site-uri web curate pentru mai multe demonstrații excelente.
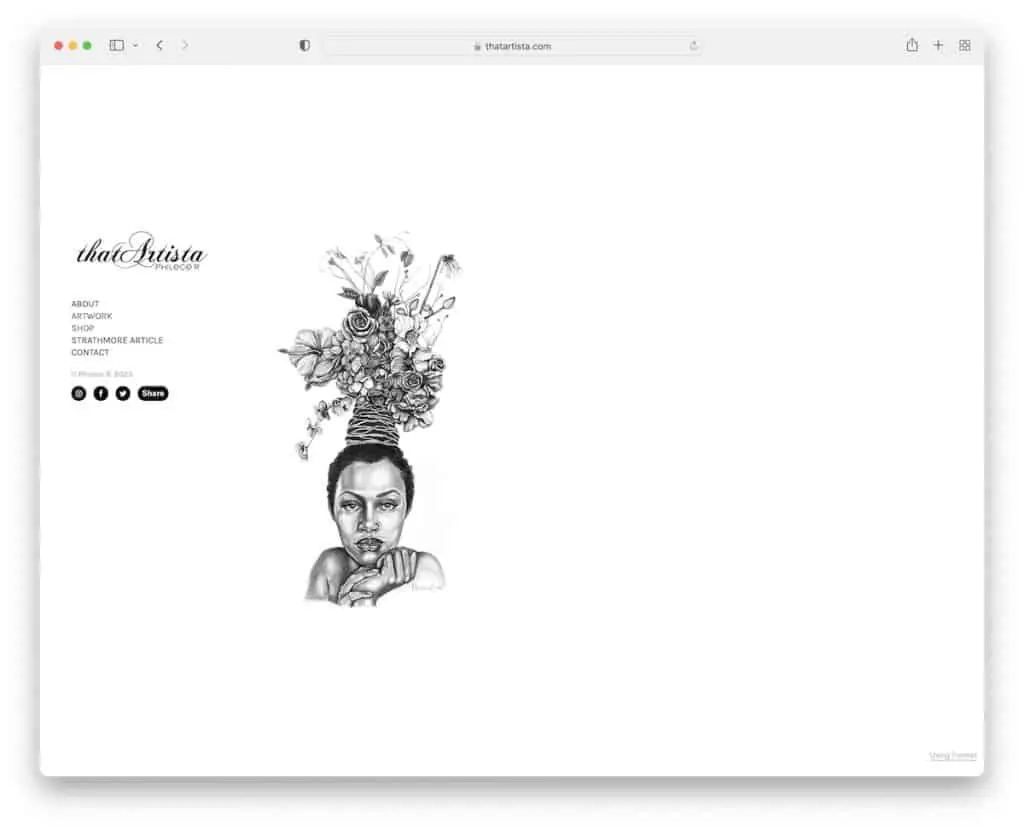
13. Că Artista
Construit cu: Format

Pagina de pornire a artistei este foarte minimalistă, cu o navigare grafică și bară laterală cu pictograme sociale (incluzând și partajarea socială).
Ceea ce este interesant la acest site de portofoliu ilustrator este că unele părți se derulează pe verticală (despre pagină) și altele pe orizontală (pagini de proiect).
Notă: Folosiți derularea orizontală și glisarea imitată pe desktop.
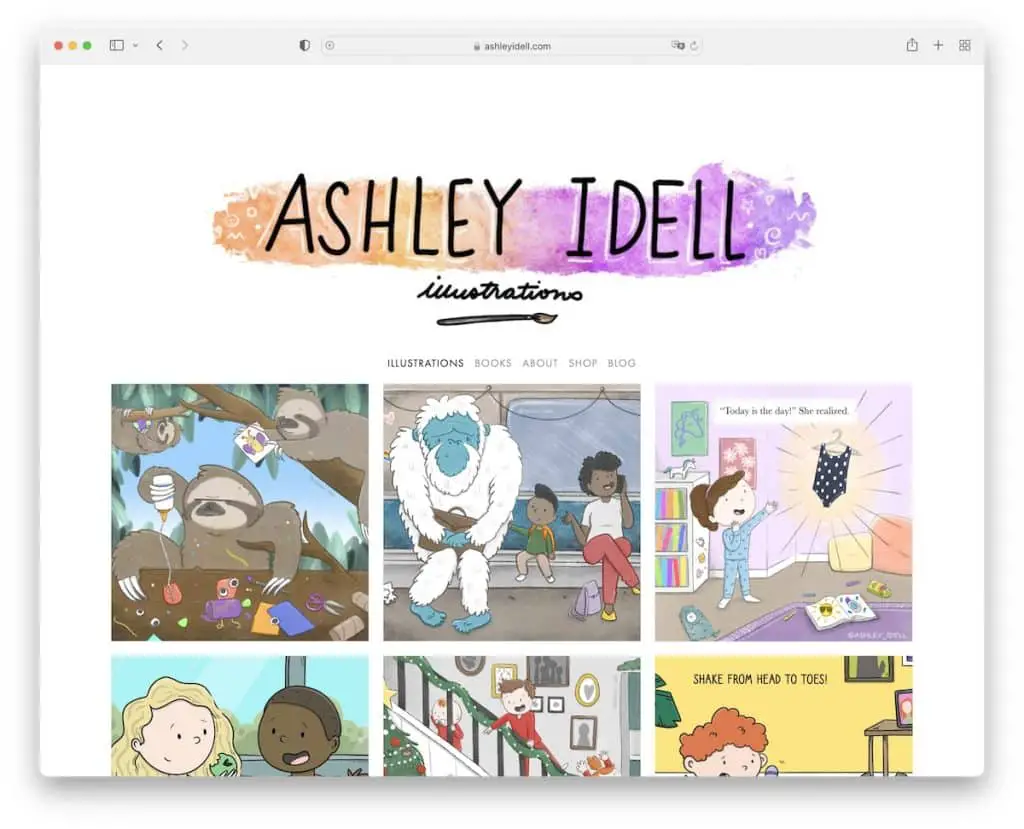
14. Ashley Idell
Construit cu: Squarespace

Site-ul lui Ashley Idell este foarte animat din cauza ilustrațiilor sale, în timp ce designul general este păstrat foarte minimal. Dar asta este grozav pentru că face imaginile și alt conținut să apară mai mult.
Apropo de pop, portofoliul vine cu funcția lightbox, astfel încât să puteți vizualiza imagini mai mari și să le derulați fără a părăsi pagina curentă.
Notă: aplicați efectul lightbox, astfel încât vizualizatorul să nu fie nevoit să părăsească pagina pentru a vedea imagini mai mari.
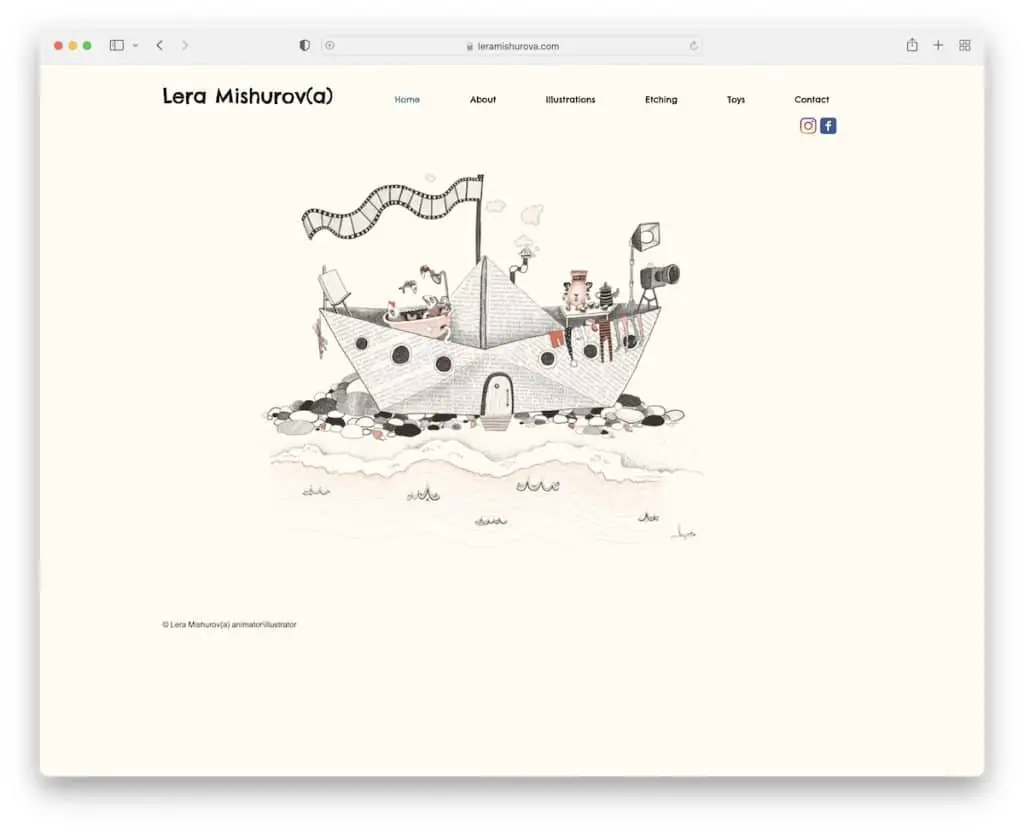
15. Lera Mishurova
Construit cu: Wix

Pagina de start a Lerei Mishurova s-ar putea să nu dezvăluie atât de multe, dar face un lucru foarte bine: pune toată atenția asupra lucrării sale minunate (deși este doar o imagine).
Antetul este de bază, cu link-urile de navigare esențiale și pictogramele Facebook și Instagram. Pe de altă parte, subsolul are doar text de drepturi de autor și un buton de like, păstrând lucrurile foarte modeste.
Notă: lăsați-vă munca să vorbească.
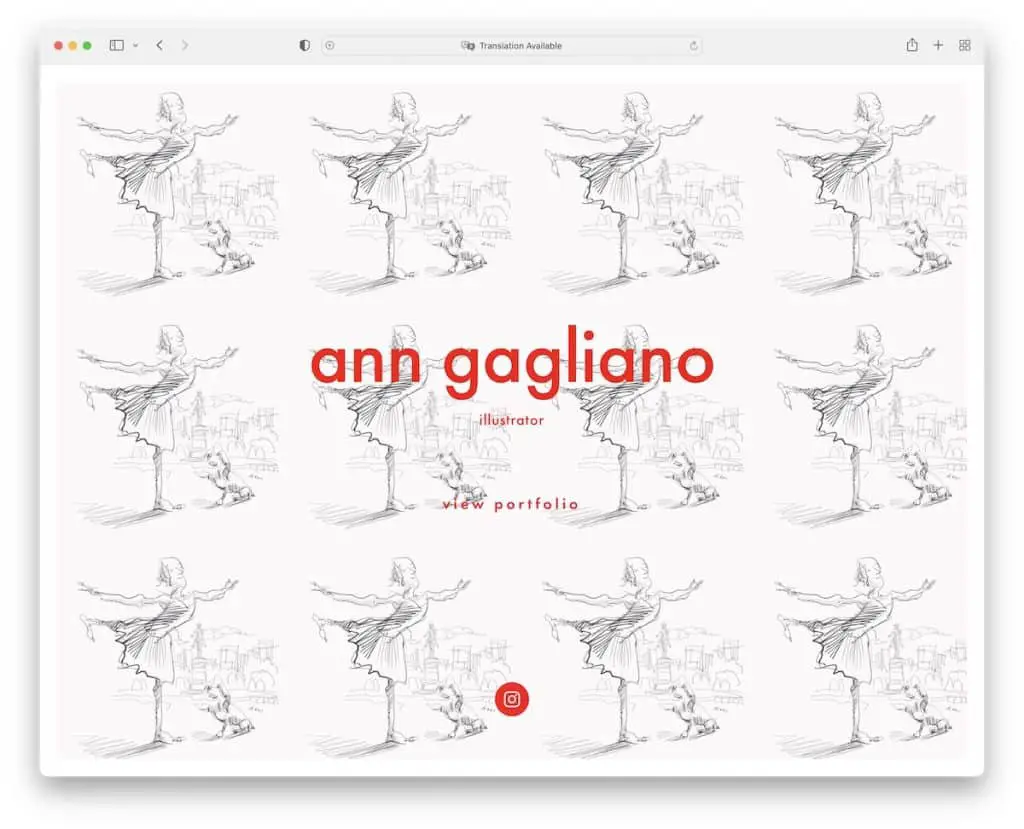
16. Ann Gagliano
Construit cu: Squarespace

Ann Gagliano are o frumoasă pagină de pornire pe ecran complet încadrată, cu un link pentru a-și vedea portofoliul și profilul Instagram.
Portofoliul acestui ilustrator este o galerie cu miniaturile de jos pe care o puteți folosi pentru a-i verifica lucrarea sau faceți clic pe ea și va trece la următoarea.
Notă: creați o galerie cu miniaturi pentru portofoliul dvs., cum ar fi Ann Gagliano.
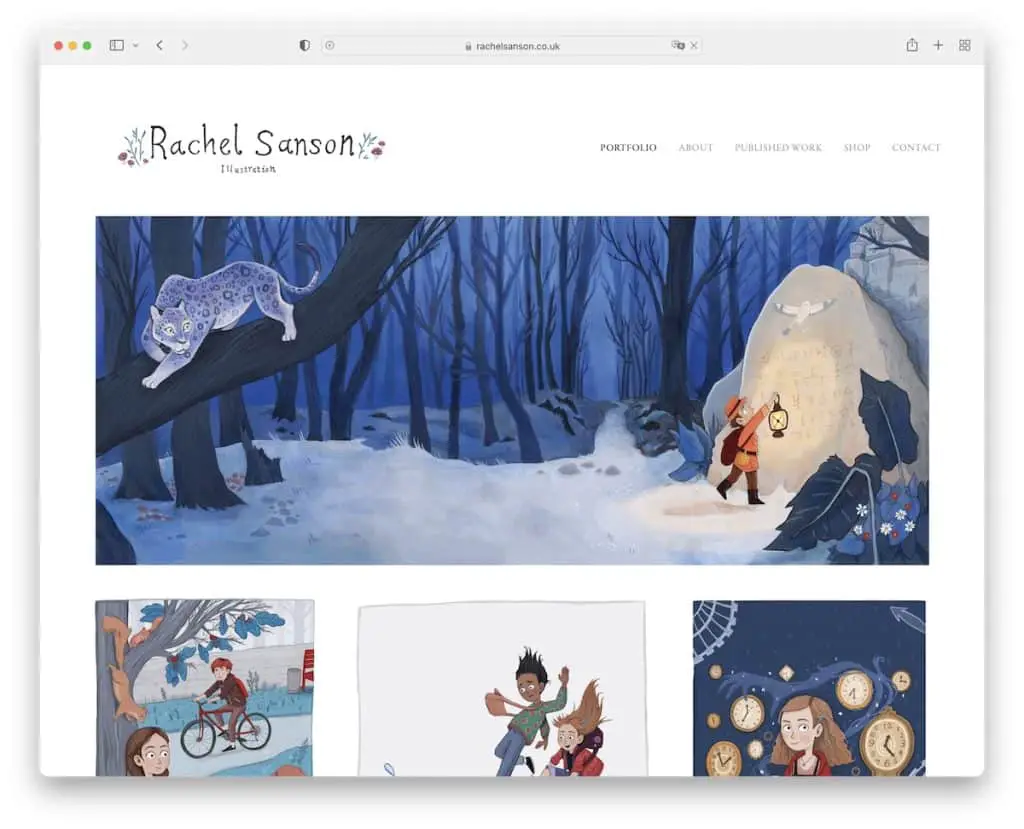
17. Rachel Sanson
Construit cu: Squarespace

Rachel Sanson are o grilă minunată de portofoliu de zidărie pe pagina de pornire cu funcționalitatea lightbox pentru a vizualiza imagini mai mari fără a fi nevoie să deschideți o nouă pagină.
Aspectul minimalist este răspândit pe tot site-ul, inclusiv în antetul și subsolul.
Notă: puteți folosi diferite stiluri de grile pentru a vă prezenta munca dacă nu vă place cel clasic.
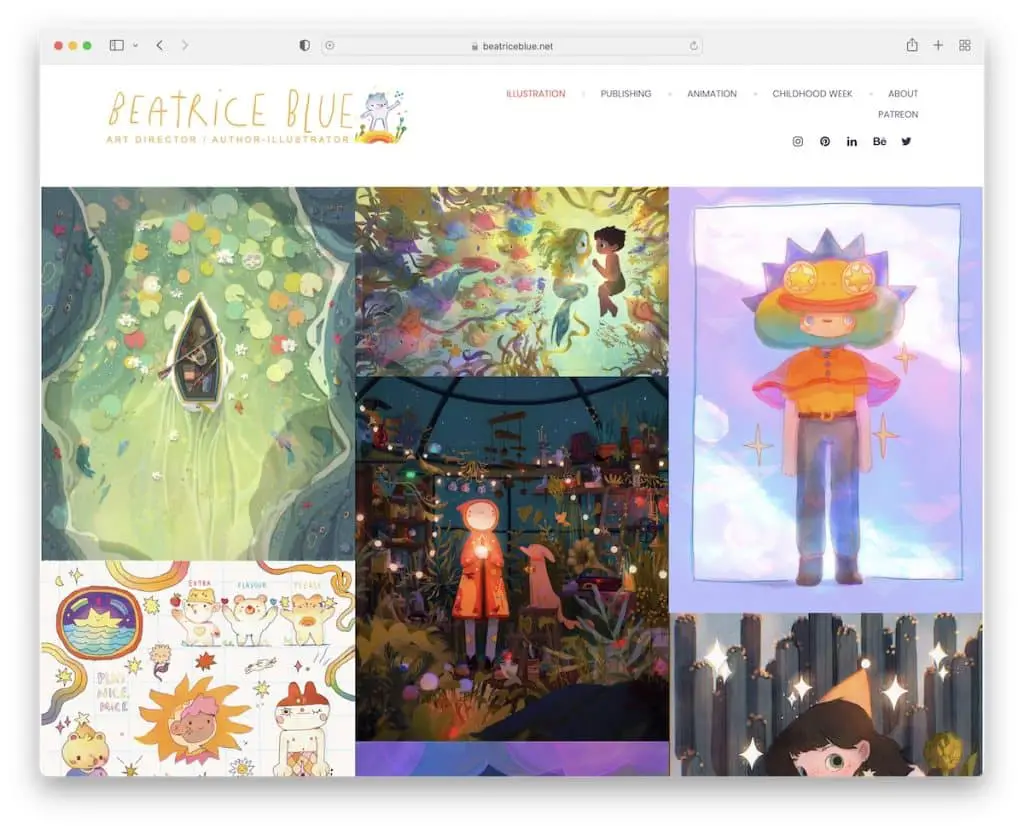
18. Beatrice Blue
Construit cu: Format

Principalul lucru care diferențiază site-ul de portofoliu al ilustratorilor Beatrice Blue de restul este scroll-ul infinit pe care îl folosește pentru a încărca lucrările din portofoliu. Acest lucru vă permite să vă păstrați vizitatorii mai mult timp (pentru că nu trebuie să facă clic) și poate, de asemenea, îmbunătăți viteza site-ului.
Pagina are un antet lipicios cu link-uri de meniu și rețele sociale, care este la îndemână pentru funcția de defilare la infinit.
Notă: utilizați derularea infinită și îmbunătățiți-vă site-ul web și asigurați-vă că vizitatorii văd mai mult conținut.
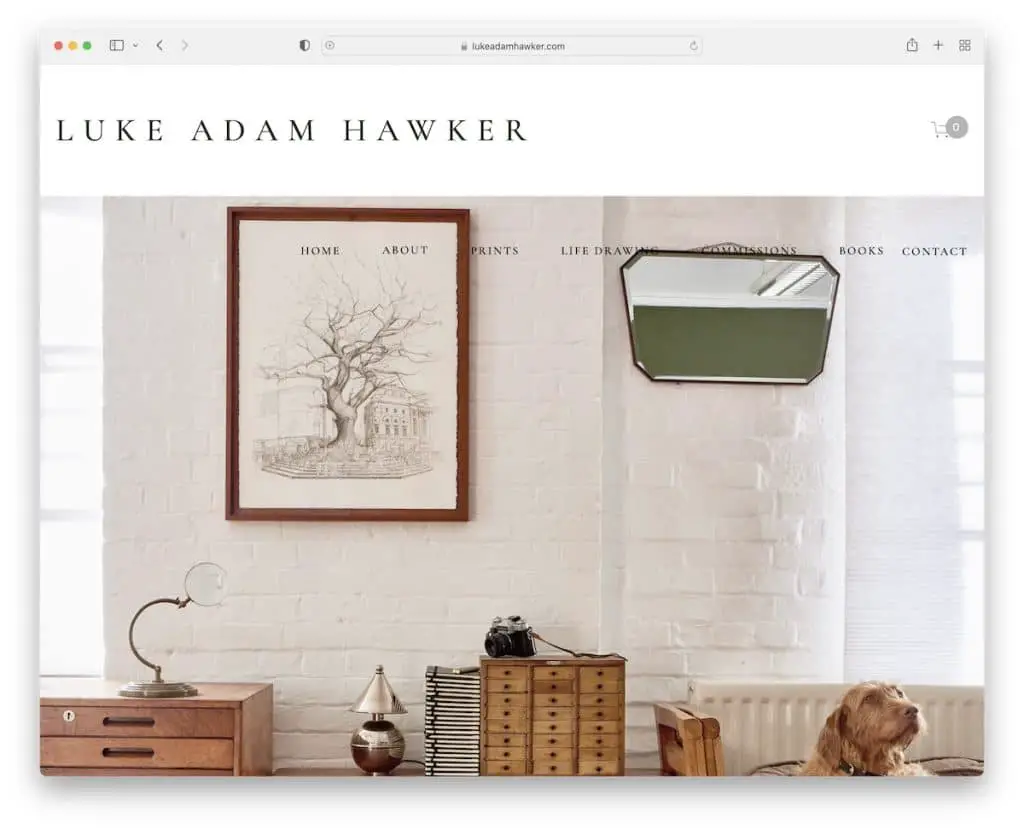
19. Luke Adam Hawker
Construit cu: Squarespace

Luke Adam Hawker adoptă o abordare diferită în prezentarea ilustrației sale în secțiunea eroi – cu una reală înrămată.
Partea principală a antetului este pictogramele „logo” și coșul de cumpărături, iar a doua este o bară de navigare transparentă cu un meniu vertical.
Subsolul are un formular de abonare la newsletter cu câteva link-uri suplimentare. De asemenea, am dori să menționăm integrarea Google Maps pe pagina de contact, care arată locația exactă a companiei sale.
Notă: În primul rând, utilizați imagini ale lucrării dvs. tipărite. Și în al doilea rând, utilizați Google Maps dacă doriți să afișați mai convenabil locația companiei dvs.
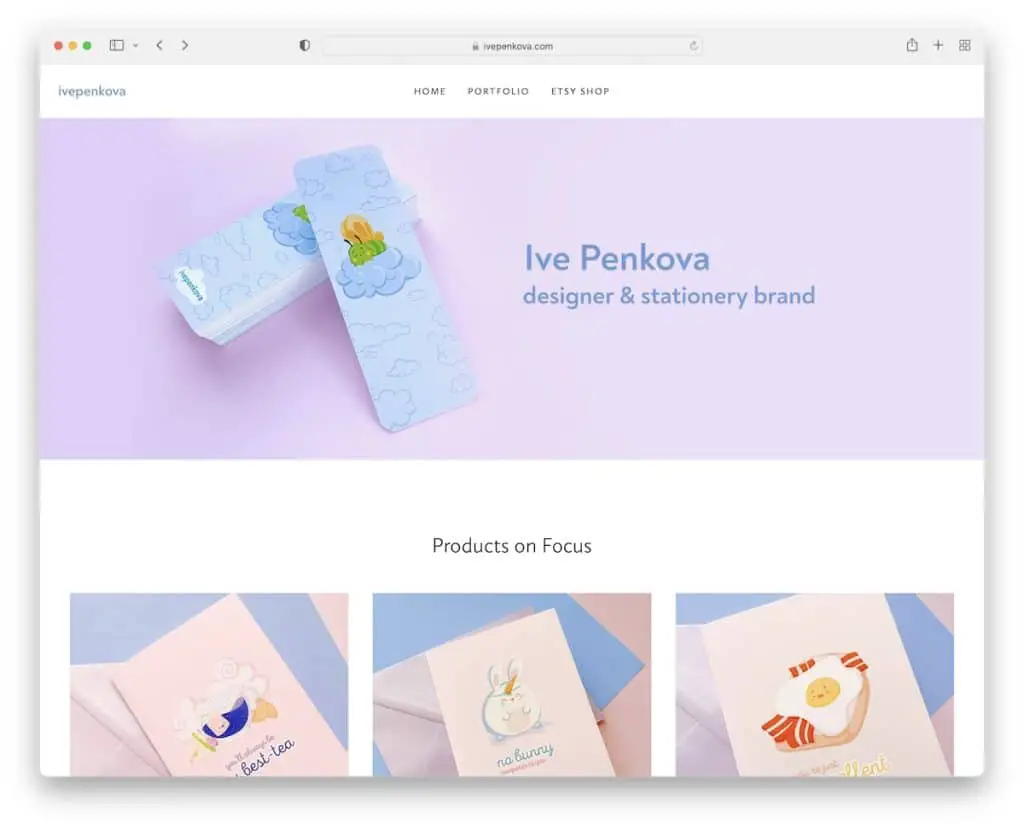
20. Ive Penkova
Construit cu: Squarespace

Ive Penkova este un exemplu de portofoliu de ilustratori cu o imagine banner la lățime completă, dar restul site-ului are un aspect în casete.
Antetul și subsolul sunt simple și simple, prezentând doar elementele esențiale. Ceea ce ne-a plăcut foarte mult a fost integrarea în feed-ul Instagram care deschide postări pe pagini noi (cu excepția videoclipurilor, care apar într-un pop-up).
Notă: ați integrat un feed IG pe site-ul dvs. pentru a adăuga mai mult conținut și pentru a vă dezvolta profilul.
Spune-ne dacă ți-a plăcut postarea.
