Cele mai bune 20 de site-uri web de recrutare (exemple) 2023
Publicat: 2023-02-01Bine ați venit pe lista noastră extinsă a celor mai bune site-uri web de recrutare care oferă o doză mare de creativitate.
Doriți să creați un site care să aibă o mulțime de elemente acționabile, astfel încât vizitatorii să ia măsuri și să găsească ceea ce caută cât mai repede posibil.
Sfat profesionist : butoanele de chemare la acțiune și formularele de căutare (de preferință deasupra paginii) funcționează excelent pentru site-urile de recrutare și personal.
Dar puteți vedea cum o fac mărcile consacrate, verificând lista de mai jos. Luați notițe și construiți confortabil un site web de afaceri epic pentru agenția dvs. de recrutare.
O modalitate de a construi un site web grozav este folosirea unei teme WordPress pentru job board.
Cele mai bune site-uri web de recrutare și personal
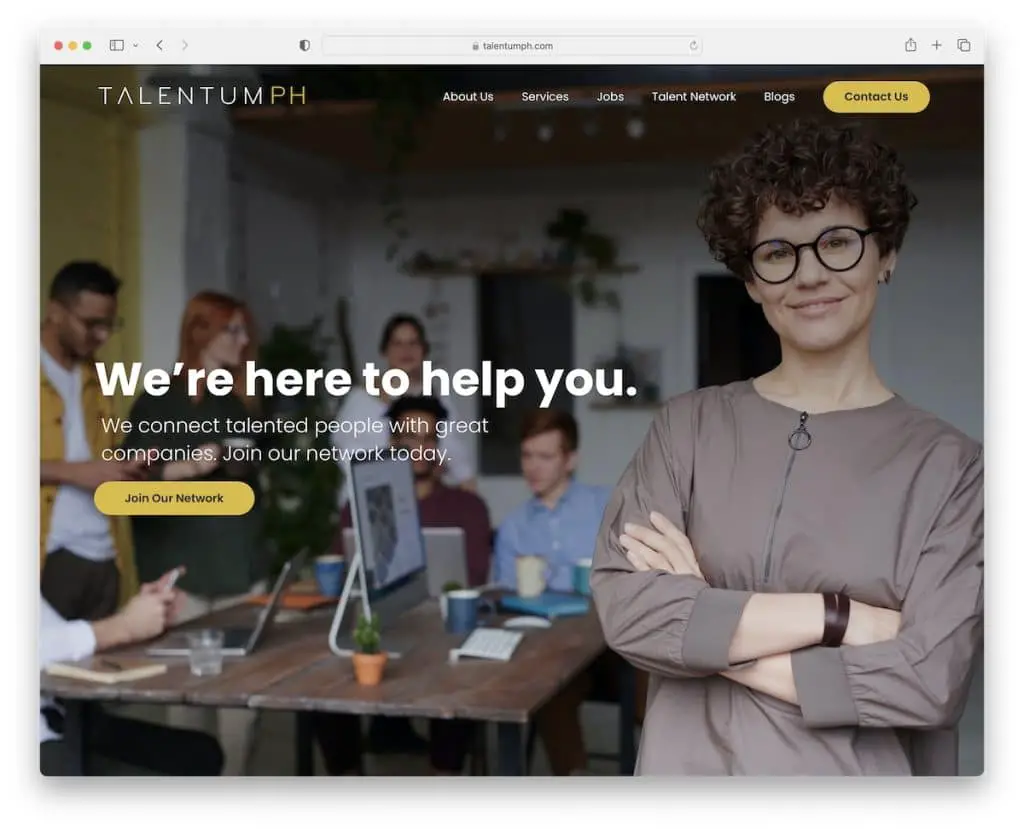
1. TalentumPH
Construit cu: Divi

TalentumPH are o imagine de fundal a paginii de pornire pe tot ecranul, cu un titlu, text și un buton de îndemn (CTA). Antetul transparent se lipește în partea de sus a ecranului când derulați și devine solid.
În timp ce site-ul web are o mulțime de conținut, se încarcă pe măsură ce derulați pentru o experiență mai plăcută. În plus, are un buton back-to-top, astfel încât să revii în partea de sus cu un clic.
Notă: creați o primă impresie puternică cu o imagine de fundal pe ecran complet.
Dacă sunteți interesat, avem multe exemple de site-uri web care folosesc tema Divi.
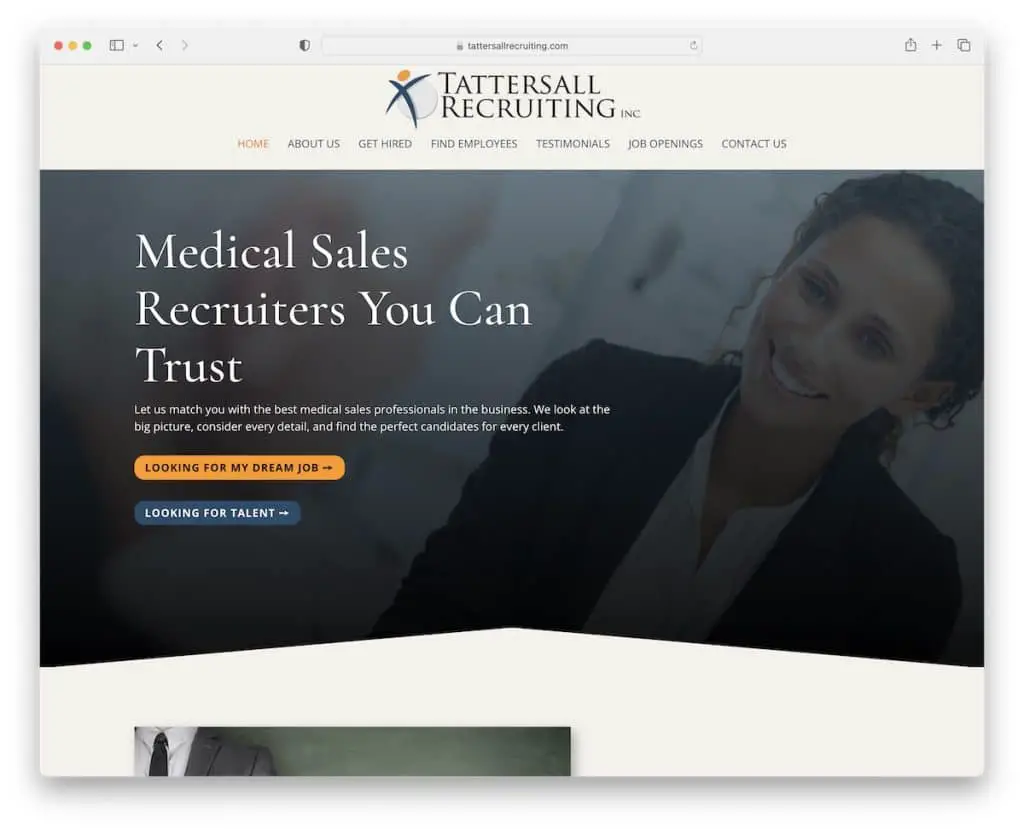
2. Recrutare Tattersall
Construit cu: Divi

Tattersall Recruiting este un exemplu de site web de recrutare elegant și profesional, cu o notă minimalistă. Are butoane CTA în zona eroilor, astfel încât potențialii profesioniști să poată lua măsuri imediate.
Mai mult, subsolul are un formular de contact cu detalii de contact și link-uri suplimentare. În plus, deși au doar o singură mărturie de client pe pagina de pornire, au dedicat o pagină întreagă pentru a prezenta mai multe pentru dovezi sociale.
Notă: construiește încredere integrând mărturii (include chiar și sigle ale clienților cu care lucrezi) în pagina ta.
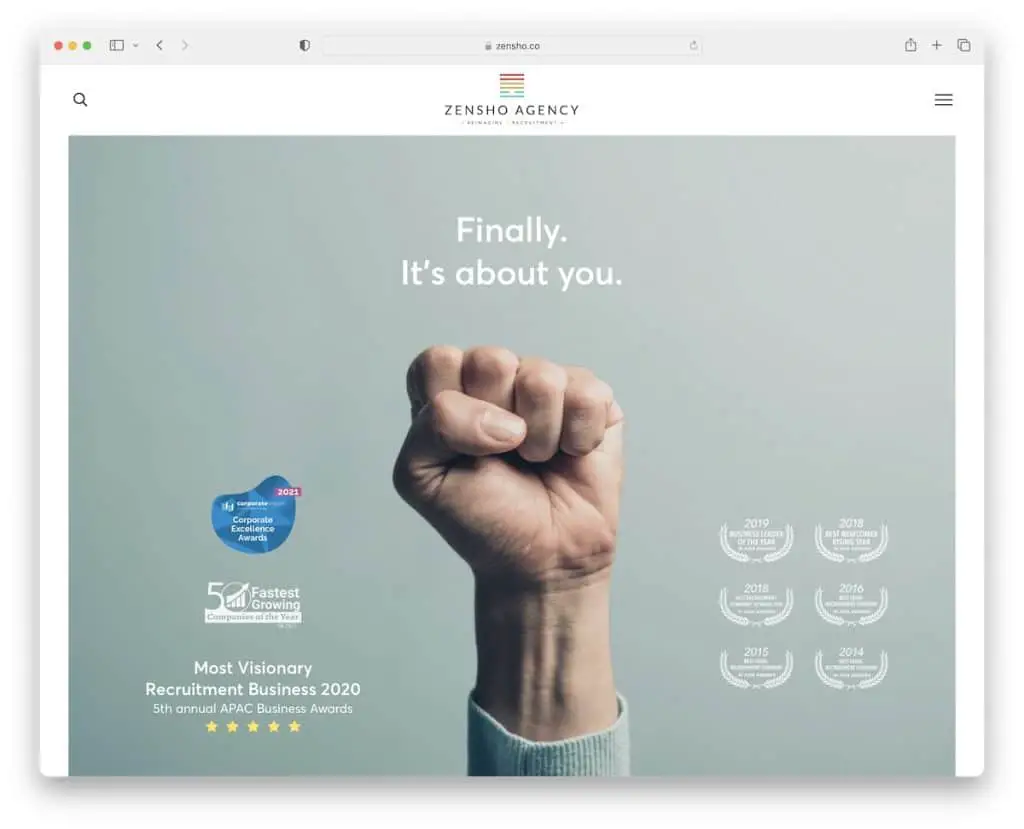
3. Agentia Zensho
Construit cu: Elementor

Agenția Zensho are un antet foarte curat, cu o pictogramă de căutare, un logo și o pictogramă de meniu hamburger. Atât bara de căutare, cât și meniul se deschid într-o suprapunere pe ecran complet pentru confortul vizitatorilor.
Designul web general este simplu, cu mult spațiu alb pentru a asigura o lizibilitate excelentă. În plus, subsolul are patru coloane cu numere de telefon și meniuri și link-uri pentru rețelele sociale.
Notă: Folosiți o pictogramă de meniu hamburger pentru a menține antetul mai simplu.
Dacă vă construiți pagina cu WordPress, este posibil să fiți interesat să citiți recenzia noastră extinsă Elementor.
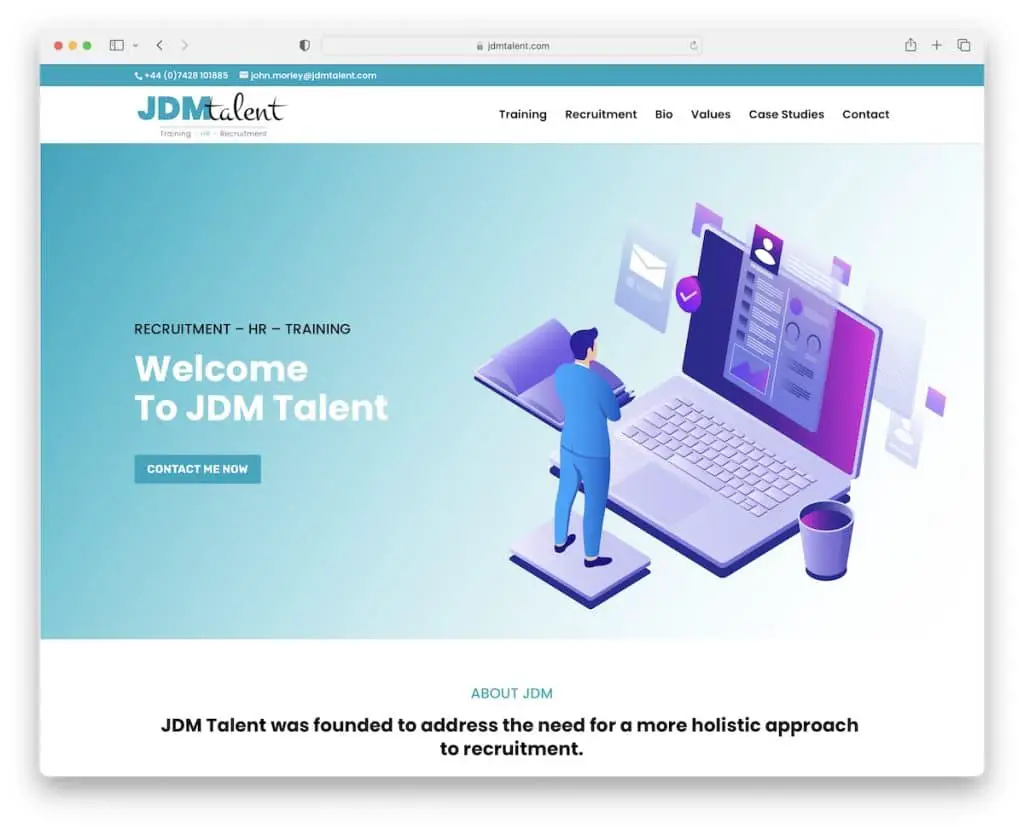
4. Talent JDM
Construit cu: Divi

JDM Talent creează o experiență captivantă cu animații de defilare care păstrează aspectul lor profesional mai captivant.
Acesta este un site web cu o singură pagină, cu antet plutitor și bară de sus, astfel încât să puteți naviga prin pagină mult mai ușor.
Notă: un aspect al site-ului web cu o singură pagină vă poate îmbunătăți experiența generală de utilizator și poate contribui la succesul afacerii dvs.
5. Janou
Construit cu: Squarespace

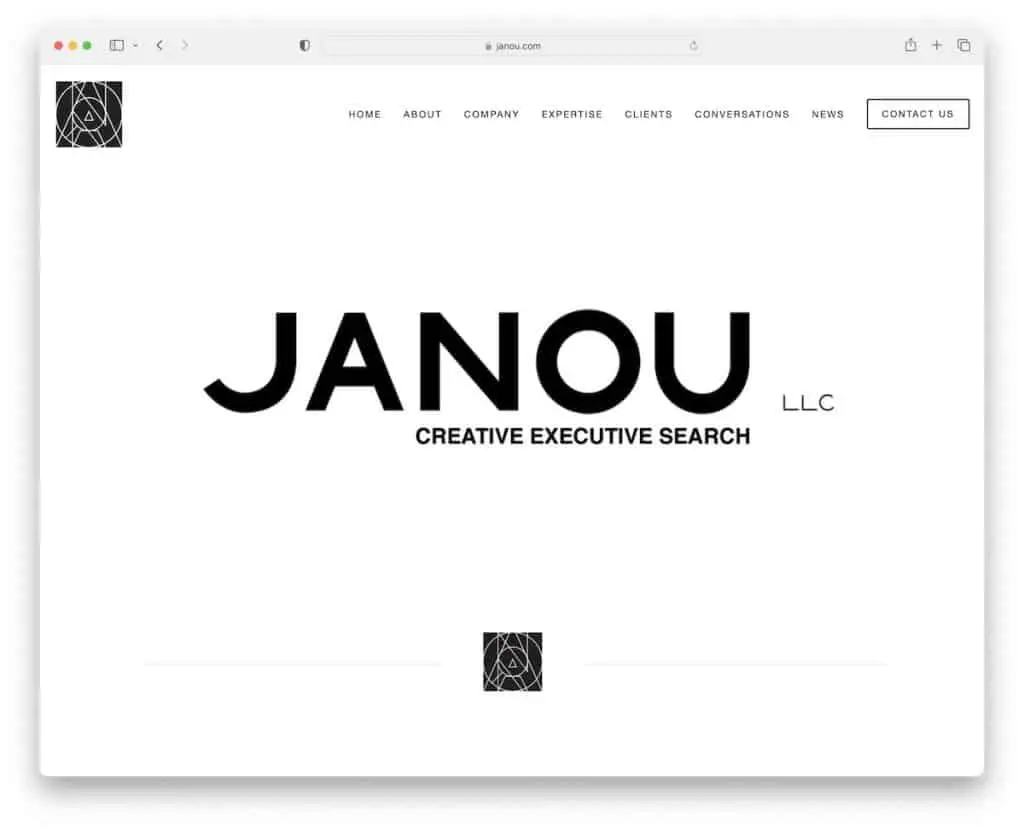
Janou este un site web minimalist care face conținutul să apară frumos. Antetul și baza site-ului au un fundal alb, în timp ce subsolul îl face mai dinamic cu unul întunecat.
Navigarea are un meniu derulant și detalii comerciale de subsol, pictograme sociale și o bară de căutare. Site-ul de recrutare al lui Janou vine, de asemenea, cu un glisor pentru mărturia clientului și un link pentru a citi mai multe recenzii pe o pagină nouă.
Notă: impresionați-vă vizitatorii cu un site minimalist și curat.
Nu uitați să vedeți lista noastră de exemple de site-uri web Squarespace.
6. Recrutare în marmură
Construit cu: Tema lichidă

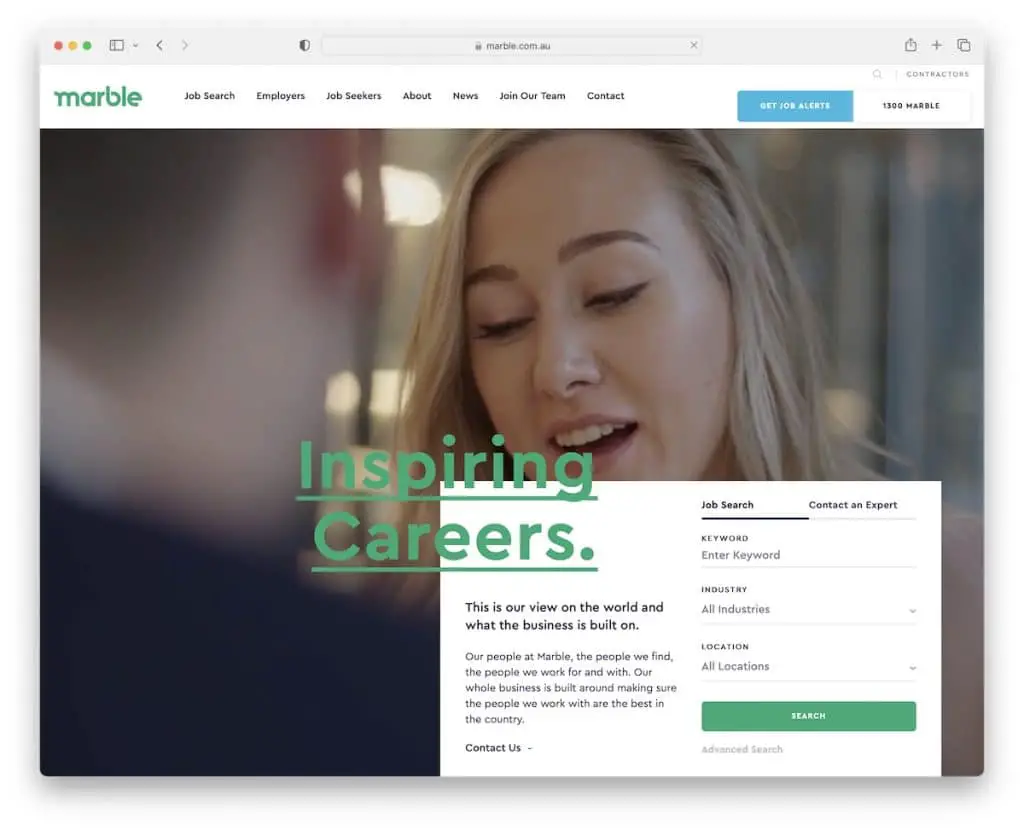
Principalul lucru care face ca Marble Recruitment să iasă în evidență față de restul este fundalul video masiv de deasupra pliului. Secțiunea eroi are, de asemenea, un formular de căutare a unui loc de muncă, astfel încât toți cei care caută un post vacant o pot face imediat.
Partea interesantă este și antetul care se lipește, elimină navigarea, dar păstrează doar cele două CTA și pictogramele sociale și de e-mail.
Notă: adăugați butoane CTA în antetul plutitor, astfel încât acestea să fie întotdeauna accesibile. În plus, un fundal video poate face site-ul dvs. de recrutare mai captivant.
7. Experți Prios
Construit cu: Divi

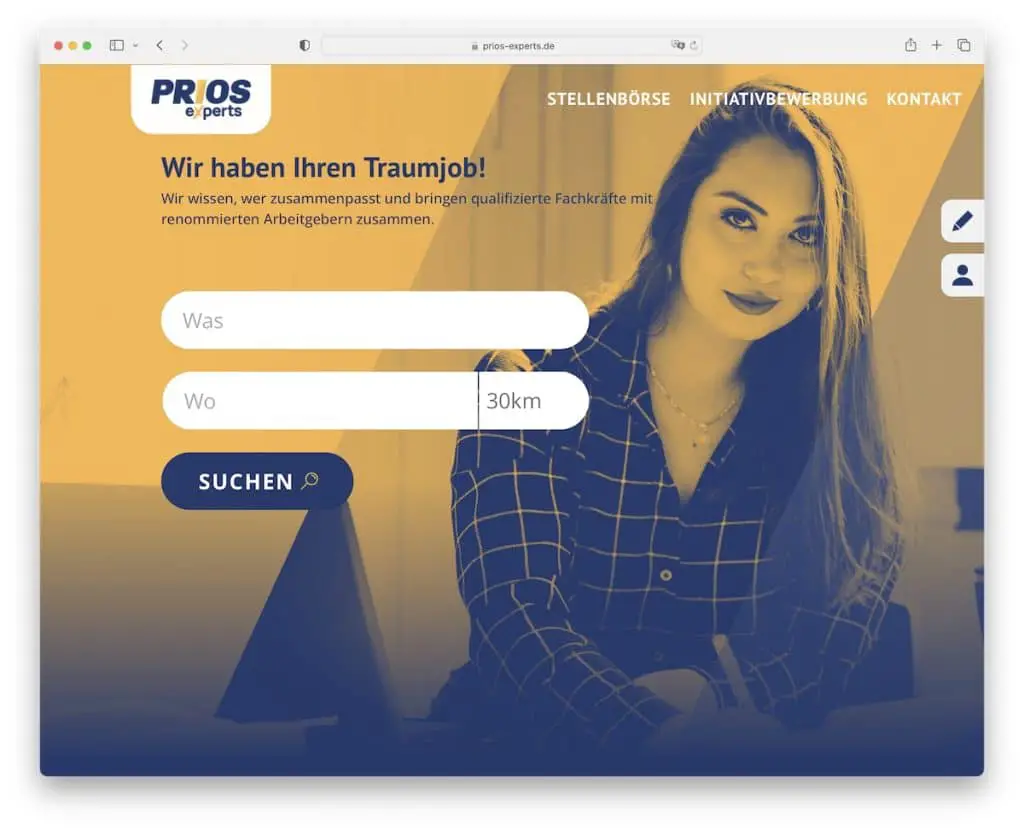
Prios Experts are rolul de a oferi cea mai bună experiență de utilizare prin adăugarea unei funcții mari de căutare în zona eroilor. Fundalul eroului este un glisor cu o tranziție lină pentru a-l face să arate mai elegant.
Pe lângă antetul plutitor, Prios Experts are două pictograme lipicioase și un buton de sus, astfel încât elementele esențiale sunt întotdeauna disponibile vizitatorului.
Notă: mențineți căutarea dvs. de locuri de muncă vizibilă, de preferință în secțiunea eroi (mai aproape de antet).
8. Kiwi Cariere
Construit cu: Divi

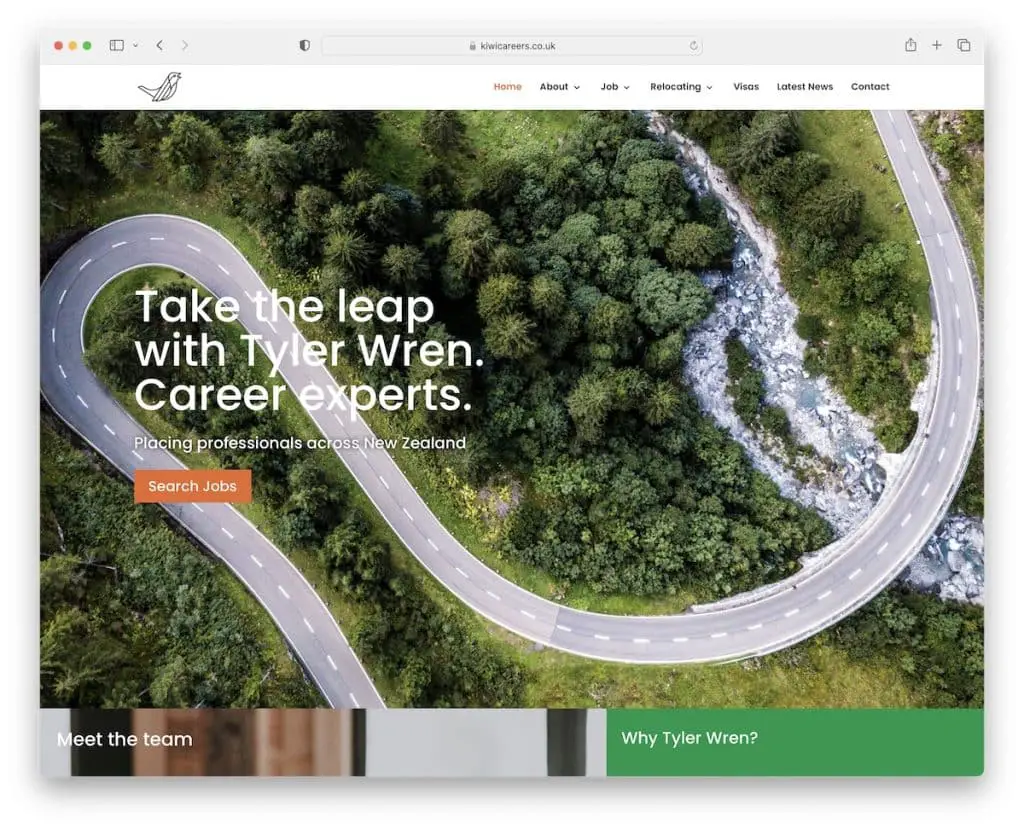
Deși Kiwi Careers nu are un formular de căutare precum Prios Experts, totuși au adăugat un buton CTA care vă direcționează direct către formularul de contact.
Cu toate acestea, au și o pagină individuală de „căutare de locuri de muncă” cu etichete diferite pentru rezultate mai relevante. Ceea ce este unic la Prios Experts este că fiecare pagină internă are o imagine mare, care adaugă o notă plăcută.
Notă: includeți cel mai important buton CTA deasupra pliului.
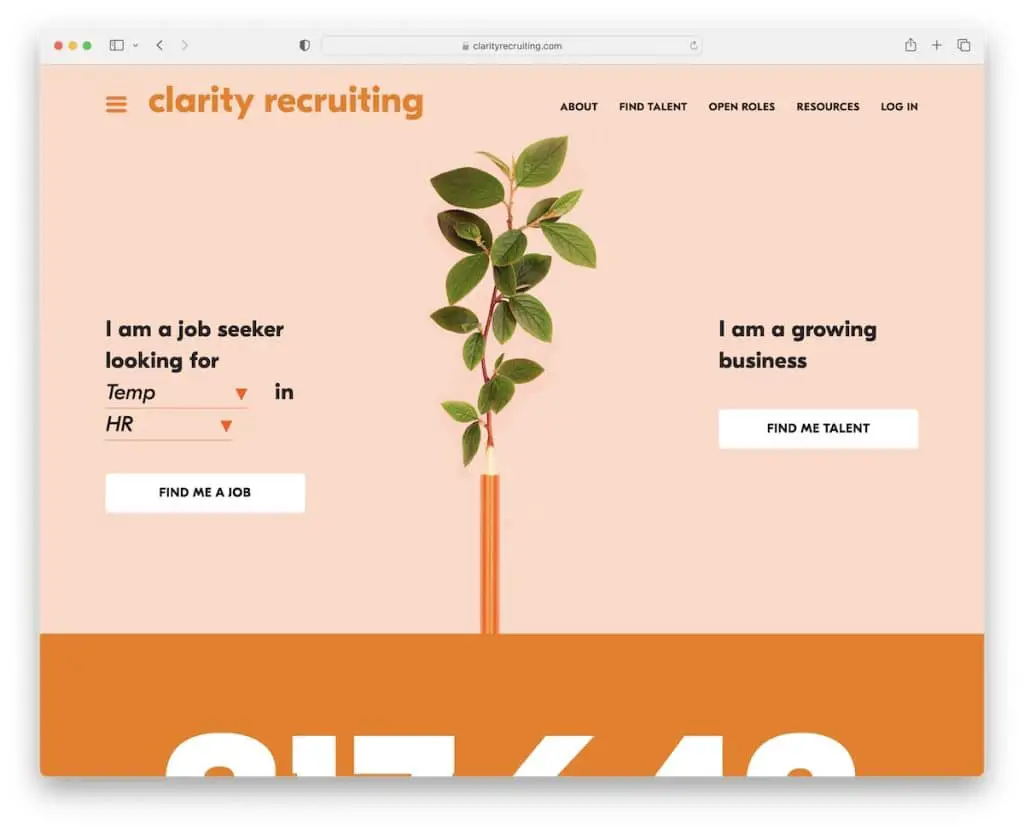
9. Claritate Recrutare
Construit cu: Litere de subliniere

Clarity Recruiting lansează o fereastră pop-up de abonare la newsletter imediat după ce se încarcă, ceea ce ajută la creșterea listei lor de e-mail.
Acest site web de recrutare are un design minimal, dar creativ, cu un număr mare de statistici animate care promovează câte locuri de muncă au obținut prin serviciul lor.
Ei au, de asemenea, o secțiune minunată de eroi din două părți pentru cei care caută un loc de muncă și afaceri în creștere.
Notă: doriți să vă creșteți lista de e-mailuri? Integrați un formular pop-up pentru a capta atenția vizitatorilor.
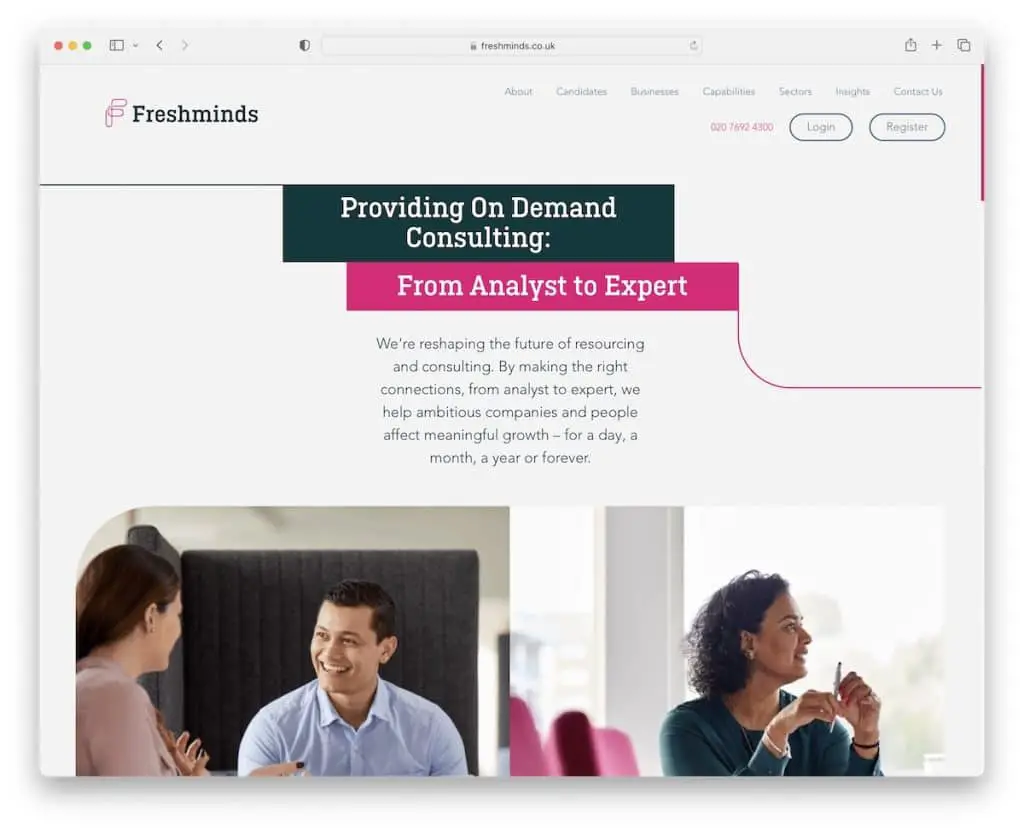
10. Minți proaspete
Construit cu: Ruby On Rails

Linia simplă care curge prin aspectul Freshminds este un element inteligent care face pagina mai derulabilă (te face să „dorești” să urmezi linia).

Antetul acestui site web de recrutare este simplu, cu butoane de conectare și înregistrare, în timp ce subsolul are mai multe coloane cu o mulțime de link-uri suplimentare.
Notă: Folosiți elemente și detalii unice pentru a face site-ul dvs. profesional mai interesant de derulat.
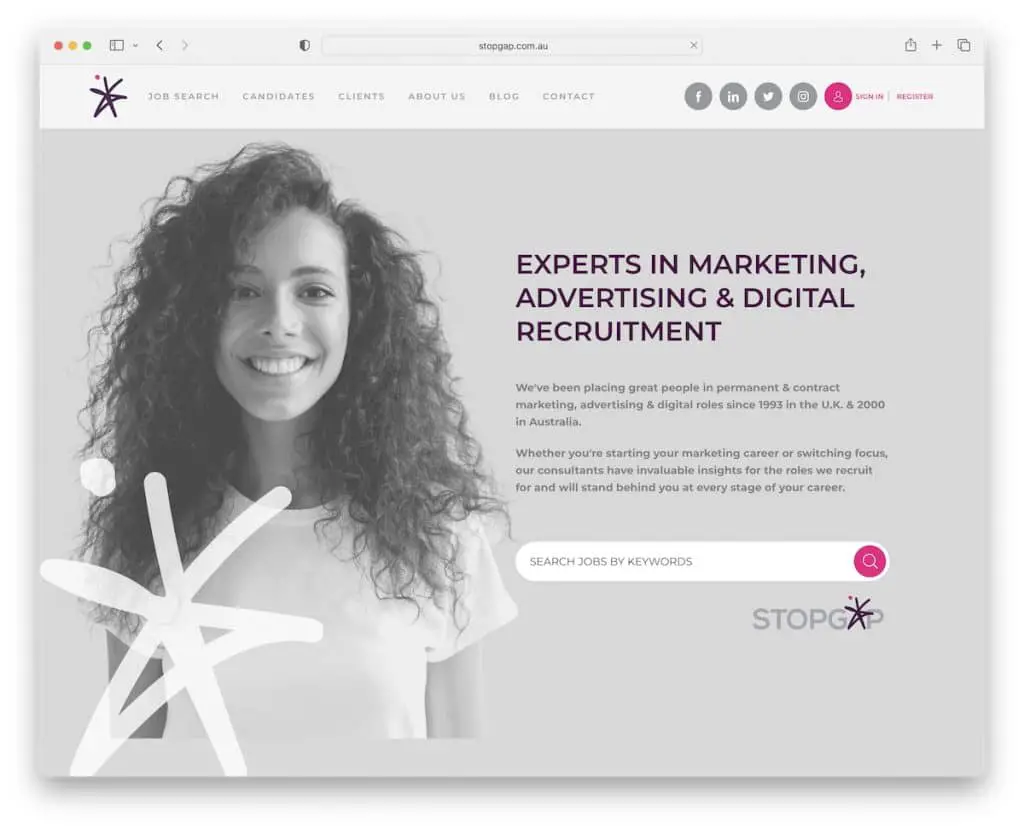
11. Stopgap
Construit cu: Ruby On Rails

Stopgap are o secțiune mare de eroi, cu un titlu, text și o bară de căutare de locuri de muncă. Ametosul este lipicios, cu un meniu derulant, pictograme pentru rețelele sociale și link-uri de conectare și înregistrare la profil.
Mai mult, au două CTA-uri pentru încărcarea CV-urilor și trimiterea posturilor vacante. Există, de asemenea, un glisor pentru mărci, un carusel de locuri de muncă cel mai recent și mărturii, astfel încât să obțineți o imagine de ansamblu rapidă a tuturor.
Notă: utilizați un glisor sau un carusel pentru a prezenta cele mai recente locuri de muncă fără a ocupa prea mult site-ul imobiliar.
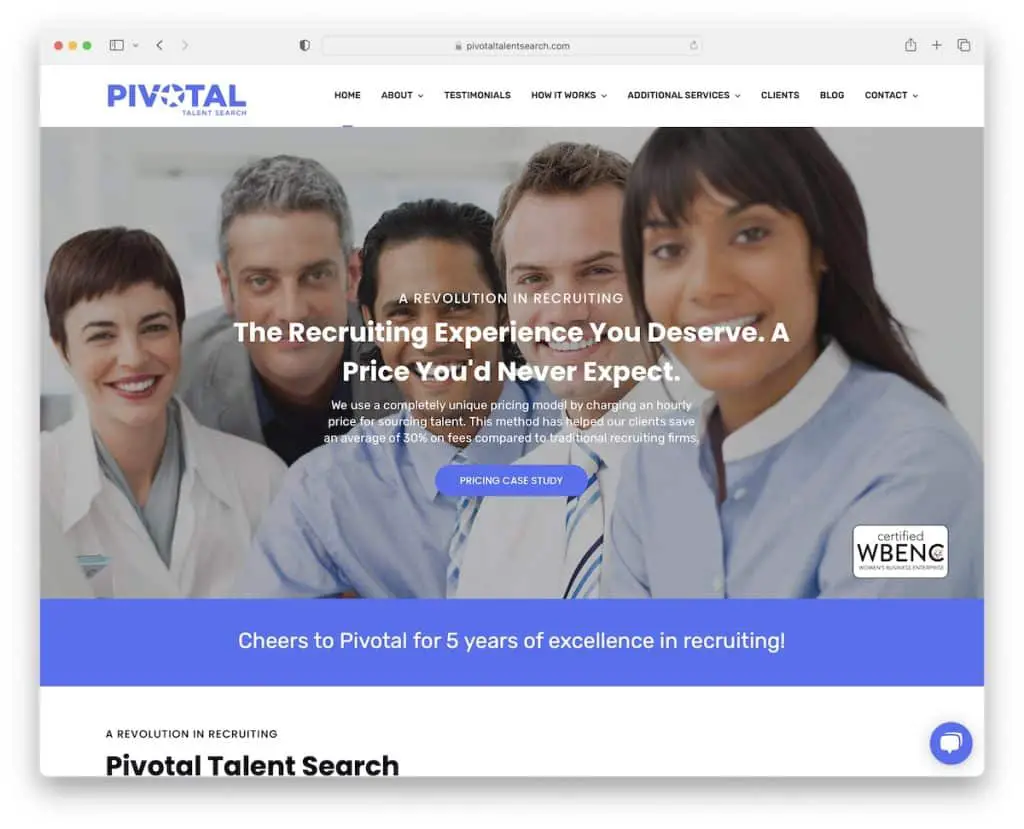
12. Căutare pivot de talente
Construit cu: Tema nelegată

Pivotal Talent Search este un exemplu de site de recrutare cu un aspect profesional și curat.
Antetul este de bază, cu funcționalitate drop-down, iar subsolul cu trei coloane, inclusiv detalii de contact și un widget de abonare la newsletter.
Pivotal Talent Search are, de asemenea, un widget de chat live în colțul din dreapta jos pentru răspunsuri rapide.
Notă: sporește-ți serviciul pentru clienți prin intermediul unui chat live încorporat.
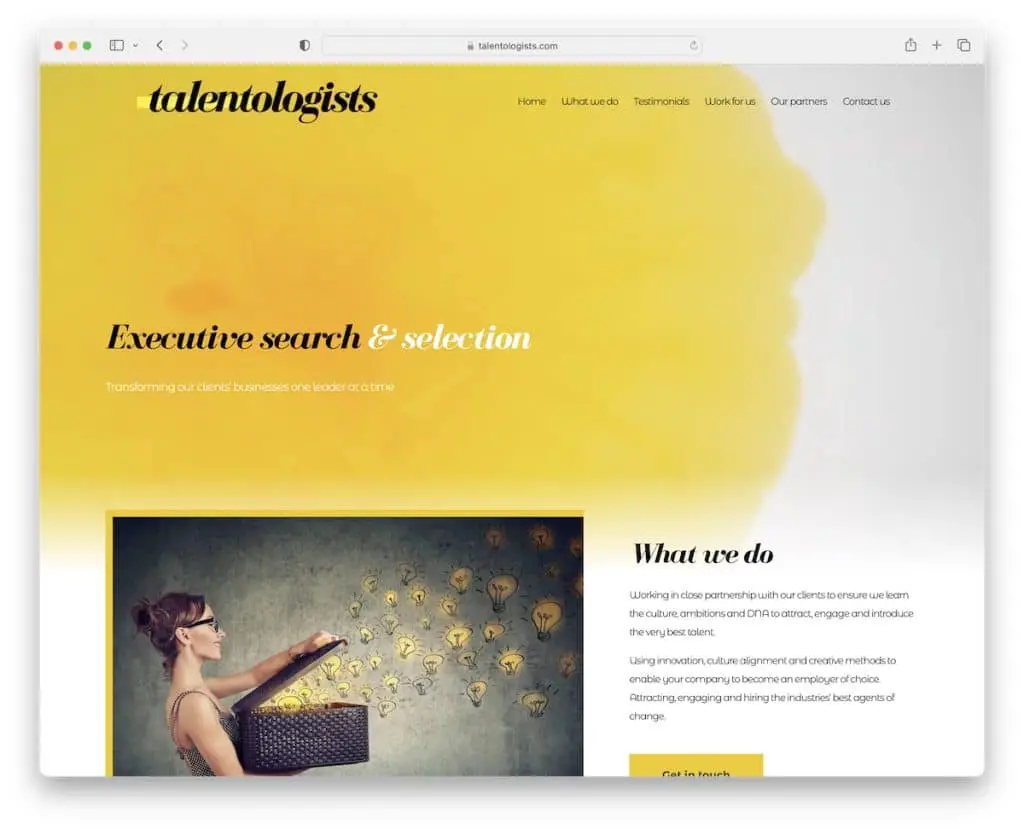
13. Talentlogiști
Construit cu: Divi

Talentlogists are o secțiune minunată de eroi animați/video cu un titlu și suprapunere de text, păstrând totuși lucrurile relativ simple.
O parte din conținut se încarcă în defilare pentru o experiență mai bună, în timp ce antetul și un buton de înapoi în sus sunt întotdeauna la doar un clic distanță (pentru că plutesc).
Notă: fiți creativ cu eroul dvs./secțiunea de deasupra paginii pentru a declanșa interesul vizitatorilor.
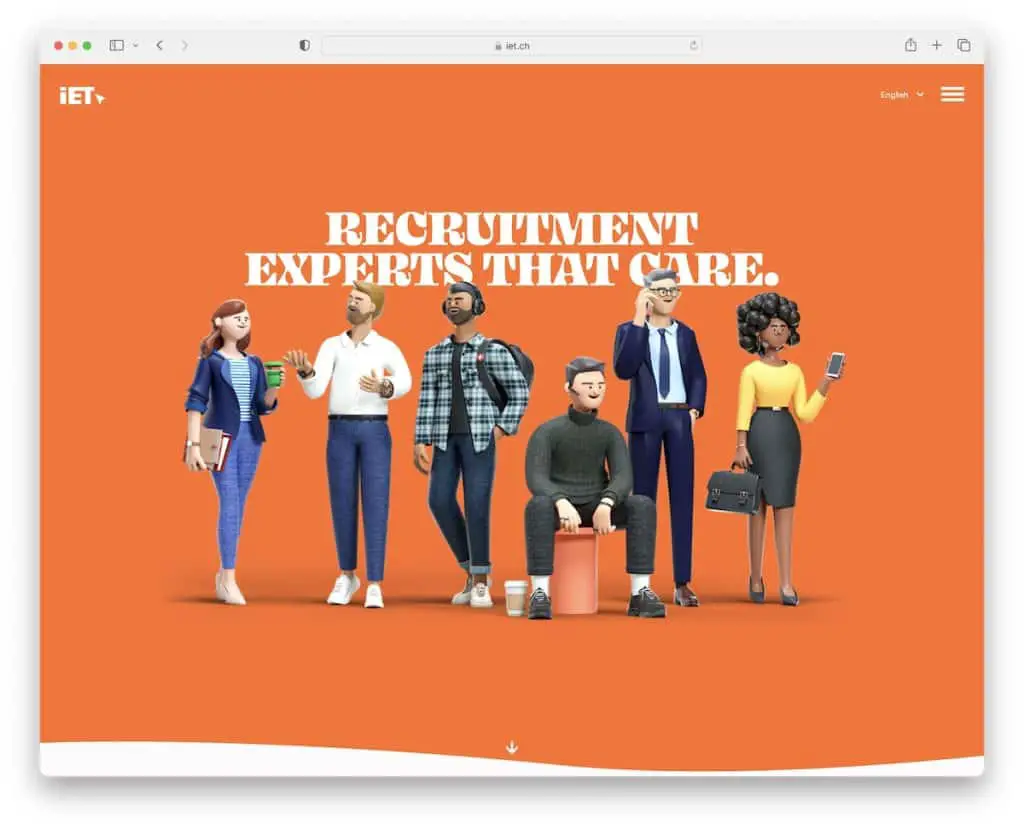
14. iET SA
Construit cu: Craft CMS

iET SA are un element distractiv care îmbunătățește aspectul general al acestui site de recrutare. De ce să fii atât de serios?
Site-ul are un comutator de limbă în zona antetului și o pictogramă de meniu hamburger, păstrându-l minimalist. Dimpotrivă, subsolul prezintă mai multe coloane cu adresă, link și detalii de contact pentru acces rapid.
Notă: o pagină de recrutare nu trebuie să fie atât de profesională și serioasă, distrează-te puțin cu ea.
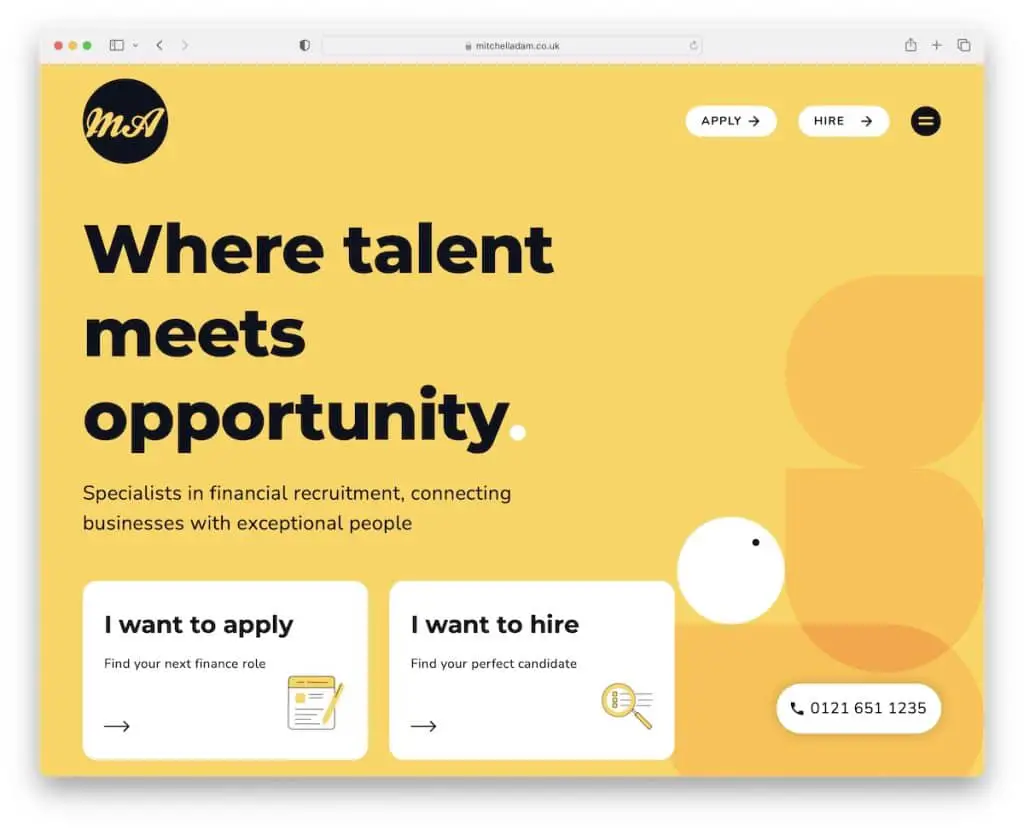
15. Mitchell Adam
Construit cu: Elementor

Mitchell Adam are o senzație modernă, asemănătoare dispozitivelor mobile, care face ca acest design web receptiv să fie plăcut pe dispozitive desktop și portabile.
Site-ul are secțiuni îndrăznețe, cu fonturi mai mari și o mulțime de spațiu alb pentru a face verificarea conținutului și a informațiilor mult mai plăcută.
Odată ce faceți clic pe pictograma meniului hamburger, se deschide o suprapunere de navigare pe ecran complet cu două butoane CTA pentru aplicații și angajări.
Notă: Urmați tendința modernă a web-ului mobil, cu fonturi mari, margini rotunjite și scheme de culori atrăgătoare.
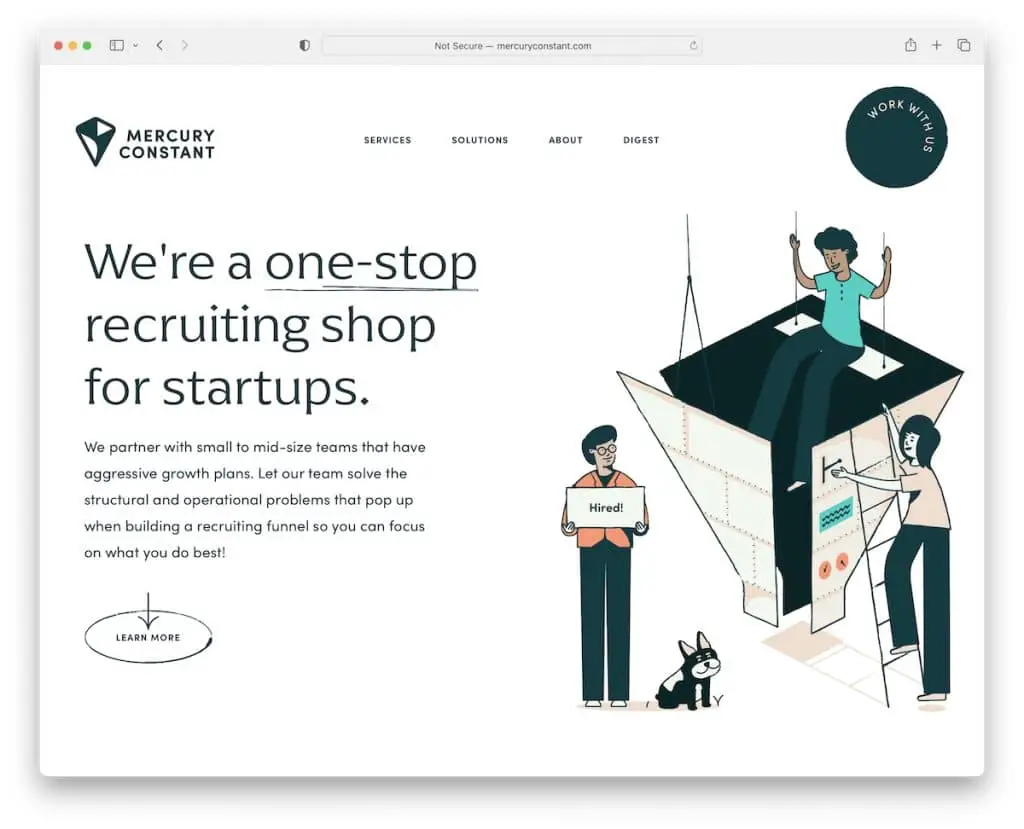
16. Constanta lui Mercur
Construit cu: Contentful

Mercury Constant are o abordare inteligentă pentru a îmbina minimalismul cu creativitatea. Acest site web pentru recrutori are diverse elemente în mișcare/animate care îl fac mai viu pentru o UX mai bună.
Un element interesant este butonul CTA plutitor din colțul din dreapta sus, care deschide un formular pop-up dacă doriți să lucrați cu ele.
În plus, subsolul ocupă o parte destul de semnificativă a site-ului web, cu un formular mare de abonare la buletin informativ, detalii de contact și alte informații utile.
Notă: adăugarea de animații și efecte speciale poate avea un impact pozitiv asupra experienței utilizatorului site-ului dvs.
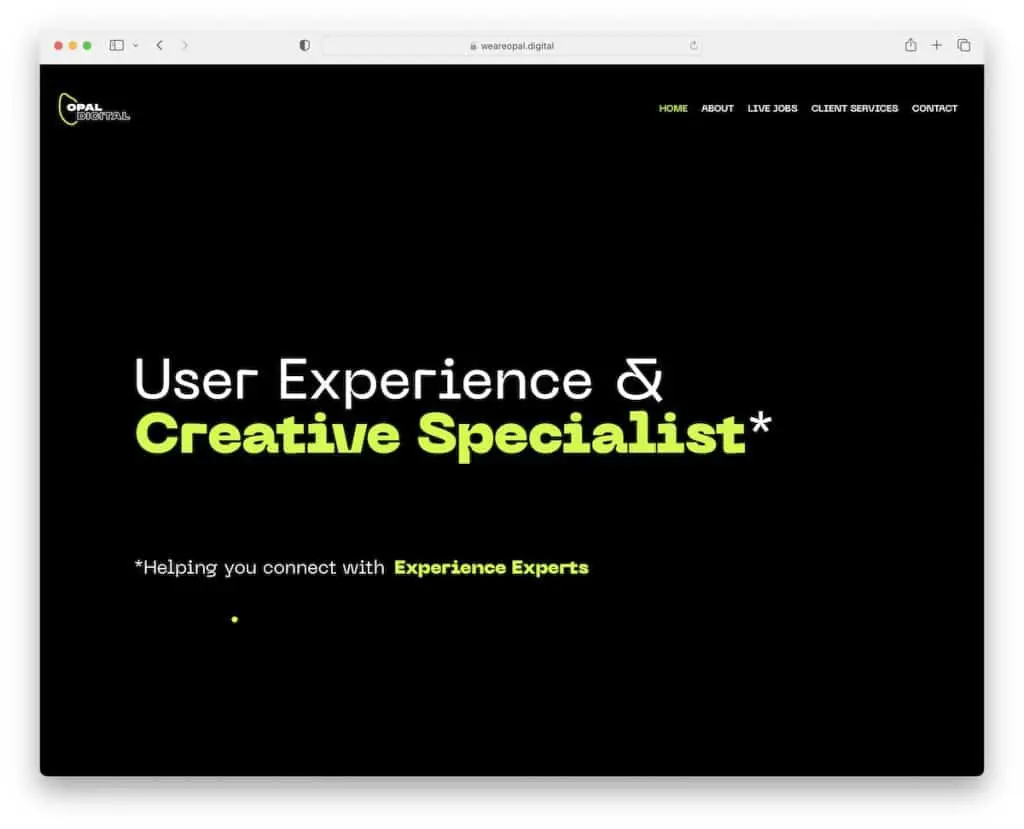
17. Opal Digital
Construit cu: Gatsby

Opal Digital este unul dintre cele mai unice site-uri web de recrutare pe care le-am întâlnit, care vă poate aduce multă inspirație și idei creative.
Zona întunecată a eroului cu text atrage atenția puternic, în timp ce restul efectelor de defilare ale paginii creează o experiență memorabilă.
Opal Digital folosește, de asemenea, un cursor personalizat, care este un detaliu frumos pentru o pagină deja distinctă.
Notă: introduceți efecte de defilare pentru a vă face site-ul mai captivant.
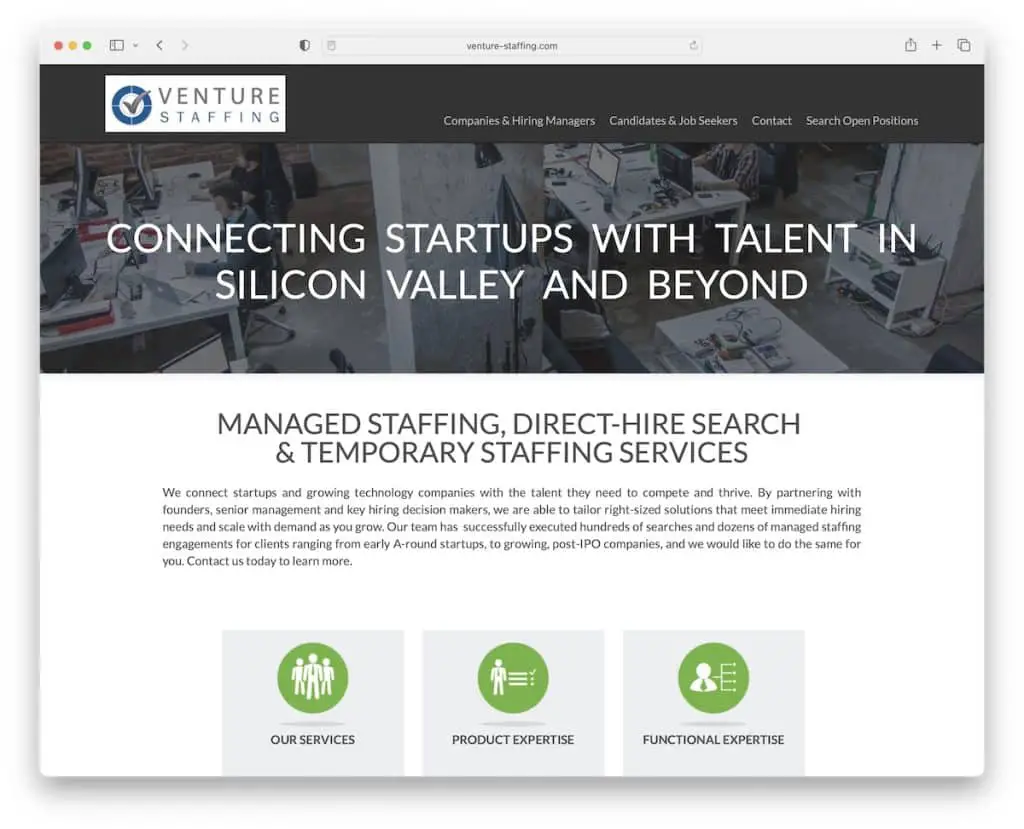
18. Personalul de risc
Construit cu: HubSpot CMS

Venture Staffing este mai mult de bază atunci când vine vorba de design și aspect, dar face o treabă grozavă.
Are un antet plutitor simplu și un subsol cu link-uri către Google Maps, e-mail și număr de telefon. De asemenea, butonul „da, hai să vorbim” deschide un formular de contact pop-up, care nu este prea obișnuit.
Notă: faceți clic pe detaliile de contact, astfel încât vizitatorii să nu fie nevoiți să le noteze sau să le copieze și să le lipească.
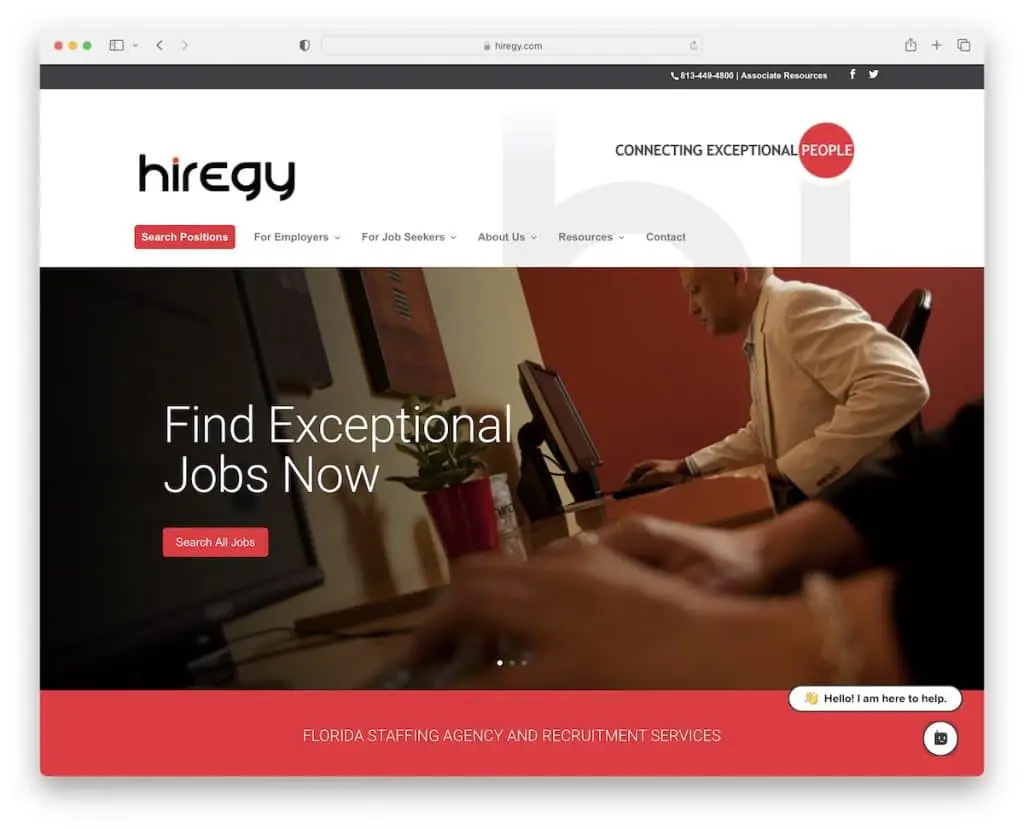
19. Hiregy
Construit cu: Divi

Interesant este că nu am putut găsi atât de multe site-uri web de recrutare de ultimă generație cu un glisor pentru erou, dar Hiregy este un exemplu excelent pe care l-am făcut.
Pagina vine, de asemenea, cu o funcție de căutare a unui loc de muncă cu selectoare de locație și categorie și un widget de bot de chat live.
În plus, au integrat Google Reviews pentru dovezi sociale cu evaluări cu stele.
Notă: promovați-vă ofertele printr-o prezentare de diapozitive.
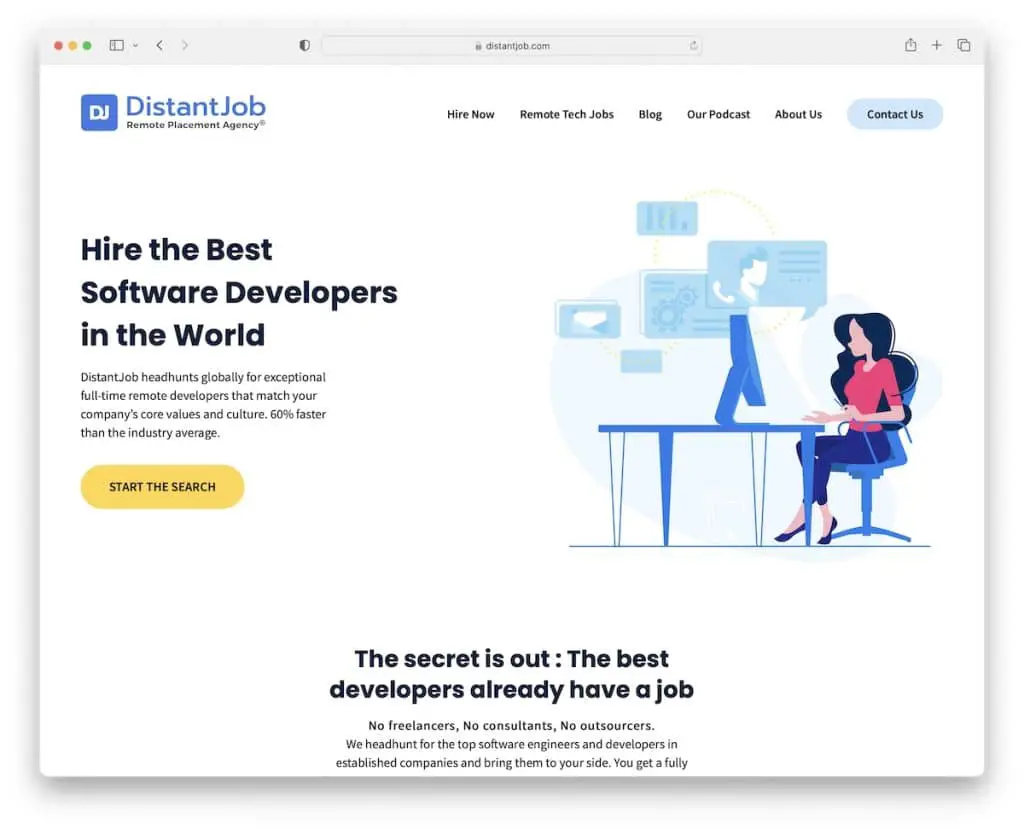
20. DistantJob
Construit cu: Elementor

DistantJob este un site web de recrutare de nișă, cu un design curat și o grafică cool. Butonul CTA al secțiunii eroi vă duce direct la formularul de căutare, astfel încât nu trebuie să derulați la el.
În plus, bara de navigare plutitoare vă permite să săriți de la o pagină la alta fără a fi nevoie să derulați înapoi în partea de sus. În plus, subsolul este, de asemenea, bogat în funcții, cu pictograme sociale, link-uri și un formular de abonare.
Notă: Asigurați-vă că formularele de căutare și trimitere sunt ușor accesibile.
Spune-ne dacă ți-a plăcut postarea.
