Cele mai bune 20 de site-uri web pentru cântăreți (exemple) 2023
Publicat: 2023-02-10Căutați cele mai remarcabile site-uri web pentru cântăreți?
În timp ce mulți se bazează doar pe diverse platforme terțe, puteți duce lucrurile la următorul nivel cu o prezență online remarcabilă.
Și este mult mai ușor să-l construiești decât crezi.
Aveți două opțiuni grozave și simple pentru a crea un site web pentru cântăreț: 1) Prin utilizarea unei teme WordPress pentru muzicieni și 2) cu un generator de site-uri pentru muzician.
Acest lucru vă permite să vă promovați cele mai recente melodii, albume și videoclipuri muzicale. De asemenea, puteți încorpora o listă de redare și puteți crea un magazin online pentru a vinde produse.
În cele din urmă, puteți crea un blog și puteți merge la un nivel mai personal prin postări convingătoare.
Dar mai întâi, lăsați aceste exemple excelente să vă inspire.
Cele mai bune site-uri web pentru artiști și cântăreți
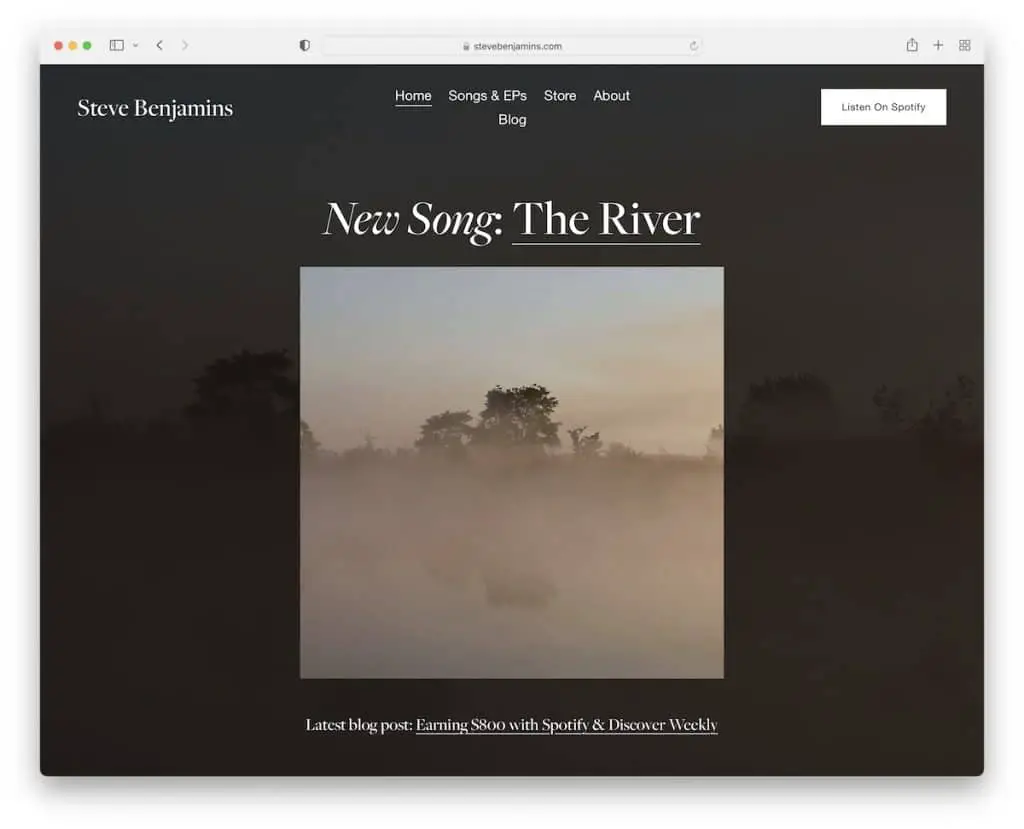
1. Steve Benjamins
Construit cu : Squarespace

Steve Benjamins are un design web îndrăzneț, întunecat, cu secțiunea eroi care promovează cea mai recentă melodie. Antetul conține toate linkurile necesare meniului rapid și un buton de îndemn (CTA) pentru a asculta pe Spotify.
Mai mult, subsolul are trei coloane, una cu un link către un produs, una pentru un formular de abonare la newsletter și una pentru social media.
Notă : Afișați cele mai recente melodii și albume în secțiunea de mai sus.
Nu rata mai multe exemple fantastice de site-uri Squarespace pe care le-am organizat pentru tine.
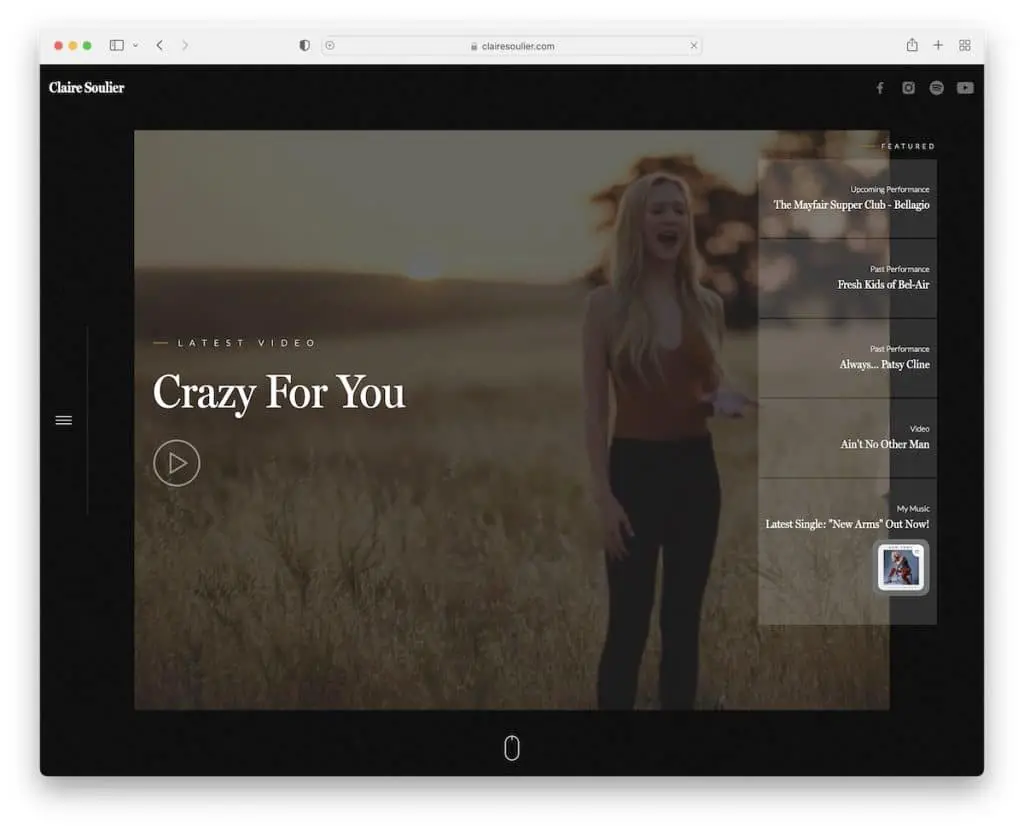
2. Claire Soulier
Construit cu: Flux web

Claire Soulier are, de asemenea, un design de site întunecat și de impact, cu un videoclip deasupra pliului pentru a declanșa imediat atenția fiecărui fan. Videoclipul se deschide într-o casetă de lumină prin apăsarea butonului de redare, astfel încât nu trebuie să părăsiți pagina de pornire pentru a-l viziona.
Restul conținutului site-ului acestui cântăreț se încarcă pe defilare pentru a crea o experiență mai captivantă. Ceea ce este, de asemenea, grozav este pictograma lipicioasă de meniu hamburger din bara laterală care deschide navigarea prin suprapunere pe tot ecranul.
Notă: utilizați un design web întunecat pentru a oferi site-ului dvs. Webflow un aspect mai premium.
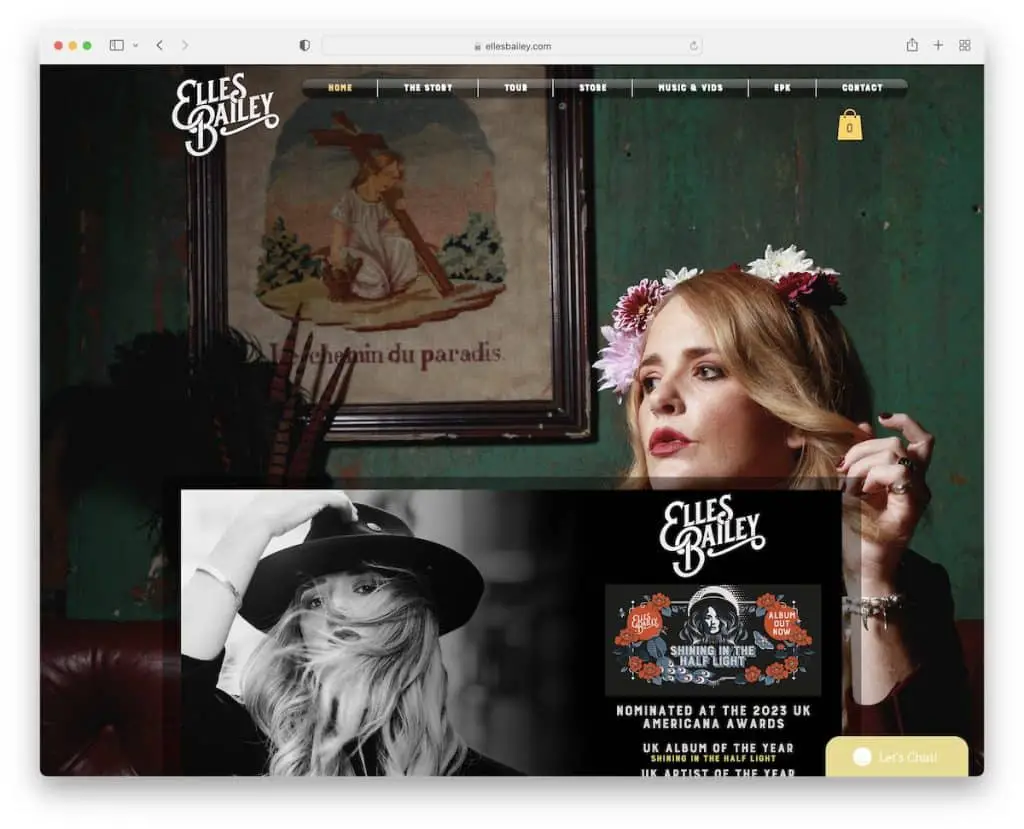
3. Elles Bailey
Construit cu: Wix

Ceea ce face ca site-ul lui Elles Bailey să apară frumos este imaginea de fundal paralaxă, ceea ce îl face mai plăcut.
Baza site-ului are un aspect în casetă cu un videoclip încorporat, o listă cu datele turneului și o listă de redare.
Ceea ce fanii iubesc în special este widgetul de chat live care plutește în colțul din dreapta jos.
Notă: permiteți fanilor să vă asculte muzica pe site-ul dvs. web integrând/încorporand o listă de redare audio.
Ați putea fi, de asemenea, interesat să verificați colecția noastră de site-uri web de top construite pe platforma Wix.
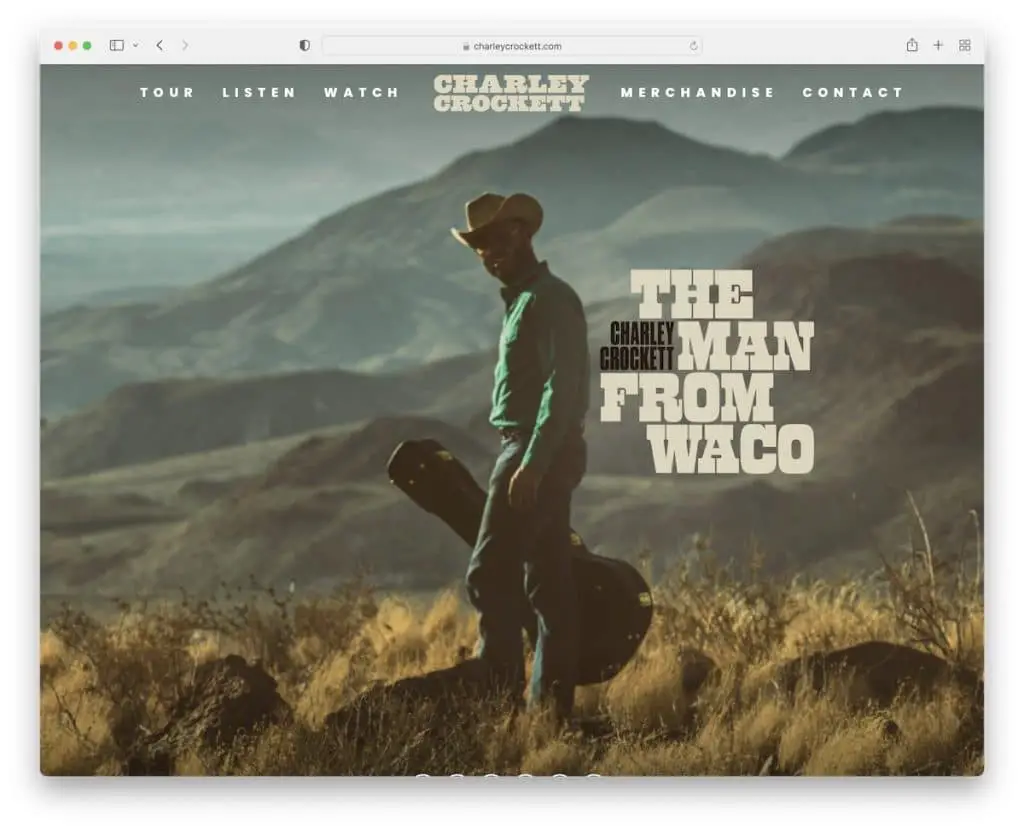
4. Charley Crockett
Construit cu: Elementor

Pagina de pornire a lui Charley Crockett are un singur aspect, cu un antet transparent și pictograme de rețele sociale suprapuse în partea de jos a bannerului.
Acest design web receptiv are mai multe pagini interne pentru datele turneelor, videoclipuri, marfă, contact și multe altele.
Este un site simplu, cu toate cele necesare ușor accesibile.
Notă: creați o primă impresie puternică și de durată cu o pagină de pornire cu o singură secțiune, folosind o imagine de fundal pe ecran complet.
Puteți construi cu ușurință un site web similar cu WordPress. Și dacă tot alegi constructorul potrivit, verifică recenzia noastră Elementor și vezi de ce este ATĂ de bun.
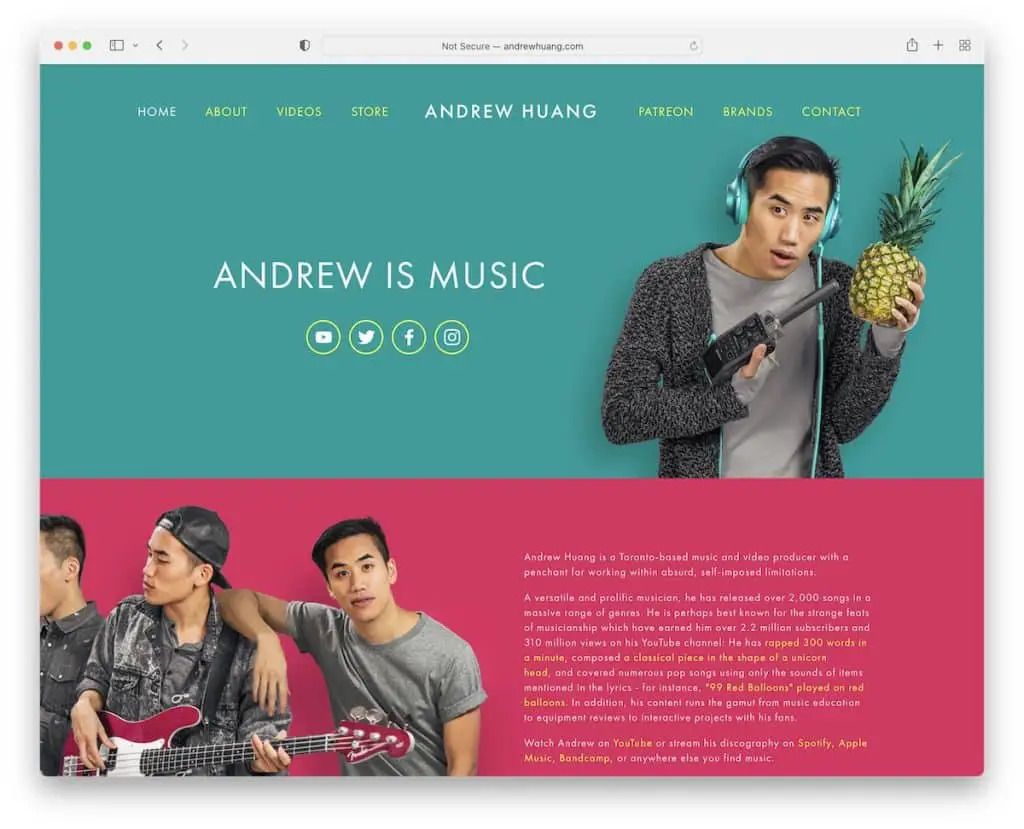
5. Andrew Huang
Construit cu: Squarespace

Andrew Huang este un exemplu de site web al unui cântăreț grozav, cu o schemă de culori vibrante, care vă menține concentrat pe conținut și informații tot timpul.
Ceea ce este la îndemână este antetul lipicios, astfel încât nu trebuie să derulați în partea de sus de fiecare dată când doriți să accesați bara de navigare.
Notă: puteți îmbunătăți experiența utilizatorului paginii dvs. utilizând un antet/meniu lipicios/plutitor.
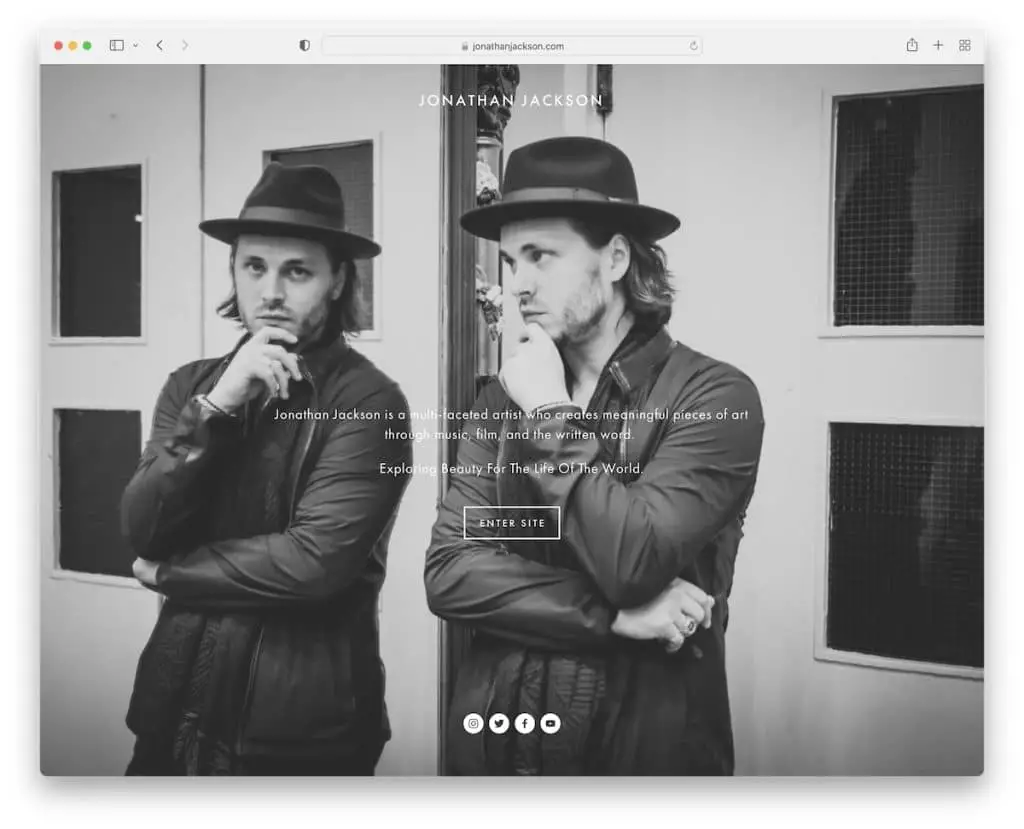
6. Jonathan Jackson
Construit cu: Squarespace

Jonathan Jackson are o pagină de pornire pe ecran complet, cu o imagine de fundal, text și un buton „intrați pe site”. În plus, veți găsi și butoane pentru rețelele sociale în partea de jos a ecranului.
În plus, acesta este un site web curat, cu un antet de bază, cu logo centrat și un subsol simplu.
Notă: creați un site web curat și simplu pentru a vă face munca să apară mai mult.
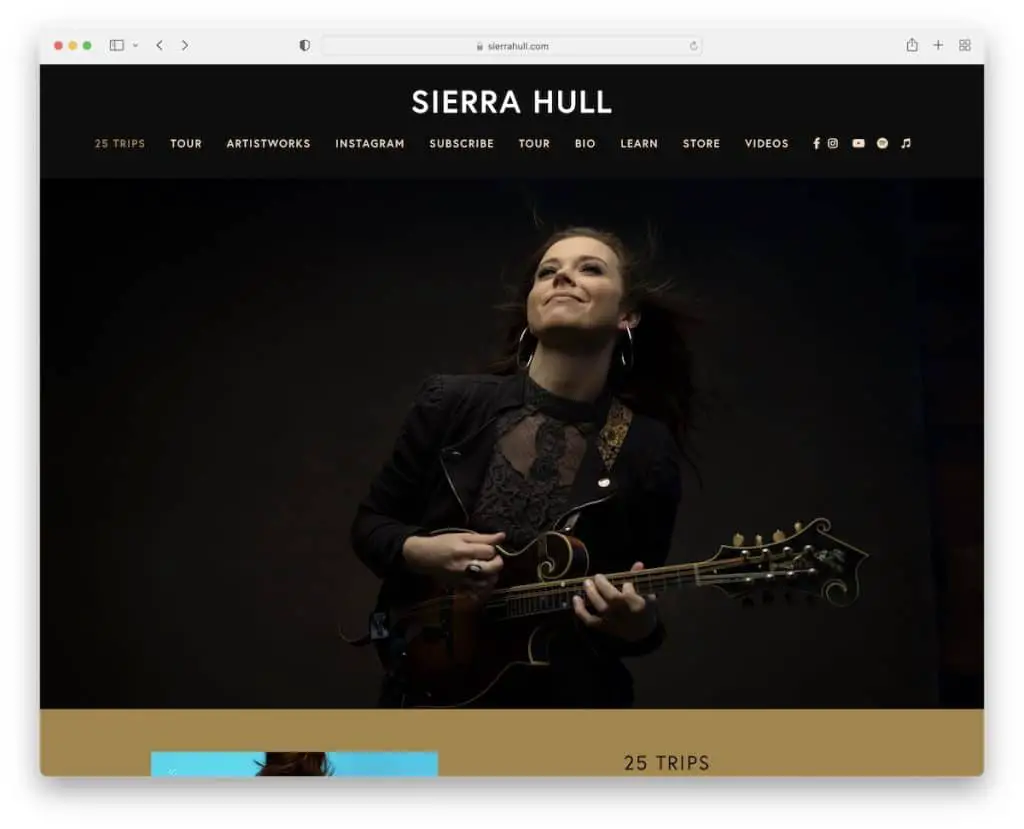
7. Sierra Hull
Construit cu: Squarespace

Sierra Hull are un aspect semi-o singură pagină cu o bară de navigare lipicioasă care vă permite să săriți rapid (primele cinci link-uri) la secțiunea dorită. Celelalte cinci link-uri deschid pagini noi pentru a afla mai multe despre Sierra.
Pagina de pornire are un formular de abonare și o listă de redare încorporată chiar înainte de subsol pentru a vă bucura de melodiile Sierra pe loc.
Notă: creșteți-vă cariera muzicală crescând lista de e-mail - integrați un formular de abonare la buletin informativ pe site-ul dvs. web.
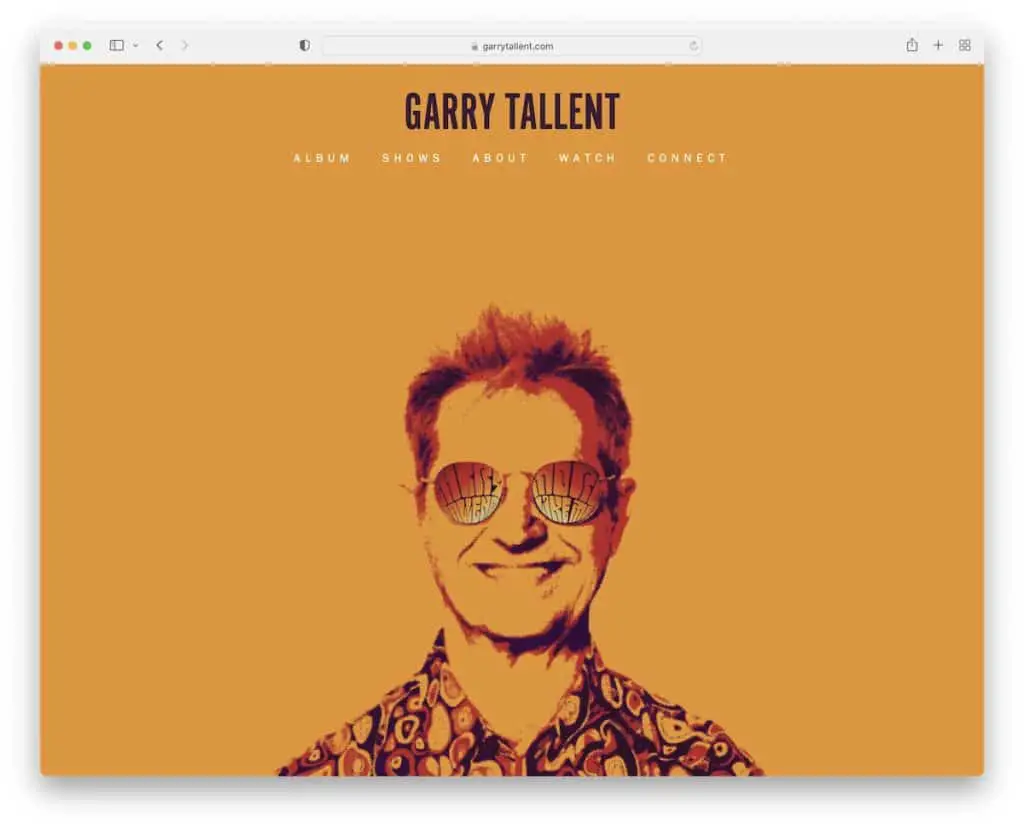
8. Garry Tallent
Construit cu: Flux web

Garry Tallent este un site web cu o singură pagină, cu melodii, videoclipuri și fluxuri de rețele sociale disponibile la doar câteva defilări.
În timp ce suntem obișnuiți să vedem în principal fluxuri Instagram pe site-uri web, Garry a integrat un feed Twitter (prin instrumentul Juicer la îndemână).
În cele din urmă, veți găsi, de asemenea, o listă cu toți prietenii (cu link-uri către site-urile lor web) și un formular de contact în loc de o zonă tradițională de subsol.
Notă: îmbunătățiți experiența utilizatorului prezenței dvs. web prin crearea unui site cu o singură pagină. Dar vă recomandăm să creați un meniu lipicios sau cel puțin să adăugați un buton de sus în acest caz.
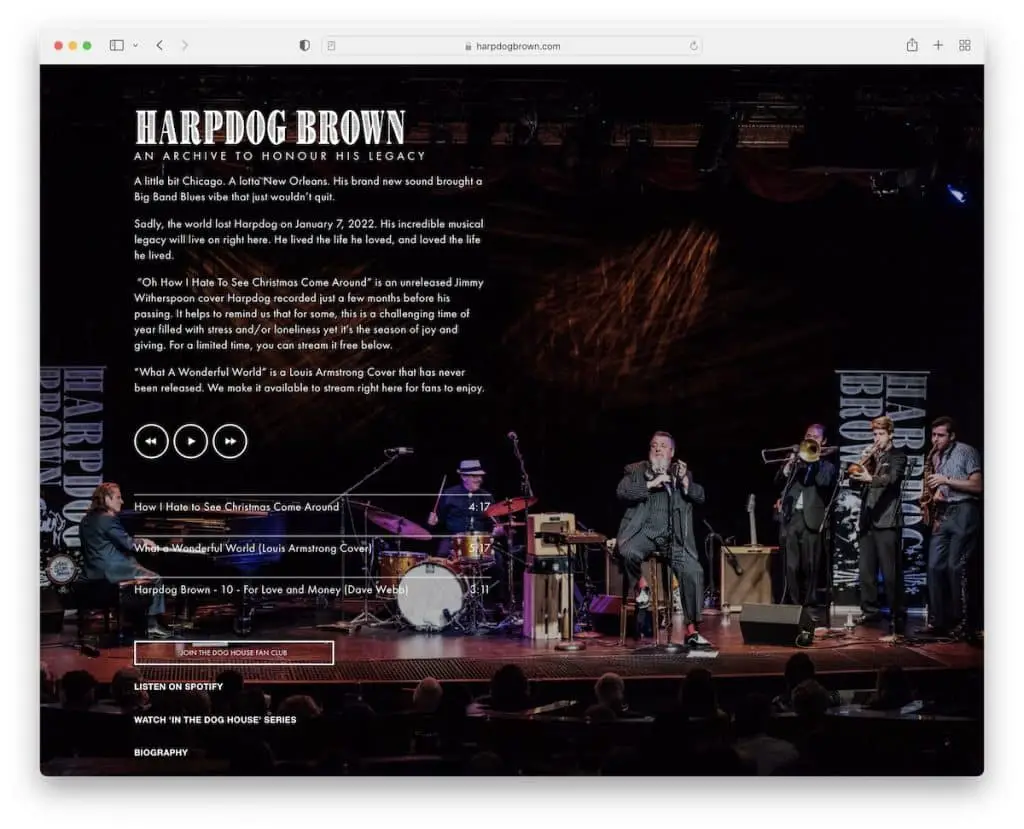
9. Harpdog Brown
Construit cu: Squarespace

Principalul lucru care face ca pagina lui Harpdog Brown să iasă în evidență față de restul de pe această listă de exemple de site-uri pentru cântăreți epici este glisorul de fundal pe ecran complet de pe pagina de pornire.
Există, de asemenea, un player audio și diverse link-uri pentru a viziona videoclipuri, a citi biografia și a asculta mai multe melodii.
Notă: creați o primă impresie puternică cu o prezentare de imagini de fundal.
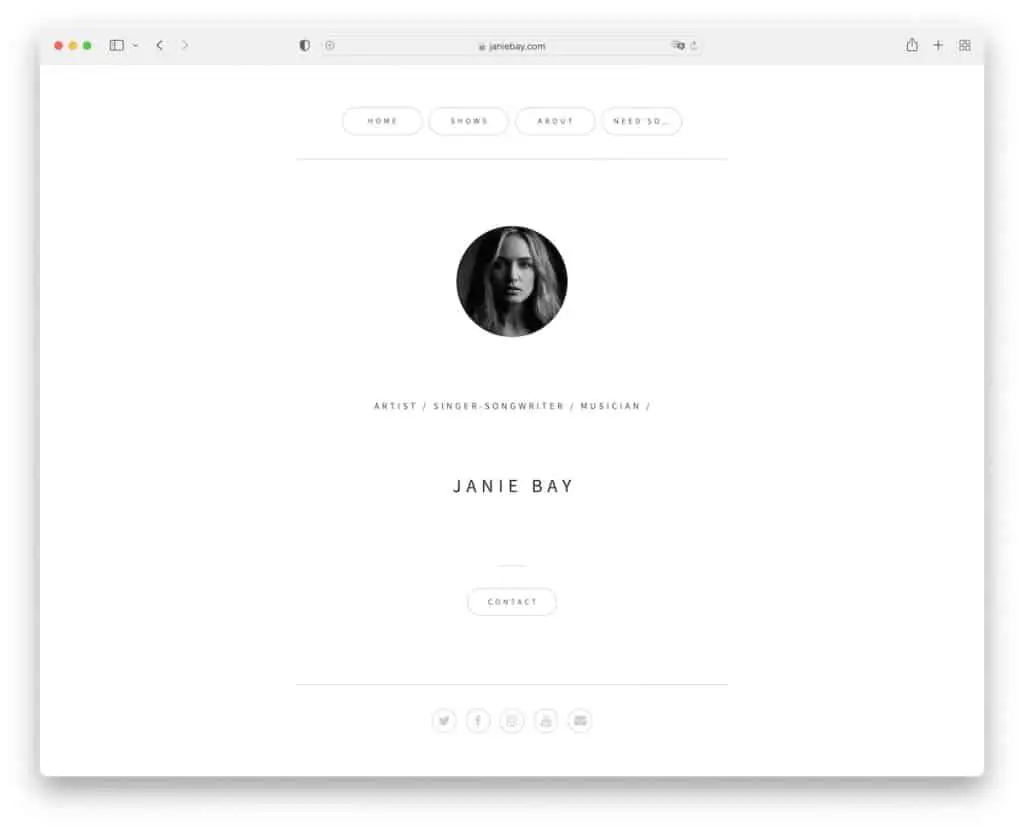
10. Janie Bay
Construit cu: Carrd

Unul dintre principalele motive pentru care adăugăm prezența online a lui Janie Bay la această colecție este că este extrem de minimalistă.

Are doar elementele esențiale, fără puf, și asta îl face deosebit de special. Și partea cea mai bună? Puteți crea fără efort un site web similar Carrd datorită simplității și ușurinței pentru începători a acestui constructor de pagini.
Notă: urmăriți minimalismul atunci când aveți îndoieli sau nu știți cum să abordați designul site-ului dvs.
Nu uitați să verificați toate aceste exemple de site-uri minimaliste dacă curățenia și simplitatea sunt lucrurile dvs.
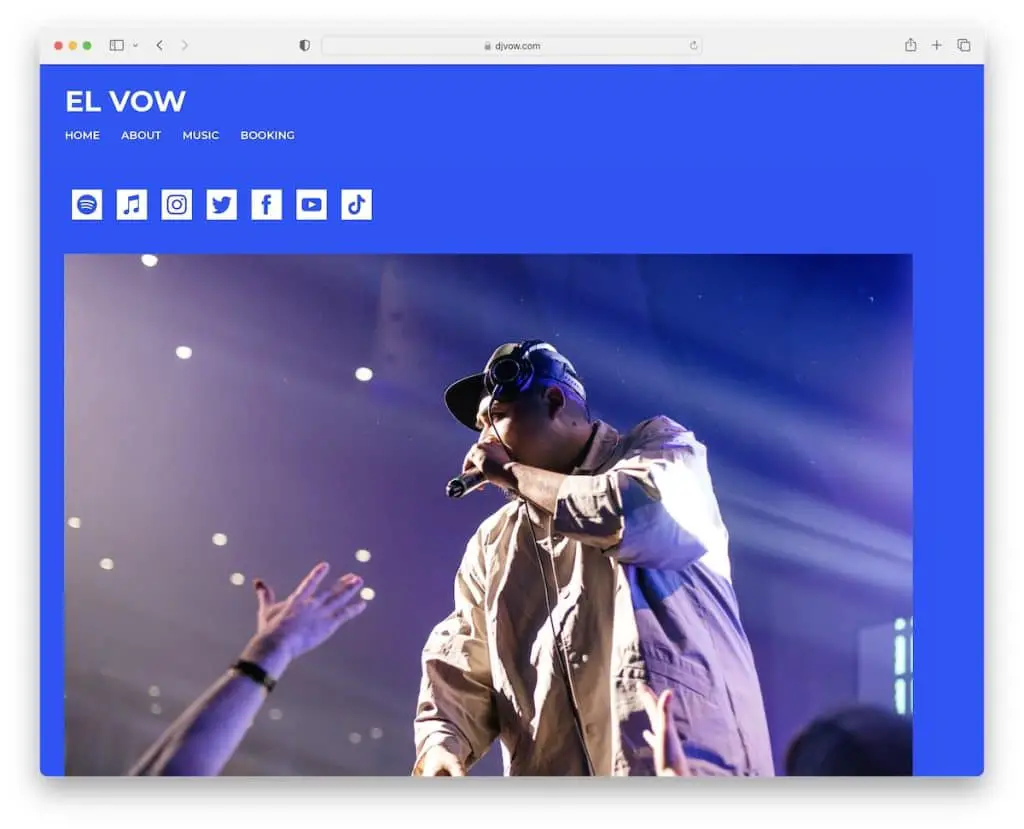
11. El Vow
Construit cu: Ruby On Rails

Culoarea de fundal albastru viu face ca site-ul El Vow să apară mai mult și vă atrage atenția imediat.
Antetul este simplu, urmat de pictogramele rețelelor sociale și o imagine mai mare a lui El Vow.
Sub secțiunea principală se află un formular de abonare la newsletter și acestea sunt toate caracteristicile paginii de pornire. Simplu.
Notă: În loc să utilizați un fundal deschis tradițional, mergeți împotriva firului, cum ar fi El Vow.
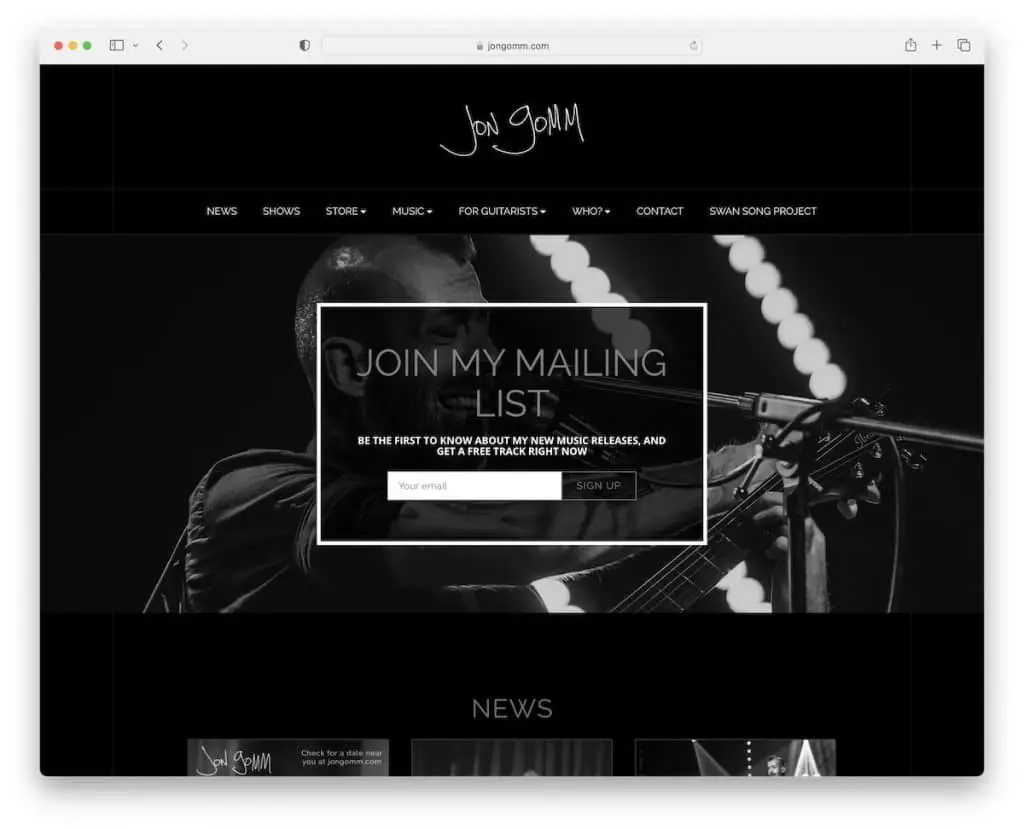
12. Jon Gomm
Construit cu: Ruby On Rails

Jon Gomm este un alt exemplu de site web de cântăreț grozav, cu un design întunecat. Secțiunea eroului este un glisor de imagine alb-negru cu o fereastră de abonare la buletin informativ care se potrivește bine cu designul principal.
Navigarea drop-down este foarte utilă deoarece această pagină nu are o bară de căutare.
Există un alt glisor/carusel în partea de jos a site-ului web care promovează emisiunile viitoare ale lui Jon cu link-uri pentru a obține bilete sau a distribui evenimentul.
Notă: Folosiți un buton de distribuire lângă datele emisiunii/turului dvs., astfel încât fanii să le poată promova pentru dvs.
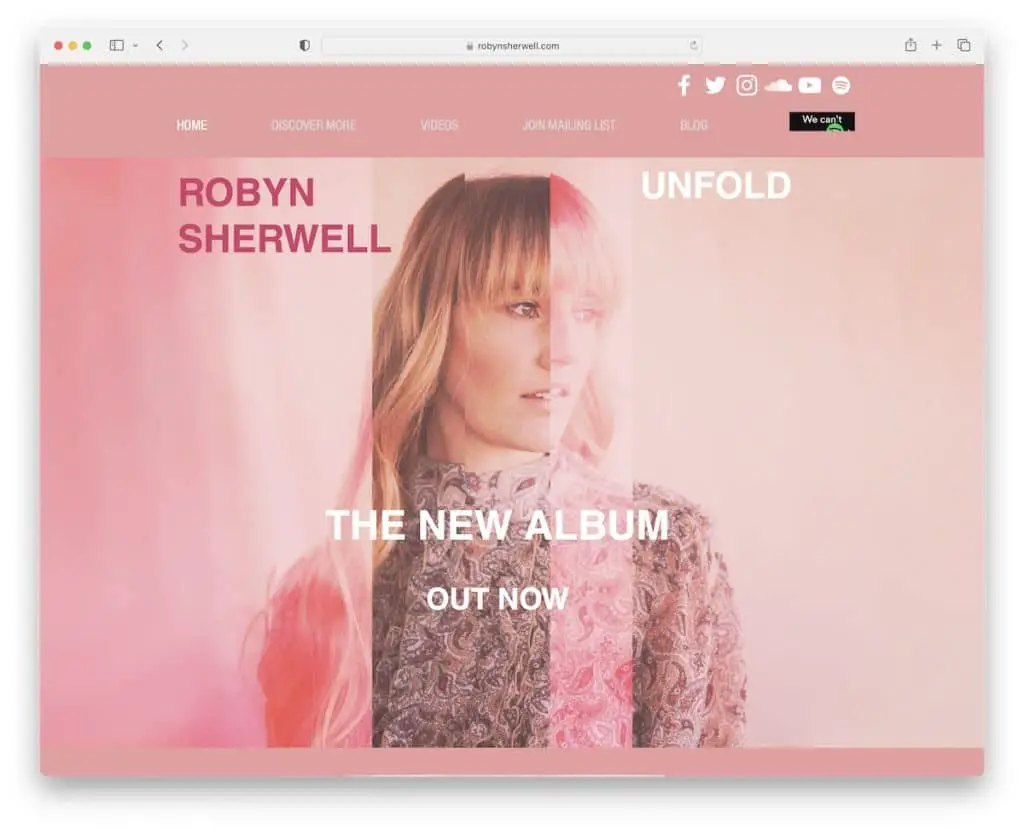
13. Robyn Sherwell
Construit cu: Wix

Robyn Sherwell este o pagină simplă și elegantă, cu o notă feminină. Are un banner mare care promovează cel mai recent album cu un link sub fold. Sfat prietenos: adăugați un link sau un buton CTA la produsul dvs. deasupra pliului.
Antetul din două părți are o bară de navigare și un rând de pictograme de rețele sociale deasupra, dar site-ul web nu are un subsol.
Notă: utilizați secțiunea eroi pentru a face publicitate celor mai recente melodii și albume (chiar și produse).
14. Kirsty Merryn
Construit cu: Wix

Simplitatea paginii lui Kirsty Merryn face treaba, în special cu pagina sa de pornire alb-negru, care prezintă cele două CTA principale. Dar puteți accesa și alte secțiuni cu link-uri de meniu sau puteți introduce interogarea în bara de căutare.
În ceea ce privește subsolul, acesta are doar pictograme de social media, păstrând aspectul cât mai minim posibil.
Notă: Folosiți o bară de căutare, astfel încât fanii să poată găsi mai ușor acea informație, melodia etc.
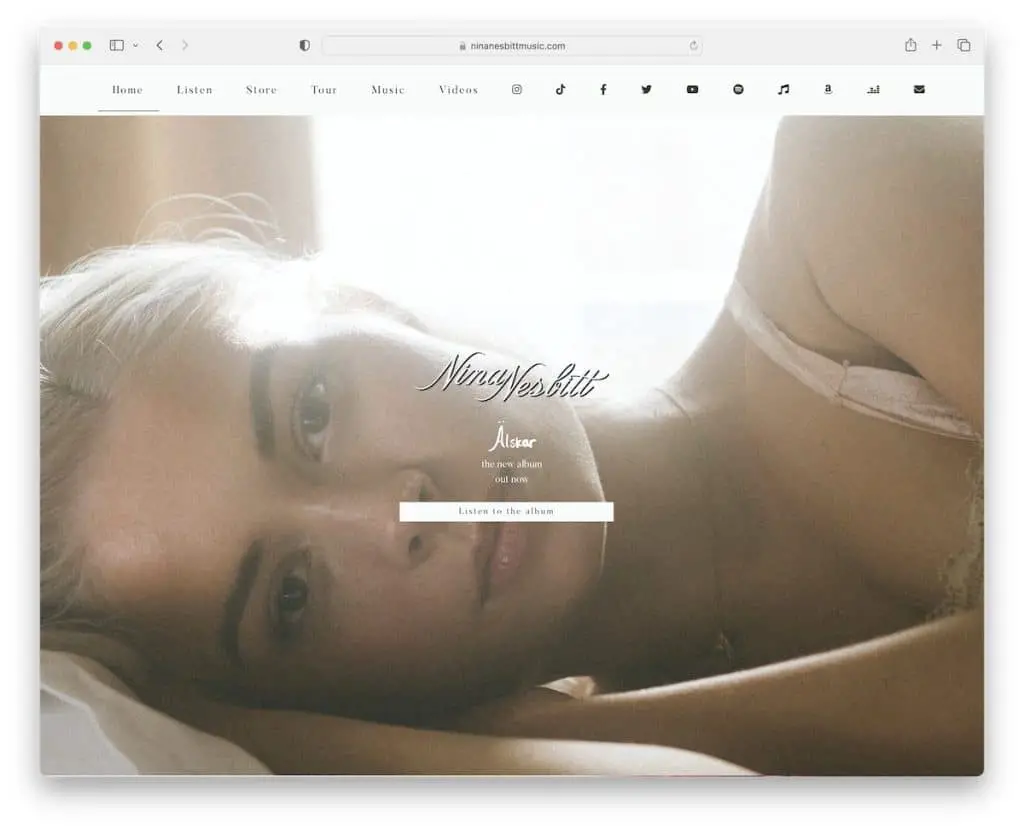
15. Nina Nesbitt
Construit cu: Divi

Exemplul de site-ul web al cântăreței Ninei Nesbitt vă declanșează atenția cu secțiunea sa de pe ecran complet deasupra paginii (imaginea de fundal face cea mai mare parte a muncii). Secțiunea eroi promovează noul album cu text mai mic și un buton CTA.
Mai multe secțiuni ale paginii de pornire vin cu mai multe imagini de fundal pentru a îmbunătăți experiența generală. În plus, bara de navigare plutitoare vă permite să găsiți alte lucruri fără a fi nevoie să derulați mai întâi în partea de sus.
Notă: faceți site-ul dvs. Divi mai captivant cu diferite imagini de fundal (una diferită pentru fiecare secțiune).
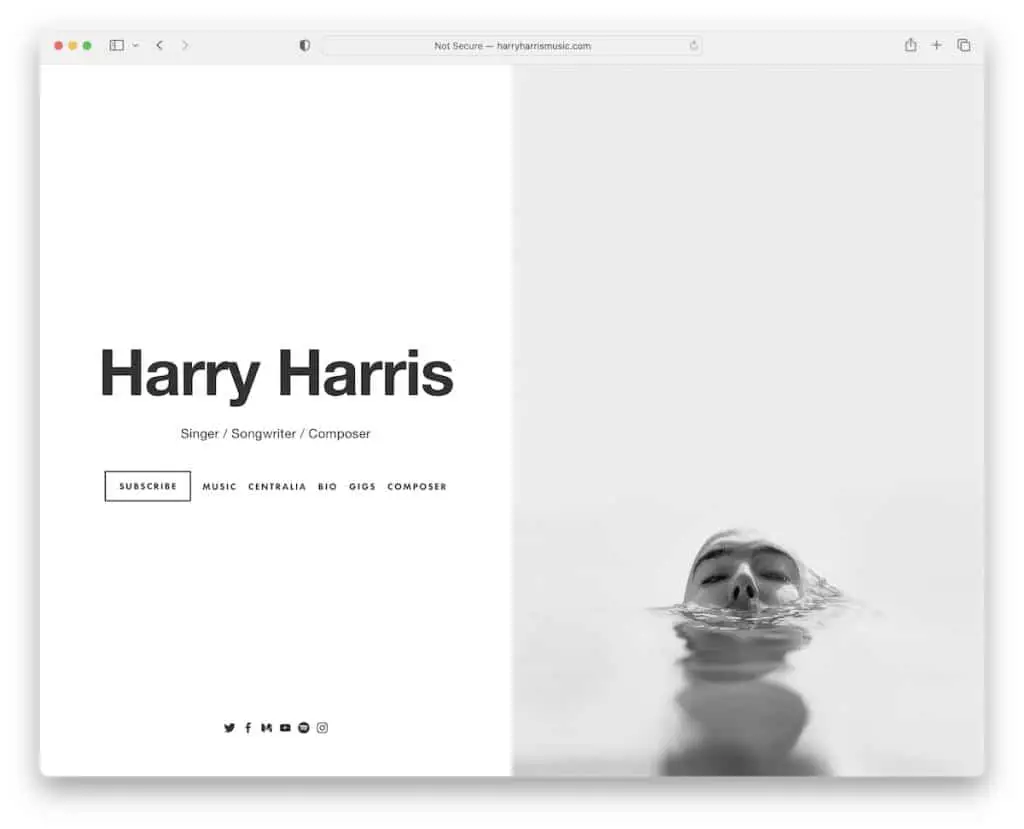
16. Harry Harris
Construit cu: Squarespace

În timp ce pagina de pornire a lui Harry Harris este foarte minimalistă, este în același timp și foarte captivantă. Are un design cu ecran divizat, cu o imagine cool în partea dreaptă și text, linkuri de meniu și pictograme sociale în stânga. Fără antet și fără subsol.
Designul orizontal se transformă într-unul vertical pe mobil, păstrând intact aspectul curat.
Notă: copiați aspectul paginii de pornire a lui Harry dacă doriți să faceți ceva diferit.
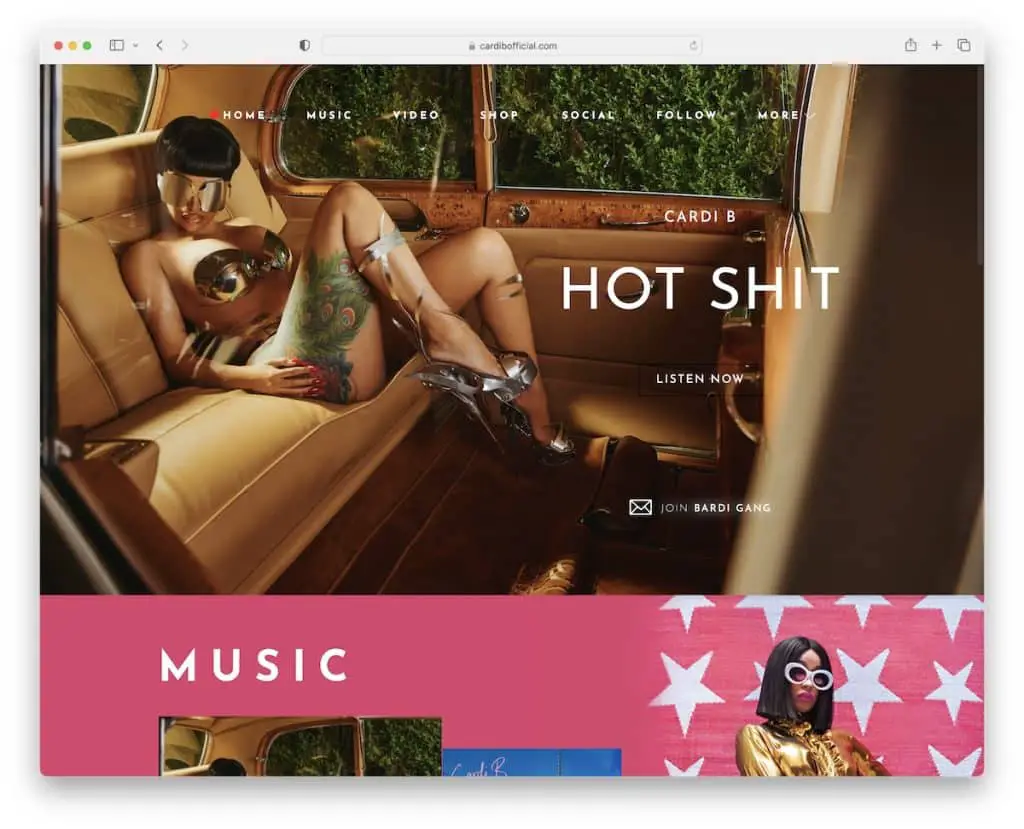
17. Cardi B
Construit cu: Drupal

Cardi B adoptă o abordare diferită pentru a-și promova ultima picătură – cu o fereastră pop-up care se afișează la încărcarea paginii.
Site-ul web al acestui compozitor este foarte vibrant, creând un efect puternic, care atrage atenția cu alegerea culorilor și a imaginilor.
Antetul este transparent, dar devine solid și se lipește de partea de sus a ecranului. În mod surprinzător, Cardi B are mai multe formulare de abonare împrăștiate pe site-ul ei, ceea ce înseamnă că marketingul prin e-mail trebuie să funcționeze pentru ea.
Notă: Folosiți o fereastră pop-up pentru a obține mai multă atenție asupra unui lucru.
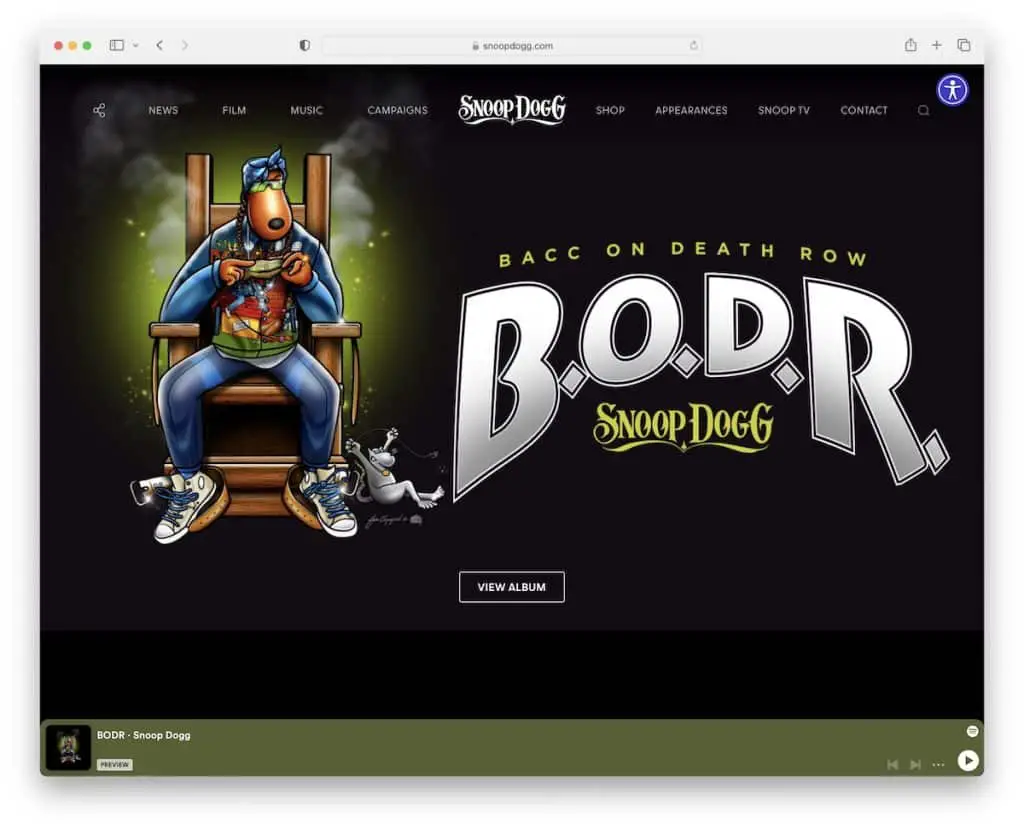
18. Snoop Dogg
Construit cu: Elementor

Pagina lui Snoop Dogg este întunecată, curată și distractivă. Este unul dintre rarele site-uri web ale compozitorilor cu o pictogramă de meniu de accesibilitate (în colțul din dreapta sus), astfel încât vizitatorii să-i poată personaliza aspectul.
De asemenea, ne place playerul plutitor din partea de jos a ecranului cu un link către pagina lui Spotify.
Notă: Două caracteristici de copiat: primul este playerul audio sticky și al doilea este configuratorul de accesibilitate.
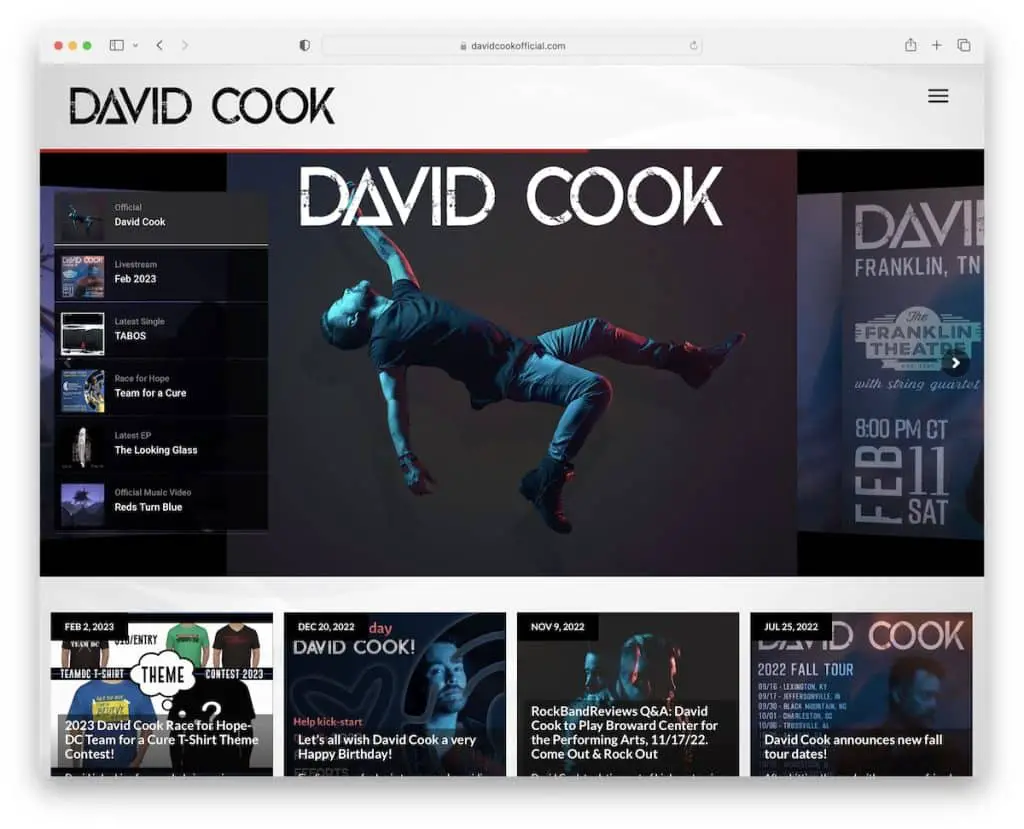
19. David Cook
Construit cu: Tema Sonaar

David Cook folosește un glisor (imagine și video) deasupra pliului cu navigare în miniatură, astfel încât să puteți ajunge la diapozitivul dorit cu un clic.
Pictograma meniului hamburger face ca antetul să arate mai ordonat, glisând navigarea din partea dreaptă. Site-ul web al compozitorului are și trei fluxuri sociale integrate, Facebook, Twitter și Instagram.
Notă: dacă doriți să adăugați mai mult conținut pe site-ul dvs., includeți un(e) flux(e) de socializare (care vă va ajuta, de asemenea, să vă dezvoltați profilul(ele)).
20. Soni Withaney
Construit cu: Elementor

Soni Withaneye stârnește curiozitatea cu prezentarea masivă de diapozitive în care fiecare diapozitiv conține text și un buton CTA. O parte a glisorului (în partea de jos) este și un player audio pentru a asculta noua ei lansare fără a fi nevoie să părăsești pagina și să accesezi o platformă terță parte.
Un lucru pe care nu l-am văzut pe site-ul niciunui alt cântăreț este subsolul pe care îl folosește Soni Withaneye. Este un detaliu misto care îmbogățește experiența generală a utilizatorului. Dar această pagină are și alte animații captivante pentru a o face mai captivantă.
Notă: Folosiți animații și efecte (dar nu exagerați) pentru a crește nivelul de implicare al site-ului dvs.
Spune-ne dacă ți-a plăcut postarea.
