Cele mai bune 20 de site-uri web Tilda (exemple) 2022
Publicat: 2022-12-09Doriți să vedeți cele mai bune site-uri web Tilda și exemple grozave pentru a vă inspira și a vă bucura de noua pagină?
Am studiat peste 50 de site-uri create cu acest constructor de site-uri ușor, dar am găsit că aceste douăzeci sunt cel mai bun design web responsive.
Tilda vă echipează cu totul pentru a începe online în cel mai mic timp.
În plus, nu aveți nevoie de nicio experiență de dezvoltare și design web datorită interfeței și procesului de construire prietenos pentru utilizatori și începători.
Fiți creativ și creați versiunea site-ului dvs. Tilda ca un PRO.
Cele mai bune site-uri web Tilda pentru a vă extinde creativitatea
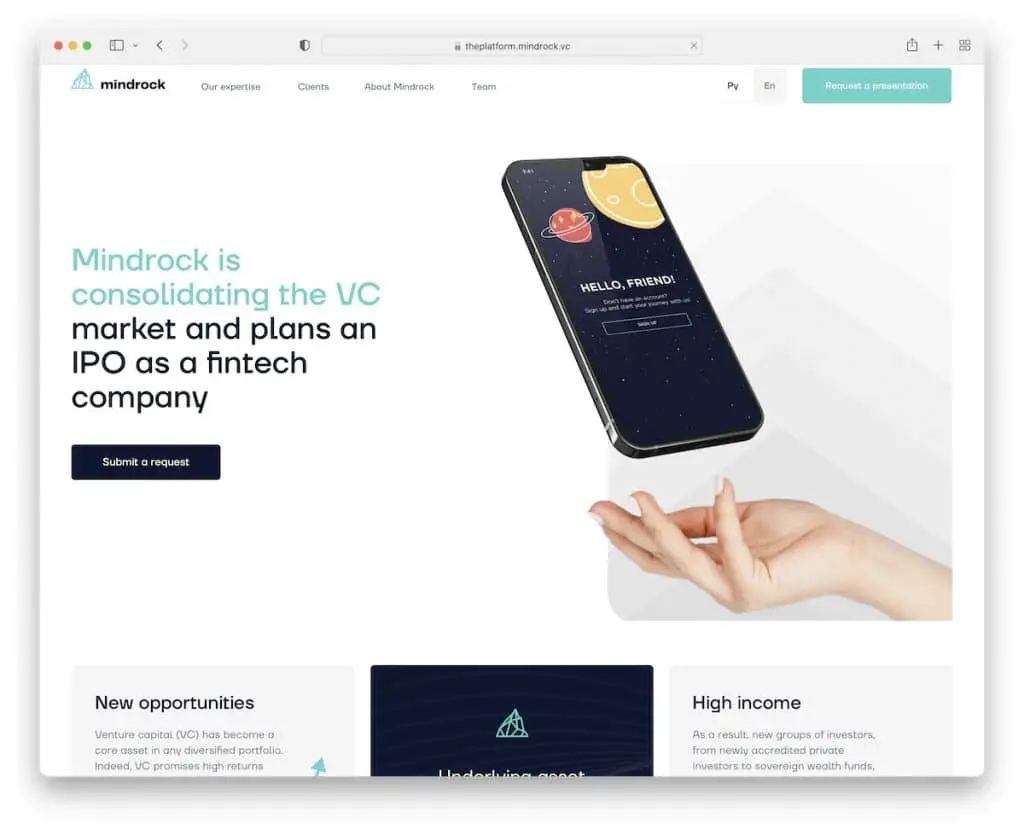
1. Mindrock

Mindrock este un site web de afaceri modern, minimalist, cu secțiuni minunate care prezintă beneficii, caracteristici și multe altele.
Este, de asemenea, un exemplu grozav de site de o pagină cu o bară de navigare plutitoare care vă permite să săriți de la secțiune la secțiune fără a derula.
Notă : sporiți experiența utilizatorului site-ului dvs. cu un aspect bine structurat de o pagină. (De asemenea, puteți verifica lista noastră cu cei mai buni creatori de site-uri web de o pagină pentru mai multe opțiuni.)
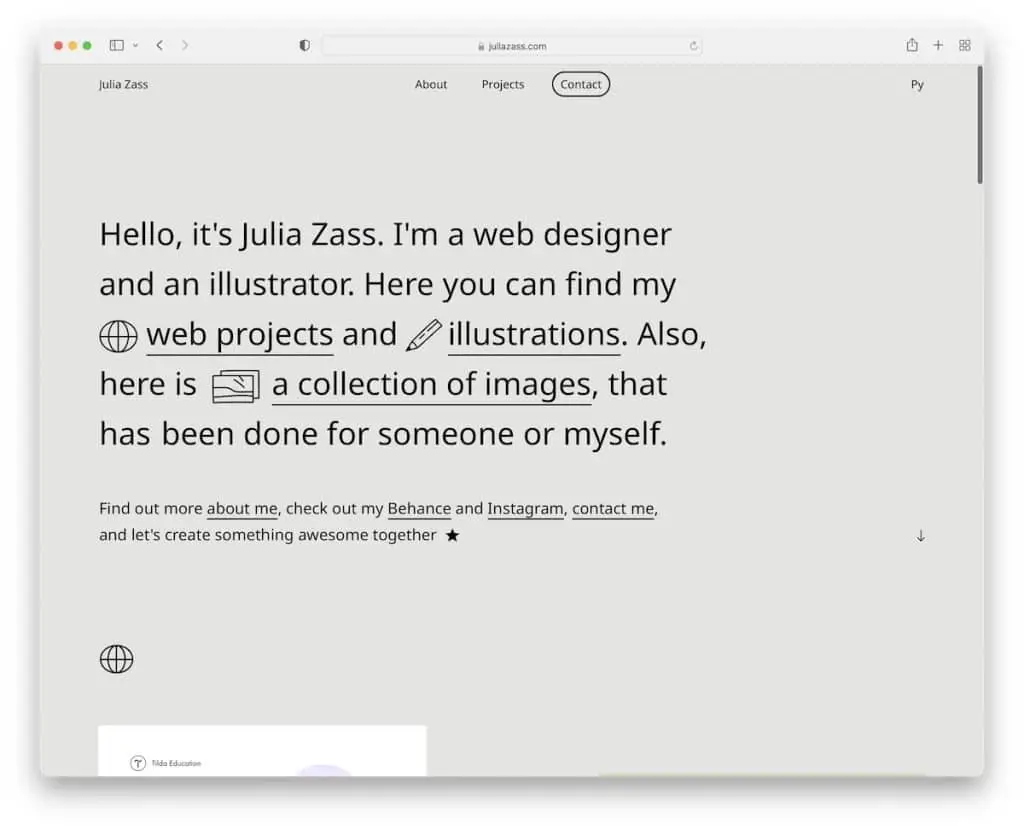
2. Julia Zass

Site-ul Tilda al Julia Zass este modern și creativ, cu cantitatea potrivită de animație pentru a condimenta lucrurile.
Ea a decis să opteze pentru o secțiune eroi fără imagini, care să includă doar text cu linkuri. Inteligent.
Ceea ce este, de asemenea, unic este că formularul de contact se deschide ca o suprapunere pe ecran complet, menținându-vă pe pagina curentă.
Notă : creați un site web profesionist pentru a vă promova serviciile și pentru a vă crește potențialul. (Este atât de ușor de făcut cu Tilda!)
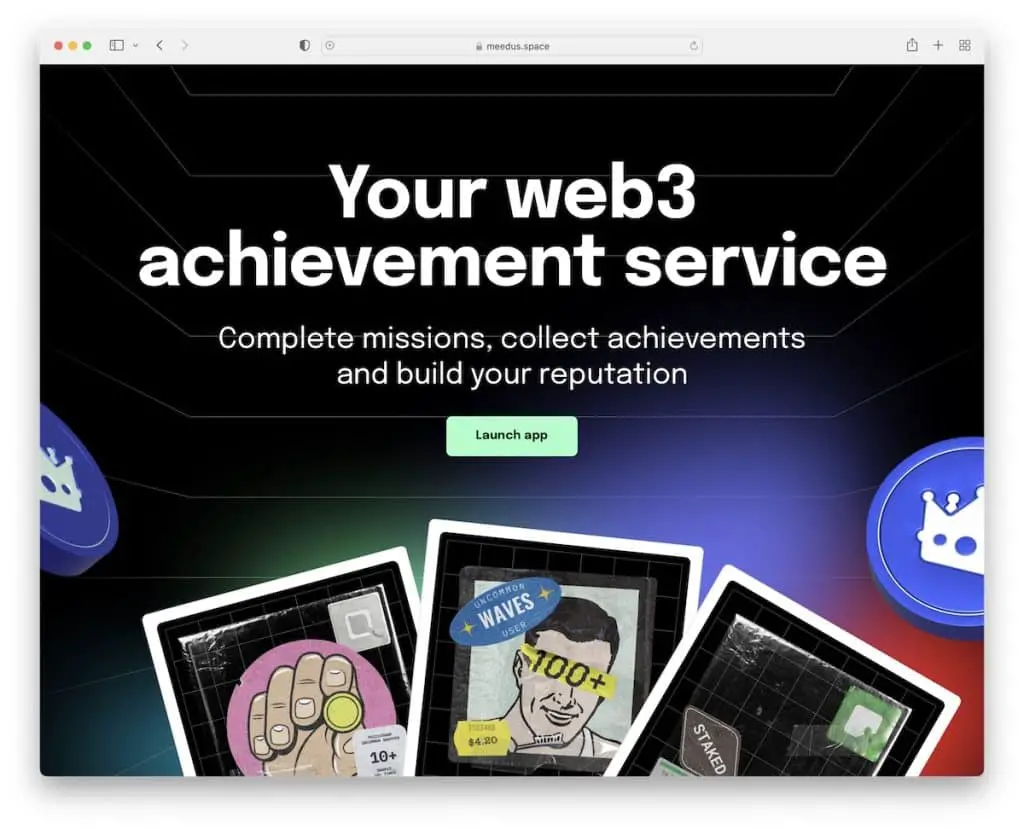
3. Meedus

Una dintre cele mai unice caracteristici ale Meedus este că nu are o bară de navigare. În plus, un antet simplu apare doar pe scroll.
Veți găsi, de asemenea, multe animații și efecte speciale care fac experiența generală mai captivantă. Și dacă doriți vreodată să derulați înapoi în partea de sus, apăsați în schimb butonul înapoi în sus.
Notă : faceți lucrurile diferit cu un design web întunecat și creați instantaneu o senzație mai premium.
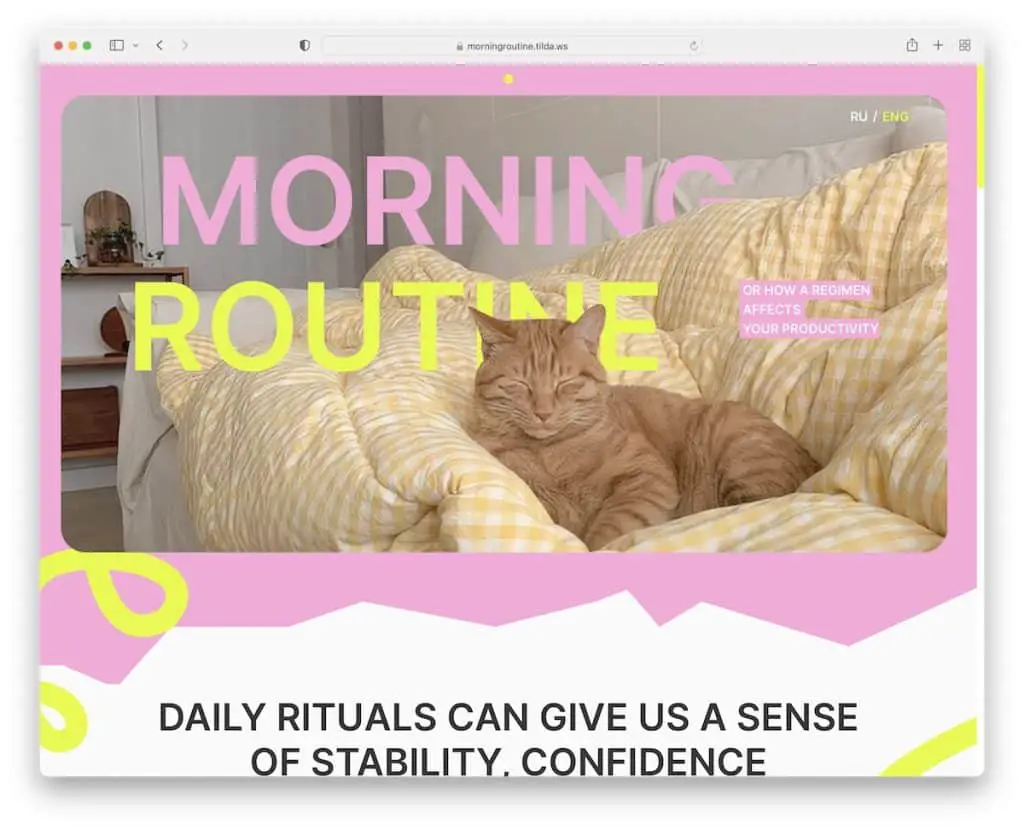
4. Rutina de dimineață

Morning Routine este un site web plin de experiență, similar cu Meedus, fără secțiunea antet/meniu. Dar puteți alege între limbile rusă și engleză.
Elementele în mișcare ale paginii fac navigarea prin conținut mai dinamică, ținându-vă lipit de ecran și entuziasmat de ceea ce urmează.
Notă : mergeți împotriva normalului cu imagini și conținut care ar putea să nu aibă legătură imediată cu afacerea/serviciul dvs. (Factor mare de atragere a atenției.)
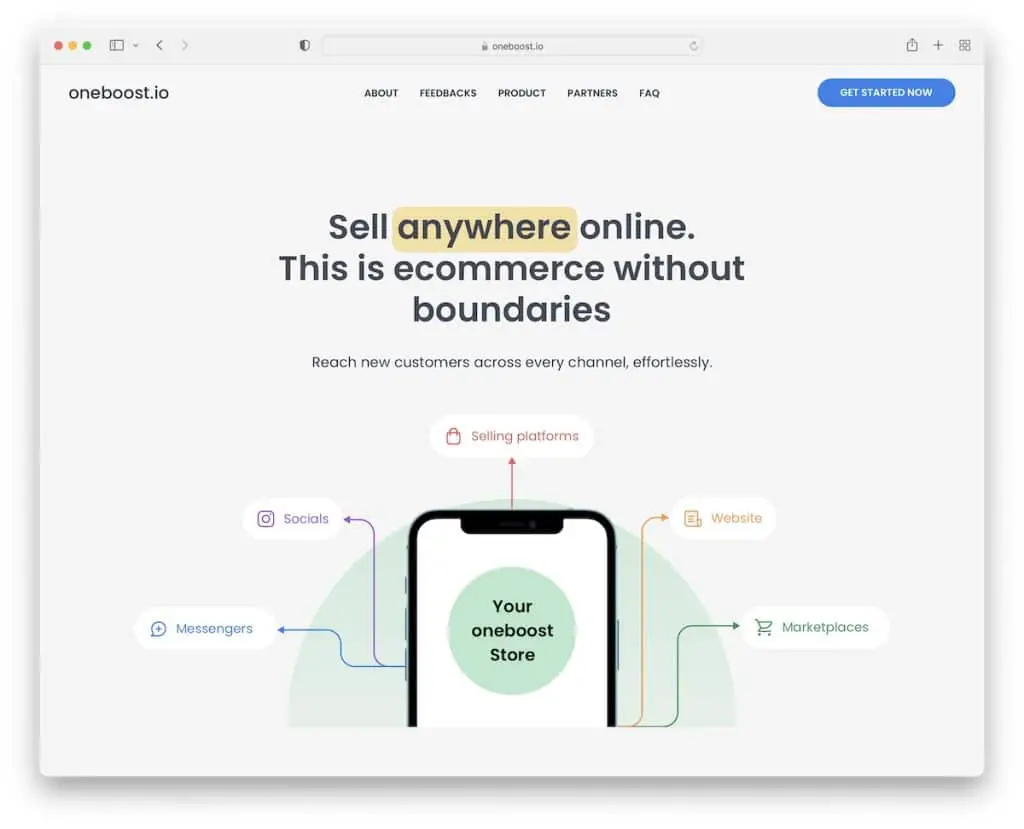
5. Oneboost

Oneboost este un site web Tilda cool de o singură pagină, cu toate elementele unei pagini profesionale și de înaltă calitate.
Bara de navigare lipicioasă și transparentă, animațiile, mai multe butoane de îndemn și un glisor cu alunecare automată pentru mărturii/recenzii sunt doar câteva dintre specialitățile Oneboost.
Secțiunea Întrebări frecvente cu acordeoane oferă site-ului un aspect curat, dar oferă totuși răspunsurile necesare pe care le au utilizatorii.
Notă : Folosiți acordeoane pentru a minimiza sarcina, mai ales în cazul întrebărilor frecvente.
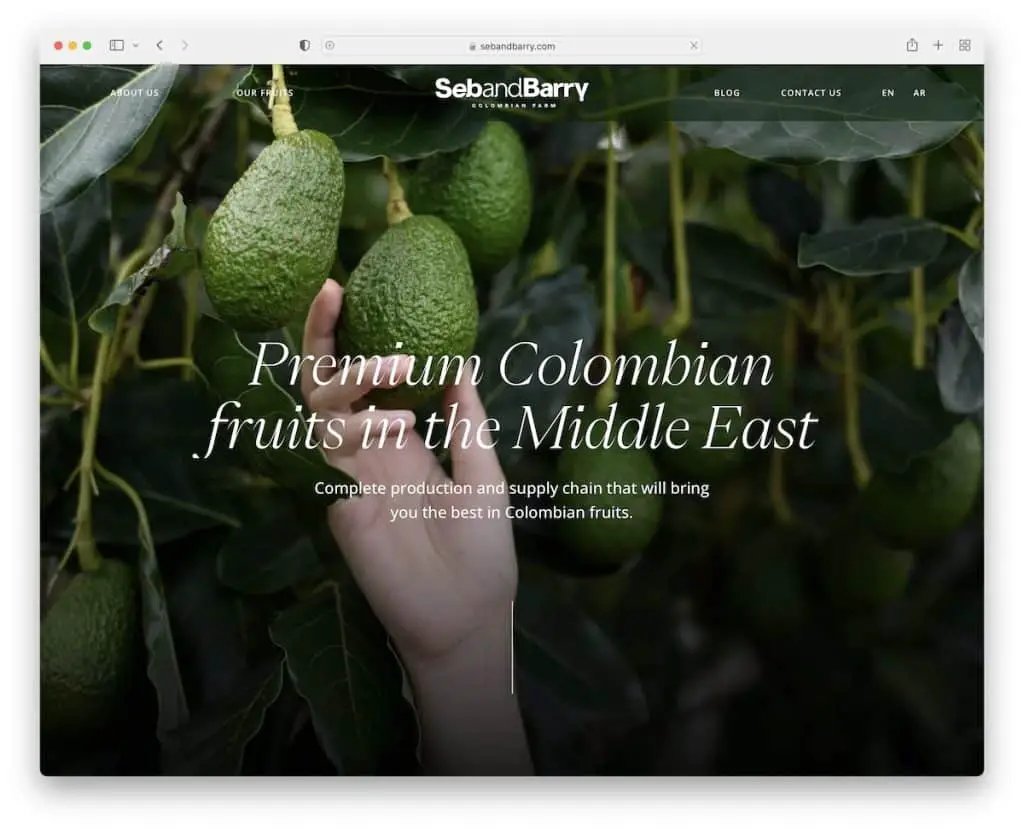
6. Seb și Barry

Fundalul imaginii pe ecran complet al lui Seb și Barry creează un impact puternic și de durată asupra fiecărui vizitator. Și dorește imediat să aflați mai multe, combinate cu titlul și textul.
Site-ul web animat al lui Seb și Barry folosește un antet transparent (și plutitor) cu animații epice (de defilare) care te fac să te simți ca parte a proiectului.
Notă : Folosiți animații captivante pentru a vă prezenta afacerea într-un mod mai captivant.
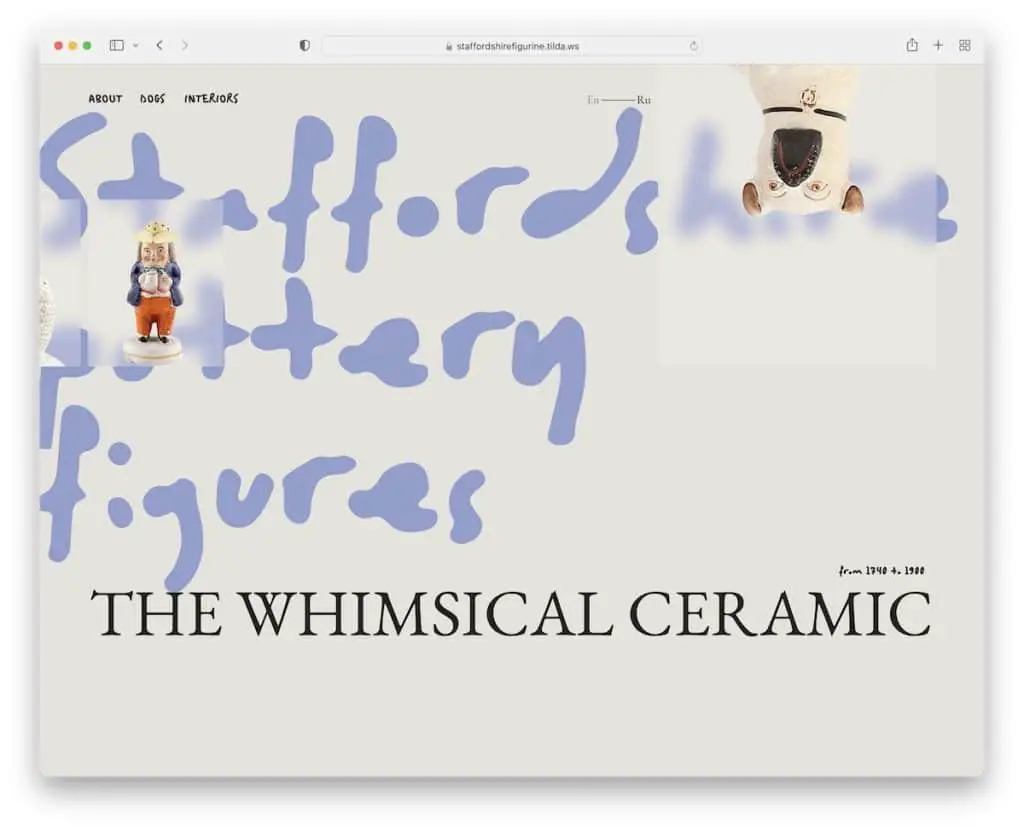
7. Cifrele Staffordshire

Staffordshire Figures este unul dintre cele mai unice site-uri web Tilda pe care le-am găsit. Combină fantastic de bine simplitatea cu originalitatea, făcându-ți să vrei să defilezi încet, astfel încât să nu ratezi nimic.
Ne place foarte mult fundalul text care se schimbă, care ar putea fi greu de citit (din cauza fontului), dar este un detaliu atât de grozav.
Notă : creați un fundal animat cu elemente de pagină animate - dar faceți-le strategic și cu gust (cum ar fi Staffordshire Figures!).
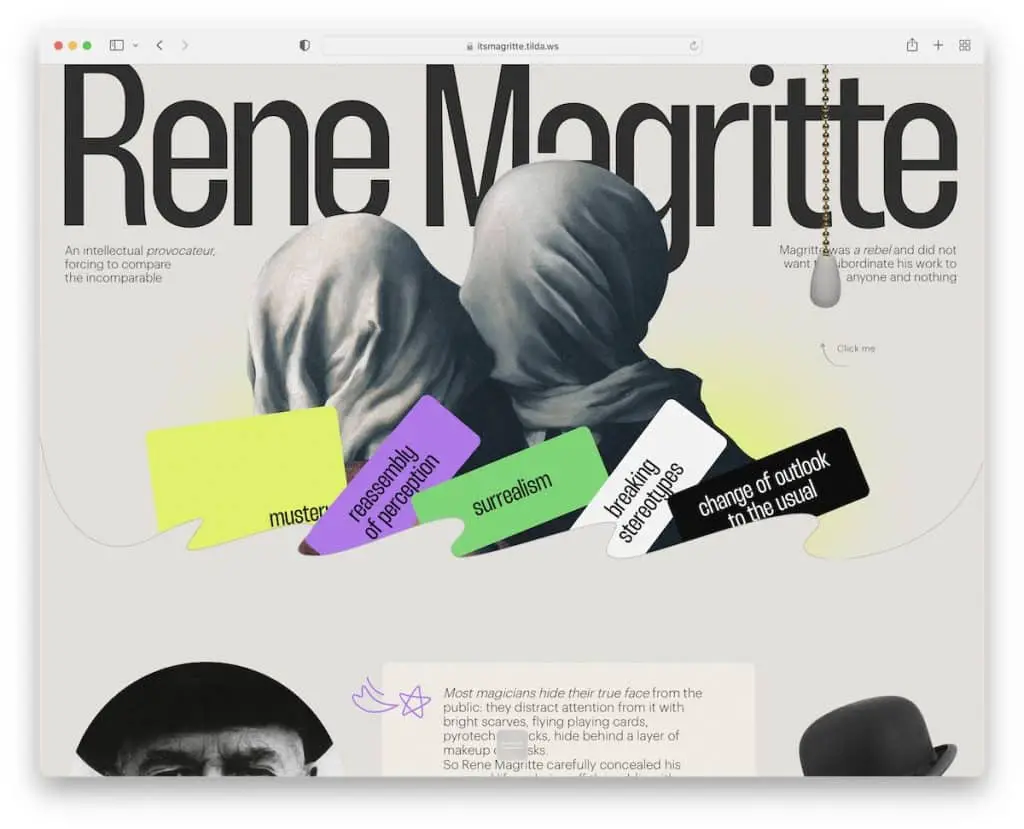
8. Rene Magritte

Rene Magritte este un alt exemplu de site Tilda extrem de interesant pe care vă recomandăm cu căldură să îl verificați.
Lasă-ți site-ul web să-ți exprime personalitatea, indiferent cât de distinct ar fi acesta.
Site-ul lui Rene Magritte nu folosește o bară de navigare de sus, ci un simplu buton de meniu în partea de jos a ecranului, care vă permite să săriți la două dintre cele mai importante secțiuni.
Notă : creați o povestire captivantă și captivantă cu un site web unic, cu o singură pagină.
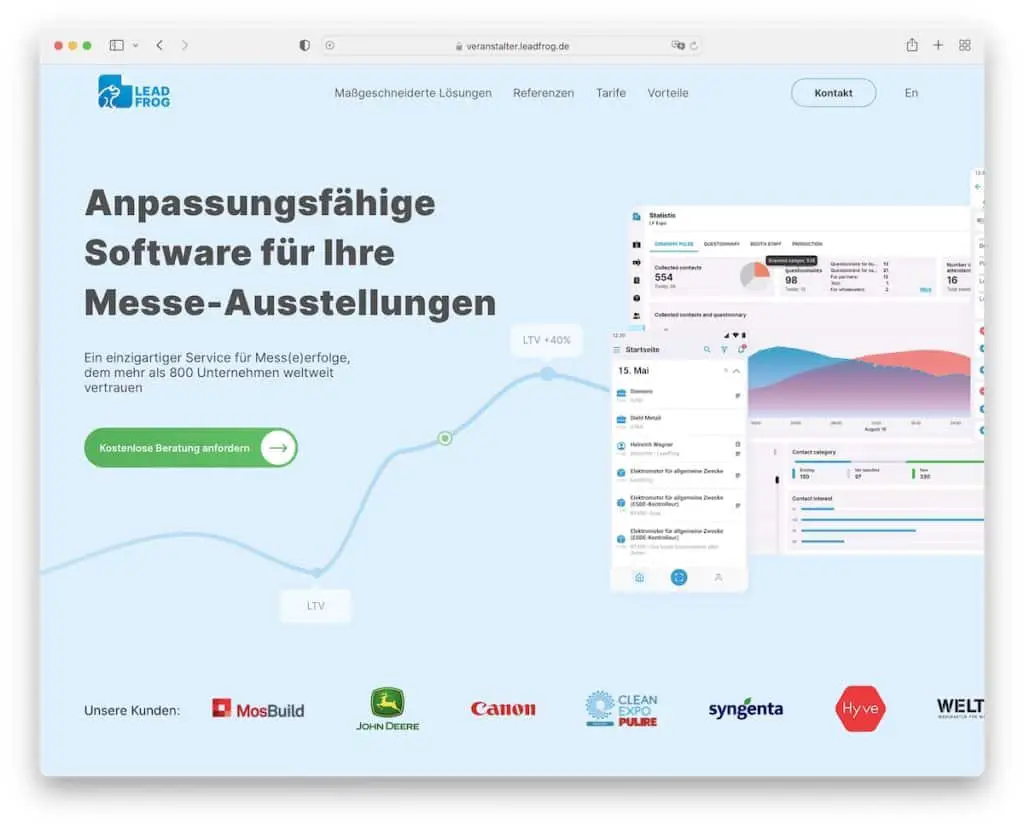
9. LeadFrog

LeadFrog este un site web de software care menține nivelul profesional foarte ridicat. Secțiunea de deasupra plierii conține o animație drăguță, un buton CTA și un glisor cu logo-ul client care poate fi deplasat.
Deoarece are un aspect de o pagină, navigarea plutitoare este la îndemână pentru a vizita secțiunile esențiale fără a derula.
Nu în ultimul rând, principalele caracteristici LeadFrog au animații interesante care se activează la trecerea cu mouse-ul, ceea ce te face să vrei să verifici ce se întâmplă.
Notă : faceți site-ul dvs. software mai interesant și distractiv cu detalii animate.
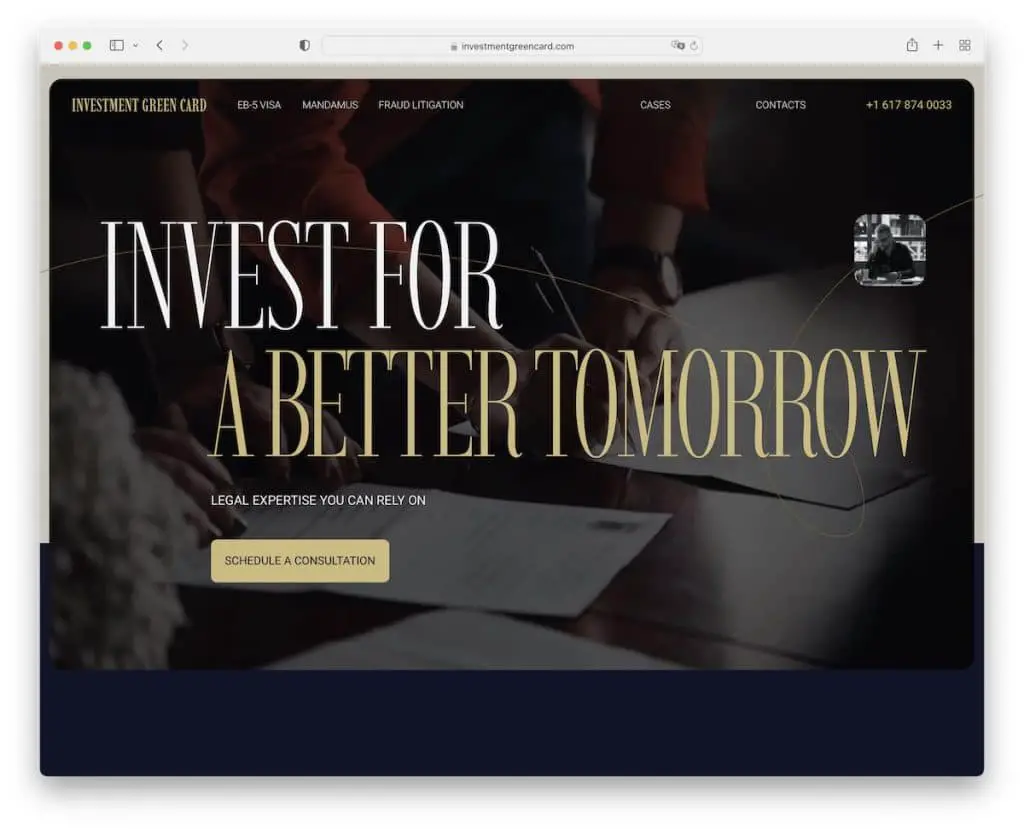
10. Carte verde de investiții

Ceea ce declanșează imediat atenția este alegerea tipografiei mari de către Investment Green Card (pentru titluri).

În plus, secțiunile lor asemănătoare cardurilor descompun lucrurile frumos pentru a vă menține concentrat. Și datele lor de contact îndrăznețe din zona de subsol sunt de neratat.
Notă : păstrați detaliile dvs. de contact clar vizibile, astfel încât toată lumea să poată lua legătura cu ușurință prin e-mail sau telefon.
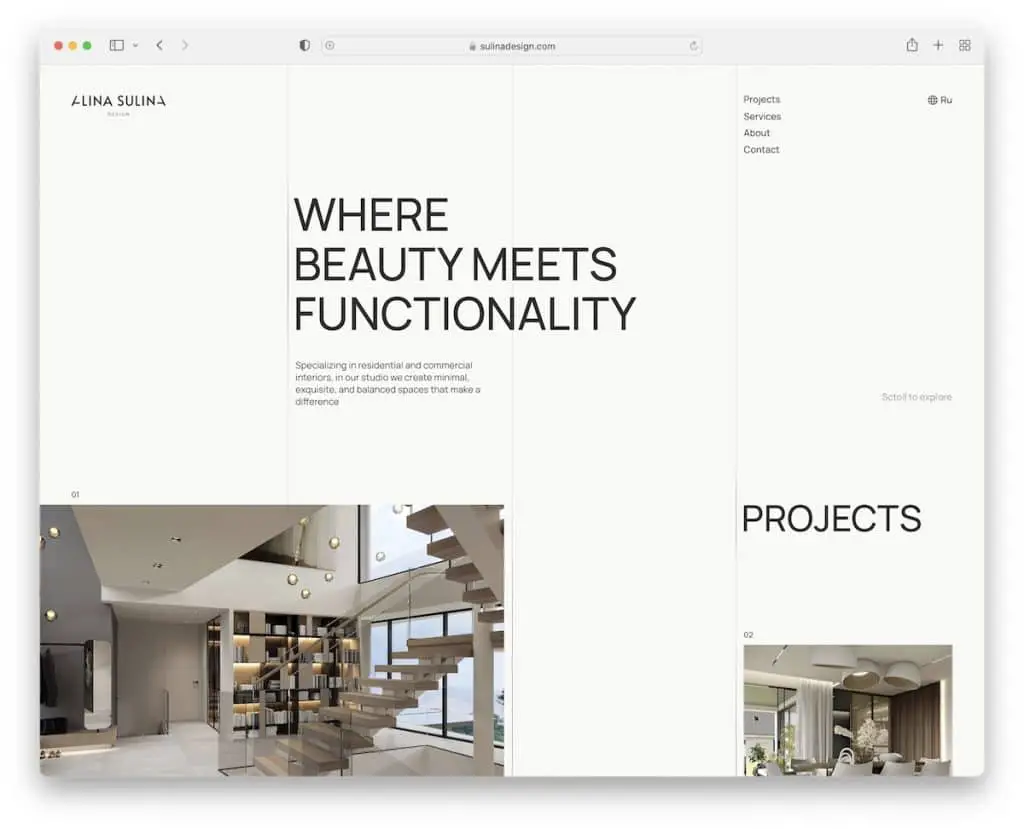
11. Alina Sulina

Funcția de dezvăluire a conținutului frumos a Alinei Sulina nu este ceva ce vezi zilnic. Dar condimentează extraordinar de experiență pentru a te menține în preajmă mai mult timp.
De asemenea, pagina de pornire unică în stil grilă are elemente pe care se poate face clic dacă doriți să aflați mai multe despre fiecare proiect.
Secțiunea de subsol ocupă destul de mult spațiu pe ecran, ceea ce funcționează atât de bine cu tema generală a site-ului.
Notă : faceți site-ul dvs. de portofoliu online unic cu o grilă netradițională.
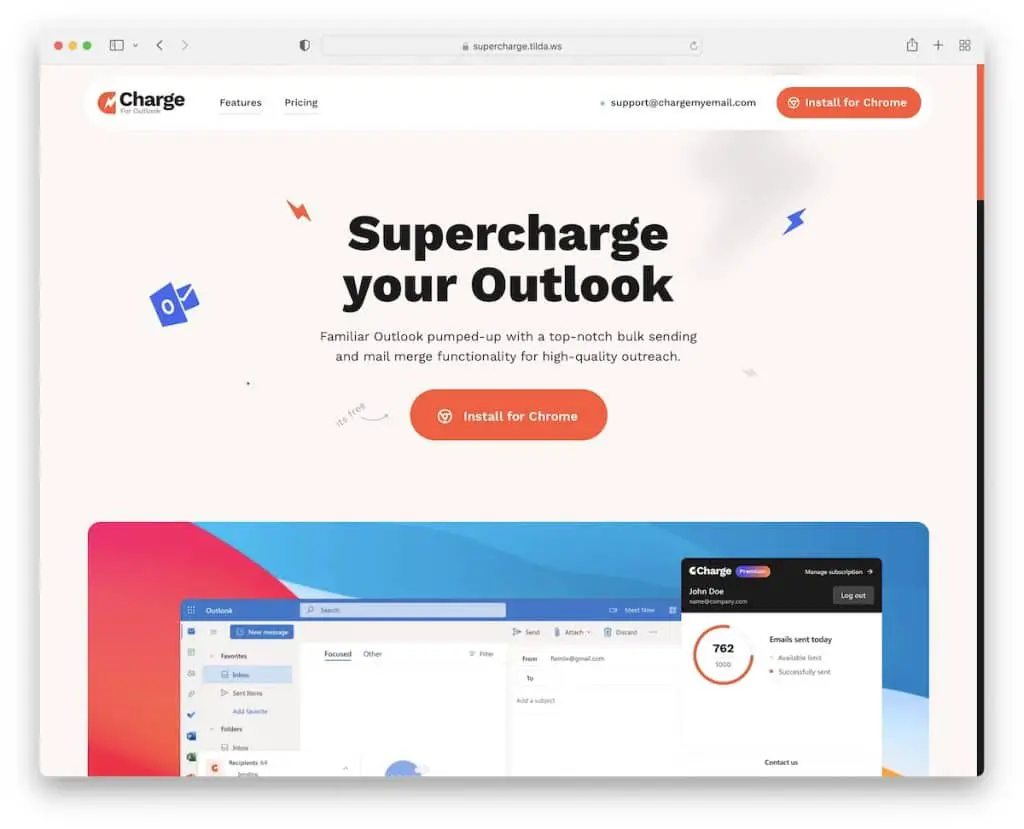
12. Supraalimentare

Ne bucurăm în special de antetul foarte simplu al lui Supercharge, cu o secțiune de meniu din două părți. Vă duce fie la caracteristicile aplicației, fie la prețuri – cele mai importante informații. Dar un buton CTA permite tuturor să ia măsuri instantanee.
În plus, folosesc acordeoane pentru un UX îmbunătățit pentru a oferi răspunsuri la întrebări frecvente.
Notă : adăugați un buton CTA în antet dacă doriți ca utilizatorii să ia măsuri imediate.
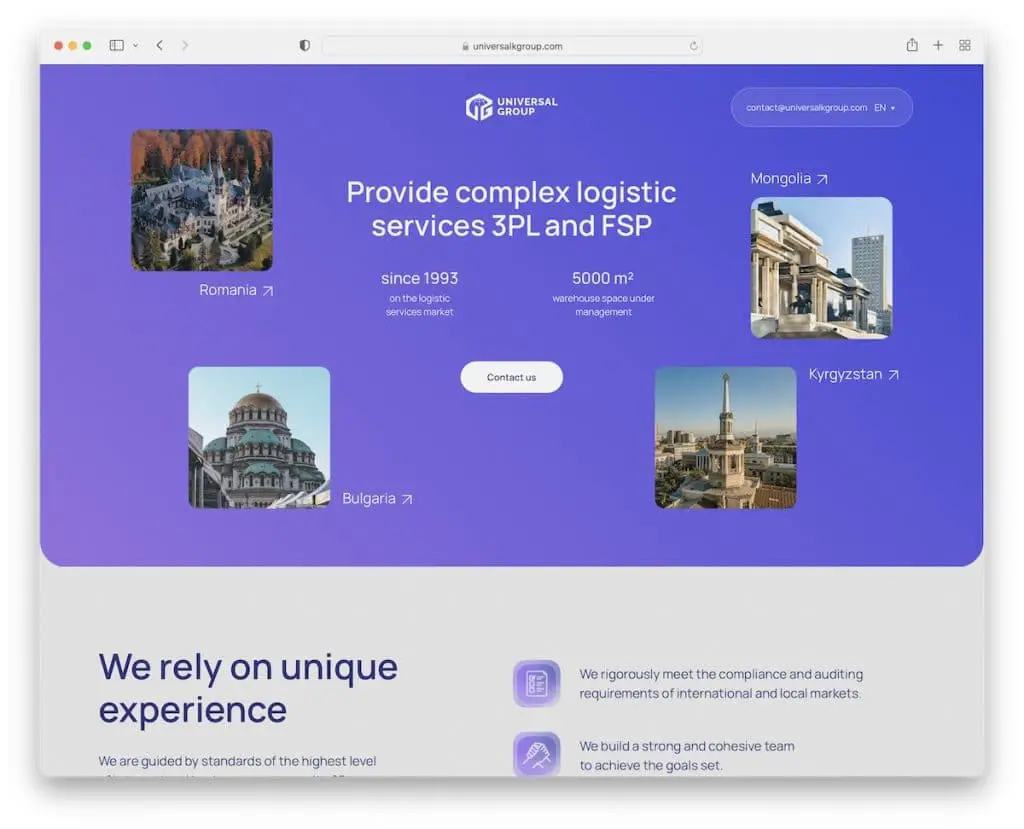
13. Grupul Universal

Universal Group își folosește site-ul web pentru a vă duce într-o călătorie prin serviciile sale unice, cu un design modern și secțiuni minunate, care sunt prea bune pentru a le rata.
„Contactați-ne” de deasupra paginii deschide o fereastră pop-up cu un formular de consultare simplu, cu trei câmpuri, care nu pierde timpul.
Nu există multe în antetul de lângă logo, un e-mail pe care se poate face clic și un selector de limbă.
Notă : faceți accesul la un formular de consultare/contact disponibil în secțiunea eroi dacă acesta este modul dvs. de a face afaceri.
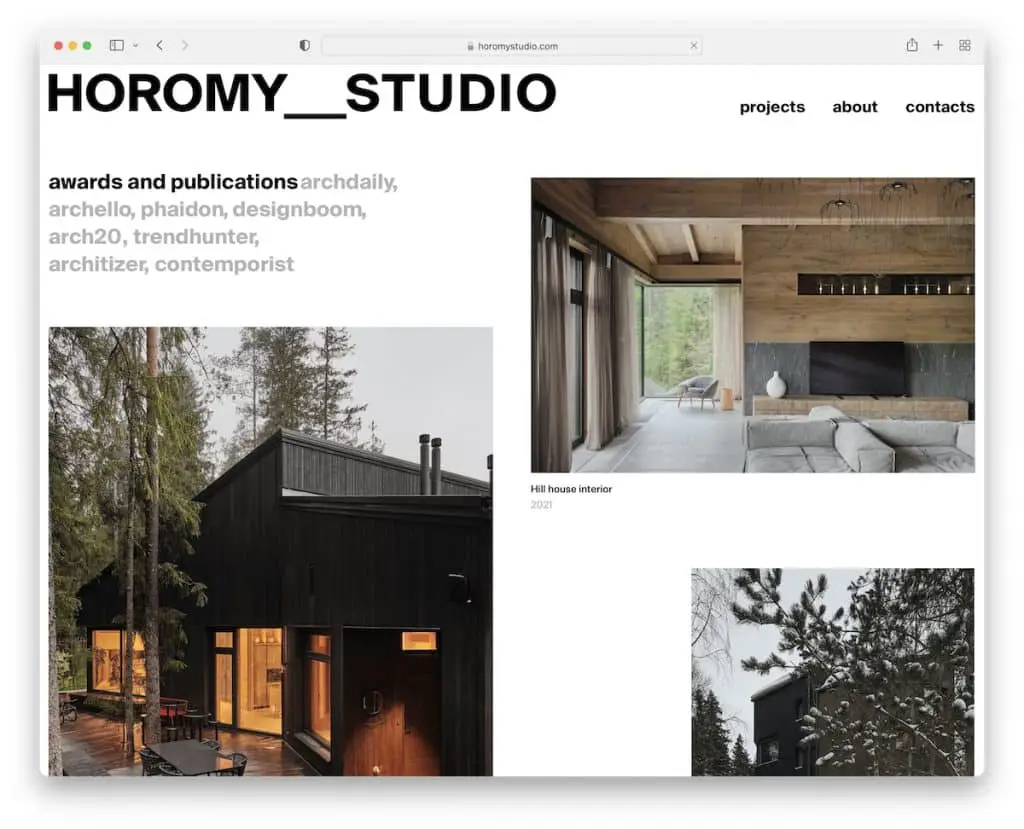
14. Horomy Studio

Pagina principală a Horomy Studio este un portofoliu uimitor de creații arhitecturale grozave care inspiră pe toată lumea.
Au legat fiecare imagine la pagina proiectului cu o defalcare completă, dezvăluind toate detaliile. Acest lucru le-a permis să păstreze prima pagină super curată.
Nu în ultimul rând, antetul plutitor apare doar atunci când începeți să derulați înapoi în sus.
Notă : Simplificați și înfrumusețați designul site-ului dvs. de arhitectură cu un portofoliu cu cele mai epice proiecte.
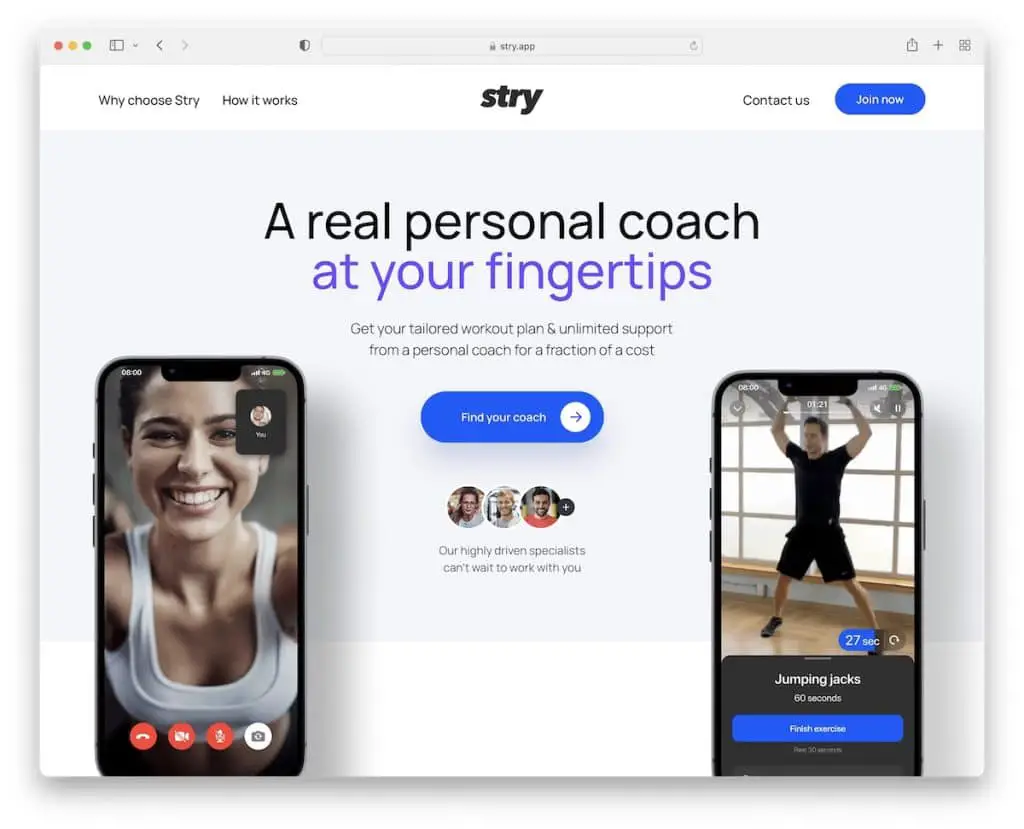
15. Încercați

Stry este un site web pentru pagina de destinație a aplicației care dezvăluie toate informațiile obligatorii pentru toți cei care doresc să afle mai multe. Dar butoanele CTA vă vor duce instantaneu în partea de jos a paginii, unde puteți obține aplicația sau vă puteți înscrie pentru o încercare gratuită.
În loc de un antet/meniu plutitor, Stry folosește un buton CTA plutitor care apare imediat după secțiunea de deasupra plierii.
Notă : includeți un CTA flotant, astfel încât o persoană să poată lua măsuri oricând dorește.
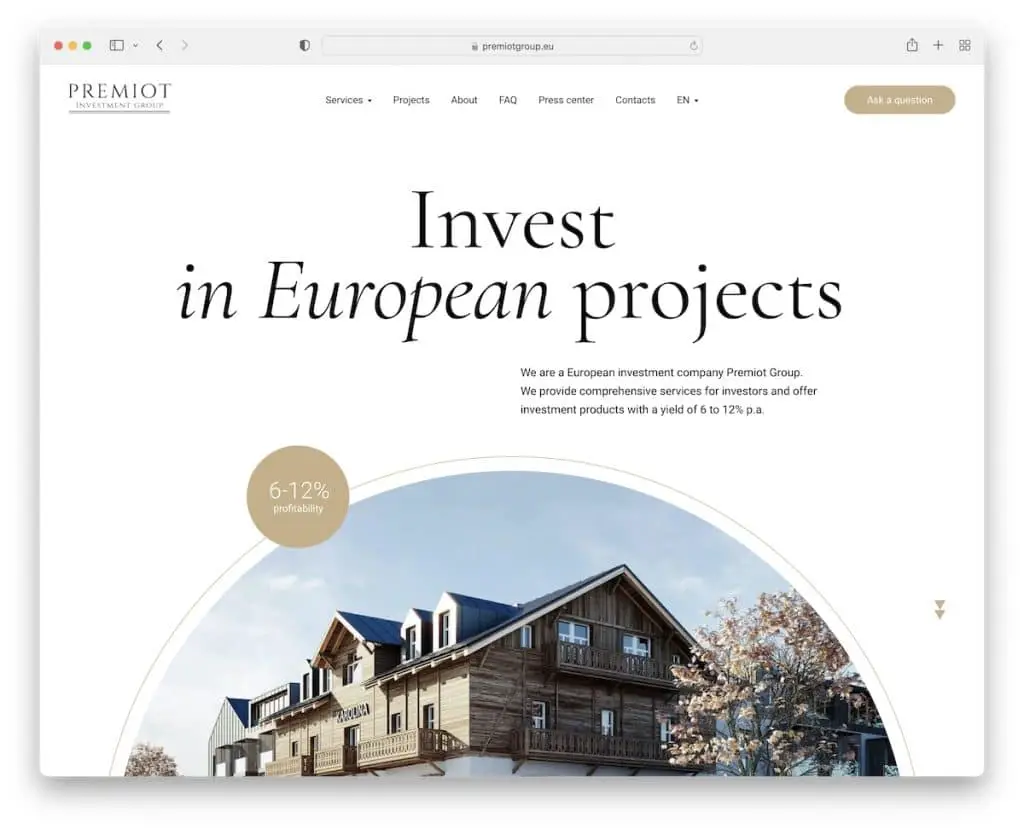
16. Premiot

Premiot spune o poveste cu animații grozave, iar conținutul dezvăluie funcționalități care vă mențin implicat pe toată durata derulării.
O pictogramă de hamburger plutitoare este întotdeauna prezentă pentru toți cei care doresc să afle mai multe, dezvăluind o suprapunere de meniu la clic.
Subsolul lui Premiot este imens, cu un e-mail pe care se poate face clic, un număr de telefon și Google Maps.
Notă : integrați Google Maps pentru a afișa locația exactă a companiei dvs.
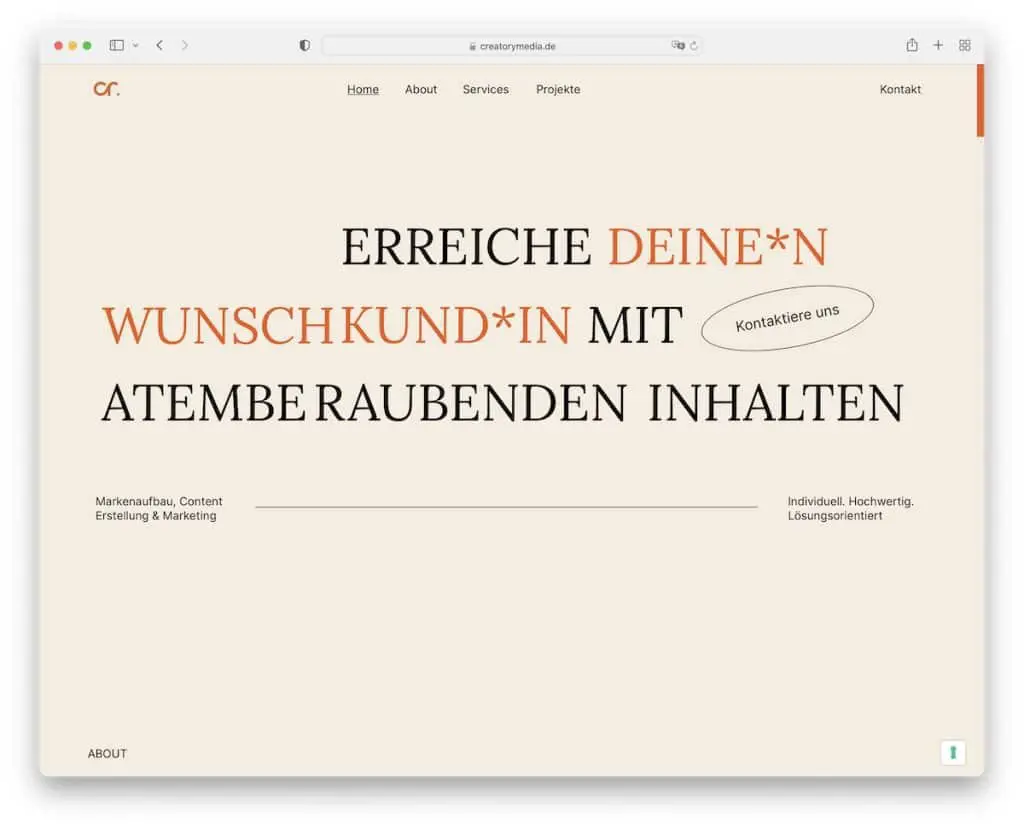
17. Creator

Veți găsi tone de inspirație în Creatory dacă conținutul vizual nu este ceașca ta de ceai. Poate fi bun un site web bogat în text? DA!
Creatory nu se simte deloc plictisitor, datorită spațiului alb suficient, încărcării textului pe scroll și butoanelor CTA animate.
Notă : păstrați-l minimalist cu un pic de animație pentru o experiență unică de site.
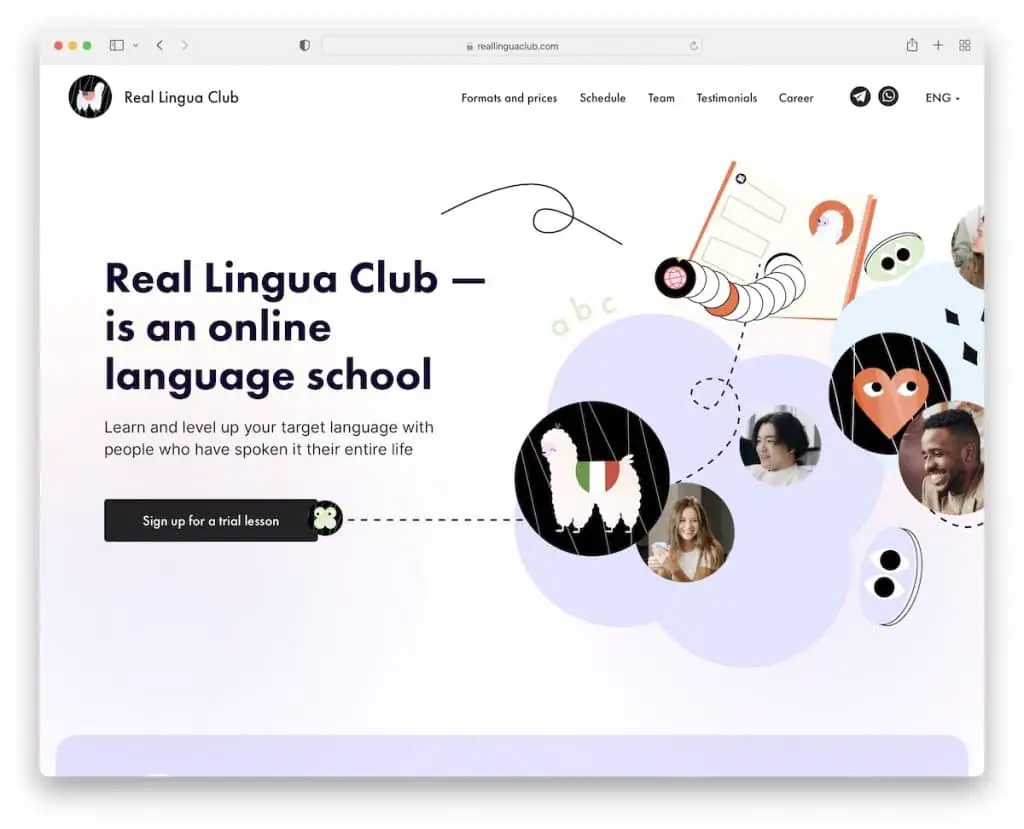
18. Real Lingua Club

Designul atrăgător al Real Lingua Club atrage atenția tuturor de îndată ce site-ul se încarcă. Caracteristica interesantă este butonul CTA care deschide un expert în mai mulți pași pentru a vă înscrie la lecția de probă.
În timp ce unele companii păstrează prețurile ascunse, Real Lingua Club dezvăluie totul. Și chiar dacă au mai multe opțiuni, rămân transparente cu ea pe prima pagină.
Notă : serviciile și prețurile dvs. ar trebui să fie disponibile pentru toată lumea, chiar dacă oferiți diferite opțiuni.
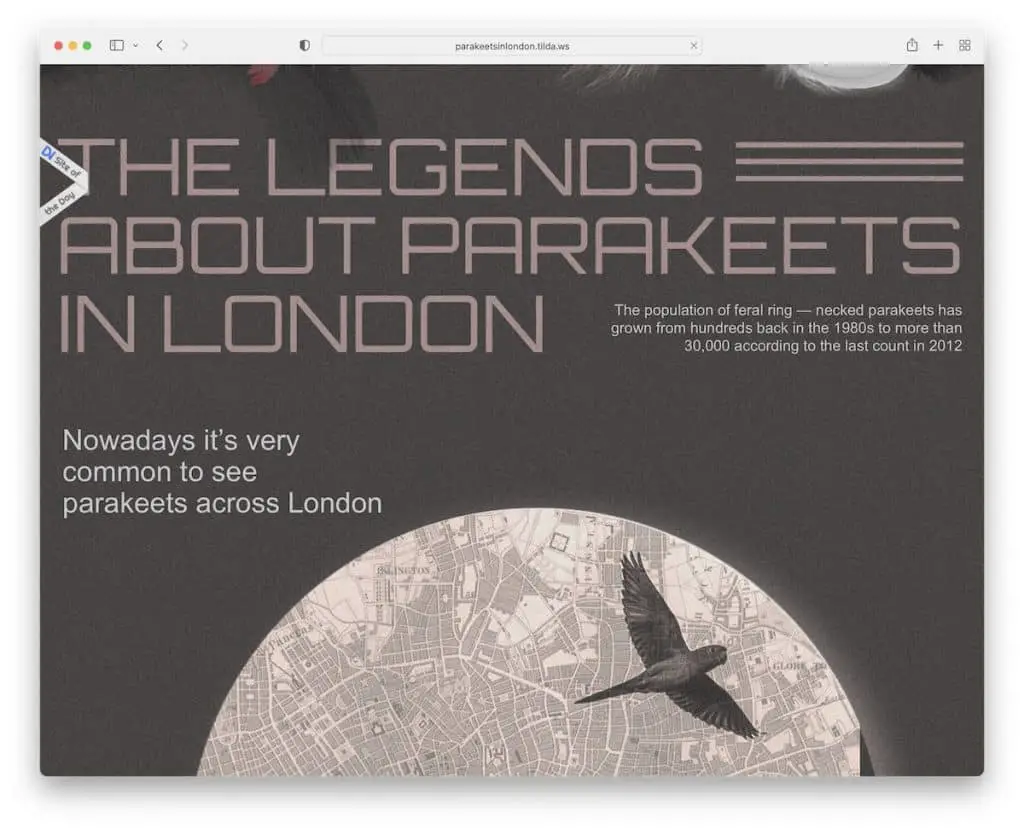
19. Perusi în Londra

Parakeets In London este un site web gratuit Tilda, cu un design puternic animat, care conferă povestirii un nou sens.
Integrarea pictogramei meniului de hamburger minimalist în zona antetului este realizată inteligent. (Singurul dezavantaj este că nu toată lumea va spune că este un buton de meniu.)
Notă : dacă sunteți în artă, film sau alt spațiu creativ, îndrăznește să fii diferit cu un site web „flash”.
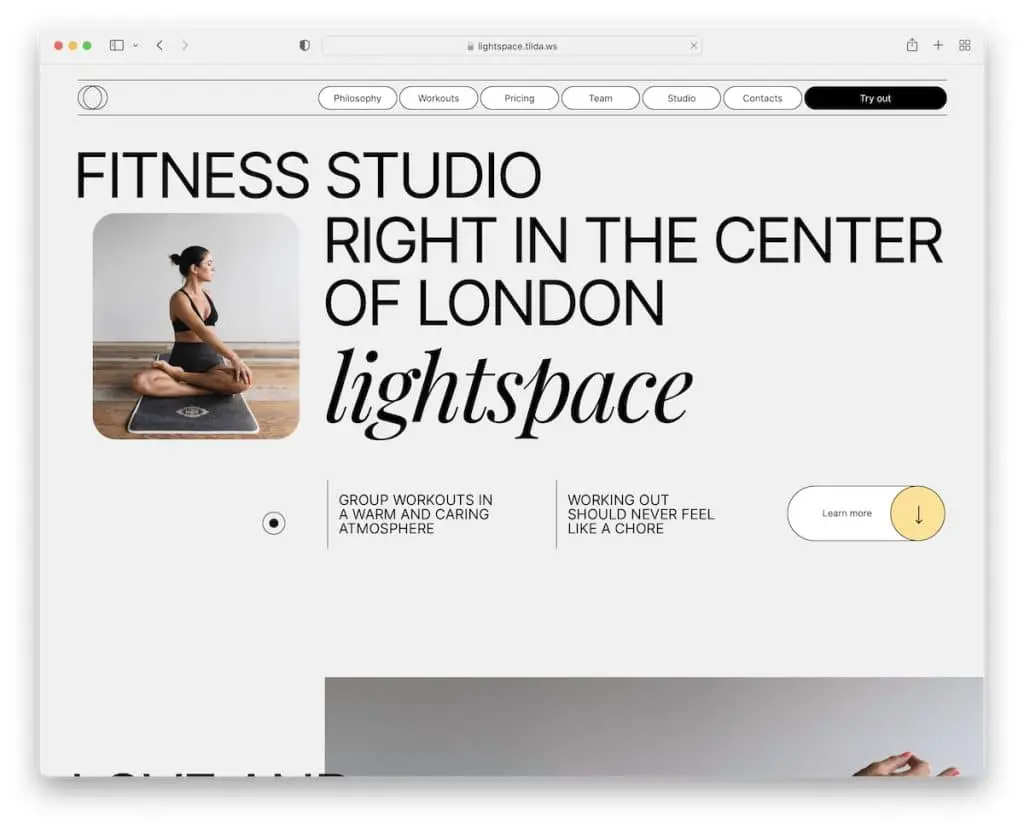
20. Spațiu de lumină

Light Space oferă ochilor tăi un antrenament plăcut atunci când derulezi pagina de pornire și vezi animațiile. Simplitatea și creativitatea funcționează foarte bine pentru plăcerea dvs. de vizionare.
Stilul este oarecum asemănător cu Creatory, dar cu mult mai mult conținut vizual care conferă antrenamentelor, echipei și studioului un plus de strălucire.
Notă : o bară de navigare plutitoare este utilă dacă rulați un site web cu o singură pagină, astfel încât utilizatorul să nu se piardă în detaliu.
Spune-ne dacă ți-a plăcut postarea.
