Cele mai bune 21 de portofolii pentru dezvoltatori (exemple) 2023
Publicat: 2023-01-27Doriți să verificați cele mai bune portofolii de dezvoltatori și exemple de site-uri web pentru a vă inspira?
Atunci această colecție vine la îndemână.
Am analizat 150 de pagini ale dezvoltatorilor și le-am testat performanța pentru a crea o listă cu cele mai bune 21.
Acest lucru ne-a permis să venim cu o colecție în care să vă bucurați de un design de bază și minimalist, dar în același timp distractiv și antrenant.
Veți găsi, de asemenea, o mulțime de detalii frumoase (cum ar fi cursore personalizate) pe care le puteți ajunge să le aplicați prezenței dvs. online.
Bucurați-vă!
Cele mai bune portofolii pentru dezvoltatori pentru inspirația dvs
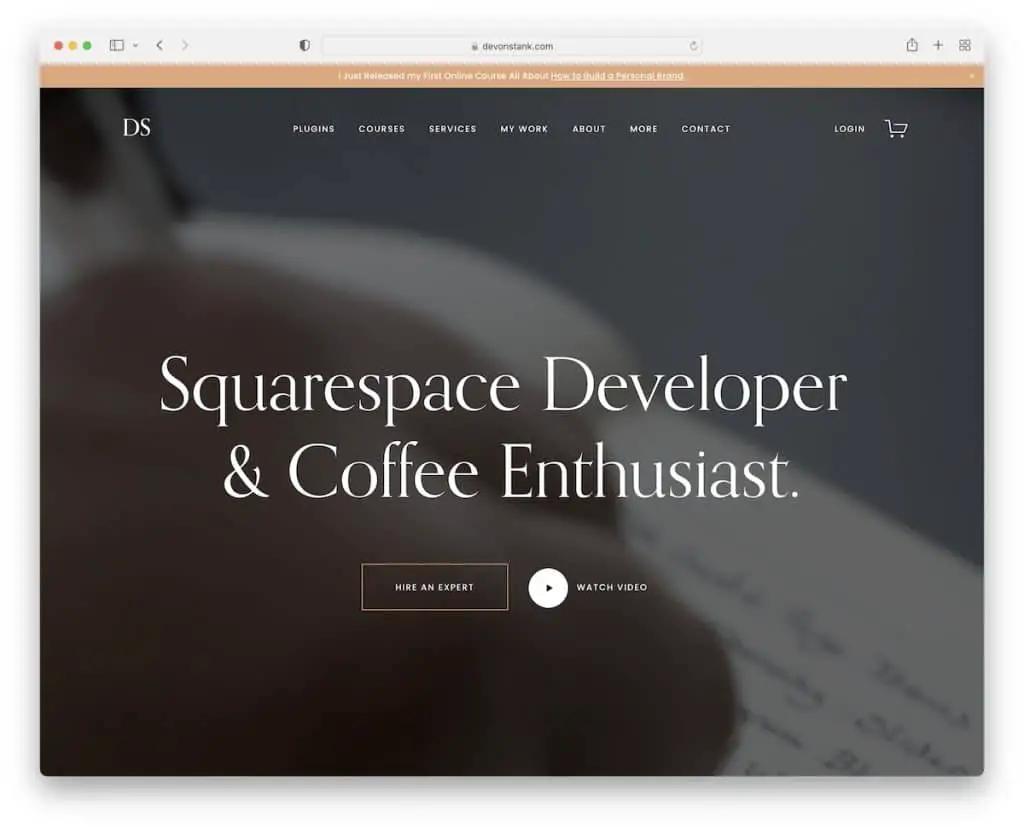
1. Devon Stank
Construit cu : Squarespace

Devon Stank este o pagină uluitoare cu două caracteristici care o fac să iasă în evidență; în primul rând, fundalul video al eroului și în al doilea rând, designul întunecat.
Mai mult, acesta este, de asemenea, un exemplu de site web minimalist, care creează o experiență plăcută de navigare și citire.
În plus, Devon folosește o notificare din bara de sus pe care o poți închide apăsând „x”.
Notă : utilizați un fundal video pentru a face site-ul dvs. de portofoliu de dezvoltatori mai captivant.
Dar, de asemenea, verificați colecția noastră dedicată de exemple de site-uri Squarespace pentru mai multe modele uimitoare.
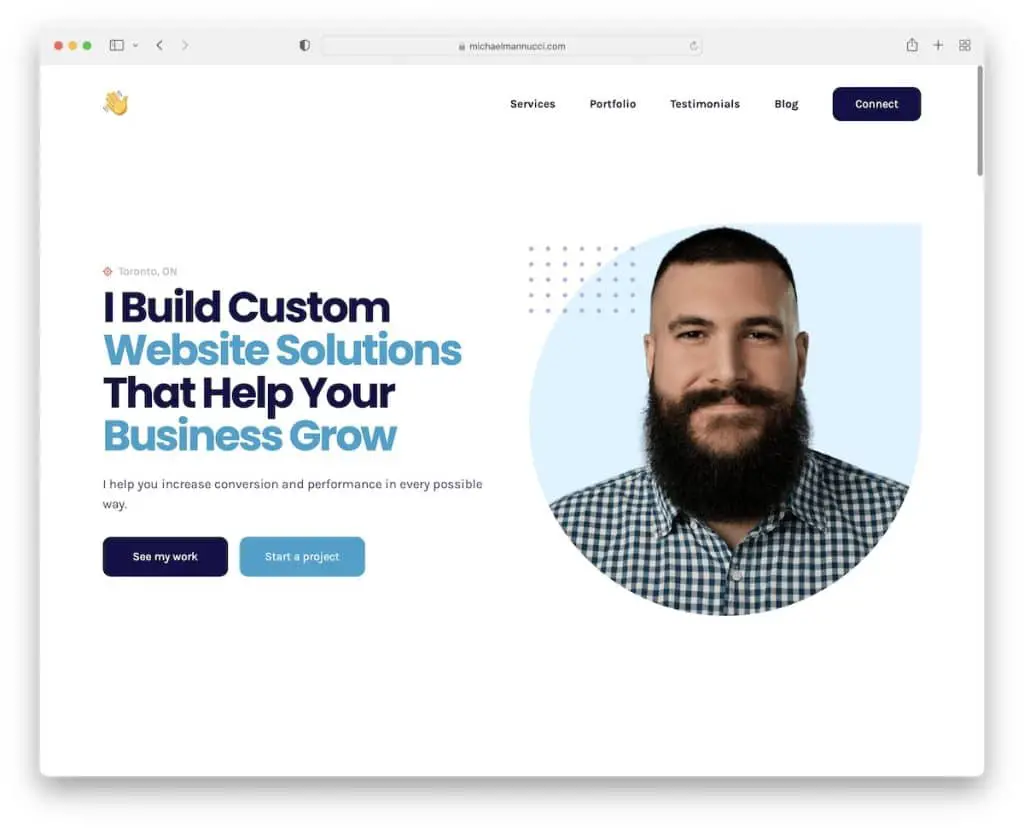
2. Michael Mannucci
Construit cu : Webflow

Site-ul lui Michael Mannucci este opusul celui al lui Devon, folosind culori deschise și vibrante. Singura similitudine pe care o au cele două pagini este designul web simplist.
Pagina are un antet curat și transparent, cu un buton de îndemn (CTA) care vă duce la detaliile de contact.
De asemenea, Michael Mannucci rulează o structură a site-ului web de o pagină, astfel încât toate detaliile sunt la doar câteva clicuri distanță (dar un antet plutitor ar fi foarte util).
Notă : utilizați un aspect cu o singură pagină pentru a îmbunătăți experiența utilizatorului.
De asemenea, vă va plăcea să aruncați o privire la aceste site-uri web grozave Webflow.
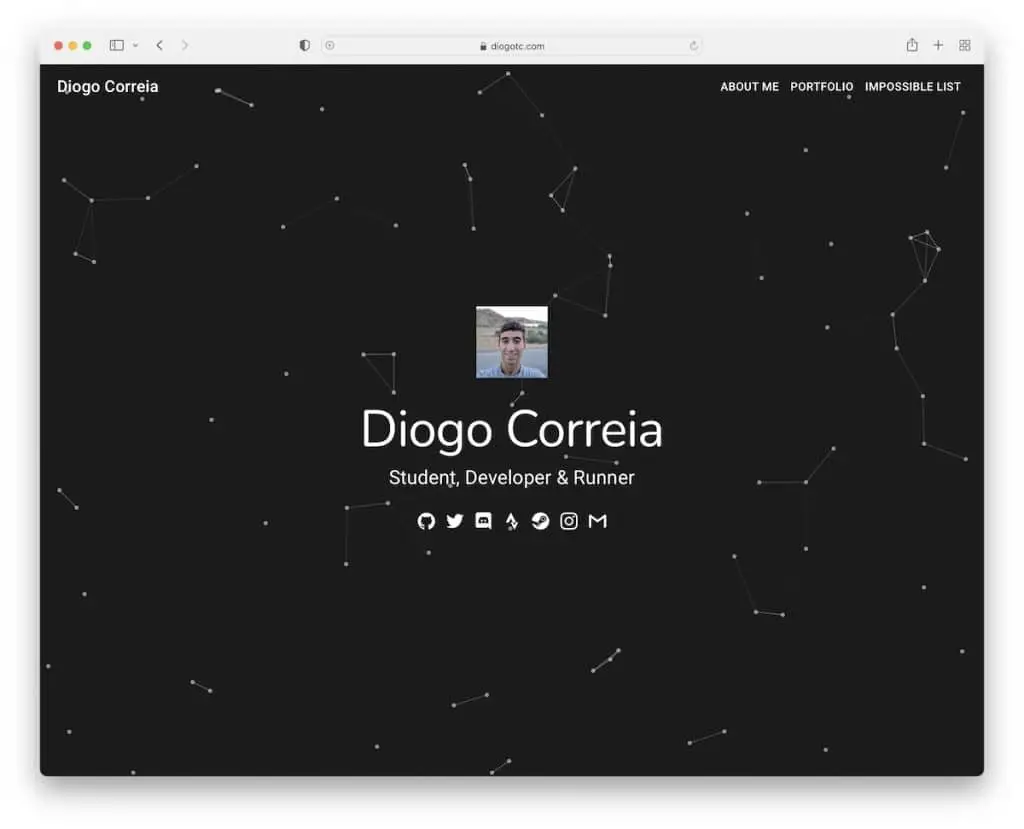
3. Diogo Correia
Construit cu : Gatsby

Diogo Correia are o secțiune interesantă deasupra pliului, cu un fundal cu efect de particule care condimentează frumos lucrurile.
De asemenea, folosește pictogramele rețelelor sociale în secțiunea eroi și navigarea lipicioasă, făcând săritul de la secțiune la secțiune mult mai confortabil.
Mai mult, cronologia muncii și a experienței dezvăluie mai multe detalii despre Diogo și abilitățile sale.
Notă : utilizați un antet/meniu lipicios pentru a naviga mai ușor prin site.
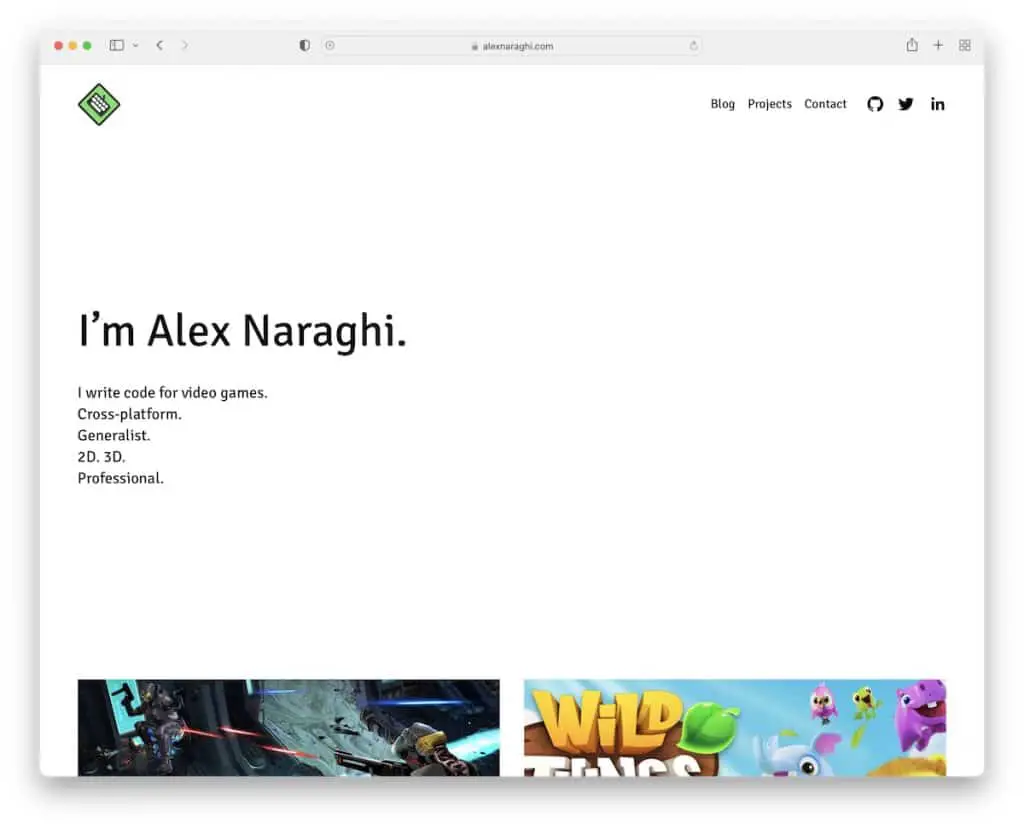
4. Alex Naraghi
Construit cu : Squarespace

În timp ce unii dezvoltatori folosesc imagini, videoclipuri și glisoare deasupra pliului, Alex Naraghi a decis să-l păstreze minimalist, cu text pe un fundal solid. Funcționează ca o introducere rapidă, care este cel mai important lucru.
Sub fold sunt câteva dintre lucrări și un buton CTA pentru a descărca CV-ul lui Alex. Antetul și subsolul sunt curate, cu doar link-urile principale și butoanele sociale.
Notă : nu este nevoie să vă complicați; utilizați o secțiune eroă numai text.
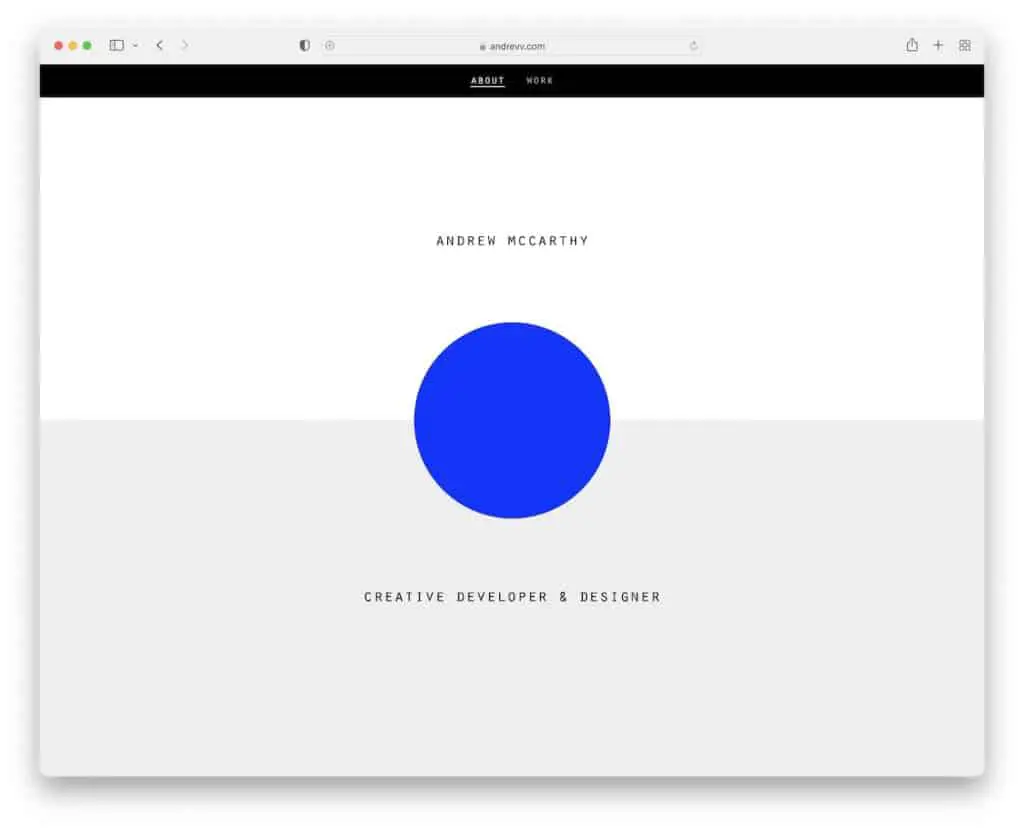
5. Andrew McCarthy
Construit cu : Pagini GitHub

Andrew McCarthy este unul dintre cele mai originale site-uri web de portofoliu de dezvoltatori peste care am dat peste cap. Are o parcurgere infinită cu elemente de suprapunere în schimbare, dar iată problema: secțiunile se repetă iar și iar.
Este complicat.
Antetul este de bază și dispare la derulare, dar reapare imediat după ce începeți să derulați înapoi în partea de sus.
Notă : creați o experiență unică de defilare, cum ar fi Andrew McCarthy!
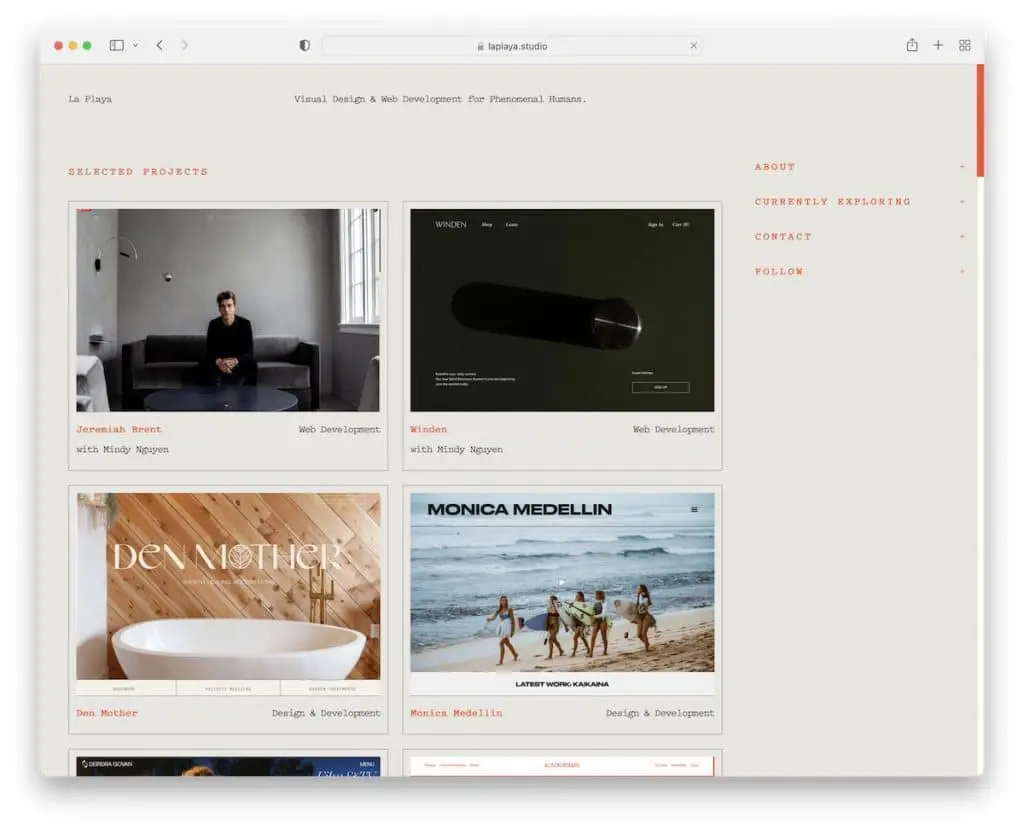
6. La Playa
Construit cu: Squarespace

La Playa este un exemplu de portofoliu al dezvoltatorului, cu un aspect al grilei pe două coloane și o bară laterală lipicioasă din dreapta, cu o dezvăluire de informații derulantă. Ceea ce este interesant la grilă este că evidențiază elementul la hover și estompează restul.
Antetul și subsolul sunt simple, cu câteva informații suplimentare (despre Canare).
Notă : utilizați o bară laterală lipicioasă pentru a vă asigura că linkurile și informațiile sunt întotdeauna disponibile.
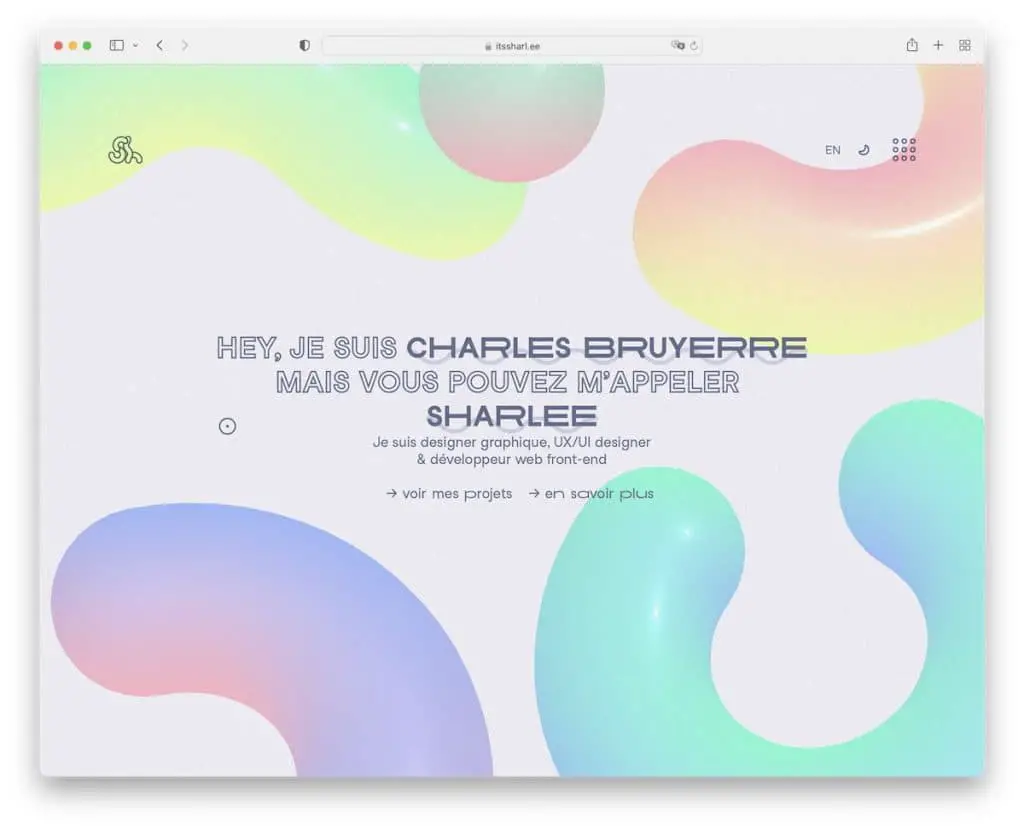
7. Sharlee
Construit cu: Next.js

Sharlee are un design captivant de pagină de pornire pe ecran complet, cu un fundal animat. Utilizează un comutator de zi și lumini și un meniu de hamburger suprapus, cu navigare și link-uri pentru rețelele sociale. Antetul are și opțiunea de a comuta limbile din franceză în engleză (și invers).
Notă: utilizați un comutator de mod întuneric/luminos, astfel încât vizitatorul să poată alege cum dorește să vadă site-ul dvs.
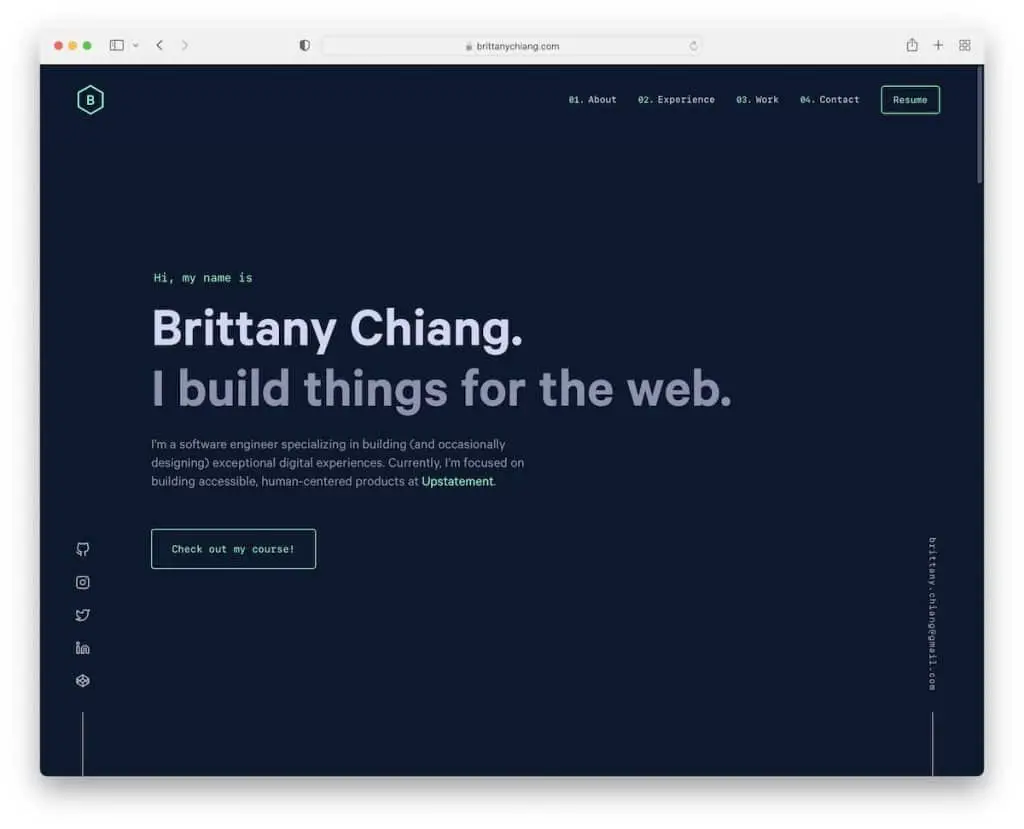
8. Bretania Chiang
Construit cu: Gatsby

Brittany Chiang are un design web receptiv întunecat și minimalist, cu un titlu, text și un CTA deasupra pliului.
Folosește elemente din bara laterală plutitoare pentru rețelele sociale și e-mail și un antet care dispare/reapare.
Mai mult, acest portofoliu de dezvoltatori are un aspect de o pagină, astfel încât toate detaliile sunt la doar câteva defilări distanță.
Notă: Puteți ieși în evidență de restul utilizând pur și simplu un design întunecat
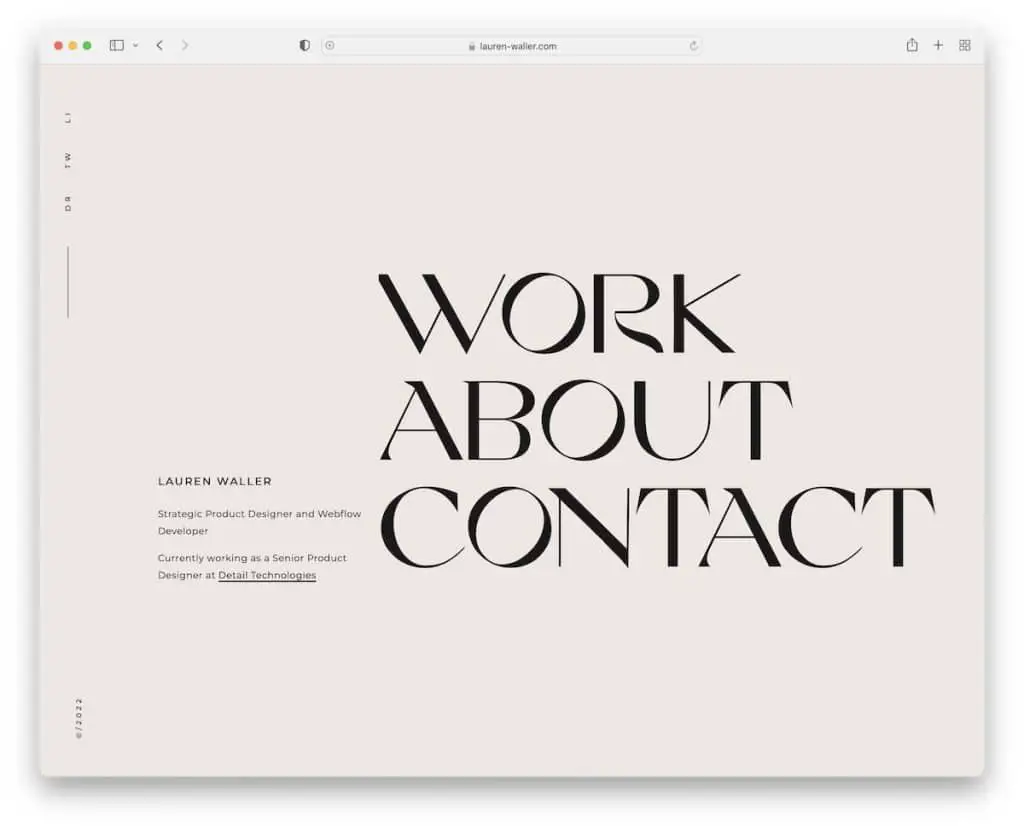
9. Lauren Waller
Construit cu: Webflow

Lauren Waller este o pagină de pornire simplă și simplă, cu o scurtă biografie și linkuri mari de meniu care răspund la trecerea cursorului.
Nu există antet și subsol, care mențin nivelul minimalist la un nivel maxim. Cu toate acestea, există o bară laterală îngrijită cu link-uri către rețelele sociale (sau acasă când vizualizați paginile interne).
Notă: doriți să păstrați pagina portofoliului de dezvoltator mai curată? Omite antet și subsol.
Amintiți-vă, avem și o listă completă a celor mai bune site-uri web curate pe care trebuie să le verificați.
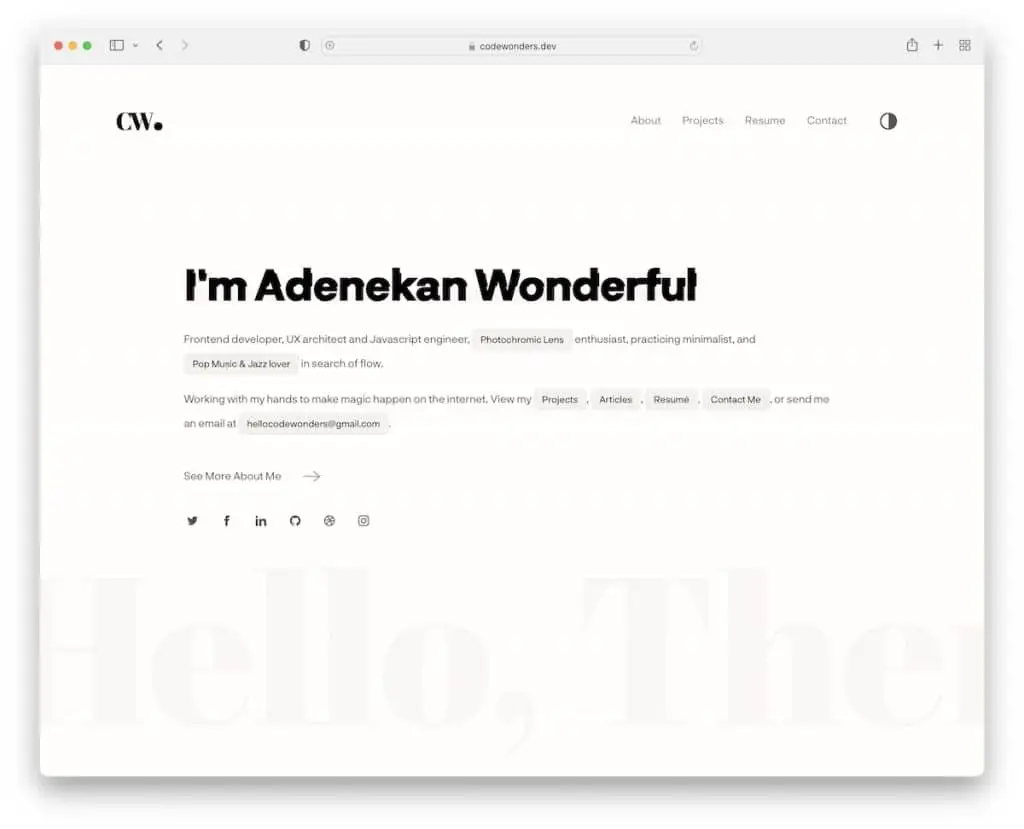
10. Adenekan Minunat
Construit cu: Next.js

Într-o oarecare măsură asemănător cu site-ul lui Lauren, Adenekan Wonderful folosește, de asemenea, o pagină de pornire doar text, cu câteva detalii pentru a o face mai captivantă.
Biografia din două propoziții include toate linkurile necesare (de navigare) și un e-mail, plus un link către pagina despre mine.
Notă: în timp ce minimalismul pur funcționează foarte bine pentru web design, faceți-l mai interesant cu o animație simplă.
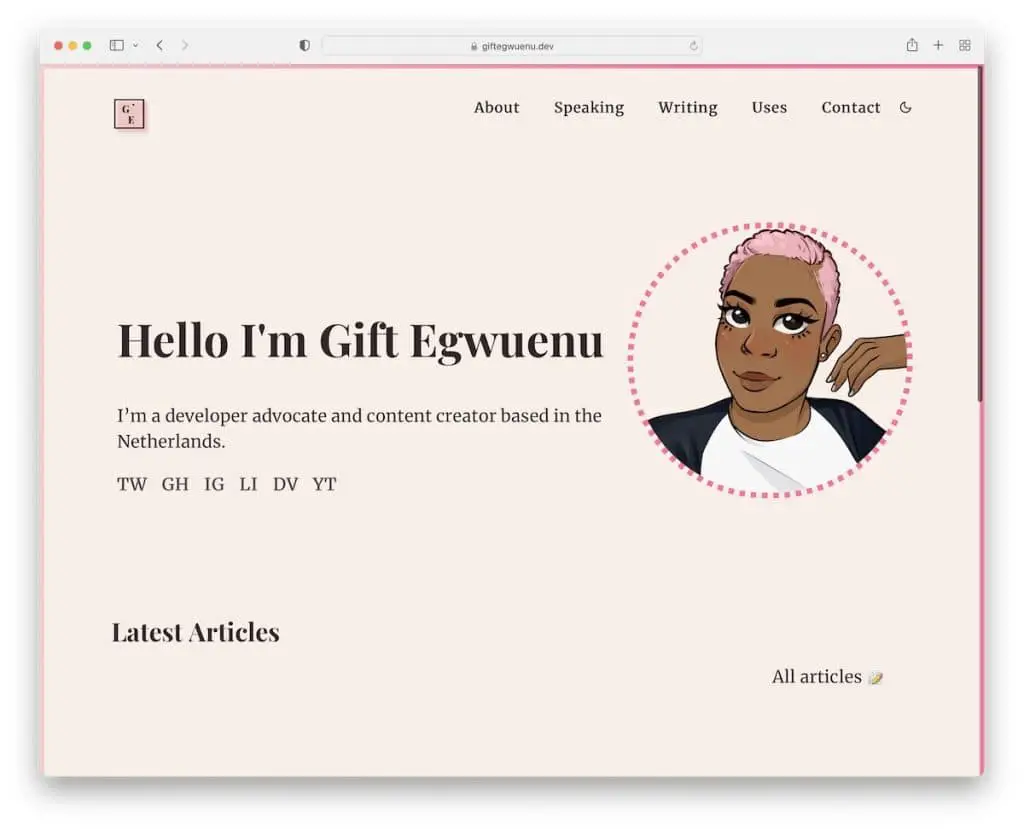
11. Cadou Egwuenu
Construit cu: Gridsome

Gift Egwuenu are o pagină modernă de portofoliu pentru dezvoltatori online, care conține text, dar are o imagine de profil animată excelentă, care perturbă seriozitatea.

Ceea ce este unic la acest site web este chenarul roz încadrat, care apare și mai mult atunci când porniți vizualizarea în modul întunecat. De asemenea, culoarea roz este folosită și în alte elemente și detalii care adaugă o notă plăcută de marcă.
Notă: adăugați note personale și branding pentru a crea o atmosferă web plăcută.
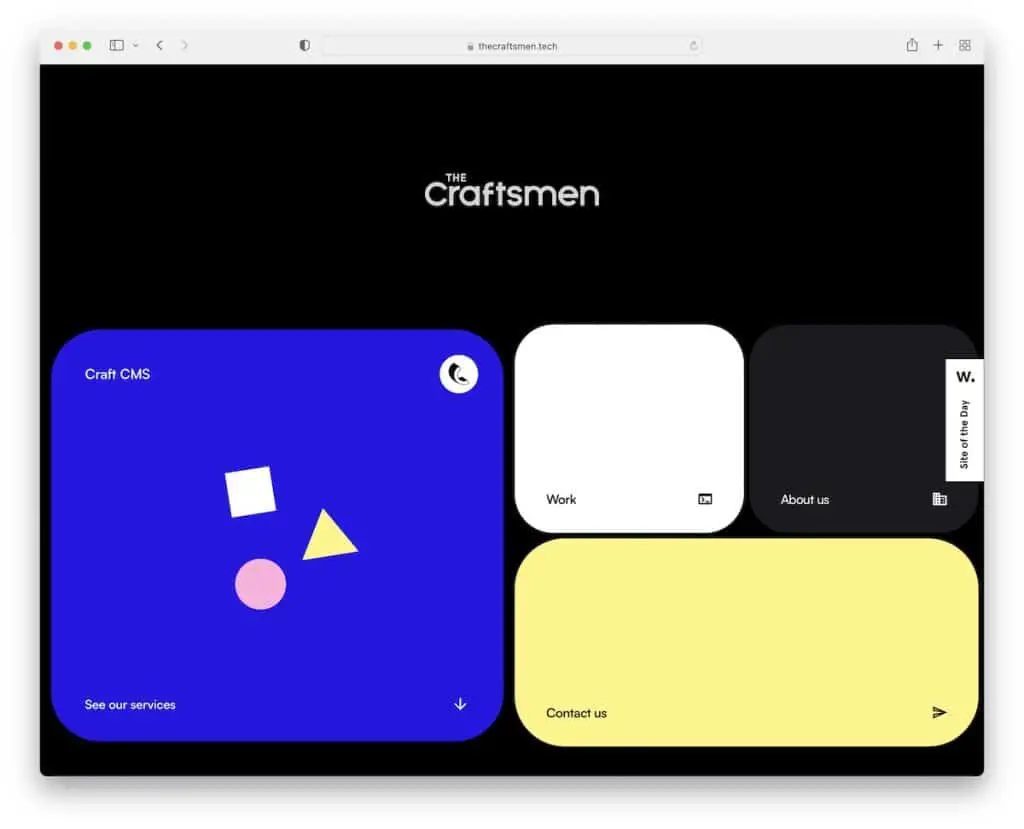
12. Meserii
Construit cu: Craft CMS

The Craftsmen este un site web foarte dinamic, cu animații și elemente în mișcare care fac derularea mult mai interesantă.
Acesta este, de asemenea, un aspect unic într-o singură pagină, cu un fundal întunecat amestecat cu alte culori mai vibrante, care îi adaugă viață.
Site-ul, în mod surprinzător, nu are un antet, dar „cartele” eroului funcționează ca navigare prin pagină.
Notă: amestecați elemente statice și animate pentru un design web plin de viață.
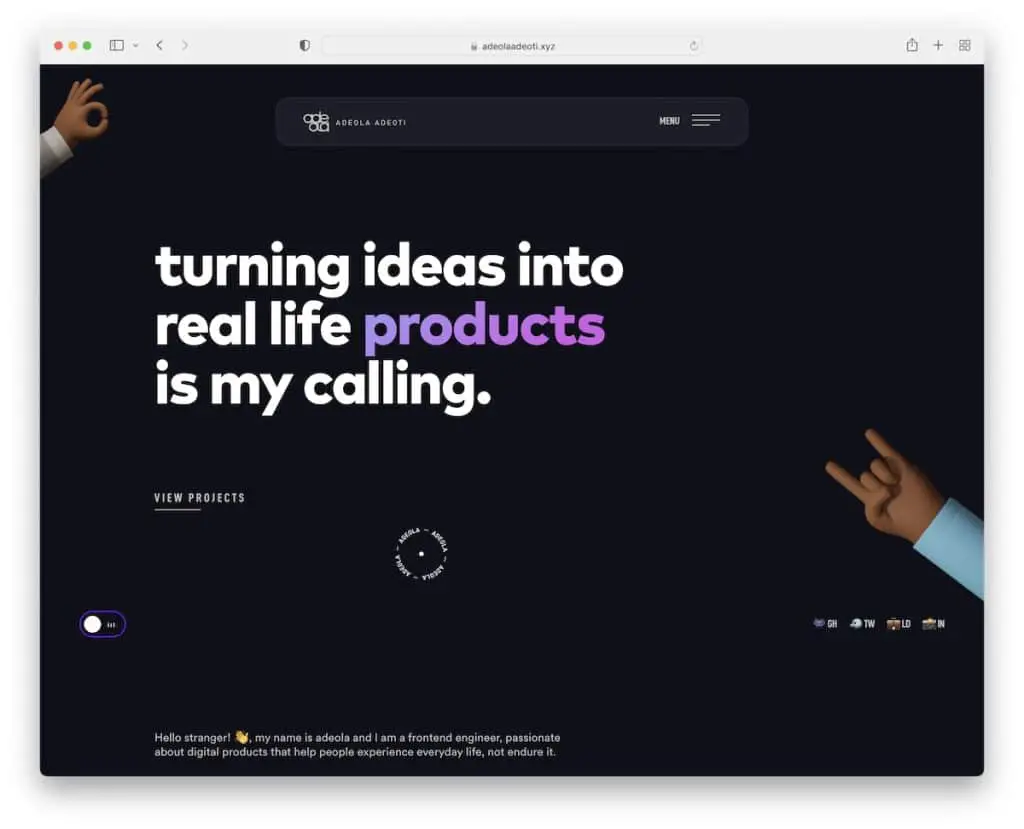
13. Adeola Adeoti
Construit cu: Next.js

Adeola Adeoti este minimalistă și modernă în același timp, cu multe elemente de tip mobil, care sunt 100% receptive.
Două dintre elementele remarcabile sunt cursorul personalizat al mouse-ului și sunetul de fundal pe care îl puteți întrerupe și reda.
Un alt lucru mișto despre site-ul Adeolei Adeoti este că nu există mărturii tradiționale, dar postări pe Twitter într-un glisor pe care le poți opri la hover.
Notă: Folosiți mărturii pe site-ul dvs. pentru a construi dovezi sociale.
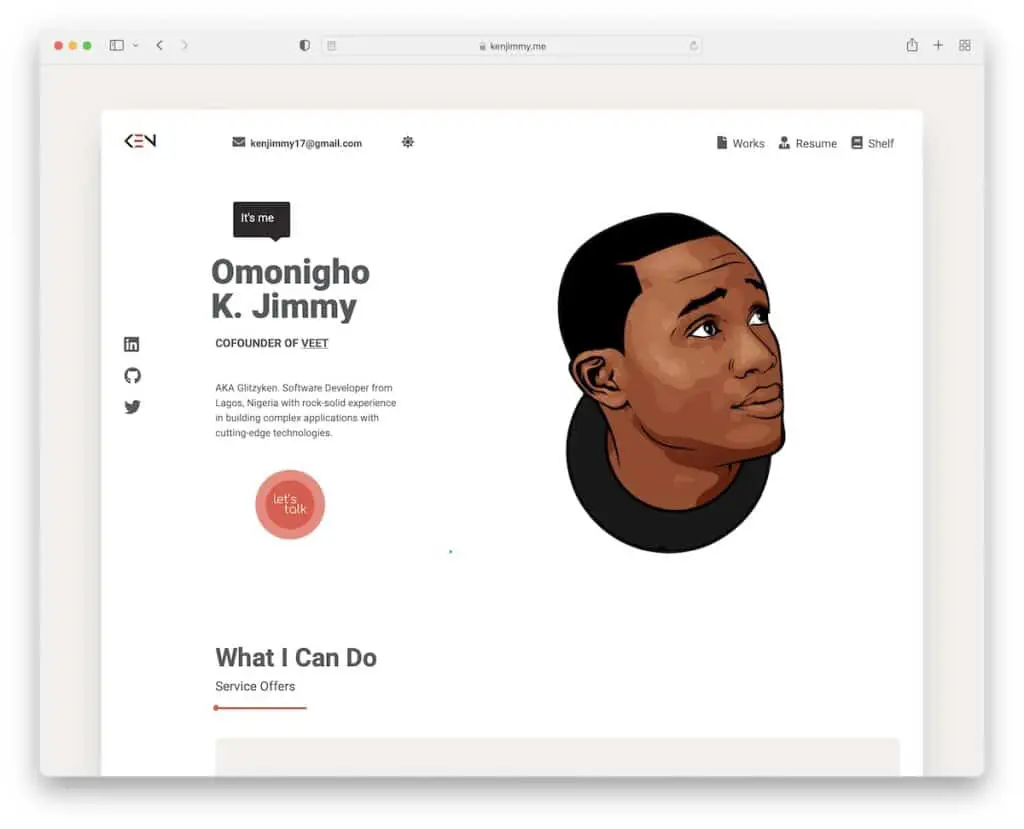
14. Kenneth Jimmy
Construit cu: Nuxt.js

Kenneth Jimmy are un site de portofoliu pentru dezvoltatori încadrat/cutie cu o experiență unică de defilare pe care trebuie să încercați să o înțelegeți. Te cufundă cu ușurință în conținut și te familiarizează cu ceea ce face Kenneth.
Antetul include navigare pe site, e-mail și un comutator mod întuneric/luminos. De asemenea, Kenneth folosește strategic un buton CTA deasupra pliului pentru a lua legătura cu el imediat.
Notă: în loc de un aspect web cu lățime completă, utilizați unul în cutie sau încadrat.
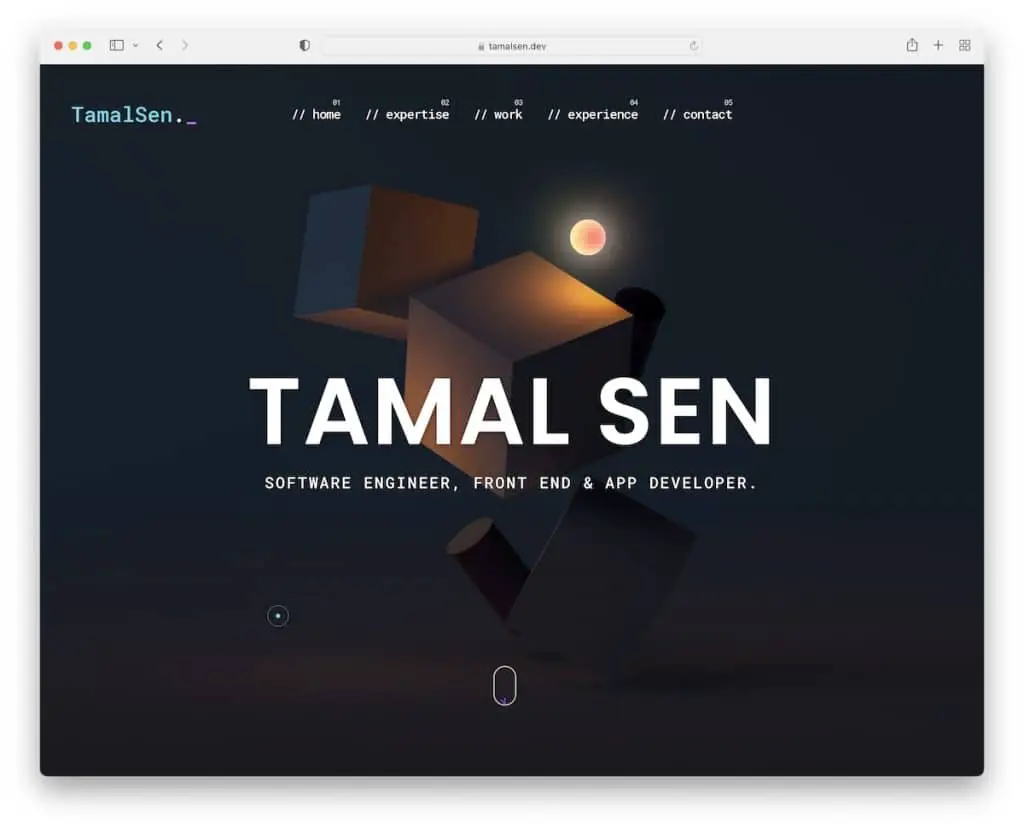
15. Tamal Sen
Construit cu: Elementor

Site-ul web al lui Tamal Senj are o notă plăcută de „dezvoltator” care se îmbină atât de bine cu aspectul întunecat. Dar, în același timp, detaliile colorate ridică experiența de defilare, și asta ar fi uimitor fără ea.
Antetul plutitor vă navighează prin aspectul cu o singură pagină fără efort, în timp ce butonul înapoi în sus vă permite să săriți în partea de sus cu un singur clic.
Notă: Adăugarea unui buton back-to-top poate îmbunătăți UX-ul portofoliului dvs. de dezvoltator.
Intenționați să utilizați WordPress pentru site-ul dvs. personal? Apoi verificați recenzia noastră extinsă Elementor.
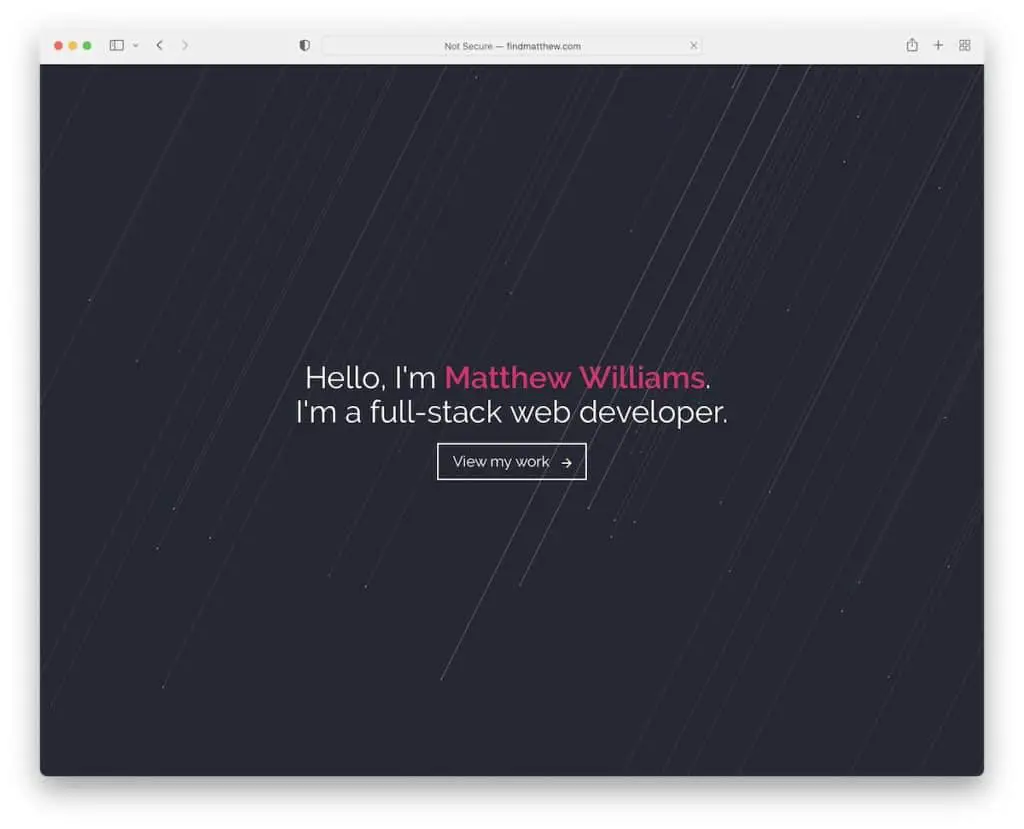
16. Matthew Williams
Construit cu: Pagini GitHub

Există un lucru pe care majoritatea acestor site-uri web îl au în comun: designul lor înclină mai mult spre minimalism.
Matthew Williams are o secțiune de eroi pe ecran complet, cu fundal animat, text și un buton CTA. Bara de navigare apare doar sub pliază și rămâne lipită de ecran.
Mai mult, site-ul are un portofoliu filtrabil, bare de abilități animate, un formular de contact de bază și pictograme de social media în subsol.
Notă: aveți mai multe stiluri de proiecte de prezentat? Utilizați un portofoliu filtrabil/categorizat.
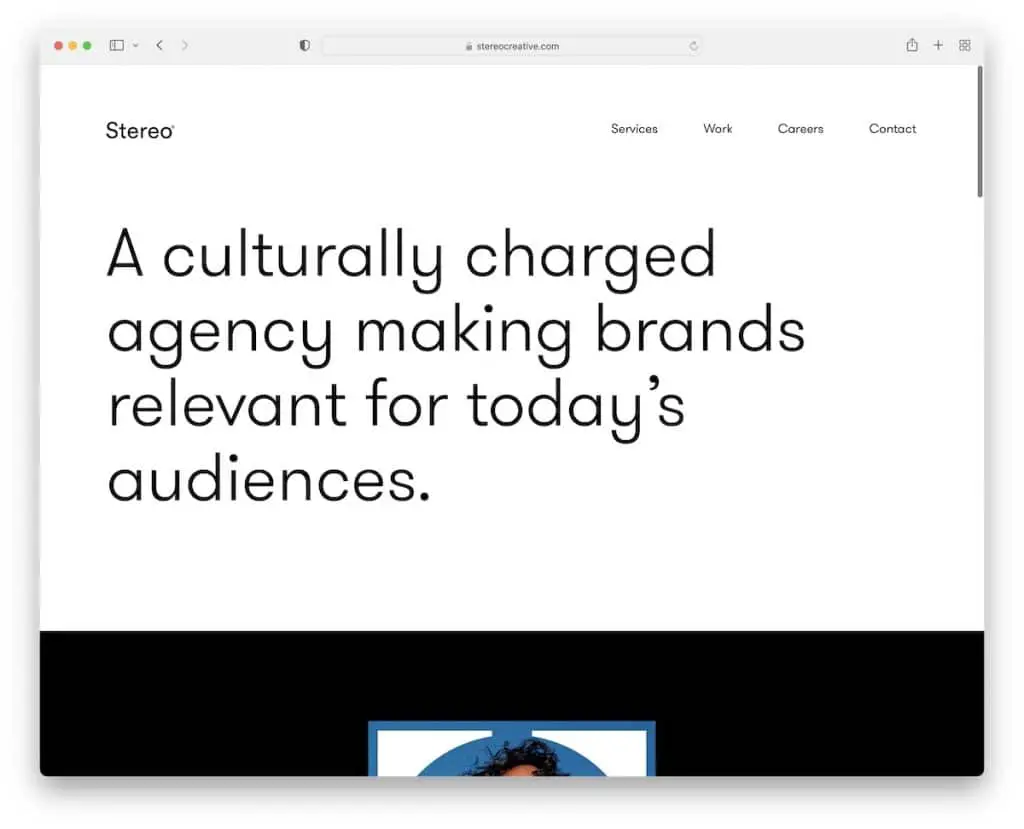
17. Creativ stereo
Construit cu: Craft CMS

Stereo Creative este o altă dovadă excelentă că un mesaj puternic deasupra pliului pe un fundal solid poate funcționa foarte bine.
În timp ce acest site web începe simplu, apoi te lovește cu o animație cool care acționează aproape ca un scurt videoclip promoțional.
În plus, pagina Stereo Creative are un antet care dispare pe derulare și reapare când derulați înapoi în partea de sus.
Pagina de pornire conține, de asemenea, câteva dintre lucrările lor și o listă de clienți, care oferă dovadă de calitate.
Notă: ați lucrat cu unele mărci și companii mari? Adăugați-le pe site-ul dvs. ca referință.
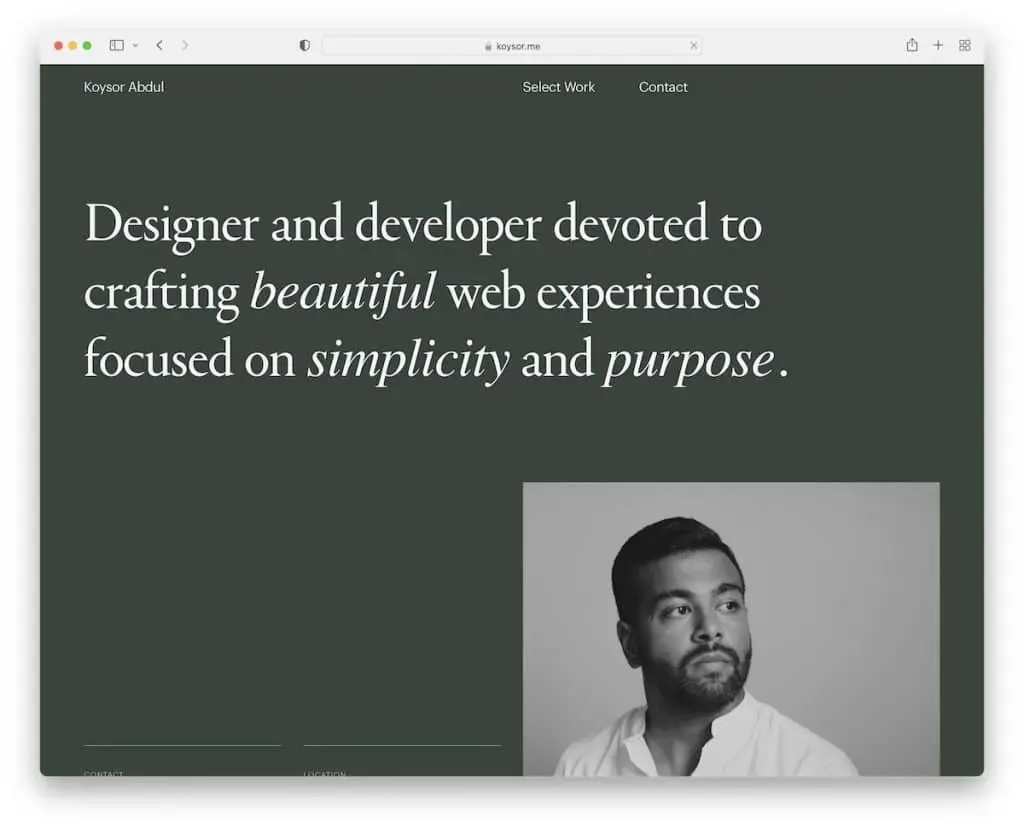
18. Koysor Abdul
Construit cu: Webflow

Experiența plăcută de defilare te face să speri că site-ul lui Koysor Abdul nu se va termina niciodată. Bine, este și datorită lucrării excelente pe care o prezintă pentru plăcerea dvs. de vizionare.
Acesta este un alt exemplu grozav de site-uri web de portofoliu de dezvoltatori, creat cu minte curățenie și UX excelent.
Notă: leagă lucrările tale din portofoliu cu proiectele live, astfel încât clienții potențiali să le poată revizui direct.
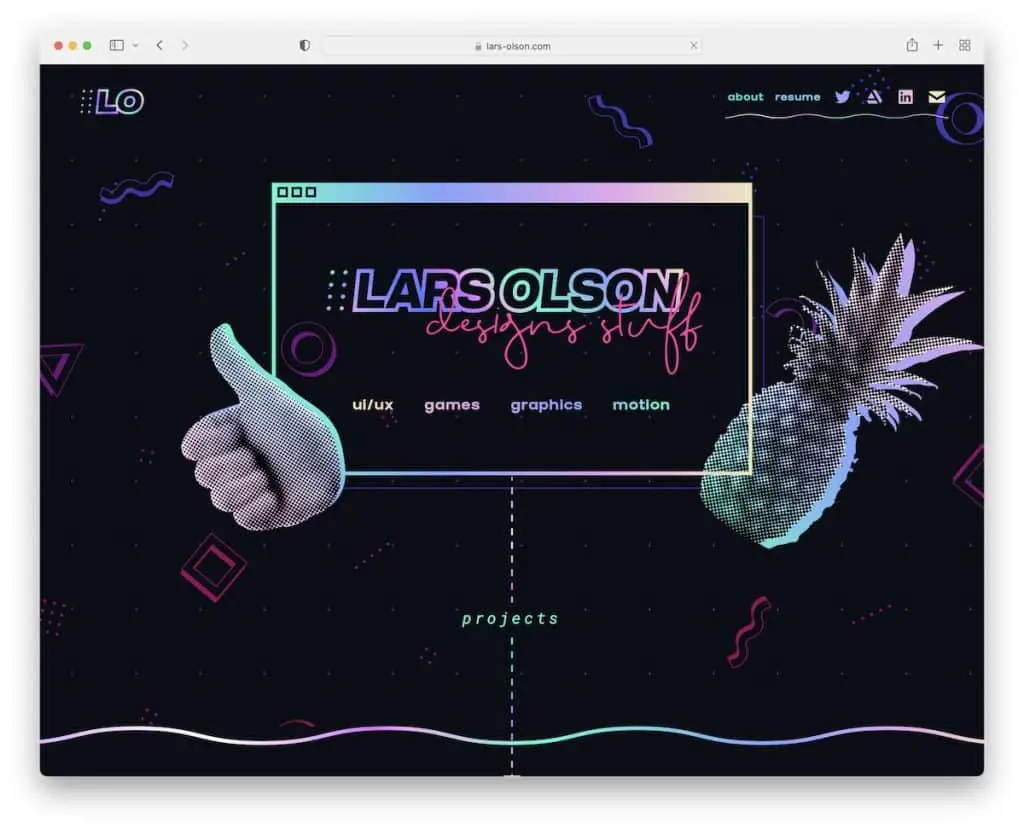
19. Lars Olson
Construit cu: Webflow

Lars Olson știe cum să facă pagina unui dezvoltator distractiv și antrenant cu o selecție grozavă de detalii captivante și elemente distractive. Și efectele unice de hover îl activează mai mult.
Este un site web cu aspect semi-unic, cu link-uri externe către rețelele sociale și CV-ul. Mai mult, portofoliul deschide proiecte pe pagini individuale unde puteți găsi o prezentare aprofundată.
Notă: lăsați-vă personalitatea distractivă și plină de aer să strălucească prin designul dvs. web.
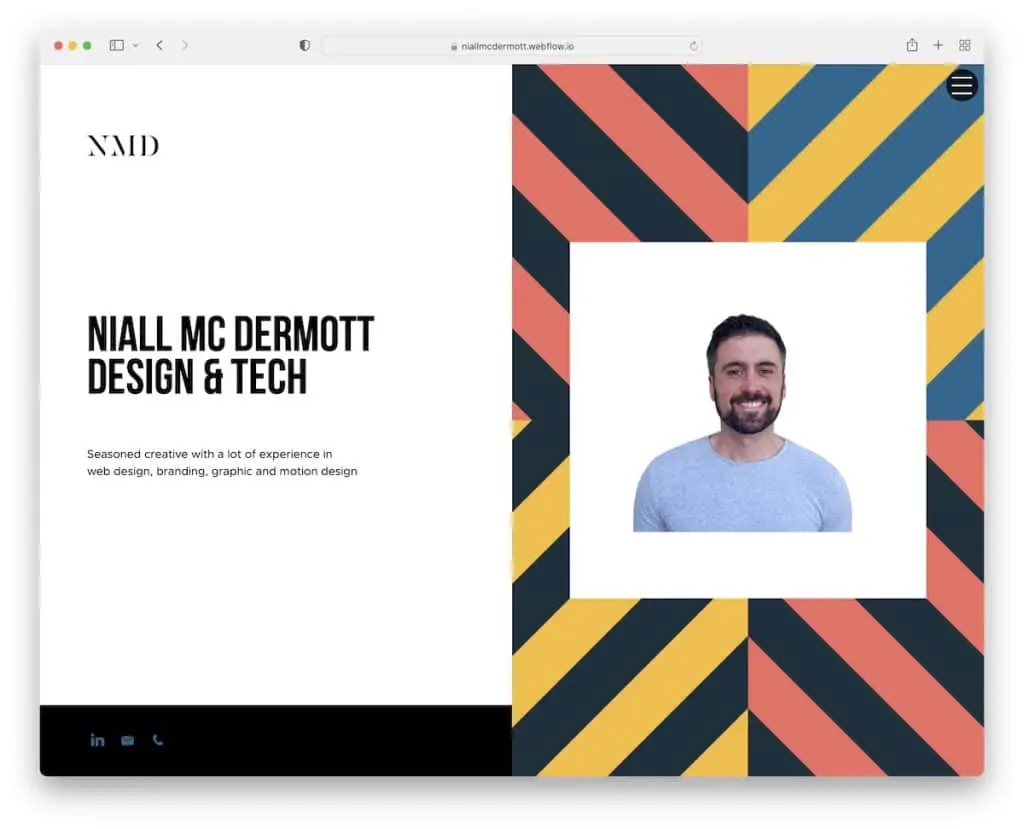
20. Niall Mc Dermott
Construit cu: Webflow

Ceea ce ne place la site-ul lui Niall Mc Dermott este că, deși este construit pe planul gratuit Webflow, este totuși la nivelul următor.
Lucrul special despre acest portofoliu de dezvoltatori este designul cu ecran divizat, cu părți statice din stânga și dinamice din dreapta. Acest lucru creează o experiență de defilare interesantă, dar puteți folosi și meniul de hamburger pentru a găsi alte detalii și informații despre Niall.
Notă: un creator de site-uri web gratuit nu înseamnă întotdeauna produse semipreparate, pur și simplu nu puteți utiliza un nume de domeniu personalizat (sau funcționalitatea este ușor limitată uneori).
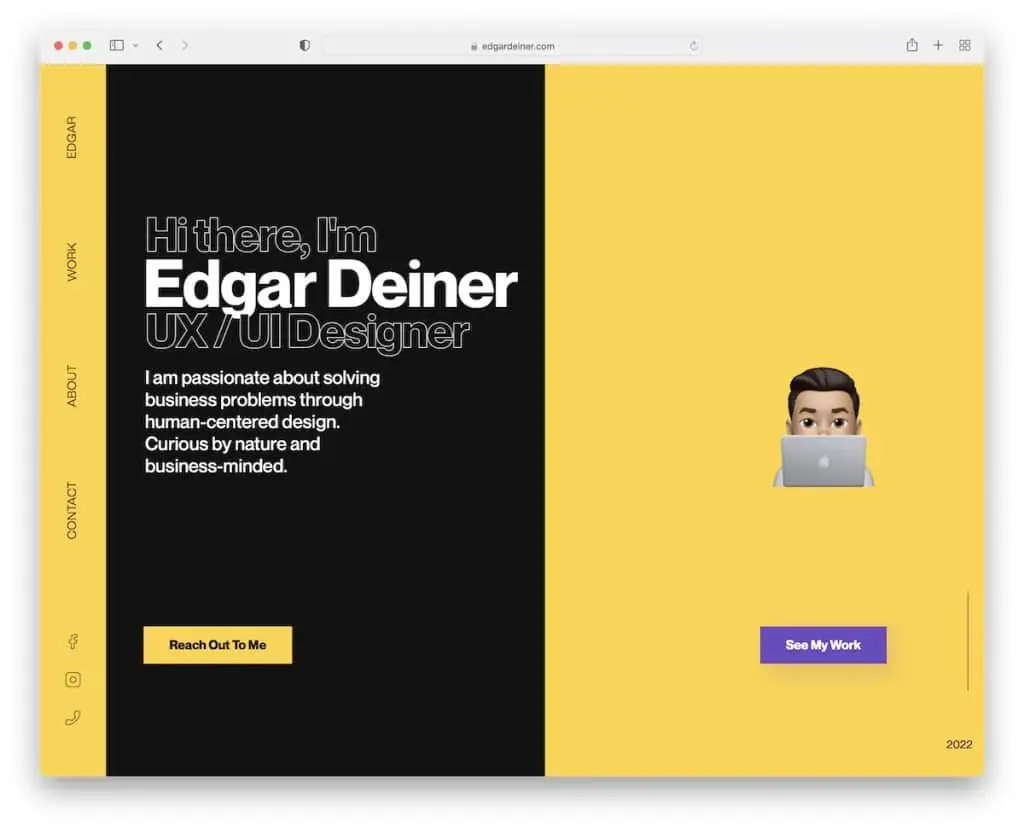
21. Edgar Deiner
Construit cu: Webflow

Edgar Deiner are și un design cu ecran divizat, dar fără partea lipicioasă. Cu toate acestea, site-ul lui Edgar folosește o bară laterală de navigare/un antet care plutește, asigurându-vă că aveți întotdeauna acces la meniu și la linkurile de rețele sociale.
O schemă de culori negru și galben ridică atmosfera, în timp ce spațiul alb suplimentar necesită o lizibilitate plăcută.
Notă: v-ați săturat de anteturile și meniurile tradiționale? Utilizați o versiune cu bară laterală verticală precum Edgar.
Spune-ne dacă ți-a plăcut postarea.
