21 de cele mai bune site-uri web de defilare Parallax 2023
Publicat: 2023-03-20Explorați cea mai bună colecție de site-uri web cu derulare paralaxă care vă vor entuziasma să adăugați această caracteristică „de profunzime” captivantă paginii dvs.
Deși vom spune întotdeauna că menținerea simplă a designului web responsiv este cea mai bună cale pentru care să optați, adăugarea de elemente creative pentru a condimenta lucrurile vă poate face bine. (Doar nu exagera.)
Și integrarea unui efect de paralaxă este o practică comună pe care o folosesc chiar și unele dintre cele mai mari site-uri web din lume.
Veți obține o mulțime de idei noi și inspirație atunci când verificați lista extinsă de modele uimitoare de mai jos.
Amintiți-vă, deși puteți utiliza orice generator de pagini recomandat pentru a realiza acest lucru, o temă WordPress cu derulare paralaxă este opțiunea noastră preferată.
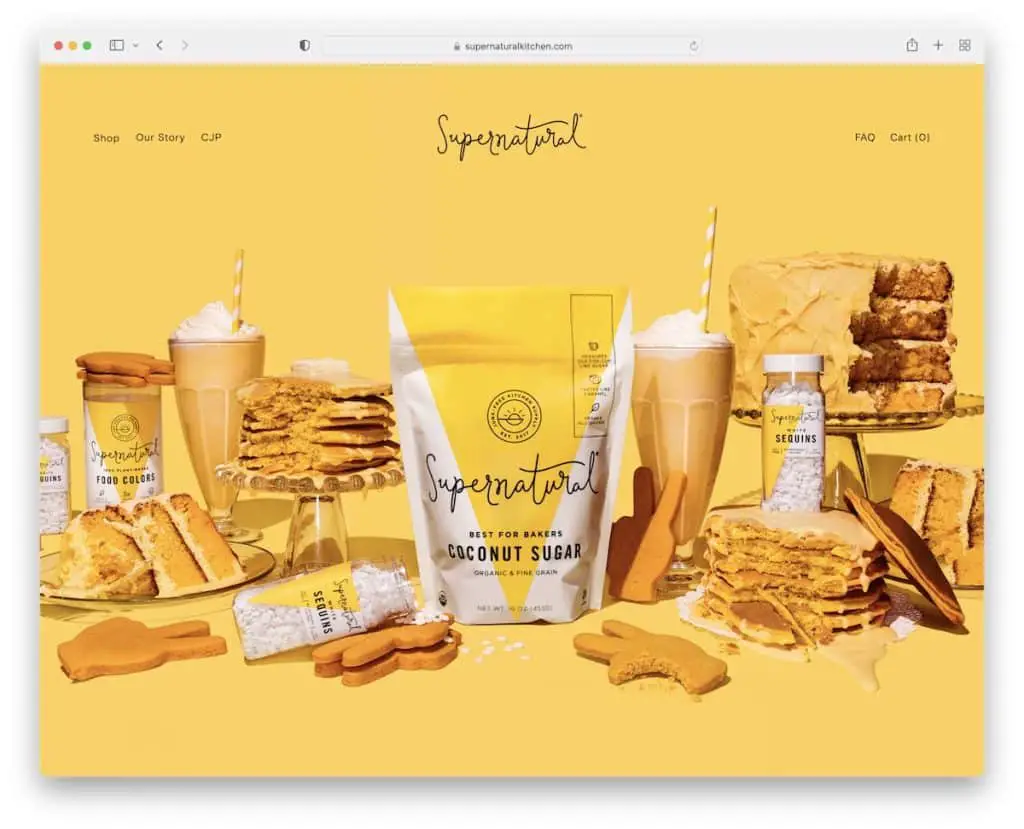
1. Supranatural
Construit cu: Squarespace

Supernatural are un design web minimalist, dar vibrant, receptiv, cu o imagine de erou mai mare, cu efect de paralaxă.
Ceea ce este deosebit de interesant este că nu există text sau îndemn la acțiune (CTA), ci doar o imagine delicioasă. Antetul este 100% transparent, deci nu provoacă distragere.
Există o altă secțiune de paralaxă pentru a condimenta lucrurile înainte de feedul Instagram.
Notă: Integrarea unui feed IG este o modalitate simplă (și inteligentă) de a adăuga mai mult conținut pe site-ul dvs.
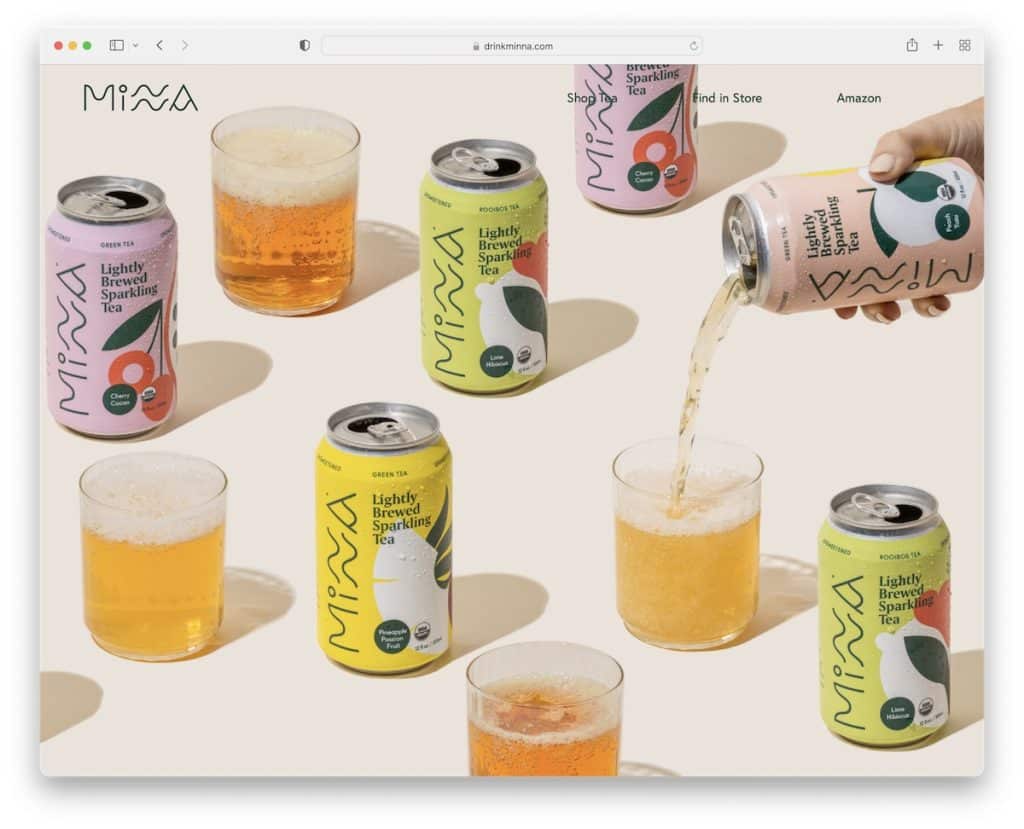
2. Minna
Construit cu: Squarespace

Similar cu Supernatural, Minna are, de asemenea, o imagine masivă, pe ecran complet deasupra pliului, cu funcționalitate paralaxă pentru a o face mai captivantă. Pe lângă imagine, cele două fundaluri „ondulate” conțin și un efect de paralaxă.
Restul acestui site web uimitor sunt mai multe secțiuni colorate, fiecare publicând unul dintre produsele sale.
Notă: nu trebuie neapărat să adăugați o imagine de paralaxă; ar putea fi, de asemenea, modele de fundal, grafice etc.
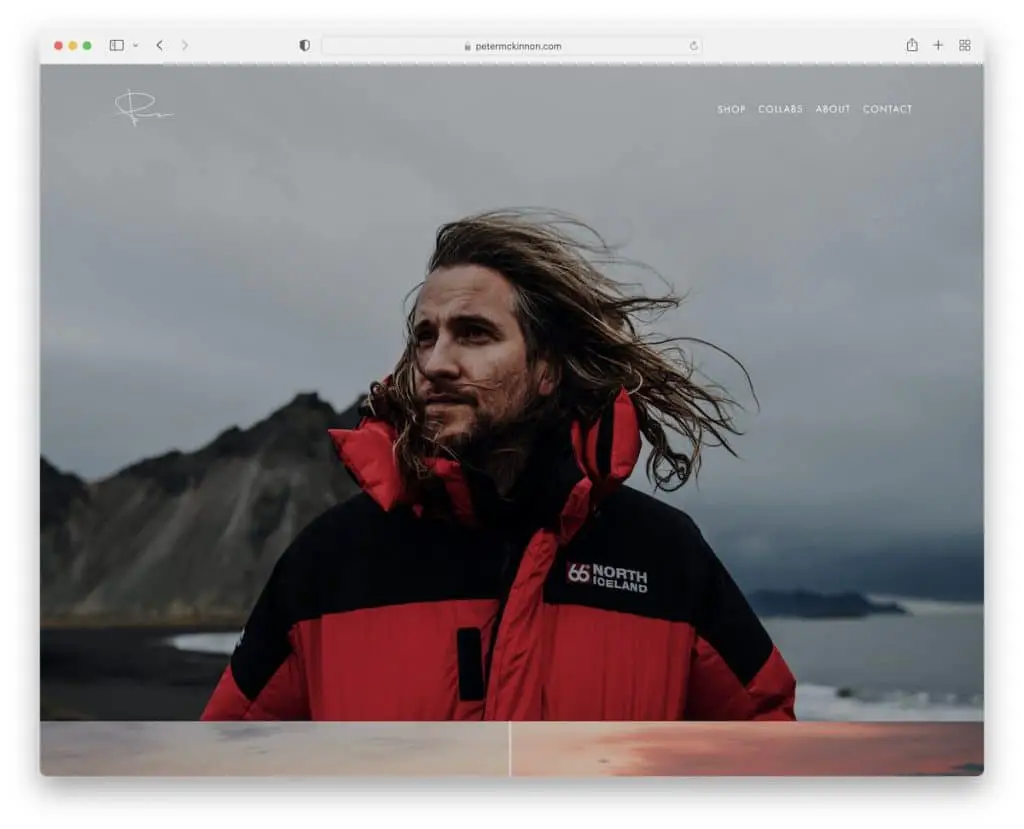
3. Peter McKinnon
Construit cu : Squarespace

Peter McKinnon este un site web cu derulare paralaxă pe ecran complet, care vă va cufunda în conținut din momentul în care acesta se încarcă.
Antetul (cu un meniu derulant) și subsolul sunt foarte minimaliste, așa că nu împiedică minunatia generală a acestei pagini.
Notă: combinarea imaginilor mari cu un efect de paralaxă creează o primă impresie puternică și de durată.
Avem o listă pregătită pentru tine dacă vrei să vezi mai multe exemple grozave de fotografie Squarespace.
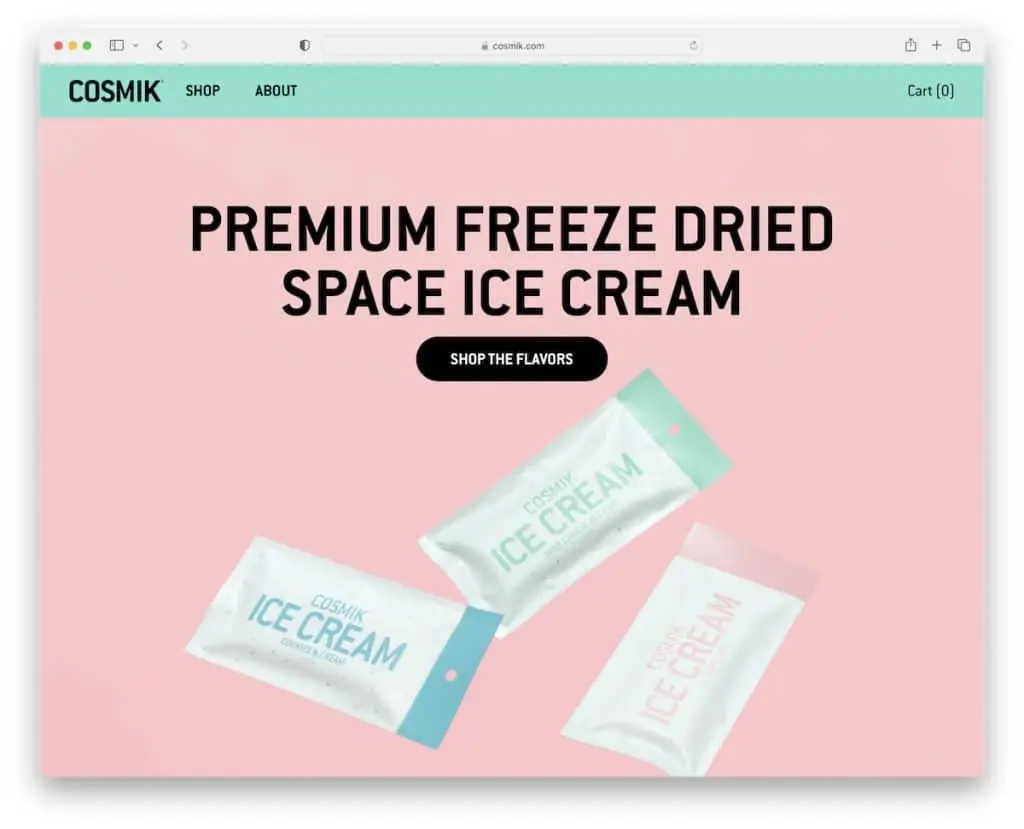
4. Cosmik
Construit cu: Squarespace

Cosmik este un site web îndrăzneț și plin de energie, cu o schemă de culori plină de viață, care creează o atmosferă captivantă.
Antetul simplu se lipește în partea de sus a ecranului, astfel încât cele două linkuri și coșul de cumpărături sunt întotdeauna la îndemână. Mai mult, subsolul are mai multe link-uri rapide, pictograme pentru rețelele sociale și un formular de abonare la newsletter.
În cele din urmă, alegerea tipografiei mari și a spațiului alb face Cosmik ușor de parcurs.
Notă: Îmbunătățiți experiența utilizatorului site-ului dvs. cu un antet/meniu lipicios, astfel încât să nu fie nevoie să derulați înapoi în partea de sus.
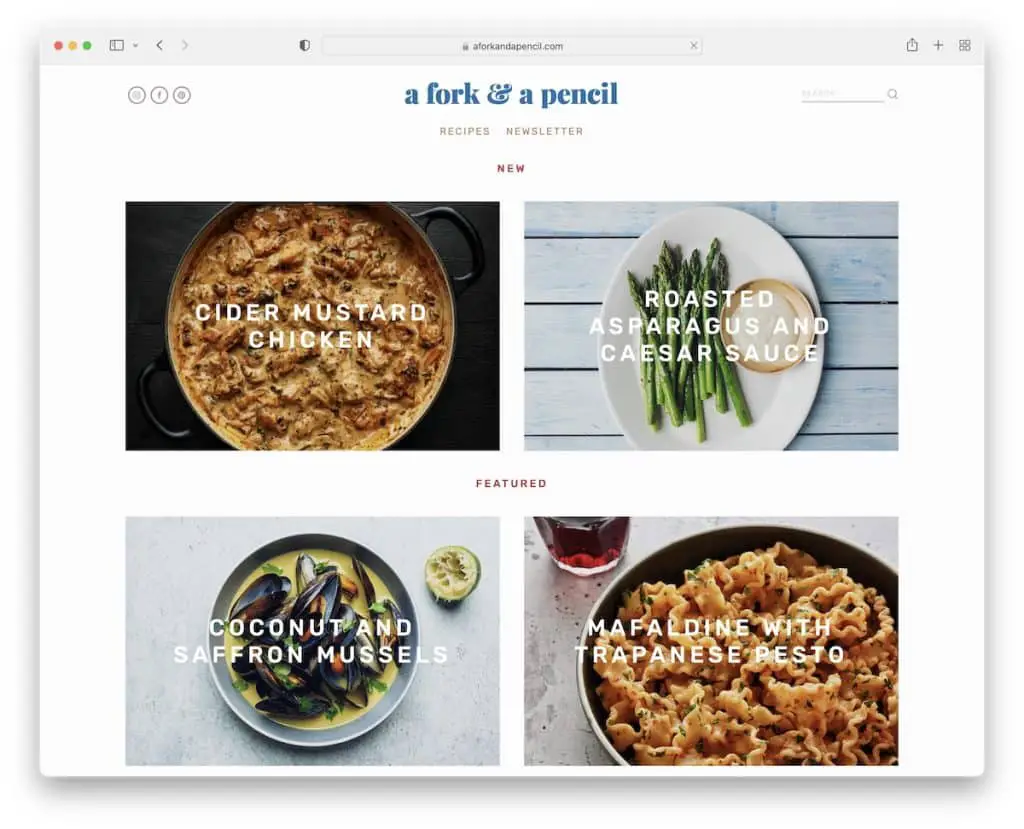
5. O furculiță și un creion
Construit cu: Squarespace

Între grila de încărcare de pe defilare, A Fork & A Pencil are un fundal paralax care creează o atmosferă mai dinamică.
Acest site web cu defilare paralaxă are și un feed IG (cu un buton de urmărire) care deschide fiecare postare într-o filă nouă. Veți găsi, de asemenea, un formular de abonare și un subsol cu mai multe coloane, cu o mulțime de link-uri din care îi lipsește antetul.
Notă: Dacă doriți să păstrați antetul mai curat, mutați linkurile necesare la subsol. Dar puteți folosi și o pictogramă de meniu hamburger, astfel încât linkurile apar doar la clic.
De asemenea, vă va plăcea să verificați toate aceste exemple fantastice de blog Squarespace.
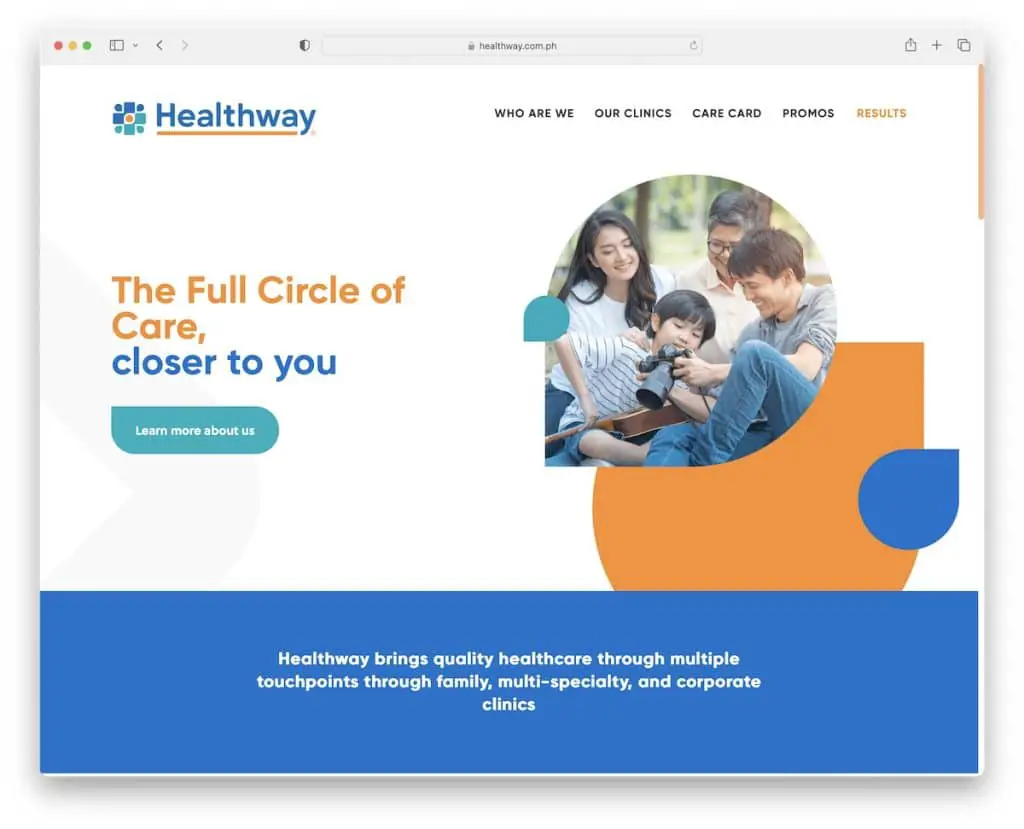
6. Healthway
Construit cu: Squarespace

Am menționat deja că un site web de defilare cu paralax nu are neapărat nevoie de imagini paralax; ar putea fi, de asemenea, elemente creative, cum ar fi pe Healthway.
Acest site web minimalist creează o atmosferă plăcută cu combinații de culori și mult spațiu alb. Are mărturii pentru dovezi sociale, butoane cu efect de hover și un subsol bogat în informații și linkuri.
Notă: Mărturiile clienților, recenziile utilizatorilor și evaluările sunt o modalitate excelentă de a construi încrederea în serviciile și produsele dvs.
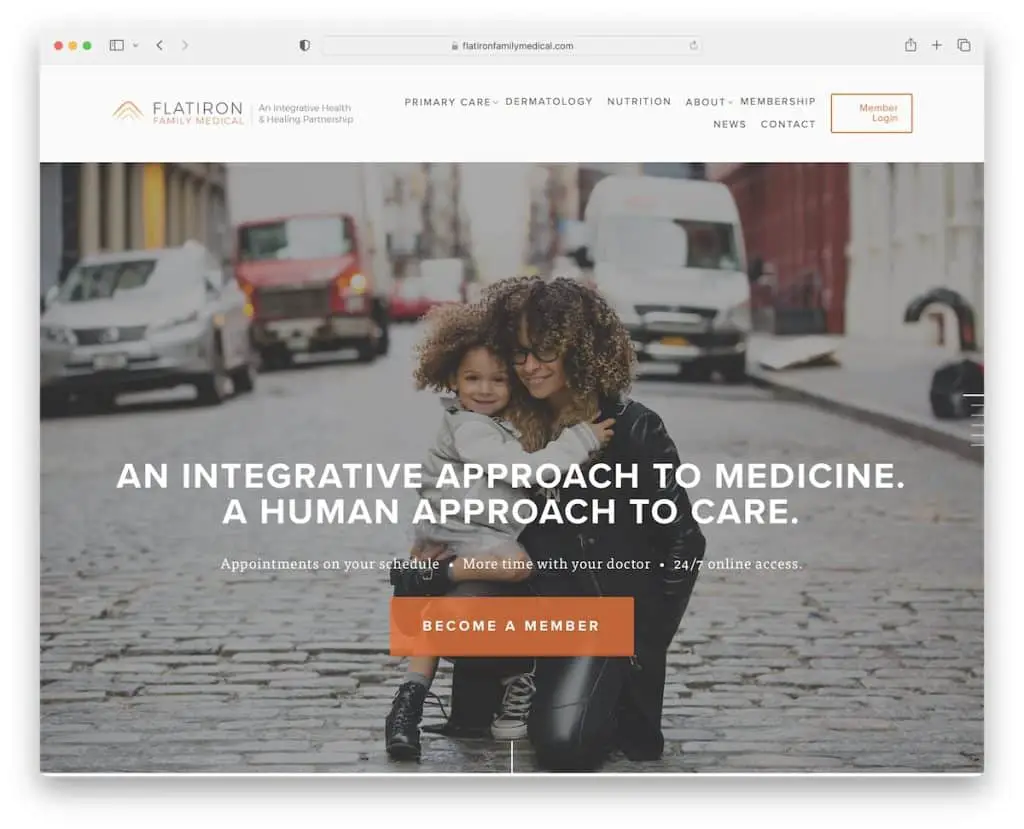
7. Flatiron Family Medical
Construit cu: Squarespace

Flatiron Family Medical este un site web cu derulare paralaxă, cu o imagine mare erou suprapusă de text și un buton CTA.
Antetul este foarte discret, cu un logo în stânga și o pictogramă de meniu hamburger în dreapta.
Ceea ce este unic la acest site web de asistență medicală este linia verticală „paginare” din partea dreaptă a ecranului pentru a trece de la secțiune la secțiune în loc să deruleze.
Notă: utilizați secțiunea eroi pentru a vă promova serviciile cu un buton CTA mare și text convingător.
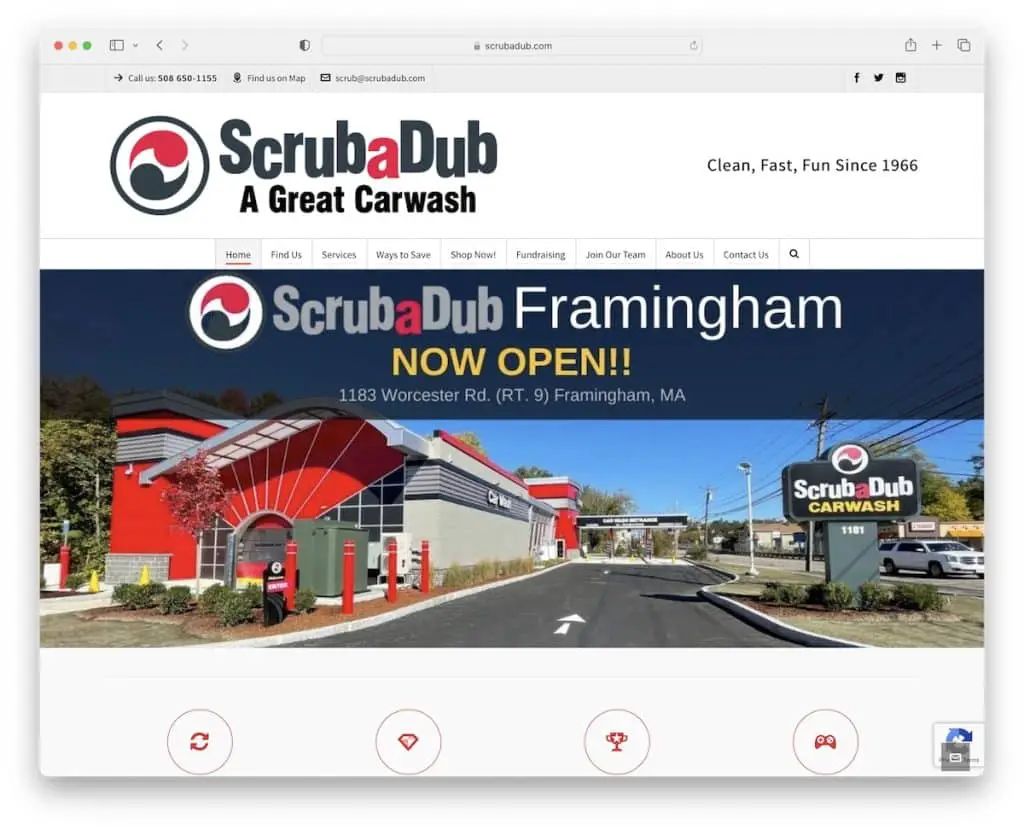
8. ScrubaDub
Construit cu: Temă Highend

ScrubaDub are o mulțime de elemente care atrage atenția care condimentează designul site-ului său de spălătorie auto. Are un glisor, un fundal de paralaxă, statistici animate și efecte de hover.
Bara de navigare lipicioasă are un meniu derulant cu mai multe coloane și mai multe niveluri, cu multe link-uri. Dar puteți oricând să introduceți cuvântul cheie în bara de căutare și să apăsați Enter.
Notă: adăugați un glisor deasupra pliului pentru a prezenta conținut, informații și specialități mai valoroase fără a ocupa spațiu suplimentar.
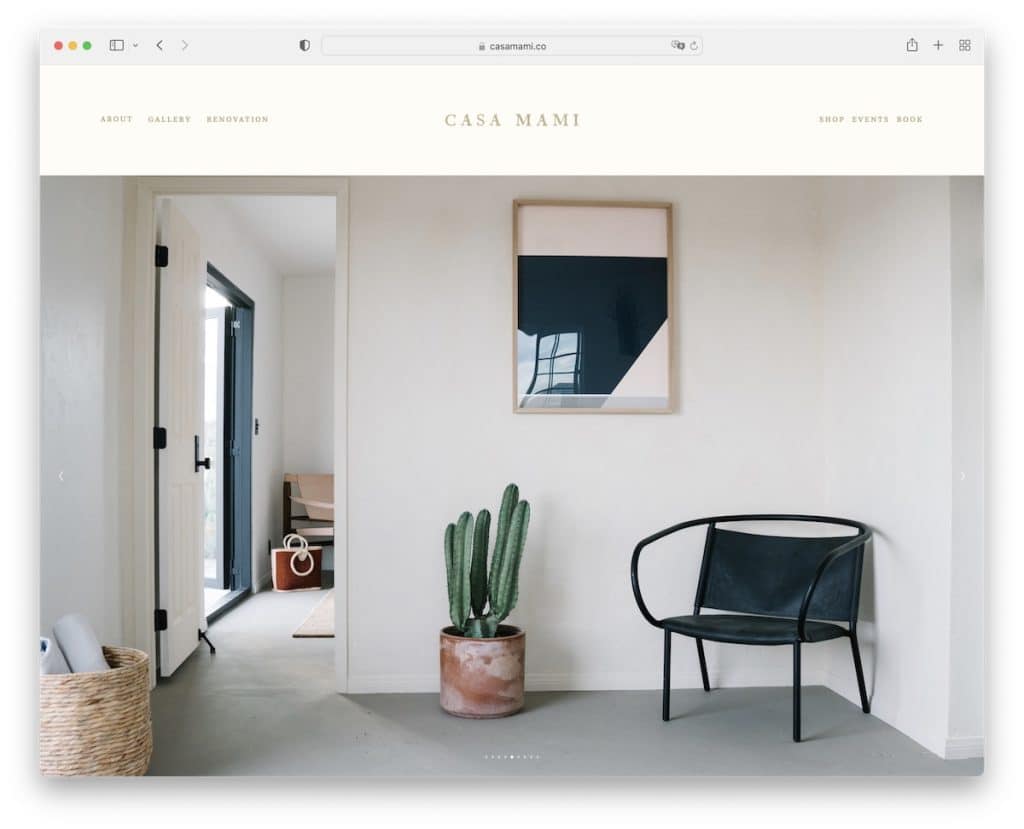
9. Casa Mami
Construit cu : Squarespace

Casa Mami duce prima impresie la nivelul următor cu prezentarea de imagini masivă, fără text și CTA. Este pură plăcere.
Site-ul web are un design curat, cu o secțiune specială de paralaxă care promovează rezervările cu un buton subliniat care devine solid la trecerea cu mouse-ul, făcându-l mai ușor de acționat.
Notă : efectul de trecere cu mouse-ul unui buton îl poate face mai accesibil, contribuind la mai multe conversii.
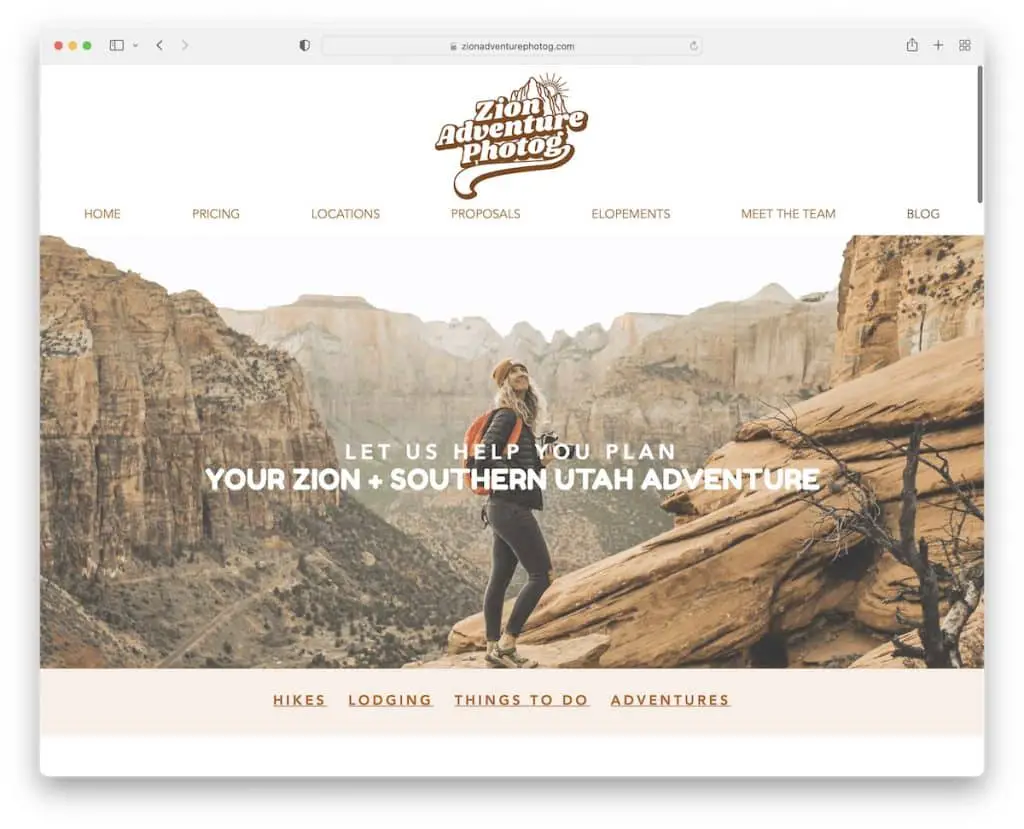
10. Zion Adventure Photog
Construit cu : Wix

Zion Adventure Photog este un site web curat, cu o schemă de culori plăcută și o tipografie ușor de digerat. De asemenea, folosește efectul de paralaxă rece, adăugând profunzime pentru UX îmbunătățit.
În timp ce antetul nu plutește, bara de notificare face, dar reapare doar pe un defilare din spate și este transparentă, astfel încât să nu aglomereze ecranul.
Notă : schema de culori a site-ului dvs. poate avea un impact semnificativ asupra experienței utilizatorului, așa că alegeți cu înțelepciune.
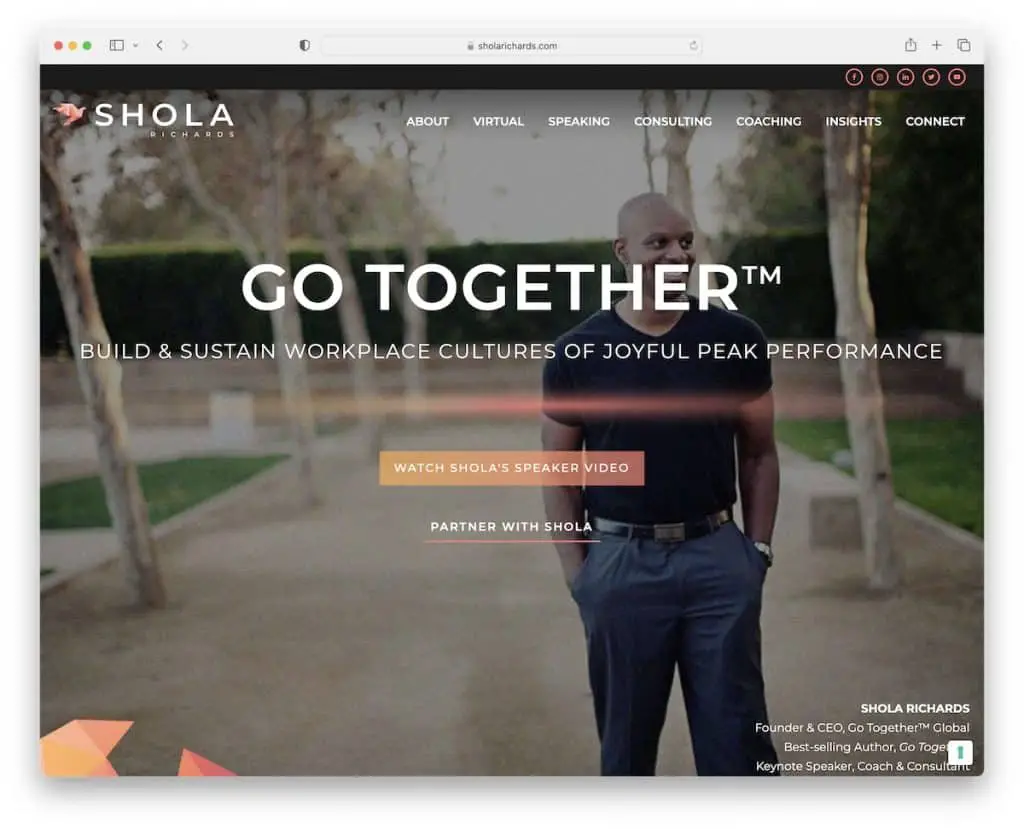
11. Shola Richards
Construit cu: GeneratePress

De la un fundal de paralaxă la un model de fundal de paralaxă, Shola Richards îi leagă pe amândoi. Shola folosește bara de sus pentru pictogramele rețelelor sociale, așa că este foarte ușor să te conectezi cu el.

Mai mult, chiar dacă acesta este un site web cu mai multe pagini public speaker, pagina de pornire se simte ca o pagină de destinație, cu o prezentare excelentă și un formular de contact în partea de jos.
Notă: Utilizați pagina dvs. de pornire pentru a vă prezenta cuprinzător afacerea, produsele și serviciile.
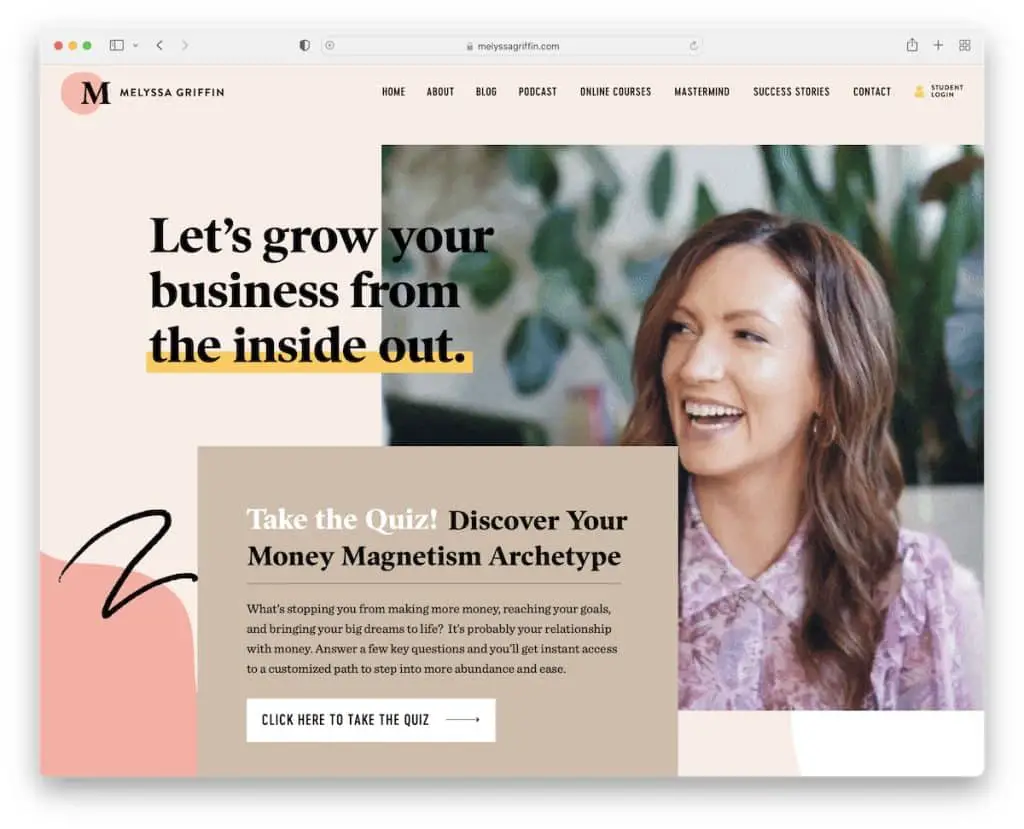
12. Melyssa Griffin
Construit cu: Showit

Pe lângă efectul de defilare cu paralaxă, Melyssa Griffin are și alte elemente interesante care creează un site web personal captivant.
De la GIF-uri și un fundal video până la un chestionar pop-up care o ajută să colecteze în mod strategic clienți potențiali, acest site web vibrant le are pe toate și apoi câteva. Obțineți o experiență personalizată verificând imaginile și designul site-ului.
Notă: lăsați conținutul vizual și aspectul site-ului să vă exprime personalitatea.
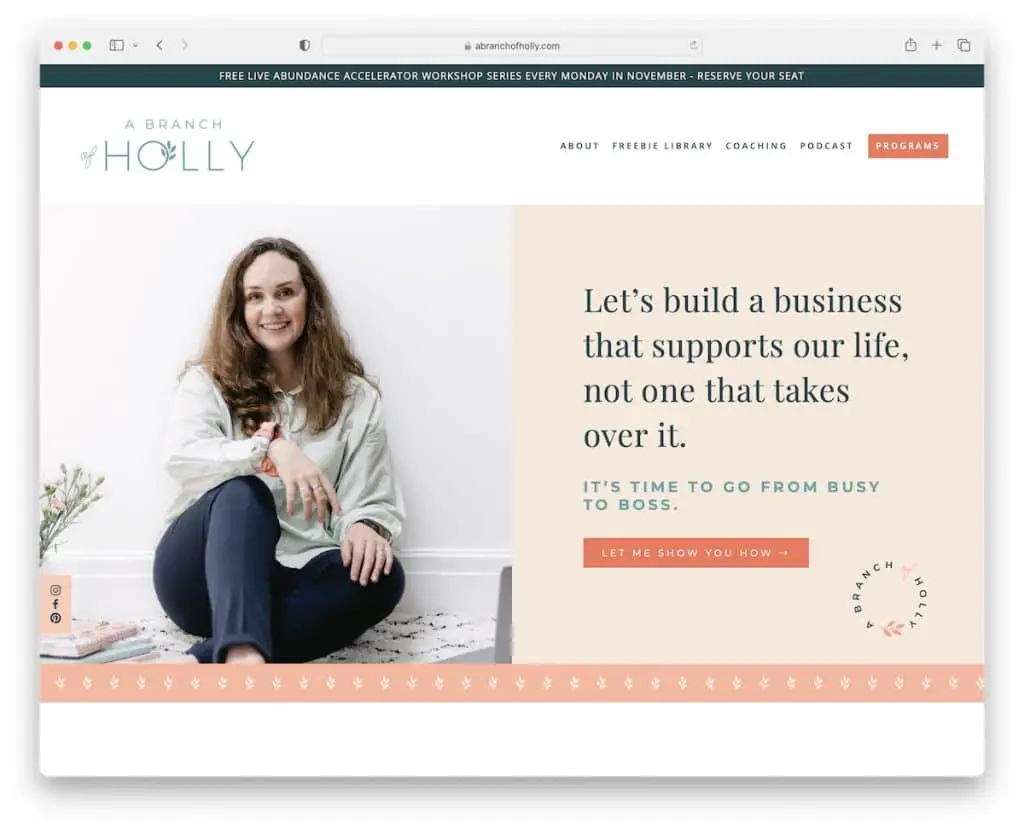
13. O ramură de Holly
Construit cu: Squarespace

A Branch Of Holly are un design atrăgător al secțiunii eroului cu ecran divizat, cu o imagine paralaxă în stânga și text cu un buton CTA în dreapta.
Această pagină are o mulțime de spațiu alb care o face mai lizibilă, cu o paletă de culori feminină, care este liniștitoare și moale.
A Branch Of Holly are pictograme plutitoare pentru rețelele sociale în partea stângă a ecranului, așa că accesul la profilurile ei este întotdeauna la îndemână.
Notă: fonturile simple și spațiul alb vor face site-ul dvs. ușor de răsfoit.
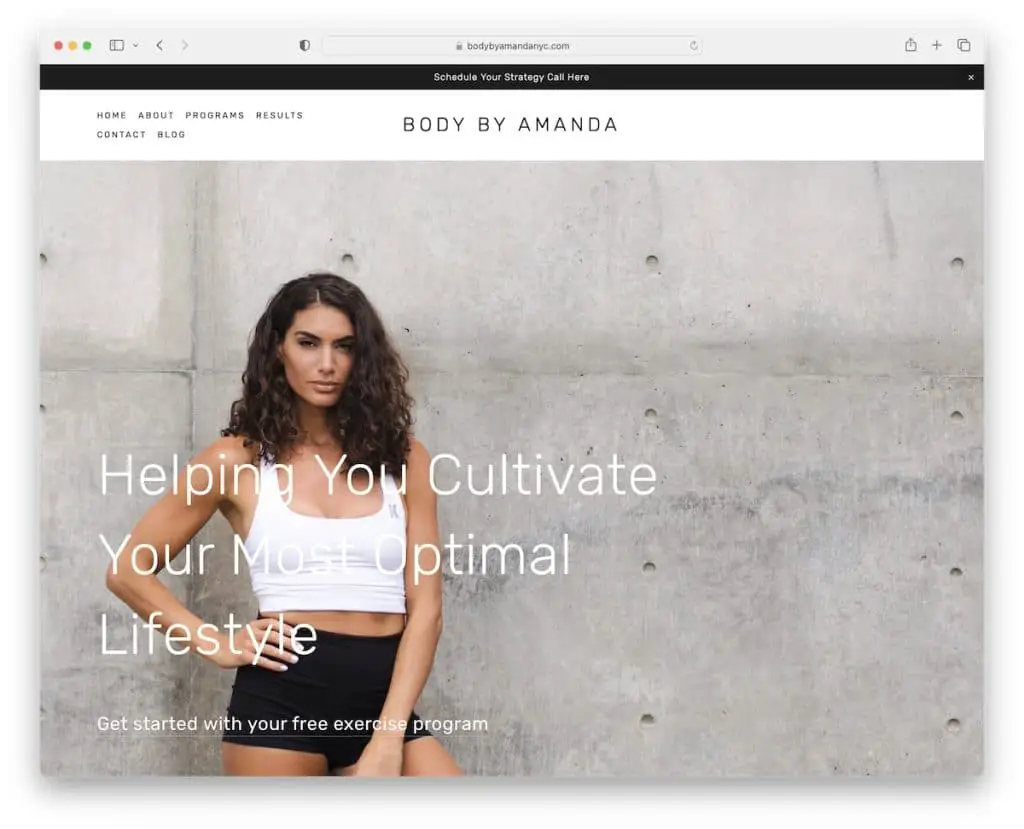
14. Corp de Amanda
Construit cu: Squarespace

Body By Amanda are două fundaluri de imagini cu defilare paralaxă pe pagina de pornire care o animă pentru un impuls în UX.
Veți găsi o notificare din bara de sus deasupra antetului simplu, cu un meniu care evidențiază linkurile la trecerea cursorului.
Mai mult, subsolul are doar trei linkuri rapide și pictograme pentru rețelele de socializare, toate având același efect de hover ca și bara de navigare principală.
Notă: adăugați mai multă strălucire acel ceva în plus pe care îl oferiți prin crearea unei notificări pe bara de sus.
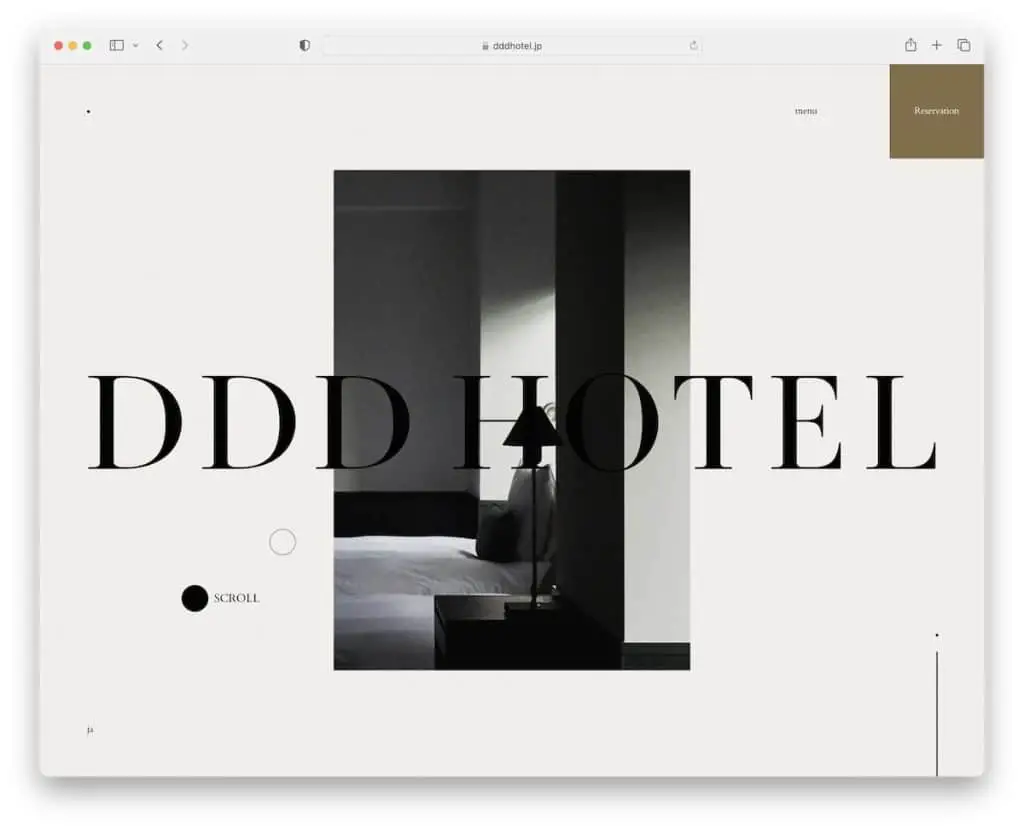
15. Hotel DDD
Construit cu: Nuxt

DDD Hotel este un site web uimitor, cu o experiență unică de defilare în paralax, care vă va inspira să faceți ceva în același stil.
Antetul neaglomerat se lipește în partea de sus cu meniu și link-uri de rezervare. Primul deschide navigarea pe ecran complet cu un fundal personalizat care se schimbă atunci când treceți cu mouse-ul peste linkuri.
Notă: păstrați antetul mai ordonat cu un link „meniu”, care apoi deschide navigarea hamburger (fie pe ecran complet, fie unul glisant din lateral).
De asemenea, vă invităm să verificați aceste site-uri web magnifice ale hotelurilor dacă vă ocupați de cazare.
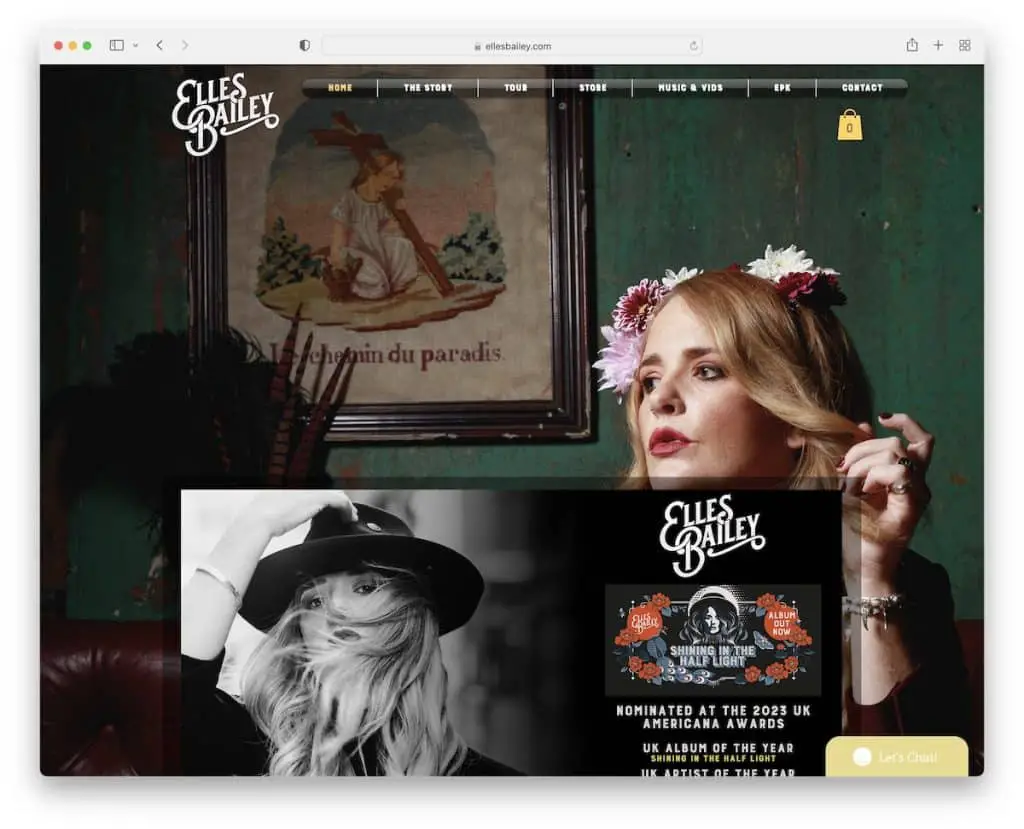
16. Elles Bailey
Construit cu: Wix

Elles Bailey are un fundal paralax pe ecran complet care face site-ul acestui muzician mai interactiv. Conținutul paginii se simte „suprapus”, ceea ce îi conferă o notă unică.
Veți găsi, de asemenea, o listă de redare audio și videoclipuri încorporate pentru a vă bucura de melodii fără a utiliza o platformă terță parte.
Notă: încorporați conținut audio și video în site-ul dvs. web, deci există mai multe motive pentru care vizitatorii dvs. să rămână pe acesta mai mult timp.
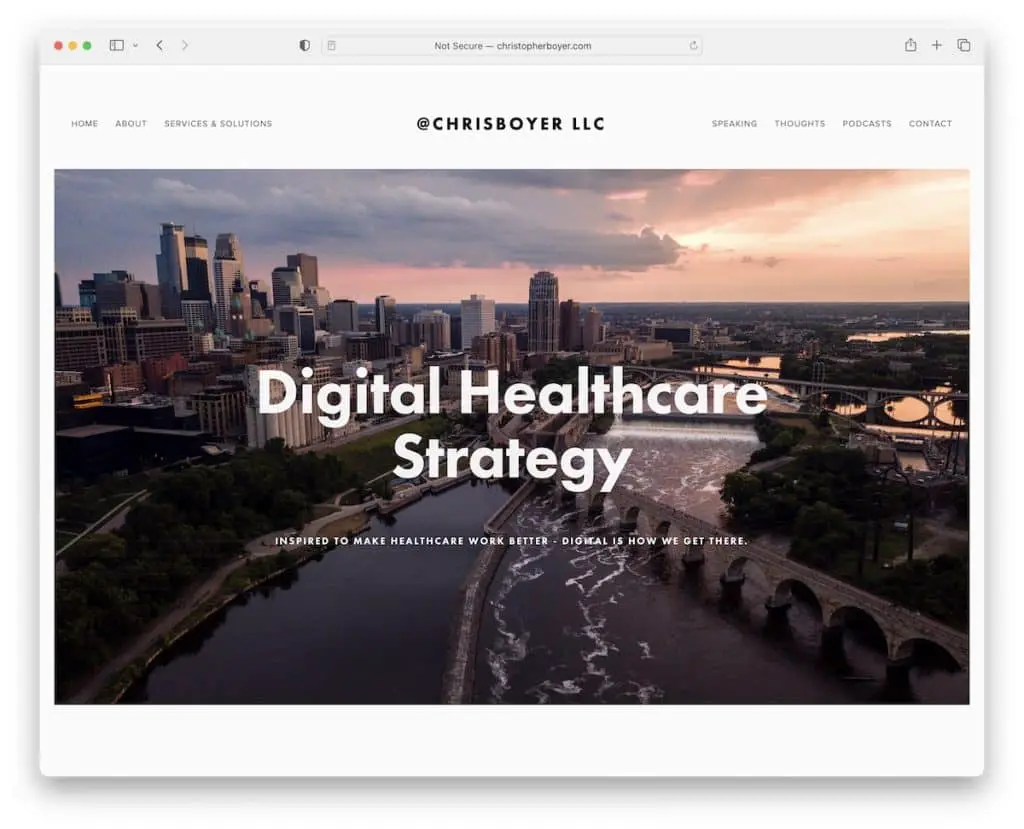
17. Chris Boyer
Construit cu: Squarespace

Chris Boyer conduce un site web minimalist cu incluziuni de paralaxă pentru a-l face mai strălucitor. Un alt atribut pe care îl descoperim și pe acest site de servicii este utilizarea fundalului alb în toate părțile paginii, inclusiv antetul și subsolul.
În plus, ultimele două sunt de bază, având link-urile rapide și butoanele sociale necesare, menținând un flux impecabil.
Notă: o regulă neoficială vă ajută atunci când nu știți cum să abordați designul site-ului dvs.: păstrați-l simplu și minimal. (Nu uitați să verificați aceste site-uri simple de top pentru mai multe idei de design.)
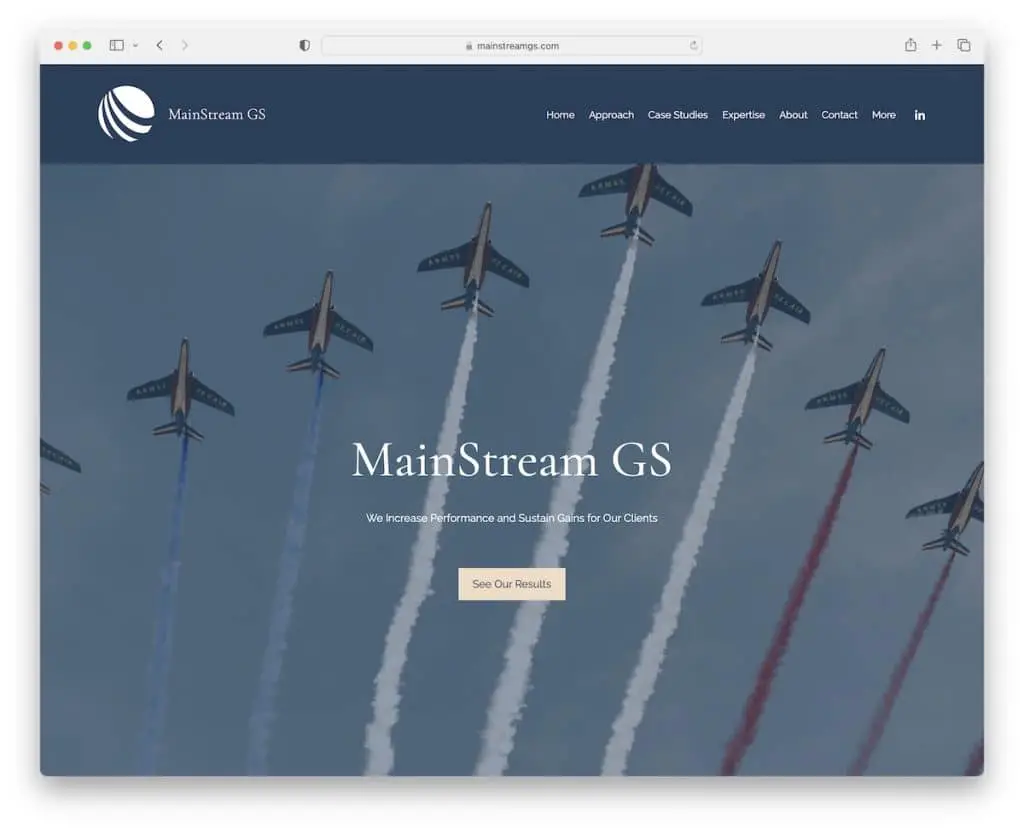
18. MainStream GS
Construit cu: Wix

MainStream GS este ușor de înțeles cu pagina de pornire pe ecran complet, care începe cu o secțiune mare de paralaxă, text și un buton CTA.
Antetul are un drop-down pentru a găsi informații mai rapid și o pictogramă LinkedIn, deschizând rețeaua socială într-o filă nouă. Și în partea de jos a acestui site web de afaceri este un subsol simplu cu detalii de contact suplimentare, astfel încât să nu fie nevoie să le căutați.
Notă: fiți ușor de contactat cu o afișare globală a detaliilor de contact (de preferință, un e-mail și un număr de telefon pe care se poate face clic).
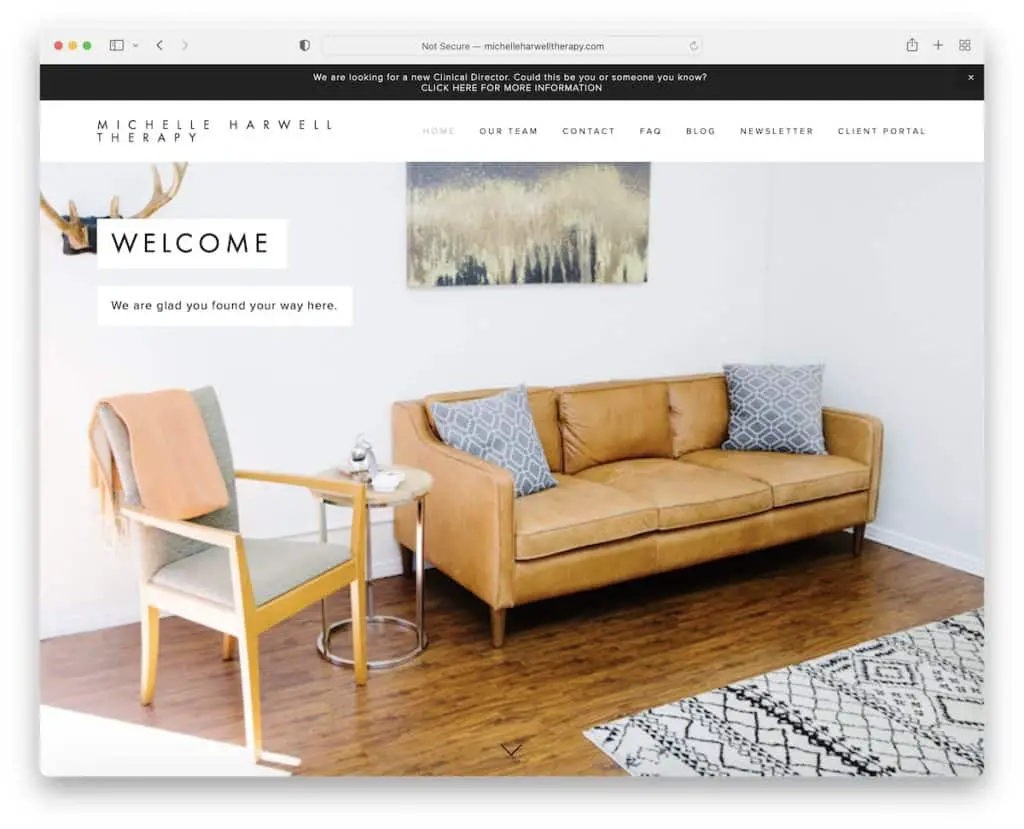
19. Terapia Michelle Harwell
Construit cu: Squarespace

În loc de una, acest site web de defilare cu paralaxă are mai multe secțiuni de paralaxă pentru a menține ochii vizitatorilor ocupați.
În timp ce puteți derula pagina Michelle Harwell Therapy, puteți utiliza și navigarea cu puncte din bara laterală. (Fiecare punct reprezintă o secțiune care se afișează la trecerea cursorului.)
În plus, utilizarea butonului înapoi în sus ajută la evitarea derulării, asigurând accesul la bara de navigare cu un clic.
Notă: un buton (plutitor) înapoi în sus poate îmbunătăți semnificativ UX-ul site-ului dvs.
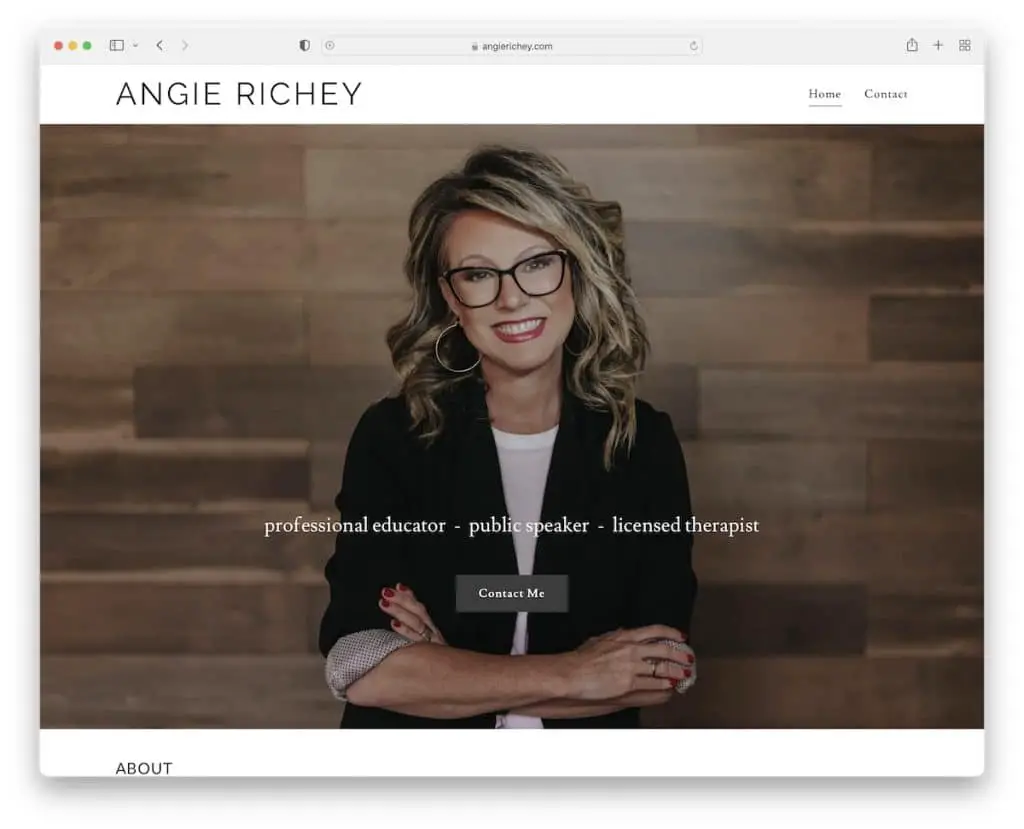
20. Angie Richey
Construit cu: GoDaddy Builder

Angie Richey este un site web pentru terapeut de două pagini, cu un aspect mai simplu, îmbogățit cu derulare cu paralaxă.
Pe lângă pagina de pornire care acționează ca un serviciu și pagina despre mine, Angie pune o pagină de contact cu un formular care are o casetă de selectare pentru abonamentul la newsletter.
Notă: În loc să utilizați o fereastră pop-up sau un formular separat de buletin informativ, vă puteți extinde formularul de contact cu o casetă de selectare suplimentară.
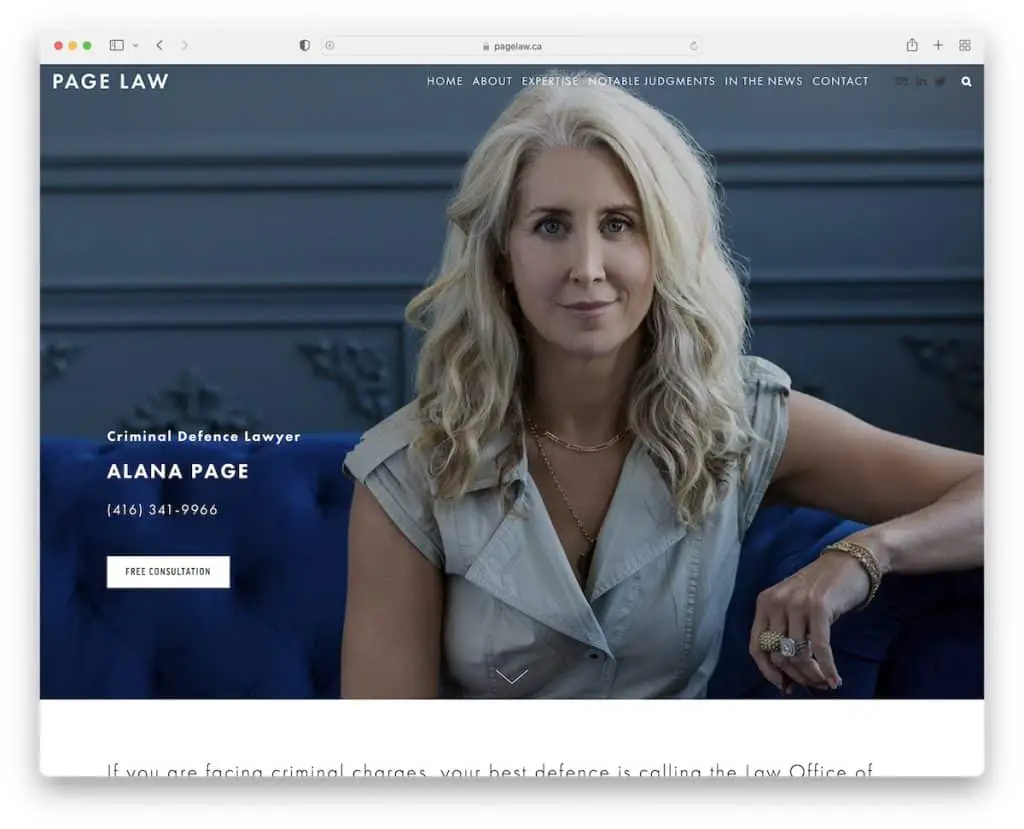
21. Pagina Legea
Construit cu: Squarespace

Imaginea eroului paralax creează o impresie și mai puternică cu un antet transparent. Pe lângă bara de navigare, există pictograme sociale și de e-mail și o lupă care deschide o bară de căutare cu rezultate live pe o pagină nouă.
Există un CTA deasupra pliului și unul în subsol, care vă duce la pagina de contact cu integrarea Google Maps. Acesta din urmă prezintă locația exactă a biroului pentru o găsire mai ușoară.
Notă: una dintre cele mai bune modalități de a afișa locația companiei dvs. este prin integrarea Google Maps în site-ul dvs.
A fost de ajutor articolul?
Da Nu
