21 de cele mai bune site-uri spa (exemple) 2022
Publicat: 2022-12-09Doriți să verificați o colecție extinsă de site-uri web grozave de spa și exemple pentru inspirație pentru design?
Timpul dvs. este perfect pentru că tocmai am terminat de revizuit 70 de pagini de spa și salon.
Cu toate acestea, acestea sunt cele 21 care sunt prea bune pentru a nu le vedea.
Fiecare site web frumos și minunat are accente originale și creative, făcându-l unic.
Unele sunt mai simple, iar unele includ animații și efecte, dar toate sunt de NECESAR VEDERE.
Bucurați-vă.
Amintiți-vă, poate doriți să verificați și lista noastră cu cele mai bune teme WordPress pentru spa și salon.
Cele mai bune site-uri spa pentru inspirație
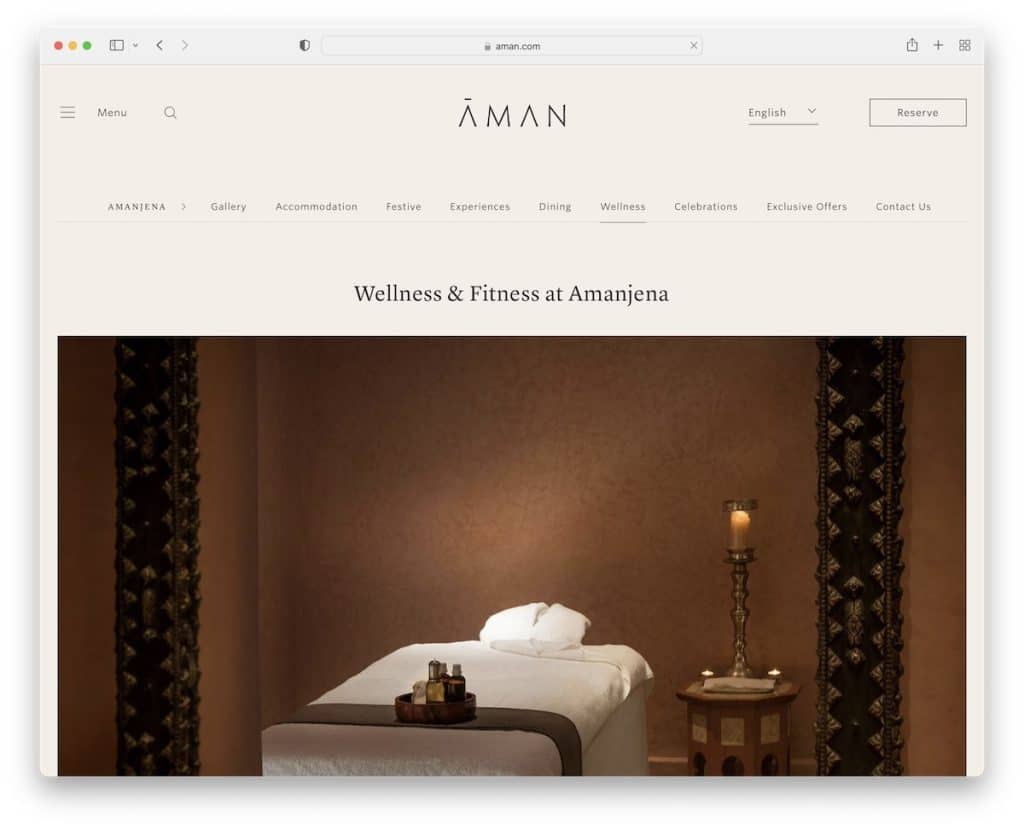
1. Aman
Construit cu: Drupal

Aman are un site frumos pentru a-și promova serviciile spa, începând cu un titlu și o imagine mare. De asemenea, au mai multe secțiuni cu suficient spațiu alb și mai mult conținut pentru a se asigura că vizitatorii primesc tot ce au nevoie.
Ceea ce este cool este bara de rezervare lipicioasă din partea de jos a ecranului, astfel încât toată lumea să poată verifica disponibilitatea când dorește.
Notă : Asigurați-vă că formularul/calendarul dumneavoastră de rezervare este ușor accesibil – întotdeauna.
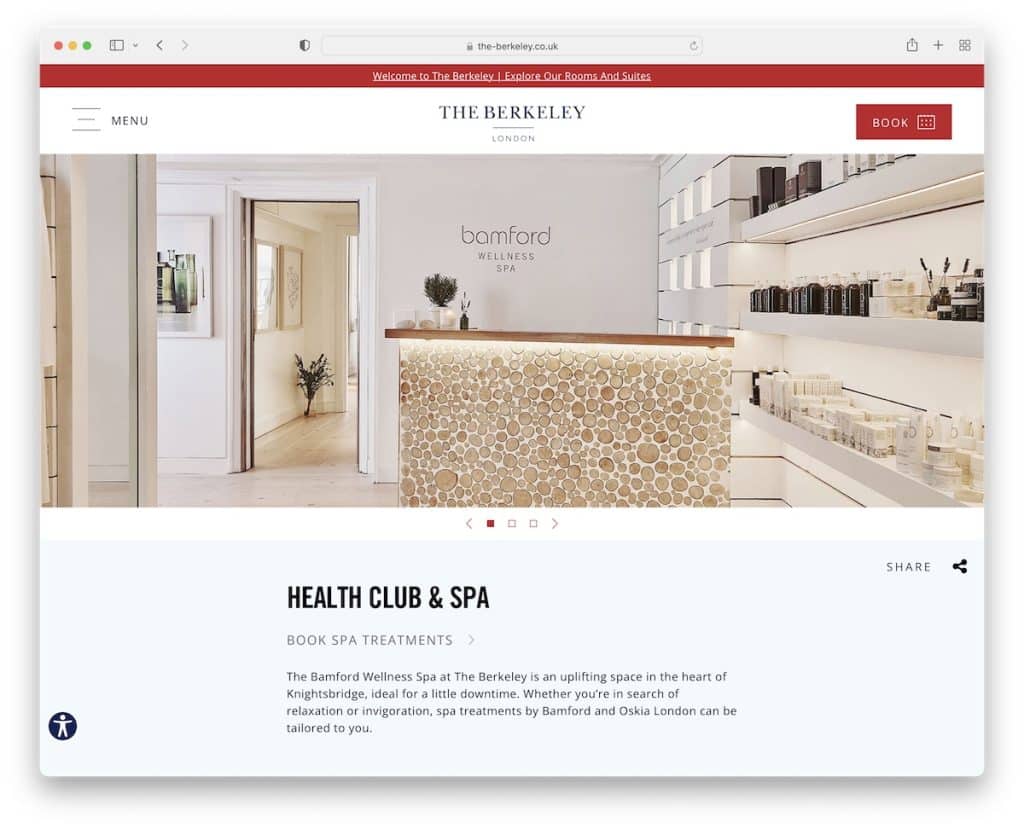
2. Berkeley
Construit cu: Optimizely

Berkeley întâmpină vizitatorii cu un glisor format doar din imagini (fără text, fără butoane de îndemn (CTA)).
Dar există o mulțime de conținut care se dezvăluie în timpul derulării, oferindu-vă o idee mai bună despre ceea ce oferă The Berkeley. Această pagină conține, de asemenea, un subsol mare cu link-uri, pictograme sociale, Hărți Google și un formular de abonare la newsletter.
În plus, antetul lipicios include un buton „Carte” care deschide o suprapunere pe ecran complet cu mai multe opțiuni.
Notă : utilizați zona de subsol pentru a adăuga toate informațiile de afaceri obligatorii.
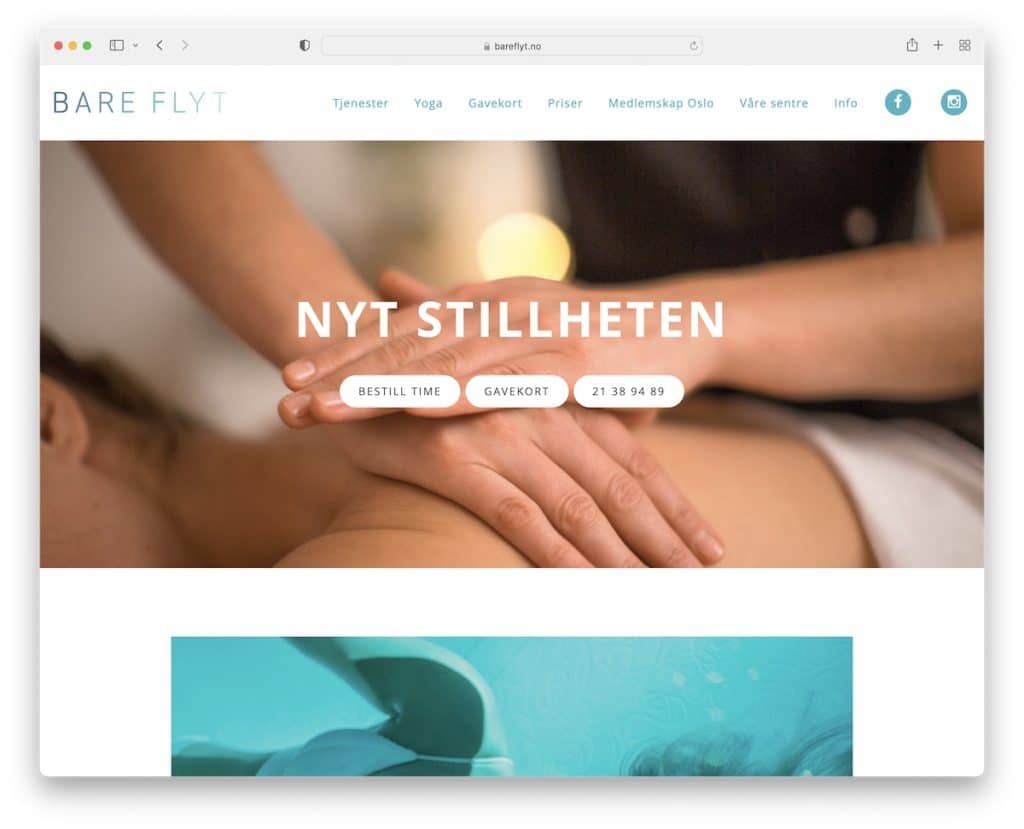
3. Bare Flyt
Construit cu: Squarespace

Un antet minimalist și o prezentare simplă de diapozitive merg mână în mână foarte bine, pe care le puteți vedea în plin efect pe Bare Flyt.
Site-ul web include, de asemenea, o galerie lightbox pentru a-și prezenta instalația, orele de deschidere în zona de subsol și butoane CTA pentru a vă conecta ușor.
Notă : Un design web minimalist, receptiv este întotdeauna o decizie bună de luat (de ce să-l complicați dacă nu trebuie?).
Doriți să vedeți mai multe exemple de site-uri Squarespace? Avem o listă întreagă cu ele!
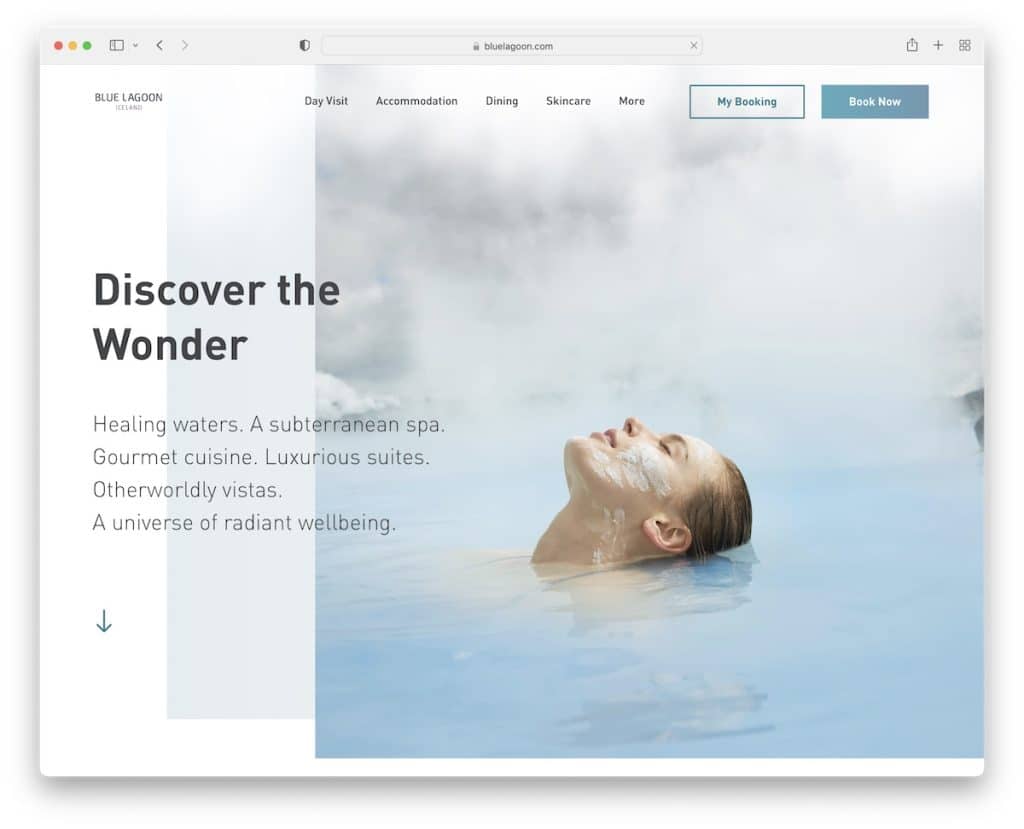
4. Laguna Albastră
Construit cu: Contentful

Aspectul curat al Blue Lagoon nu spune altceva decât profesionalism. Mai ales amestecat cu fotografii uimitoare și animații simple (o mare atenție la detalii).
Dar totul începe cu o secțiune erou creativ cu un antet transparent pentru un aspect impecabil.
Butonul lipicios de chat live este, de asemenea, întotdeauna prezent pentru a intra în contact cu personalul și a primi răspunsuri rapide.
Notă : Oferiți clienților dvs. (potențiali) cel mai bun suport prin includerea unui chat live.
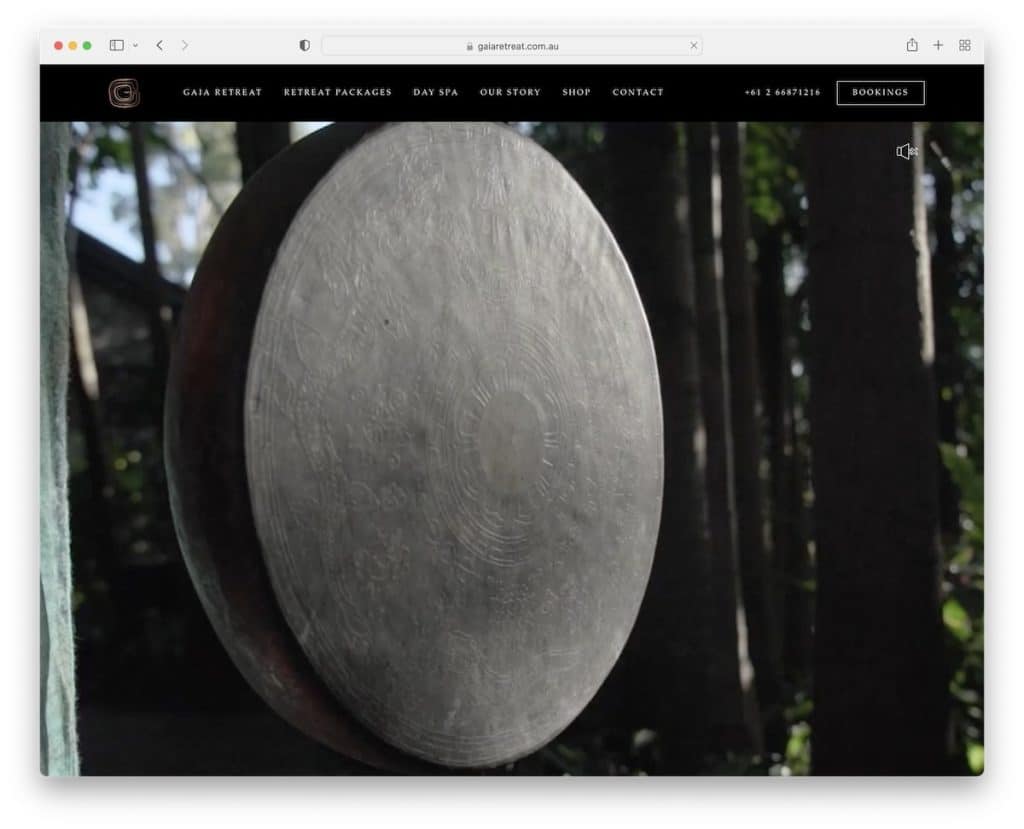
5. Gaia Retreat
Construit cu: Elementor

Gaia Retreat oferă o primire călduroasă cu o prezentare video pe ecran complet pe care o puteți dezactiva/activa.
Una dintre cele mai unice caracteristici pe care le-am văzut atunci când alegem cele mai bune site-uri spa este răsucirea unică a Gaia Retreat în mega-meniu.
Meniul plutește în partea de sus a ecranului când derulați, oferindu-vă acces continuu la numărul de telefon pe care se poate face clic și la butonul „Rezervari”.
Notă : Folosiți un fundal video (fără text și CTA) pentru a permite vizitatorilor să vă experimenteze locația direct.
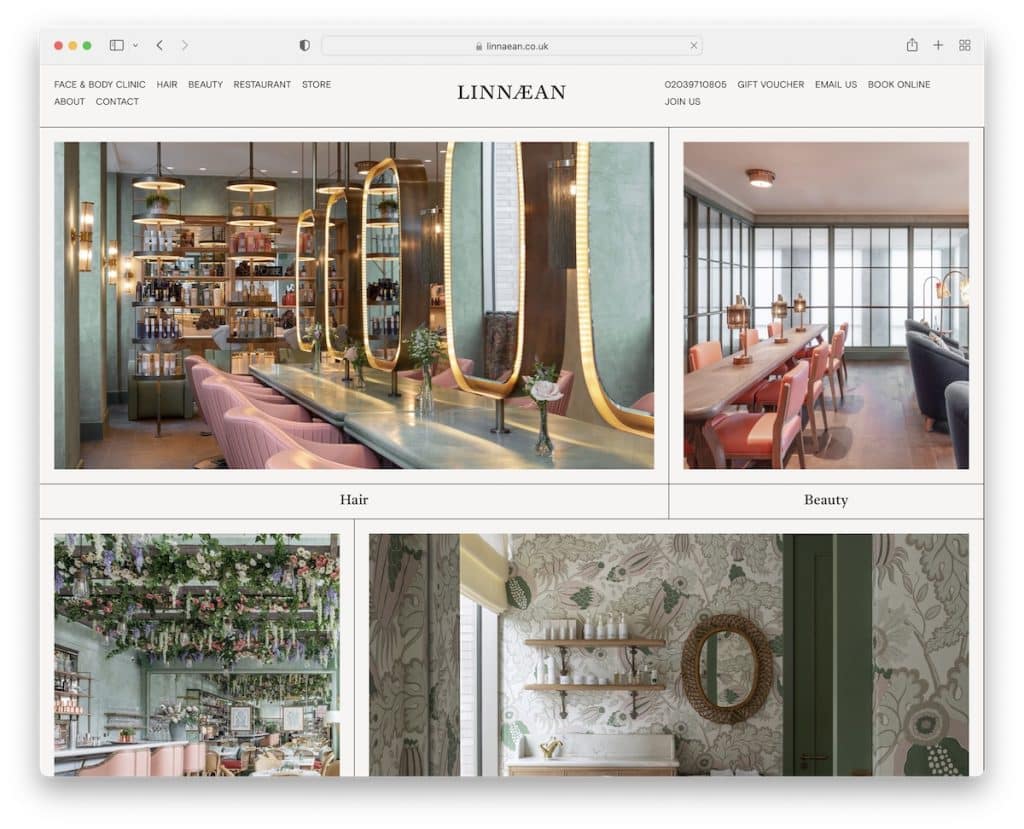
6. Linean
Construit cu: Craft CMS

Linaean are un aspect foarte curat, cu imagini care leagă la cele patru departamente principale ale lor (folosind foarte puțin text). Acest lucru îi conferă o senzație de lux, spunându-vă că înseamnă muncă de calitate de cel mai înalt grad.
Pe lângă antetul lipicios, Linaean are un buton plutitor „Rezervați online” în partea dreaptă a ecranului, care deschide un expert de rezervare din bara laterală.
Notă : Oferiți vizitatorilor un motiv pentru a vă rezerva serviciile cu un design web de lux.
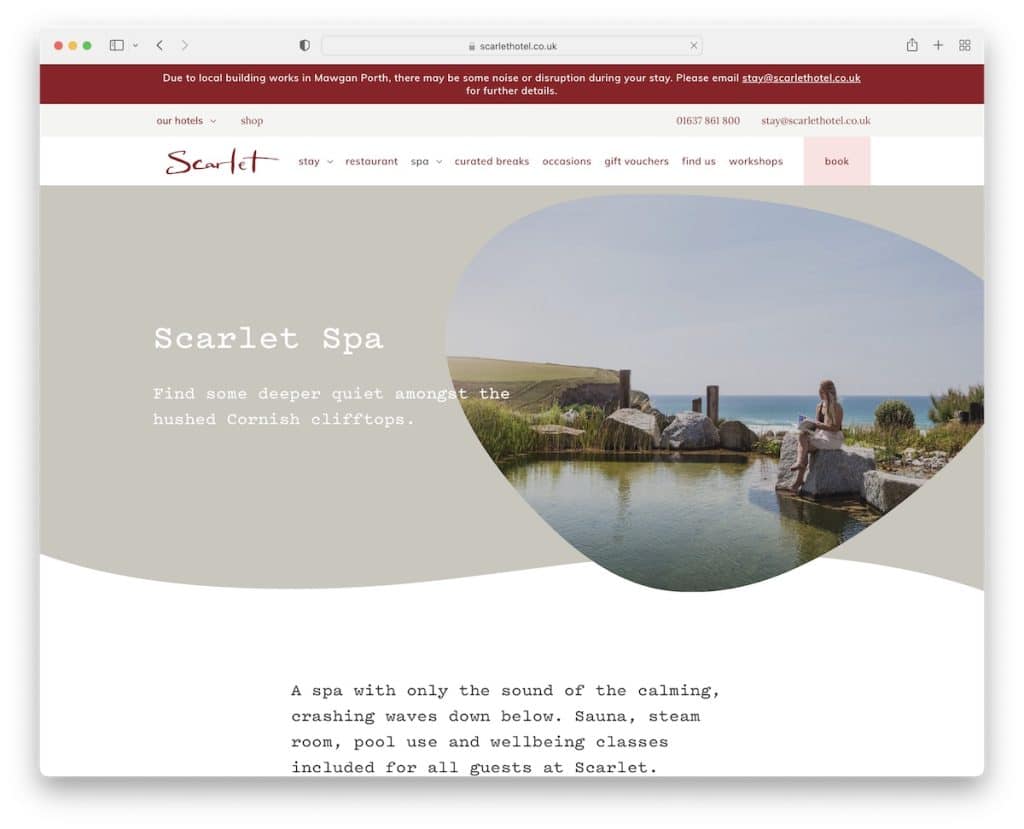
7. Scarlet Spa
Construit cu: Craft CMS

Scarlet Spa oferă o senzație de căldură prin designul său curat și creativ, care vă face să doriți să îl derulați.
Secțiunea eroi este destul de unică și are un mega meniu minimalist. Există, de asemenea, un buton de rezervare în bara de navigare plutitoare pentru a verifica disponibilitatea și a face o rezervare.
Acest exemplu de site-ul spa conține și câteva animații, astfel încât afișarea conținutului să nu fie prea plictisitoare.
Notă : Oferiți unui design web minimalist câteva modificări creative pentru o experiență WOW.
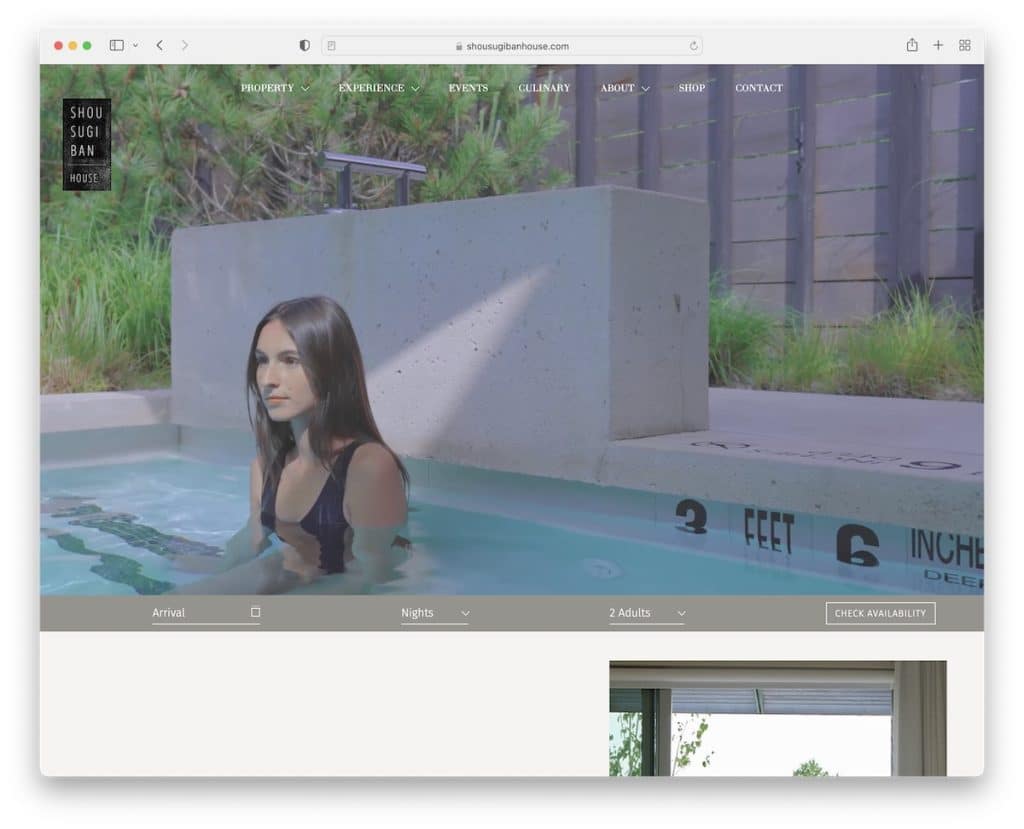
8. SSBH
Construit cu: Litere de subliniere

SSBH are un antet transparent cu un mega meniu curat și un banner video redat automat care promovează locația, experiența și multe altele.
Chiar sub videoclip este un formular de calendar de disponibilitate urmat de o prezentare superbă prin imagini și text.
SSBH oferă, de asemenea, unul dintre cele mai simple formulare de abonare la newsletter, care este menit să colecteze doar clienți potențiali de calitate.
Notă : Folosirea unui banner video în secțiunea eroi a site-ului dvs. poate păstra vizitatorii mai mult timp.
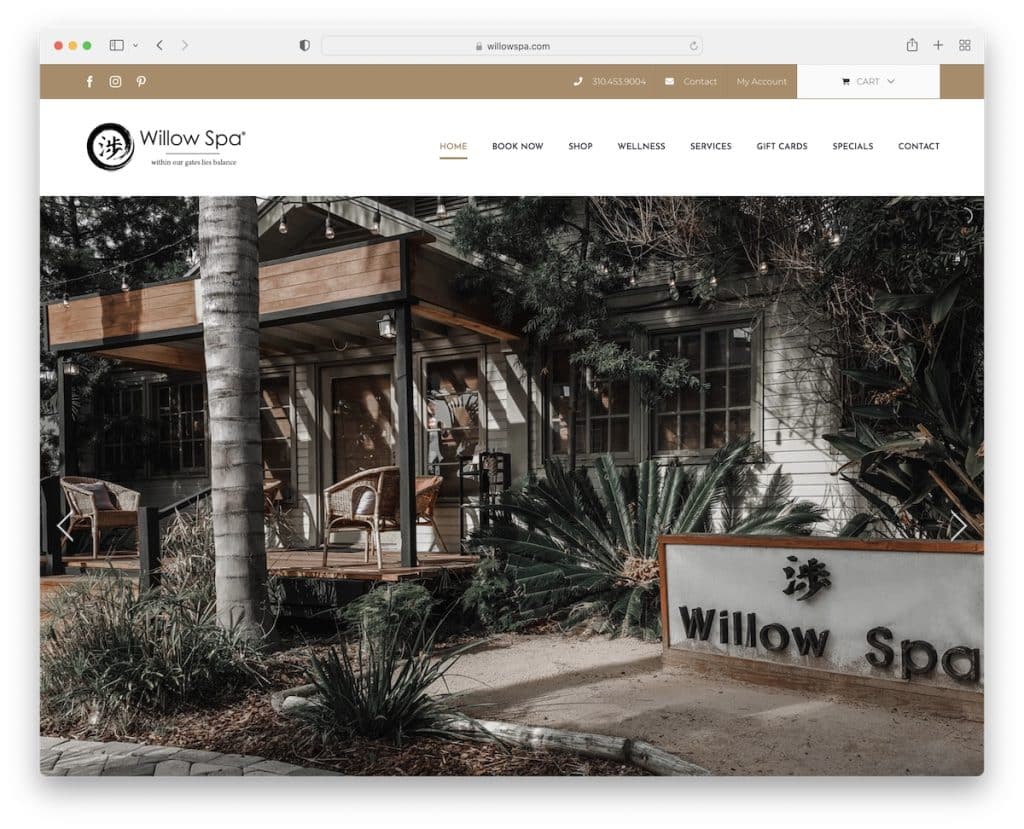
9. Willow Spa
Construit cu: Tema Avada

Willow Spa are o prezentare masivă de imagini care arată locația spa-ului lor fără text și butoane CTA. Dar folosesc imagini care spun mai mult de 1.000 de cuvinte.
Alte funcții conțin un antet lipicios, feed Instagram, chat live și orele de deschidere (în subsol).
Notă : Nu trece direct la vânzarea serviciilor tale; încălziți-vă vizitatorii cu un glisor de imagine mare.
De asemenea, puteți verifica aceste exemple de teme Avada pentru a vedea cât de versatil este!
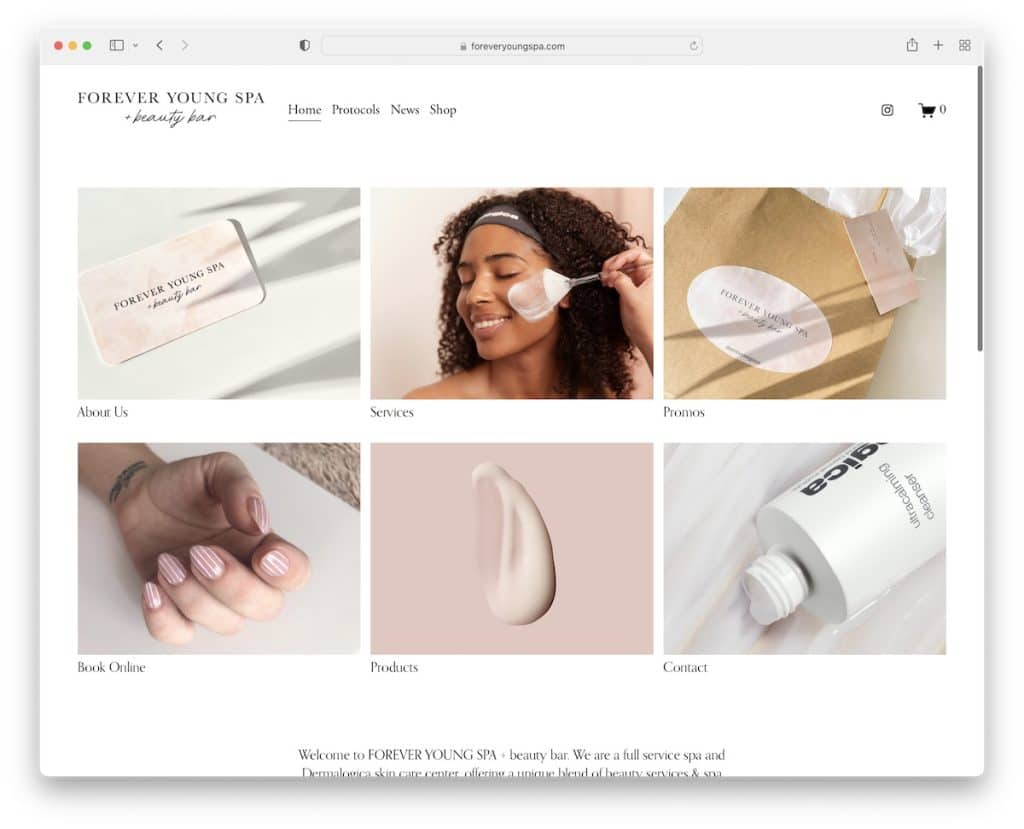
10. Forever Young Spa
Construit cu: Squarespace

Pagina de pornire a Forever Young Spa este foarte simplă, incluzând o grilă simplă care acționează ca o navigare pentru a verifica serviciile și promoțiile, pentru a face o rezervare online și multe altele.
Veți găsi, de asemenea, un glisor pentru feed Instagram care deschide fiecare postare într-o filă nouă.
Notă : o simplă pagină de pornire cu link-uri către serviciile, produsele dvs. etc., poate însemna o experiență mai bună pentru utilizator.
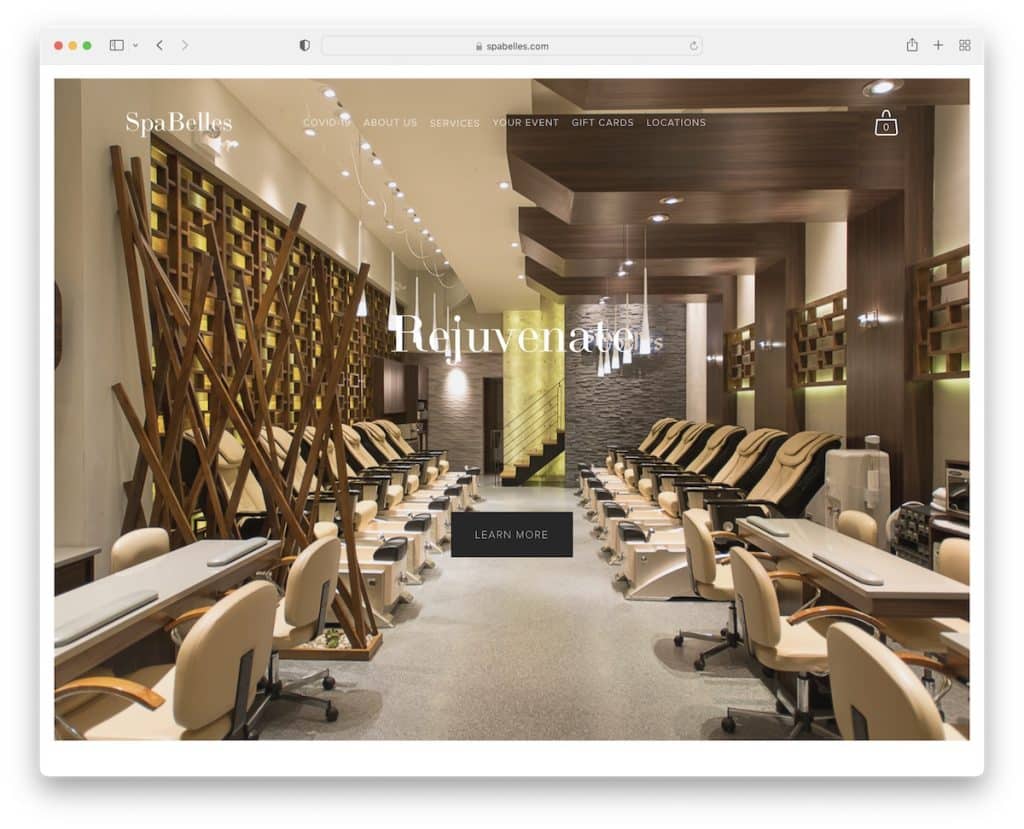
11. SpaBelles
Construit cu: Squarespace


SpaBelles te face să te simți ca și cum tocmai ai sosit la salon cu fundalul mare de imagine cu efect de paralaxă.
Bara de navigare verticală transparentă oferă utilizatorilor acces la serviciile lor și la toate celelalte informații utile.
Există, de asemenea, o grilă grozavă cu unele dintre cele mai populare link-uri și un formular de abonare.
Notă : fundalul cu efect de paralaxă oferă o profunzime care creează o atmosferă mai captivantă.
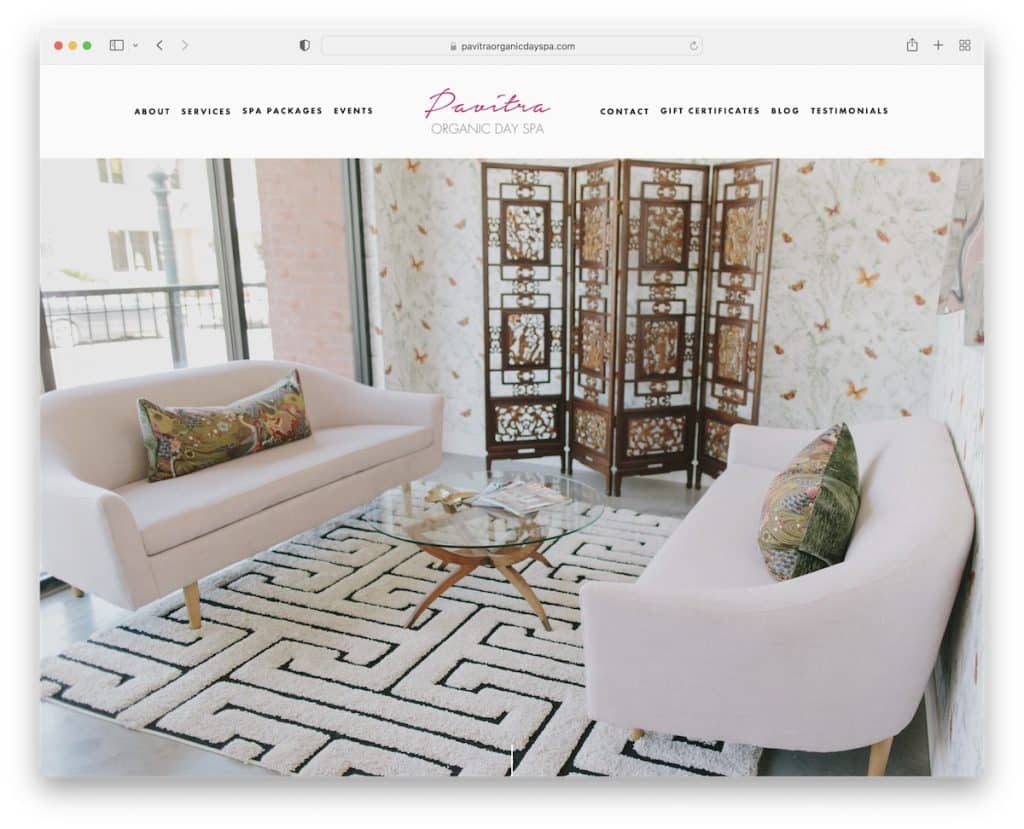
12. Pavitra Organic Day Spa
Construit cu: Squarespace

Antetul cu un fundal de imagine paralaxă pe ecran complet este ceea ce vă urează bun venit în lumea Pavitra Organic Day Spa.
Puteți verifica mai multe informații fie pornind derularea, fie făcând clic pe butonul de derulare în jos.
Zona de subsol și baza site-ului sunt separate printr-o linie simplă, păstrând fundalul intact pentru o senzație mai ireproșabilă.
Notă : nu ezitați să testați adăugarea doar a unui fundal de imagine pe ecran complet (paralaxă) în secțiunea eroi.
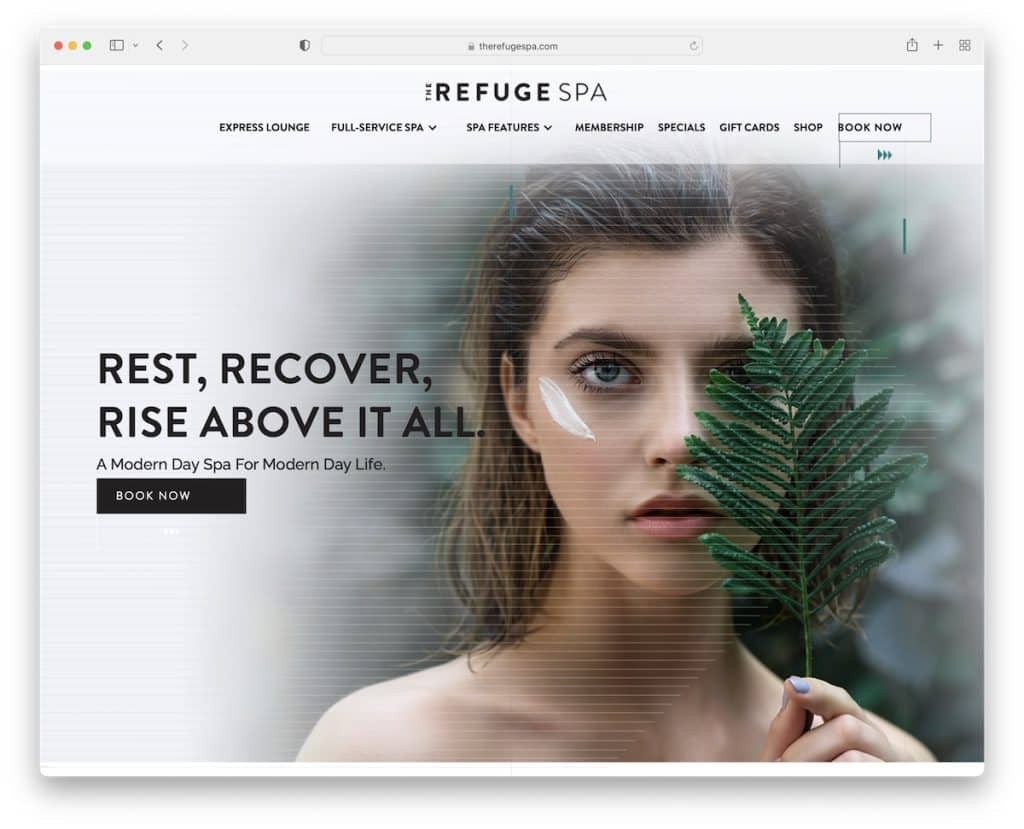
13. Refugiul Spa
Construit cu: Webflow

The Refuge Spa este un exemplu grozav de site spa frumos, cu o secțiune de eroi creativ, efecte de hover, un mic glisor și un videoclip încorporat.
De asemenea, folosesc un antet plutitor cu un meniu vertical transparent și un buton de rezervare cu animație.
Notă : chiar dacă intenționați să adăugați mai multe elemente la site-ul dvs. web, faceți-o cu gust, cum ar fi The Refuge Spa.
Nu ratați colecția noastră principală de site-uri Webflow, cu multe modele grozave care vă vor inspira.
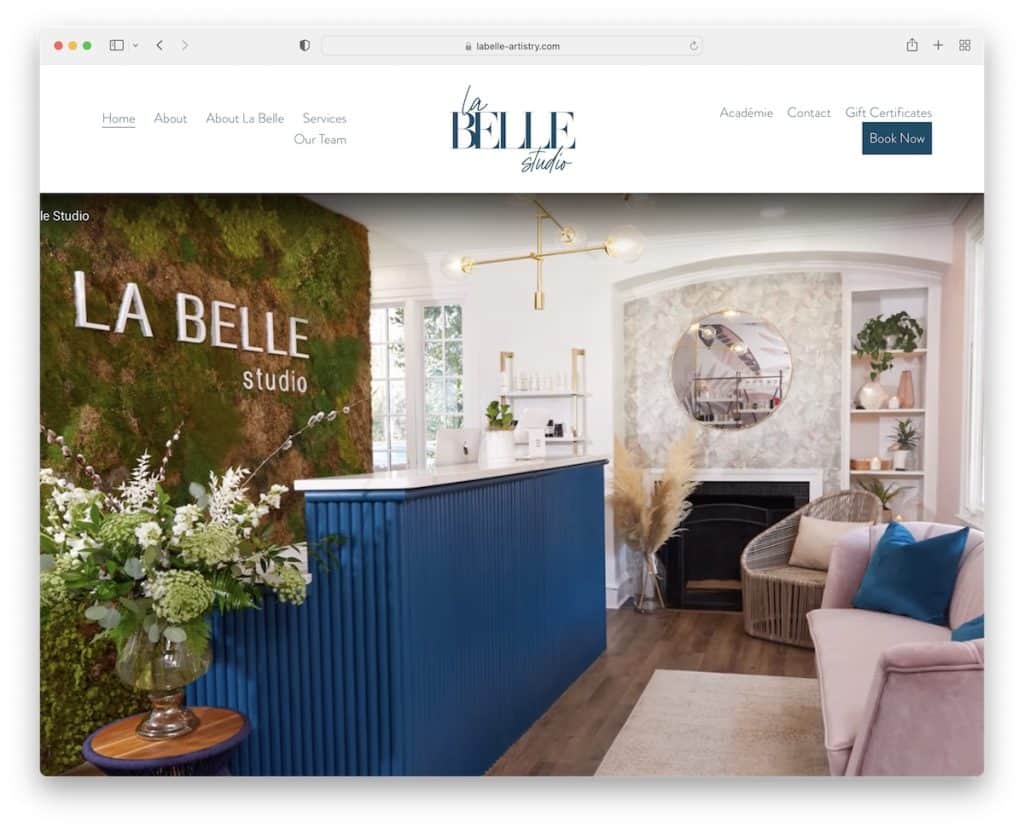
14. La Belle Studio
Construit cu: Squarespace

La Belle Studio este un alt site de spa cu o imagine pe ecran complet deasupra pliului, care oferă o privire rapidă asupra studioului lor.
Sunteți lovit cu o mulțime de informații utile, prezentare de servicii și multe altele de îndată ce începeți să defilați.
Dar dacă doriți să utilizați din nou meniul, începeți să reveniți în partea de sus și va apărea imediat.
Notă : bara de navigare care reapare pe scroll elimină „distracția” unui antet/meniu lipicios.
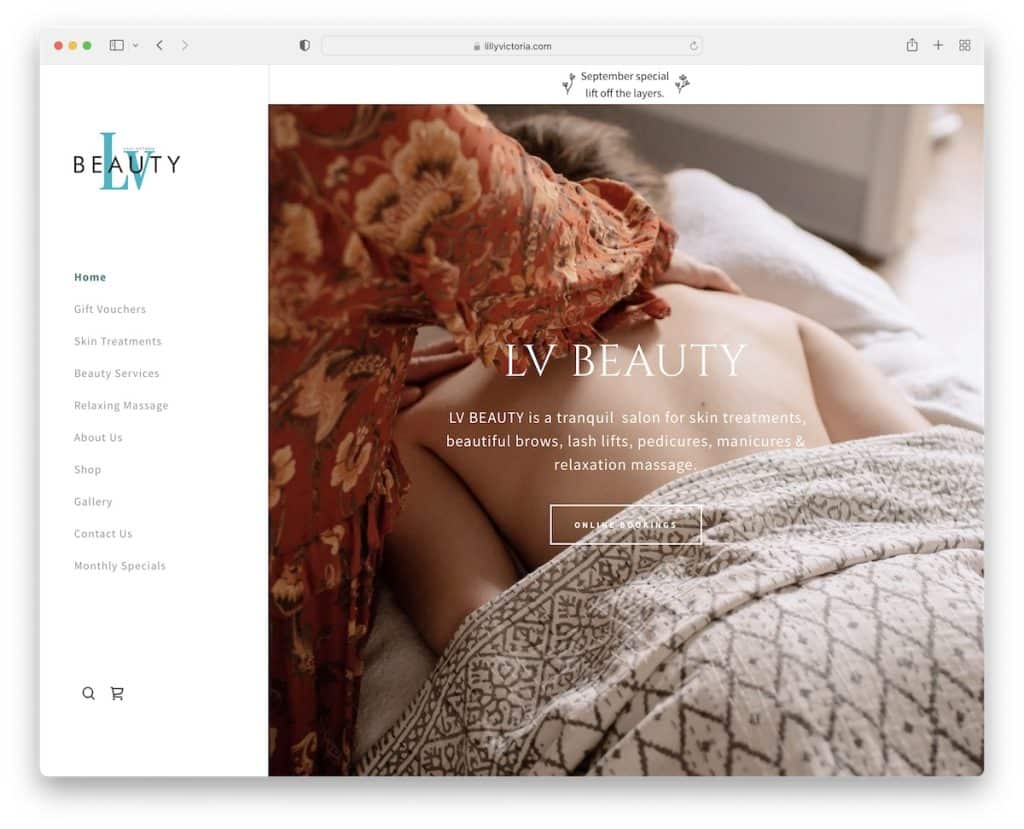
15. Lilly Victoria Frumusețe
Construit cu: GoDaddy Builder

Acest site web spa adoptă o abordare ușor diferită cu designul său, folosind un meniu/antet din bara laterală lipicioasă în loc de versiunea de top mai tradițională.
Pagina de pornire a Lilly Victoria Beauty simplifică, de asemenea, o imagine mare, un text și un buton CTA care vă ghidează către rezervările lor online.
Notă : În loc să o faceți ca toți ceilalți, vă puteți diferenția cu ușurință de restul cu modificări simple de design, cum ar fi un meniu din bara laterală.
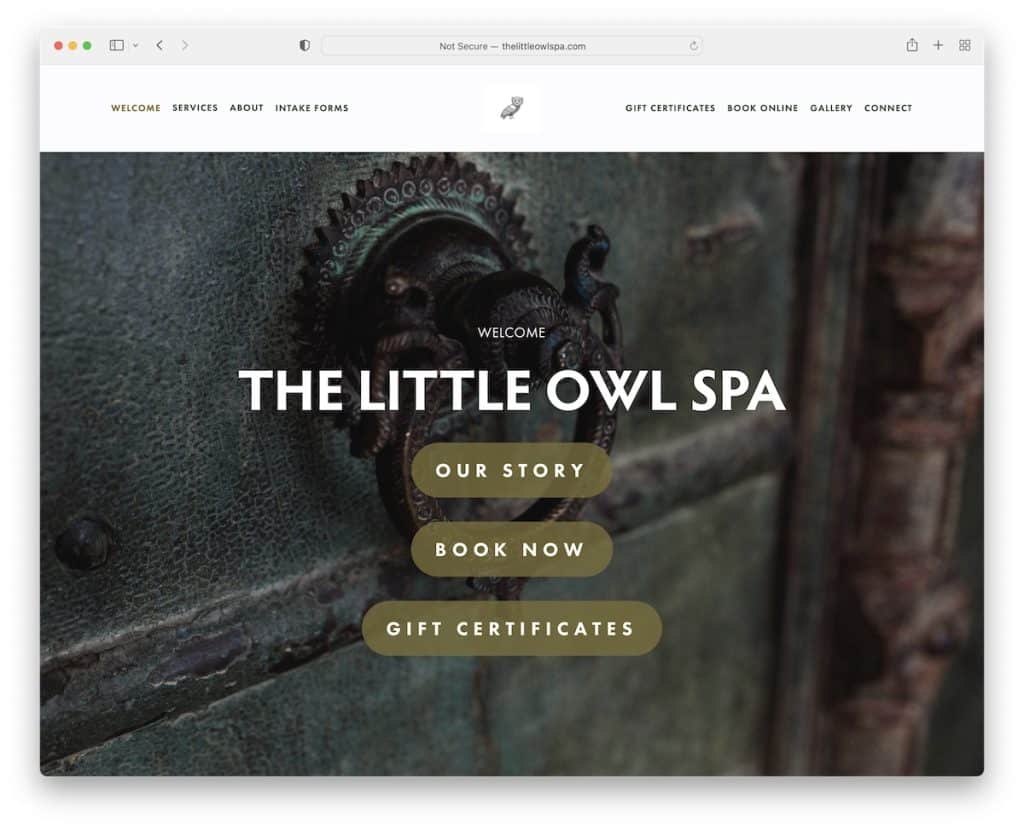
16. The Little Owl Spa
Construit cu: Squarespace

Little Owl Spa este o colecție de mai multe secțiuni de imagine paralaxă cu lățime completă, cu text și butoane CTA care își prezintă serviciile. Acest lucru creează o experiență unică de navigare, spre deosebire de oricare altul din această listă.
Secțiunea de subsol este minimalistă, cu un meniu, număr de telefon, locație și un buton „Rezervați acum”.
Notă : În timp ce unii spun că folosirea prea multă paralaxă dăunează designului web, acesta nu este cazul pentru The Little Owl Spa.
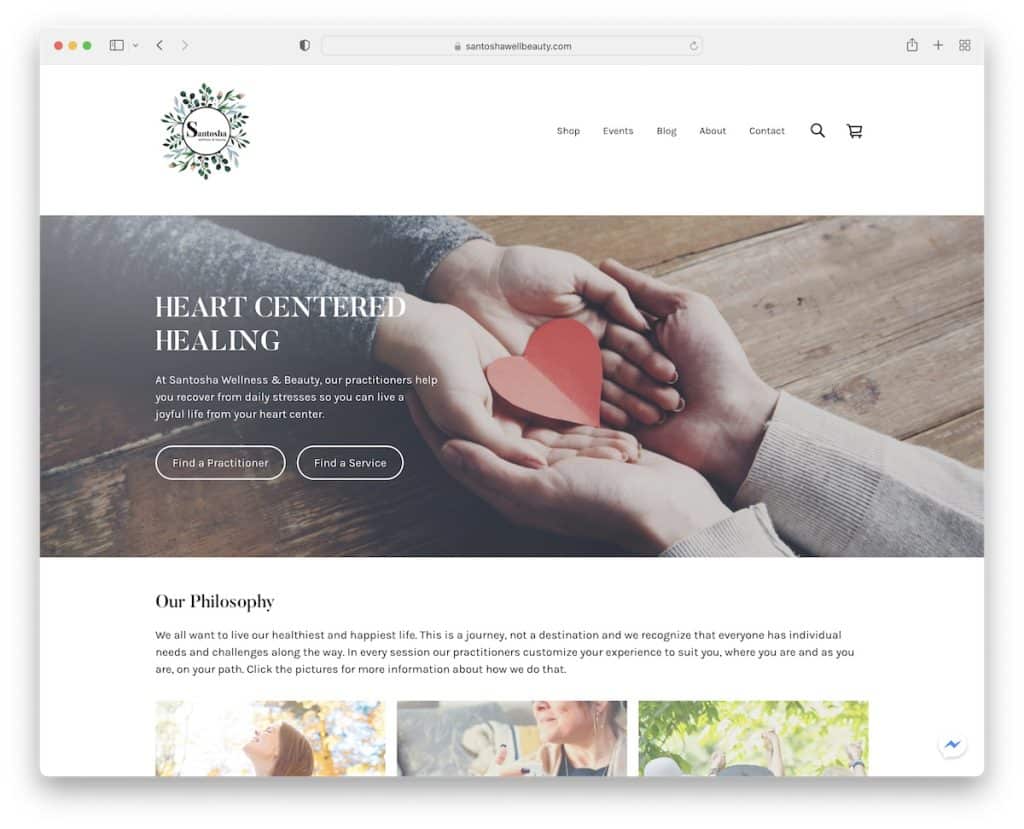
17. Santosha Wellness & Beauty
Construit cu: Weebly

Santosha Wellness & Beauty este un site web de spa mai simplu, care este un exemplu minunat că simplitatea funcționează.
Include un antet minimalist cu un meniu derulant, o secțiune pentru servicii, un carusel de produse și un feed IG.
Ceea ce adaugă o notă foarte personală este, în loc să folosească butonul „Rezervați acum”, Santosha Wellness & Beauty folosește un buton „Rezervați cu [numele medicului]”, astfel încât clientul să știe imediat cu cine va lucra.
Notă : În loc să utilizați CTA clasic de rezervare, copiați metoda Santosha Wellness & Beauty.
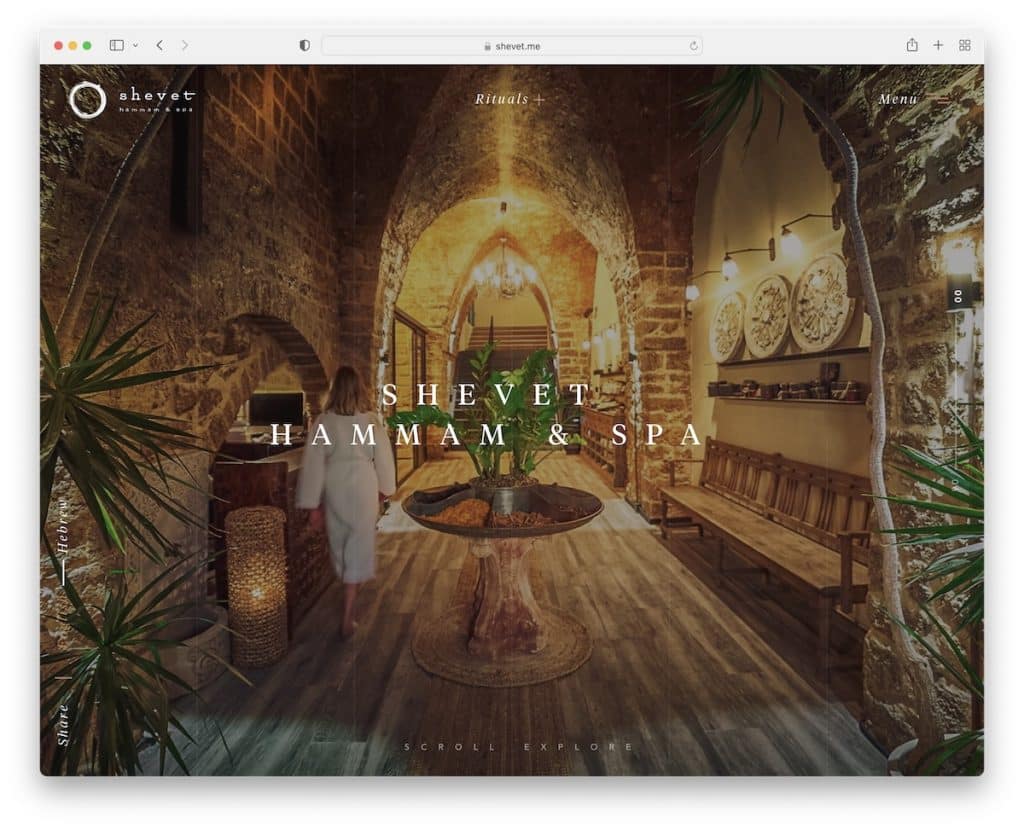
18. Shevet
Construit cu: Webflow

Întregul site web Shevet este un glisor vertical mare care își promovează serviciile (foarte) în mod captivant.
Secțiunea antet este întotdeauna disponibilă cu un buton de meniu care deschide o suprapunere pe ecran complet. Există, de asemenea, un comutator de limbi în colțul din stânga jos, care este o abordare foarte netradițională.
Notă : experiența captivantă și captivantă în stil slider a lui Shevet va face orice site web să iasă în evidență.
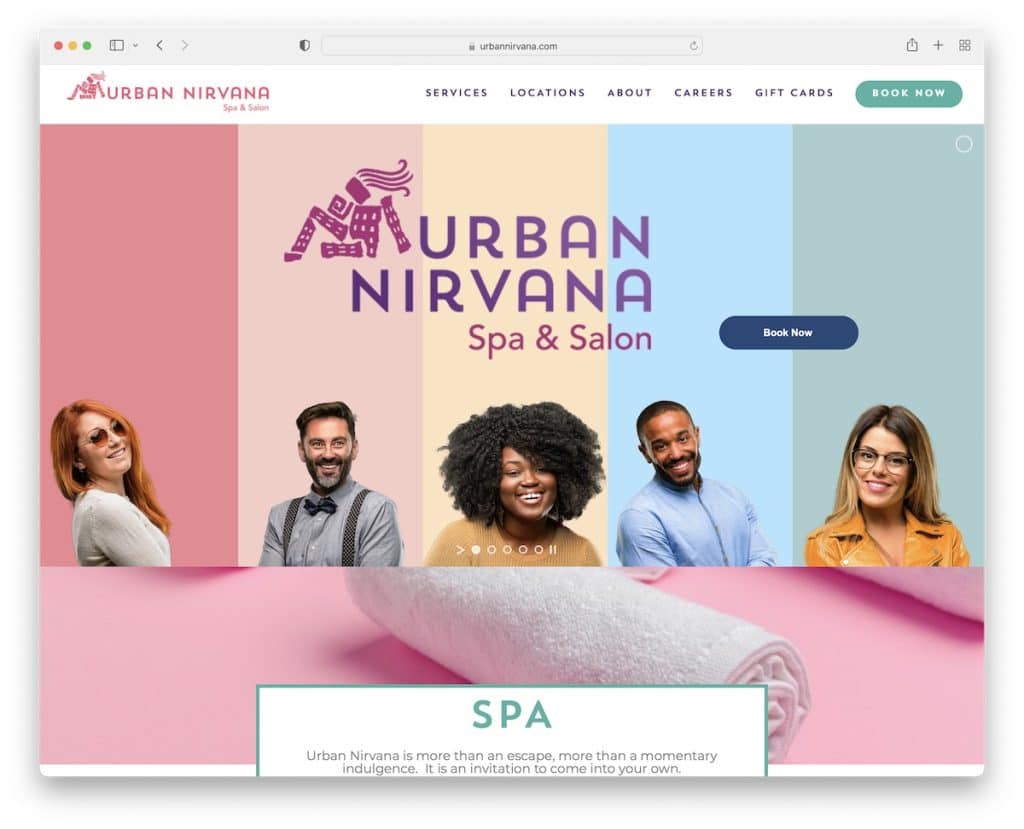
19. Nirvana urbană
Construit cu: Tema Avada

În timp ce glisoarele site-ului alunecă de obicei automat, Urban Nirvana folosește butoane de pauză/redare, astfel încât să îl puteți controla.
Antetul lor plutitor include un CTA de rezervare și un meniu derulant pentru a găsi rapid serviciul, locația etc. potrivite.
Mai mult, indiferent de cât de departe derulați, puteți oricând să sari înapoi în partea de sus a paginii printr-un clic pe un buton.
Notă : un buton înapoi în sus economisește timp utilizatorilor și mărește UX-ul site-ului dvs.
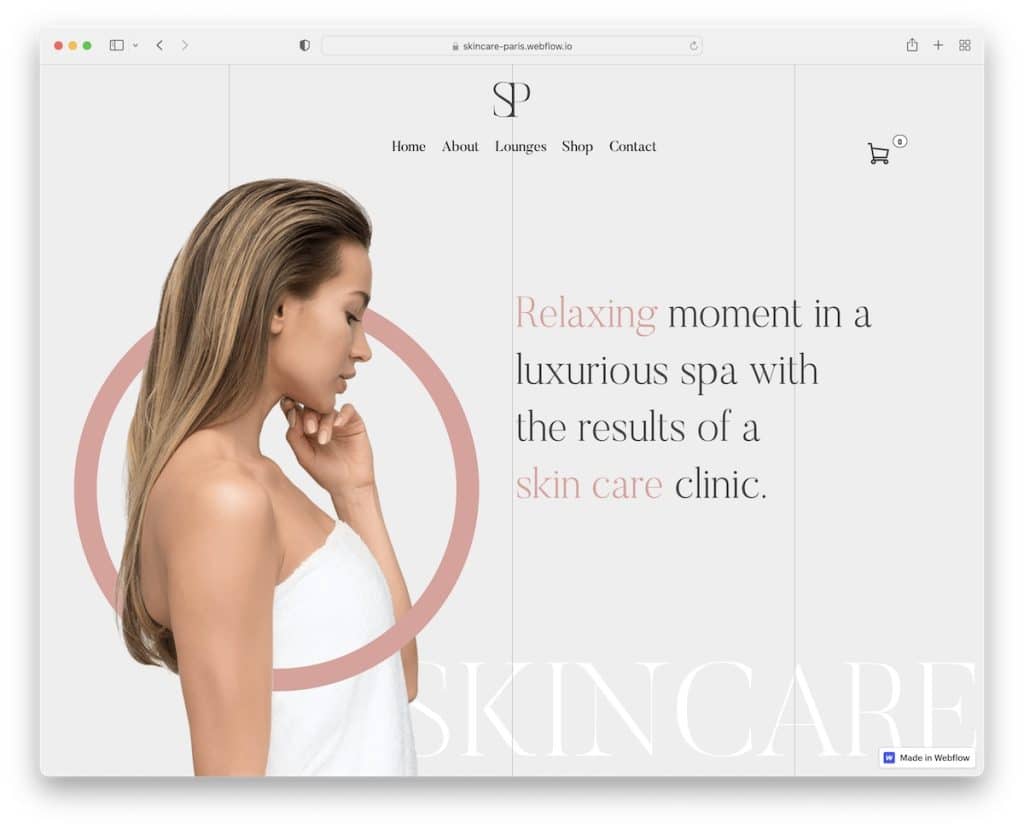
20. Îngrijirea pielii Paris
Construit cu: Webflow

Pagina principală a Skincare Paris înseamnă afaceri și profesionalism cu o notă de lux. Chiar dacă site-ul web este oarecum „lung,” animațiile minunate de defilare nu îl fac să se simtă așa.
De asemenea, folosesc un meniu secundar în secțiunea de subsol cu un formular de abonare prin e-mail.
Notă : permiteți clienților potențiali să aibă o idee despre ce înseamnă afacerea și serviciile dvs. - prin intermediul site-ului dvs. minunat spa!
21. Ama
Construit cu: Cargo

Site-ul web Ama este îndrăzneț și de impact, cu imagini mari care vă arată interiorul salonului.
Antetul nu se simte ca un antet datorită simplității și transparenței sale. Dar este lipicios cu o pictogramă de meniu hamburger care dezvăluie navigarea în bara laterală din dreapta.
Cu toate acestea, secțiunea de subsol este mai clasică, dar minimalistă.
Notă : faceți întotdeauna disponibilă o bară de navigare cu un antet transparent care abia este vizibil pentru o experiență fără distracție.
Spune-ne dacă ți-a plăcut postarea.
