21 de cele mai bune site-uri web și design pentru startup 2022
Publicat: 2022-11-23Nu ratați aceste cele mai bune site-uri web pentru startup dacă îl construiți pe al dvs. și aveți nevoie de o doză de inspirație pentru a începe.
Veți găsi totul, de la simplu la minimal la pagini animate și avansate în colecția de mai jos.
Uneori petrecem ore și ore într-un singur design web, încercând să ne dăm seama de ce funcționează și de ce nu reușește.
Astfel, i-am eliminat pe toți performanții răi și ți-am adus doar pe cei de la care poți învăța.
Sigur am făcut-o!
Notă : am adăugat și partea „Construit cu:” la fiecare site web minunat, astfel încât să știți ce platformă folosește.
Amintiți-vă, vă puteți crea și site-ul web de vis cu aceste teme WordPress de pornire.
Cele mai bune site-uri web pentru startup și inspirație pentru design
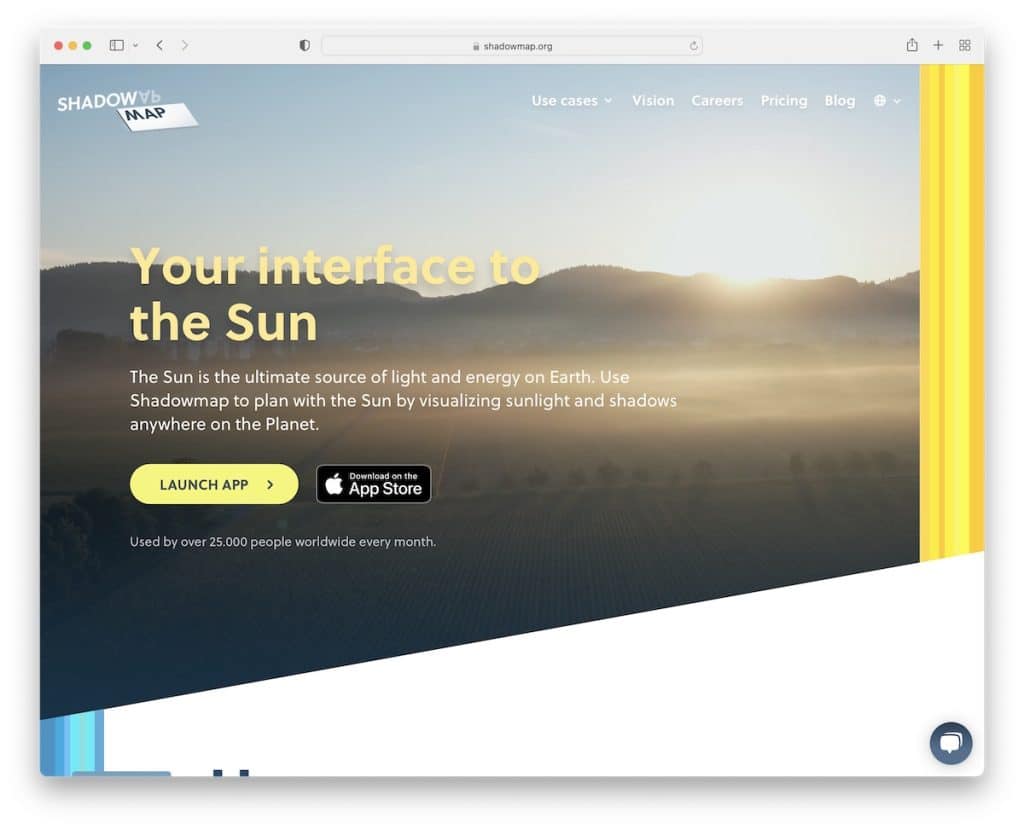
1. Harta umbrelor
Construit cu: Craft CMS

Lăsați site-ul dvs. să semene cu ceea ce aveți de oferit, iar Shadowmap face acest lucru extrem de bine. Vă permite să vizualizați capacitățile aplicației fără măcar să o testați.
Dar au inclus, de asemenea, butoane CTA, exemple de cazuri de utilizare și caracteristici și beneficii pentru a înțelege rapid esenta.
Notă : Utilizați site-ul dvs. ca ambasador al mărcii, creând cea mai bună prezentare pentru a vă spori potențialul și pentru a îmbunătăți ratele de conversie.
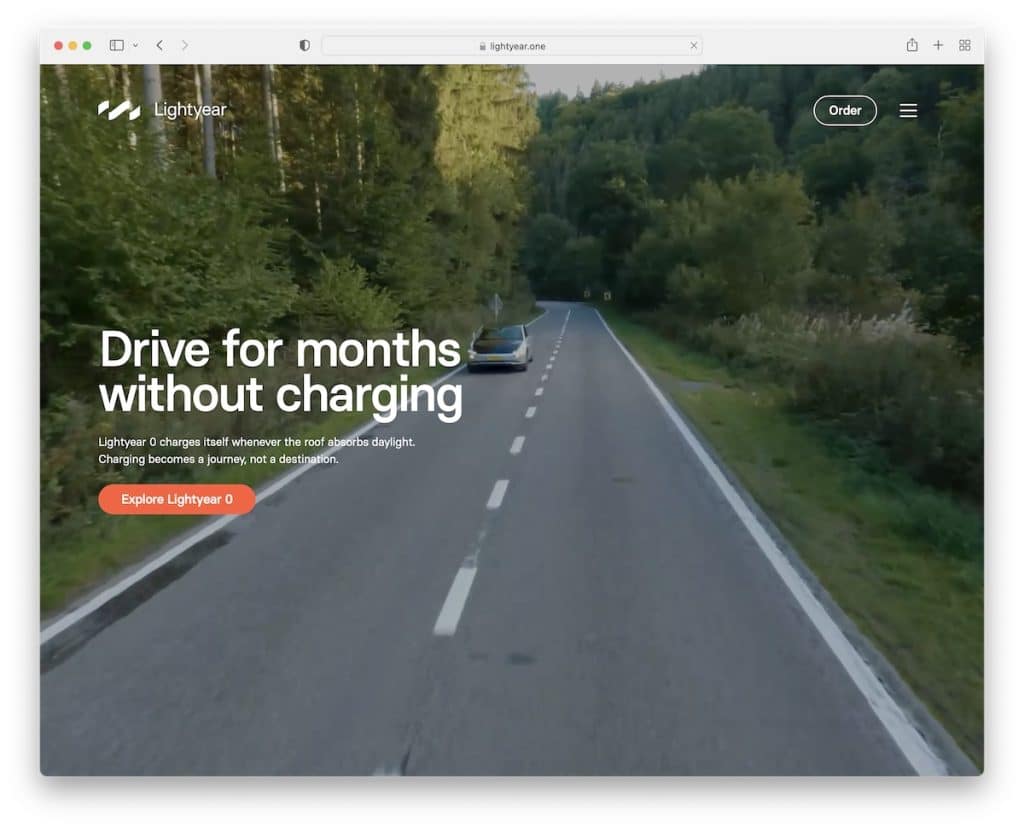
2. Anul lumină
Construit cu: Webflow

Videoclipul pe ecran complet al lui Lightyear atrage cu siguranță atenția, ținându-vă curios despre ce urmează. Micul text și un buton de îndemn la acțiune sunt excelente pentru a acționa rapid, bine.
Dar experiența de navigare a Lightyear este, de asemenea, de top, captivantă și FOARTE captivantă. Se simte avansat, dar îl puteți construi cu ușurință cu Webflow.
Notă : mențineți vizitatorul implicat cu o experiență unică de defilare, așa cum o fac oamenii de la Lightyear.
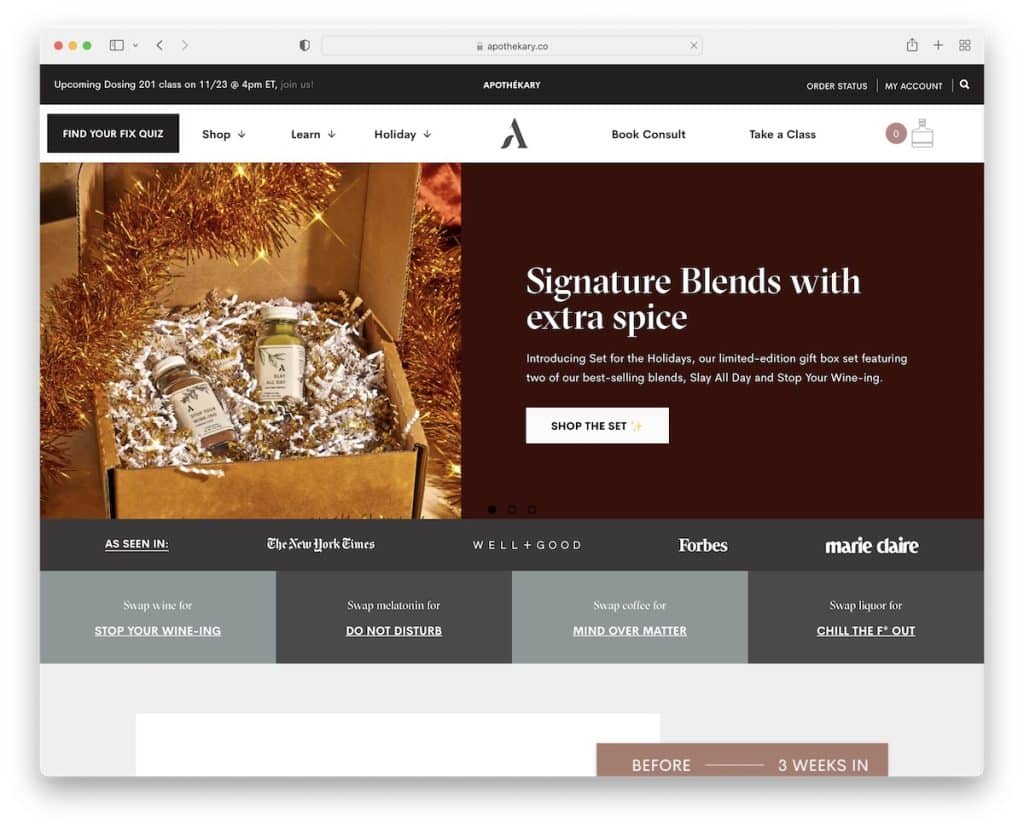
3. Apoticar
Construit cu: Shopify

Apothekary este un site de comerț electronic startup care promovează produsele farmaceutice într-un mod atrăgător. Glisorul pe lățime completă promovează unele dintre exclusivitățile lor cu CTA pentru cumpărături rapide.
De asemenea, ne plac foarte mult imaginea înainte-după și mărturiile care vă fac să simți că este un produs(e) de încredere.
Notă : Permiteți vizitatorului să se familiarizeze cu produsele dvs. numai navigând pe pagina dvs. de pornire.
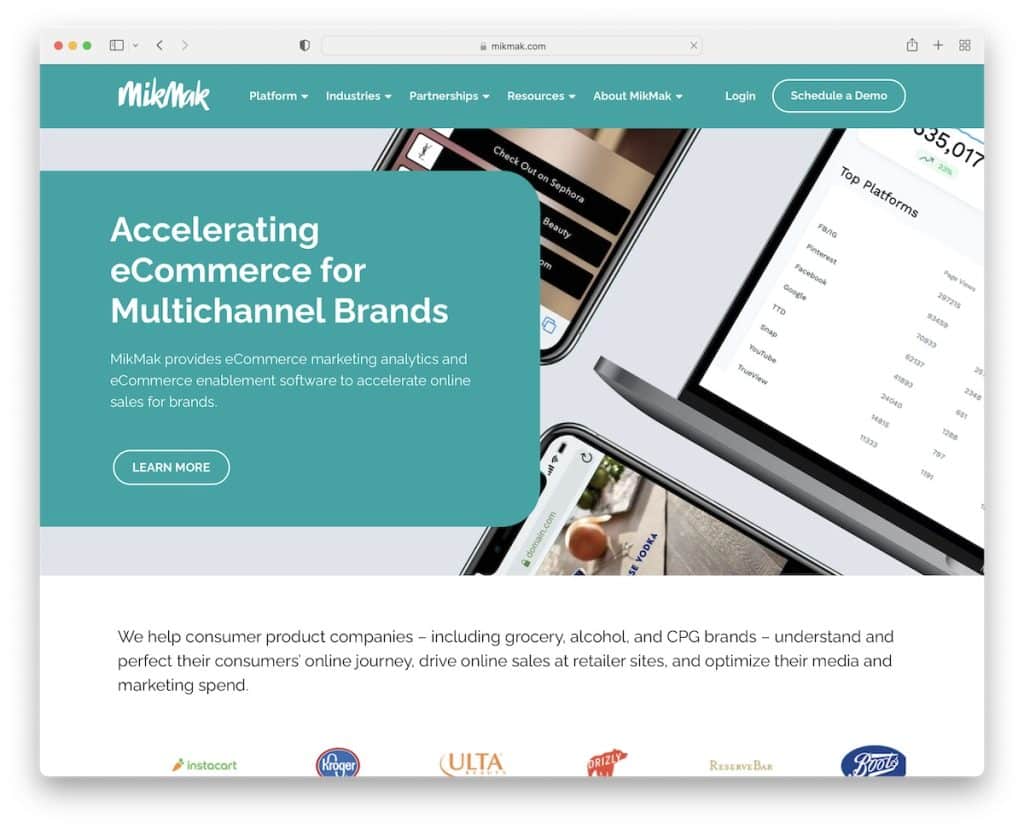
4. MikMak
Construit cu: HubSpot

Site-ul MikMak este modern și profesional, garantând o experiență de top pentru utilizator. Folosesc o imagine mare de fundal cu un bloc de text și un îndemn la acțiune deasupra pliului pentru toți cei care doresc să afle imediat mai multe despre marcă.
În plus, glisorul pentru logo-ul mărcii face ca acest startup să se simtă cu adevărat PRO. Este un site web cu o primă impresie puternică, necesar pentru succesul afacerii tale.
Notă : Folosiți mărcile cu care lucrați ca referință cu un glisor grozav pe care să le vadă toată lumea.
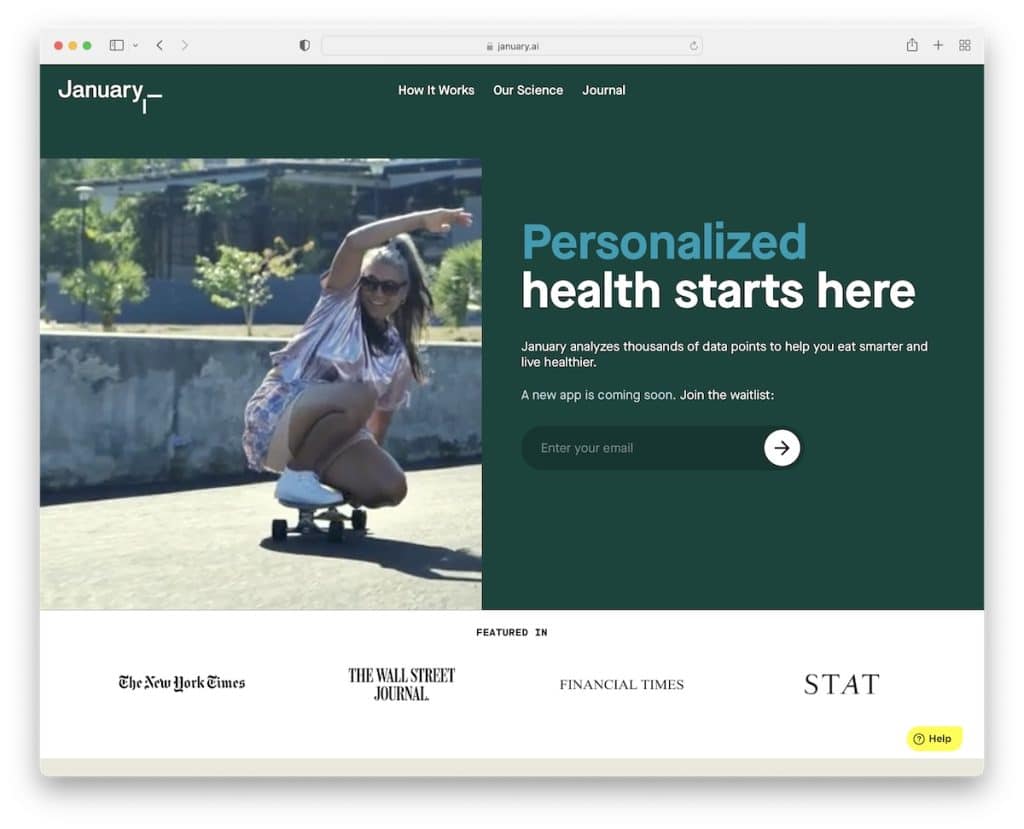
5. ianuarie
Construit cu: Netlify CMS

În loc să folosească o imagine, un videoclip poate fi o altă modalitate excelentă de a vă promova aplicația. Ianuarie face lucrurile în mod strategic cu un aspect cu ecran divizat, folosind video pe de o parte și formularul de înscriere pe cealaltă (pe desktop).
Abordarea derulării care dezvăluie conținutul creează o experiență grozavă, făcând vizitatorul să fie înfometat să vadă ce urmează.
Notă : Utilizarea videoclipurilor, a capturilor de ecran ale aplicației și a mărturiilor clienților sunt câteva dintre caracteristicile cheie ale unui site web de aplicații grozav.
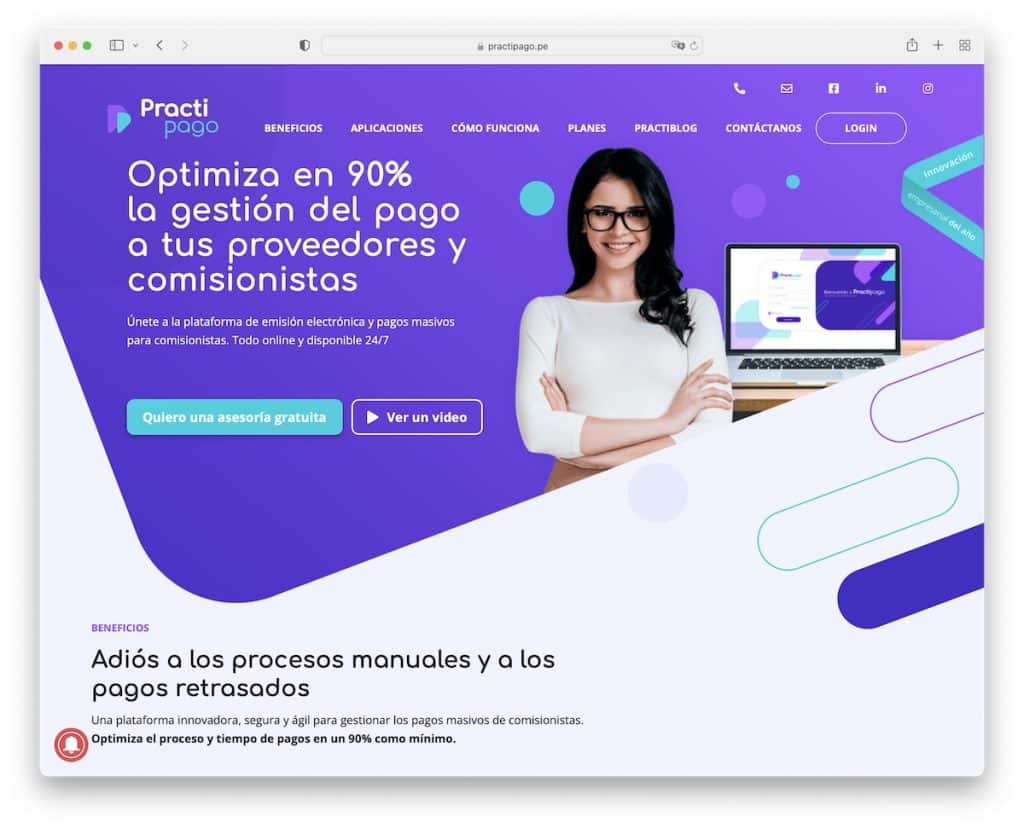
6. Practicago
Construit cu: Elementor

Practipago este un exemplu de site web pentru startup vibrant, cu un design atrăgător. Mai multe elemente în mișcare (carusele și glisoare) distribuie o mulțime de informații utile foarte inteligent (citește fără distracție).
De asemenea, navigarea plutitoare apare doar odată ce începeți să derulați înapoi în partea de sus, pe care o puteți folosi pentru a sări de la secțiune la secțiune.
Notă : Practipago este un exemplu grozav de pagină de destinație cu multe informații, dar făcută inteligent pentru a menține utilizatorul distractiv.
Nu uitați să citiți recenzia noastră Elementor dacă sunteți interesat să construiți un site web WordPress.
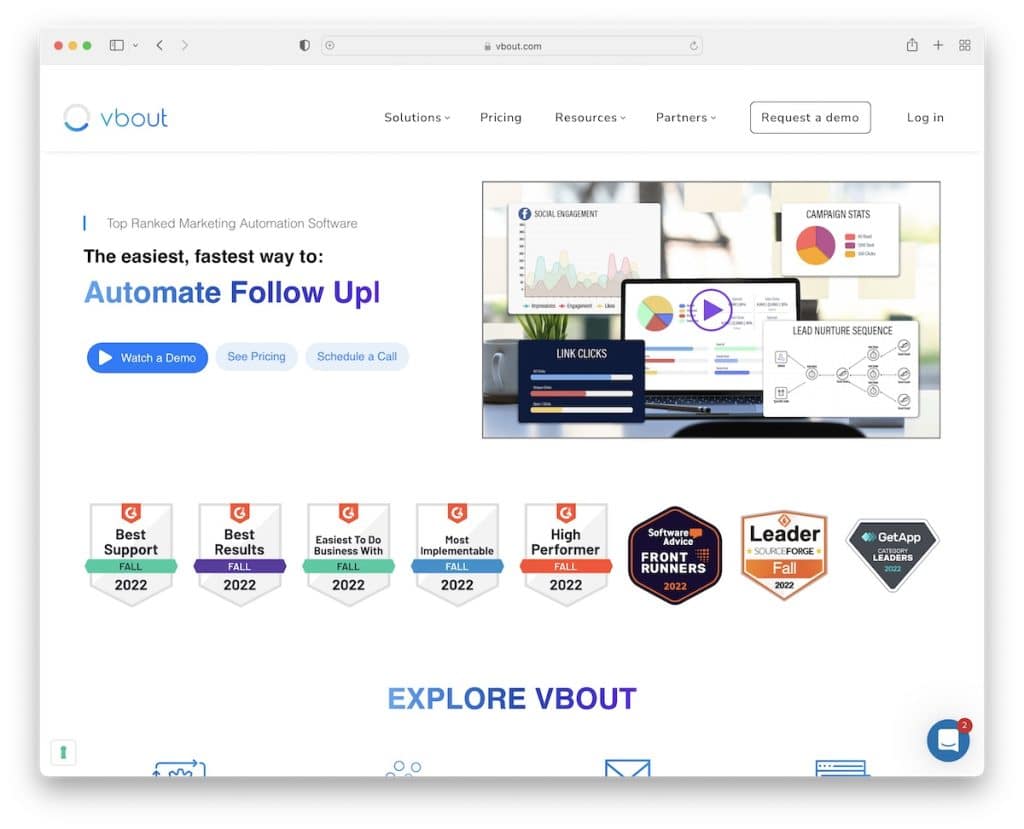
7. VBOUT
Construit cu: Uncode

În timp ce VBOUT păstrează fiecare element static, efectul simplu de mașină de scris este un plus bun pentru a capta interesul vizitatorilor.
Ei păstrează designul simplu, cu mult spațiu alb și un widget de chat live lipicios în colțul din dreapta jos pentru a intra rapid în contact cu ei.
Notă : Chiar dacă credeți că vă aflați într-o industrie plictisitoare, gândiți-vă în afara cutiei și prezentați-vă online în mod captivant.
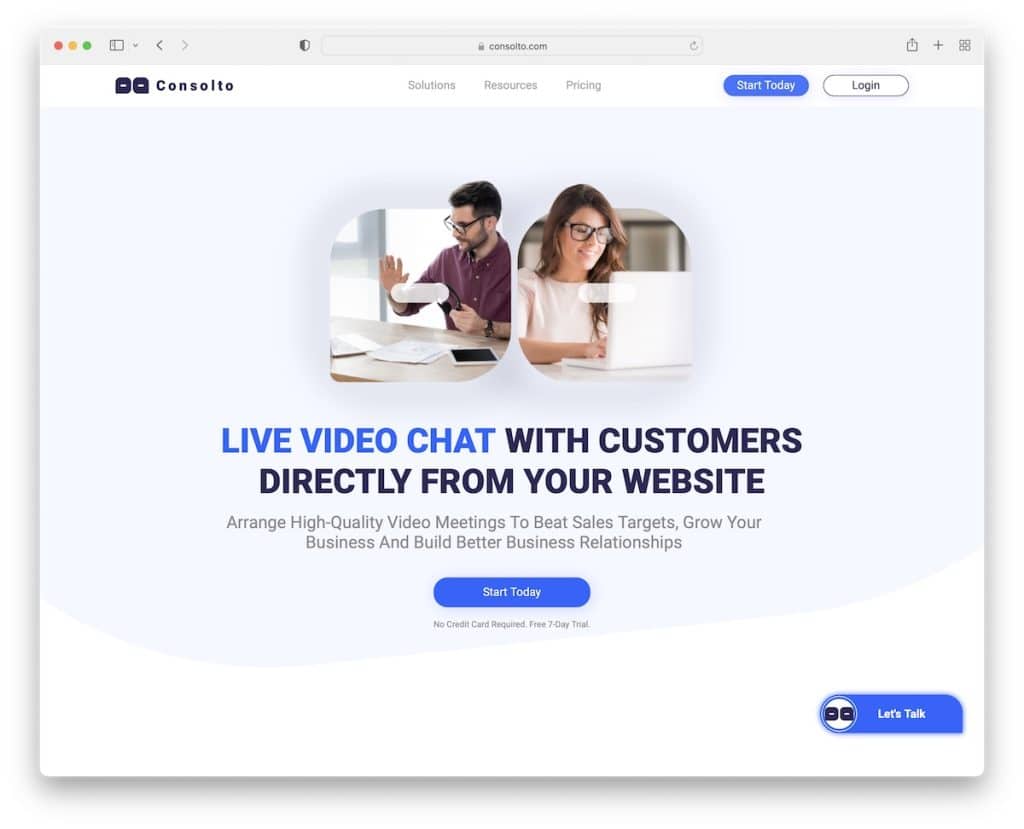
8. Consolto
Construit cu: Webflow

Ne place abordarea modernă a designului Consolto (în stil mobil), cu efecte interesante care condimentează lucrurile.
Derularea este îmbogățită cu animații, efecte de trecere cu mouse-ul și butoane CTA, astfel încât potențialul utilizator poate lua măsuri fără a derula înapoi în sus/jos.
Bara de navigare lipicioasă este, de asemenea, prezentă (pe derularea din spate) pentru a vizita diferite pagini, în special a prețurilor.
Notă : Consolto folosește preîncărcarea rapidă strategic, informând despre ce este afacerea lor. (Includeți ceva mai informațional decât o bară procentuală dacă utilizați un preîncărcare.)
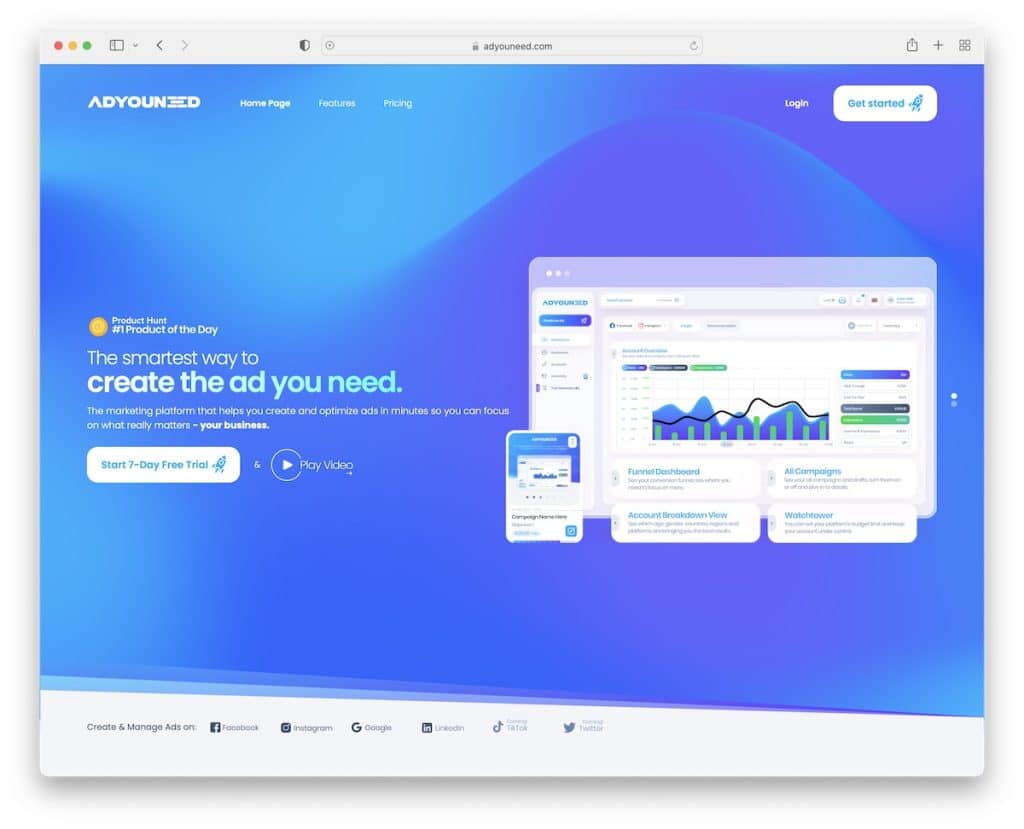
9. AdYouNeed
Construit cu: Webflow

AdYouNeed are un flux frumos de imagini, texte și animații pentru a ține vizitatorii ocupați și entuziasmați să continue derularea.
Ceea ce este, de asemenea, mișto este că oferă trei planuri de preț, dar îl păstrează pe cel mai popular în fața celuilalt – evidențiat. Aceasta este o strategie excelentă pentru a ajuta utilizatorii să aleagă opțiunea potrivită dacă nu sunt siguri.
Notă : Folosiți site-ul AdYouNeed ca inspirație pentru a vă prezenta software-ul cu cantitatea potrivită de animații și efecte speciale.
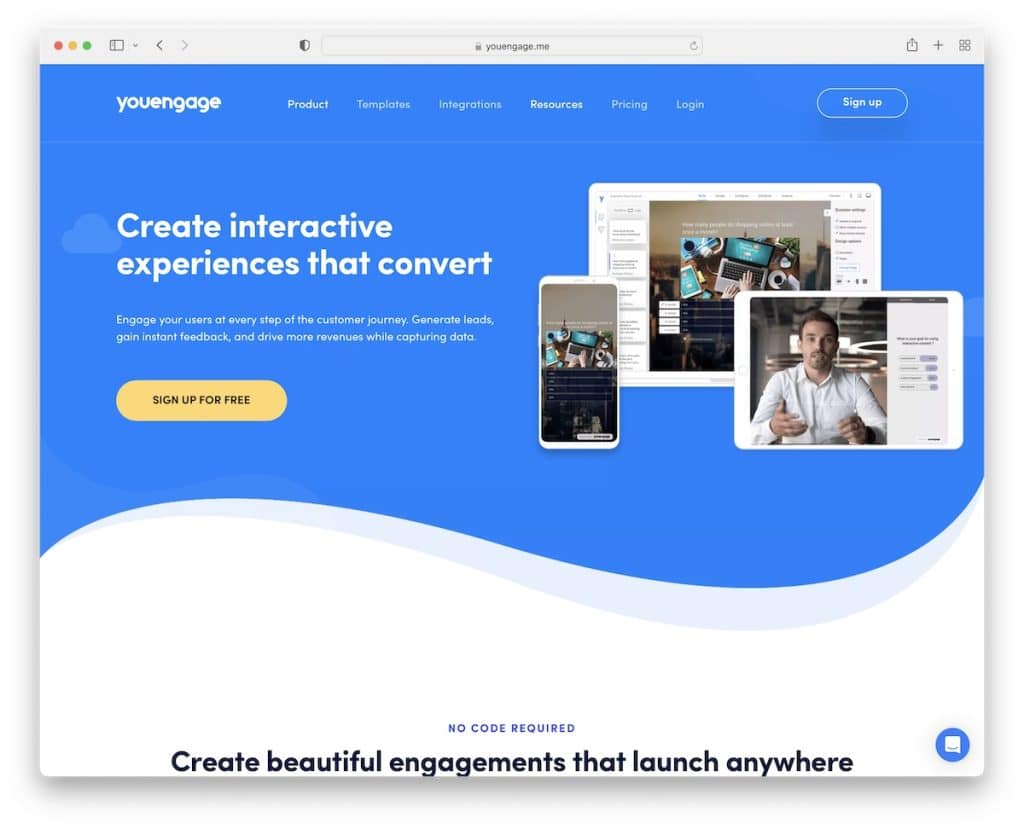
10. YouEngage
Construit cu: Elementor

Pagina de pornire a YouEngage vă permite să știți despre ce este instrumentul lor fără să derulați. Și toți cei interesați pot lua măsuri instantanee apăsând butonul CTA.
Restul paginii are o mulțime de elemente care stimulează implicarea pentru a afla totul despre instrument.
Notă : Dacă aveți ceva gratuit de oferit, faceți-l clar vizibil, de preferință deasupra pliului (mai ales în cazul unei probe gratuite).
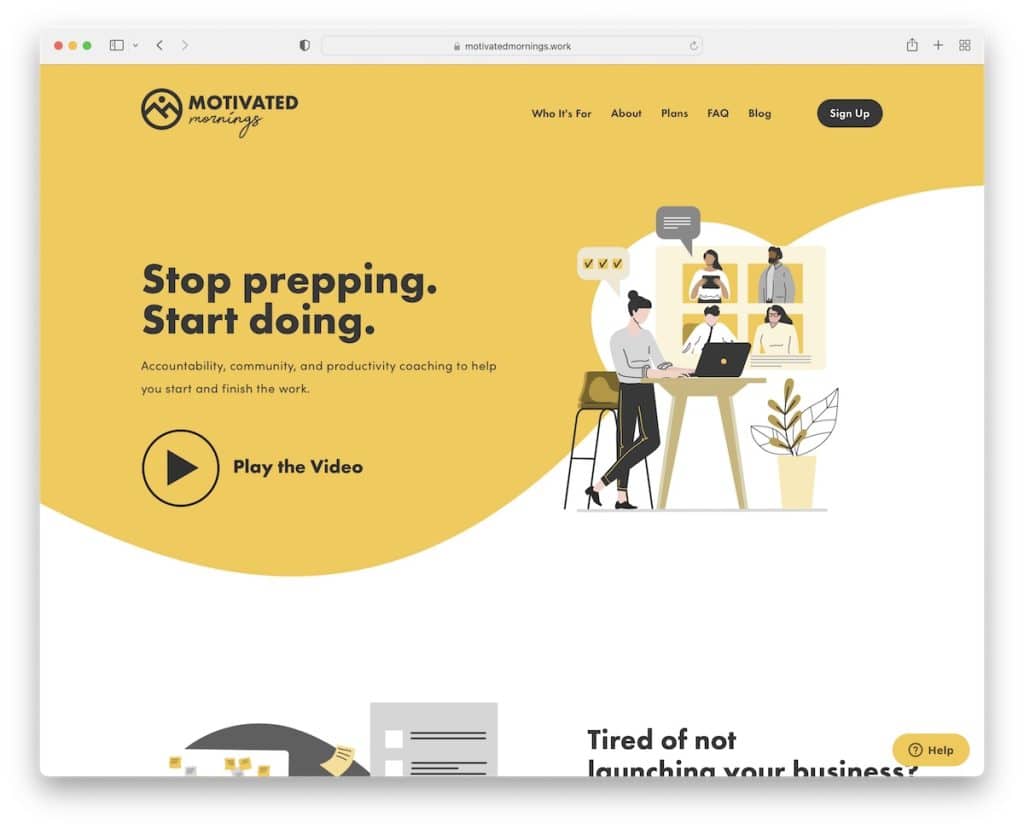
11. Dimineți motivate
Construit cu: Squarespace


Motivated Mornings este un site web plăcut pentru startup, care dorește să vizionezi videoclipul său promoțional, care cu siguranță te va ține lipit de ecran.
Un alt lucru la care fac o treabă bună este efectul de rulare a textului, care vă tot pune întrebări, de care, desigur, Motivated Mornings se ocupă. (Un mod inteligent de a prezenta beneficiile.)
Notă : nu toată lumea se va înscrie pentru serviciul sau software-ul dvs. la prima vizualizare. Dar probabil că vor completa formularul pentru un premiu. Motivated Mornings îl încorporează în partea de jos a site-ului (ghid gratuit), ceea ce crește probabilitatea de a obține un lead.
Ați putea fi, de asemenea, interesat de exemple mai epice de site-uri Squarespace.
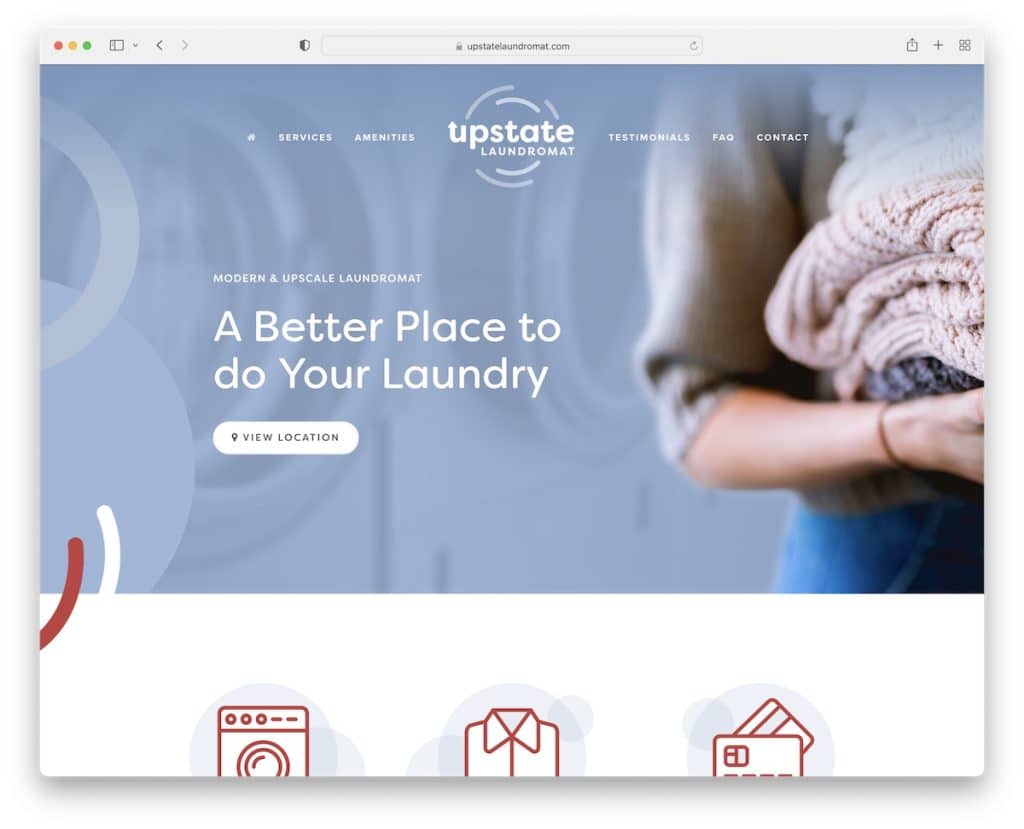
12. Spălătoria în nordul statului
Construit cu: Squarespace

Upstate Laundromat este o mică afacere startup, cu un site web pentru o pagină de destinație care dezvăluie totul în câteva clicuri sau derulări.
Bara de navigare plutitoare este grozavă, deoarece vă duce la secțiunea pe care doriți să o vedeți fără să derulați. De asemenea, au adăugat detalii de contact și au integrat Google Maps pentru a prezenta locația.
Notă : dacă primiți o mulțime de întrebări în căsuța de e-mail, utilizați site-ul pentru a afișa întrebări frecvente. (Acordeoanele funcționează foarte bine pentru acest lucru, deoarece păstrează site-ul web mai curat.)
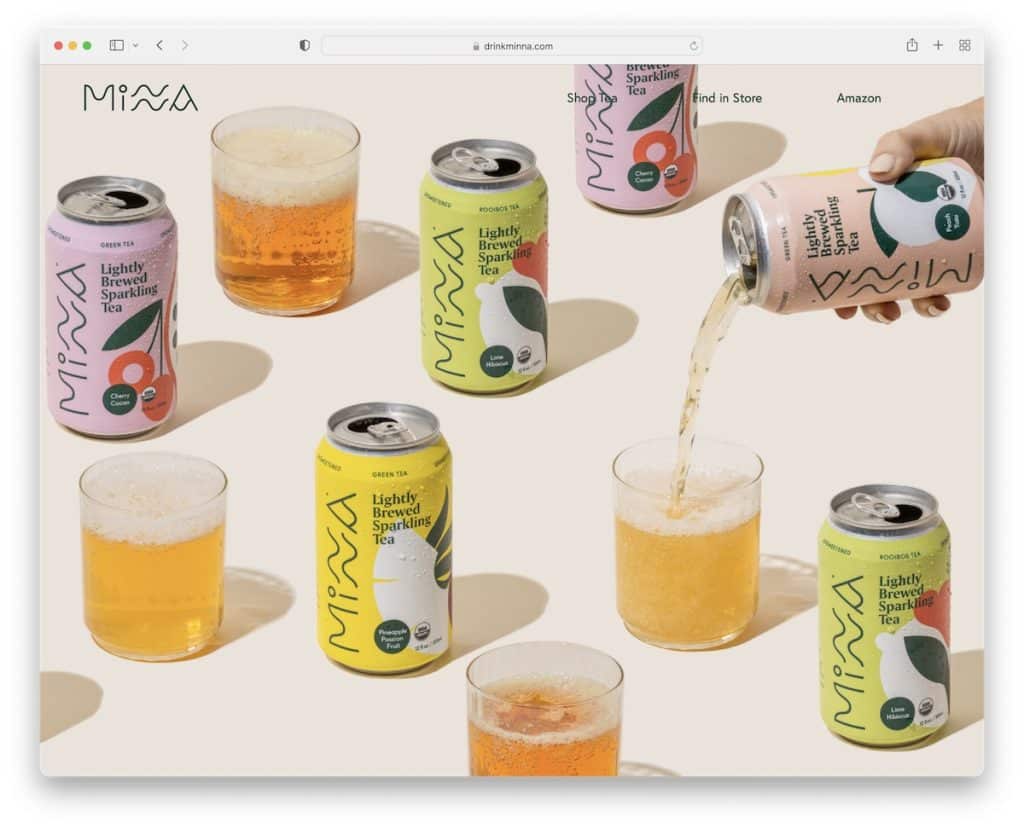
13. Minna
Construit cu: Squarespace

Minna este un exemplu fantastic de magazin online cu un design creativ care nu se simte prea mult eCommerce.
Imaginea eroului pe tot ecranul spune mai mult de 1.000 de cuvinte, iar meniul transparent îl face să arate impecabil.
Minna folosește, de asemenea, efectul de defilare paralaxă, care creează o experiență mai captivantă.
Notă : puteți testa fără text și fără CTA deasupra pliului, doar o imagine pe ecran complet, cum ar fi Minna.
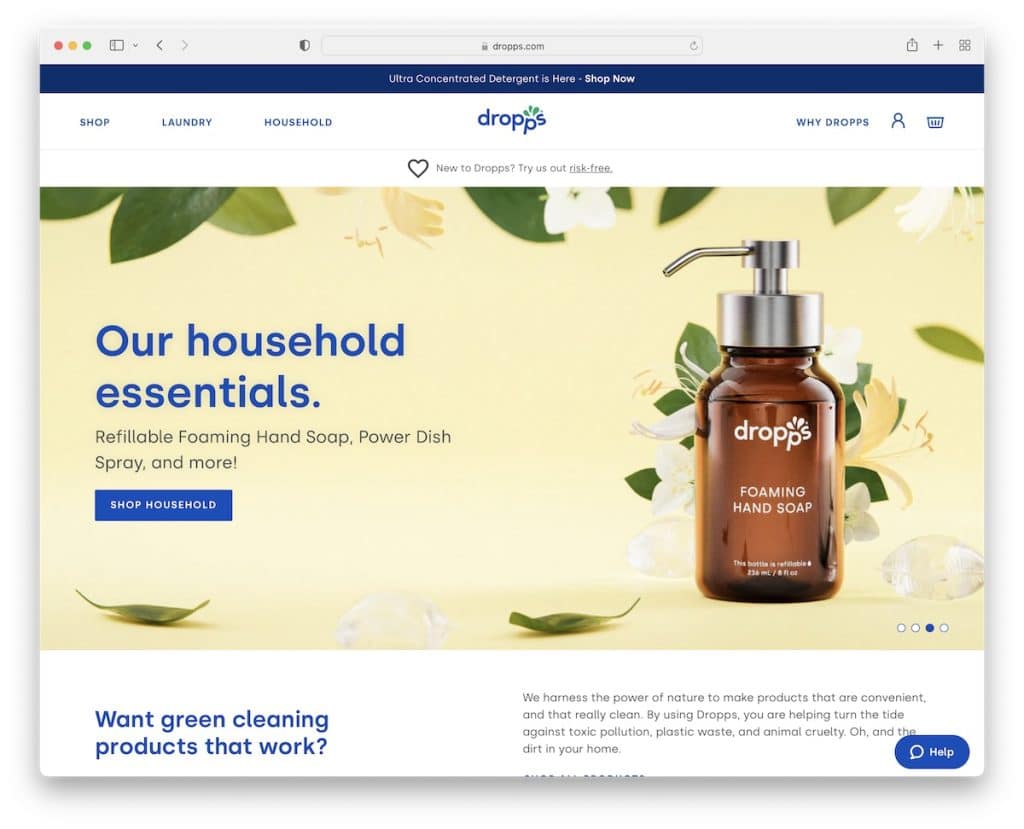
14. Picături
Construit cu: Shopify

Spre deosebire de simplitatea pe care site-ul Minna o impresionează, Dropps oferă o impresie instantanee despre o afacere de lansare de comerț electronic.
Un slider grozav cu texte și CTA-uri salută fiecare vizitator în lumea curățeniei Dropps.
Dar există un alt glisor fantastic la mijlocul derulării, care vă arată imagini înainte/după, demonstrând cât de grozav este produsul lor.
Notă : Aplicați tehnica imaginii înainte/după afacerii dvs. și mărturiilor care împreună construiesc încredere.
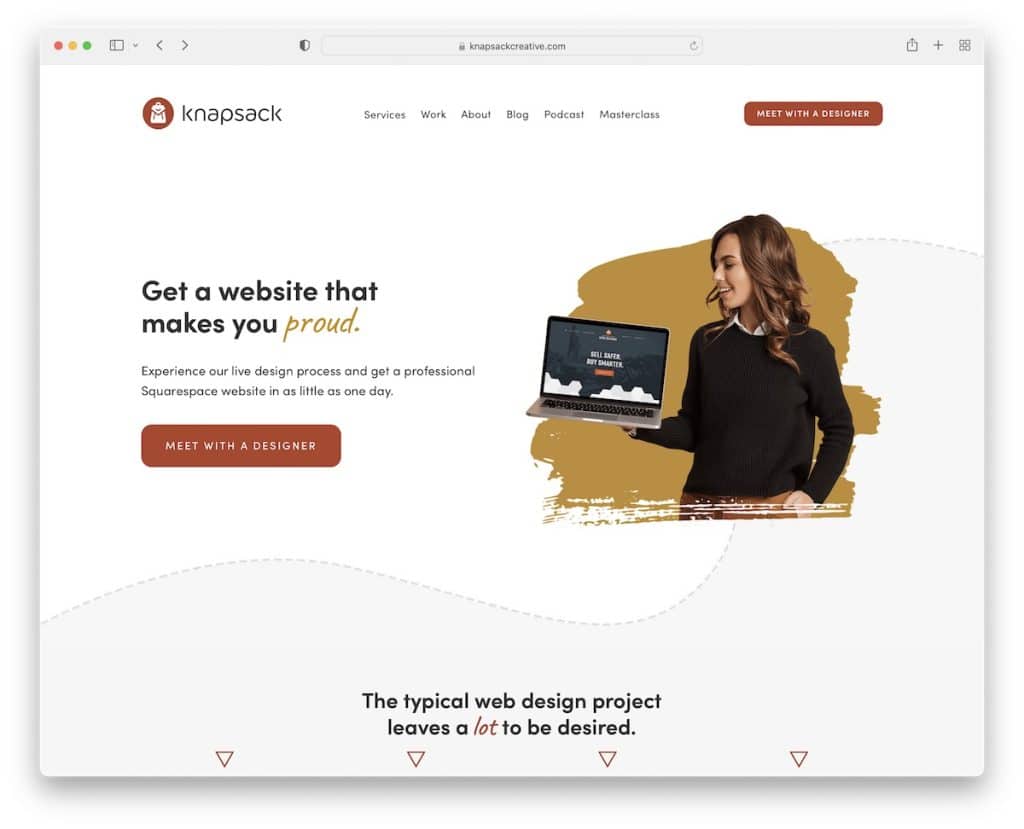
15. Rucsac Creative
Construit cu: Squarespace

Site-ul web de startup Knapsack Creative împărtășește o mulțime de vibrații moderne, promovându-și serviciile în mod creativ și captivant.
Modelul de fundal creează o impresie de drum care vă duce prin calea a ceea ce înseamnă Knapsack Creative atunci când derulați. Spune-i unic!
Notă : Folosiți pagina dvs. de pornire pentru a duce vizitatorul într-o călătorie plăcută, afland mai multe despre dvs. și pregătindu-l pentru afaceri.
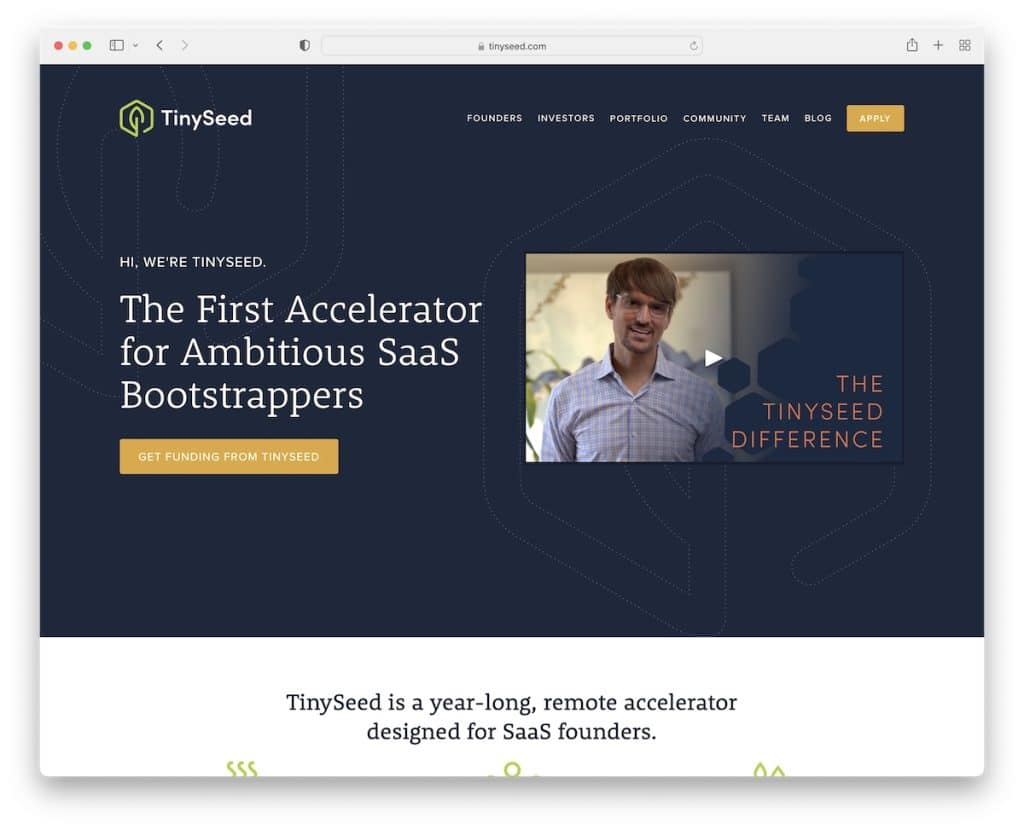
16. TinySeed
Construit cu: Squarespace

TinySeed folosește un videoclip deasupra pliului cu text (o scurtă explicație despre ce este vorba) și un îndemn.
Designul web receptiv general este foarte simplu, împărțit în diferite secțiuni, oferindu-vă mai multe informații. Veți găsi, de asemenea, un formular de abonare la newsletter în subsol, cu un meniu secundar și pictograme pentru rețelele sociale.
Notă : conținutul formularului video devine din ce în ce mai popular, așa că merită să îl utilizați.
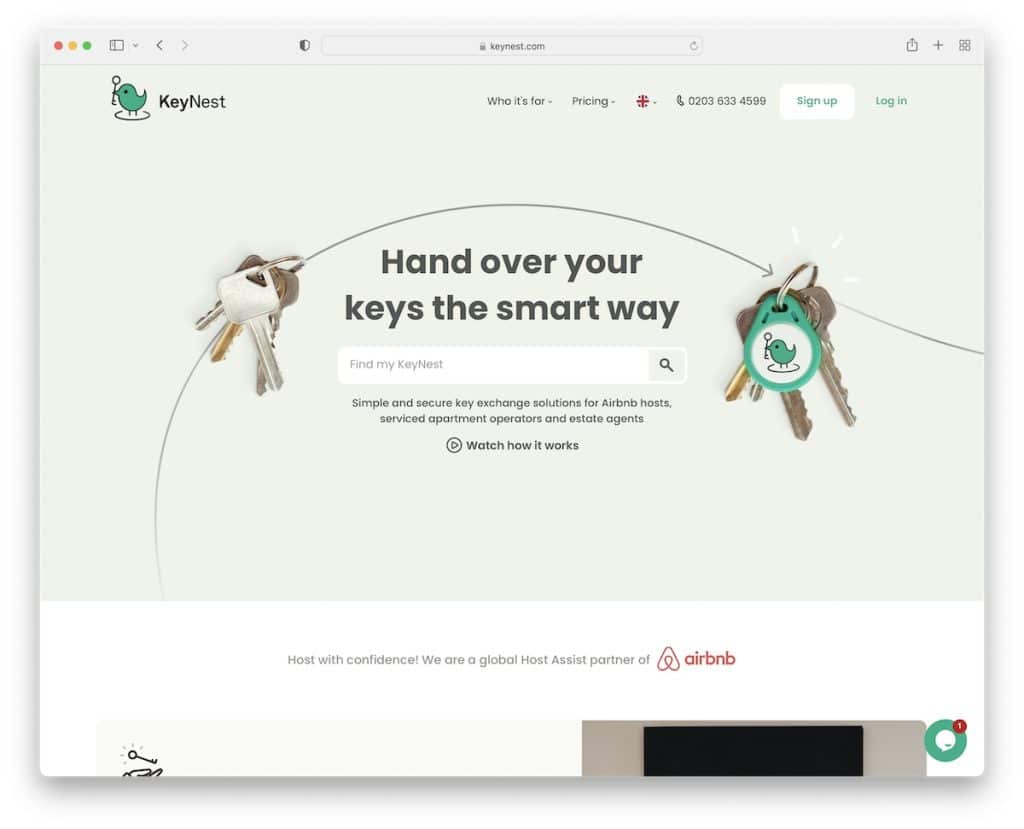
17. KeyNest
Construit cu: Squarespace

Deoarece serviciul KeyNest (partener Airbnb) se bazează pe găsirea unui „keynest”, acestea au o bară de căutare cu rezultate live pentru acțiune rapidă în secțiunea eroi.
Dar au și un buton video care deschide o casetă de lumină pentru a viziona videoclipul promoțional.
Pagina de pornire se simte ca o pagină de destinație, cu mărturii, o altă bară de căutare, un formular de contact și o casetă de chat live.
Notă : dacă sunteți partener al unei mari corporații, asigurați-vă că o faceți clar vizibilă, deoarece vă va crește potențialul.
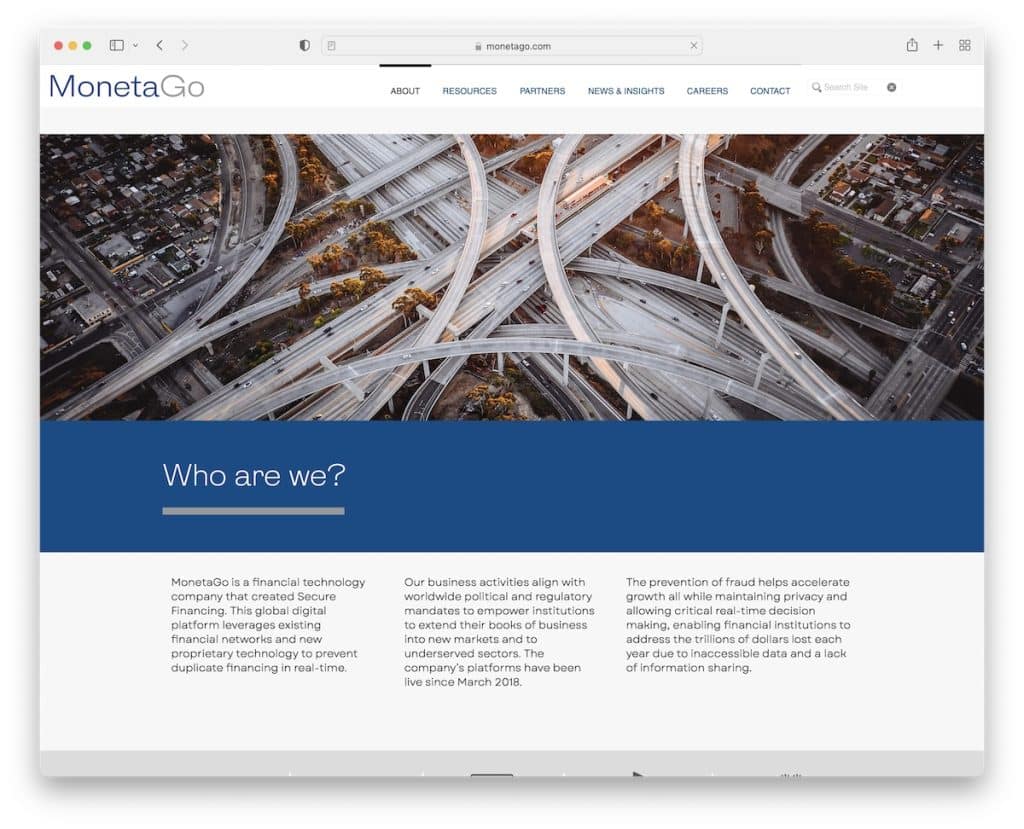
18. MonetaGo
Construit cu: Wix

MonetaGo este un site web de afaceri strict cu un design profesional.
Acestea prezintă trei secțiuni principale pe pagina principală, „Cine suntem?”, „Cum funcționează” și „Tehnologie”, care este o modalitate excelentă de a arăta vizitatorului despre ce este afacerea dvs.
Notă : Indiferent de cât de „serioasă” este afacerea dvs., prezentați-vă echipa cu fotografii frumoase la cap și rolurile lor. Adaugă instantaneu o experiență mai personală.
Avem, de asemenea, o colecție cu cele mai bune site-uri web construite pe platforma Wix pentru tine.
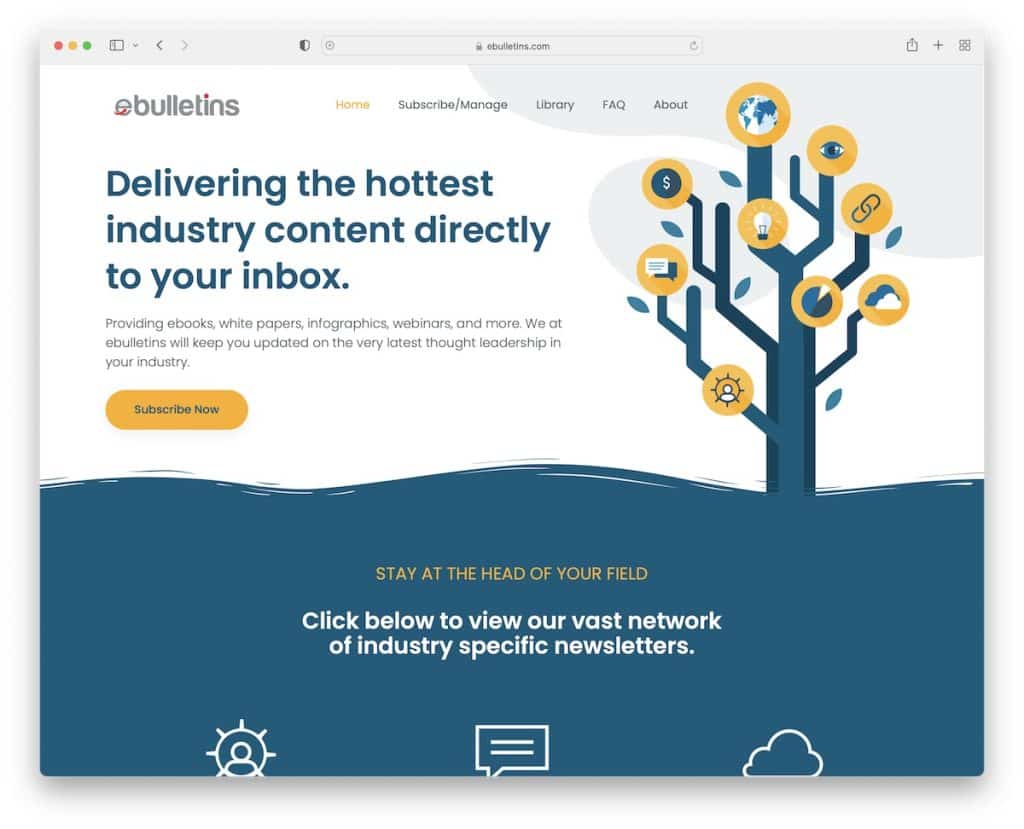
19. ebuletine
Construit cu: Elementor

ebuletinele au profitat de ocazie și au folosit secțiunea de deasupra paginii pentru a împărtăși destul de multe informații despre afacerea lor, însoțite de o grafică captivantă.
Cu toate informațiile, utilizatorul poate trece direct la clic pe butonul CTA fără a fi nevoie să afle mai multe.
Notă : Folosiți un buton CTA care le permite vizitatorilor să sară direct la formularul de abonare (nu este nevoie să derulați).
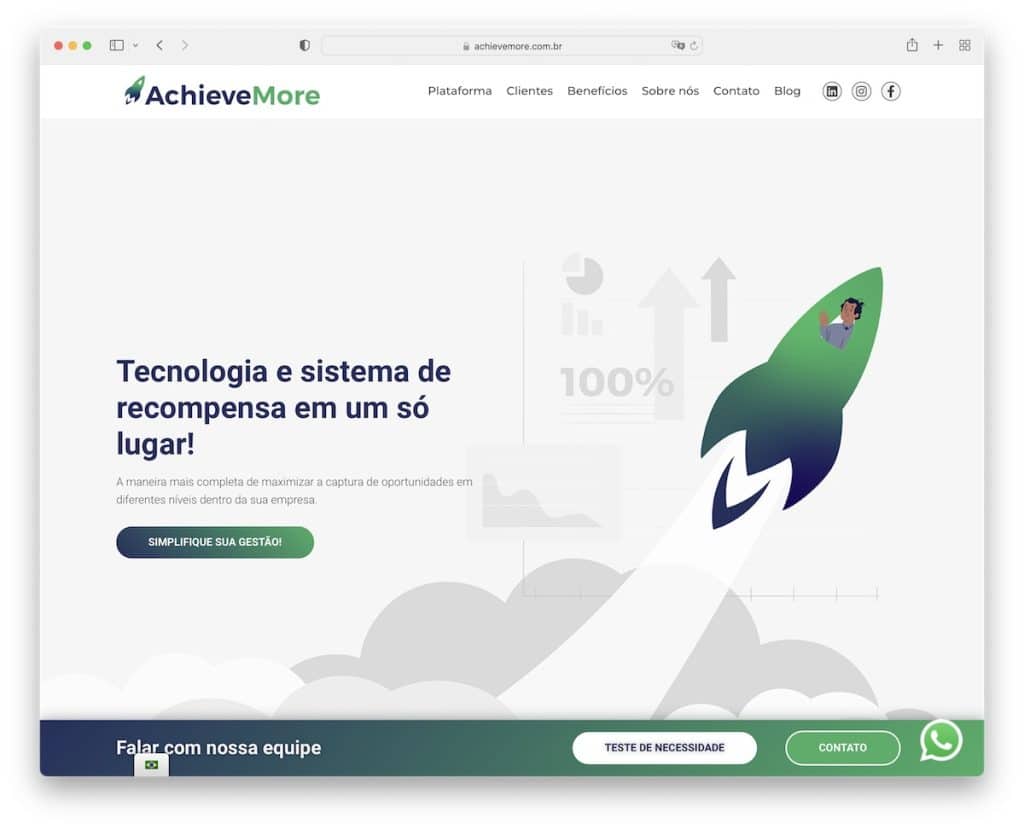
20. AchieveMore
Construit cu: Elementor

Site-ul web de pornire AchieveMore este simplu și îndrăzneț deasupra paginii, dar are o mulțime de lucruri care se desfășoară mai jos.
Cu toate acestea, au executat animații, efecte și distribuție de conținut cu înțelepciune pentru o defilare plăcută.
Notă : în loc să utilizați un antet plutitor, puteți adăuga și o bară plutitoare în partea de jos a ecranului cu CTA.
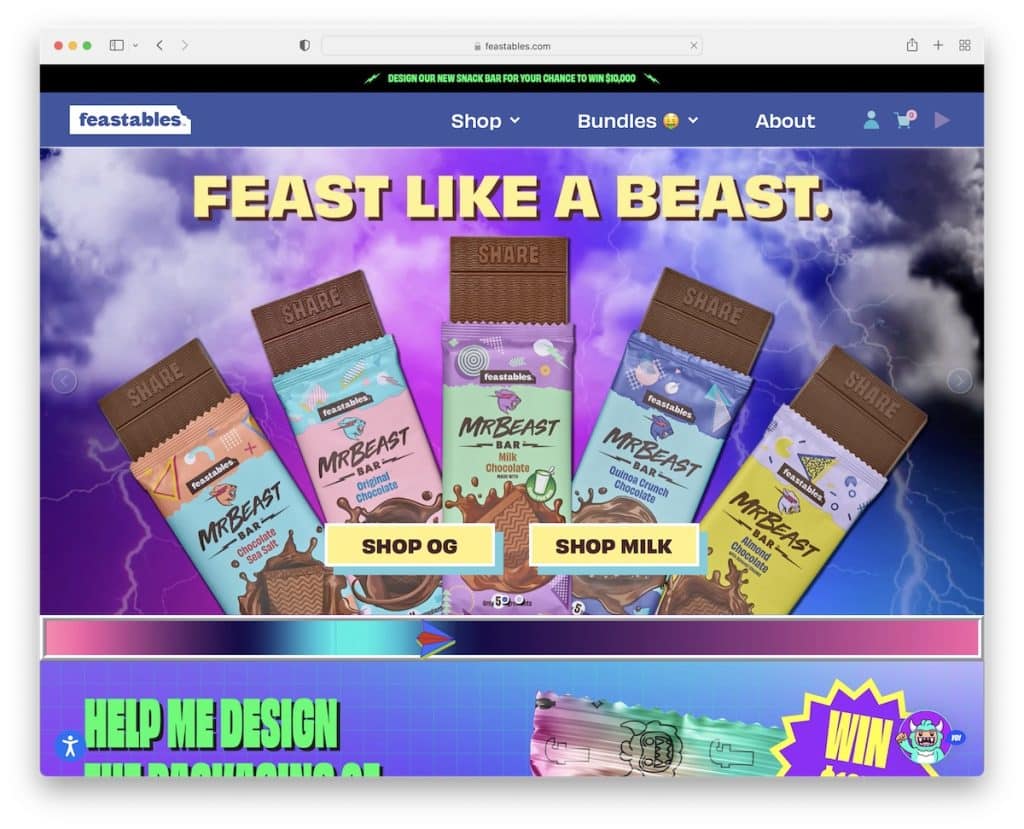
21. Sărbătorile
Construit cu: Shopify

Dacă doriți să faceți un site web diferit de oricare altul, Feastables este un exemplu excelent de studiat în continuare. Este super vibrant, cu elemente și animații în mișcare.
De asemenea, ne place foarte mult cum au inclus mărturii, ceea ce nu este ceva ce vezi zilnic. Și există, de asemenea, un buton de redare în bara de navigare care redă melodia Feastables.
Notă : Nu există reguli când vine vorba de design web, așa că îndrăznește să fii diferit.
Spune-ne dacă ți-a plăcut postarea.
