Cele mai bune 21 de site-uri web pentru videografi (exemple) 2023
Publicat: 2023-01-20Căutați cele mai bune site-uri web pentru videografi pentru că doriți să obțineți câteva idei creative suplimentare?
Este posibil să nu știm întotdeauna exact ce dorim, așa că verificarea altor lucruri de înaltă calitate este întotdeauna plină de satisfacții.
Hei, trebuie să începem de undeva, nu?
Și atunci intră în joc aceste exemple.
Creați un site web care să lumineze în plus lucrările și proiectele dvs., creați o pagină convingătoare și faceți un pas mai departe, pornind un blog.
Puteți construi cu ușurință și rapid site-ul web de vis cu aceste teme WordPress excelente pentru videograf.
Cele mai bune site-uri web și exemple pentru videografi
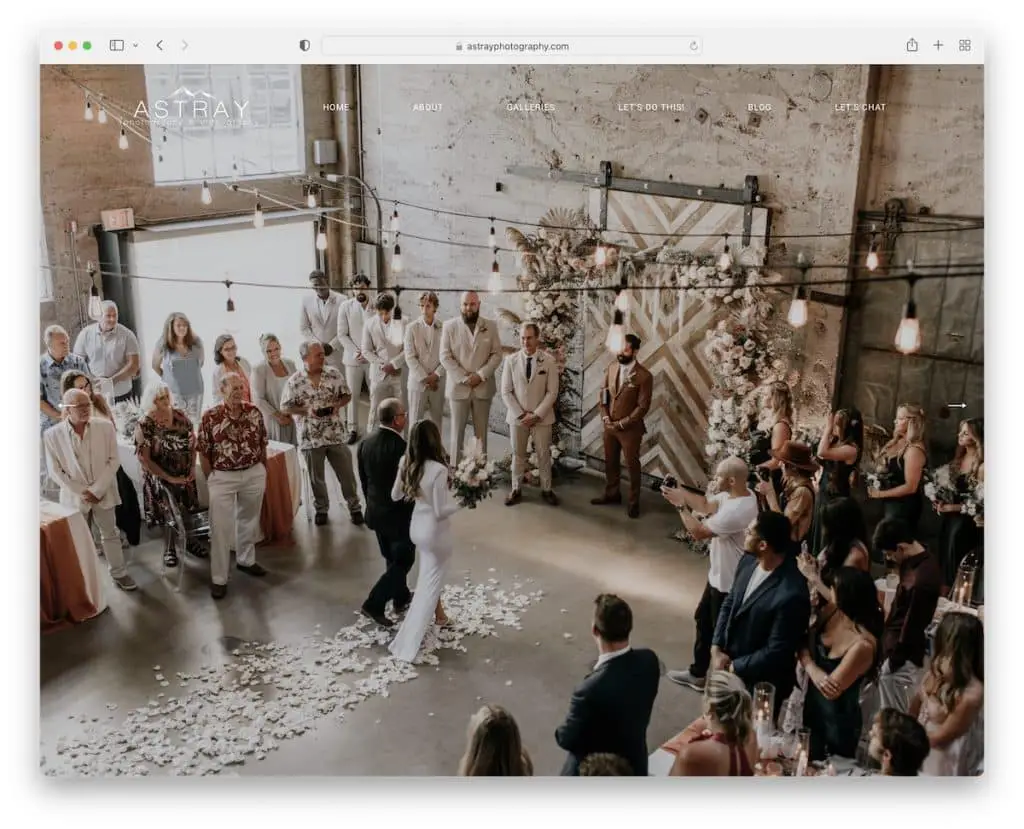
1. rătăcit
Construit cu: Squarespace

Astray știe cum să impresioneze vizitatorii în mod corect – cu un glisor pentru imagini pe ecran complet. Și pentru a menține experiența fără distracție, pagina Astray folosește un antet transparent.
Mai mult decât atât, site-ul de nuntă ține de un aspect mai simplu, cu elemente creative pentru a condimenta lucrurile. În plus, glisorul mare, pe lățime completă, pentru feed Instagram este un plus excelent pentru experiența deja epică.
Notă: utilizați un glisor pe ecran complet pentru a întâmpina vizitatorii în lumea dvs. de conținut frumos.
De asemenea, sunteți binevenit să verificați lista noastră cu cele mai bune exemple de site-uri Squarespace.
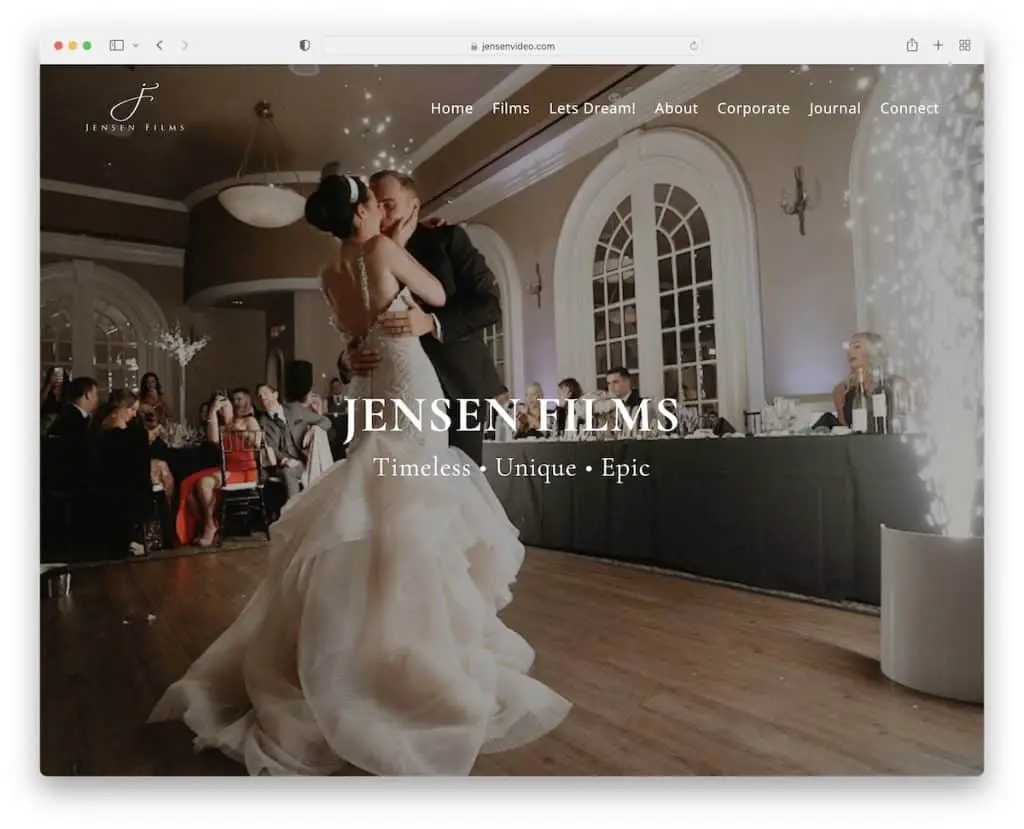
2. Jensen Films
Construit cu: Squarespace

Site-ul web pentru videograf Jensen Films folosește un fundal de imagine pe ecran complet cu un antet curat, cu un meniu derulant.
Pagina de pornire are doar câteva secțiuni, așa că o puteți parcurge rapid, ceea ce este întotdeauna un plus.
Mai mult, adăugarea de mărturii ale clienților asigură dovada socială, în timp ce postările IG din subsol adaugă conținut mai interesant.
Notă: Folosiți un feed Instagram dacă doriți să adăugați mai mult conținut pe site-ul dvs., dar, în același timp, să vă dezvoltați profilul.
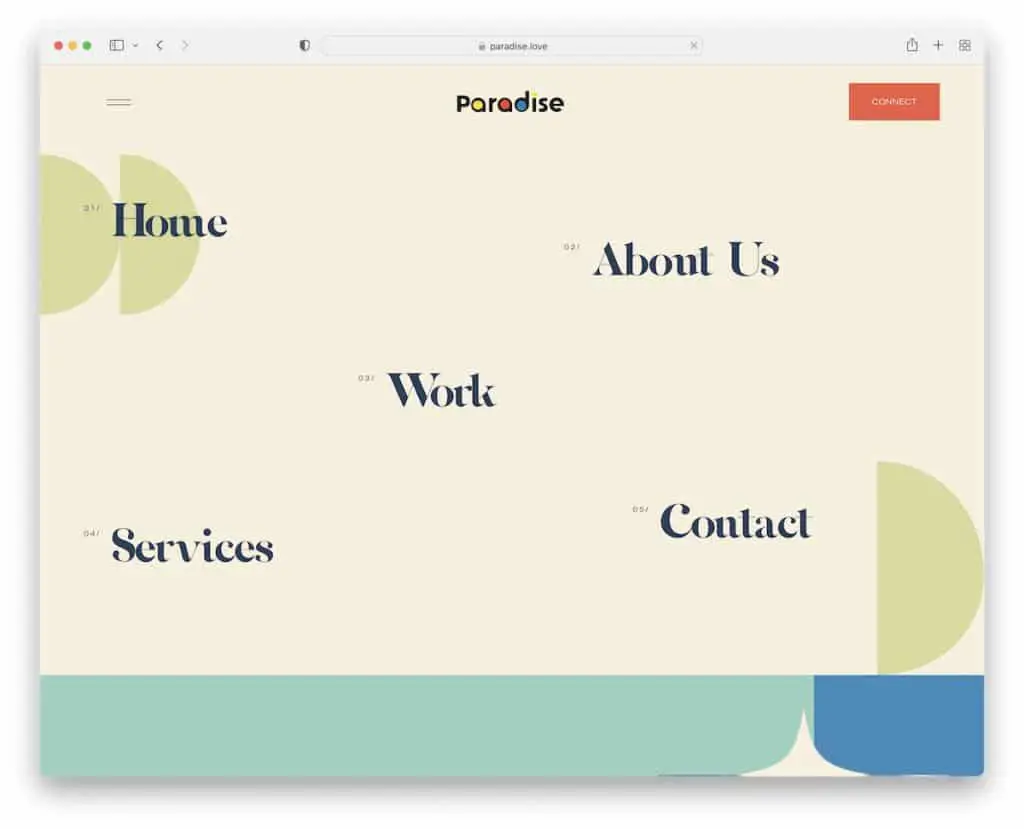
3. Paradisul
Construit cu: Squarespace

Paradise are o secțiune de eroi foarte interesantă, care este practic un meniu cu efecte de hover. Cu toate acestea, pictograma hamburger din colțul din stânga sus dezvăluie o suprapunere de meniu pe ecran complet.
Mai mult, folosesc un îndemn (CTA) în antet, astfel încât cei interesați să ia legătura să poată face acest lucru imediat.
De asemenea, ne place foarte mult designul unic, dar oarecum minimalist, care vă menține implicat de la antet la subsol.
Notă: Încercați să utilizați un buton CTA din antet/bara de navigare.
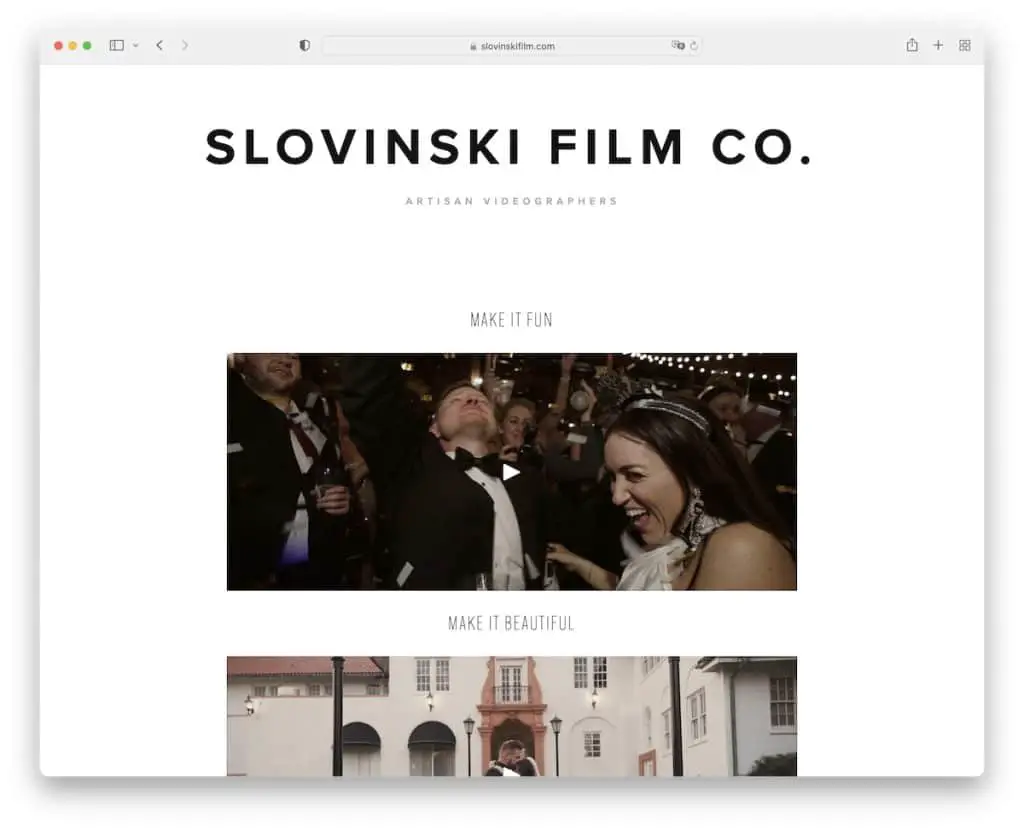
4. Slovinski Film
Construit cu: Squarespace

Slovinski Film este un site web minimalist pentru videograf cu trei exemple video încorporate pe pagina de pornire.
Această pagină are un antet curat (fără navigare), dar nu are un subsol. În timp ce videoclipurile vorbesc, pagina Slovinski Film are doar două butoane CTA care conduc vizitatorul către formulare de contact/contact mai avansate sau simple.
Notă: încorporați videoclipuri în site-ul dvs. web, astfel încât toată lumea să poată experimenta munca dvs. din prima mână.
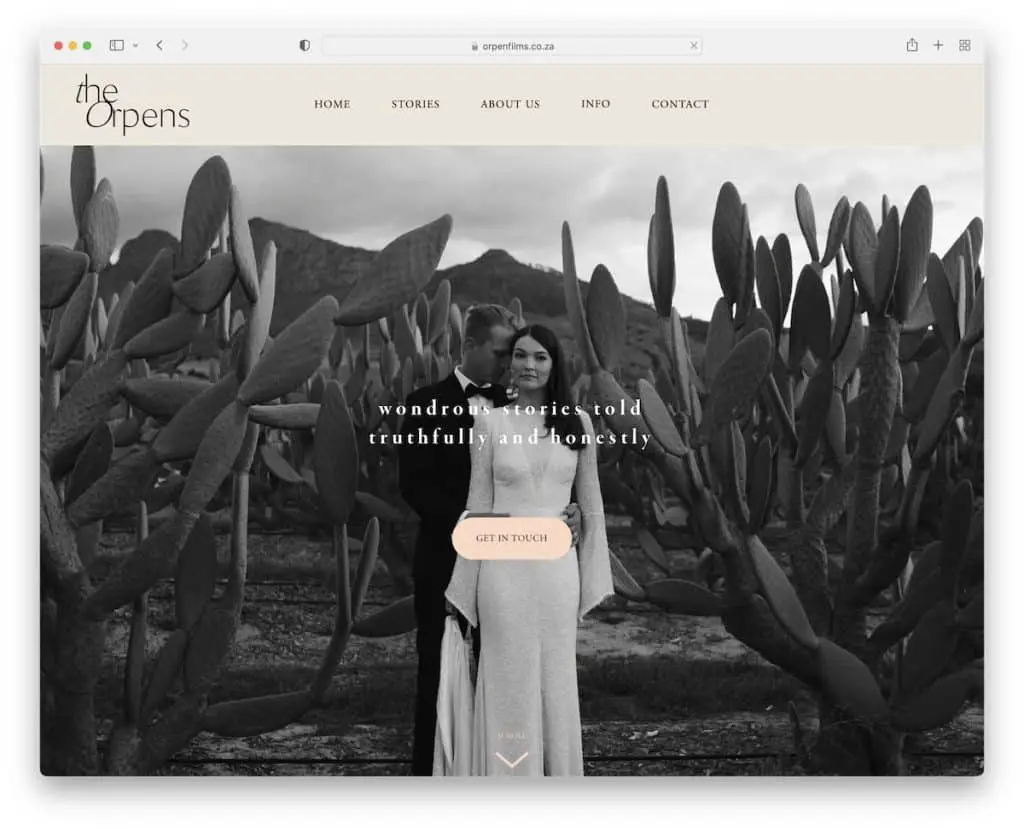
5. The Orpens
Construit cu: Squarespace

Orpens are un antet curat și un banner imagine mare cu text și un buton CTA deasupra pliului pentru a declanșa entuziasmul.
Mai jos este o grilă cu două coloane de miniaturi animate și statice care vă duc la proiecte individuale în care puteți viziona videoclipuri frumoase.
Aspectul general al site-ului este curat, inclusiv subsolul cu culoarea de fundal neschimbată.
Notă: creați un portofoliu grilă pentru a vă asigura că toată lumea vă poate verifica rapid munca.
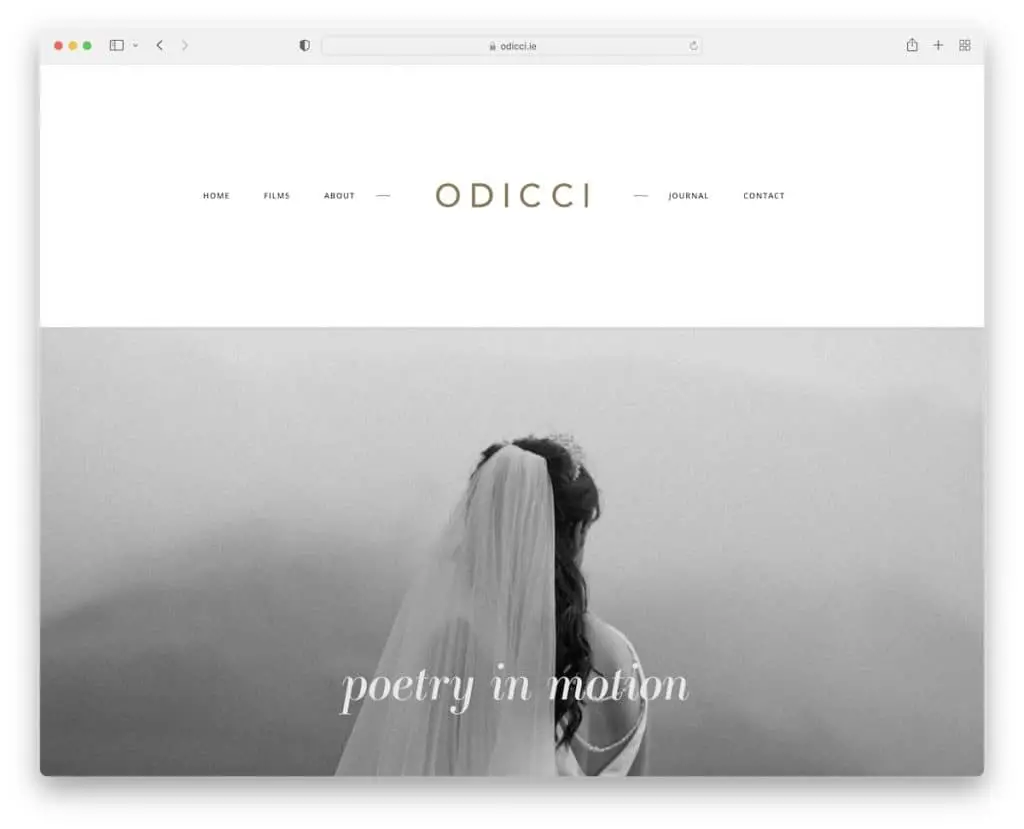
6. Odicci
Construit cu: Squarespace

Ceea ce este interesant la Odicci este antetul mare cu link-uri minuscule de meniu și un logo centrat. Cu toate acestea, merge foarte bine cu aspectul lor minimalist al site-ului, care continuă cu o imagine mare cu text, dar fără CTA sau link.
Site-ul acestui videograf conține, de asemenea, videoclipuri încorporate, o secțiune despre și o grilă de feed Instagram. Subsolul conține și alte link-uri de rețele sociale pentru a intra cu ușurință cu Stephen.
Notă: lăsați toate elementele site-ului dvs. să semene cu minimalismul, inclusiv antetul și subsolul.
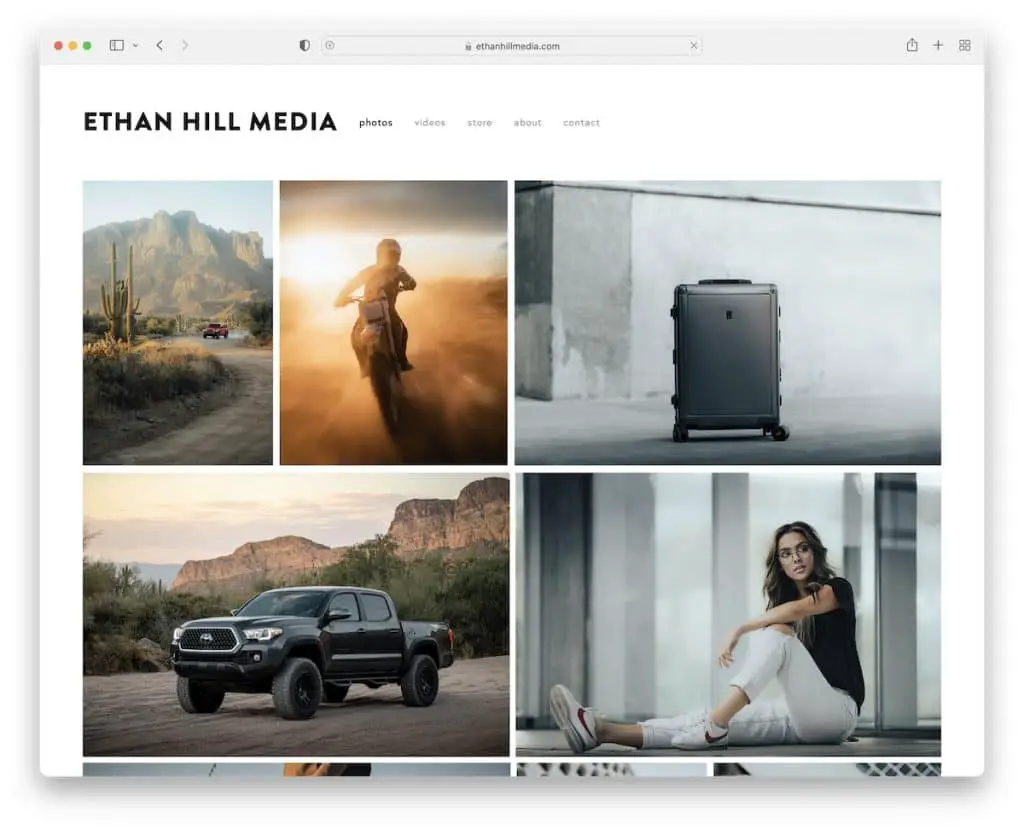
7. Ethan Hill Media
Construit cu: Squarespace

Pagina lui Ethan Hill Media aduce un portofoliu mare de grile pe pagina de pornire cu un efect de lightbox, astfel încât vizitatorii nu trebuie să părăsească pagina curentă pentru a vedea conținutul.
Antetul și subsolul se lipesc de aceeași culoare de fundal ca baza site-ului, oferind paginii un aspect mai curat.
Notă: utilizați un portofoliu sau o galerie cu funcția lightbox pentru a îmbunătăți experiența utilizatorului.
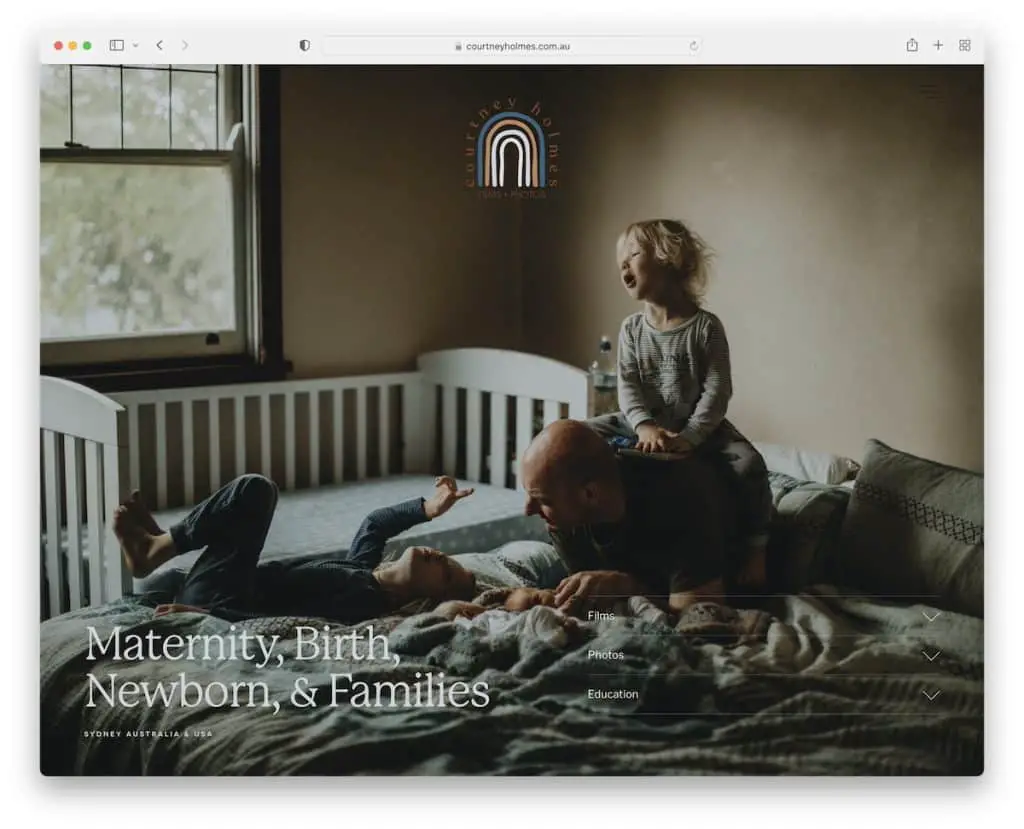
8. Courtney Holmes
Construit cu: Squarespace

Există două caracteristici unice ale secțiunii de deasupra plierii a lui Courtney Holmes: în primul rând, antetul prezintă doar un logo, care este butonul de pornire, și în al doilea rând, acordeoane transparente cu detalii suplimentare.
Alegerea culorilor face ca site-ul acestui videograf să fie special, iar glisorul unic pentru mărturii este de văzut.
Și deși nu există navigare în antet, Courtney a adăugat-o ca parte a subsolului.
Notă: eliminați navigarea din antet pentru a păstra aspectul mai curat.
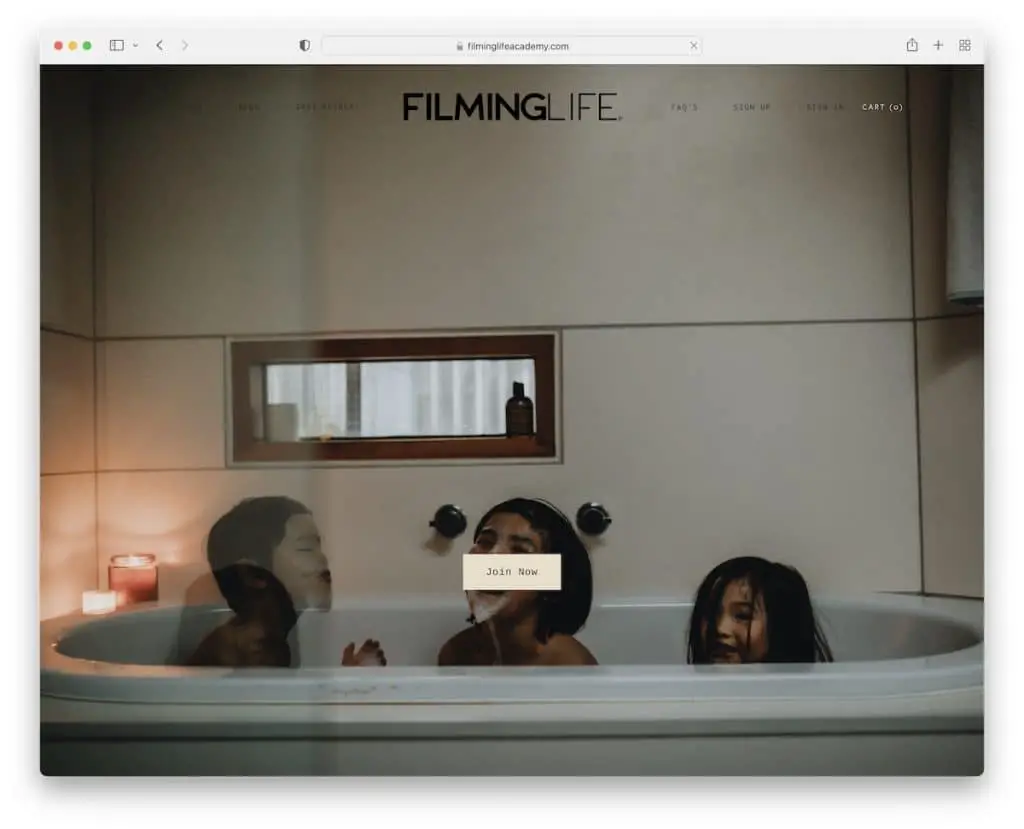
9. Filming Life
Construit cu: Squarespace

FilmingLife creează o primă impresie puternică cu un fundal de imagine, un antet transparent și un simplu buton CTA „alăturați-vă acum”.
Acest site web are o vibrație similară cu cea a lui Courtney Holmes, asigurând experiența maximă a utilizatorului atunci când navighează în conținutul său.
Lightbox-ul video este, de asemenea, la îndemână, deoarece spectatorul nu trebuie să părăsească pagina pentru a-l viziona.
Notă: Folosiți un buton CTA deasupra pliului pentru a vă bucura de mai multe clienți potențiali, conversii etc.
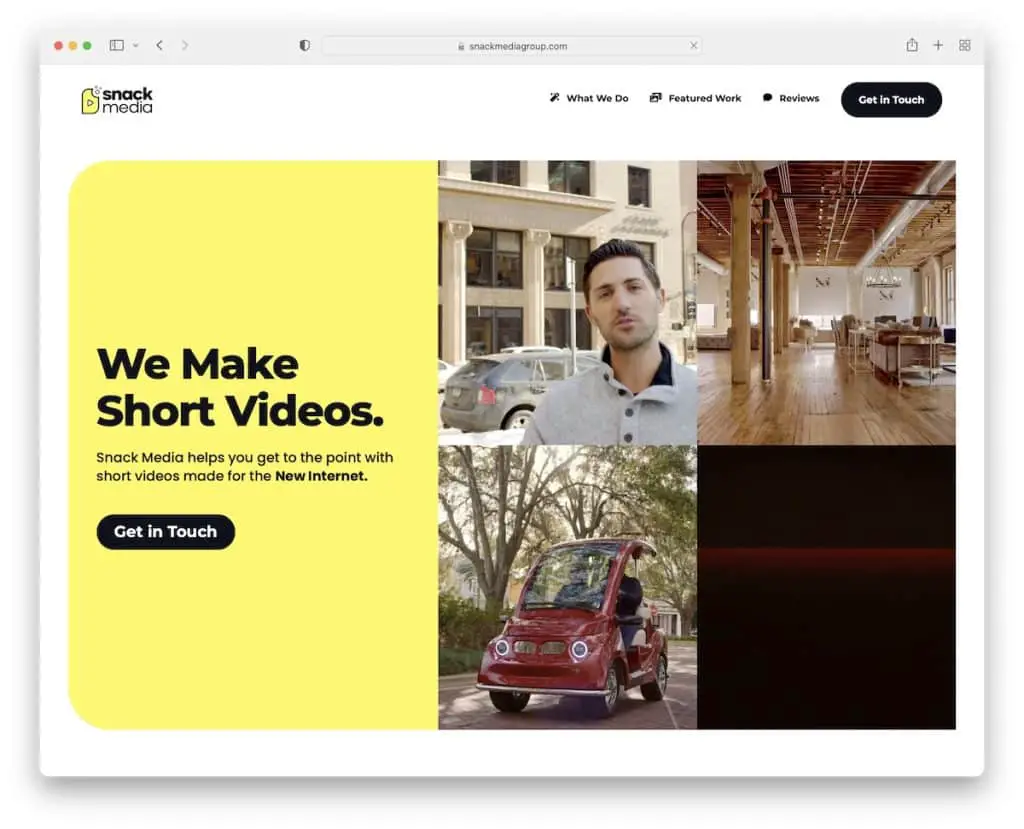
10. Snack Media
Construit cu: Webflow

Snack Media are o secțiune de eroi vibrantă și captivantă, cu un fundal galben strălucitor, text, un CTA și miniaturi video cu patru grile. Așa atrageți atenția vizitatorilor!
Cu marginile rotunjite, Snack Media realizează o experiență asemănătoare dispozitivelor mobile cu care suntem cu toții obișnuiți în zilele noastre.
De asemenea, portofoliul de videoclipuri filtrabile permite tuturor să găsească mult mai ușor conținutul potrivit.
Notă: utilizați miniaturi video în loc de imagini pentru a le face mai captivante.
Intenționați să utilizați Webflow? Atunci ar trebui să verificați și aceste site-uri Webflow grozave.
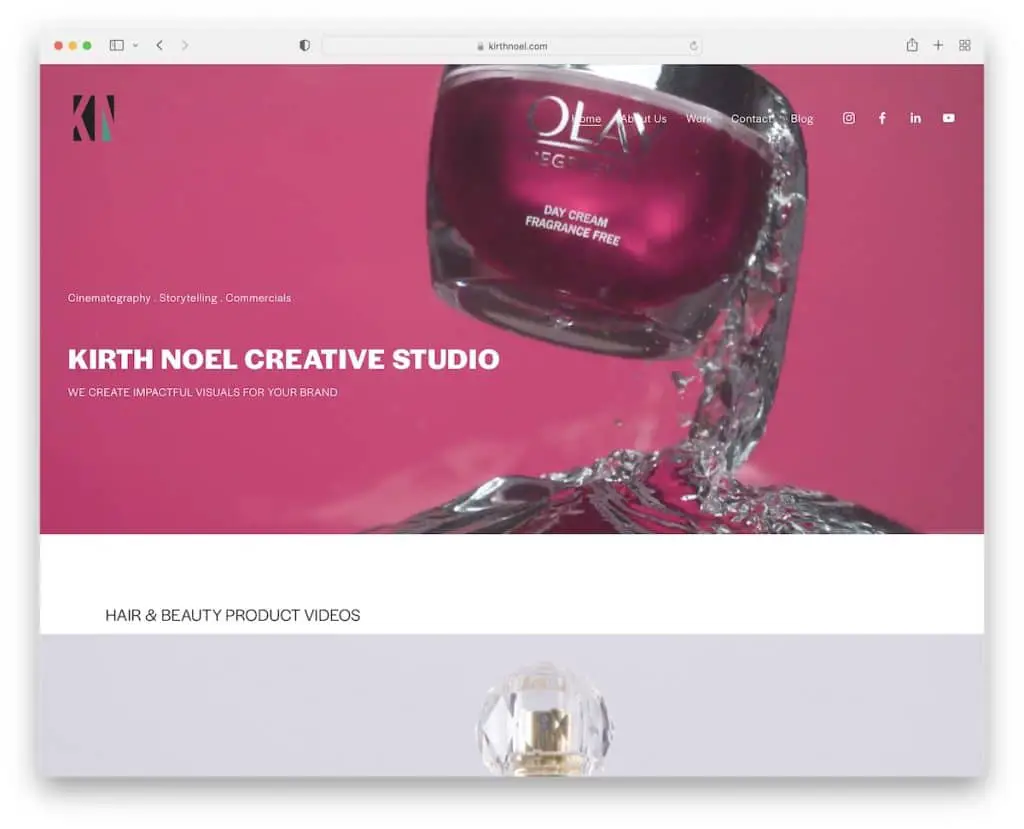
11. Kirth Noel
Construit cu: Squarespace

Site-ul pentru videograf al lui Kirth Noel are un fundal video deasupra paginii cu un titlu, text și un antet transparent. Pe lângă meniu, antetul conține și pictograme de rețele sociale pentru o conexiune ușoară.

În plus, Kirth Noel are diverse glisoare de imagine masive în care fiecare glisor deschide un videoclip pe o pagină nouă.
Notă: Folosiți un videoclip din secțiunea eroi pentru a stârni curiozitatea imediată.
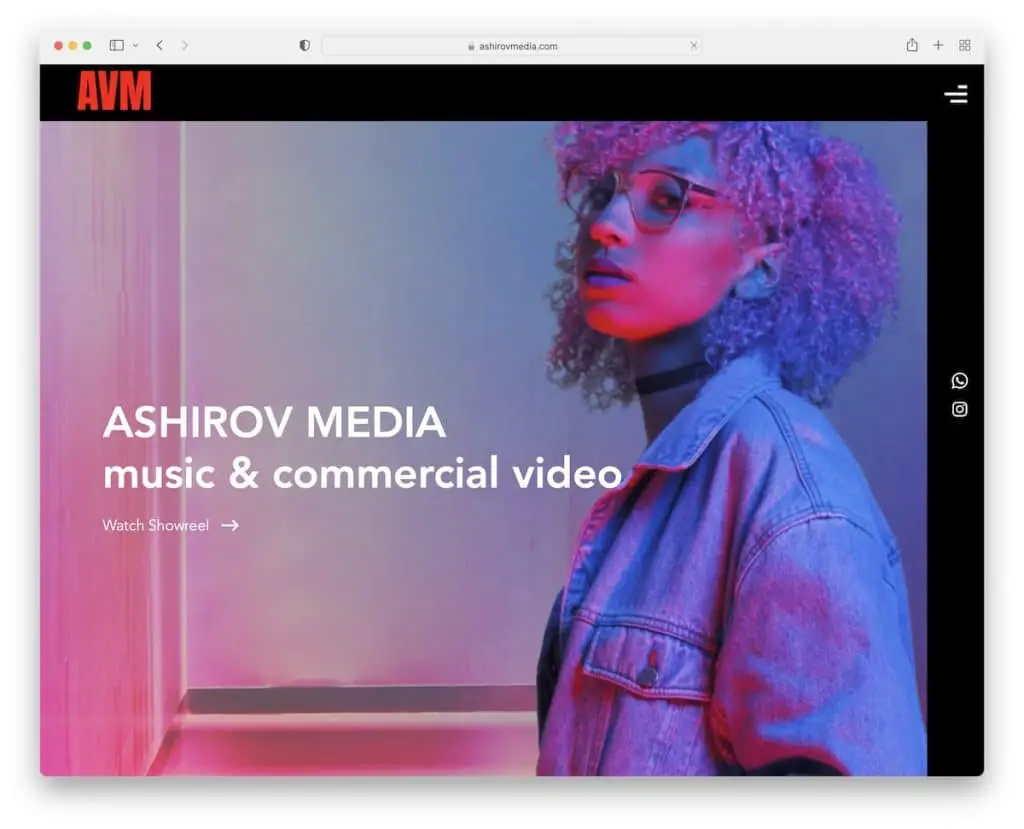
12. Ashirov Media
Construit cu: Wix

Ceea ce diferențiază Ashirov Media de mase este superbul design întunecat cu un efect de fundal rece.
Un alt element(e) original(e) este antetul lipicios cu o pictogramă de meniu hamburger și un banner din bara laterală cu pictograme pentru rețelele sociale.
De asemenea, ne-a plăcut foarte mult munca lor prezentată într-o galerie video (videoclipul principal deasupra, cu un glisor pentru miniaturi pentru a comuta între videoclipurile de mai jos).
Notă: creați o galerie video pentru a vă prezenta cele mai bune lucrări.
Dar aceste site-uri web construite pe platforma Wix merită și ele verificate.
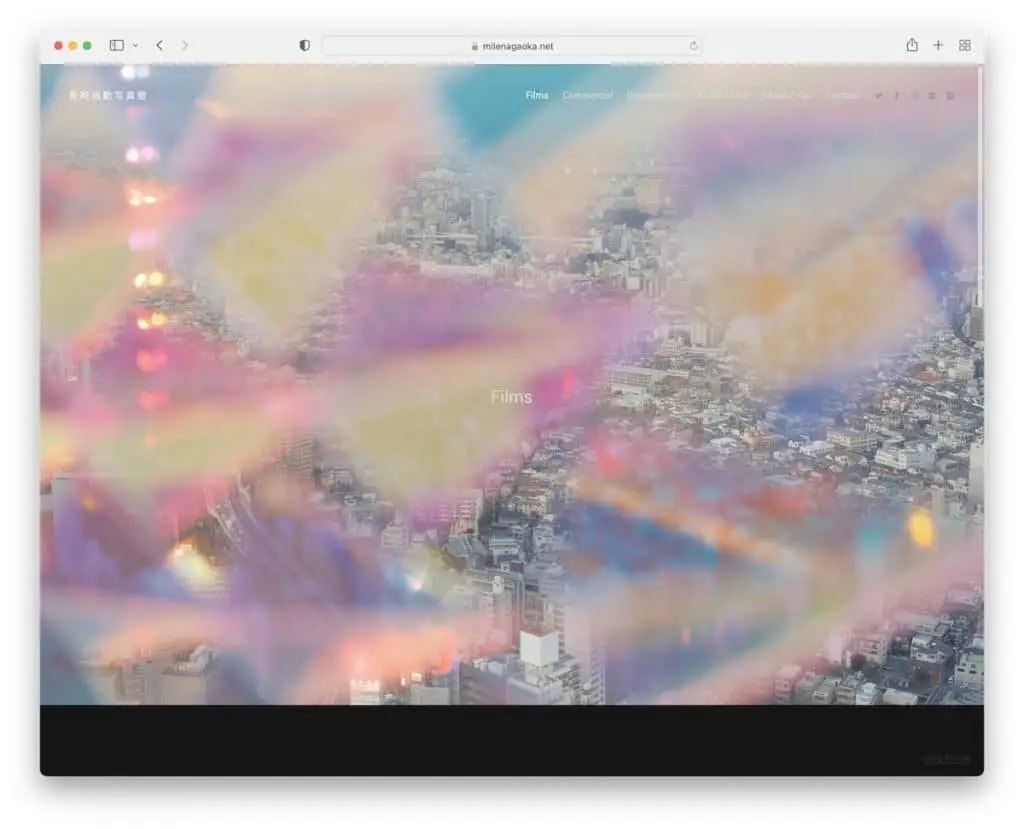
13. Mile Nagaoka
Construit cu: Format

Fundalul imaginii cu efect de paralaxă face ca pagina lui Mile Nagaoka să iasă în evidență. De asemenea, restul paginii are un design întunecat, ceea ce oferă site-ului acestui videograf o senzație mai premium.
Veți găsi, de asemenea, un antet lipicios (transparent) cu link-uri pentru a afla mai multe despre lucrare și Mile și o galerie video sub imaginea eroului.
Notă: Creați o experiență de utilizator mai captivantă utilizând efectul de paralaxă.
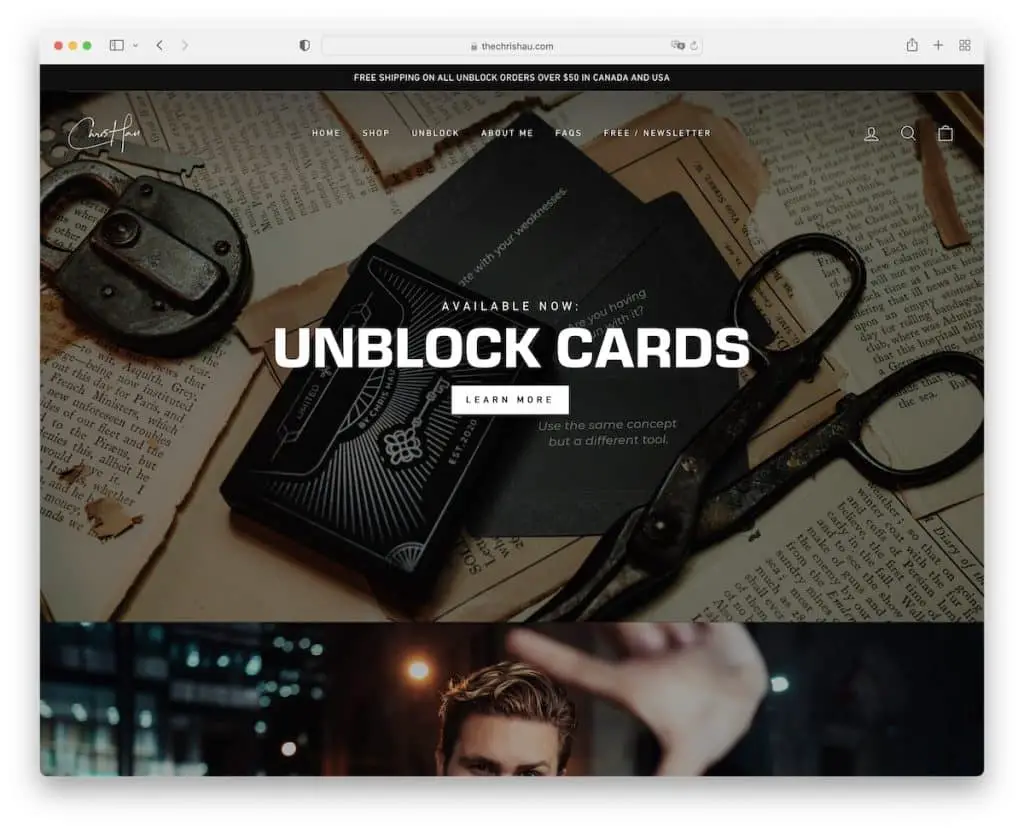
14. Chris Hau
Construit cu: Shopify

Site-ul lui Chris Hau este împărțit în mai multe secțiuni cu lățime completă, cu butoane text și CTA și un antet plutitor, astfel încât există întotdeauna acces la alte pagini interne fără a fi nevoie să derulați înapoi în partea de sus.
Una dintre secțiuni are un efect înainte și după, care promovează presetările lui Lightroom, astfel încât să puteți vizualiza mai bine rezultatul.
În plus, unele imagini au un efect de paralaxă și există o secțiune cu un fundal video.
Notă: utilizați un antet/meniu lipicios pentru a crește experiența utilizatorului.
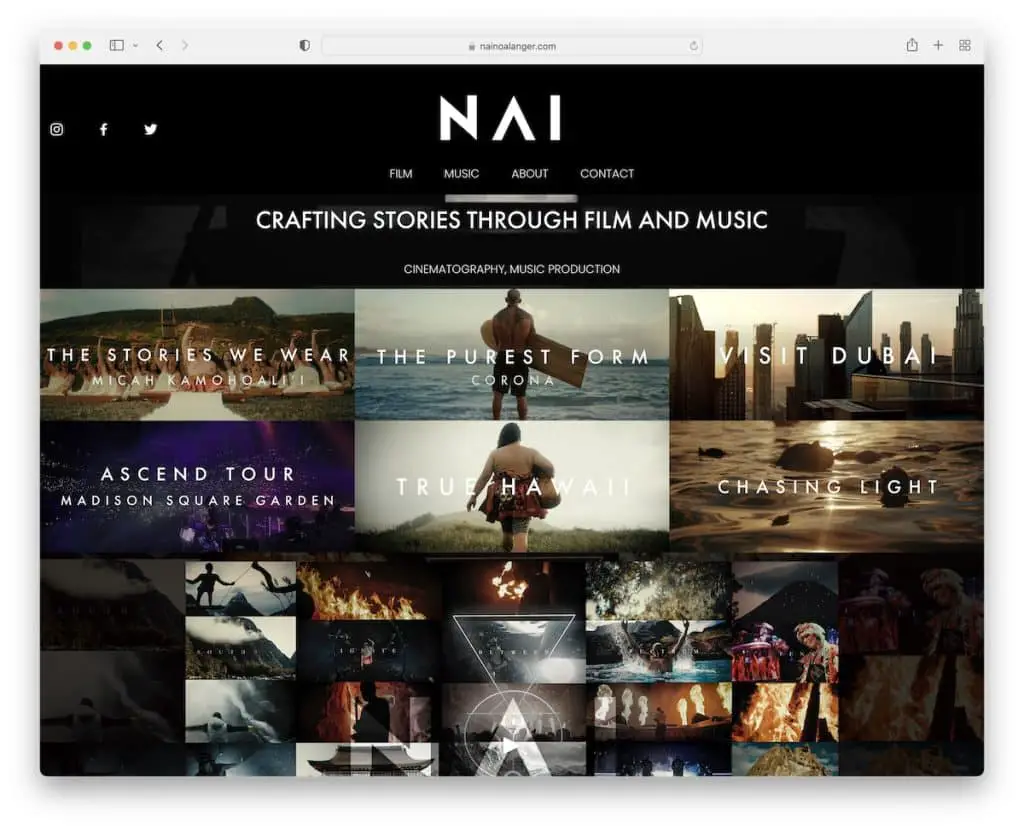
15. Nainoa Langer
Construit cu: Squarespace

Nainoa Langer este un site web pentru videograf cu un antet care dispare, care reapare de îndată ce începeți să derulați înapoi în partea de sus.
Pagina de pornire conține un fundal video subțire cu un titlu, o grilă care promovează unele dintre lucrări și un videoclip încorporat. În plus, există o secțiune completă cu siglele clienților.
Notă: ați lucrat cu multe mărci notabile? Menționați-le pe site-ul dvs. pentru a vă crește potențialul.
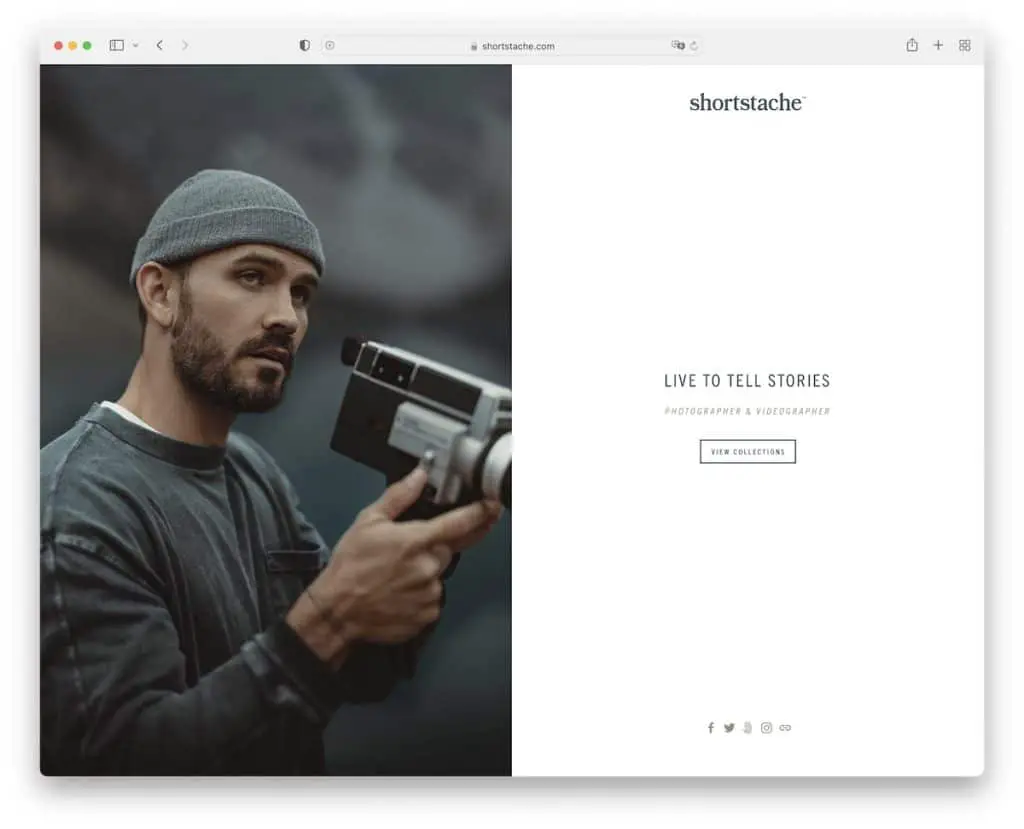
16. Shortstache
Construit cu: Squarespace

Pagina de pornire a lui Shortstache are un design cu ecran divizat cu o imagine în stânga și text și CTA pe un fundal solid în dreapta. Prima pagină nu are, de asemenea, un antet sau un subsol pentru un aspect mai minimalist.
Cu toate acestea, antetul apare pe paginile interne pentru a găsi mai ușor conținut diferit și paginile despre și de contact.
Notă: pagina ta de pornire nu trebuie să fie o mulțime de conținut și informații; păstrează-l simplu, ca Shortstache.
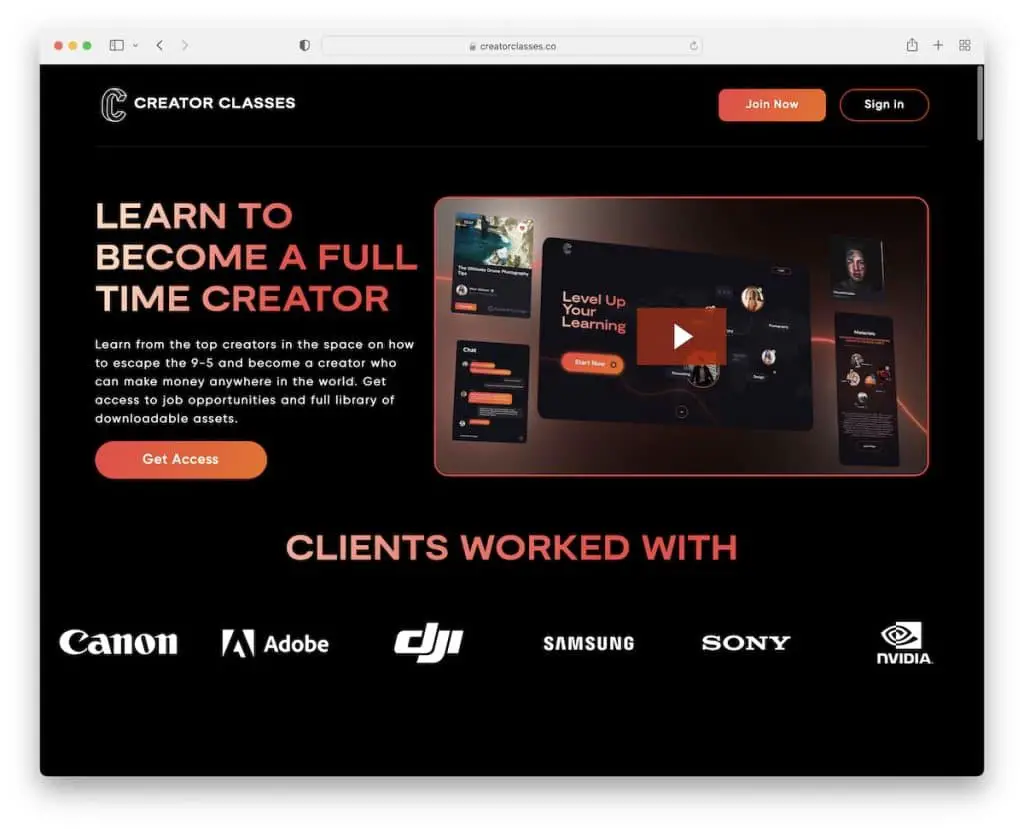
17. Clasele de creatori
Construit cu: Shopify

Creator Classes este un alt site web cu un design frumos întunecat, care funcționează mai mult ca o pagină de destinație. Antetul conține două butoane CTA pentru a vă înscrie și a vă înscrie, în timp ce subsolul conține link-uri suplimentare, butoane pentru rețelele de socializare și un formular de abonare la newsletter.
Partea de mai sus este foarte acționabilă, cu un titlu, text, un CTA și un videoclip, plus sigle ale clienților care dovedesc calitatea muncii.
Notă: doriți să vă promovați serviciile și produsele prin e-mail? Măriți-vă lista adăugând un formular de abonare pe site-ul companiei dvs.
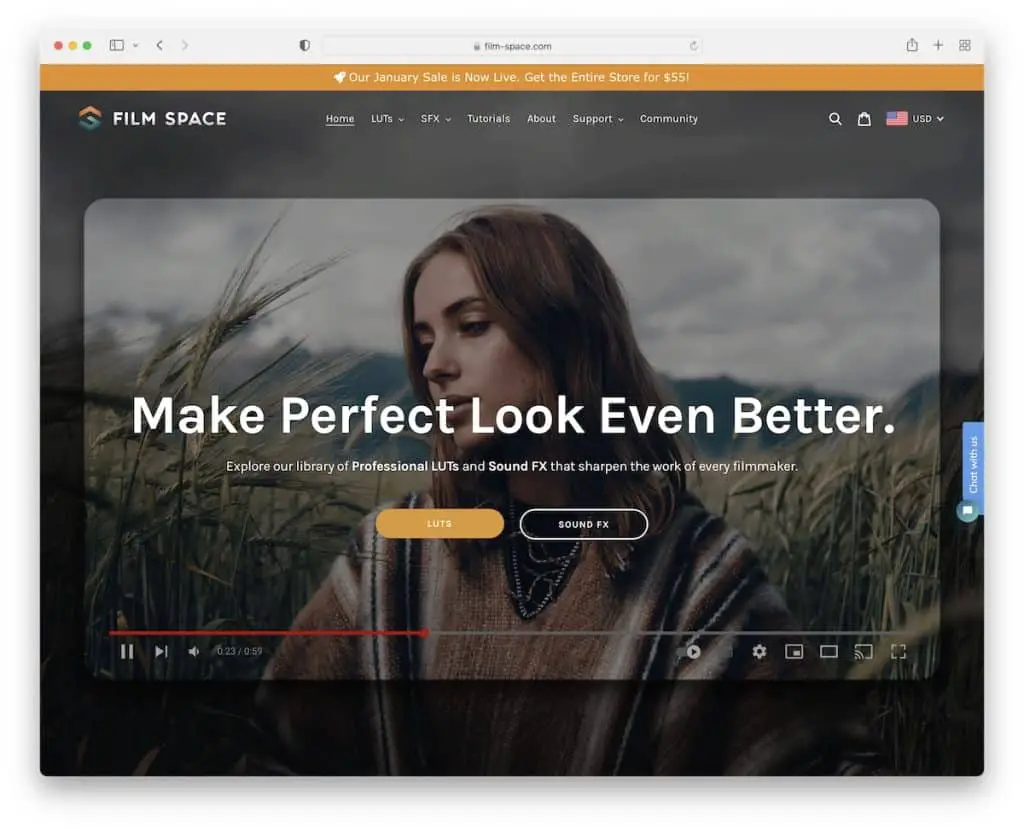
18. Spațiu de film
Construit cu: Shopify

Film Space folosește o fereastră pop-up care promovează un produs gratuit, care, prin procesul de plată, le permite să obțină e-mailul dvs. pentru promoții de marketing ulterioare.
Veți găsi, de asemenea, o notificare lipicioasă din bara de sus care face publicitate unei oferte speciale pe care nu o puteți încheia.
În plus, animațiile de defilare sporesc experiența utilizatorului, făcându-l mai captivant pentru a menține vizitatorul mai mult timp.
Notă: aveți un anunț special? Utilizați o bară de sus cu un fundal contrastant pentru a o face să iasă mai mult.
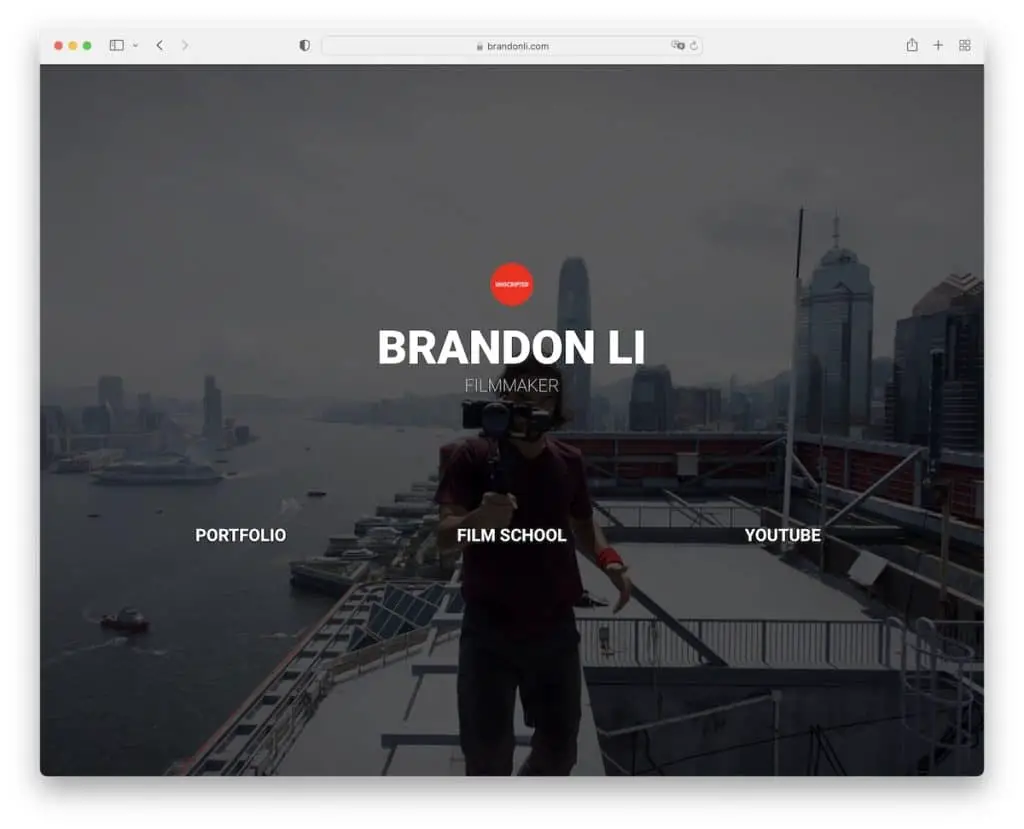
19. Brandon Li
Construit cu: Elementor

Am vrut să adăugăm site-ul lui Brandon Li la această colecție pentru a arăta că nu aveți nevoie de o prezență online elegantă pentru a o face să funcționeze.
În timp ce operează pe alte platforme, Brandon își folosește site-ul videograf ca un hub pentru a-l conecta la cele trei canale principale ale sale. Dar a folosit o imagine de fundal pe ecran complet a lui în acțiune pentru a nu-l prea plictisitor.
Notă: chiar dacă ai succes pe diferite platforme, creează un site web unde fanii pot găsi linkuri către lucrările tale.
Dacă intenționați să vă construiți prezența online cu WordPress, citiți recenzia noastră Elementor (unul dintre cei mai buni creatori de pagini!)
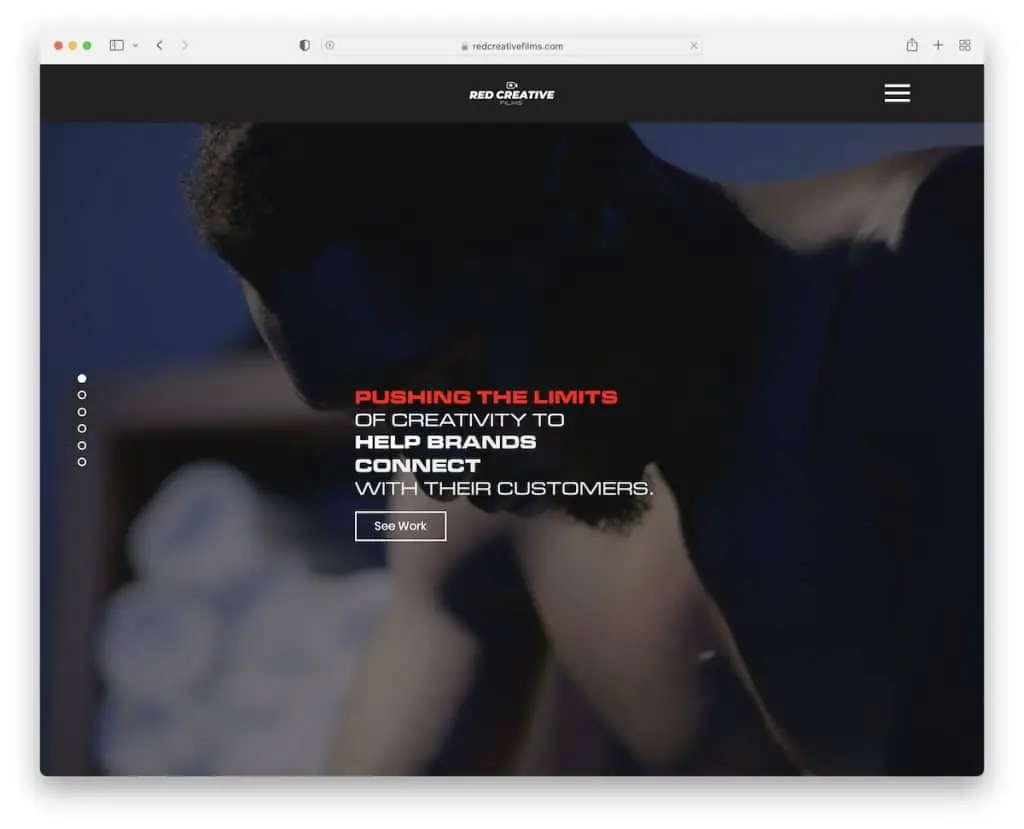
20. Red Creative
Construit cu: Wix

Site-ul web al Red Creative se simte aproape ca un glisor vertical, pe care îl puteți derula sau utiliza paginarea din stânga pentru a sări de la secțiune la secțiune.
De la fundaluri video și paralax până la miniaturi video și suprapunerea meniului pe tot ecranul, Red Creative vă asigură că veți obține tot ce aveți nevoie într-o atmosferă plăcută.
De asemenea, în timp ce antetul cu pictograma hamburger dispare imediat ce începeți să defilați, acesta reapare când derulați înapoi în partea de sus.
Notă: mențineți atenția vizitatorilor dvs. cu efecte speciale, cum ar fi fundal video și imagini paralax, pentru a-i păstra pe site-ul dvs. mai mult timp.
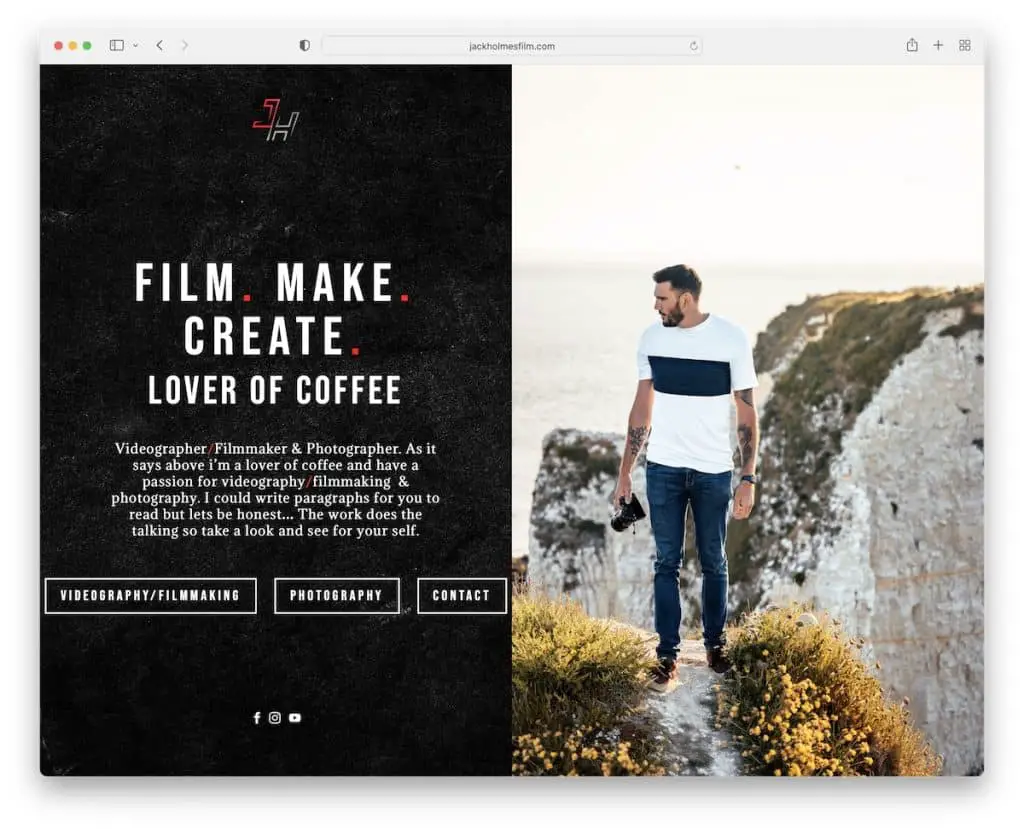
21. Jack Holmes
Construit cu: Divi

La fel ca Shortstache, Jack Holmes are, de asemenea, o pagină de pornire cu ecran divizat, cu text, linkuri și rețele sociale în stânga și o imagine a lui în dreapta. Linkuri deschid portofolii video și imagini pe o pagină nouă, inclusiv formularul de contact. Jack păstrează pagina simplă, lăsând lucrările sale să vorbească.
Notă: sunteți un creator de conținut, așa că lăsați-vă munca să vorbească și să vă promovați serviciile.
Vă recomandăm să consultați mai multe site-uri web folosind tema Divi pe care am colectat-o.
Spune-ne dacă ți-a plăcut postarea.
