Cele mai bune 22 de cărți CSS3 pentru dezvoltatori front-end 2023
Publicat: 2023-01-03Vrei să devii web designer? Grozav! Acum aveți nevoie de câteva cărți CSS3 pentru a începe. Este amuzant cum uneori pasionații de tehnologie începători înțeleg greșit folosind Photoshop pentru a construi site-uri web. Aveți nevoie doar de Photoshop atunci când proiectați un aspect, poate chiar o temă. Dar, cusătura acestui aspect trebuie încă să se întâmple cu CSS3, HTML5 și JavaScript.
Înțelegerea designului web ca abilitate de învățare vă poate beneficia foarte mult cariera. Google, de exemplu, monitorizează constant site-urile de web design precum Dribbble pentru potențiale talente noi și vizionare. Astfel de designeri există deja în număr mare. Dar dacă nu învățăm să apreciem designul web pentru ceea ce este, vom confunda frumusețea cu ceva ce luăm de la sine înțeles. Chiar dacă multe site-uri arată plăcut, estetica din spatele unora dintre aceste site-uri este pur și simplu teribilă.
Aici cărțile CSS3 sunt utile: pentru a vă educa despre cele mai bune practici din industrie, cele mai secrete sfaturi și tehnici și, de asemenea, despre cum puteți învăța despre design web fără a scrie cod, de exemplu prin învățarea despre designul de produse, despre designul experienței utilizatorului și de ce. o echipă de dezvoltatori trebuie să lucreze împreună. O mulțime de lucruri în tendințe în acest moment pentru design-uri de aspect, prezentare de conținut și design de produs; toate subiectele pe care le acoperim în această listă de cărți CSS3.
Din păcate, majoritatea acestor cărți de aici sunt de vânzare; nu le veți putea descărca gratuit în mod legal. Așa stau lucrurile în ceea ce privește cunoștințele web concise; acești autori și-au turnat inimile pentru a produce o carte bazată pe cunoștințele și experiența lor. Sa le cumperi cateva cesti de cafea este cel putin pe care il poti face.
Cele mai bune cărți CSS pentru a învăța Dezvoltarea web
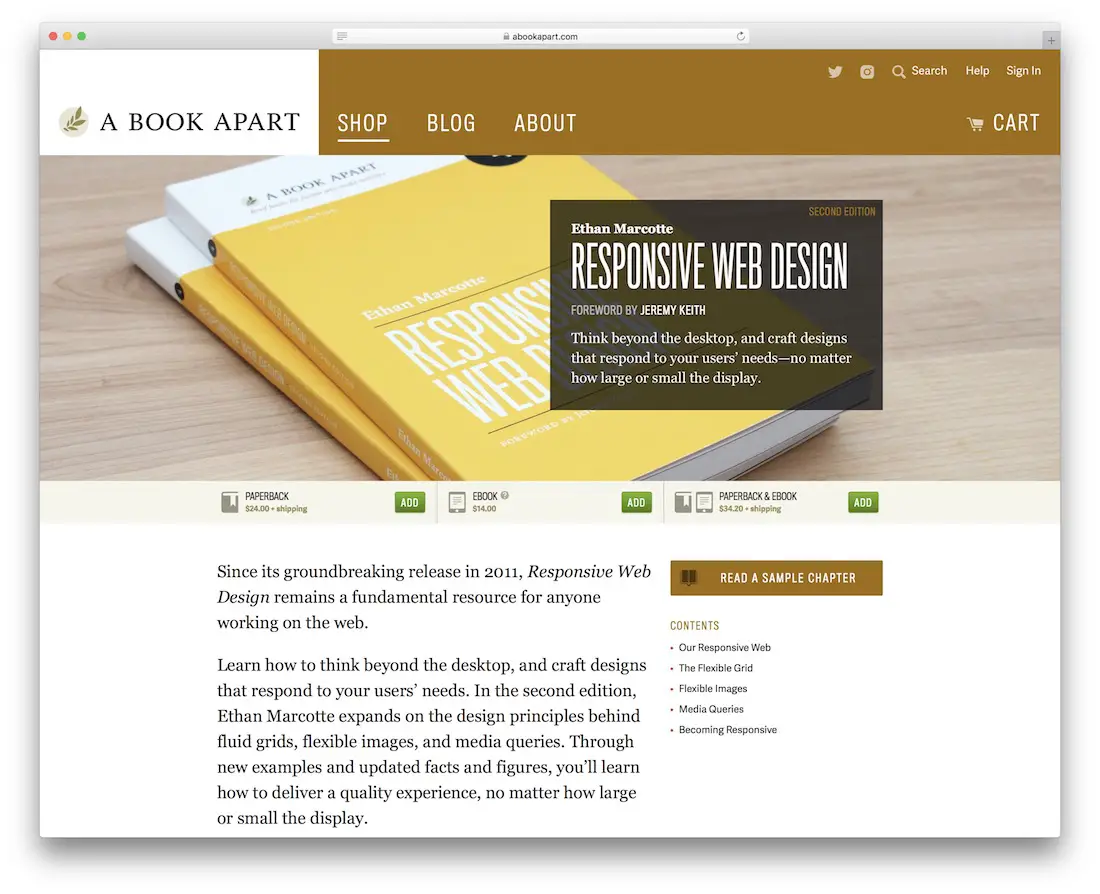
Web Design responsive

Ethan provine din statul Boston. Pasiunile lui sunt atât designul, cât și codul, precum și procesul în care ambele pot lucra împreună. A lucrat cu clienți precum Universitatea Stanford, NY Magazine, Boston Globe și chiar a scris câteva cărți; a co-scris două dintre ele. Ethan este văzut ca pionierul designului web responsive de către cei care admiră citirea cărților despre design.
Cartea sa, Responsive Web Design, a avut un impact atât de mare asupra designerilor. Mulți consideră că este o lucrare esențială pentru oricine dorește să-și stabilească o carieră de designer online. Cartea prezintă în profunzime procesul de a ajunge deasupra computerelor desktop. De asemenea, analizează soluțiile și practicile care pot fi puse în aplicare pentru a cultiva designul pentru dispozitive receptive. Cartea conține concepte, cercetări și fapte interesante care explică ce este nevoie pentru a construi o experiență de utilizator receptivă, indiferent de dimensiunea dispozitivului/ecranului. O carte de început excelentă pentru cei care sunt profund interesați de stăpânirea interogărilor media.
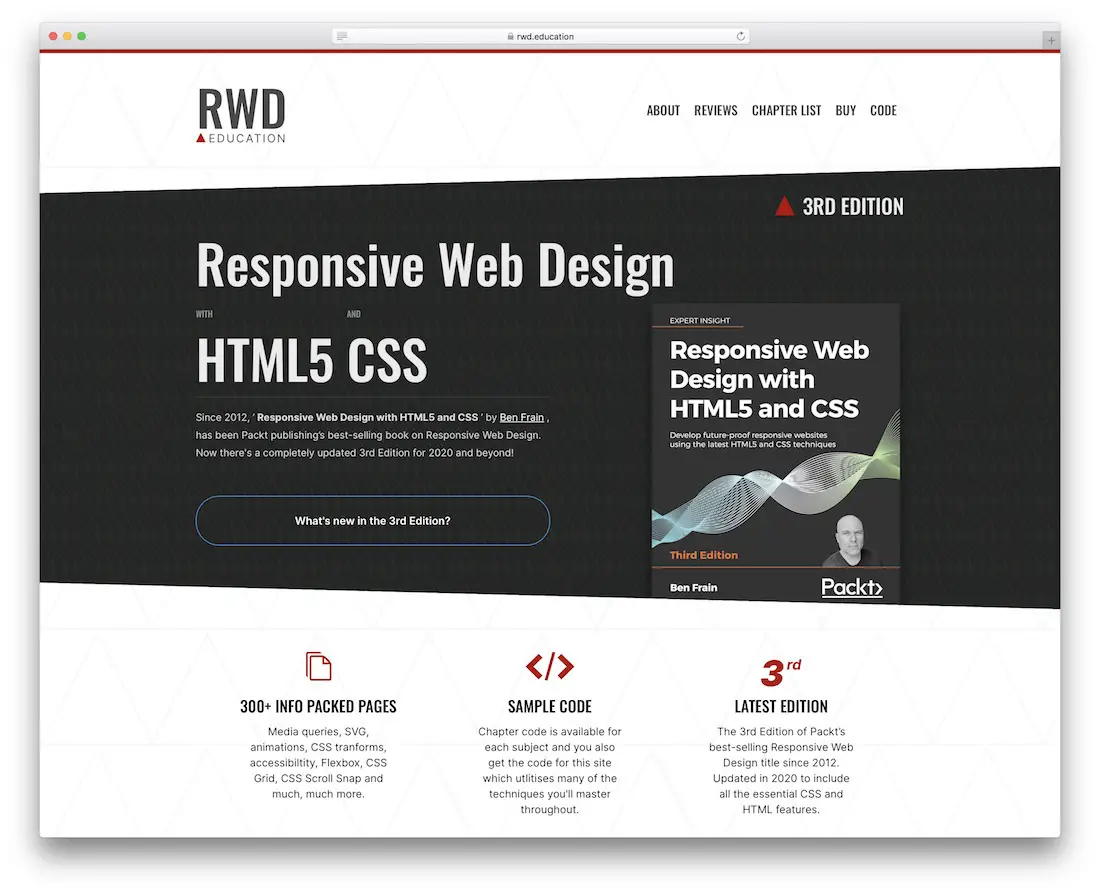
Web Design responsive cu HTML5 și CSS

Când învățați HTML5 și CSS3, aceasta este cartea care face treaba. Există din 2012, cu toate acestea, acum puteți obține o ediție a treia actualizată din 2020. Cu peste trei sute de pagini de informații, Responsive Web Design cu HTML5 și CSS acoperă o mulțime și apoi ceva. Deși s-ar putea să aveți deja esența construirii site-ului web, dar ați dori să faceți lucrurile cu un pas mai departe, aceasta este cartea CSS3 care vă va face să vă mișcați în direcția corectă.
Sub fiecare subiect, primești cod exemplu pentru ușurință de înțelegere. De asemenea, obțineți codul sursă al paginii de destinație, care folosește unele dintre tehnicile pe care le învață cartea. Subiectele de Web Design responsive cu coperți HTML5 și CSS sunt scroll snap, fonturi variabile, clip-path, proprietăți personalizate și grilă CSS, pentru a numi câteva.
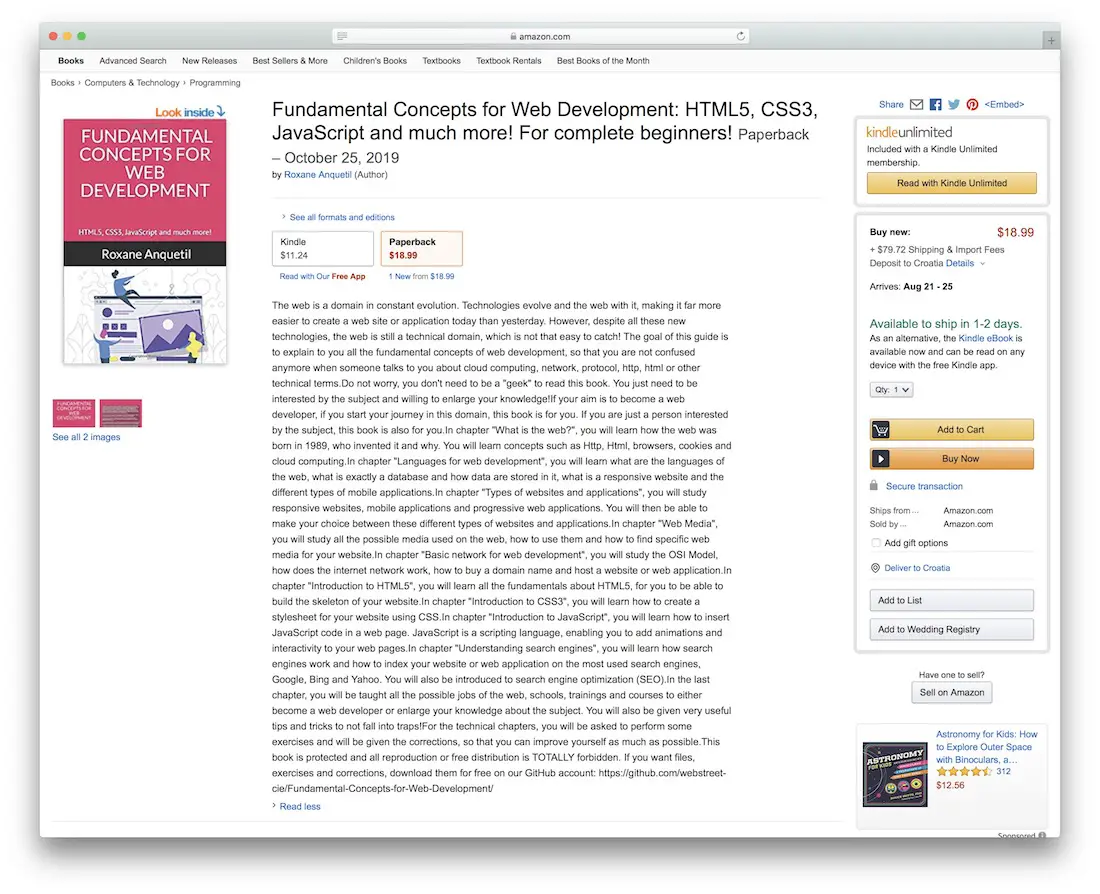
Concepte fundamentale pentru dezvoltarea web

Roxane Anquetil s-a gândit că ar fi înțelept să scrie o carte despre conceptele fundamentale ale dezvoltării web. La urma urmei, odată ce stăpânești elementele de bază, restul ajunge să fie mult mai simplu. Cu cartea ei, Concepte fundamentale pentru dezvoltarea web, veți afla despre HTML5, CSS3, JavaScript și multe altele.
În zilele noastre, crearea unui site web este mult mai simplă decât înainte. Cu toate acestea, mai aveți nevoie de elementele fundamentale pentru a avea ordine dacă doriți să experimentați o navigare lină. Atunci intră în joc cărțile, ajutându-te să obții noi cunoștințe. Cu Concepte fundamentale pentru dezvoltare web, veți învăța despre site-uri web receptive, aplicații mobile, model OSI, cum să creați foi de stil și multe altele. Cartea acoperă, de asemenea, introducerea în optimizarea motoarelor de căutare.
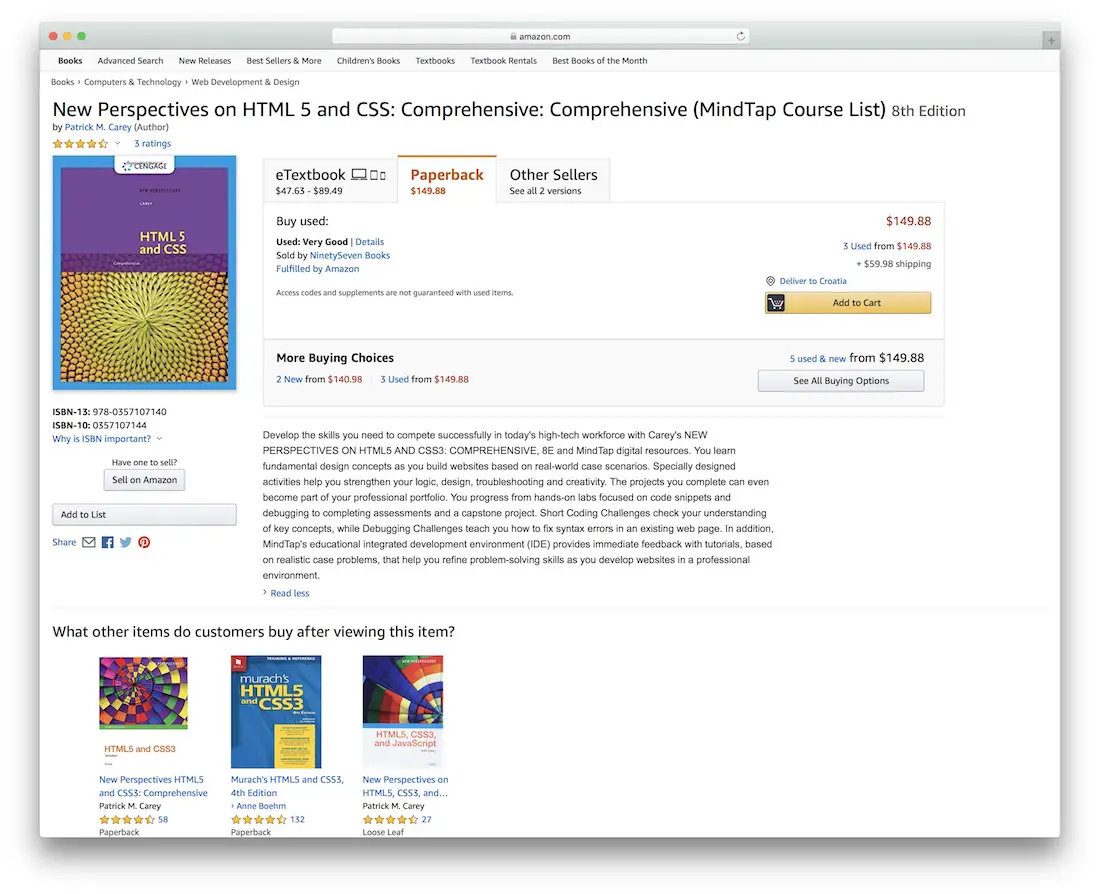
Noi perspective asupra HTML 5 și CSS

Nu este vorba doar de teorie; actiunea este si mai importanta. Cu noi perspective pe HTML 5 și CSS, veți dobândi cunoștințe noi despre tehnologia modernă prin capitole ușor de digerat și activități practice. Rețineți că, atunci când lucrați la proiecte, puteți utiliza cu ușurință rezultatele din portofoliu. Aflați despre rezolvarea problemelor, testați-vă logica, depanarea și multe altele, totul datorită Noilor perspective pe HTML 5 și CSS. Cartea este disponibilă pe Amazon sub formă de broșat sau eTextbook. Apropo, există 936 de pagini de materiale de calitate pe care să le studiezi.
HTML și CSS: un ghid pas cu pas pentru începători

Pentru toți cei noi care ar dori să învețe despre HTML și CSS, acest ghid pas cu pas v-a rezolvat. Cu toate acestea, chiar dacă aveți unele dintre elementele de bază, totuși, această carte vă va ajuta pe calea spre a deveni un expert.
Cu structura uimitoare și ușor de utilizat, veți învăța rapid dezavantajele, cu mult mai puțin efort. Pe scurt, învață dezvoltarea web indiferent de nivelul tău de calificare și învață despre noile caracteristici ale HTML5 și CSS3. Veți înțelege mai întâi rolurile critice ale limbajelor de programare și veți merge de acolo. Prin sarcini practice, imagini și alt conținut util, veți înțelege cum decurge procesul fără probleme. Nu este niciodată prea târziu pentru a te scufunda în lumea dezvoltării web; trebuie doar să iei o abordare corectă.
CSS3 pentru web designeri

Cei care au proiectat înainte îl vor cunoaște pe Dan Cederholm drept unul dintre co-fondatorii Dribbble; o comunitate animată de designeri grafici. El este, de asemenea, co-fondatorul SimpleBits, un studio de design și un blog de conținut pe subiecte de design. Dan a scris mai multe cărți, iar portofoliul său este format din clienți precum Google, YouTube și nenumărate alte nume mari pe care am învățat cu toții să le îmbrățișăm de-a lungul anilor. Un bărbat talentat ca Dan nu apare doar o dată la două zile; este o călătorie de o viață căreia Dan se dedică și pe termen lung a dat roade; un vizionar, dacă vrei.
Deși ar fi grozav să enumerăm aici cărțile lui Dan, trebuie să oferim spațiu altor designeri și scriitori vizionari. Prima sa carte pe care o afișăm este CSS3 pentru Web Designers. Dacă web este pânza, atunci CSS3 este vopsea. Simplu ca buna ziua. În carte, veți afla despre tehnicile imediate de utilizare a CSS3 în design-urile existente. De asemenea, puteți progresa pentru a afla despre tipografie, selectoare, animații și tot acel jazz minunat pe care îl oferă CSS3. Abordarea lui Dan rămâne întotdeauna înălțătoare, dar concisă și actualizată. Te poți aștepta să stăpânești tehnici pe care niciun alt tutorial de pe web nu ți le va oferi, cel puțin nu cu o expertiză pe care Dan o poate aduce în atenția noastră. Cartea a fost, de asemenea, actualizată pentru a reflecta mai bine tendințele actuale CSS3 și tendințele generale în design web.
Sass pentru web designeri

Deoarece aceasta este o altă carte a lui Dan, nu trebuie să-l prezentăm de două ori. Acesta se numește SASS pentru Web Designeri. Un pre-procesor CSS face ca scrierea foilor de stil să fie mai mult o experiență de programare. CSS brut poate fi uneori destul de dificil, deoarece designerii trebuie să cunoască dezavantajele browserelor și modelele de aspect care s-ar potrivi tuturor tipurilor de dispozitive de navigare.
Cu un preprocesor precum Sass, vă puteți supraîncărca experiența CSS. De ce să rescrieți un singur selector când puteți face o funcție din el și îl puteți utiliza la nivel global în orice scop? Același lucru este valabil și pentru reutilizarea culorilor, formelor și dimensiunilor. În mod tradițional, ai scrie mii de linii de cod CSS doar pentru a obține rezultatele dorite. Dar cu funcții simple, puteți accesa oricând același apel în mod repetat. De asemenea, salvați puncte de performanță în acest proces.
Design pentru viața reală

Sara este expertă în design de conținut și efectele acestuia asupra experienței utilizatorului, în timp ce Eric este expert în cele două limbaje cele mai comune ale web: HTML și CSS. Este și un scriitor excepțional. Ambele sunt, așa cum veți găsi în următoarea carte: Design for Real Life. Acum, mai mult ca niciodată, dezvoltatorii de produse, designerii și companiile influente trebuie să înțeleagă conceptul de design reale care creează experiențe plăcute pentru utilizatori.
Analiza amănunțită a utilizatorilor nu este ceva pe care îl puteți face și reface tot timpul, deoarece un rezultat tangibil ar avea nevoie de un set mare de date. Dar experiențele anterioare, studiile de caz și cercetările pot fi folosite pentru a crea produse și experiențe de produs care sunt mai empatice pentru utilizatorul web obișnuit. Dacă vă ocupați de crearea experienței utilizatorului, atunci această carte va deveni instantaneu favorita dvs.; descrie subiectele de înțelegere a viziunii tale, crearea de layout-uri frumoase de design, învățarea să folosești designul pentru a transmite scopul de afaceri, învățarea de la propriii utilizatori și adăugarea unor elemente umane organice care luminează utilizatorii instantaneu.
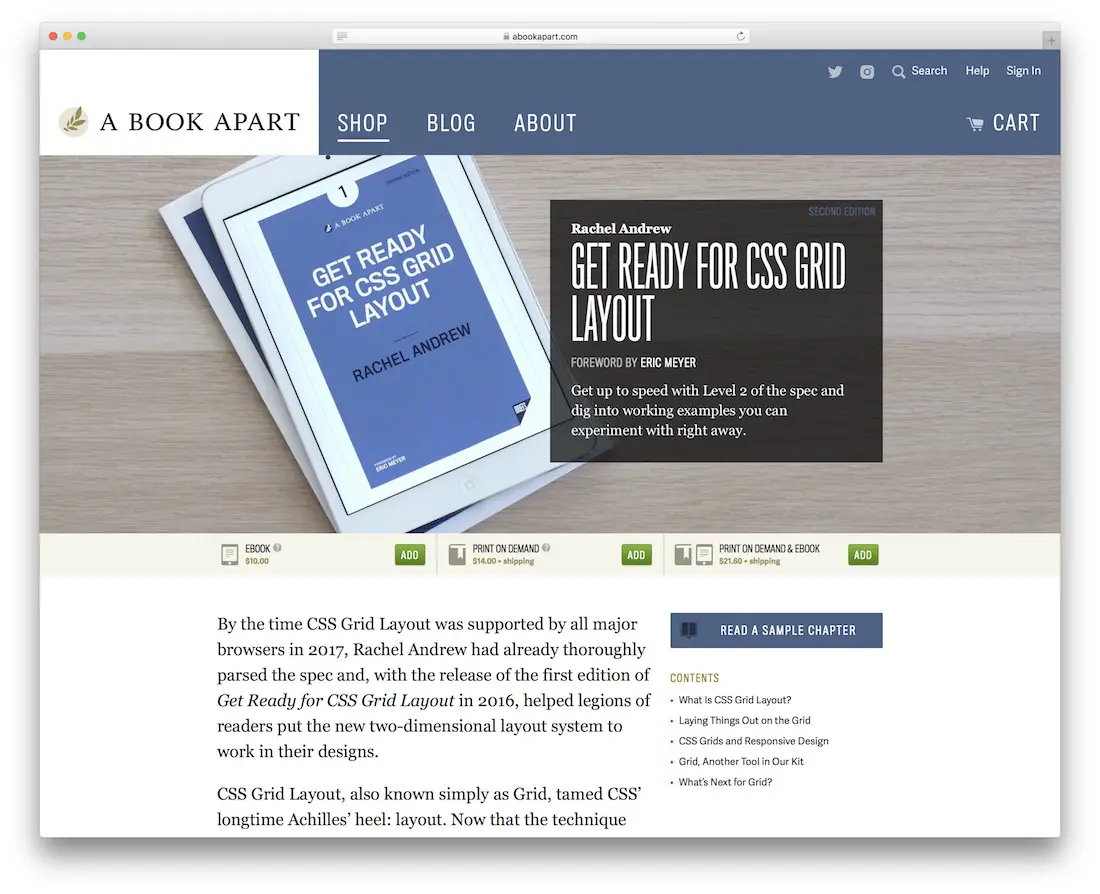
Pregătiți-vă pentru aspectul grilă CSS

Rachel Andrew este un dezvoltator web cu accent pe designul CSS. Ea a scris câteva cărți, a vorbit la numeroase conferințe și chiar are propriul sistem de management al conținutului, care este activ în dezvoltare. Pe lângă faptul că a scris despre HTML5, ea a produs și cartea Pregătiți-vă pentru CSS Grid Layout. Acesta descrie utilizarea layout-urilor de grilă CSS în designul front-end. Numai în 2016, am văzut un aflux imens de cadre de aspect al grilei care devin din ce în ce mai interactive, mai dinamice și aplicabile tendințelor actuale de design. Cartea acoperă tot ce trebuie să știți despre aspectul grilei, utilizarea lor în designul responsive și spre ce se îndreaptă machetele grilei în viitor.
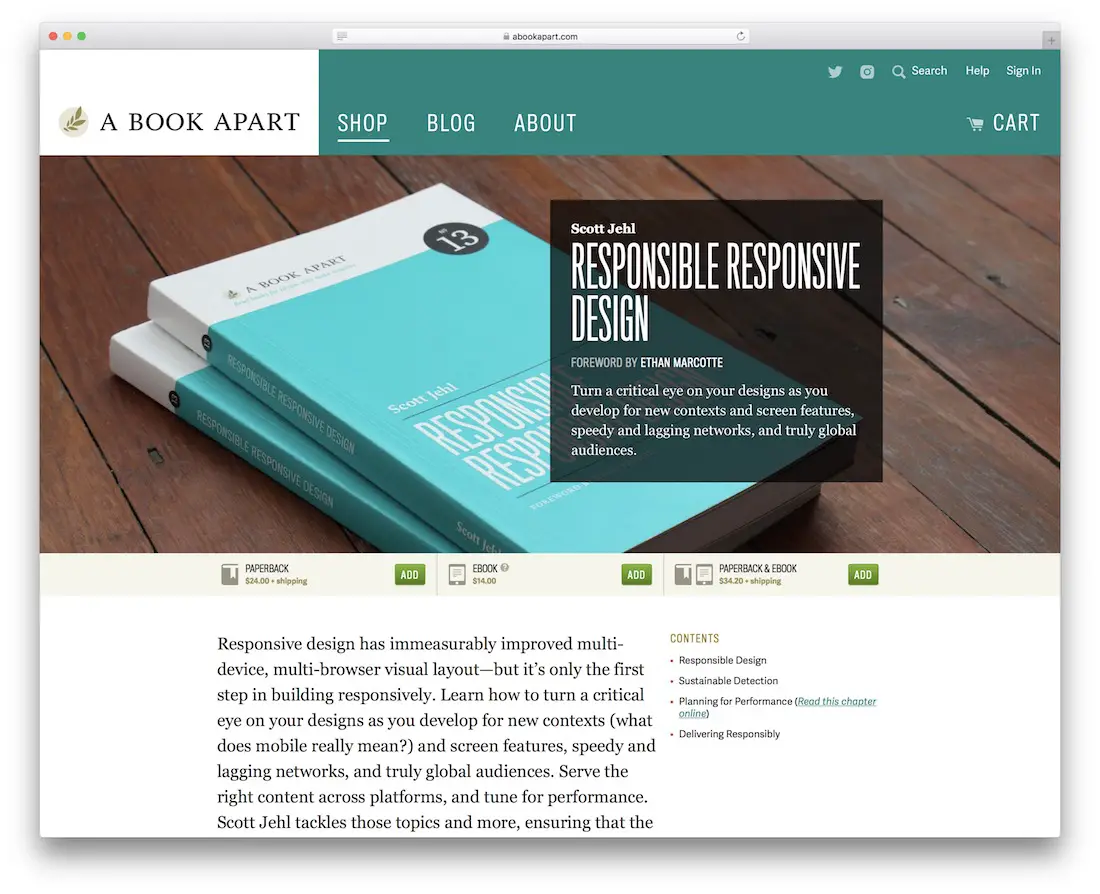
Design responsabil responsabil

Scott Jehl a apărut în public, vorbind despre design în mai multe rânduri. După ce a lucrat cu mari companii în trecut, el are suficientă credibilitate în industrie pentru ca alții să-și recunoască munca prin cartea sa; Design responsabil responsabil. În timp ce Scott spune că designul receptiv a ajutat la modelarea peisajului designului dispozitivelor mobile, există încă lucruri pe care cineva le poate stăpâni și care include înțelegerea intenției utilizatorului, măsurarea tipului de dispozitiv pentru a ajusta performanța și structurarea unei baze de cod care nu se va dizolva în praf. când vine vremea pentru o altă actualizare web majoră. Este o carte care îți va deschide ochii către noi posibilități în design responsive, poate așa cum ar spune însuși Scott, posibilități responsabile.
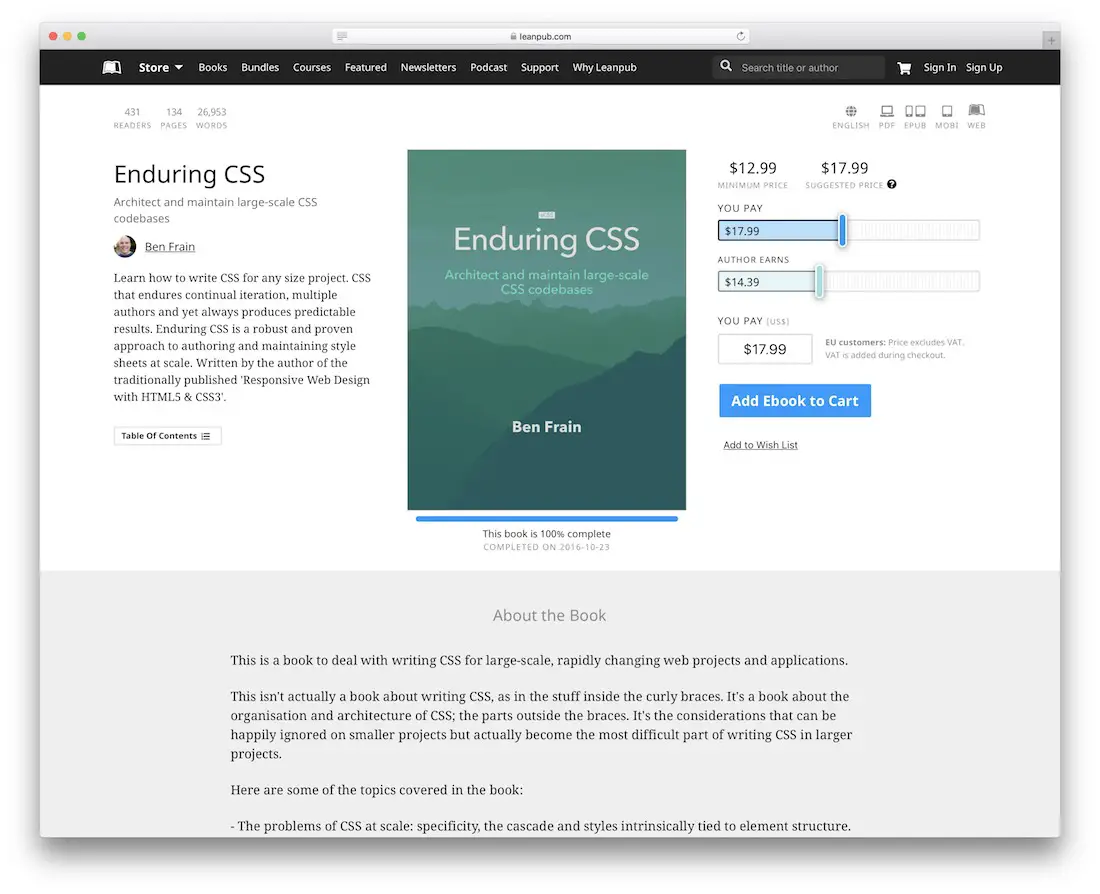
CSS rezistent

Timp de aproape două decenii, Ben Frain a băgat tastele de pe tastatură pentru a crea design-uri web. Este un expert în design responsive și lucrează în mod constant cu limbajele HTML5, CSS3 și SASS pentru a realiza design-uri front-end optimizate pentru performanță. Ben spune că este, de asemenea, puțin interesat de JavaScript. În calitate de dezvoltator front-end activ care lucrează pentru unul dintre cele mai mari site-uri de pariuri online, Ben își echilibrează depozitele de cunoștințe scriind cărți și împărtășind articole interesante pe blogul său.
CSS durabil este punctul de vedere al lui Ben asupra a ceea ce este necesar pentru a structura un proiect CSS care ar putea deveni uriaș în timp. În carte, el împărtășește experiențele și sfaturile sale cu privire la modul de scalare a unui proiect CSS la mai mulți dezvoltatori, fără a pierde evidența asupra a ceea ce se lucrează. Este ghidul fundamental pentru înțelegerea modului de utilizare a CSS la scară. Ben avertizează cititorii că aceasta nu este strict o carte de învățare a scrierii în CSS. Mai degrabă, este o combinație intelectuală de aspecte care ajută designerii și dezvoltatorii să construiască proiecte la scară largă folosind CSS.
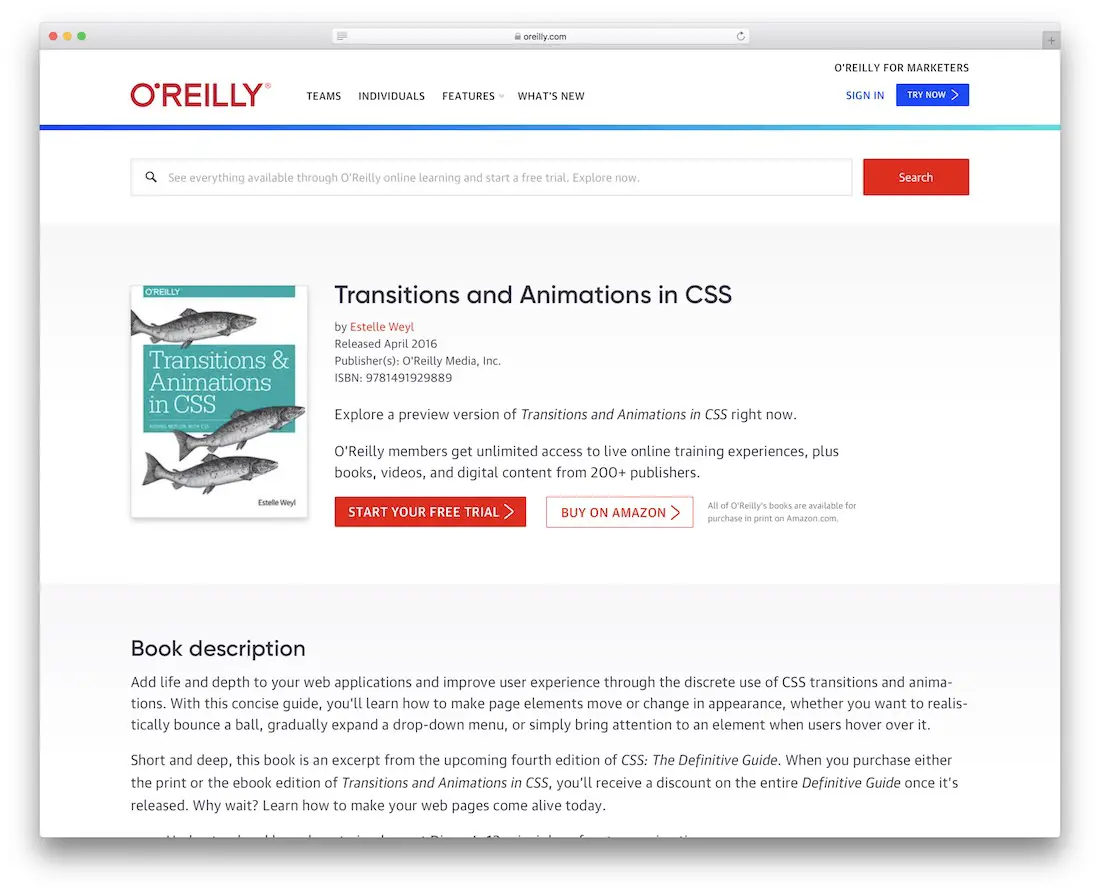
Tranziții și animații în CSS

Estelle și-a stabilit o carieră ca autor de dezvoltare web, profesor și expert general în CSS3, HTML5 și JavaScript. Ea a scris o mână de cărți despre dezvoltarea web și design web; Cea mai recentă lucrare a ei a fost publicată anul acesta, intitulată Tranziții și animații în CSS.

După cum vă puteți imagina, animațiile sunt un subiect fierbinte în acest moment. Designerii învață să se adapteze la această nouă tendință în care experiențele de mișcare devin o normă pentru oferirea unei experiențe de utilizator autentice și originale. Sincer, raționamentul din spatele ei este destul de simplu. Un mic efect dinamic ajută în mare măsură să îmbogățească designul și să-l facă să izbucnească de viață pe măsură ce apare adâncimea. În plus, utilizatorilor li se oferă un mod plăcut de a experimenta web-ul modern. Estelle, în această carte, te poartă într-o călătorie de animații și efecte de tranziție. De asemenea, vă învață cum să prototipați rapid un efect animat pentru formularele, butoanele, textul, paginile și alte părți importante ale site-ului dvs. web. Toate proprietățile CSS necesare pentru animații sunt acoperite în profunzime; poți învăța și din exemplele lui Estelle.
Secretele CSS

Lea Verou nu este un nume pe care să nu-l întâlnești dacă lucrezi pentru mărci și corporații de top din domeniul tehnologiei. Ea poate fi găsită fiind prezentată în reviste de top, reviste CSS și nenumărate tutoriale de design web. Este o mică guru CSS încrezătoare, care și-a construit cariera bazată pe încredere, creativitate și inspirație. Lea este la fel de pasionată de CSS ca și de JavaScript și HTML5. Multe dintre bibliotecile sale GitHub au peste 1.000 de stele și sunt folosite de milioane de utilizatori combinați de peste tot pe web. Nu puteți obține astfel de rezultate decât dacă sunteți serios în design, dezvoltare și mișcarea open-source.
Lea are un fundal puternic în înțelegerea dezvoltării web, dar ochiul ei pentru designul vizual nu va trece neobservat de cei pasionați de design vizual la fel de mult ca și ea. Acum, ea pune acea inspirație creativă într-o carte CSS Secrets. Nu vă faceți griji, nu există secrete în CSS, nu în ceea ce privește proprietățile. Dar există o mulțime de secrete pe care o expertă precum Lea însăși le-ar putea aduce la masă. CSS Secrets oferă zeci de sfaturi, metode, tehnici și abordări practice pentru a ajuta dezvoltatorii CSS intermediari să urce pe scara către seturi de abilități avansate. Această carte este absurd de uimitoare, deoarece Lea acoperă toate sfaturile ei cu exemple de cod de bază, gata să fie refolosite ori de câte ori te simți pregătit.
CSS: Manualul lipsă

Dave McFarland este îndrăgostit de a scrie serii manuale care lipsesc. A făcut acest lucru pentru CSS, jQuery, JavaScript și Dumnezeu... chiar și Dreamweaver! Ce tip! David face și multe lucruri grozave pe platforma web digitală. Scrie cod, proiectează site-uri web, poate fi angajat ca consultant sau chiar pentru aranjament de vorbire. După cum puteți ghici, el este și pasionat de scris, ceea ce arată în cărțile sale elocvente care descriu tehnologii web comune.
CSS3, după cum am aflat, acționează ca vopsea pentru pânză, dar mulți designeri nu vă spun că preluarea CSS nu este la fel de ușoară precum citirea documentației standard. Calea către expertiza în CSS nu este liniară, dar acest proces poate fi minimizat și scurtat, ceea ce David a observat ca o oportunitate pentru a produce o carte uriașă de 700 de pagini care are acum mai multe ediții; care este bun! Veți parcurge tutoriale și sfaturi utile și trucuri pentru a crea site-uri web cu adevărat moderne și profesionale, de genul pe care le puteți vinde clienților dvs.
Principiile unui design web frumos

Nu va conta pentru nimeni dacă citești 100 de cărți despre web design. Fără să investighezi de fapt scopul cărții și să-i pui lecțiile-cadru în acțiune, doar citești scrisori pe o bucată de hârtie și cam atât. SitePoint are o bună reputație și istorie pentru a fi o resursă de design junkie. De asemenea, a acționat ca unul dintre pionierii comunităților online decente în care oamenii pot petrece timpul și discuta despre dezvoltare, design și tehnologie în propriul ritm.
Această carte cu principii de design web vă va învăța următoarele lecții: cum să utilizați culoarea în design web, cum să structurați machete care funcționează atât pe desktop, cât și pe mobil, cum pot fi folosite texturile pentru a crea modele unice de design, cum să utilizați grile. și spații albe pentru a construi un aspect, ce rol joacă tipografia în design și cum să beneficiezi de pe urma ei, merită problemele cadrele front-end precum Bootstrap și Foundation? Ele pot suna ca niște sfaturi împrăștiate pe mare, dar odată ce țineți cartea în mâini și vă cufundați în primele câteva capitole, totul devine mai senin decât cerul într-o zi însorită.
Jump Start Bootstrap

Instrumentele de monitorizare tehnologică ne spun că Bootstrap este utilizat în mod activ pe mai mult de 7,1 milioane de site-uri web. Putem presupune cu siguranță că numărul este de două ori mai mare, cu unele plusuri și minusuri ici și colo. Bootstrap are reputația de a fi prietenos cu începătorii, dar și de fiabil pentru companiile care au nevoie de cadre concise atunci când construiesc apeluri pentru un site web de afaceri. Și asta nu este tot. Bootstrap este mai mult decât un cadru; este un strat pe care îl puteți aplica aplicațiilor, software-ului, site-urilor web mobile, totul. Și lucrul amuzant este că în zilele noastre, în orice moment, ați putea fi provocat să cunoașteți Bootstrap, deoarece mai multe biblioteci și pluginuri încep să folosească Bootstrap ca temă implicită și cadru de bază.
Să ai un mic ghid la îndemână care să te ajute să treci peste patch-urile grele sună a un început minunat, iar Jump Start Bootstrap este doar manualul precis pentru a te ajuta să începi. Veți lua acasă câteva lecții noi interesante despre Bootstrap: procesul de configurare și realizarea primului proiect, aflați despre rolul Bootstrap în performanța dezvoltării web pentru site-uri web, cum să creați layout-uri de grilă Bootstrap care funcționează ca design responsive, explorați director uriaș de componente Bootstrap și modul în care acestea pot ajuta la crearea unor experiențe autentice de utilizator, cum să implementați pluginuri și cum să realizați design unic prin stilul temei Bootstrap.
Jump Start CSS

Louis Lazaris este un tip tocilar care locuiește în Toronto, imperiul tehnologiei din Canada; sau așa doresc ei să fie. Este un dezvoltator web independent care a scris și mai multe cărți pe această temă. El conduce un site web de tutoriale pentru dezvoltatori web și poate fi găsit împărtășind experiențele sale de învățare perspicace pe multe alte astfel de site-uri. Bucuria de a fi un dezvoltator independent în aceste zile!
Jump Start CSS crește lipsa anterioară de cunoștințe despre CSS la un nivel în care vă veți simți confortabil să scrieți propriul cod CSS fără să vă faceți griji că trebuie să verificați din nou documentația la fiecare cinci minute. Și, deși sună de bază, unele capitole discută și despre animațiile CSS3 și tranzițiile CSS3. După cum știți deja din descrierile anterioare ale cărților, acestea sunt două tehnologii foarte populare chiar acum. Este o șansă pentru freelanceri de a se asigura financiar pentru a putea lucra la propriile proiecte. SitePoint rareori dezamăgește cu cărțile lor, așa că cartea lui Louis este o alegere bună pentru cei cu experiență și pentru cei care tocmai învață despre elementele de bază ale dezvoltării site-urilor web.
Killer UX Design

Nu judeca o carte după coperta ei. Dar, în același timp, nu presupune că titlul cărții implică aplicarea pentru mai multe utilizări. Killer UX Design este o carte prietenoasă pentru începători, care este produsă pentru a ajuta designerii web (și dezvoltatorii) să înțeleagă cum pot fi construite aplicațiile lor cu o abordare mai orientată către utilizator. Aceasta nu este o carte care vă va arăta exemple de cod; se bazează pe înțelegerea practică a designului UX. Singura modalitate de a-l aplica propriului flux de lucru este prin înțelegere și practică continuă.
Nu este o lectură ușoară, dar nici întregul spectru de design UX. Jodie Moule face tot posibilul cu expertiza ei în această carte și veți întâlni câteva concepte bazate pe psihologie care pot fi folosite și în design web, deoarece ea are o diplomă în psihologie. Există studii de caz care completează unele dintre conceptele discutate în carte. Au fost foarte bine editate pentru a se potrivi nevoilor designerilor gata să creeze aplicații și produse grozave.
Foaia de parcurs a designerului web

Foaia de parcurs a designerului web de la Giovanni DiFeterici descrie tiparele care îi deosebesc pe designerii web profesioniști de cei care tocmai învață despre design. Este o carte de 200 de pagini plină de răspunsuri perspicace la întrebările pe care fiecare web designer este obligat să le întâmpine în timpul progresului pe scara designului web. Aceste răspunsuri includ: cum să creați un proces de succes de lansare a unui design web, cum să căutați și să manifestați inspirație pentru următorul dvs. design, cum să faceți o cercetare autentică de design, cum să accesați mințile clienților dvs., cum să proiectați un site web fără utilizarea software-ului profesional de design grafic, care sunt modelele de design și cum pot fi utilizate, care sunt principiile de bază ale designului web responsive.
Sună mult? Ei bine, totul a fost împachetat în mai puțin de 200 de pagini. În acest fel, nu veți citi prea mult timp înainte de a începe să înțelegeți aceste concepte.
Antologia CSS3

O avem deja pe Rachel Andrew menționată mai devreme, cartea ei despre aspectul grilei CSS. Are și ea una cu SitePoint. Acesta poartă numele de Antologia CSS3. Ce ar putea conține? Cartea vizează persoane (designeri, dezvoltatori) cu experiență anterioară cu privire la potențialul CSS3, fie sub forma unui aspect al site-ului web, a unui eșantion de cod uimitor pe CodePen sau prin navigarea în depozite GitHub. Rachel face o treabă excelentă în identificarea acestor tipuri de posibilități CSS și analizează în profunzime fiecare dintre ele. Aspecte avansate, machete receptive, machete inteligente, compatibilitate cu browserul și formulare optimizate pentru experiența utilizatorului - subiectele majore discutate pe parcursul cărții. Abordarea plină de spirit a lui Rachel și marea nesfârșită de experiență vă vor capta atenția de la început până la sfârșit.
O abordare de bun simț a utilizabilității web

Steve Krug este maestrul expert al utilizabilității pe web. Cartea sa Don’t Make Me Think adoptă o abordare de bun simț pentru a explica modul de proiectare pentru uzabilitate. A vândut milioane de exemplare designerilor, dezvoltatorilor și managerilor de produs în ultimii 10 ani. Întrebați pe oricine a lucrat cu designul de produs și cu experiența utilizatorului de produs în trecut și va fi auzit de cartea lui Steve înainte.
Deoarece este și o lectură destul de scurtă, o puteți termina în doar câteva ore. Cu toate acestea, informațiile pot fi puse în aplicare pentru anii următori. Funcționează pentru începători, ca și pentru experți, și mulți vă vor spune, de asemenea, despre aspectele captivante ale Don’t Make Me Think. Ideea principală a lui Steve este că utilizatorii creează web, produsele și aplicațiile noastre. Prin urmare, trebuie să creăm experiențe în care produsele pe care le construim sunt ușor de utilizat, deoarece domeniul este inundat de noi moduri de a naviga, respectarea modelelor concise de utilizare va îmbunătăți valoarea pe termen lung a produsului pe care îl construiți. .
Ghidul suprem pentru începerea unei afaceri de design web independent

Dacă lucrul pentru alții nu îți foșnește jimmii, atunci poate că o carieră independentă este calea de urmat. Designerii web independenți pot câștiga la fel de mult ca un designer de top la Google, dar călătoria către acești clienți foarte apreciați este ca jungla cu care trebuie să faceți cunoștință. iThemes își conduce afacerea independentă cu WordPress de ani de zile și, de asemenea, cu mare succes. Acum, proprietarii își pun lecțiile învățate la încercare și le convertesc într-o carte de designer web independent.
Prin această carte, veți cunoaște procesul de creare a unui obiectiv de afaceri, cum să stabiliți un buget de afaceri independent, care sunt tarifele pe care trebuie să le stabiliți pentru dvs., cum să utilizați marketingul online pentru a vă promova munca de proiectare, unde să obțineți clienți de înaltă calitate, care sunt metode suplimentare pentru a câștiga online ca designer independent. Cu această carte, puteți să vă îmbunătățiți abilitățile tehnice. Un capitol vorbește și despre productivitate pentru cei care lucrează de acasă. Recenziile nu mint când spun că această carte schimbă viața.
Spune-ne dacă ți-a plăcut postarea.
