22 de cele mai bune exemple de portofoliu Squarespace în 2023
Publicat: 2023-03-10Iată lista noastră cu cele mai bune exemple de portofoliu Squarespace pentru a vă motiva creativitatea.
Puteți folosi un generator de site-uri web de portofoliu, cum ar fi Squarespace, pentru a crea o prezență online fabuloasă, chiar dacă nu aveți abilități de proiectare și programare.
Prezentați-vă proiectele în cea mai bună lumină posibilă printr-o grilă elegantă, utilizați funcționalitatea lightbox pentru o vizualizare mai bună a conținutului și scrieți o pagină convingătoare despre mine.
Unele dintre aceste pagini de portofoliu au și o secțiune de comerț electronic și o secțiune de blog, pe care le puteți introduce dacă doriți să duceți lucrurile la nivelul următor.
Verifica. A fi inspirat. Copie. Și îmbunătățiți (cu ajustările dvs. creative).
Avem, de asemenea, o colecție mai generală a celor mai bune exemple de site-uri Squarespace pe care nu trebuie să le ratați.
Cele mai bune exemple de portofoliu Squarespace
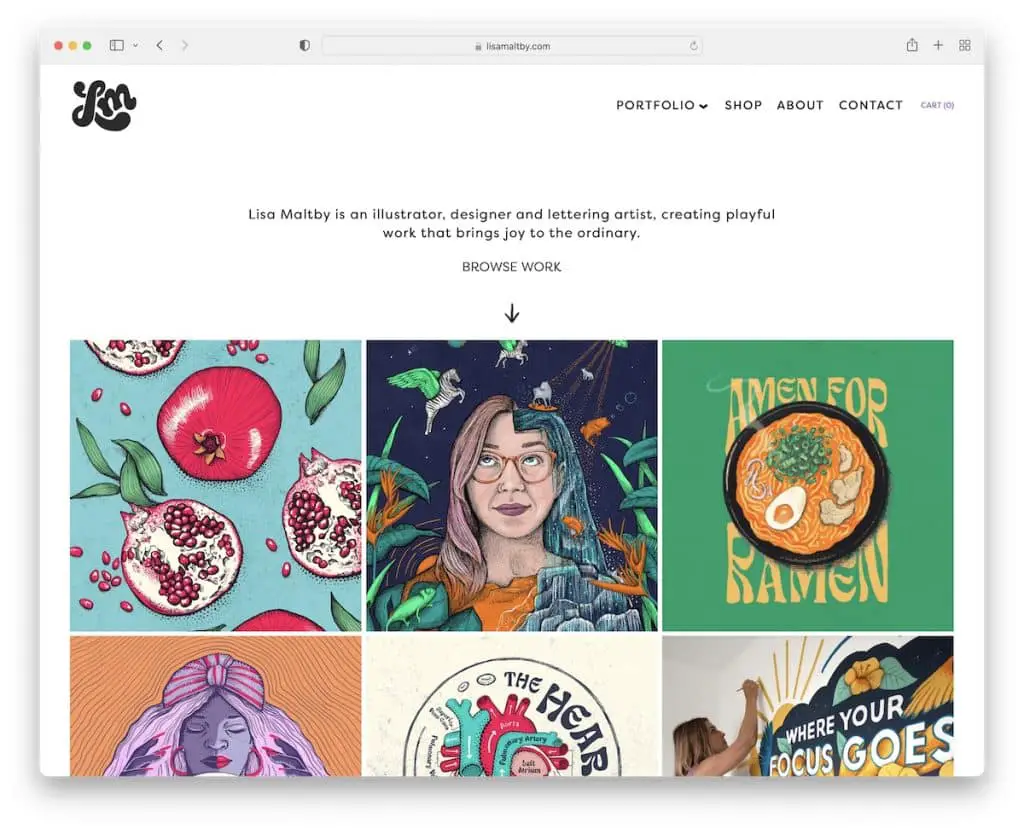
1. Lisa Maltby
Construit cu: Squarespace

Pagina de portofoliu a Lisei Maltby este simplă, dar îndrăzneață, datorită aspectului mare al grilei cu trei coloane. Ceea ce este, de asemenea, cool la grilă este că unele elemente sunt statice, iar altele sunt animate, ceea ce o face mai captivantă.
Mai mult, antetul și subsolul sunt minimaliste, cu link-urile necesare pentru o navigare ușoară.
Notă: utilizați pagina de pornire pentru a vă prezenta cele mai recente și mai bune lucrări.
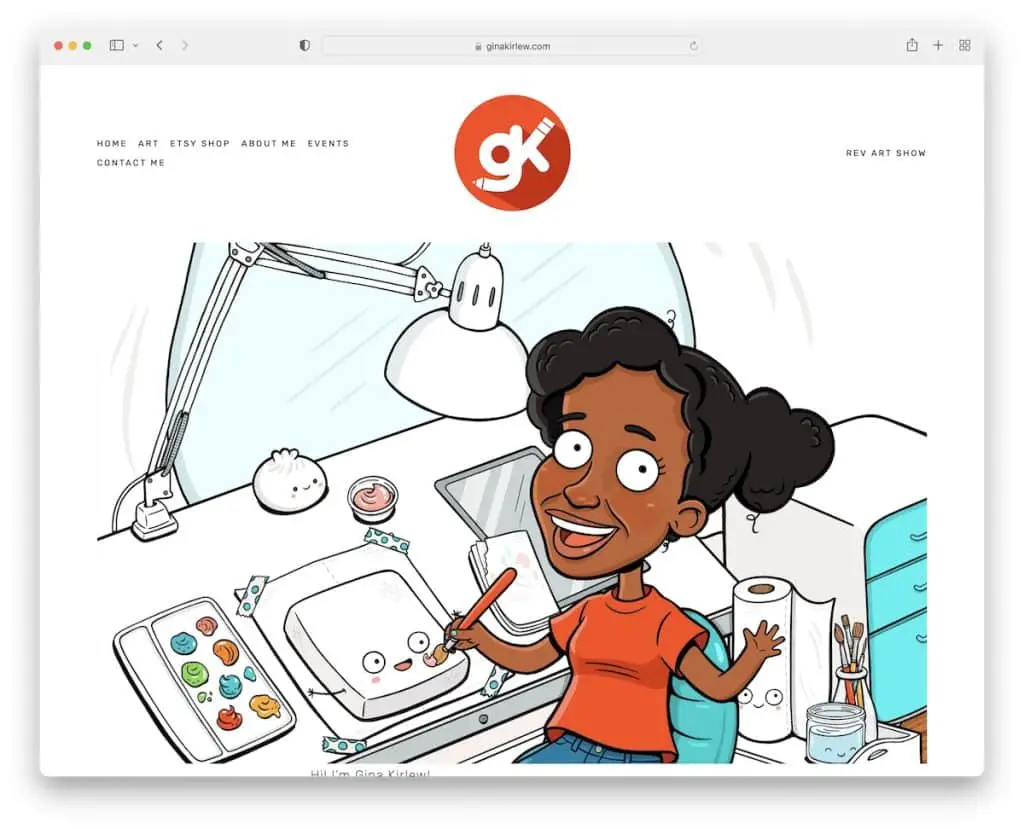
2. Gina Kirlew
Construit cu: Squarespace

Portofoliul Squarespace al Ginei Kirlew este un exemplu minunat de minimalism amestecat cu creativitate.
Ne place foarte mult utilizarea aceleiași culori de fundal pe întregul site web, antetul, baza și subsolul. Îi conferă un aspect mai îngrijit, asigurând că întregul conținut apare și mai mult.
În plus, bara de navigare are un efect de hover captivant, evidențiind o legătură și estompând restul.
Notă: un site web minimalist se potrivește foarte bine unui portofoliu online, deoarece pune mai multă strălucire lucrărilor.
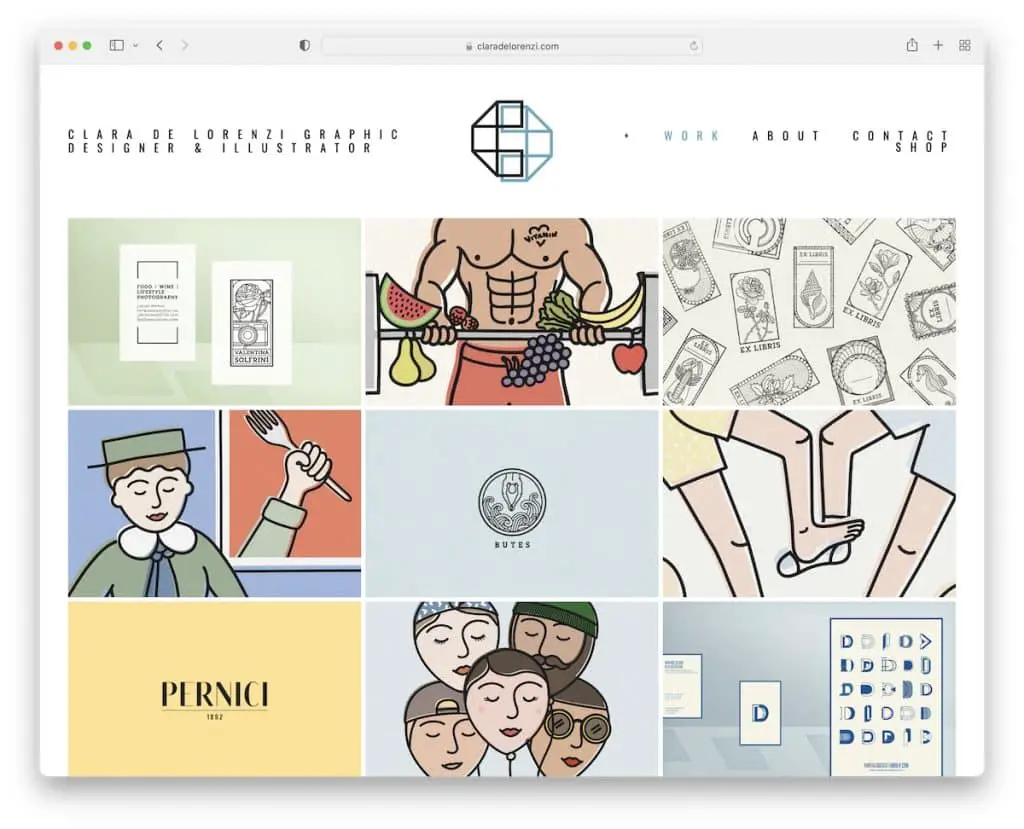
3. Clara De Lorenzi
Construit cu: Squarespace

Site-ul web de portofoliu online simplu al Clarei De Lorenzi oferă o atmosferă plăcută datorită aspectului grilei pe lățime completă.
Are o funcționalitate de trecere cu mouse-ul care afișează titlul odată ce plasați cursorul peste el. Și când faceți clic pe proiect, acesta se deschide pe o pagină nouă cu mai multe detalii.
În plus, navigarea drop-down funcționează excelent, deoarece Clara nu are o bară de căutare.
Notă: creați o navigare mai bună în portofoliu cu un meniu drop-down.
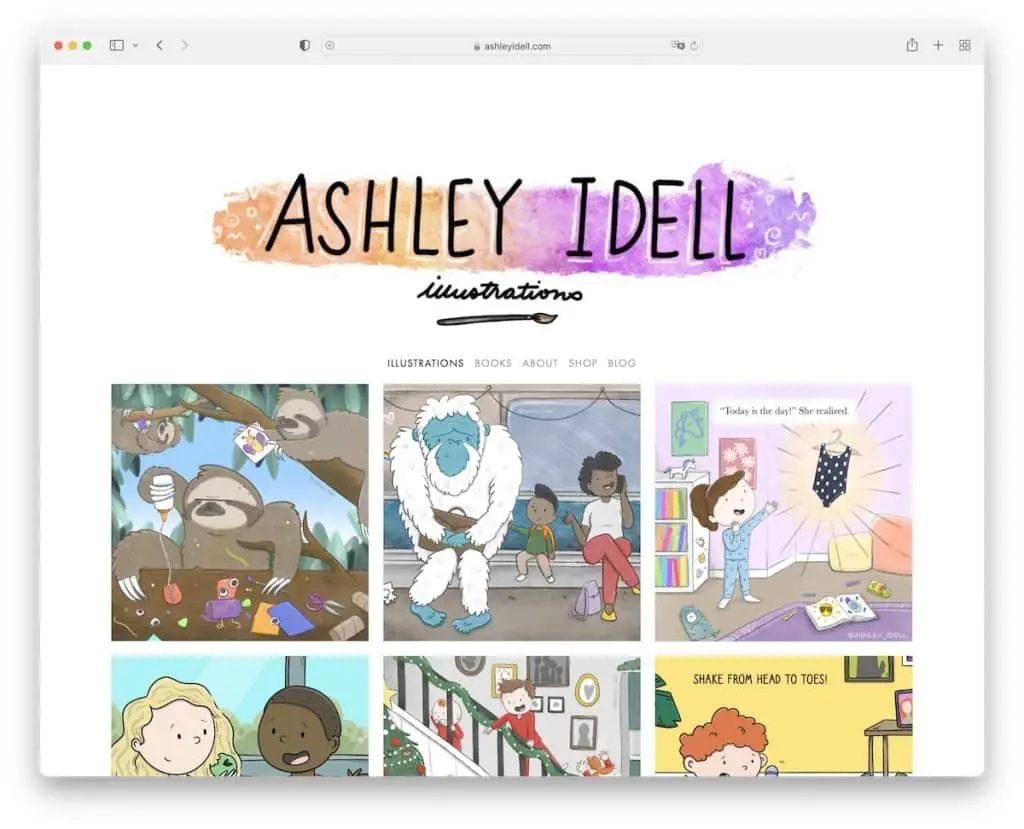
4. Ashley Idell
Construit cu: Squarespace

Ashley Idell are o secțiune mare de antet cu logo-ul ei și apoi o bară de navigare. Aspectul grilei portofoliului are funcția lightbox, astfel încât să puteți vizualiza imagini mai mari fără a fi nevoie să părăsiți pagina curentă.
Nu în ultimul rând, veți găsi butoane de îndemn (CTA) pentru abonamentul la newsletter și pictograme pentru rețelele sociale în partea de jos, în subsol.
Notă: creați o galerie/un portofoliu lightbox pentru a vizualiza imagini mai mari fără a le deschide pe o pagină nouă.
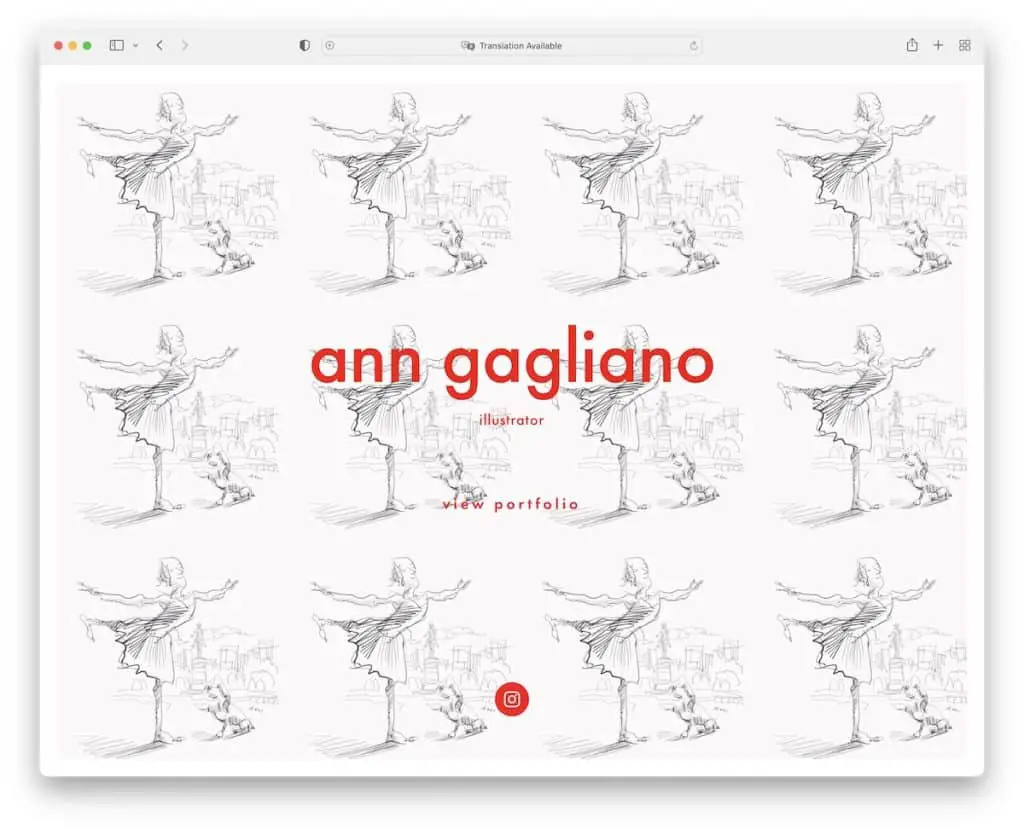
5. Ann Gagliano
Construit cu: Squarespace

Ceea ce este cool la portofoliul Squarespace al lui Ann Gagliano este că folosește o pagină de pornire reală cu un link către pagina de portofoliu și profilul ei de Instagram. (Fondul personalizat condimentează lucrurile.)
Odată ajuns pe pagina de ilustrații, veți vedea o galerie cu miniaturi în partea de jos pe care o puteți naviga cu tastatura, dând clic sau glisând. Sau puteți face clic pe miniaturi pentru a deschide versiunea completă.
Notă: în loc să utilizați un aspect grilă, puteți crea și o galerie pentru a vă prezenta lucrările și proiectele (miniaturile din partea de jos sunt convenabile).
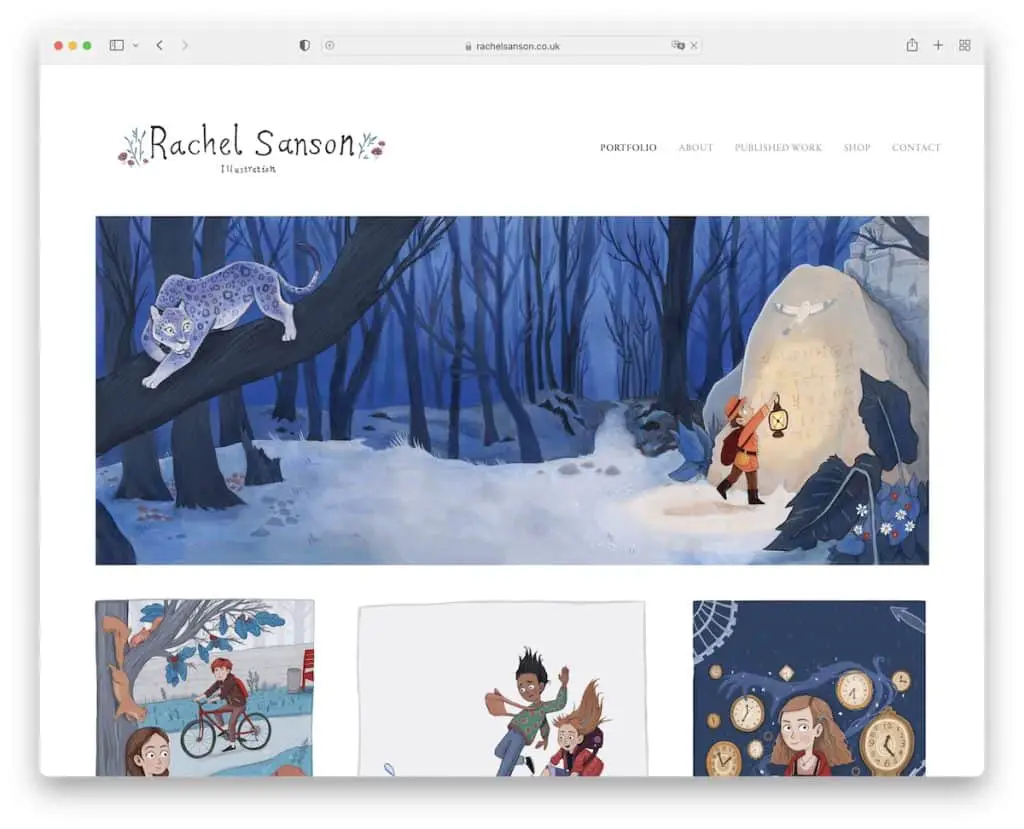
6. Rachel Sanson
Construit cu: Squarespace

Rachel Sanson ține de simplitate, astfel încât lucrările ei frumoase să apară în față și în centru pentru plăcerea vizionării tale. Portofoliul ei online vine cu funcționalitatea lightbox pentru o navigare mai ușoară prin imagini.
Antetul și subsolul sunt simple, cu legături la meniul principal și pictograme pentru rețelele sociale.
Notă: utilizați antetul sau subsolul pentru a vă conecta la conturile de rețele sociale și a vă dezvolta profilurile.
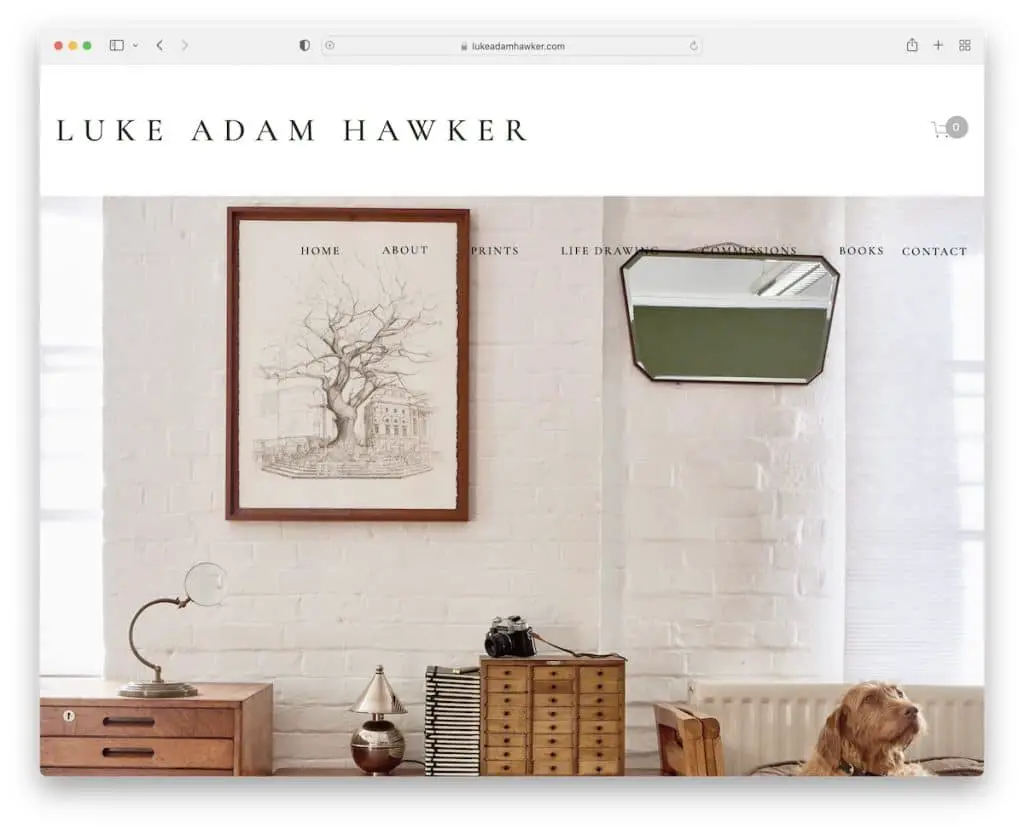
7. Luke Adam Hawker
Construit cu: Squarespace

Pe lângă antetul și bara de navigare, Luke Adam Hawker folosește și o notificare din bara de sus pe site-ul său de portofoliu Squarespace.
Secțiunea eroi are o imagine mare cu două butoane CTA, urmate de o listă de evenimente viitoare, piețe etc.
În plus, subsolul conține câteva link-uri rapide și un formular de abonare la newsletter.
Notă: utilizați o notificare din bara de sus pentru a atrage atenția asupra unui produs nou, a unei oferte speciale etc.
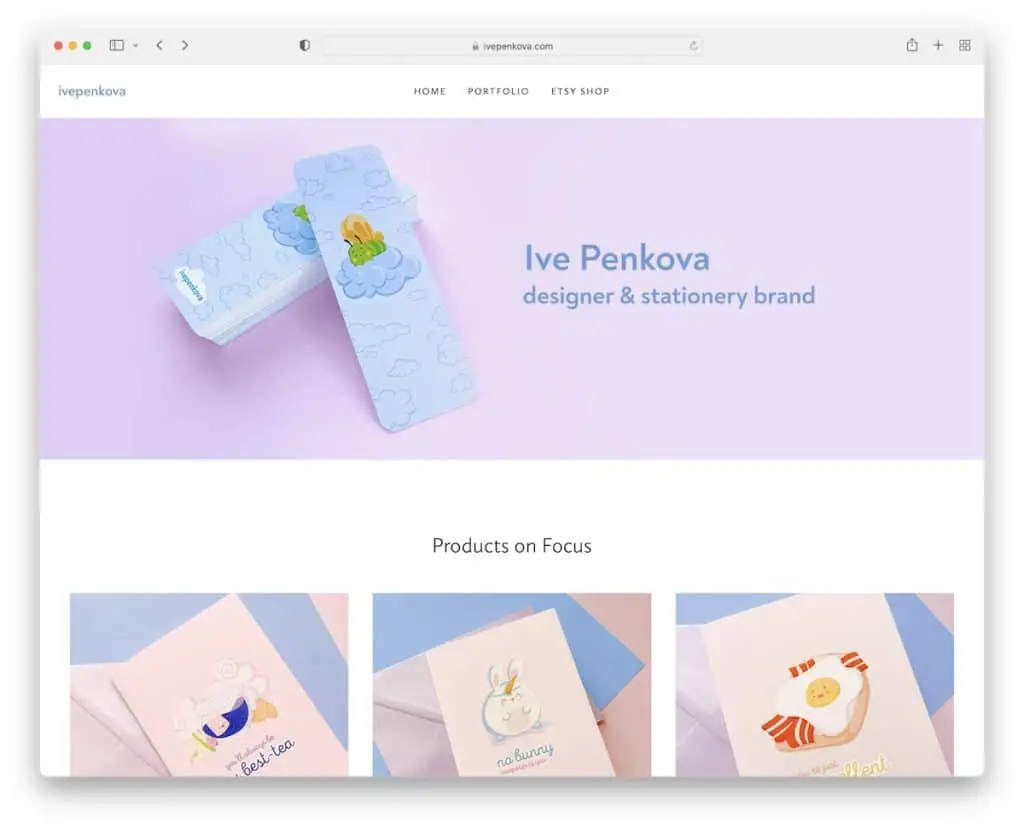
8. Ive Penkova
Construit cu: Squarespace

Dacă ai fi luat conținutul, pagina de portofoliu a lui Ive Penkova ar fi una dintre cele mai simple din această listă.
Dispune de un banner pe toată lățimea, navigare simplă, pictograme sociale în subsol și un feed Instagram în care postările video se deschid într-o fereastră nouă și postări cu imagini pe o pagină nouă.
Pagina portofoliului are un aspect grilă cu mai multe categorii, fiecare deschizând o mulțime de exemple de lucru.
Notă: integrarea unui feed IG este o modalitate inteligentă de a adăuga mai mult conținut pe site-ul dvs.
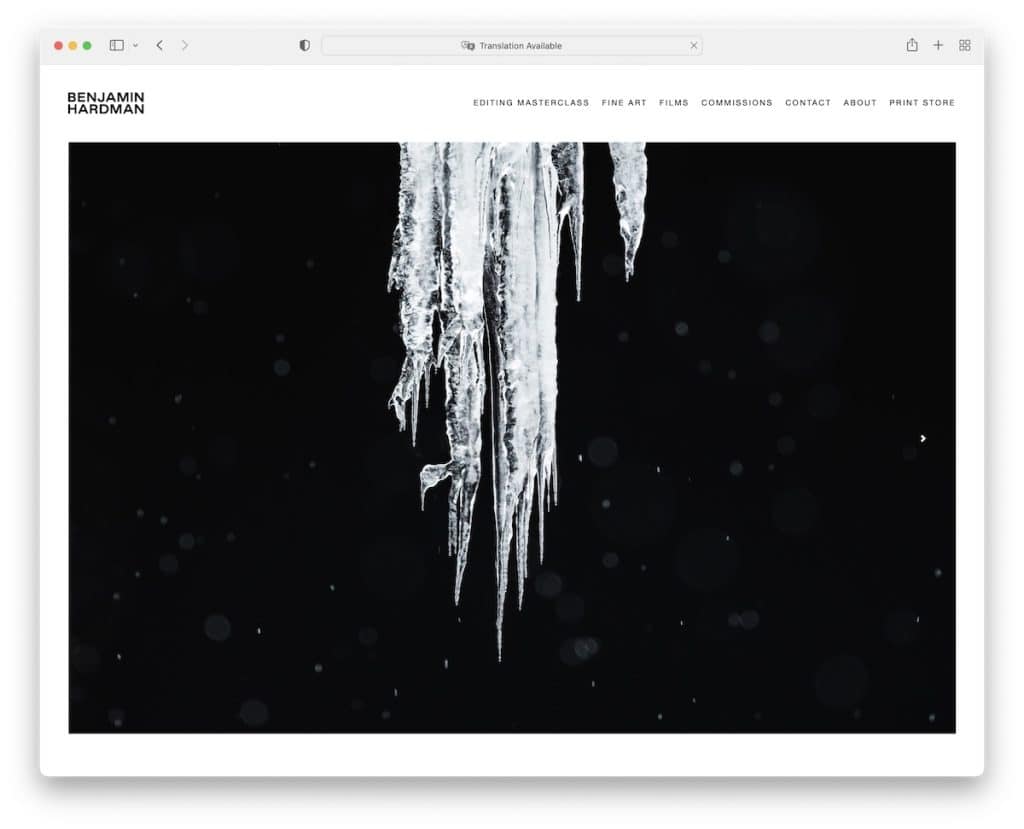
9. Benjamin Hardman
Construit cu : Squarespace

Pagina de pornire a lui Benjamin Hardman se referă la uimitoarea glisare a imaginii (fără text și butoane CTA).
Navigarea are un meniu derulant pentru a găsi mai rapid informațiile și conținutul necesar, dar nu există un subsol (doar pagina despre mine afișează pictograme sociale).
Notă : creați o expunere de diapozitive pentru a vă prezenta cele mai bune lucrări și proiecte – dar nu distrageți atenția cu text și CTA; păstrează-l curat.
Obțineți mai multă inspirație de design răsfoind aceste site-uri web cele mai bune.
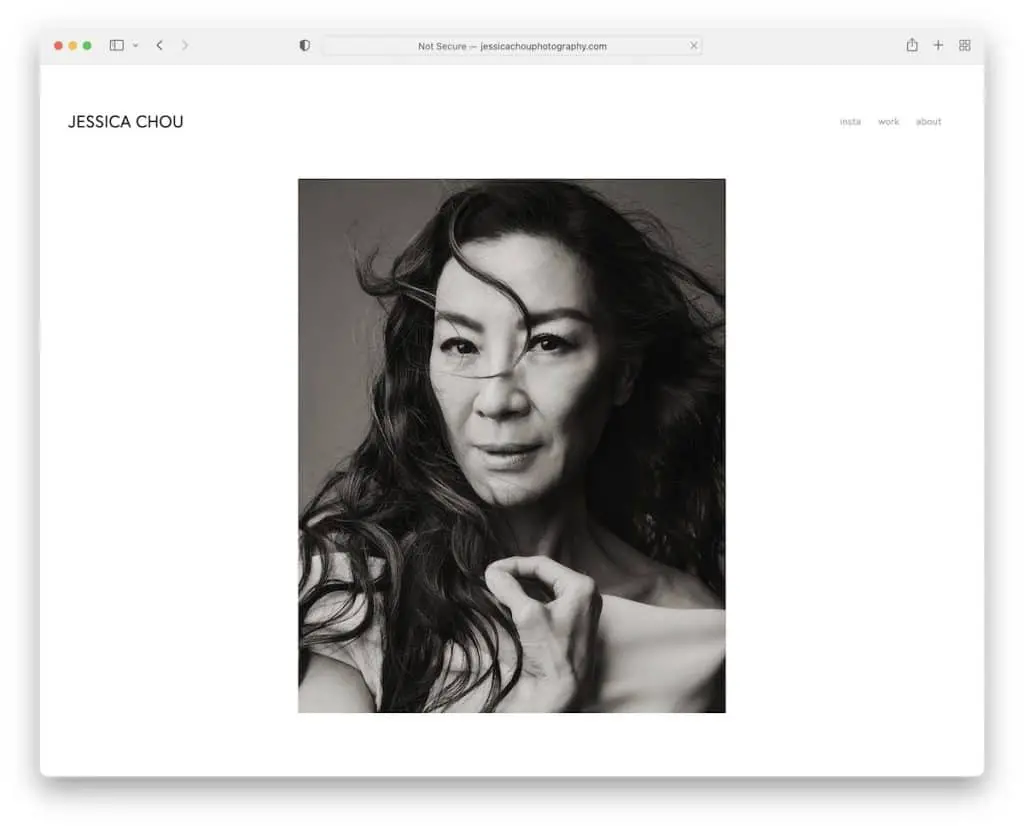
10. Jessica Chou
Construit cu: Squarespace

Exemplul de portofoliu Squarespace al Jessicai Chou este LUNG, dar imaginile fenomenale se încarcă pe scroll, ceea ce ține spectatorul în focalizare, fără să știe că derulează de ceva timp.
Acest site web mai are doar două pagini și un link către profilul Instagram care se deschide într-o filă nouă.
De asemenea, Jessica nu are o secțiune de subsol. Sfat: Pagina de pornire ar fi mai practică cu un buton înapoi în sus pentru a evita derularea (nesfârșită) înapoi după ce ajungeți în partea de jos, ceea ce nu este prea distractiv.
Notă: creați o experiență mai captivantă încărcând conținut pe scroll.
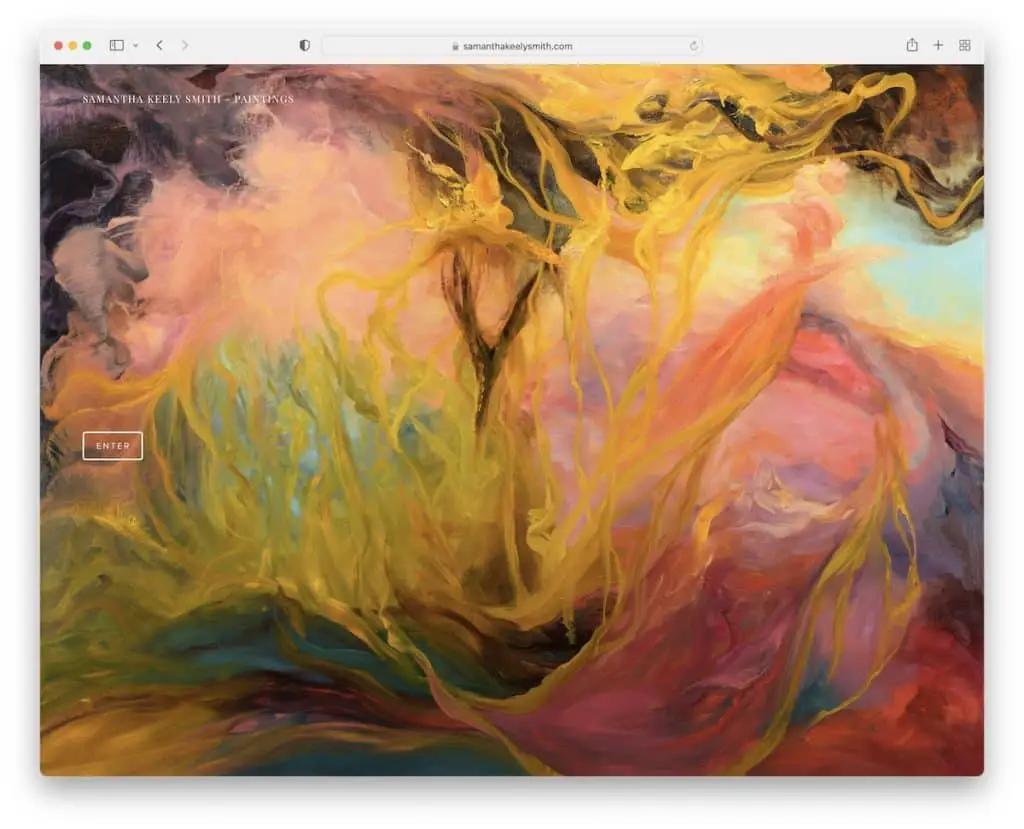
11. Samantha Keely Smith
Construit cu: Squarespace

Ceea ce diferențiază site-ul web al artistului Samantha Keely Smith de restul este antetul/meniul din bara laterală. De asemenea, se lipește, deci este întotdeauna disponibil (nu trebuie să derulați înapoi pentru a ajunge la el).
Pagina de pornire are un glisor mare cu informații suplimentare despre pictură în colțul din stânga jos, unde puteți alege și să vedeți întregul portofoliu ca o grilă de miniaturi.

Notă: Mergeți împotriva structurii tradiționale a site-ului web cu un antet/navigare din bara laterală.
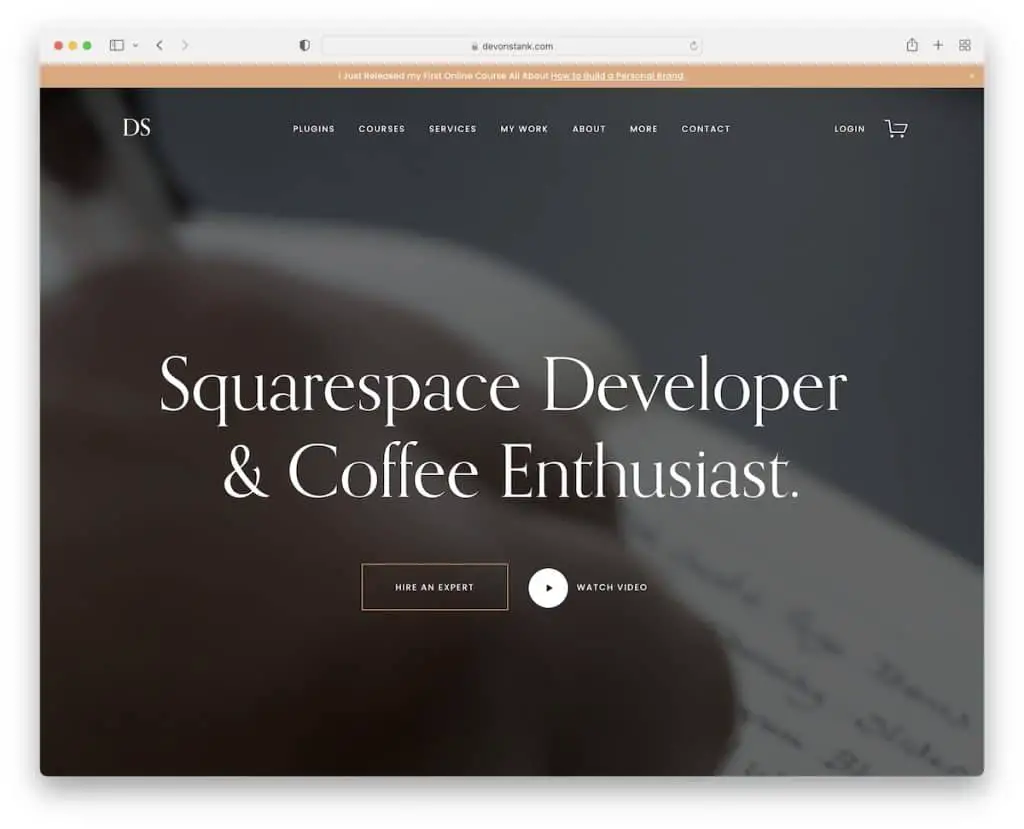
12. Devon Stank
Construit cu : Squarespace

Devon Stank știe cum să declanșeze curiozitatea cu un videoclip de fundal pe ecran complet deasupra paginii. Secțiunea de eroi include, de asemenea, un titlu mare cu un CTA și un buton de redare. Acesta din urmă deschide un videoclip într-un pop-up, astfel încât să îl puteți închide oricând și să vă bucurați în continuare de pagina curentă.
Dar una dintre principalele caracteristici ale portofoliului Squarespace de la Devon este designul întunecat care îi conferă această senzație premium, aproape luxoasă.
Notă : adăugați un videoclip deasupra pliului pentru a face prima întâlnire cu site-ul dvs. web mai atrăgătoare.
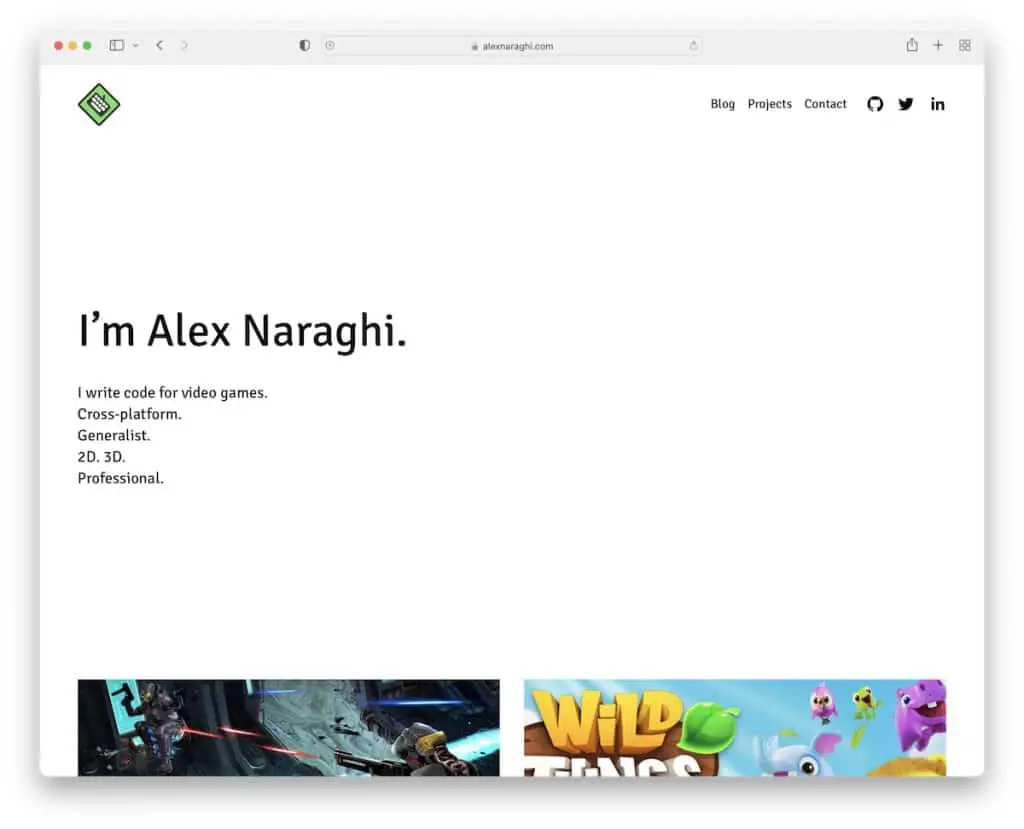
13. Alex Naraghi
Construit cu : Squarespace

În timp ce majoritatea își încep portofoliile online cu conținut vizual, Alex Naraghi a decis să folosească doar text pe un fundal alb. Și tocmai asta îl face unic!
Antetul și subsolul păstrează același fundal alb ca și baza, dar CV-ul are o secțiune verde viu cu un buton de descărcare pentru a-l scoate mai mult în evidență.
Notă : utilizați culori vii pe design web deschis pentru a evidenția ceva anume.
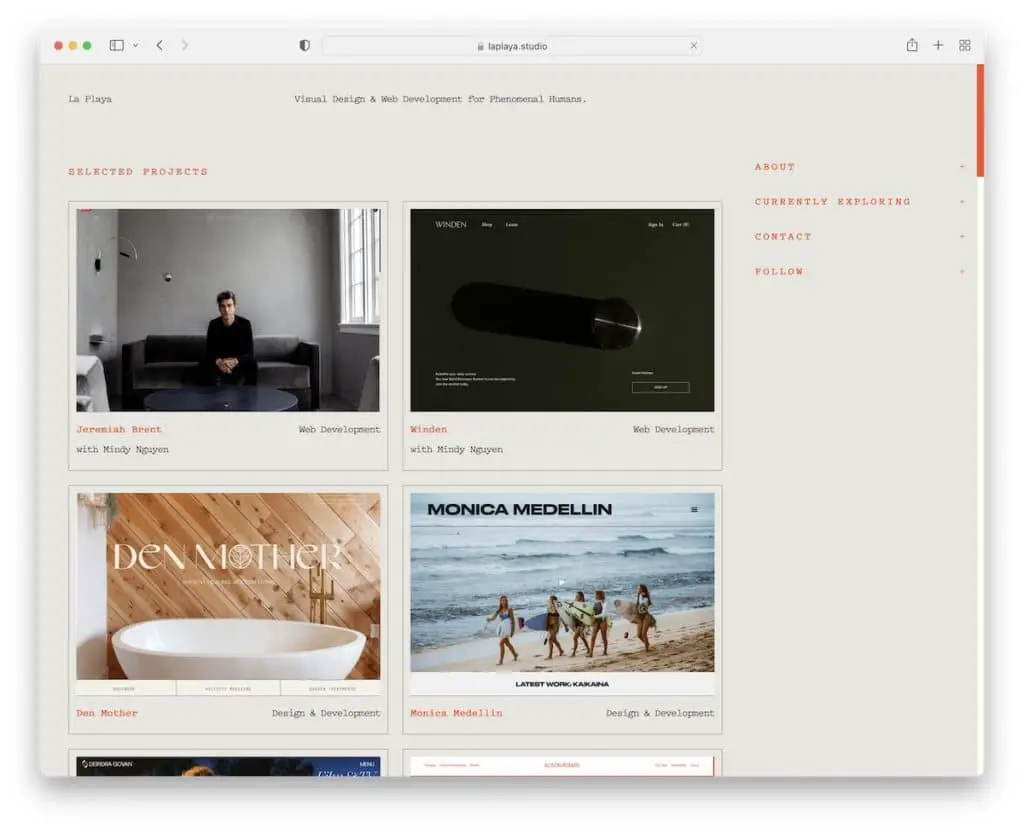
14. La Playa
Construit cu: Squarespace

În primul rând, La Playa este un exemplu de portofoliu Squarespace cu un fundal gri, care se potrivește foarte bine cu detaliile portocalii. În al doilea rând, are un aspect asemănător blogului, cu o bară laterală lipicioasă din dreapta, care prezintă acordeoane pentru mai multe informații.
Baza este o grilă de proiecte cu efect de hover, evidențiind pe cel pe care plasați cursorul și estompând restul. Ceea ce este, de asemenea, notabil este faptul că toate elementele grilei se leagă la proiectele live, astfel încât toată lumea să poată vedea produsele finite direct.
Notă : Acordeoanele sunt o caracteristică ingenioasă pentru a păstra aspectul inițial mai curat, dar caracterul practic de a prezenta informații suplimentare este încă acolo.
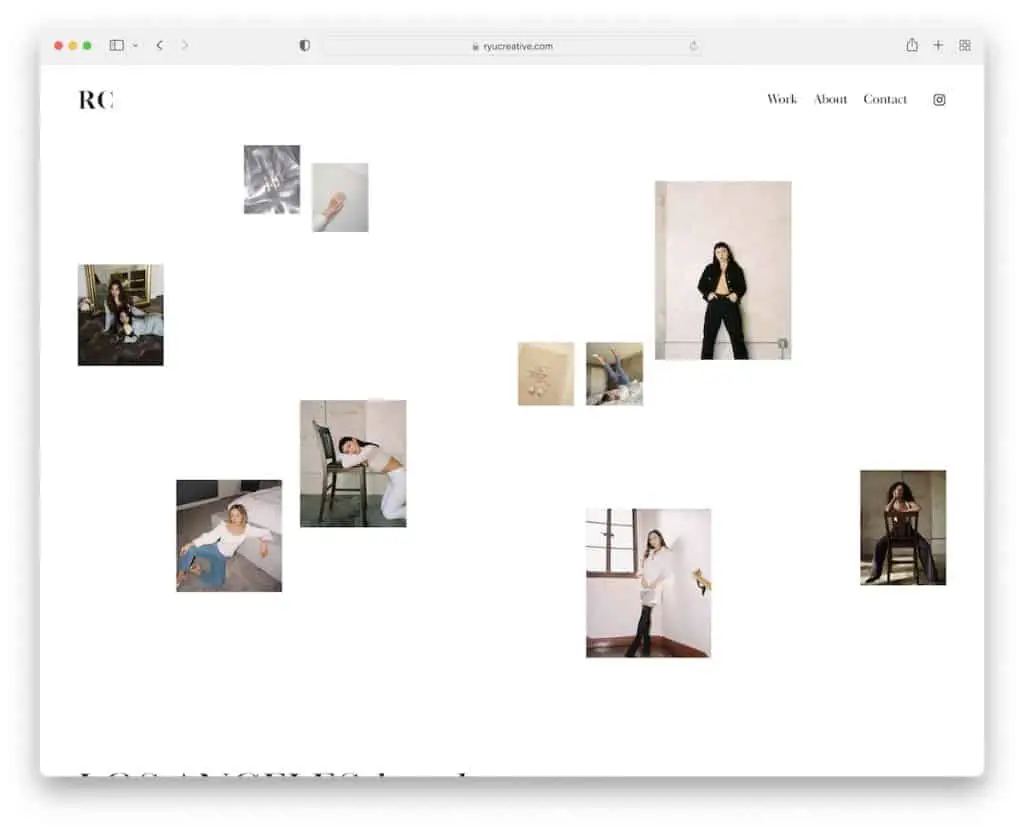
15. RyuCreative
Construit cu: Squarespace

RyuCreative are o secțiune de eroi atractivă, un colaj de imagini cu mult spațiu alb între ele. Antetul are trei link-uri de meniu principal și o pictogramă IG, dar acest portofoliu online nu are un subsol.
Conținutul apare în timp ce derulați pentru a-l face mai atrăgător pentru ochi. Mai mult, în partea de jos a paginii este o grilă de postări Instagram, fiecare deschizându-se pe o pagină nouă.
Notă : nu există o modalitate corectă sau greșită de a crea o secțiune de erou captivantă. Mergeți împotriva normei, ca RyuCreative
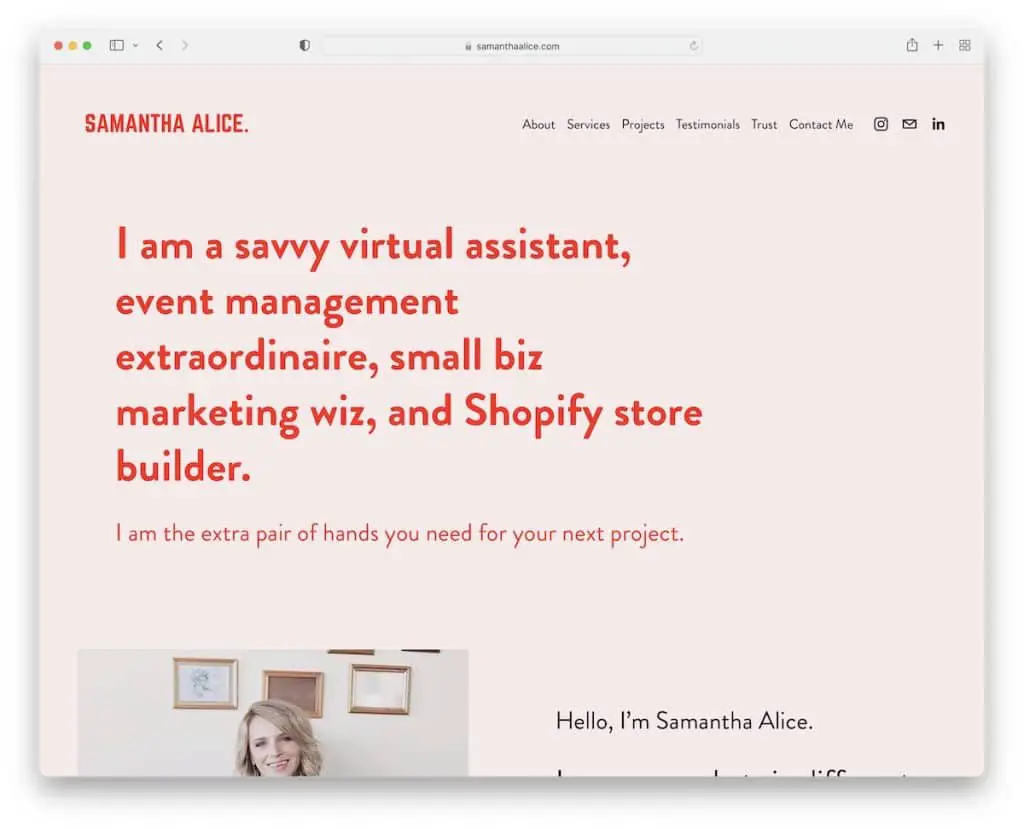
16. Samantha Alice
Construit cu: Squarespace

La fel ca Alex, Samantha Alice a optat și pentru o secțiune de deasupra plierii cu text greoi, astfel încât să vă familiarizați imediat cu ceea ce face ea.
Site-ul are o schemă de culori feminină care îl face foarte plăcut de defilat, cu detalii roșii și un efect de trecere a butonului CTA pentru interactivitate.
O secțiune care merită subliniată este mărturiile, pe care Samantha le folosește pentru a construi încredere.
Notă : Integrarea mărturiilor clienților în portofoliul dvs. Squarespace vă va beneficia foarte mult datorită dovezilor sociale.
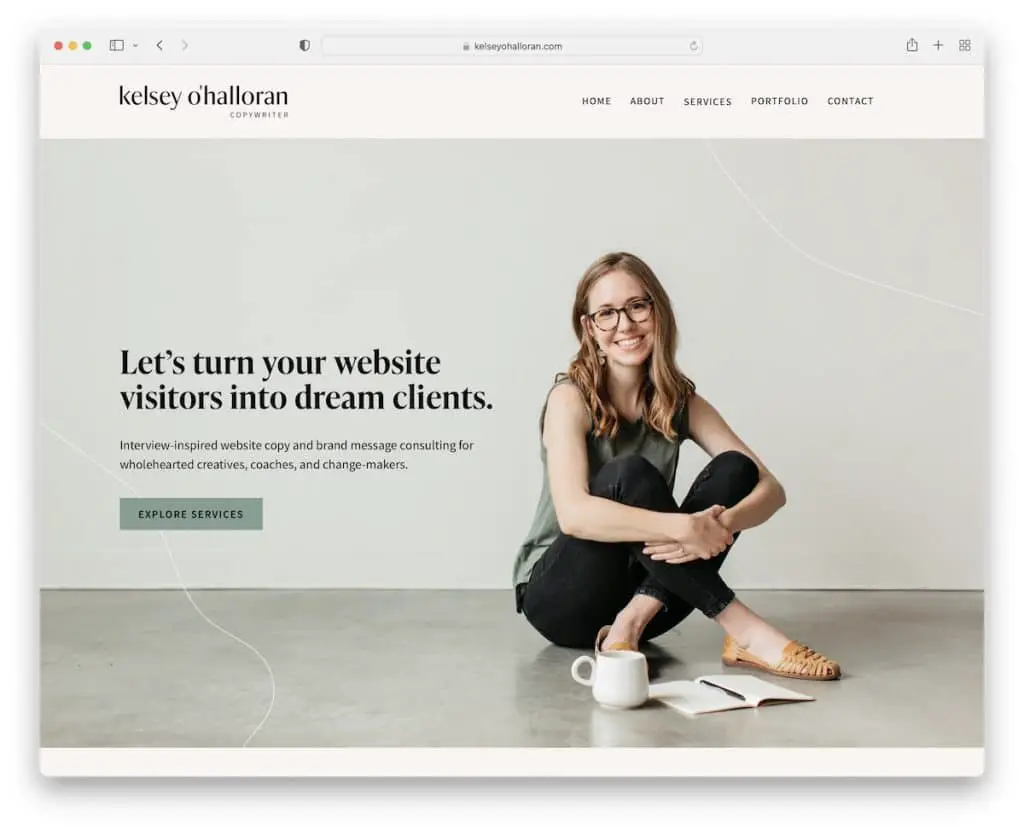
17. Kelsey O'Halloran
Construit cu: Squarespace

Site-ul lui Kelsey O'Halloran are o atmosferă foarte personală, cu o imagine mare a ei, un titlu, text și un buton CTA.
Structura secționată cu diferite culori de fundal și elemente creative stabilește o prezentare minunată, cu suficient spațiu alb pentru o mai bună lizibilitate.
Kelsey este o altă persoană care a adăugat linkuri către produsele finale pe pagina ei de portofoliu, astfel încât toată lumea să poată vedea și „atinge” lucrarea.
Notă : Folosiți imagini cu dvs. și povestiri grozave pentru a vă personaliza portofoliul online. (Este posibil să fiți interesat și de aceste site-uri web personale de top.)
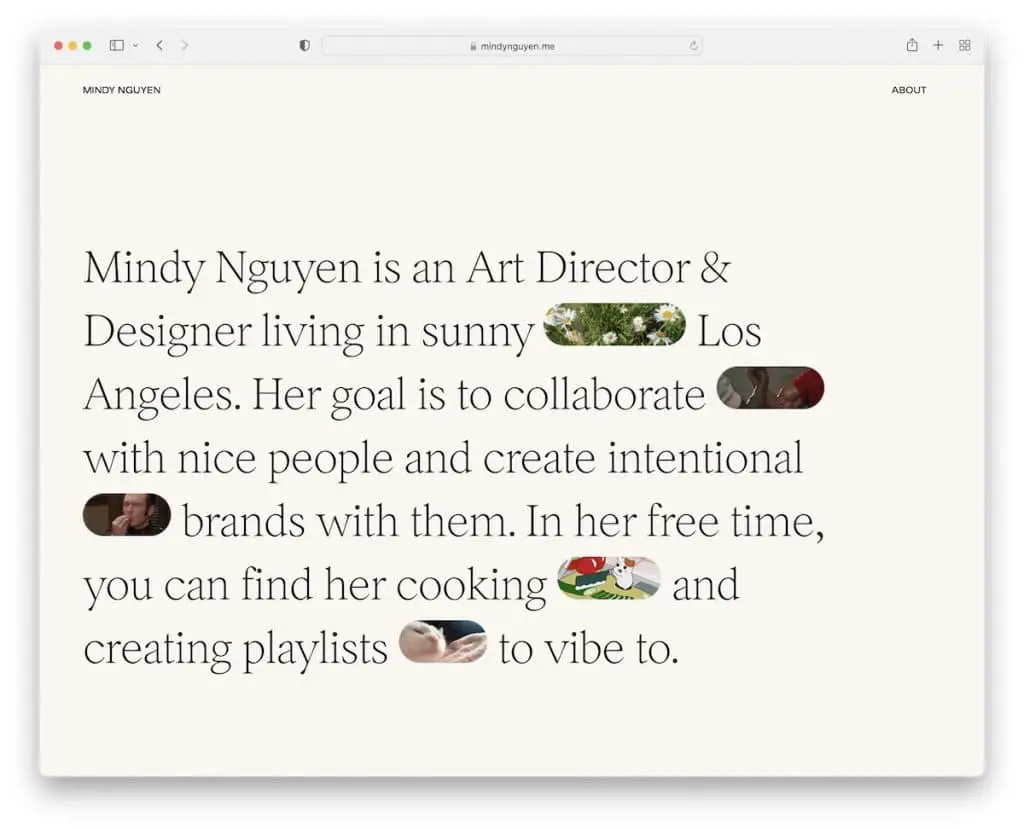
18. Mindy Nguyen
Construit cu: Squarespace

Dacă secțiunile de tip text de deasupra paginii nu vă atrag, dar nu sunteți un fan al imaginilor mari, este posibil să copiați ceea ce a făcut Mindy Nguyen. Amestecarea textului și a GIF-urilor – cât de inteligent!
Mai mult, pagina de start prezintă unele dintre lucrările ei prin imagini, titluri, fragmente și link-uri către proiecte live.
În cele din urmă, antetul și subsolul sunt pe partea simplă, cu un link despre, e-mail pe care se poate face clic și rețele sociale.
Notă : adăugarea de GIF-uri și emoji-uri la text poate adăuga mai multă viață, ceea ce se întâlnește cu textul modern.
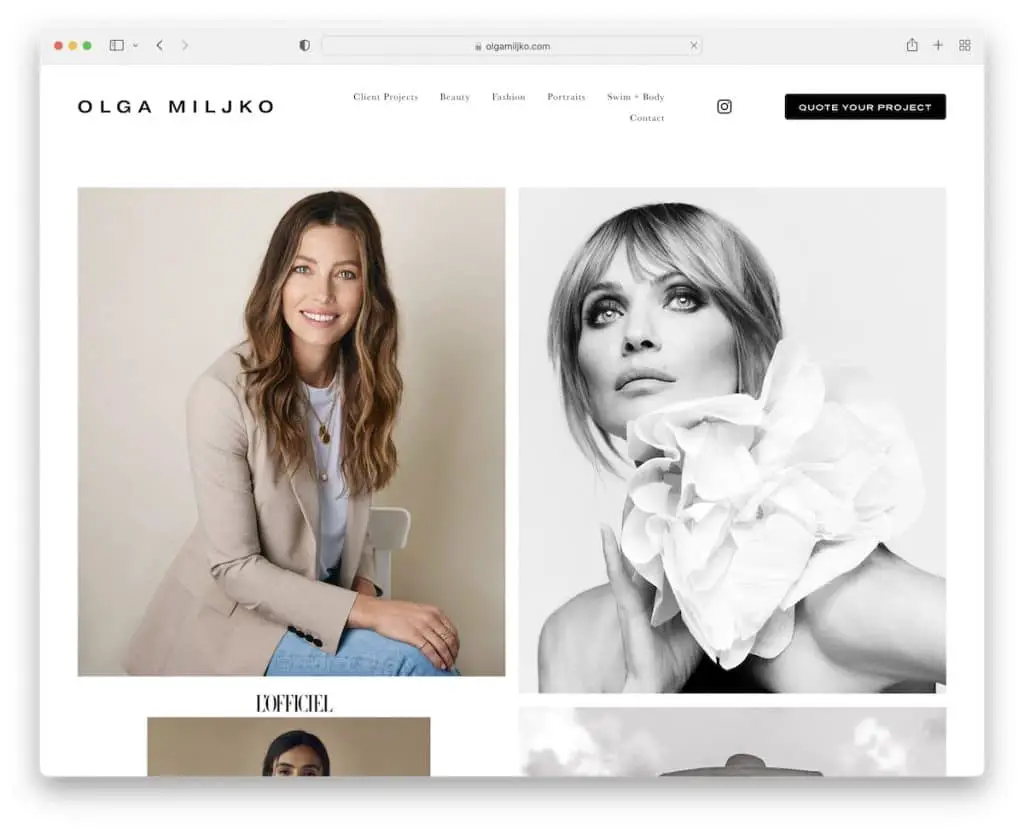
19. Olga Miljko
Construit cu: Squarespace

Portofoliul Olgăi Miljko vă va ține să defilați cu entuziasm, chiar dacă este cam lung. Și când ajungeți la capăt, subsolul curat oferă informații suplimentare despre afaceri și de contact și link-uri către profilurile ei de Facebook și Instagram.
În plus, antetul reapare pentru a evita derularea înapoi în partea de sus, contribuind la experiența utilizatorului întregului site.
Notă : un antet care dispare și reapare în funcție de mișcarea de defilare poate îmbunătăți UX.
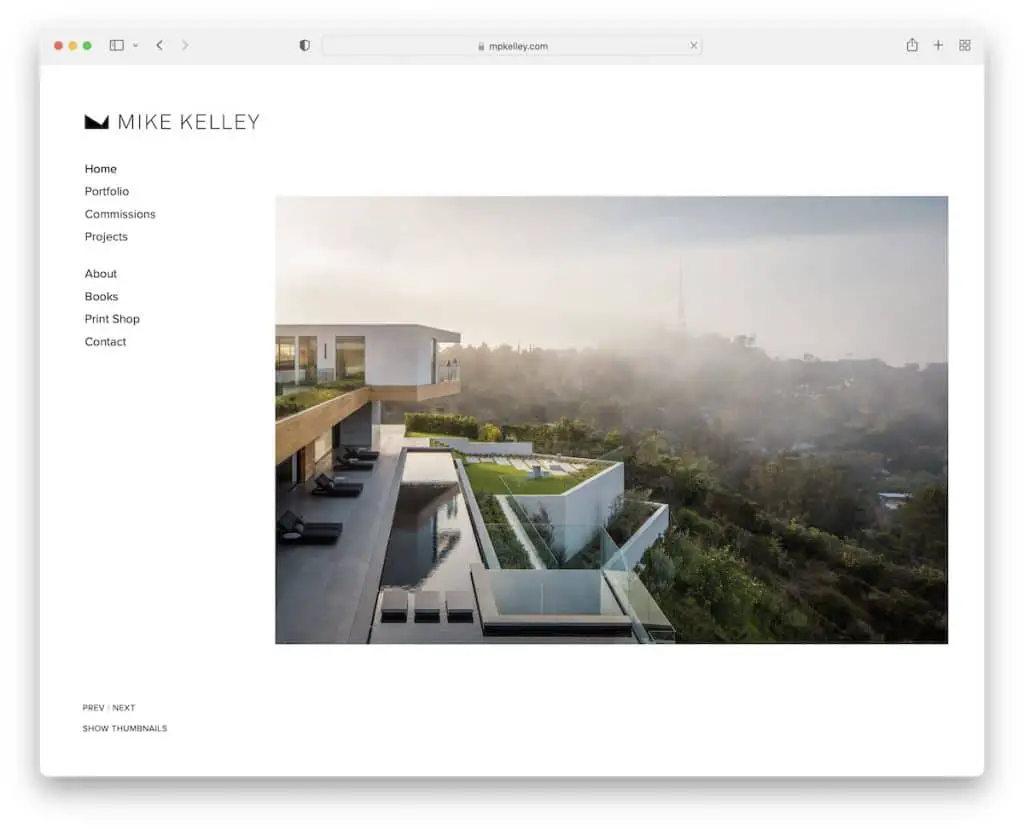
20. Mike Kelley
Construit cu : Squarespace

Mike Kelley este un alt exemplu rar de portofoliu Squarespace găsit cu navigare din bara laterală care plutește.
Site-ul web este simplu, cu o selecție mare de tipografii pentru o citire mai ușoară, chiar dacă textul tinde să fie mai mic.
Pagina de pornire are și o prezentare de imagini, dar se transformă într-o grilă dacă faceți clic când săgeata este orientată în sus.
Notă : Folosiți fonturi simple pentru texte mai mici, astfel încât să fie încă ușor pentru ochi.
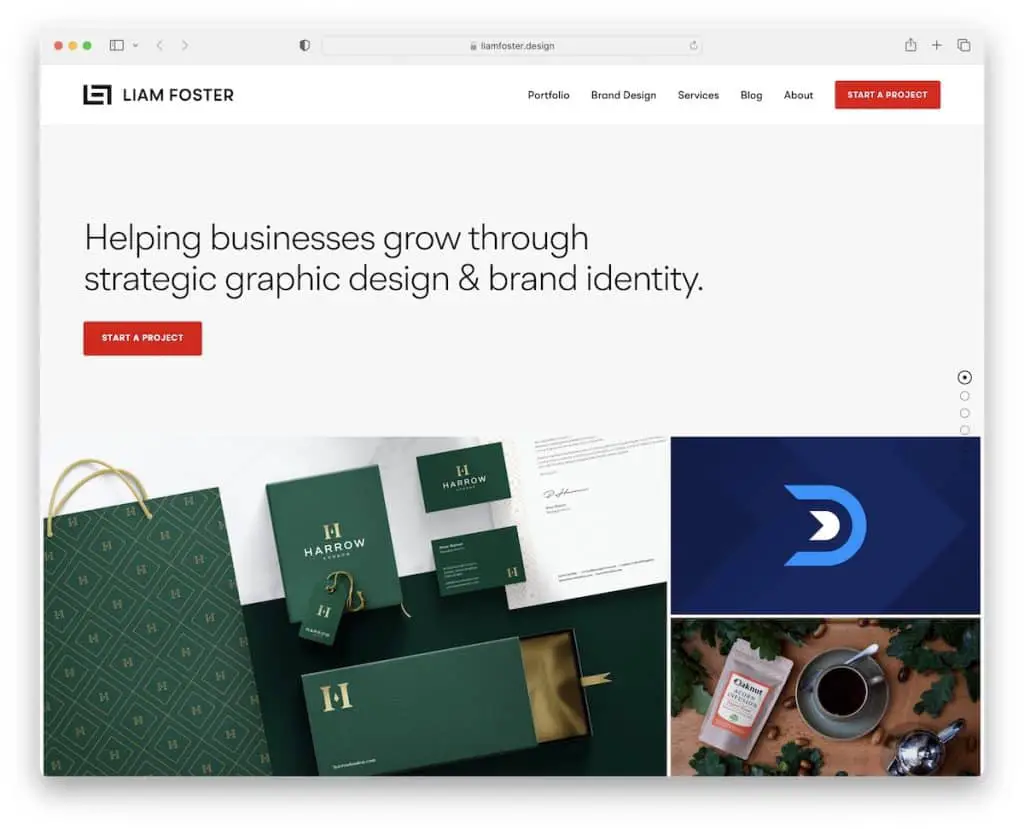
21. Liam Foster
Construit cu: Squarespace

Liam Foster este unul dintre cele mai „avansate” exemple de portofoliu Squarespace datorită numeroaselor secțiuni, navigării pe bara laterală lipicioasă, butonul înapoi în sus și subsolul bogat în funcții.
Pe lângă navigare, antetul are și un buton CTA pentru a începe imediat un proiect cu Liam. O altă pagină care ne place este „procesul”, unde Liam își explică procesul de lucru, astfel încât să știți la ce să vă așteptați.
Notă: expuneți un buton de îndemn pentru a vă bucura de mai multe clicuri, plasându-l în antet.
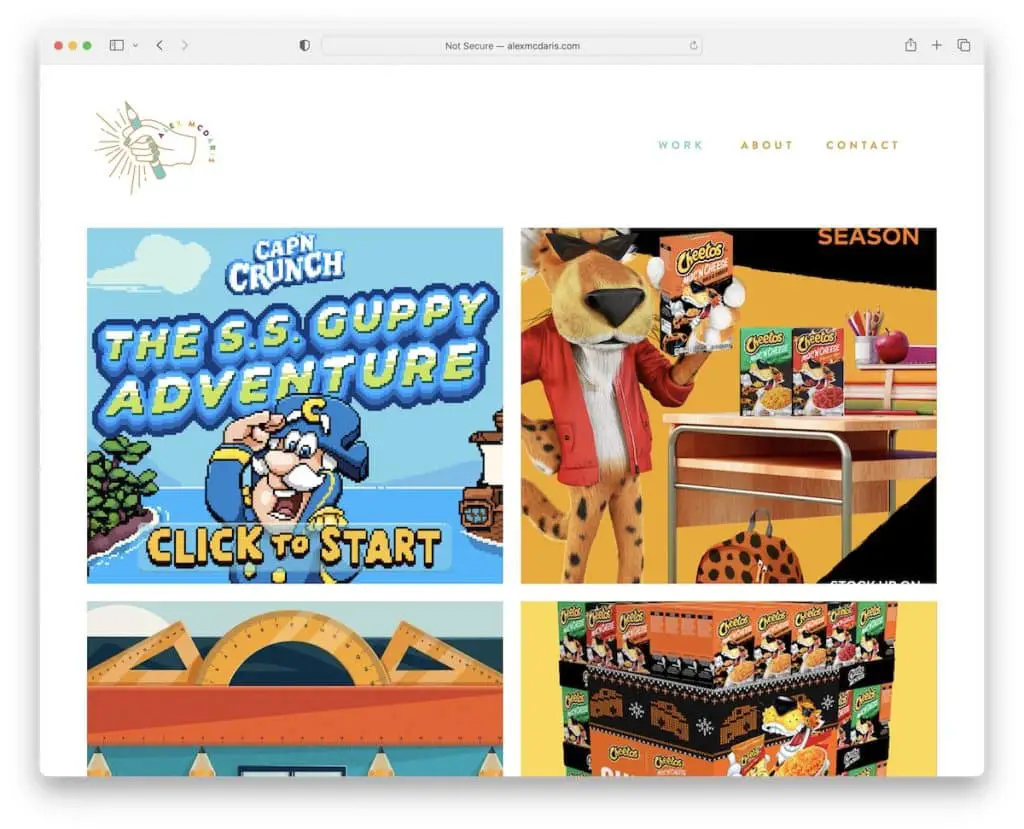
22. Alex McDaris
Construit cu: Squarespace

Site-ul web al lui Alex McDaris nu are secțiune de eroi, dar merge direct în grila mare de lucrări cu două coloane. Fiecare miniatură are un efect de hover și un link către o pagină individuală cu o prezentare mai extinsă.
Și chiar dacă Alex a creat un design web foarte minimalist, s-a jucat în continuare cu culorile fonturilor pentru a-l face mai încântător.
Notă: amestecați un design minimalist cu detalii creative pentru a-l însufleți, așa cum a făcut Alex cu tipografia.
Spune-ne dacă ți-a plăcut postarea.
