Cele mai bune 23 de site-uri web Elementor (exemple) 2023
Publicat: 2023-02-17Doriți să verificați cele mai bune site-uri web Elementor pentru că doriți să construiți cea mai bună pagină WordPress?
Am pregătit o colecție extinsă de design web responsive excelente pe care le puteți folosi ca inspirație.
Lista atinge mai multe industrii și nișe pentru a se asigura că are ceva pentru toată lumea.
Dar înainte de a continua cu crearea prezenței dvs. online, avem pregătită și o revizuire aprofundată a Elementor, care demonstrează de ce este unul dintre cei mai buni creatori de pagini WordPress.
Și când sunteți gata să acționați, tot ce trebuie să faceți este să alegeți cea mai bună temă Elementor WordPress pentru a vă simplifica viața, dar pentru a obține un rezultat profesional în puțin timp sau în cel mai scurt timp.
Cele mai bune exemple de site-uri web Elementor
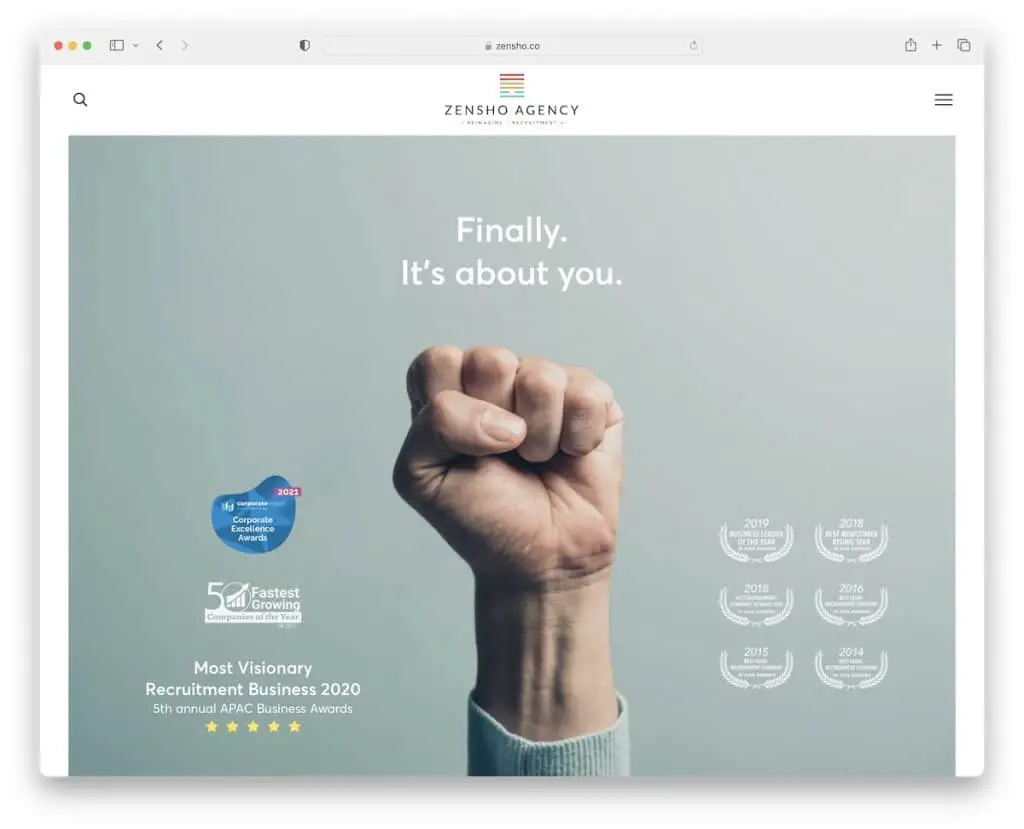
1. Agentia Zensho
Construit cu: Elementor

Agenția Zensho este un site web curat, cu mult spațiu alb și imagini mari care creează o impresie puternică.
Conținutul se încarcă în timp ce derulați, în timp ce antetul/meniul este întotdeauna disponibil datorită caracterului lipicios al acestuia. În plus, navigarea și bara de căutare apar ambele ca o suprapunere pe ecran complet pentru o căutare mai plăcută.
Site-ul are, de asemenea, un buton back-to-top pentru a evita derularea.
Notă: Folosiți imagini mari pentru a crea un efect WOW.
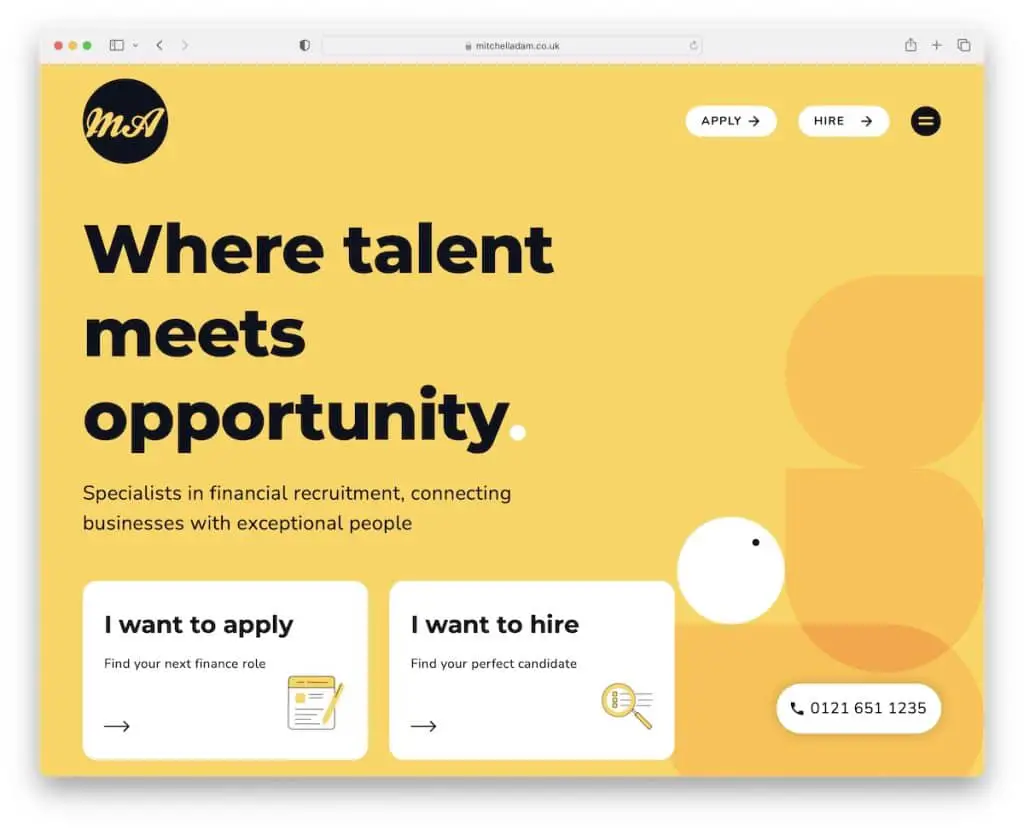
2. Mitchell Adam
Construit cu: Elementor

Exemplul site-ului web Elementor al lui Mitchell Adam are un aspect foarte mobil datorită colțurilor rotunjite, tipografiei mari și modelelor de fundal cool.
Are un slider de mărturie în două părți la îndemână pentru candidați și clienți pentru a construi dovezi sociale.
Și dacă doriți să luați legătura, puteți pur și simplu să faceți clic pe butonul de număr de telefon fix din colțul din dreapta jos.
Notă: Urmați tendința mobilă cu margini rotunjite, scheme de culori cool și tipografie mai îndrăzneață.
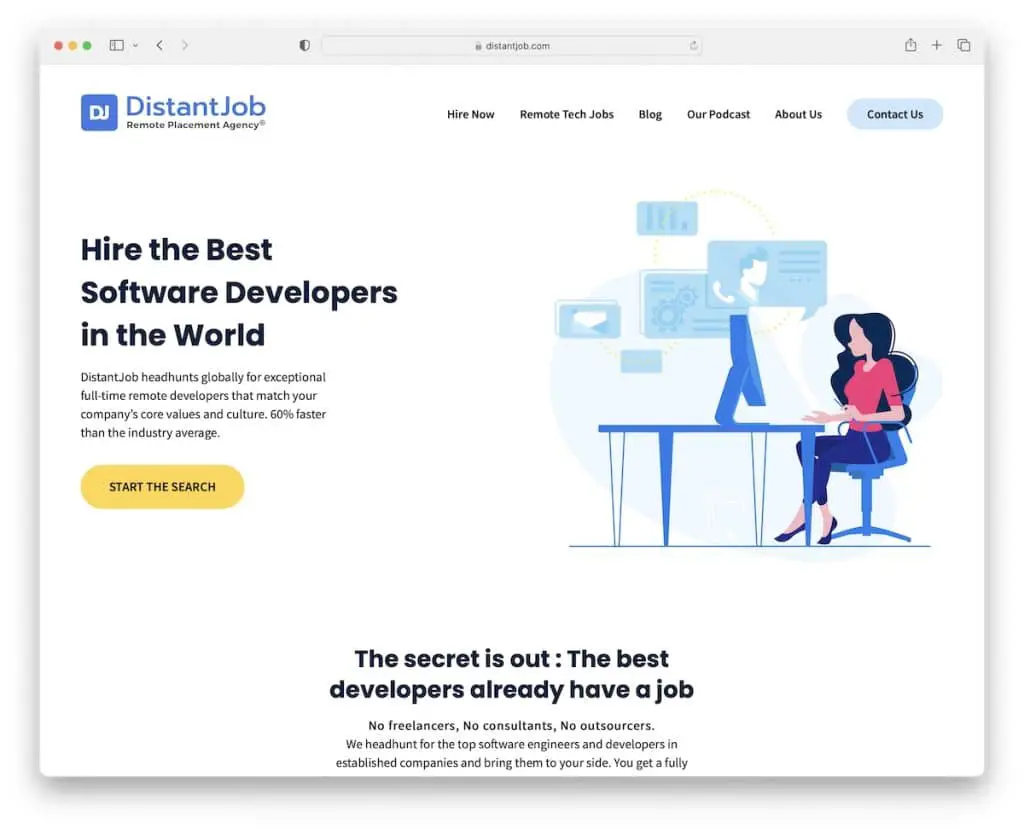
3. DistantJob
Construit cu: Elementor

DistantJob este un site web modern și simplu, cu mare atenție la detalii. Are o bară de navigare plutitoare, astfel încât să puteți căuta în alte pagini interne sau să accesați contacte fără a fi nevoie să derulați mai întâi până în sus.
Mai mult, subsolul are mai multe coloane cu link-uri rapide, pictograme pentru rețelele sociale și un formular de abonare la newsletter.
Notă: puteți îmbunătăți experiența utilizatorului site-ului dvs. de recrutare prin crearea unui antet/meniu lipicios.
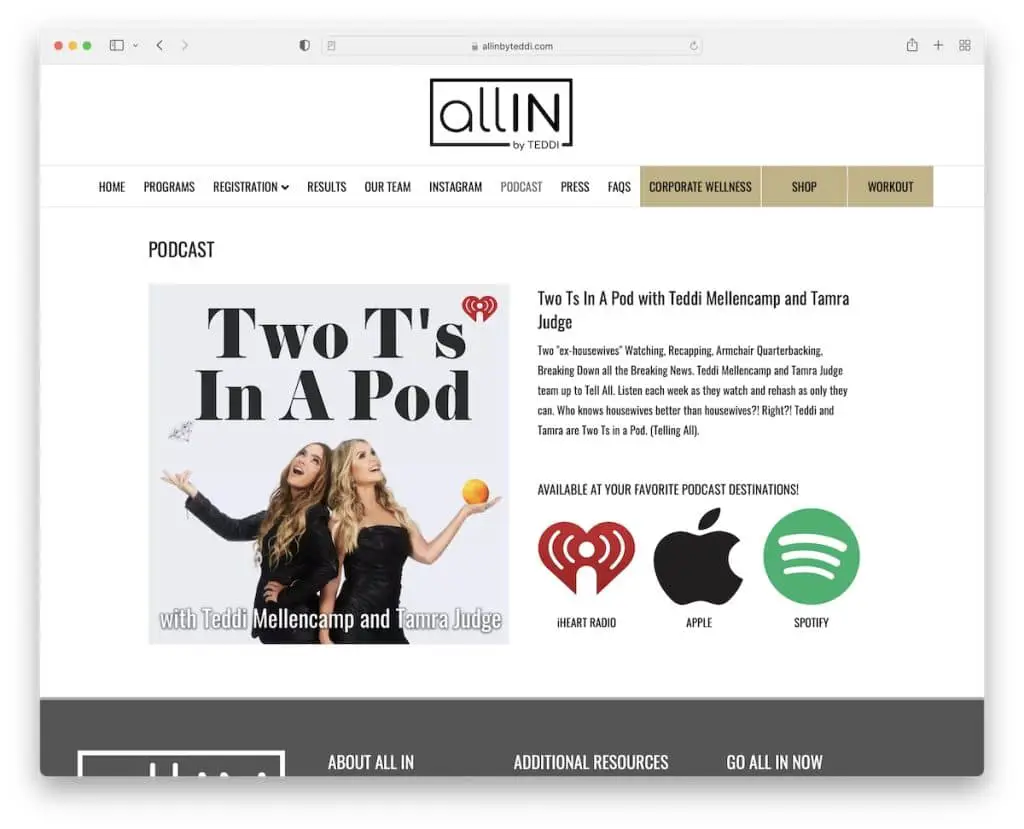
4. ALL IN De Teddi
Construit cu: Elementor

ALL IN By Teddi are o pagină de pornire scurtă, dar bogată în conținut, cu un meniu derulant pe mai multe niveluri pentru a găsi mai rapid informațiile necesare, ceea ce este util deoarece nu există bară de căutare.
Există mai multe butoane de îndemn la acțiune (CTA) pentru diferite resurse de podcast, un formular de abonare și formularul „go all in” (care este o altă modalitate prin care le primește mai multe e-mailuri).
Notă: Integrați un formular de abonare la buletin informativ în site-ul dvs. de podcasting și începeți să vă creșteți lista de e-mail.
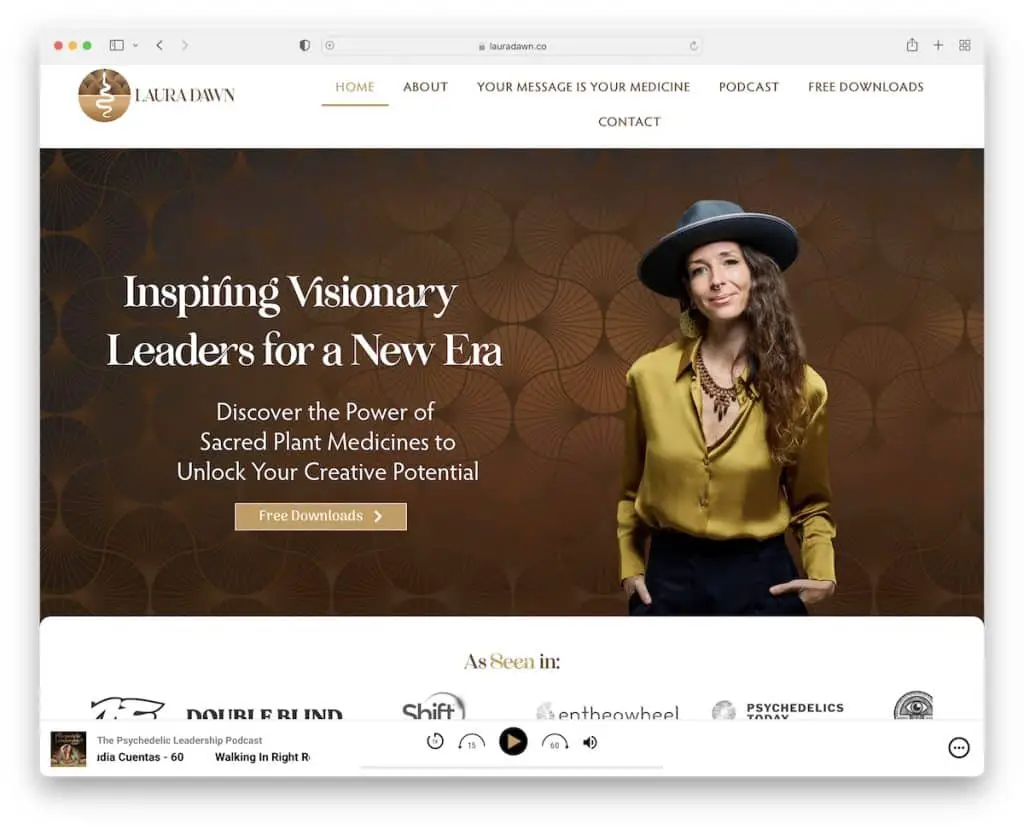
5. Laura Dawn
Construit cu: Elementor

Laura Dawn este un site web animat, cu o atingere curată, care vă atrage atenția cu diverse efecte – și un player audio lipicios în partea de jos a ecranului.
Ne place foarte mult secțiunea „așa cum se vede în”, care afișează o grămadă de sigle de autoritate (amplificatoare de încredere!).
Acest site web Elementor are un feed Instagram integrat, playlist de podcast, recenzii iTunes și mărturii.
Notă: Integrați o listă de redare și un feed IG în pagina dvs. dacă doriți să adăugați mai mult conținut.
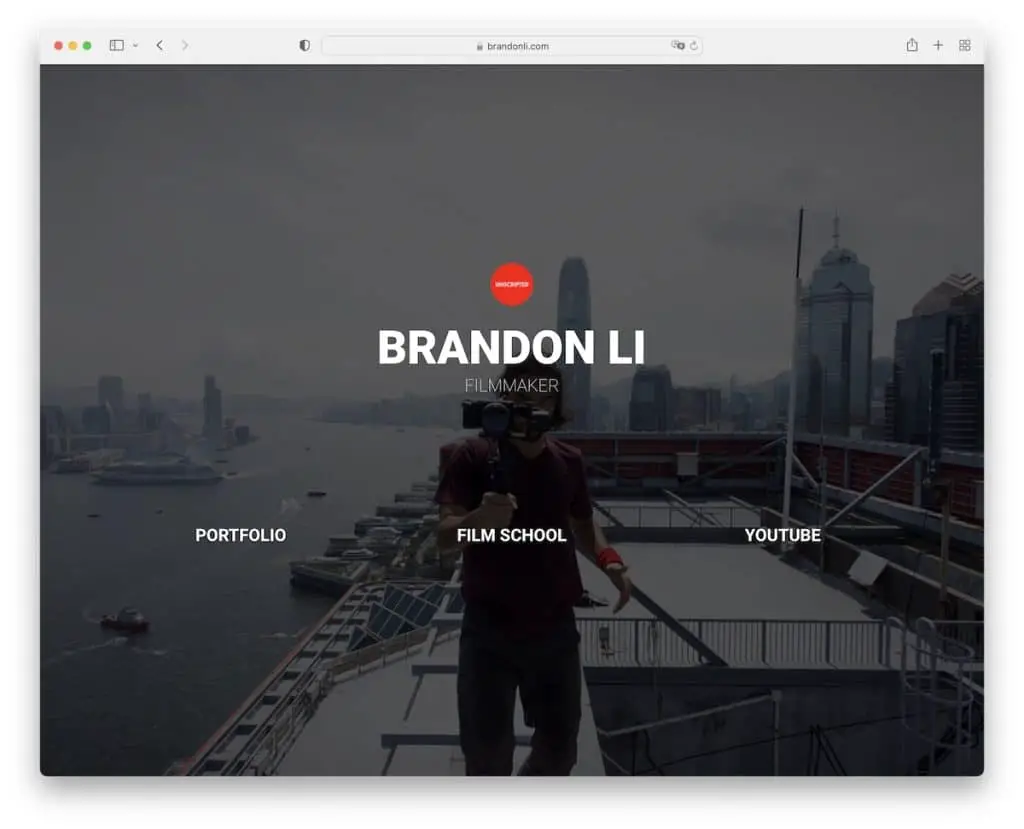
6. Brandon Li
Construit cu: Elementor

Brandon Li este un exemplu grozav că un site web simplu, dintr-o singură secțiune, poate funcționa foarte bine dacă doriți să creați un hub cu linkurile necesare.
Pagina folosește o imagine de fundal pe ecran complet, link-uri și fără antet sau subsol. Simplitate la maxim, dar totuși oferă aspectul profesional.
Notă: creați o prezență online simplă ca creator de conținut profesionist cu link-uri către rețelele de socializare, portofoliu etc.
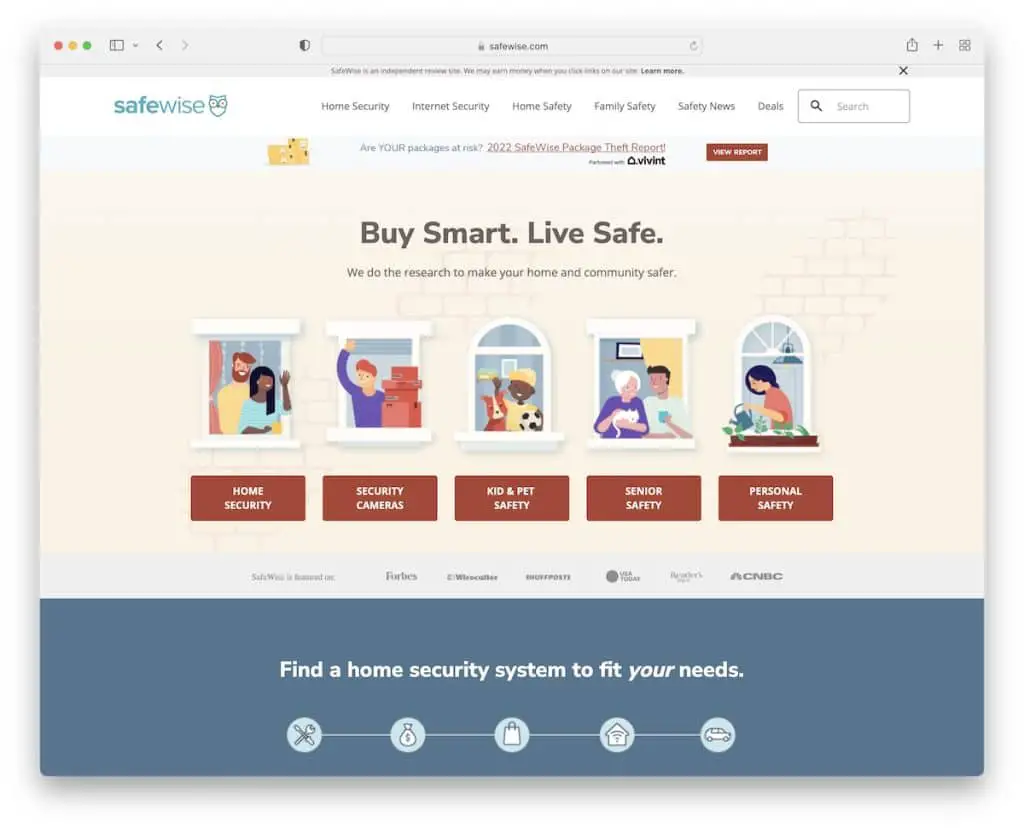
7. Safe Wise
Construit cu: Elementor

Safe Wise are un design la modă, cu multe informații pe pagina de pornire. Cu toate acestea, utilizarea de grafică captivantă, spațiu alb, fundaluri solide și nu solide pentru secțiuni creează o experiență de vizionare plăcută.
Navigarea este un mega meniu cu mai multe coloane pentru a găsi categoria necesară cu un clic de buton. Mai mult, există link-uri rapide suplimentare în subsol, un formular de abonare și butoane sociale.
Acest site web Elementor are, de asemenea, un buton back-to-top, care este la îndemână, deoarece nu are un antet plutitor.
Notă: Adăugarea unui buton înapoi în sus poate îmbunătăți UX-ul site-ului dvs. afiliat dacă nu utilizați un antet/bară de navigare plutitoare.
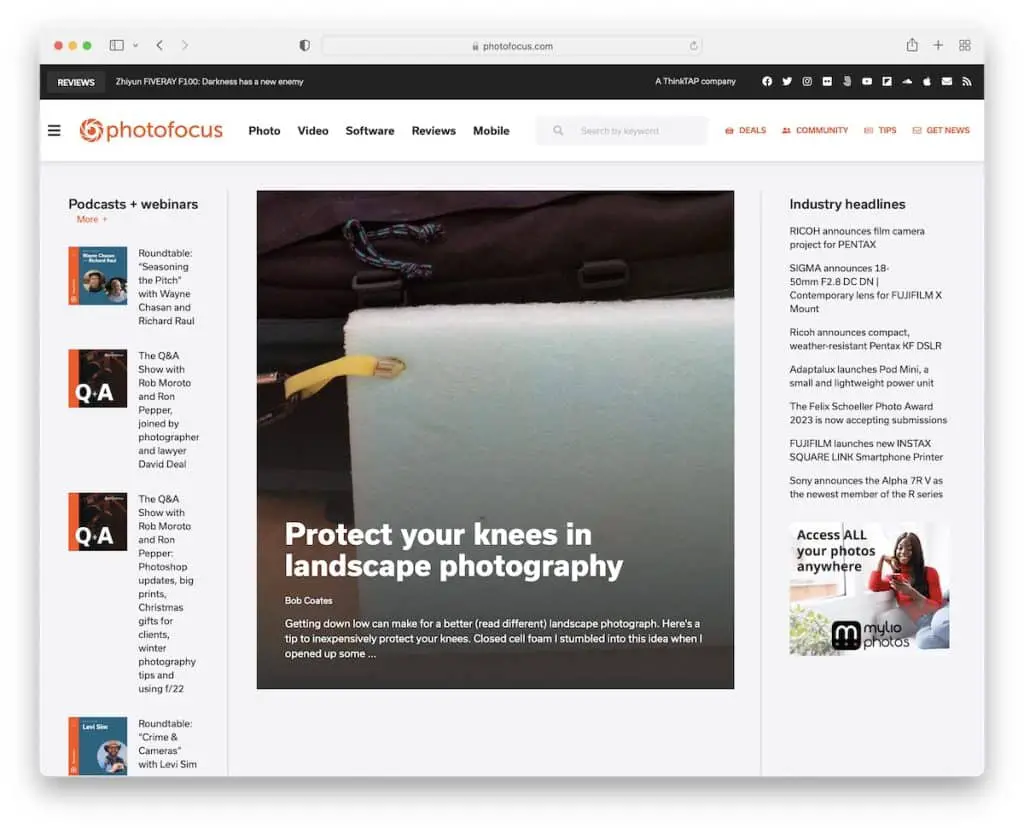
8. Focalizare foto
Construit cu: Elementor

Photofocus are un design web frumos receptiv, cu un aspect asemănător unei reviste. Are o navigare cu link-uri rapide și un meniu de hamburger suplimentar cu o bară de căutare și pictograme sociale.
Veți găsi, de asemenea, mai multe widget-uri din bara laterală și unul lipicios pentru formularul de abonare la newsletter.
Antetul se lipește în partea de sus a ecranului, așa că găsirea altor pagini și categorii nu necesită derularea înapoi în partea de sus.
Notă: Adăugați un widget de bară laterală lipicioasă dacă doriți să dați un plus de strălucire ceva.
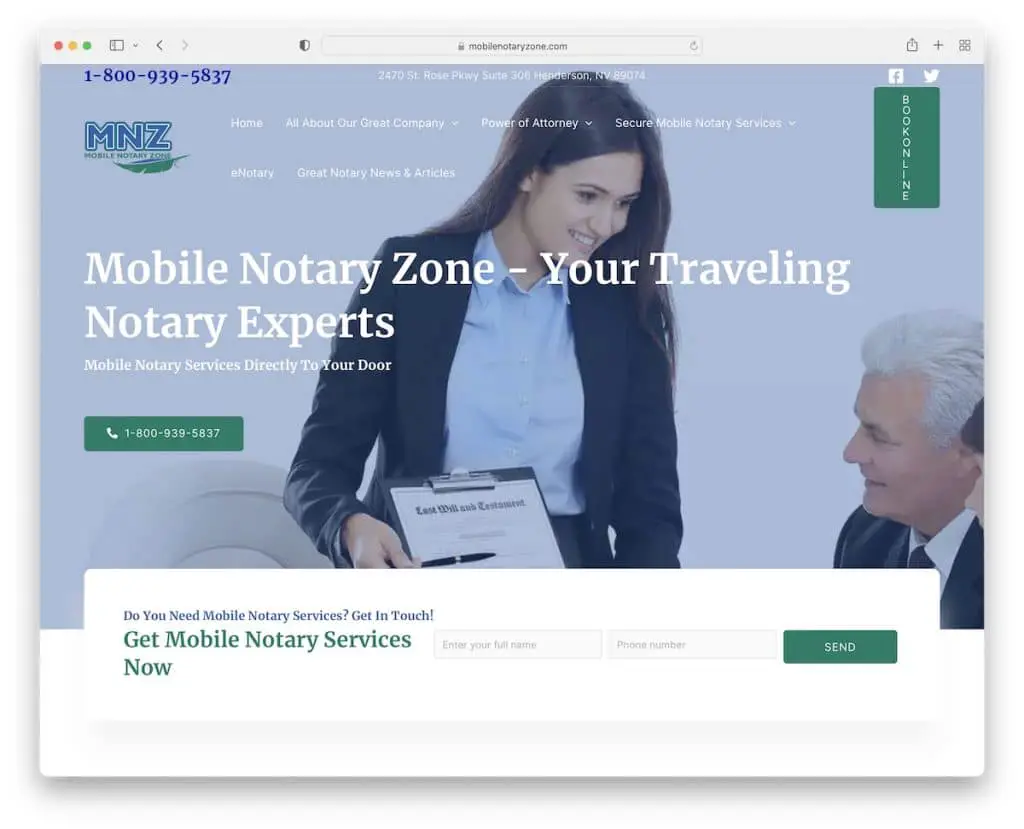
9. Zona notarială mobilă
Construit cu : Elementor

Mobile Notary Zone are o secțiune de eroi acționabilă, cu un număr de telefon pe care se poate face clic și un formular pentru toți cei care au nevoie de serviciile lor.
Pe lângă antetul transparent, acest site web Elementor are o bară de sus cu informații suplimentare și pictograme sociale.
Notă : Îmbunătățiți-vă site-ul web notarial cu o bară de sus pentru notificări, detalii de contact și multe altele.
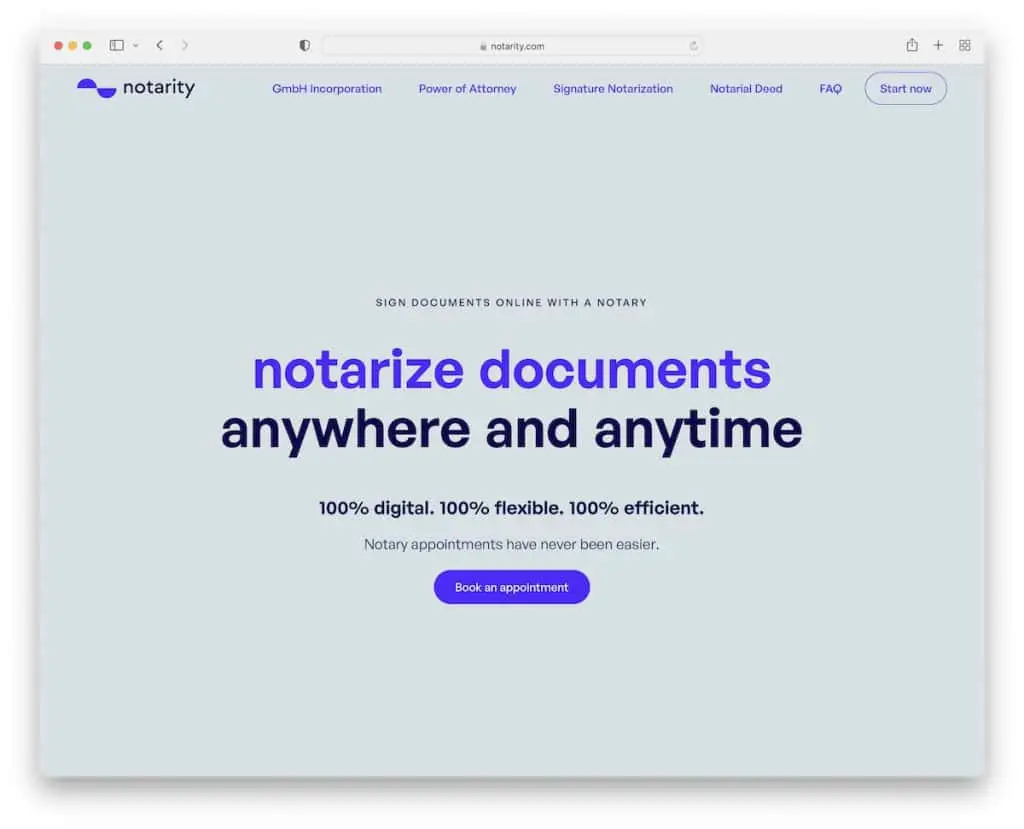
10. Notariat
Construit cu : Elementor

Ceea ce ne place la Notaritate, în special, este secțiunea de deasupra plierii, plină de text. Fără imagini și imagini, doar un fundal solid cu un titlu, text și un buton CTA.
Bara de navigare de bază plutește și are un buton CTA lângă linkurile de navigare, astfel încât vizitatorii au întotdeauna acces la el.
Acordeoanele cu întrebări frecvente sunt, de asemenea, un plus excelent pentru a oferi informații suplimentare fără a sacrifica spațiul.
Notă : o modalitate de a face un buton CTA ușor accesibil este prin adăugarea acestuia la antetul lipicios.
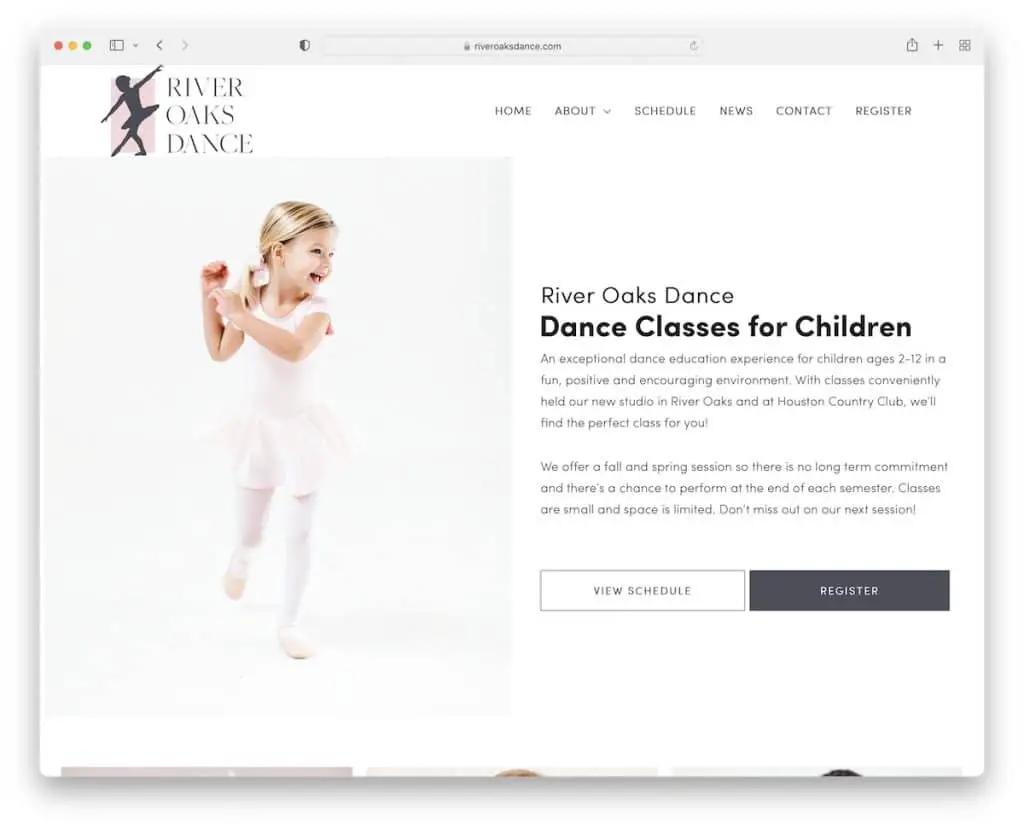
11. Dansul stejarilor de râu
Construit cu : Elementor

River Oaks Dance este un site web modern și minimalist, cu o simplă navigare drop-down și un subsol simplu cu trei coloane.
Secțiunea eroi are un design uimitor cu ecran divizat, cu o imagine în stânga și text și două CTA în dreapta. River Oaks Dance are și un videoclip încorporat, care este încă un element pentru a menține vizitatorii pe pagină mai mult timp.
Notă : încorporați videoclipuri (promoționale) în site-ul dvs., deoarece – ei bine – vizionarea este mai distractivă decât citirea.
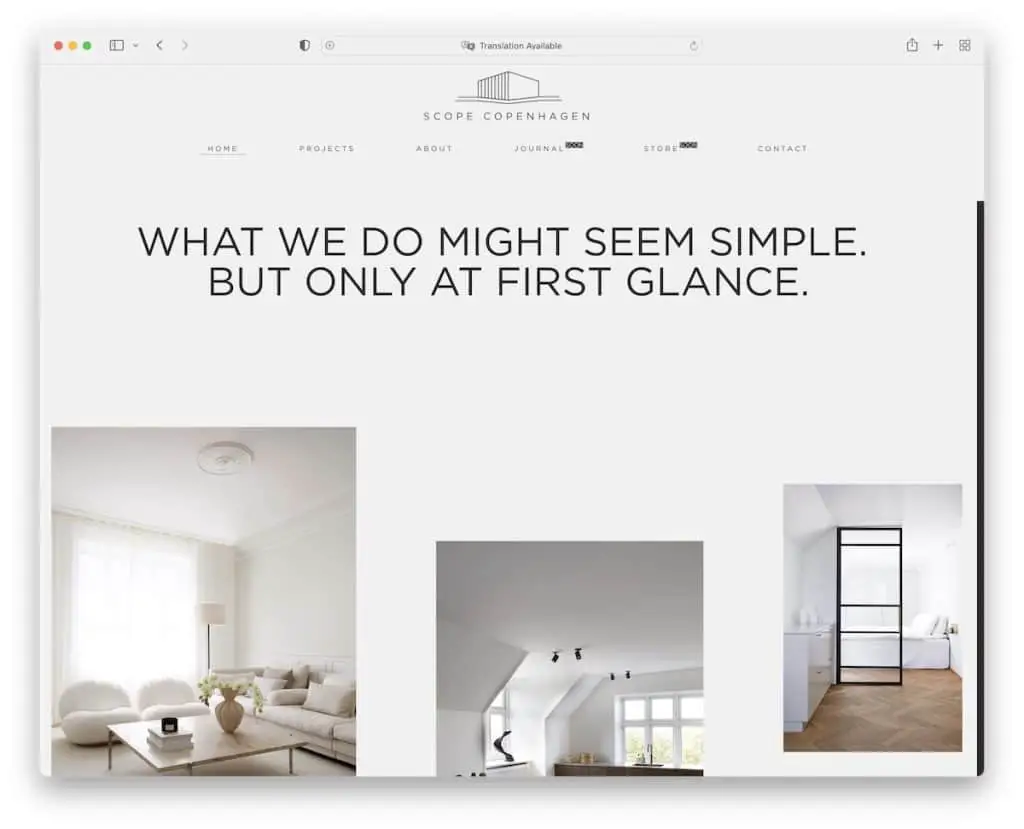
12. Domeniul de aplicare Copenhaga
Construit cu : Elementor

Scope Copenhagen este un exemplu de site web Elementor cu un design danez minimalist. Tipografia mare cu spații albe și imagini fac pagina lor de pornire foarte plăcută de defilat.

Antetul minimizează ușor derularea, dar rămâne în partea de sus a ecranului pentru a avea meniul mereu prezent.
Un alt sfat pentru a obține un aspect mai îngrijit este să păstrați aceeași culoare de fundal pentru toate secțiunile site-ului (antetul, subsolul și baza).
Notă : Designul web minimalist funcționează MINIMO. Incearca-l!
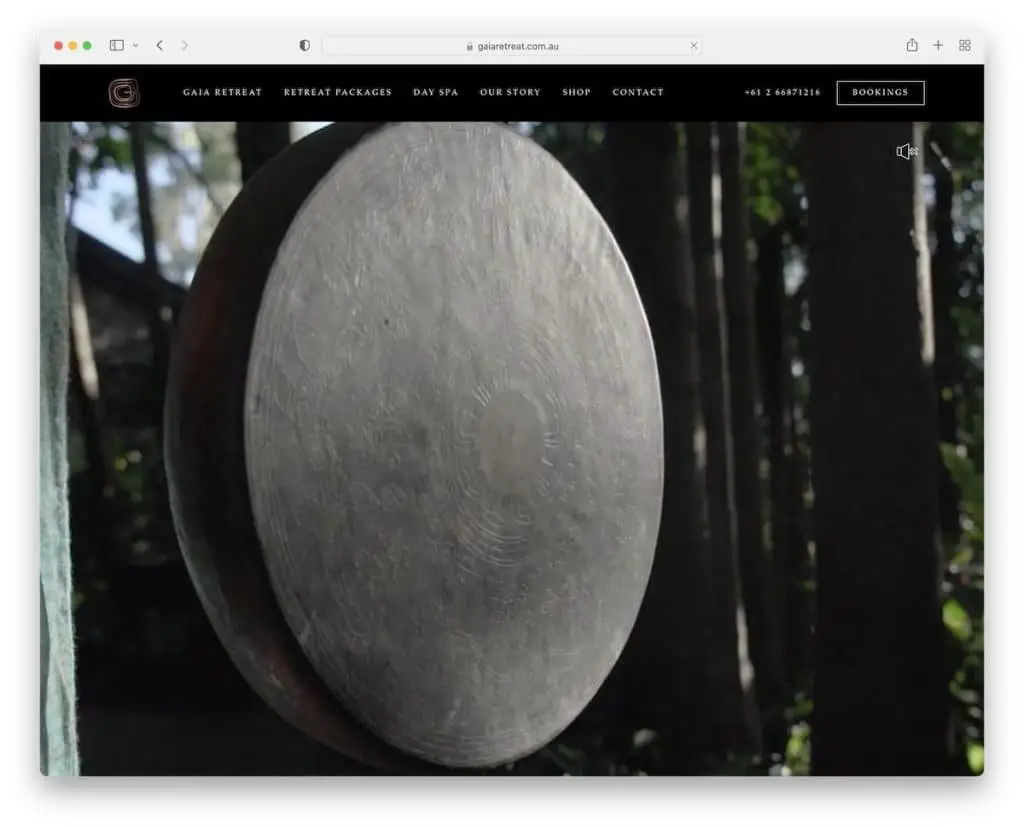
13. Retragerea Gaia
Construit cu: Elementor

Gaia Retreat are un videoclip cu erou de impact, pe ecran complet, care salută fiecare vizitator în frumoasa lor retragere (puteți activa sau dezactiva sunetul). O fac fără text și CTA pentru a asigura o experiență de vizionare mai plăcută.
O altă funcție unică a acestui site web Elementor este navigarea, care are un efect de hover unic.
Pe lângă bara de navigare, există un număr de telefon pe care se poate face clic și un buton de rezervări, astfel încât fiecare client potențial să poată lua măsuri când dorește (pentru că antetul plutește).
Notă : permiteți tuturor să se bucure de videoclipul dvs. promoțional fără text și butoane suprapuse.
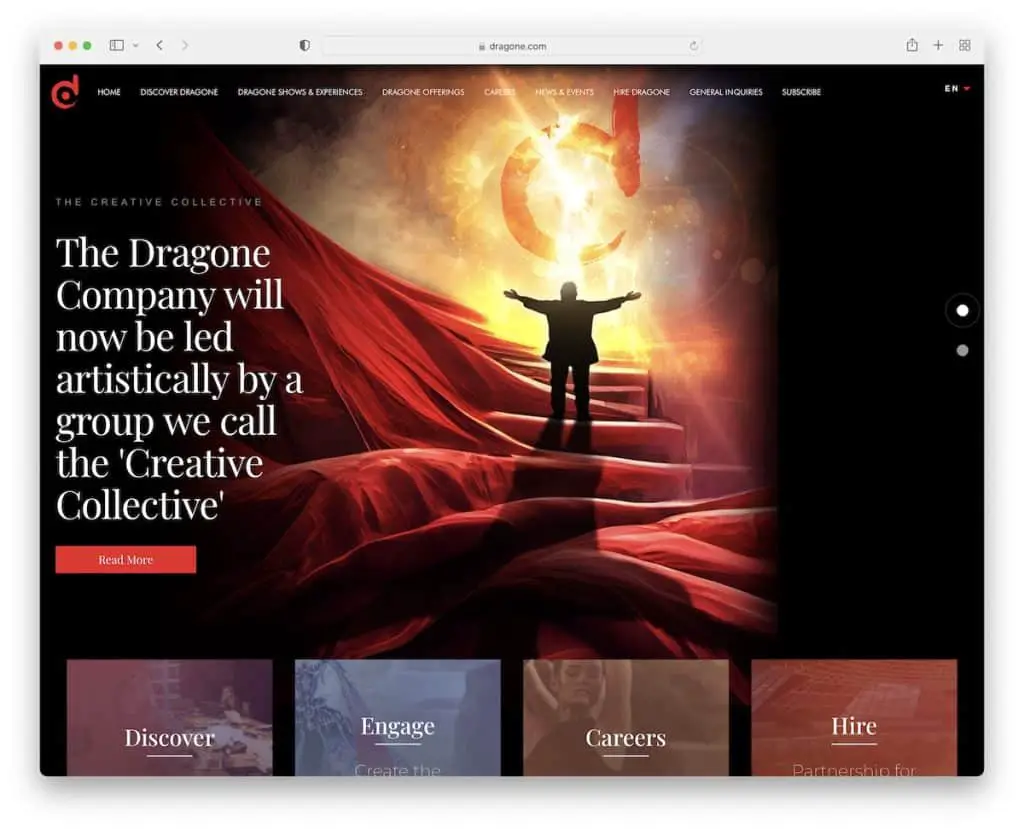
14. Dragone
Construit cu: Elementor

Designul întunecat minunat al lui Dragone face ca acest site Elementor să arate mult mai premium. Antetul are o funcție derulantă originală și un comutator de limbă pentru o experiență mai personalizată.
Mai mult, deasupra pliului este o prezentare mare cu text și butoane CTA pentru a promova conținutul, iar sub pliază secțiuni suplimentare cu link-uri și un videoclip încorporat.
Notă : creați un glisor pentru a împinge conținut, emisiuni, produse, servicii sau orice altceva oferiți.
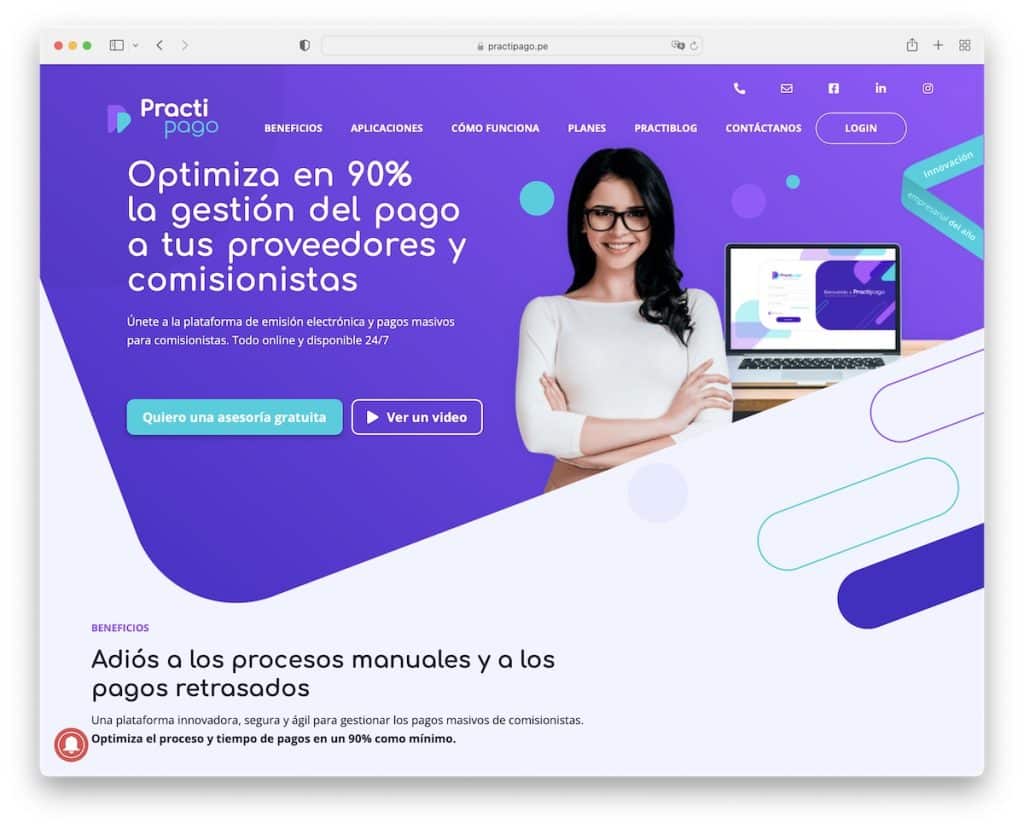
15. Practicago
Construit cu: Elementor

Practipago are diverse elemente în mișcare care fac site-ul web mai captivant, mai ales în combinație cu designul său vibrant.
Ne place foarte mult antetul/navigația lor, care dispare când începeți să defilați, dar reapare imediat după ce începeți să derulați înapoi în partea de sus (citiți mai bine UX).
În plus, este un site web de o pagină, astfel încât toate informațiile, beneficiile și detaliile de contact sunt ușor de accesat.
Notă : un aspect cu o singură pagină devine din ce în ce mai popular printre site-urile web de afaceri.
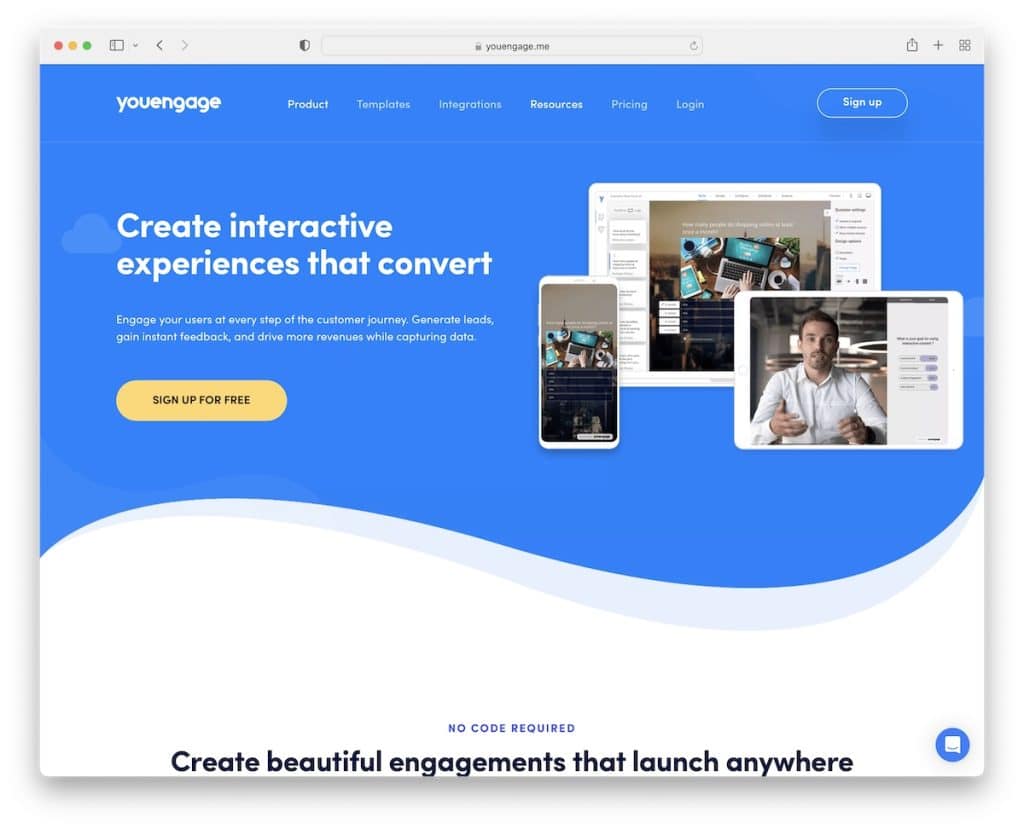
16. YouEngage
Construit cu: Elementor

Toată lumea interacționează cu ușurință cu YouEngage pentru designul său grozav, efectele hover, conținutul care apare pe derulare și textul animat. Deși pare mult, pagina se lipește de un aspect mai minimalist, cu fundaluri deschise și colorate pentru a o face (și mai dinamică).
YouEngage creează un serviciu mai bun pentru clienți cu widget-ul de chat din colțul din dreapta jos, care include și o grămadă de conținut util.
Notă : un chat live sau un chatbot vă pot îmbunătăți serviciile pentru clienți, oferind răspunsuri rapide.
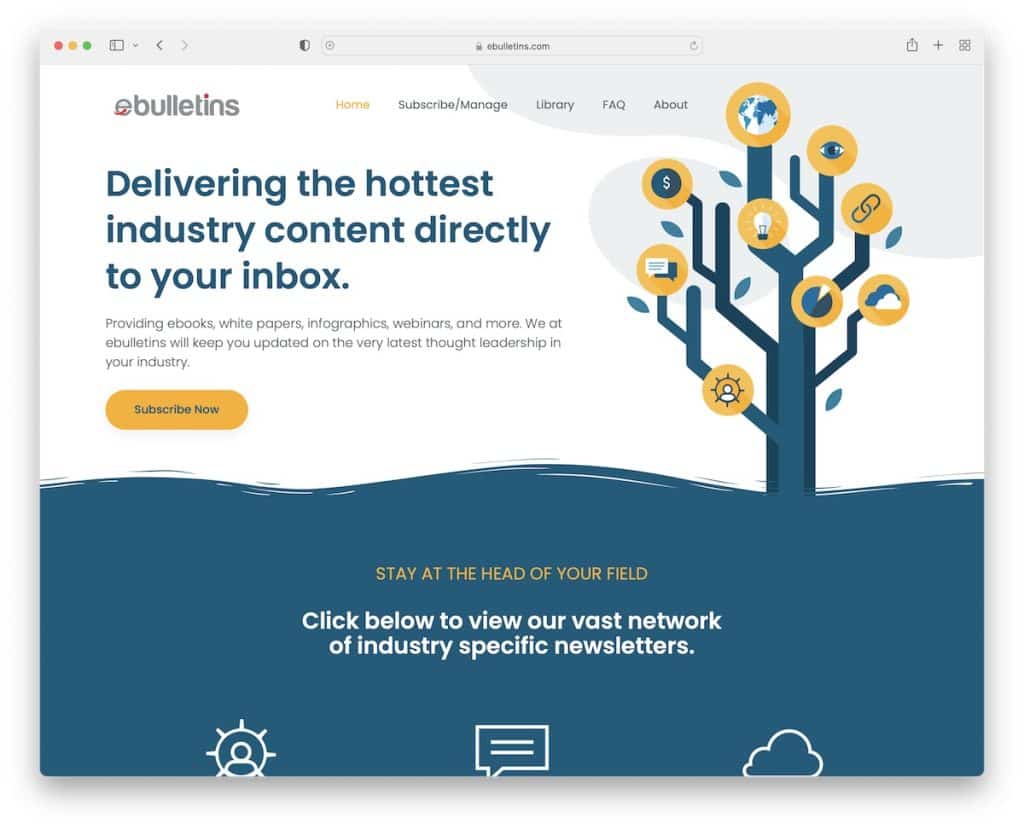
17. ebuletine
Construit cu: Elementor

ebuletinele au un antet curat care se lipește de ecran, navigarea devenind o pictogramă hamburger care dezvăluie un meniu derulant cu mai multe niveluri.
Alte caracteristici interesante sunt statisticile animate, un feed Twitter integrat (cu un buton de încărcare mai multe tweets), un buton de întoarcere în sus și un formular de abonare avansat.
Notă : creați un formular de abonare cu câmpuri suplimentare dacă doriți să obțineți mai mulți clienți potențiali de înaltă calitate.
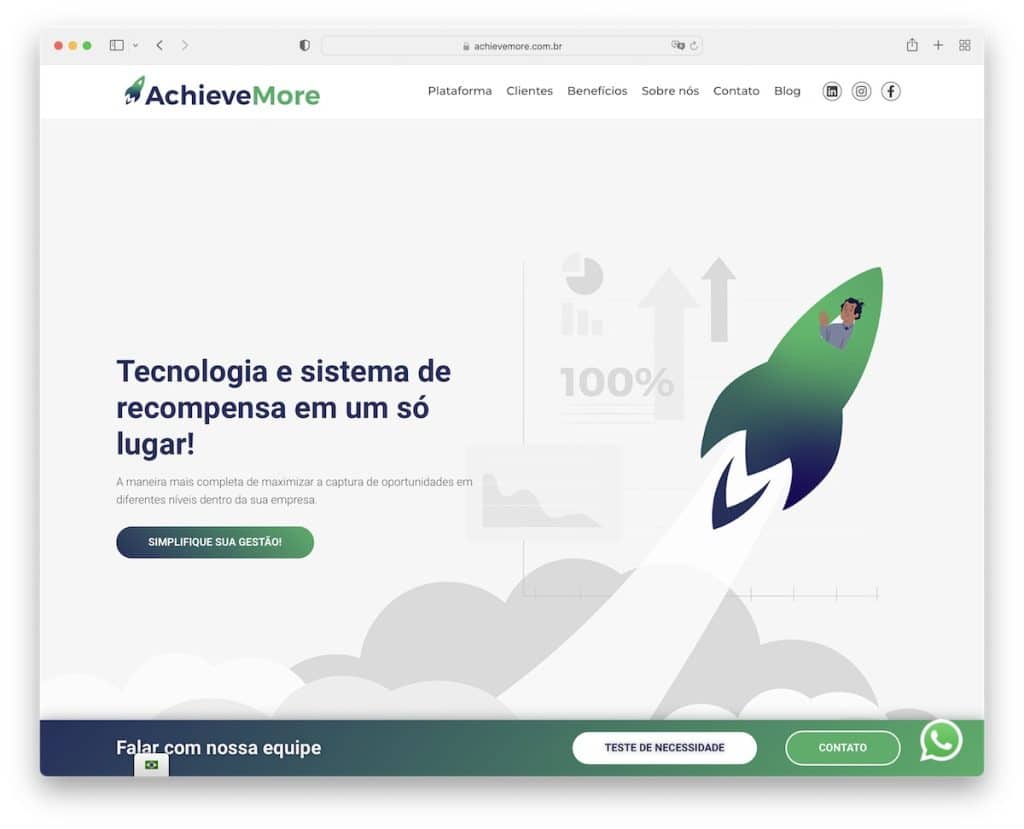
18. AchieveMore
Construit cu: Elementor

Pe lângă antetul plutitor, AchieveMore are elemente lipicioase suplimentare pentru comutatorul de limbă, WhatsApp și o bară de notificare suplimentară în partea de jos a ecranului (apare când începeți să defilați).
Acest site web Elementor are un design la modă, cu un logo client și glisoare de mărturii, animații de defilare și un fundal cu efect de particule.
Aspectul cu o singură pagină (cu excepția blogului) vă permite să treceți rapid prin tot conținutul, ceea ce este un mare plus.
Notă : obțineți mai multă atenție asupra ofertelor dvs. cu o bară de notificări de pe ecranul de jos, cum ar fi AchieveMore.
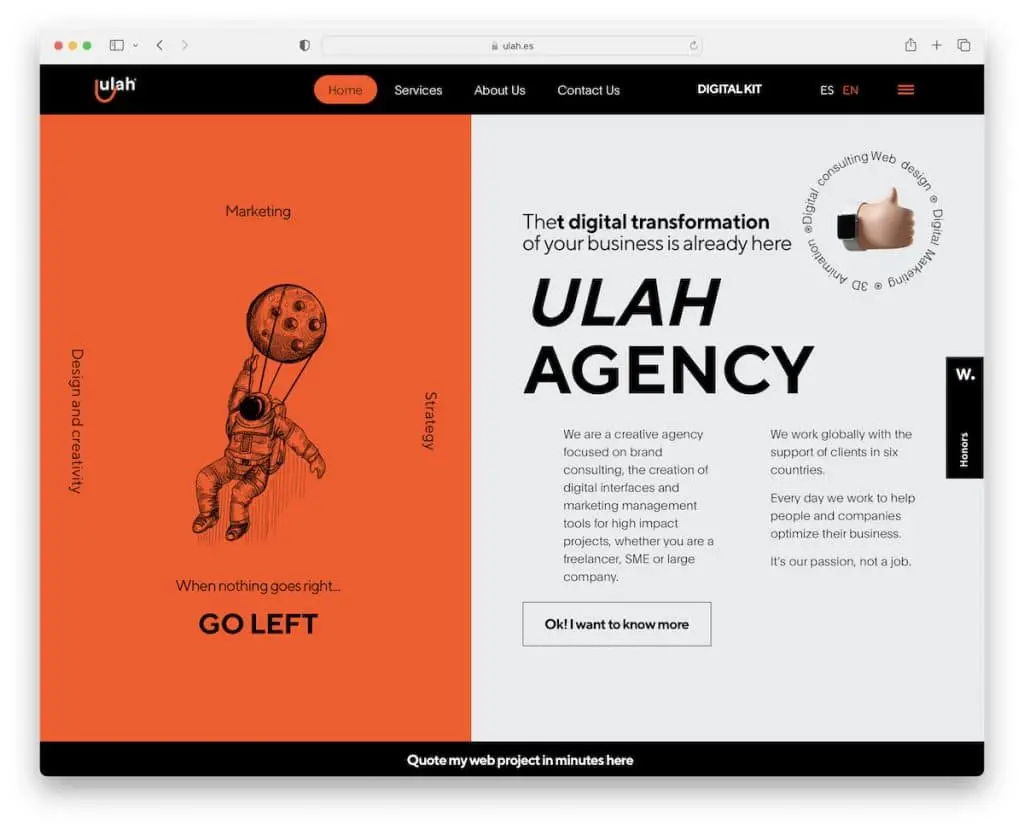
19. Ulah
Construit cu: Elementor

Ulah are un design destul de original, cu diverse animații pentru un angajament suplimentar, începând cu drăguțul astronaut plutitor.
Alegerea culorilor (în special portocaliu) îl face să iasă frumos, așa că vă veți distra de minune derulând pagina de pornire (sau orice altă pagină internă).
Este un site nou Elementor pe care vă recomandăm să îl verificați pentru a obține noi idei creative.
Notă : Adăugarea unei (mai) culori vii pentru „detaliere” vă poate însufleți site-ul cu o mulțime de lucruri.
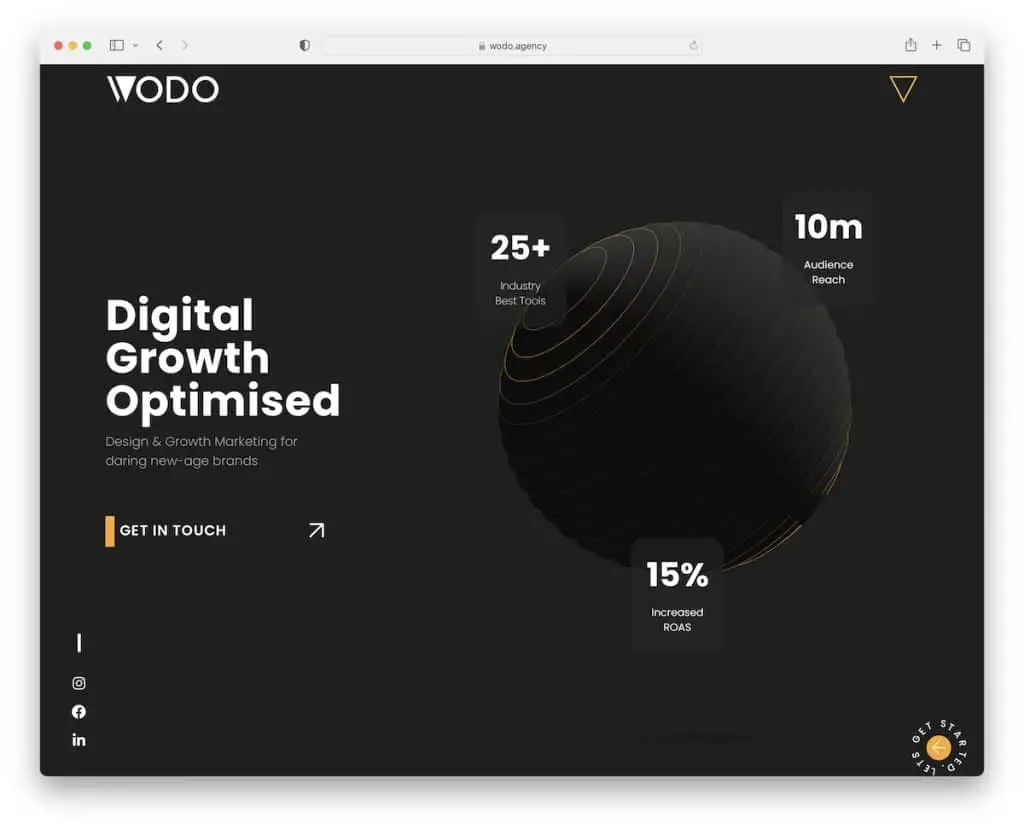
20. WODO
Construit cu: Elementor

Există mai multe elemente originale în site-ul WODO, cum ar fi o secțiune de erou animată, suprapunerea meniului pe ecran complet, buton circular în colțul din dreapta jos și text glisant în subsol. Dar există mai multe lucruri minunate de care să te bucuri.
Odată ce treceți de secțiunea de deasupra plierii, antetul dispare, dar reapare atunci când doriți să reveniți în partea de sus.
WODO a realizat animații și efecte, astfel încât să le puteți adopta confortabil.
Notă : Efectele speciale și animațiile pot aduce viață site-ului dvs. Elementor - doar nu exagerați.
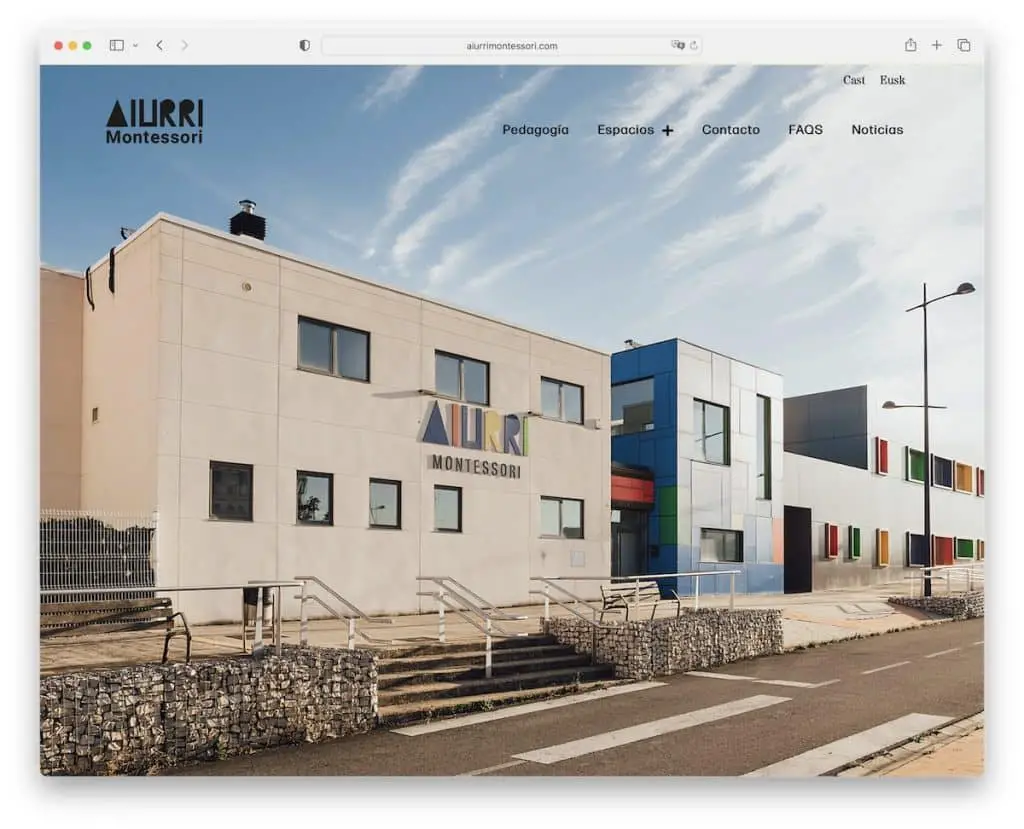
21. Aiurri Montessori
Construit cu: Elementor

Aiurri Montessori are un glisor de fundal pe ecran complet, fără elemente de vânzare - doar imagini. De asemenea, antetul este complet transparent pentru o experiență de vizionare mai bună, dar devine solid la hover (și se fixează, de asemenea!).
Folosirea de fonturi mai mari, spații albe și un amestec de secțiuni numai pentru imagini și numai text galben-ish fac pagina foarte dinamică. Și apoi există un subsol contrastant cu un fundal negru care plasează detaliile de contact în față și în centru.
Notă : creați o primă impresie puternică și de durată cu un glisor pentru imagini pe ecran complet (fără text, fără CTA).
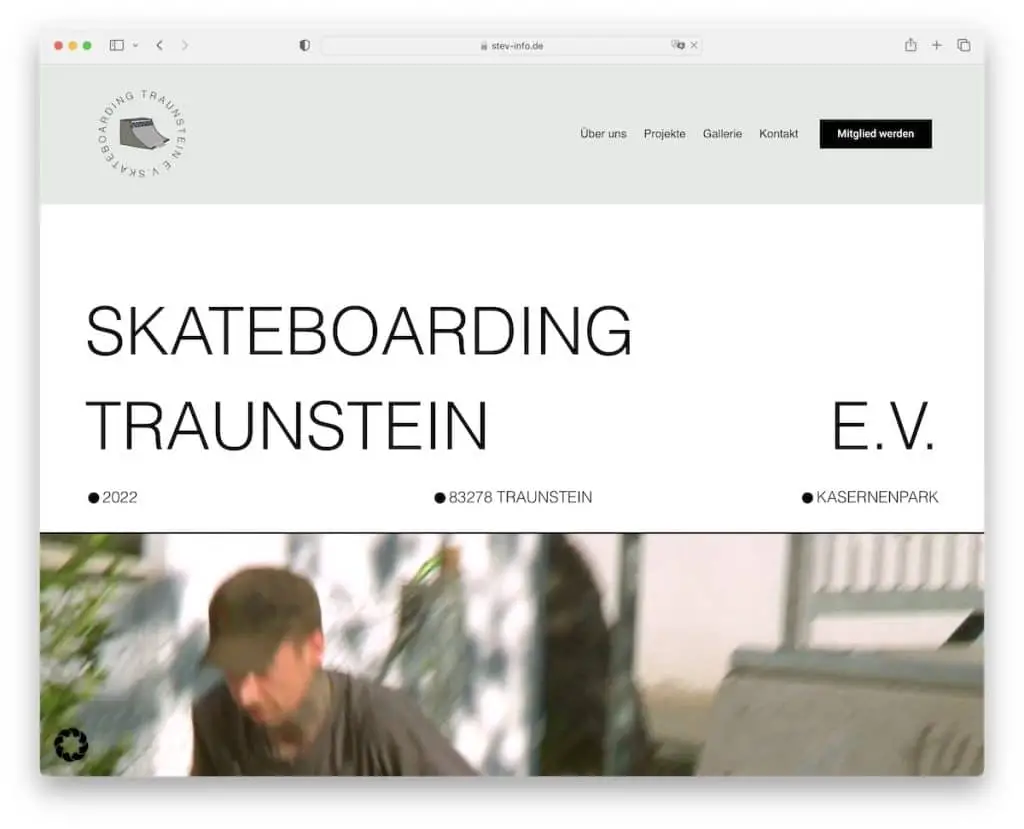
22. Skateboarding Traunstein
Construit cu: Elementor

Skateboarding Traunstein vă asigură că vă atrageți atenția cu text mare pe un fundal alb, urmat de un videoclip.
Este un site web Elementor cu un design distinct, care înclină spre simplitate, deși are o mulțime de elemente creative pentru un plus de efort.
Antetul și subsolul (este prea mare?) sunt simple și simple, cu link-uri rapide și detalii comerciale suplimentare.
Notă : creează-ți secțiunea „erou” mai captivantă prin încorporarea unui videoclip.
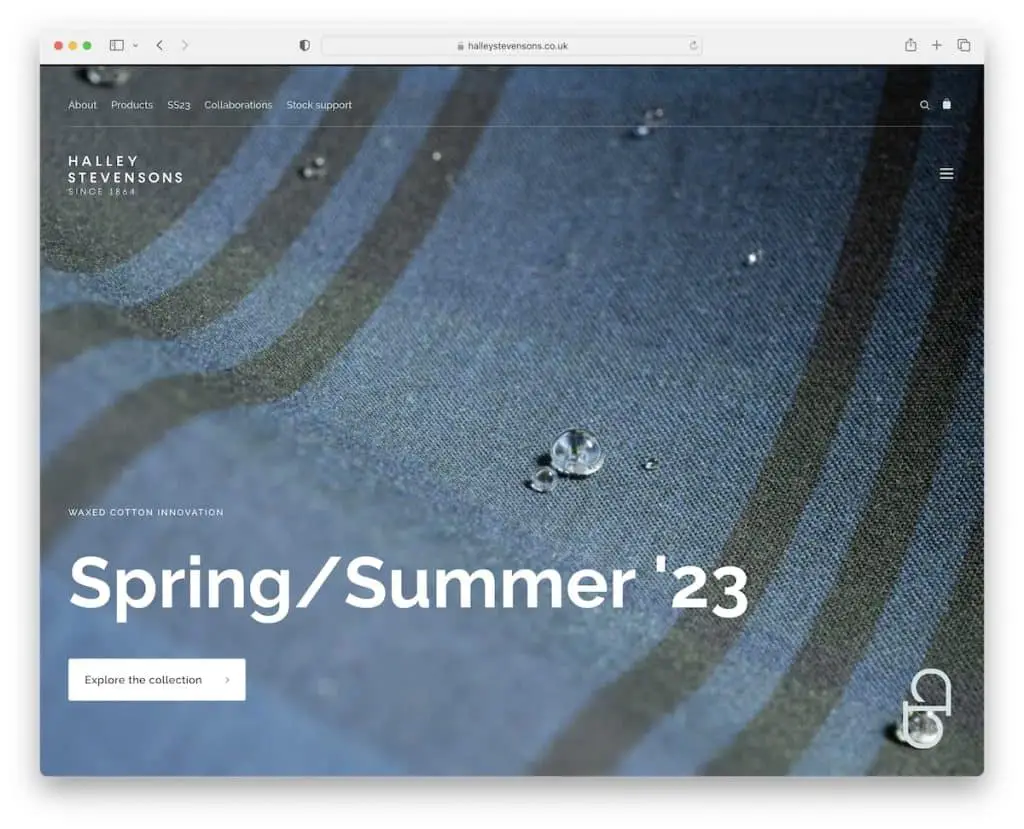
23. Halley Stevensons
Construit cu: Elementor

Primele câteva secunde sunt cruciale, așa că utilizarea unei imagini pe ecran complet cu text mare și a unui buton CTA poate funcționa excelent pentru a vă asigura că captați interesul potențialului client. Și Halley Stevensons este bine conștientă de asta!
Folosesc o bară superioară și un antet transparent pentru a oferi o experiență mai bună la verificarea imaginii. Dar antetul plutește și devine negru când începeți să defilați, cu o pictogramă de meniu hamburger. Subsolul este și el negru, așa că merg mână în mână frumos.
Notă : o secțiune de antet transparentă creează un aspect mai clasic atunci când utilizați o imagine pe ecran complet (chiar și un glisor sau un videoclip).
Spune-ne dacă ți-a plăcut postarea.
