Cele mai bune 23 de site-uri web cu alimente (exemple) 2023
Publicat: 2023-01-27Sunteți gata să vizualizați cele mai bune site-uri cu produse alimentare pentru a vă bucura de un design grozav și pentru a obține inspirație?
Credeți-ne, ni se face gura apă de cele mai multe ori când examinăm peste 100 de pagini din industria alimentară.
Cu diverse tipuri de site-uri web, ne-am asigurat că acoperim cât mai multe cu această colecție EPIC.
Indiferent dacă doriți să verificați modele frumoase de bloguri alimentare sau site-uri web de afaceri de top - avem ceva pentru toată lumea.
Și dacă sunteți în proces de a construi singur un site web, vă recomandăm să alegeți o temă WordPress alimentară.
Nu trebuie să codificați, dar aveți totuși libertatea de creație completă pentru a vă construi pagina de mâncare visată.
Cele mai bune site-uri cu alimente și idei de design web
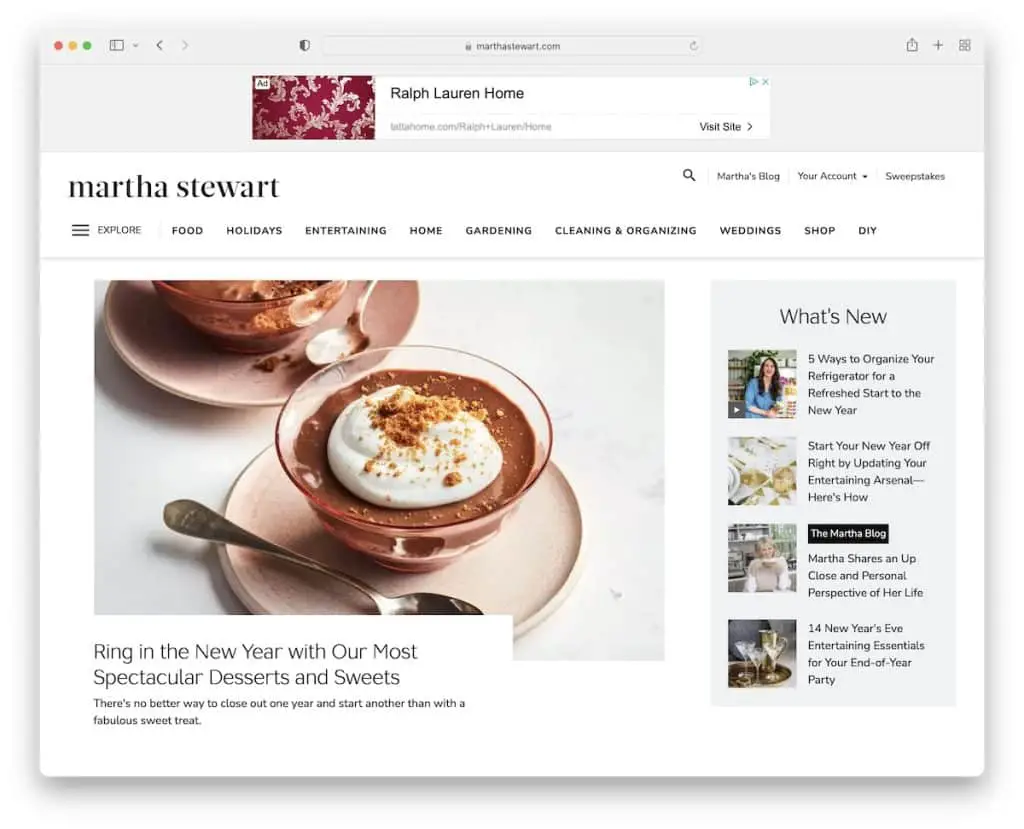
1. Martha Stewart
Construit cu: Drupal

Martha Stewart este un site web de reviste alimentare online, cu un design ușor și mult spațiu alb pentru o experiență excelentă de lizibilitate.
Are unul dintre cele mai unice meniuri care aproape că se simte ca un site web într-un site web odată ce se deschide fereastra pop-up.
Pagina are, de asemenea, un antet lipicios, inclusiv bannerul publicitar, astfel încât navigarea este întotdeauna disponibilă.
Notă: Folosiți un antet/meniu lipicios și îmbunătățiți experiența utilizatorului site-ului dvs. de produse alimentare.
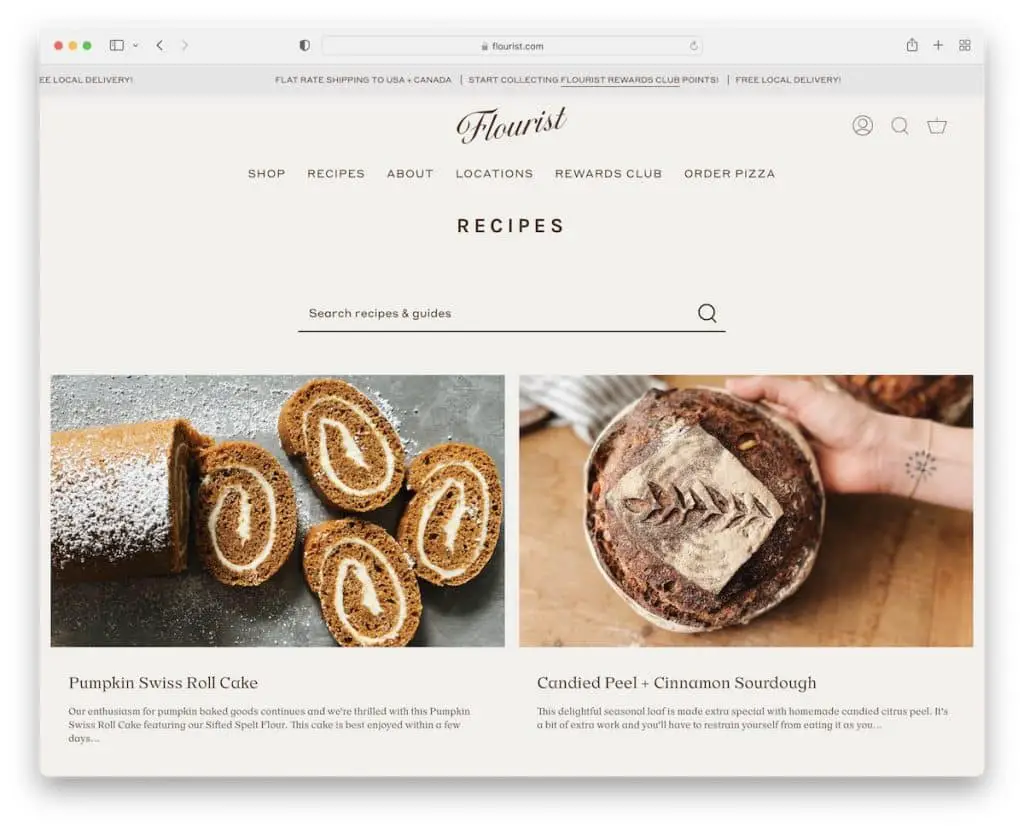
2. Rețete de florist
Construit cu : Shopify

Dacă site-ul web anterior avea un aspect asemănător unei reviste, Rețetele Flourist are un aspect de blog cu o structură de grilă pe două coloane.
Site-ul are o bară de sus animată și un antet plutitor cu un mega meniu.
Designul general al site-ului este minimalist, incluzând subsolul cu trei coloane cu meniu și linkuri sociale și un formular de abonare la newsletter.
Notă : utilizați un mega meniu pentru a adăuga linkuri și imagini pentru a îmbunătăți navigarea site-ului dvs. web.
Avem, de asemenea, o listă completă a celor mai bune site-uri Shopify pentru mai multe exemple grozave.
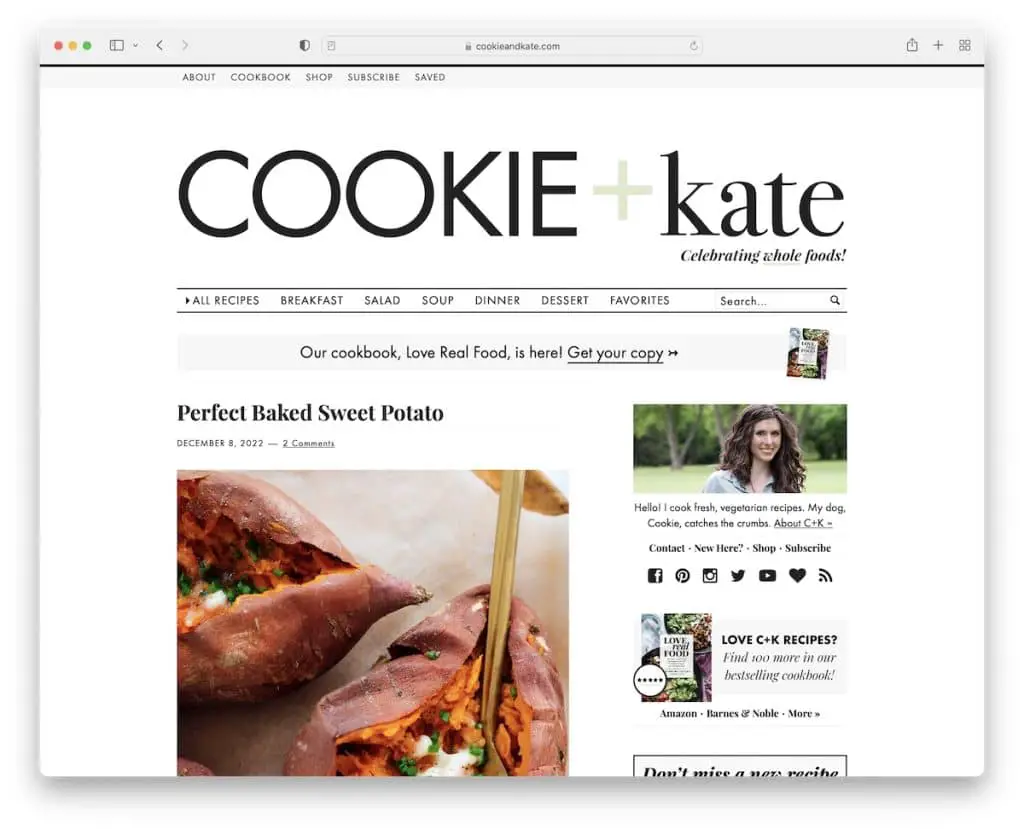
3. Cookie și Kate
Construit cu : Magazine Pro Theme

Cookie And Kate este un site web minimalist pentru bloguri alimentare, cu link-uri la bara de sus, un antet mare cu un logo și o bară de navigare.
Blogul are o bară laterală din dreapta cu un banner adeziv pentru a crește ratele de clic.
Ceea ce este unic la Cookie și Kate sunt fragmentele extinse de blog, pe care nu le vezi prea des.
Notă : oferiți mai multe informații și conținut despre postările de blog pentru a le face mai ușor de făcut clic.
Amintiți-vă, puteți construi rapid un site web similar cu oricare dintre aceste teme WordPress pentru bloguri alimentare. (Cu toate acestea, ghidul nostru despre cum să începeți un blog bun cu WordPress vă va ajuta să faceți acest lucru cu succes.)
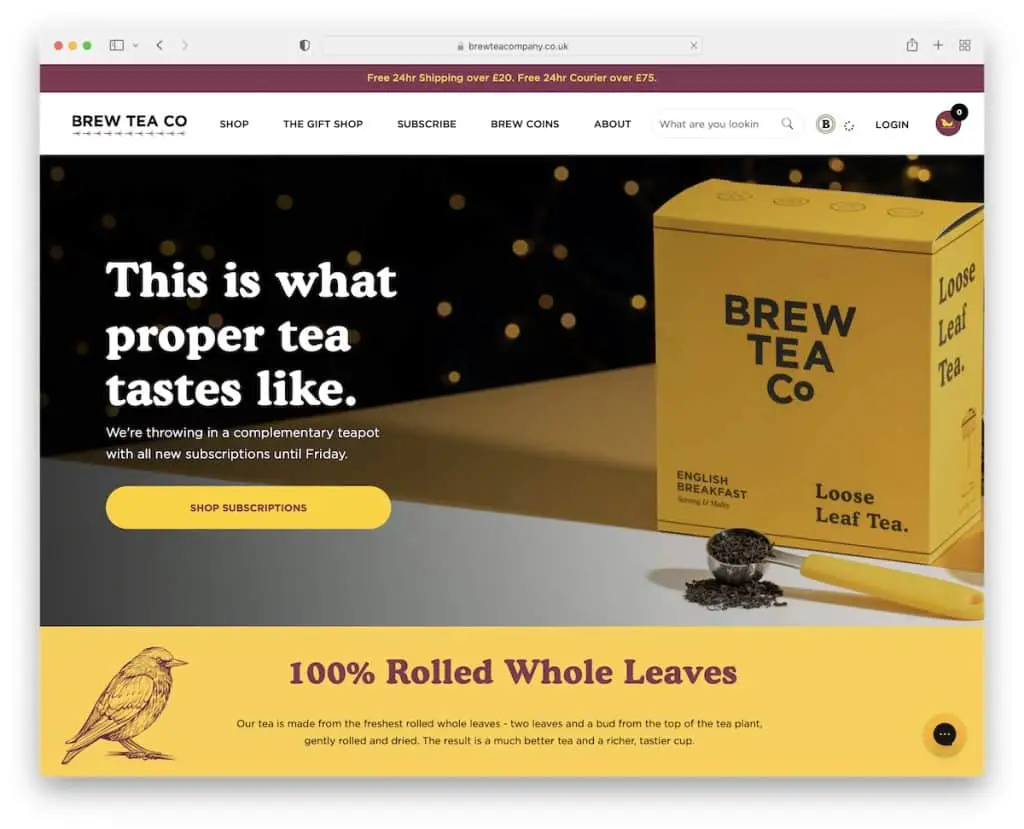
4. Brew Tea Co
Construit cu: Squarespace

Brew Tea Co este un site de produse alimentare cu o fereastră pop-up care promovează o ofertă specială în schimbul unui e-mail.
Pagina are un branding grozav care face ca acest design web responsiv să fie o plăcere să parcurgeți. Folosește un mega meniu la îndemână și un subsol cu toate linkurile și informațiile suplimentare (+ un formular de abonare la newsletter).
Ceea ce ne place, de asemenea, este widgetul de chat live din colțul din dreapta jos, care poate promova vânzările.
Notă: Oferiți cel mai bun serviciu pentru clienți cu o funcție de chat live.
Apropo, suntem siguri că îți va face plăcere să verifici și aceste exemple de site-uri Squarespace.
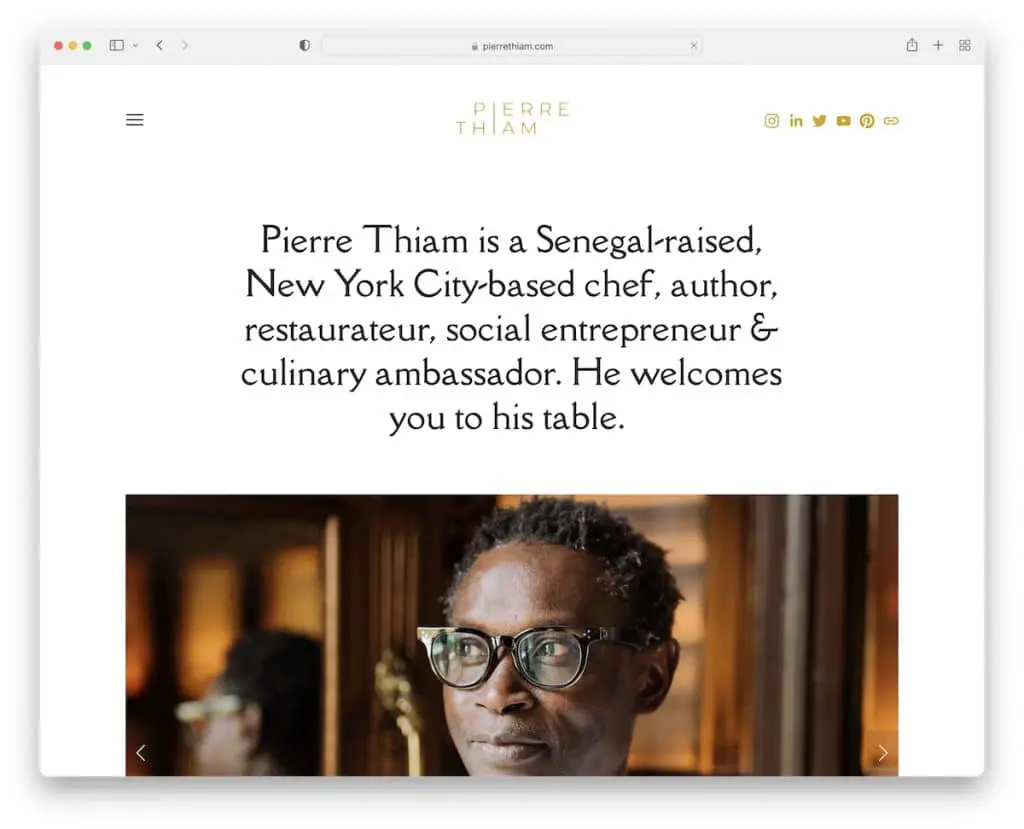
5. Pierre Thiam
Construit cu: Squarespace

Pierre Thiam conduce un site web minimalist cu un antet plutitor și un meniu hamburger care are și un buton de îndemn (CTA) care leagă la pagina de contact. Antetul și subsolul au butoane de socializare pentru a vă conecta mai ușor cu Pierre.
Pornirea unui site web de produse alimentare cu text și apoi un glisor nu este prea obișnuită, ceea ce este o strategie excelentă pentru a-l face pe al tău să apară mai mult.
Notă: Arătați cât de sociabil sunteți având pictograma rețelelor sociale în bara de navigare (și subsol).
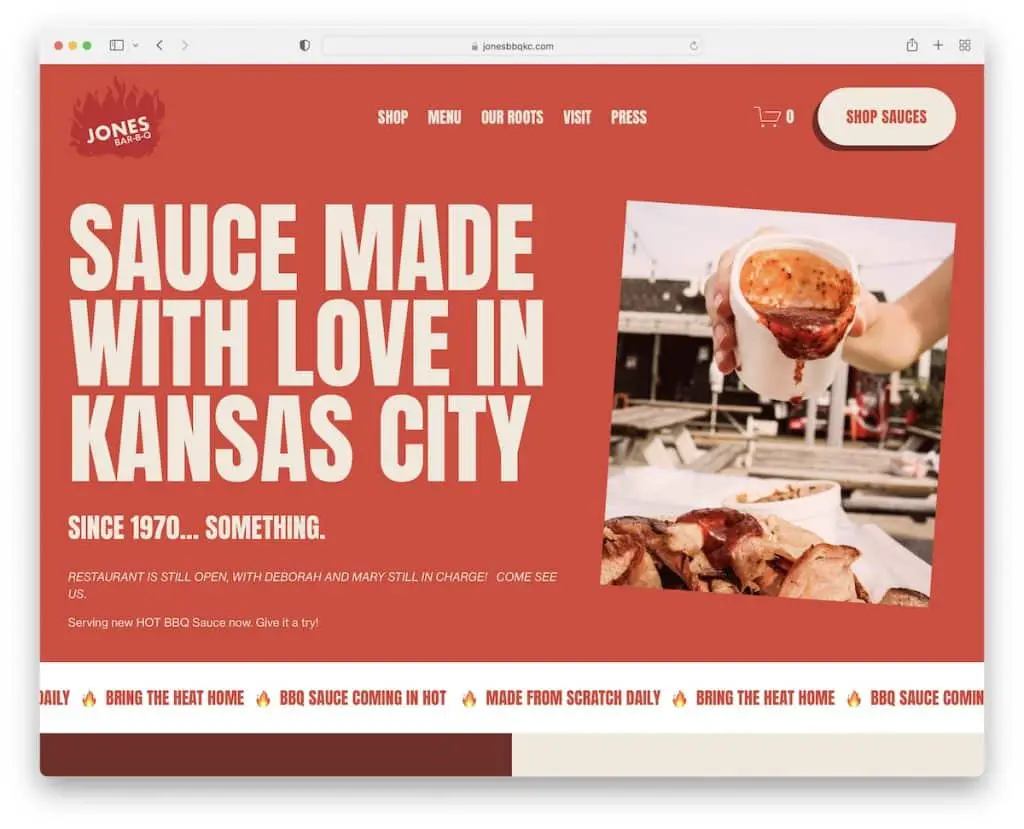
6. Jones Bar-BQ
Construit cu: Squarespace

Jones Bar-BQ are un branding puternic, cu defilare captivantă și mult spațiu alb, astfel încât conținutul iese mai mult în evidență.
Acest exemplu de site cu alimente are un antet care dispare în derulare, dar reapare când derulați înapoi în partea de sus. (Acest lucru este la îndemână pentru o navigare mai bună din cauza mai puține distrageri.)
Textul glisant de sub secțiunea eroi funcționează ca un efect de atragere a atenției, un altul înainte de formularul de abonare promovând pagina lor de Instagram.
Notă: folosiți branding-ul pe întregul site web pentru a reaminti vizitatorilor marca dvs.
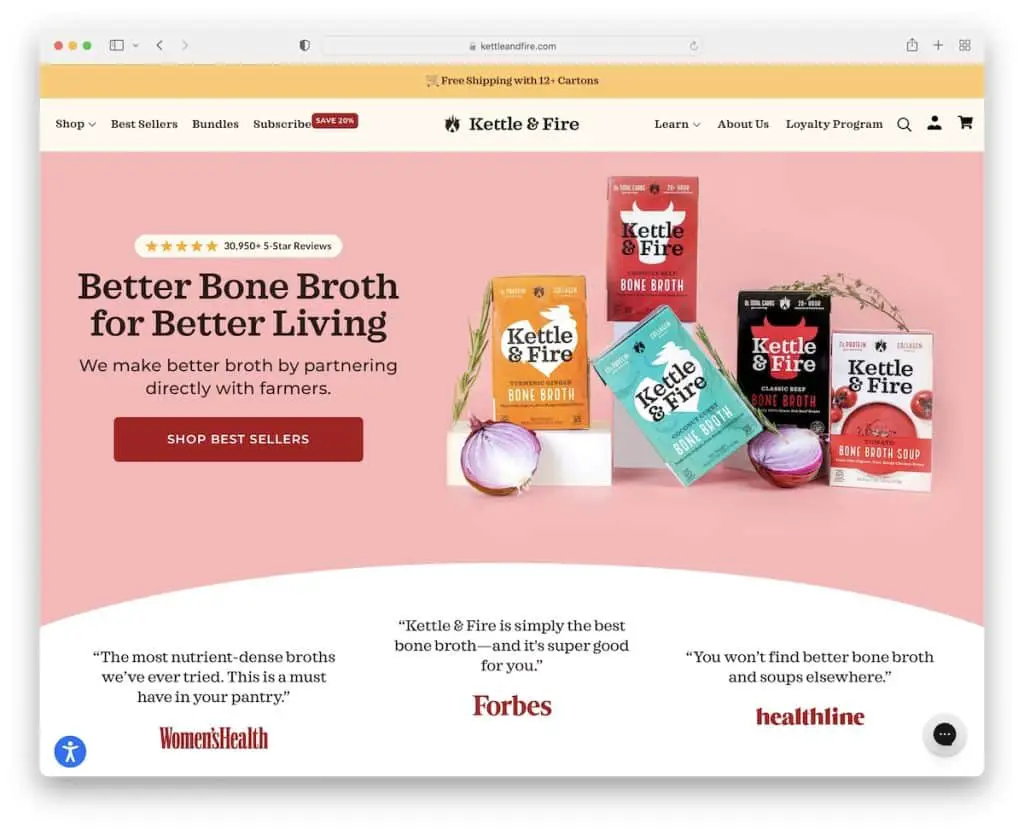
7. Fierbător și foc
Construit cu: Shopify

Kettle & Fire este un site web cu alimente modern și la modă, cu o notă de minimalism pentru a asigura experiența maximă pentru utilizator.
Imaginea eroului prezintă cele mai bune vânzări ale acestora cu un CTA către magazin și recenzii cu vedete care dovedesc calitatea produsului.
Kettle & Fire asigură că totul este ușor accesibil cu mega-meniul plutitor, subsolul oferind alte link-uri, conexiune la rețelele sociale și un formular de abonare care promovează un cupon.
Acest site web are, de asemenea, ajustări de accesibilitate pentru a modifica modul în care doriți să vizualizați site-ul său.
Notă: permiteți clienților potențiali să vă personalizeze site-ul web cu configuratorul de accesibilitate.
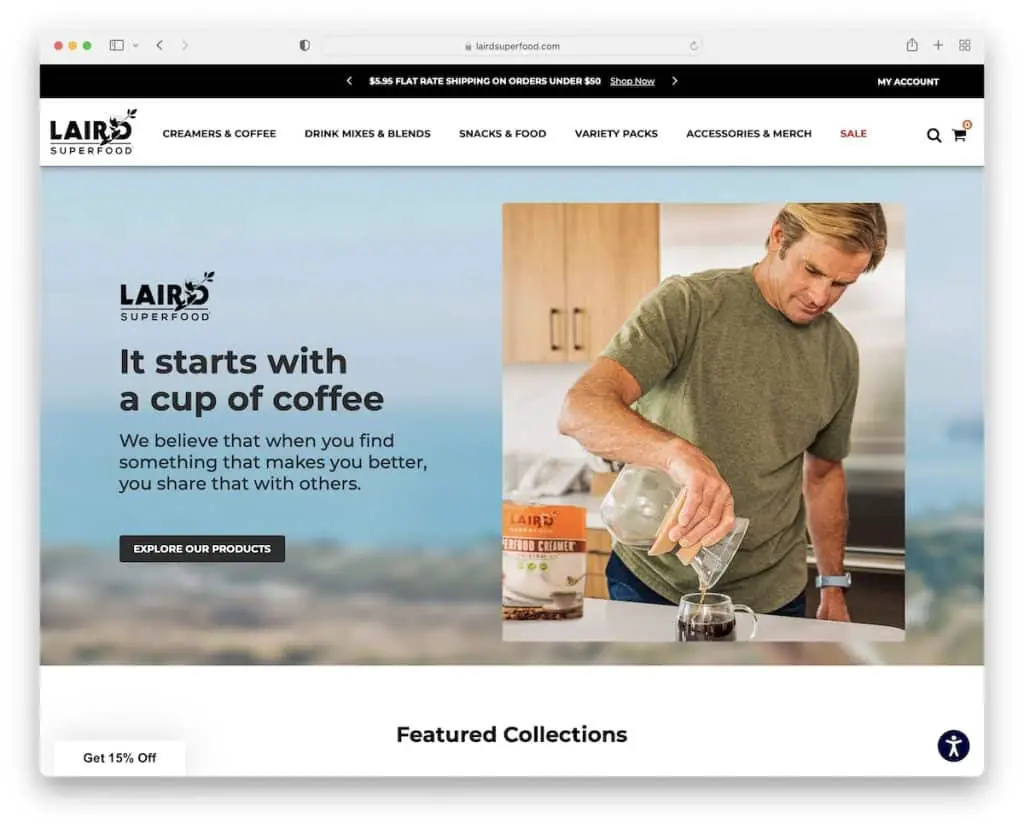
8. Laird Superfood
Construit cu: Shopify

Laird Superfood are un glisor de notificare din bara de sus cu linkuri și meniul drop-down „contul meu” pentru acces rapid la profil.
Bara de navigare este simplă, dar are un mega meniu cu link-uri și imagini. De la glisoare și carusele până la mărturii și ajustări de accesibilitate, Laird Superfood s-a gândit la orice.
Acest site web de produse alimentare are, de asemenea, un glisor de feed Instagram care prezintă imagini ale clienților cu opțiunea de a achiziționa un anumit articol din postare.
Notă: utilizați un feed IG cu funcționalitate magazin.
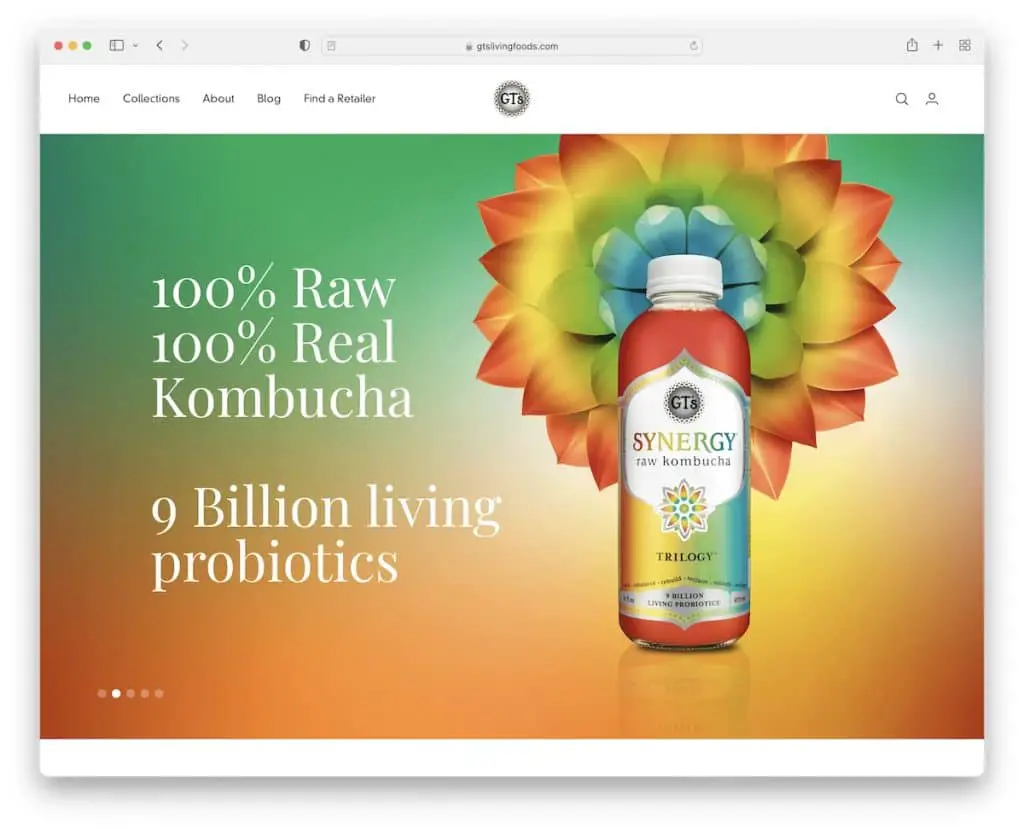
9. GT-uri
Construit cu: Shopify

GT are o prezentare masivă de diapozitive deasupra paginii cu titluri și butoane CTA.
Antetul este minimalist, dar navigarea are funcționalitate mega meniu, care este o modalitate excelentă de a găsi elementele potrivite. În plus, există și o căutare în bara laterală cu rezultate live pentru găsiri rapide.
Mai mult, subsolul are cinci coloane cu link-uri de meniu, butoane pentru rețelele de socializare și un widget de abonare la newsletter.
Notă: creșteți-vă lista de e-mail inserând un formular de abonare (undeva pe site-ul dvs.).
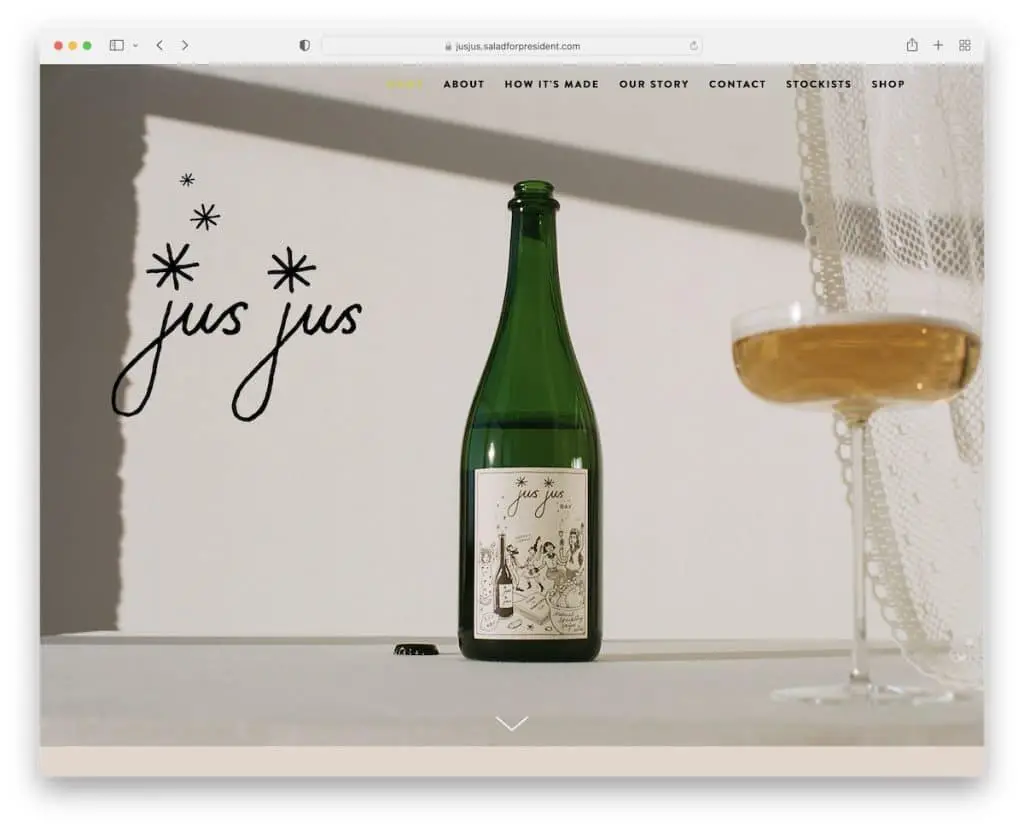
10. Jus Jus
Construit cu: Squarespace

Imaginea mare de erou cu animație cool, dar fără element de vânzare diferențiază Jus Jus de restul site-urilor cu produse alimentare de pe această listă. Antetul este transparent pentru a menține aspectul mai curat chiar și atunci când derulați.
Navigarea plutitoare vă permite să săriți de la secțiune la secțiune pentru a găsi toate dezavantajele mărcii. Și chiar dacă Jus Jus folosește mult text, folosește și o mulțime de spațiu alb care creează o atmosferă plăcută.
Notă: începeți site-ul web cu un singur produs cu o imagine mare a produsului. (Și condimentează-l cu animație.)
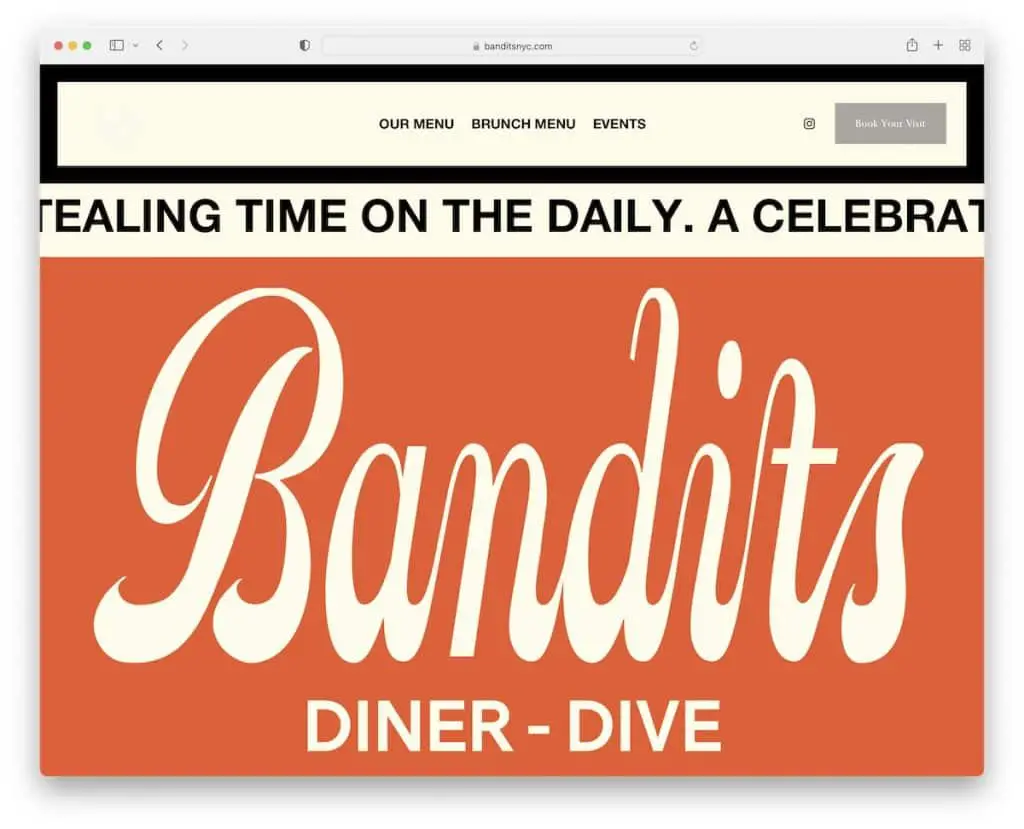
11. Bandiți
Construit cu: Squarespace

Bandiții creează o primă impresie îndrăzneață cu text mare pe un fundal solid (textul de alunecare contribuie și el la acest lucru).
Antetul/meniul dispare/reapare în funcție de mișcarea de defilare pentru a avea întotdeauna acces la el. Antetul are și un buton CTA pentru rezervări, care este foarte practic.
Acest site cu alimente nu folosește un subsol tradițional, ci prezintă o imagine a unui cocktail și un text pentru a vă convinge să le vizitați.

Notă: Folosiți un buton „rezervați acum” în antetul (lipicios).
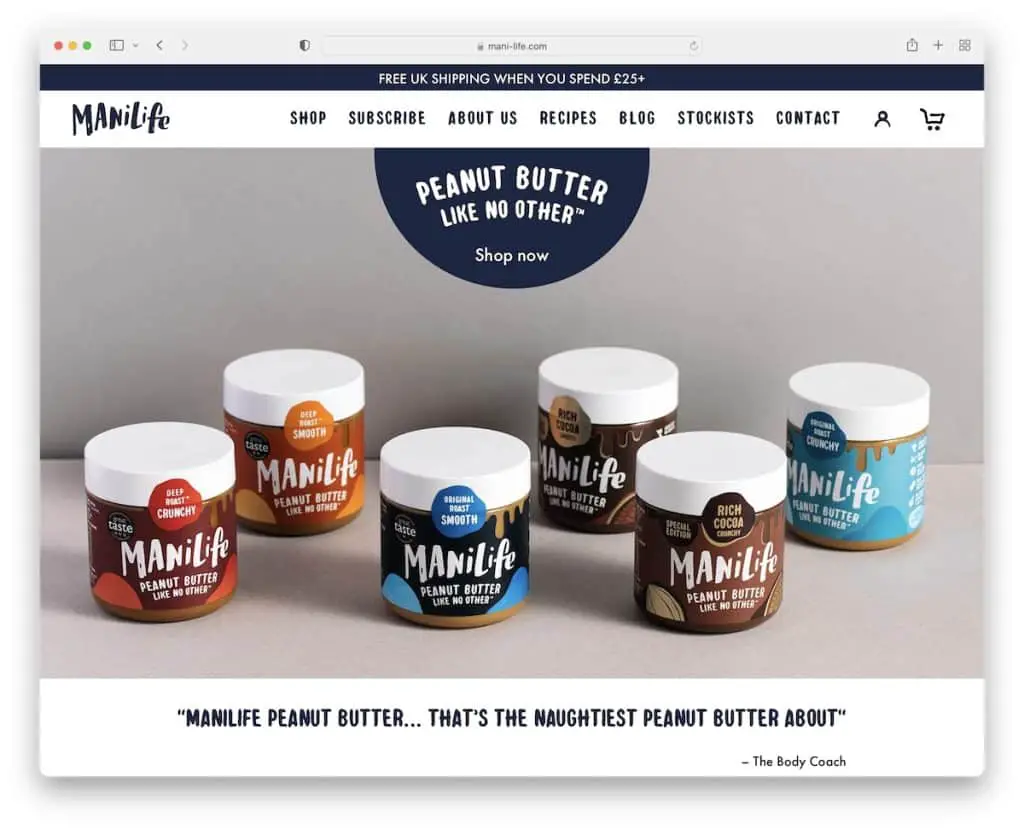
12. ManiLife
Construit cu: Shopify

ManiLife are un glisor de fundal pentru imaginea pe tot ecranul cu butoane CTA și, în mod unic, text de feedback al clienților, pentru a o face mai puțin promoțională.
Bara de sus promovează livrarea gratuită, în timp ce antetul reapare doar când derulați înapoi în partea de sus.
ManiLife are, de asemenea, un carusel de produse prezentate, un glisor pentru mărturii și o secțiune cu siglele autorităților.
Notă: Construiți dovezi sociale cu mărturii, recenzii și mențiuni PR/sigle ale autorităților.
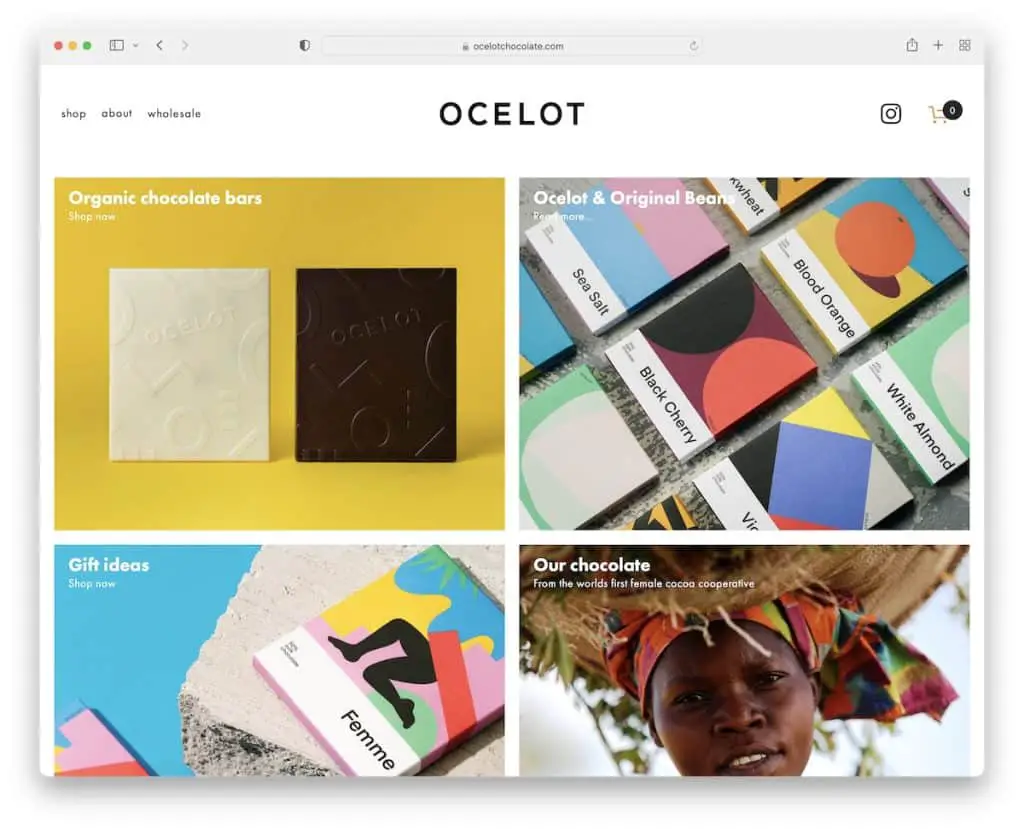
13. Ciocolata Ocelot
Construit cu: Squarespace

Ocelot Chocolate este un site web cu produse alimentare cu un aspect atractiv al grilei care înclină spre minimalism. Antetul este curat, cu un meniu derulant, pictogramă IG și coș de cumpărături.
În plus, subsolul este, de asemenea, foarte simplu, îmbunătățind frumos fluxul simplu. (Ați putea fi, de asemenea, interesat să vizualizați aceste site-uri web simple minunate pe care le-am îngrijit.)
Notă: utilizați un aspect în grilă cu imagini mari pentru a capta atenția vizitatorilor.
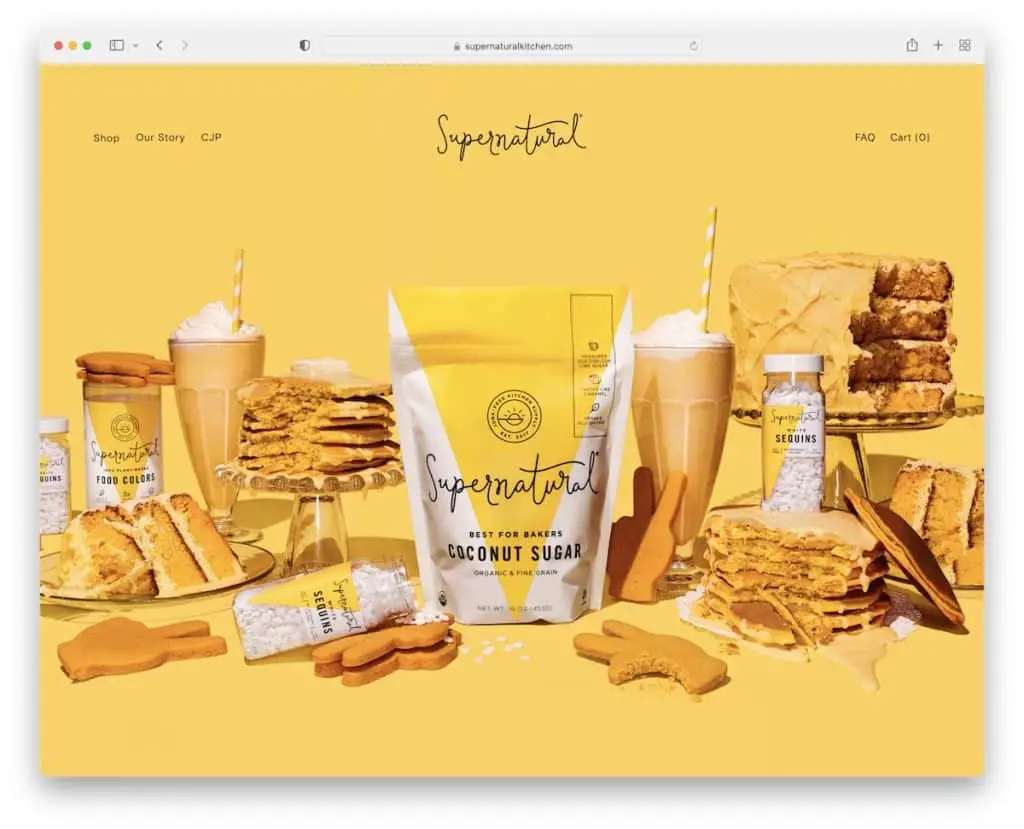
14. Supranatural
Construit cu: Squarespace

Supernatural folosește o imagine de erou cu efect de paralaxă și un antet transparent 100% cu un meniu derulant.
Pagina are secțiuni curate cu titluri, texte, link-uri pentru a-și promova produsele și o grilă de feed IG care deschide postări în file noi.
În partea de jos este un subsol simplu cu alte link-uri utile și un link de urmărire pentru Instagram.
Notă: un efect de paralaxă adaugă implicare site-ului dvs. pentru o mai bună UX.
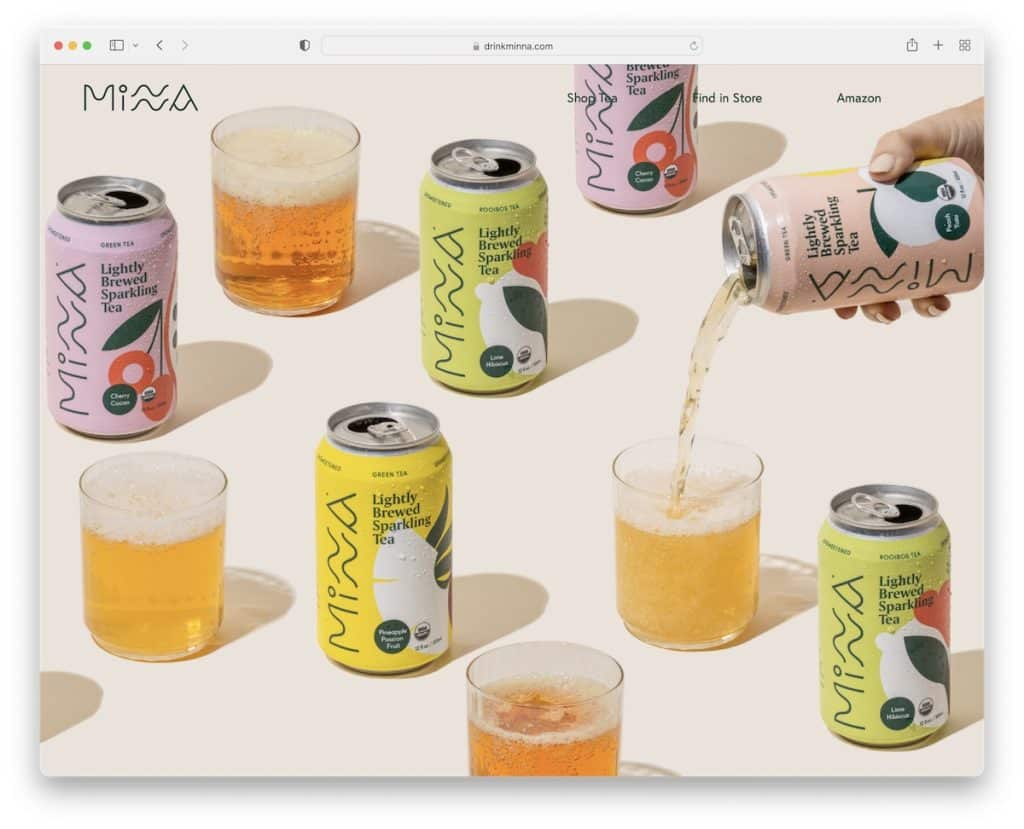
15. Minna
Construit cu: Squarespace

Minna este o altă dovadă bună că o imagine pe ecran complet (fără text și CTA) poate funcționa foarte bine în ceea ce privește atragerea atenției vizitatorilor.
De asemenea, mențin bara de navigare super curată pentru o experiență fără distracție. Subsolul este la fel de curat, cu link-uri suplimentare, rețele sociale și un formular de abonare.
Acest site cu alimente este împărțit în mai multe secțiuni pentru a prezenta fiecare produs cu un fundal convenabil. În plus, feedul IG cu trei postări adaugă conținut suplimentar cu postările care se deschid în file noi.
Notă : Nu știți cum să adăugați mai mult conținut pe site-ul dvs.? Integrați un feed Instagram.
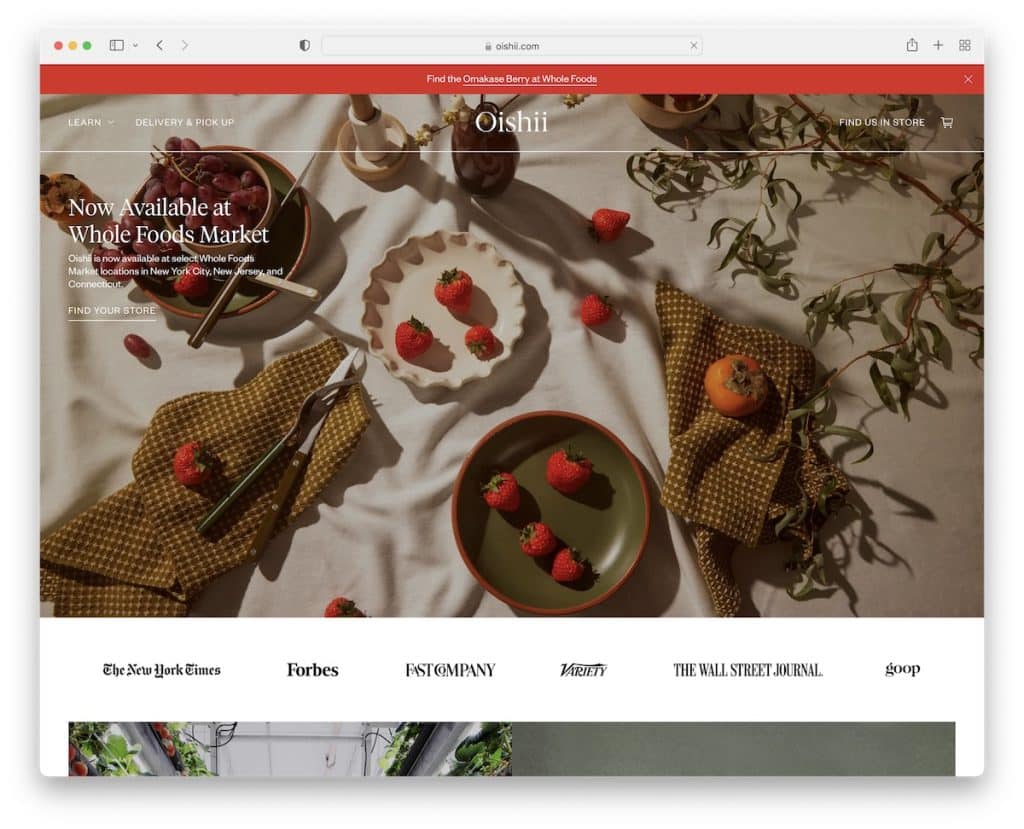
16. Oishii
Construit cu: Shopify

Oishii este un site de mâncare la modă care nu pare să-ți vândă ceva atunci când navighezi pe pagina de pornire, ceea ce este un mare plus. Sigur, există link-uri către magazin, dar se face cu gust.
Notificarea barei de sus se poate închide cu ușurință apăsând „x”, în timp ce antetul trece de la transparent la solid (și plutitor) pe defilare.
Sub imaginea eroului este un banner cu diverse sigle ale autorităților care leagă mențiuni PR.
Notă : nu fiți prea vânzători, altfel vizitatorii pot părăsi site-ul dvs. mai devreme.
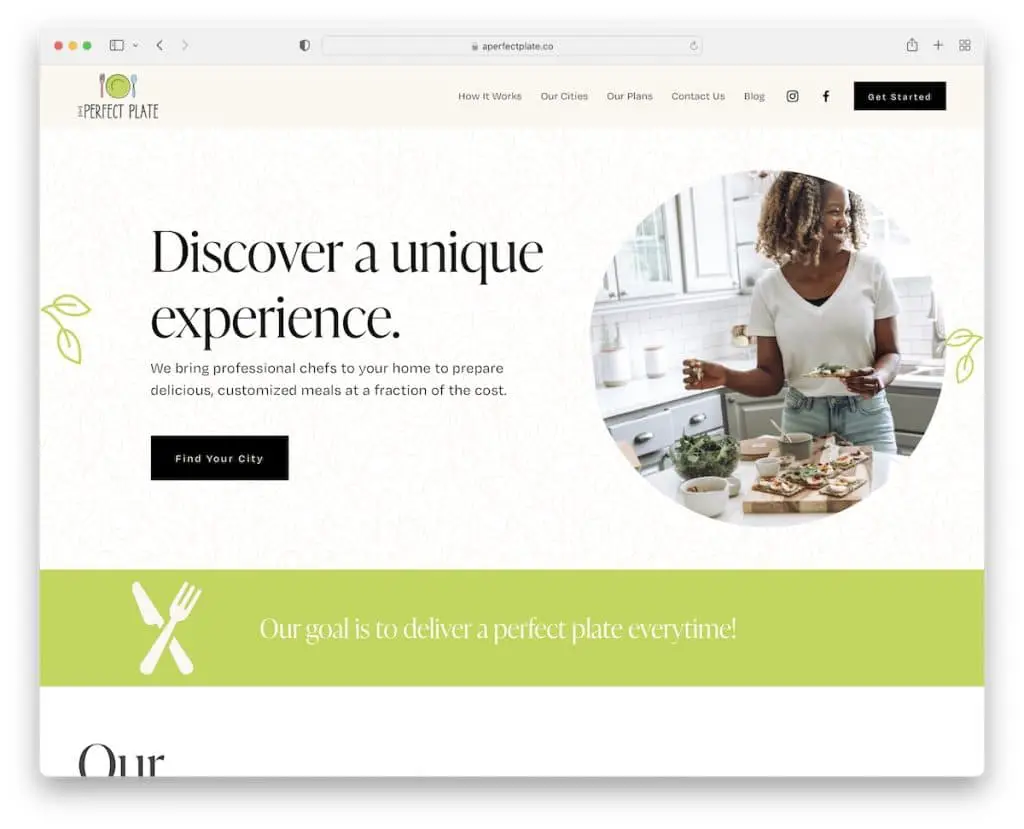
17. O farfurie perfectă
Construit cu: Squarespace

O farfurie perfectă are un design apetisant, cu conținut care se încarcă pe un scroll și un meniu plutitor cu un drop-down, pictograme sociale și un buton CTA.
O caracteristică practică este acordeoanele pentru „cum funcționează”, care ocupă mult mai puțin spațiu, dar oferă totuși informațiile necesare.
În plus, veți găsi, de asemenea, o secțiune mare care conține o singură mărturie de client pentru a construi dovada socială.
Notă: Acordeoanele sunt o modalitate excelentă de a introduce conținut și informații suplimentare, dar nu de a lua imobiliare suplimentară.
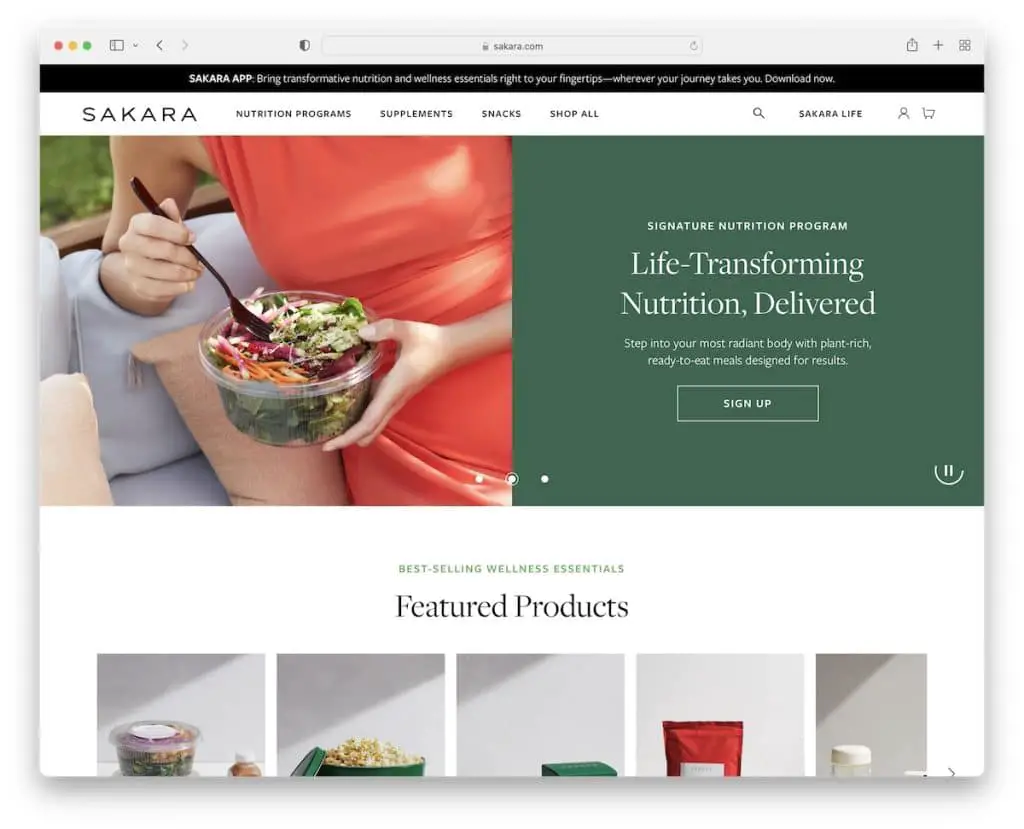
18. Sakara
Construit cu: Shopify

Sakara are un glisor plăcut pe care îl puteți întrerupe, reda și glisați prin comandă. Fiecare diapozitiv are 1/2 imagine și 1/2 fundal solid cu text și un CTA pentru a face informațiile mai lizibile.
Bara de sus și antetul (cu mega meniu) se lipesc ambele în partea de sus a ecranului, așa că nu trebuie să derulați pentru a accesa meniul – acesta este întotdeauna acolo. În plus, subsolul are mai multe coloane cu un CTA de descărcare a aplicației, un abonament și multe link-uri.
Notă: permiteți utilizatorilor să controleze glisorul (pentru că s-ar putea să găsească animația de glisare prea rapidă).
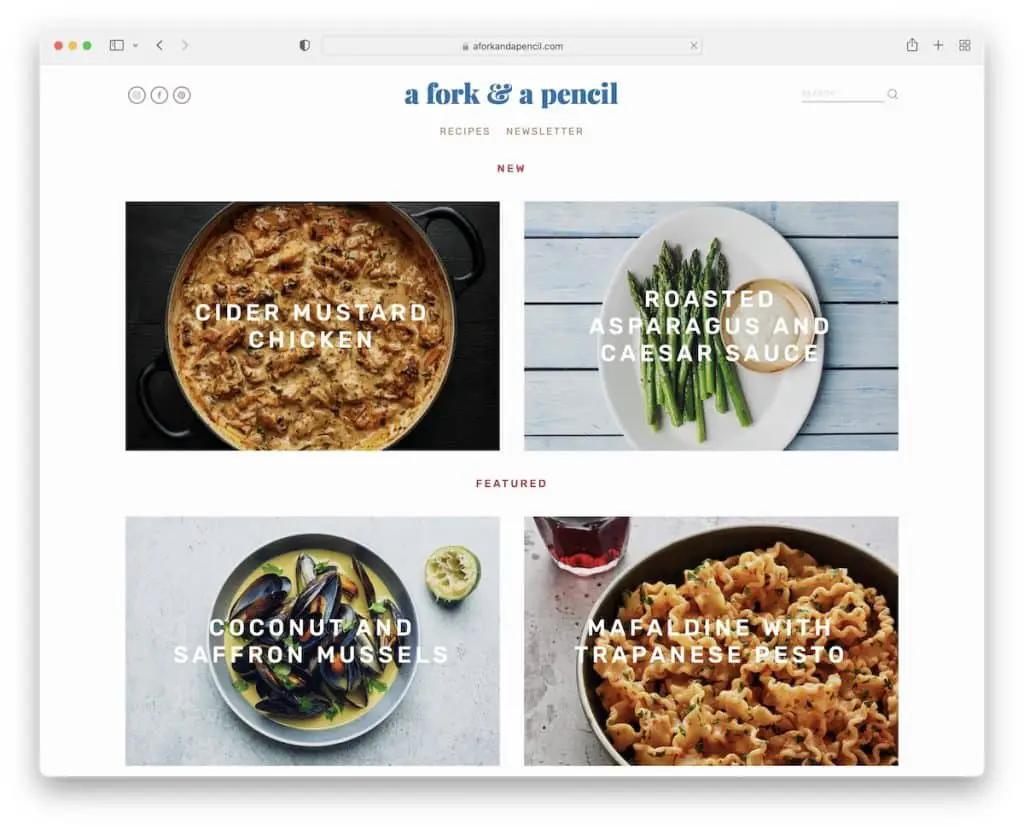
19. O furculiță și un creion
Construit cu: Squarespace

A Fork & A Pencil are un aspect minimalist al grilei cu secțiuni de imagine paralaxă și un feed Instagram cu un buton „urmărește”.
Antetul și subsolul sunt, de asemenea, destul de simple, dar vă echipează cu toate elementele esențiale pentru o experiență mai bună de navigare și căutare.
În cele din urmă, formularul de abonare la newsletter are reCAPTCHA pentru a preveni spam-ul.
Notă: Doriți să evitați spam-ul (mai ales când vine vorba de formularul de contact)? Folosiți reCAPTCHA.
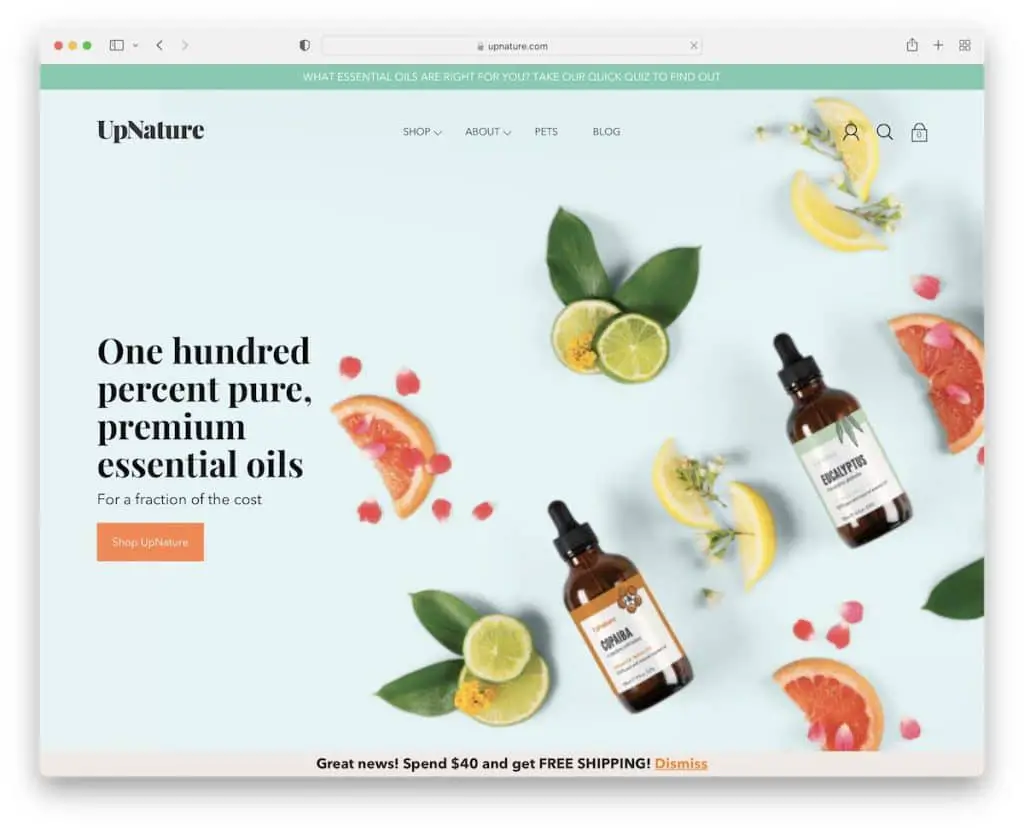
20. UpNature
Construit cu: Shopify

În timp ce mulți folosesc o bară de sus pe un fundal contrastant pentru a-l scoate în evidență mai mult, UpNature se îmbină frumos cu imaginea eroului, fără a distrage atenția. Totuși, plutește doar antetul cu mega meniu minimalist.
Acest site web cu produse alimentare are un design curat (verificați și aceste site-uri web curate câștigătoare), un design interschimbabil, un glisor pentru mărturie și un subsol elementar.
Notă: utilizați o bară de sus pentru notificări speciale, transport gratuit, oferte etc.
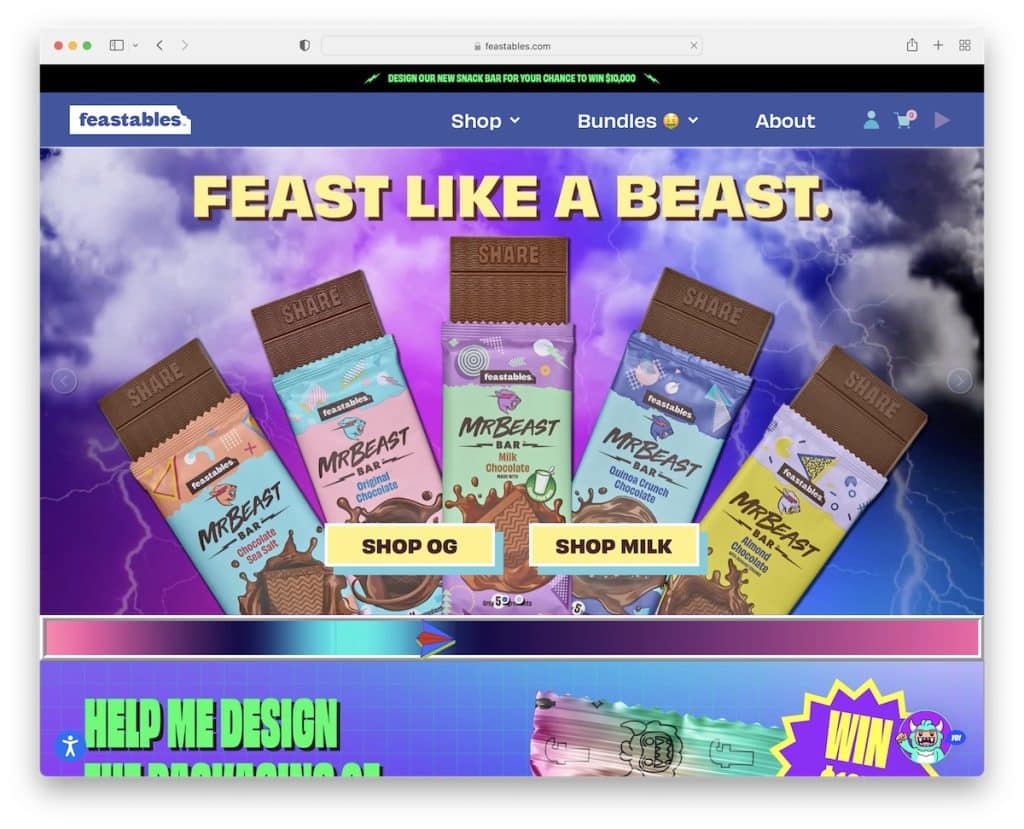
21. Sărbătorile
Construit cu: Shopify

Site-ul Feastables demonstrează că nu există limite atunci când vine vorba de creativitate și design web. Deveniți cât de sălbatic și „nebun” doriți, creând o primă impresie puternică și memorabilă, la fel ca Feastables.
Pagina are multiple animații și efecte speciale care o fac mai absorbantă, entuziasmându-vă să comandați produsele.
Pe lângă mărturiile clienților cu recenzii de stele, Feastables are și un glisor cu feedback de autoritate. Și dacă dai clic pe capul de monstru din colțul din dreapta, poți juca un joc, lucru pe care nu l-am văzut până acum pe un site de mâncare.
Notă : Lasă-ți personalitatea să vorbească printr-un site web unic și artistic despre care toată lumea va vorbi.
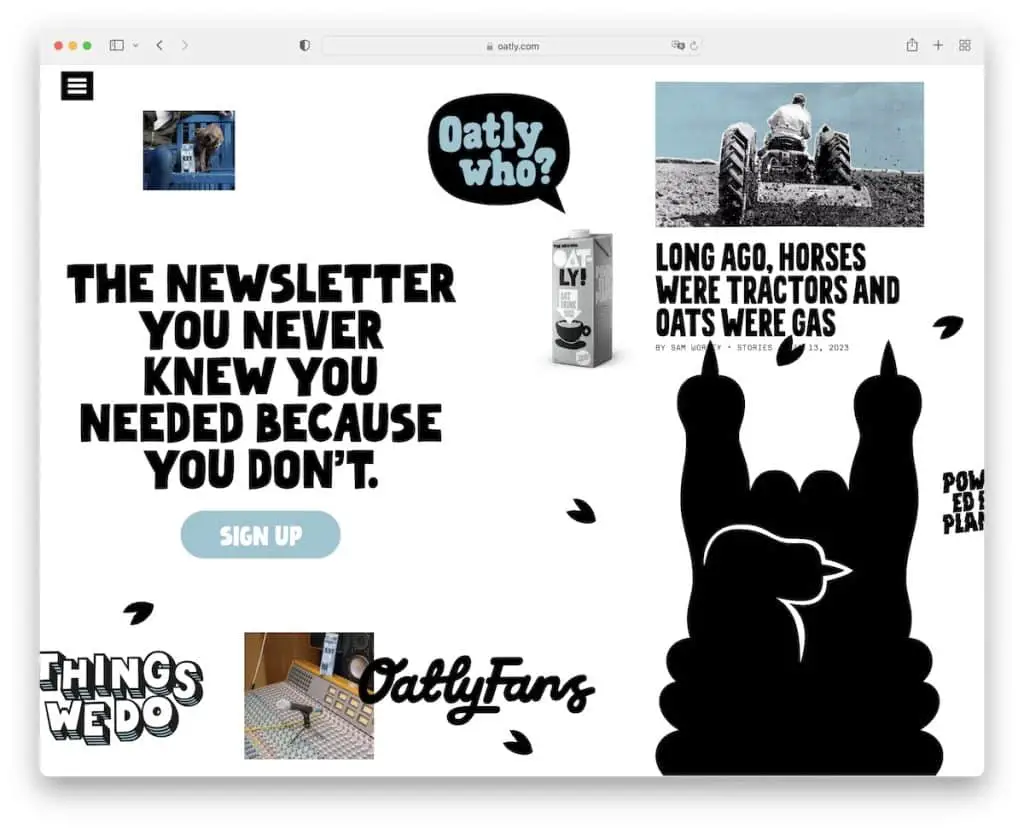
22. Oatly
Construit cu: Shopify

Pagina de pornire a lui Oatly este, ca și pagina Feastables, foarte originală. În plus, în loc să defilezi pe verticală, îl defilezi pe orizontală și, deși este încărcat cu conținut, este totuși o experiență distractivă.
Dar puteți accesa alte pagini interne apăsând pictograma meniului hamburger din colțul din stânga sus, care oferă, de asemenea, link-uri suplimentare și pictograme de social media.
Notă: creați un site web care derulează orizontal în loc de vertical, ca toate celelalte.
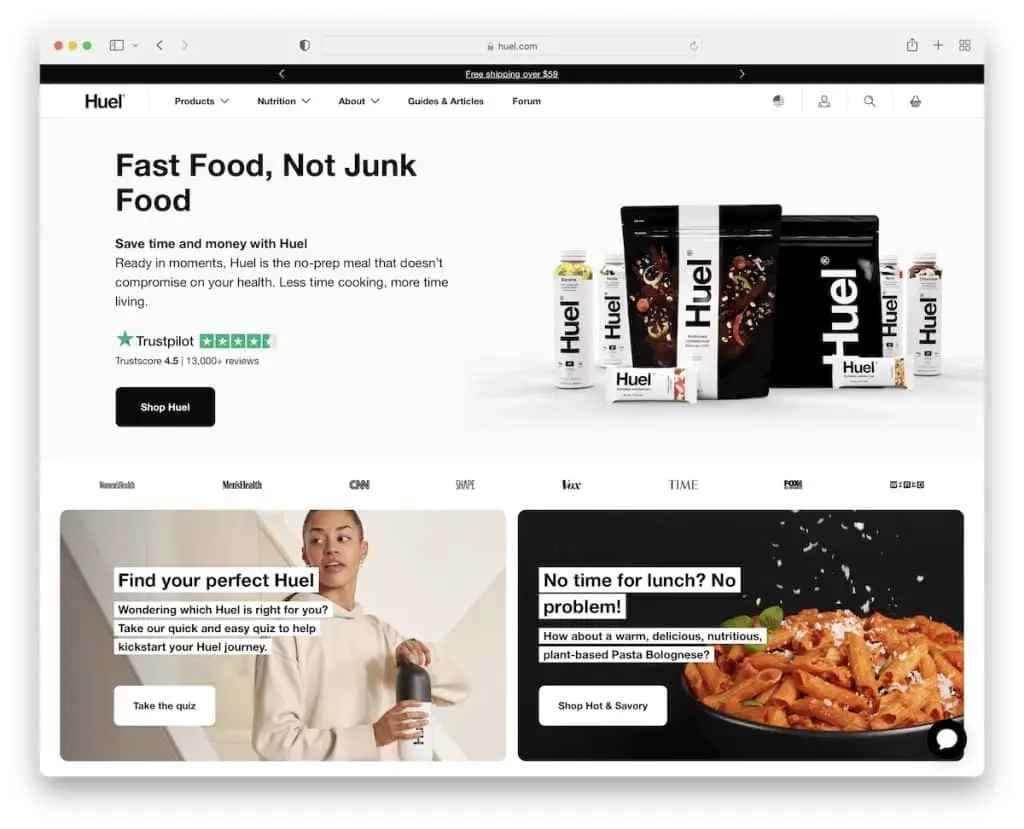
23. Huel
Construit cu: Shopify

Deoarece Huel este un brand global, ei folosesc bara de sus pentru a vă alege locația pentru o experiență mai personalizată de navigare online și de cumpărături.
Imaginea eroului prezintă produsul cu un titlu, text, o insignă Trustpilot și un buton CTA pentru magazin.
Ceea ce vă va declanșa cu siguranță atenția este bara pop-up de jos care apare atunci când începeți să derulați și dorește să vă alăturați tribului lor „hueligan”.
Pagina de pornire este bogată în conținut, dar designul întunecat și deschis face ca derularea și verificarea informațiilor să fie un deliciu.
Notă: utilizați un comutator de locație (și o monedă) dacă aveți un public global mare.
Spune-ne dacă ți-a plăcut postarea.
