Cele mai bune 23 de exemple de bloguri Squarespace (2023)
Publicat: 2023-03-17Căutați o colecție cu cele mai bune exemple de bloguri Squarespace?
Căutarea ta se termină acum cu lista noastră extinsă de modele superbe din care poți învăța înainte de a-ți construi propriul.
Două dintre caracteristicile tuturor acestor bloguri sunt simplitatea și creativitatea. Toate se asigură că conținutul apare frumos și oferă o lizibilitate excelentă.
Indiferent dacă doriți să începeți un blog sau să vă extindeți site-ul web cu un blog, luați notițe în timp ce le verificați și creați propria versiune unică.
Amintiți-vă, pe lângă utilizarea Squarespace, puteți utiliza și alți constructori de site-uri web pentru bloguri sau o temă de blog WordPress pentru a realiza acest lucru.
Cele mai bune exemple de bloguri Squarespace
1. O furculiță și un creion
Construit cu: Squarespace

A Fork & A Pencil are un aspect al grilei curat, cu secțiuni de paralaxă, făcându-l mai captivant și mai interesant de defilat.
Antetul și subsolul sunt minimaliste, acesta din urmă oferind mai multe link-uri rapide. Mai mult, veți găsi, de asemenea, un feed Instagram și un abonament la newsletter integrate în pagina de pornire pentru a le face mai ușor de acționat.
Notă: afișarea postărilor într-o grilă este o practică obișnuită pentru a prezenta mai mult conținut într-un spațiu mai mic.
Nu uitați să verificați mai multe bloguri de rețete minunate dacă aceasta este nișa de care vă interesează.
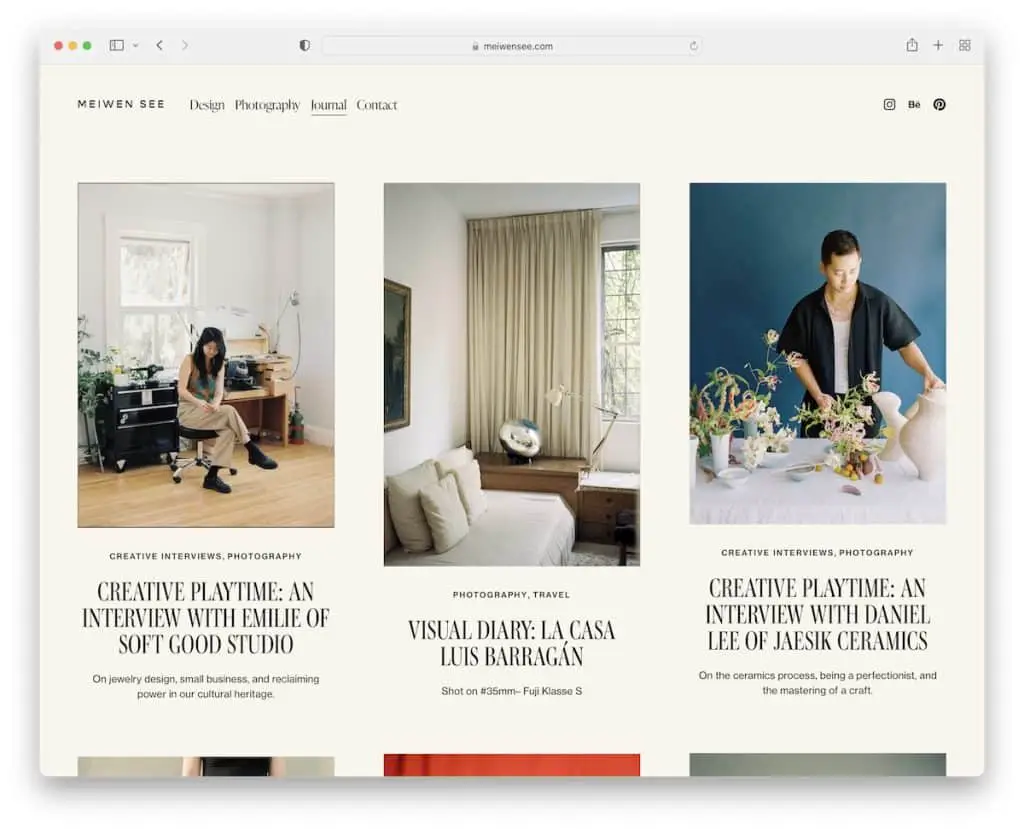
2. Meiwen See
Construit cu : Squarespace

Meiwen See are un aspect simplu, unele miniaturi ale postărilor fiind statice, iar unele animate pentru interactivitate.
Ne place și antetul care dispare când începeți să derulați și devine vizibil când reveniți în partea de sus.
În timp ce antetul ocupă puțin spațiu, subsolul este imens, dar are o mulțime de spațiu alb.
Notă : creați o experiență de utilizator mai bună cu un antet care dispare/reapare (deci cititorii nu trebuie să deruleze în partea de sus pentru a accesa linkurile de meniu).
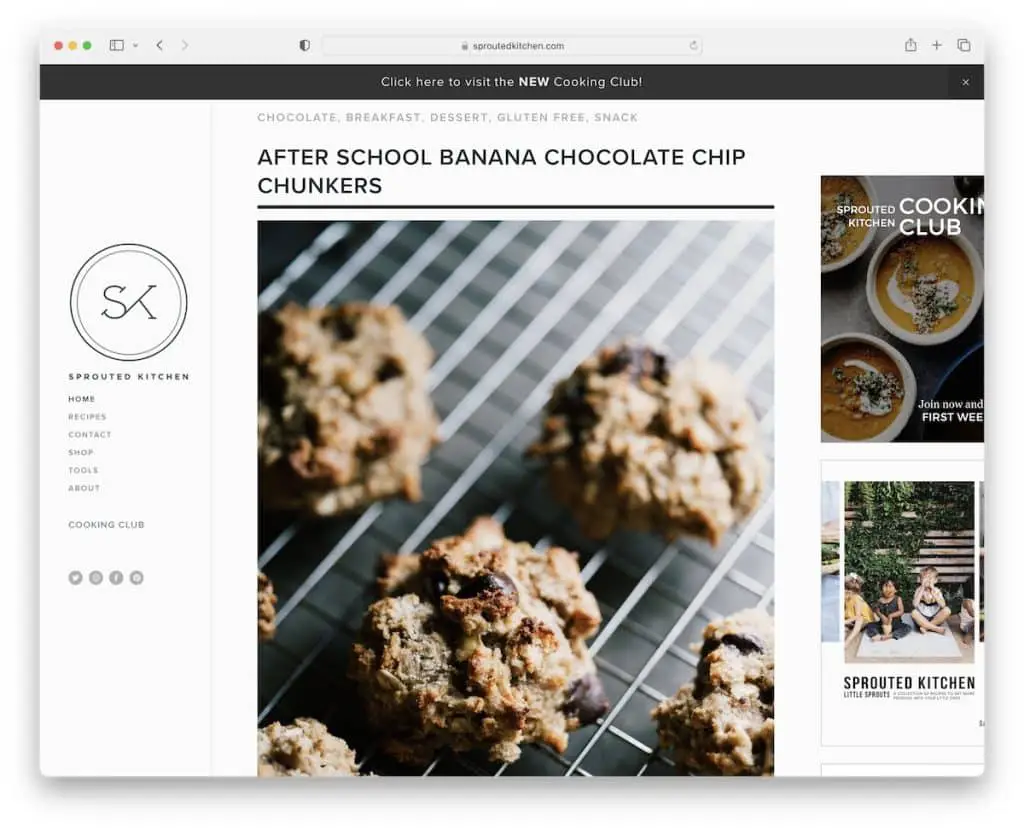
3. Bucătărie încolțită
Construit cu: Squarespace

În loc să folosească antetul mai tradițional al ecranului de sus, Sproted Kitchen îl prezintă în bara laterală din stânga. De asemenea, plutește, astfel încât toate linkurile și pictogramele rețelelor sociale sunt întotdeauna disponibile.
Mai mult, Sproted Kitchen are o notificare lipicioasă pe bara de sus, pe care o puteți închide dacă nu sunteți interesat.
Dar există un alt element lipicios – bannerul publicitar în bara laterală din dreapta pentru a îmbunătăți ratele de clic.
Notă: creați elemente lipicioase dacă doriți să evidențiați ceva special (sau chiar pentru o mai bună monetizare a blogului).
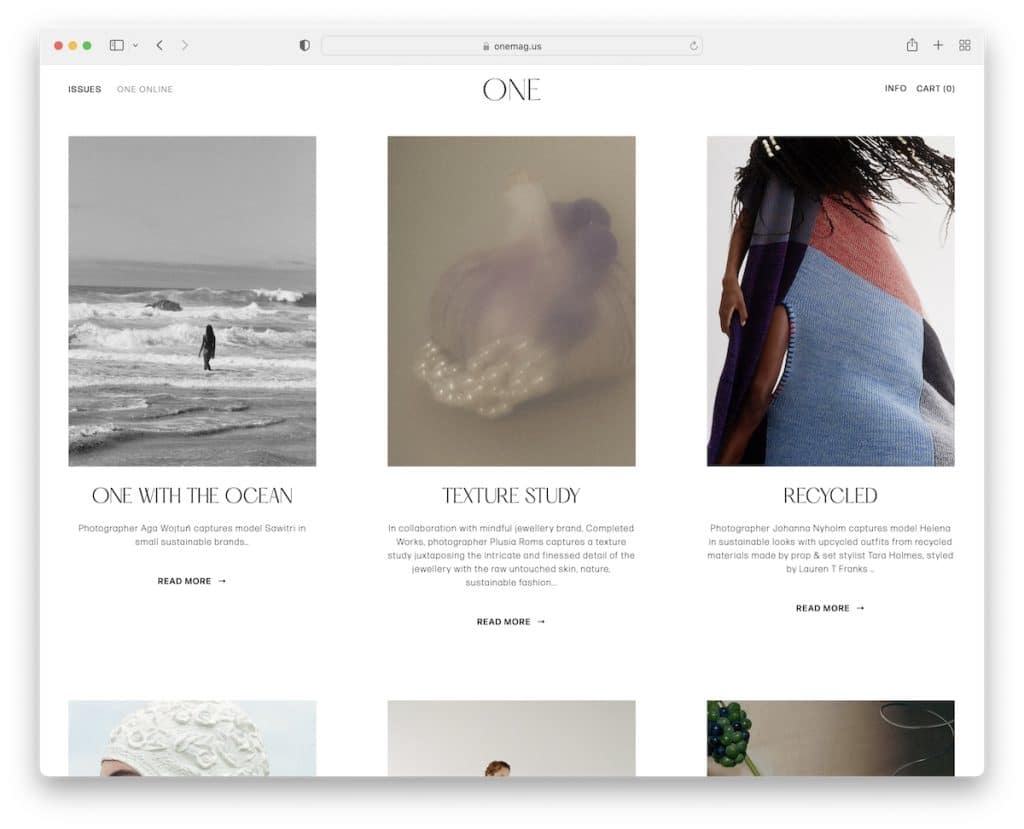
4. Un Mag
Construit cu : Squarespace

One Mag are un aspect minimalist al grilei cu titluri, fragmente și butoane „citește mai mult”. În loc de paginare în partea de jos, One Mag folosește link-uri „mai noi” și „mai vechi” pentru a căuta prin postări.
Ceea ce face ca acest design web receptiv să fie mai ordonat este aceeași culoare de fundal, inclusiv antetul și subsolul.
Notă : crearea unui design de blog curat, fără distragere a atenției este o modalitate excelentă de a vă face conținutul să strălucească mai mult.
5. Numele meu este Yeh
Construit cu: Squarespace

My Name Is Yeh este un exemplu excelent de blog Squarespace, cu un antet mare, navigare cu efect de hover și o bară laterală din stânga. Bara laterală conține diverse widget-uri pentru „despre mine”, căutare, pictograme sociale, un abonament, rețete recente etc.
Mai mult, în loc să folosești fragmente cu butonul „citește mai mult”, My Name Is Yeh afișează postări întregi, astfel încât nu trebuie să le deschizi pe o pagină nouă.
Notă: utilizați o bară laterală pentru a adăuga informații utile, link-uri rapide, formulare, pentru a promova produse și postări și multe altele.
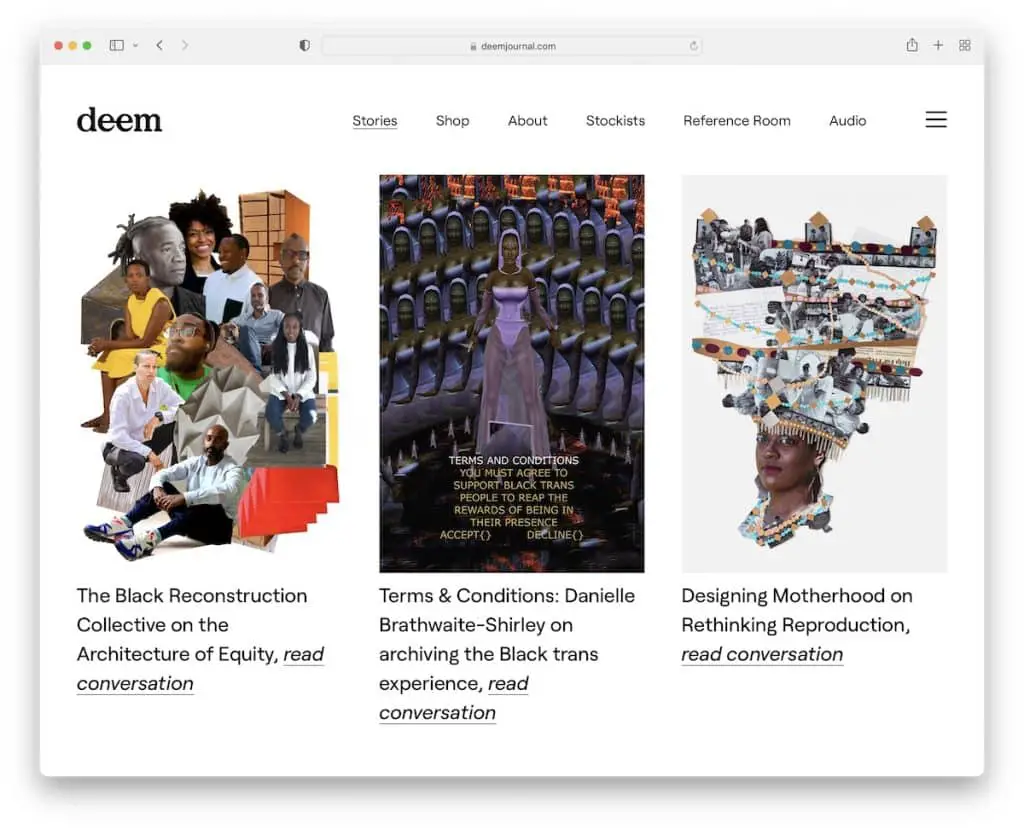
6. Deem Journal
Construit cu : Squarespace

Deem Journal este un alt blog cu un antet care reacționează la mișcarea de defilare – coborâți și va dispărea și mergeți în sus și va reapărea.
Are, de asemenea, o pictogramă de meniu hamburger lângă link-urile principale care glisează din dreapta. Și dacă dați clic pe pictograma de căutare, aceasta se va extinde pe întregul ecran.
În cele din urmă, acest blog nu are subsol pentru o vizualizare mai curată.
Notă : Utilizați funcționalitatea meniului hamburger pentru un aspect mai proaspăt.
7. Concept Kicks
Construit cu : Squarespace

Concept Kicks a creat blogul minimalist Squarespace pentru a asigura o distribuție excelentă a conținutului. De asemenea, postările nu au bare laterale, așa că totul este despre imagini și texte.
Același lucru este valabil și pentru antet și subsol, primul lipindu-se în partea de sus a ecranului pentru o mai bună UX.
Notă : Nu știi cum să abordezi designul blogului tău? Păstrați-o simplă (puteți adăuga oricând elemente și funcții noi mai târziu).
8. Mitch călător
Construit cu : Squarespace

Traveling Mitch este un exemplu superb de blog Squarespace, cu o secțiune eroi care prezintă un carusel de postări recent.
Mitch prezintă, de asemenea, multe insigne de câștigător/nominalizare și secțiunea „Așa cum se vede pe” cu sigle de la mai multe autorități notabile.
Veți vedea, de asemenea, un pop-up de buletin informativ în colțul din dreapta jos, pe care îl folosește pentru a promova conținut nou.
Notă : marketingul prin e-mail nu este mort. Utilizați un formular de abonare pentru a vă crește lista de e-mail și, în consecință, blogul.
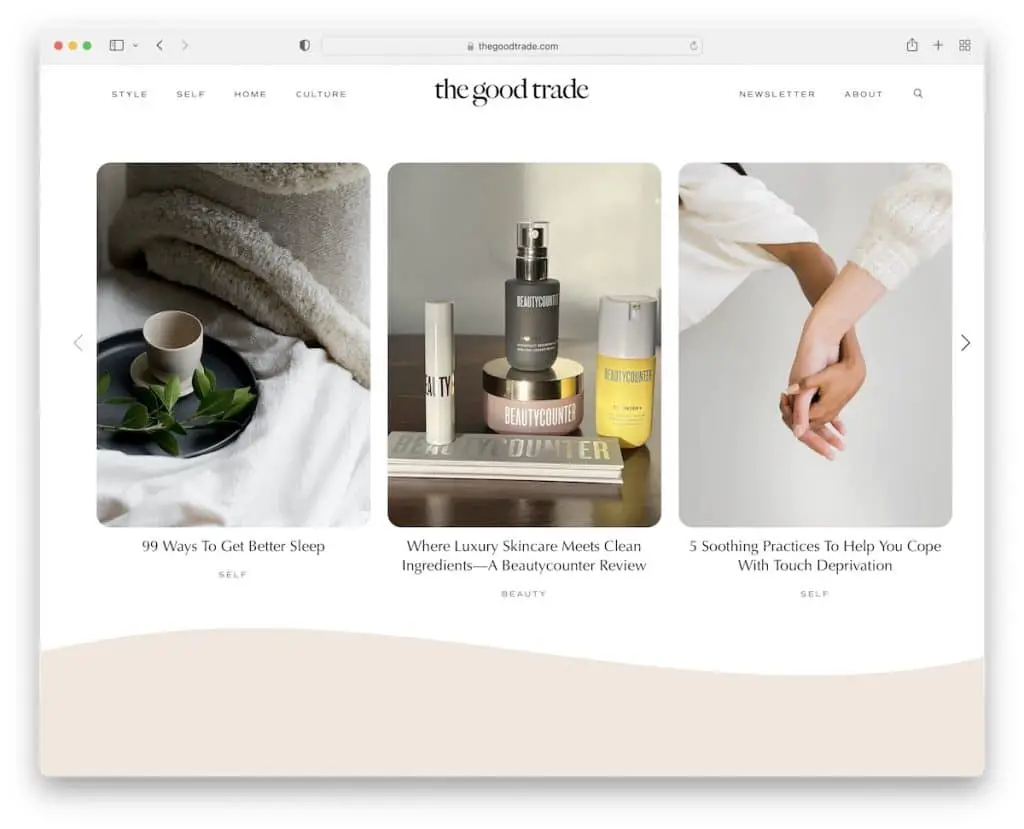
9. Bunul comerț
Construit cu : Squarespace

Mediul modern al Good Trade, oarecum mobil (din cauza marginilor rotunjite) creează o atmosferă plăcută.
Blogul folosește un antet plutitor cu un meniu derulant și o pictogramă de căutare care deschide bara pe o pagină nouă.
Good Trade folosește efecte de trecere cu mouse-ul pentru interactivitate și carusele pentru a afișa mai multe postări și recenzii fără a pierde prea mult spațiu.
Notă : este posibil să doriți să ajustați designul dacă aveți în principal dispozitive de vizualizare mobile, cu ceva de genul marginilor rotunjite.
10. Quotient Social Influencer Network
Construit cu : Squarespace

În timp ce Quotient se referă la simplitate, miniaturile postate îi conferă o senzație vibrantă. Fundalul deschis este intact pe întregul aspect, antetul, baza și subsolul.
Ceea ce este la îndemână este bara de căutare de sub antet, care are funcție de recomandări live pentru a găsi mai rapid conținutul potrivit.
Notă : îmbunătățiți-vă bara de căutare cu rezultate/recomandări live pentru găsiri mai rapide. (Acest lucru contribuie, de asemenea, la o UX mai bună.)
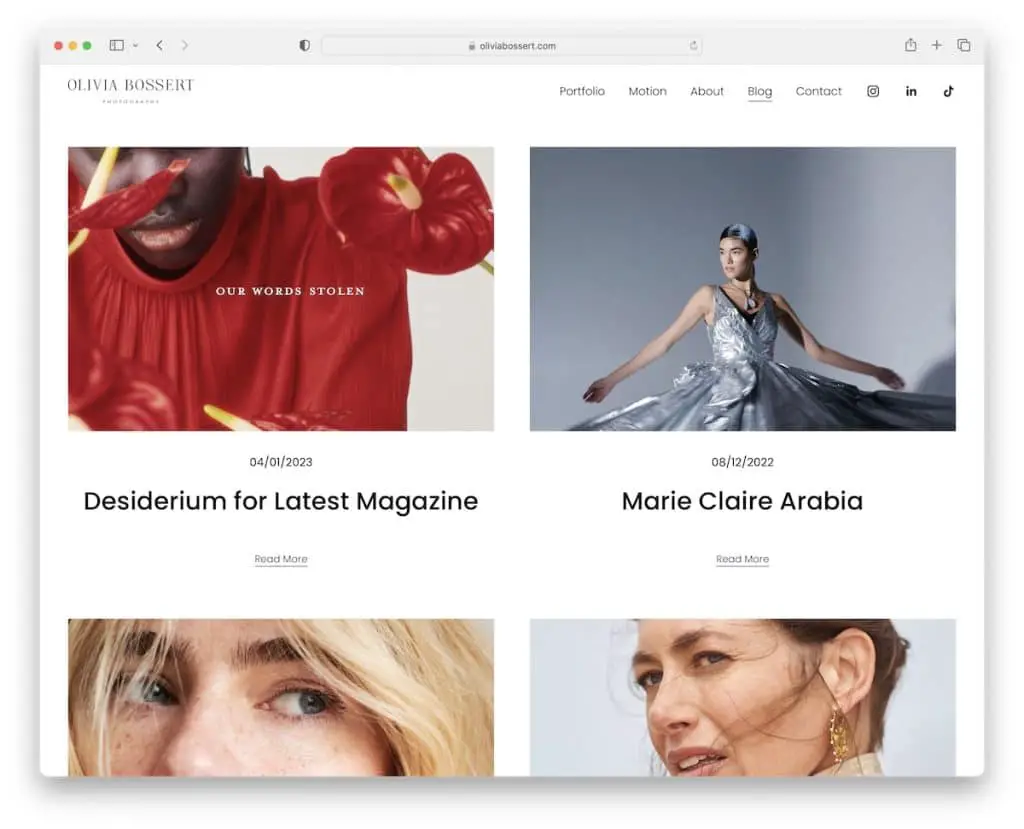
11. Olivia Bossert
Construit cu : Squarespace

Blogul Oliviei Bossert are o listă lungă de postări de blog într-un aspect elegant al grilei cu două coloane. Fiecare postare are o miniatură, o dată, un titlu și un link „citește mai mult”. De asemenea, tot conținutul se încarcă în timp ce derulați, astfel încât să rămâneți concentrat (pentru că vă face să doriți să vedeți ce se va încărca în continuare).
Fiecare postare are un aspect în casetă fără bare laterale și link-uri către postările anterioare și următoare în partea de jos.
Notă : creați un blog care încarcă conținut pe baza derulării utilizatorului, astfel încât un cititor să nu fie distras la fel de ușor.

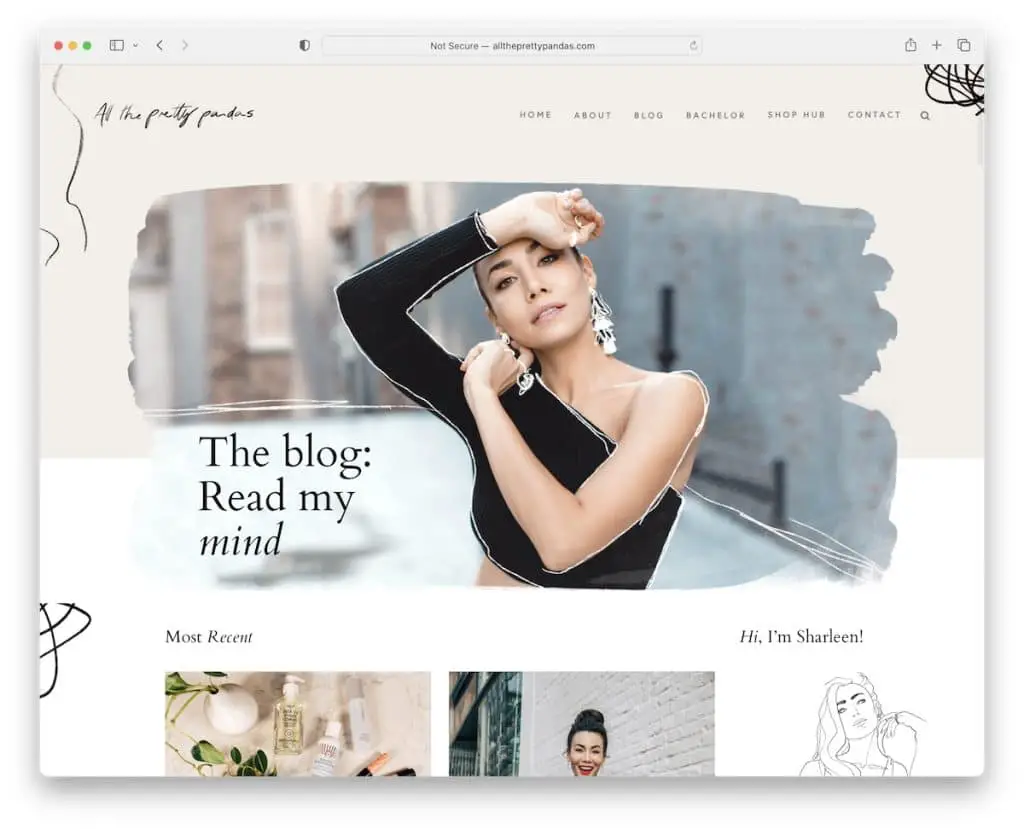
12. Toți pandașii drăguți
Construit cu: Squarespace

All The Pretty Pandas este un exemplu grozav de blog Squarespace cu un efect de paralaxă de fundal pentru a condimenta lucrurile.
Veți vedea o grilă cu două coloane (miniatură, titlu și data fiecărei postări) cu o bară laterală din dreapta, o secțiune despre și un formular de abonare la newsletter.
După postări este un carusel cu cele mai populare postări și apoi un feed Instagram cu un link pentru a urmări profilul.
Notă: o modalitate practică de a adăuga mai mult conținut pe blogul dvs. este prin integrarea unui feed IG (și vă poate ajuta, de asemenea, să vă dezvoltați contul).
13. Benedict Evans
Construit cu: Squarespace

Benedict Evans conduce un blog bogat în text, care atrage atenția cu o întrebare și un text deasupra pliului – și o mulțime de spațiu alb.
Structura se simte ca o cronologie, o abordare unică care face trecerea prin postări mult mai rapidă.
Cu toate acestea, am mări fonturile puțin pentru a le face mai lizibile. Totuși, este un blog tehnologic, așa că cititorii sunt obișnuiți cu acest stil.
Notă: adaptați-vă blogul la nișa dvs., ceea ce înseamnă că puteți merge confortabil împotriva „regulilor generale de design web” și puteți face treaba dvs.
14. Kelsey O'Halloran
Construit cu: Squarespace

În primul rând, Kelsey O'Halloran are o schemă de culori grozavă pentru site-ul web, care este foarte atrăgătoare pentru ochi, aproape liniștitoare.
În al doilea rând, imaginea banner cool cu text suprapus te duce direct la o poveste grozavă.
Aspectul grilei cu spațiu alb suplimentar evidențiază frumos fiecare element (miniatură + titlu), astfel încât să puteți parcurge rapid toate postările.
Notă: Folosiți propriile imagini (cu dvs. și cu animalul dvs. de companie) pentru a crea instantaneu o atmosferă mai personală.
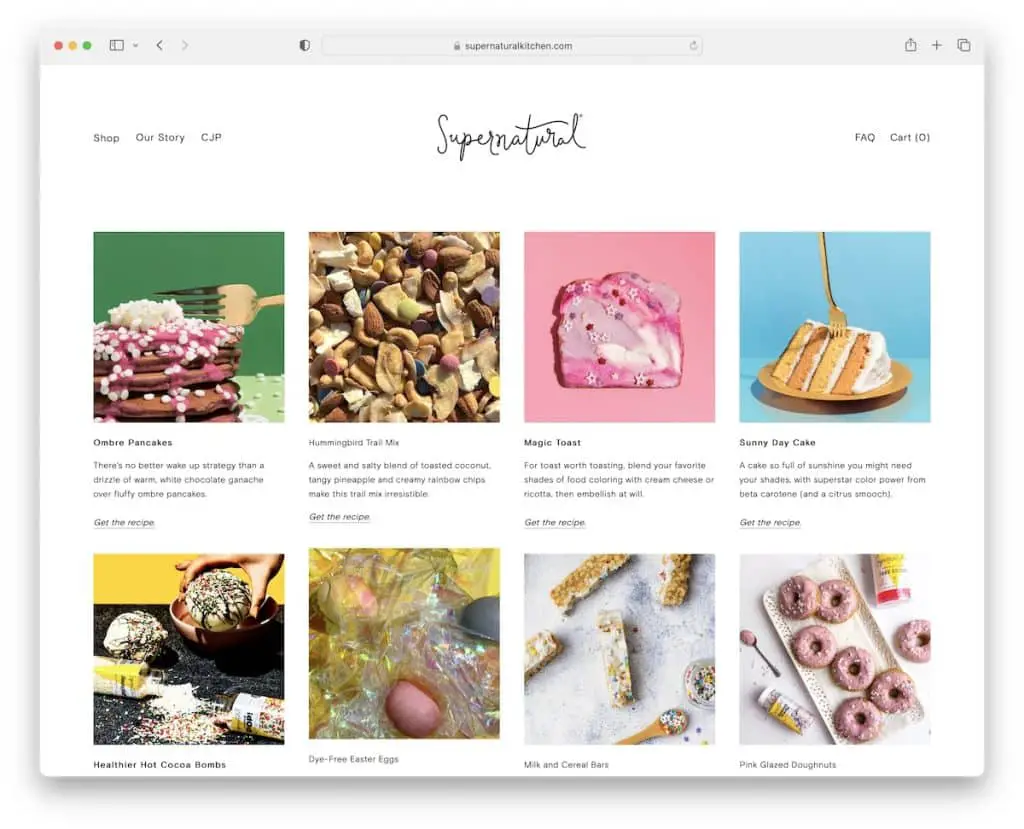
15. Supranatural
Construit cu: Squarespace

Chiar dacă Supernatural nu are un blog tradițional în sine, listează câteva rețete cu fotografii superbe.
Antetul este alb, dar subsolul este galben, exprimând marca lor, astfel încât să știți că vizionați/citiți conținutul lui Supernatural.
În plus, imaginile prezentate ale postărilor de blog au un efect de paralaxă pentru un început mai plăcut al rețetei.
Notă: derularea Parallax oferă blogului tău profunzime și creează o experiență mai bună pentru utilizator.
16. AAKS
Construit cu: Squarespace

Pe lângă navigarea în antet, AAKS are link-uri rapide la categorii în secțiunea eroi pentru a găsi mai rapid conținutul potrivit de știri.
Fiecare pagină de categorie de blog încarcă postări în timp ce derulați cu miniaturi, titluri, fragmente și butoane „citește mai mult”.
În plus, articolul este o postare completă pe blog, fără bare laterale, dar cu link-uri pentru postarea anterioară/următoare.
Notă: asigurați-vă că linkurile rapide sunt ușor accesibile dacă blogul dvs. are mai multe categorii.
17. Creați și cultivați
Construit cu: Squarespace

Create & Cultivate este un exemplu de blog la modă Squarespace cu un design original care asigură că atenția dvs. este lipită de ecran.
Pe lângă titlurile îndrăznețe, miniaturile și alte elemente creative, Create & Cultivate oferă și secțiuni cu fundaluri video care îl fac mai captivant.
În cele din urmă, veți vedea și o pictogramă de meniu de accesibilitate în colțul din stânga jos, permițând cititorilor să personalizeze modul în care interacționează cu blogul dvs.
Notă: asigurați-vă că toată lumea profită la maximum de blogul dvs. cu meniul/configuratorul de accesibilitate.
18. Kendra
Construit cu: Squarespace

Indiferent de cât de mult derulați, nu trebuie niciodată să derulați înapoi în sus pentru a ajunge la antetul Kendra, deoarece se lipește în partea de sus a ecranului. Un booster UX, dacă vrei.
Aspectul grilei de postare a lui Kendra are un buton „încărcați mai mult” în partea de jos pentru a vă bucura de mai multe articole fără a părăsi pagina curentă.
În cele din urmă, acest blog Squarespace are un feed IG și o galerie de casete lightbox de feed cu linkuri afiliate.
Notă: faceți un antet lipicios, astfel încât cititorii să nu fie nevoiți să deruleze înapoi în partea de sus de fiecare dată.
19. Olivia Bossert
Construit cu: Squarespace

Simplitatea blogului Oliviei Bossert vorbește de la sine. Este foarte confortabil pentru defilare și același lucru este valabil și pentru postările individuale, unde imaginile și videoclipurile încorporate îl însuflețesc.
Subsolul și antetul se lipesc de același aspect minimalist, cu același fundal alb. Ne place foarte mult să vedem un blog simplu, care nu separă antetul și subsolul de bază. Creează un aspect mai clasic.
Notă: postările de blog fără bare laterale necesită o experiență de lectură mai bună, fără distragere.
20. Liv
Construit cu: Squarespace

La fel ca blogul lui Kendra, Liv folosește și un buton de încărcare mai mult pentru a se bucura de postări fără a sări de la o pagină la alta.
Unul dintre elementele mai interesante este antetul plutitor 100% transparent, cu o pictogramă de meniu hamburger, butoane sociale și o pictogramă lupă care deschide o bară de căutare suprapusă.
Notă: puteți face derularea mai satisfăcătoare făcând un antet plutitor fără fundal (citiți transparent).
21. Jo Portia Mayari
Construit cu: Squarespace

Secțiunile de fundal animate cu eroul și subsolul fac blogul lui Jo Portia Mayari mai atrăgător.
Aspectul grilei are titluri mai mari cu fragmente semi-extensive, astfel încât să puteți decide dacă postarea este pentru dvs. sau nu mai ușor.
Notă: fundalurile animate pot face UX-ul blogului tău mai atrăgător.
22. Weekend Hotel
Construit cu: Squarespace

Designul hotelului Weekend este elegant și simplu, perfect pentru a-și aduce conținutul în prim-plan. Acest exemplu de blog Squarespace are două elemente plutitoare, antetul în partea de sus și bara de notificare (pe care o puteți închide) în partea de jos.
Subsolul arată ca un doi-în-unu pentru a face link-uri rapide și formularul de abonare mai organizat.
Notă: Integrați o bară de notificări plutitoare pentru a obține mai multă atenție despre ceva special.
23. Soilboy
Construit cu: Squarespace

Soilboy afișează interschimbabil imagini și scurte detalii despre postare și, în același timp, le încarcă pe scroll.
Bara de sus și antetul dispar, de asemenea, cu mișcarea de defilare în jos, dar revin când derulați în partea de sus. Alegerea culorilor îi conferă lui Soilboy o senzație de pământ care se potrivește bine cu nișa de plante.
În mod surprinzător, postările nu au imagini, dar structura fără sudură le face în continuare ușoare pentru ochi.
Notă: Folosiți o paletă de culori care se îmbină cu nișa și industria dvs. pentru o ambianță mai bună.
A fost de ajutor articolul?
Da Nu
