Cele mai bune 24 de site-uri web Shopify (exemple) 2023
Publicat: 2023-01-20Doriți să examinați cele mai bune site-uri Shopify pentru că sunteți în proces de a construi un site web epic de comerț electronic?
Am trecut în revistă 100 de magazine online, ceea ce ne-a permis să creăm această colecție de cele mai bune pentru plăcerea dvs. de vizionare.
Nu doar asta, dar vei învăța și lucruri noi, vei obține idei noi și chiar vei găsi ceea ce ai crezut că ar fi grozav, dar va ajunge să nu fie așa cum te-ai imaginat atunci când investigați aceste pagini construite pe Shopify.
În cele din urmă, marea întrebare: „Cum să construiești un site web similar cu acestea?”
Vă recomandăm să utilizați oricare dintre aceste teme Shopify simple, deoarece vă veți economisi mult timp.
Cele mai bune site-uri Shopify de la care puteți învăța
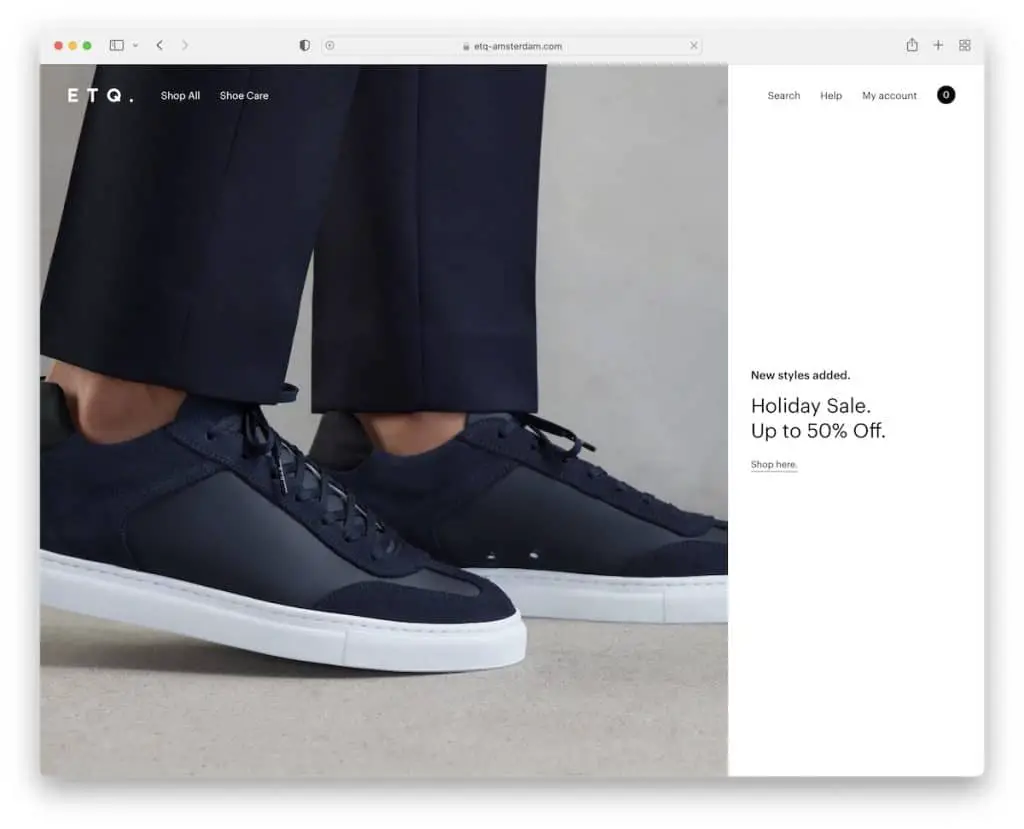
1. ETQ

ETQ este un site web minimalist cu pantofi, cu o secțiune eroi pe ecran complet, cu un design împărțit, cu o imagine pe o parte și text și link pe cealaltă.
Are un antet care dispare pe scroll și reapare atunci când derulați înapoi în partea de sus pentru a îmbunătăți experiența utilizatorului. În plus, subsolul are mai multe coloane cu informații suplimentare despre afaceri, linkuri de rețele sociale și navigare.
De asemenea, veți fi lovit cu o fereastră pop-up care promovează o reducere în schimbul e-mailului dvs.
Notă : Folosiți un formular de abonare la newsletter pentru a vă crește lista de e-mail și pentru a vă dezvolta afacerea.
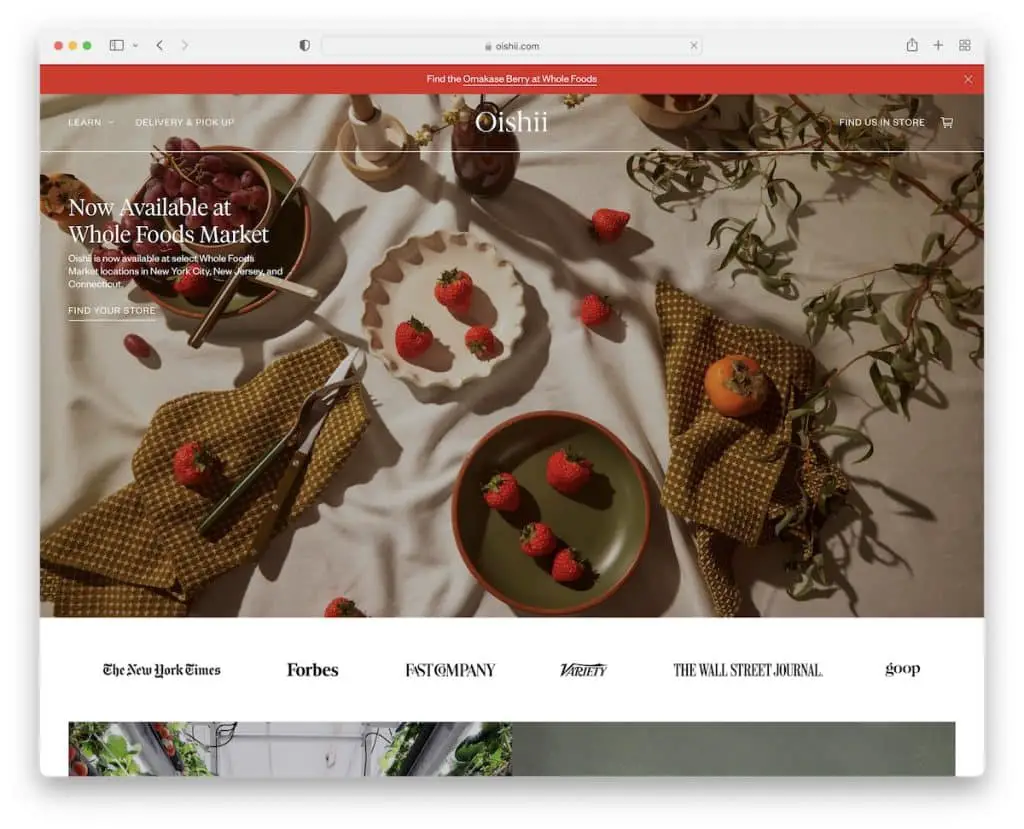
2. Oishii

Oishii este un exemplu de site Shopify cu un banner imagine cu text și un link deasupra pliului. În plus, antetul transparent se lipește în partea de sus a ecranului pentru a menține navigarea mereu disponibilă.
Oishii are, de asemenea, o notificare din bara de sus, pe care o puteți închide apăsând pe „x”. Înainte de subsolul bogat în informații este un feed Instagram de lățime completă care deschide postări într-un glisor pentru casete de lumină.
Notă : puteți adăuga cu ușurință mai mult conținut pe site-ul dvs. de comerț electronic cu un feed IG (care vă va ajuta, de asemenea, să vă dezvoltați profilul).
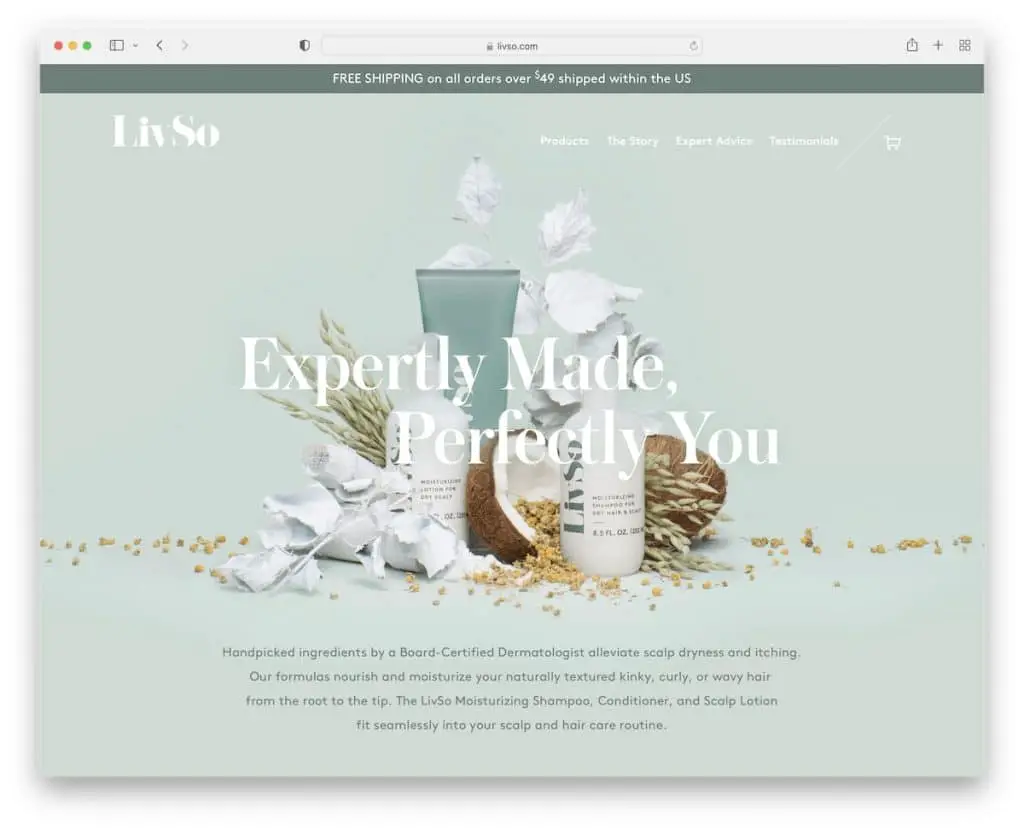
3. LivSo

LivSo are un design web curat, receptiv, care își subliniază frumos produsele. Utilizarea spațiului alb suplimentar îmbunătățește lizibilitatea, în timp ce bara de navigare plutitoare transparentă vă duce la alte pagini fără a fi nevoie să derulați înapoi în partea de sus.
LivSo are, de asemenea, o notificare lipicioasă pe bara de sus pentru a informa clienții despre transportul lor gratuit. Ne place, de asemenea, secțiunea „în presă”, care include un glisor de logo cu link-uri către articole complete.
Notă: utilizarea mai puțin conținut și mai mult spațiu alb poate îmbunătăți semnificativ UX-ul site-ului dvs. Shopify.
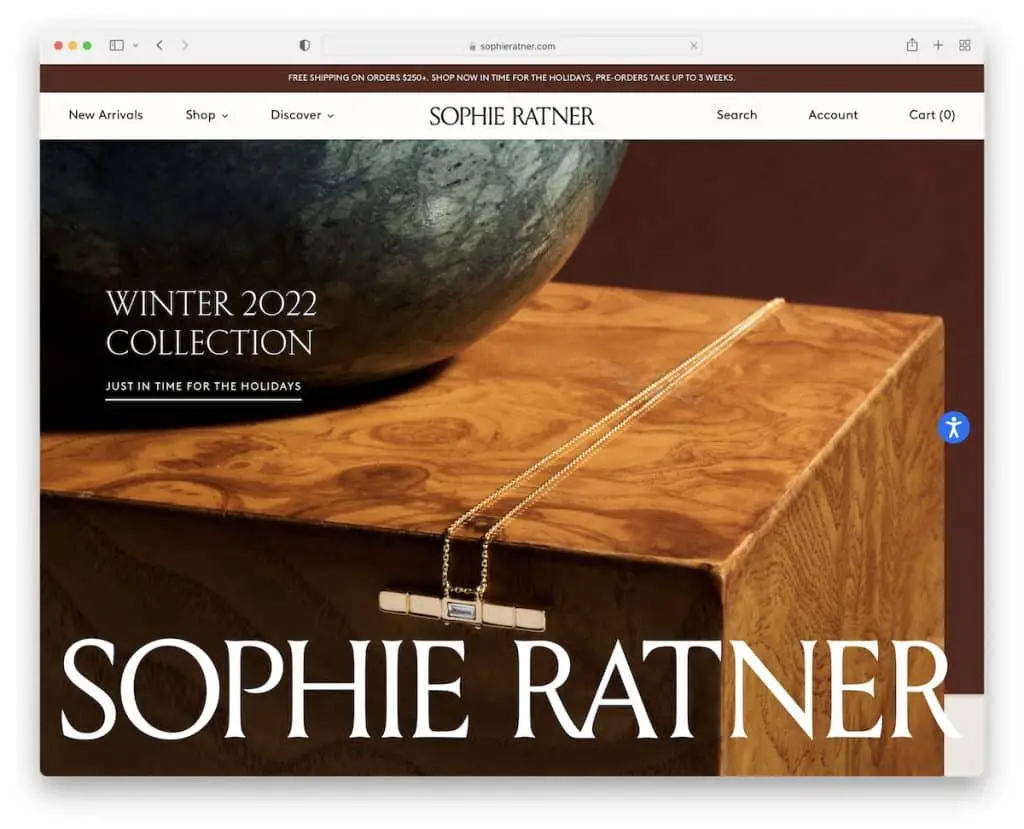
4. Sophie Ratner

Sophie Ratner are o prezentare masivă de diapozitive care prezintă produsele lor „în uz”, cu titluri și linkuri.
Veți observa un buton de accesibilitate care permite utilizatorilor să-și personalizeze experiența site-ului. În plus, există și un selector de țară lipicios în colțul din dreapta jos.
În plus, navigarea are un mega meniu cu link-uri și imagini pentru a găsi mult mai ușor categorii și produse.
Notă: permiteți tuturor să se bucure pe deplin de magazinul dvs. online, cu ajustări de accesibilitate.
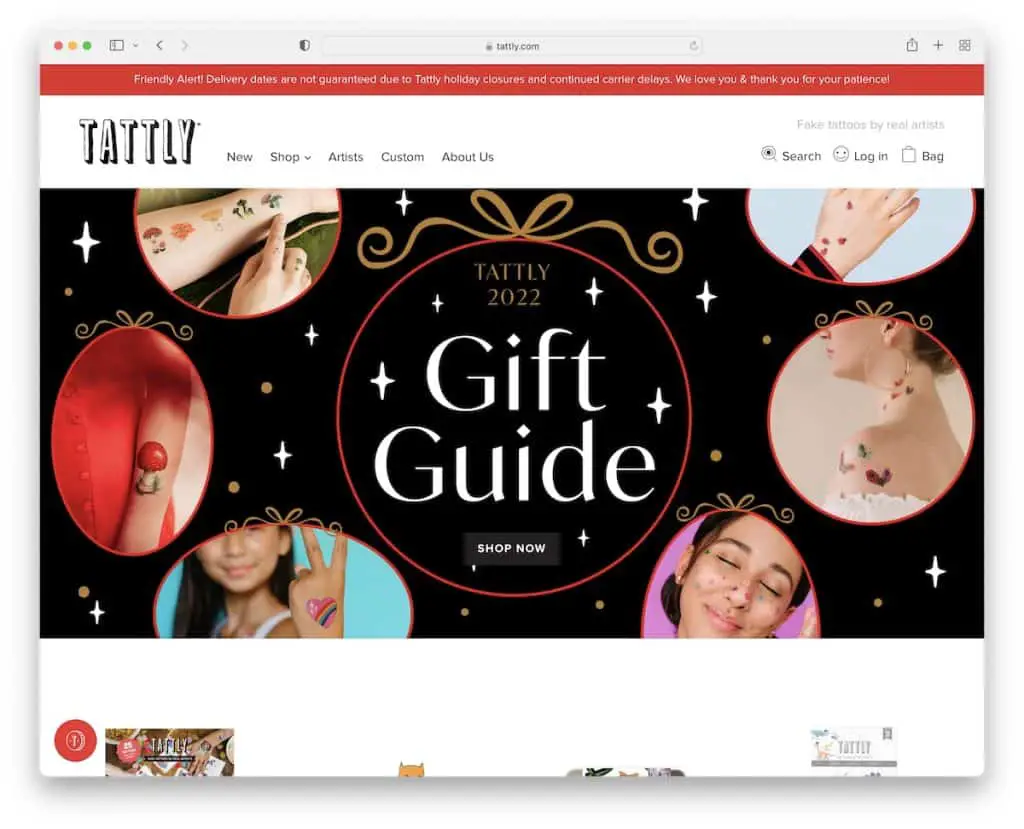
5. Tattly

Tattly începe cu o notificare din bara de sus cu un fundal contrastant pentru a-l scoate mai mult în evidență. Urmează un antet minimalist cu un mega meniu și apoi o grilă îndrăzneață cu link-uri către categorii.
Acest site web Shopify are un aspect simplu, cu detalii creative pentru a îmbunătăți experiența de cumpărături online.
Notă: amestecarea minimalismului cu creativitatea contribuie semnificativ la o experiență de vizionare mai bună. (Fă-l distractiv!)
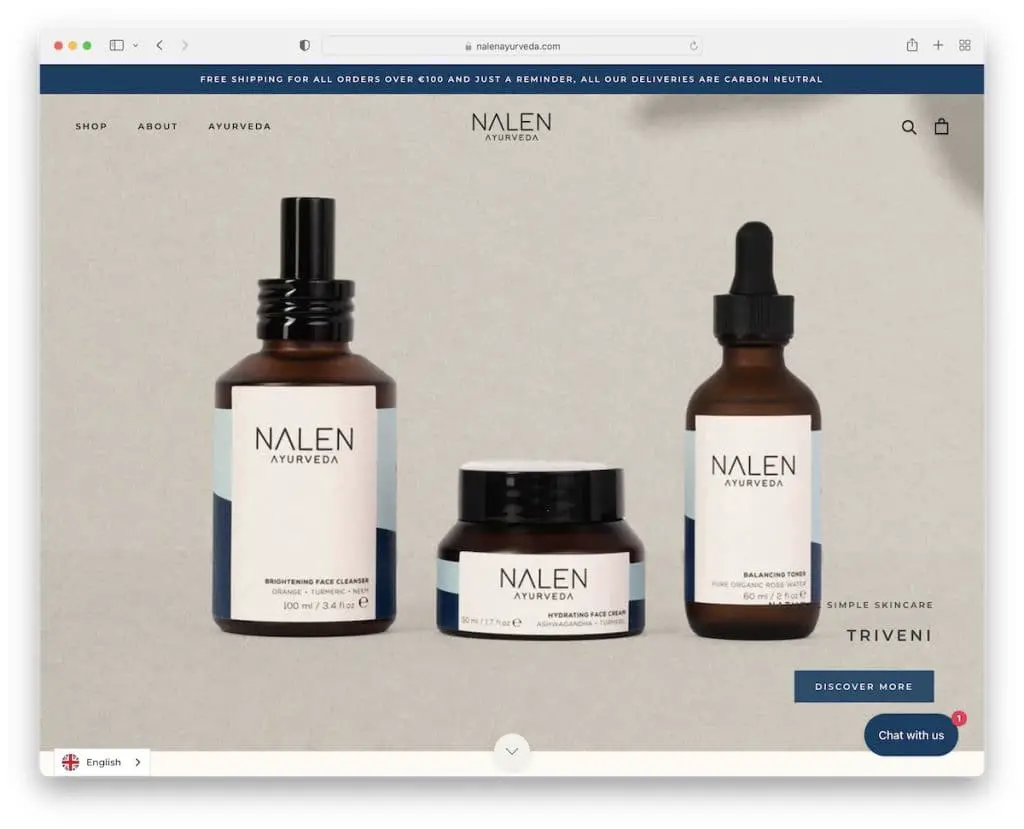
6. Nalen Ayurveda

Nalen Ayurveda te implică în produsele lor cu un design web liniștitor, începând cu o prezentare mare de diapozitive care subliniază produsul mai mult decât elementul real de vânzare (textul și CTA nu distrag prea mult atenția).
Butonul de chat live plutește în colțul din dreapta jos, așa că nu trebuie să cauți detalii de contact.
Ceea ce este tare este glisorul care prezintă imagini cu hotspot-uri care prezintă produsul cu un nume, preț și un buton CTA (toate în cadrul prezentării de diapozitive).
Notă: utilizați un glisor pentru a vă promova produsele prin imagini frumoase, dar păstrați partea simplă a vânzărilor.
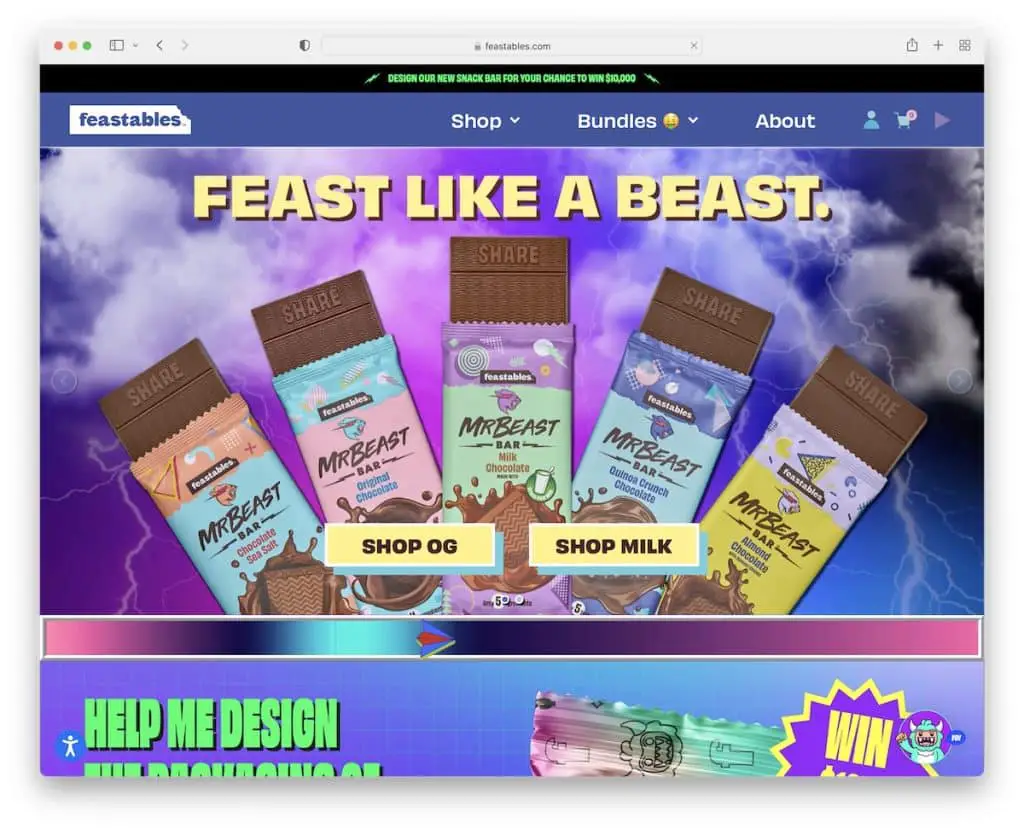
7. Sărbătorile

Feastables nu este site-ul dvs. obișnuit Shopify din cauza designului său vibrant, rece și atrăgător, care merge complet împotriva curentului.
Are o grămadă de elemente animate, butoane CTA care simt că ați apăsa un buton real și bara de sus și antetul plutitoare.
Există, de asemenea, o secțiune unică de recenzii și un glisor cu imagini care prezintă fani cu produse Feastables.
Notă : Implicați-vă clienții împărtășindu-le feedback-ul și modelându-vă produsele, pe care le puteți colecta folosind un hashtag unic pe IG.
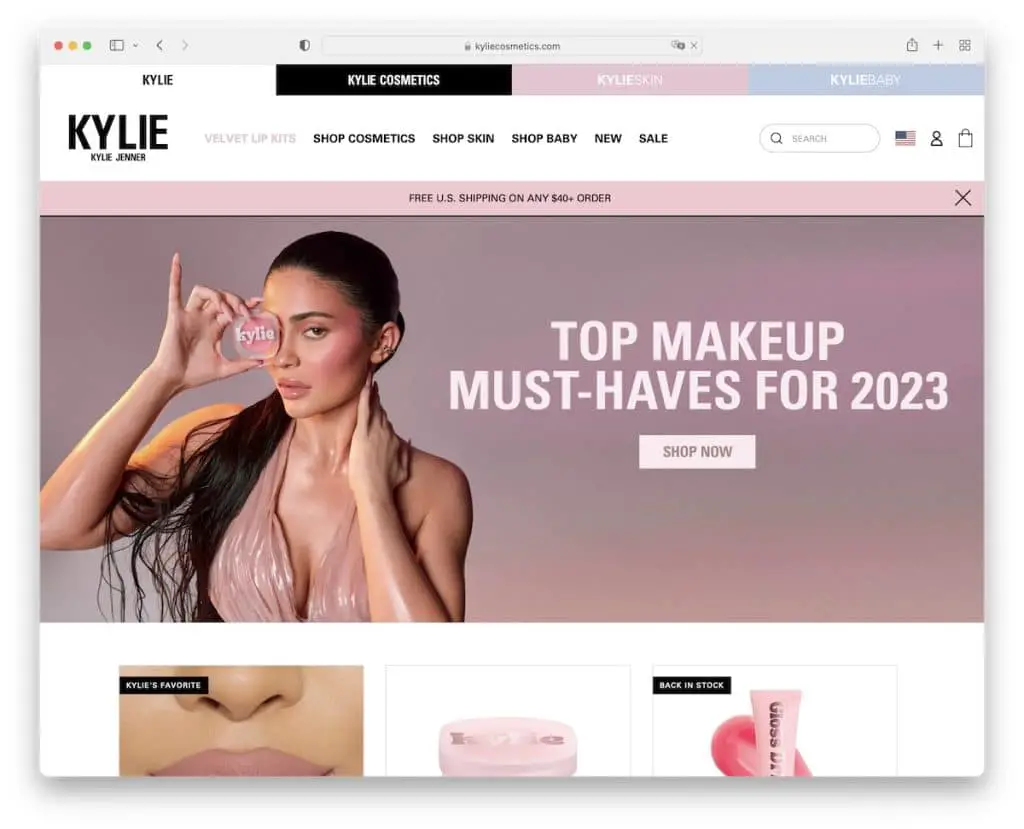
8. Kylie Cosmetics

Site-ul Shopify de la Kylie Cosmetics are o secțiune de antet din trei părți cu o bară de sus, navigare cu o bară de căutare și un selector de țară și o bară de notificare (pe care o puteți închide). În plus, toți trei rămân în partea de sus a ecranului.
În mod similar, subsolul are, de asemenea, o bucată destul de mare de proprietăți imobiliare web, unde puteți găsi pictograme de rețele sociale, link-uri suplimentare și multe altele.
Notă: un antet cu mai multe părți poate funcționa grozav, dar rămâneți la simplitate și nu-l supraîncărcați.
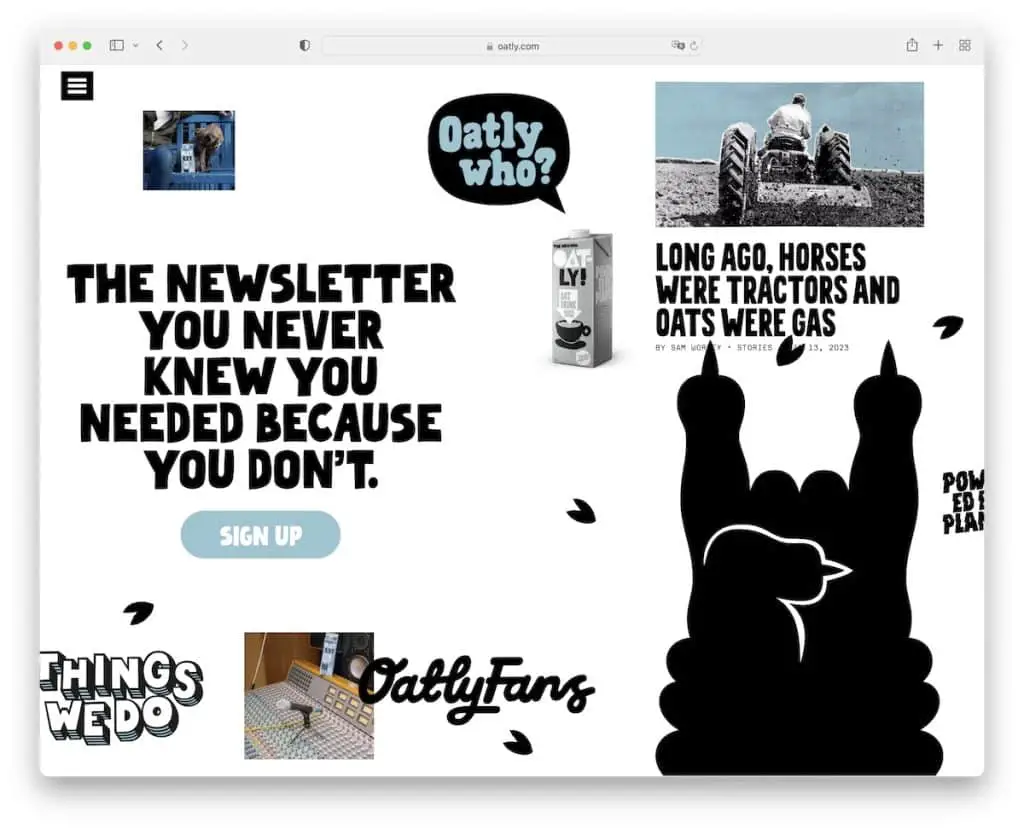
9. Oatly

Am putea spune că Oatly se apropie foarte mult de site-ul Feastables datorită unicității sale.
În loc să defilați pe verticală, derulați acest site Shopify pe orizontală. Și chiar dacă designul pare foarte aglomerat, face verificarea conținutului distractiv, deoarece aproape că se simte ca un „poți găsi?” joc.
Cu toate acestea, Oatly are încă o pictogramă de hamburger lipicioasă în colțul din stânga sus, care deschide o suprapunere de meniu pe ecran complet care vă va duce la conținutul și informațiile necesare.
Notă: Îndrăznești să faci ceva diferit? Creați o pagină de pornire care să defileze pe orizontală, nu pe verticală.
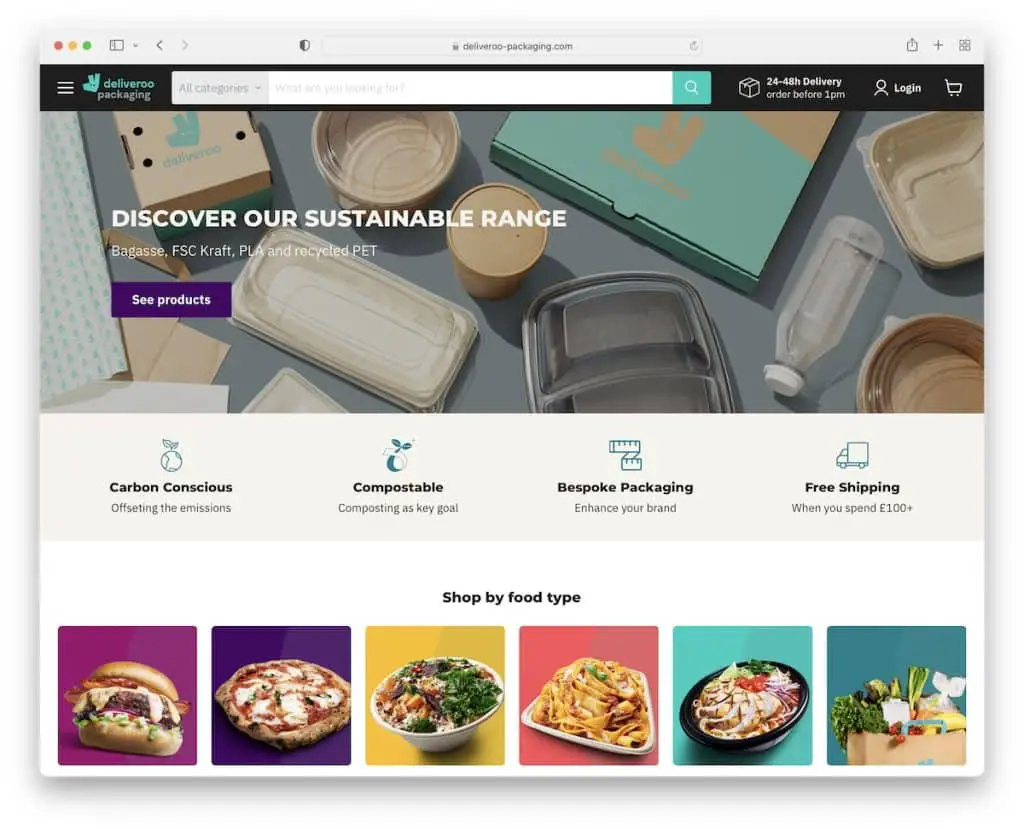
10. Ambalaj Deliveroo

În timp ce site-urile web de afaceri au de obicei o bară de căutare mică sau doar o pictogramă, Deliveroo Packaging face ca o bună parte din antetul său flotant o bară de căutare cu opțiune de căutare după categorii. Foarte convenabil.
Dar folosesc, de asemenea, un mega meniu și o opțiune de a face cumpărături după tipul de mâncare pentru a face găsirea lucrurilor potrivite mai ușor și mai rapid.
Notă: asigurați-vă că toată lumea ajunge la lucrurile potrivite cu ușurință, cu o navigare excelentă și o bară de căutare.
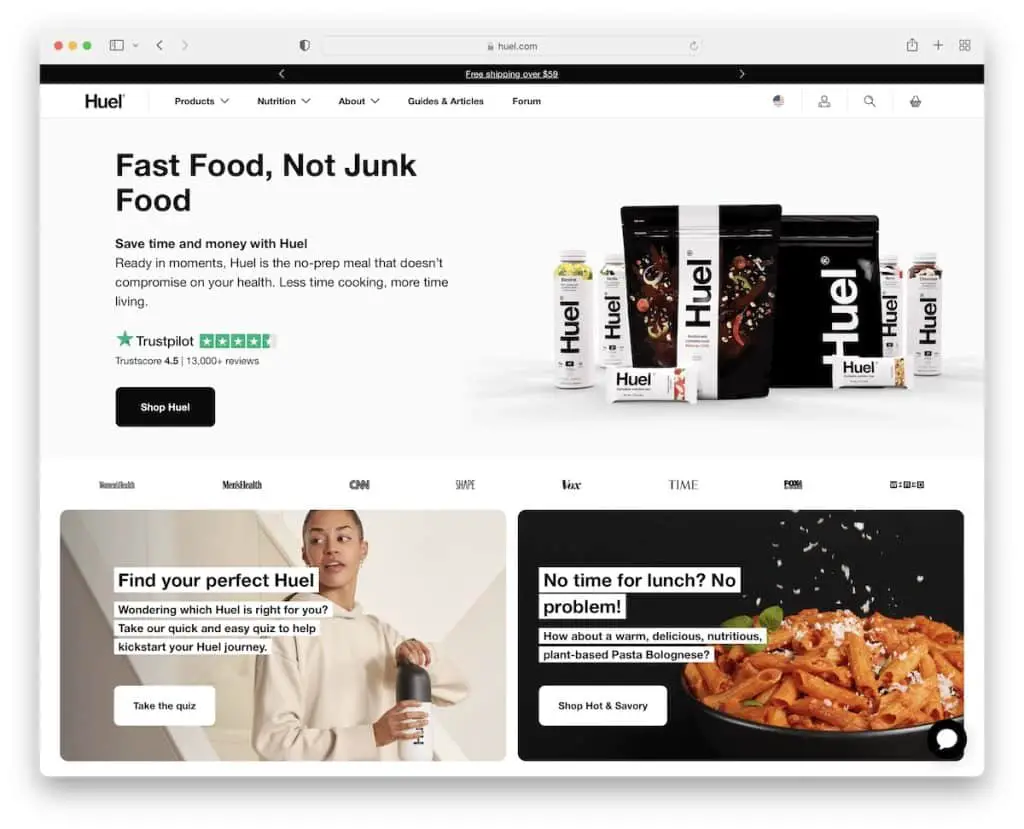
11. Huel

Huel vă asigură că alegeți mai întâi locația potrivită, astfel încât să adapteze site-ul web la țara dvs. Pagina are o bară de sus cu mai multe notificări și un antet simplu care deschide un mega meniu pentru a găsi rapid categorii și produse.
Există, de asemenea, o secțiune specială sub bannerul eroului, dedicată diferitelor sigle ale autorităților, care sunt mențiuni de presă.
Vorbind despre banner, acesta conține un titlu, text, un buton CTA și o insignă Trustpilot.
Notă: utilizați un sistem de evaluare terță parte? Prezentați scorul general pe pagina dvs. de pornire (dacă este mare).
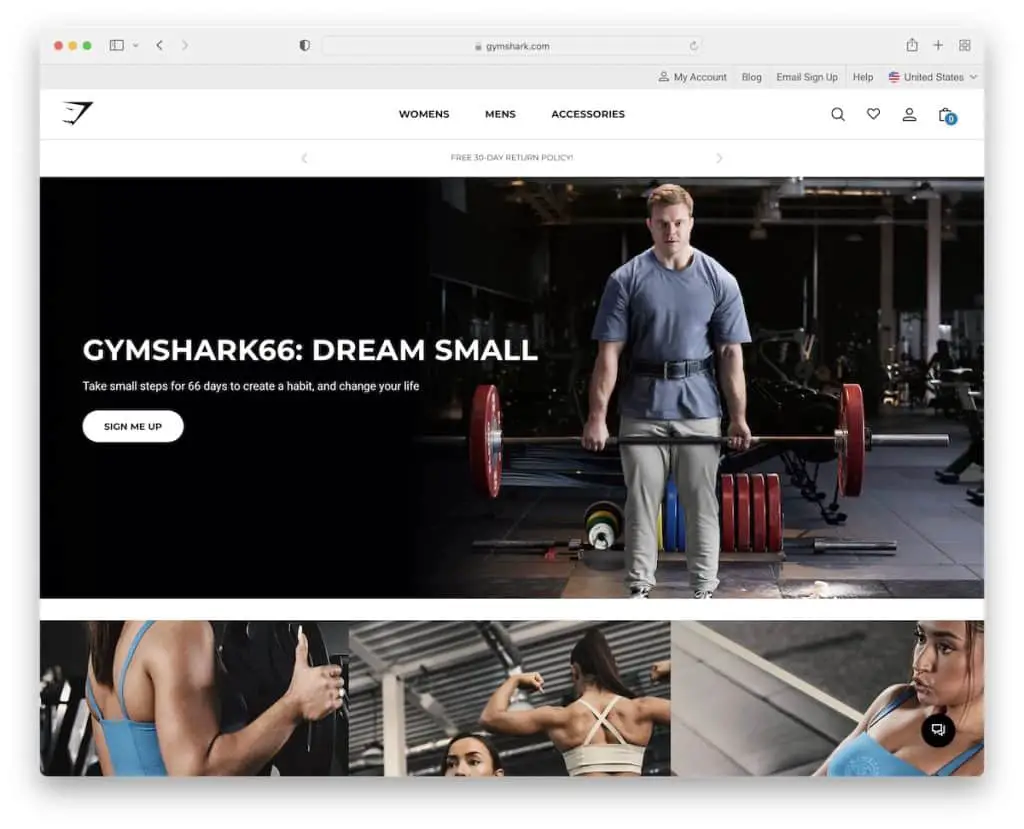
12. Gymshark

Pagina de pornire a lui Gymshark este destul de puternic orientată spre promovarea produselor, dar totuși are în vedere un UX excelent pentru a se asigura că vizitatorii rămân pe site și nu pleacă devreme.
Acest site Shopify are un widget de chat live cu întrebări frecvente, dar există și o opțiune de a trimite un mesaj direct.
Bara de navigare include doar trei categorii principale care deschid un mega meniu cu mai multe link-uri. Dar există mai multe link-uri în subsol cu pictograme pentru rețelele sociale și insigne de gateway de plată.

Notă: puteți păstra bara de navigare mult mai simplă atunci când utilizați un mega meniu.
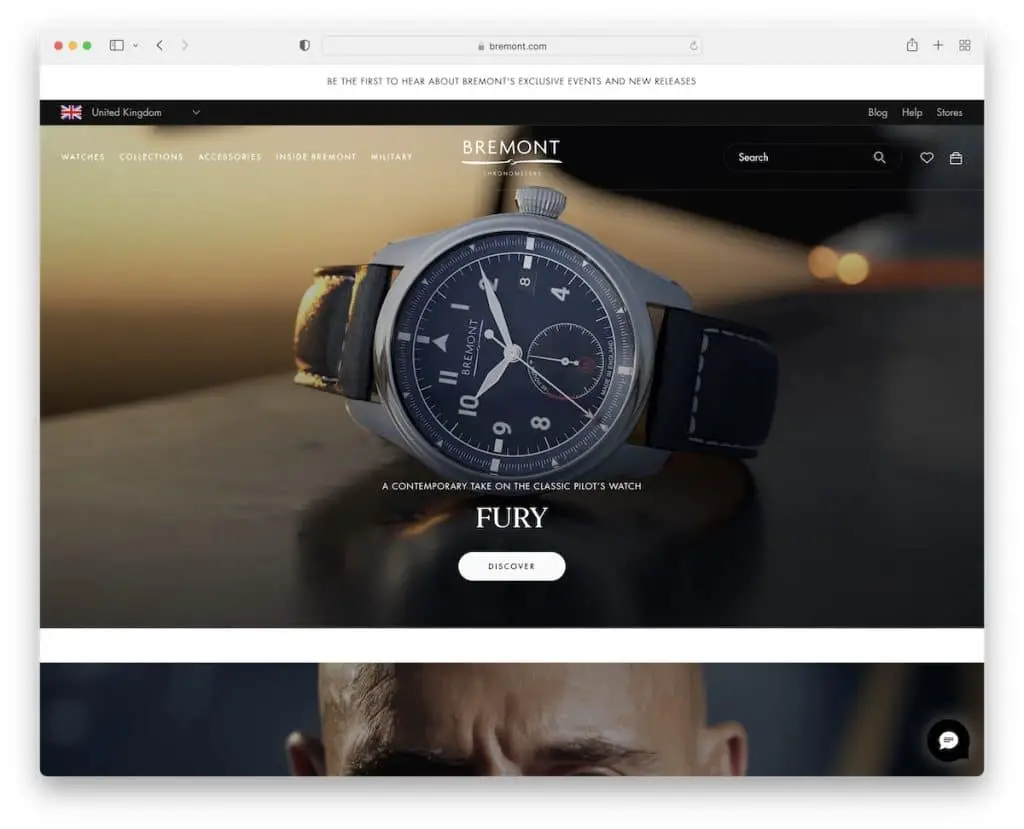
13. Bremont

Bremont are mai multe secțiuni, afișând imagini, videoclipuri, un carusel de produse și link-uri către articole.
O secțiune promovează, de asemenea, un formular de abonare la newsletter cu informații despre tipul de e-mailuri la care vă puteți aștepta.
Antetul dispare/reapare în funcție de mișcarea de defilare pentru a îmbunătăți UX. Mai mult, veți găsi și un comutator de monedă/locație pentru personalizarea experienței de cumpărături.
Notă: dacă aveți clienți din întreaga lume, utilizați cel puțin un schimbător de monede (dacă nu aveți chef să traduceți încă întregul site).
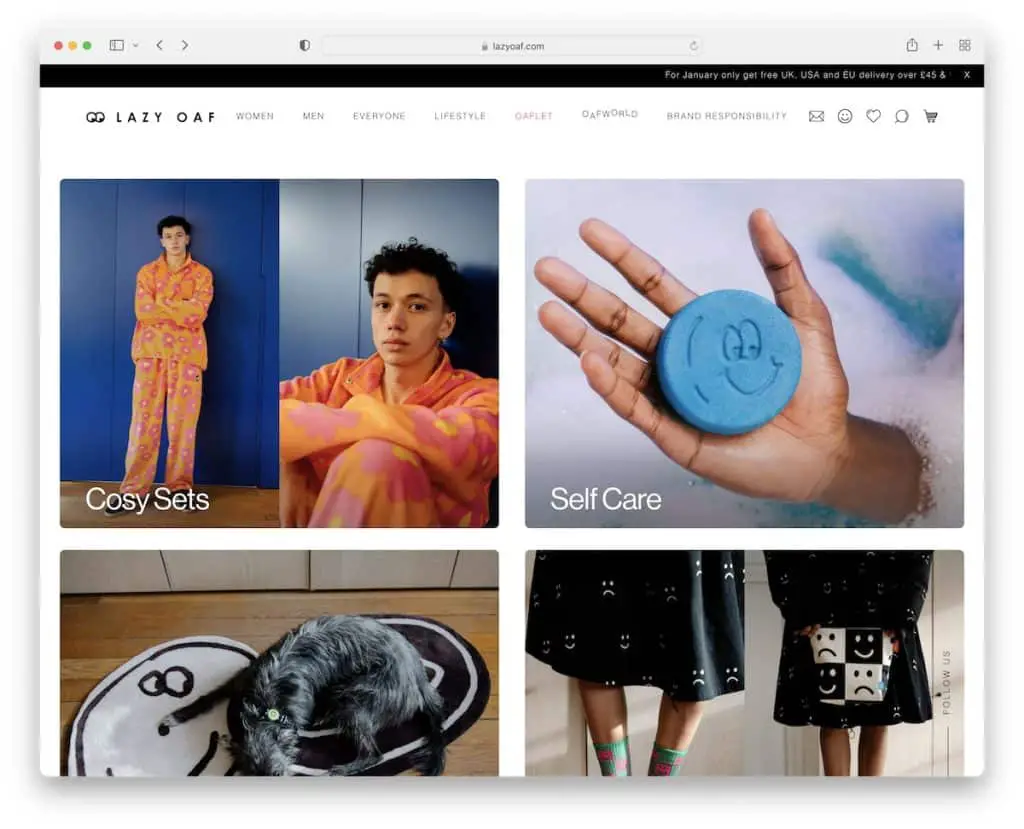
14. Lazy Oaf

Lazy Oaf are o notificare din bara de sus care promovează aplicația lor, un buton din bara laterală lipicioasă care împinge o reducere pentru e-mail și un widget de chat live în colțul din stânga jos pentru a ajuta utilizatorii cu răspunsuri rapide.
Acest site Shopify este, de asemenea, foarte inteligent când vine vorba de mici detalii care fac cumpărăturile mult mai plăcute.
Au, de asemenea, un antet care dispare/reapare și un feed Instagram care deschide postările ca o prezentare de diapozitive lightbox.
Notă: Folosiți o notificare din bara de sus pentru a promova o vânzare, un drop special, o aplicație etc.
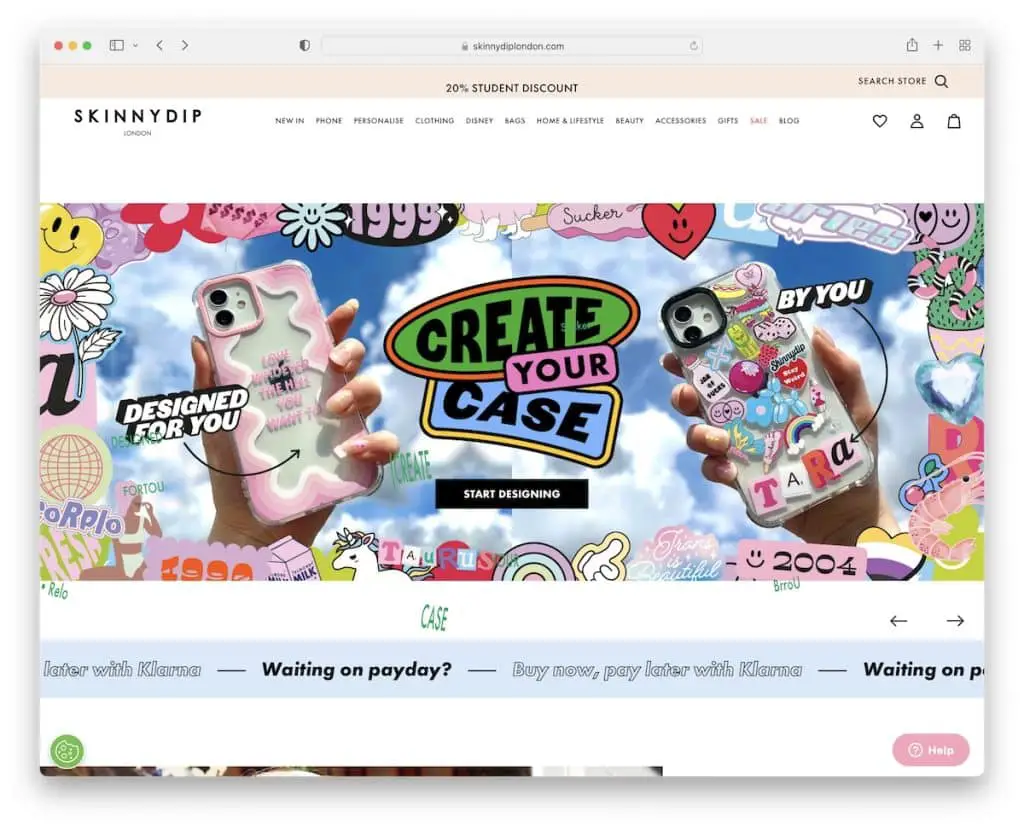
15. Skinnydip

Skinnydip dorește să vă atragă atenția cu un pop-up cu reduceri, pe care îl puteți trece sau completa. Acest formular este la îndemână deoarece vă permite să vă alegeți dispozitivul, astfel încât să obțineți doar conținut legat de acesta, făcând e-mailurile mai utile.
Și apoi există un memento în partea de sus a ecranului despre reducerea care plutește, la fel ca notificarea secundară și antetul.
Skinnydip construiește încredere cu un glisor de feedback al clienților și un magazin Instagram care prezintă, de asemenea, clienții reali, nu doar modelele lui Skinnydip.
Notă: permiteți abonaților să aleagă „subiectul” de care sunt cel mai interesați atunci când vă oferă e-mailul pentru buletine informative mai personalizate.
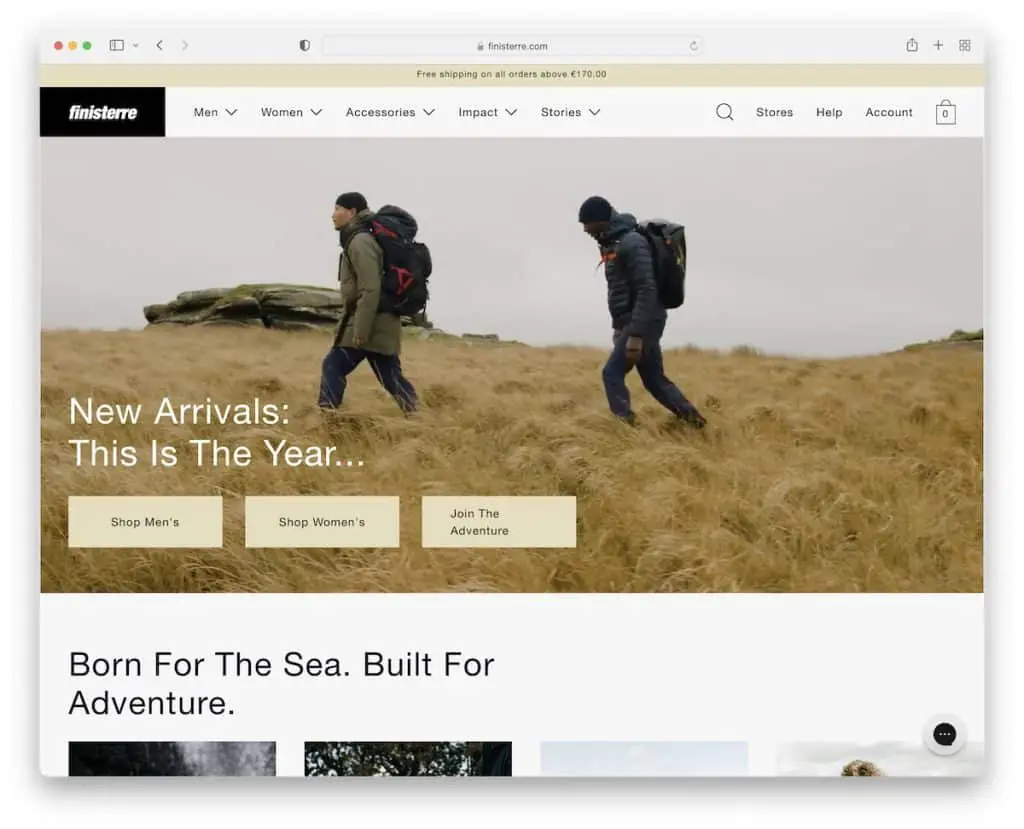
16. Finisterre

În loc de o imagine sau un glisor deasupra pliului, Finisterre folosește un videoclip foarte captivant, cu suprapunere de text și trei butoane CTA.
Finisterre se asigură că găsirea articolelor este o simplă simplă cu mega meniul și bara de căutare. Amintiți-vă, antetul dispare când începeți să defilați și reapare pe un derulare din spate.
Finisterre este un bun exemplu despre cum să amestecați produsele, conținutul și feedul IG într-un mod de a vă cufunda cu ușurință în ceea ce vedeți, datorită senzației minimaliste și spațiului alb suplimentar.
Notă: Folosiți un videoclip promoțional, un videoclip de prezentare a unui produs pentru un nou drop sau orice alt videoclip deasupra pliului.
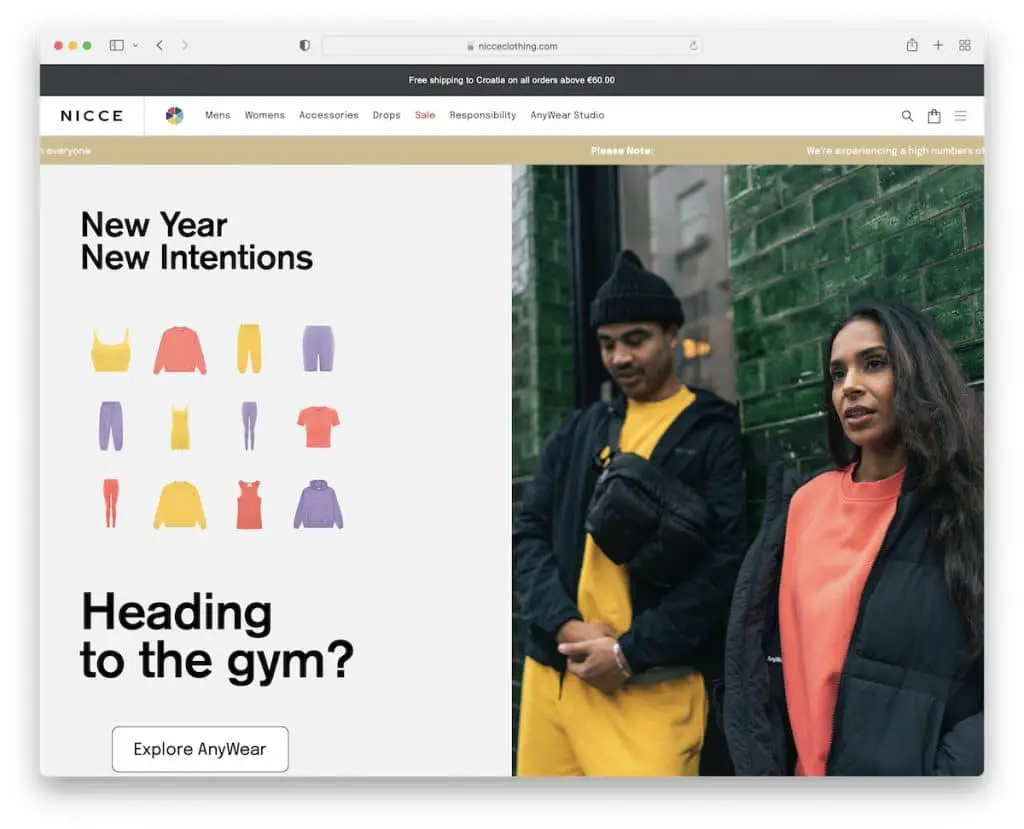
17. Nicce

Nicce vă permite să vedeți unele dintre produsele și ofertele lor prin glisorul mare de deasupra pliului. Acest site web Shopify are articole în tendințe chiar sub prezentarea de diapozitive, urmate de alte secțiuni care dezvăluie mai multe lucruri bune.
Folosesc, de asemenea, o fereastră pop-up de formular de abonament destul de avansată și un subsol cu patru coloane cu multe link-uri suplimentare, locații de magazine și rețele sociale.
Notă: Puteți crea buletine informative mai personalizate solicitând mai multe informații despre utilizator.
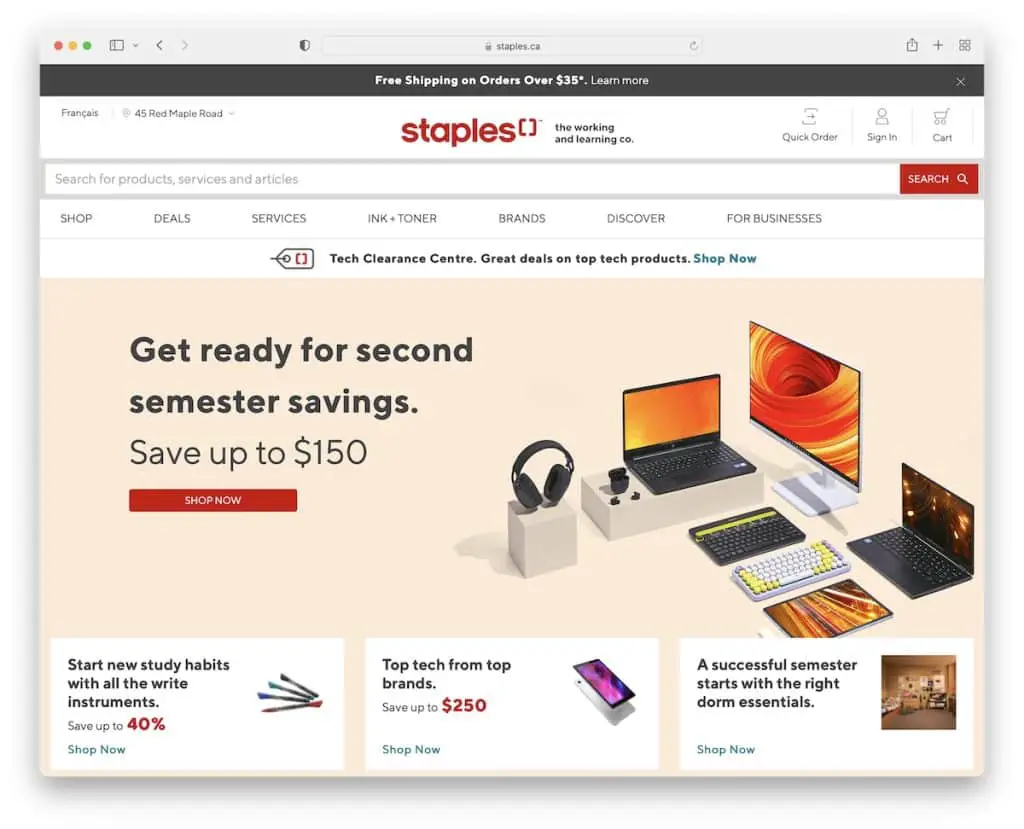
18. Capse

Staples este un site web general Shopify, cu un design mai curat pentru a se asigura că tot conținutul apare mai mult. Folosesc un mega meniu de navigare și o bară mare de căutare pentru a găsi mai ușor articole.
Și pentru a preveni derularea înapoi în sus, veți găsi un buton de sus în colțul din dreapta jos (îmbunătățește UX).
Mai mult, funcția de locație a magazinului din zona antetului vă permite să căutați magazine pentru a găsi unul din apropiere, orele de deschidere și detaliile afacerii.
Notă: Folosiți un localizator de magazine dacă aveți mai multe locații, astfel încât un client să poată găsi locația ideală.
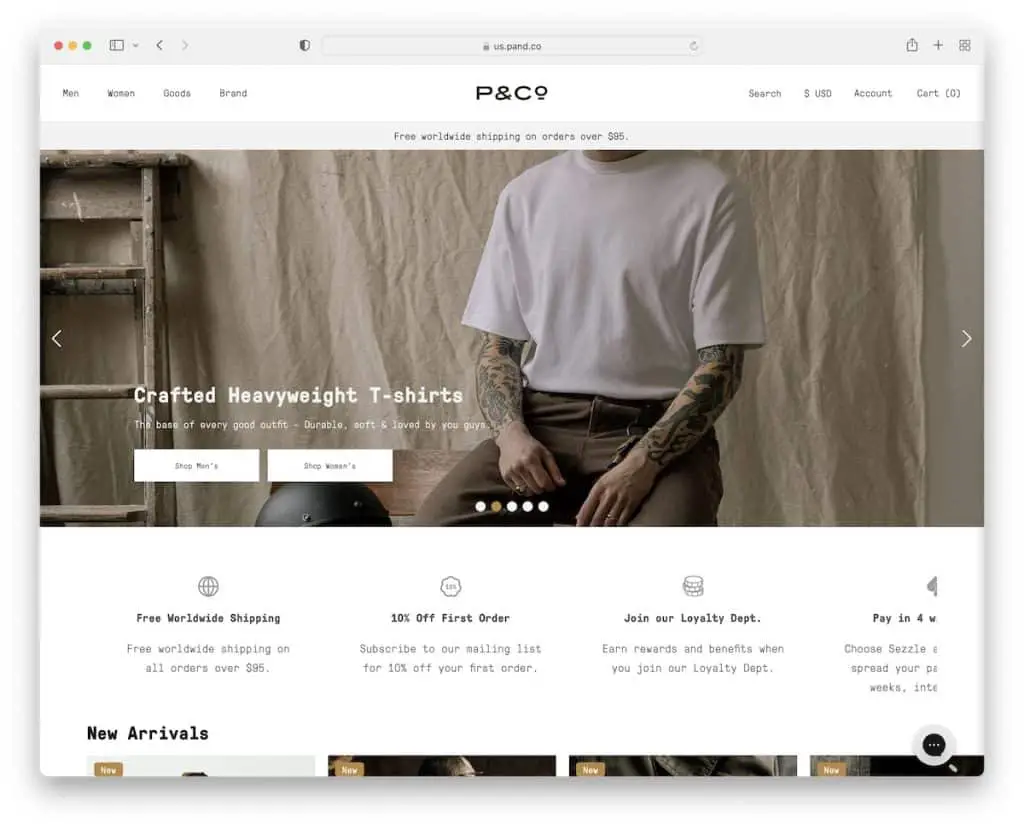
19. P&Co

P&Co folosește un glisor mai îngust, așa că mai rămâne spațiu pentru a include un glisor informațional suplimentar deasupra pliului.
Antetul și bara de notificare plutesc în partea de sus a ecranului, în timp ce subsolul vă echipează cu un formular de abonare, detalii de cumpărături și link-uri către alte secțiuni de pagină și rețele sociale.
Ceea ce este, de asemenea, la îndemână sunt cele două carusele de produse diferite pentru noile sosiri și produsele prezentate, astfel încât să le puteți trece rapid prin ele.
Notă: economisiți spațiu pe site cu un carusel(uri) de produse.
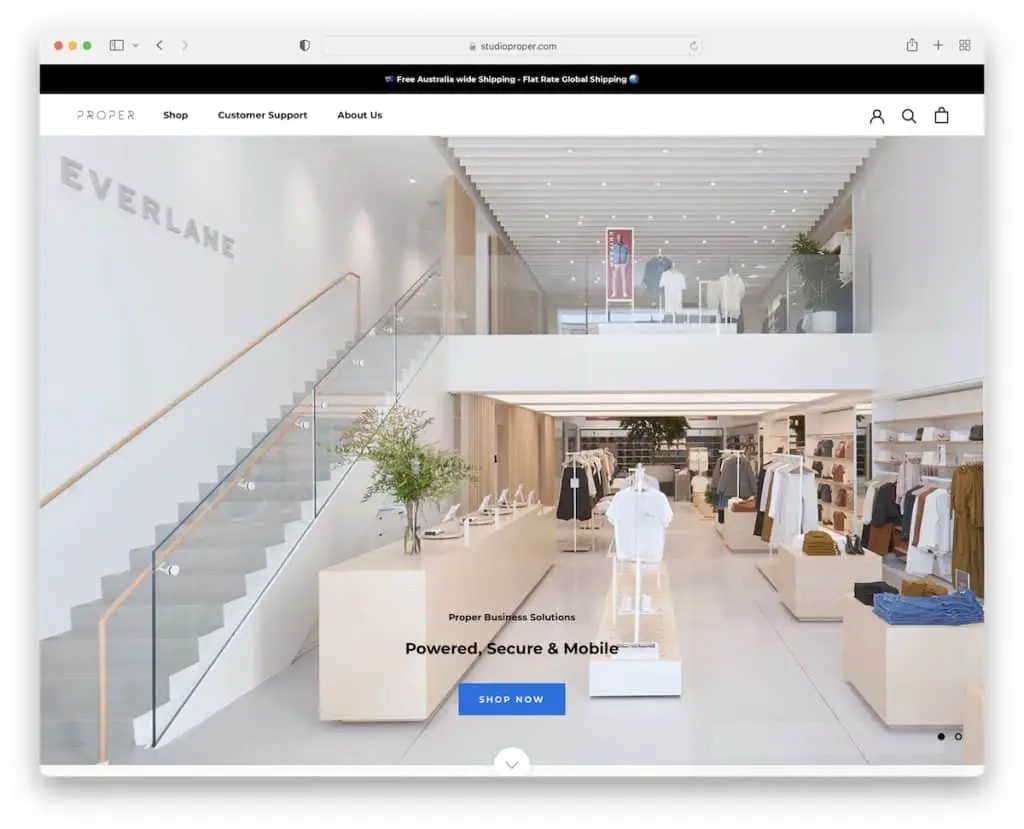
20. Corect

Proper este un alt magazin online care întâmpină vizitatorii cu un glisor masiv (cu text mai mic și CTA-uri).
Bara de navigare este de bază la prima vedere, dar deschide un mega meniu care vă ghidează prin întregul site.
Aspectul general al lui Proper este simplist, astfel încât concentrarea pe produse și conținut nu este distrasă de efectele speciale.
Ei folosesc, de asemenea, o grilă de feed Instagram și un glisor de recenzie a clienților pentru a construi dovezi sociale.
Notă: produsele dvs. vor străluci mai mult cu un aspect de site web minimalist și simplu.
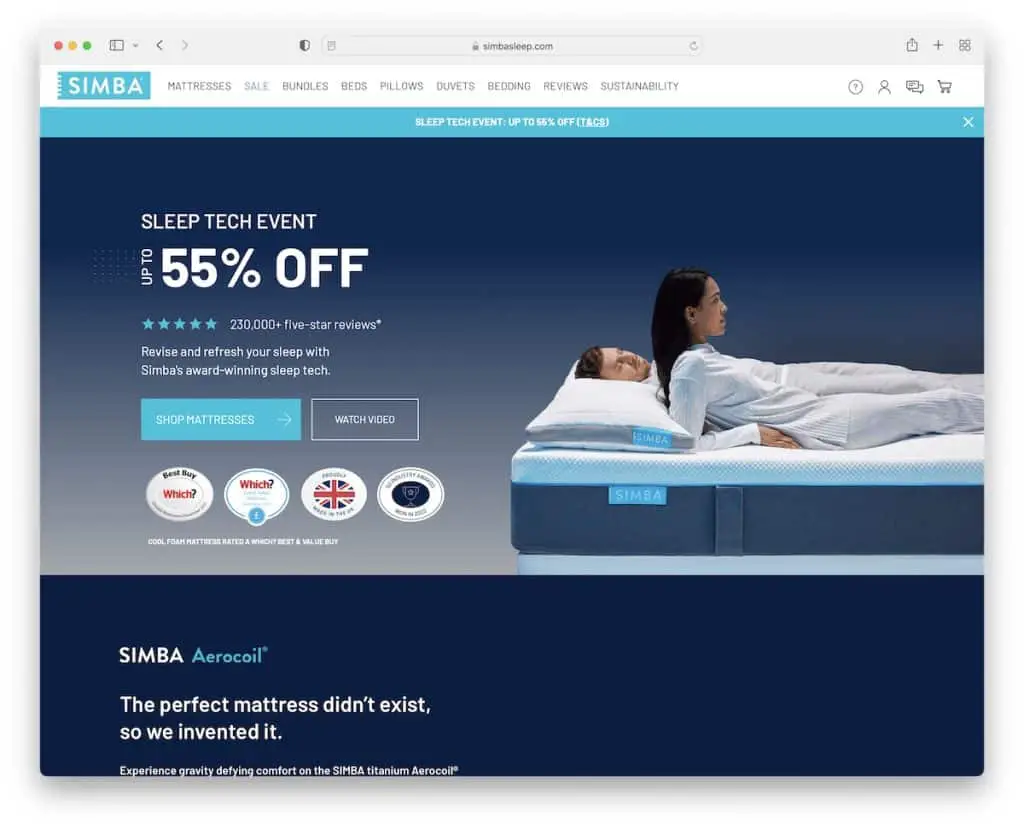
21. Simba

Simba are tot felul de informații utile pe site-ul său Shopify, pe lângă produsele sale, pentru a educa potențialii clienți și a arăta că sunt adevărați profesioniști în acest domeniu.
Antetul are o bară de navigare curată, cu un mega meniu și o bară de notificare sub ea (pe care o puteți închide).
Pe de altă parte, subsolul ocupă mult mai mult spațiu cu mai multe coloane, linkuri, pictograme sociale, un selector de țară etc.
Ceea ce este, de asemenea, de ajutor sunt cele două butoane CTA de deasupra pliului, dintre care unul deschide un videoclip promoțional lightbox.
Notă: Folosiți insigne de încredere, recenzii cu stele și mărturii pentru a construi încrederea companiei.
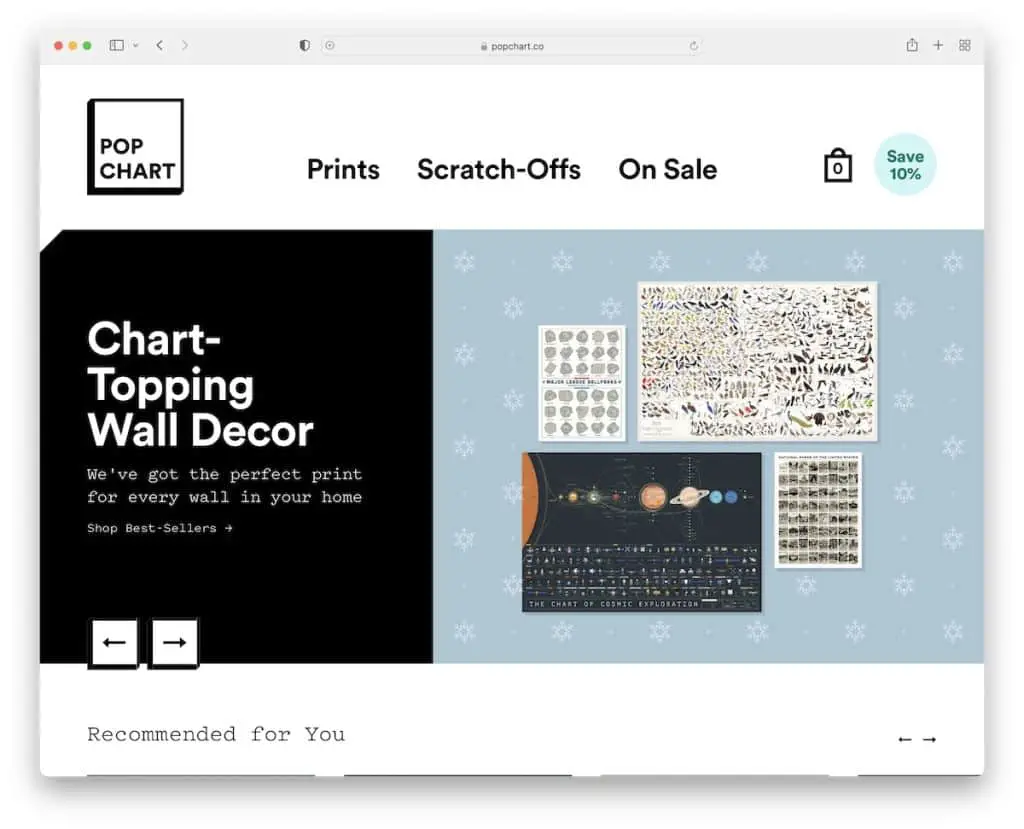
22. Pop Chart

Pop Chart încearcă să vă colecteze e-mailurile mai întâi cu o fereastră pop-up atrăgătoare care vă spune despre e-mailurile lor nespam.
În plus, folosesc mai multe carusele de produse cu efecte de hover cool pentru a face vizualizarea conținutului mai captivantă.
O altă parte valoroasă a Pop Chart sunt mențiunile PR, care includ câteva nume de autorități mari.
Ne place foarte mult atenția acordată de Pop Chart la detalii, care este bine împrăștiată pe site-ul lor curat.
Notă: Chiar dacă intenționați să creați un design web minimalist, puteți adăuga în continuare elemente/detalii creative pentru a face din acesta o experiență mai fericită.
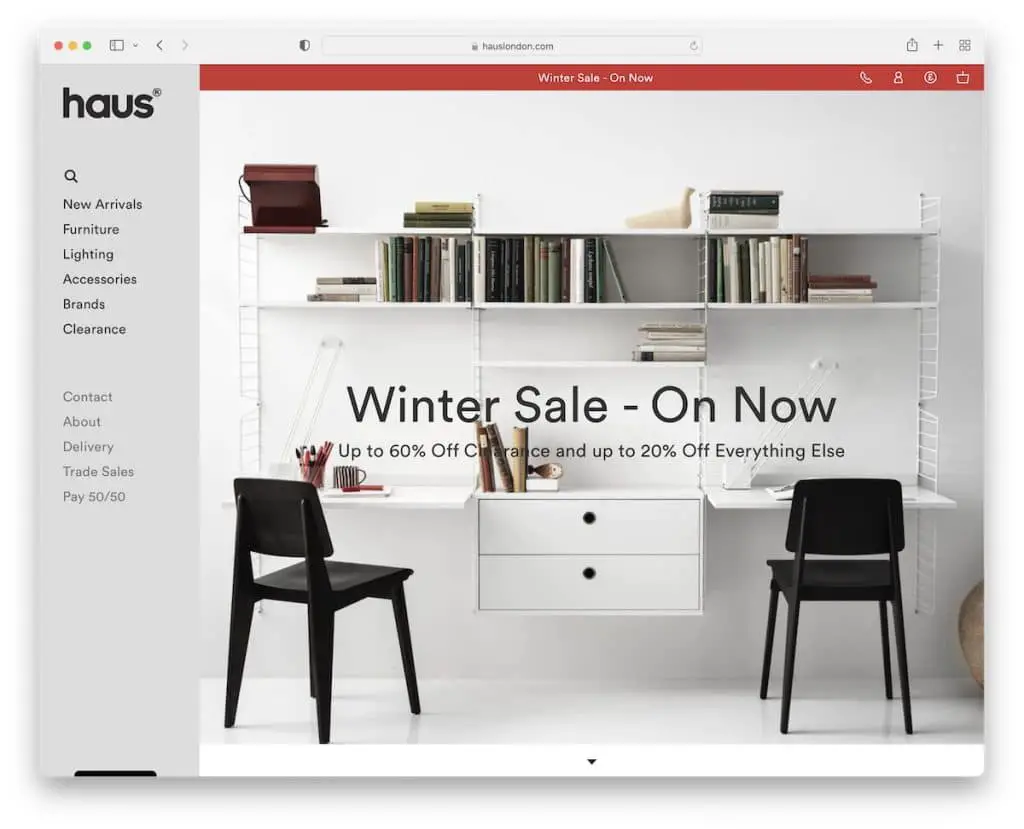
23. Haus

Nu am putut găsi multe site-uri Shopify cu antet/meniu din bara laterală lipicioasă de înaltă calitate. Dar l-am găsit pe Haus!
Pe lângă navigarea din bara laterală, Haus are și o notificare în bara de sus, cu linkuri suplimentare și comutator de monede și un subsol cu mai multe coloane.
Notă: Încercați ceva diferit creând un antet/meniu în bara laterală.
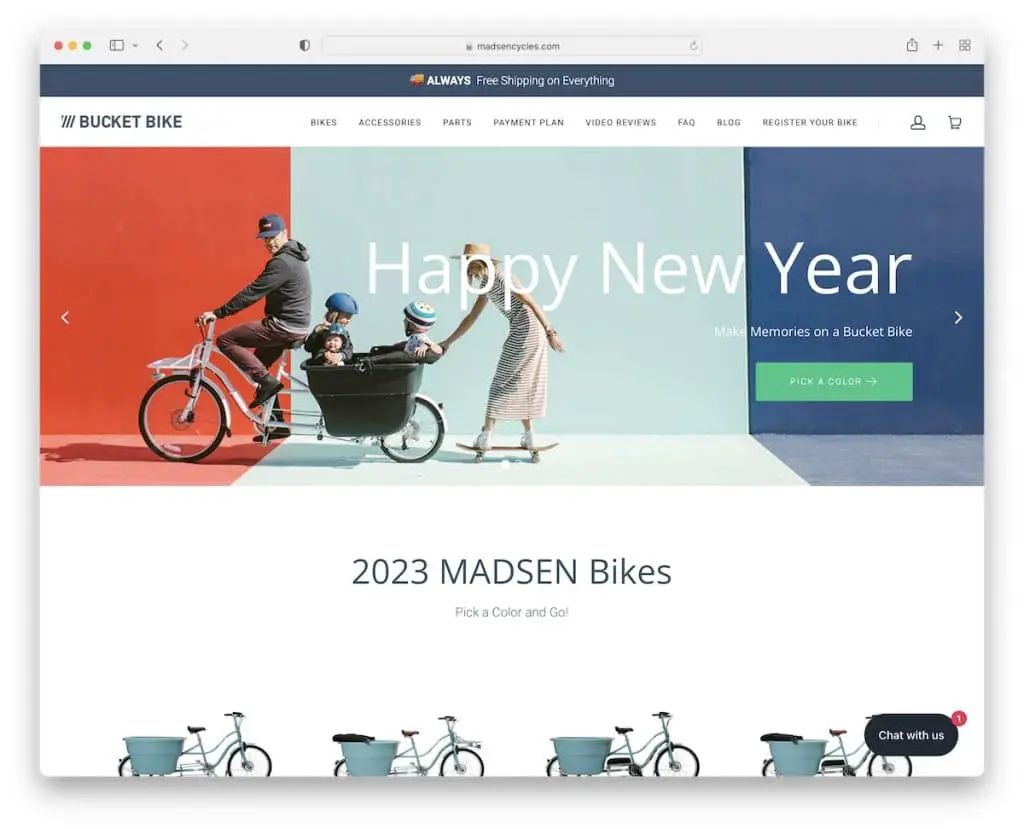
24. Ciclurile Madsen

Madsen Cycles vă întâmpină cu un glisor, o bară de notificare pentru livrare gratuită și o bară de navigare curată.
Veți găsi un buton lipicios pentru o reducere în partea stângă (dacă închideți fereastra pop-up), care este un memento constant. Un alt element plutitor este funcția de chat live din colțul din dreapta jos.
Madsen Cycles are, de asemenea, una dintre cele mai bune prezentări de produse pe pagina de pornire, unde își afișează toate produsele în toate culorile disponibile, dar fără text - păstrându-l minimalist, dar cool.
Notă: Adăugați un buton lipicios pentru a reaminti vizitatorului o ofertă/reducere/reducere specială, chiar și pentru un abonament direct la newsletter.
Spune-ne dacă ți-a plăcut postarea.
